In questa guida ti mostrerò come usare Advanced Custom Fields per creare campi personalizzati su WordPress.
Creare dei campi da mostrare nel sito non è difficile, vedremo degli esempi pratici che ti aiuteranno a farlo con diversi metodi.
Per prima cosa, però, scopriamo di più sui campi personalizzati di WordPress e su come attivare la funzione nativa che ci permette di usarli senza installare nessun plugin.
Table of Contents

Cosa sono i campi personalizzati di WordPress
Nell’ecosistema WordPress, i campi personalizzati sono delle informazioni aggiuntive o meta dati che possiamo associare a un articolo o una pagina del nostro sito.
I campi personalizzati, chiamati anche custom field, ci permettono nella pratica di aggiungere informazioni extra ai nostri contenuti di WordPress.
Ecco alcuni esempi pratici di come potresti usare i campi personalizzati:
- Creare una scheda informativa su un videogioco o un libro per mostrare una copertina e le informazioni su data di uscita, autore o sviluppatore e così via.
- Inserire in un articolo di ricette informazioni su tempo di cottura, ingredienti e difficoltà di preparazione.
- In un sito immobiliare potremmo inserire per ogni articolo dedicato a una proprietà una serie di informazioni come indirizzo, prezzo di vendita, numero di stanze, dimensione della proprietà, ecc.
Ogni campo è composto da una coppia di elementi: una chiave, che rappresenta il nome dell’elemento e un valore vale a dire l’informazione che vogliamo associare alla chiave.
Per fare un esempio pratico, se volessimo aggiungere un campo personalizzato per specificare l’anno di pubblicazione di un libro, ci basterebbe usare:
- nome (chiave): Anno di pubblicazione
- valore: 2023.
I custom field sono una funzione nativa di WordPress, possiamo quindi attivarli per poi mostrarli in un punto specifico delle nostre pagine e dei nostri articoli.
In alternativa, come vedremo, può essere più pratico utilizzare un plugin che ci consenta una personalizzazione più avanzata rispetto alla funzione nativa di WordPress.
Per cominciare vediamo come attivare quest’ultima.
Vuoi seguire questa guida passo passo, ma non hai ancora un sito? Attiva una prova con il nostro hosting gratuito e scegli un piano hosting WordPress che potrai provare per 14 giorni senza impegno.
Come attivare i campi personalizzati di WordPress
I campi personalizzati sono una funzione integrata di WordPress, per utilizzarli dobbiamo prima attivare questa opzione.
Possiamo farlo direttamente dall’editor, ci basta quindi andare ad aggiungere un nuovo articolo per aprire l’editor di default di WordPress, Gutenberg.
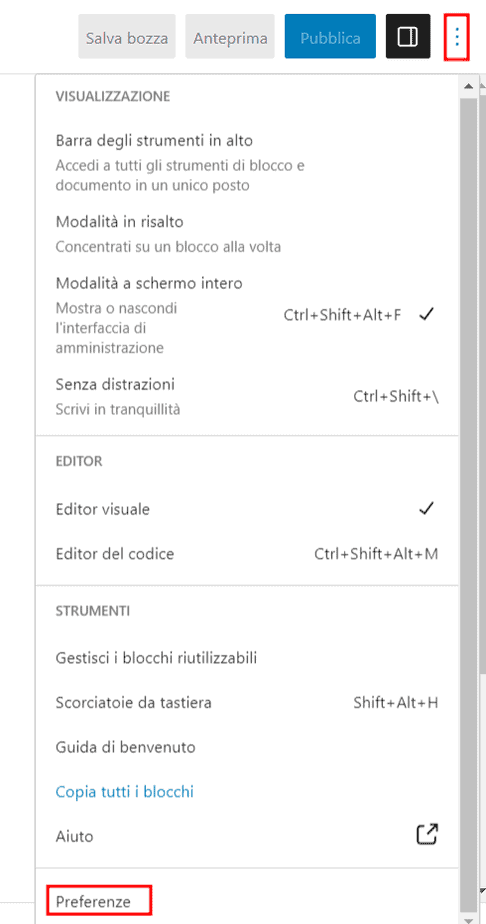
Dobbiamo quindi fare click sull’icona dei tre punti verticali (⁝) per aprire le opzioni e poi cliccare su “Preferenze”.

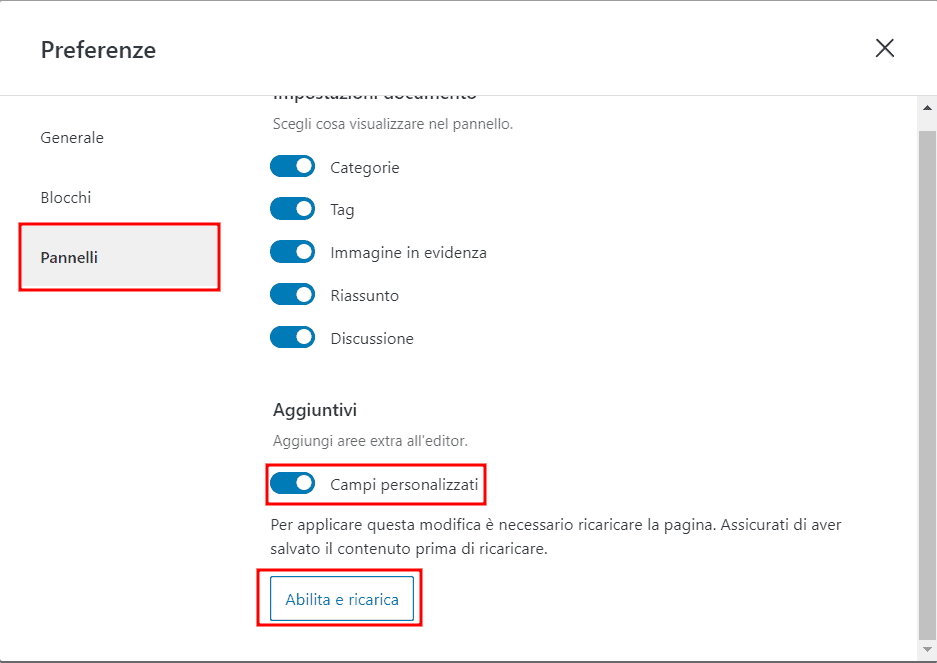
Apriamo la scheda “Pannelli” e attiviamo l’opzione “Campi personalizzati”. Dopo averla attivata ci verrà richiesto di ricaricare la pagina per poter applicare le modifiche.
Se hai fatto delle modifiche al post devi prima salvare e poi puoi cliccare sul pulsante “Abilita e ricarica” altrimenti puoi procedere direttamente.

A questo punto la pagina dell’editor verrà ricaricata e vedremo comparire il box “Campi personalizzati” nella porzione inferiore dello schermo.
Aggiungere un campo personalizzato
Possiamo aggiungere campi personalizzati ai singoli articoli e pagine del nostro sito WordPress. Ci basta aprire l’editor per modificare l’articolo e poi compilare la sezione “Campi personalizzati”.
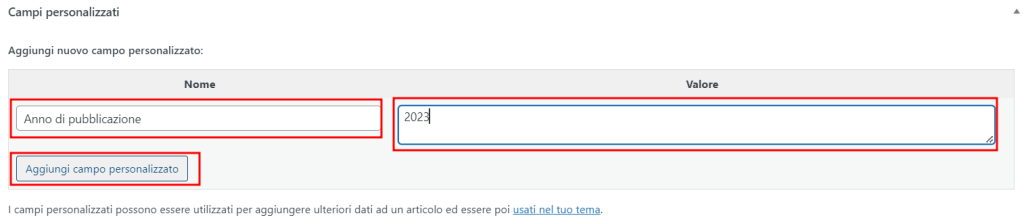
Nello specifico ci basterà inserire un nome e un valore e poi cliccare su Aggiungi campo personalizzato, così:

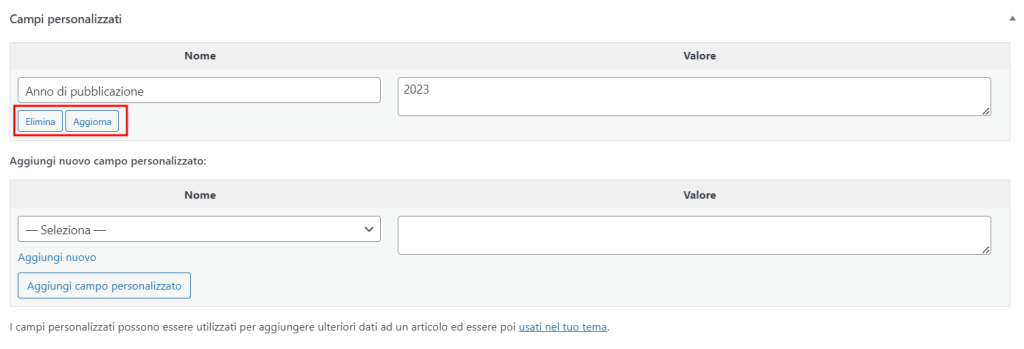
Dopo aver aggiunto il campo potremo:
- aggiornare o eliminare il campo (attraverso i pulsanti che vedi evidenziati nella schermata di seguito);
- aggiungere un nuovo campo personalizzato ripetendo i passaggi di prima.

Mostrare i campi personalizzati
Aggiungere i campi personalizzati dall’editor di WordPress come abbiamo appena visto non è sufficiente a mostrarli nel front end. Se dopo aver aggiunto i campi andiamo a pubblicare l’articolo, vedremo che le informazioni inserite non compaiono nell’articolo pubblicato.
Per mostrare i campi personalizzati dobbiamo modificare i file del tema per esempio i template degli articoli o delle pagine e utilizzare la funzione get_post_meta come in questo esempio:
<?php echo get_post_meta($post->ID, 'nome_campo', true); ?>Dobbiamo sostituire “nome_campo” con il nome del campo che abbiamo creato.
In alternativa possiamo usare la funzione get_post_custom_values per prelevare tutti i campi personalizzati.
Puoi trovare i riferimenti a queste funzioni nella documentazione di WordPress sui campi personalizzati.
Adesso andiamo a vedere un metodo più pratico per creare i campi personalizzati.
Usare Advanced Custom Fields per gestire i campi personalizzati
La funzionalità di nativa di WordPress per i campi personalizzati può risultare complessa da usare, perciò in molti casi sarà più utile e semplice usare un plugin per gestire i nostri campi aggiuntivi.
Il plugin più utilizzato per questo scopo è Advanced Custom Fields (ACF) di WP Engine. Adesso ti mostrerò come utilizzarlo.
Installare Advanced Custom Fields
Possiamo installare e attivare Advanced Custom Fields come un normale plugin di WordPress.
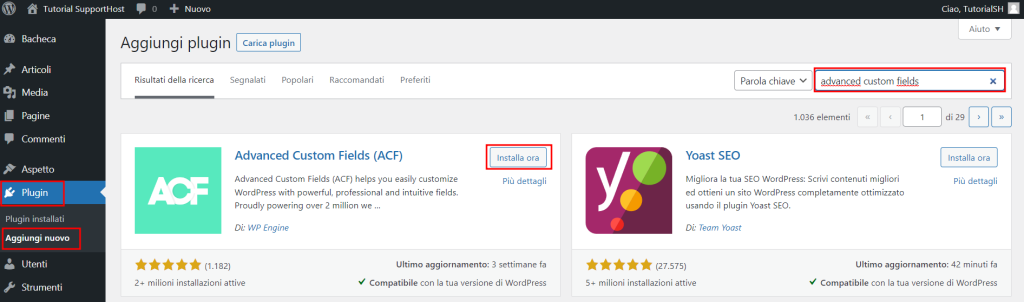
Vai su Plugin > Aggiungi nuovo, cerca “advanced custom fields” nella barra in alto a destra e poi clicca sul pulsante “Installa ora” accanto al plugin, come ti mostro qui:

Dopo l’installazione, il pulsante accanto al plugin diventerà “Attiva” e ci permetterà di attivare il plugin.

Dopo aver attivato il plugin vedremo comparire una nuova voce “ACF” nel menu laterale di WordPress.
Creare i gruppi di campi
Ora che abbiamo attivato Advanced Custom Fields, siamo pronti per creare i nostro campi. Il plugin organizza i campi in gruppi in modo da raggruppare diversi campi in un’unica categoria.
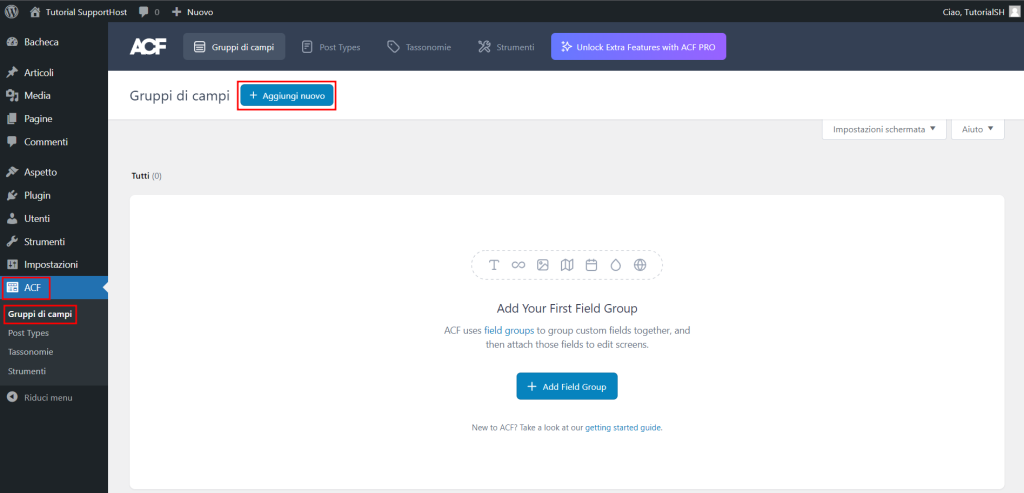
Dal menu di sinistra facciamo click su ACF > Gruppi di campi e ci troveremo davanti a una schermata come questa. Per iniziare clicchiamo su Aggiungi nuovo.

Per prima cosa diamo un nome al gruppo compilando il box in alto, nel nostro esempio abbiamo usato “scheda informativa videogiochi”. Come esempio andremo a usare i campi personalizzati per aggiungere metadati sui videogiochi: data di uscita, piattaforma, copertina e così via.

Dobbiamo quindi creare tutti i campi di cui abbiamo bisogno.
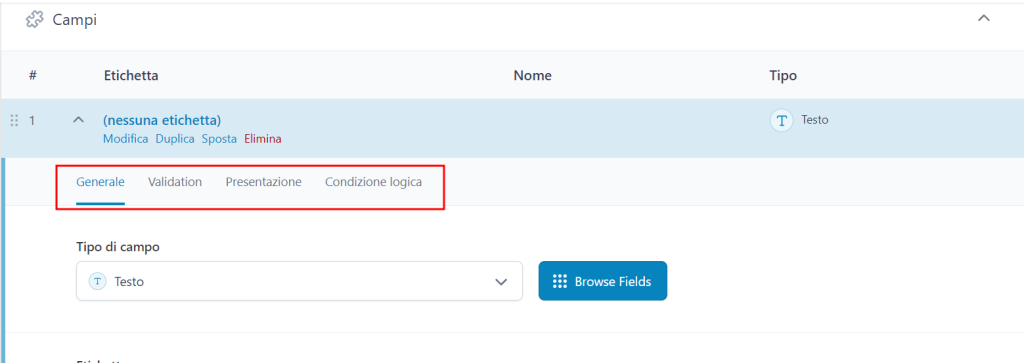
Al centro della schermata vediamo la sezione “Campi” che ci permette di gestire i campi già creati e aggiungerne di nuovi.
Quando creiamo un nuovo campo, possiamo vedere quattro schede:
- Generale
- Validation
- Presentazione
- Condizione logica.

Ognuna di queste sezioni ci permette di scegliere alcune impostazioni per il nostro campo e queste opzioni cambiano in base al tipo di campo che stiamo creando.
Iniziamo dal vedere quali opzioni abbiamo nella scheda “Generale”.
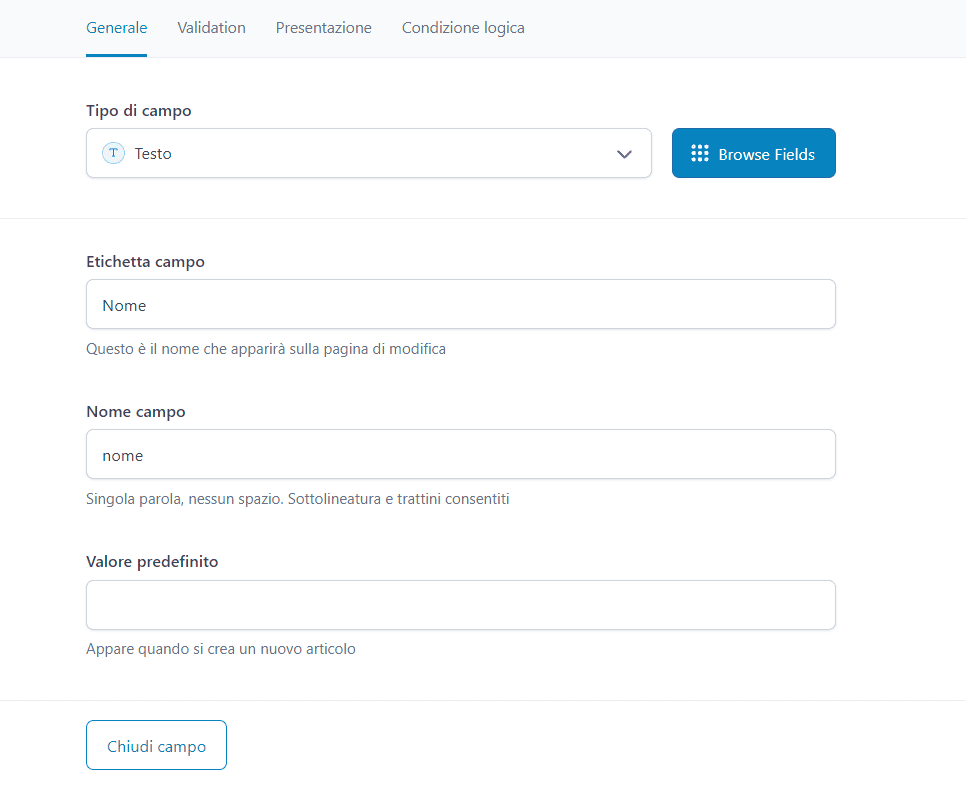
Creazione campo: scheda Generale
Iniziamo dall’esempio più semplice, il campo “testo”. In questo esempio vogliamo creare un campo che ci permetta di inserire il nome del videogioco.

Tipo di campo: possiamo impostare il tipo di campo. In base al tipo selezionato cambieranno anche le impostazioni successive. Possiamo scegliere un campo di testo, ma anche inserire selettori di data e orario, oppure link, checkbox e immagini.
Etichetta campo: qui possiamo inserire l’etichetta che ci permetterà di riconoscere il campo per le modifiche future.
Nome campo: appena inseriamo l’etichetta, il campo “nome campo” verrà popolato in automatico, possiamo modificare il nome attenendoci alle indicazioni: usare una sola parola senza spazi, è possibile usare i trattini.
Valore predefinito: possiamo inserire un valore che verrà usato di default quando non viene specificato nessun valore. In questo caso lasciamo il campo vuoto.
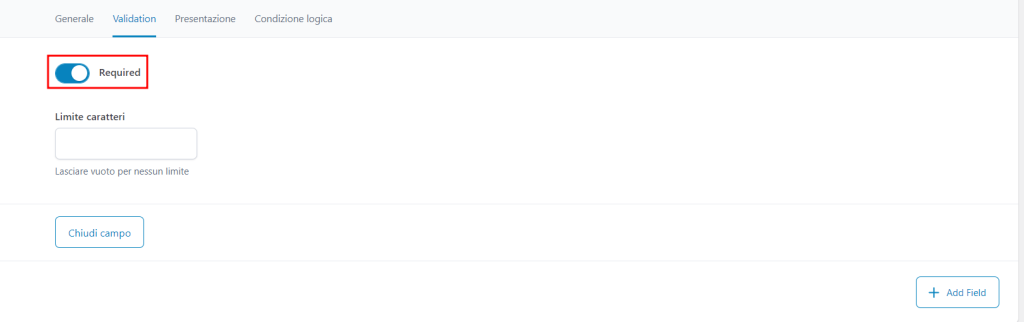
Creazione campo: scheda Validation
Cliccando sulla scheda “Validation” possiamo scegliere se il campo è obbligatorio o facoltativo.
Nel caso del nostro esempio possiamo impostarlo come obbligatorio attivando l’opzione “Required”.

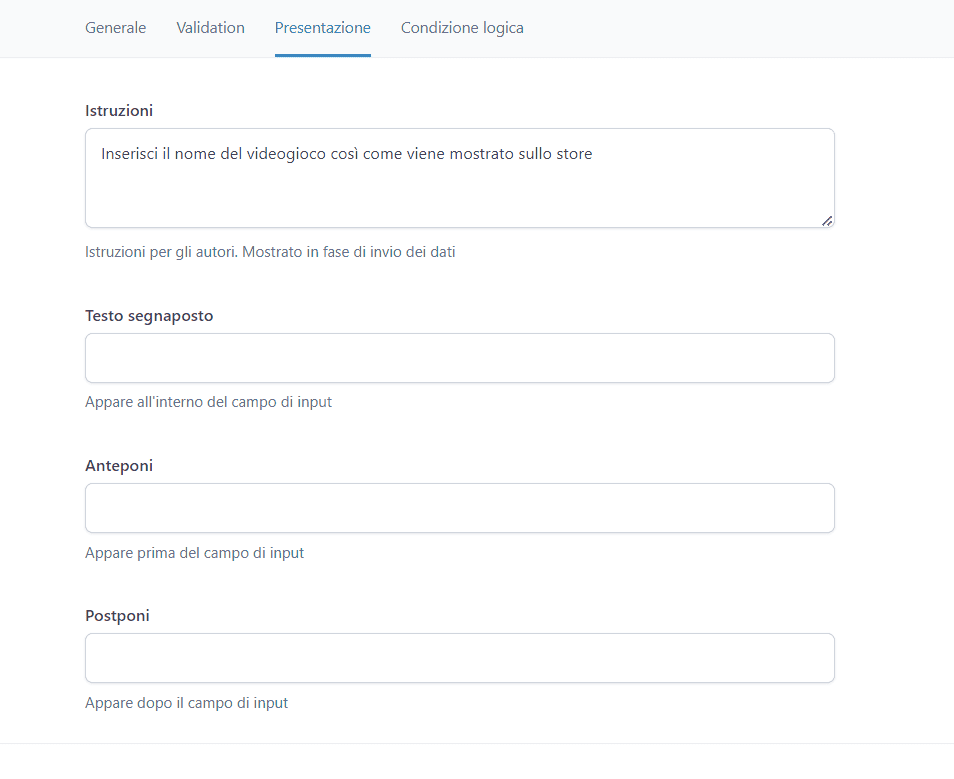
Creazione campo: scheda Presentazione
Dalla scheda “Presentazione” della creazione del campo con ACF possiamo inserire delle informazioni aggiuntive. Per esempio possiamo aggiungere delle note che verranno mostrate a chi dovrà compilare i campi personalizzati oppure possiamo inserire un testo segnaposto.
In questo esempio ho aggiunto una nota nel campo “Istruzioni”.

Creazione campo: scheda Condizione logica
ACF ci permette di impostare delle condizioni logiche in modo da mostrare alcuni campi solo se le condizioni sono soddisfatte.
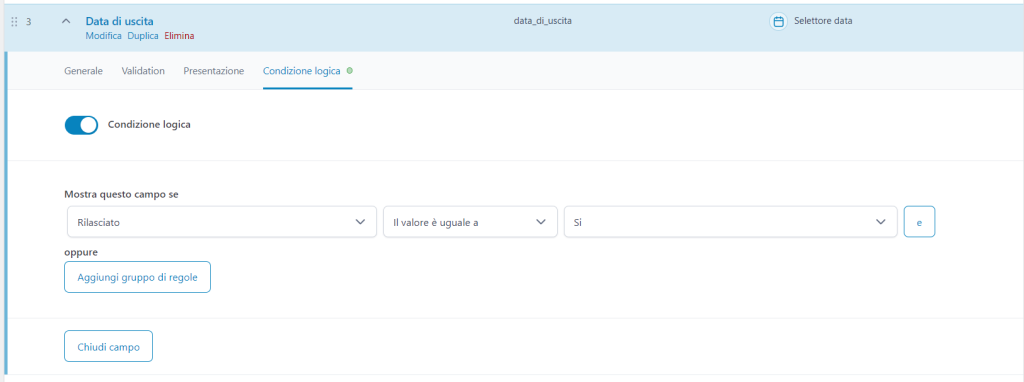
Ritornando all’esempio della scheda informativa dei videogiochi, potremmo ad esempio mostrare il campo “Data di uscita” solo se il videogioco è stato già rilasciato.
In questo caso ci basta creare un campo di tipo “Seleziona” con il valore “Rilasciato” e due possibili scelte: Si e No. Dopodiché possiamo impostare una condizione logica per il campo “Data di uscita” per far sì che venga mostrato solo se il campo “Rilasciato” è impostato su sì.
Ecco il nostro risultato della nostra condizione logica:

Altri tipi di campo
Nell’esempio iniziale abbiamo visto le opzioni del campo testo. In realtà ACF ci permette di inserire molteplici tipi di campo, ognuno dei quali ci permetterà di selezionare opzioni differenti, vediamo qualche esempio.
Campo numero
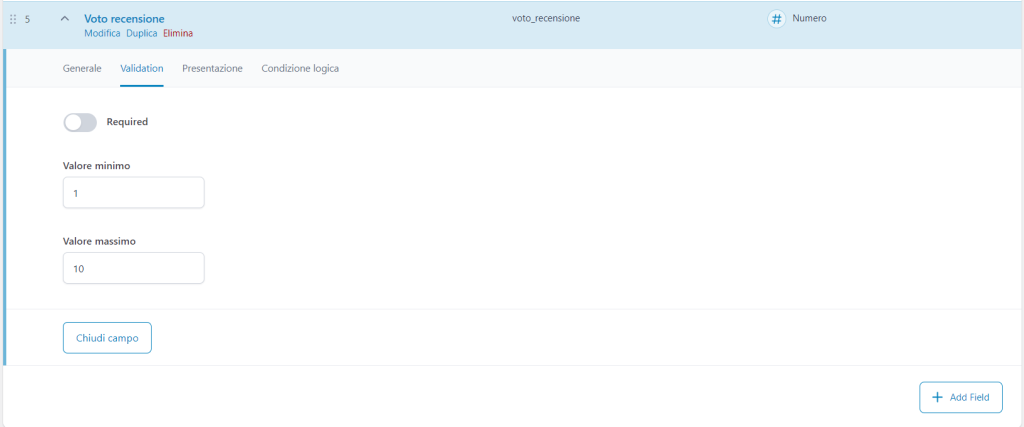
Possiamo utilizzare il campo numero in diverse circostanze, nel nostro esempio possiamo creare un campo di tipo numero per aggiungere il voto della recensione di un videogioco.
In questo caso, rispetto al campo testo, nella scheda “Validation” troviamo una nuova impostazione che ci permette di selezionare il valore minimo e massimo, come ti mostro qui:

Campo seleziona
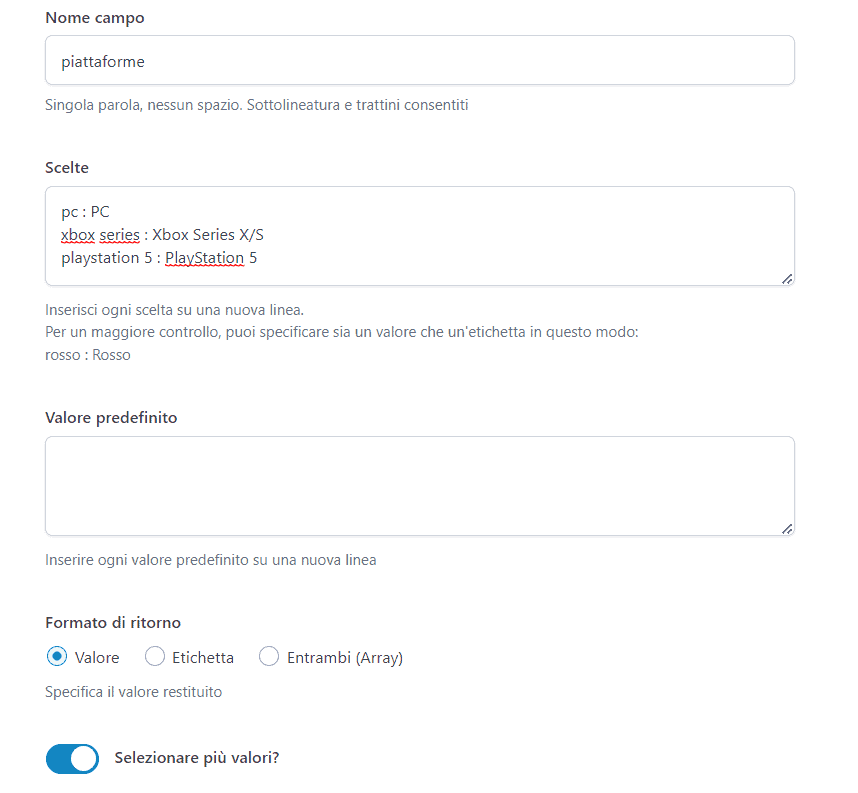
Il tipo di campo “seleziona” di Advanced Custom Fields ci consente di creare un campo con una scelta multipla.
Nel nostro esempio possiamo utilizzarlo per associare a un videogioco le piattaforme per cui è disponibile.
Per farlo dobbiamo inserire nel box “Scelte” le varie opzioni disponibili, una per ogni riga, come abbiamo fatto nel nostro esempio. Possiamo anche decidere se rendere la scelta esclusiva o permettere di selezionare più valori, grazie all’opzione in basso. Ecco come abbiamo impostato il nostro campo d’esempio:

Campo selettore data
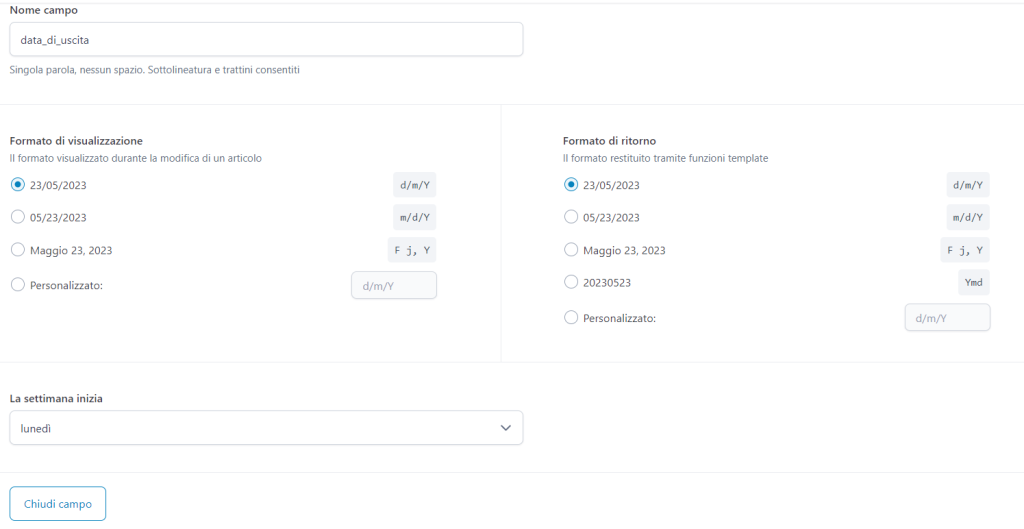
Scegliendo come tipo di campo “Selettore data” possiamo creare un campo con un selettore tramite calendario per impostare una data.
Dalla scheda generale possiamo scegliere il formato da usare e volendo possiamo impostare un formato data differente per la parte di compilazione e per la visualizzazione finale (sul front end).

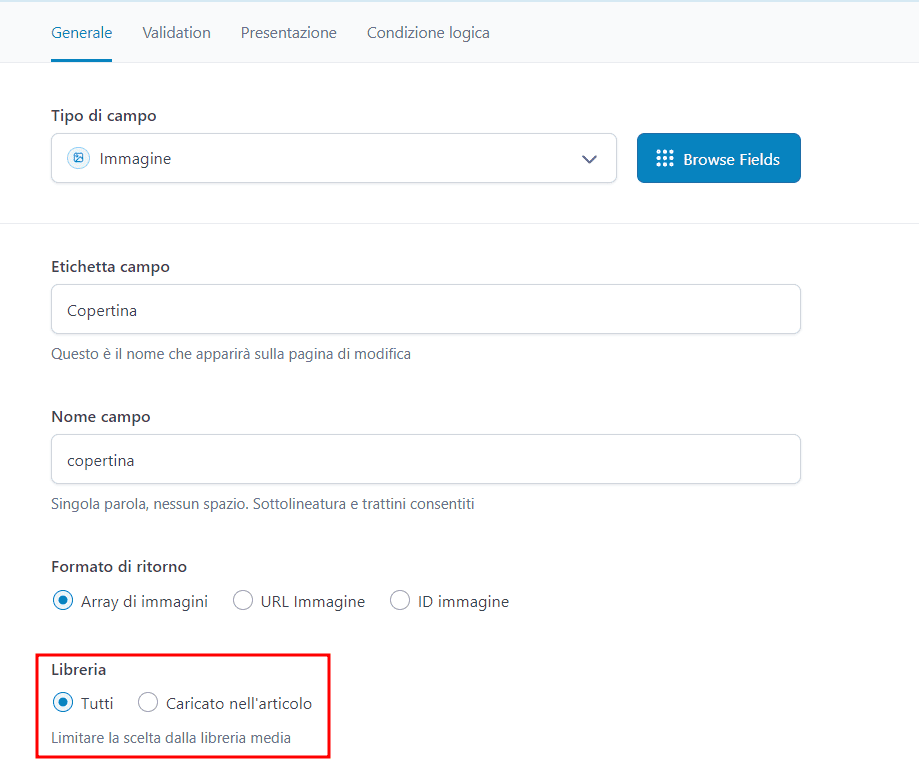
Campo immagine
Per i campi immagine possiamo aggiungere diverse opzioni.
Per prima cosa, dalla scheda generale possiamo decidere se far selezionare l’immagine da tutti i media o solo tra quelli caricati nell’articolo.

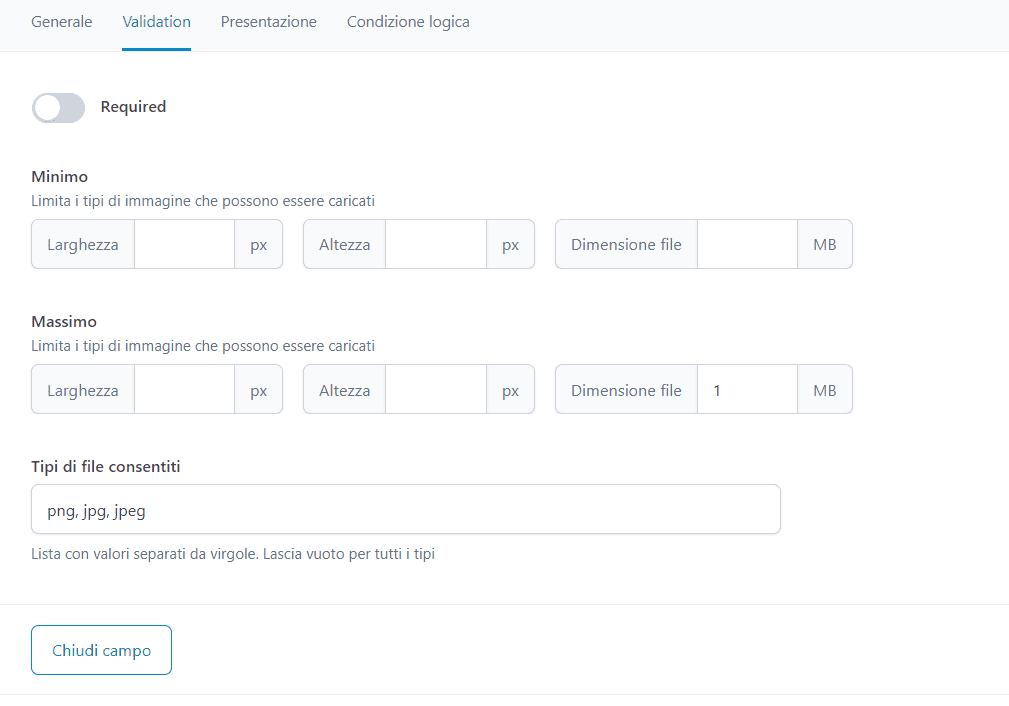
Aprendo la scheda validation possiamo inserire delle restrizioni sui tipi di file consentiti e sulle dimensioni delle immagini (sia in pixel che come peso in MB).

Associare i campi personalizzati ad articoli o pagine
Scorrendo nella pagina dell’aggiunta del nuovo gruppo di campi, arriviamo al box “Impostazioni”.
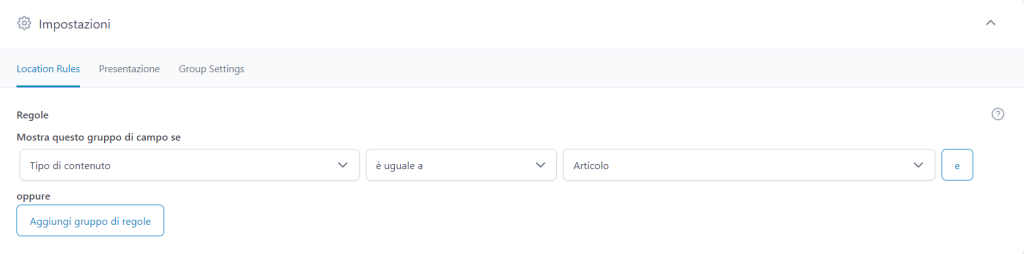
Dalla prima sezione, Location Rules, Advanced Custom Fields ci permette di scegliere a quali contenuti del nostro sito associare il gruppo di campi che abbiamo creato.
Possiamo mostrare i campi in base a tipo di contenuto: articoli, pagine o custom post type.
Oppure possiamo scegliere se mostrarli solo per gli articoli che appartengono a una determinata categoria o a una serie di categorie.
Per impostare il gruppo di campi solo per gli articoli, usiamo questa impostazione:

Cambiare l’aspetto della compilazione dei campi personalizzati
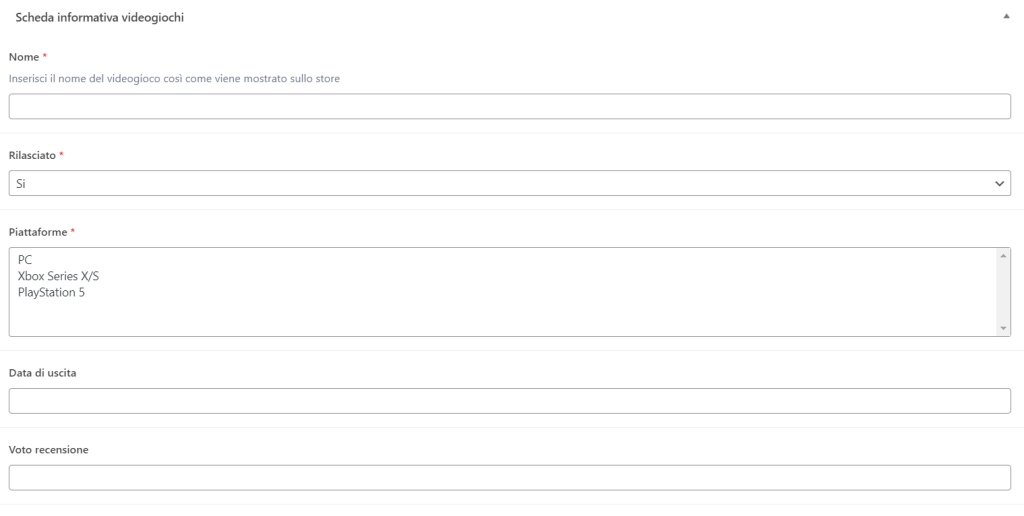
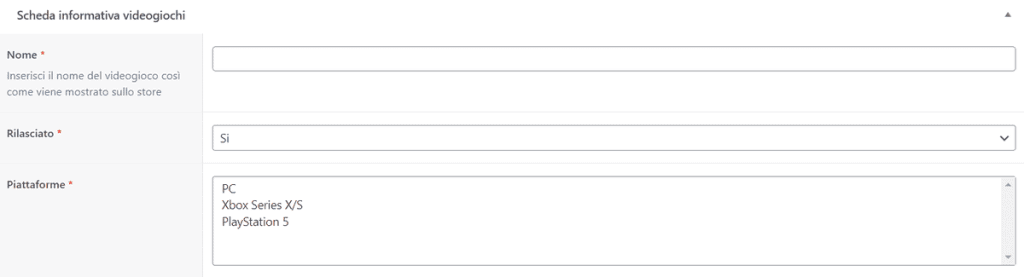
Per impostazione predefinita, i campi personalizzati creati con ACF verranno mostrati nell’editor al di sotto del contenuto dell’articolo, come vedi in questo esempio:

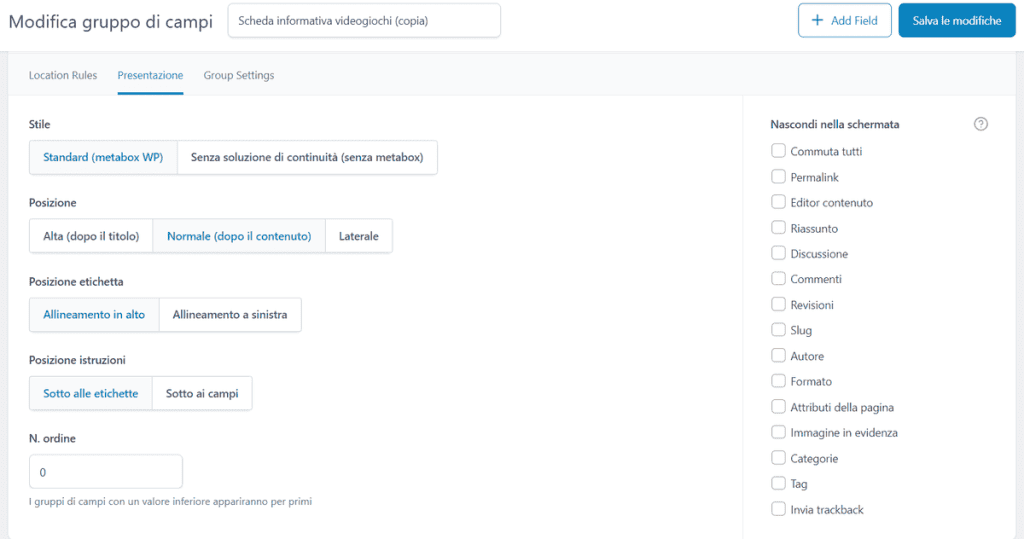
Modificando le impostazioni per il gruppo di campi e tramite la scheda “Presentazione” possiamo modificare il modo in cui i campi verranno mostrati nell’editor di WordPress.

Ecco le opzioni che abbiamo.
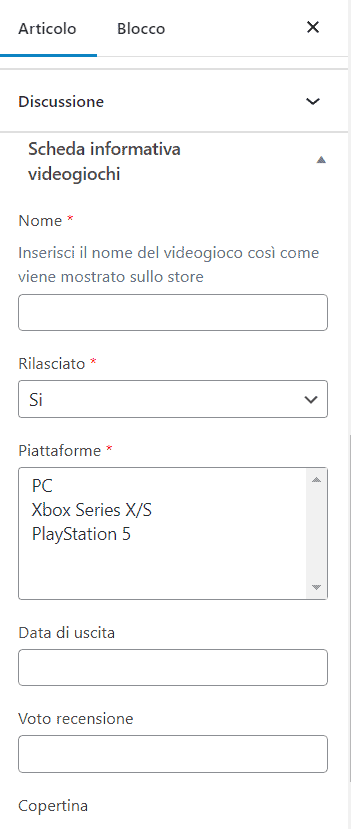
Posizione: l’impostazione predefinita è “Normale (dopo il contenuto)” e viene mostrata come nell’esempio di prima. Possiamo anche scegliere di mostrarli lateralmente, come vedi qui:

Posizione etichetta: possiamo modificare le etichette in modo che vengano mostrate a sinistra rispetto al campo anziché in alto, come vedi qui:

Posizione istruzioni: possiamo inserire le istruzioni in modo che appaiano sotto le etichette o sotto i campi. Nell’esempio precedente le istruzioni vengono mostrate sotto le etichette come puoi vedere dal testo al di sotto dell’etichetta “Nome”.
Gestire i gruppi di campi
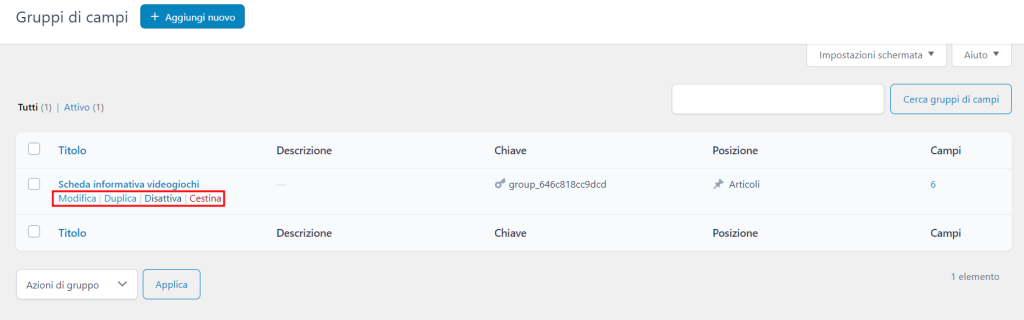
Andando su ACF > Gruppi di campi possiamo gestire i gruppi che abbiamo creato. Attraverso le opzioni che compaiono sotto il nome del gruppo possiamo:
- modificare
- duplicare
- disattivare
- spostare nel cestino.

Come visualizzare i campi personalizzati in pagine e articoli
L’inserimento dei campi personalizzati attraverso l’editor di WordPress non è sufficiente a mostrarli nei nostri contenuti.
Infatti, se proviamo a compilare i campi personalizzati aggiunti a un articolo e lo pubblichiamo, non vedremo queste informazioni nell’articolo.
Per poter visualizzare i campi aggiuntivi creati con ACF possiamo usare diversi metodi.
Visto che questo vuole essere un tutorial completo su Advanced Custom Fields, andiamo a vedere esattamente come fare a mostrare i campi personalizzati nel nostro sito WordPress con degli esempi reali.
Modificare i template del tema
Dopo aver creato un gruppo di campi con Advanced Custom Fields possiamo mostrare i dati che abbiamo inserito nei campi personalizzati andando a modificare il tema del nostro sito WordPress.
Nota importante: è altamente raccomandato creare un tema child in modo da non dover modificare direttamente i file del tema e non rischiare di perdere tutto il lavoro fatto quando aggiorneremo il tema.
Per mostrare i dati inseriti nei campi personalizzati possiamo usare le funzioni di ACF. In particolare ci vengono in aiuto queste due funzioni:
get_field ()ci permette di recuperare il valore del campo come variabile, è utile se dobbiamo usare il valore come variabile per un’altra funzione.the_field ()(ha la stessa funzione diecho get_field ()) e ci permette di mostrare in output il valore del campo.
Per maggiori informazioni ed esempi di casi d’uso puoi fare riferimento alla documentazione di ACF sulle funzioni.
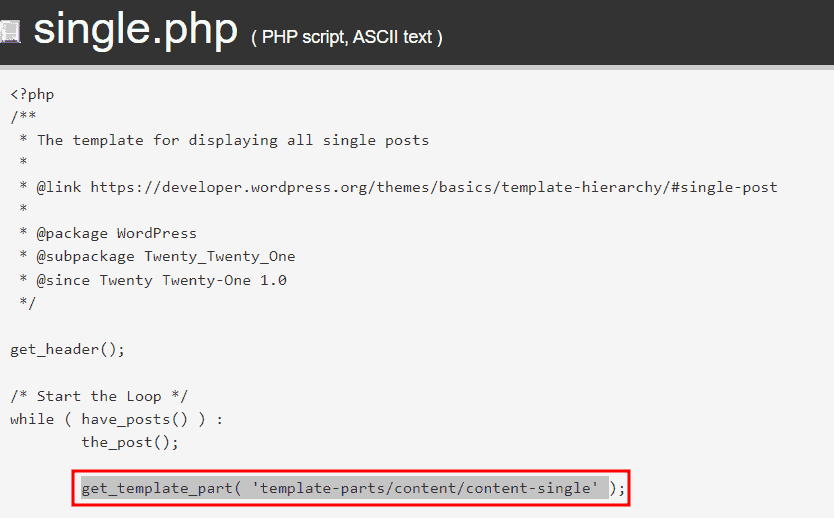
Se vuoi mostrare i campi personalizzati all’interno degli articoli, uno dei metodi più semplici è creare un tema child e andare a modificare il file single.php. Questo file rappresenta il template che WordPress utilizza per gli articoli del blog.
Il file specifico da andare a modificare dipende dal tema in uso. Se utilizziamo uno dei temi predefiniti di WordPress, Twenty Twenty-One, e apriamo il file “single.php”, vediamo che esso richiama a sua volta un file chiamato “content-single”. Quest’ultimo è il file che dobbiamo andare a modificare per poter mostrare i nostri campi personalizzati.

Il file si trova al seguente percorso:
wp-content/themes/twentytwentyone/template-parts/content/content-single.php
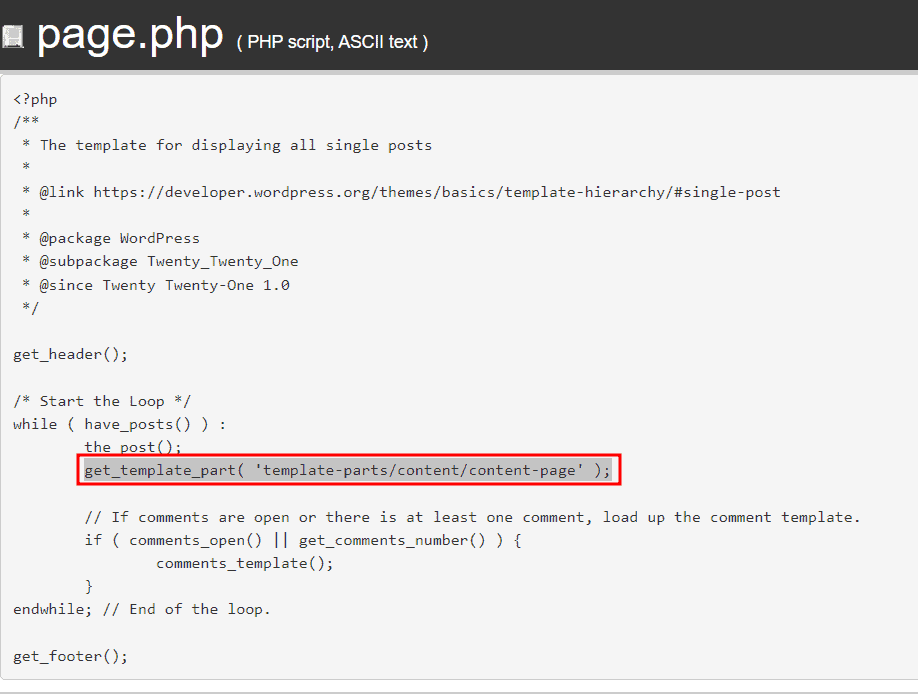
Se, invece, volessimo mostrare i campi personalizzati all’interno delle pagine, dovremmo andare a modificare il file page.php, vale a dire il template utilizzato per le pagine.
Nel caso del tema Twenty Twenty-One, aprendo il file “page.php”, possiamo risalire al file del template da andare a modificare: “content-page”.

Possiamo trovare il file nella stessa cartella che abbiamo visto prima.
Dopo aver capito quali sono i file da modificare, non ci resta che utilizzare le funzioni che abbiamo visto prima per richiamare i dati inseriti all’interno dei campi personalizzati di ACF.
Ecco l’esempio più semplice di funzione che ci permette di richiamare e mostrare in output un campo specifico:
<?php the_field('nome_campo'); ?>Ci basta andare a sostituire nome_campo con il nome del campo che vogliamo mostrare.
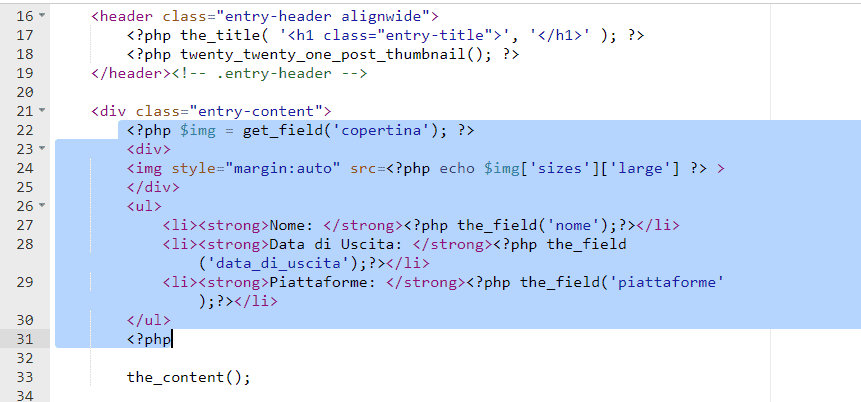
Usando i tag HTML e le funzioni di ACF possiamo mostrare i diversi campi personalizzati. Qui ti riporto un esempio di codice che abbiamo utilizzato per mostrare i campi che abbiamo creato. Come vedi il codice va inserito dopo “<div class="entry-content">“:

Il codice che abbiamo inserito è il seguente:
<?php $img = get_field('copertina'); ?>
<div>
<img style="margin:auto" src=<?php echo $img['sizes']['large'] ?> >
</div>
<ul>
<li><strong>Nome: </strong><?php the_field('nome');?></li>
<li><strong>Data di Uscita: </strong><?php the_field('data_di_uscita');?></li>
<li><strong>Piattaforme: </strong><?php the_field('piattaforme');?></li>
</ul>
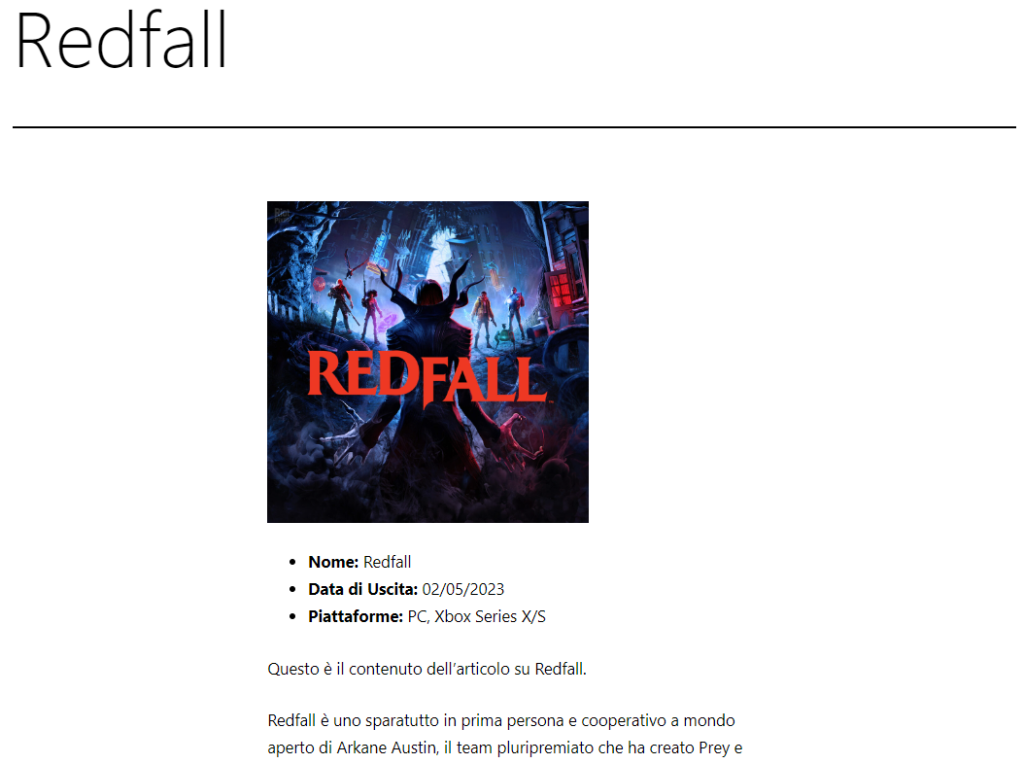
<?phpAndando ad aggiornare l’elemento in cui abbiamo inserito i campi personalizzati, vedremo che i campi vengono mostrati in alto prima del contenuto dell’articolo.

Per farlo abbiamo inserito il nostro codice prima della funzione the_content() che WordPress utilizza per mostrare il contenuto degli articoli e delle pagine. Invece, per mostrare i tuoi campi personalizzati dopo il contenuto dell’articolo (o pagina) ti basterà inserire il codice dopo la funzione the_content().
Usare gli shortcode di ACF
Advanced Custom Fields ci permette di utilizzare degli shortcode per avere lo stesso risultato della funzione “the_field()“. Se non sai cosa sono, ti rimandiamo alla nostra guida di approfondimento dedicata agli shortcode.
Possiamo usare gli shortcode direttamente all’interno dei nostri articoli (dall’editor) senza dover andare a modificare i file del tema.
Questo sistema però non è pratico, perché ogni volta che creiamo un articolo (o una pagina) dovremo usare gli shortcode per richiamare i valori dei campi personalizzati.
Invece, con il metodo che abbiamo visto prima, possiamo creare un template da applicare a tutti gli articoli.
Tieni presente gli shortcode non si possono usare in tutti i casi, per esempio non possiamo usare il semplice shortcode che vedremo per mostrare un’immagine. Questo sistema può essere usato per i tipi di campi più semplici come testo, numeri o date.
Questo è lo shortcode che possiamo usare:
[acf field="nome_campo"]Dovremo andare a sostituire “nome_campo” con i nomi dei campi che abbiamo creato, come in questo esempio:

Come usare Advanced Custom Fields con Oxygen Builder
Dopo aver creato i nostri campi personalizzati con ACF possiamo mostrarli all’interno delle pagine in maniera molto semplice se stiamo utilizzando Oxygen Builder come site builder.
Per prima cosa dobbiamo assicurarci che i campi vengano prelevati correttamente dal plugin. Per farlo dobbiamo verificare che sia attiva un’impostazione.
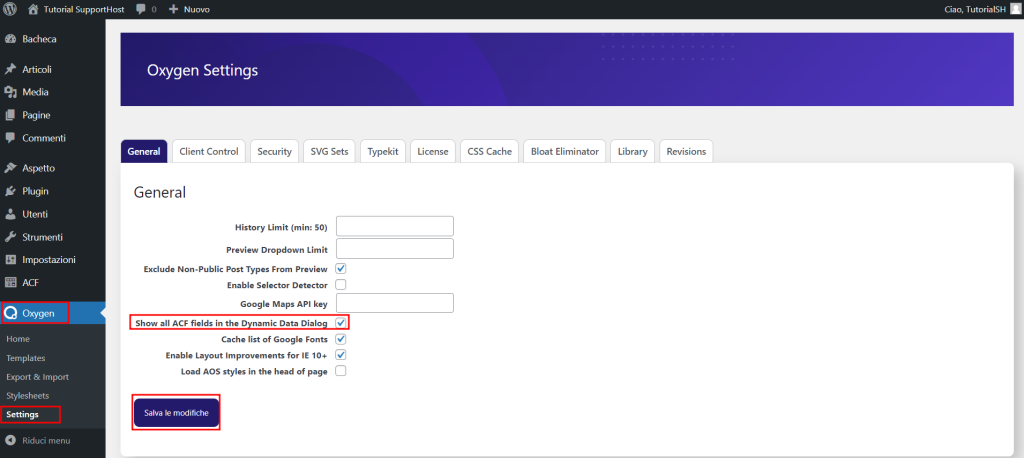
Vai su Oxygen > Settings e poi controlla che nella scheda General, l’opzione “Show all ACF fields in the Dynamic Data Dialog” sia attiva. Se non lo fosse, attivala e clicca su Salva le modifiche.

Adesso modifichiamo con l’editor di Oxygen la pagina o il template in cui vogliamo inserire i nostri campi personalizzati.
Per richiamare i campi inseriti con ACF ci basta usare la funzione di dati dinamici di Oxygen, i nostri campi infatti compariranno nel menu “Insert Data” del builder.
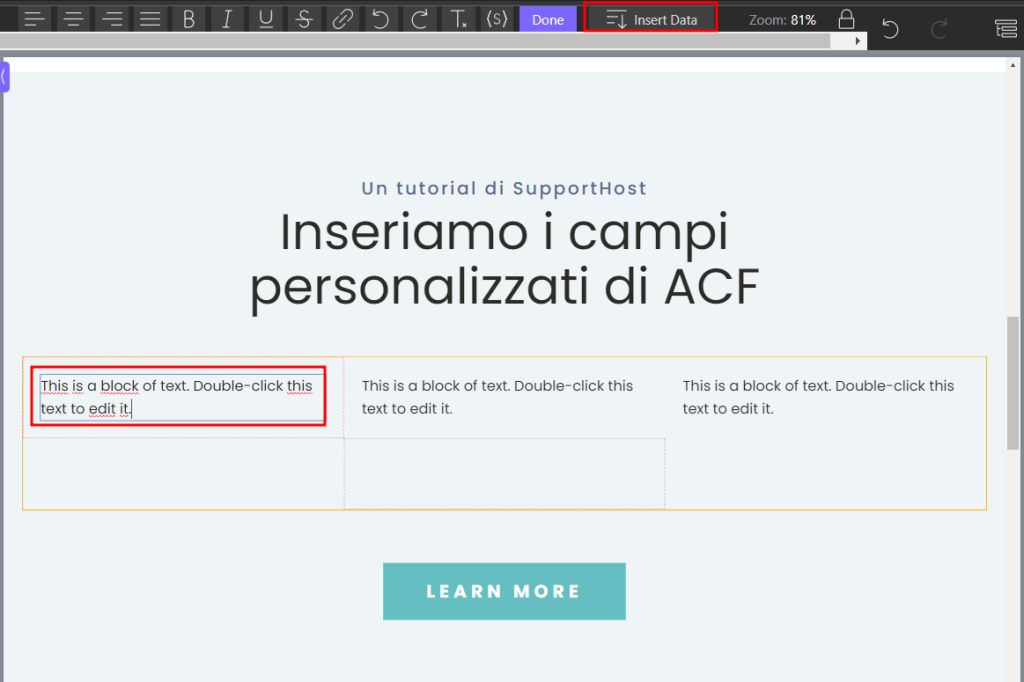
Ci basterà quindi inserire un semplice elemento di testo, e poi cliccare sul pulsante dal menu superiore “Insert Data”.

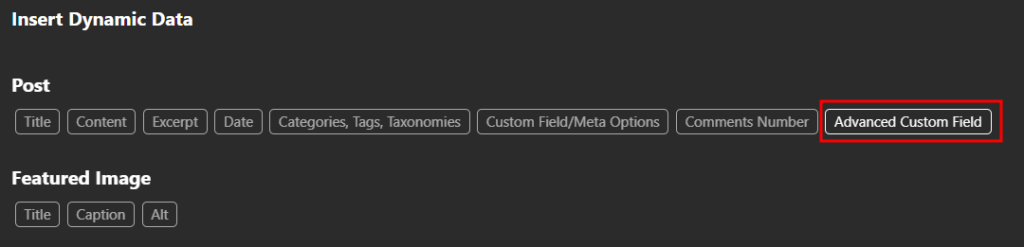
Si aprirà una schermata di selezione in cui potremo cliccare su Advanced Custom Field.

Vedremo quindi tutta la lista dei campi che abbiamo creato.

A questo punto in base al tipo di campo che stiamo inserendo, Oxygen ci permetterà di definire delle opzioni specifiche.
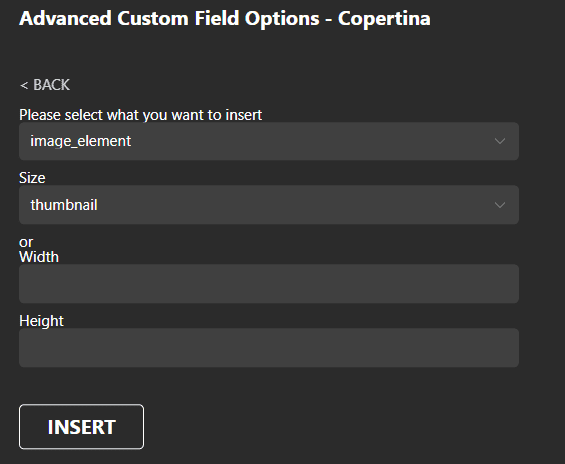
Ad esempio se inseriamo un campo immagine possiamo scegliere se inserire un elemento immagine e definirne anche le dimensioni prima di inserirlo, come vedi qui:

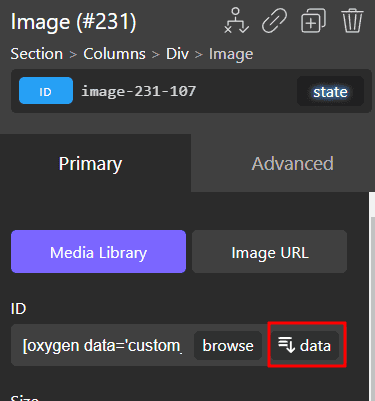
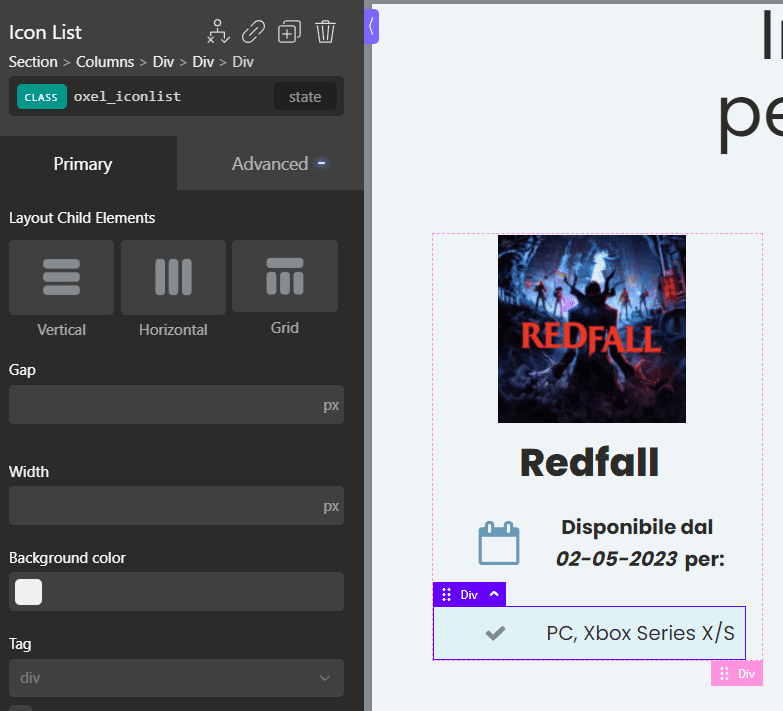
Suggerimento: per inserire un campo immagine, è preferibile inserire un elemento immagine con Oxygen e poi cliccare sul pulsante “data”, come ti mostro qui.

Dopodiché potrai selezionare “Advanced custom field” e poi scegliere il tipo di campo (ti verranno mostrati solo i campi immagine creati con ACF). In questo modo potrai modificare l’elemento da Oxygen scegliendo la dimensione e tutte le altre impostazioni.
Se stiamo inserendo un campo che prevede più opzioni (nel nostro esempio si tratta di un campo di ACF del tipo “seleziona”), Oxygen ci permette di scegliere che separatore usare.
Suggerimento: devi inserire nel box separatore anche gli spazi, per esempio una virgola seguita da uno spazio, per separare gli elementi.

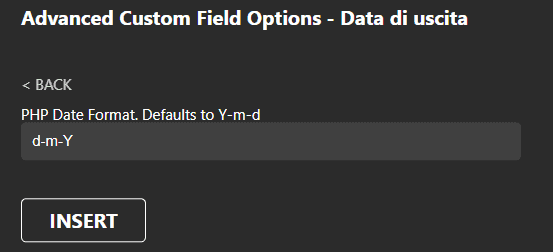
Quando inseriamo un campo data possiamo scegliere il formato da usare, come vedi in questo esempio:

Ogni campo che inseriamo viene trasformato in uno shortcode di Oxygen come vedi in questo esempio:

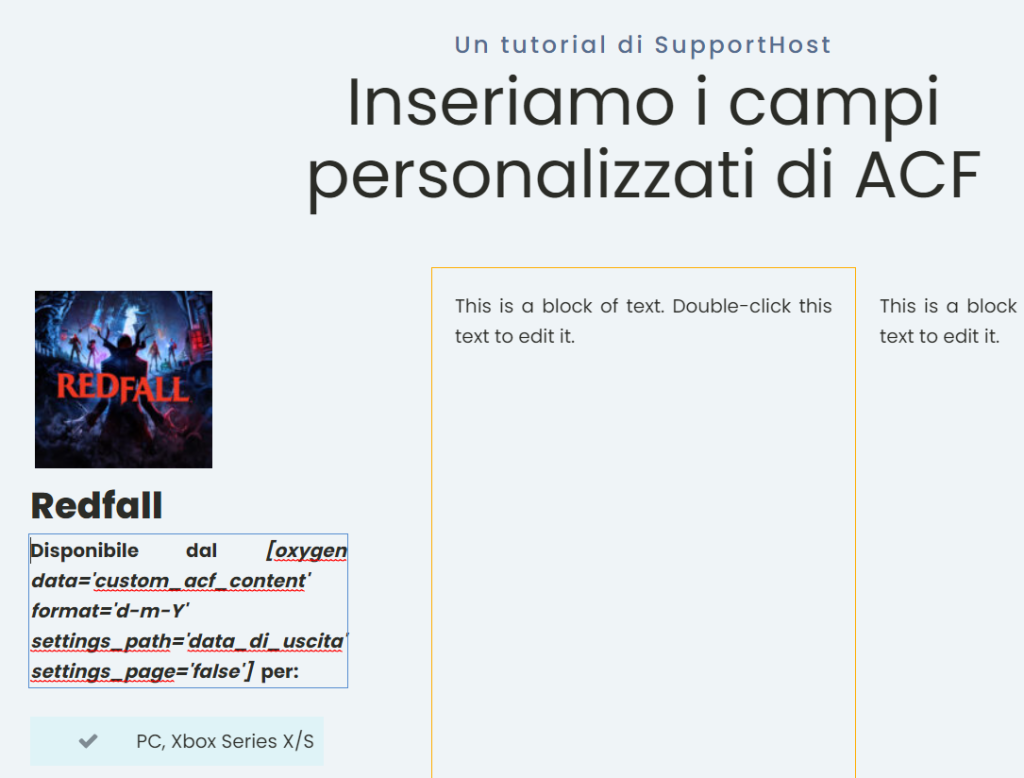
Dopo aver inserito i vari campi creati con ACF, possiamo formattare il testo ma anche inserire gli shortcode all’interno di elenchi puntati, come abbiamo fatto qui:

Alternative ad Avanced Custom Fields
Ora che siamo arrivati alla conclusione di questa guida su come usare Avanced Custom Fields, vediamo quali sono le alternative a questo plugin.
Andiamo a vedere altri plugin WordPress che ci permettono di creare e gestire campi personalizzati con dei rapidi suggerimenti su come usarli e che funzioni includono.
Pods
Il plugin Pods ci permette di creare campi personalizzati e custom post types.

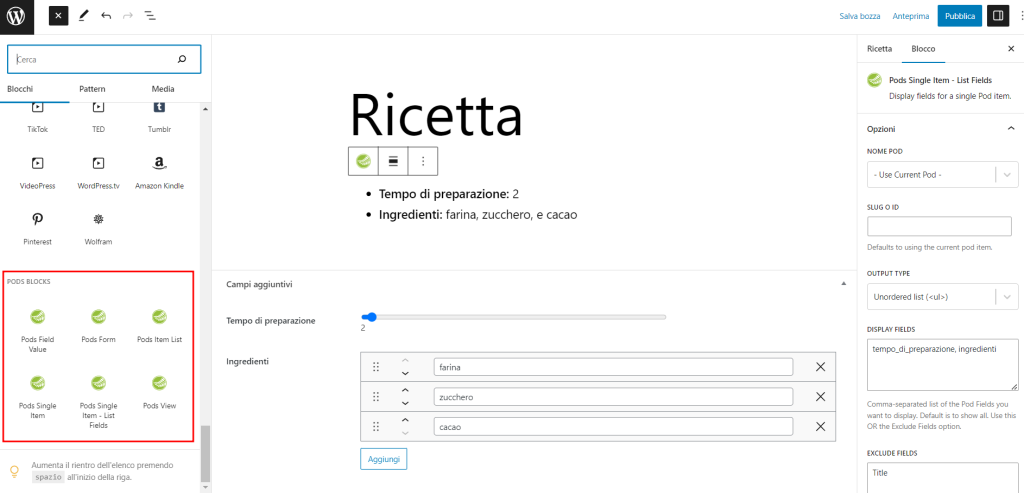
Con questo plugin possiamo aggiungere diversi tipi di campi personalizzati e mostrarli nelle pagine e articoli di WordPress in diversi modi. Per esempio usando gli shortcode oppure direttamente i blocchi che vengono aggiunti dal plugin nell’editor di WordPress e che troviamo nella lista dei blocchi.

I campi disponibili sono più di 20 e includono testo, date, numeri, valute, selettori di colore e così via.
Easy Post Types and Fields
Easy Post Types and Fields ci permette di creare campi personalizzati e custom post type ai nostri siti WordPress.

Appena installato si avvia una procedura guidata che ci accompagna nella creazione di un custom post type.

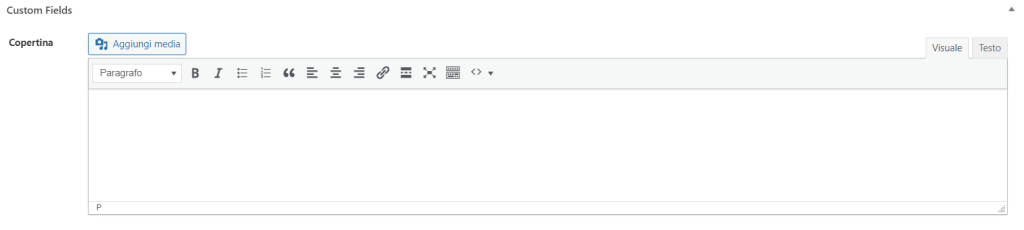
Il plugin è volutamente semplificato e ci permette di creare due soli tipi di campi personalizzati: “testo” o “visual editor”, il secondo tipo inserisce un vero e proprio editor come l’editor classico di WordPress da cui possiamo inserire anche file media.

A differenza di ACF, questo plugin non ci permette di creare campi personalizzati più avanzati come selettori di data o scelte multiple.
Per mostrare i campi personalizzati e i custom post type creati con il plugin Easy Post Types and Fields, viene suggerito l’uso di un altro plugin “Posts Table Pro”, si tratta di un plugin a pagamento che ci permette di mostrare le informazioni inserite nei campi sotto forma di tabella.
Per visualizzare i campi con altri metodi, bisogna fare riferimento alla documentazione del plugin.
Meta Box
Un altro plugin che ci permette di aggiunger custom field su WordPress è Meta Box.

Oltre al plugin principale, è possibile utilizzare anche le estensioni degli stessi sviluppatori per mostrare i campi personalizzati nel tema senza dover andare a modificare il codice. Per esempio l’estensione “Meta Box – Beaver Themer Integrator” consente di mostrare i custom field con Beaver Builder.
È possibile anche andare a modificare i template usando le funzioni di Meta Box:
- rwmb_get_value(): per prelevare il valore del campo come variabile;
- rwmb_the_value(): per mostrare il campo.
Puoi trovare tutti i dettagli ed esempi specifici nella documentazione.
Custom Field Suite
Custom Field Suite è un plugin gratuito di WordPress che ci permette di aggiungere campi personalizzati a post e pagine.

Include 14 tipi di campi tra cui testo, data, colore e selettore. Il funzionamento è molto semplice basta creare un gruppo di campi, aggiungere i campi personalizzati e scegliere a che tipo di contenuto associarli (articoli o pagine).
Dopodiché per visualizzare i campi nel template si può usare il metodo get con questa funzione:
<?php
echo CFS()->get( 'field_name' );Andando a sostituire “field_name” con il nome del campo.
Conclusioni
In questa guida dettagliata abbiamo visto due metodi diversi per aggiungere i custom field al nostro sito WordPress:
- usando la funzione nativa;
- utilizzando Advanced Custom Fields.
Abbiamo poi fatto una carrellata delle alternative a ACF e visto quali altri plugin usare per aggiungere custom field al nostro sito.
Adesso sai come creare campi personalizzati, gestirli e mostrarli sul tuo sito WordPress in maniera semplice.
Quale metodo preferisci usare per i campi personalizzati e perché? Per cosa li usi sul tuo sito? Lascia un commento per farcelo sapere.





Lascia un commento