Se utilizzi WordPress, avrai già sentito parlare di Gutenberg, l’editor a blocchi che è diventato l’editor predefinito da qualche anno. In questa guida vedremo quali sono le differenze con l’editor classico e come fare a disattivare Gutenberg.
Vedremo quindi come usare Gutenberg passo passo, partendo dall’aggiunta dei blocchi fino ad arrivare alle impostazioni dell’editor. Capiremo come orientarci tra i diversi tipi di blocchi, come usare modelli, gruppi e blocchi riutilizzabili e come fare a copiare i contenuti da un editor di testo all’editor a blocchi.
Vedremo anche come convertire i contenuti creati con il classic editor in blocchi di Gutenberg e come fare a usare l’editor classico all’interno del nuovo. Per finire scopriremo anche come estendere le funzionalità di Gutenberg con plugin aggiuntivi.
Table of Contents

Cos’è Gutenberg
Con il rilascio della versione 5.0 di WordPress, il 6 dicembre 2018, Gutenberg è diventato l’editor WordPress predefinito ed è andato a sostituire l’editor classico TinyMCE.
A differenza dell’editor classico, Gutenberg funziona a blocchi. Questo significa che ogni elemento della nostra pagina o del nostro articolo è rappresentato da un blocco: paragrafi, titoli, immagini, ognuno di essi è costituito da un blocco distinto.
Disabilitare Gutenberg
Dopo tre anni dalla sua uscita, c’è chi preferisce continuare ad utilizzare l’editor classico. Inoltre, ci sono casi in cui i temi o i plugin in uso sul sito non sono compatibili con il nuovo editor e potresti, quindi, voler continuare a utilizzare quello classico.
Per altri versi, poi, c’è chi trova l’editor a blocchi più complesso da usare e preferisce, quindi, continuare a utilizzare la versione classica. Qualunque sia la ragione che ti porta a volerlo disattivare, vediamo come fare a ritornare all’editor WordPress classico.
Puoi anche seguire il nostro video in cui vedrai passo passo come usare le funzioni dell’editor.

Come disabilitare Gutenberg
Per ripristinare l’editor classico di WordPress si può utilizzare un semplice plugin: Classic Editor. Tieni presente, però, che ufficialmente il supporto per questo plugin potrebbe cessare il 31 dicembre 2021.
Per disattivare Gutenberg, installiamo e attiviamo il plugin Classic Editor.

Così facendo quando andremo a creare un nuovo articolo ci troveremo davanti all’editor classico di WordPress.
Passare da un editor all’altro
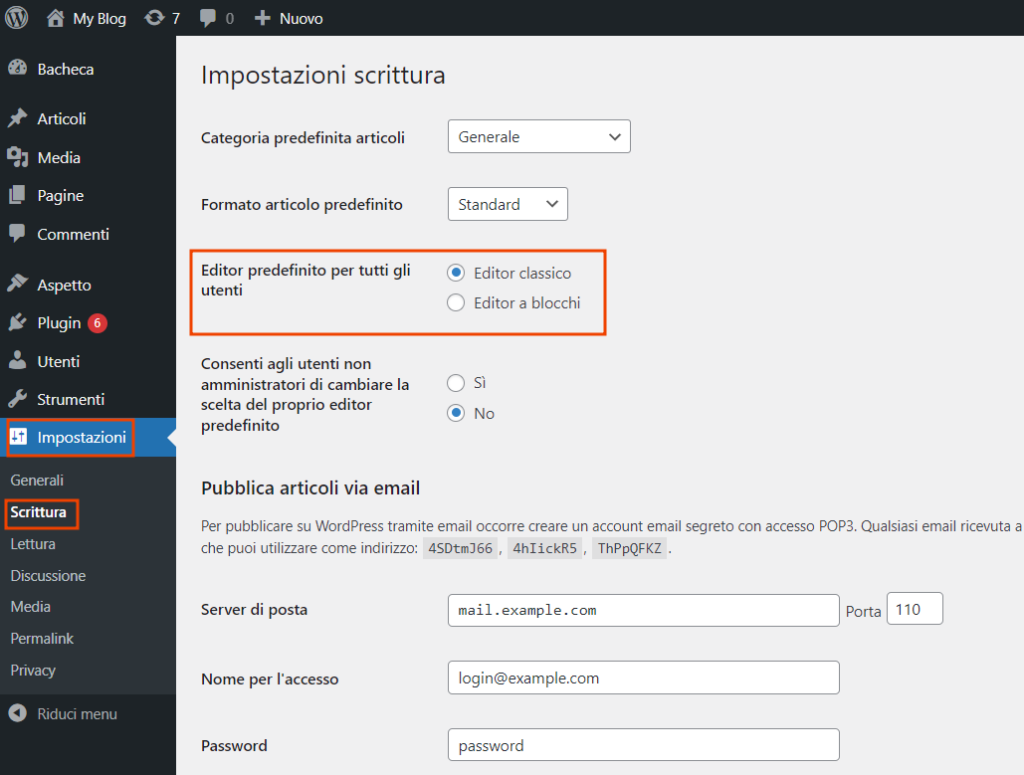
Se hai attivato il plugin Classic Editor puoi facilmente passare da un editor all’altro. Ti basta aprire le impostazioni di scrittura (Impostazioni → Scrittura dalla sidebar di WordPress) e scegliere quale editor usare come predefinito.

Da queste impostazioni puoi anche scegliere se consentire o meno agli altri utenti di passare da un editor all’altro.

Attivando quest’opzione, gli utenti potranno scegliere quale editor utilizzare per modificare gli articoli e le pagine del sito.

Una panoramica dell’editor classico
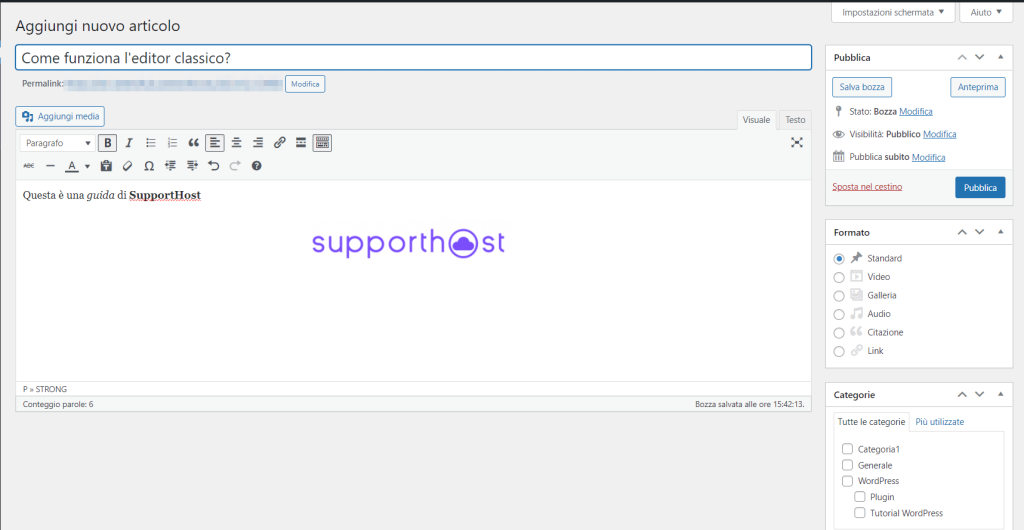
L’editor classico di WordPress è molto simile a un tradizionale Word Processor. Nella barra in alto puoi inserire il titolo dell’articolo, mentre l’area centrale dell’editor ci permette di creare il contenuto.

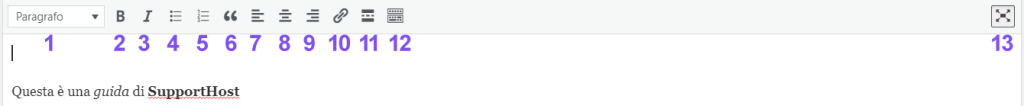
Il contenuto può essere formattato agendo sui pulsanti della barra superiore, che ti mostro qui:

- 1) Ci permette di impostare la porzione di testo come paragrafo, titolo o preformattato.
- 2) Attiva il grassetto, puoi anche usare la combinazione di tasti Ctrl +B.
- 3) Attiva il corsivo, puoi anche usare la combinazione di tasti Ctrl +I.
- 4) Aggiunge un elenco puntato.
- 5) Aggiunge un elenco numerato.
- 6) Aggiunge una citazione.
- 7) Allinea il testo o le immagini a sinistra.
- 8) Allinea il testo o le immagini al centro.
- 9) Allinea il testo o le immagini a destra.
- 10) Ti permette di inserire un link, puoi usare anche Ctrl + K.
- 11) Inserisce il tag Leggi tutto.
- 12) Mostra una barra di strumenti aggiuntiva.
- 13) Ci permette di attivare la modalità di scrittura senza distrazioni.
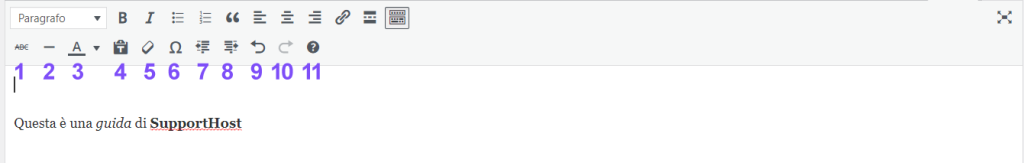
La barra degli strumenti aggiuntiva, ti permette di accedere ad altre opzioni per la formattazione e ti consente anche di annullare e ripetere le ultime azioni. Vediamo tutte le funzioni:

- 1) Attiva il barrato.
- 2) Inserisce una linea orizzontale.
- 3) Ci permette di cambiare il colore del testo.
- 4) Incolla come testo.
- 5) Cancella la formattazione.
- 6) Ci permette di inserire i caratteri speciali.
- 7) Riduce il rientro.
- 8) Aumenta il rientro.
- 9) Annulla (Ctrl + Z)
- 10) Ripeti (Ctrl + Y)
- 11) Ci permette di visualizzare le scorciatoie da tastiera.
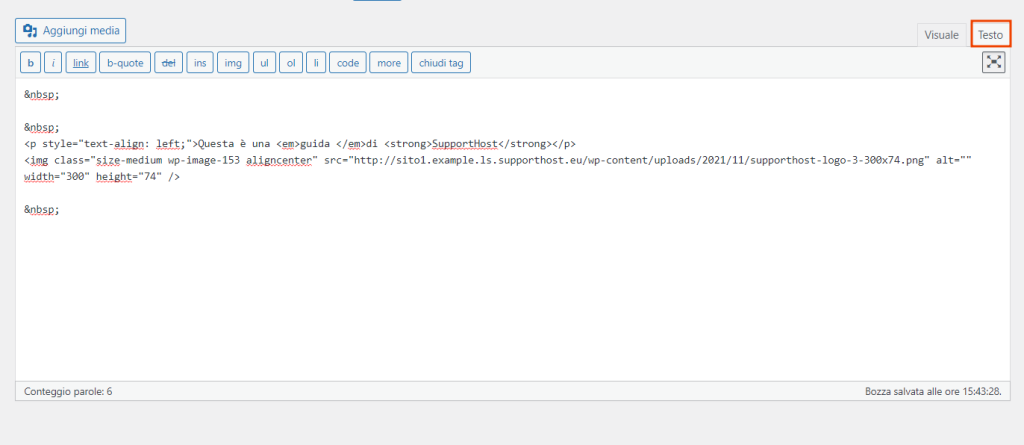
Cliccando su Aggiungi media possiamo aprire la libreria Media di WordPress e inserire immagini, video e così via.

La modalità di visualizzazione predefinita è Visuale, ma possiamo passare all’editor HTML cliccando su Testo.

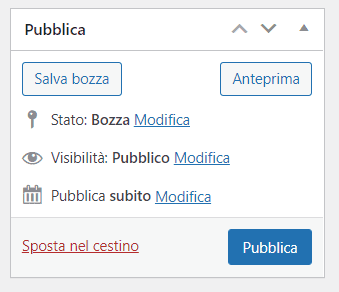
A destra nell’editor abbiamo le opzioni di pubblicazione che ci permettono di vedere l’anteprima dell’articolo, salvare la bozza, pubblicare o programmare il post.

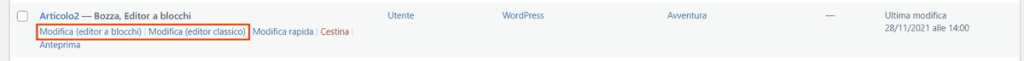
Da queste sezioni possiamo anche impostare la categoria, i tag e l’immagine in evidenza. Inoltre, possiamo anche passare rapidamente all’editor a blocchi (se abbiamo attivato l’impostazione come abbiamo visto prima).

Convertire i contenuti dall’editor classico a quello a blocchi
Se decidi di passare a Gutenberg, ma avevi creato dei contenuti con l’editor a blocchi cosa succede?
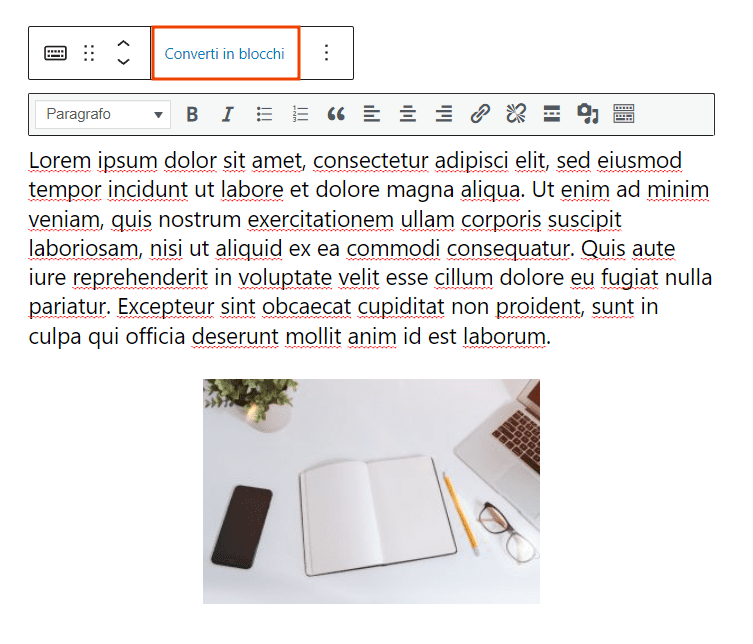
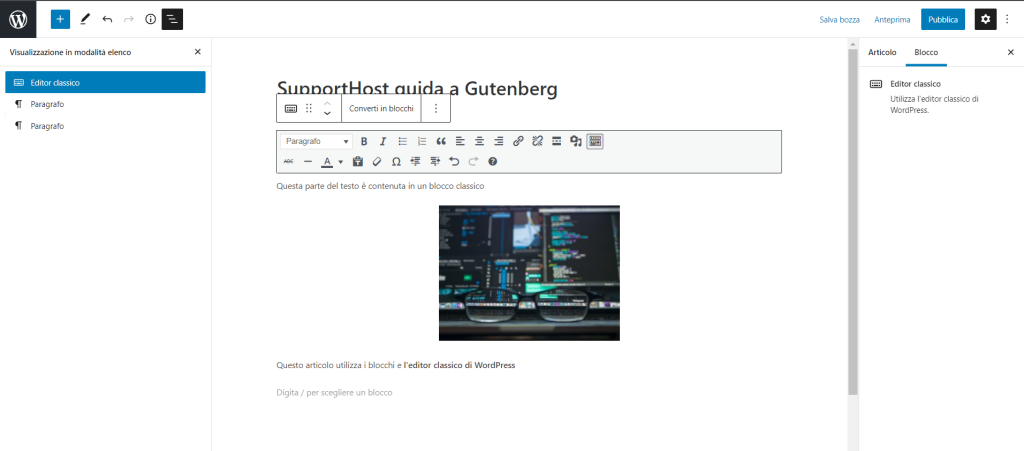
In questo caso, quando andrai a modificare un contenuto che avevi creato con l’editor a blocchi, Gutenberg inserisce tutto il contenuto in un unico blocco classico come vedi in questo esempio qui sotto:

A questo punto hai due scelte. La prima è quella di lasciare il contenuto nel blocco classico che funziona esattamente come il classic editor di WordPress.
La seconda, invece, è quella di convertire il contenuto in blocchi separati. Per farlo ti basta cliccare su Converti in blocchi come vedi indicato in questa schermata.

Se vuoi conoscere tutti i metodi, leggi l’articolo dedicato alla migrazione da classic editor all’editor a blocchi.
Usare il classic editor all’interno di Gutenberg
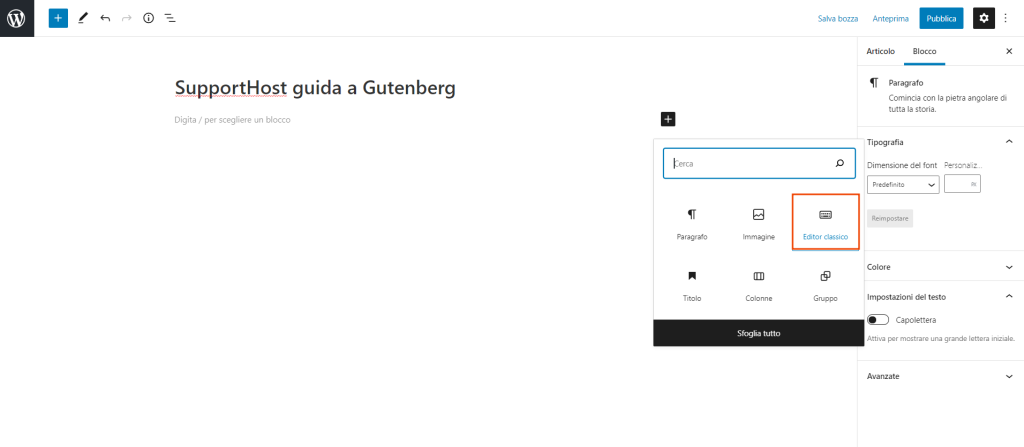
Come avrai già capito. è possibile anche utilizzare il classic editor all’interno di Gutenberg. Per farlo ti basta aggiungere un blocco editor classico come vedi qui.

Potrai, quindi, creare l’intero contenuto o parte del contenuto dell’articolo come se stessi utilizzando l’editor classico.

L’interfaccia di Gutenberg
L’interfaccia dell’editor a blocchi ha degli elementi disposti in tre sezioni principali.
La prima sezione è la barra superiore che ci permette di vedere tutti i blocchi disponibili, passare dalla modalità modifica a quella seleziona e accedere rapidamente alle opzioni di pubblicazione.
La sidebar di Gutenberg si attiva o disattiva cliccando sulle Impostazioni (icona a forma di ingranaggio). L’area centrale dell’editor, invece, è quella in cui andiamo a creare il contenuto.
La barra superiore di Gutenberg
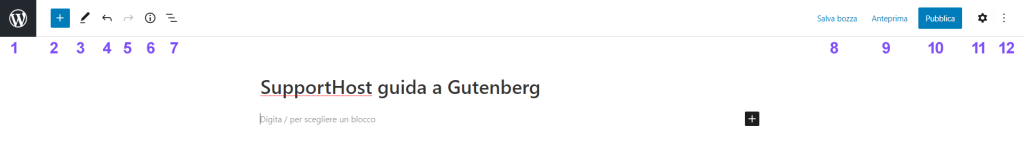
Vediamo nel dettaglio tutti gli strumenti della barra superiore.

1) Il simbolo di WordPress ci permette di tornare al backend del nostro sito. Se non hai salvato la bozza dell’articolo verrai avvisato che le modifiche potrebbero non essere state salvate.
2) Il simbolo “+” ci permette di visualizzare sullo schermo l’inserter dei blocchi che ti permette di accedere ai blocchi (suddivisi per categorie), e a modelli e blocchi riutilizzabili se presenti. Torneremo più avanti a parlare dei blocchi riutilizzabili e vedremo come crearli e inserirli.

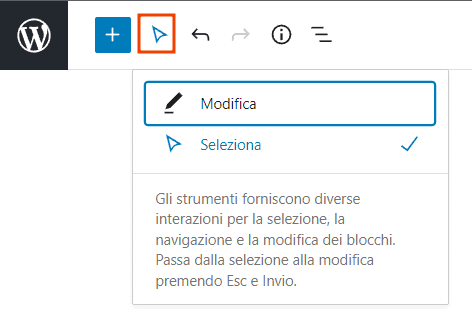
3) Il pulsante Strumenti ci permette di passare dalla modalità Modifica a quella Seleziona.

4) Ci permette di annullare l’ultima modifica, puoi anche usare la combinazione di tasti Ctrl + Z.
5) Ci permette di ripristinare la modifica annullata, puoi anche usare la combinazione di tasti Ctrl + Shift + Z.
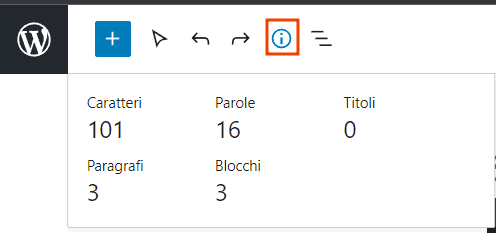
6) Il pulsante Dettagli ci dà informazioni sul testo: numero di caratteri, parole, titoli, paragrafi e blocchi.

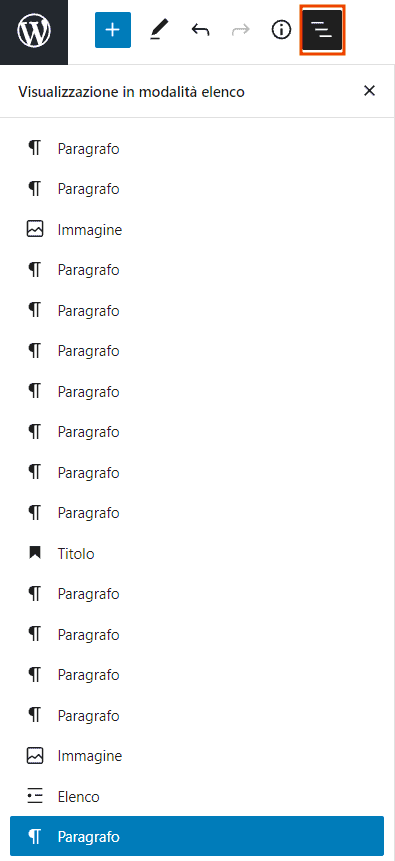
7) La visualizzazione in modalità elenco ci permette di navigare più velocemente tra i contenuti del nostro articolo, mostrandoci la lista dei blocchi che abbiamo inserito.

8) Cliccando Salva bozza o su Salva come In attesa possiamo salvare le modifiche apportate all’articolo. Nel primo caso verrà creata una bozza, nel secondo l’articolo verrà messo nell’elenco degli articoli In sospeso. Se l’articolo è già stato pubblicato vedrai, invece, il pulsante Converti in bozza che ci permette di rimettere l’articolo nelle bozze.
9) Cliccando su Anteprima possiamo visualizzare il nostro articolo prima di pubblicarlo.
10) Cliccando su Pubblica / Pianifica possiamo pubblicare l’articolo o programmarlo per la data che abbiamo definito. Vedremo più avanti come si fa a pianificare un articolo. Se l’articolo è già stato pubblicato vedrai, invece, il pulsante Aggiorna che ci permette di aggiornare l’articolo già pubblicato dopo aver apportato delle modifiche.
11) Cliccando sulle Impostazioni possiamo attivare o disattivare la sidebar di Gutenberg. Nella sidebar troviamo due schede: Articolo e Blocco. Parleremo della scheda Blocco quando vedremo le impostazioni dei blocchi, mentre nel paragrafo Impostazioni di articoli e pagine vediamo quali sono le opzioni che troviamo nella scheda Articolo.
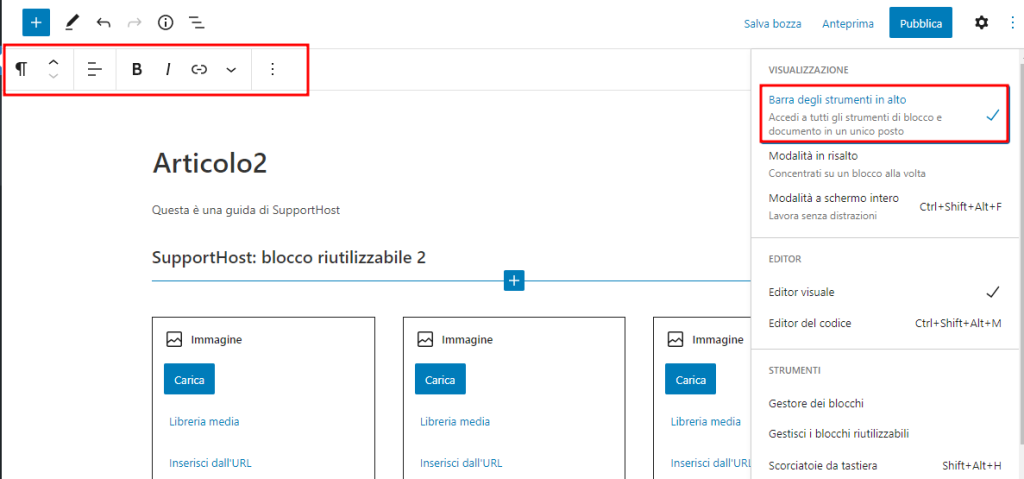
12) Cliccando sui tre punti verticali (⁝) possiamo accedere alle Opzioni. Vediamo quali impostazioni ci sono.
Visualizzazione
Di default la barra degli strumenti del blocco viene mostrata sopra ad ogni blocco e solo quando il blocco viene selezionato. In alcuni casi potremmo volerla visualizzare sempre a schermo, per farlo ci basta selezionare l’opzione Barra degli strumenti in alto.

La Modalità in risalto ci aiuta a focalizzarci su un singolo blocco alla volta.
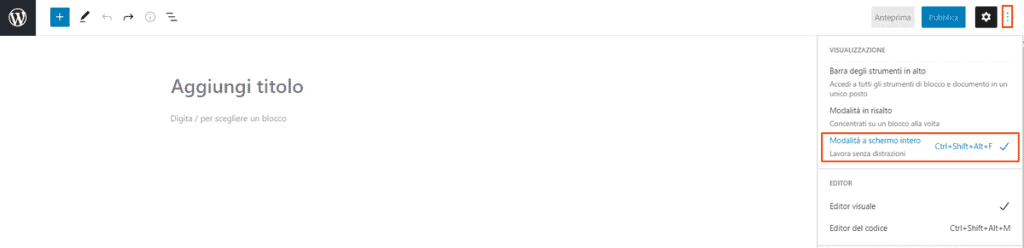
Quando creiamo un articolo con l’editor a blocchi, di default il menu di navigazione di WordPress viene nascosto. Per continuare a visualizzarlo mentre creiamo l’articolo ci basta cliccare sulle opzioni (⁝) e disattivare la Modalità a schermo intero.

Editor
Da qui possiamo passare dall’editor visuale all’editor del codice.
Strumenti
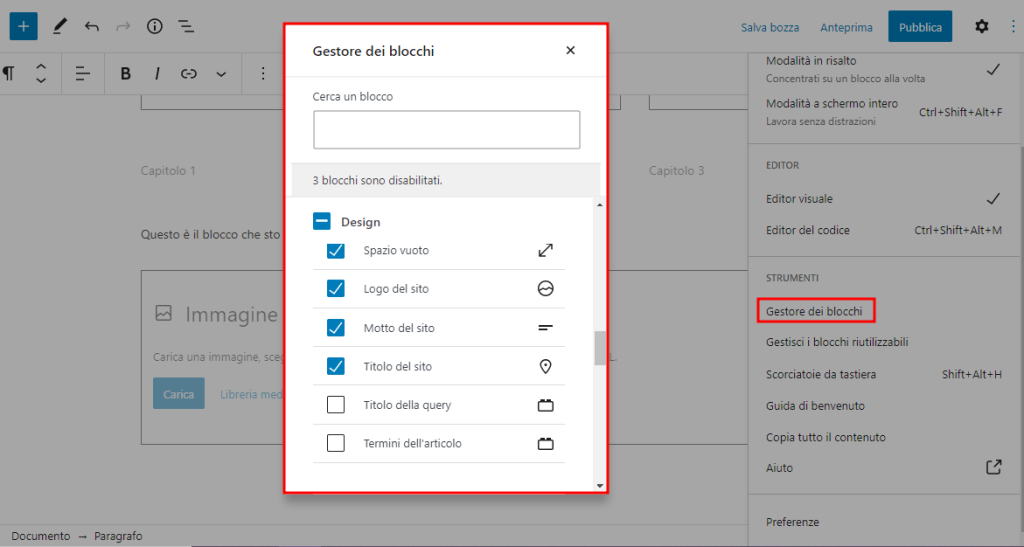
Cliccando su Gestore dei blocchi possiamo scegliere quali blocchi mostrare e quali disattivare. Questo ci aiuta a semplificare la ricerca dei blocchi, soprattutto se utilizziamo molte estensioni che ci permettono di aumentare i blocchi a nostra disposizione.

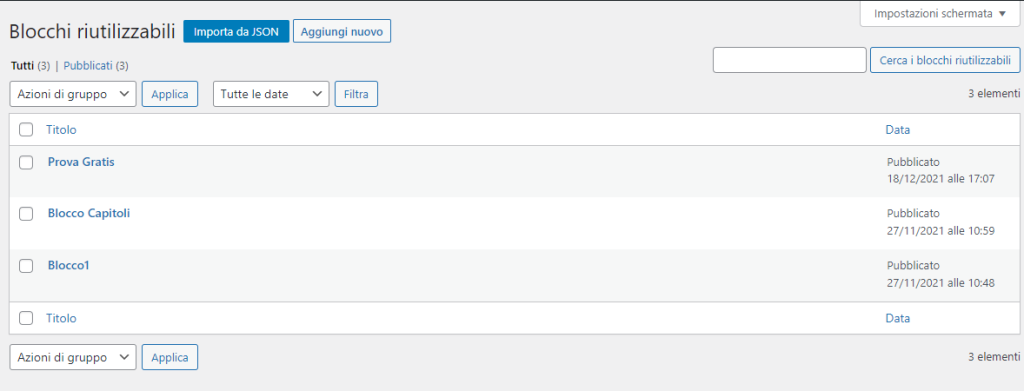
Cliccando su Gestisci i blocchi riutilizzabili possiamo accedere ai singoli blocchi riutilizzabili che abbiamo salvato, modificarli, cancellarli o esportarli. Da questa sezione possiamo anche aggiungere un nuovo blocco riutilizzabile oppure importarli da un file JSON.

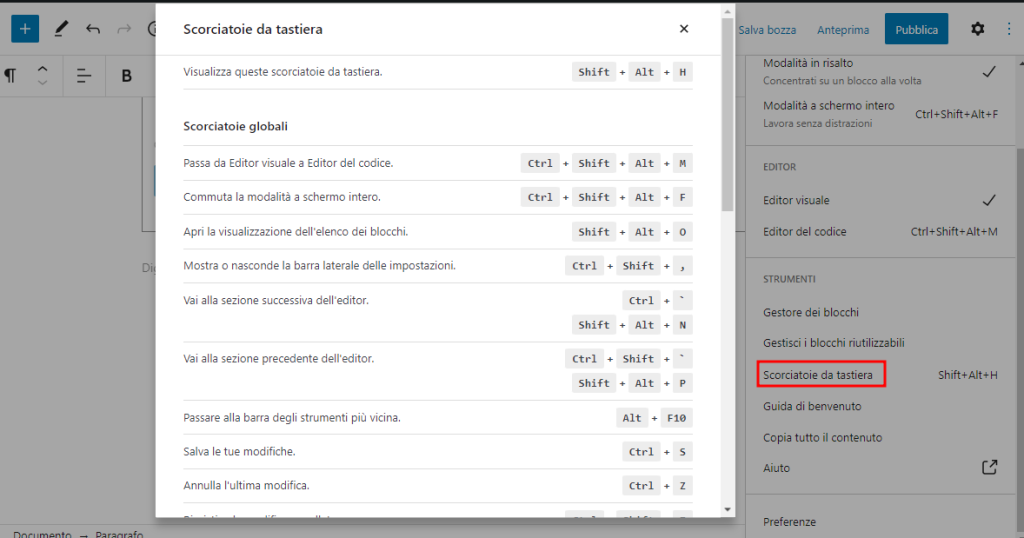
Facendo click su scorciatoie da tastiera possiamo accedere alla lista di tutte le scorciatoie.

Dalle opzioni dell’editor possiamo anche avviare di nuovo la Guida di benvenuto che ci spiega come muovere i primi passi con l’editor a blocchi.
Cliccando su Copia tutto il contenuto possiamo rapidamente copiare tutto il contenuto presente nell’editor.
Il pulsante Aiuto ci permette di aprire la documentazione di WordPress.org sull’editor.
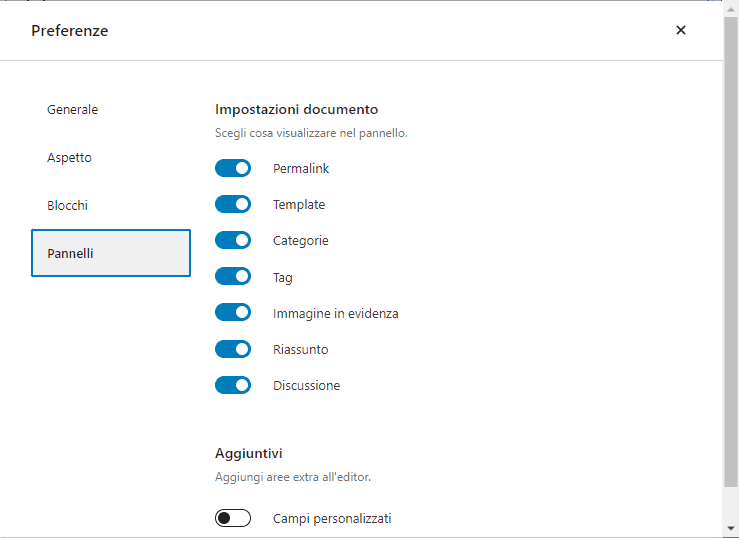
Per finire, le Preferenze ci permettono di scegliere se visualizzare i blocchi più usati e ci permettono di personalizzare la sidebar.
Da qui possiamo anche attivare i campi personalizzati nativi di WordPress, anche se in molti casi chi li utilizza preferisce gestirli con un plugin come Advanced Custom Fields.

Gutenberg: impostazioni di articoli e pagine
Concludiamo la sezione che riguarda le impostazioni di Gutenberg vedendo quali sono le opzioni per la pubblicazione.
Tieni presente che la scheda Articolo diventa Pagina quando stiamo creando o modificando una pagina anziché un articolo. Vediamo prima quali sono le opzioni per gli articoli e poi quali sono le opzioni che compaiono solo per le pagine.
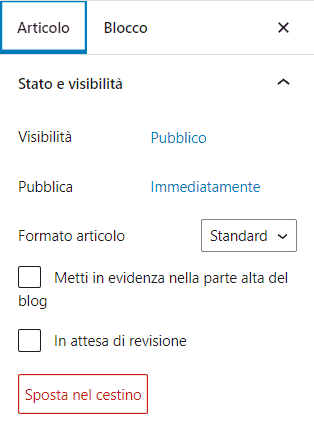
Stato e visibilità

Visibilità
Da questa sezione possiamo modificare la visibilità del nostro articolo. L’opzione di default è “Pubblico“, quando l’articolo verrà pubblicato sarà visibile a chiunque.
Possiamo anche scegliere di impostarlo come “Privato“, in questo caso sarà visibile solo ad amministratori ed editori. L’opzione “Protetto da password” ci permette di impostare una password per proteggere l’articolo.
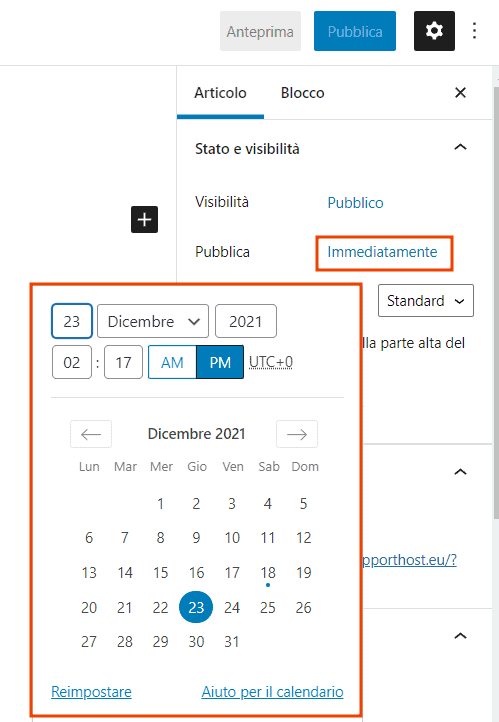
Pubblica
Possiamo scegliere quando pubblicare l’articolo. L’opzione di default è Immediatamente, ma possiamo cliccare sulla data per aprire il calendario e scegliere una data differente.

WordPress ci permette di programmare un articolo, impostando una data successiva per la pubblicazione, e ci consente anche di retrodatarlo inserendo una data precedente.
Suggerimento: se subito dopo l’aggiornamento o la pubblicazione vedi un errore, controlla la nostra guida su come risolvere il problema dell’aggiornamento o pubblicazione fallita.
Formato articolo e altre opzioni di stato e visibilità
Possiamo scegliere se impostare un formato diverso da quello standard. Inoltre possiamo scegliere se selezionare l’opzione Metti in evidenza nella parte alta del blog per mettere in evidenza un articolo o se impostare l’articolo come In attesa di revisione.
Permalink
Da qui possiamo modificare lo slug dell’URL dell’articolo.
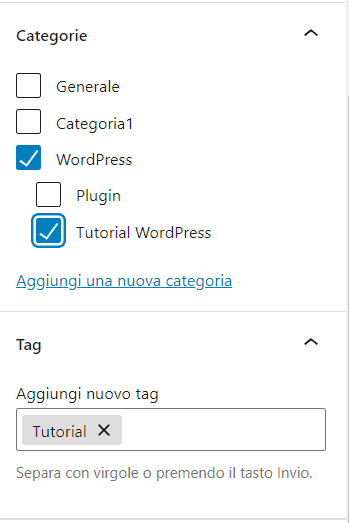
Categorie

Possiamo scegliere una o più categorie per il nostro articolo. Tieni presente che se non imposti nessuna categoria verrà selezionata la categoria di default.
Puoi modificare la categoria predefinita per gli articoli dalle impostazioni di scrittura, se non sai come fare puoi seguire la procedura passo passo nel nostro tutorial WordPress.
Tag
Da questa sezione puoi inserire uno o più tag.
Immagine in evidenza
WordPress ci permette di scegliere un’immagine da usare come immagine in evidenza dell’articolo. Quest’immagine verrà mostrata nel blog WordPress, nell’home page o nella lista degli articoli correlati in base al nostro tema WordPress.

Riassunto
In questa sezione possiamo inserire un breve riepilogo del nostro articolo. Si tratta di un campo opzionale che può essere visualizzato nell’archivio o nella pagina dei risultati di ricerca in base al tema in uso.

Discussione
Da questa sezione possiamo scegliere se abilitare o disattivare i commenti, i pingback e i trackback.

Attribuiti della pagina
Questa sezione compare solo nelle pagine e ci consente di creare una gerarchia tra le diverse pagine selezionando una pagina genitore.

Creare i contenuti con Gutenberg o importarli da altri editor?
Per creare articoli e pagine del sito con Gutenberg possiamo scrivere i nostri contenuti direttamente dall’editor oppure utilizzare un Word Processor offline (Microsoft Word, LibreOffice o Pages) o in cloud come Google Docs.
In questo caso, dopo aver scritto il nostro articolo, ci basta incollarlo nell’editor e verrà convertito direttamente in blocchi.
In particolare se utilizzi uno strumento come Google Docs tieni presente che se il tuo articolo contiene anche immagini, queste non verranno caricate direttamente nella libreria. In questo caso vedrai le immagini nell’editor, ma continueranno a essere utilizzate come risorse esterne.
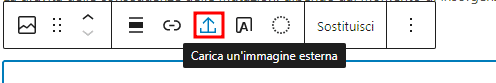
La cosa migliore da fare è cliccare sul pulsante Carica un’immagine esterna per caricare l’immagine nella libreria del tuo sito. In questo modo se l’immagine viene spostata dalla sua posizione originale o cancellata non rischi che non sia più visibile sul tuo sito.

Un’introduzione ai blocchi di Gutenberg
Ogni blocco di contenuto è distinto dall’altro e può essere costituito da testo (paragrafo o titoli), immagini, video, tabelle e così via.
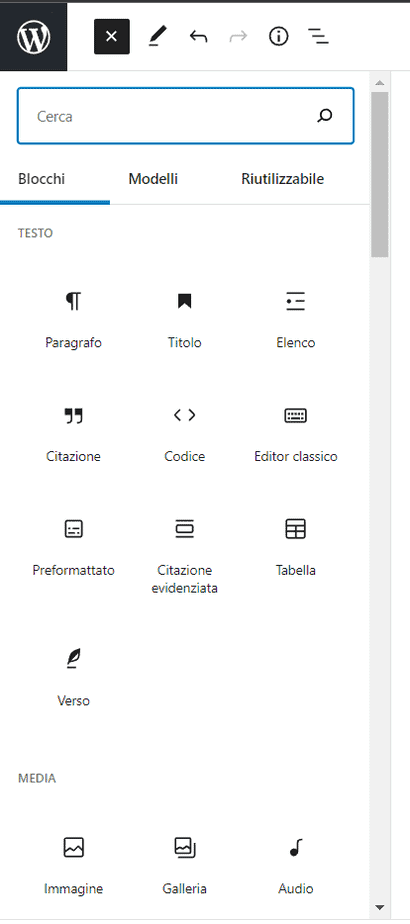
L’insieme di tutti i blocchi, ovvero la libreria dei blocchi, è accessibile cliccando sull’icona “+“.

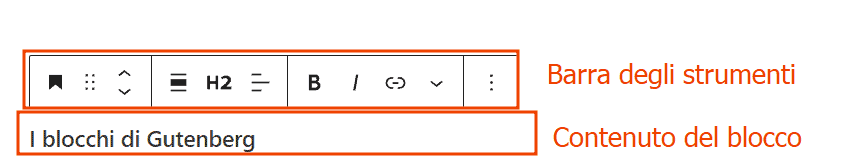
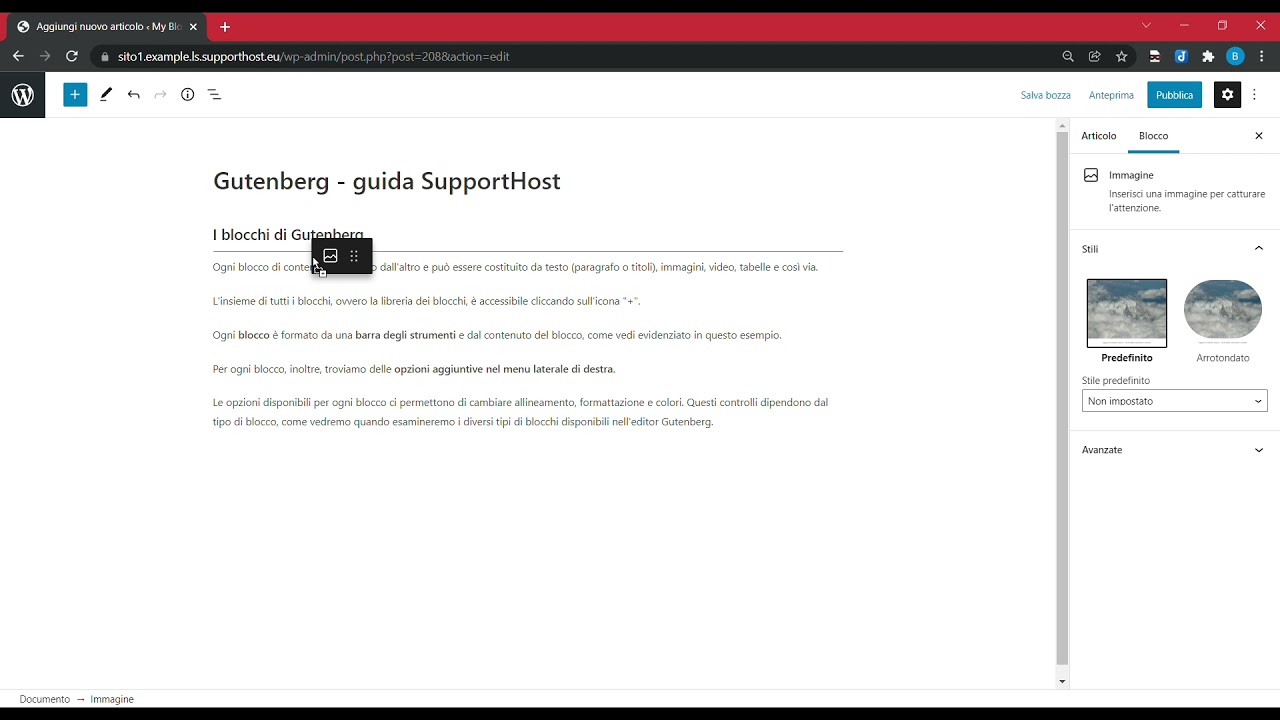
Ogni blocco di Gutenberg è formato da una barra degli strumenti e dal contenuto del blocco, come vedi evidenziato in questo esempio.

Per ogni blocco, inoltre, troviamo delle opzioni aggiuntive nella sidebar di Gutenberg
Le opzioni disponibili per ogni blocco ci permettono di cambiare allineamento, formattazione e colori. Questi controlli dipendono dal tipo di blocco, come vedremo quando esamineremo i diversi tipi di blocchi disponibili nell’editor Gutenberg.
Come noterai, non appena avrai iniziato a familiarizzare con Gutenberg, ci sono alcune opzioni che di default non sono presenti. Nel tempo, la funzione di cui ho notato maggiormente la mancanza è quella che riguarda le opzioni di visibilità dei blocchi. Per fortuna, come abbiamo visto nella nostra guida, ci sono diversi metodi che ci permettono di aggiungere questa funzione che ci permette di rendere visibili i blocchi solo in alcune situazioni, ad esempio in determinate date.
Aggiungere un blocco
Ci sono diversi modi per aggiungere un nuovo blocco su Gutenberg, come puoi vedere in questo video di esempio.

Metodo 1
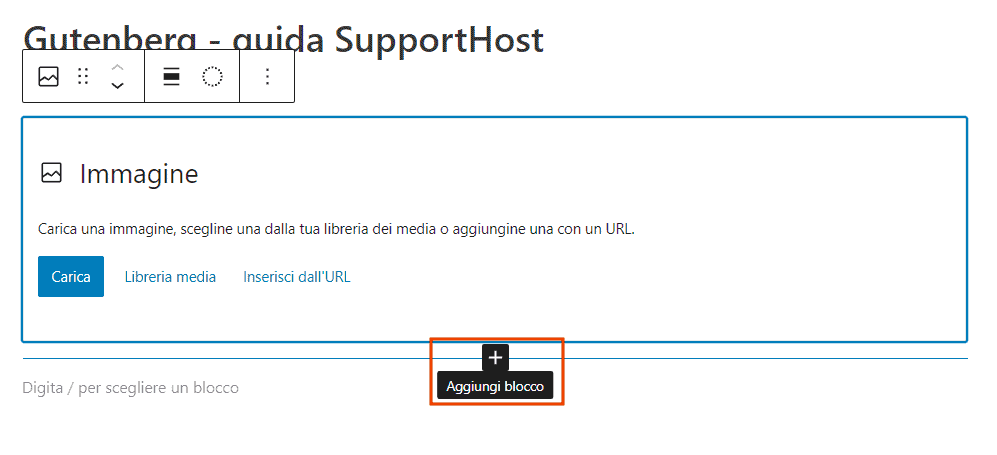
Per aggiungere un blocco facciamo click sull’icona a forma di “+” sulla destra in corrispondenza di un blocco vuoto e scegliamo il tipo di blocco da inserire.
Metodo 2
Possiamo utilizzare l’inserter dei blocchi dalla barra superiore dell’editor, come vedi sempre nel video qui sopra. In questo caso nell’inserter troveremo la lista di tutti i tipi di blocchi suddivisi per categorie. Possiamo anche ricercare uno specifico tipo di blocco utilizzando la barra di ricerca dell’inserter.
Metodo 3
Possiamo fare click sull’icona a forma di “+” presente tra un blocco e l’altro per aggiungere un blocco intermedio, come vedi in questo nostro esempio.

Metodo 4
In un blocco vuoto possiamo digitare “/” seguito dal tipo di blocco. Per esempio per inserire un’immagine ci basta digitare “/immagine” e premere Invio per aggiungere un blocco di tipo immagine.
Metodo 5
Possiamo cliccare sull’icona a forma di tre punti (⁝) nella barra degli strumenti di un blocco e da qui selezionare una di queste opzioni:
- inserisci prima, per inserire un blocco prima di quello attuale
- inserisci dopo, per inserire il nuovo blocco successivo a quello attuale.
Spostare i blocchi di Gutenberg
Quando selezioniamo un blocco su Gutenberg, possiamo spostarlo in diversi modi come puoi vedere in questo breve video.

Sposta in alto o in basso
Possiamo spostare un blocco in alto o in basso usando le due frecce che compaiono nella barra degli strumenti del blocco.
Trascinare un blocco
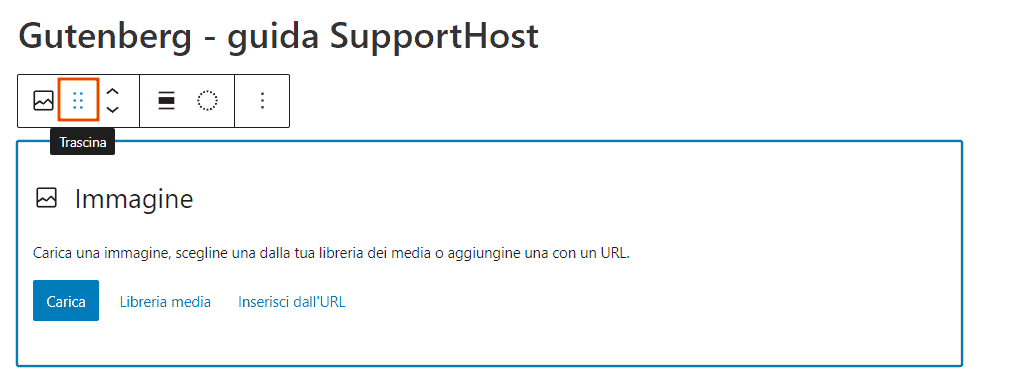
Dopo aver selezionato un blocco possiamo trascinarlo da una posizione all’altra. Per farlo ci basta cliccare sul pulsante Trascina che vedi evidenziato in questa schermata, e quindi trascinare il blocco nella posizione desiderata.

Opzione “Sposta in”
Per spostare un blocco possiamo anche fare click sull’icona a forma di tre punti (⁝) dalla barra degli strumenti del blocco da spostare e poi cliccare su Sposta in.
Vedremo quindi comparire una riga orizzontale blu, ci basta spostarla nella posizione desiderata usando le frecce direzionali e poi premere Invio per confermare lo spostamento.
Quest’ultima opzione è particolarmente utile quando dobbiamo spostare un blocco all’interno di una pagina o di un articolo molto lungo.
Rimuovere un blocco
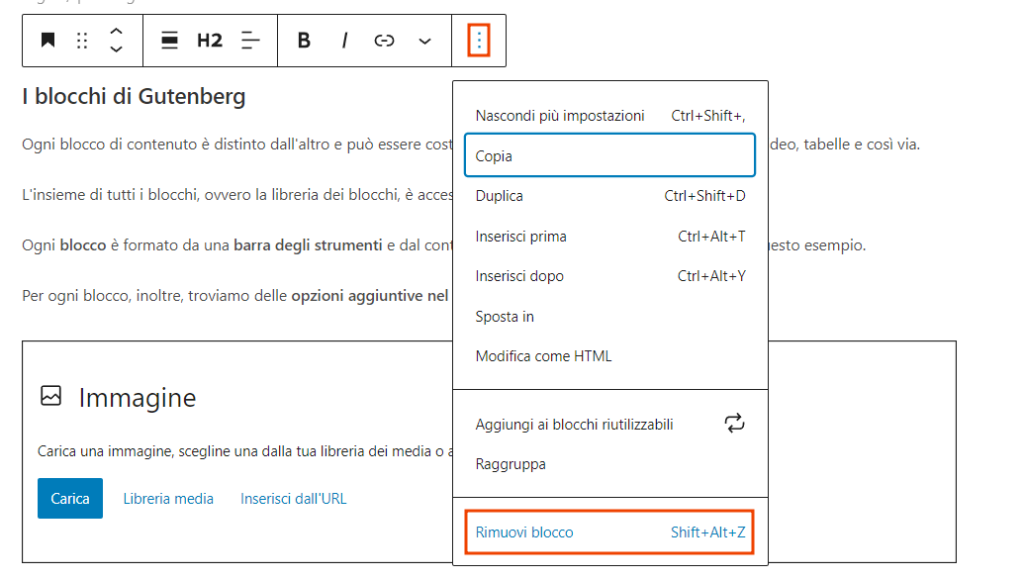
Per rimuovere un blocco ci basta selezionarlo, cliccare sui tre punti verticali (⁝) e fare click su Rimuovi blocco.

Possiamo anche selezionare il blocco e usare la combinazione di tasti Shift + Alt + Z.
Tipi di blocchi
Andiamo a vedere nel dettaglio i blocchi di Gutenberg più comuni:
Oltre a questi, ci sono decine e decine di altri blocchi che ti invitiamo ad esplorare, come ad esempio “Icona del sito” che ti permette di aggiungere la favicon oppure “Ricerca” con cui puoi inserire un box di ricerca.
Tieni presente che oltre a poter usare blocchi di default, possiamo anche creare dei blocchi custom. Per imparare a farlo, puoi seguire la nostra guida alla creazione dei blocchi Gutenberg personalizzati.
Blocco paragrafo

Prendiamo come esempio il blocco paragrafo e vediamo quali opzioni sono disponibili nella barra degli strumenti del blocco e nelle impostazioni del blocco nella sidebar.
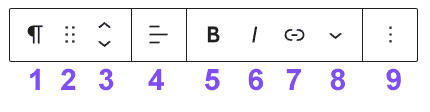
La barra degli strumenti del blocco paragrafo

1) Cambia tipo o stile del blocco: quest’opzione, oltre a mostrarci il tipo di blocco in uso (in questo caso paragrafo), ci permette di trasformare il blocco paragrafo in un altro. Possiamo scegliere tra queste alternative:
- titolo
- elenco
- citazione
- pulsanti
- colonne
- gruppo
- preformattato
- citazione evidenziata
- verso.
2) Trascina: ci permette di trascinare il blocco come abbiamo visto nel paragrafo su come spostare i blocchi di Gutenberg.
3) Sposta in alto e Sposta in basso: la freccia verso l’alto ci permette di spostare il blocco di una posizione verso l’altro, come abbiamo visto è uno dei metodi per spostare il nostro blocco. Quella verso il basso ci permette di spostare il blocco verso il basso.
4) Cambia l’allineamento del testo: ci permette di cambiare l’allineamento (a sinistra, al centro o a destra).
5) Grassetto: attiva il grassetto. In alternativa possiamo usare Ctrl + B.
6) Corsivo: attiva il corsivo. In alternativa possiamo usare Ctrl + I.
7) Link: ci permette di inserire un link. In alternativa possiamo usare Ctrl + K.
8) Altro: questa funzione, per il blocco paragrafo, ci permette di accedere ad ulteriori opzioni per la formattazione. Possiamo inserire del testo come apice, pedice, barrato, codice inline, cambiare il colore del testo o inserire un’immagine in linea con il testo.
9) Opzioni: cliccando sull’icona (⁝) possiamo accedere ad altre opzioni. Tieni presente che queste opzioni sono identiche per tutti i tipi di blocco.
- Copia: per copiare il blocco selezionato.
- Duplica: per duplicare il blocco.
- Inserisci prima: ci permette di aggiungere un nuovo blocco prima di quello attuale.
- Inserisci dopo: ci permette di inserire un blocco subito sotto quello selezionato.
- Sposta in: ci permette di spostare il blocco selezionato.
- Modifica come HTML: ci consente di modificare il blocco come HTML. Per tornare all’opzione predefinita ci basta cliccare di nuovo sui tre punti e poi su Modifica visivamente.
- Aggiungi ai blocchi riutilizzabili: ci permette di salvare il blocco tra i blocchi riutilizzabili, vedremo nei paragrafi successivi come fare e come inserire poi i blocchi riutilizzabili nell’articolo.
- Raggruppa: selezionando più blocchi e cliccando su Raggruppa possiamo trasformare i blocchi in un unico gruppo. Dedicheremo una sezione a come utilizzare i gruppi.
- Rimuovi blocco: ci permette di eliminare il blocco.
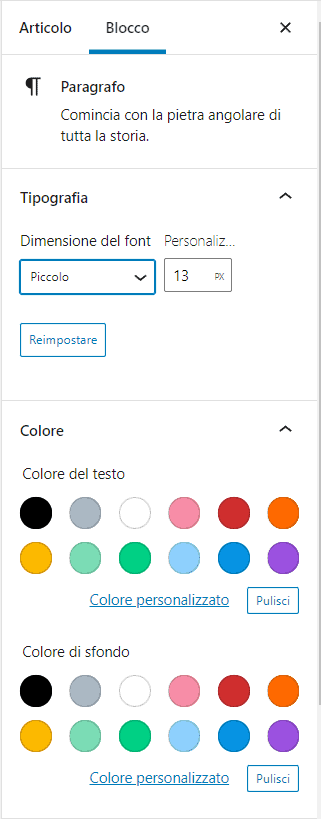
Le impostazioni del blocco paragrafo nella sidebar
Come abbiamo visto prima, la sidebar di Gutenberg presenta due schede: Articolo e Blocco.
Se non vedi la sidebar ti basta cliccare sull’icona a forma di ingranaggio.

Le impostazioni nella sidebar cambiano in base al tipo di blocco. Vediamo quali sono quelle disponibili per il blocco paragrafo.

Tipografia
Nella sezione tipografia possiamo modificare la dimensione del font tra le opzioni predefinite oppure impostare la dimensione del font in pixel.
Se vogliamo reimpostare la dimensione a quella predefinita ci basta cliccare su Reimpostare.
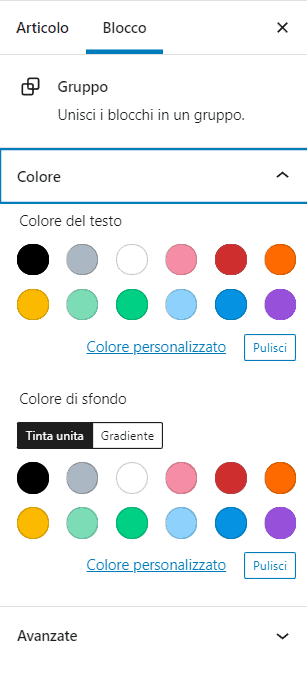
Colore
Da questa sezione possiamo modificare il colore del testo e dello sfondo del paragrafo.
Possiamo scegliere tra i colori mostrati oppure cliccare su Colore personalizzato per aprire il selettore dei colori. Da qui possiamo anche scegliere il colore inserendo il valore esadecimale corrispondente.
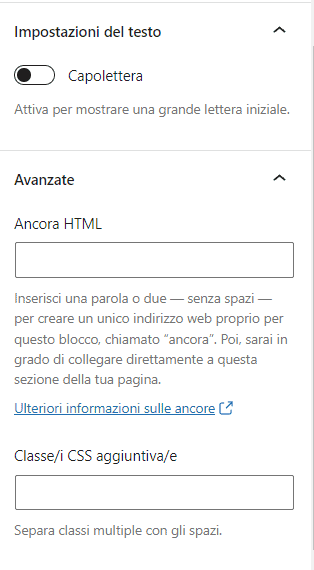
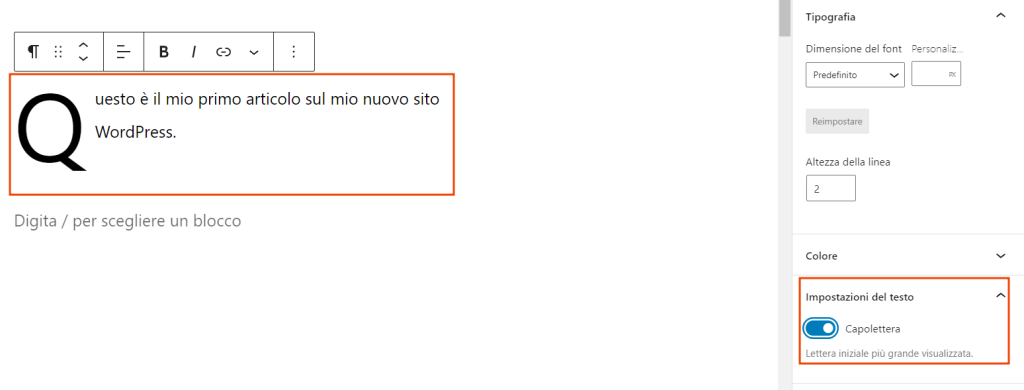
Impostazioni del testo

Da questa sezione possiamo scegliere se impostare la Capolettera, ovvero una lettera più grande come lettera iniziale del paragrafo.

Avanzate
Le impostazioni avanzate ci permettono di aggiungere una o più classi CSS al nostro blocco. Da qui possiamo anche creare un’ancora HTML.
Creando un’ancora HTML possiamo poi inserire un link all’interno del nostro articolo che punti al blocco corrispondente a quell’ancora. Questo ci permette di reindirizzare il lettore verso un punto specifico del nostro articolo come un paragrafo, un titolo o un’immagine.
Blocco titolo

Il blocco titolo ci permette di strutturare il testo all’interno del nostro articolo o della nostra pagina in sottosezioni.
Le sottosezioni sono importanti per rendere il testo più leggibile e permettere al lettore di trovare subito le informazioni che gli interessano. Puoi approfondire gli aspetti più importanti della creazione di un articolo leggendo la nostra guida su come scrivere un articolo per un blog.
Per aggiungere un blocco titolo, possiamo cliccare sull’icona a forma di “+” e cliccare su Titolo, oppure possiamo digitare “/titolo” in un blocco vuoto e premere Invio.
Un altro metodo rapido per inserire un titolo all’interno di Gutenberg è digitare “##” e premere spazio, questo ci permette di inserire un H2. Per cambiare livello di intestazione basta semplicemente digitare un numeri di cancelletti corrispondente (### per H3 e così via).

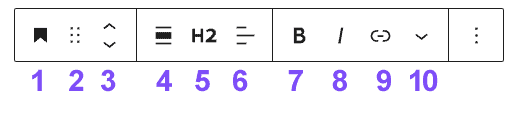
La barra degli strumenti del blocco titolo
Vediamo quali sono le opzioni che Gutenberg ci mette a disposizione per i titoli:

1) Cambia tipo di blocco: un blocco titolo può essere trasformato in paragrafo, elenco puntato, citazione o citazione evidenziata, colonne o gruppo.
2 e 3) Trascina, Sposta in alto e Sposta in basso: ci permettono di spostare il blocco.
4) Cambia l’allineamento: in base al tema possiamo scegliere tra larghezza ampia e piena.
5) Cambia il livello di intestazione: da qui possiamo modificare il livello di intestazione (tag header H2, H3, ecc)
6) Cambia l’allineamento del testo: possiamo allineare il testo al centro, a sinistra o a destra.
7 e 8) Grassetto e corsivo
9) Link: possiamo inserire un link.
10) Altro: da qui possiamo accedere alle altre opzioni di formattazione come abbiamo visto nel caso del paragrafo.
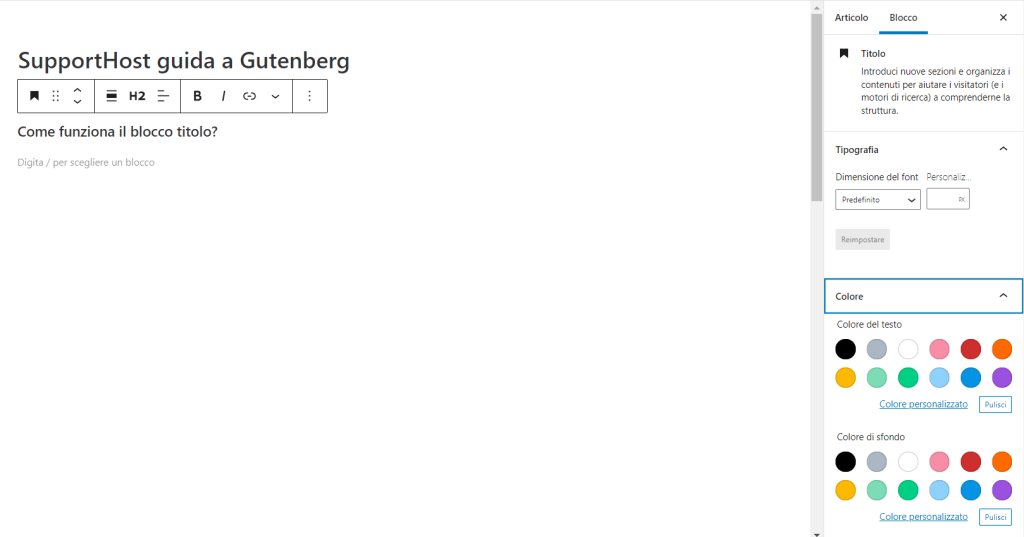
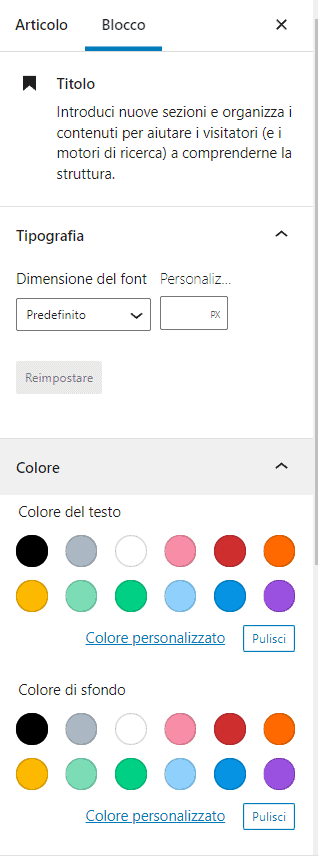
Le impostazioni del blocco titolo nella sidebar
Le impostazioni aggiuntive dei titoli ci permettono di cambiare la dimensione del font e gestire le opzioni di colore per il testo e per lo sfondo.

Dalla sezione avanzate, inoltre, possiamo aggiungere un’ancora HTML e delle classi CSS aggiuntive.
Blocco immagine

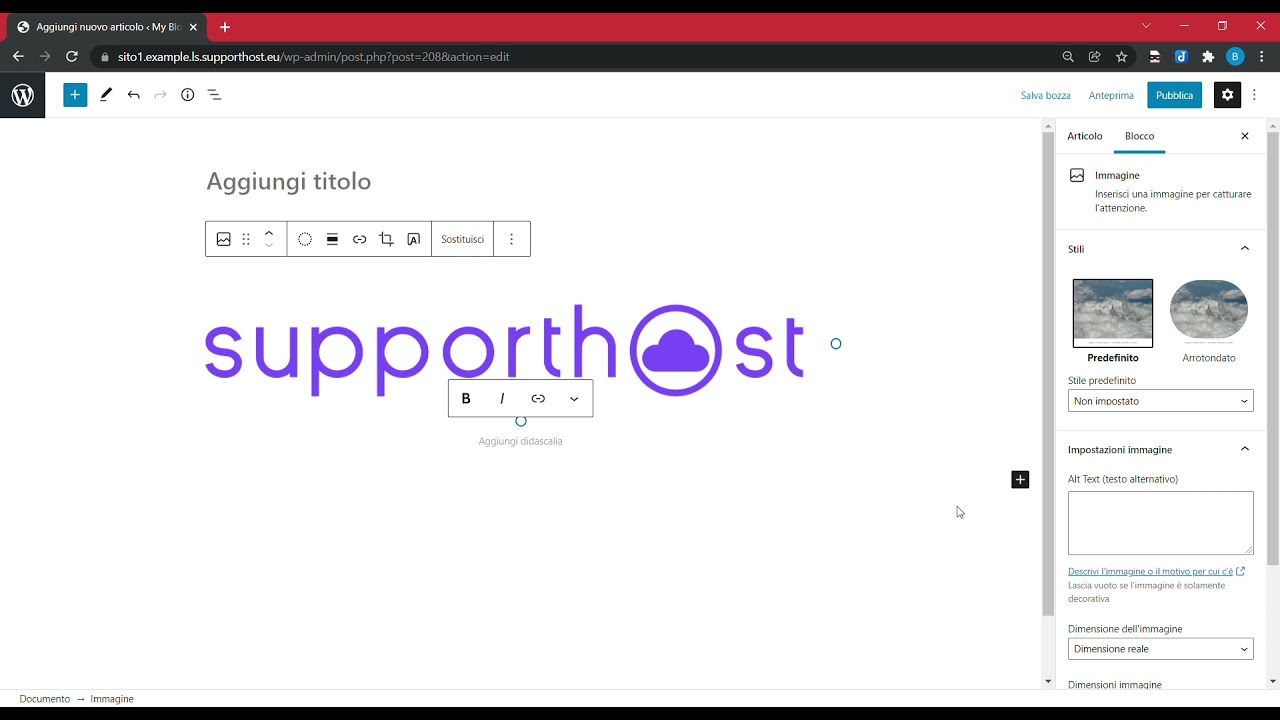
Il blocco immagine su Gutenberg può essere aggiunto come qualsiasi altro tipo di blocco. Puoi cliccare sull’icona a forma di “+” e poi selezionare “Immagine” dalla lista, oppure puoi digitare “/immagine” in un blocco vuoto e premere Invio.
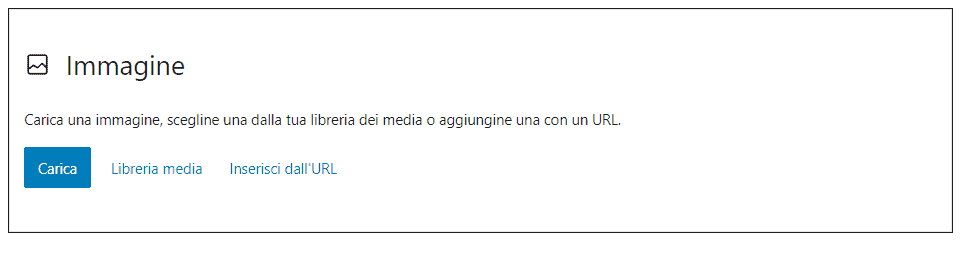
Dopo aver aggiunto il blocco, possiamo caricare un’immagine cliccando su Carica o trascinandola nell’area del blocco. Possiamo anche scegliere un’immagine già presente nella libreria media di WordPress oppure inserire l’URL di un’immagine.

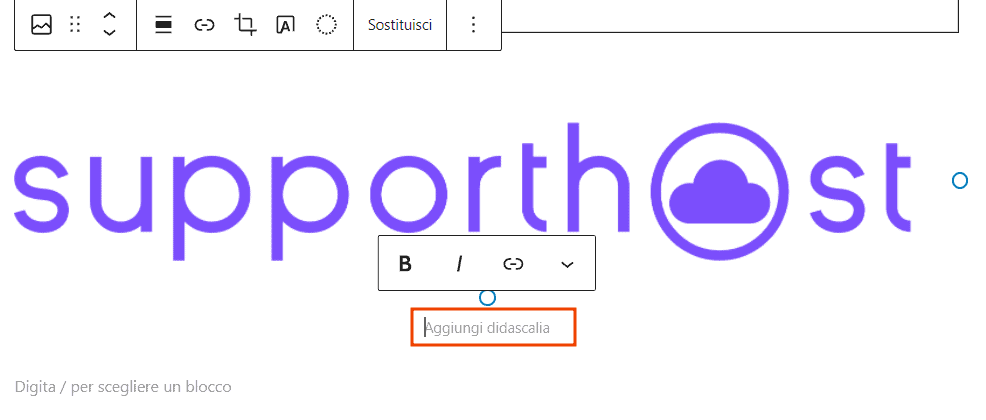
Dopo aver inserito un’immagine, possiamo aggiungere una didascalia cliccando sul testo “Aggiungi didascalia” che appare subito sotto l’immagine.

Come abbiamo detto, ogni blocco ci mostra opzioni differenti nella barra degli strumenti del blocco e nelle impostazioni della sidebar, vediamo quali sono quelle del blocco immagine.

La barra degli strumenti del blocco immagine
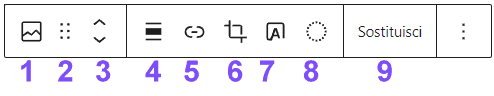
La barra degli strumenti del blocco immagine ci offre queste opzioni:

1) Cambiare il tipo di blocco: un blocco immagine può essere trasformato in galleria, copertina, file (il blocco file è utile anche per visualizzare i PDF) e media e testo. Inoltre quest’opzione ci permette anche di trasformare i blocchi in colonne e gruppi, come vedremo successivamente.
2 e 3) Trascina, Sposta in alto e Sposta in basso: come gli altri blocchi, anche le immagini possono essere spostate con i metodi che abbiamo visto prima.
4) Allinea: le immagini possono essere allineate nella pagina e, inoltre, possiamo scegliere se mostrarle a larghezza ampia o piena.
5) Inserisci link: possiamo inserire un link in modo che cliccando sull’immagine venga aperta una determinata pagina (per esempio anche il file media originale).
6) Ritaglia: facendo click sul pulsante ritaglia possiamo ritagliare o ruotare l’immagine.
7) Aggiungi testo sull’immagine: è possibile inserire del testo sull’immagine, così facendo il blocco immagine verrà trasformato nel blocco copertina.
8) Applica filtro bicromia: possiamo applicare un filtro cromatico all’immagine direttamente dall’editor.
9) Sostituisci: questa funzione ci permette di sostituire l’immagine con un’altra presente in libreria o di caricarne una differente in sostituzione.
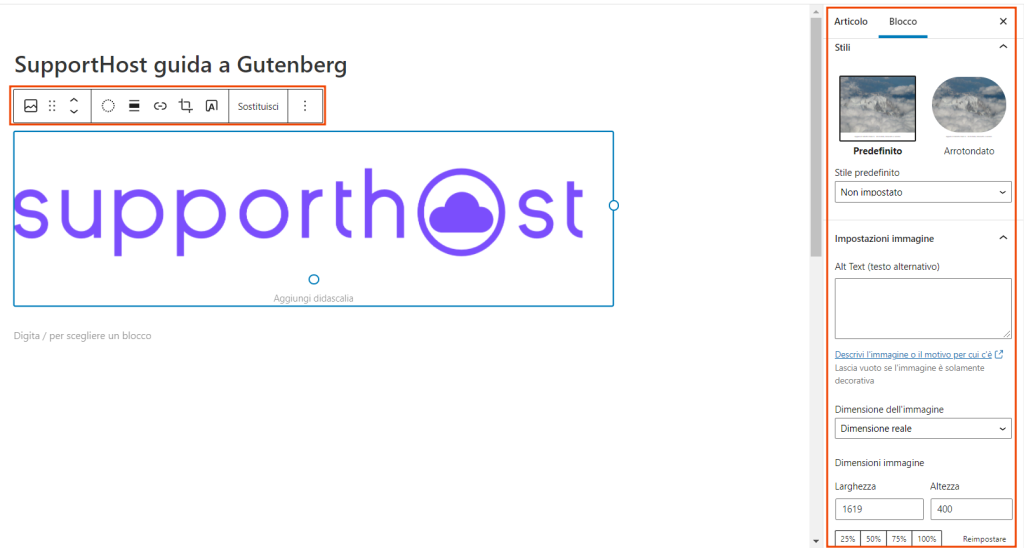
Le impostazioni del blocco immagine nella sidebar
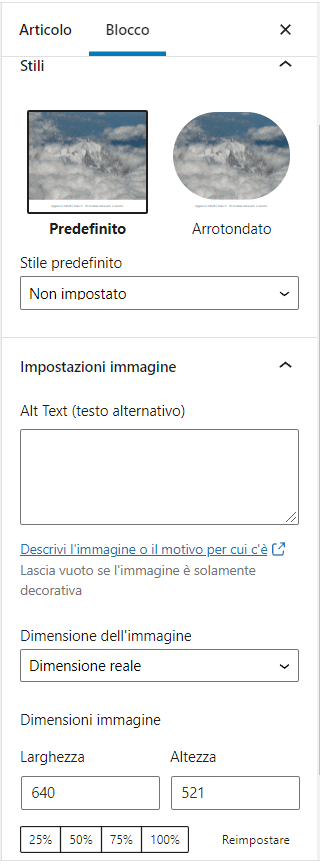
Nella sidebar di Gutenberg, cliccando sulla scheda “Blocco”, possiamo trovare altre impostazioni per le nostre immagini.

Stili
In base al tema che stiamo utilizzando troveremo diverse opzioni per cambiare lo stile e scegliere se mostrare bordi, cornici o ritagliare l’immagine in modo che abbia una forma arrotondata.
Impostazione immagine
Da questa sezione possiamo inserire il testo alternativo dell’immagine e modificare le dimensioni. Controlla il nostro articolo su come ottimizzare le immagini per la SEO per approfondire gli attributi delle immagini.
Avanzate
La sezione avanzate ci permette di inserire l’attributo del titolo per l’immagine, creare un’ancora HTML e inserire una o più classi CSS aggiuntive.
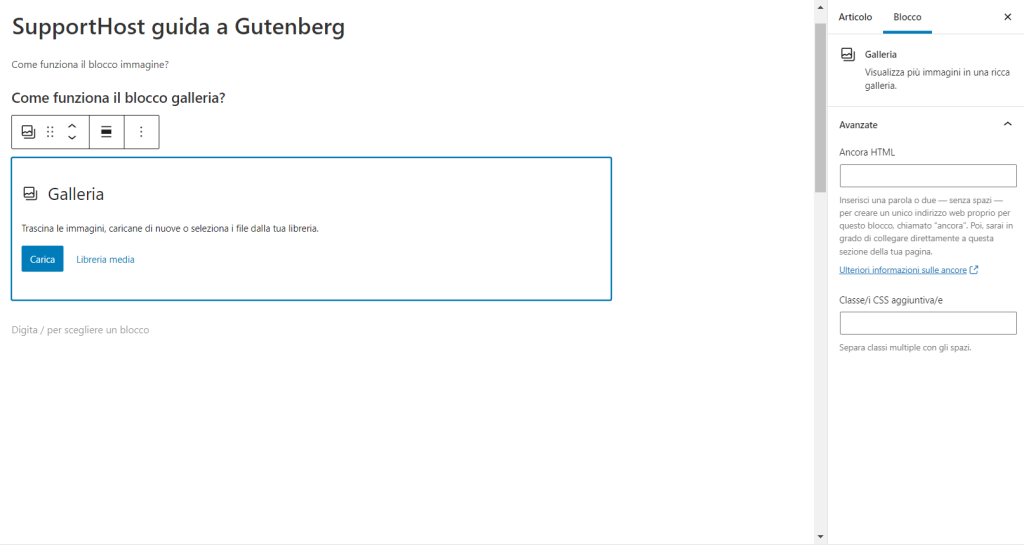
Blocco galleria

Oltre a poter inserire delle immagini singole, Gutenberg ci permette anche di creare delle gallerie. Per farlo ci basta inserire il blocco Galleria o digitare “/galleria” e premere poi Invio.

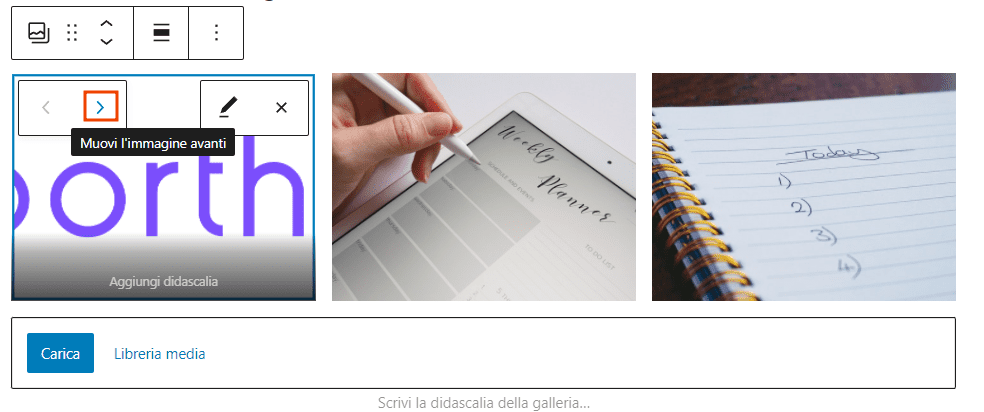
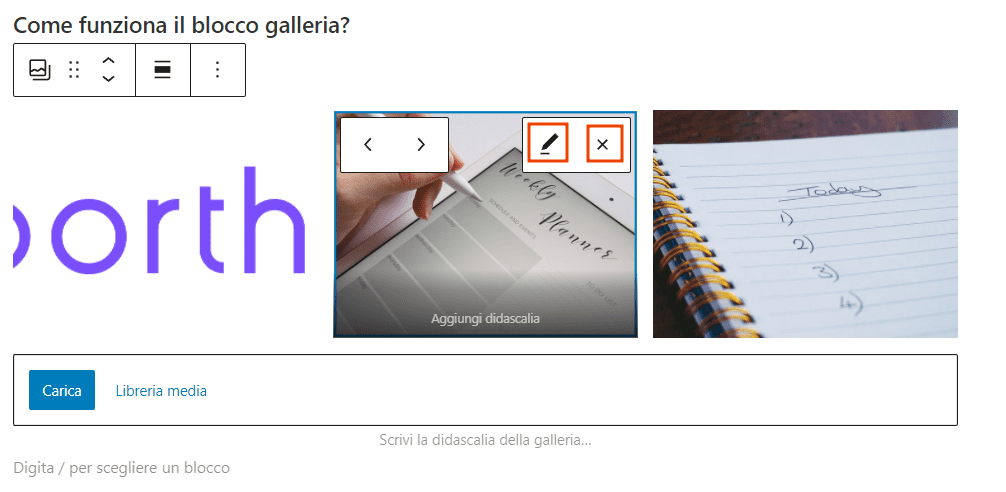
Dopo aver inserito le immagini nella galleria possiamo cambiare il loro ordine cliccando sui pulsanti: muovi l’immagine in avanti e muovi l’immagine indietro.

Possiamo anche sostituire le singole immagini cliccando sull’icona a forma di matita, o eliminare un’immagine.

Selezionando il blocco galleria possiamo accedere ad altre opzioni dalla sidebar di Gutenberg.
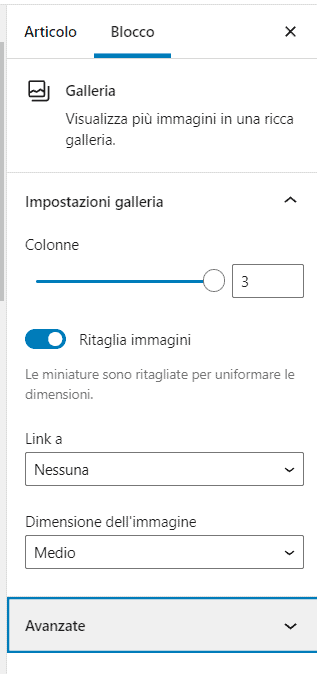
Le Impostazioni galleria ci permettono di scegliere quante colonne mostrare (da 1 a 8) e se ritagliare o meno le miniature in modo da mantenere le stesse dimensioni per tutte le immagini.

Da qui possiamo anche modificare le dimensioni delle immagini e scegliere se inserire un link che rimandi alla pagina dell’allegato o al file media.
Anche in questo caso la sezione Avanzate ci permette di aggiungere un’ancora HTML e ci consente di specificare classi CSS aggiuntive.
Blocco elenco puntato o numerato

Gutenberg ci permette di creare due diversi tipi di elenchi puntato e numerato. Per inserirlo ci basta cliccare su “+” e scegliere il blocco “elenco”, oppure digitare “/elenco” e premere Invio.
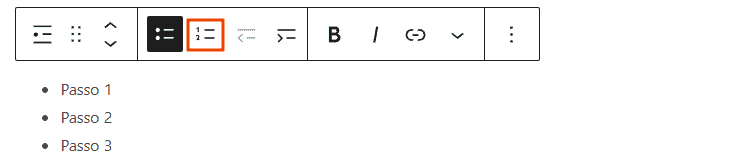
Di default viene creato un elenco puntato, ma possiamo trasformarlo in un elenco numerato cliccando su Converti in lista ordinata.

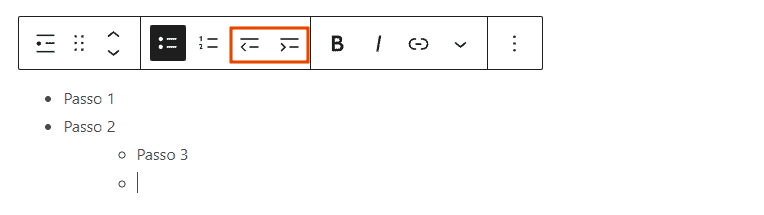
Possiamo anche creare degli elenchi nidificati utilizzando i pulsanti Riduci rientro voci elenco e Aumenta rientro voci elenco come vedi in questo esempio.

Nella barra degli strumenti di un blocco elenco, vedremo anche le altre funzioni per la formattazione (grassetto e corsivo) e avremo la possibilità di inserire dei link.
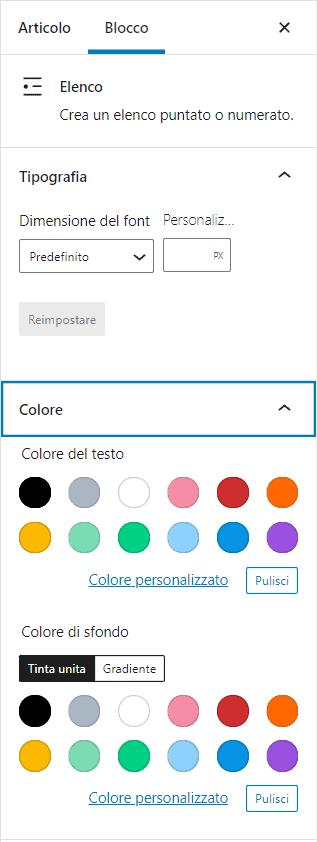
Dalla sidebar di Gutenberg possiamo accedere alle opzioni aggiuntive che, come per il blocco paragrafo e per quello titolo, ci permettono anche in questo caso di modificare la dimensione del font, il colore del testo e dello sfondo del blocco.

Blocco tabella

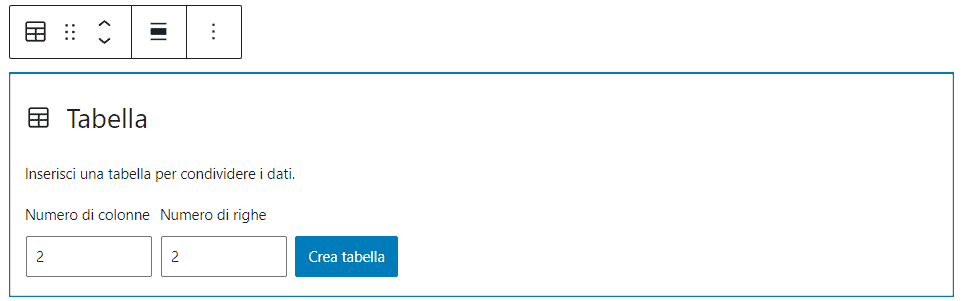
Gutenberg ci permette di creare facilmente delle tabelle. Per inserire un blocco tabella ci basta cliccare su “+” e poi scegliere il blocco tabella, oppure digitare “/tabella” e premere Invio.

Dovremo quindi scegliere il numero di righe e colonne e cliccare su Crea tabella.
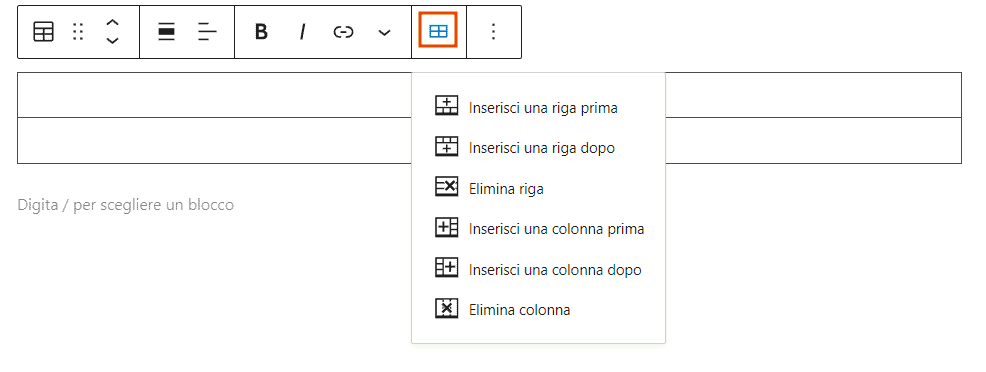
Dopo aver creato una tabella, possiamo fare click sul pulsante Modifica tabella presente nella barra degli strumenti del blocco per inserire o eliminare righe e colonne.

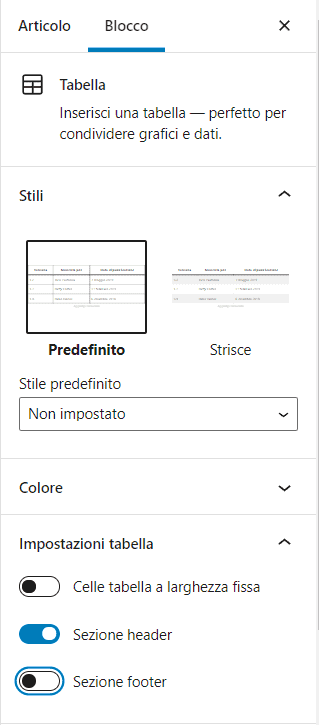
Facendo click sulla scheda blocco dalla sidebar di Gutenberg possiamo accedere alle Impostazioni tabella. Da qui possiamo scegliere se impostare una larghezza fissa per le celle, e scegliere se inserire una riga aggiuntiva per l’intestazione come header o footer.

Dalla sezione Stili, invece possiamo selezionare uno degli stili disponibili, in genere predefinito o strisce.
Gruppi di blocchi

Possiamo raggruppare i blocchi di Gutenberg in Gruppi, così facendo possiamo applicare delle impostazioni per tutti i blocchi che fanno parte dello stesso gruppo. Raggruppare diversi blocchi può essere utile anche per spostarsi più facilmente all’interno dell’articolo.
Inoltre, possiamo anche aggiungere il gruppo ai blocchi riutilizzabili per usarlo su diversi articoli.
Creare un gruppo
Per creare un gruppo possiamo inserire un blocco gruppo e poi aggiungere al suo interno i vari blocchi.
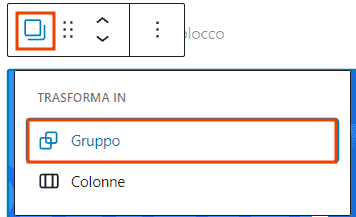
In alternativa possiamo selezionare diversi blocchi cliccare su Trasforma in e poi fare click su Gruppo per raggrupparli.

Gruppo: barra degli strumenti
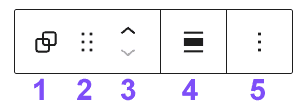
Nella barra degli strumenti del blocco Gruppo troviamo le seguenti opzioni:

- Cambia tipo o stile di blocco: ci permette di trasformare il gruppo in colonne.
- Trascina: ci consente di spostare l’intero gruppo trascinandolo.
- Sposta in alto / Sposta in basso: possiamo spostare il gruppo.
- Cambia l’allineamento.
- Opzioni: ci permettono di accedere alle opzioni disponibili anche per i blocchi singoli come copia, duplica, sposta in e rimuovi blocco. In aggiunta da queste opzioni possiamo anche aggiungere il gruppo ai blocchi riutilizzabili oppure separare il gruppo.
Impostazioni del gruppo nella sidebar
Tieni presente che puoi accedere alle impostazioni del blocco dalla sidebar, selezionando i singoli blocchi all’interno del gruppo.
Selezionando il gruppo possiamo accedere alle impostazioni dalla sidebar di Gutenberg. Da qui possiamo scegliere ad esempio il colore di sfondo per tutto il gruppo.

Dalle opzioni avanzate possiamo accedere alle impostazioni che abbiamo visto per gli altri blocchi. Anche nel caso dei gruppi possiamo aggiungere una classe CSS o creare un’ancora HTML.
Blocchi riutilizzabili
I blocchi riutilizzabili sono blocchi o gruppi che possiamo salvare per riutilizzarli in altri articoli o in altre pagine del sito. Vediamo come creare blocchi riutilizzabili con Gutenberg e come inserirli nei nostri articoli.
Creare un blocco riutilizzabile
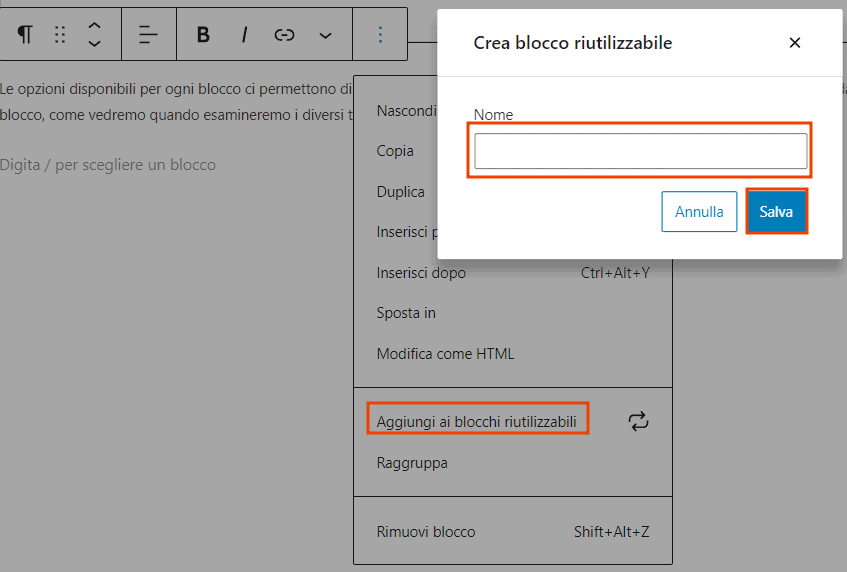
Per creare un blocco riutilizzabile su Gutenberg, ci basta selezionare il blocco, il gruppo o la serie di blocchi e poi cliccare sulle opzioni (⁝) quindi cliccare su Aggiungi ai blocchi riutilizzabili.
Ci verrà quindi chiesto di inserire il nome del blocco riutilizzabile, inseriamolo e clicchiamo su Salva.

Inserire un blocco riutilizzabile
Abbiamo diverse opzioni per inserire un blocco riutilizzabile all’interno dell’editor di WordPress.
Possiamo fare click sull’icona a forma di “+” che usiamo per inserire un nuovo blocco e digitare il nome del blocco riutilizzabile, facciamo quindi click su di esso per inserirlo.
In alternativa possiamo anche digitare “/” seguito dal nome del blocco riutilizzabile e premere Invio per inserire il blocco.
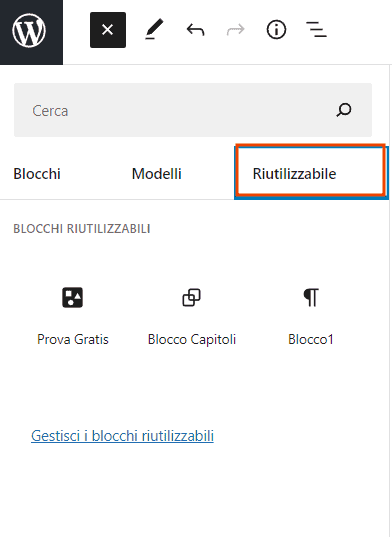
Se non ricordiamo come si chiama il blocco riutilizzabile che abbiamo creato, o se vogliamo vedere tutti i blocchi riutilizzabili, possiamo usare l’inserter dei blocchi.
Facciamo click sull’icona a forma di “+” dalla barra superiore di Gutenberg. Quindi clicchiamo sulla scheda Riutilizzabile per vedere i blocchi a disposizione.

Posizionando il cursore sui vari blocchi possiamo vedere l’anteprima prima di inserirli all’interno dell’articolo o della pagina.
Modificare un blocco riutilizzabile
Se dopo aver inserito nell’editor un blocco riutilizzabile apportiamo delle modifiche al blocco, le modifiche verranno applicate automaticamente al blocco, quindi anche agli altri articoli o alle altre pagine in cui esso è presente.
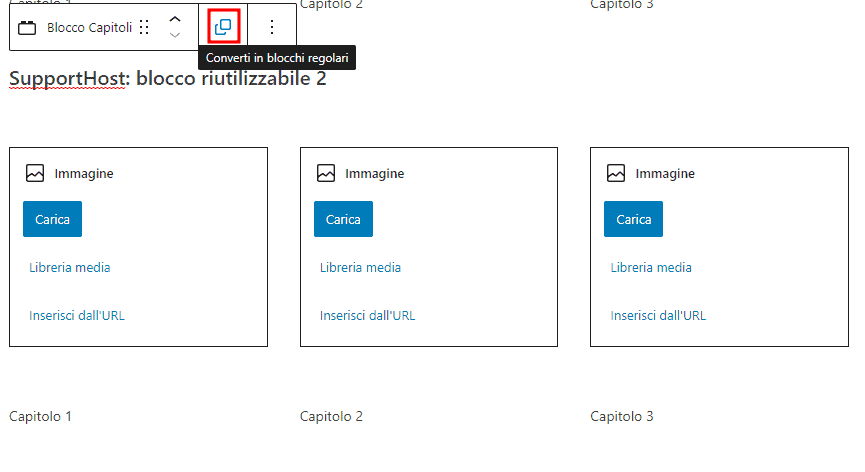
Possiamo anche inserire un blocco riutilizzabile e poi modificarlo solo in un singolo articolo. Per farlo ci basta selezionare il blocco e cliccare su Converti in blocchi regolari come vedi indicato in questa schermata.

Modelli
I modelli sono dei blocchi predefiniti messi a disposizione da WordPress che ci aiutano a creare più rapidamente i contenuti dei nostri articoli.
Aggiungere un modello
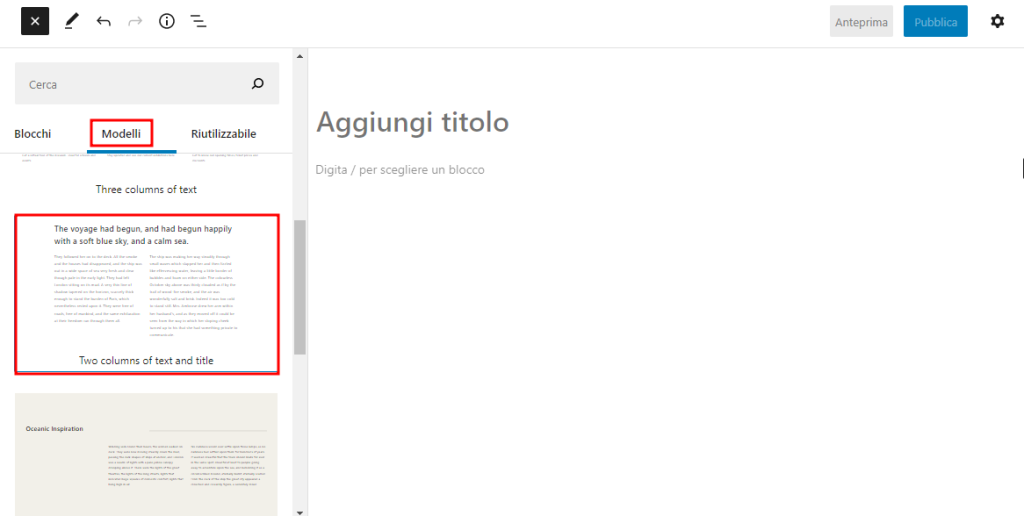
Per aggiungere un modello all’interno dell’editor possiamo cliccare sull’icona “+” dalla barra superiore di Gutenberg (inserter dei blocchi). Clicchiamo quindi sulla scheda Modelli e possiamo scegliere dal menu a tendina la categoria di pattern a disposizione come pulsanti, testo o galleria.

Per esempio nella categoria testo possiamo trovare modelli che ci permettono di creare rapidamente due colonne di testo sormontate da un titolo o modelli per inserire una citazione.
Tieni presente che i modelli contengono già testo / immagini inclusi, per cui ti basterà solo rimpiazzare i contenuti.
Plugin ed estensioni per Gutenberg
Se vogliamo aggiungere nuovi blocchi a quelli predefiniti di Gutenberg possiamo utilizzare dei plugin di WordPress che ci permettono di aggiungere tabelle avanzate, pulsanti, mappe e form.
Tra questi plugin ricordiamo Kadence Blocks, Advanced Gutenberg e Otter Blocks.

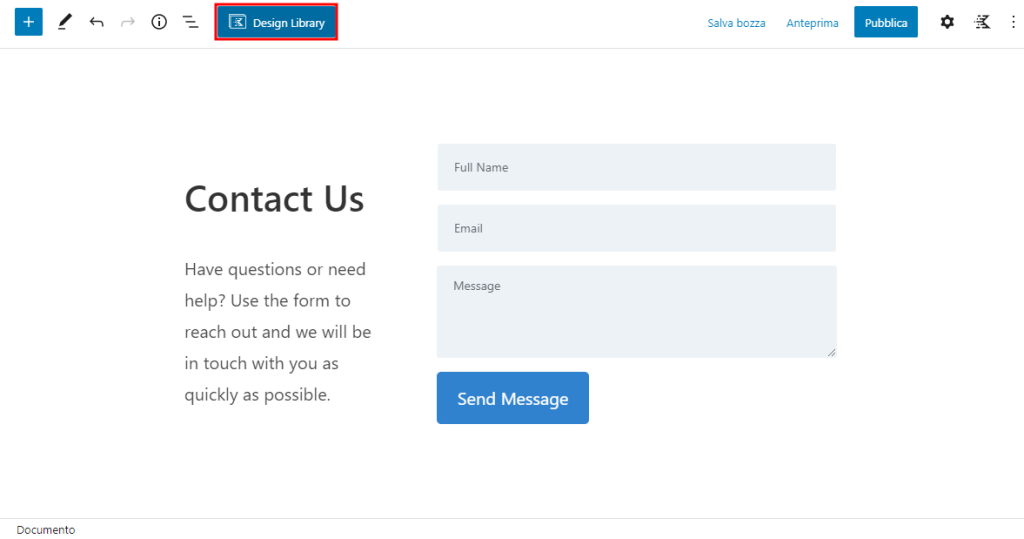
Prendiamo l’esempio di Kadence Blocks, dopo aver installato e attivato il plugin vedrai un nuovo pulsante comparire nella barra superiore di Gutenberg, Design Library.

Facendo click su di esso puoi visualizzare gli elementi disponibili tra cui schede, tabelle di prezzi e moduli di contatto. Clicca su un elemento per inserirlo nell’editor, dopodiché potrai modificarlo come un blocco normale.
Conclusioni
In questa guida abbiamo visto come utilizzare l’editor a blocchi di WordPress: Gutenberg. Siamo partiti da un confronto con l’editor classico e abbiamo imparato come disattivare Gutenberg e riattivare l’editor precedente.
Abbiamo visto le impostazioni che ci mette a disposizione per personalizzare l’interfaccia e per la pubblicazione degli articoli. Siamo quindi passati alla creazione vera e propria dei contenuti, abbiamo visto come copiare i contenuti da altri editor e come usare l’editor a blocchi. Abbiamo quindi fatto una panoramica dei diversi tipi di blocchi, visto come creare gruppi e come gestire modelli e blocchi riutilizzabili. Per concludere abbiamo anche parlato dei plugin disponibili per aggiungere nuovi tipi di blocchi.
E tu, utilizzi Gutenberg per scrivere i tuoi contenuti o preferisci utilizzare ancora l’editor classico? Fammi sapere con un commento.






Lascia un commento