When opening some websites or some pages, in particular, you may see an unsafe site warning. This kind of warning appears on different browsers and serves to warn users while browsing.
In this article, Not secure website warning in browser, let’s see what causes the warning and how to solve the problem when it happens with your site.
Table of Contents
Not secure site: what does it mean?
The Not secure website warning in browser, appears in several browsers, but it was mainly Google with its flagship browser that fought for site security.
Chrome introduced the warning gradually and it was already in version 62 which was issued in April 2017 that Google’s browser displayed the ” not secure website” warning in the address bar as soon as the visitor entered data.
With Chrome’s version 68 released in July 2018, Google decided to show the not secure website warning in browser, for all http sites and that’s what is still happening today.
To help users specifically determine the security level of websites Chrome uses three different indicators.
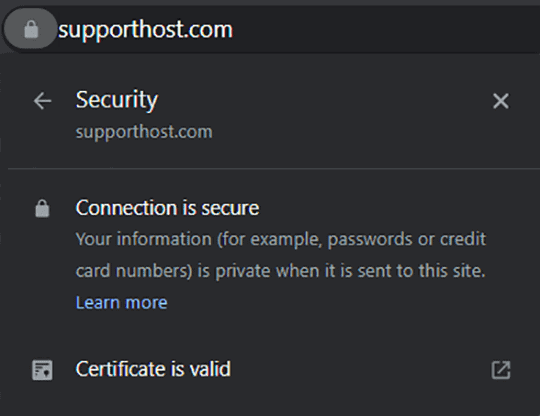
The first one, in the shape of a padlock, stands for indicating secure sites.

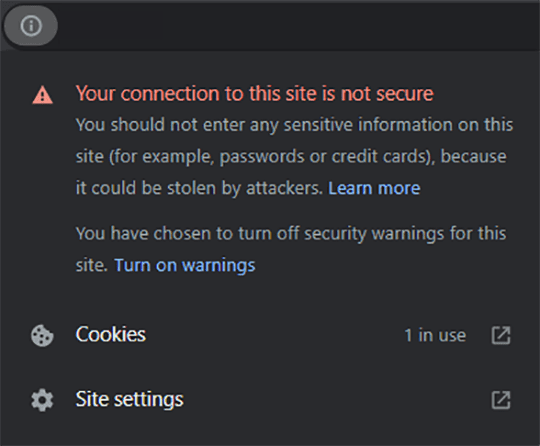
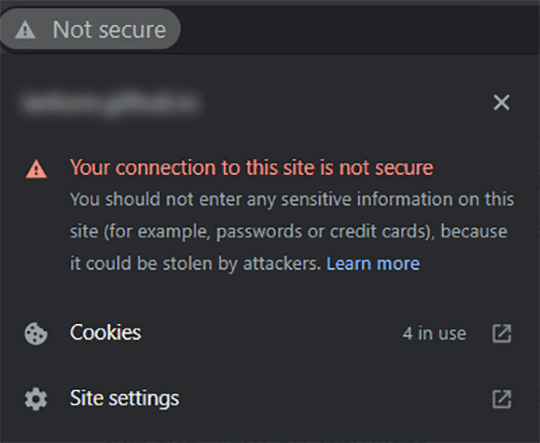
The i-shaped icon can show additional information or represent an unsafe site. For example, just click on the icon to get information. In this example, the browser warns us that the connection is not secure.

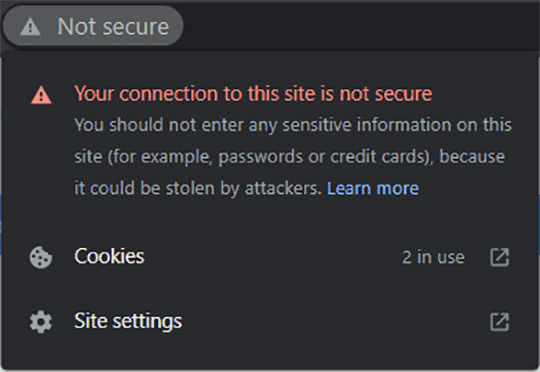
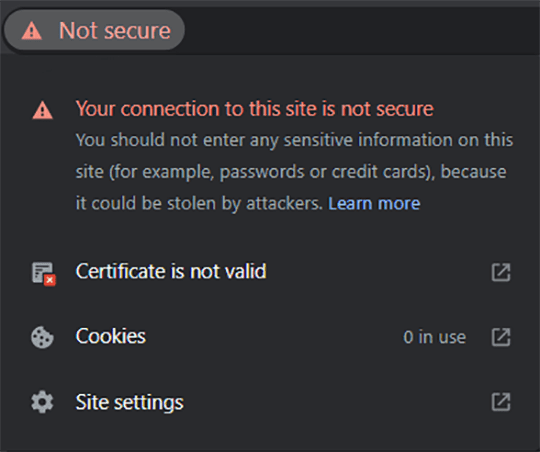
The third icon, in the shape of a triangle, is also accompanied by the words ” not safe”. In this case, by clicking on the icon for more information, we can see that the connection is not secure and the browser recommends us not to enter data that could end up in the wrong hands.

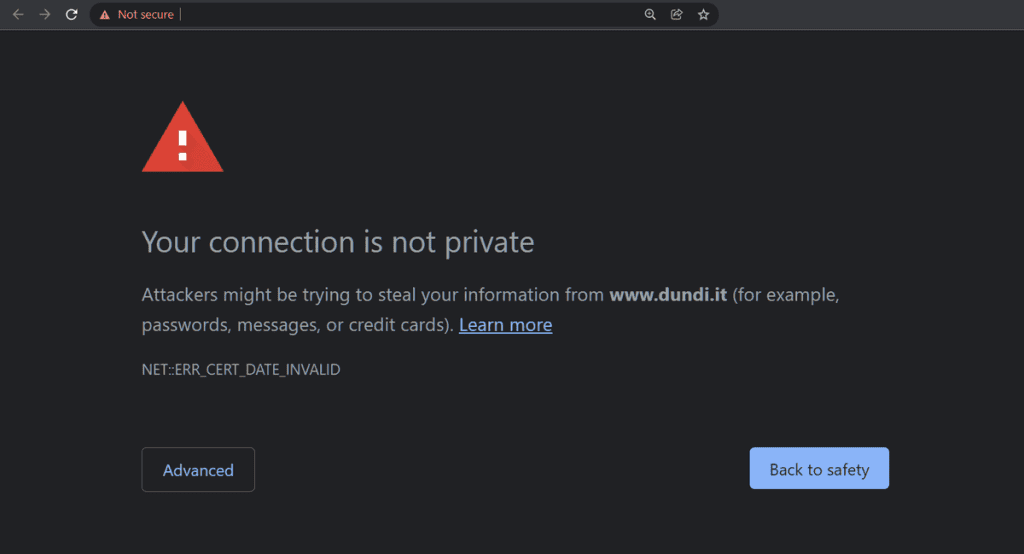
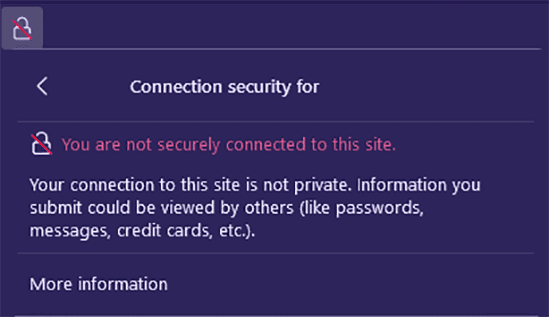
In some cases, for example, when the certificate is not validated, a full-screen warning such as this one appears:

The Not secure website warning in browser warns us, therefore, that our connection with that page is not secure. This means that the information sent and received through the page is not protected and, for this very reason, is at risk.
A hacker could read, modify or steal the information exchanged through that page. Just to prevent this from happening Google and other browsers warn users about potential threats.
It is important to point out that the not secure website warning in browser should not be confused with the presence of malware or viruses on the site. In fact, the warning only indicates that the connection to that page is not secure. If you do not have to enter sensitive data on a site labeled as unsafe, you are not at risk.
Similarly to Chrome, Firefox also warns its users when they visit an unsafe site with such a warning:

Not secure website warning in browser: Why is “this site is not secure”?
The warning of an unsafe website can appear even only on some pages of the site and not on all. The browser, in fact, warns us when we are connecting to a page that uses the HTTP protocol and not HTTPS.
HTTP protocol is the one that was initially used, before a more secure system was introduced. It is no coincidence that the “s” in HTTPS stands for secure, the HTTPS protocol, therefore, is able to ensure a secure connection. Basically, the difference between the two protocols is that HTTPS uses encryption that makes the incoming and outgoing communication secure.
The importance of adopting the HTTPS protocol as a standard comes from itself, highlighted once again by Google. To encourage the adoption of the HTTPS protocol, the Mountain View giant has decided to use it as a ranking factor.
Since 2014, in fact, Google has begun to modify the algorithm in order to favor sites that use a secure connection by adapting to the HTTPS standard.
Insecure site: how to solve it
As explained earlier, Chrome uses three different indicators to give you information about the security of the page you’re visiting. The padlock icons, or the insecure site warning, appear in the address bar right next to the URL of the page you’re connected to.
By clicking on this icon you can view more detailed information about the site connection, certificate, and cookies.

Let’s focus on the certificate, in the example above under certificate which shows Invalid, but Chrome and other browsers warn you that you are visiting an insecure site even though the SSL certificate is valid. Why? As I mentioned before, the warning refers to the protocol with which the connection is made.
This means that if even just one content of the page is loaded in HTTP and not in HTTPS, the site is not considered secure.
The reasons for the warning to appear, therefore, are due to the fact that the entire page, or even just some elements of it, are using the HTTP connection.
We can recognize different situations and solve those situations case by case, as we will see in the next paragraph. First, though, let’s see how to rule out a problem with the SSL certificate.
What if the problem is with the SSL certificate?
If, on the other hand, there is a problem with the SSL certificate, when trying to visit the site you would find yourself before a specific SSL certificate error page warning you that the site is using an invalid SSL certificate or one that has expired. Another problem that can occur with certificates is a mismatch between the domain on the certificate and the domain name of the site. In such cases you might be faced with the err_ssl_version_or_cipher_mismatch error.
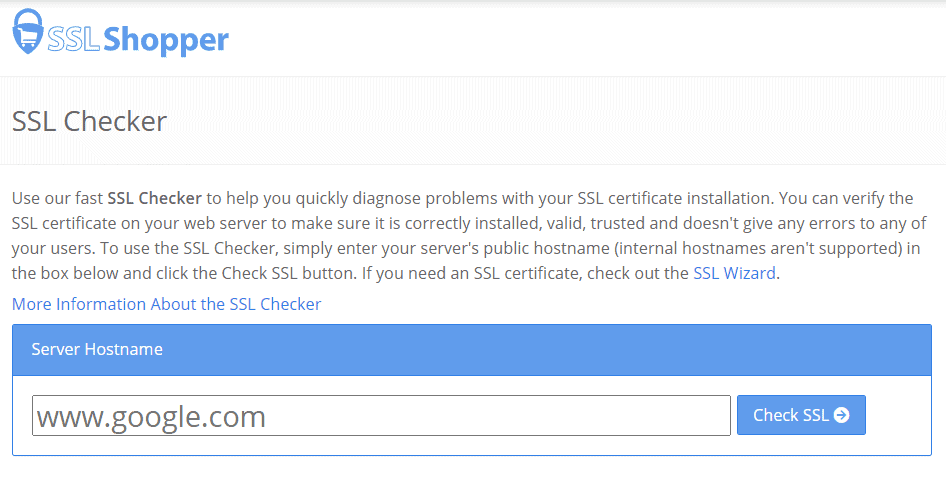
In any case, in order to verify that SSL certificate of your website is valid, you can use SSLShopper checker. Just paste the address into the field and click on Check SSL to get information about the validity of your site’s certificate.

You can also check the validity of the certificate directly from the browser, by clicking on the padlock icon, or in the case of a non-secure site on the other icons we mentioned above.
In case the certificate is invalid or expired you will have to buy a new one. With SupportHost, all plans from shared hosting, WordPress hosting, VPS cloud hosting and dedicated servers have the Let’s Encrypt SSL certificate already included. If you have different requirements you can also purchase an SSL certificate that fits your site.
The site is not in HTTPS
The most common cause is that your site is still using the HTTP protocol and not HTTPS, or that it wasn’t set up correctly during the switchover. If you haven’t adopted the HTTP protocol yet, you can follow our post on how to switch from http a https.
Check the redirect from HTTP to HTTPS
It’s also possible that two versions of the site are available (one in HTTP and one in HTTPS). In this case, obviously, by visiting the HTTP version the browser will warn that the site is not secure.
To solve this, simply redirect visitors from the HTTP version to the HTTPS version. After switching from HTTP to HTTPS you have to set up a permanent redirect (redirect 301) so that whoever is visiting your site does so via the secure connection. Again, you can follow the steps described in our post to set up the redirect from HTTP to HTTPS.
Presence of mixed content
Another possibility is that the page contains mixed content. This means that part of the content of the page, such as an image, CSS or JavaScript is loaded in HTTP. In this case, browsers such as Chrome warn visitors to the site with a warning stating that the connection is not completely secure.

When connecting to your site and you see a warning like this, you need to understand what content is being loaded in an unsafe way.
It may rarely be that your WordPress theme loads Gravatar images without using the HTTPS protocol. In other cases, even some plugins may load some resources via HTTP protocol and therefore show the error.
Usually, theme and plugin developers do not make such errors. If your site shows this kind of error most probably the error was created in the content or customization of the theme.
For example, you might have inserted http images in the editor or an image with an http url in a custom CSS.
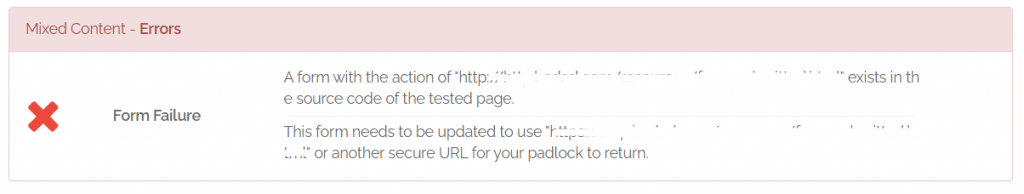
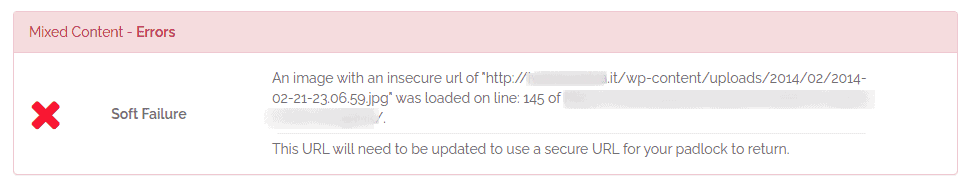
To scan your site for HTTP uploaded content you can use the free service whynopadlock.
The service scans your page, and alerts you if there are any errors, such as this form submitting data over an insecure connection:

Or this image that is uploaded to the site using http protocol instead of https:

Remember that this tool performs the analysis on a single page and not on the whole site.
Conclusion
In this article, Not secure website warning in browser, we have seen in which cases the warning of the unsafe site can appear on the web sites. This error can affect only some specific pages or the whole site and can be due to the fact that the site does not use the HTTPS protocol.
In some cases, it’s just some elements of the page that are loaded with an insecure protocol (http) and you only need to understand which ones to fix
Did the not secure website warning appear on your website? Were you able to fix it by following the steps in our article? Let me know what was the problem affecting your site in the comments below.





Leave a Reply