Among the errors that can prevent us from browsing the internet and that can appear on our website is error 503. This problem is usually temporary and in some cases even by simply reloading the page one could solve it.
Sometimes, however, this is unfortunately not the case, and we need to investigate the causes, especially when the error affects our website.
In this article, 503 error: How to solve it, we will go over what error 503 is and what differentiates it from other errors in 5xx spectrum. We will then see what can be the main causes that trigger the error.
In the second part of this article, 503 error: How to solve it, we will see what steps we need to follow to solve the problem both in the case where it is occurring on our own site and in the case where it is preventing us from reaching someone else’s site.
Let’s start from the beginning and see what error 503 service unavailable looks like.
Table of Contents

What is error 503
Error 503 is part of the HTTP 5xx status codes that indicate all those server-side problems and are, in fact, referred to as “5xx server error.”
Below you can see an example of what the error looks like on the browser.

Specifically in the case of a 503 error we are faced with a situation where the server on which the site is hosted is unavailable.
But what exactly does this error represent and what differentiates it from other 5xx status codes?
Error 503, what does it mean?
HTTP status codes help us understand what is happening in the communication between the client, i.e., the browser, and the server, i.e., the machine on which the site or resource we want to reach is hosted.
When the request is successful and accepted by the server you have 2xx codes in response.
A 200 code is a standard way of saying “everything is okay.”
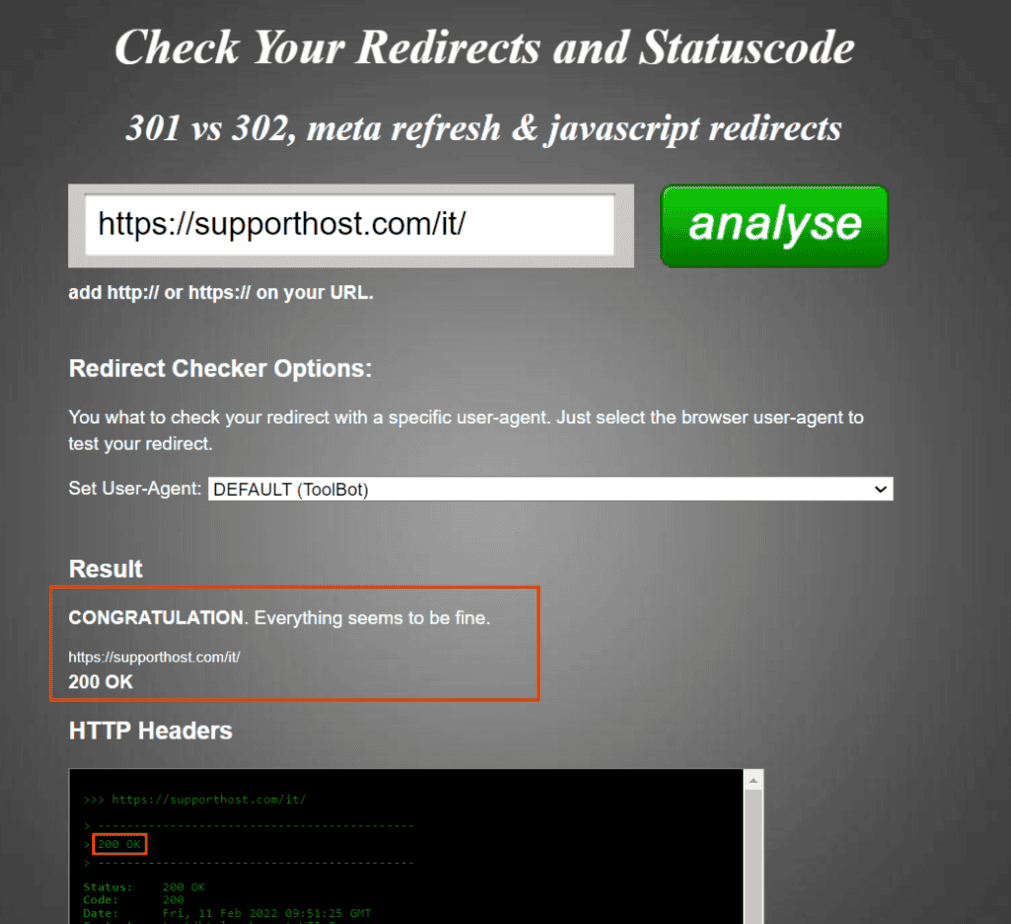
These confirmation codes are not shown when we open a page, but they can be detected with tools such as a redirect-checker which, in addition to, allowing us to identify redirects (e.g. the redirect 301), also helps us verify HTTP status codes.

When, on the other hand, there is a status code that corresponds to an error such as error 404 or error 503, it will be unable to reach site or the desired page and an error will appear on the screen.
Let’s focus here on server-side errors, of which the 503 service unavailable error is precisely a part. These errors also include other codes, let’s look at some of the most frequent ones:
- Error 500: is also called an internal server error and is a generic error that gives us no other details.
- Error 502 bad gateway: indicates to us that the error is occurring at an intermediate gateway level, that is, in the communication between a server acting as a proxy/gateway and the main server.
- Error 504 gateway time-out: Involves, just like error 502, the server acting as a gateway, and in this case it goes into “time-out,” that is, it does not receive a response within a set time.
Error 503, on the other hand, tells us that the server is not available at the moment. This means that we are faced with a temporary situation and, more importantly, that the site is running, it is active, but isn’t reachable.
Variants of error 503.
Specifically in the case of a 503 error, a blank page will be shown accompanied by the error code and some text. Below you can see a version of the error 503 service unavailable:

In some cases site owners choose to use custom error pages, as in this example below where you can see such a custom 503 error.

As we said, the HTTP 503 error code can be accompanied by different texts that vary slightly depending on the server. Let’s see which are the most common ones:
- Error 503 Service Unavailable
- 503 Service Unavailable
- 503 Service Temporarily Unavailable
- 503 Service Unavailable Error
- Http error 503. The service is unavailable
- HTTP Error: 503 Service temporarily unavailable
- Error 503 service unavailable
- HTTP 503
- HTTP Server Error 503
- HTTP Error 503
- Statuscode HTTP Error 503
- HTTP /1.1 Service Unavailable
- Service Unavailable – DNS Failure
- Error 503 Maximum threads for service reached
- No server is available to handle this request
- Service Temporarily Unavailable, try again later
- The server is temporarily unable to service your request due to maintenance downtime or capacity problems. Please try again later.
In addition to the standard HTTP codes, there are then cases where additional details about the error are provided. This is the case, for example, with Microsoft IIS servers that for error 503 provide additional information with specific codes:
- 503.0 – Application pool not available.
- 503.2 – The limit of simultaneous requests was exceeded.
- 503.3 – ASP.NET Queue Full
- 503.4 – Full FastCGI Queue.
Cause of 503 error: How to solve it
We mentioned that error 503 appears when the server is unavailable and, therefore, cannot handle the request. But what are the causes?
The problem may be because the server is overloaded or is undergoing maintenance. In other cases, however, an internal error is to blame. Let’s look at the most common situations.
Server under maintenance
One of the most common reasons why a 503 error may appear on the site is that the server is currently undergoing maintenance. As we mentioned, this error is usually temporary and may be due, precisely, to server maintenance.
In these cases, the time during which the server will be in maintenance may also be indicated.
To find out, all we need to do is inspect the page and see if there is a value in the header indicated in the Retry-After field.
Site under maintenance
Keep in mind that among the causes of error 503 on WordPress is also the maintenance of the site itself. For example, during WordPress core updates, the site is momentarily put under maintenance.
In this particular case, when you visit the site you will see a notice like this one below indicating that the site is temporarily under maintenance.

Server overloaded
Another reason that can lead to error 503 is server overload. When a server receives more requests than it can process, it may give an error message in response.
This situation can occur when there is an unexpected spike in traffic on the site or even if the site is under attack by a hacker, particularly in the case of a DDoS attack.
Programming problems.
Other times the error may occur when there is excessive resource usage that overloads the server.
Thus, in this case, the problem does not depend on an external event such as a sudden increase in traffic, but on improper resource used by the applications or CMS being used.
Error 503: how to solve it.
Now that we have seen what error 503 looks like and what causes it, let’s move on to examine possible solutions.
The methods we will see will help us solve the problem both in the case where the error is occurring on our own site, and in the case where it is preventing us from reaching someone else’s site.
Let’s see how to fix error 503 on our own site and then see what solutions we have when we visit someone else’s site.
Error 503: how to solve it on our site.
In this section we’ll look at how to proceed when we encounter error 503 on our site. We will look at solutions that apply to all sites and procedures to follow for those who have a WordPress site.
Contact the provider
One reason why error 503 may appear is when the server is undergoing maintenance. In this case you can wait and see if the error resolves by itself within a few minutes. Alternatively, you can contact the provider to find out if the error is really due to server maintenance and how soon the site will be reachable again.
Check the error log and activate debug mode
One of the checks we can do to identify what is causing a 503 error is to check the error log.
With WordPress, we can also turn on debug mode, which allows us to identify problems on our site.
To enable debug mode, we just need to modify a constant found in the wp-config.php file.
You can access the file with the file manager or by using an FTP client such as FileZilla or Cyberduck. If you are one of our clients, you can use the file manager of cPanel.
With all our plans from WordPress hosting to semidedicated hosting cPanel is included in them, with dedicated servers and VPS cloud hosting you can choose the panel you prefer between cPanel and Plesk.
If you want to know the differences between the different hosting panels, check out our comparison of cPanel vs Plesk vs DirectAdmin.
In the public_html folder we will find the file wp-config.php.
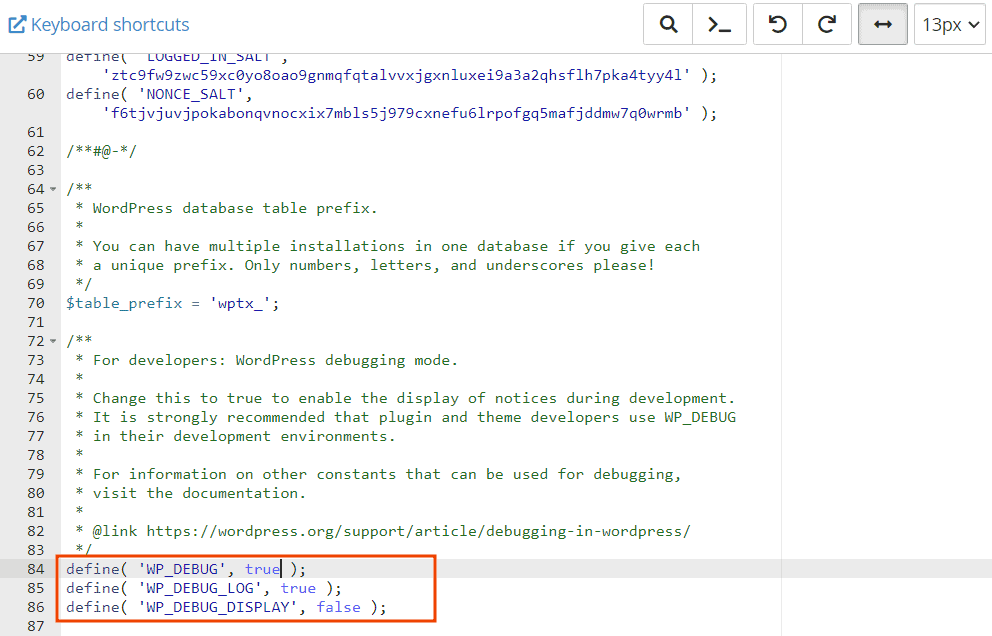
Let’s open it and enter the following lines:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
define( 'WP_DEBUG_DISPLAY', false );
Be sure to enter the text above before:
/* That's all, stop editing! Happy blogging. */Note that if the rows are already there but set to “false,” you simply have to change the values to “true.”
After enabling debug mode, a file called “debug.log” will be generated.

Resource utilization checks
One of the checks you can do to figure out what is behind the 503 error is to do a resource utilization check. For each plan there are some hosting resources limits which include RAM, CPU, number of processes and more.
As mentioned before when talking about its causes, error 503 can depend on a traffic spike or server overload. This can happen when the server’s resources are not sufficient.
If your provider has enabled this feature, you can monitor resource utilization directly from cPanel.
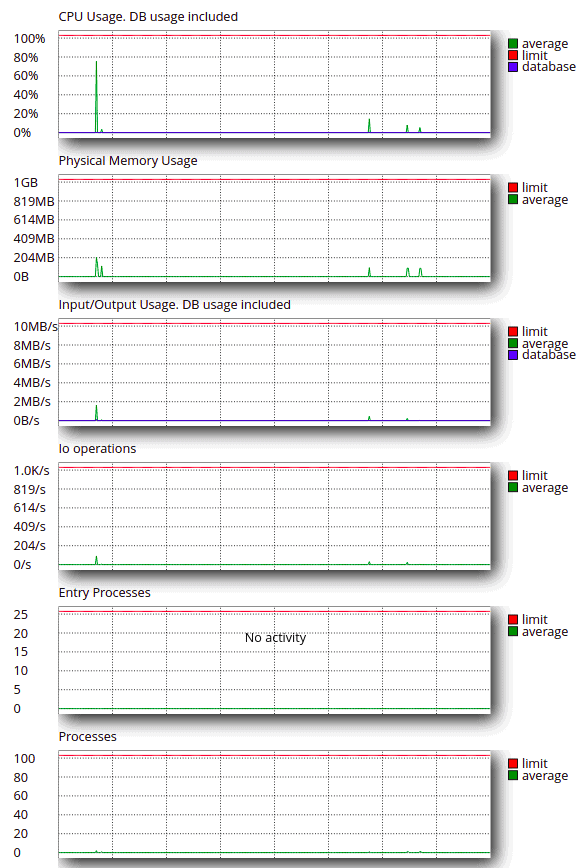
The “Utilize Resource” tool found in the Metrics section allows you precisely to see if there have been any problems and to check resource utilization in real time.

These graphs help you understand if you are using more resources than those which are available. If you think the 503 error is really due to excessive resource usage, you can contact your provider.
The support service will help you understand the cause of the 503 error and assess whether you need an upgrade to a plan with more resources.
Restart the server
If you have Root access to the site, for example in case you have chosen one of our unmanaged dedicated servers, you can reboot the server. Reboot is one of the systems that can help you resolve errors such as error 503.
If, on the other hand, you have a managed server, you can contact the support staff to request assistance.
Disable plugins
As mentioned in this article, 503 error: How to solve it, among the causes of error 503 there may be a programming error. Thus, in some cases, the error may result from a problem with the CMS.
For example in the case of WordPress a plugin, or a theme can be responsible for the appearance of error 503.
Fortunately, figuring out if the error is due to a plugin is simple; we just have to temporarily disable all plugins and then re-enable them one at a time.
With the first step, that is, deactivating all plugins, we can figure out if the error is due to one of them. By then reactivating the plugins one by one, we can identify which plugin is causing the error.
Let’s see how to proceed to disable the WordPress plugins.
If the 503 error prevents you from accessing the WordPress bulletin board, you can disable the plugins by accessing the files on the server. You can do this by using the cPanel file manager or an FTP client such as FileZilla.
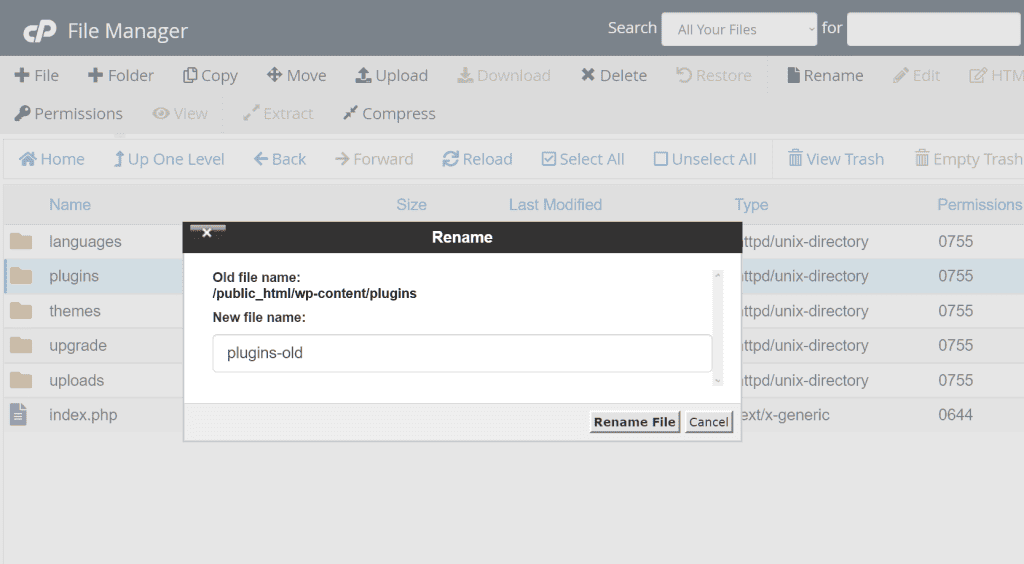
To disable all plugins you simply change the name of the folder that contains them.
The “plugins” folder is located in public_html/wp-content, you just rename it any other way, for example “plugins-old” as we did here:

After deactivating the plugins, remember to try to access the site again. If the 503 error does not appear, then it may just be a conflict with one of the plugins.
At this point we need to figure out which specific plugin is causing problems, and to do that we need to reactivate the plugins one at a time.
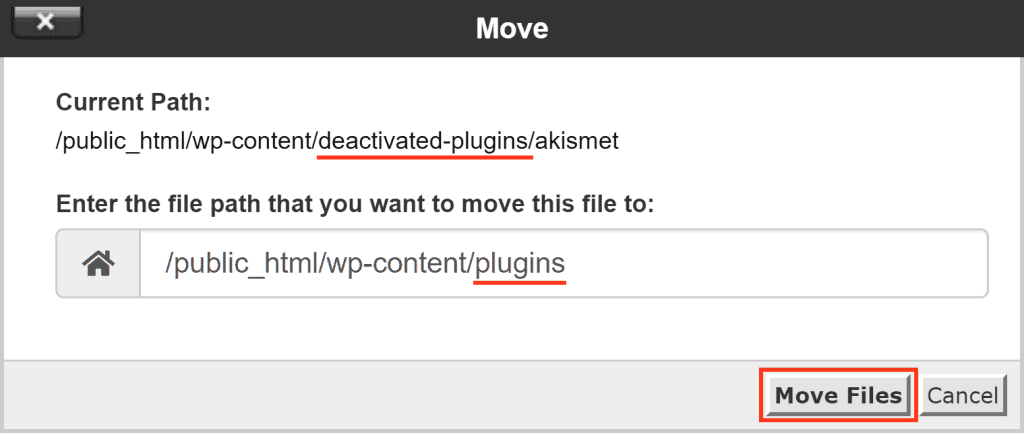
Create a new folder and name it “plugins,” at which point you will need to move the individual plugin folders into it, one at a time.

Every time you move a folder, for example “akismet”, that plugin is activated. From time to time it checks if the site is accessible or if the error appears. When the 503 error reoccurs you have found the responsible plugin.
Switch to a default theme
A compatibility problem with a theme can also generate a 503 error. Fortunately, even in this case the problem can be solved by activating a default theme such as Twenty Twenty-Two.
In this case, however, if we cannot access the dashboard, we cannot proceed in the way we have just seen for plugins by renaming a folder. To change the theme, we have to use phpMyAdmin and go change the theme name directly in the WordPress database.
Let’s see how to do it right away.
Verify installed themes
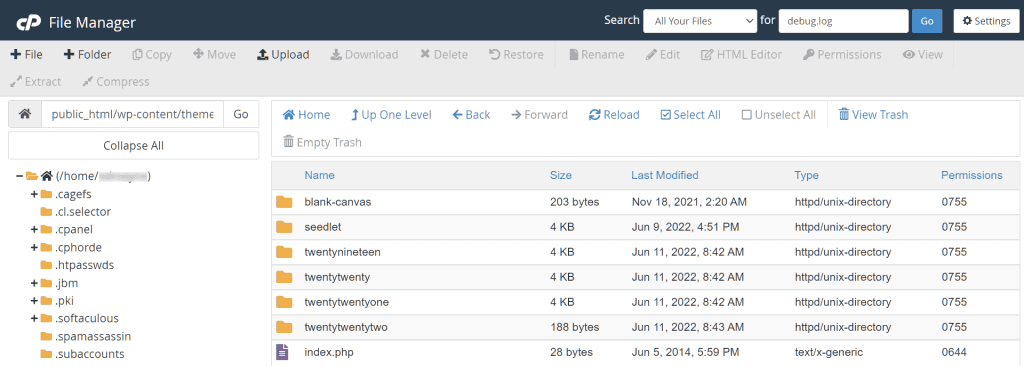
The first thing to do is to verify which themes you have installed. Since the error is probably preventing you from accessing the dashboard, you will need to do this verification directly by accessing the site files.
With the file manager or an FTP client, access the site files and check which themes are in the wp-content/themes folder.

Find the WordPress database
If you have multiple databases and don’t know which one is the WordPress one, you can proceed in this way:
- run the login to cPanel
- open the file manager
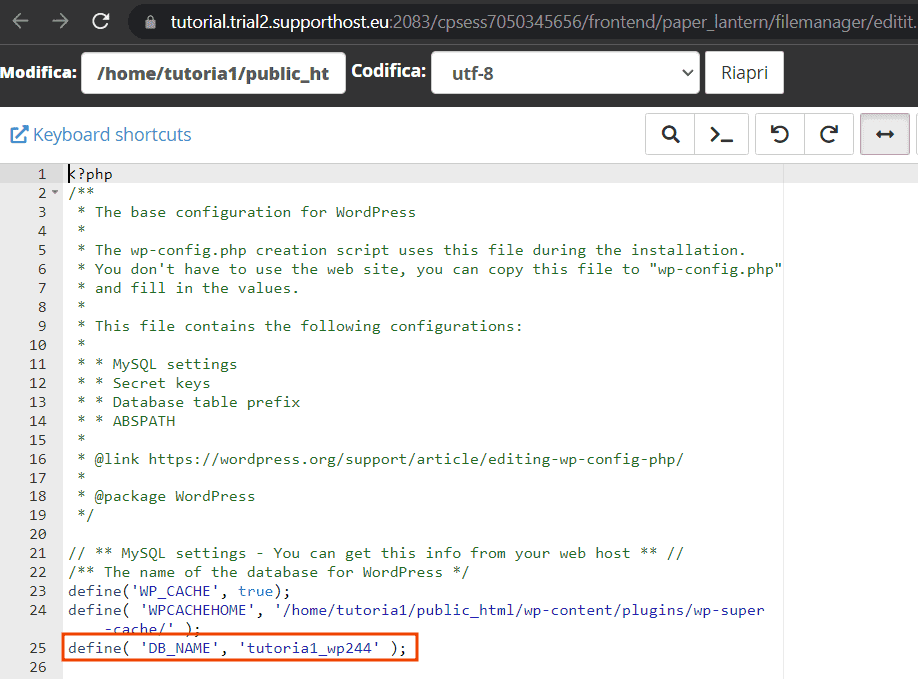
- open the file wp-config.php.
Now look for the line “define ( ‘ DB_NAME’ ) and you will have identified the name of your site’s database.

Change the theme with phpMyAdmin
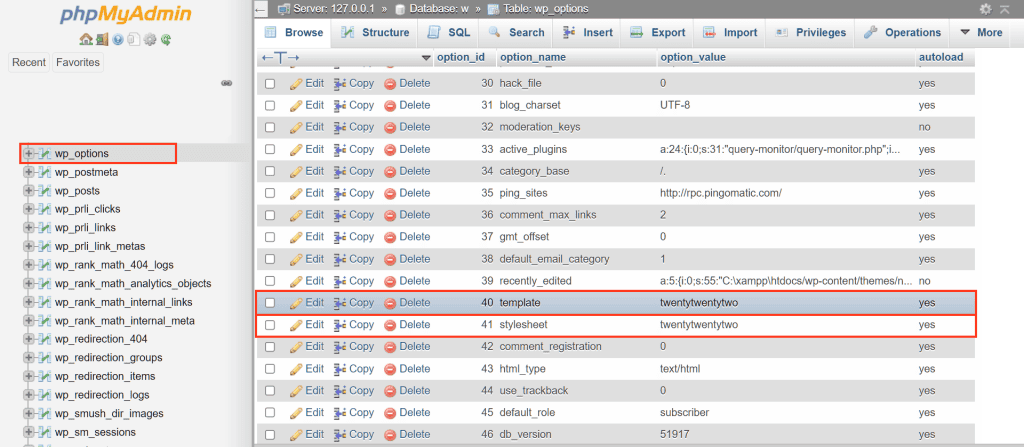
Now that we know what our database is, we can open phpMyAdmin and access that database.
Specifically, we need to open the wp_options table and go to edit the “template” and “stylesheet” rows.
We can then change the value found in “option_value” and enter a default theme name such as “twentytwentyone” or “twentytwentytwo.” Make sure that the name exactly matches the name on the corresponding folder.

Remember that the theme must already be installed, in fact, in this way, you only define which theme is to be used, but the theme files must already be present.
Disable the CDN network.
CDN or content delivery network can help us improve site performance and speedup WordPress. However, in some cases, a problem with the CDN can cause an error to appear on the site.
To find out if the error is due to the CDN you can try temporarily disabling it. This can also help you resolve other types of errors such as the err too_many_redirects.
Error 503: how to solve it on someone else’s site.
In this section let’s look at some methods to resolve the error 503 in case it is occurring on a site we are trying to visit.
Try reloading the page
Reloading the page is not really a solution. Since, however, the 503 error is often due to a temporary problem such as a server under maintenance or an overload, trying it later could allow us to reach the site.
Restart the router
Sometimes the 503 error can also depend on DNS servers, so one of the methods to solve it is to try restarting the router.
Empty the DNS cache.
When the error depends on a DNS problem, you can try to solve it by clearing the DNS cache. Let’s see how to do it on Windows and directly from Google Chrome.
Emptying DNS cache on Windows 10
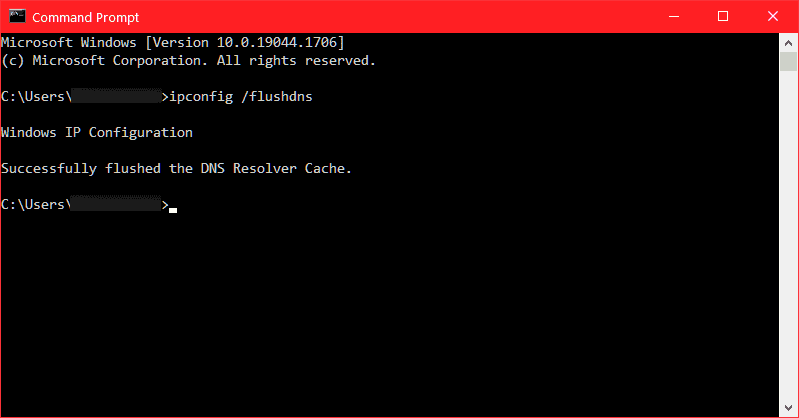
On Windows 10 to clear the DNS cache, we must first open the command prompt.
After that we simply type the following command:
ipconfig /flushdnsA confirmation message will then appear if the operation was successful.

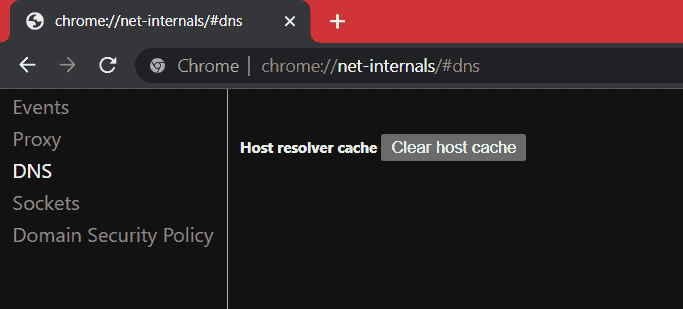
Emptying the DNS cache of Google Chrome
Google’s browser has its own internal DNS cache, let’s see how to empty it.
First, open the program and connect to this page: chrome://net-internals/#dns
After that you just click on Clear host cache to clear Chrome’s DNS cache.

Switch to public DNS servers.
Another way is that you can try to resolve the 503 error is to change DNS servers. Instead of using your provider’s DNS servers you can try using public ones, such Google’s.
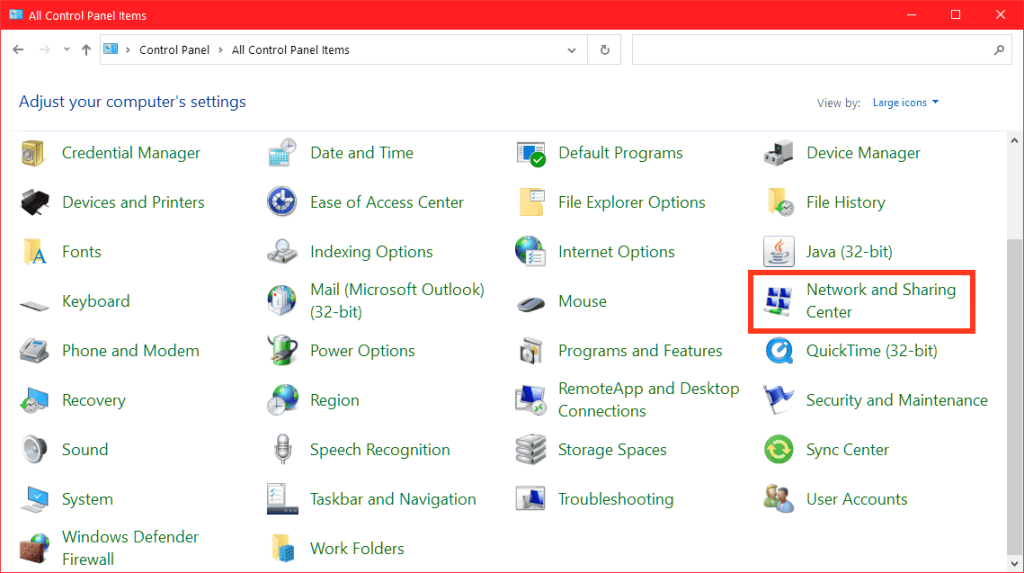
Changing DNS servers on Windows 10
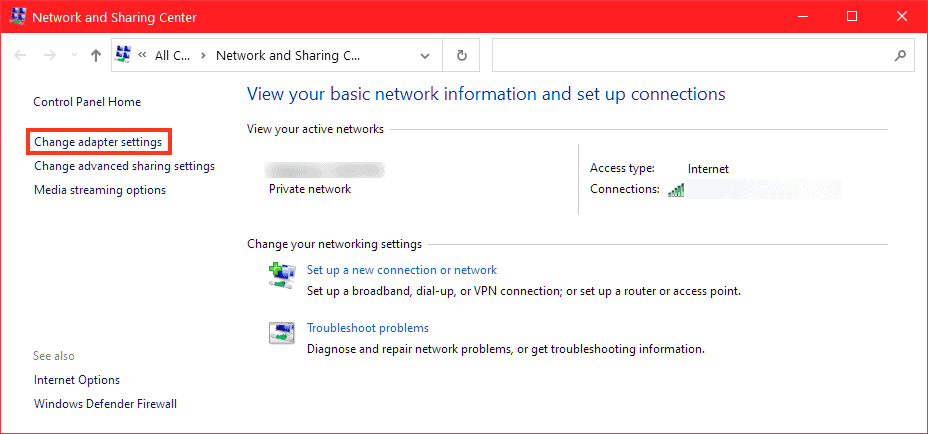
To change DNS servers on Windows we simply open the Network and Sharing Center from the Control Panel.

We then need to click on “Edit tab settings” among the items shown on the left side of the screen.

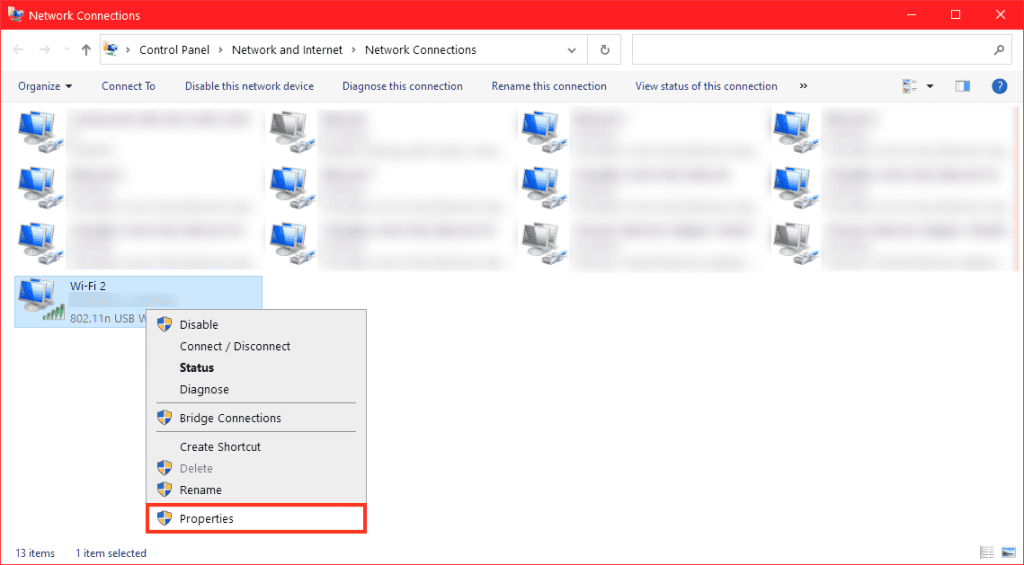
This will give us access to the list of networks and allow us to locate the one in use. Then right-click on the network and then click on Properties.

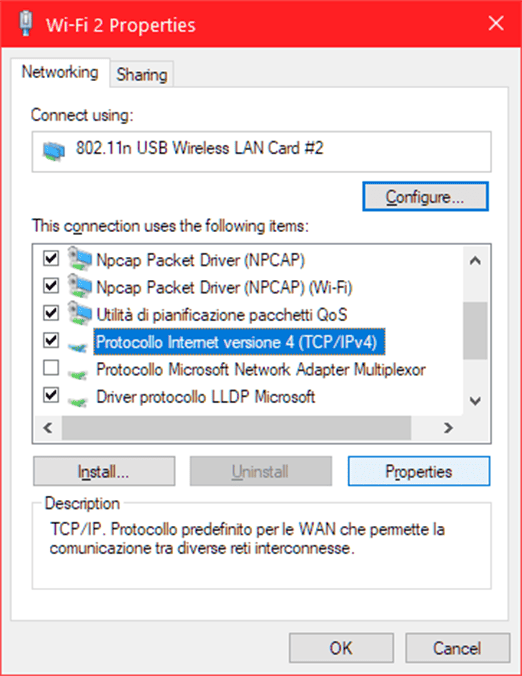
Now we need to open the properties of Internet Protocol version 4 (TCP/IPv4).

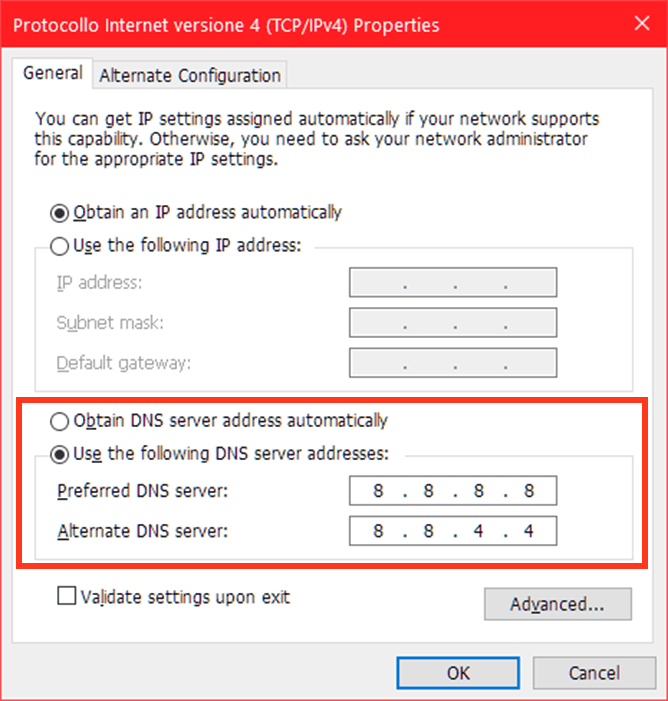
From the next screen, on the General tab, we can enable the option Use the following DNS server addresses and enter the servers to be used.

For example, we can use Google’s as shown in the screenshot above.
Contact the site managers.
If the error continues to occur even after waiting and following all the solutions given here, then all you have to do is contact the site administrator. This way you can report the presence of the error and wait for it to be fixed.
In the meantime you can try to work around the error by accessing the cache copy of the site, let’s see how.
Access the cache copy
When the site you are trying to visit is not accessible and you still want to find a way to retrieve the resource you were interested in, you can see if there is a cached copy of the site.
Search engines such as Google store a copy of site pages in their cache. By accessing the cached copy of the site, for example, thanks to Google cache or Wayback Machine, you may be able to see a copy of the page you were trying to visit.
Keep in mind that the information stored in the cached copy may not be updated, but this is still a viable method of bypassing errors when there is no alternative.
Conclusion
As we have seen in this article, 503 error: How to solve it, we can come across error 503 for a variety of reasons. This error occurs when the server fails to process the request, and in some cases the reason may be because the server is under maintenance or is overloaded.
Other times, however, the problem depends on programming, and even a conflict with a plugin can cause the error to occur and prevent us from reaching the site.
Since we cannot know the cause, in order to succeed in resolving the error we must therefore proceed by trial and error, ruling out one cause at a time.
Were you able to resolve the 503 error? Was it occurring on your site or on someone else’s site? What solution did it allow you to solve? Let us know what happened in your specific case and if you have any other questions feel free to ask us on the comments section.



Leave a Reply