Per migliorare il posizionamento del tuo sito sui motori di ricerca è importante anche ottimizzare le immagini per la SEO.
Inserire immagini pertinenti migliora l’esperienza degli utenti che visitano il tuo sito. All’interno di un articolo le immagini servono a spezzare il testo, ma possono aiutare anche a rendere più comprensibili i concetti.
Oltre ad essere apprezzate dagli utenti le immagini vengono tenute in considerazione anche dai motori di ricerca. In questo caso, però, oltre alla pertinenza delle immagini entrano in gioco altri fattori che contribuiscono al posizionamento.
Come scoprirai in questo articolo ottimizzare le immagini per la SEO comprimendole e riducendone le dimensioni ti aiuta a incrementare la velocità del tuo sito e migliora il tuo posizionamento.
Vedremo poi come ottimizzare gli attributi delle immagini. Questo permette di migliorare l’esperienza degli utenti e far sì che i motori di ricerca comprendano i contenuti delle immagini, influenzando positivamente il posizionamento.
Table of Contents
Ottimizzare immagini SEO: da dove partire

Ottimizzare le immagini per la SEO significa migliorare il posizionamento del tuo sito web sui motori di ricerca. I risultati meglio posizionati sono quelli che vengono visualizzati prima e ricevono, quindi, il maggior numero di visite.
Parlando di ottimizzazione di un sito web e delle buone pratiche da mettere in atto per migliorare la SEO On Page ci si concentra spesso sui contenuti e in particolar modo sul testo. Per approfondire la differenza tra SEO On Page e Off Page, controlla il nostro articolo sulla SEO e il suo significato.
In realtà però i motori di ricerca tengono in considerazione non solo il testo, ma anche le immagini. Per questo l’ottimizzazione delle immagini per la SEO non è da sottovalutare.
Devi anche considerare che a Google piacciono i siti veloci e che in una pagina il contenuto che tende ad aumentare i tempi di caricamento è dovuto spesso proprio alle immagini.
Se vuoi migliorare la velocità del tuo sito e quindi anche il tuo posizionamento sui motori di ricerca devi far sì che anche le immagini vengano caricate rapidamente. Andiamo a scoprire come fare.
Dimensioni e peso delle immagini
Le dimensioni delle foto che mostrerai sul tuo sito hanno un impatto non trascurabile sui tempi di caricamento del sito. Allo stesso tempo però nessuno dei tuoi utenti apprezzerà vedere immagini di qualità troppo bassa.
Per quanto riguarda le dimensioni devi tenere in considerazione il fatto che le immagini non saranno quasi mai visualizzate a schermo intero. Per questo non avrebbe senso inserire immagini più grandi che verrebbero ugualmente scalate per rientrare nei limiti della sezione in cui le inserisci.
Allo stesso tempo devi tenere anche conto che il tuo sito verrà visualizzato su display di diverse dimensioni. Il contenuto del tuo sito deve essere, quindi, responsivo in modo da adattarsi alla navigazione da qualsiasi dispositivo.
Oltre alla dimensioni deve tenere in considerazione il peso dell’immagine. Per questo non basta che un’immagine sia scalata, ma deve essere anche compressa.
La compressione delle immagini va a beneficio dei tempi di caricamento dell’intera pagina del tuo sito. Caricamenti più veloci sono importanti per il posizionamento del tuo sito sui motori di ricerca. Se vuoi approfondire questo argomento puoi dare un’occhiata al nostro articolo per capire perché è importante avere un sito veloce.
Come comprimere le immagini
Quando comprimi un’immagine questa occuperà meno spazio, immagini più leggere impiegheranno tempi di caricamento ridotti. Ma come fare per comprimere le immagini senza perdere qualità?
Esistono diversi programmi che ti permettono di comprimere le immagini senza perdita (compressione loseless). Ad esempio ImageOptim che puoi utilizzare su PC se usi Mac, o da qualsiasi sistema operativo nella versione online.
Un altro tool per la compressione delle immagini, che puoi usare direttamente da browser è Optimizilla che abbiamo trattato in un’altra guida.
Se usi WordPress puoi utilizzare anche dei plugin creati proprio per ottimizzare le immagini, come ShortPixel. Ne abbiamo parlato nel dettaglio nella guida su come ottimizzare immagini WordPress.
Controlla i risultati
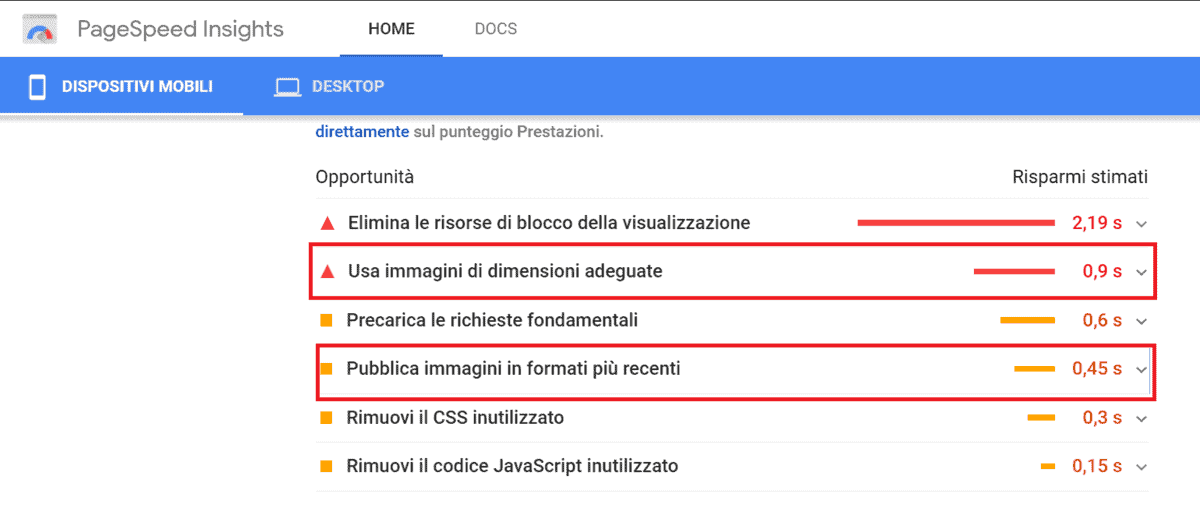
Dopo aver ridimensionato e compresso le immagini puoi eseguire un controllo per verificare di aver fatto tutto correttamente. Puoi usare PageSpeed Insights uno strumento messo a disposizione da Google che esegue un’analisi sui contenuti delle pagine web.
Ti basta inserire l’URL della pagina che vuoi analizzare e dall’analisi ti verrà comunicato un punteggio sull’ottimizzazione. Inoltre, questo strumento evidenzia tutti gli accorgimenti che puoi mettere in atto per migliorare l’ottimizzazione delle pagine.
Ti spiego meglio con un esempio:

In questo caso il tool ti avvisa che le immagini non sono delle dimensioni adatte e che il formato utilizzato non è quello raccomandato. In questo esempio, infatti, le immagini del sito erano in JPEG e PNG, anziché nei formati suggeriti ovvero WebP, JPEG 2000 o JPEG XR.
A proposito di formati, per capire meglio quanto sia importante la scelta di quello più adatto, ti consigliamo di leggere il nostro approfondimento sull’argomento JPEG vs JPG (dove affrontiamo anche la questione del formato JPEG 2000) e, subito dopo, un articolo dedicato ai formati moderni come AVIF e WebP.
Le immagini viste dai motori di ricerca
Le immagini presenti sul tuo sito non vengono visualizzate solo dagli utenti che lo visitano, ma anche dai motori di ricerca. Se però gli utenti possono vedere realmente l’immagine, i motori di ricerca non possono farlo allo stesso modo.
È proprio per questo motivo che bisogna aiutare Google e altri motori di ricerca a capire il contenuto delle immagini. Come fare?
Prima di tutto dobbiamo capire come vengono “percepite” le immagini dai motori di ricerca. I robot utilizzano il testo inserito negli attributi delle immagini per capirne i contenuti.
Il più importante di questi è l’attributo ALT, che viene anche definito testo alternativo o alt tag.
Insieme a questo, però, si consiglia di curare anche l’attributo del titolo dell’immagine (title) e se necessaria anche la didascalia. Questi due elementi non servono direttamente ai motori di ricerca, ma sono utili per gli utenti che visualizzano le immagini.
Ricordati che le immagini devono essere coerenti con il contenuto presente nel testo. Per cui nelle sezioni di testo vicine all’immagine deve essere trattato lo stesso argomento dell’immagine. D’altra parte non avrebbe senso inserire immagini non pertinenti a ciò di cui stai parlando.
Inoltre, se decidi di creare un sito WordPress multilingua e riproporre quindi i tuoi contenuti in lingue differenti, non dimenticare di tradurre anche titolo e attributi alt delle immagini nelle varie lingue.
Vediamo cosa bisogna fare per ottimizzare le immagini per la SEO attraverso gli attributi.
Ottimizzare immagini SEO: gli attributi delle immagini
Andiamo a vedere come modificare gli attributi delle immagini che abbiamo appena menzionato.
Rinominare i file
Se vogliamo ottimizzare un’immagine per la SEO, il primo passo da fare è quello di rinominare il file dell’immagine. Se si tratta di foto scattate da noi, o reperite dalle risorse in rete, è molto probabile che il nome del file sia qualcosa di questo tipo “IMG_3920.jpg”.
Il nome del file serve a suggerire ai motori di ricerca il possibile contenuto. Per questo è meglio evitare di utilizzare nomi generici.
Per il nome del file si può scegliere una breve frase che indichi ciò che è rappresentato nell’immagine. Facciamo un esempio pratico con questa foto di unsplash:

Il nome del file immagine era “clay-banks-_wkd7XBRfU4-unsplash” e diventa “tazza-caffè”. Come vedi, ci sono servite due parole per descrivere l’immagine. L’ideale è di utilizzare nomi concisi e separare le parole con un trattino.
Testo alternativo
Devi sapere che il testo alternativo serve a descrivere l’immagine in modo tale da consentire a chi non riesce a visualizzarla di capirne ugualmente il contenuto. Questo testo, quindi, è utile agli utenti in diversi casi.
Il primo è quando l’immagine non viene caricata per via di una connessione lenta o altri problemi con il browser. Il testo alternativo serve anche per l’accessibilità del sito web, infatti viene letto dagli screen reader per comunicare ad esempio a persone non vedenti o ipovedenti la descrizione dell’immagine.
Per questo il testo alternativo dell’immagine deve essere coerente con il contenuto. Per scriverlo ti basta chiederti: come descriverei questa immagine a parole?
Ecco un esempio:

In questa immagine c’è una donna con una maglietta a righe con in mano una tazza di caffè. Il testo alternativo di questa foto dovrebbe quindi descriverne il contenuto, potresti scrivere: donna con in mano una tazza di caffè o donna con tazza di caffè.
Cerca di descrivere l’immagine, puoi farlo utilizzando anche le parole chiave. In questo caso la parola chiave può essere “caffè” o “tazza di caffè”.
Quello che devi evitare è di elencare una serie di parole, anche se si tratta di parole chiave. Quindi per questa immagine non devi usare un testo alternativo come questo: ragazza donna caffè tazza di caffè tazza.
Eccessi di parole chiave negli attributi delle immagini potrebbero avere un impatto negativo sul posizionamento del tuo sito.
La presenza degli attributi alt delle immagini fa anche sì che le immagini del tuo sito possano comparire nei risultati di ricerca per immagini, ad esempio la sezione Immagini della ricerca Google. Per questo utilizza il tag alt delle immagini correttamente, descrivendo l’immagine e non limitarti a compilarlo con la parola chiave del tuo articolo.
Titolo dell’immagine
Il titolo dell’immagine verrà visualizzato posizionando il cursore al di sopra dell’immagine. Questo attributo, quindi, ha un’utilità per gli utenti che visitano il tuo sito più che per i motori di ricerca.
Puoi sempre descrivere l’immagine e se vuoi dare anche qualche informazione aggiuntiva che aiuti a comprendere meglio il significato dell’immagine.
Didascalia
Puoi utilizzare questo campo per fornire agli utenti ulteriori informazioni riguardo alle immagini. La didascalia verrà mostrata al di sotto dell’immagine.
Alcuni esempi in cui può essere utile inserire una didascalia:
- usala per spiegare i passi di un procedimento, per esempio di una ricetta;
- usala per citare le fonti.
Ottimizzazione automatica di titolo e testo alternativo
Per semplificarci la vita, possiamo automatizzare alcune delle azioni che abbiamo visto. Come ho detto il primo passo da fare è quello di rinominare il file usando un nome che descriva l’immagine.
Se ad esempio stai scrivendo un articolo che parla di cibo per cani e carichi l’immagine di una scatoletta di cibo di marca “oplà” puoi usare:
cibo per cani in scatola oplà.jpg
Invece di:
img2739.jpg
A questo punto usiamo due funzioni. La prima ci serve per sistemare il nome del file, la seconda per impostare i metadati dell’immagine.
Puoi copiare ed incollare queste funzioni nel file functions.php del tuo tema, oppure usare un plugin come code snippets per aggiungere queste due funzioni.
La prima serve a modificare il nome del file, rimuovere altri caratteri speciali e impostare il nome tutto in minuscolo per avere un nome file semplificato. Puoi leggere i commenti nel codice per capire cosa viene fatto esattamente.
function wpartisan_sanitize_file_name( $filename ) {
$sanitized_filename = remove_accents( $filename );
// Convert to ASCII // Standard replacements
$invalid = array( ' ' => '-', '%20' => '-', '_' => '-', );
$sanitized_filename = str_replace( array_keys( $invalid ), array_values( $invalid ), $sanitized_filename );
$sanitized_filename = preg_replace('/[^A-Za-z0-9-\. ]/', '', $sanitized_filename); // Remove all non-alphanumeric except .
$sanitized_filename = preg_replace('/\.(?=.*\.)/', '', $sanitized_filename); // Remove all but last .
$sanitized_filename = preg_replace('/-+/', '-', $sanitized_filename); // Replace any more than one - in a row
$sanitized_filename = str_replace('-.', '.', $sanitized_filename); // Remove last - if at the end
$sanitized_filename = strtolower( $sanitized_filename ); // Lowercase
return $sanitized_filename;
}
add_filter( 'sanitize_file_name', 'wpartisan_sanitize_file_name', 10, 1 );
La seconda funzione invece prende il nome del file, elimina eventuali caratteri speciali ed imposta tutte le parole come capitalized (tutte le parole inizieranno con la lettera maiuscola) e usa questa stringa come “title” ed “alt” dell’immagine.
In questo modo i valori sopra citati vengono impostati automaticamente, tu potrai cambiarli a mano se necessario prima di inserire l’immagine nella pagina.
add_action( 'add_attachment', 'my_set_image_meta_upon_image_upload' );
function my_set_image_meta_upon_image_upload( $post_ID ) {
// Check if uploaded file is an image, else do nothing
if ( wp_attachment_is_image( $post_ID ) ) {
$my_image_title = get_post( $post_ID )->post_title; // Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace( '%\s*[-_\s]+\s*%', ' ', $my_image_title ); // Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = ucwords( strtolower( $my_image_title ) ); // Create an array with the image meta (Title, Caption, Description) to be updated
// Note: comment out the Excerpt/Caption or Content/Description lines if not needed
$my_image_meta = array(
'ID' => $post_ID, // Specify the image (ID) to be updated
'post_title' => $my_image_title, // Set image Title to sanitized title //
'post_excerpt' => $my_image_title, // Set image Caption (Excerpt) to sanitized title //
'post_content' => $my_image_title, // Set image Description (Content) to sanitized title
);
// Set the image Alt-Text
update_post_meta( $post_ID, '_wp_attachment_image_alt', $my_image_title ); // Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post( $my_image_meta ); }
}
Creare una Sitemap per immagini
Per far sì che le immagini siano indicizzate più velocemente puoi aggiungere le immagini alla Sitemap. In questo modo i motori di ricerca possono trovare con maggiore facilità le immagini presenti sul tuo sito.
Puoi aggiungere le immagini se hai già una Sitemap o creare una Sitemap per immagini in XML.
Una sitemap, o site map, o semplicemente mappa, è una pagina Web che elenca gerarchicamente tutte le pagine di un sito web.
Wikipedia
Caricamento delle immagini
Il caricamento delle immagini influisce sui tempi di caricamento delle pagine web. Per migliorare le prestazioni puoi optare per quello che viene chiamato lazy loading delle immagini.
In questo modo quando viene aperta una pagina, invece di caricare tutto il contenuto, vengono caricate solo le immagini nella porzione di schermo visibile. Le immagini che si trovano nelle aree dello schermo nascoste, vengono caricate solo man mano che si fa scorrere la pagina.
Ci sono diversi modi per farlo, ad esempio potresti usare un plugin come a3 Lazy Load che ti permette di velocizzare WordPress.
Il caricamento lento (lazy) delle immagini deve essere impostato in modo corretto altrimenti rischi che i motori di ricerca non riescano a indicizzare quei contenuti.
Condivisione sui social
Se vuoi che le immagini presenti sul tuo sito possano essere condivise facilmente sui social puoi utilizzare i tag Open Graph.
In questo modo anziché lasciare che sia il crawler di Facebook a selezionare le immagini e le informazioni sulla pagina, potrai stabilire tu stesso come dovrà apparire il contenuto condiviso. Ti basterà specificare i meta-tag che ti interessano all’interno della porzione <head> del sito.
Il meta-tag per le immagini è og:image e fa parte dei meta-tag di base insieme a quelli relativi a url, titolo, descrizione e tipo.
I meta-tag delle immagini vano inseriti in questo modo:
<meta property="og:image" content="https://sito.it/wp-content/uploads/2021/01/immagine.png"
Andando a sostituire in content l’indirizzo dell’immagine.
Così facendo potrai scegliere con quale immagine sarà condiviso sui social un articolo del tuo blog. Se non usi i tag Open Graph, invece, l’immagine verrà scelta in automatico.
Lo stesso si applica al titolo dell’articolo e alla descrizione, che potrai modificare a piacere con i meta tag relativi: og:title per il titolo e og:description per la descrizione che apparirà al di sotto del titolo.
Metadati delle immagini
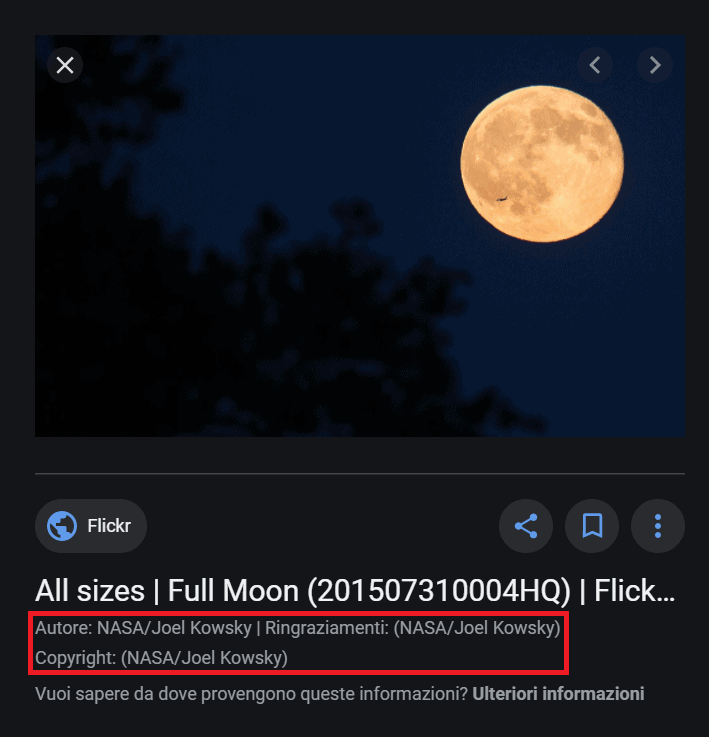
Nella ricerca per immagini su Google vengono mostrati anche i metadati inseriti nelle foto. In questo modo è possibile inserire i metadati IPTC, ovvero le informazioni relative ad autori, eventuali riconoscimenti e diritti d’autore sull’immagine.
Quando presenti, i metadati compariranno al di sotto dell’anteprima dell’immagine, in questo modo:

I motori di ricerca possono leggere anche i dati Exif delle foto, ovvero le informazioni su data e ora di scatto, apertura focale, esposizione, tempo di scatto ecc. Le informazioni ricavate da questi metadati potrebbero essere usate dai motori di ricerca per migliorare le ricerche e fornire risultati più pertinenti.
In futuro, quindi, per ottimizzare le immagini per la SEO potrebbe essere necessario anche fare attenzione a mantenere i dati EXIF delle immagini.
Conclusioni
In questo articolo abbiamo visto perché è importante ottimizzare le immagini per la SEO. Le dimensioni e il peso delle immagini influiscono sulla velocità del sito ed è importante che siano ottimizzate.
I motori di ricerca, inoltre, preferiscono quei contenuti in cui sono presenti immagini pertinenti, per questo è importante far capire il contenuto delle immagini. Come abbiamo visto, possiamo fare tutto ciò ottimizzando gli attributi delle immagini.
Per farlo però, ci vuole tempo, per questo può essere utile velocizzare queste operazioni seguendo il metodo che ti ho spiegato. Sei riuscito a seguire tutti i passaggi o hai qualche domanda? Facci sapere con un commento.
Ultimo aggiornamento con novità e suggerimenti sull’ottimizzazione delle immagini il 2 gennaio 2023.





Lascia un commento