Ottimizzare la SEO di Drupal consiste nel mettere in atto una serie di strategie al fine di ottenere un ranking migliore.
In questa guida vedremo dei consigli pratici che puoi applicare da subito se stai creando un nuovo sito con Drupal. Se non hai ancora acquistato un piano o sei indeciso puoi provare il nostro hosting Drupal attivando un piano gratuito.
Ricorda che una strategia SEO prevede analisi e dipende dal settore e dal progetto specifico. Quello che vedremo oggi è come sfruttare le funzioni SEO integrate in Drupal e quali moduli ci aiutano a estenderle.
Non ti presenteremo un semplice elenco di estensioni per Drupal, ma vedremo come migliorare ogni aspetto del sito nella pratica.
Iniziamo dall’ottimizzazione On-page.
Table of Contents

Drupal e SEO On-Page: come ottimizzare i contenuti
In questo capitolo vogliamo fornirti una guida pratica all’ottimizzazione dei contenuti.
Abbiamo deciso di non dispensare consigli generici su come migliorare i testi e i contenuti del sito con l’obiettivo di ottenere un posizionamento migliore. Ci siamo, invece, concentrati su come mettere in pratica questi suggerimenti.
In questa sezione impareremo:
- come ottimizzare gli URL di un sito Drupal;
- da dove si impostano i tag: title, meta descrizione e testo alternativo;
- come migliorare i contenuti dal punto di vista della struttura e dei link interni.
Impostare URL SEO-friendly su Drupal
Per impostazione predefinita Drupal crea degli URL che hanno questa struttura:
https://nomesito.com/node/3In alcuni casi l’URL può contenere anche dei parametri e avere questo aspetto:
https://nomesito.com/?q=node/3Se stai utilizzando Drupal 9, l’opzione Clean URL che rimuove i parametri dagli URL è attivata de default. Altrimenti dovrai attivarla andando su Configurazione > Ricerca e metadati > Clean URLs.
Come già saprai gli URL sono importanti per la SEO. Google raccomanda di utilizzare delle strutture semplificate e di rimuovere tutti gli elementi che non sono indispensabili.
Il nostro obiettivo è, quindi, quello di creare URL leggibili in cui andremo a utilizzare parole che descrivano il contenuto delle pagine o degli articoli.
Ci sono due metodi per farlo:
- impostare gli URL manualmente;
- automatizzare la generazione degli URL con un modulo.
Impariamo subito a farlo.
Impostare manualmente gli URL
Con Drupal 9 possiamo impostare gli alias URL in modo da creare un URL personalizzato che vada a sostituire quello che viene generato in automatico.
Questo ci permette di personalizzare la porzione finale dell’URL, chiamata slug, in modo da descrivere la pagina e non utilizzare un percorso illeggibile come “/node/3”.
Quando creiamo un nuovo contenuto ci basta espandere la sezione Alias URL del menu a destra e inserire lo slug. Per esempio se stiamo creando la pagina “Chi siamo” potremo utilizzare “chi-siamo” come slug, così:

Usare Pathauto per generare in automatico gli URL
Possiamo semplificare la gestione degli alias degli URL usando un modulo. Pathauto è un modulo gratuito che viene mantenuto aggiornato e che ci permette proprio di automatizzare questa operazione.
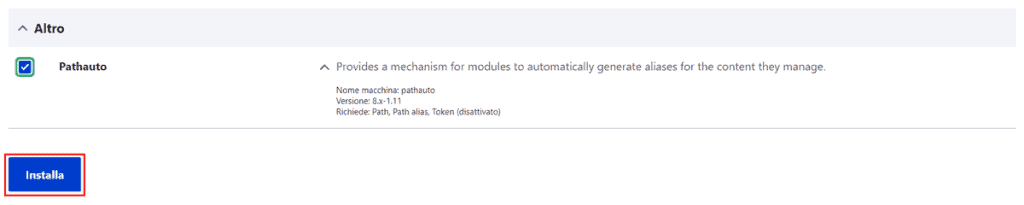
Per cominciare installiamo e attiviamo il modulo Pathauto.

Tieni presente che il modulo ha bisogno di altre estensioni per funzionare (Path, Path alias e Token). Ti verrà richiesto di attivarle se non l’hai ancora fatto.
Se non hai familiarità con la gestione dei moduli, controlla il nostro tutorial Drupal per vedere come fare.
Creare un pattern con Pathauto
In questa sezione andiamo a imparare come usare Pathauto per impostare gli URL in automatico e usare come slug il titolo di pagine o articoli.
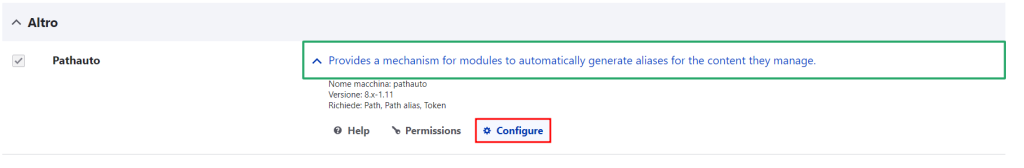
Aprendo la pagina di configurazione del modulo possiamo gestire le sue impostazioni.
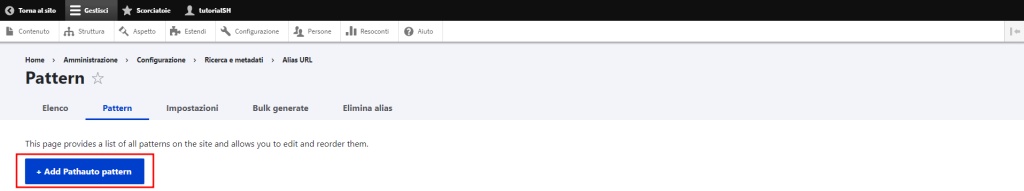
Per impostare gli URL in automatico dobbiamo prima creare un pattern. Per farlo apriamo la scheda Pattern e clicchiamo su Add Pathauto pattern dopodiché compiliamo i campi richiesti.

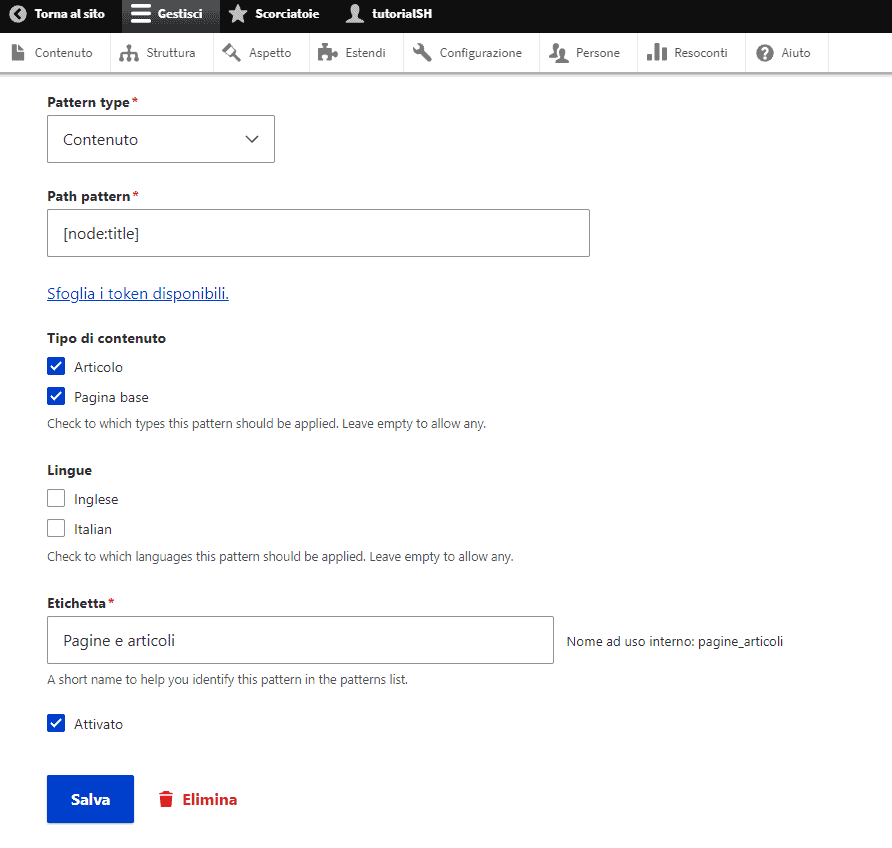
Possiamo creare, come in questo esempio, un pattern che venga applicato a pagine e articoli e imposti come alias URL il titolo della pagina o dell’articolo.

Per farlo usiamo queste impostazioni:
- Pattern type: contenuto
- Path pattern: [node:title]
- Tipo di contenuto: articolo, pagina base
- Etichetta: possiamo inserire il nome che preferiamo.
Per finire clicchiamo su Salva.
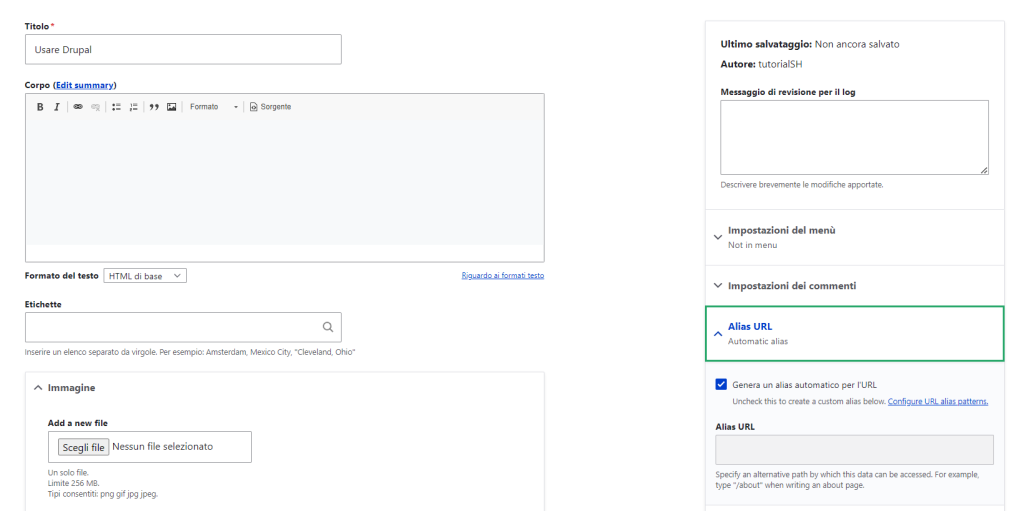
Quando andremo a creare un nuovo articolo o una nuova pagina, vedremo comparire una nuova opzione nella sezione Alias URL che ci comunica che l’alias viene creato automaticamente:

Dopo aver pubblicato la pagina potremo assicurarci che l’URL sia stato impostato in maniera corretta, come nel nostro caso in cui corrisponde al titolo dell’articolo.

Rigenerare gli alias URL con Pathauto
Dalla pagina di configurazione possiamo anche generare gli alias URL per gli elementi per cui non sono stati ancora impostati.

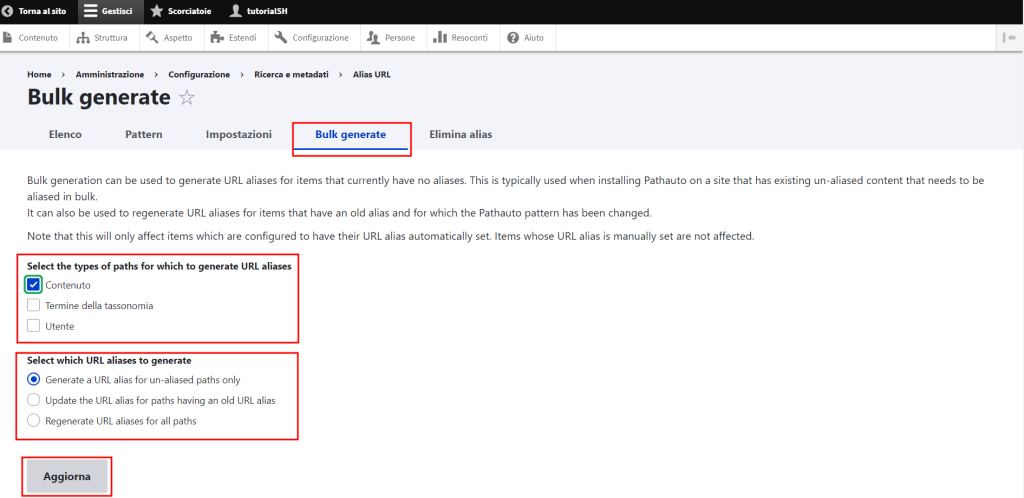
Ci basta aprire la scheda Bulk generate, scegliere le impostazioni da usare, per esempio applicare i cambiamenti solo ai contenuti (Pagine e articoli) e poi cliccare su Aggiorna.
Con le impostazioni che vedi in questo esempio andiamo a generare gli URL solo per i contenuti che non presentano già un alias:

SEO Drupal: come impostare i tag title e meta description
I tag HTML sono importanti per la SEO perché vanno a influenzare il modo in cui le pagine del nostro sito vengono visualizzate nelle SERP.
Quando effettuiamo una ricerca su Google ci vengono mostrati in risposta una serie di risultati. Ognuno è composto da un titolo (o tag title) e da una descrizione (la meta description). In questo capitolo e nel successivo vedremo proprio come impostare questi due tag su Drupal.
Per entrambi ci serve utilizzare un modulo aggiuntivo, in questa guida vedremo come usare il modulo “Metatag”.
Per prima cosa quindi installiamo e attiviamo il modulo.

Configurare il modulo Metatag
Prima di procedere, vediamo meglio come si presentano il tag title e la meta description.
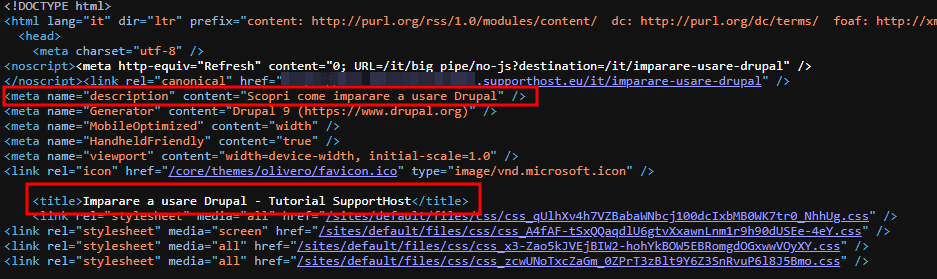
Nel codice HTML, il title ha questo aspetto:
<title>Tutorial Drupal</title>La meta descrizione, invece, ha questa struttura:
<meta name="description" content="Scopri come imparare a usare Drupal" />Usando il modulo Metatag possiamo generare in automatico il title e la meta descrizione di pagine e articoli. I due tag verranno inseriti nel codice sorgente della pagina come ti mostro in questo esempio:

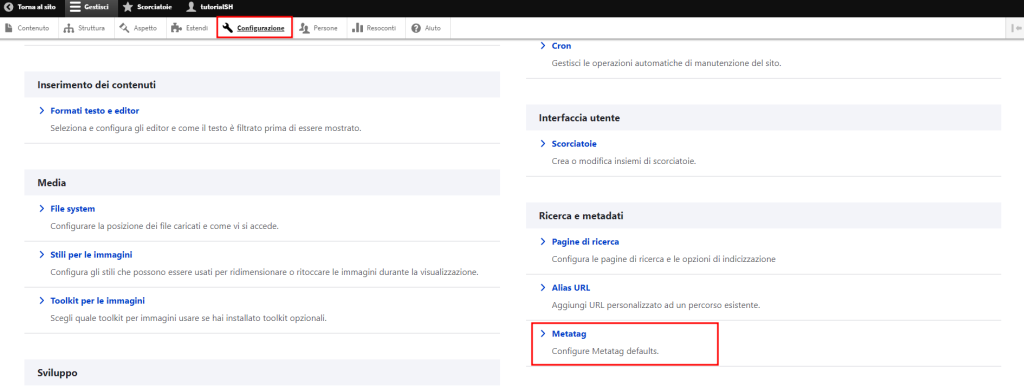
Dopo aver installato e attivato il modulo andiamo su Configurazione > Metatag:

Da questo pannello possiamo modificare le impostazioni del modulo. Nel nostro caso andiamo a inserire un parametro che ci permetterà di generare in automatico title e meta description per gli articoli.
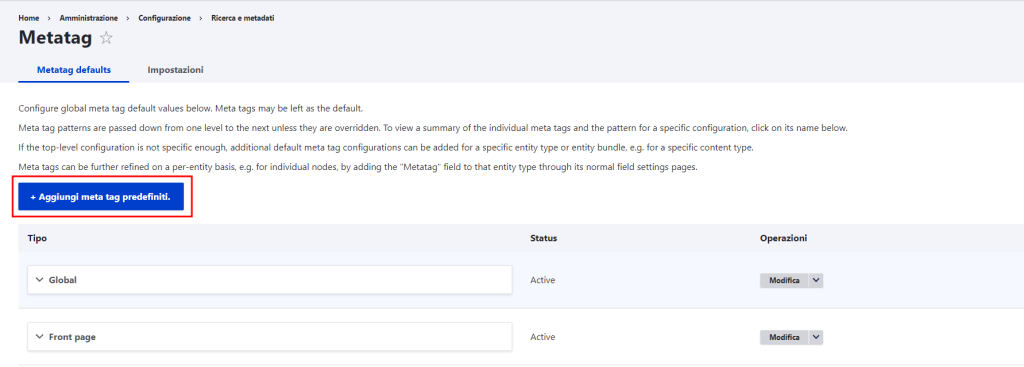
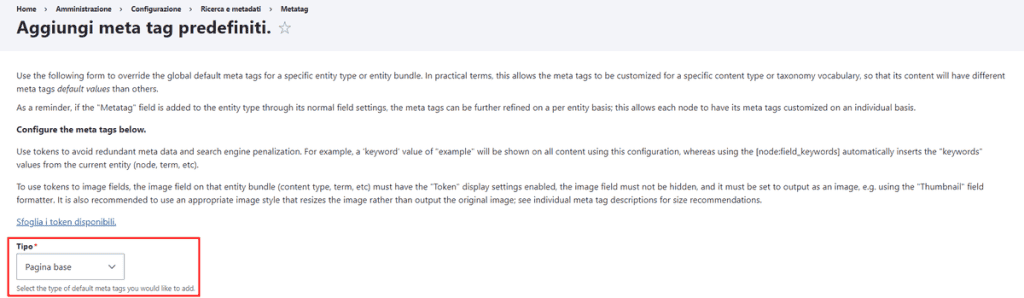
Clicchiamo su Aggiungi meta tag predefiniti.

In Tipo, selezioniamo Articoli.
Espandiamo il pannello basic tags e compiliamo i campi seguenti:
Titolo della pagina: [node:title] – [site:name]
Questo ci permetterà di generare il title in modo che sia composto dal titolo della pagina (o dell’articolo) seguito dal nome del sito, in questo modo:
Titolo Articolo – Nome Sito
Descrizione: [node:summary]
Il testo che andremo a inserire nel sommario verrà usato come meta descrizione.
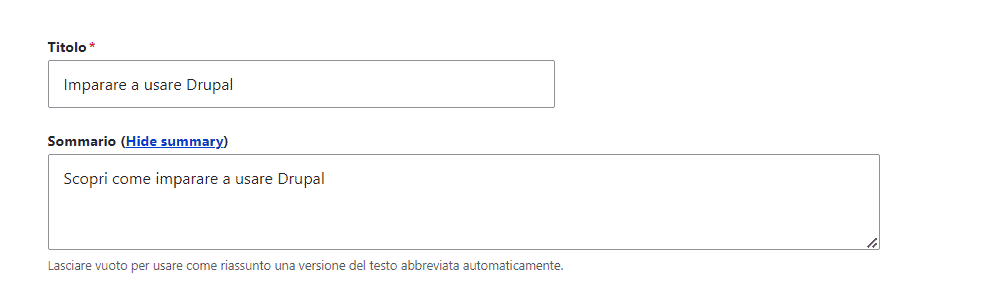
A questo punto per avere il risultato dell’esempio che abbiamo visto prima ci basterà creare un nuovo articolo e inserire Titolo e Sommario, così:

Nel nostro esempio avremo:
Title: Imparare a usare Drupal – Tutorial SupportHost
Meta description: Scopri come imparare a usare Drupal.
Possiamo ripetere lo stesso procedimento per le pagine, in questo caso nel campo Tipo andremo a impostare Pagina base.

Ottimizzazione SEO Drupal per le immagini: come inserire il testo alternativo
Se hai già sentito parlare del testo alternativo delle immagini è possibile che tu lo abbia sentito nominare con diversi termini: attributo alt, alt tag o alternative text.
Il testo alternativo è un tag che nel codice HTML viene indicato in questo modo:
alt="testo alternativo"Nel codice della pagina sarà inserito nel tag img, come vedi in questo esempio:
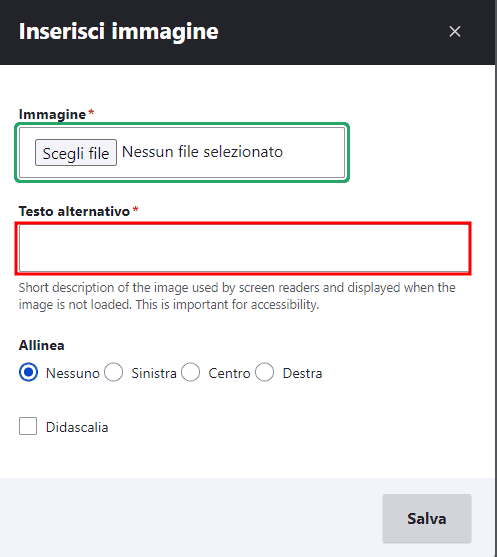
<img alt="logo drupal" src="/sites/default/files/inline-images/drupal.png" width="127" height="167" />Con Drupal possiamo inserire il testo alternativo delle immagini direttamente dal pannello di creazione dei contenuti. Quando creiamo una pagina o un articolo e inseriamo una nuova immagine, ci verrà mostrata una finestra come questa:

Ci basterà caricare l’immagine e compilare il campo con il testo alternativo.
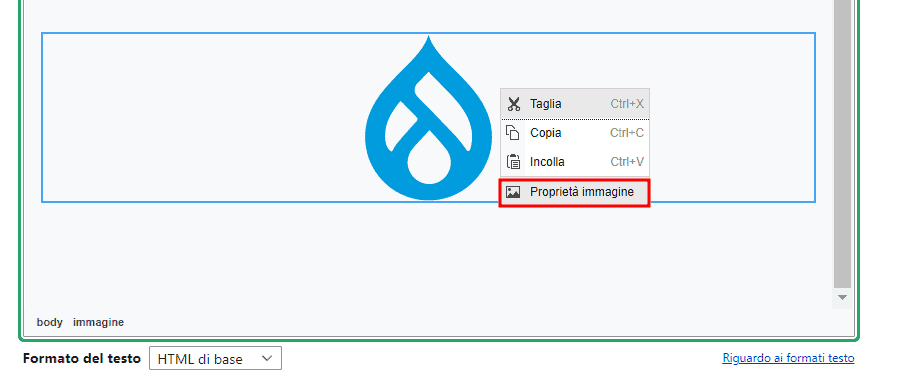
Se abbiamo già caricato l’immagine nell’articolo e vogliamo modificare il testo alternativo ci basta cliccare con il tasto destro su di essa e poi su Proprietà immagine, così:

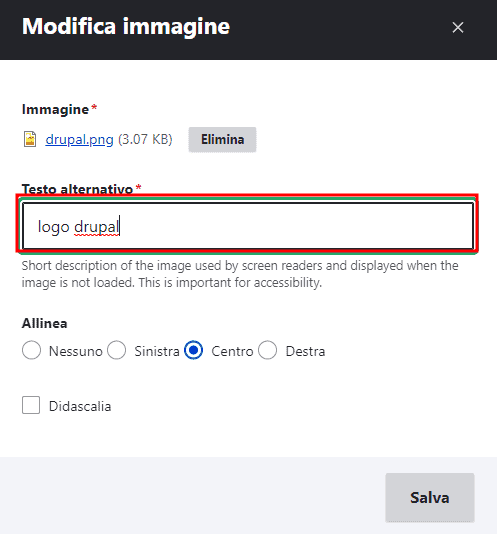
A questo punto non ci resta che modificare il testo alternativo e cliccare su Salva.

Gestire i link interni con Drupal
I link interni sono importanti per la SEO ed è per questo che in questa sezione della guida andremo a vedere come semplificarne la gestione in un sito Drupal.
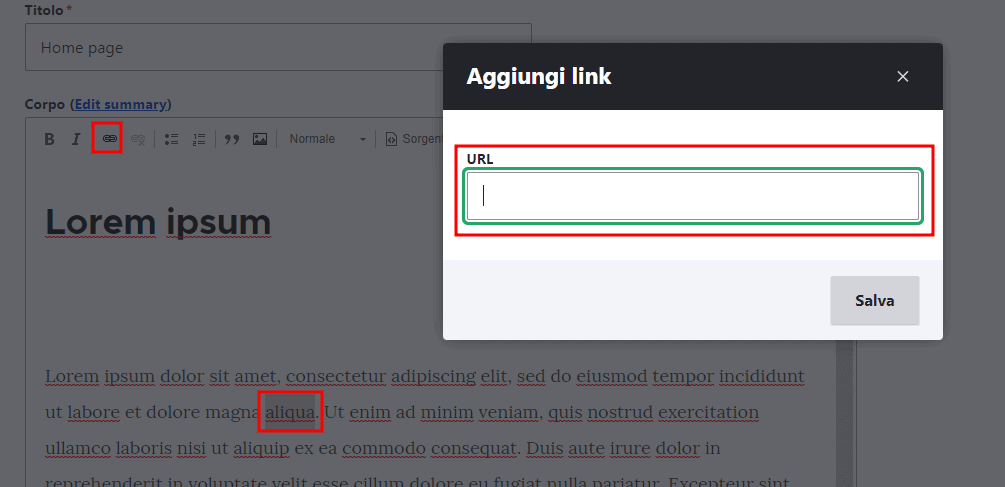
Quando creiamo dei contenuti con Drupal possiamo inserire dei link utilizzando l’editor di default.
Ci basta selezionare la porzione di testo che fungerà da ancora per il link e cliccare sull’icona apposita dell’editor.
A questo punto dovremo inserire l’URL per esteso perché Drupal non integra un sistema per effettuare una ricerca tra i contenuti già pubblicati sul sito.

Per risolvere questa mancanza ci viene in aiuto un modulo: Linkit. Con questa estensione potremo effettuare una ricerca tra le pagine e gli articoli già pubblicati senza dover ricopiare ogni singolo URL.
Per prima cosa installiamo e attiviamo Linkit sul nostro sito.

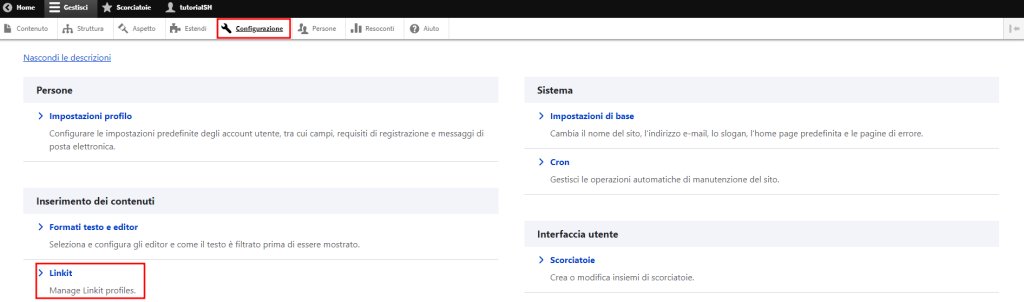
Per accedere alle impostazioni possiamo andare su Configurazione > Linkit. In genere possiamo lasciare le opzioni di default.

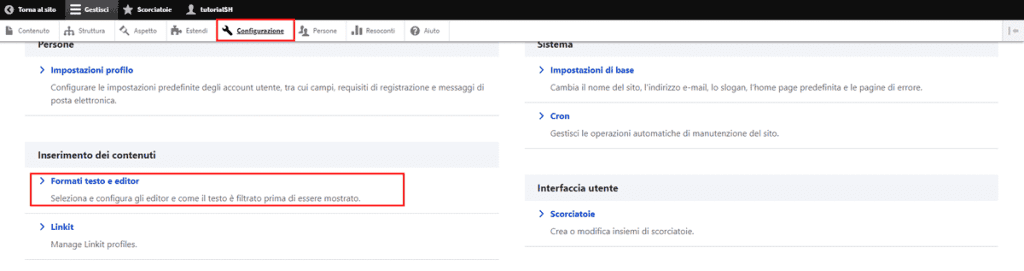
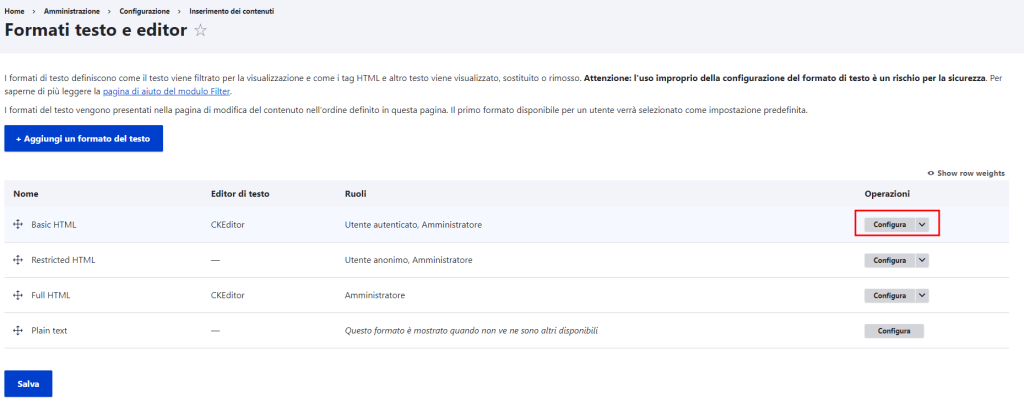
Quello che dobbiamo fare è attivare Linkit in modo che possa essere utilizzato nell’editor predefinito di Drupal. Andiamo quindi su Configurazione > Formati testo e editor.

Clicchiamo su Configura in corrispondenza di Basic HTML, il formato che viene usato in genere per creare i contenuti.

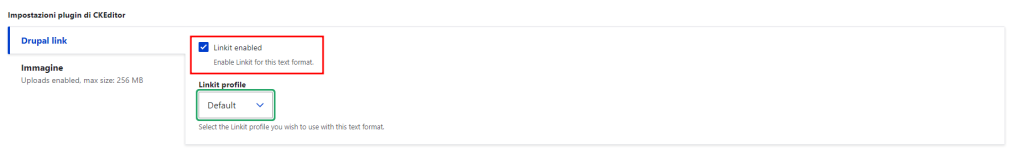
Scorriamo fino alla sezione Impostazioni plugin di CKEditor e attiviamo l’opzione Linkit enabled come vedi qui:

Per finire clicchiamo sul pulsante Salva configurazione in fondo alla pagina.
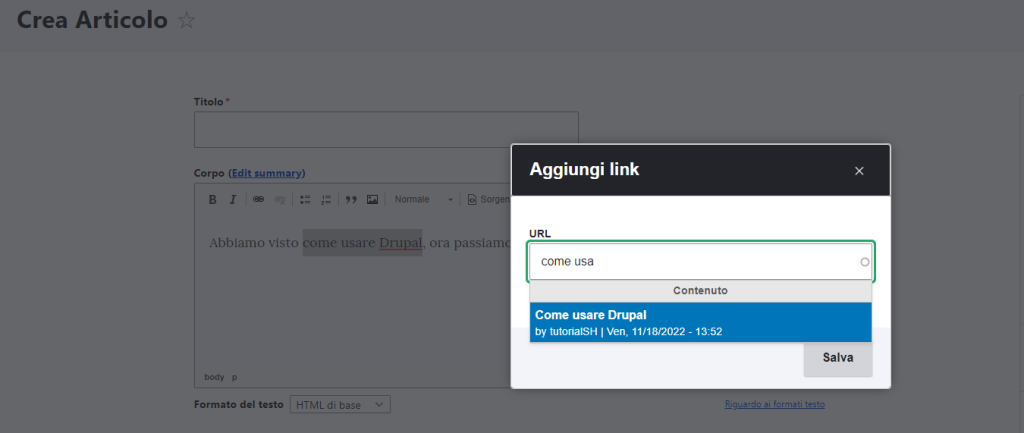
Dopo aver completato questi passaggi il modulo sarà attivo. Se andiamo a creare un nuovo contenuto e inserire un link potremo effettuare una ricerca tra i contenuti già presenti, come vedi in questo esempio:

Migliorare la SEO tecnica con Drupal
Nel capitolo precedente ci siamo concentrati sugli aspetti On-page che riguardano i contenuti. Con oltre 200 fattori di ranking, ci sono anche altri aspetti da non sottovalutare.
Si tratta di interventi tecnici che ti aiutano ad avere un sito performante, responsivo e sicuro ed operazioni di analisi che ti permettono di assicurarti che il sito sia accessibile.
Iniziamo col vedere quali sono gli aspetti fondamentali.
Nella seconda parte di questo capitolo passeremo alla parte operativa e impareremo a:
- creare una sitemap con Drupal;
- gestire i rendirizzamenti.
Aspetti cruciali per l’ottimizzazione SEO tecnica
Scopri alcuni dei principali aspetti da considerare per migliorare l’ottimizzazione del tuo sito. Per approfondire puoi leggere la nostra guida su come eseguire un’analisi SEO del sito.
Velocità del sito
I tempi di caricamento del sito sono importanti per garantire un’ottima esperienza per gli utenti e sono considerati tra i fattori che incidono sul posizionamento.
Avere un sito veloce è importante e non è certo una novità. Ma come fare a testare le performance?
Alcuni strumenti utili:
Suggerimento: Google sta dando sempre più importanza ai Core Web Vitals. Si tratta di metriche che prendono in esame non solo i tempi di caricamento, ma anche il comportamento stesso della pagina mentre si sta caricando.
Siti mobile friendly
Anche in questo caso non stiamo parlando di una novità. Al giorno d’oggi avere un sito responsivo è praticamente un obbligo se non si vuole rischiare di essere tagliati fuori dal mercato.
Come progettare il sito affinché sia responsivo e come fare a testarlo? Puoi partire da questo hub di Drupal.org in cui troverai riferimenti agli strumenti da utilizzare.
Utilizzo del protocollo https
Google raccomanda di utilizzare sui siti una connessione sicura adottando il protocollo HTTPS. Per utilizzare questo protocollo hai bisogno di un certificato SSL.
Con tutti i nostri piani è disponibile il certificato SSL gratuito. Non c’è bisogno di attivarlo o di rinnovarlo perché l’intera procedura è automatica.
Analizzare l’accessibilità e l’indicizzabilità del sito
È importante assicurarti che il tuo sito sia accessibile da parte di utenti e motori di ricerca.
Se utilizzi il file robots.txt puoi restringere l’accesso da parte dei crawler dei motori di ricerca ad alcune sezioni del sito. Per non fare danni ed escludere sezioni importanti devi, però, utilizzare in maniera adeguata le direttive di questo file.
Per assicurarti che le pagine del tuo sito possano essere inserite nell’indice dei motori di ricerca puoi aiutarli a trovarle inviando la sitemap del sito.
Se effettui delle modifiche agli URL devi assicurarti che le pagine siano raggiungibili. Per farlo puoi utilizzare un redirect 301. Si tratta di un reindirizzamento che fa capire a utenti e motori di ricerca che hai spostato una determinata pagina.
Guida operativa: migliorare la SEO di Drupal
Ora che abbiamo visto quali aspetti tenere in considerazione, vediamo come concretizzare alcune di queste operazioni.
Creare la sitemap con Drupal
Con Drupal possiamo creare la sitemap del sito usando un modulo come Simple XML sitemap.
Ci sono diversi modi per creare una sitemap, per esempio manualmente o utilizzando un generatore online. Questa estensione, invece, ci permette di generare la sitemap automaticamente e risparmiare tempo.
La sitemap sarà accessibile dall’indirizzo:
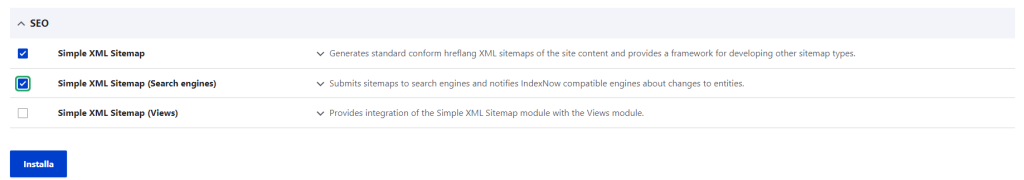
dominio.com/sitemap.xmlPer procedere installiamo e attiviamo il modulo sul nostro sito.
Possiamo anche attivare il modulo aggiuntivo Simple XML Sitemap (Search engines) per inviare direttamente la sitemap ai motori di ricerca.

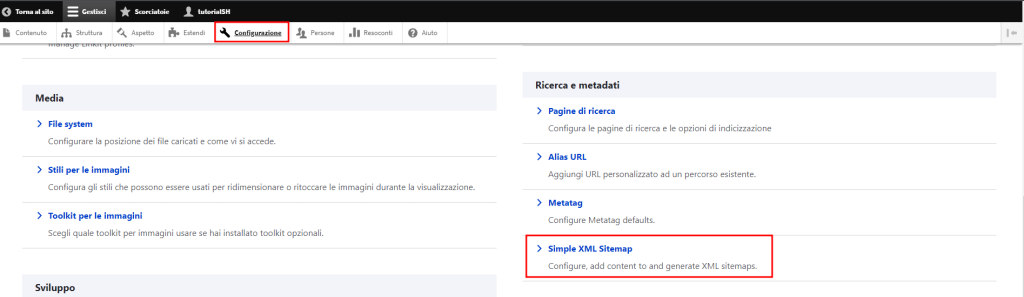
Per accedere alle impostazioni andiamo su Configurazione > Simple XML Sitemap:

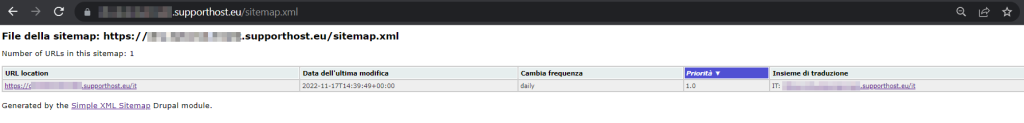
Quando generiamo la sitemap, senza aver modificato le impostazioni, verrà inserito solo l’URL della home page, come ti mostro qui:

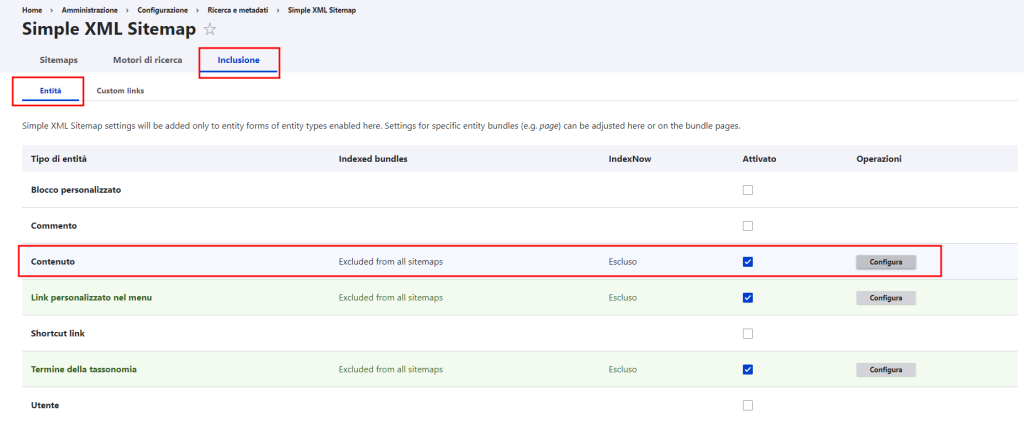
Per questo la prima cosa da fare è modificare le impostazioni in modo da scegliere quali elementi inserire nella sitemap. Se apriamo la scheda Inclusione > Entità vedremo che il contenuto è escluso dalle sitemap, come ti mostro qui:

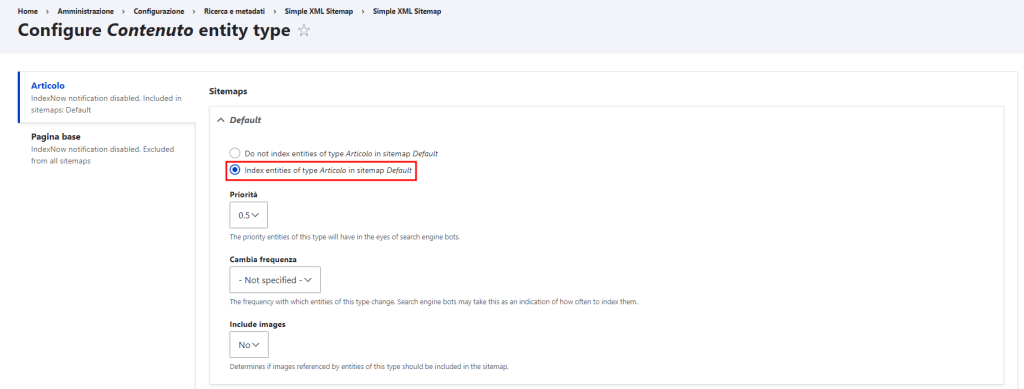
Possiamo quindi attivare l’opzione Index entities of type Articolo in sitemap Default per le sitemap che ci interessano.

Ripetiamo lo stesso procedimento per i contenuti Pagina base così da inserire nella sitemap anche le pagine. Alla fine spuntiamo l’opzione Regenerate all sitemaps after hitting Save e clicchiamo su Salva configurazione. Così facendo la nostra sitemap verrà generata.
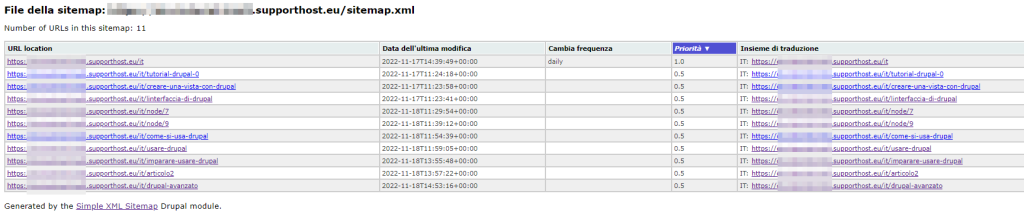
Visitando nuovamente la pagina dominio.com/sitemap.xml vedremo la nuova sitemap aggiornata:

Gestire i redirect con Drupal
Esistono diversi moduli che ci permettono di creare e gestire i reindirizzamenti con Drupal. Il modulo che andremo a vedere in questo caso è “Redirect“.
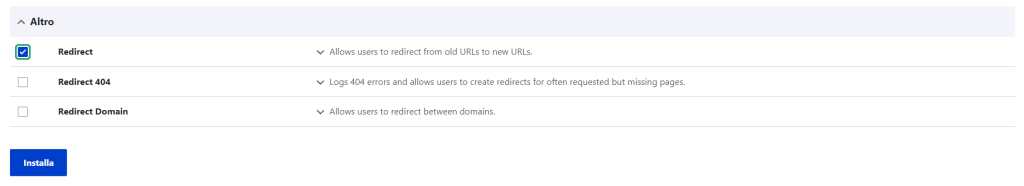
Questa estensione fa parte dei moduli del core, per cui dobbiamo solo cercarla nella lista delle estensioni e attivarla, così:

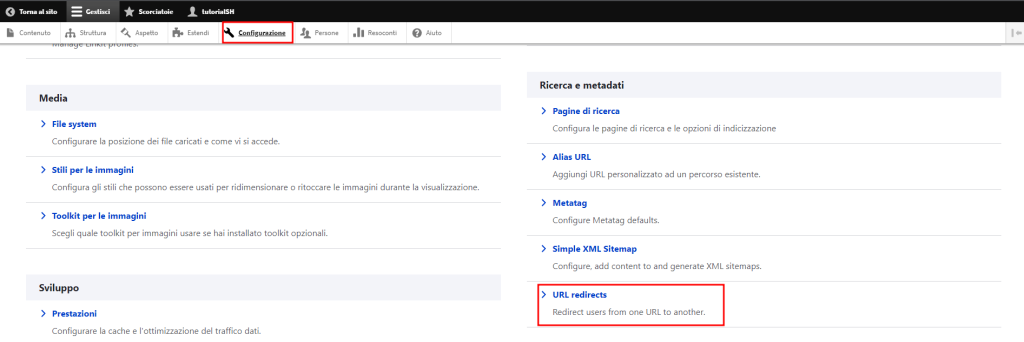
Per accedere alle impostazioni del modulo andiamo su Configurazione > URL redirects.

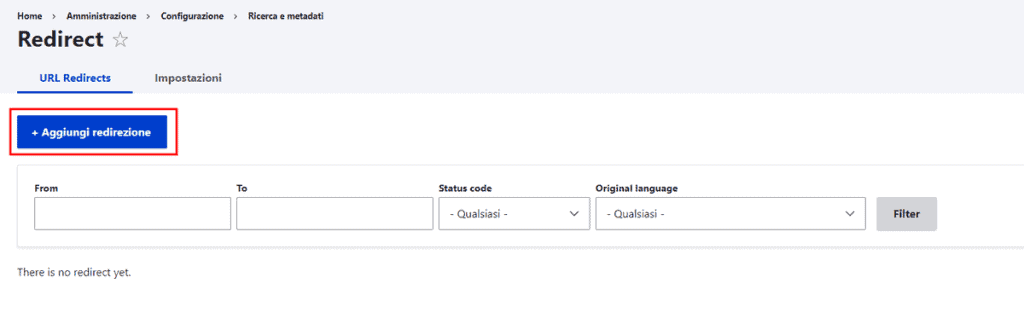
Da questo pannello possiamo aggiungere nuovi redirect e modificare quelli presenti.
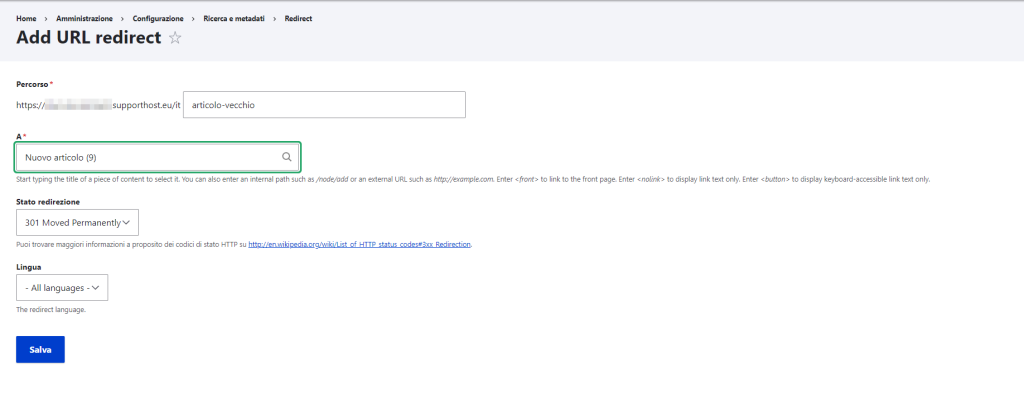
Per creare un nuovo redirect clicchiamo su Aggiungi redirezione.

Quindi compiliamo i campi:
- Percorso: dobbiamo inserire l’URL di partenza.
- A: inseriamo l’URL di destinazione.
- Stato redirezione: scegliamo il tipo di redirect, per esempio redirect 301.
- Lingua: possiamo impostare il redirect solo per una determinata lingua.
Dopo aver compilato tutto, clicchiamo su Salva per creare il reindirizzamento.

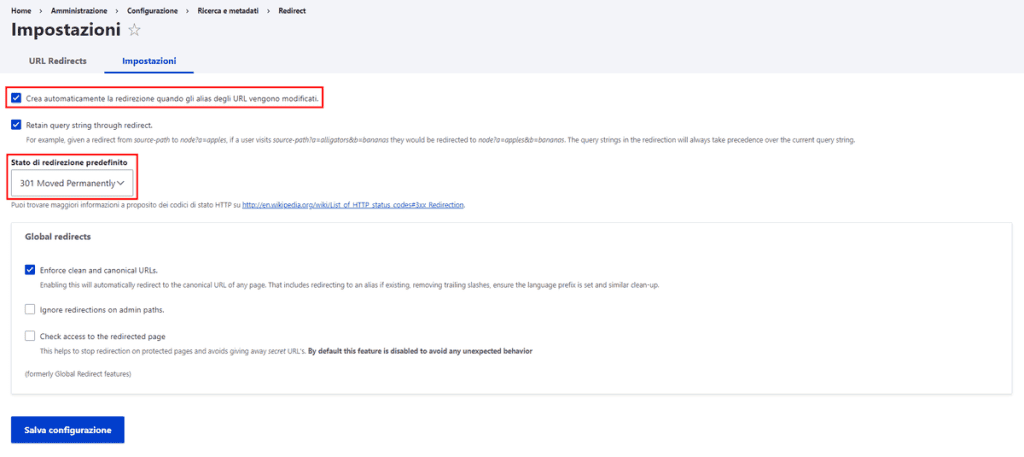
Quando attiviamo questo modulo, verranno creati dei redirect in automatico quando modifichiamo lo slug degli URL già pubblicati. Entrando nella scheda Impostazioni possiamo disattivare questa opzione e gestire il tipo di redirect che vogliamo usare in modo predefinito.

In base alla nostra esperienza i redirect aggiunti manualmente non funzionano, lo stesso problema è stato segnalato anche nelle discussioni del modulo qui. Nel nostro caso il problema si è verificato con la versione: 8.x-1.8 del modulo.
Quando modifichiamo un URL esistente, invece, il redirect viene creato in automatico ed è funzionante.
Conclusioni
Migliorare la SEO di un sito Drupal non è certo un gioco da ragazzi. Ci sono delle best practice che possiamo seguire, ma i veri risultati si possono ottenere solo testandoli nella pratica.
Con questa guida abbiamo visto come sfruttare le funzioni di base e i moduli per migliorare diversi aspetti del sito che possono risultare rilevanti per il posizionamento.
Per prima cosa siamo partiti dalla SEO On-Page e abbiamo visto come intervenire sulla struttura degli URL e sul contenuto vero e proprio. Ci siamo poi dedicati ai miglioramenti tecnici e abbiamo visto degli spunti da cui partire ma anche una vera e propria guida pratica alla gestione dei redirect e alla creazione della sitemap.
Adesso puoi iniziare a mettere in pratica questi suggerimenti sul tuo sito e iniziare a scalare le SERP. A quali moduli per la SEO non rinunceresti sul tuo sito Drupal? Facci sapere con un commento.






Lascia un commento