Abbiamo analizzato più di 60.000 risultati di ricerca con l’obiettivo di rispondere a queste domande:
- I parametri Core Web Vitals (CWV) influiscono sul posizionamento organico?
- Esiste una correlazione tra i Core Web Vitals, tutti o alcuni di essi, e il posizionamento organico di una pagina in SERP?
Questo studio ha preso più di un mese di tempo. Vediamo cosa abbiamo scoperto.
Table of Contents
Ecco alcuni dei dati più interessanti
Sono emersi diversi dati interessanti da questa ricerca, voglio elencare i principali:
- Quasi l’82% dei risultati in prima pagina ha un LCP inferiore a 2.5 secondi.
- Il 99.7% dei risultati in prima pagina ha un FID inferiore a 100ms.
- l’87% dei risultati in prima pagina ha un CLS inferiore a 0.1
- Le pagine presenti nei primi 10 risultati di ricerca hanno un punteggio medio di 78 per le ricerche desktop e di 77 per le ricerche mobile.
- Solo il 10-15% (a seconda del tipo di dispositivo) circa delle pagine rientra nei valori considerati buoni da Google, ovvero ha un punteggio superiore a 90.
- Circa il 60% dei risultati nella prima pagina della SERP hanno un ttfb inferiore a 800ms.
- Tutti i risultati analizzati per Time to Interactive e Speed Index sono entro i limiti di quello che Google definisce come buoni.
- In media nessuna pagina ha un Total Blocking Time inferiore a 200ms, il valore considerato buono da Google.
- Sicuramente i Core Web Vitals vengono considerati come fattore di ranking, ma hanno un impatto decisamente inferiore rispetto ai contenuti, link o all’intento di ricerca.
Metodologia di ricerca
Per eseguire questa ricerca abbiamo stilato una lista di parole chiave, con volumi di ricerca mensili tra 1000 e 50000, allo scopo di avere un insieme rappresentativo per la maggior parte di siti “comuni” che cercano di raggiungere la prima pagina per parole chiave che hanno un volume incluso in quel range.
Per ogni parola chiave abbiamo trovato i primi 10 risultati organici. 10 per ricerca desktop e 10 per ricerca mobile.
Per ogni risultato abbiamo eseguito un test con PageSpeed Insights in modo da avere i risultati del test di tutte le pagine, e avere anche la posizione nella SERP per quella pagina.
Correlazione e causalità
Con questo studio, come nella maggior parte degli studi SEO, vogliamo capire la correlazione tra la posizione nelle SERP e i parametri di PageSpeed Insights.
È importante però capire che correlazione non significa causalità. Vale a dire che se esiste una correlazione tra due fattori, non necessariamente esiste una causalità tra questi.
Per questo motivo dobbiamo prendere questi dati per quel che sono, senza saltare a conclusioni affrettate.
Cosa sono i Core Web Vitals o Segnali web essenziali?
Google ha introdotto le metriche Core Web Vitals (in italiano Segnali web essenziali) per riuscire a rendere misurabile l’esperienza dell’utente sulle pagine web. Come saprai, Google si sta sempre di più focalizzando verso l’user experience.
L’obiettivo è quello di premiare i siti web che forniscono la migliore esperienza possibile all’utente.
Cosa vuol dire?
In parole povere un sito, o meglio una pagina user friendly, sarà una pagina che carica in breve tempo, è subito interattiva e non subisce cambiamenti visivi notevoli durante il caricamento.
Da qui nascono i Core Web Vitals che si concentrano proprio su questi tre aspetti e che vengono rappresentati da queste tre metriche.
- caricamento (loading) > LCP
- interattività della pagina (interactivity) > FID
- stabilità visiva (visual stability) > CLS.
Nei prossimi paragrafi vedremo cosa rappresentano questi parametri.
Tieni presente che ai fini di questo studio abbiamo preso in considerazione anche altre metriche oltre ai Segnali web essenziali, allo scopo di avere dei risultati che fossero il più completi possibile.
LCP
LCP sta per Largest Contentful Paint ed è una metrica che viene usata per rappresentare il tempo di caricamento della pagina. Esistono, però, diversi parametri che vengono utilizzati per indicare il tempo di caricamento delle pagine web.
Abbiamo, per esempio, l’FCP vale a dire First Contentful Paint che si riferisce al tempo di caricamento iniziale della pagina. L’FCP rappresenta infatti il momento in cui un qualsiasi elemento della pagina inizia a comparire sullo schermo.
Perché allora utilizzare l’LCP? L’LCP, invece, rappresenta il tempo necessario affinché il contenuto “principale” (più grande) della pagina web sia visualizzato sullo schermo.
In base alla pagina in esame, questo contenuto può essere l’immagine più grande nella pagina o un blocco di testo. Puoi approfondire e leggere quali sono gli elementi che vengono considerati ai fini di questa metrica, consultando la documentazione per sviluppatori nella sezione dedicata all’LCP.
Come vediamo qui sotto, affinché il punteggio dell’LCP sia considerato buono deve stare sotto i 2.5 secondi. Un punteggio superiore a 4 secondi necessita dei miglioramenti.
FID
FID significa First Input Delay, si tratta di una metrica che viene utilizzata per indicare l’interattività della pagina.
Con questo parametro, quindi, si misura quanto tempo trascorre tra l’attimo in cui l’utente interagisce con la pagina e l’attimo in cui il browser è in grado di elaborare e rispondere all’interazione. Si parla, infatti, di delay, vale a dire ritardo.
Questo parametro serve proprio a dare un’idea della reattività delle pagine.
Per approfondire come viene calcolata esattamente la metrica puoi fare riferimento alla sezione relativa della documentazione.
Per avere un risultato buono, il punteggio dell’FID deve essere inferiore a 100 millisecondi. Un punteggio superiore a 300 millisecondi è considerato da migliorare.
CLS
CLS significa Cumulative Layout Shift ed è un parametro che viene utilizzato per indicare la frequenza dei cambiamenti di layout che avvengono durante il caricamento della pagina.
Durante il caricamento delle pagine web, nelle fasi iniziali, può capitare che il testo o altri elementi della pagina, compresi pulsanti o immagini cambino posizione. Questi spostamenti degli elementi avvengono in maniera inaspettata e possono essere anche multipli e quindi susseguirsi uno dietro l’altro.
Come si vede bene in questo video, spostamenti del layout della pagina possono dare problemi all’utente. In questo caso riportato nella documentazione di Google, infatti, l’utente ha cliccato sul pulsante sbagliato confermando l’ordine anziché annullarlo.
Un punteggio di CLS viene considerato ottimale se inferiore a 0,1, mentre necessita miglioramenti se superiore a 0.25.
Largest Contentful Paint
Veniamo al primo parametro dei Core Web Vitals che abbiamo analizzato: LCP. Abbiamo visto che un valore un valore inferiore a 2.5 secondi è considerato come buono, mentre un valore superiore ai 4 secondi è considerato da rivedere.
Un risultato compreso tra questi due valori sarebbe comunque da migliorare.
In questo primo grafico vediamo i valori medi per posizione nella SERP.
Mi sarei aspettato dei valori inferiori nelle prime posizioni, che andavano a salire man mano che ci si avvicina alla posizione 10, ma sarebbe stata una correlazione troppo semplice, quasi banale.
In media, tutti i risultati in prima pagina rientrano in questo valore, ma vuol dire che non è possibile arrivare in prima pagina se non stiamo sotto i 2.5 secondi?
Assolutamente no.
Infatti se guardiamo al grafico sotto vediamo i valori massimi per posizione, in alcuni casi sono dei valori altissimi, che superano i 30 secondi, eppure la pagina è tra i primi risultati.
Più che guardare ai massimi dovremmo guardare a delle percentuali:
Vediamo che quasi l’82% delle pagine nelle prime 10 posizioni (il 79% su ricerche mobile) hanno un LCP inferiore a 2.5 secondi.
Si tratta di una dato senza dubbio interessante.
Ma andiamo a vedere gli altri Core Web Vitals.
First input delay
Abbiamo già visto cos’è il First Input Delay, e che il suo valore dovrebbe essere inferiore a 100ms per essere considerato buono.
Vediamo come varia il suo valore medio per le prime 10 posizioni nelle ricerche mobile e desktop:
Anche qui non vediamo un aumento dei valori tra la prima e la decima posizione.
Come prima vediamo la distribuzione tra i primi 10 risultati nella SERP:
Qui il risultato è sorprendente, vediamo come il 99.7% sia su ricerche desktop che mobile abbiano un valore inferiore a 100ms. Potrebbe essere dovuto anche al fatto che questo valore è più semplice da raggiungere rispetto al Largest Contentful Paint.
Cumulative Layout Shift
Il CLS, come detto sopra, deve essere inferiore a 0.1, e valori superiori a 0.25 sono da considerarsi pessimi.
Come per gli altri Segnali web essenziali vediamo l’andamento per posizione:
In questo caso, se lo vogliamo cercare, troviamo un aumento dalla prima alla decima posizione, anche se la prima posizione ha valori più alti di tutte le altre posizioni a eccezione della 9 e 10.
Anche per questa metrica notiamo che il valore medio è all’interno del range considerato buono da Google.
Andiamo a vedere la distribuzione per le pagine nelle prime 10 posizioni:
Anche in questo caso la stragrande maggioranza (più dell’86%) delle pagine rientra nel range indicato da Google come buono.
Abbiamo finito con i Core Web Vitals, ma continuiamo ad analizzare dati per vedere come e se gli altri parametri incidono sul ranking.
Punteggio di pagespeed
Quando si ottimizza, si tende a focalizzarsi sullo score, cercando di raggiungere il 100, come se fosse la pentola d’oro alla fine dell’arcobaleno.
Google considera come buono un valore superiore a 90 e come pessimo un valore inferiore a 49.
Vediamo le medie dei valori in questo grafico:
Forse non ha poi così tanto senso, nemmeno lato SEO, concentrarsi su questo valore…
Vediamo la distribuzione come abbiamo fatto per gli altri parametri:
In questo caso notiamo che, a differenza dei parametri Core Web Vitals, solo il 10-15% (a seconda del tipo di dispositivo) circa delle pagine rientra nei valori considerati buoni da Google, ovvero ha un punteggio superiore a 90.
First Contentful Paint
Come dicevamo prima, esistono diverse metriche per misurare la velocità di caricamento delle pagine web.
L’FCP o First Contentful Paint rappresenta il momento il cui il primo elemento della pagina (per esempio del testo o un’immagine) compare sullo schermo.
Come abbiamo visto prima, esiste una differenza sostanziale con l’LCP che rappresenta, invece, il momento in cui l’elemento più grande della pagina è visibile sullo schermo.
Un valore ottimale di FCP deve essere inferiore a 1.8 secondi, mentre un punteggio superiore a 3s è considerato pessimo.
Anche in questo caso non notiamo una correlazione tra le prime posizioni e il parametro FCP:
Se controlliamo la distribuzione notiamo che più del 90% dei risultati in prima pagina sono nel range considerato buono da Google.
TTFB
Il Time to First Byte (TTFB) è un parametro che indica il tempo che intercorre tra l’invio di una richiesta per una risorsa e la ricezione del primo byte della risposta.
Questa metrica offre un’indicazione del tempo di risposta del server. Per essere considerato un buon punteggio, il valore deve essere inferiore a 800 millisecondi, punteggi superiori a 1800ms sono da considerarsi pessimi.
In questo caso notiamo una correlazione tra il TTFB e la posizione in serp, con le prime 3 posizioni (4 su mobile) che sono sotto 800 millisecondi.
Se controlliamo la distribuzione, circa il 60% dei risultati nella prima pagina della SERP hanno un ttfb inferiore a 800ms.
Time to Interactive
Il TTI o Time To Interactive è un parametro che viene utilizzato per indicare la reattività delle pagine web.
In particolare questa metrica permette di identificare i casi in cui una pagina web sembra interattiva e quindi sembra rispondere alle interazioni dell’utente (per esempio un click su un pulsante), ma in realtà non lo è.
Un punteggio del TTI inferiore a 5 secondi è considerato buono.
Dal grafico vediamo che nessun risultato in prima pagina supera i 5 secondi.
Speed Index
Lo Speed Index è un parametro che viene usato per indicare la velocità con cui i contenuti vengono visualizzati sullo schermo durante il caricamento della pagina.
Per valori inferiori a 3.4 secondi il punteggio viene considerato positivo: la pagina carica velocemente. Valori superiori a 5.8 secondi sono considerati pessimi.
Anche in questo caso tutti i risultati in prima pagina sono nei valori considerati buoni da Google.
Total Blocking Time
Il Total Blocking Time (TBT) è una metrica usata per misurare il tempo che trascorre tra l’FCP e il TTI. Questo parametro, infatti, indica la quantità di tempo necessaria dalla comparsa del primo elemento sullo schermo fino al momento in cui la pagina è a tutti gli effetti interattiva.
Il TBT, quindi, è utile per capire quanto tempo deve aspettare l’utente per poter interagire con la pagina web.
Per garantire una buona esperienza per l’utente il valore di TBT dovrebbe essere inferiore a 200 millisecondi.
In questo caso notiamo che nessuna della pagina passa questo parametro
I Segnali web essenziali sono un fattore di ranking importante?
Dopo aver analizzato questi dati, è il momento di rispondere alla domanda più importante:
i Core Web Vitals fanno la differenza come fattore di ranking?
Come abbiamo già anticipato, sono sicuramente dei fattori di ranking, ma meno importanti rispetto agli altri, e quindi non determinanti.
I CWV sono alcuni dei fattori che vanno a influenzare il posizionamento delle pagine web nella ricerca organica. Bisogna sottolineare alcuni, proprio perché non sono l’elemento più importante preso in considerazione da Google.
Basti leggere le affermazioni dello stesso John Mueller di Google per capire che il contenuto è più importante del punteggio dei Segnali web essenziali:
So just because your website is faster with regards to Core Web Vitals than some competitors doesn’t necessarily mean that come May you will jump to position number one in the search results.
We still require that relevance is something that should be kind of available on the site. It should make sense for us to show the site in the search results because, as you can imagine, a really fast website might be one that’s completely empty. But that’s not very useful for users.John Mueller – Sessioni di consulenza Google, Google SEO office-hours del 26 febbraio 2021
It’s useful to keep that in mind when it comes to Core Web Vitals. It is something that users notice. It is something that we will start using for ranking. But it’s not going to change everything completely.
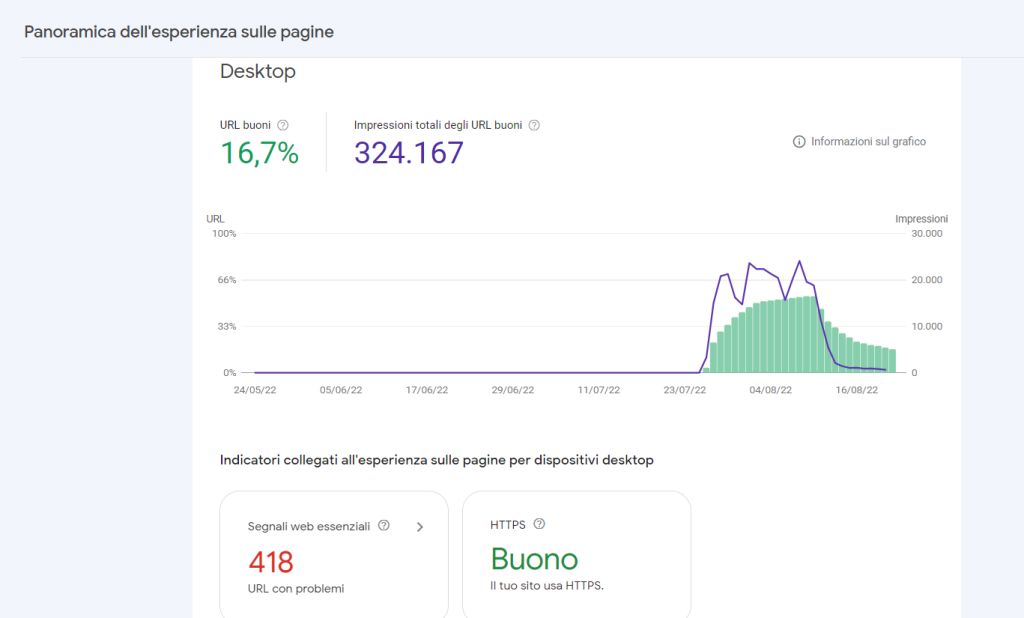
Google Search Console
Nella Search Console di Google è stato inserito il rapporto Esperienza sulle pagine in cui ci viene indicata la valutazione delle pagine in base ai parametri CWV e l’usabilità da dispositivi mobili e desktop.
In questa panoramica ci viene anche mostrato il numero di URL con problemi riscontrati in base ai parametri Core Web Vitals (Segnali web essenziali).

Tieni presente che i report da desktop e mobile sono separati.
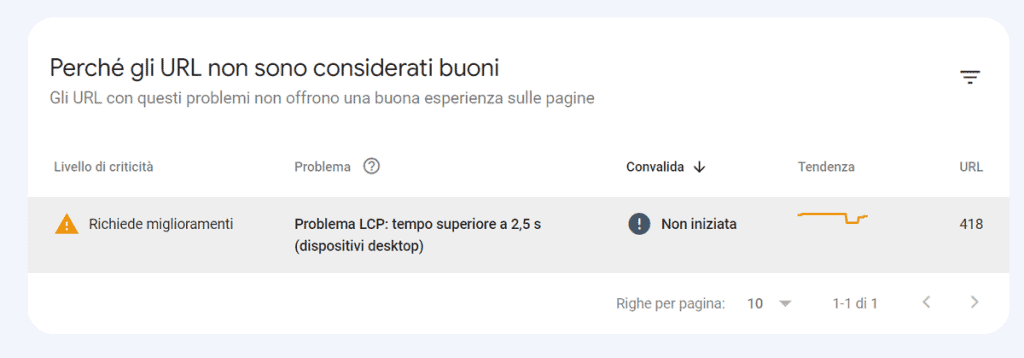
Inoltre la valutazione nel caso dei CWV avviene a livello del singolo URL, cliccando, infatti, sulla sezione URL con problemi, è possibile accedere allo stato dei singoli URL.
Gli URL vengono valutati come “buono” quando lo stato è considerato buono (e quindi verde) per le metriche LCP e CLS, e quando anche lo stato FID è considerato buono (o nel caso in cui non ci siano dati a sufficienza).
Al tempo stesso non devono esserci problemi di usabilità da mobile e l’URL deve essere disponibile tramite HTTPS.
Queste tre condizioni sono necessarie affinché gli URL nel report vengano classificati nello stato buono. In tutti gli altri casi, quando anche una delle condizioni precedenti non è rispettata, gli URL vengono classificati come stato scadente o con richiesta di miglioramento.

Conclusioni
Con questa ricerca abbiamo notato che per alcuni parametri, addirittura l’80-90% dei risultati in prima pagina sono nella zona “verde”, ovvero nel range che Google considera come buoni.
In altri casi invece tutti i risultati (mediamente) sono come non buoni agli occhi di Google, mediamente nessuno dei risultati rientra nei parametri di Google.
Probabilmente I Core Web Vitals (Segnali web essenziali) sono considerati come fattore di ranking, ma sicuramente hanno un peso minimo. Anche in virtù del fatto che i fattori di ranking sono più di 200.
Certamente non può essere un caso che in media la stragrande maggioranza dei risultati in prima pagina rientrano nei parametri considerati come buoni da Google.
Detto questo, resta sicuramente importante avere un sito veloce, per dare il massimo ai nostri utenti.
L’ideale sarebbe sistemare il sito una volta che lo abbiamo ultimato, e poi concentrarsi sulla creazione di contenuti di qualità.
Qual è la tua opinione in merito? Fammelo sapere in un commento.





Lascia un commento