Se vuoi sapere come creare un blog WordPress, ecco una guida passo passo creata proprio per te.
Cosa vedremo un questa guida?
Tutti i passi da seguire per aggiungere tutti gli elementi essenziali per un blog compresi una pagina contatti con un modulo per ricevere messaggi dai tuoi lettori e l’indice dei contenuti da inserire nei tuoi articoli.
Per prima cosa vediamo cosa ci serve, a partire da come trovare il miglior hosting WordPress.
Table of Contents

Come creare un blog WordPress: cosa serve
Se hai deciso di aprire un blog e scelto WordPress come piattaforma da usare, immagino tu abbia già le idee chiare su questo punto, altrimenti inizia dalla nostra guida introduttiva a come creare un blog.
Per iniziare a creare un blog WordPress ci serve l’essenziale per poter installare WordPress e rendere il sito accessibile.
Avrai quindi bisogno di:
- un hosting, meglio ancora se con WordPress pre-installato;
- un dominio.
Se è la prima volta che crei un blog, ecco delle informazioni essenziali da conoscere prima di continuare.
Cosa sono hosting e dominio?
In parole semplici l’hosting è il servizio che ti permette di ospitare i file del sito e rendere così il tuo sito visibile ai visitatori.
Il dominio è il nome del tuo sito web, sarà quello che gli utenti digiteranno per collegarsi. Per esempio chi vuole visitare questo sito deve digitare “supporthost.com” nella barra degli indirizzi.
Come si acquistano un hosting e un dominio?
Spesso i provider di servizi hosting ti permettono di registrare anche il dominio per cui potrai fare un singolo acquisto. Acquistano dominio e hosting insieme, inoltre, non dovrai preoccuparti di associare il dominio al piano hosting.
Va bene un qualsiasi hosting?
Se non ti aspetti di ricevere molte visite, un qualsiasi piano condiviso può fare al caso tuo. Se si tratta del tuo primo blog e vuoi evitare inutili complicazioni, ti conviene selezionare un’offerta di hosting con questi criteri:
- WordPress preinstallato;
- registrazione del dominio inclusa;
- certificato SSL gratuito incluso e già attivato;
- backup automatici compresi.
Vuoi iniziare subito a creare il tuo blog senza procedure complicate?
Puoi attivare un hosting WordPress di SupportHost. In questo modo avrai un piano hosting con WordPress preinstallato e il dominio compreso nel prezzo per sempre.
Se cerchi una soluzione semplice da gestire con un supporto che ti seguirà passo passo, SupportHost è la scelta ideale.
Acquisti il piano e in pochi minuti sarai pronto per iniziare a creare il tuo blog. E se non hai aperto ancora partita iva o hai qualche dubbio sul fatto che sia possibile avere sito personale online intestato a una persona fisica, ti invitiamo a leggere le nostre precisazioni rispetto all’aprire un sito web senza partita iva.
Vuoi prima saperne di più? Leggi le nostre indicazioni su come scegliere il miglior hosting WordPress.
Posso scegliere un hosting gratuito?
Sì, potresti creare il tuo blog con l’hosting gratuito di WordPress (WordPress.com). Tuttavia è sconsigliato perché sarai limitato nella personalizzazione, nell’accesso ai file e nell’uso dei plugin.
Se vuoi un sito realmente tuo, conviene investire un minimo per un servizio di hosting (stiamo parlando di 34€ all’anno). Leggi anche tutte le differenze tra WordPress.org e WordPress.com.
Non sono sicuro/a di riuscire a creare un blog con WordPress, posso iniziare senza investimenti?
Sì, se sei in una fase decisionale puoi iniziare senza investire niente.
Ecco due opzioni possibili:
- installi WordPress in locale, in questo modo inizi a creare il tuo blog sul tuo computer (nota che il blog non sarà accessibile ai visitatori, è un modo per iniziare a familiarizzare con WordPress).
- attivi un hosting gratuito su SupportHost, il piano ha valenza di 14 giorni, puoi usarlo per fare delle prove. Se poi vuoi passare a un piano a pagamento dovrai ricominciare da zero (o in alternativa esportare un backup di quello che hai fatto nel piano di prova).
Configurare le impostazioni del blog
Nel passo precedente ci siamo procurati l’occorrente per creare il nostro blog con WordPress.
- Se hai scelto un hosting con WordPress già installato, non hai bisogno di fare nient’altro.
- Altrimenti, segui la nostra guida su come installare WordPress.
Ora che abbiamo la nostra installazione di WordPress pronta, la prima cosa da fare è accedere al sito e iniziare a modificare le impostazioni di base.
Come accedere a WordPress
Per accedere a WordPress ti basta digitare il nome del dominio che hai scelto seguito da “wp-admin“. Se il nome che hai scelto è “dominio.com”, l’indirizzo da digitare per accedere all’area di amministrazione sarà:
dominio.com/wp-admin/Ti troverai davanti a una pagina di login come questa in cui dovrai inserire i dati di accesso.

Appena inserite le credenziali, vedrai una pagina come questa qui sotto. Questa è la bacheca o area di amministrazione di WordPress.
Attraverso i menu in quest’area potrai modificare le impostazioni del sito, cambiarne l’aspetto, creare gli articoli del blog e così via.

Iniziamo subito con le impostazioni più importanti per un blog:
- la struttura degli URL;
- la visibilità ai motori di ricerca;
- le impostazioni dei commenti.
Nota: questa guida vuole essere un manuale pratico per creare il tuo blog da zero. Per questo motivo non tratteremo tutte le opzioni di WordPress, ma solo quelle essenziali per iniziare a creare il blog. Se hai bisogno di configurare altre impostazioni o gestire gli utenti, puoi usare come riferimento il nostro tutorial WordPress, la guida definitiva per utilizzare questo CMS.
Struttura dei permalink
Una delle prime cose da fare è decidere la struttura degli URL del nostro sito.
Gli URL sono indirizzi univoci che corrispondono a una determinata risorsa del nostro sito.
Prendiamo come esempio la pagina del blog di SupportHost, per raggiungerla ci basta seguire questo indirizzo:
https://supporthost.com/it/blog/Questo discorso vale per ogni pagina del sito e per ogni articolo, ognuno di essi sarà raggiungibile da un indirizzo univoco.
Gli URL possono avere un formato diverso, su WordPress possiamo scegliere la struttura dei permalink che vogliamo usare tra quelle disponibili.
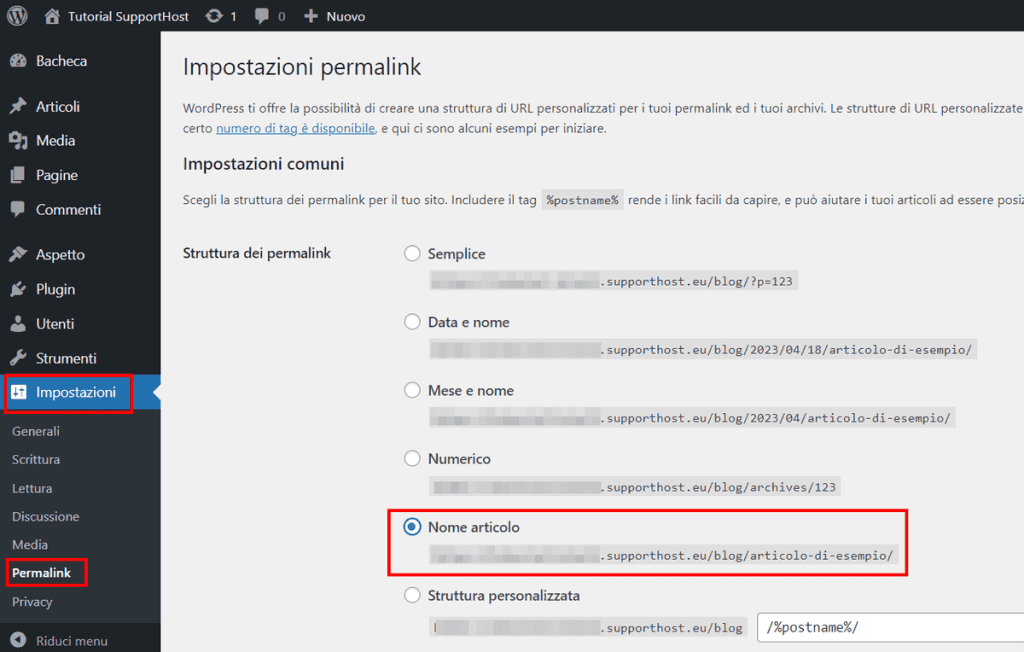
Per modificare queste impostazioni clicchiamo su Impostazioni > Permalink.
L’impostazione migliore da usare è “Nome articolo“. Dopo averla selezionata, come ti mostro in questa schermata, dovrai cliccare sul pulsante “Salva le modifiche”.

In questo modo la struttura dell’URL riporterà solamente il nome dell’articolo o della pagina e avrà questo aspetto:
nome-del-dominio.com/nome-articolo/Nota: tieni presente che quando crei una nuova istallazione di WordPress, la struttura predefinita degli URL sarà impostata come “data e nome” e avrà questo aspetto:
nome-del-dominio.com/anno/mese/giorno/nome-articolo/Gli articoli che crei saranno quindi raggiungibili tramite un indirizzo come:
dominio.com/2023/04/18/nome-articolo/Modificare la visibilità ai motori di ricerca
Mentre stai creando il sito, è consigliabile tenerlo nascosto ai motori di ricerca. In questo modo se pubblichi articoli di prova che poi vorrai cancellare, non rischi che questi si indicizzino e poi rimandino a pagine di errore dopo che li avrai eliminati.
WordPress ci mette a disposizione un’opzione per indicare ai motori di ricerca che non vogliamo che il nostro sito venga indicizzato.
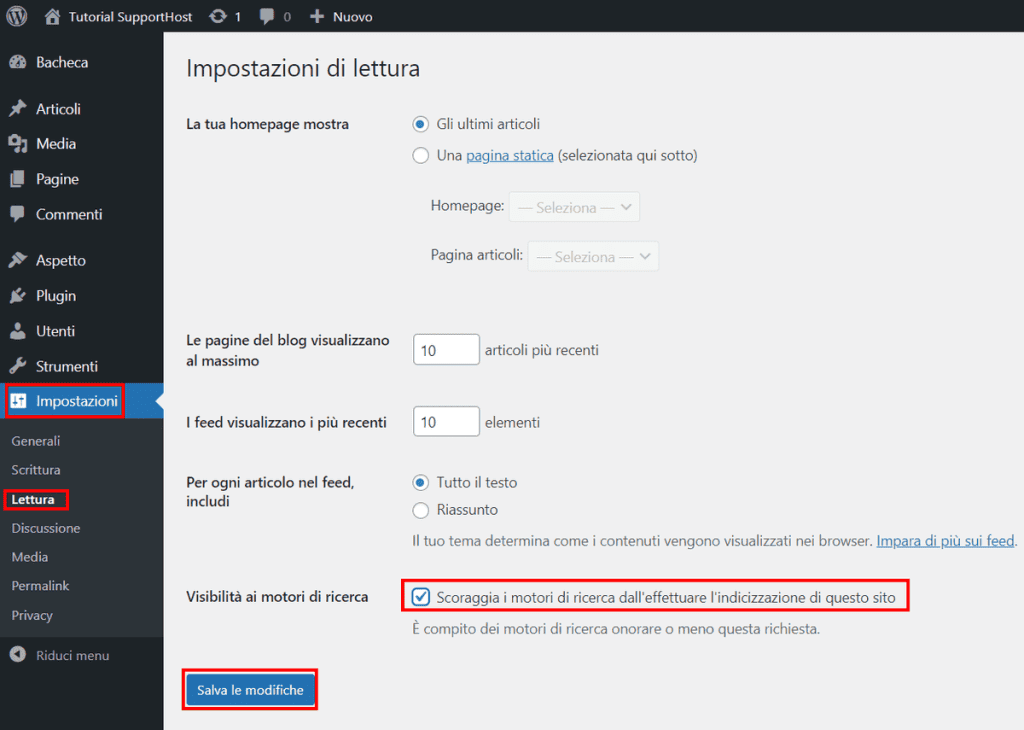
Per attivarla vai su Impostazioni > Lettura e poi inserisci la spunta accanto a “visibilità ai motori di ricerca”, dopodiché clicca sul pulsante Salva le modifiche.

Importante: dopo che avrai ultimato tutte le modifiche e il tuo blog sarà ufficialmente aperto alle visite, dovrai ritornare su questa pagina e togliere la spunta all’opzione appena vista per far sì che il tuo sito possa essere indicizzato dai motori di ricerca.
Scegliere le impostazioni per i commenti
WordPress nasce come piattaforma di blogging ed ha quindi diverse funzioni native per chi vuole creare un blog. Una di queste è la gestione dei commenti.
Possiamo modificare le impostazioni dei commenti andando su Impostazioni > Discussione.
Configurazione rapida: per impostazione predefinita, i commenti sono già attivi sul tuo blog, se non vuoi cambiare delle opzioni specifiche puoi quindi saltare la configurazione e tornare a modificare queste impostazioni più avanti. Se, in seguito vorrai rimuovere questa funzione, potrai disabilitare i commenti ed eliminarli completamente dal sito.
Ecco alcune impostazioni che potrebbero esserti utili.
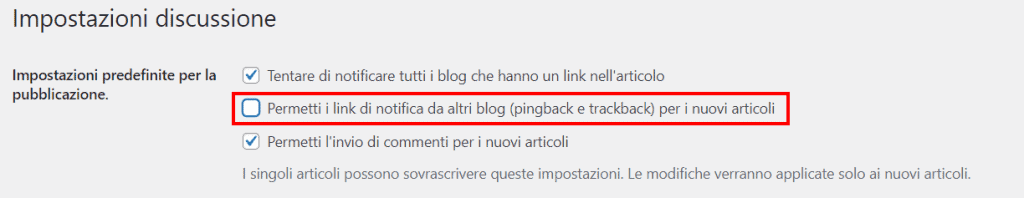
Impostazioni predefinite per la pubblicazione: tra queste opzioni, è consigliabile disattivare i pingback e trackback che per impostazione predefinita sono attivi. Visto che queste funzioni sono usate perlopiù a scopo di spam, in linea di massima è preferibile disattivarli.

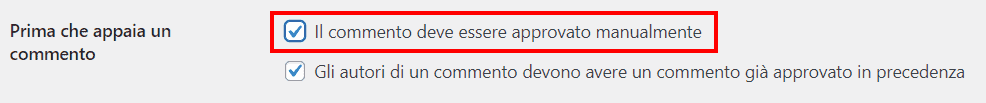
Prima che appaia un commento: se vuoi che tutti i commenti passino per la moderazione manuale, ti basta attivare anche l’opzione “Il commento deve essere approvato manualmente“. Se questa opzione non è attiva, ma è attiva la successiva, allora gli utenti che hanno già un commento approvato, avranno i commenti successivi approvati.

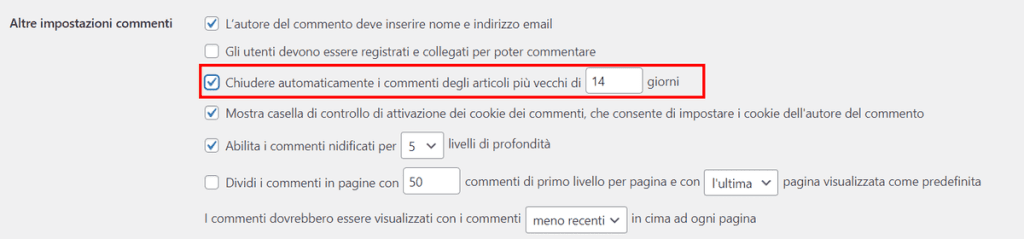
Altre impostazioni commenti: da qui puoi attivare l’opzione “Chiudere automaticamente i commenti degli articoli più vecchi di XX giorni“. In questo modo puoi disattivare i commenti dopo un certo numero di giorni dalla pubblicazione dell’articolo.

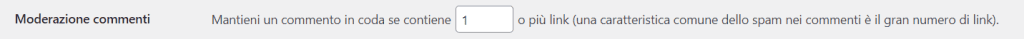
Moderazione commenti: puoi impostare il numero di link a 1, in questo modo tutti i commenti che hanno un link verranno messi in automatico nella coda e dovranno essere controllati manualmente.

Creare un blog con WordPress: passi da seguire
Ora che abbiamo visto alcune impostazioni essenziali per un blog creato con WordPress, andiamo a vedere come fare a modificare l’aspetto vero e proprio del nostro sito e aggiungere i contenuti.
A questo punto, infatti, avremo solamente le pagine e gli articoli predefiniti di WordPress, ma dobbiamo dare un aspetto al sito e inserire i nostri contenuti.
L’obiettivo di questa guida è darti le basi per creare un blog con WordPress con facilità. Per questo utilizzeremo un tema facile da usare che ci permette di importare dei contenuti già pronti.
Con una base da cui partire sarà più facile personalizzare le pagine e adattarle allo stile che vogliamo dare al nostro blog.
Nei prossimi capitoli vedremo:
- come scegliere, installare e attivare un tema su WordPress;
- impostare le pagine “home” e “blog”;
- importare un modello di blog;
- personalizzare la home;
- personalizzare menu, header e footer;
- scegliere il layout di blog e articoli;
- creare una sidebar;
- creare una pagina contatti con un form di contatto;
- creare in automatico l’indice dei contenuti per gli articoli del blog.
Scegliere un tema per il blog WordPress
Quando installi WordPress puoi selezionare il tema da utilizzare, se non hai optato nessuna scelta durante l’installazione, il tuo sito WordPress avrà il tema predefinito.
Ogni anno WordPress rilascia un nuovo tema e al momento il tema che puoi trovare con le nuove installazioni è Twenty Twenty-Three.
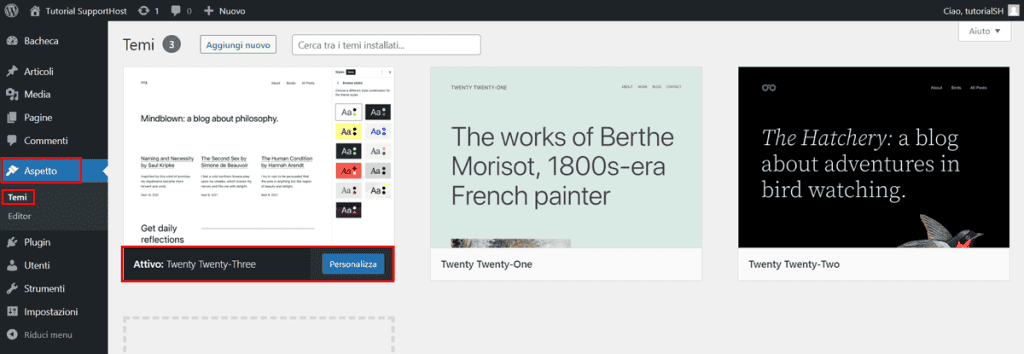
Per capire quale tema è attivo sul tuo blog WordPress, fai così:
- clicca su Aspetto > Temi;
- vedi quale tema presenta l’etichetta “attivo”.

In questo esempio il tema attivo è proprio Twenty Twenty-Three.
Gli altri temi che vedi nella schermata precedente, Twenty Twenty-One e Twenty Twenty-Two, sono temi installati ma non attivi.
Ricordati che su WordPress puoi installare più temi, ma attivarne solo uno alla volta. Il tema attivo è quello che verrà applicato al tuo sito e ne modificherà quindi lo schema di colori e l’aspetto in generale.
Come trovare un tema per un blog
Oltre a poter utilizzare il tema predefinito, puoi anche scegliere un tema diverso.
La prima cosa da decidere è: vuoi usare un tema gratuito o un tema premium a pagamento?
Per i temi gratuiti puoi partire dalla directory ufficiale di WordPress.
Puoi fare la ricerca direttamente dalla bacheca del tuo sito WordPress, con questi passaggi.
1. Vai su aspetto > temi
2. Clicca su Aggiungi nuovo.
3. Clicca su “Filtro funzionalità”, seleziona “blog” e altre funzioni che possono esserti utili come ad esempio “colori personalizzati”, poi clicca su Applica filtri.
Questo ti aiuta a restringere la ricerca, dopodiché puoi cliccare sul singolo tema per vederne l’anteprima.
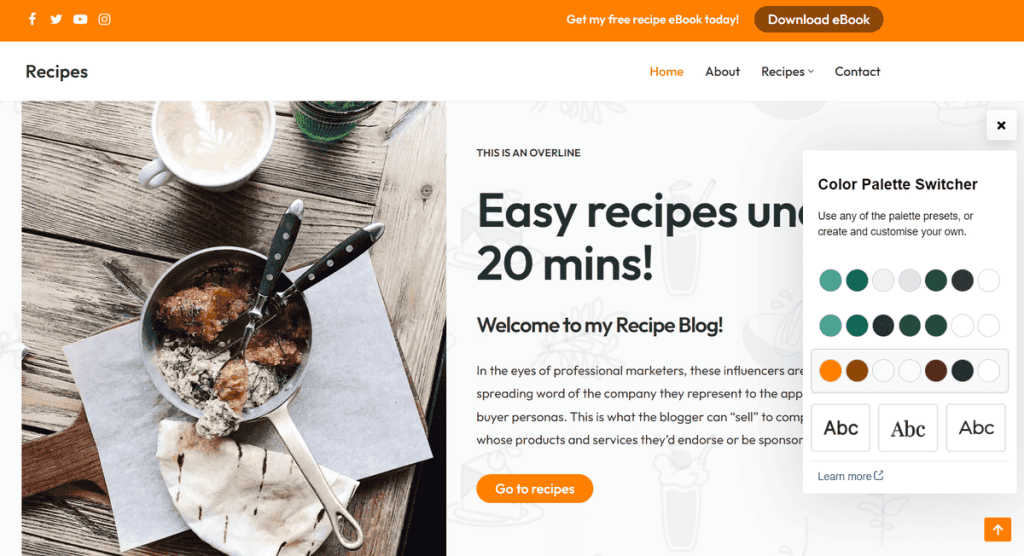
In base al tema che hai scelto potresti anche trovare altre demo che ti permettono di capire che aspetto puoi ottenere modificando le impostazioni. Per esempio se apri l’anteprima del tema Neve puoi vedere le demo sul sito e vedere in anteprima diverse combinazioni di colori e font ancora prima di installare il tema sul tuo sito.

In questa guida useremo “Neve” come tema per creare un blog WordPress.
Se vuoi scegliere un altro tema WordPress, ecco un video per aiutarti a scegliere in base a due criteri fondamentali: gli elementi e le prestazioni. Ci sono alcuni temi come Divi che, oltre al tema, dispongono anche di un builder interno per aiutarti a costruire il tuo sito in maniera intuitiva e senza alcuna conoscenza di programmazione.

Come installare un tema
Se stai scegliendo un tema gratuito tra quelli presenti nella directory, devi seguire questi passaggi per installarlo e attivarlo.
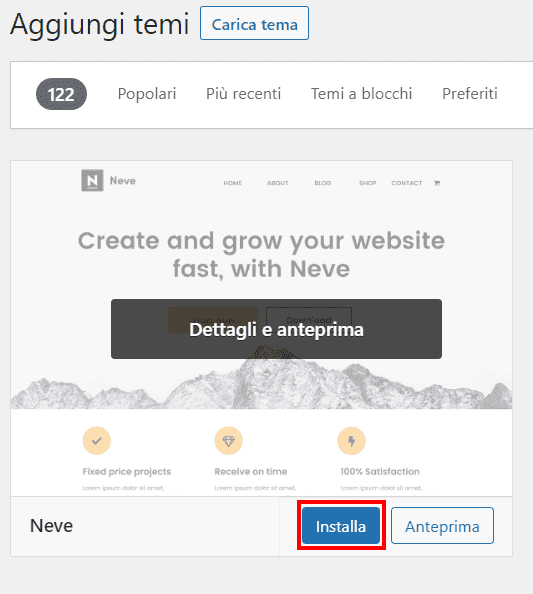
Quando hai trovato un tema che ti piace, clicca sul pulsante “Installa“.

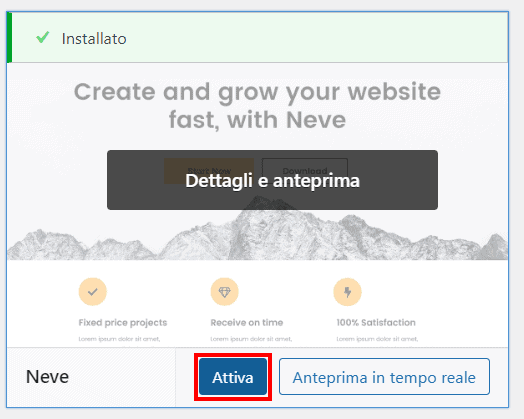
Attendi l’installazione e poi fai click sul pulsante “Attiva“.

In questo caso abbiamo fatto un esempio con il tema Neve. Dopo aver attivato questo tema ci viene richiesto se vogliamo importare dei pattern per aiutarci a creare il sito (alcuni sono gratuiti e altri a pagamento), altrimenti possiamo semplicemente personalizzare l’aspetto del tema dallo strumento apposito di WordPress.
Vediamo come fare nel prossimo capitolo.
Prima, però, vediamo brevemente cosa fare per installare un tema premium per il nostro blog WordPress.
Come installare un tema premium
Se hai scelto un tema da un marketplace come Themeforest, dovrai installarlo seguendo una procedura diversa.

- Clicca su Temi > Aggiungi nuovo.
- Clicca su Carica tema.
- Carica il file .zip che ti è stato fornito dopo che hai acquistato la licenza del tema.
- Clicca su Installa ora.
- Tornato alla lista dei temi, clicca su Attiva per attivare il tuo nuovo tema.
Come personalizzare il tema
La personalizzazione del sito dipende nello specifico dal tema che hai scelto.
In questa sezione ti spiego brevemente da dove puoi cambiare l’aspetto del sito, poi le impostazioni che troverai dipendono dal tema. In questa guida vedremo poi quali sono le opzioni che ci mette a disposizione il tema Neve.
Dopo che hai scelto il tema puoi modificare diverse cose tra cui il layout e la combinazione dei colori andando su Aspetto > Personalizza.

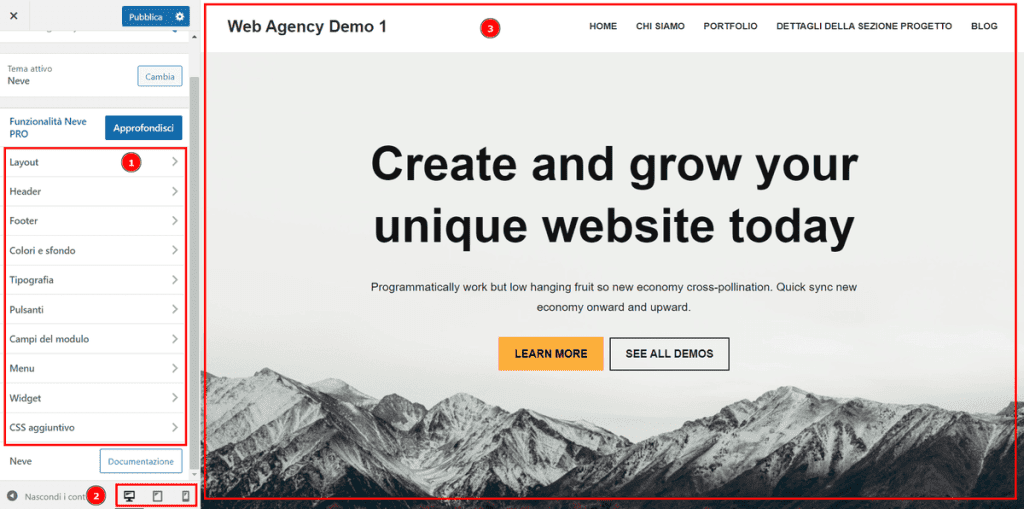
In questa schermata ho evidenziato questi tre elementi:

1. Qui trovi tutte le opzioni che puoi modificare: il layout, l’aspetto dell’header, i colori, la tipografia e così via.
2. Attraverso i pulsanti che vedi in basso puoi visualizzare l’aspetto del sito su dispositivi diversi (desktop, tablet e mobile).
3. Quello che vedi nella porzione centrale dello schermo è l’anteprima del sito. Se fai delle modifiche come cambiare i colori o i font, vedrai i cambiamenti in tempo reale.
Dopo che hai effettuato le modifiche puoi applicarle cliccando sul pulsante “Pubblica“.
Creare una pagina home e una pagina blog
Se stai creando un blog con WordPress potresti voler separare la pagina blog dalla home del sito.
Andando su Impostazioni > Lettura puoi vedere che la scelta predefinita in un nuovo sito WordPress è quella di mostrare gli articoli più recenti nella homepage.

Tuttavia potresti voler creare due pagine distinte:
- una pagina da usare come home del sito, la pagina principale che si apre quando visiti la radice del dominio;
- una pagina blog in cui mostrare gli ultimi articoli.
Vediamo come si fa.
Creare due pagine: home e blog
Nota: nel capitolo successivo vedremo come importare un modello di sito, con il modello che importeremo potremo scegliere di caricare anche i contenuti demo come home page e blog, in quel caso le nuove pagine importate verranno automaticamente impostate come “home” e “blog”. Per questo è importante sapere come fare a modificare queste impostazioni e selezionare quale pagina sarà usata come home e quale come pagina degli articoli.
Al momento, però, non abbiamo ancora nessuna pagina, per prima cosa dobbiamo quindi creare due pagine distinte.
Iniziamo dalla home.
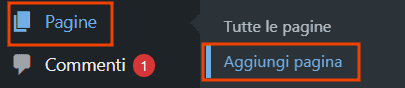
Andiamo su Pagine > Aggiungi pagina.

In questo modo si aprirà l’editor di WordPress, Gutenberg.
Per il momento possiamo anche solo creare la pagina senza aggiungere nessun contenuto e poi personalizzarla in seguito.
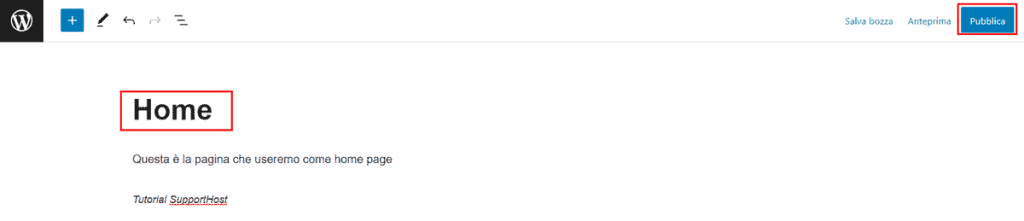
Sostanzialmente ti basta aggiungere il titolo, per esempio “Home” e poi cliccare su Pubblica.

Adesso facciamo la stessa cosa per la pagina blog.
Clicchiamo su Pagine > Aggiungi pagina.
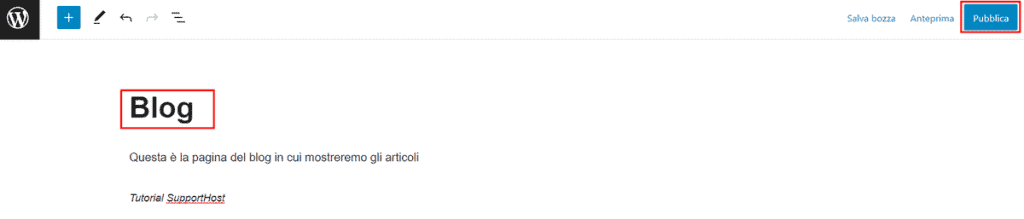
Aggiungiamo almeno un titolo, come “Blog” e pubblichiamo la pagina.

Ora che abbiamo le pagine “Home” e “Blog” dobbiamo modificare le impostazioni.
Andiamo su Impostazioni > Lettura.
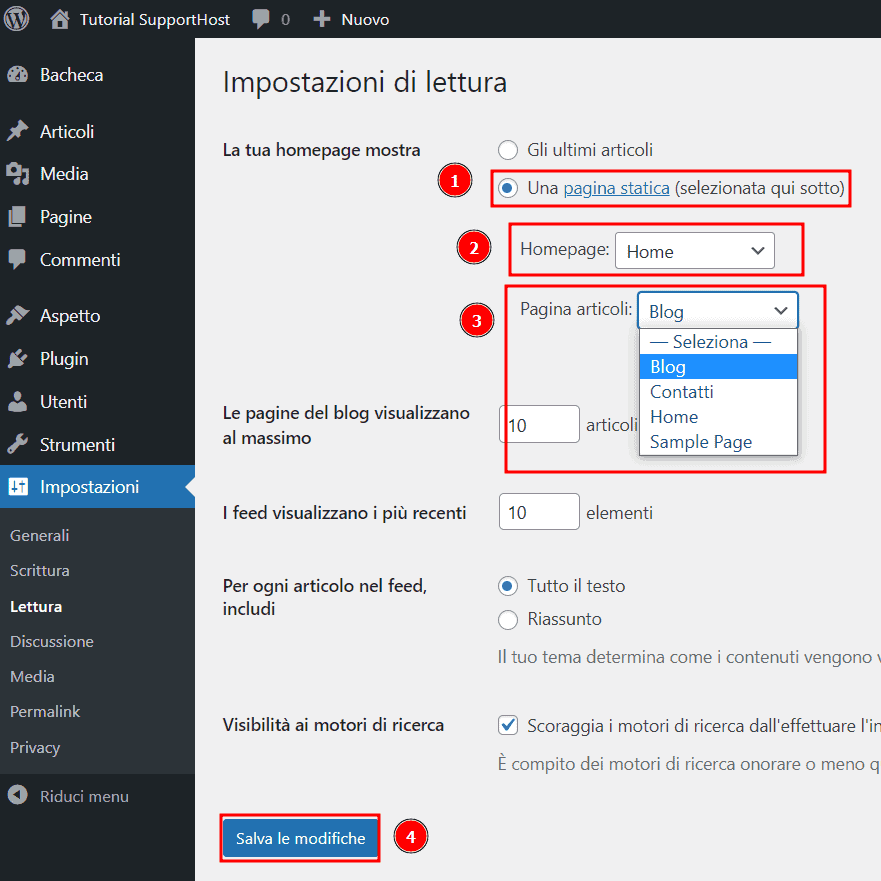
Clicchiamo sull’opzione: “La tua home page mostra > Una pagina statica” e poi selezioniamo:
- in “Homepage” la pagina da usare come homepage;
- in “Pagina articoli” la pagina del blog.
Per finire clicchiamo su “Salva le modifiche”.
Qui di seguito ho evidenziato i passaggi da fare:

A questo punto potrai personalizzare l’aspetto dell’home e della pagina del blog e iniziare a inserire i contenuti.
Alcuni suggerimenti per iniziare:
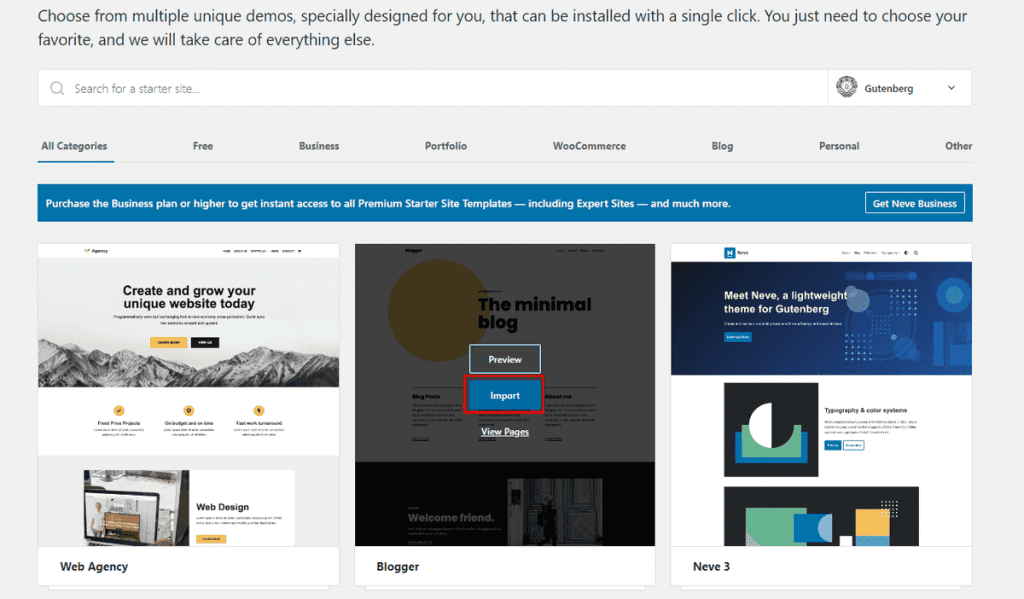
1. Puoi usare alcuni modelli di sito se il tema che hai scelto li mette a disposizione. In questo esempio qui di seguito ci sono i modelli già pronti del tema Neve.

2. Puoi creare le pagine usando un page builder come Elementor o WpBakery o un site builder come Oxygen. I page builder sono plugin WordPress, gratuiti o pagamento, che devi installare e attivare sul sito per poterli utilizzare.
Ai fini di questa guida useremo come base per costruire il nostro blog proprio un modello predefinito tra quelli disponibili nel tema Neve.
Vediamo perciò come fare a importarlo.
Importare un modello di blog
In base al tema che hai scelto potresti avere a disposizione alcuni modelli di sito da cui partire.
Nel nostro caso vediamo come fare a usare quelli del tema Neve.
Per prima cosa vai su Aspetto > Opzioni Neve. Nella scheda di Benvenuto vedrai diverse opzioni tra cui i Modelli di sito chiamati anche Starter Sites.
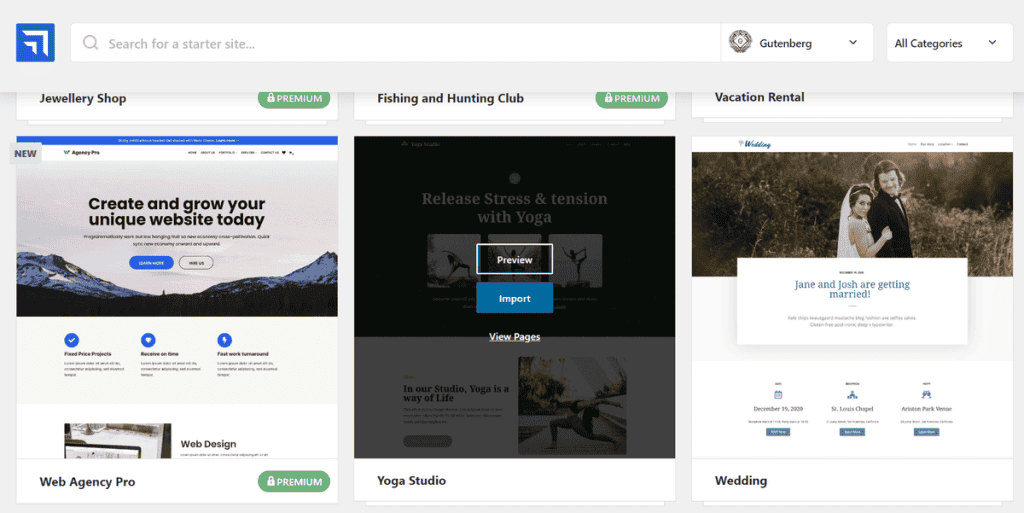
Qui ci sono a disposizione sia modelli a pagamento che gratuiti. Per iniziare possiamo importare proprio i contenuti di un modello di blog “Blogger” (gratuito), come ti mostro qui:

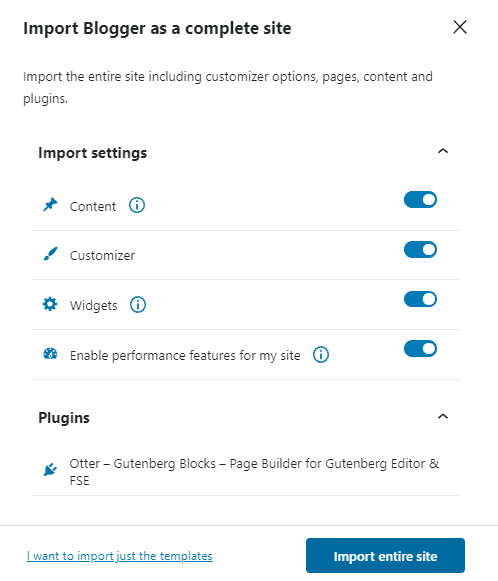
Dopodiché dovremo scegliere quali contenuti importare tra quelli del modello. Per iniziare possiamo importare tutto il sito cliccando su Import entire site.

Nota che in alcuni casi questi modelli richiedono specifici plugin per funzionare. Questo modello nello specifico include il plugin “Otter Blocks” che aggiunge nuovi blocchi alla libreria di Gutenberg. Importando il sito, il plugin verrà installato e attivato in automatico.
Dopo che l’installazione sarà completata verremo indirizzati direttamente alla modifica della nostra home page.
Creare l’home page
Ora che abbiamo importato un modello di sito, nel nostro caso Blogger, possiamo personalizzare il nostro blog inserendo i nostri contenuti.
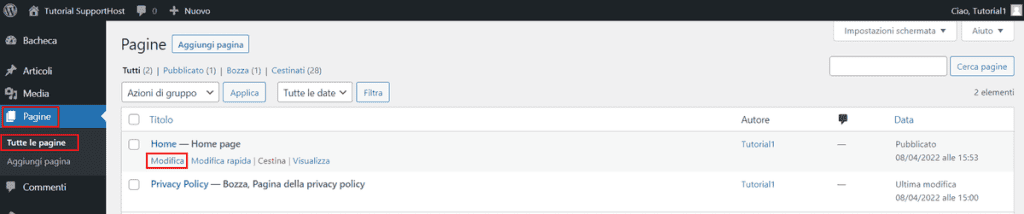
Dopo l’importazione del modello verremo reindirizzati alla modifica dell’home page. Altrimenti per modificare la home ti basta andare su Pagine > Tutte le pagine e cliccare su Modifica in corrispondenza dell’home page.

In questo modo possiamo usare come base il modello già pronto e andare a modificare tutti i contenuti: testi, immagini e link.
Possiamo anche rimuovere alcune sezioni della pagina e sostituirle con altre usando i blocchi di Gutenberg.
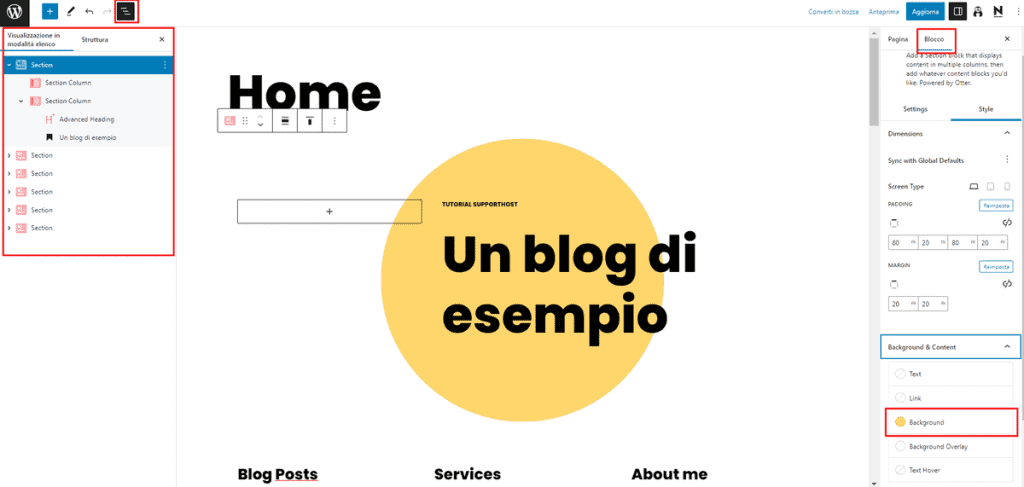
Possiamo modificare ogni elemento sfruttando due sezioni di Gutenberg che ho evidenziato in questa schermata:

- Facciamo click sull’icona con le tre righe orizzontali per aprire il Riepilogo del documento. Da qui possiamo vedere tutti i blocchi e le sezioni che sono presenti nella pagina. In questo modo possiamo selezionare un singolo blocco o sezione.
- Dopodiché usiamo il menu a destra “Blocco” per modificare un singolo elemento.
In questo esempio la prima sezione della nostra home page è costituita da un’immagine di sfondo con un cerchio giallo. Per sostituirla ci basterà quindi selezionare il primo blocco “Section” dal menu di sinistra e poi andare a modificare il Background dal menu Background & Content di destra.
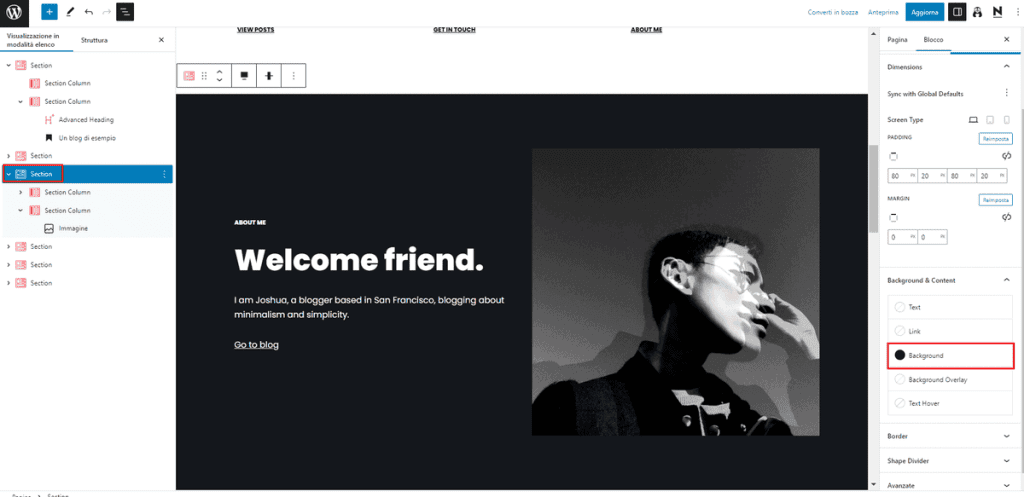
Possiamo ripetere lo stesso procedimento con le altre sezioni.

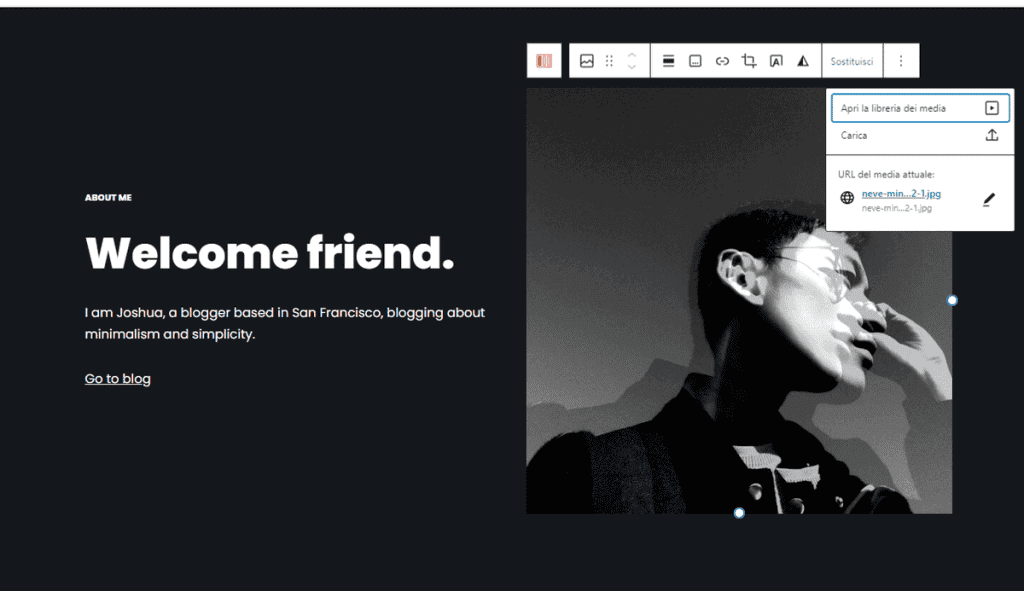
Quando troviamo un blocco Immagine, come in questo altro esempio, possiamo selezionarlo e poi cliccare su Sostituisci per inserire una nostra foto.

Per modificare i testi ci basta cliccare sul testo e potremo modificare direttamente quel blocco paragrafo.
Durante tutta la creazione della home possiamo visualizzare come apparirà nel front end (la parte del sito visibile ai visitatori) cliccando su Anteprima oppure aggiornando di volta in volta e visualizzando la pagina in un’altra finestra del browser.
Se hai dubbi su come aggiungere o modificare i blocchi, leggi la guida su come usare Gutenberg (all’interno trovi anche il tutorial in formato video).
Come creare un menu
Un elemento essenziale di ogni blog e sito è il menu di navigazione. Il menu principale del sito viene creato solitamente nell’header e permette di raggiungere le pagine più importanti.
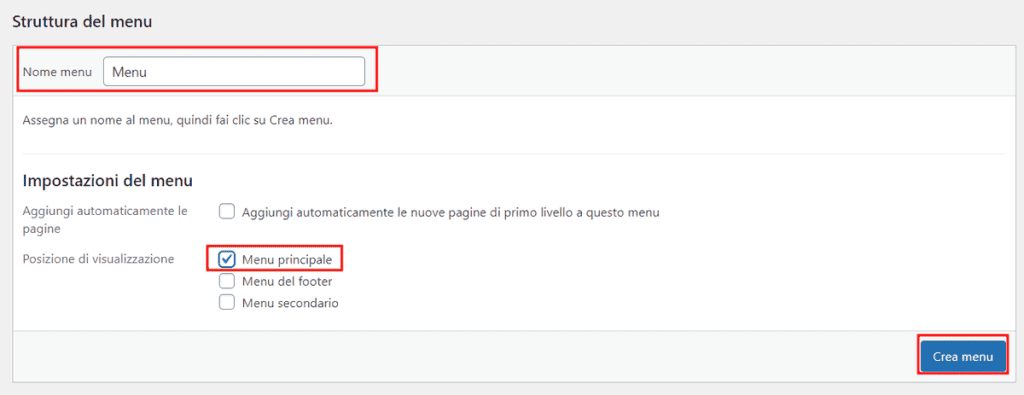
Per creare un menu vai su Aspetto > Menu.

Dovrai quindi creare un nuovo menu, dargli un nome e scegliere che tipo di menu sarà. In questo esempio abbiamo impostato il menu come “menu principale”.

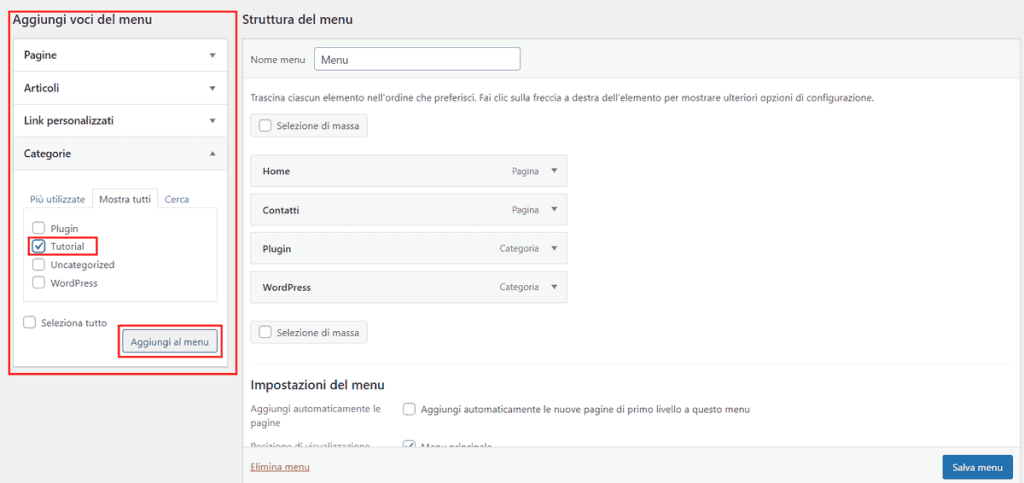
Usa quindi il box di sinistra per aggiungere le pagine, gli articoli o le categorie al menu. Come vedi in questo esempio ti basta cliccare sulle pagine o risorse del sito da inserire e poi sul pulsante “Aggiungi al menu”. Nella sezione “Struttura del menu” puoi vedere gli elementi che hai già inserito e modificarne anche l’ordine.

Quando sei soddisfatto delle modifiche, ti basta cliccare sul pulsante Salva menu.
Nota che il menu principale è quello che viene mostrato nell’header, ecco come appare il menu che abbiamo creato in questo caso:

Nel caso di blog molto articolati, magari ricchi di categorie e tag, ti consigliamo di valutare questa guida per la creazione di un mega menu WordPress.
Personalizzare header e footer
Con il tema Neve possiamo modificare l’aspetto di header e footer del sito andando su Aspetto > Personalizza > Header / Footer.
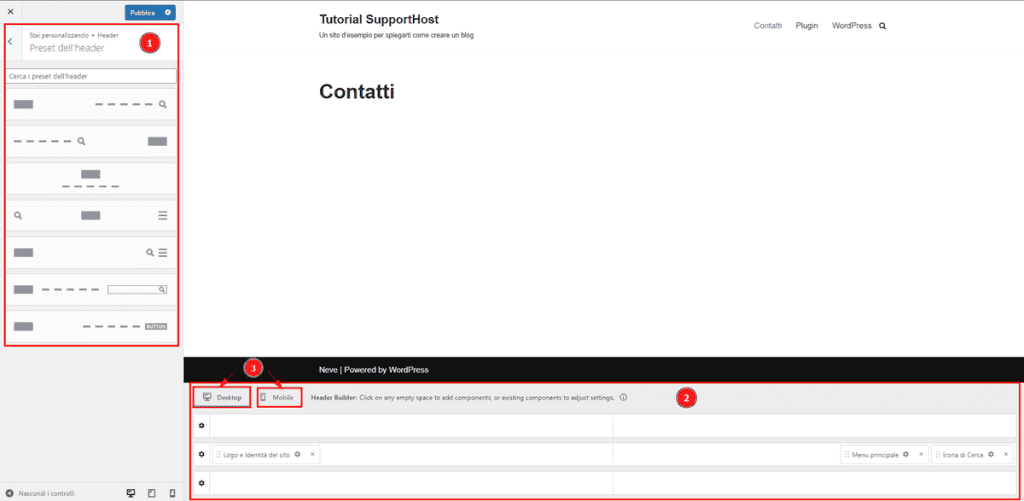
Quando apriamo l’opzione header possiamo modificare i diversi tipi di header, usare l’header builder mostrato in basso per aggiungere nuovi elementi o riordinarli (ci basta semplicemente trascinarli). In alternativa possiamo cliccare su Preset dell’header e scegliere uno dei modelli proposti.

In questa schermata puoi vedere:
1. I modelli di header già pronti del tema Neve. Per applicarli ti basta cliccare su uno di essi.
2. Il builder dell’header, puoi trascinare gli elementi come “logo e identità del sito” o “menu principale” per spostarli.
3. Questo selettore ci permette di passare dalla modalità desktop a quella mobile e di creare in questo modo una versione alternative dell’header che verrà mostrata solo nella versione mobile del sito.
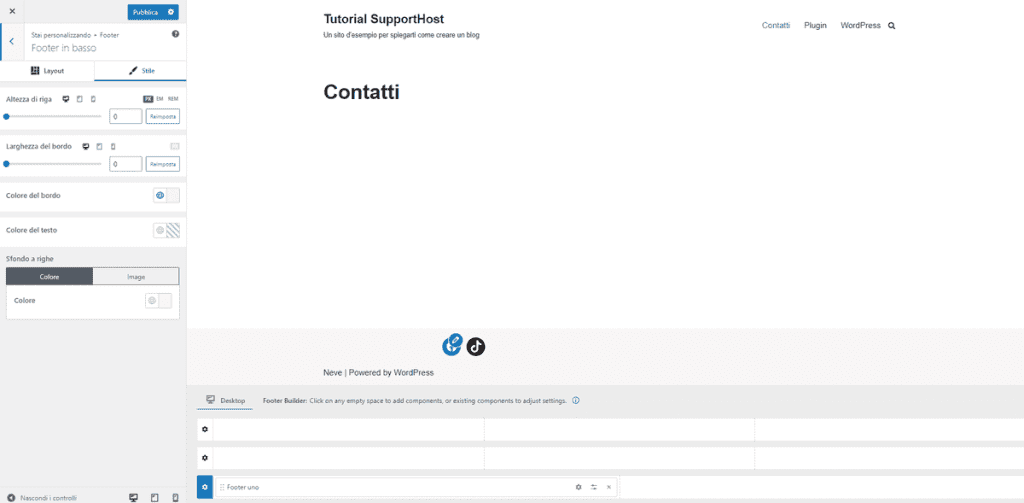
Andando su Aspetto > Personalizza > Footer possiamo modificare il layout (numero di colonne, altezza e bordo) e il colore del footer.
Anche in questo caso abbiamo degli elementi già pronti come “footer uno” che possiamo trascinare nel “Footer builder” in basso e poi personalizzare.

Personalizzare il layout del blog
Con il tema Neve possiamo andare a modificare l’aspetto del layout delle pagine che contengono gli articoli.
Prima di andare a modificare il layout dobbiamo però creare degli articoli. In questo momento ci basta andare a creare degli articoli di prova che ci serviranno per vedere l’aspetto che avrà il sito.
Creare articoli di prova
Per creare un articolo ci basta andare su Articoli > Aggiungi Nuovo e poi inserire un titolo e del contenuto.

Possiamo copiare e incollare lo stesso contenuto per tutti gli articoli che andremo a creare, come ho fatto io usando un generatore di testo.
Inoltre ricordati di inserire l’immagine in evidenza per ogni articolo, puoi usare anche la stessa per tutti gli articoli. Questi contenuti ti servono come base per capire che aspetto avrà il tuo blog dopo che avrai inserito gli articoli.

Dopodiché pubblichiamo gli articoli.
Creiamo in questo modo 4 o 5 articoli di base.
Scegliere il layout del blog
A questo punto possiamo andare a modificare l’aspetto del nostro blog.
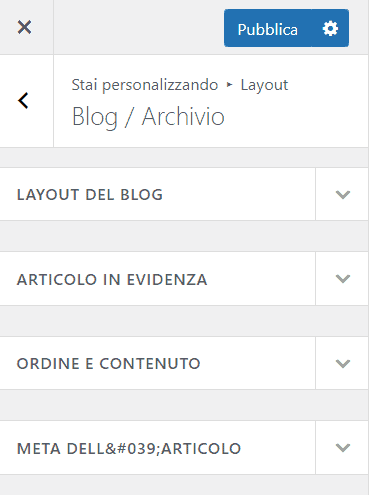
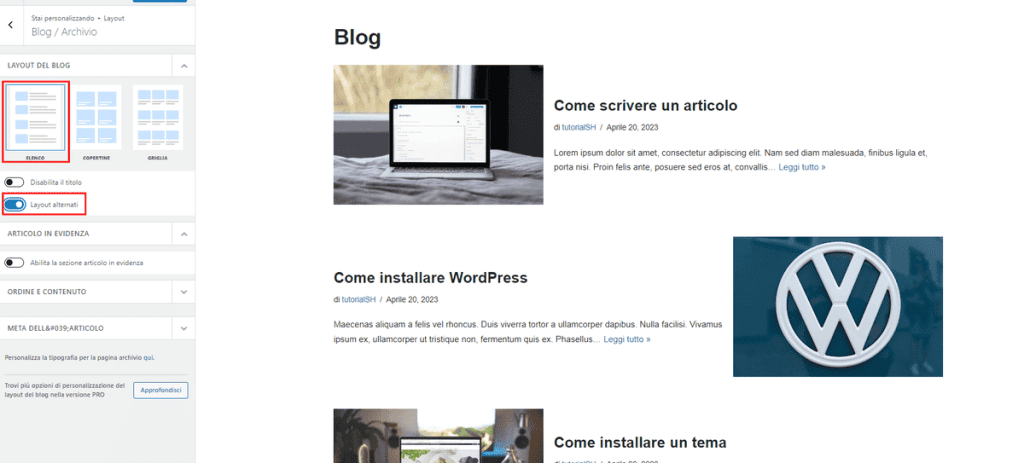
Per farlo ci basta andare su Aspetto > Personalizza > Layout > Blog / Archivio.
Da qui possiamo accedere a diverse opzioni:
- Layout del blog
- Articolo in evidenza
- Ordine e contenuto
- Meta dell’articolo.

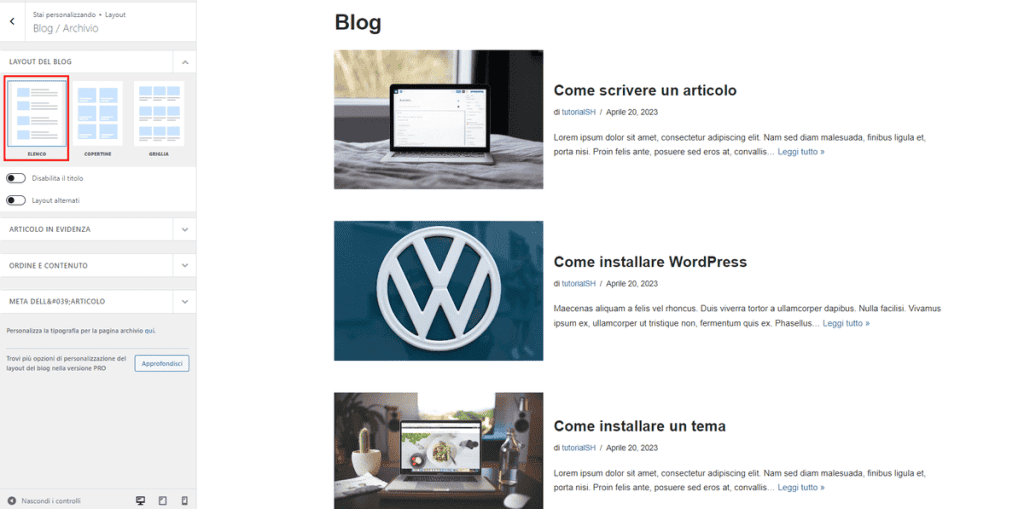
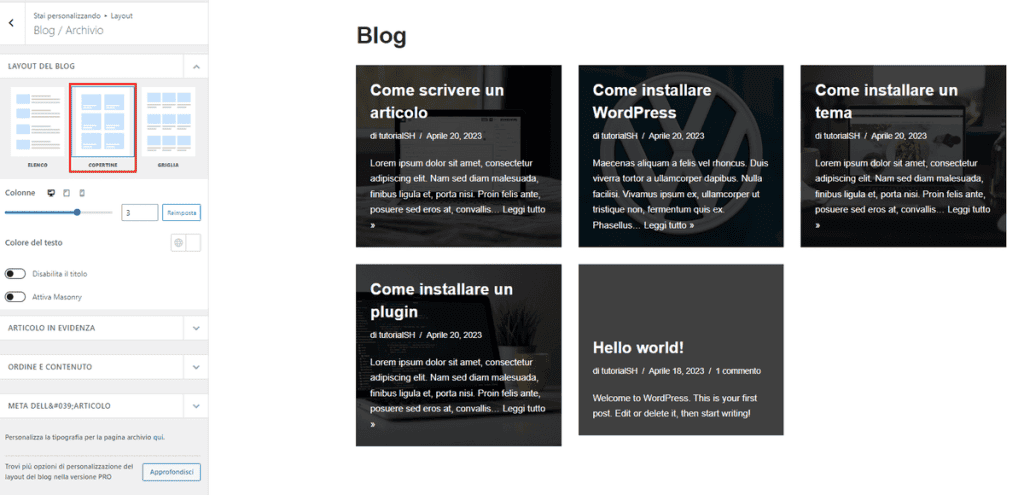
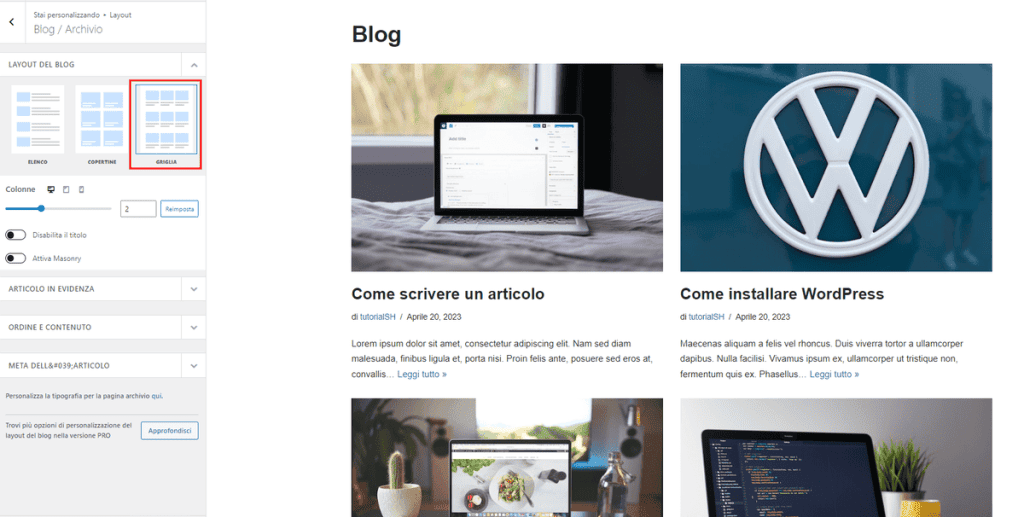
Layout del blog: ci permette di scegliere tra tre tipi di layout: elenco, copertine e griglia.
Qui ti mostro i vari risultati che puoi ottenere.



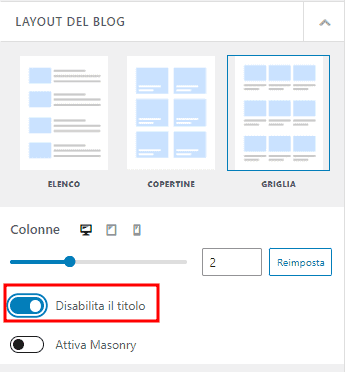
Nelle nostre schermate vedi che è presente il titolo della pagina “Blog” sopra l’elenco degli articoli. Possiamo anche nasconderlo selezionando l’opzione “Disabilita titolo“.

Con le opzioni copertine e griglia possiamo cambiare il numero di colonne.
L’opzione elenco prevede anche i layout alternati per avere un risultato come quello che ti mostro qui di seguito.

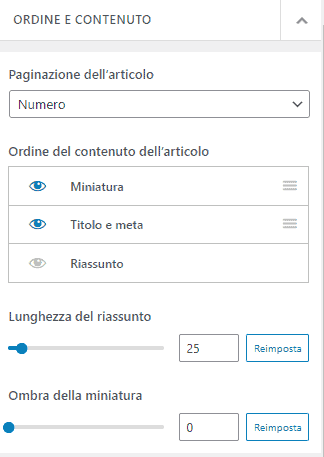
Ordine e contenuto: da questa sezione possiamo decidere quali elementi mostrare per ogni articolo. Nelle schermate precedenti erano tutti selezionati: miniatura, titolo e meta e riassunto. Possiamo anche decidere di modificare la lunghezza del riassunto o non mostrarlo affatto.

Possiamo fare la stessa cosa che personalizzare anche i layout delle pagine e degli articoli. Vediamo come modificare il layout degli articoli.
Modificare il layout degli articoli
Il tema Neve ci permette di creare un template per modificare l’aspetto degli articoli del nostro blog WordPress.
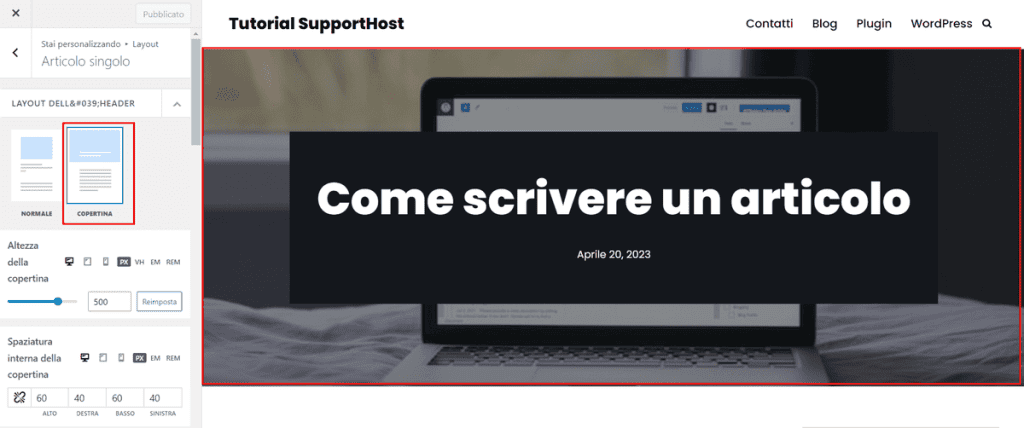
Per vedere le modifiche in tempo reale, apriamo un articolo e clicchiamo su Personalizza.
Poi andiamo su Layout > Articolo singolo.
Per prima cosa possiamo modificare l’header dei nostri articoli e scegliere come mostrare l’immagine in evidenza. Ecco un esempio con il layout “Copertina”.

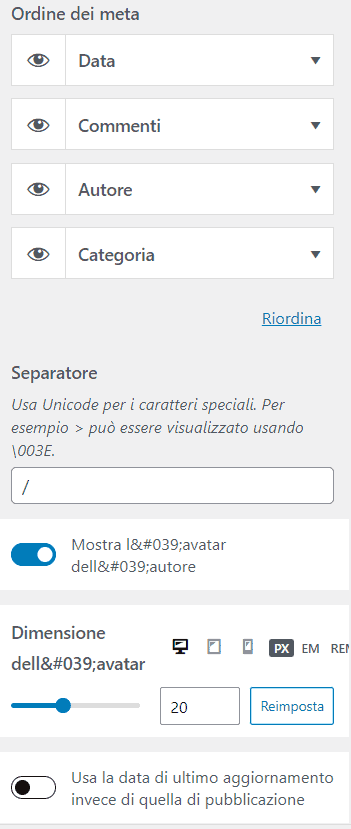
Possiamo anche aggiungere altri elementi, scorriamo fino alla sezione “Meta dell’articolo” ed espandiamola.

Da qui possiamo scegliere se mostrare data, commenti, autore e categoria dell’articolo. Possiamo anche scegliere se mostrare o no l’avatar dell’autore e scegliere se mostrare la data di pubblicazione o di ultimo aggiornamento. Queste informazioni compariranno sotto il titolo dell’articolo.
Creare una sidebar
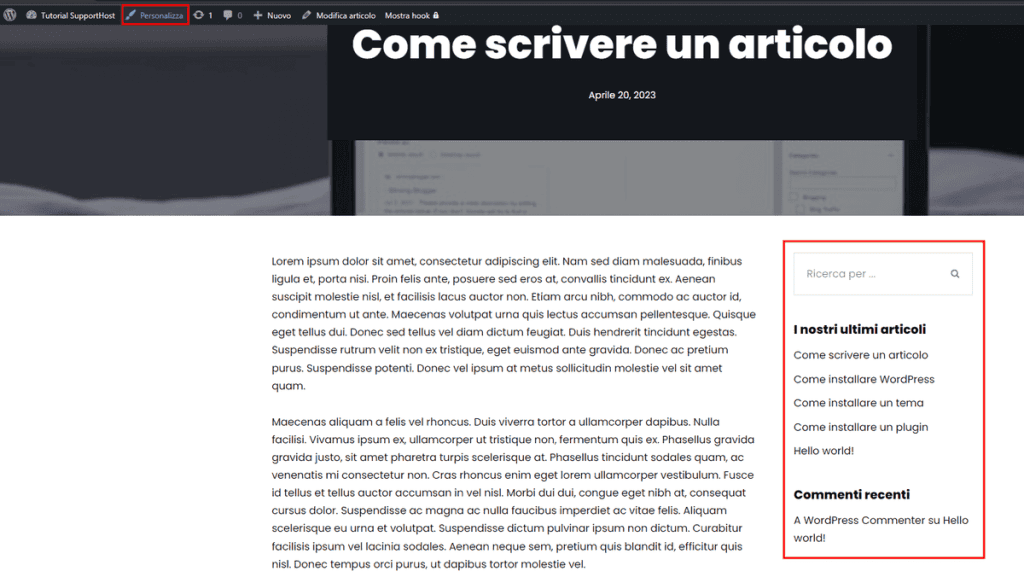
Se visualizziamo uno dei nostri articoli, vedremo sulla destra rispetto al contenuto dell’articolo una serie di elementi:
- una barra di ricerca,
- un elenco di articoli recenti,
- la lista degli ultimi commenti.
Questi elementi costituiscono la sidebar del nostro blog. Potremmo voler mostrare altri elementi in questa sezione oppure modificare il numero di articoli che verranno mostrati, per farlo ci basta modificare la sidebar.
Uno dei metodi per farlo è aprire un articolo qualsiasi e poi cliccare su Personalizza.

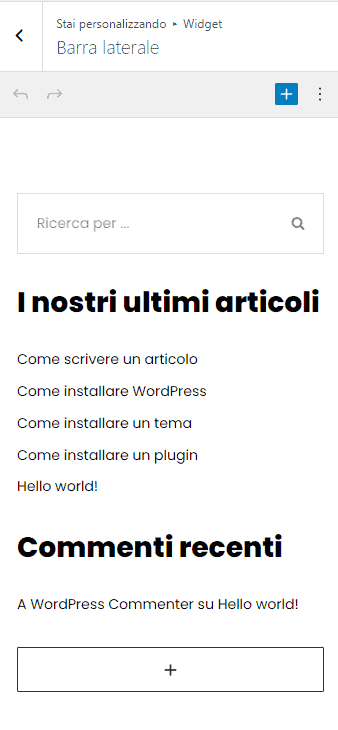
Andiamo quindi su Widget > Barra laterale e vedremo qualcosa di questo tipo:

Possiamo fare click su ognuno degli elementi, in questo caso: barra di ricerca, elenco articoli ed elenco commenti, per vedere quali opzioni abbiamo.
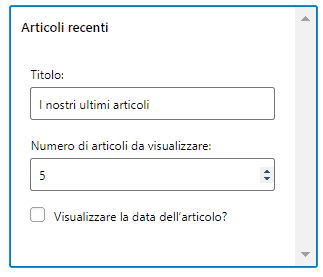
Per esempio se facciamo click sugli ultimi articoli possiamo:
- modificare il titolo che verrà mostrato sopra l’elenco di articoli;
- scegliere il numero di articoli da mostrare;
- scegliere se mostrare anche la data di pubblicazione di ogni articolo.

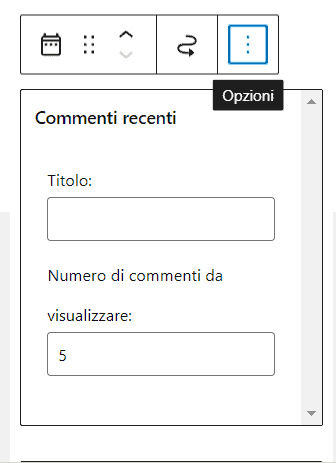
Per eliminare uno dei widget inseriti ci basta cliccare sui tre punti (opzioni) e poi su Rimuovi widget legacy.

Creare un form di contatto
Il modello che abbiamo importato, “Blogger” del tema Neve, ha creato anche una pagina di contatto con un modulo integrato. Questo modello di sito utilizza il blocco form del plugin Otter per creare un form di contatto.
Ci sono diversi modi per creare un form di contatto da aggiungere al nostro blog WordPress. Ad esempio su SupportHost usiamo Contact Form 7.
Per questa guida, visto che abbiamo il nostro form di base già pronto creato con il blocco “form” del plugin Otter, possiamo semplicemente modificarlo.
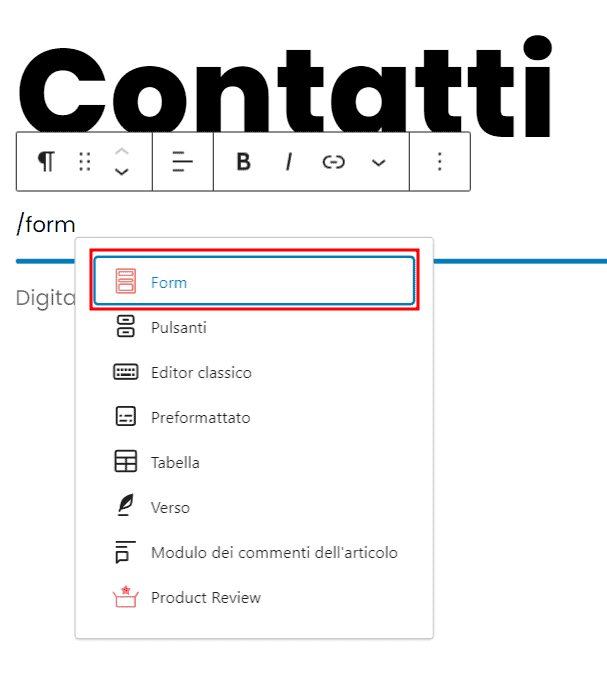
In alternativa possiamo aggiungere il blocco a una qualsiasi pagina del nostro sito, come ti mostro qui. Aggiungiamo il blocco dall’inserter dei blocchi di Gutenberg, o digitiamo “/form” per fare una ricerca tra i blocchi e poi con “Invio” lo inseriamo.

Ai fini di questa guida vedremo come modificare il form di contatto inserito nel modello di sito.
Per prima cosa modifichiamo la pagina in cui è presente il form. Apriamo la pagina “Contact” e clicchiamo su Modifica pagina dalla barra superiore.
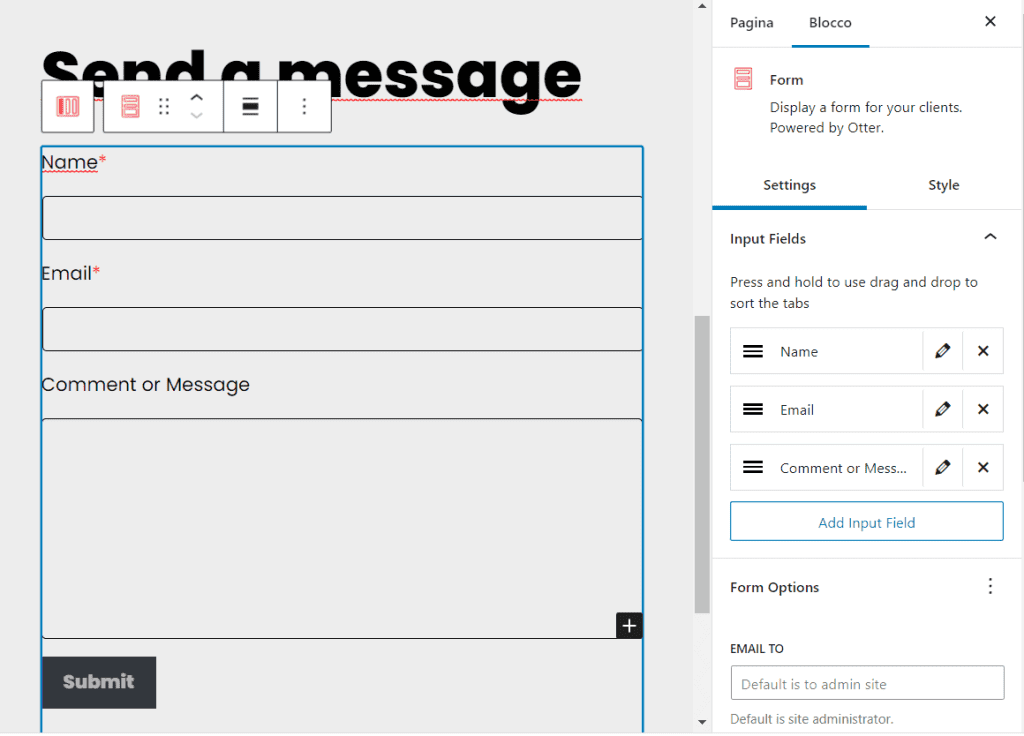
Selezioniamo la sezione in cui è presente il form, in questo modo potremo vedere le impostazioni del blocco nella sezione di destra.

Suggerimento: un’alternativa all’utilizzare un form di contatto è quella di inserire un link mailto nel sito per permettere ai visitatori di contattarci.
Modificare un campo esistente
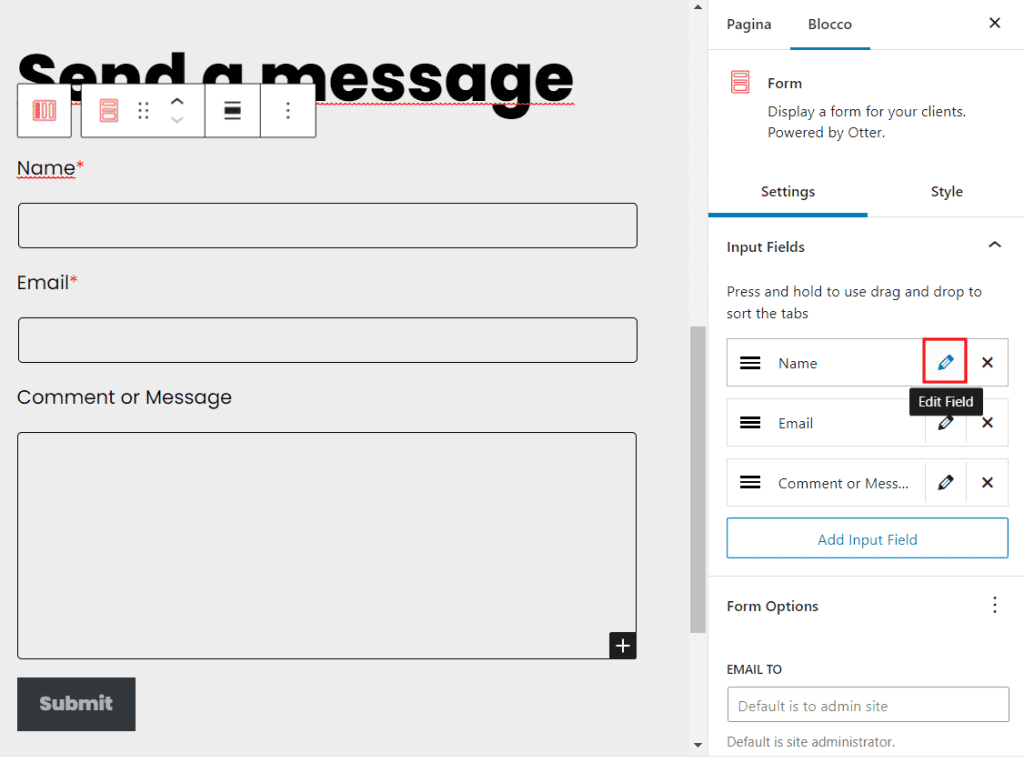
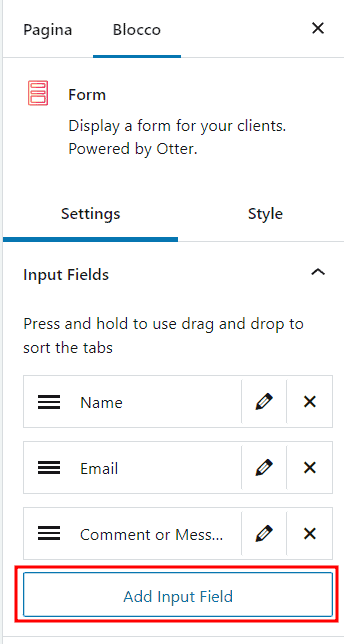
Nella scheda “Settings” delle opzioni del blocco vediamo tutti i campi del nostro form.
Per modificare un campo di quelli già presenti ci basta cliccare sull’icona della matita.

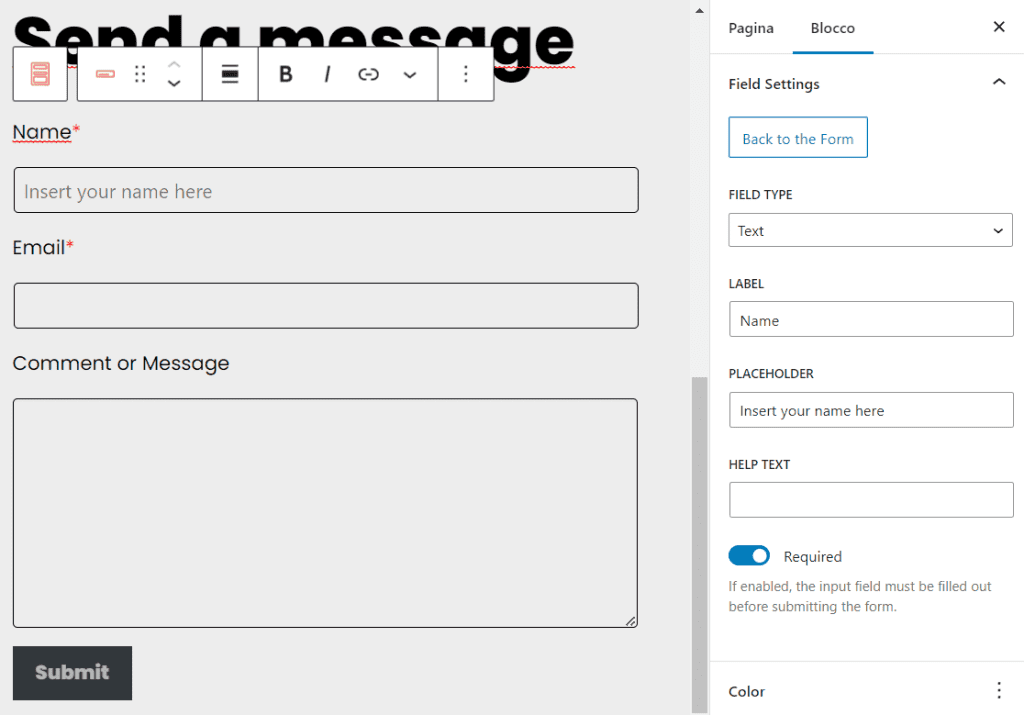
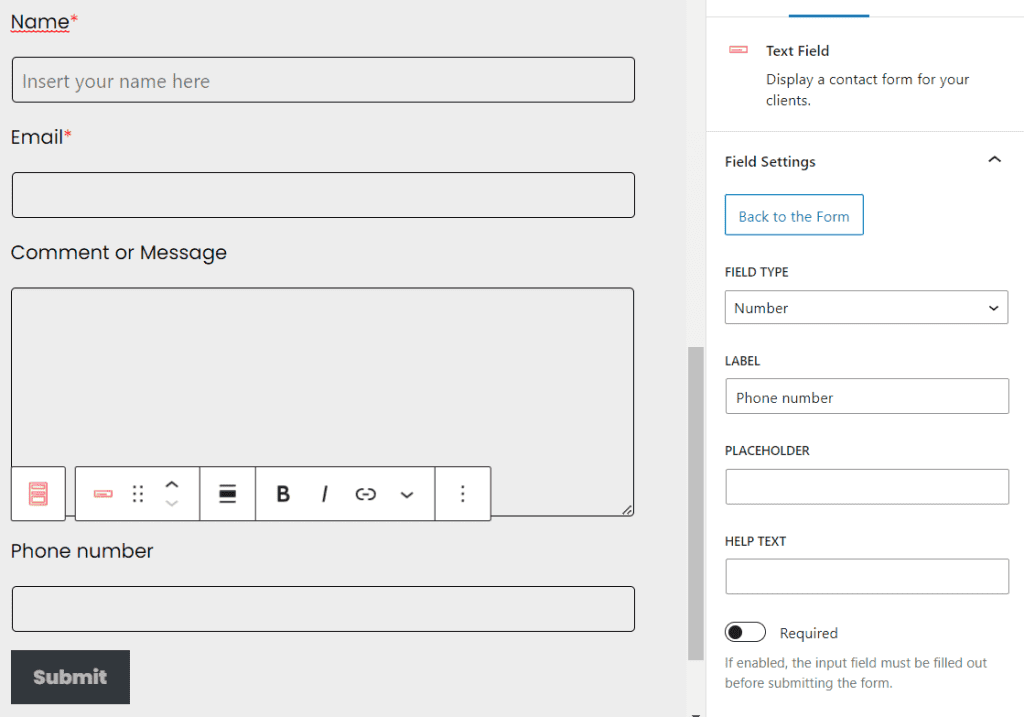
Da qui possiamo modificare tutto il necessario:
- Tipo di campo, in questo caso se vogliamo richiedere il nome basta usare il campo “text”.
- Label, questa sarà l’etichetta che viene mostrata sopra al campo da compilare.
- Placeholder, possiamo inserire un testo che verrà mostrato nel campo da compilare.
- Required, possiamo scegliere se rendere il campo obbligatorio o no.

Inserire un nuovo campo
Possiamo anche aggiungere altri campi al nostro form di base.
Per aggiungere un nuovo campo ci basta cliccare su Add Input Field.

Dopodiché dovremo modificare il campo cliccando sull’icona a forma di matita.
Per esempio creiamo un campo per richiedere un numero di telefono inserendo come tipo “number” e un’etichetta appropriata, come vedi qui:

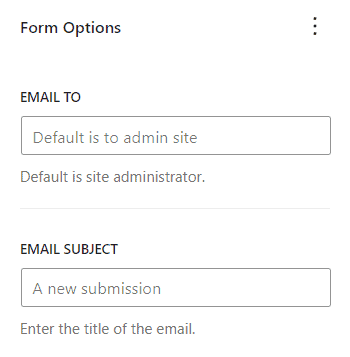
Modificare le impostazioni del form di contatto
A questo punto possiamo rivedere le impostazioni del form di contatto dalla sezione “Form Options” del blocco.
Per impostazione predefinita le email verranno inviate all’indirizzo dell’amministratore del sito, ma volendo possiamo modificare questa opzione e inserire un indirizzo email alternativo nel campo “Email to“.
Con “Email subject” possiamo modificare l’oggetto delle email che riceveremo attraverso il form.

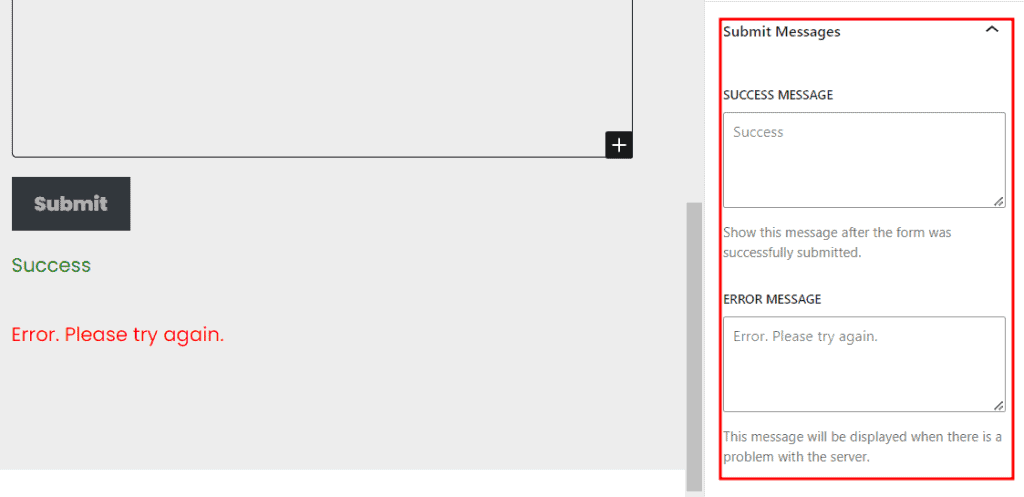
Dalla sezione “Submit Messages” possiamo anche modificare i messaggi che compariranno a chi compila il form nel caso in cui il form sia stato inviato correttamente (“Success” è il messaggio di default) oppure ci sia un errore (“Error. Please try again.” è il messaggio predefinito).

Aggiungere l’indice dei contenuti agli articoli
Ci sono diversi sistemi per aggiungere un indice dei contenuti agli articoli del tuo blog.
Gli indici sono fondamentali perché permettono ai tuoi lettori di farsi un’idea dei contenuti dell’articolo e capire se ci sono informazioni interessanti, inoltre permettono di raggiungere una sezione in particolare.
Il modo più semplice per creare un indice per un blog WordPress è usare un plugin come Easy Table of Contents.
Installare il plugin Easy Table of Contents
Per prima cosa dobbiamo installare e attivare il plugin.
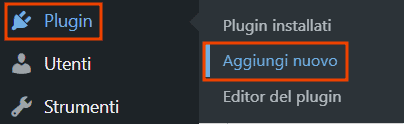
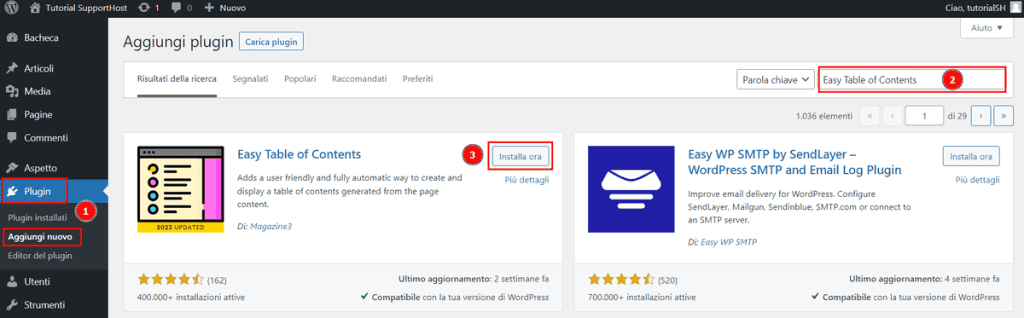
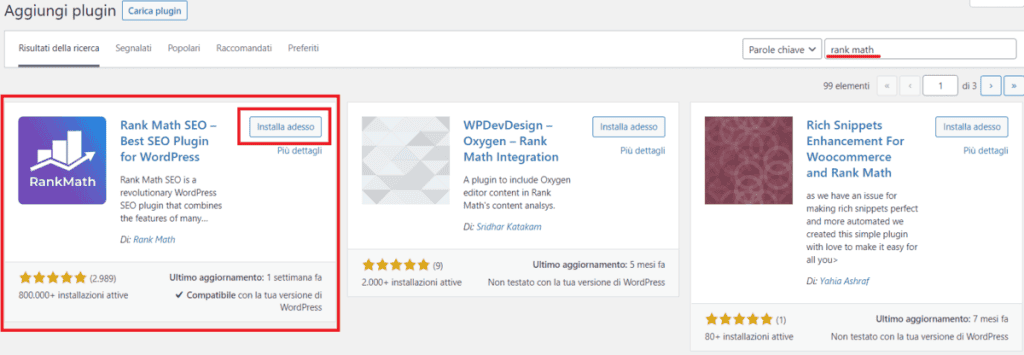
Vai su Plugin > Aggiungi nuovo.

Cerca “Easy Table of Contents” nella barra di ricerca e poi clicca sul pulsante “Installa ora”.
Qui vedi tutti i passaggi da seguire:

Dopo averlo installato, clicca su “Attiva” per attivare il plugin.
Modificare l’indice creato con Easy Table of Contents
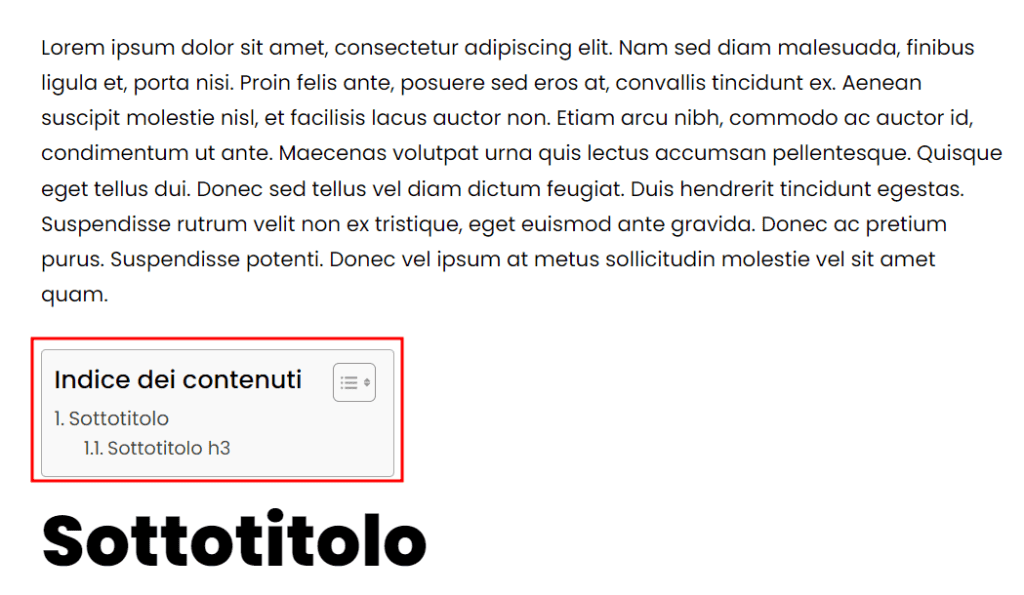
Appena attivato il plugin, verrà creato e aggiunto un indice a tutti gli articoli che hai già creato. Aprendo un articolo vedrai, infatti, l’indice come ti mostro in questo esempio.

Appena il plugin sarà attivo verremo rimandati alle impostazioni (in alternativa vai su Impostazioni > Indice dei contenuti).
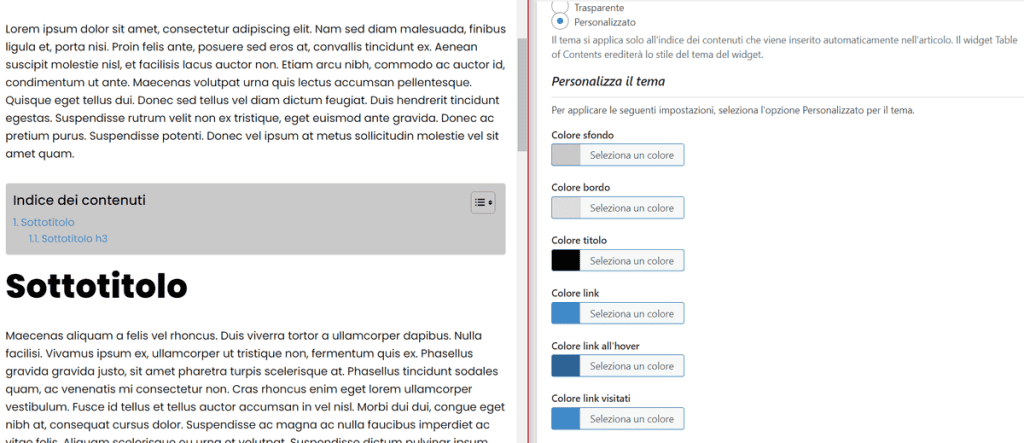
Da qui possiamo modificare le impostazioni generali o l’aspetto.

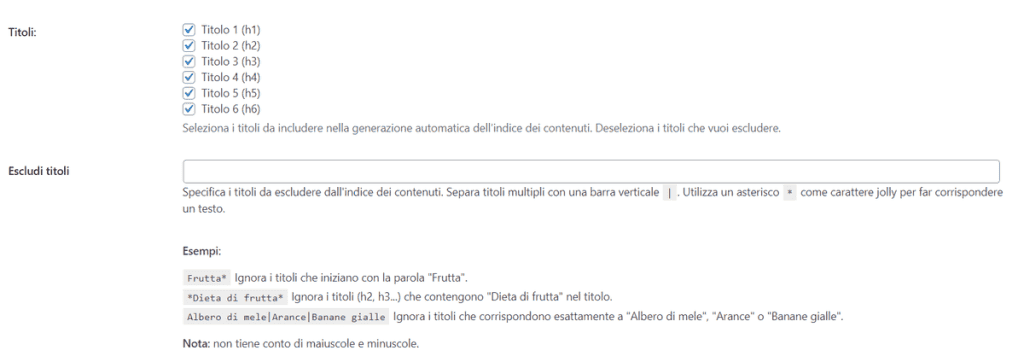
Scendendo fino alla sezione “Avanzate” possiamo scegliere quali titoli includere (h2, h3, h4, ecc) e quali escludere.

Passi successivi: creare i contenuti del blog e monitorarne l’andamento
Abbiamo concluso la parte pratica di questa guida in cui ti ho mostrato come creare un blog WordPress usando un tema gratuito.
Ora che la base del tuo blog è pronta, non ti resta che iniziare ad aggiungere i contenuti. Per esempio creare gli articoli.
Da dove si inizia?
Ecco alcuni spunti che possono esserti utili.
Scrivere articoli per raggiungere le prime posizioni sui motori di ricerca
Nel nostro blog trovi una guida su come scrivere un articolo per un blog.
In questa guida è spiegato il processo da seguire dal trovare argomento e parole chiave fino all’ottimizzazione SEO del contenuto.
Proprio sull’ultimo punto, l’ottimizzazione SEO, ci sono diversi aspetti da considerare ad esempio l’utilizzo di URL e titoli corti in modo che non vengano troncati quando vengono visualizzati nei risultati dei motori di ricerca.
Per l’ottimizzazione puoi installare sul tuo blog WordPress dei plugin per la SEO, per esempio Rank Math. Questo plugin ti aiuterà in diversi modi per esempio segnalandoti quando cerchi di creare più articoli per lo stesso argomento usando la stessa parola chiave principale.

Per creare dei contenuti che si posizionino su Google non esistono formule magiche, piuttosto dovresti cercare di creare contenuti utili. Seguire le linee guida di Google per capire cosa si intende per “contenuto utile e scritto per le persone” può essere un ottimo modo per iniziare.
Monitorare l’andamento del blog
Come fare a capire se gli articoli che stai scrivendo vengono letti da qualcuno?
Ci sono diverse alternative.
Ecco alcuni modi con cui puoi monitorare il traffico sul tuo sito:
- con la Search Console di Google, puoi capire quante visite provengono dalle ricerche su Google;
- con un sistema di analisi come Matomo o Google Analytics puoi avere report sul traffico (sia proveniente dai motori di ricerca che da altre fonti).
Ottenuto un certo traffico potresti voler iniziare a guadagnare con il blog, inserendo delle pubblicità o aderendo a programmi di affiliazione come quello di Amazon.
Conclusioni
Se hai seguito l’intera guida, avrai acquisito le conoscenze necessarie per personalizzare interamente il tuo blog.
Abbiamo visto l’indispensabile: dalla creazione delle pagine fino alla modifica degli elementi di base del sito come header, footer e sidebar. Inoltre, visto che per l’aggiunta dell’indice ci è servito un plugin aggiuntivo, ora sai anche come installare nuovi plugin.
Creare un blog WordPress è solo l’inizio, ora viene la parte più difficile, creare dei contenuti interessanti e promuovere il tuo blog in modo da attirare lettori.
Hai creato il tuo blog seguendo questa guida? È la prima volta che usi WordPress? Hai avuto difficoltà? Facci sapere con un commento.






Lascia un commento