Social networks nowadays are essential for every person, in fact, we live with our smartphones glued to our hands. Each of us reads and shares content that we have found on social networks and the web gives us a considerable number of options. So if you have a website you must allow users to share your content on the major social networks used today.
To do this all you need to do is integrate a social media icon plugin into your online site and find the right location for it. Finding the right position for your social icons, within your website, will help you ensure more shares and interactions.
The position is often underestimated and we insert the icons where we think best, but our choice may depend on the number of visitors who will read one of our articles or see one of our products.
So let’s see what is the best position for WordPress social media icons.
Table of Contents
What are social media icons
Social icons are buttons that allow us to share an article or a product, or a website within the chosen social. There are icons that allow us to follow a page, others to leave an appreciation in terms of hearts or likes.
The icons correspond to the most widely used social networks in the world, there are many and each of us can choose to implement on their website those who believe most suitable for its purpose. Among the most used icons, we definitely find Facebook, Twitter, Instagram, WhatsApp, LinkedIn but there are hundreds of them.

What is the purpose of a social icon?
As we have anticipated, the social icon is not a simple drawing to be placed on our website, but a fundamental tool that allows us to perform various operations.
There are three main actions that they allow us to perform, and so it means that we find three different types of social media icons to choose from, here is the list:
- Icons for sharing blog articles site, quotes, products from the site to a specific social network.
- The icon that allows us to give our appreciation for a website or an article or a product.
- Icons that allow us to follow and therefore become followers of the social profiles of the website where we are.
In this article we will focus on the first ones, that is, the icons that allow us to perform sharing.
These icons are a very powerful tool because they can allow an article to reach hundreds of more readers. The more people will share our post and the more our audience will expand.
And then in the case of a blog will increase our readership, instead of in the case of an online shop will increase our sales. Before placing the icons we must make several considerations, in particular, choose which and where to place them.
Why allow users to share our articles?
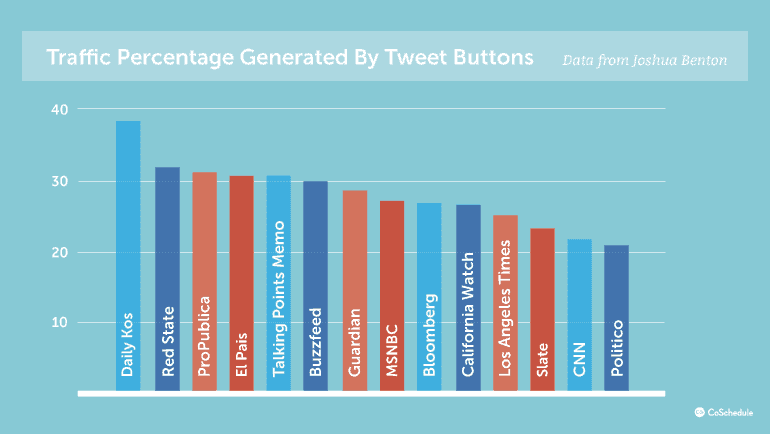
Letting users share our articles as we said will expand our audience and our readers. In addition to this we could see that a single article of ours becomes viral and in a short time generate traffic definitely unexpected.

16.3% of tweets about the New York Times come from social buttons on the site. The percentage rises to 20.2% in the case of the Wall Street Journal.
This will definitely reduce the use of backlinks to your website since it is the users themselves who generate traffic to your site.
Leevia informs us that 30% of visits to their clients’ contests come from social shares.
For website owners this is definitely a strong advantage since once shared that single post can generate an unexpected number of visits, even going against their own expectations.
Most of the visits therefore can be generated right from the shares. These visits can be added to the traffic coming from your social pages.
Moreover, unlike the management of social profiles, which is demanding and is often entrusted to a professional figure of reference, the Social Media Manager, the addition of icons is instead a much more immediate operation. Adding social sharing buttons is, in fact, a no-cost benefit that we should definitely take advantage of.
To what do we owe the choice of icons
The choice of icons is not made at random. In fact, we must consider several factors in choosing which icons we want to use. For example, on which social network we are interested in being present but also in what area we are located or rather where our users come from.
There are social networks that are famous worldwide such as Facebook, Twitter, Instagram, but there are also social networks that are popular only in certain areas of the world, such as WeChat, which is used mainly in China, or Pinterest in USA.
So also according to the type of audience you want to attract and the users who travel to your website you will have to choose the type of icons you are going to use. Let’s see in the next paragraphs the most used social buttons in the world and especially in Italy.
If you have a website you can’t, not consider the option of inserting a Facebook social button. Facebook is used all over the world and every day there are billions of people who use it. It is definitely the most popular social and therefore cannot be missing on a website.
The icon allows us to share a preview of the article on our Facebook walls. Sometimes in addition to the preview, we also find the reference link and a sentence already preset that we can change other times all this is not possible.
Twitter is another of the most used social networks in the world and thanks to its icon we can share an article in a short tweet. Easy and fast, this option is mainly used by blogs and news websites.
LinkedIn is a very particular social because it is an industry social, very popular among those who have a blog and those who create content with an editorial slant. It is used by lovers of the digital world for all others still remains an unknown, but certainly can not miss among the sharing icons.
Pinterest exploded a few years ago in Italy and involved hundreds of users, today it’s mostly used by photography lovers. It is another industry social but can generate active traffic from all over the world. Not to be underestimated.
Instagram e WhatsApp
In both cases, we are given the opportunity to share content through stories or by direct message. These two social networks have become very popular and more and more people are using them so they are not to be underestimated and to be integrated into the list of social networks to be exploited.
Which WordPress social media icons to choose?
Too many social sharing icons can slow down your site’s loading time, but we know how important it is to have a fast site. This is exactly why I wrote a blog post on how to speed up WordPress.
Also, too many icons can decrease the number of shares, due to a phenomenon Barry Schwartz calls the paradox of choice.
So we want to choose social media icons for sharing based on the type of users who visit our site.
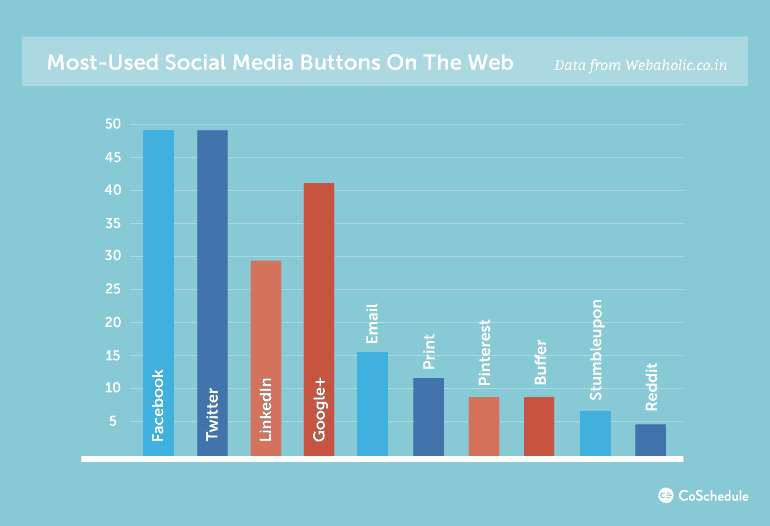
Some social media icons are used more than others:

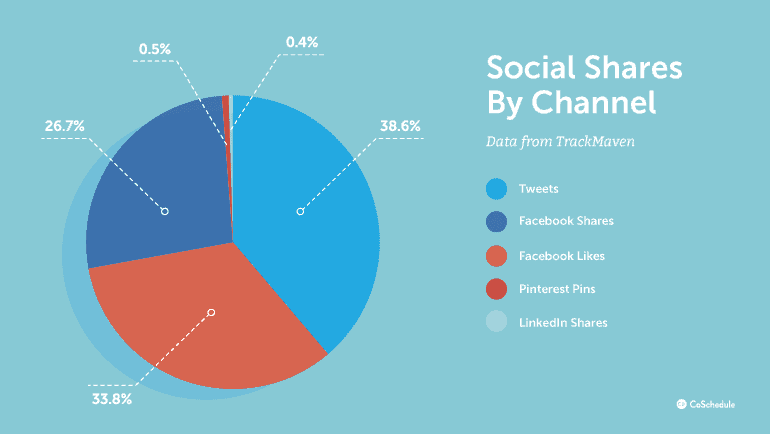
The number of shares also varies by channel:

Now that we’ve decided which icons to use, what’s the best method to put social media icons on our WordPress site?
How can we incorporate social icons?
To insert the social media icons we prefer, we can choose one of the best social sharing plugins for WordPress that I talk about in this article.Most of them are free and allow us to customize the social button bar to our liking. This allows us to choose the template that best suits our needs allowing us to integrate it perfectly with our website.
This is definitely a factor not to be underestimated. Do not randomly choose a plugin, but carefully evaluate the one that best suits your website.
Another way to add social icons to our website is to add them by hand, this way we avoid impacting the performance of our website.
Be careful on which plugin we choose
Special attention should also be paid to the choice of the plugin we choose to share our icons. Plugins tend, as you know, to weigh down a website. And when it comes to a plugin for social icons it means that it will install on every page of our site CSS and JavaScript this could slow down our website.
A slow site is a site that loses traffic and views, and also can lose rankings from search engines. It is therefore very important to choose a plugin that is lightweight and does not weigh down our online site to keep our performance high and always have a perfectly snappy site.
How to choose the correct position of social buttons?
We have the possibility to choose to place our social media icons in many different places. However, the choice cannot be left to chance and we must consider several factors instead.
Many options and several opinions
When we try to decide which is the best position to display social icons on a website we have many options and endless opinions.
How can we decide using a fairly scientific method when we’re talking about something that hasn’t been widely measured and tested?
If we check what the major sites do, we see where they place social icons for sharing: it’s literally everywhere!
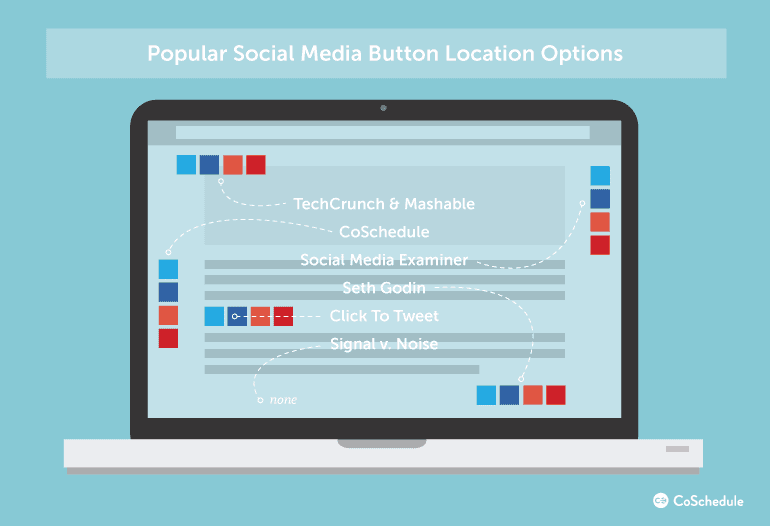
The most popular locations for social sharing icons
Top of the article – Do users share your post before they read it? This option is very popular and used by TechCrunch and Mashable. A study by Chartbeat showed that 55% of users read an article for 15 seconds or less. So it probably makes more sense to look for another location for the icons. The user who reads your article may be more interested in sharing it. This is the location we use on SupportHost in tablet screens.
Left of the article – Placing the icons on the left makes sense since the user reads the text from left to right. In addition, social icons always remain visible on the left and are therefore clickable at all times. In the case of mobile devices, this is shown fixed at the bottom. This is the position we have chosen on SupportHost on desktop and mobile screens.
Right of the article – As uncommon as it may seem, Social Media Examiner uses this position. Of course, it’s not the only one.
Bottom of the article – This placement was the most common years ago, and it remains the only place you can find social icons in Seth Godin’s blog.
Is it possible that potential shares are being lost due to this placement?
In line with the article – One trend is to include the option to share a post or part of a post in line with the article. An example of this option is the Click To Tweet plugin from co-schedule.
No sharing option – Another option is to have no sharing icon on the site. This is the case with the basecamp Signal v. Noise blog.

However, let’s see some data that can help us choose the position of social media icons on our site in a more analytical way.
With the right choice, we can increase shares and therefore traffic to our website.
When to avoid social sharing icons
There are two instances when it is advisable not to show social icons on your pages.
Some types of pages don’t get shared. For example, rarely will someone want to share your pricing, product, or terms of service pages.
Also, be sure to use social sharing as social proof. A user who comes to your site and sees that no one has shared your post may decide to leave and look for the same information elsewhere. Then again, if no one has shared your post, it’s possible that it’s not interesting or accurate.

Make icons easy to find
The famous addthis plugin gives us some good guidelines on social media icons and what’s the best position.
- Use a position where they stand out – the more visible your share buttons are the more shares they will get.
- Position them at the top of the page – try to avoid a scavenger hunt for your users. You can choose different locations but your social sharing icons should be easy to find.
- Place them close to the content being shared – this way the user is sure of what they are sharing.
- Place them away from menus – this way you prevent your users from clicking on the buttons by mistake. We see how it is important not so much their location, but that they are easy to find. Also, addthis wants us to know that the best position is in the top left corner.
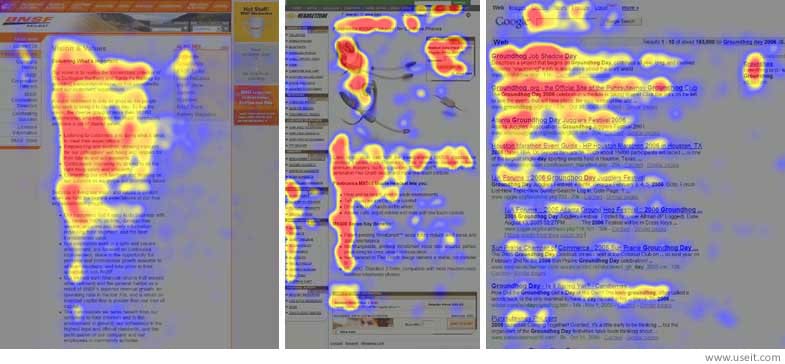
The focus is on the top left part
Most users put their attention on the top left part of the page. When the page is displayed the eye follows the layout of the letter F: two horizontal lines and one vertical line.

What is the best solution among these?
Unfortunately, there is no precise and unambiguous answer.
According to many studies conducted over the years, people interact more with the top left side of a website.
Moreover, almost all website themes, including WordPress themes, are set up to insert text on the left side of the website itself. This leads us to think that it is much more convenient and useful to place our icons in this area of the website.
What to pay attention to?
There are a few things you’ll need to pay attention to for example:
- Always check that the share icons are working properly.
- The best way to generate shares is to write interesting content. You can put as many icons as you want but if you don’t share topics of interest or poorly written content no one will want to share it.
- Facebook and Twitter are the two main social networks that should never be missed because they generate the most shares.
- Pay attention to the plugin you choose to use.
Have you installed social media icons on your website? Which ones did you choose and which plugin did you decide to use? Share your experience in the comments below.





Leave a Reply