We analyzed more than 60,000 search results with the goal of answering these questions:
- Do Core Web Vitals (CWV) parameters affect organic positioning?
- Is there a correlation between Core Web Vitals (all or some of them), and a page’s organic ranking in SERPs?
This study took more than a month to complete. Let’s see what we found out.
Table of Contents
Here are some of the most interesting data
Several interesting data emerged from this research, I want to list the main ones:
- Almost 82% of the results on the front page have an LCP of less than 2.5 seconds.
- 99.7% of the results on the first page have a FID of less than 100ms.
- 87% of the results on the front page have a CLS of less than 0.1
- Pages in the top 10 search results have an average score of 78 for desktop searches and 77 for mobile searches.
- Only about 10-15% (depending on the type of device) of the pages fall within the values considered good by Google, that is, they score above 90.
- About 60% of the results on the first page of the SERP have a TTFB of less than 800ms.
- All the results analyzed for Time to Interactive and Speed Index are within the limits of what Google defines as good.
- On average, no page has a Total Blocking Time of less than 200ms, a value considered good according to Google.
- Certainly, Core Web Vitals are considered as a ranking factor, but they have far less impact than content, links, or search intent.
Research Methodology
To perform this research, we have compiled a list of keywords, with monthly search volumes between 1000 and 50000, in order to have a representative set for most “common” sites trying to reach the first page for keywords that have a volume included in that range.
For each keyword we found the top 10 organic results. 10 by desktop search and 10 by mobile search.
For each result, we ran a test with PageSpeed Insights so that we have the test results of all pages, and also have the position in SERP for that page.
Correlation and causation
With this study, as in most studies in SEO, we wanted to understand the correlation between the position in SERPs and PageSpeed Insights parameters.
However, it is important to understand that correlation does not mean causality. That is, if there is correlation between two factors, that doesn’t necessarily mean causality.
Therefore, we must take these data for what they are and not jump to hasty conclusions.
What are Core Web Vitals or Essential Web Signals?
Google has introduced Core Web Vitals metrics to be able to make the user experience web pages measurable. As you may know, Google is increasingly focusing toward user experience.
The goal is to reward websites that provide the best possible user experience.
What does it mean?
Simply put, a user-friendly site, or rather a user-friendly page, will be one that loads quickly, is immediately interactive, and does not undergo noticeable visual changes while loading.
This gives rise to the Core Web Vitals that focus on precisely these three aspects and are represented by these three metrics.
- loading > LCP
- page interactivity > FID
- visual stability > CLS.
In the next paragraphs, we will see what these parameters represent.
Keep in mind that for the purposes of this study we also considered other metrics besides Essential Web Signals in order to have results that were as comprehensive as possible.
LCP
LCP stands for Largest Contentful Paint and is a metric that is used to represent page load time. There are, however, several metrics that are used to indicate the loading time of web pages.
We have, for example, the FCP i.e. First Contentful Paint which refers to the initial loading time of the page. In fact, the FCP represents the time when any element on the page begins to appear on the screen.
Why then use the LCP? LCP, on the other hand, represents the time it takes for the “main” (larger) content of the web page to be displayed on the screen.
Depending on the page under consideration, this content may be the largest image on the page or a block of text. You can go deeper and read what elements are considered for the purpose of this metric by checking out the developer documentation in the dedicated section for LCP.
As we see below, in order to be considered as a good score, the LCP score must be under 2.5 seconds.A score above 4 seconds needs improvements.
FID
FID stands for First Input Delay; this is a metric that is used to indicate page interactivity.
With this parameter, we measure how much time elapses between the moment the user interacts with the page and the moment the browser is able to process and respond to the interaction. This is referred to, in fact, as delay, i.e., lag.
This parameter is precisely to give an idea of page responsiveness.
To learn more about how exactly the metric is calculated, you can refer to the relevant section of the documentation.
To have a good result, the FID score must be less than 100 milliseconds. A score greater than 300 milliseconds needs improvement.
CLS
CLS stands for Cumulative Layout Shift and is a parameter that is used to indicate the frequency of layout changes that occur during page loading.
During the loading of web pages, in the initial stages, it may happen that text or other elements of the page, including buttons or images change position. These element shifts occur unexpectedly and may even be multiple and thus follow one after the other.
As seen well in this screencast, shifts in page layout can give the user problems. In this case, as reported in the Google documentation, the user clicked on the wrong button confirming the order instead of canceling it.
A CLS score is considered optimal if it is below 0.1, while it would need improvement if it is above 0.25.
Largest Contentful Paint
We’re at the first parameter of the Core Web Vitals that we analyzed: LCP. We have seen that a value of less than 2.5 seconds is considered as good, while a value of more than 4 seconds needs improvement.
A result between these two values would still mean that something should change and be improved.
In this first graph we see the average values by position in the SERP.
I would have expected lower values in the first positions, going up as you approach position 10, but that would have been too simple a correlation, almost trivial.
On average, all the results on the first page fall within this value, but does it mean that it is not possible to get on the first page if we don’t stay under 2.5 seconds?
Absolutely not.
In fact if we look at the graph below we see the maximum values per position, in some cases they are very high values, exceeding 30 seconds, yet the page is among the top results.
Rather than looking at positions we should look at the percentages:
We see that almost 82% of pages in the top 10 positions (79% on mobile searches) have an LCP of less than 2.5 seconds.
This is undoubtedly an interesting figure.
However, let’s look at the other Core Web Vitals.
First input delay
We have already seen what First Input Delay is, and that its value should be less than 100ms to be considered good.
Let’s see how its average value varies for the top 10 positions in mobile and desktop searches:
Again we do not see an increase in values between the first and tenth positions.
As before we see the distribution among the top 10 results in the SERP:
Here the result is surprising, we see that 99.7% on both desktop and mobile searches have a value of less than 100ms. It could also be due to the fact that this value is easier to achieve than Largest Contentful Paint.
Cumulative Layout Shift
CLS, as mentioned above, must be less than 0.1, and values above 0.25 are considered bad.
As with the other Essential Web Signals we see the trend by position:
In this case, if we want to look for it, we find an increase from the first to the tenth position, although the first position has higher values than all other positions except 9 and 10.
Also for this metric we note that the average value is within the range considered good by Google.
Let’s look at the distribution for pages in the top 10 positions:
Again, the vast majority (more than 86%) of pages fall within the range indicated by Google as good.
We are done with the Core Web Vitals, but we continue to analyze data to see how and if the other parameters affect ranking.
Pagespeed score
When optimizing, we tend to focus on the score, trying to reach 100, as if it were the pot of gold at the end of the rainbow.
Google considers a value above 90 as good and a value below 49 as bad.
Take a look at the averages of the values in this graph:
Maybe it doesn’t make that much sense, even on the SEO side, to focus on this value…
Let’s look at the distribution as we did for the other parameters:
In this case we note that, unlike the Core Web Vitals parameters, only about 10-15% (depending on the type of device) of the pages fall within the values considered good by Google, i.e., they score above 90.
First Contentful Paint
As we mentioned earlier, there are several metrics for measuring web page loading speed.
FCP or First Contentful Paint represents the moment when the first element of the page (for example, text or an image) appears on the screen.
As we saw earlier, there is a major difference with LCP, which is, instead, when the largest element of the page is visible on the screen.
An optimal FCP value should be less than 1.8 seconds, while a score above 3 seconds is considered bad.
Again, we do not notice a correlation between the top positions and the FCP parameter:
If we check the distribution we notice that more than 90% of the results on the first page are in the range considered good by Google.
TTFB
Time to First Byte (TTFB) is a parameter that indicates the time between sending a request for a resource and receiving the first byte of the response.
This metric provides an indication of the server’s response time. To be considered a good score, the value must be less than 800 milliseconds; scores above 1800ms are considered bad.
In this case we note a correlation between TTFB and position in SERP, with the top 3 positions (4 on mobile) being under 800 milliseconds.
If we check the distribution, about 60% of the results on the first page of the SERP have a TTFB of less than 800ms.
Time to Interactive
TTI or Time To Interactive is a parameter that is used to indicate the responsiveness of web pages.
In particular, this metric makes it possible to identify instances where a web page appears to be interactive and thus appears to respond to user interactions (e.g., a click on a button), but in fact is not.
A TTI score of less than 5 seconds is considered good.
From the graph we see that no result on the front page exceeds 5 seconds.
Speed Index
The Speed Index is a parameter that is used to indicate how fast content is displayed on the screen as the page loads.
For values less than 3.4 seconds, the score is considered good: the page loads quickly. Values above 5.8 seconds are considered bad.
Again, all the results on the first page are in the values considered good by Google.
Total Blocking Time
Total Blocking Time (TBT) is a metric used to measure the time that elapses between FCP and TTI. This metric, in fact, indicates the amount of time required from the appearance of the first element on the screen until the page is in fact interactive.
The TBT, therefore, is useful for figuring out how long the user has to wait before being able to interact with the web page.
To ensure a good user experience, the TBT value should be less than 200 milliseconds.
In this case we note that none in the page passes this parameter.
Are essential web signals an important ranking factor?
After analyzing these data, it is time to answer the most important question:
Do Core Web Vitals make a difference as a ranking factor?
As we have already anticipated, they are definitely ranking factors, but less important than the others, and therefore not decisive.
CWVs are some of the factors that go into the ranking of web pages in organic search. It is necessary to emphasize some, precisely because they are not the most important element taken into consideration by Google.
One only has to read the statements of Google’s own John Mueller to see that content is more important than the Essential Web Signals score:
So just because your website is faster with regards to Core Web Vitals than some competitors doesn’t necessarily mean that come May you will jump to position number one in the search results.
We still require that relevance is something that should be kind of available on the site. It should make sense for us to show the site in the search results because, as you can imagine, a really fast website might be one that’s completely empty. But that’s not very useful for users.John Mueller – Google consulting sessions, Google SEO office-hours of February 26, 2021
It’s useful to keep that in mind when it comes to Core Web Vitals. It is something that users notice. It is something that we will start using for ranking. But it’s not going to change everything completely.
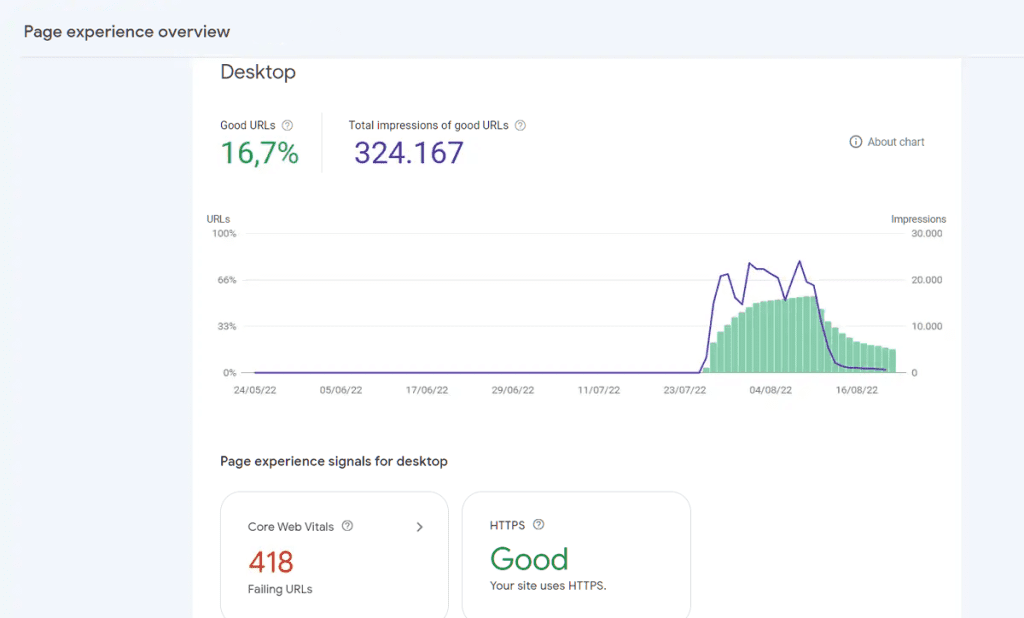
Google Search Console
On Google Search Console , the Page Experience report indicated how pages are rated based on CWV parameters and usability from mobile and desktop devices.
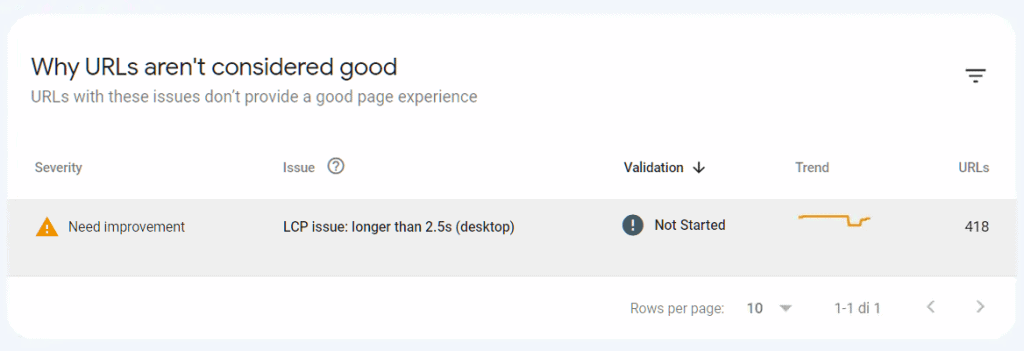
In this overview we are also shown the number of URLs with problems found according to the Core Web Vitals parameters.

Remember that desktop and mobile reports are separate.
In addition, the evaluation in the case of CWVs takes place at the level of the individual URL, clicking, in fact, on the section URLs with problems, it is possible to access the status of individual URLs.
URLs are rated as “good” when the status is considered good (and thus green) for the LCP and CLS metrics, and when the FID status is also considered good (or in case there is not enough data).
At the same time, there must be no usability issues from mobile, and the URL must be available via HTTPS.
These three conditions are necessary for the URLs in the report to be classified in the good state. In all other cases, when even one of the previous conditions is not met, the URLs are classified as poor or with a request for improvement.

Conclusions
With this research we noticed that for some parameters, as many as 80-90% of the results on the first page are in the “green” zone, that is, in the range that Google considers good.
In other cases, however, all the results (on average) are not good according to Google’s standards, on average none of the results fall within Google’s parameters.
Probably Core Web Vitals (Essential Web Signals) are considered as a ranking factor, but they certainly have minimal weight. Also by virtue of the fact that there are more than 200 ranking factors.
Certainly it cannot be a coincidence that on average the vast majority of results on the first page fall within the parameters considered as good by Google.
That said, it certainly is important to have a fast site to give our users the most.
Ideally, we should fix the site once it’s finished, and then focus on creating quality content.
What is your opinion on this issue? Let me know in the comments below.





Leave a Reply