Pingdom Website Speed Test è tra gli strumenti più conosciuti per analizzare la velocità di un sito web. Così come GTmetrix, Pingdom mette a disposizione uno strumento gratuito e dei piani di abbonamento a pagamento.
In questa guida vedremo come funziona l’analisi della velocità del sito con lo speed test gratuito di Pingdom. Vedremo come analizzare il report per ricavare informazioni utili e riuscire così a migliorare le prestazioni del nostro sito web.
Table of Contents
Analisi con Pingdom speed test
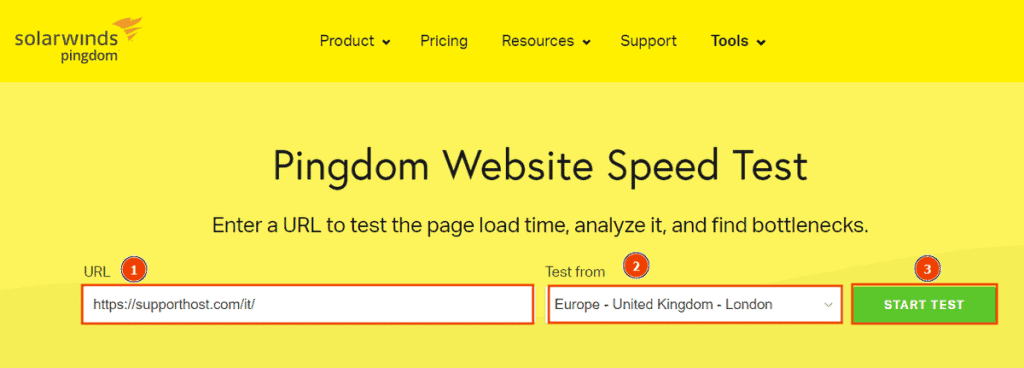
Testare la velocità di un sito web con Pingdom è davvero semplice. Ci basta collegarci al sito dello strumento di misurazione di velocità gratuito, inserire l’URL del sito da testare, scegliere la località da cui eseguire la misurazione e avviare il test.
Con Pingdom il test di velocità di un sito richiede quindi tre soli passaggi:
- inserisci l’URL del sito
- scegli la località da cui eseguire il test
- clicca su Start Test per avviare la misurazione.

Quali località possiamo scegliere con Pingdom?
La località da cui eseguire il test di velocità del sito influisce sul risultato ed è importante, quindi, sceglierla correttamente.
Per avere dei risultati attendibili dovresti scegliere come posizione di riferimento da cui eseguire i test la località più vicina a quella da cui proviene il traffico verso il tuo sito. Per esempio se il pubblico del tuo sito è in Italia puoi eseguire il test da Francoforte o da Londra.
Attualmente su Pingdom possiamo scegliere tra le seguenti località per il nostro speed test:
- Tokyo, Giappone (Asia)
- Francoforte, Germania (Europa)
- Londra, Regno Unito (Europa)
- Washington, USA (Nord America)
- San Francisco, USA (Nord America)
- Sydney, Australia (Pacifico)
- San Paolo, Brasile (Sud America).
Come funziona lo speed test di Pingdom?
Come altri strumenti di speed test, Pingdom tools ci permette di avere diversi risultati: un punteggio numerico sulle performance del sito, informazioni sul numero delle richieste, sulle dimensioni della pagina e sul tempo di caricamento della pagina.
Il tempo di caricamento è sicuramente uno dei fattori più importanti in uno speed test, ma dobbiamo sapere che in realtà quando parliamo di tempi di caricamento (Load time) dobbiamo fare delle distinzioni.
Vengono, infatti, prese in considerazione due metriche distinte in base allo strumento che stiamo utilizzando per analizzare il nostro sito.
Da una parte abbiamo l’onload time e dall’altra il fully loaded time. Per avere un’idea precisa delle performance del sito dobbiamo, quindi, sapere quale delle due metriche sta utilizzando lo strumento di test che abbiamo scelto.
Alcuni strumenti come GTmetrix e WebPageTest ci permettono di vedere i risultati di entrambe le metriche. Pingdom tools, invece, utilizza solo l’onload time.
L’Onload time è il tempo necessario a completare l’elaborazione della pagina e a scaricare tutte le risorse (come ad esempio le immagini).
Il Fully Loaded Time è il momento in cui la pagina smette di caricare altri contenuti, è quindi successivo all’onload time e devono essere passati almeno due secondi da quando la rete è inattiva.
Come vedi, quindi, si tratta di due metriche leggermente diverse ed è importante conoscere questa differenza per capire il motivo per cui abbiamo risultati diversi utilizzando strumenti diversi.
Cosa influenza le performance del sito?
Se ti sta a cuore la velocità del sito, puoi controllare la nostra guida approfondita su come velocizzare WordPress.
Gli speed test come Pingdom ci aiutano a scoprire quanto è veloce il nostro sito, dandoci informazioni importanti su come migliorare le prestazioni.
Ma perché ci sono così tanti strumenti che ci aiutano a tenere sotto controllo la velocità del nostro sito? Avere un sito veloce è importante per migliorare l’esperienza degli utenti e far sì che non abbandonino il sito.
Idealmente il tempo di caricamento del sito dovrebbe essere inferiore ai 2 secondi. Ma da cosa dipende la velocità del sito?
Le prestazioni del sito partono proprio dall’hosting, la prima cosa da fare quindi è partire da un hosting performante.
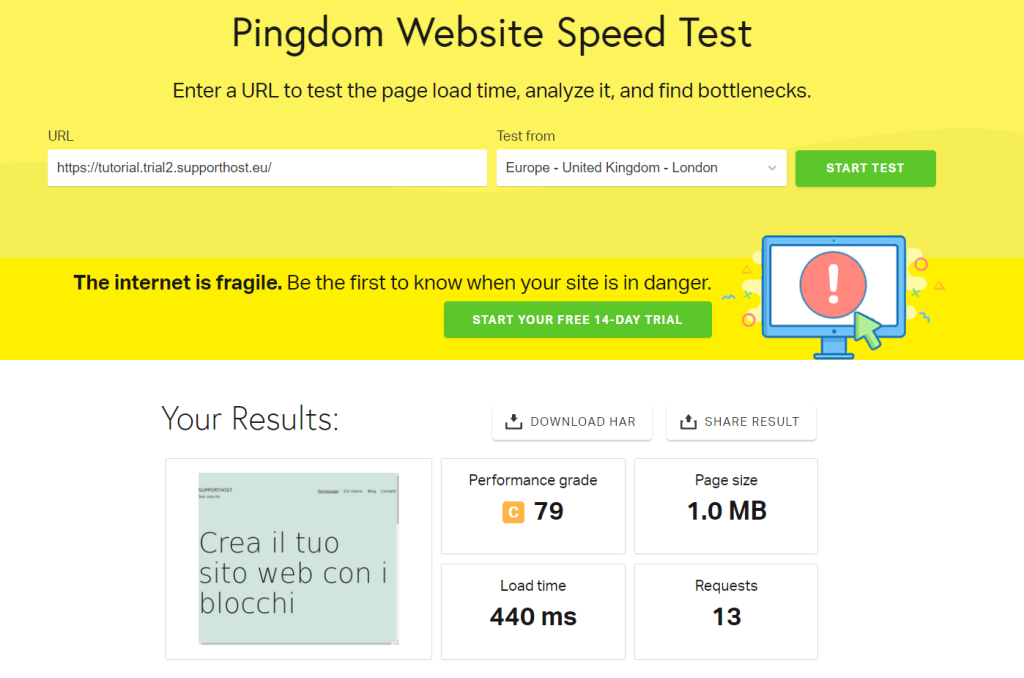
Facciamo un esempio con il nostro hosting condiviso. Abbiamo eseguito un test su una nuova installazione di WordPress con questi risultati.

Su SupportHost per dare sempre il massimo delle prestazioni limitiamo il numero di account su ogni server. Inoltre sui piani hosting WordPress usiamo LiteSpeed e LSCache.
Vuoi controllare tu stesso? Testa il nostro servizio per 14 giorni con una prova gratuita e decidi solo dopo se sottoscrivere un piano.
I tempi di caricamento naturalmente dipendono anche dal sito in sé, per cui dovresti assicurarti di utilizzare il protocollo HTTPS e ridurre le dimensioni della pagine e il numero di richieste.
In queste fasi risulta indispensabile un sistema di analisi dei tempi di caricamento ed è proprio qui che entrano in gioco gli strumenti di analisi della velocità dei siti web come Pingdom.
Come funziona il report di Pingdom
Quando esegui uno speed test del tuo sito con Pingdom, lo strumento genera un report con i risultati delle performance.
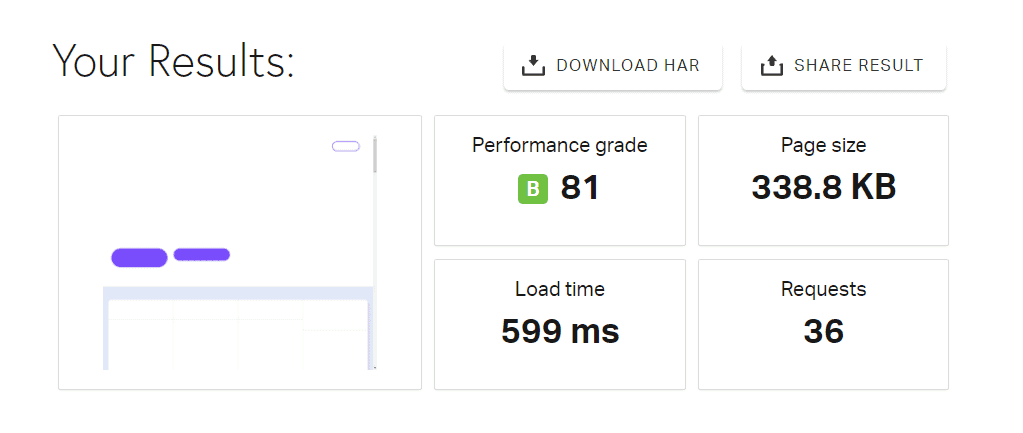
Nello specchietto in alto abbiamo un riassunto del nostro risultato. Ci viene mostrato un punteggio, il Performance grade, la dimensione della pagina, il numero di richieste e il tempo di caricamento.

Cosa ci mostra il sommario di Pingdom?
Nel sommario di Pingdom tools possiamo vedere le metriche più importanti messe in evidenza dal nostro test di velocità.
Nello specifico abbiamo:
Performance grade: un punteggio da 0 a 100 accompagnato da una votazione in lettere (A, B, C, ecc). Questo punteggio è influenzato da diversi fattori che possiamo approfondire guardando nel dettaglio la sezione Improve page performance.
Page size: ti mostra la dimensione della pagina nel complesso, come vedremo nella sezione Content size by content type, possiamo verificare quali risorse gravano di più sulle dimensioni della pagina e di conseguenza possiamo ottimizzarle.
Load time: ti permette di vedere il tempo di caricamento totale del sito (ovvero l’onload time).
Requests: ti mostra il numero totale di richieste per quella pagina. Un numero elevato di richieste comporta tempi di caricamento più lunghi.
Ricordati che quello su cui dovresti concentrarti è il tempo di caricamento e non il punteggio. Migliorando i tempi di caricamento, di conseguenza migliorerà anche il punteggio.
Analisi approfondita con Pingdom
Subito sotto il sommario, Pingdom ci permette di andare a fondo con l’analisi del nostro sito mostrandoci diverse sezioni.
Improve page performance: qui troviamo dei suggerimenti su come migliorare le performance della pagina analizzata. Analogamente a quanto avviene nella sezione Top Issues di GTmetrix.
Response codes: ci mostra i codici di risposta HTTP, permettendoci di identificare velocemente la presenza di errori 4XX o 5XX.
Content size e requests: sono le sezioni in cui possiamo analizzare nel dettaglio le dimensioni degli elementi nella pagina e il tipo di richieste.
File requests: questa sezione ci mostra un’analisi a cascata delle richieste della pagina (waterfall).
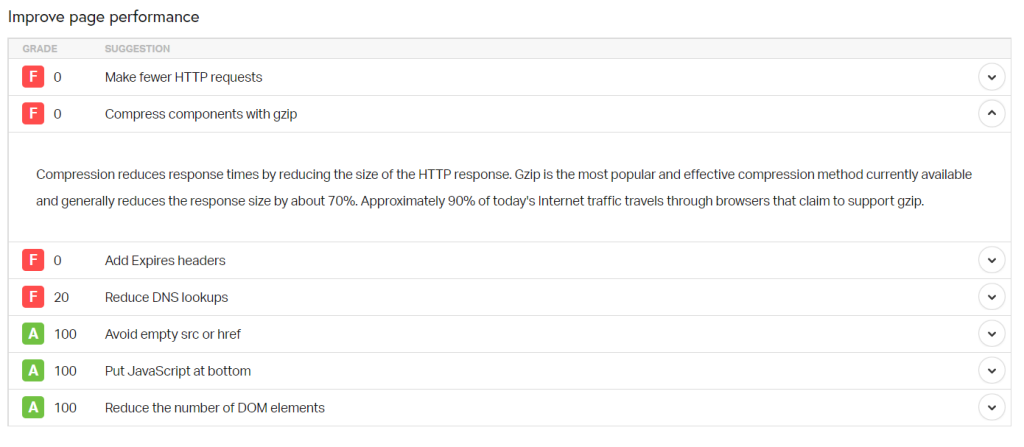
La sezione Improve page performance di Pingdom
Pingdom, oltre a fornirci un punteggio complessivo sulle performance del nostro sito direttamente nel sommario, ci aiuta anche a capire quali sono i problemi del sito e come fare a migliorarne le prestazioni.
Per farlo, lo strumento ci mette a disposizione dopo ogni speed test una sezione Improve page performance.
In questa sezione ci vengono indicati i suggerimenti da seguire per migliorare il punteggio e quindi le performance in generale.
Per ogni suggerimento, Pingdom ci mostra anche un grado. I suggerimenti in arancione e in rosso sono quelli su cui focalizzarsi, mentre quelli con un punteggio elevato e un grado verde sono gli aspetti che vanno già bene così come sono sul sito.

Ecco alcuni dei suggerimenti che puoi trovare in questa sezione:
- utilizzare la compressione gzip
- aggiungere expires headers
- ridurre il numero di richieste HTTP
- ridurre le ricerche DNS.
Per avere maggiori dettagli sui singoli suggerimenti ti basta cliccare sulla freccia accanto ad ognuno per leggere una breve descrizione.
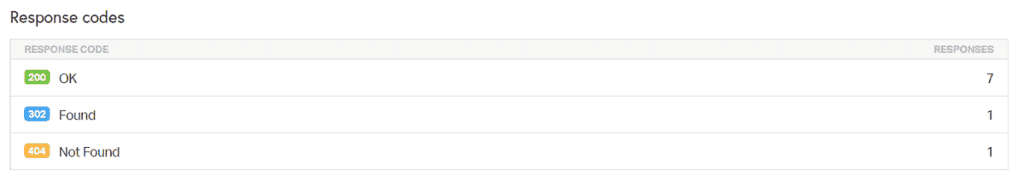
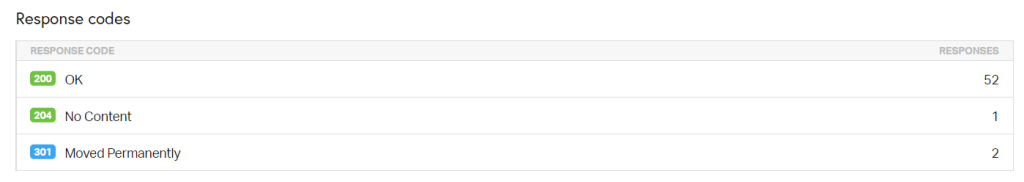
La sezione Response codes di Pingdom
In questa sezione lo strumento per testare la velocità del nostro sito web ci mostra i codici di risposta HTTP della pagina analizzata.

Vediamo quali codici possono comparire:
200 o 2xx: questo è il codice per indicare una richiesta andata a buon fine, il server ha risposto come ci si aspettava.
3xx: i codici 3xx rappresentano i reindirizzamenti, per esempio un redirect 301 è un reindirizzamento permanente, mentre un 302 è un reindirizzamento temporaneo.

4xx: sono i codici di errore lato client, per esempio l’errore 404 indica una risorsa non trovata, un errore 403 indica una risorsa non accessibile e l’errore 410 indica pagine eliminate definitivamente.
5xx: questi codici rappresentano errori lato server, si tratta di problemi interni al server o errori nell’elaborare le richieste. Ne fanno parte ad esempio l’errore 500, 502 bad gateway o 504 gateway time-out.
Se sono presenti errori 4xx o 5xx tra i codici di risposta, puoi verificare nel grafico a cascata da quali risorse dipende l’errore e correggerlo.
Le sezioni Content size e requests di Pingdom
Per aiutarti a capire quali tipi di contenuti del sito utilizzano più risorse o hanno le dimensioni maggiori, Pingdom ci offre quattro sezioni che raccolgono i contenuti e le richieste per tipo.
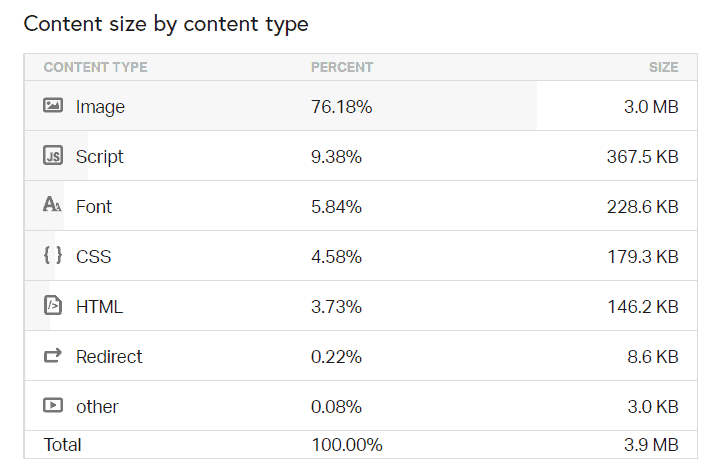
Content size by content type
Qui ci viene mostrato l’elenco dei contenuti per tipo (immagini, font, CSS, HTML e script) e ci vengono indicate dimensioni e percentuale sul totale.

Nella maggior parte dei casi la percentuale più alta è data proprio dalle immagini che pesano all’incirca per il 50% sul totale delle dimensioni e delle richieste totali di una pagina web.
Per fortuna per ridurre le dimensioni di una pagina un ottimo punto di partenza è proprio quello di ridurre le dimensioni delle immagini. Controlla l’articolo su come ottimizzare le immagini su WordPress per vedere come fare nella pratica.
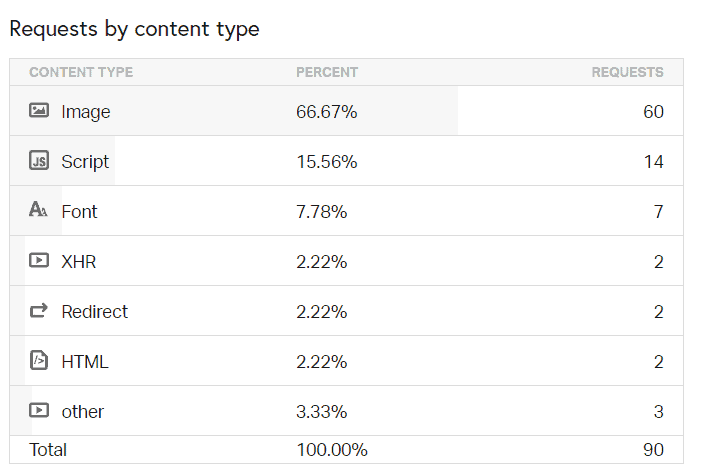
Request by content type
In questa tabella ci vengono mostrate le richieste sulla pagina che abbiamo analizzato.

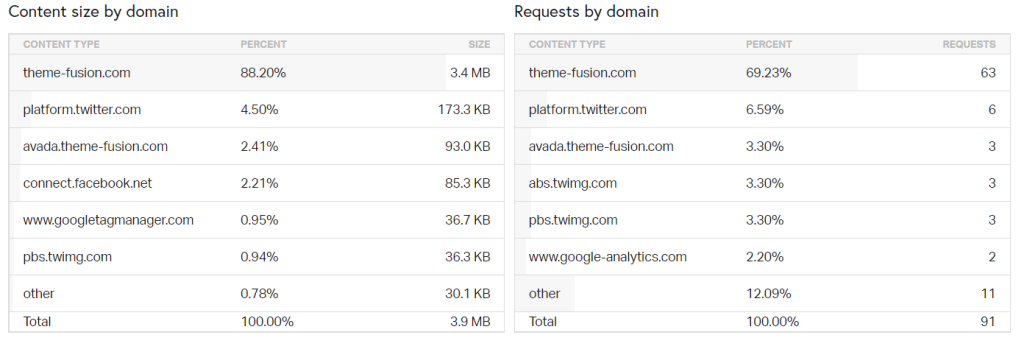
Content size by domain e Request by domain
Questa sezione ci permette di individuare l’origine dei contenuti che gravano maggiormente sulle dimensioni della pagina.

In questo modo è semplice capire quanti contenuti esterni o quante risorse vengono caricate sul nostro sito. Ricordati che è bene limitare il numero di richieste esterne per migliorare i tempi di caricamento del sito.
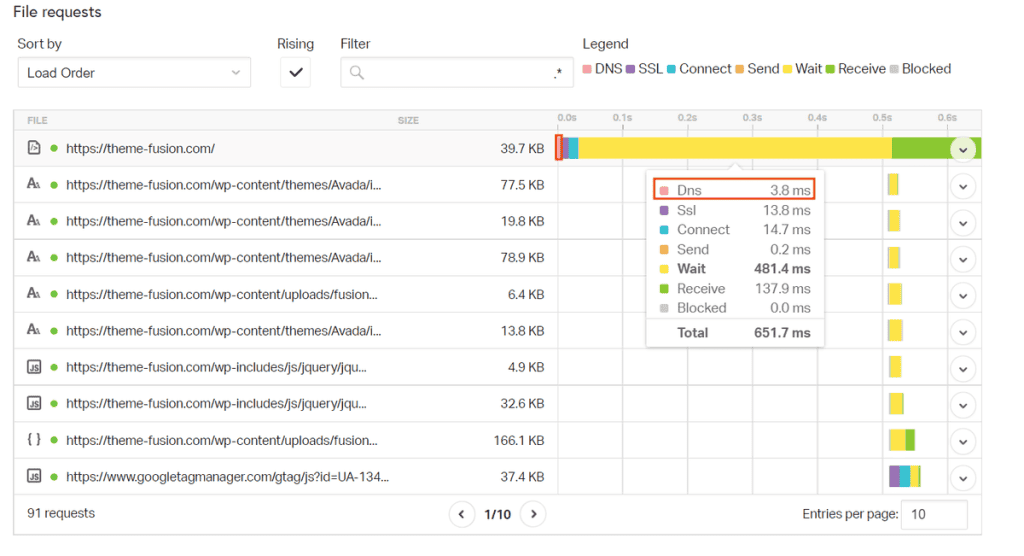
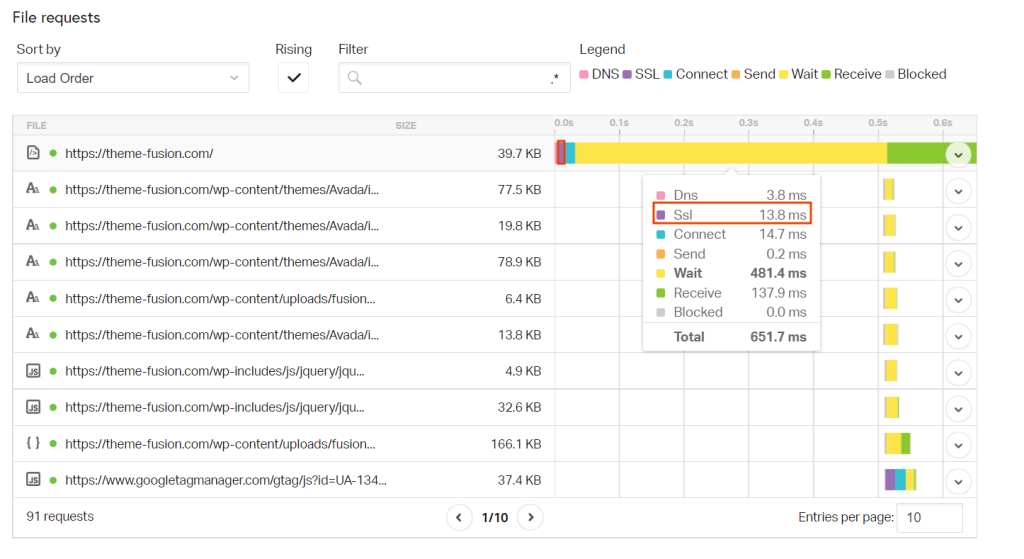
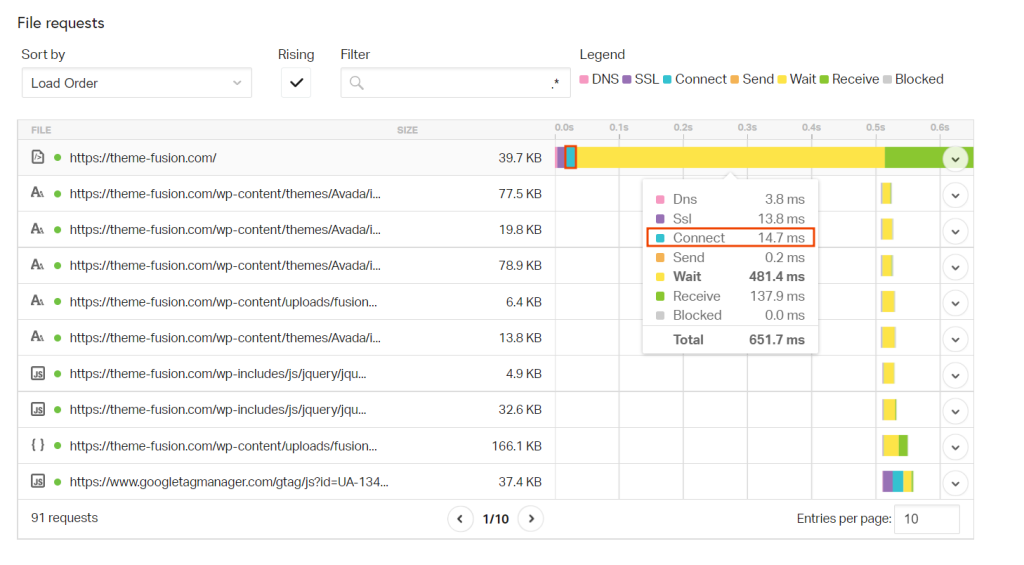
La sezione File Requests (Waterfall) di Pingdom
Pingdom ci permette anche di analizzare tutte le richieste nel dettaglio grazie all’analisi a cascata (waterfall) che troviamo nella sezione File requests.
Nel grafico a cascata di Pingdom possiamo trovare una barra con i tempi di caricamento per ogni richiesta. Per ogni richiesta, inoltre, ci viene indicato il tipo di contenuto, l’URL corrispondente e le dimensioni.
Le singole richieste possono essere estese per ottenere altre informazioni, per esempio sapere se è attiva la compressione gzip.
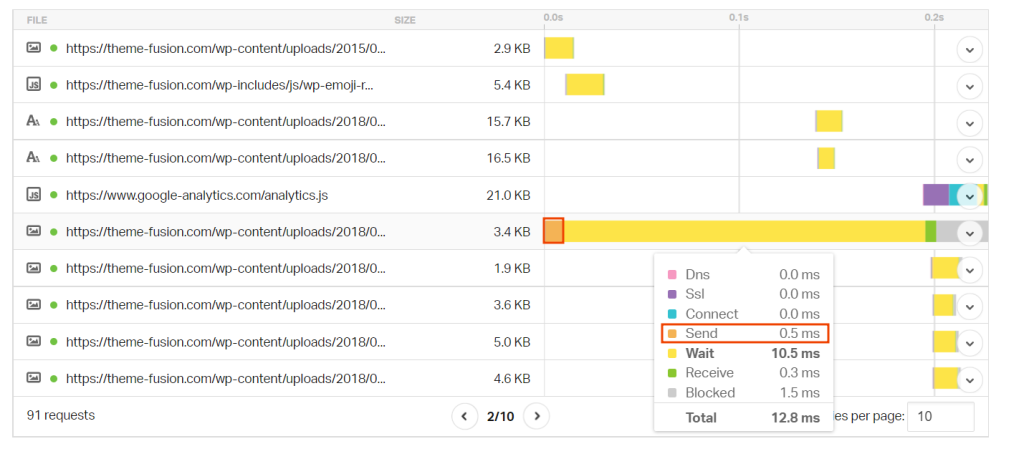
Nel dettaglio per ogni richiesta della pagina avremo il tempo totale suddiviso in:
DNS: indicato dal colore rosa, corrisponde al tempo necessario a completare il processo di risoluzione DNS.

SSL: indicato nel grafico a cascata con il colore viola, equivale al tempo necessario a completare l’handshake SSL/TLS, processo che avviene solo sui siti che usano il protocollo https.

Connect: in azzurro nell’analisi waterfall, indica il tempo necessario a stabilire una connessione TCP.

Send: in arancione nel grafico, equivale al tempo necessario per inviare la richiesta al server.

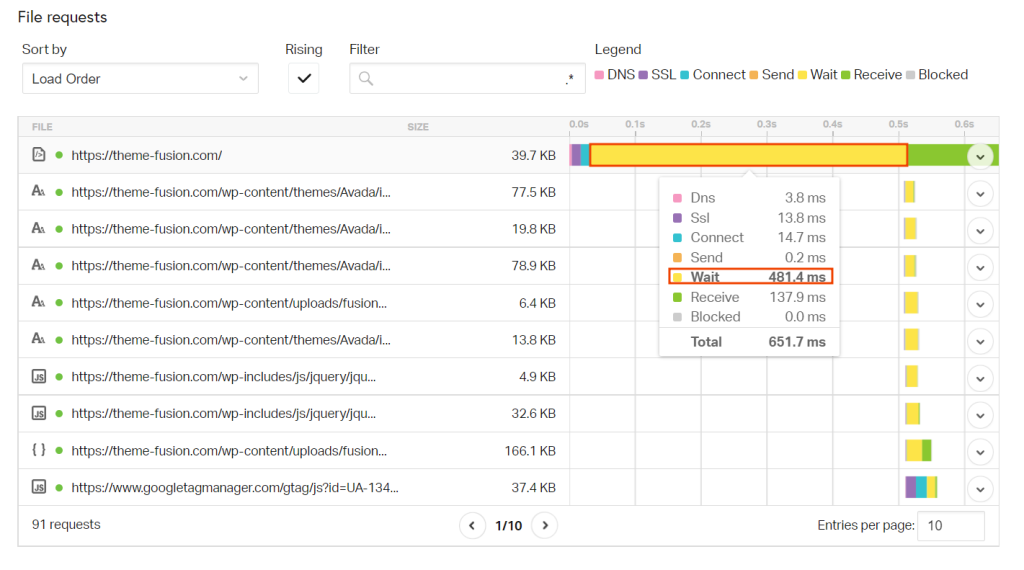
Wait: in giallo nel grafico, indica il tempo che serve per ricevere i primi dati (in altre parole il time to first byte o TTFB).

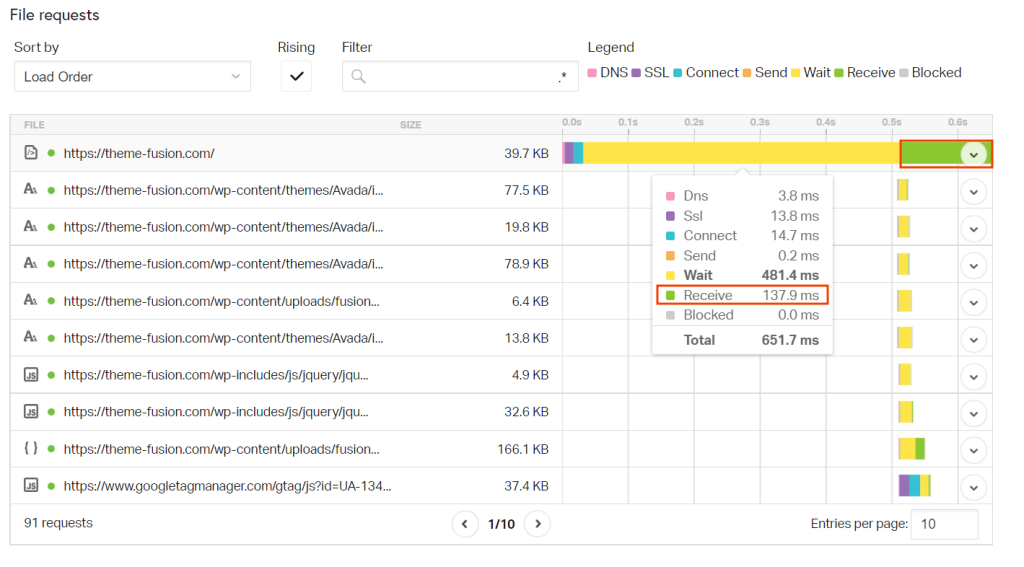
Receive: indicato in verde nel waterfall, corrisponde al tempo necessario affinché il browser riceva i dati dal server.

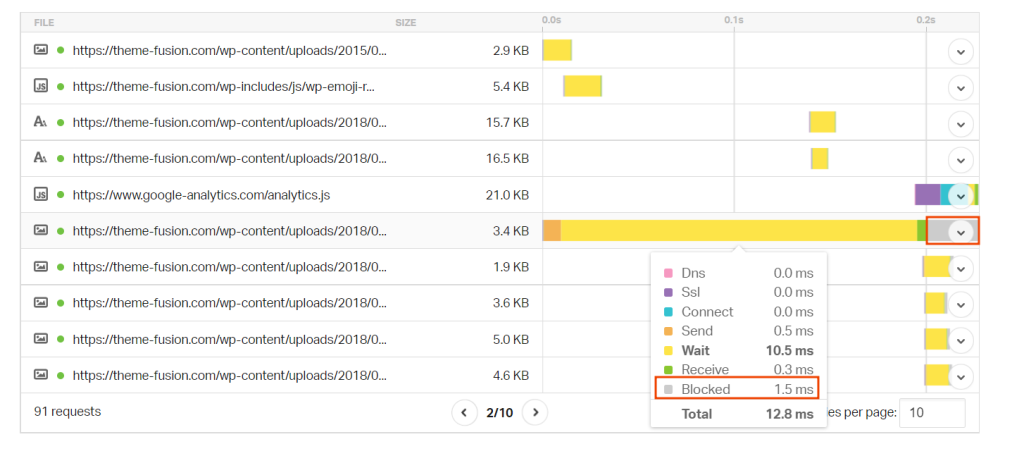
Blocked: indicato in grigio nel grafico, rappresenta il tempo necessario affinché il browser sia pronto a completare una nuova richiesta.

Pingdom: piani e prezzi
Con la versione gratuita di Pingdom possiamo analizzare il nostro sito, ma ci sono alcune limitazioni.
Per esempio non possiamo eseguire i test simulando la connessione da dispositivi mobili o impostando una diversa velocità di connessione. Questo ci impedisce di avere idea dei tempi di caricamento del sito che ha un visitatore che utilizza, per esempio, una connessione 3G.
A differenza di GTmetrix, la versione gratuita di Pingdom tools non ci permette di impostare degli avvisi per il sito.
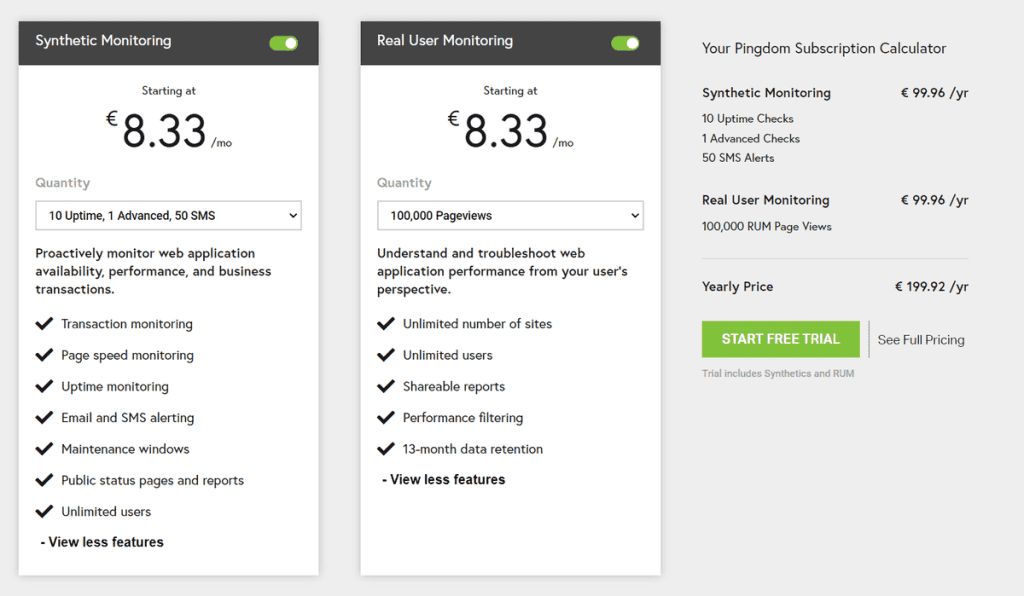
I piani a pagamento di Pingdom partono da 8,33€ al mese con una sottoscrizione annuale o da 13€ al mese con pagamento mensile. I piani in abbonamento ci permettono di monitorare la velocità del sito, le transazioni e l’uptime, oltre a implementare un sistema di avvisi via email o SMS in caso di problemi al sito.

Con il piano Real User Monitoring è anche possibile accedere a statistiche e metriche riferite ai visitatori reali del tuo sito.
È anche possibile testare le funzioni dei piani a pagamento con una prova gratuita di 30 giorni.
Conclusioni
In questa guida abbiamo visto come utilizzare Pingdom per analizzare la velocità del nostro sito. Lo strumento, oltre a fornirci indicazioni sul tempo di caricamento delle pagine, ci aiuta anche a individuare le risorse che gravano maggiormente sui tempi di caricamento e ci indica dei validi suggerimenti per migliorare le prestazioni del sito.
In aggiunta alla versione gratuita dello strumento, Pingdom mette anche a disposizione piani mensili o annuali che ci permettono di tenere sotto controllo l’uptime del sito e di migliorare l’esperienza utente analizzando i dati reali dei visitatori del sito.
E tu, quale strumento utilizzi per testare le performance del tuo sito web? Fammi sapere con un commento.





Lascia un commento