L’avviso di sito non sicuro può comparire durante la navigazione e non dipende da un browser specifico. Si tratta di un problema legato al protocollo utilizzato per caricare le pagine web.
In questa guida ti spiego a cosa è dovuto e come fare a risolvere il problema quando l’avviso compare sulle pagine del tuo sito.
Table of Contents
Sito non sicuro: cosa significa?
L’avviso di sito non sicuro compare in diversi browser, ma è stato soprattutto Google con il suo browser di punta a battersi per la sicurezza dei siti.
Chrome ha introdotto l’avviso gradualmente e già nella versione 62 rilasciata ad aprile 2017, il browser di Google mostrava l’avviso “sito non sicuro” nella barra degli indirizzi non appena il visitatore inseriva dei dati.
Con la versione 68 di Chrome, rilasciata a luglio 2018, Google ha deciso di indicare l’avviso non sicuro per tutti i siti in http e questo è quello che succede ancora oggi.
In particolare per aiutare gli utenti a definire il livello di sicurezza dei siti web Chrome utilizza tre indicatori differenti.
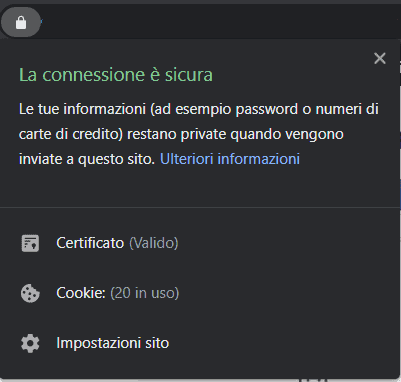
Il primo, a forma di lucchetto, sta a indicare i siti sicuri.

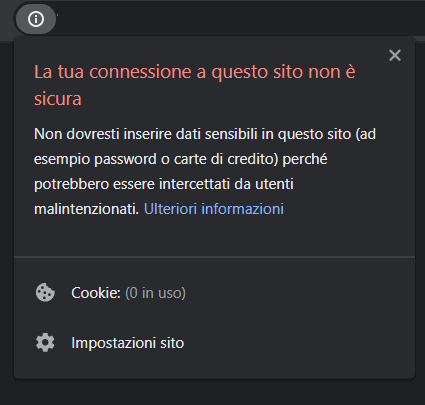
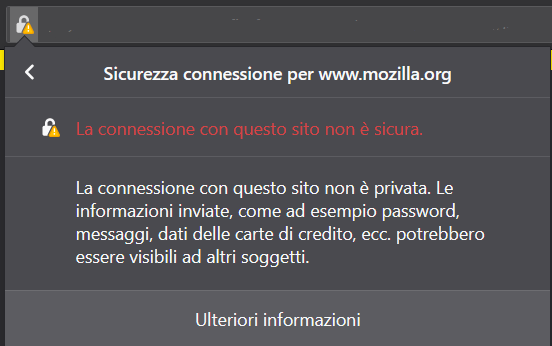
L’icona a forma di i può mostrare informazioni aggiuntive o rappresentare un sito non sicuro. Basta ad esempio cliccare sull’icona per ottenere informazioni. In questo caso che ti porto come esempio il browser ci avvisa che la connessione non è sicura.

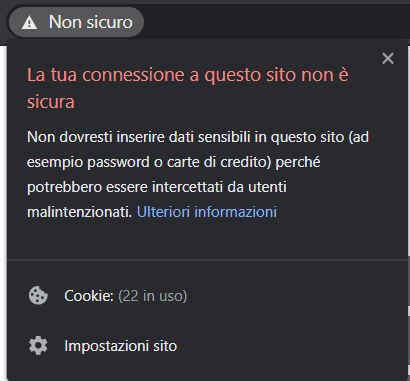
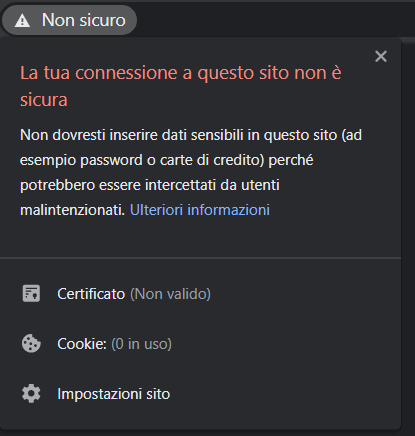
La terza icona, a forma di triangolo, è accompagnata anche dalla scritta “non sicuro”. In questo caso, facendo click sull’icona per maggiori informazioni, possiamo vedere che la connessione non è sicura e che il browser ci suggerisce di non inserire dati che potrebbero finire nella mani sbagliate.

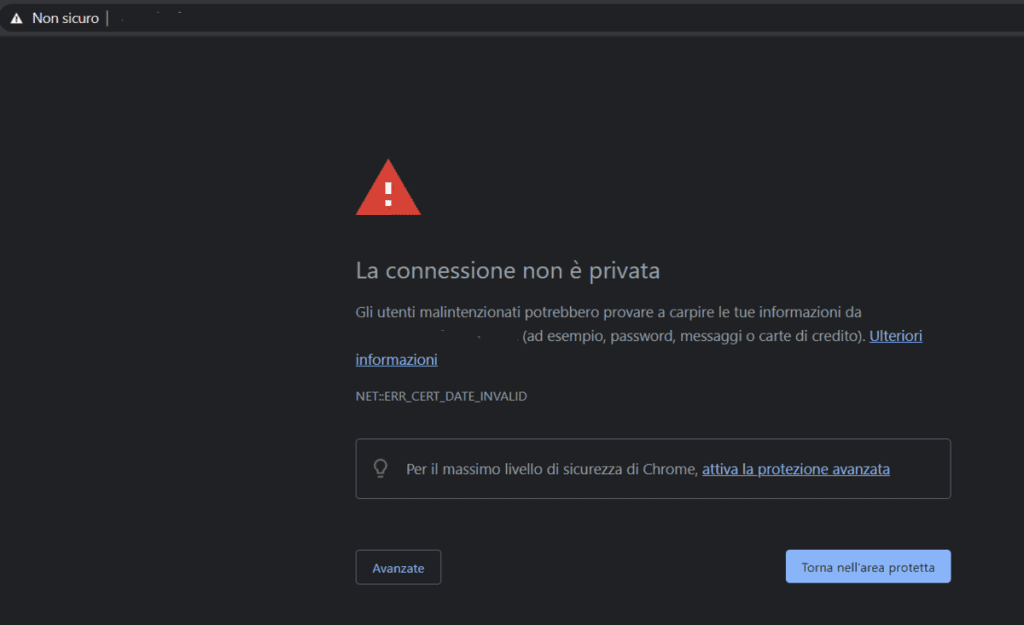
In alcuni casi, ad esempio quando il certificato non viene convalidato, compare un avviso a schermo intero come questo:

L’avviso di sito non sicuro ci avverte, quindi, che la nostra connessione con quella pagina non è sicura. Questo significa che le informazioni inviate e ricevute attraverso la pagina non sono protette e, proprio per questo, sono a rischio.
È importante precisare che l’avviso di sito non sicuro non deve essere confuso con la presenza di malware o virus nel sito. L’avvertenza, infatti, indica solo che la connessione con quella pagina non è sicura. Se non devi inserire dati sensibili in un sito etichettato come non sicuro, non corri quindi rischi.
Il problema si pone quando devi inserire informazioni visto che un malintenzionato potrebbe infatti riuscire a leggere le informazioni inserite.
Ecco come compare l’avviso di sito non sicuro su Firefox, in questo caso il browser precisa che la connessione utilizzata non è privata e i dati inviati sono a rischio:

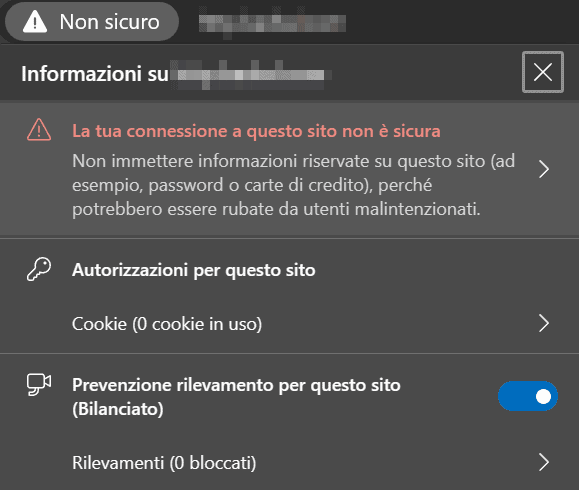
Lo stesso avviso di sito non sicuro su Microsft Edge ha un aspetto molto simile a quello di Chrome e riporta anche la stessa dicitura “La tua connessione a questo sito non è sicura”.

Perché “questo sito non è sicuro”?
L’avvertenza di sito web non sicuro non sempre interessa l’intero sito web, in alcuni casi, infatti, può presentarsi solo su alcune pagine.
Con questo messaggio il browser ci sta avvisando che la pagina usa il protocollo HTTP invece del protocollo sicuro HTTPS.
Il protocollo HTTP è quello che veniva utilizzato inizialmente, prima che venisse introdotto un sistema più sicuro. Non a caso la “s” in HTTPS sta proprio per secure, il protocollo HTTPS, quindi, è in grado di garantire una connessione sicura. In sostanza la differenza tra i due protocolli è che l’HTTPS utilizza una cifratura che rende sicura la comunicazione in ingresso e in uscita.
Viene da sé l’importanza di adottare come standard il protocollo HTTPS, importanza tra l’altro evidenziata ancora una volta da Google. Per incentivare l’adozione del protocollo HTTPS, il colosso di Mountain View, ha deciso di utilizzarlo come fattore di ranking.
Già dal 2014, infatti, Google ha iniziato a modificare l’algoritmo in modo da favorire i siti che utilizzano una connessione sicura adeguandosi allo standard HTTPS.
Sito non sicuro: come risolvere
Come ho spiegato prima, Chrome utilizza tre indicatori diversi per dare informazioni sulla sicurezza della pagina che stai visitando. Le icone a forma di lucchetto, o l’avviso di sito non sicuro, compaiono nella barra degli indirizzi proprio accanto all’URL della pagina a cui sei connesso.
Facendo click su questa icona puoi visualizzare informazioni più dettagliate sulla connessione al sito, il certificato e i cookie.

Concentriamoci sul certificato, nell’esempio qui sopra alla voce certificato leggi Non valido, ma Chrome e altri browser ti avvisano che stai visitando un sito non sicuro anche se il certificato SSL è valido. Perché? Come ti dicevo prima, l’avviso si riferisce al protocollo con cui avviene la connessione.
Questo significa che se anche solo un contenuto della pagina viene caricato in HTTP e non in HTTPS, il sito non viene considerato sicuro.
I motivi per cui comparirà l’avviso, quindi, sono dovuti al fatto che l’intera pagina, o anche solo qualche elemento di essa, sta utilizzando la connessione HTTP.
Possiamo riconoscere diverse situazioni e risolvere caso per caso, come vedremo nel prossimo paragrafo. Prima, però, vediamo come escludere un problema con il certificato SSL.
Escludere che la causa sia il certificato SSL
Possiamo capire in maniera abbastanza semplice se il sito su cui compare l’errore ha un problema di certificato SSL. In questi casi la pagina di errore è accompagnata da un messaggio che ci indica che stiamo usando certificato SSL non valido o scaduto.
Un altro problema che può verificarsi con i certificati è la mancanza di corrispondenza tra il dominio sul certificato e il nome di dominio del sito. In questi casi potresti trovarti davanti all’errore err_ssl_version_or_cipher_mismatch. Altre volte, invece, quando il certificato SSL risulta autofirmato, può comparire l’errore ERR_CERT_AUTHORITY_INVALID.Come vedi, quindi, quando la causa del problema è il certificato, vedrai un messaggio specifico che te lo fa capire.
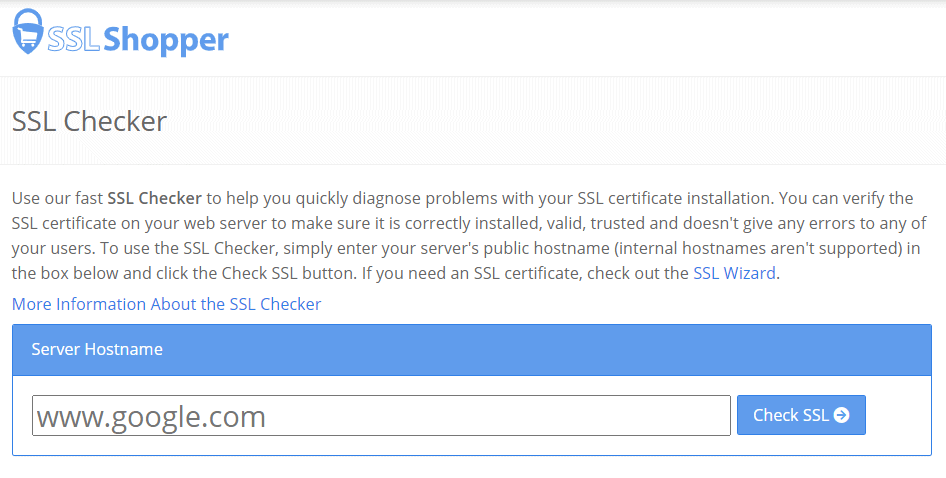
In ogni caso per verificare che il certificato SSL del tuo sito sia valido puoi utilizzare il checker di SSLShopper. Ti basta incollare l’indirizzo nel campo e cliccare su Check SSL per avere informazioni sulla validità del certificato del sito.

Puoi verificare la validità del certificato anche direttamente dal browser, cliccando sull’icona del lucchetto, o nel caso di sito non sicuro sulle altre icone di cui abbiamo parlato prima.
Nel caso in cui il certificato non fosse valido o fosse scaduto dovrai acquistarne uno. Con SupportHost tutti i piani dall’hosting condiviso, hosting WordPress, VPS cloud hosting e server dedicati hanno il certificato SSL di Let’s Encrypt già incluso. Se hai esigenze diverse puoi anche acquistare un certificato SSL che si adatti al tuo sito.
Il sito non è in HTTPS
Il caso più comune è che il sito utilizzi ancora il protocollo HTTP e non l’HTTPS, o che non sia stato impostato correttamente durante il passaggio. Se non hai ancora adottato il protocollo HTTP puoi seguire il nostro post su come passare da http a https.
Controlla il redirect da HTTP ad HTTPS
È anche possibile che siano disponibili due versioni del sito (una in HTTP e una in HTTPS). In questo caso, ovviamente, visitando la versione HTTP il browser avviserà che il sito non è sicuro.
Per risolvere basta reindirizzare i visitatori dalla versione HTTP a quella HTTPS. Dopo il passaggio da HTTP a HTTPS devi impostare un reindirizzamento permanente (redirect 301) in modo che chiunque stia visitando il tuo sito lo faccia tramite la connessione sicura. Anche in questo caso puoi seguire i passaggi descritti nel nostro post per impostare il redirect da HTTP a HTTPS.
Presenza di contenuti misti
In alcuni casi l’errore può dipendere dalla presenza di contenuti misti (mixed content). Questo succede quando solo alcuni contenuti della pagina, per esempio un file JavaScript o un’immagine, vengono caricati in HTTP.
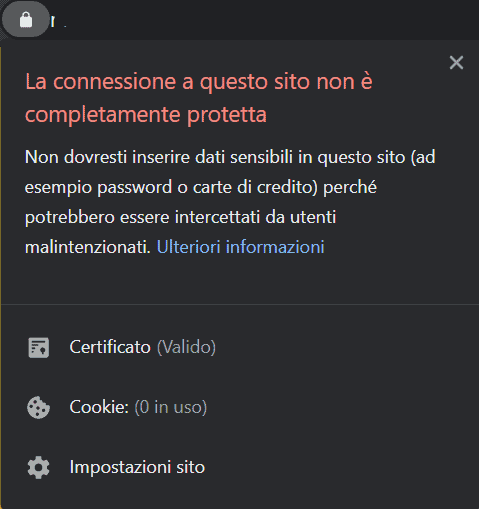
Quando questo si verifica, se stai utilizzando Google Chrome, dovresti vedere un avviso come quello che ti mostro qui sotto, in cui il browser ti avverte che “la connessione non è completamente protetta”.

Se collegandoti al tuo sito vedi un avviso del genere devi capire quali sono i contenuti che vengono caricati in modo non sicuro.
Raramente può essere che il tema di WordPress carichi le immagini di Gravatar senza usare il protocollo HTTPS. In altri casi anche alcuni plugin possono caricare alcune risorse tramite protocollo HTTP e mostrare, quindi, l’errore.
Di solito gli sviluppatori di temi e plugin non fanno errori di questo tipo. Se il tuo sito mostra questo tipo di errore molto probabilmente l’errore è stato creato nei contenuti o nelle personalizzazione del tema.
Ad esempio potresti aver inserito immagini in http nell’editor oppure un’immagine con url http in un CSS personalizzato.
Per eseguire una scansione del tuo sito alla ricerca di contenuti caricati in HTTP puoi usare il servizio gratuito whynopadlock.
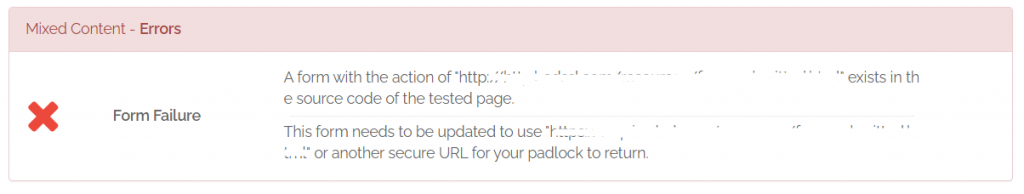
Il servizio esegue una scansione della tua pagina, e ti avvisa in caso di errori, come ad esempio questo form che invia i dati tramite connessione non sicura:

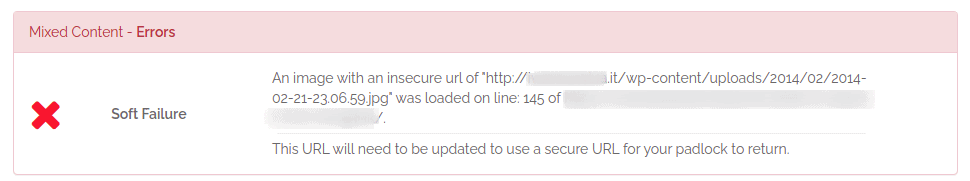
O questa immagine che viene caricata sul sito usando il protocollo http invece che https:

Ricordati che questo strumento esegue l’analisi sulla singola pagina e non su tutto il sito.
Conclusioni
L’avviso di sito non sicuro può comparire in diversi casi. Alcune volte può presentarsi su tutte le pagine, altre solo su alcune e nella maggior parte dei casi è sempre riconducibile a un problema con il protocollo.
Bisogna anche fare attenzione al problema dei contenuti misti, vale a dire quando alcuni elementi della pagina usano il protocollo http anziché quello https.
In questa guida abbiamo esaminato i diversi casi e visto come fare a identificare la causa dell’errore. Per capire invece come approfondire la validazione del protocollo puoi dare una lettura al nostro approfondimento su come testare un certificato SSL.
Hai risolto il problema? Da cosa era determinato nel tuo caso? Facci sapere con un commento.
Ultimo aggiornamento con aggiunta di maggiori dettagli, il 7 giugno 2023.





Lascia un commento