Let’s take a look at how to create a Cookie consent banner on Drupal. This allows our users to choose which cookies to accept and see the privacy policy.
Please note that GDPR compliance requires more than just creating a drupal cookie consent banner.
There are many other factors to consider, such as the privacy policy must also be drafted properly.
For the moment, let’s just focus on the site level: the same hosting you rely on must be GDPR compliant.
Therefore we recommend that you choose a server specifically for Drupal that also ensures your compliance with the General Data Protection Regulation.
Let us now turn to the central topic of the guide and see what a cookie banner is used for and how to create one.
Table of Contents

Drupal Cookie Consent banner: why is it important to have a cookie banner?
If you use cookies on your site that do not fall under the definition of technical cookies, then you must use a banner to allow users to express their consent to the use of cookies.
With GDPR coming into force, all profiling cookies, or those that do not fall into the category of indispensable technical cookies, must be subject to specific rules. Users must agree that they want to install the other types of cookies on the device they are using. Otherwise, these cookies must remain blocked.

In order to bring one’s site in line with GDPR, at least as far as only the cookie aspect is concerned, we have some modules.
Today I will show you one form that specifically allows us to create a Drupal cookie consent banner.
Bear in mind that the modules currently available on Drupal do not allow you to automatically block third-party cookies, so you should proceed with caution if you use cookies that are not hosted directly on the site.
Before proceeding, ask yourself this other question: is the provider I have chosen GDPR compliant? If not, consider changing hosting and finding a provider that provides you with greater reliability.
At SupportHost, we can help you make your site GDPR compliant. We do this by protecting your personal data and applying strict checks such as malware detection systems.
We also provide you with daily backups with all hosting such as plans for Drupal, the WooCommerce hosting and also on unmanaged plans such as unManaged VPS cloud.
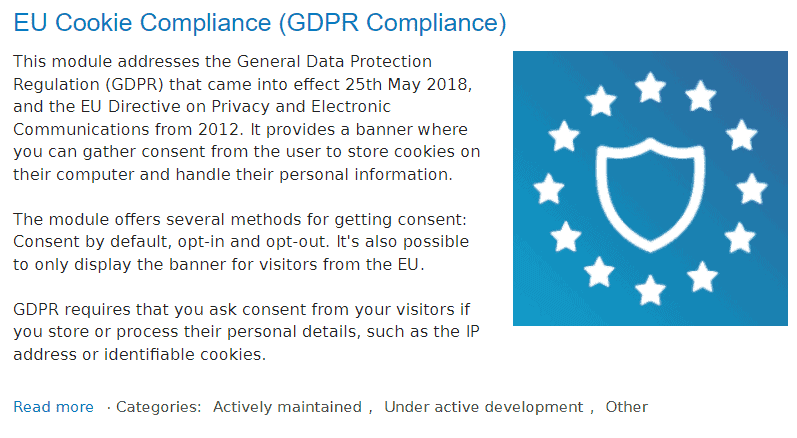
Install the EU Cookie Compliance module
The first thing you need to do is install “Eu Cookie Compliance” on Drupal.

Note: In this guide, How to create a Cookie Consent Banner on Drupal, we’ve installed the EU Cookie Compliance (GDPR Compliance) plugin version 8.x-1.24, using Drupal version 9.5.3.
We chose to show you how to use this module because:
- it is one of the most widely used (with 96,117 sites currently using it);
- it is kept up-to-date by developers (it was created in 2012; the most recent update is October 2022);
- it is compatible with the latest versions of Drupal (8.9, 9 and 10).
The quickest way to install the module on Drupal, unless you want to use Composer, is as follows.
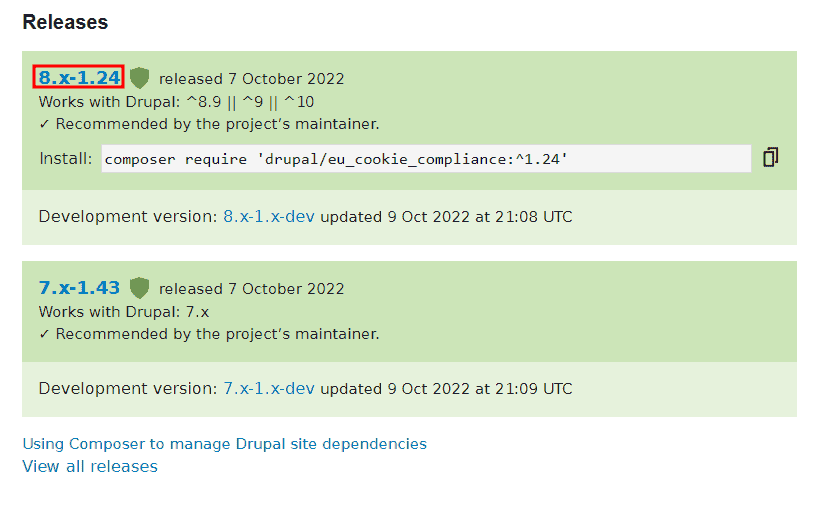
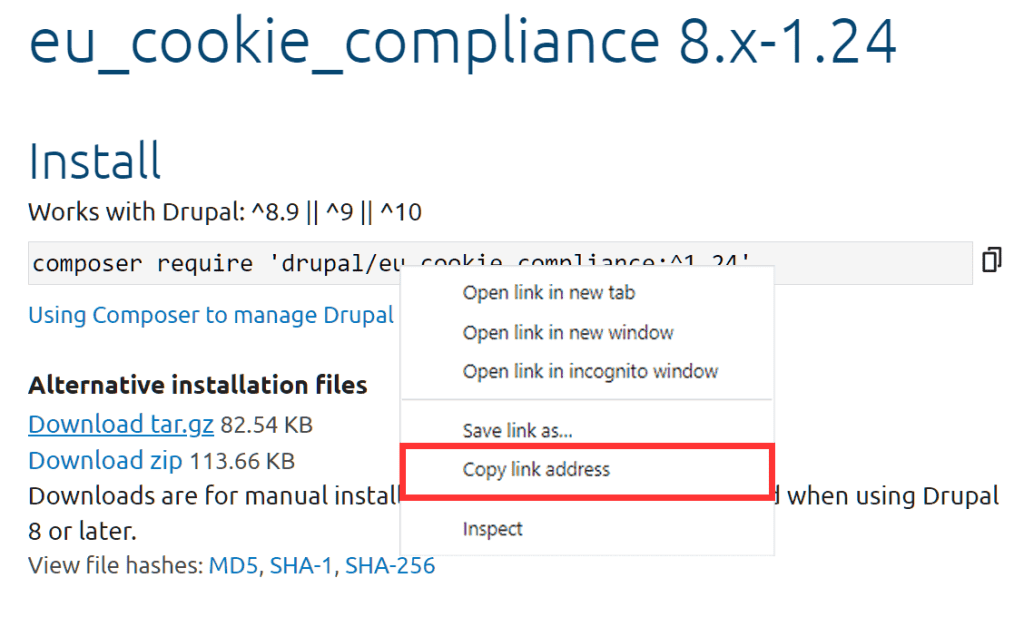
1. Open the “Eu Cookie Compliance” module tab from the Drupal module directory.
2. Scroll down to the section in green showing released versions and click on the latest version number.

Please note: If you are using Drupal 7.X you must use the appropriate version of the module or it will not be compatible.
3. Copy the compressed archive link (.tar.gz) as shown in this screenshot:

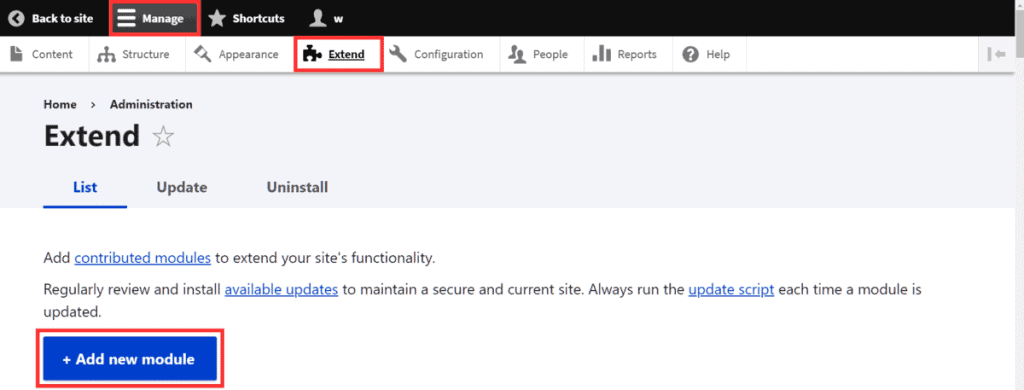
4. From the Drupal administration area, go to Extend > Add new module.

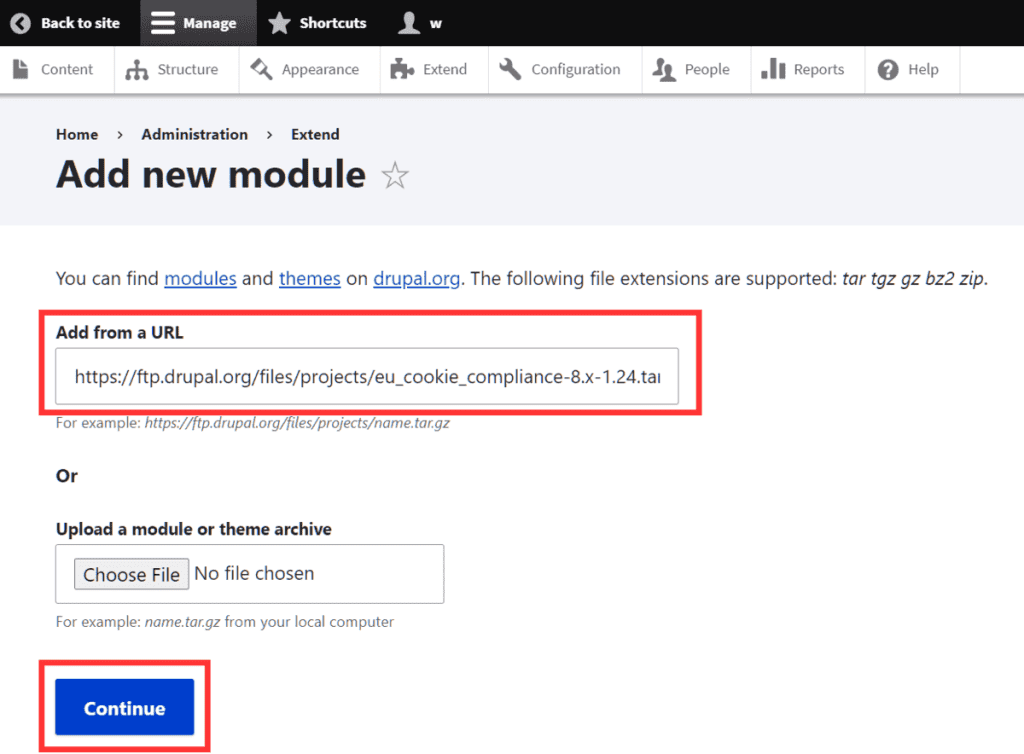
5. In the “Add from URL” box, paste the address you copied (the one from the compressed archive) and then click Continue.

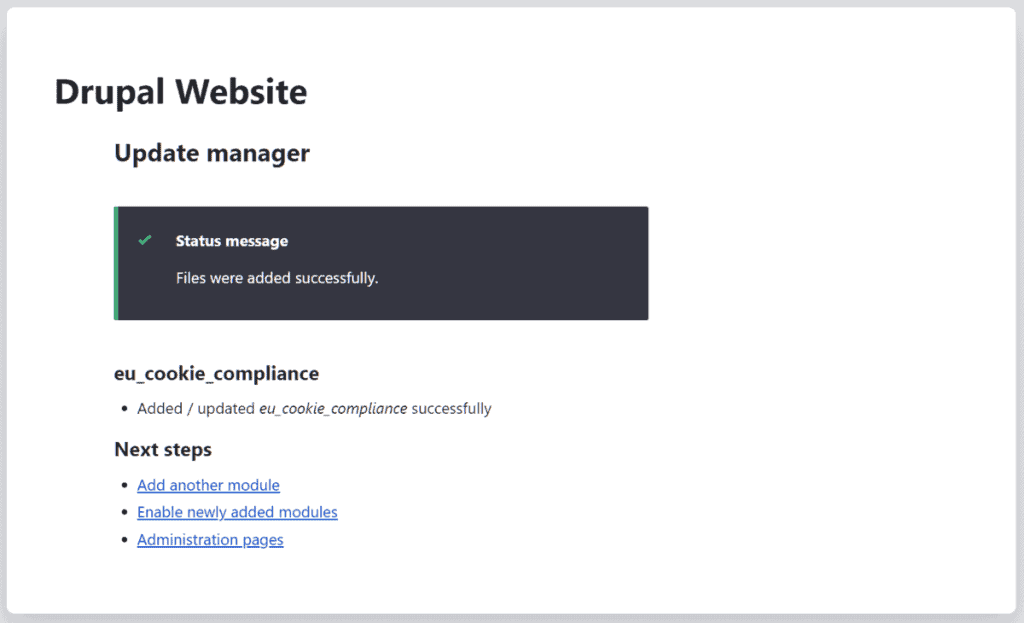
After installing the module you will see a confirmation message like this:

We have now installed Eu Cookie Compliance and we’re ready to make our Drupal site GDPR compliant.
If you’ve followed the method shown here, you can skip the next paragraph and move on to activating the form.
If not, here are some other methods to install this module on Drupal.
Alternatives to install the cookie module on Drupal
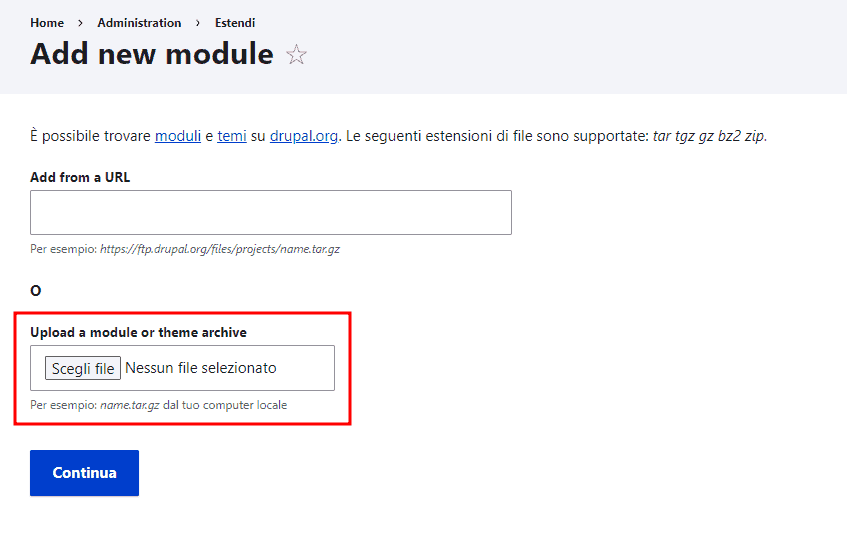
You can download the compressed archive from the module page and upload it to your site using the “Upload” section as shown in the screenshot above. You just need to go to Extend > Add new module.

Both systems we have seen are similar, except the first one which shows the step by step method to copy the link, is faster.
If you use Composer to manage your Drupal site, you simply have to install it using the command specified by the module developers. Bear in mind that it is important to specify the version of the module.
For version 8.x-1.24 of the module, the command to use is as follows:
composer require 'drupal/eu_cookie_compliance:^1.24'Activate Eu Cookie Compliance
Now that we have installed Eu Cookie Compliance on Drupal we need to activate it.
You just need to follow these steps:
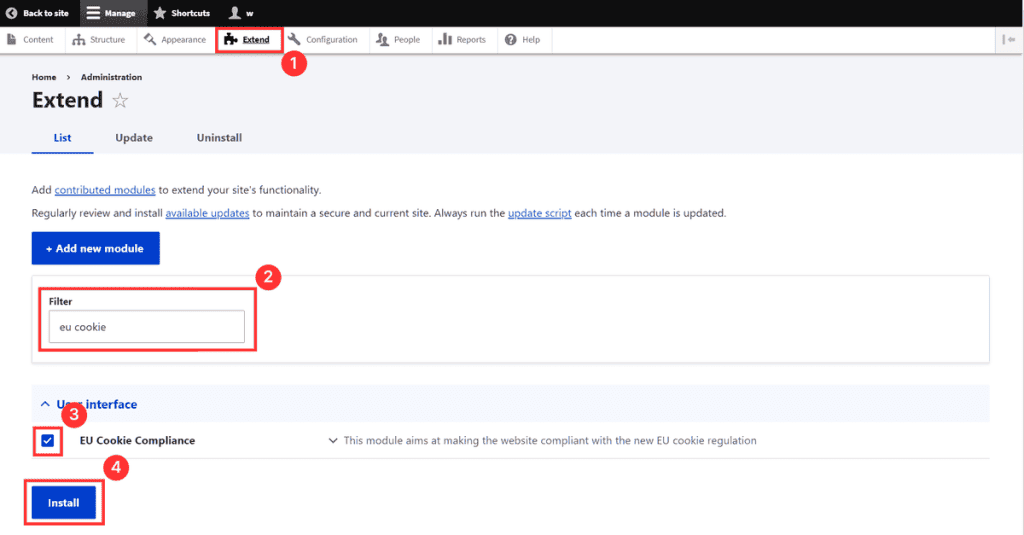
- Go to Extend.
- Use the search bar to find the module faster.
- Check the box next to the name of the module.
- Click on “Install.”

Configure the Eu Cookie Compliance module
Now that we have installed the cookie consent module on Drupal, we can move on to configuring it.
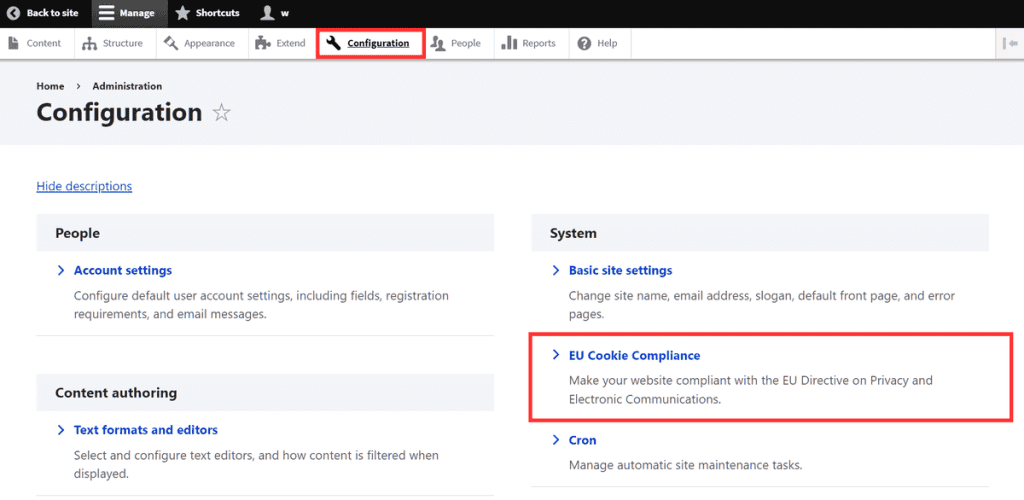
To access the module settings, go to configuration and then click on “Eu Cookie Compliance,” then you will see the new item in the “System” category.

Let’s take a step-by-step look at what the module options are.
Access the settings of the Eu Cookie Compliance module
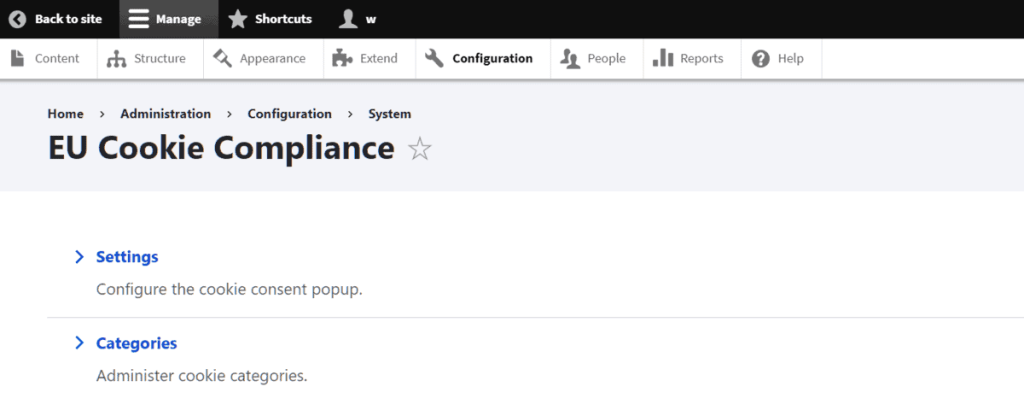
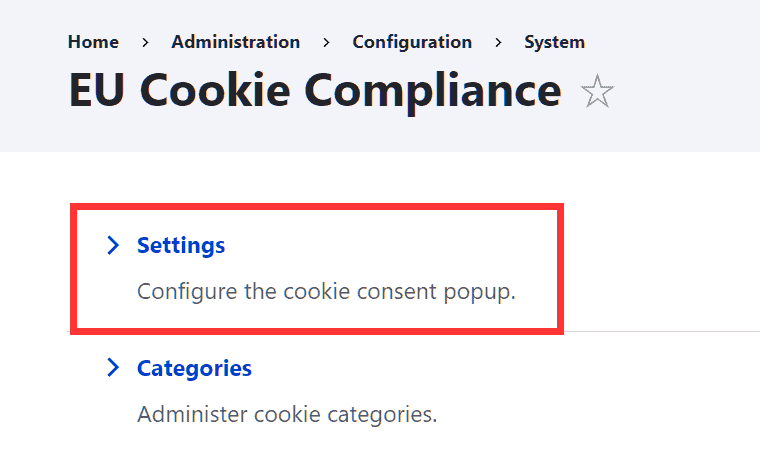
Access the module’s configuration page (Configuration > Eu Cookie Compliance). You will see a page similar to the one shown in the image below:

First, click on Settings to access all the options regarding the “Drupal cookie consent popup” as seen in the description. From this section, we can go right to manage the cookie banner settings.

Choose when to show the banner (Settings > Permissions)
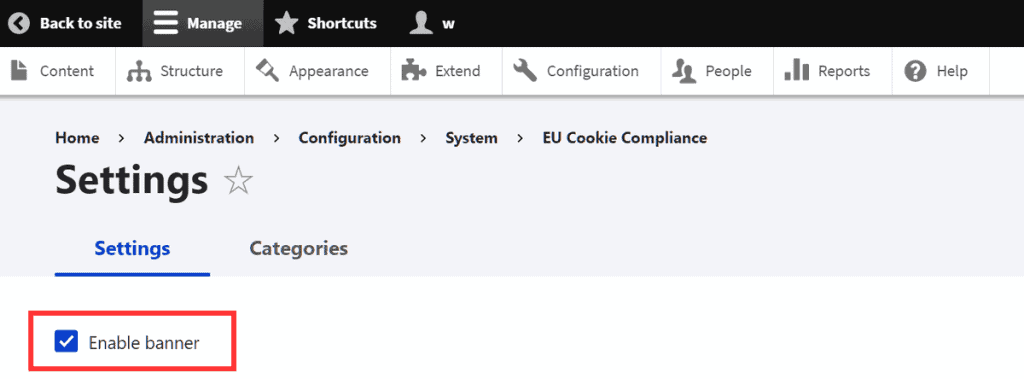
This is the first option in this module to enable cookie consent on Drupal: enable or disable the banner.
By default, the banner is activated as soon as we install and activate the module on Drupal.
We can tell that the banner is active by this “Enable banner” option.

If you want to disable the banner you just click on that option.
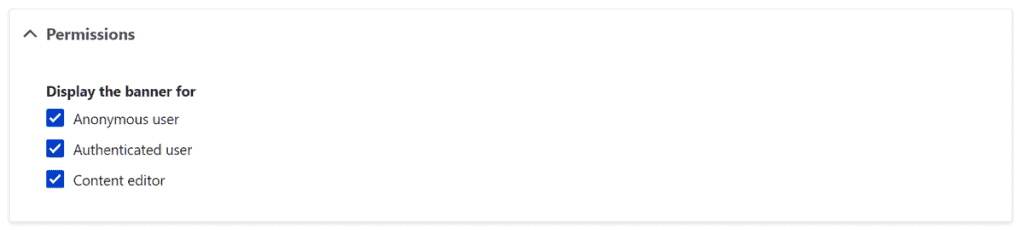
The next panel, known as “Permissions” allows us to select the user groups that will see the banner.
The default setting is that the banner is always active for:
- anonymous users
- Authenticated users (all those who have logged in)
- content editors

You could change this choice for example and show the cookie banner on your Drupal site only to anonymous users.
Drupal Cookie Consent: managing consent with the Eu Cookie Compliance module
The next option “Consent for processing personal information” is one of the most important options in the module.
From this section, we can choose the method of cookie consent.
To make our Drupal site cookie law compliant, we need to use one of these two options:
- Opt-in – Don’t track visitors unless they specifically give consent (GDPR compliant).
- Opt-in with categories – Let visitors choose which cookie categories they want to opt-in for (GDPR compliant).
In the second case, we will have to create categories for our cookies. The choice depends on the type of cookies you use on the site and how you want to structure consent, with the second option you can allow those who visit the site to accept cookies from some categories, but reject those belonging to others.
Let’s start with the simplest case, the “Opt-in” option.
Note: With this option, in order for cookies to be created and stored, visitors must give explicit consent.
Disable specific JavaScript until consent is given
The Eu Cookie Compliance module allows us to disable certain JavaScripts. From the section “Disable the following JavaScripts when consent isn’t given” we can enter the path to the JavaScripts we want to block.
Bear in mind that you can disable both scripts on the site and external scripts.
It is important to test the proper functioning of cookies to ensure that they are indeed blocked.
Read the notes in this section well because they can help you properly block cookies, also remember that especially
for third-party JavaScript (external to our website) you need to make sure you enter the full path with ” http(s)://”
Known problems with blocking third-party cookies with Eu Cookie Compliance
In previous versions, the module failed to block third-party cookies.
At the time of writing this article, the problem is not completely solved but is in the process.
The following discussion in the known plugin problems section specifically raises the case of Google Analytics.
I am reporting a solution from a user (joelseguin). Keep in mind that you need to test and make sure that the solution works with the module you are using.
The user in this discussion proposes the following method to block the Analytics script from loading. Note that in this case the “Google Analytics” module is used, so the solution should work with module version 8.x-3.1.
The section we just saw, “Disable the following JavaScripts when consent isn’t given,” goes with the following lines:
https://www.googletagmanager.com/gtag/jsmodules/contrib/google_analytics/js/google_analytics.jsCreate a list of allowed cookies
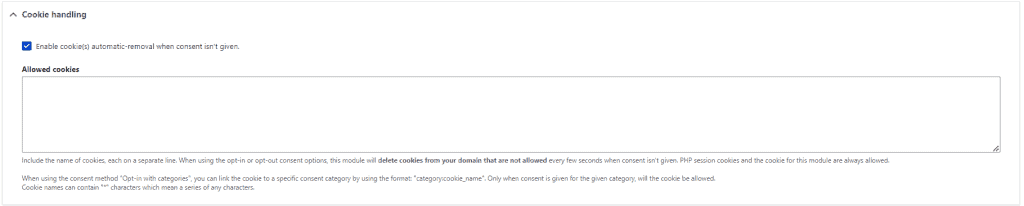
The “Cookie handling” option allows us to define what cookies are allowed on our Drupal site.

In this section, we can go and enter the name of the allowed cookies. In this way, all cookies that are not allowed, and thus do not fall under this list, will be deleted unless explicit consent has been given.
In order for your Drupal site to be GDPR compliant, you must choose the allowed cookies correctly.
You will then be able to place the so-called technical cookies here that are used to operate the site, but not those cookies for which explicit consent is required.
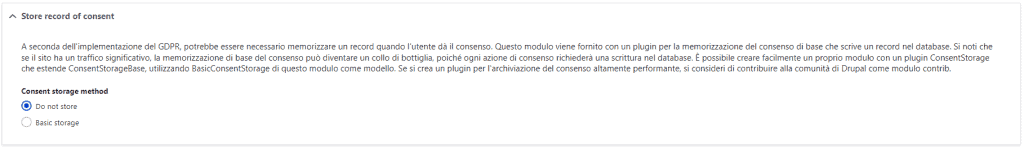
Create a consent register
The “Store record of consent” option allows a record to be created to store the consent given. The module’s own recommendations, however, advise against this approach because it may saturate the database.

In fact, the default setting is not to store the record of this data. (Consent storage method > Do not store).
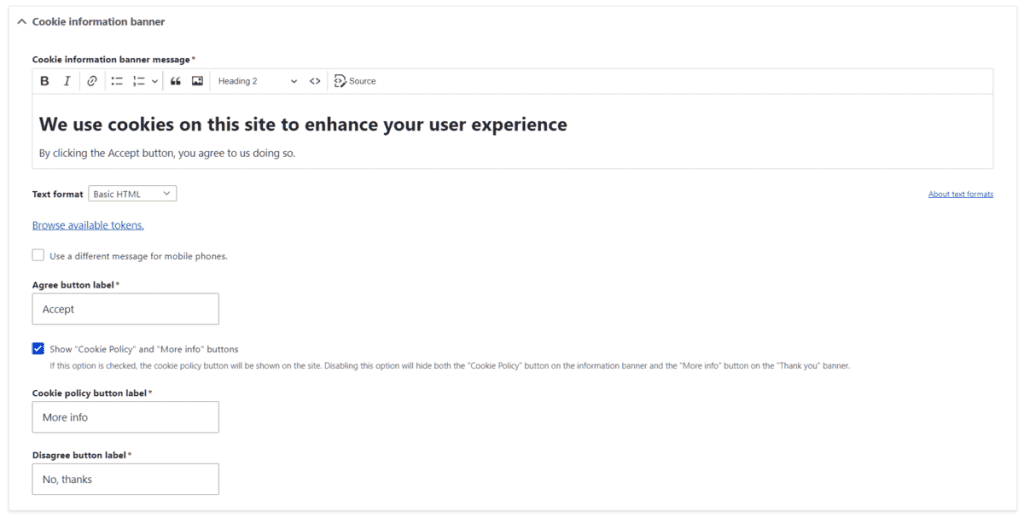
Create the cookie banner
We have now arrived at the settings section of the “Eu Cookie Compliance” module from which you can change the content of the cookie banner on Drupal.
Here is an example of how I changed the settings.

Let’s go through them one by one.
Cookie information banner message: from this section, we can edit the text that will be shown in the banner.
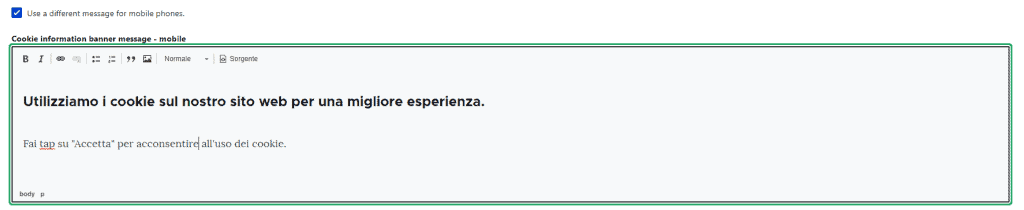
Use a different message for mobile phones: we can check this option to change the message that will be shown to those visiting the site from mobile devices. When you enable it, a new section will appear from which you can customize the banner that will be shown on the mobile screen, here’s an example.

Show “Cookie Policy” and “More info” buttons: this is an active option by default that allows you to add two buttons. A “Cookie policy” button to access the Drupal site’s cookie policy will be placed in the cookie banner. The second button, “More info,” will be added to the thank you banner which we will talk about later.
Cookie Policy button label: from here we can edit the text that will be shown in the button that links to the cookie policy.
Disagree button label: we can change the text to show the button to not accept cookies.
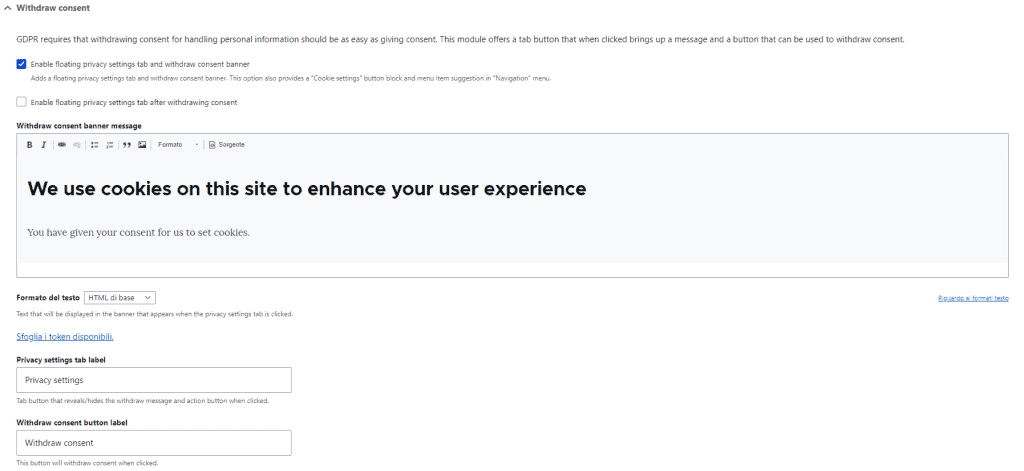
Set a method to revoke consent
From the “Withdraw consent” section of the Eu Cookie Compliance settings, we can create a new banner that allows users to withdraw consent.

The banner will be shown only after users have accepted cookies.
As we saw earlier when creating the cookie banner, we can also customize the revocation of the consent banner in the same way. Let’s go change the message to be displayed and the button labels to access the privacy settings and revoke consent.
Please note that by default this option is turned off. So, if you want to use it, you need to enable it by checking the “Enable floating privacy settings tab and withdraw consent banner” item.
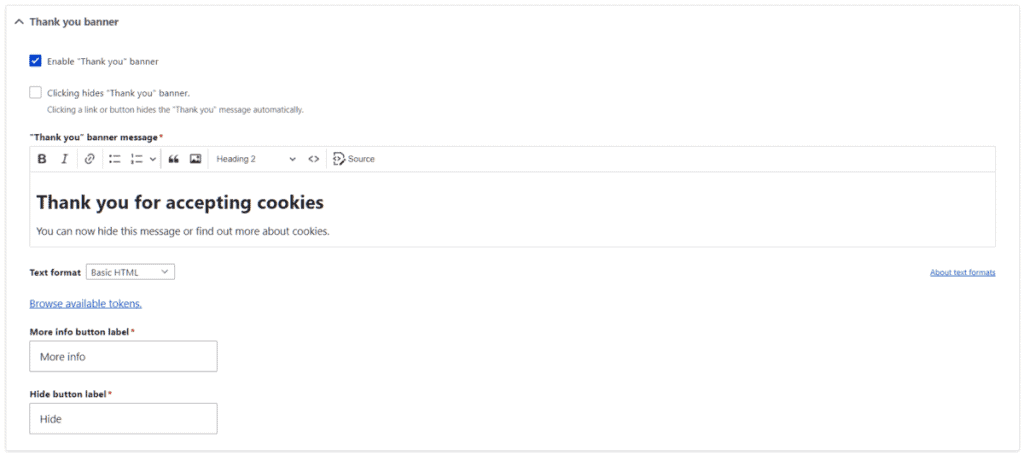
Activate a thank you banner
We can choose whether to enable an additional banner to be shown after users have accepted cookies.

Again, we can edit the text of the message as I did in this example above.
In this case, we can add two buttons:
- one to access more information
- another to hide the banner
Both can be customized with texts different from the default texts.
The thank you banner is optional and is not active by default.
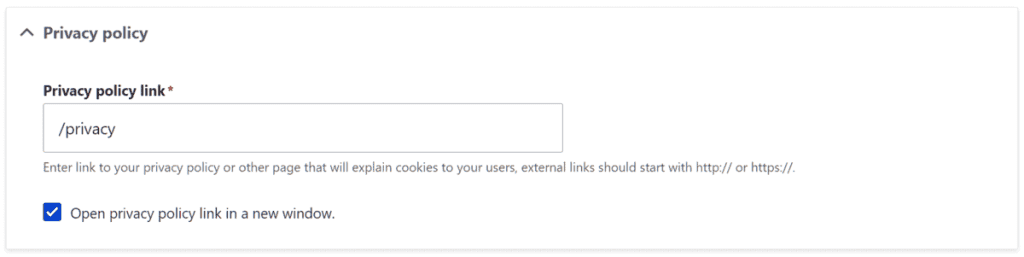
Insert link to Privacy Policy
From the “Privacy policy” section of the settings, we can go and insert the link to the privacy policy page.
Note that you must have previously created this page on your Drupal site, after which you only need to enter the address.

Modify the appearance of the cookie banner
Through the section I showed you earlier, the Cookie information banner, we were able to partially modify the cookie banner by going to customize the message and button text.
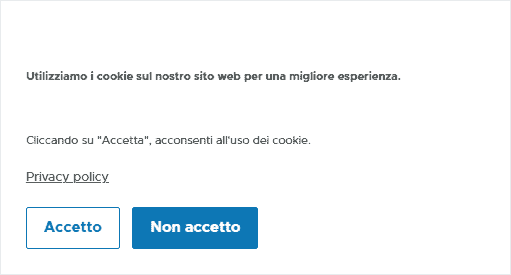
If we save the current configuration, without changing the subsequent sections, the appearance of our banner will look something like this. Bear in mind that the appearance depends on the theme you are using.

As you can see, in this case, I have changed both the message text and the button text, the colors are the default colours instead.
Now, I’ll explain how to customize the appearance of the cookie banner to show on your Drupal site.
Go back to settings and scroll down to the “Appearance” section.
In our case we are using a default theme, Olivero, so the first option allows us to:
- Include styles to support Drupal Olivero theme default CSS
By activating it, the appearance of the cookie banner will adapt directly to that of the theme.
Keep in mind that if this option is enabled, even if we change the settings later, the appearance of our banner will not change.
Here are the main options.
- Location: we can choose whether to show the banner at the top or at the bottom of the page.
- Text color: we can enter the color in hexadecimal notation (without #).
- Background color: we change the background color as we just did for the text.
- Banner height: we can set the height in pixels of the banner or let the module set it automatically.
- Banner width: we can set the banner width in px or percentage.
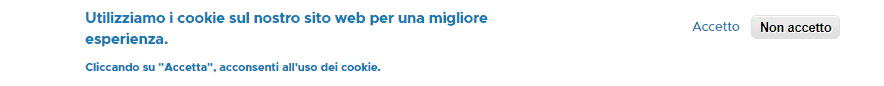
Here is an example of a cookie banner obtained by disabling the theme style and changing the settings shown above.

Show banners only to visitors from EU countries
The Drupal Eu Cookie Compliance module also allows us to show the cookie banner only to visitors from countries that are part of the European Union.
Additional modules are required to use this option. There are several methods explained in the “EU countries” section of the module settings.

Specifically, one can:
- Use the “smart_ip” module
- use the “geoip” form
- activate the PHP function “geoip_country_code_by_name()”
Modify the validity period of cookies
By default, the Eu Cookie Compliance module, sets cookies on Drupal to be stored for 100 days.
There are cases where you may want to change this option.
To do this go to the module settings and scroll down to the “Advanced” tab. Here you will find “Cookie lifetime” and you can change how many days cookies should be stored.

Classify cookies into categories
With the form, we can create categories of cookies and choose the checkbox status of each category.
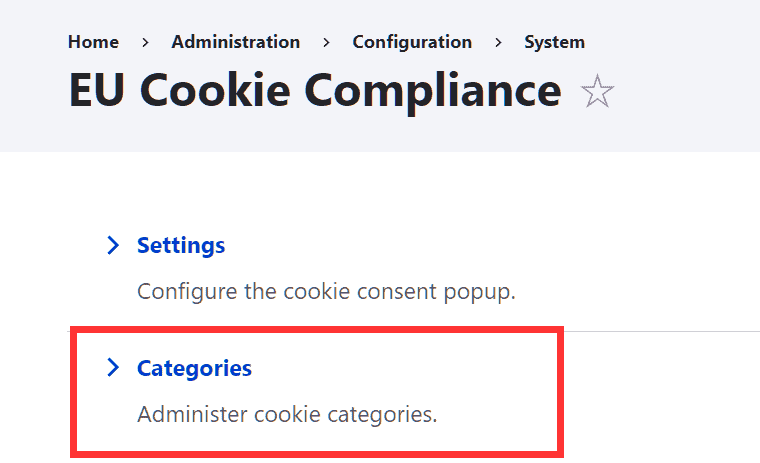
To do this we can go to Configuration > Eu Cookie Compliance and then click on “Categories“.

From here, we can create one or more categories of cookies.
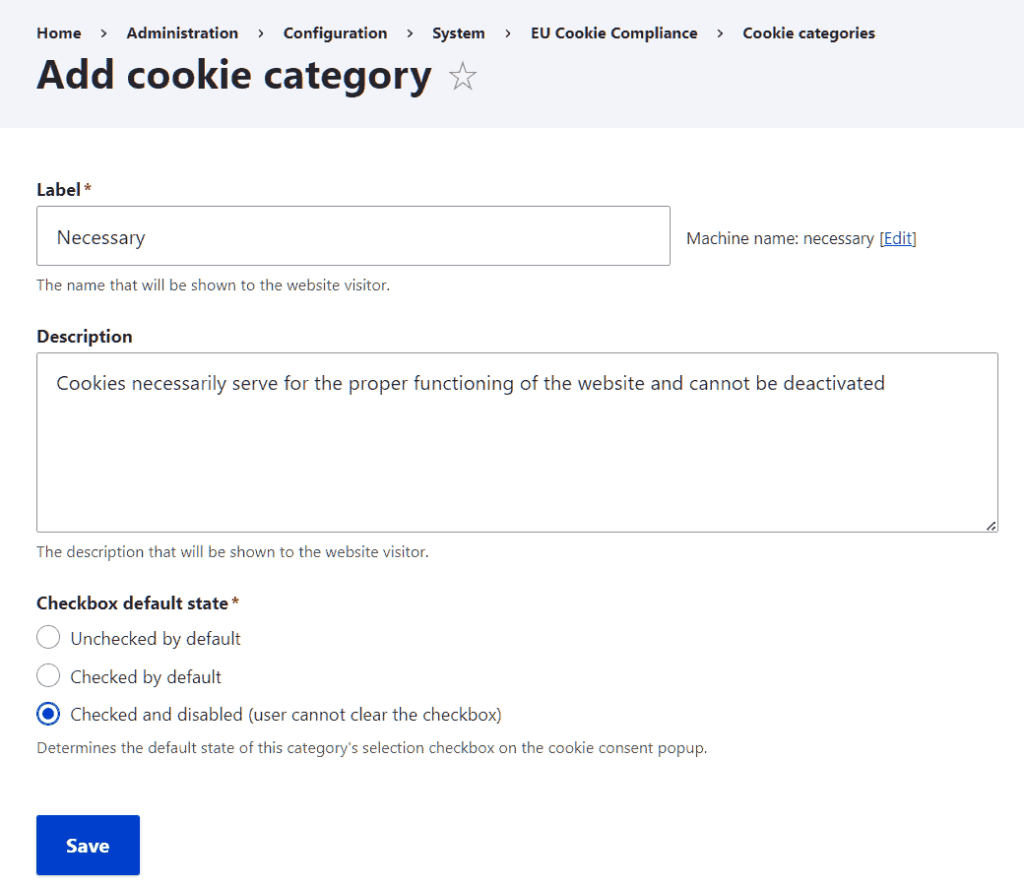
For example, we can create a category of required cookies that is enabled by default and cannot be disabled by the user. In this case we simply use the third option “Checked and disabled”.

After creating the categories we need to go to edit the consensus method settings and select the option:
- “Opt-in with categories. Let visitors choose which cookie categories they want to opt-in for (GDPR compliant).”
You also need to associate individual cookies with the correct category, to do this you will need to enter them in the “Disable JavasScript” section (from the module settings). The format to use is as follows:
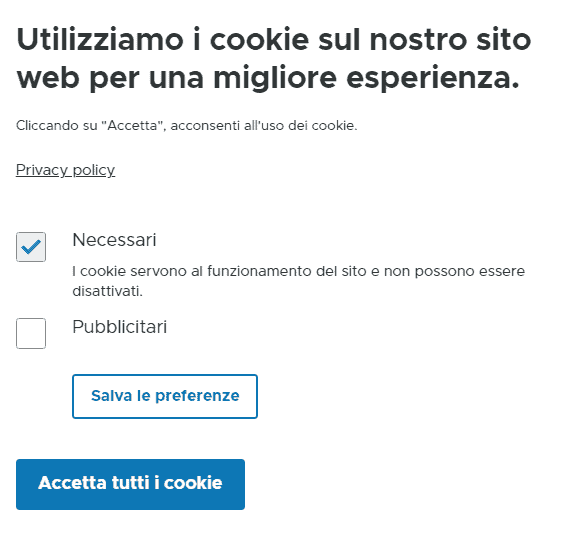
"category:path/to/the/script.js"Here is an example of a cookie banner showing two categories of cookies. In this case, the “necessary” cookies cannot be disabled, while those visiting the site can decide whether or not to accept cookies in the “advertising” category.

After creating the categories, it is advisable to do a test to see if the cookies are actually blocked until consent is given.
Conclusion
In this guide, How to create a Cookie Consent Banner on Drupal, you’ve seen a step-by-step guide on how to create a Cookie Consent Banner on Drupal in order to allow visitors to give consent on cookies.
With the Drupal “Eu Cookie Compliance” module we have seen that we can create a banner in a matter of minutes. After configuring all the settings, it is important to do some checks to make sure that cookies are blocked correctly.
Was the guide useful for you to put the cookie banner on your Drupal site? Let me know in the comments below.



Leave a Reply