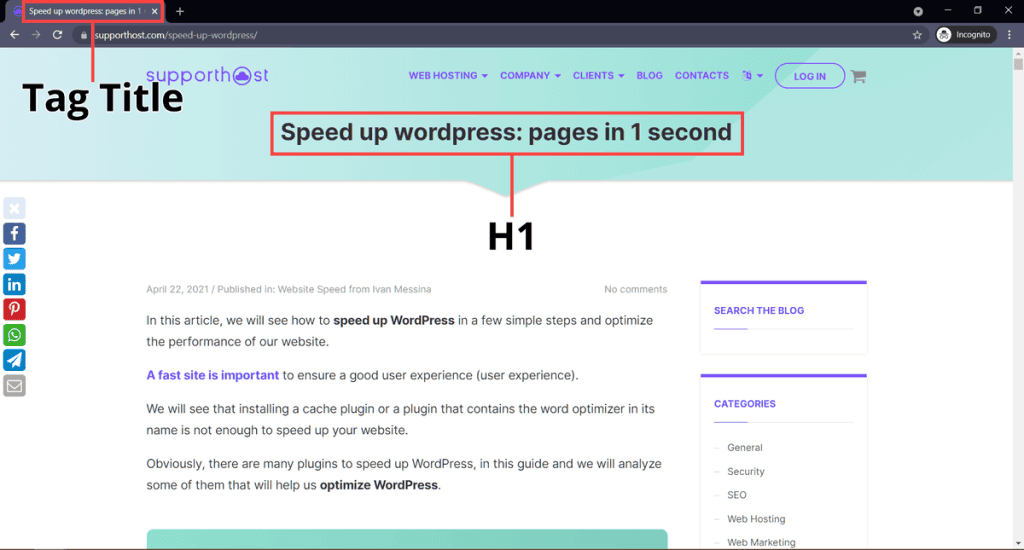
The H1 Tag is used to identify the title of the page or an article, we can consider it a header that gives a user and search engines an idea about the topic that will be covered.
Next to the H1 we will find the H2s that are used to highlight the main parts of the text and the H3s that highlight the secondary parts.
In this article: how to use html headings for SEO, you will find all the useful information on how to use the header tags.
Table of Contents

If you have arrived on this page, it may be that you are looking for information on various methods of online writing, especially the most effective technique used worldwide to improve your online visibility: we are talking about SEO copywriting.
When we talk about SEO we talk about a series of actions and operations that we can perform to improve our website and make it stand out in the eyes search engines like Google so that our site can be shown among the top search results.
It is not a coincidence in fact if a website can be first in the SERP or last among its results, everything depends on many different factors that cooperate with each other and that allow the algorithms of various search engines to determine whether your website is reliable and of interest to users of the web world.
Everything happens spontaneously who manages a website can do nothing but improve its web page.
The first thing we can do is to learn how to write online content following SEO rules.
In this article, we are going to briefly explain how a website page content can and should be set up using SEO structure and especially we will focus on how the various tags should be used.
So get ready to discover the golden rules of online writing and learn how to use h1 h2 and h3 tags.
Online writing has nothing to do with classic or creative writing.
The first major hurdle to break down when trying to figure out how to use html headings for SEO is a is a mental one.
Online writing is totally different from classic writing, creative writing and writing for newspaper articles.
If you’ve spent years upon years studying journalism, you should know that if you want to write online, you need to drop every notion you’ve learned so far about the structure and start opening your mind to an alternative method of writing.

You won’t always feel that the writing set up in this way has value, you’ll find yourself breaking up paragraphs that are too big, shortening sentences and formatting parts of the text, all things that in classic journalism are unthinkable but for SEO writers are essential.
The first notion to learn is that online writing must be light, simple and have very short paragraphs and sentences. Everything must be set to allow the reader to grasp as much information as possible in the shortest possible time.
Surfing the web, you will have noticed that texts rarely exceed 1500 words and these are already a real exception. In fact, we aim for texts of 500/1000 words at most.
This is not true in those cases where you want to write a complete guide about a specific topic. For example, my guide on how to perform an SEO analysis is well over 1000 words but answers all the questions a user may have on the subject.
Once you have learned this mental shift it’s time to go deep into the SEO structure and especially the structure and setting of the various tags.

What are header tags and how to use them?
If you’re new to this field you probably still need to understand how to use html headings for SEO but most importantly you need to know what tags are and how to use header tags.
Tags are the titles and subtitles that we find within a text.
When we find ourselves writing content online whether it is for an article or whether it is for a web page we need to know that the text is encoded through HTML.
HTML is a formatting language that allows us to take advantage of tags to bring out the parts of the text that we want to highlight such as titles and subtitles. They will show up in the formatted text like this:
<h1>Text to be highlighted</h1>
We have to learn to use these titles correctly so as to facilitate the user’s reading and facilitate the search engines to index our text.
There are other tags in addition to the best-known H1, H2 and H3, in fact, they go up to H6 and therefore we find H4, H5 and H6. We are interested in learning how to use the H1, H2 and H3 tags which are the most used.
When a search engine analyzes our text, it doesn’t only check if the text is correctly structured, but it also analyzes the words we have used, in order to catch the keywords.
Every text that is produced in a SEO perspective has a main keyword called Keyword and other secondary keywords to accompany the previous one and that strengthen the argument of the text.
Google analyzing the text will pick up these keywords and index our texts within the results pages also based on these.
Google analyzing the text will pick up these keywords and index our texts within the results pages also based on these.
To facilitate the work we can choose to highlight them by formatting the text and then using bold, italics and underlined.
It is important, however, that the keywords inserted in the text are always natural and never forced, so let’s choose keywords that we can use in our text that allow us to acquire value instead of taking it away.
Therefore, within the various tags, we will also insert keywords. This is why it is important to learn how to use the H1, H2 and H3 tags.
Let’s discover the importance of micro copywriting.
Before we delve into the use of the various tags let’s stop for a moment and talk about micro copywriting.
When you hear about micro copywriting, it refers to small strings of text that we find within an article. But that’s not all, because these short phrases can also be used alongside social icon on your WordPress site.
Or to accompany a post that links to an article on your blog. Often, when you’re not in charge of creating content for your blog and social media, people like a Social Media Manager will write the copy.
Going back to the ones you can use within articles, these micro-copies are essential and must be included because they make a difference in terms of visits and user experience when browsing your website.
The user must have the opportunity to understand right away what your text is about, so before starting it, using a few simple and intuitive words in which you clearly explain what you will be talking about in the article.
So you will need to learn how to use all these little strings of text to your advantage to attract and engage the reader.
You will have to use the title to attract your readers and bring them to your website, as the title is the first impact on your website.
After that provide as many headings as possible (subtitles), clear and precise to allow your users to understand what your text is about and make a mental summary of the topic.
In this way, they will be able to understand if it is of interest to them or if they are only interested in certain paragraphs. This will be very useful because your users will not run away from the site but will stay because they are interested in the topic.
So you won’t run into the problem that many website owners have, that is users who quickly leave the site because it’s not clear or because the topic is not of their interest. You will have continuous interactions with users who are really interested in your content.
What is an H1 tag?
The H1 tag is the main title of a text, it differs from the text because we will see it appear not only at the top of the page but also of a larger size than the rest.
Usually though, especially when we use WordPress, we are not the ones who choose if the title goes in H1 or not. They are in fact default settings of the theme that we choose to have on our page.
That’s why it is important that before starting to use a theme we study it thoroughly to understand its characteristics.
You will have to choose it carefully evaluating a product that follows SEO rules and that allows you to maximize the performance of your WordPress site.
When choosing a theme you should always check the impact it will have on performance and SEO.
How to find out if your site uses H1 Tag
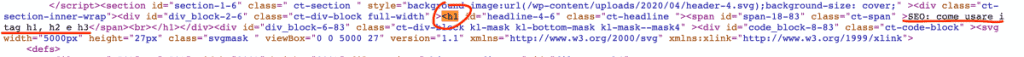
To find out if your website uses the H1 Tag you will need to follow these steps:
- Open your website in your browser.
- Right click on the page and select view source, you will see a page written in HTML code.
- Press on your keyboard the following keys simultaneously CTRL+F (CMD+f on Mac) that will open the find section.
- Inside the box type <h1
If there is one, it will show you the text strings where it is located. You can repeat this operation also to search for other tags.

What are the differences between h1 and the title
It is important to understand the differences that are highlighted between the H1 tag and the title tag that are two of the main tags in a text. Let’s see what differences we can highlight:
- The title tag is shown within the SERP as the main header of a page or article.
- The meta title is not shown in the body of the page but instead we find it in the SERP.
- The H1 tag is the title that is shown to users browsing our page or article.
- For search engine algorithms, the title tag indicates the content of the page or text is therefore very important.
In a nutshell, the title tag is the title of our page or text that is displayed within a SERP by search engines.
We can define it as our business card with which users come into contact immediately and from which they perceive if we are able to answer their questions.
The SERP (Search engine results pages) is in fact, for those who do not know, a page generated by search engines to answer the query of a user.
Within a SERP there will be many results that can answer the question asked by the user who will then choose which text to open thanks to the title tag.
Generally in WordPress, the title tag is automatically generated by the system, but we can practically intervene if we choose to use a plugin like RankMath or Yoast SEO.
Thanks to one of these plugins we can modify the title tag, choose if we want to make it equal to the H1 tag or if we want to give it a different cut. Thanks to these plugins we can modify the meta description that is the description of our text.
We can therefore adjust them to make them perfectly optimized for search engines. In fact, it is necessary that they respect certain lengths and that they are attractive for the user.

Why the h1 tag is important
The H1 tag should never be underestimated as it is very important for both search engines and users. It would also help you understand how to use html headings for SEO.
Thanks to the H1 tag, search engines can immediately understand the topic of our text and index it in the various SERPs.
That’s why when you write it you’ll pay particular attention to create an ad hoc one that can be one of the tools to be exploited to be indexed.
However, we have also said that they are also important for users. They are in fact the element that improves the experience of a user who does not waste time reading an article that does not answer his questions.
In fact, the more the H1 tag will be specific, clear and simple, the more users will have a clear understanding of the topic and will open the page only and exclusively when they are interested in your content.
How to use the h1 tag
As we have already mentioned very often the H1 Tag and the Title Tag coincide for internal settings of search engines. But we can make them different when we need to improve the SEO strategy or make the topic clearer to the users.
So we are going to choose two strings of text that are different but at the same time inherent because the topic does not change but the amount of information we want to give in the title changes.
When we talk about the tags inside the text, the first tag we will come across is definitely the H1 tag for the page. H1 titles are the ones that identify the title of a text. It is therefore the main tag and the most important that is shown to the user immediately.
We have to use it compulsorily and usually, the CMS already sets it. We can use it only once for each page or text.
As I said in a previous paragraph with RankMath or Yoast SEO plugin we can modify it and make it different from Tag Title.
The title should be short but not too much, explain the topic of the text and contain the main keyword so we have to optimize the H1 tag.
In all this, it should also be attractive to our readers so that they click on it to read the entire article. Although it is the most important, it is not possible to use only H1 tags.
I remind you that the H1 tag is not only used for articles but also for page titles. Let’s discover in the next lines some guidelines to follow for the H1 tag.

Not too many words
Write headings that are not too long and are accurate. A very important factor is to provide the user and the search engine with a small string of text that is readable, understandable, and simple.
It should be clear in the text string what the topic is about. Use these guidelines for all headings in your text, even if they are different from H1.
So make sure that the text you choose is visible in full, if you write it too long it will never be shown in full by the search engine but will appear in the various SERPs with a series of ellipses.
The keywords
We have anticipated the importance of integrating keywords or keywords in the text.
When we write an article we must highlight at least one that will be the main one that the search engine will use to understand the topic you are dealing with.
If you have downloaded RankMath or Yoast SEO you will have to go to the SEO part and fill in the keyword part in the box. This keyword can be one or more words depending on the strategy you are using and depending on the popularity of your site.
If it’s a young site it’s advisable to use long keywords in order to be indexed in the SERPs more easily if you have a popular site you can also aim to dry keywords that are more competitive.
So to recap, the keyword will be a word that summarizes the topic of the text. You will have to include within the various tags and headers also the keyword at least the main one to make your website more indexable.
Make sure your H1 is visible
Many themes tend to hide the H1 tag from users. You will have to make sure that your H1 tags are visible to everyone.
As we explained before you can check the presence of a tag using the source view.
In any case, make sure that your H1 is clearly visible and then make it bigger than the rest of the text and if you want to use bold. In this way, users will see it immediately.
Consistency in using the H1 tag
Use the H1 tag consistently, we have told you that it is important to use it to maximize the user experience. So use a tag that is always inherent to the subject matter, otherwise not only will the user abandon your site but the poor user retention on your website will affect your authority in the eyes of search engines.
Use tags with the right hierarchy
We have talked about the existence of various tags, you will have to use them within your content using the hierarchical order. So you will start with using H1, then move on to H2 and finally use H3, and all the others.
WordPress and the use of tags
WordPress gives us great help in identifying the various tags, it gives us within the editor the ability to choose the type of tag we want to use.
It then makes it stand out more or less than its position in the hierarchy, and in any case makes it totally different from the rest of the text.
How to optimize header tags
The second tag we encounter is the H2 tag. This tag is usually inserted either right after the H1 tag or after a short opening paragraph.
This subtitle should contain the 5 W’s i.e. Who? What? When? Where? Why?
It will consist of one or two sentences and will summarize the entire topic of our text. In this way, the reader will have the first impact on our content and will be able to decide from this point whether it will be helpful or not.
It has to be attractive and interesting, and we want our readers to read the whole article. The more a user stays within our site and the more Google will consider our site of interest and relevance, automatically our texts will be higher in the SERP so that more users can enjoy the interesting information we have given so far.
The H2 tag can also be used to specify the subtitles of the pages and to emphasize the topic covered in a text. Generally, only one is used, but there are those who prefer to use more than one.
Last but not least is the tag h3
The H3 tag is the one that we will use the most. This particular subtitle has a very important function. It allows us to give a title to each paragraph so that our user can read only the paragraphs of his interest.
In fact, it is possible that a user is looking for very precise information, thanks to H3 tags he will be able to reach it quickly. They must be therefore exhaustive. The H3 tag should be used every 150 words, in fact, longer paragraphs are considered harmful for a website. We can use as many as we want without limits.
What about all the other tags?
At the beginning of this article, we also told you about the existence of many other tags. Specifically H4, H5, and H6. These tags are used for additional information, notes, insights, and copyright.
How to choose paragraph topics?
When you find yourself writing text, you must always keep in mind what users want. Your content must be of interest and must meet the needs of a reader.
Precisely for this reason, when we choose to create a text we must inform ourselves what interests users. To do this we can use various tools that are made available to us and that allows us to highlight all the searches related to the topic of our article.
For example, by using Seozoom, Semrush, Ubersuggest and others, you’ll be able to find out all the searches made by users on a given topic and create a text article that will be able to respond to their searches.

That’s why behind a blog or a site there is always a very in-depth work related to SEO. You will have to do an in-depth analysis on the keywords of your interest, make an analysis that highlights which are the searches related to that specific keyword and study the creation of a text that can provide the user everything he needs.
In conclusion: how to use the tags h1 h2 and h3
The use of these particular titles and subtitles is fundamental for the correct usability of our online article, for SEO optimization and how to use html headings for SEO.
We must not underestimate them in any way and that is why every CMS offers us the possibility to insert them manually or using HTML writing.
Among all CMS the most used, WordPress, offers us the possibility to download onto our website the Plugin Rank Math or Yoast SEO that allows us to identify the strengths and weaknesses of our article according to SEO rules. This plugin will always be ready to provide us with various tips to follow to improve the writing of an article before its publication and thus realize a perfect article written from an SEO perspective.
But an article, like any page, to be valid must not only follow the SEO structure but must also be original, not copied and of interest to users.
The more an article respects these criteria, the more Google will reward it by making it rise in the SERP and allowing it to stand out from all the other websites that propose the same topic.
Therefore, make sure that your website has made the most of all the tags, to facilitate this task you can take advantage of Screaming Frog that will highlight all the texts and pages in which there is no H1 tag but also those in which they appear several times or have errors. As you can imagine it is a very important tool to exploit.
I have provided you with my indications, showing you the path that we have created over the years for our websites. What are your ideas instead? How do you create your texts? And how do you use your tags?
Let me in the comments below.





Leave a Reply