I recently wrote an article about the best social sharing plugins for WordPress indicating that these impact website performance even though they make life easier when it comes to adding social icons to your site.
Actually, these plugins need to load CSS and JavaScript files to work. These increase the page size and the number of resources to download which, as we saw in the article how to speed up WordPress, are exactly the factors we want to work on to improve the loading time of our website.
In one article I talk about plugins that slow down WordPress and I point out how social sharing plugins are to be avoided if you care about performance.
In this article, How to add social media icons to WordPress, I want to explain how you can add social sharing icons to your site without affecting performance.
Table of Contents
How social sharing works
In many sites, we find social icons in different positions, in order to allow visitors to share their articles. Many companies entrust the management of their social profiles to professionals and for this reason, we have the Social Media Manager. However, you must also remember to connect your website with its social profiles.
We all know what social sharing is for, or rather sharing on social networks, but how does it work exactly? Is it necessary to make a call to each social network for which we want to insert the icon for each upload of our pages?
No! It is not absolutely necessary. On the contrary, it’s not recommended (although some plugins do it) because it causes a slowdown.
Each social provides a link for sharing, so if we want to reduce to minimum terms all we need is:
- HTML code that contains the icons of the buttons and possibly some text
- CSS code to set the position and color of the buttons, and a color for the hover (when you hover over them with the mouse)
- JavaScript code to open the link in a popup (and in the case of pinterest load an additional external JavaScript)
This translates into a few lines of code, which add a few KB of size to the page, no additional resources and no calls to external services.
Practically, to add the social icons we create normal buttons, only instead of referring to a page of our site they allow you to share content on social networks.
This is the solution we have adopted on SupportHost, in order to make available the icons for social sharing without impacting on the performance of the site.

How and where to insert this code
If you have a basic understanding of HTML, CSS and JS you’ll have no problem following this guide, I’ll try to be as clear as possible. If you get lost in a step let me know in the comment below so I can explain it better.
There are several ways to add this code to your website.
You can edit the theme manually, in which case make sure you’re using a child theme so you don’t lose your changes when you next update WordPress.
Or you can add the code to your pages via a WordPress filter, a PHP function placed inside your theme’s functions.php file.
If you prefer not to edit the functions.php file by hand you can use the code snippets plugin that allows you to add PHP functions directly from the admin area of your website.

In this article, How to add social media icons to WordPress, I’ll explain how to do it using a function, but if you prefer you can insert the code in your theme, the result will be identical.
Add the HTML code
The first step, as I said before is to add the HTML code of the buttons to your site.
To do this we will use the_content filter to add the code at the beginning of our post.
add_filter( 'the_content', 'add_html_share_buttons_sh', 1 );
function add_html_share_buttons_sh( $content ) {
// Check if we're inside the main loop in a single Post.
if ( is_singular('post', 'kb') ) {
$social_html = '
<div id="div_block-5-13647" class="ct-div-block social-icons-container" >
<div id="div_block-77-13647" class="ct-div-block social-icon-container social-icon-mail social-button no-popup" >
<div id="fancy_icon-78-13647" class="ct-fancy-icon social-icon" >
<svg id="svg-fancy_icon-78-13647"><use xlink:href="#FontAwesomeicon-close"><svg id="FontAwesomeicon-close" viewBox="0 0 22 28"><title>close</title><path d="M20.281 20.656c0 0.391-0.156 0.781-0.438 1.062l-2.125 2.125c-0.281 0.281-0.672 0.438-1.062 0.438s-0.781-0.156-1.062-0.438l-4.594-4.594-4.594 4.594c-0.281 0.281-0.672 0.438-1.062 0.438s-0.781-0.156-1.062-0.438l-2.125-2.125c-0.281-0.281-0.438-0.672-0.438-1.062s0.156-0.781 0.438-1.062l4.594-4.594-4.594-4.594c-0.281-0.281-0.438-0.672-0.438-1.062s0.156-0.781 0.438-1.062l2.125-2.125c0.281-0.281 0.672-0.438 1.062-0.438s0.781 0.156 1.062 0.438l4.594 4.594 4.594-4.594c0.281-0.281 0.672-0.438 1.062-0.438s0.781 0.156 1.062 0.438l2.125 2.125c0.281 0.281 0.438 0.672 0.438 1.062s-0.156 0.781-0.438 1.062l-4.594 4.594 4.594 4.594c0.281 0.281 0.438 0.672 0.438 1.062z"></path></svg></use></svg>
</div>
</div>
<a id="link-72-13647" class="ct-link social-button social-fb" href="https://www.facebook.com/sharer/sharer.php?u='.get_permalink().'" target="_self" >
<div id="div_block-73-13647" class="ct-div-block social-icon-container social-icon-fb" >
<div id="fancy_icon-74-13647" class="ct-fancy-icon social-icon" >
<svg id="svg-fancy_icon-74-13647"><use xlink:href="#FontAwesomeicon-facebook"><svg id="FontAwesomeicon-facebook" viewBox="0 0 16 28"><title>facebook</title><path d="M14.984 0.187v4.125h-2.453c-1.922 0-2.281 0.922-2.281 2.25v2.953h4.578l-0.609 4.625h-3.969v11.859h-4.781v-11.859h-3.984v-4.625h3.984v-3.406c0-3.953 2.422-6.109 5.953-6.109 1.687 0 3.141 0.125 3.563 0.187z"></path></svg></use></svg>
</div>
</div>
<div id="text_block-75-13647" class="ct-text-block social-text" >Facebook</div>
</a>
<a id="link-13-13647" class="ct-link social-button social-tw" href="https://twitter.com/share?text='.get_the_title().'&url='.get_permalink().'" target="_self" >
<div id="div_block-14-13647" class="ct-div-block social-icon-container social-icon-tw" >
<div id="fancy_icon-15-13647" class="ct-fancy-icon social-icon" >
<svg id="svg-fancy_icon-15-13647"><use xlink:href="#FontAwesomeicon-twitter"><svg id="FontAwesomeicon-twitter" viewBox="0 0 26 28"><title>twitter</title><path d="M25.312 6.375c-0.688 1-1.547 1.891-2.531 2.609 0.016 0.219 0.016 0.438 0.016 0.656 0 6.672-5.078 14.359-14.359 14.359-2.859 0-5.516-0.828-7.75-2.266 0.406 0.047 0.797 0.063 1.219 0.063 2.359 0 4.531-0.797 6.266-2.156-2.219-0.047-4.078-1.5-4.719-3.5 0.313 0.047 0.625 0.078 0.953 0.078 0.453 0 0.906-0.063 1.328-0.172-2.312-0.469-4.047-2.5-4.047-4.953v-0.063c0.672 0.375 1.453 0.609 2.281 0.641-1.359-0.906-2.25-2.453-2.25-4.203 0-0.938 0.25-1.797 0.688-2.547 2.484 3.062 6.219 5.063 10.406 5.281-0.078-0.375-0.125-0.766-0.125-1.156 0-2.781 2.25-5.047 5.047-5.047 1.453 0 2.766 0.609 3.687 1.594 1.141-0.219 2.234-0.641 3.203-1.219-0.375 1.172-1.172 2.156-2.219 2.781 1.016-0.109 2-0.391 2.906-0.781z"></path></svg></use></svg>
</div>
</div>
<div id="text_block-16-13647" class="ct-text-block social-text" >Twitter</div>
</a>
<a id="link-17-13647" class="ct-link social-button social-ld" href="https://www.linkedin.com/cws/share?url='.get_permalink().'&title='.get_the_title().'" target="_self" >
<div id="div_block-18-13647" class="ct-div-block social-icon-container social-icon-ld" >
<div id="fancy_icon-19-13647" class="ct-fancy-icon social-icon" >
<svg id="svg-fancy_icon-19-13647"><use xlink:href="#FontAwesomeicon-linkedin"><svg id="FontAwesomeicon-linkedin" viewBox="0 0 24 28"><title>linkedin</title><path d="M5.453 9.766v15.484h-5.156v-15.484h5.156zM5.781 4.984c0.016 1.484-1.109 2.672-2.906 2.672v0h-0.031c-1.734 0-2.844-1.188-2.844-2.672 0-1.516 1.156-2.672 2.906-2.672 1.766 0 2.859 1.156 2.875 2.672zM24 16.375v8.875h-5.141v-8.281c0-2.078-0.75-3.5-2.609-3.5-1.422 0-2.266 0.953-2.641 1.875-0.125 0.344-0.172 0.797-0.172 1.266v8.641h-5.141c0.063-14.031 0-15.484 0-15.484h5.141v2.25h-0.031c0.672-1.062 1.891-2.609 4.672-2.609 3.391 0 5.922 2.219 5.922 6.969z"></path></svg></use></svg>
</div>
</div>
<div id="text_block-20-13647" class="ct-text-block social-text" >Linkedin</div>
</a>
<a id="link-21-13647" class="ct-link social-button social-pt no-popup" href="#" target="_self" >
<div id="div_block-22-13647" class="ct-div-block social-icon-container social-icon-pt" >
<div id="fancy_icon-23-13647" class="ct-fancy-icon social-icon" >
<svg id="svg-fancy_icon-23-13647"><use xlink:href="#FontAwesomeicon-pinterest-p"><svg id="FontAwesomeicon-pinterest-p" viewBox="0 0 20 28"><title>pinterest-p</title><path d="M0 9.328c0-5.766 5.281-9.328 10.625-9.328 4.906 0 9.375 3.375 9.375 8.547 0 4.859-2.484 10.25-8.016 10.25-1.313 0-2.969-0.656-3.609-1.875-1.188 4.703-1.094 5.406-3.719 9l-0.219 0.078-0.141-0.156c-0.094-0.984-0.234-1.953-0.234-2.938 0-3.187 1.469-7.797 2.188-10.891-0.391-0.797-0.5-1.766-0.5-2.641 0-1.578 1.094-3.578 2.875-3.578 1.313 0 2.016 1 2.016 2.234 0 2.031-1.375 3.938-1.375 5.906 0 1.344 1.109 2.281 2.406 2.281 3.594 0 4.703-5.187 4.703-7.953 0-3.703-2.625-5.719-6.172-5.719-4.125 0-7.313 2.969-7.313 7.156 0 2.016 1.234 3.047 1.234 3.531 0 0.406-0.297 1.844-0.812 1.844-0.078 0-0.187-0.031-0.266-0.047-2.234-0.672-3.047-3.656-3.047-5.703z"></path></svg></use></svg>
</div>
</div>
<div id="text_block-24-13647" class="ct-text-block social-text" >Pinterest</div>
</a>
<a id="link-25-13647" class="ct-link social-button social-wa" href="https://api.whatsapp.com/send?text='.get_permalink().'" target="_self" >
<div id="div_block-26-13647" class="ct-div-block social-icon-container social-icon-wa" >
<div id="fancy_icon-27-13647" class="ct-fancy-icon social-icon" >
<svg id="svg-fancy_icon-27-13647"><use xlink:href="#FontAwesomeicon-whatsapp"><svg id="FontAwesomeicon-whatsapp" viewBox="0 0 24 28"><title>whatsapp</title><path d="M15.391 15.219c0.266 0 2.812 1.328 2.922 1.516 0.031 0.078 0.031 0.172 0.031 0.234 0 0.391-0.125 0.828-0.266 1.188-0.359 0.875-1.813 1.437-2.703 1.437-0.75 0-2.297-0.656-2.969-0.969-2.234-1.016-3.625-2.75-4.969-4.734-0.594-0.875-1.125-1.953-1.109-3.031v-0.125c0.031-1.031 0.406-1.766 1.156-2.469 0.234-0.219 0.484-0.344 0.812-0.344 0.187 0 0.375 0.047 0.578 0.047 0.422 0 0.5 0.125 0.656 0.531 0.109 0.266 0.906 2.391 0.906 2.547 0 0.594-1.078 1.266-1.078 1.625 0 0.078 0.031 0.156 0.078 0.234 0.344 0.734 1 1.578 1.594 2.141 0.719 0.688 1.484 1.141 2.359 1.578 0.109 0.063 0.219 0.109 0.344 0.109 0.469 0 1.25-1.516 1.656-1.516zM12.219 23.5c5.406 0 9.812-4.406 9.812-9.812s-4.406-9.812-9.812-9.812-9.812 4.406-9.812 9.812c0 2.063 0.656 4.078 1.875 5.75l-1.234 3.641 3.781-1.203c1.594 1.047 3.484 1.625 5.391 1.625zM12.219 1.906c6.5 0 11.781 5.281 11.781 11.781s-5.281 11.781-11.781 11.781c-1.984 0-3.953-0.5-5.703-1.469l-6.516 2.094 2.125-6.328c-1.109-1.828-1.687-3.938-1.687-6.078 0-6.5 5.281-11.781 11.781-11.781z"></path></svg></use></svg>
</div>
</div>
<div id="text_block-28-13647" class="ct-text-block social-text" >WhatsApp</div>
</a>
<a id="link-64-13647" class="ct-link social-button social-te" href="https://telegram.me/share/url?url='.get_permalink().'&text='.get_the_title().'" target="_self" >
<div id="div_block-65-13647" class="ct-div-block social-icon-container social-icon-te" >
<div id="fancy_icon-66-13647" class="ct-fancy-icon social-icon" >
<svg id="svg-fancy_icon-66-13647"><use xlink:href="#FontAwesomeicon-paper-plane"><<svg id="FontAwesomeicon-paper-plane" viewBox="0 0 28 28"><title>paper-plane</title><path d="M27.563 0.172c0.328 0.234 0.484 0.609 0.422 1l-4 24c-0.047 0.297-0.234 0.547-0.5 0.703-0.141 0.078-0.313 0.125-0.484 0.125-0.125 0-0.25-0.031-0.375-0.078l-7.078-2.891-3.781 4.609c-0.187 0.234-0.469 0.359-0.766 0.359-0.109 0-0.234-0.016-0.344-0.063-0.391-0.141-0.656-0.516-0.656-0.938v-5.453l13.5-16.547-16.703 14.453-6.172-2.531c-0.359-0.141-0.594-0.469-0.625-0.859-0.016-0.375 0.172-0.734 0.5-0.922l26-15c0.156-0.094 0.328-0.141 0.5-0.141 0.203 0 0.406 0.063 0.562 0.172z"></path></svg>></use></svg>
</div>
</div>
<div id="text_block-67-13647" class="ct-text-block social-text" >Telegram</div>
</a>
<a id="link-68-13647" class="ct-link social-button social-mail no-popup" href="mailto:?body='.get_permalink().'&subject='.get_the_title().'" target="_self" >
<div id="div_block-69-13647" class="ct-div-block social-icon-container social-icon-mail" >
<div id="fancy_icon-70-13647" class="ct-fancy-icon social-icon" >
<svg id="svg-fancy_icon-70-13647"><use xlink:href="#FontAwesomeicon-envelope-o"><svg id="FontAwesomeicon-envelope-o" viewBox="0 0 28 28"><title>envelope-o</title><path d="M26 23.5v-12c-0.328 0.375-0.688 0.719-1.078 1.031-2.234 1.719-4.484 3.469-6.656 5.281-1.172 0.984-2.625 2.188-4.25 2.188h-0.031c-1.625 0-3.078-1.203-4.25-2.188-2.172-1.813-4.422-3.563-6.656-5.281-0.391-0.313-0.75-0.656-1.078-1.031v12c0 0.266 0.234 0.5 0.5 0.5h23c0.266 0 0.5-0.234 0.5-0.5zM26 7.078c0-0.391 0.094-1.078-0.5-1.078h-23c-0.266 0-0.5 0.234-0.5 0.5 0 1.781 0.891 3.328 2.297 4.438 2.094 1.641 4.188 3.297 6.266 4.953 0.828 0.672 2.328 2.109 3.422 2.109h0.031c1.094 0 2.594-1.437 3.422-2.109 2.078-1.656 4.172-3.313 6.266-4.953 1.016-0.797 2.297-2.531 2.297-3.859zM28 6.5v17c0 1.375-1.125 2.5-2.5 2.5h-23c-1.375 0-2.5-1.125-2.5-2.5v-17c0-1.375 1.125-2.5 2.5-2.5h23c1.375 0 2.5 1.125 2.5 2.5z"></path></svg></use></svg>
</div>
</div>
<div id="text_block-71-13647" class="ct-text-block social-text" >e-mail</div>
</a>
</div>';
return $social_html.$content;
}
return $content;
}
I used a conditional one in order to show the social icons only on some post type, in this case in the post and custom post type kb.
To avoid loading an additional font I used awesome fonts as inline SVG.
Also, I used the get_the_title() and get_permalink() functions to dynamically emphasize the title and URL of the post to share.
I also added a button at the top to hide the icons (on screens larger than 1120px) so you can hide them in case they overlap the text of your article.
Let’s style our icons
If you visit the page now you see that the icons are shown without any styling at the top of the post.
We then need to add our CSS, we can use this code:
add_action('wp_footer', 'add_css_share_buttons_sh');
function add_css_share_buttons_sh(){
?>
#div_block-5-13647{display:flex;flex-wrap:wrap;justify-content:center;text-align:center;position:fixed;top:50%;left:0px;z-index:10;width:auto;flex-direction:column}#div_block-77-13647{background-color:#e1eaf8}#div_block-77-13647:hover{background-color:#a98cff} #link-72-13647{text-align:center;display:flex;url-encoded:true}#link-13-13647{text-align:center;display:flex;url-encoded:true}#link-17-13647{text-align:center;display:flex;url-encoded:true}#link-21-13647{text-align:center;display:flex;url-encoded:true}#link-25-13647{text-align:center;display:flex;url-encoded:true}#link-64-13647{text-align:center;display:flex;url-encoded:true}#link-68-13647{text-align:center;display:flex;url-encoded:true} .social-button { border-radius: 5px; background-color: #efefef; transition-duration: 0.5s; margin-right: 5px; margin-bottom: 5px; margin-left: 5px; } .social-icon { color: #ffffff;} .social-icon >svg {width: 23px;height: 23px;} .social-text { color:#ffffff; padding-left:10px; padding-right:10px; font-weight:400; } .social-text:not(.ct-section), .social-text.ct-section .ct-section-inner-wrap{ display:none; flex-direction:unset; } .social-icon-container { border-top-left-radius:5px; border-bottom-left-radius:5px; padding-top:5px; padding-left:5px; padding-right:5px; padding-bottom:5px; } .social-fb:hover{ background-color:#354e83; } .social-fb { background-color:#43609c; } .social-tw:hover{ background-color:#1889cf; } .social-tw { background-color:#1da1f2; } .social-ld:hover{ background-color:#044568; } .social-ld { background-color:#0077b5; } .social-pt:hover{ background-color:#af040a; } .social-pt { background-color:#c92228; } .social-wa:hover{ background-color:#176e0b; } .social-wa { background-color:#34af23; } .social-icons-container { transform: translateY(-50%); } .social-te:hover{ background-color:#4084a6; } .social-te { background-color:#0088cc; } .social-mail:hover{ background-color:#999; } .social-mail { background-color:#a8a8a8; } .ct-fancy-icon>svg { fill: currentColor; } a.social-button {text-decoration:none} .ct-link { display: flex; flex-wrap: wrap; text-align: center; text-decoration: none; flex-direction: column; align-items: center; justify-content: center; } @media (max-width:1120px){ #div_block-5-13647{position:relative;flex-direction:row;display:flex;justify-content:center;text-align:center;margin-bottom:10px;top:0px;width:100%;z-index:0;left:auto;right:auto} #div_block-77-13647{flex-direction:unset;display:none} .social-text:not(.ct-section),.social-text.ct-section .ct-section-inner-wrap{display:block;flex-direction:unset;} .social-icon-container {background-color:#354e83;} .social-icon-tw {background-color:#1889cf;} .social-icons-container {transform: translateY(0);} .social-icon-wa {background-color:#176e0b;} .social-icon-ld {background-color:#044568;} .social-icon-mail {background-color:#999;} .social-icon-te {background-color:#4084a6;} .social-icon-pt {background-color:#af040a;} .no-popup:not(.ct-section),.no-popup.ct-section .ct-section-inner-wrap{flex-direction:unset;} .social-mail {background-color:#a8a8a8;} .social-mail:hover{background-color:#999;} .social-te {background-color:#0088cc;} .social-te:hover{background-color:#4084a6;} .social-button:not(.ct-section), .social-button.ct-section .ct-section-inner-wrap{flex-direction:row;} } @media (max-width: 479px) { .social-text:not(.ct-section), .social-text.ct-section .ct-section-inner-wrap{display:none;flex-direction:unset;} #div_block-5-13647{position:fixed;top:100%;z-index:10} #link-21-13647{flex-direction:unset;display:none} #link-68-13647{flex-direction:unset;display:none} .social-icon-container, .social-icon-tw,.social-icon-ld,.social-icon-pt {background-color:transparent;} .social-icon-pt {background-color:#af040a;} .social-pt:not(.ct-section),.social-pt.ct-section .ct-section-inner-wrap{flex-direction:unset;} .social-icons-container {transform: translateY(-95%);} .social-button { margin-top: 0px; margin-left: 0px; margin-right: 0px; margin-bottom: 0px; border-radius: 0px; width: 20%; padding-top: 3px; padding-bottom: 3px; } }
<?php
};
As said before, we insert this snippet in the code of our functions.php file or we can use a plugin like code snippets.
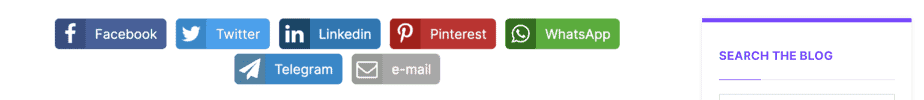
At this point, the icons should look good on all devices.
But clicking on the different buttons opens the sharing page on the same page instead of a popup.
To solve this we need to use JavaScript.
Let’s use JavaScript to open the sharing pages in a popup
First of all, we need to create a JavaScript file and upload it to our theme’s folder.
I created the JavaScript file in theme/assets/js/social-icons.js containing the following code:
jQuery(document).ready(function()
{
jQuery(".social-pt").click(function(){
var e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','//assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e);return false;
});
jQuery(".social-button:not(.no-popup)").click(function(){
javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;
});
jQuery('#div_block-77-13647').click(function() {
jQuery('#div_block-77-13647').parent().animate({
'margin-left' : "-50%",
'opacity' : '0',
},1000);
});
});
These functions make us load the external JavaScript of pinterest and tell the browser to open the link of the various icons in a popup.
The last of these instead is used to hide the buttons on the desktops when the user clicks on the X at the top.
Now let’s use this function in functions.php or via code snippets to add the JavaScript to WordPress:
function add_js_share_buttons_sh() {
wp_enqueue_script( 'social-icons', get_template_directory_uri() . '/assets/js/social-icons.js', array('jquery'), '1.0', true );
}
add_action( 'wp_enqueue_scripts', 'add_js_share_buttons_sh' );
Display the share count
Many plugins show the number of shares on social, this further affects the loading time.
It would be possible to create an ad-hoc function to request this value via API at regular intervals, then save the value in a custom field for the post, and then retrieve that value when each page loads.
This would have almost zero impact on page load time.
The final result
The end result is exactly what you see on SupportHost. If you are viewing from the desktop, the icons are on the left side are always visible.

If instead, you are viewing from a tablet or some mobile devices in landscape mode the buttons are shown at the top of the article.

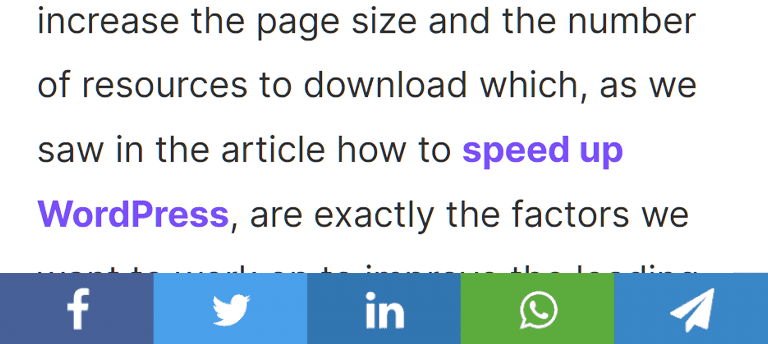
On mobile devices, only 5 icons are shown at the bottom.

How have you implemented social icons on your site? Have you evaluated the impact they have on your website’s performance?
Leave a link to a page in your site in the comments below and I’ll tell you what impact the icons have on loading time.
It would be possible to create a plugin with this same code. Let me know if you are interested, if there are enough interested users we can think about creating it.



Leave a Reply