The 404 error is one of the most common errors you can come across while visiting a website. Clicking on a search result or link can lead you to a page not found. This can be irritating because the page you were looking for seems to be no longer available. And it will be even more so in case the error occurs on your site.
Luckily, though, there are solutions to fix the 404 error that can help you whether you are trying to visit someone else’s site or in case you want to fix the error on your own site.
In this article, the 404 error: how to solve it, we will see what the 404 error means and under what circumstances such errors appear. We will see the differences between the 404 errors and the soft 404 errors and then focus on how to fix these types of errors. I’ll show you solutions to get around the error in case you’re just visiting the site and methods to find 404 errors and fix them on your site.
Table of Contents
The 404 error: how to solve it – what does 404 error mean?
The 404 error is part of the HTTP status codes, i.e. the messages used by servers in response to the client (typically the browser) after a request.
Successful HTTP requests have a 200 code as a response. In this case, the request is processed successfully and whoever is browsing the site sees the page as it should appear, thus not displaying the HTTP status code.
Generally, when we see a status code it’s because there was an error. There are two classes of error codes that can appear: 4xx errors, also known as client errors (including error 404 and error 403), and 5xx errors or server errors such as error 500, 502 bad gateway, 504 gateway time-out or the error 508.
The first category includes errors that depend on the browser or the request, and the 404 not found error is one of them.
What does the 404 error mean? A 404 server response indicates that the page or resource was not found on the server. In some cases, it can be a temporary error, but let’s see specifically what are the main causes.
The 404 not found error: causes and variations of the error
The 404 error is one of the most common errors you can come across while browsing. This error occurs in several cases
- the content of a page has been deleted or moved
- the URL typed in the address bar contains errors
- the server is not working or the connection has been interrupted
- the internet domain you are trying to reach does not exist.
In all cases when the resource requested from the server is not available, the browser will show a 404 error page. The site could then show a default page, depending on the web-server you are using, or a custom page in case you have created and set up an ad hoc page to report the error to the users.

There is not a standard version of the error, but the most frequent variants that you can encounter are:
- Error 404
- Error 404
- 404 not found
- 404 not found
- 404 page not found
- 404 code
- HTTP 404
- HTTP 404 error
- Not found
- Page not found
- Aww snap! Page not found
- 404. That’s an error.
- The requested URL was not found on the server.
In addition, as we said, each site can create a custom page to report the presence of the 404 error and redirect the user to the home page or other useful resources. We will come back to talk about the usefulness of the custom 404 error pages later.
We could also examine the 404 error from the browser’s developer console and we would see a message like this:
“Failed to load resource: the server responded with a status of 404”.

Soft Error 404
A soft 404 error does not refer to an actual HTTP status code. In fact, it is a form used by search engines to identify pages that should return a 404 not found, 410 gone, or 301 permanent redirect code.
Search engine algorithms are able to identify if scanned pages are error pages. This means that the identification of these empty pages or pages with scattered content happens even when the page actually returns a successful status code (200).
What the algorithms do is just identify pages that potentially match the 404 errors and mark them with a Soft 404 status.
In the course of this article, we will see how to find Soft 404 errors on the site and how to resolve them by implementing the correct HTTP code.
The 404 error: how to solve it: what to do if you are visiting someone else’s site?
If you have come across a 404 not found error while trying to reach a page there are several solutions you can try to work around the error.
Update the page
The first thing to do, as trivial as it may seem, is to refresh the page you are trying to visit. In some cases, in fact, the error may only be temporary and be due to an interruption during the connection.
If the problem is due to a temporary error or a problem loading the page, then refreshing the page should solve the problem. You can refresh the page by clicking on the “Refresh” or “Reload Page” button on your browser or by pressing F5 on your keyboard.
Check the address
If after refreshing the page the 404 error still shows up, the next step is to verify that you’ve entered the address correctly. Whether you typed or copied the address into the link there may be errors and correcting them can get you onto the correct page.
There may be misspellings, incorrect or missing bars, or errors in the address path. However, it is not always easy to tell if the address is correct especially if abbreviations are used.
Delete browser cache and cookies
This solution can be useful in case the 404 not found error occurs in only one device or using only one browser. In this case, if the page can be reached from other devices, clearing the cache can allow you to resolve the 404 error.
You can follow our guide to understand how to clear the cache and how to delete cookies in different browsers.
Change DNS servers
If the DNS server can’t resolve the domain names you may get a 404 error on the whole site and not just on one page. In this case, you can try to change the DNS servers by manually setting public ones, for example, Google DNS.
You can follow the step-by-step procedure for Android and Windows 10.
Use the search function of the website or search engines
If following the steps outlined so far didn’t solve the 404 error, you can still try to reach the page you wanted to visit. First of all, you can take advantage of the site’s internal search function to search for the topic discussed on the page or the resource you were looking for.
If the search function is not effective or there is no search bar on the site, you can use the search engines.
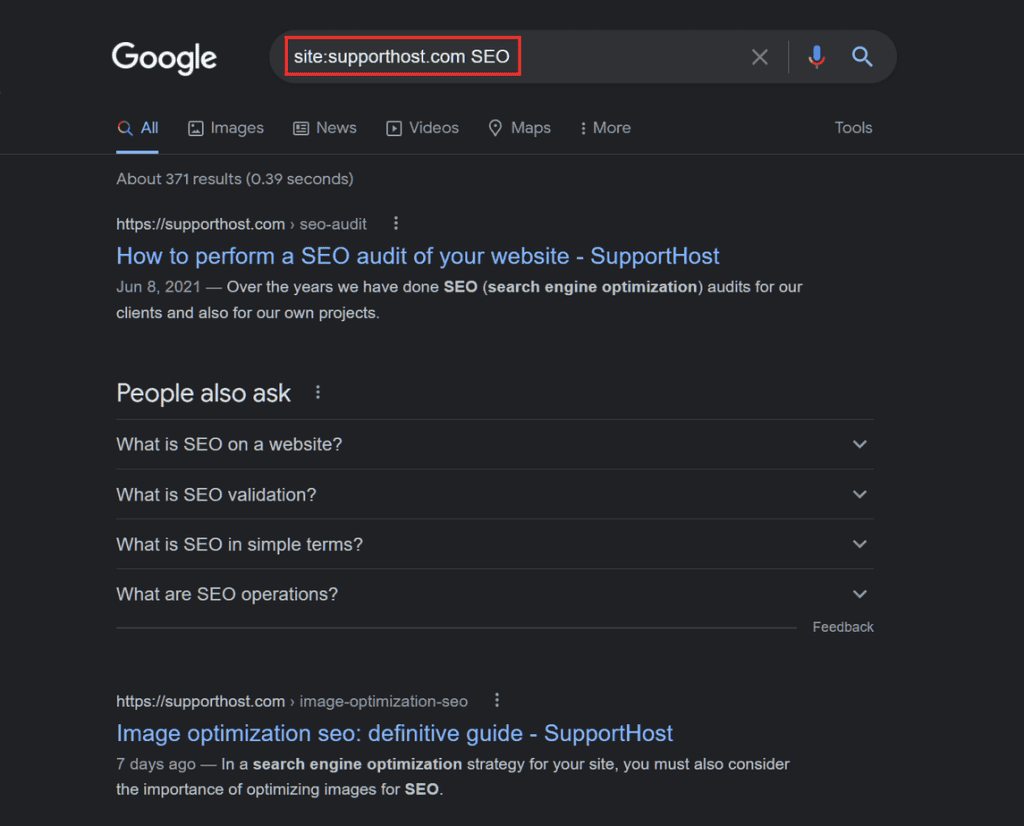
You can type the domain name of the site and the keyword into Google, or you can search for a word in a site with Google using the site operator.
You just type in “site:domain-name keyword” as in this example.

View the cache copy of a page
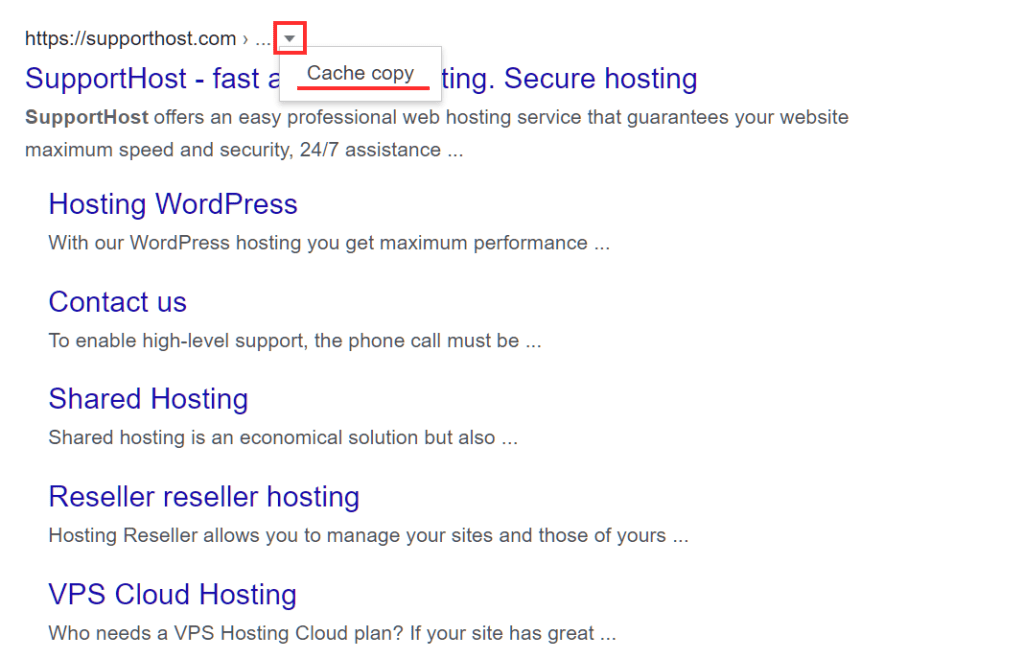
In some cases, it may happen that you are faced with a 404 not found error right after a search on a search engine. In this case, just go back to the search results page and try to access the cached copy of the site.
You can use search engine tools such as Google cache or Bing cache to access a cached copy of a particular page.
After searching on Google you simply click on the down arrow next to the address and click on Copy Cache as shown in this screenshot.

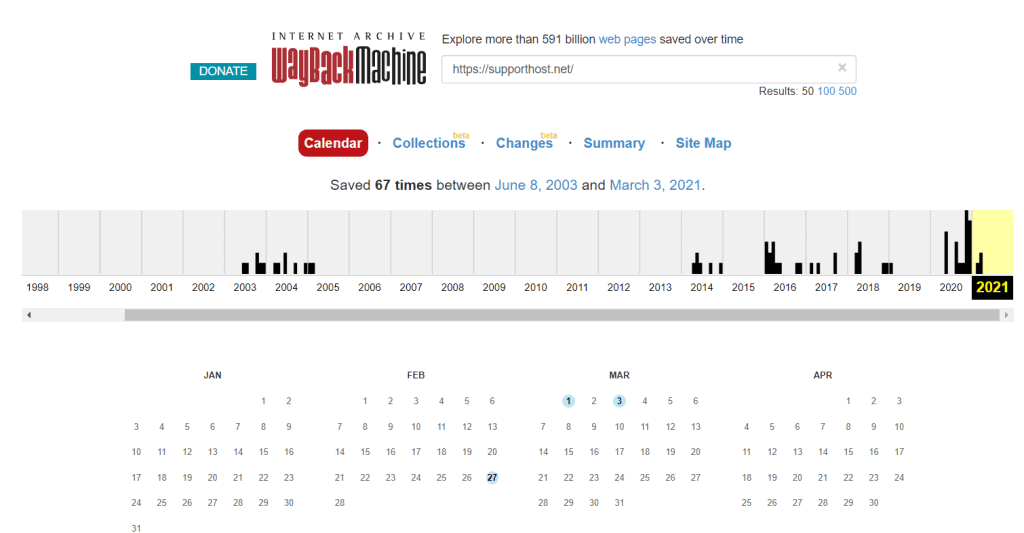
You can also trace back to a previous version of a web page by using the Wayback Machine tool of the Internet archive. You simply enter the address of the page you want to visit and see if there are any cached copies of the page.

Next, click on one of the dates for which there is a copy saved to view it.
Report the error to the owner of the site
If with the solutions we have examined you have not been able to visualize the page you were looking for, you can directly contact the owner of the site. Report the problem by asking the site owner to fix the 404 error.
How to identify 404 errors on your site
In order to fix a 404 error on your site, you must first identify the addresses that are generating the error. There are several tools to find broken links, that is, links that direct to non-existent resources returning 404 error pages. Let’s see what they are and how to use them.
Find 404 errors with Google Search Console
If you have connected your site to Google Search Console you can easily find the 404 not found errors on your site.
To do this just click on Coverage from the Index menu and click through and check the pages classified as Error.

If the page returns a 404 error in the search console you will see it marked as submitted URL not found (404). Also by clicking on the error type you can see a list of all pages with the same problem.
Search Console also allows you to identify soft 404 errors, in this case, you will see the pages reported as It seems that the submitted URL returns a soft 404 error.
For troubleshooting soft 404 errors you can refer to the “How to fix 404 error on your site” section of this guide. Even then you will have to implement a different solution based on the status of the page, i.e. pages moved or deleted.
Finding 404 errors with Screaming Frog SEO Spider
Screaming Frog SEO Spider can be used to analyze up to 500 URLs of your site for free. The tool used to perform a site SEO analysis, allows you to detect errors, redirect chains, duplicate URLs and so on.
In this case, we will see how to use it to find 404 error pages on your site.
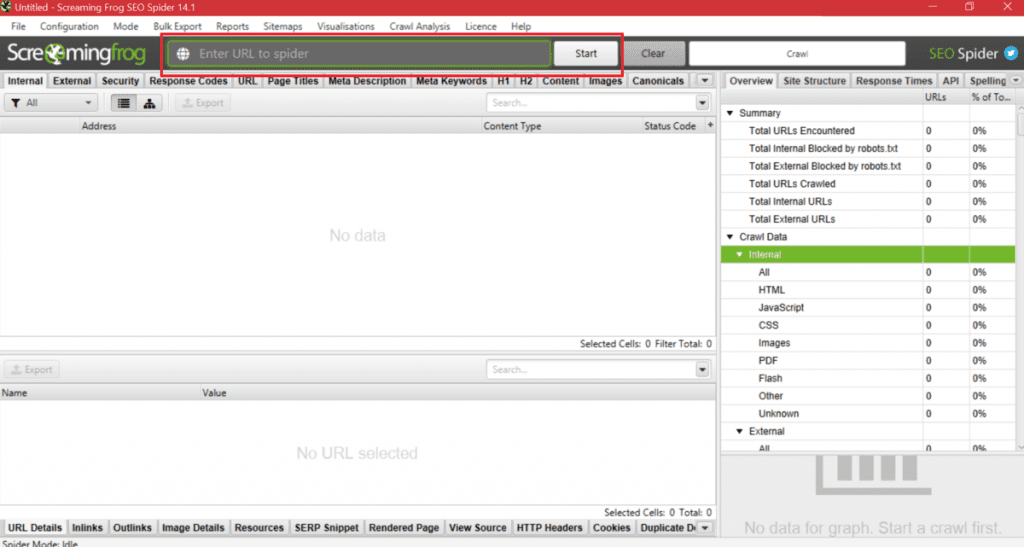
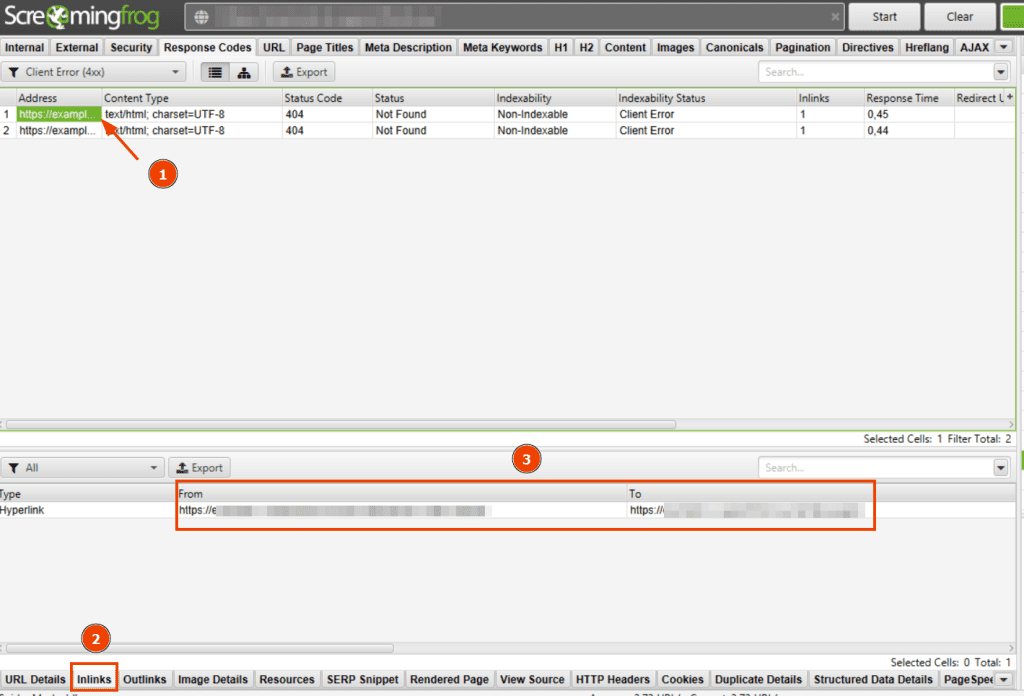
Launch the site scan by entering the address in the bar highlighted in this screenshot and clicking Start.

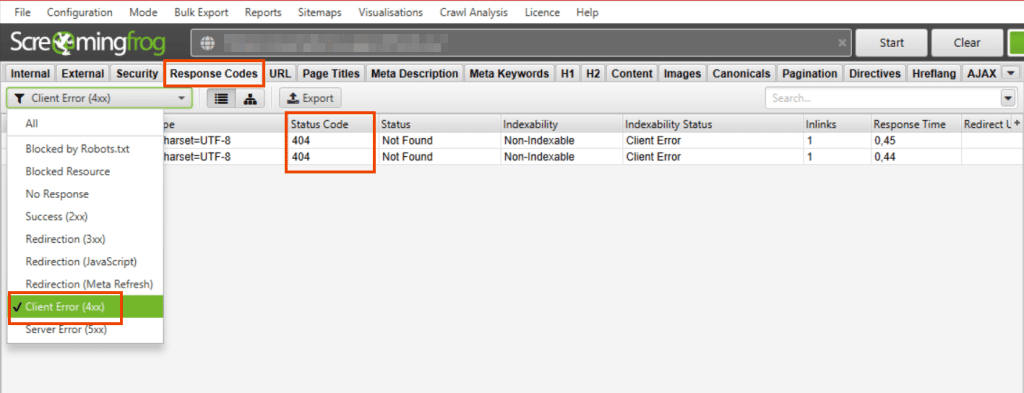
When the scan is complete click on the Response Codes tab and you can filter the results obtained showing only 4xx errors including 404 errors like this:

Then click on one of the addresses that appear in the list and click on the Inlinks tab at the bottom, as shown in this screenshot.

In the section that opens at the bottom, you will see the origin of the link that leads to the 404 error and you will have identified the page or post where the incorrect link is present (From column) and the address in question (To column).
You can repeat the same process to identify all links pointing to 404 errors.
Find 404 errors with online tools
Similar to Screaming Frog SEO Spider there are other tools to identify links pointing to 404 not found error pages on your site.
Most of the tools are available as free versions up to a certain number of pages or with limitations (e.g. you can’t perform an analysis on domain-specific subfolders).
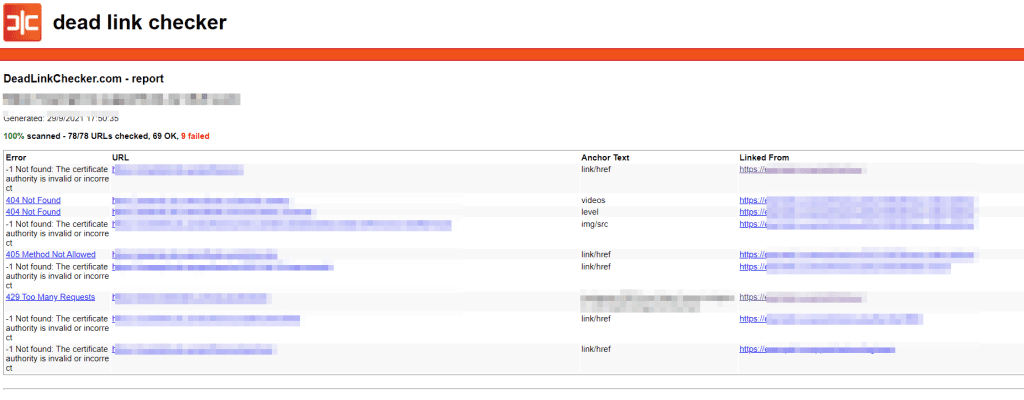
Use Dead Link Checker to find 404 error pages
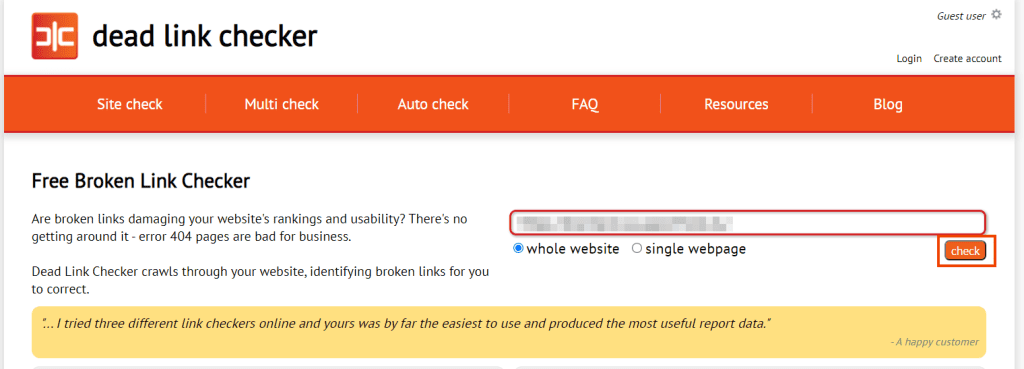
Go to deadlinkchecker.com and paste or type in the bar the address of the website you want to analyze and then click on Check.

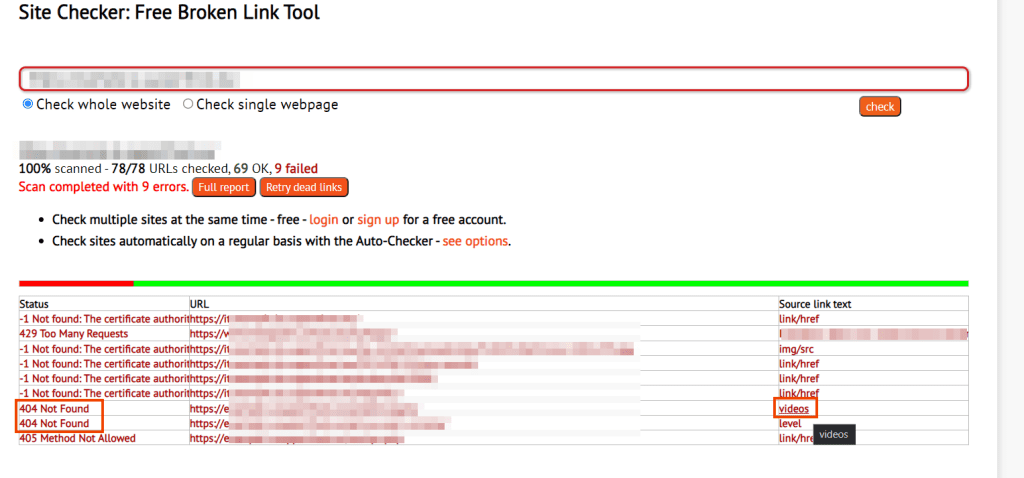
After the scan is complete you will see the errors detected and you can identify the type of error by looking at the Status column. The URL column indicates the link associated with the error while clicking on the text indicated in the Source link text column will redirect you to the page that contains the link associated with the error.

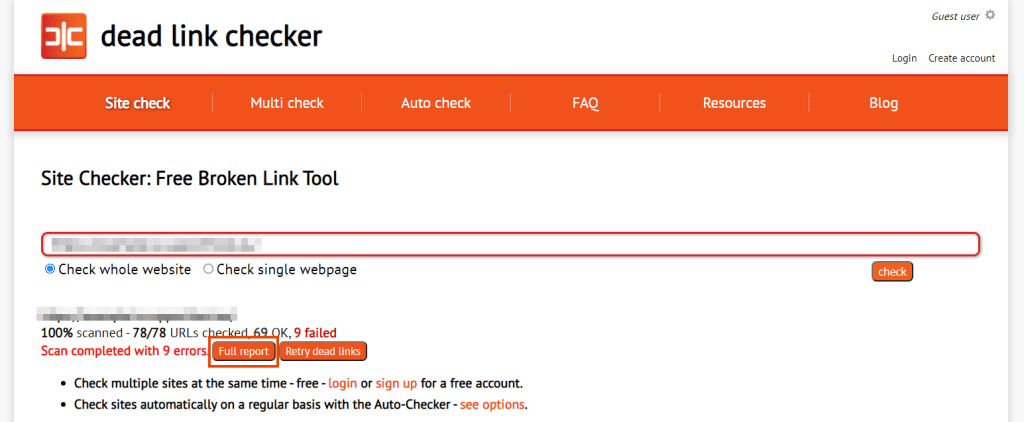
By clicking on Full report, as shown below, you can have a more complete overview of the errors.

In this case, we see the type of error (Error column), the URL associated with the error, the anchor text of the link and the source link of the page that redirects to the corrupted link.

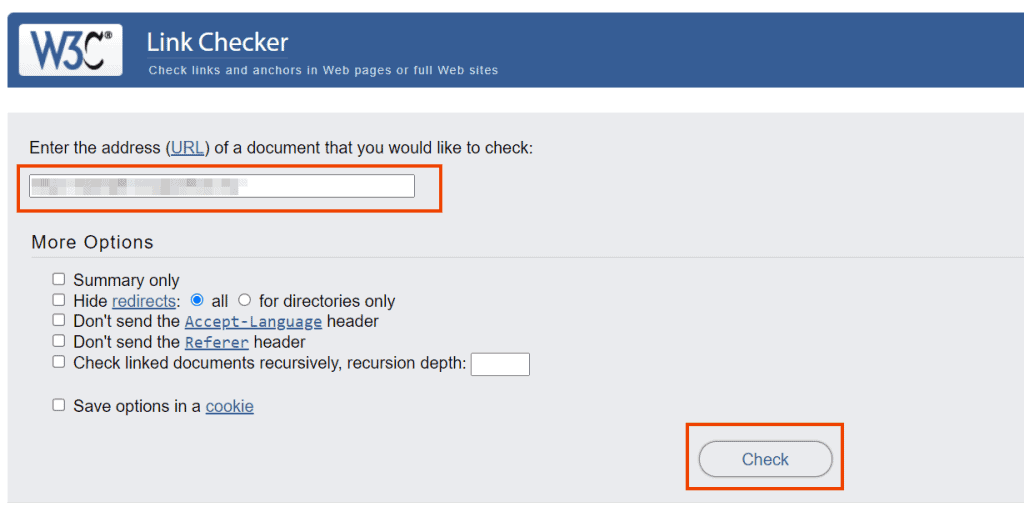
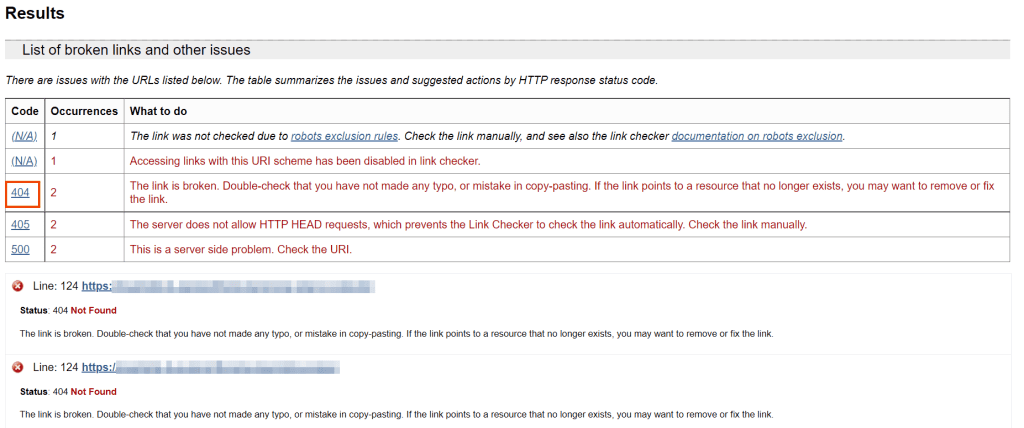
Find 404 errors with the W3C link checker
Another tool you can use is the W3C link checker. Also in this case you just have to enter the address you want to analyze and click on Check.

After the analysis is completed, scroll down the page to the Results section and you’ll see a table with the type of error as in this example. By clicking on the error code you will see the corresponding link.

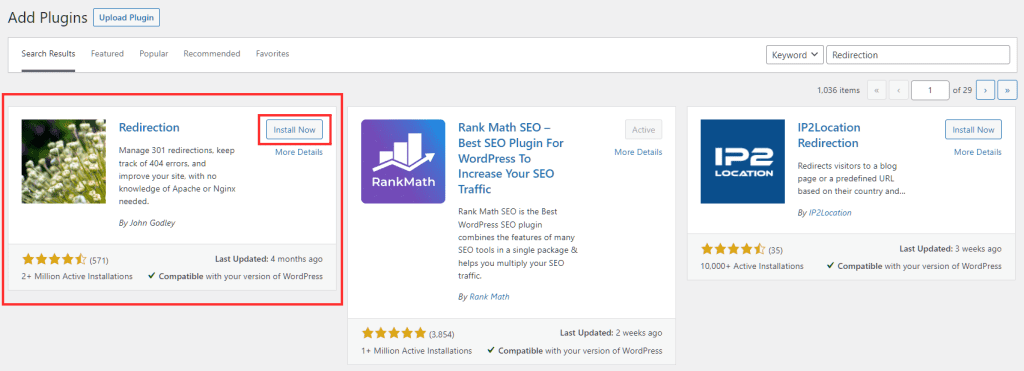
Finding 404 errors with a WordPress plugin
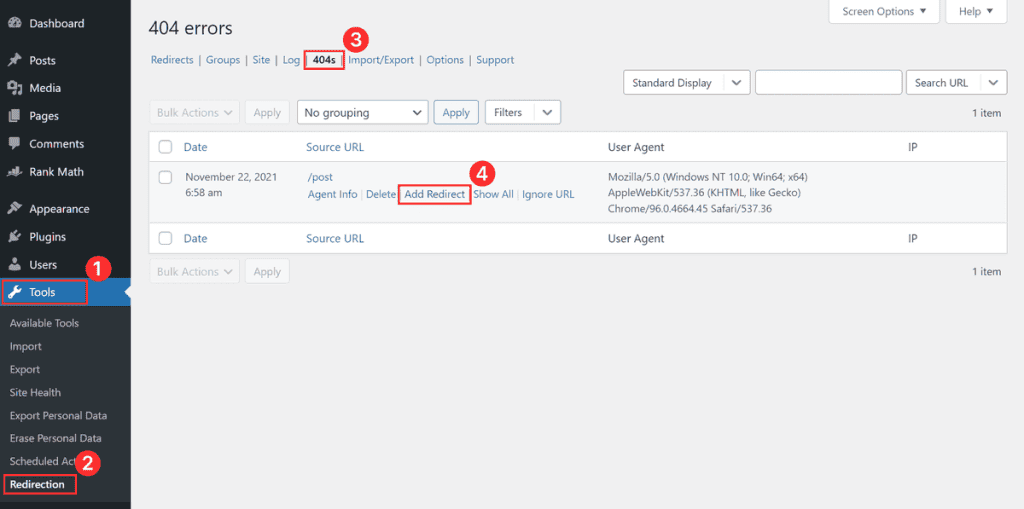
With WordPress, you can identify 404 errors directly from the dashboard. To do this you can use a plugin like Redirection that allows you to detect 404 errors and implement 301 redirects on your site.

Just click on Tools → Redirection and then on 404 to see the 404 errors found on your site. At this point for each page, you can also add a redirect to another resource by clicking on Add a redirect.

The 404 error: how to solve it on your site
Now that we have seen how to find 404 errors on your site let’s see what you can do to fix them. The solution depends on the type of content that generated the error.
Renamed or moved pages: implement a 301 redirect
The first case is when the page affected by the 404 error is given by content that has been moved or in case the slug of that page has been changed.
In this case, the users who try to reach the resource following the previous link find themselves in front of a 404 not found error page, even though the page they are looking for exists but is only in another position.
In order to solve this case, it will be necessary to implement a 301 redirect, which is a permanent redirection that refers directly to the new address.
In this way users will be redirected directly to the content they were looking for and search engine spiders will know that the content has been moved to a new address.
Pages permanently deleted: implement a 410 code
If the page that links to a 404 error has been deleted and should not be replaced by any other resource, a 410 code should be set.
A 410 error is just to tell users and search engines that the searched page has been permanently deleted.
Problem with WordPress site permalinks
If you’re experiencing 404 errors on multiple pages on your site it may be that your site’s .htaccess file has been deleted. To fix this all you need to do is update your permalinks settings from your WordPress dashboard.
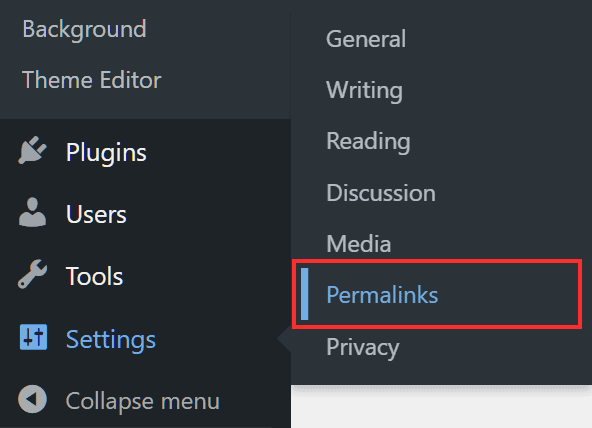
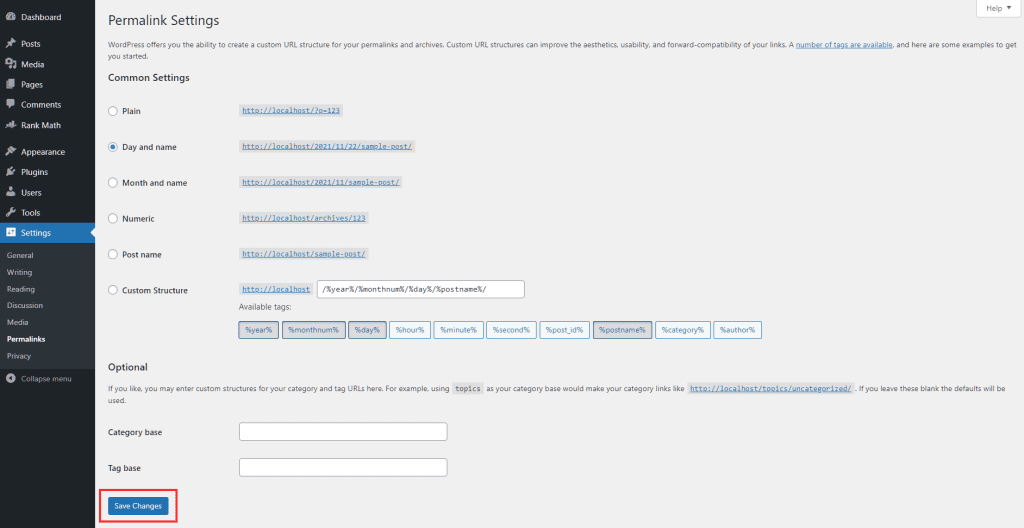
Log into your WordPress dashboard and click on Settings → Permalinks.

Then click the Save Changes button to regenerate the .htaccess file.

This solution can help you fix 404 errors on your site if you have, for example, just finished transferring your WordPress site from one server to another.
Regenerate .htaccess file with PrestaShop
In most cases with PrestaShop, you can also solve 404 errors by regenerating the .htaccess file.
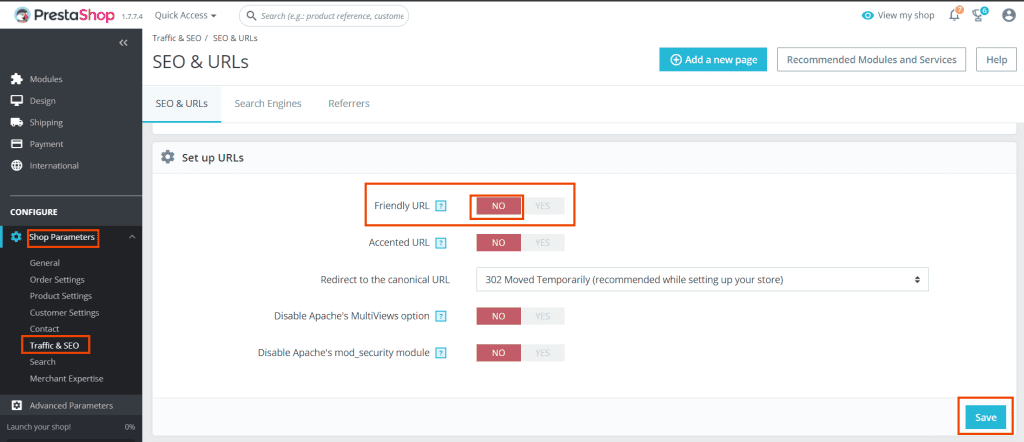
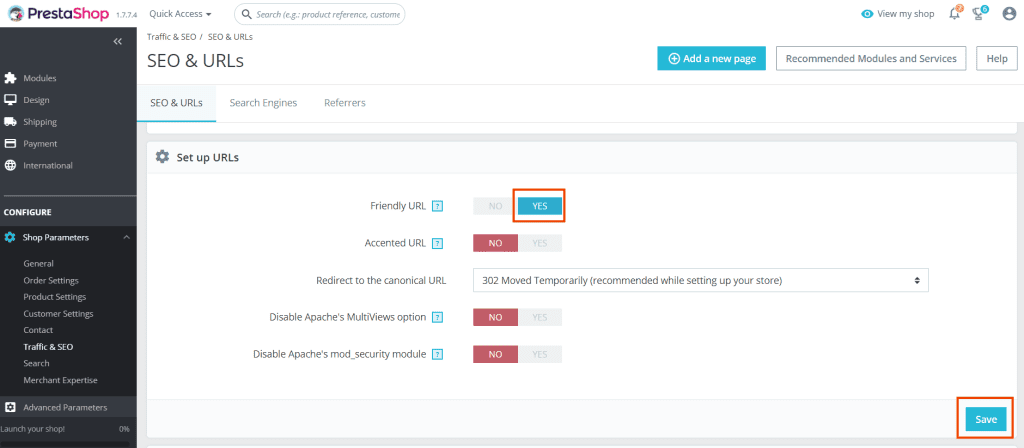
To do this, access your site’s dashboard, scroll down to the Configure section of the left side menu. Click on Shop Parameters and then Traffic & SEO, then scroll to the Setup URLs section and disable the Friendly URL option.

Click on Save, then enable the option again and save the changes again. This will regenerate the .htaccess file.

Create a 404 error page
In addition to fixing 404 errors in cases where it is possible to do so, your site should still have a 404 error page, preferably a custom one.
In fact, it could always happen that an address is mistyped or that some external link directed to your site leads to a non-existing page. That’s why it’s good to make sure that the status code of the page that will appear is correct. This also avoids the soft 404 errors we mentioned earlier.
In addition, creating a custom 404 error page allows you to improve the user experience and perhaps get them to stay on the site. To do so, you can use your creativity in displaying the error message and make the page look less anonymous by recalling the brand’s style.

Remember that you can (and should) also include useful information on the page such as links to other important pages or information that allows the user to contact you.

Don’t forget a search box that allows the user to continue browsing the site and get to the content they were interested in.

Conclusion
In this article, the 404 error: how to solve it, we have seen that moved content or changed addresses on the site can lead to the appearance of the 404 error. In these cases, the best solution is to implement a 301 redirect, when the content has been moved, or use the 410 code if the content has been permanently deleted.
However, there are also other cases in which you may come across 404 not found errors, for example, errors in the URL. That’s why it’s important that the site has a custom page to communicate the error to users, and that the page status code is set correctly to communicate the information to search engine bots.
Fortunately, the 404 error is one of the easiest errors to fix on the site, and there are also systems you can use to display content from pages that are not found on the user side.
Have you ever encountered the 404 error? Did it affect the pages on your site? Let me know in the comments below.



Leave a Reply