An invalid SSL certificate warning can cause users to leave the site (and never return). It is important to understand the possible causes of the error.
In fact, the problem is not always directly related to the certificate, but there are also other errors, including problems with the browser, that can cause the warning to appear.
In this article, Invalid ssl certificate:how to solve it, we’ll see what causes the error and how to fix it. First, though, let’s do a brief background on what SSL certificates are and how many types of certificates there are.
Table of Contents
What is an SSL certificate
When we talk about SSL certificates we are referring to digital certificates used as part of security protocols.
The HTTPS secure protocol manages communications between the browser and the server so that they are encrypted. To do this it uses two keys to encrypt data: a private key and a public key and encryption is done through the TLS / SSL protocol implemented by means of SSL certificates.
When you visit an HTTPS site, your browser verifies that the site’s SSL certificate is valid. For SSL certificates to be valid they must have been signed by an authorized entity known as a Certification Authority (CA).
Keep in mind that although this type of certificate is commonly referred to as an SSL (Secure Sockets Layer) certificate, in reality most certificates to date are based on the new TLS (Transport Layer Security) protocol.
The HTTPS protocol therefore protects users’ connection to your site, which is why it’s imperative to migrate from HTTP to HTTPS if you haven’t already.
When there are problems with the security certificate of the site, in fact, the user is asked to leave the site. Before seeing what warnings appear when a site has an invalid SSL certificate, let’s see what types of certificates you can use.
Types of SSL certificates
There are different types of SSL certificates that we can divide into two categories: free and paid SSL certificates. The choice of SSL certificate comes from the type of project you want to create.
All of our plans from shared hosting, WordPress hosting to dedicated solutions such as VPS cloud hosting and dedicated servers, include a free SSL certificate from Let’s Encrypt. The certificate is automatically installed and activated within 24 hours of account activation and subsequent renewals are automatic.
In some cases you may want to activate the certificate before 24 hours, to do so you can follow our tutorial on how to install SSL certificate for free.
In some cases you may want to use paid SSL certificates, for example if you want to create an ecommerce site. So it is good to know the differences between these different types of certificates.
SSL domain validation certificates are based on domain validation via DNS or email.
Organization validation certificates offer an additional level of security by also requiring validation of the company or organization requesting the certificate. To register this type of certificate, you will need to submit the necessary documentation.
Finally, extended validation certificates are the ones that allow you to have the green bar in your browser and follow high authentication standards. This type of certificate is what is commonly used in banking sites.
Remember that if you purchase a paid SSL certificate you will have to proceed to activate it, to do this just follow our step by step tutorial on how to install an SSL certificate.
Invalid SSL certificate: the error in different browsers
If there are problems with the SSL certificate when you try to access the site, the browser will warn you stating that there is a security problem due to the invalid SSL certificate. Let’s first take a look at the main ways the warning message appears on different browsers.
Google Chrome
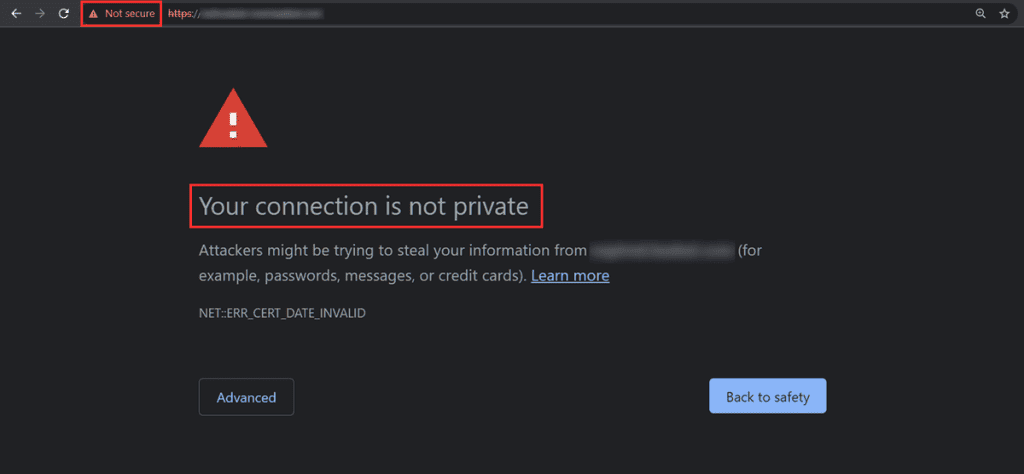
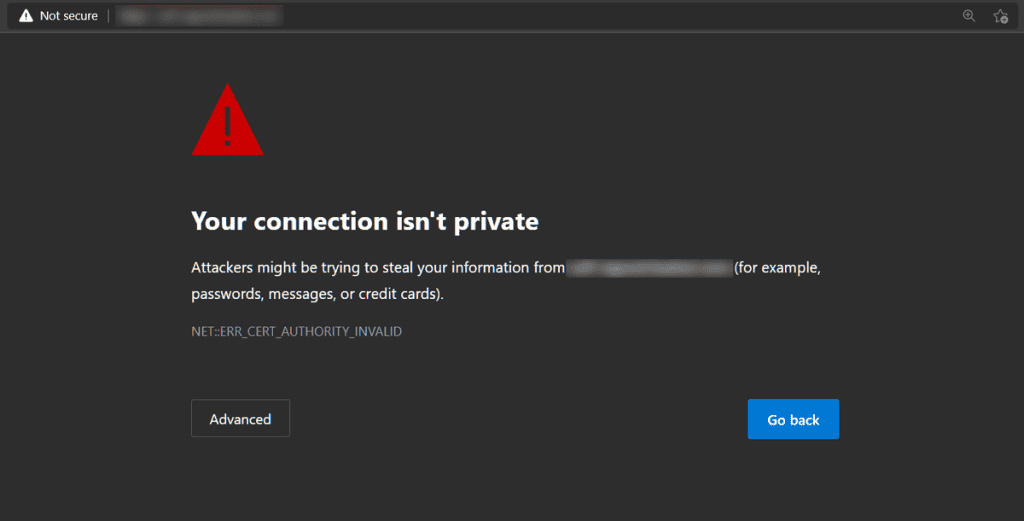
By using Google Chrome the invalid SSL certificate error will appear like this below and it will be accompanied by the warning “Connection is not private”.

Note that the error alert in case of an invalid SSL certificate may vary and be accompanied by a different code depending on the specific cause. We’ll discuss this later when we look at the most common causes and how to fix them.
In any case, the unsafe site warning you see shown in the screenshot, does not necessarily depend on the certificate, but may have other causes as we have seen in another article focused on solving the non secure website error.
Mozilla Firefox
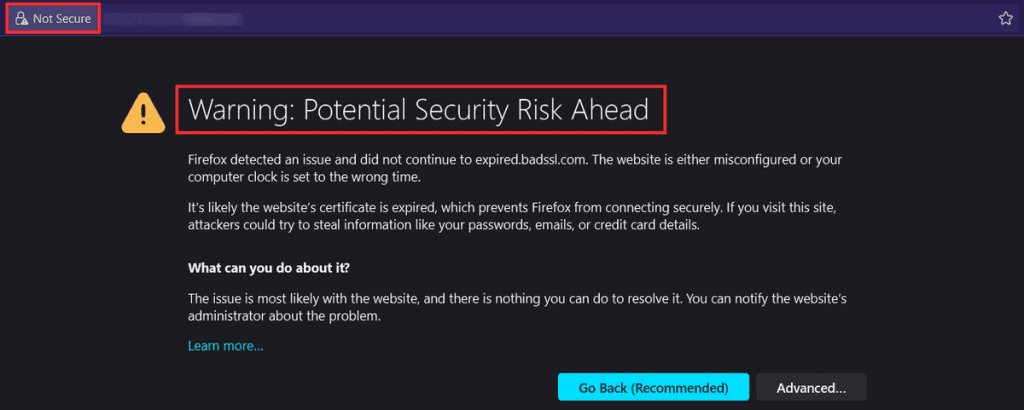
If you use Firefox, the warning that indicates the possible presence of an invalid SSL certificate will look like this and will be accompanied by the warning “Warning: potential security risk”.

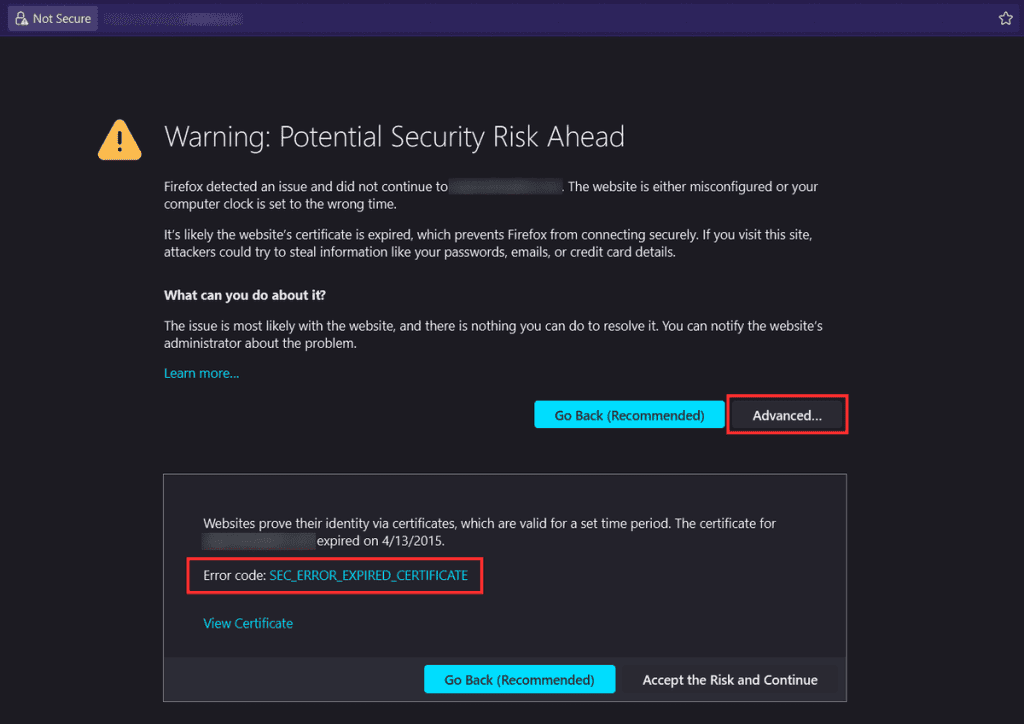
Again, as we have seen for Chrome, the invalid SSL certificate warning can be accompanied by a specific error code that allows you to understand what the problem with the SSL certificate is. To view the specific error code on Firefox, just click on Advanced.

In this example above, the invalid SSL certificate warning appears precisely because the certificate has expired.
Microsoft Edge
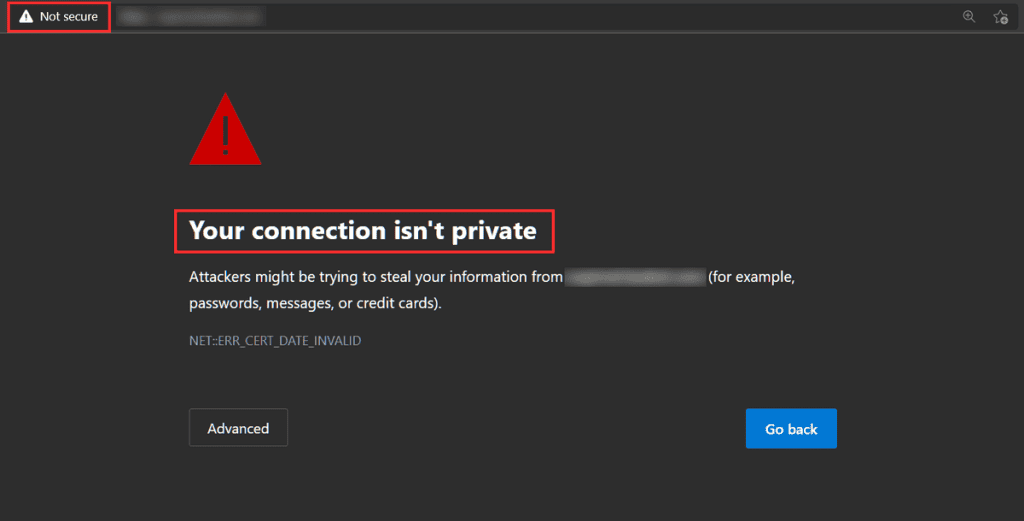
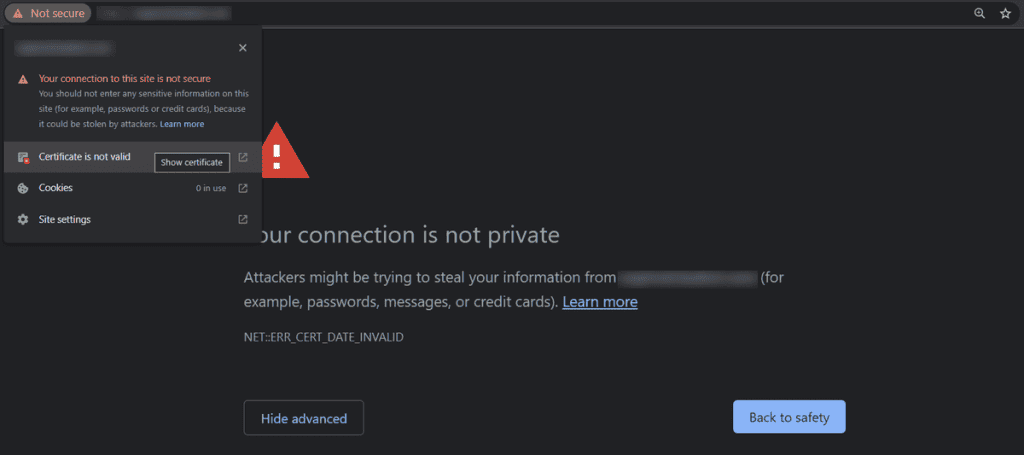
By using Microsoft Edge the invalid SSL certificate error will appear like this below and it will be accompanied by the warning “Your connection is not private”.

You will immediately see an error code specifying the reason why the browser detected an invalid SSL certificate. In this example the problem is because the certificate has expired.
Invalid SSL Certificate: the causes
There are two categories of errors that can lead the browser to detect an invalid SSL certificate. On the one hand, the problem can come from the person who is visiting the site and be solved by acting on the settings of the computer or browser used to navigate.
On the other hand, we have actual problems with the SSL certificate.
Problems with the SSL certificate stem from a few main reasons:
- the site does not have an SSL certificate installed
- your SSL certificate has expired
- the SSL certificate is self-signed
- the SSL certificate is invalid (for example, the name of the domain you are visiting does not match the name on the certificate).
Let’s see how to solve the problem of invalid SSL certificate.
Invalid SSL certificate: user-side troubleshooting
In some cases, the problem of an invalid SSL certificate may result from incorrect configurations and involve, for example, the user’s browser or device settings. Let’s see how to proceed case by case.
Verify date and time
There are instances when the SSL certificate of the site is valid, but the user trying to visit the site comes across as an invalid SSL certificate error which makes it impossible to reach the site.
If the date or time of the computer you are using to connect to the site is incorrect you may encounter an error like this.
Typically in this case the browser may directly alert you to check the date and time on your device.
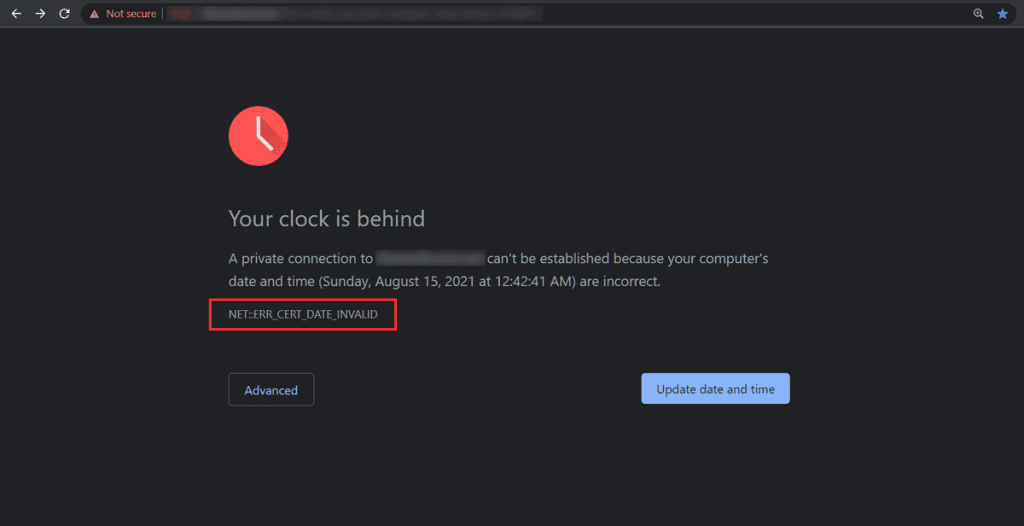
Google Chrome for example warns us that the time is behind and it is impossible to establish a private connection with the site.

Note that the error code associated with the problem is ERR_CERT_DATE_INVALID, which as we will see also occurs when the certificate has expired.
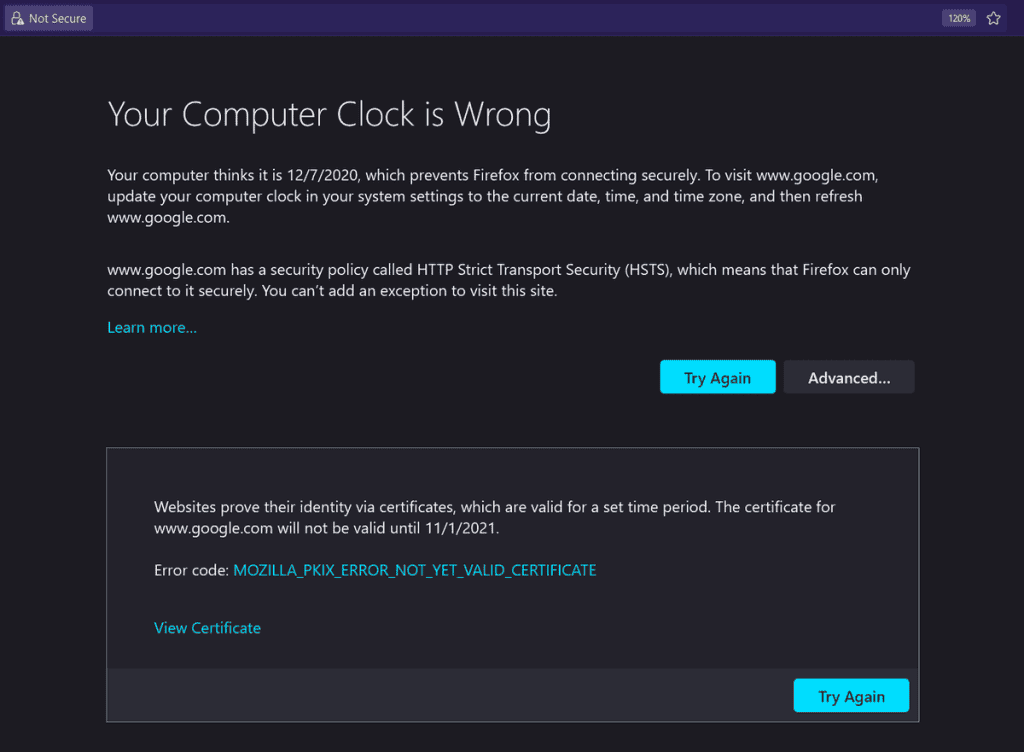
Mozilla Firefox also tells us that the computer clock is wrong and the browser cannot connect securely.
By clicking on the Advanced button we will specify the date from which the SSL certificate of the site will be valid. The error code MOZILLA_PKIX_ERROR_NOT_YET_VALID_CERTIFICATE is one of the codes used to warn an error in the system date or time.

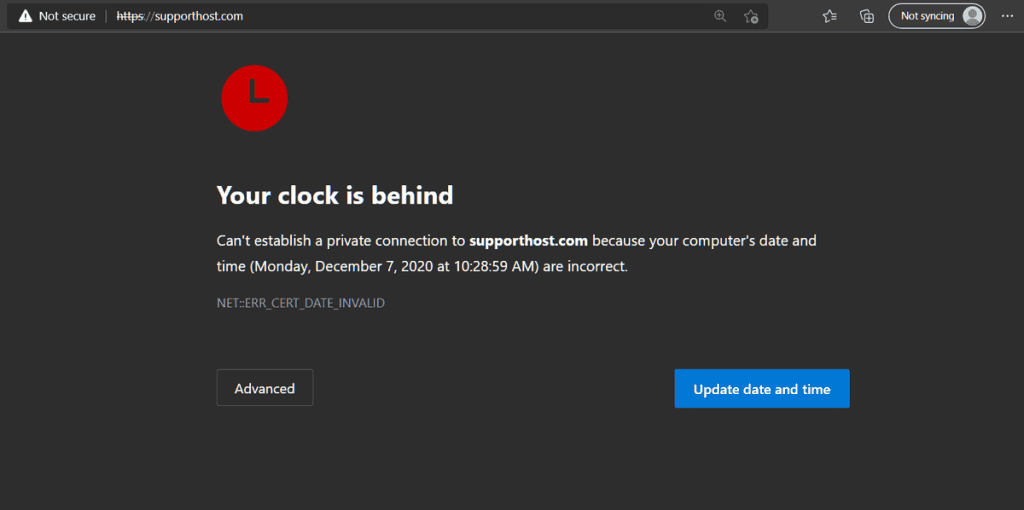
On Microsoft Edge the error appears like this and warns us that the clock is set behind. Again, as with Chrome, the error code is ERR_CERT_DATE_INVALID.

In this case the warning of the browser directly indicates the solution to use in order to resolve the problem and, to hope, therefore that the warning does not appear more.
Change date and time on Windows 10
In this case, the problem is not actually an invalid SSL certificate, but an incorrect setting on our computer that prevents the browser from verifying the validity of the security certificate. In the absence of proper verification, the browser then considers the untrusted SSL certificate.
To fix the error, all we need to do is update the date and time on the device.
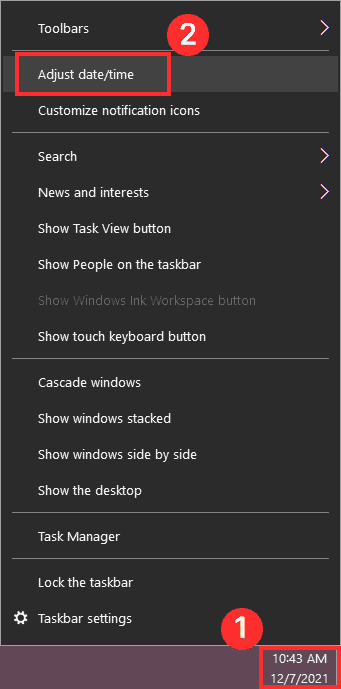
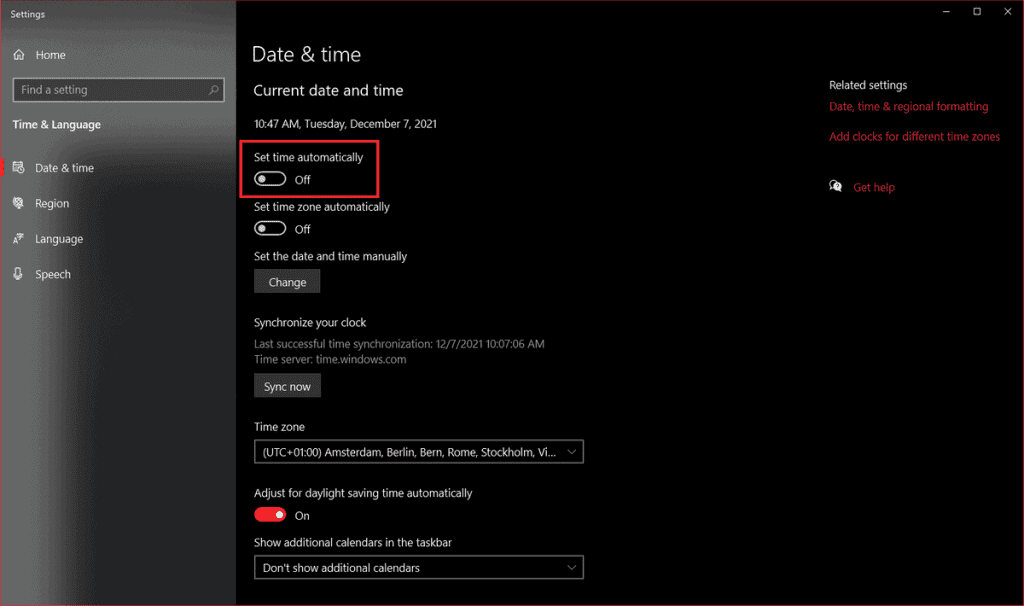
On Windows 10 we just right-click on the time in the bottom right taskbar and click on Edit Date/Time.

We then just need to enable the Set Date/Time Automatically option as you see in this screenshot.

Then refresh the page you were trying to visit to make sure the problem is resolved. In some cases, you may need to close and reopen your browser. If the validation error was due to an incorrect date or time, you will no longer see the untrusted SSL certificate warning.
Clear SSL cache
Another reason why you may run into an invalid SSL certificate error despite the site’s certificate being valid is if the information stored in the SSL cache is out of date.
That’s why one of the methods to rule out the problem is to clear the SSL cache. Let’s see how to do that with Windows 10.
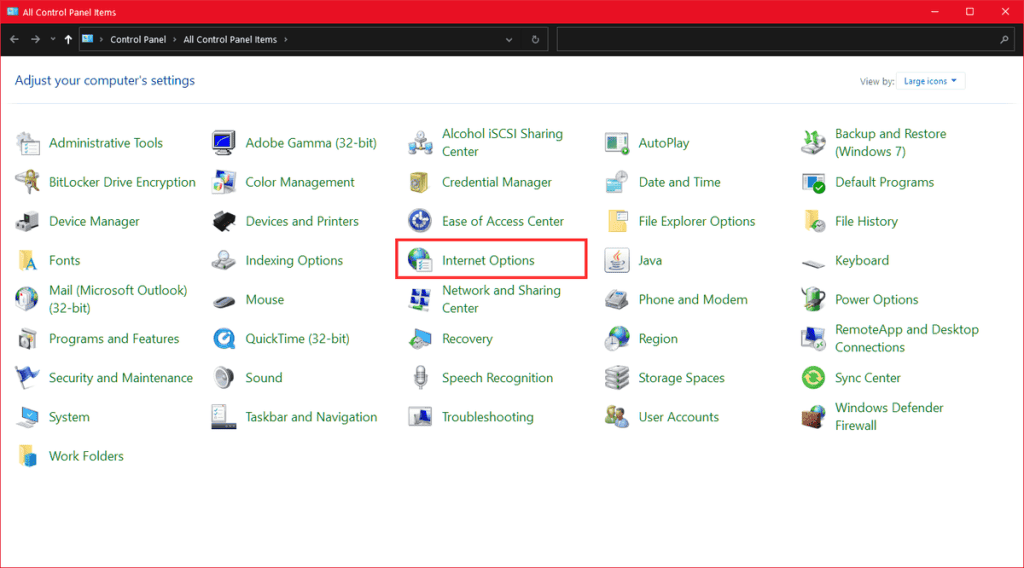
Open the control panel and click on Internet Options as seen here.

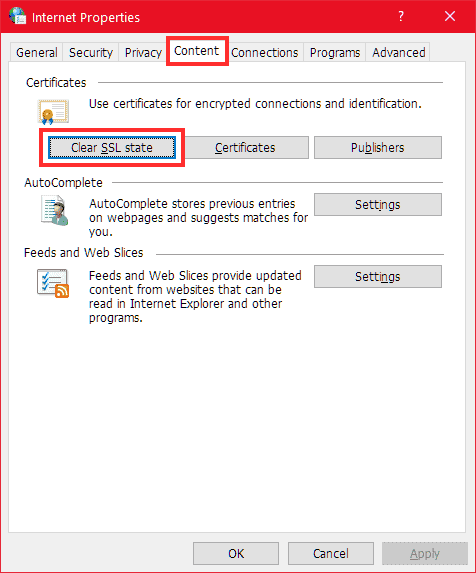
Click on the Content tab to open it and click on the Clear SSL Status button.

After completing all the steps restart your browser and try visiting the page again.
Invalid SSL certificate: how to solve it
When the invalid SSL certificate issue occurs on your site there are several methods you can use to resolve it.
The first thing you need to do is make sure that the SSL certificate on your site has not expired.
Invalid SSL Certificate: expired or not yet valid
You can check if the SSL certificate is valid directly from your browser.
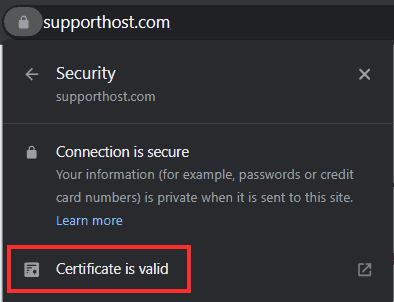
With Chrome, just click on the padlock, i, or triangle icon next to the browser address bar and then click on Certificate.

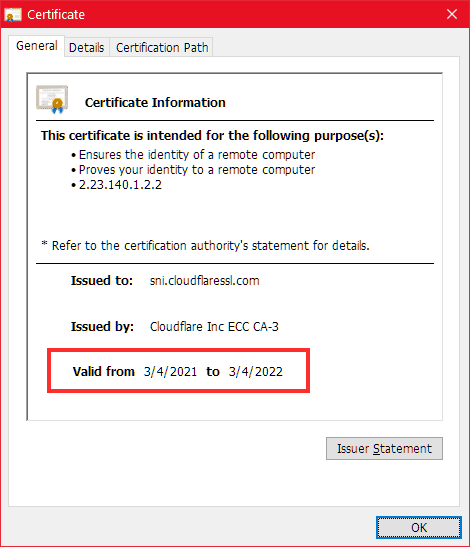
In the new window you will see the period of validity and expiration, here’s an example of a valid certificate.

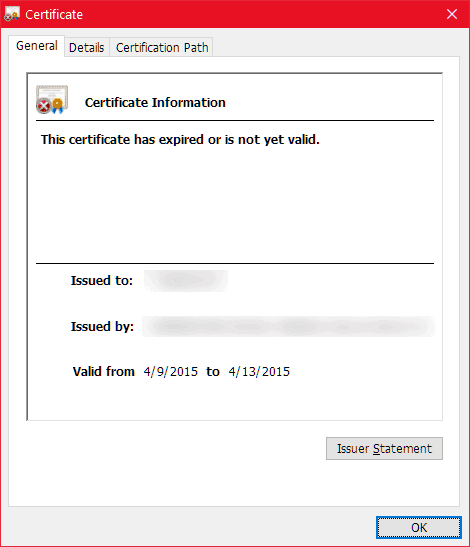
If the certificate has expired or is not yet valid (the validity period is after the current date) you will see a warning message like this in the certificate information.

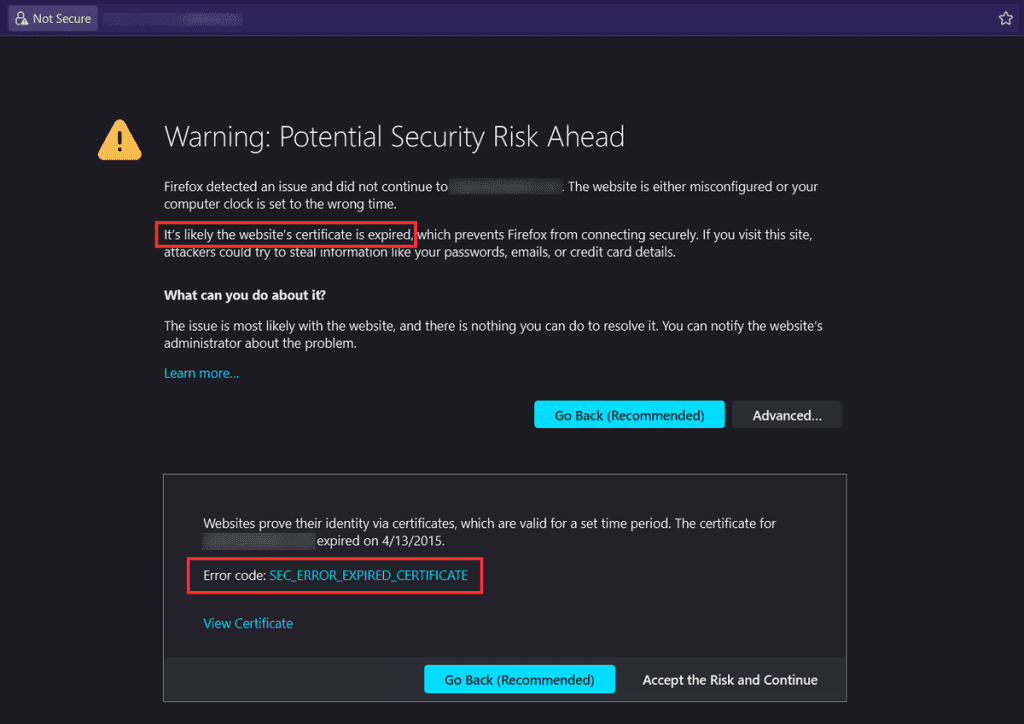
With Firefox, if the browser detects an invalid SSL certificate, just click on the Advanced button to see the error code. In case the certificate has expired you will see an error like this one here.

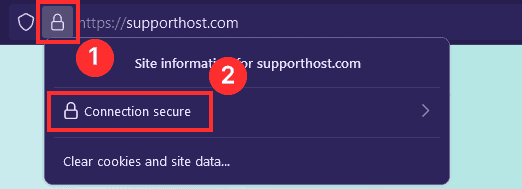
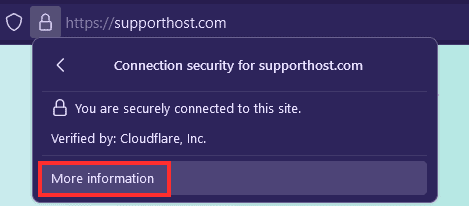
If you want to check the validity period of a valid certificate with Firefox click on the lock icon next to the address bar and then click on Secure connection.

Then click on Learn More.

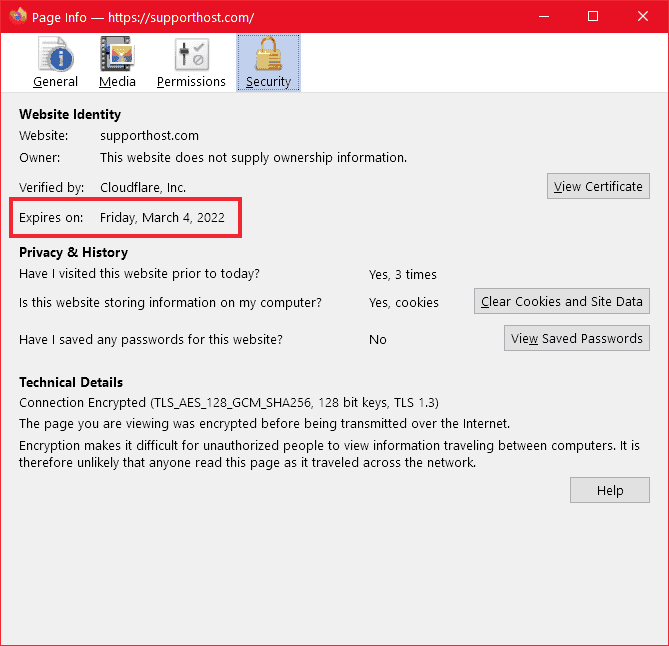
The page information window will open and under the Security tab you can check the expiration date of your SSL certificate.

Invalid SSL certificate: self-signed certificate
When you use a self-signed SSL certificate, browsers cannot verify its authenticity. This means that the browser will detect an invalid SSL certificate and display a warning message to indicate the problem to users.
First, let’s see what the error looks like in these cases on different browsers.
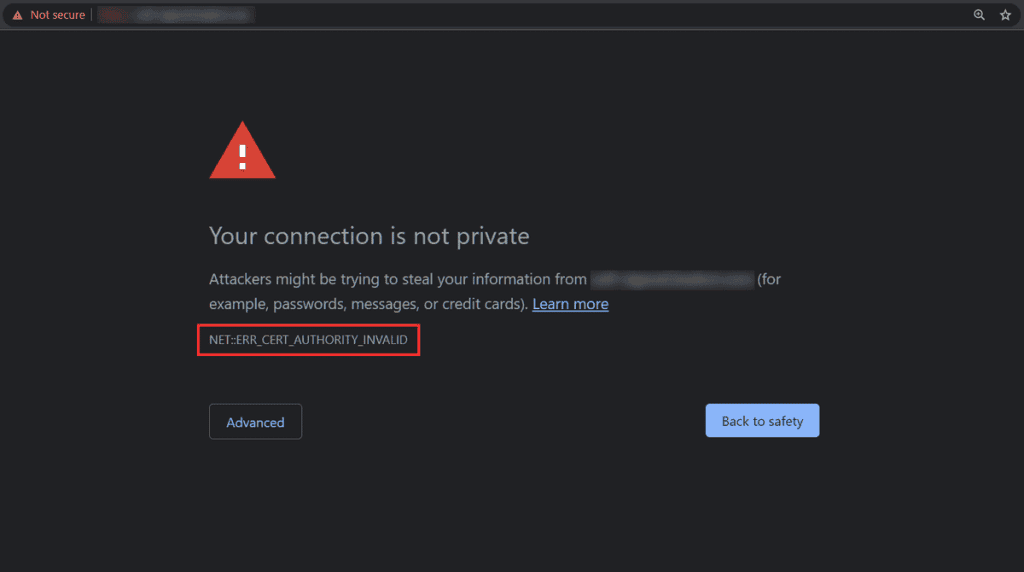
On Chrome the error will appear with a warning like this informing us that the connection is not private. The associated error code in the case of a self-signed SSL certificate is ERR_CERT_AUTHORITY_INVALID.

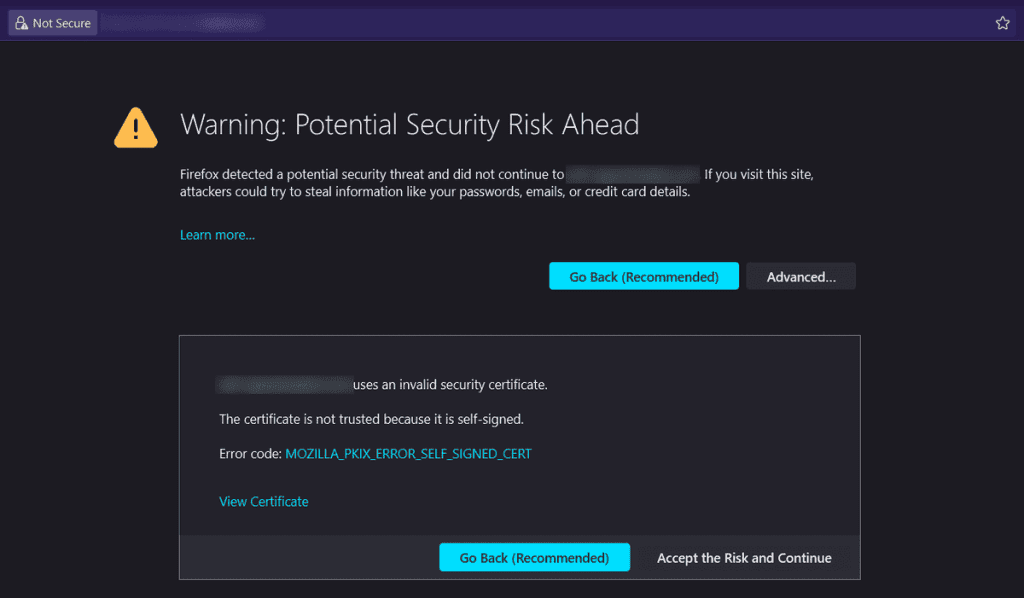
Firefox will display a “Warning: potential security risk” warning.
By clicking on Advanced we can check the details of the problem, in this case Firefox warns us directly that “The certificate is not reliable because it is self-signed”, a problem to which it assigns the error code: MOZILLA_PKIX_ERROR_SELF_SIGNED_CERT.

When we try to visit a site with a self-signed SSL certificate, Edge tells us “Your connection is not private”. Again, the error code is ERR_CERT_AUTHORITY_INVALID.

Self-signed certificates can be used during the development or testing phases of the site, for example while developing the site in localhost. As we pointed out at the beginning of the article, SSL certificates are considered valid when they have been signed by a certificate authority (CA). Let’s see how to verify with Chrome, the entity that issued the certificate.
Click on the icon next to the address, if the page has an invalid SSL certificate error, the icon will be represented by a red triangle and the words Not Secure. Then click on Certificate.

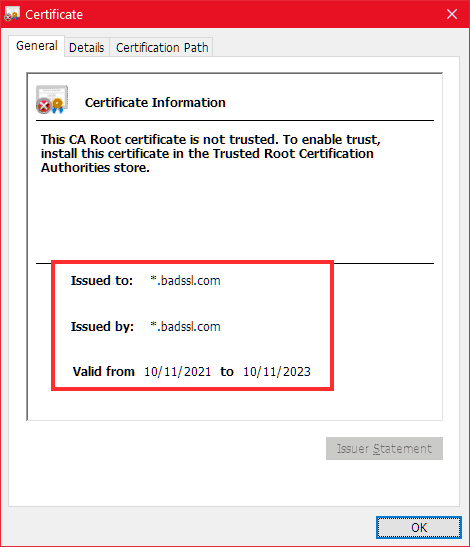
A window will open showing you information about the SSL certificate of your site. The General tab will show you the main information, i.e. the validity period, to whom the certificate has been issued and which organisation issued it.
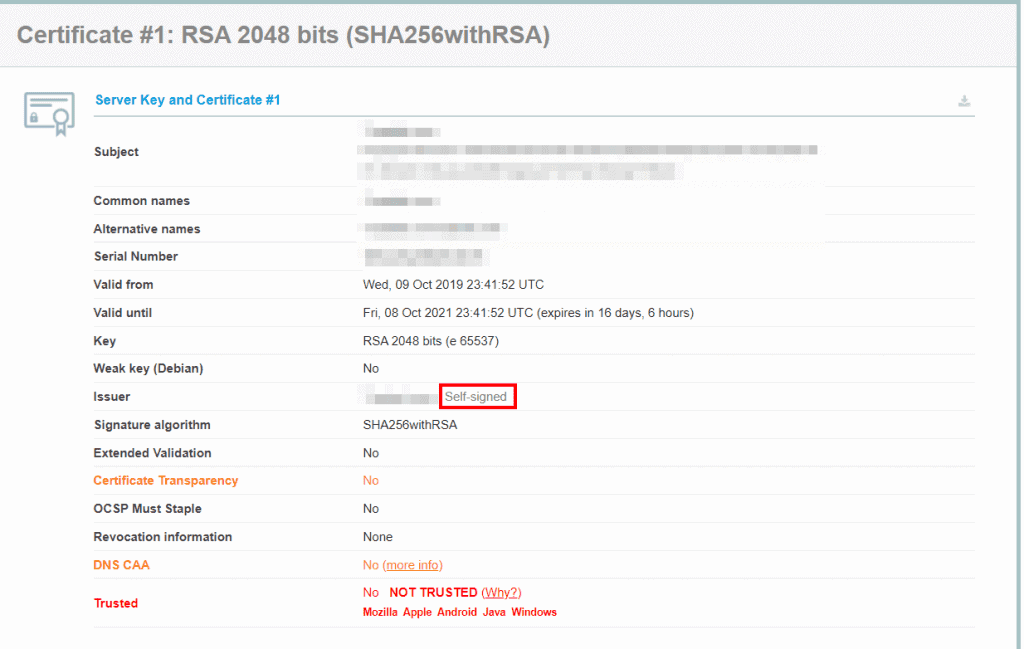
Here’s an example of a SSL certificate that has been self-signed.

Invalid SSL certificate: certificate does not match the domain
When there is no match between the domain and the certificate, an error occurs because the browser considers the SSL certificate invalid.
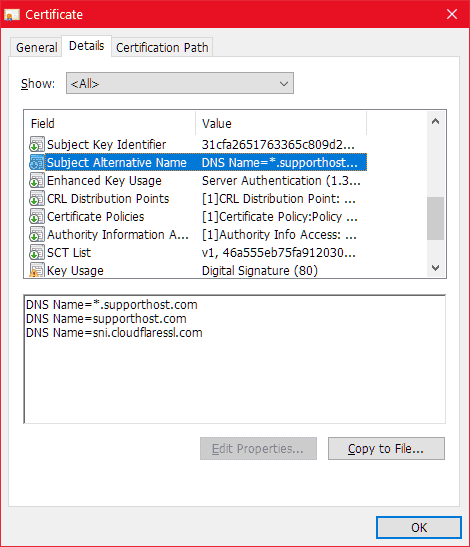
This can happen when there are several variants of the domain name (e.g. version with www and without) that are not covered by the certificate.
If your site is reachable through multiple domain names you must use a Subject Alternative DNS Name attributed to specify them.

When there is no match between the name in the certificate and the domain name, the browser may report the error err_ssl_version_or_cipher_mismatch.
Certificate with SHA-1 hash algorithm
If the site’s certificate uses a weak algorithm you will be faced with the invalid SSL certificate error.
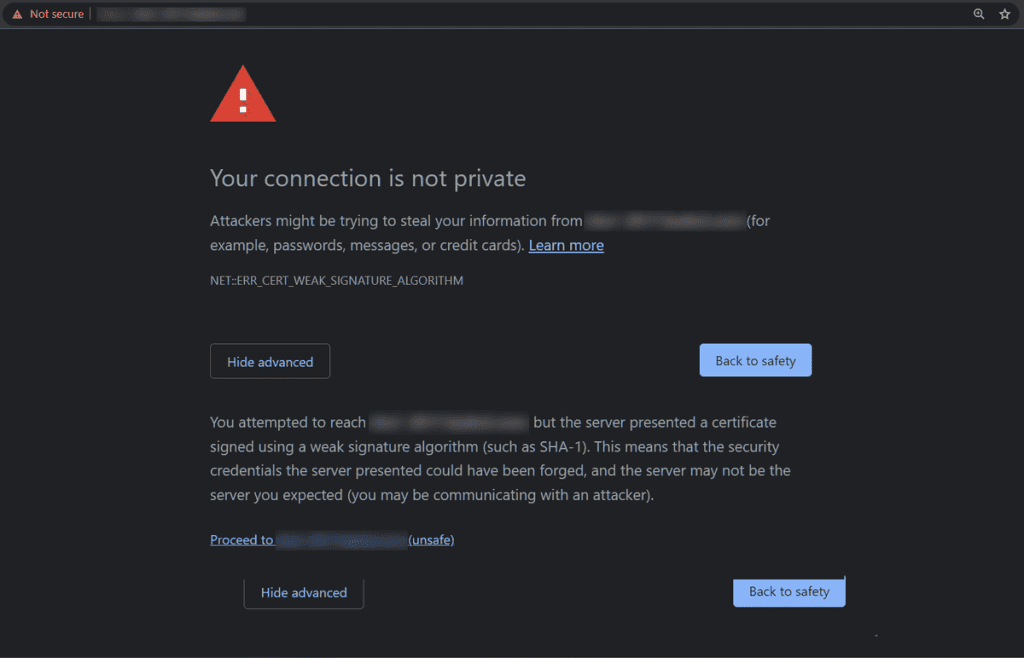
On Chrome by opening the Advanced tab you will see a warning like this one stating that the certificate is using an encryption type that is no longer supported. An example is the SHA-1 hash algorithm which is no longer supported as of 2017.

Tools to verify the validity of the SSL certificate
You can check if an SSL certificate is valid, if it is properly installed and also if it is a self-signed certificate with either of these tools.
Actually, as we have seen in the previous paragraphs, you can find most of the information about the certificate directly from the details of the browser, but there are cases in which it is faster and immediate to make the verification with these tools.
SSL Server Test by SSL Labs
The SSL Labs tool is free and can be used to check the validity of your certificate.

With this tool you can identify some of the issues responsible for the invalid SSL certificate error. For example, you may encounter a self-signed certificate as in this case.

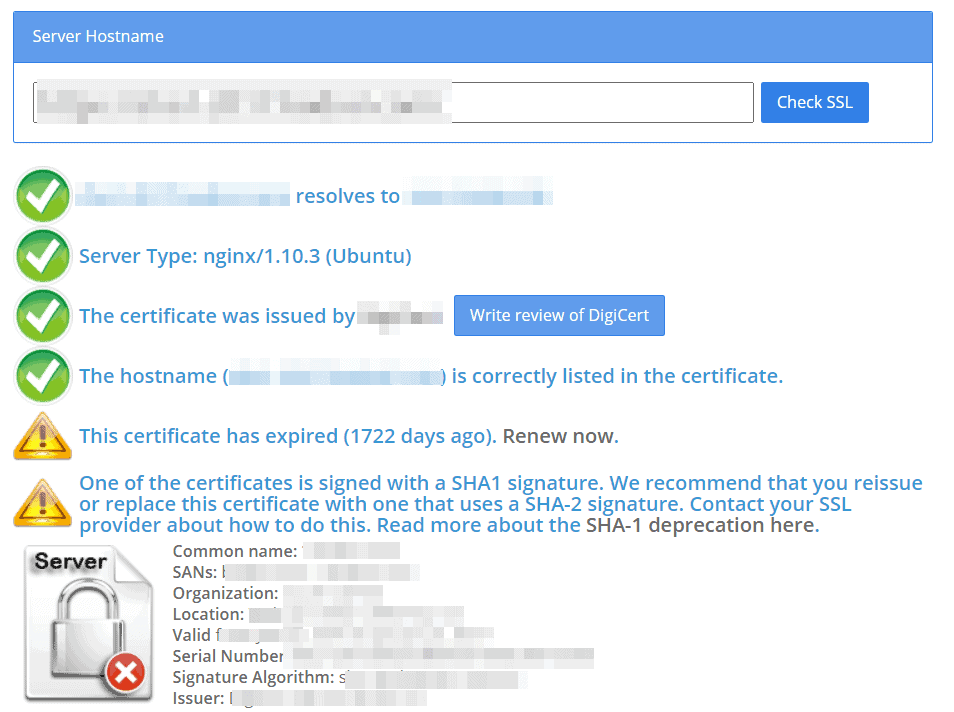
SSL Checker by SSL Shopper
You can check the validity and expiration date of your SSL certificate with the free SSL Shopper tool.
Again, you are provided with additional information, for example the tool warns you if the certificate is using an outdated algorithm as you see in this case.

Conclusions
In this article, Invalid ssl certificate: how to solve it, we have seen that when the browser detects an invalid SSL certificate it notifies users trying to reach the site with a warning. This warning changes from one browser to another, but in essence its message is always the same and invites the user to leave the site because the connection is not secure.
Security certificate problems can depend on the validity of the SSL certificate. The most common case is when the certificate has simply expired without the site owner noticing and renewing it in time.
However, the error can also occur if the SSL certificate is not configured correctly or if there are problems with the browser or the device used by the user. We have examined case by case the possible causes and seen the different ways to solve them.
Were you able to identify the problem? What caused the error in your case? Let me know in the comments below.



Leave a Reply