Vuoi scoprire come usare Contact Form 7? In questa guida dettagliata scoprirai come configurare il plugin.
Vedremo come creare un form di contatto da inserire sul tuo sito. Fa usare alle persone un modulo di contatto rispetto a condividere il tuo indirizzo email ti aiuta a limitare lo spam: ti mostrerò, infatti, dei metodi efficaci per proteggere il tuo form dallo spam.
Iniziamo dall’installazione di Contact Form 7 e dalle sue impostazioni basilari per poi scoprire come usarlo in maniera avanzata.
Table of Contents
Cos’è Contact Form 7
Contact Form 7 è un plugin WordPress gratuito che ti permette di creare dei form invio email da inserire sul tuo sito web.
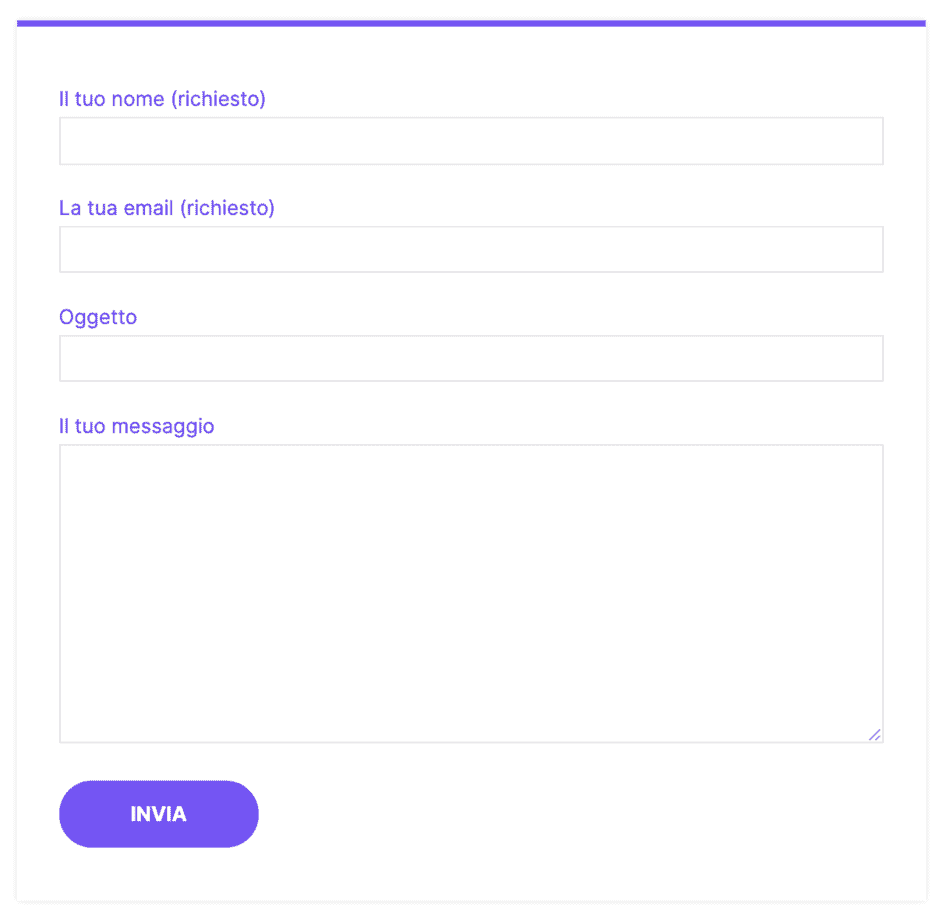
Un form di contatto altro non è che un modulo che un utente può compilare per contattarti, Il form di contatto sul nostro sito è stato creato con Contact Form 7.

Si tratta di un plugin molto flessibile che ti permette di creare form per WordPress di qualsiasi tipo, e inserirli in qualsiasi pagina tramite uno shortcode, un semplice codice per inserire il form all’interno di un post o di una pagina, come vedremo in questa guida.
Si tratta di uno tra i plugin più usati per WordPress con più di 5 milioni di installazioni attive e che viene aggiornato di frequente. Attualmente l’ultimo aggiornamento è stato rilasciato ad aprile 2023 e il plugin è stato testato con la versione di WordPress 6.2.1.

Oltre a questo, è possibile aggiungere delle funzionalità a Contact Form 7, tramite altri plugin, come vedremo più avanti in questa guida.
Altri plugin per creare moduli di contatto tra i più usati sono:
- WPForms – oltre 5 milioni di installazioni;
- Ninja Forms – 800.000 installazioni;
- Forminator – 400.000 installazioni;
- Formidable Forms – 300.000 installazioni.
Se, invece, vuoi creare un modulo usando un’alternativa ai plugin WordPress, può esserti utile la nostra guida a Google moduli.
Pro e contro di un modulo di contatto
Avere un form di contatto nel tuo sito ha dei vantaggi e degli svantaggi. La domanda che devi farti è: voglio essere contattato oppure non lo voglio?
Se il tuo è un blog personale che hai creato per condividere le tue passioni con gli amici, potresti non voler mettere a disposizione di chiunque un metodo per contattarti. Tutt’altra storia, invece, se hai un blog in cui promuovi un servizio o un prodotto.
Vantaggi dei moduli di contatto
- Dai la possibilità agli utenti di scriverti. Questo come dicevo è utile se vendi un servizio e un potenziale cliente vuole entrare in contatto con te prima di acquistare per chiederti delucidazioni.
- Vedere un form di contatto dà fiducia ai tuoi utenti, che magari comprano prima di contattarti, ma sanno che se hanno un problema posso usare quel form.
Svantaggi dei moduli di contatto
- Potresti iniziare a ricevere spam. Anzi, quasi sicuramente riceverai spam se non proteggi il tuo form come indico in questa guida.
- Potresti ricevere molte richieste, anche non a tema, e a quel punto dovresti gestirle in qualche modo.
Consigli per un form di contatto migliore
L’obiettivo del modulo di contatto è invitare le persone a compilarlo. Per aumentare le possibilità di successo ci sono alcune regole che possono aiutarti.
- Usa il numero minore di campi possibile. Più campi chiedi di compilare nel tuo modulo e meno saranno le persone che lo compilano. L’essere umano è pigro, cerca di rendere la vita facile ai tuoi utenti.
- Non chiedere il numero di telefono, o almeno non renderlo obbligatorio. Molti sono restii a lasciare il numero di telefono, che è un dato molto personale.
- Personalizza il testo del bottone invia. Prova a testare diverse versioni del testo del tuo bottone in base a quello che offri col tuo form.
Installare Contact Form 7
Installare Contact Form 7 è facilissimo. Accedi alla dashboard di WordPress e nella sidebar a sinistra clicca su Plugin -> Aggiungi nuovo (o Add New).

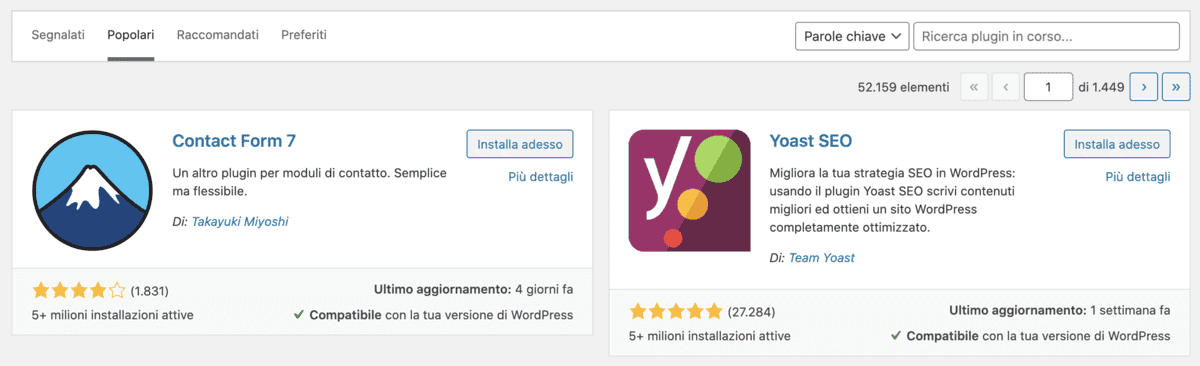
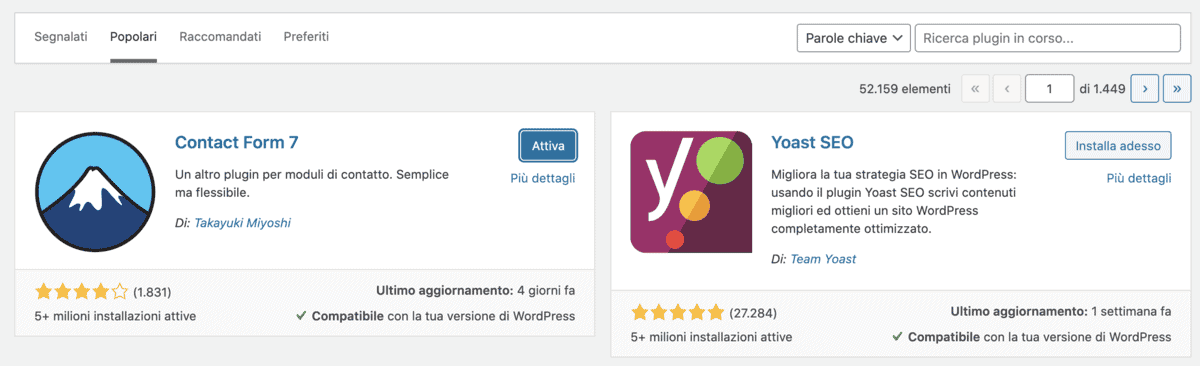
Puoi cercare il plugin usando il box di ricerca a destra, oppure cliccare in alto per vedere i plugin più popolari. Come vedi Contact Form 7 è il primo plugin della lista.

Clicca sul bottone installa adesso per installare il plugin. Una volta terminata l’installazione il bottone cambierà il testo, diventando “Attiva”.

Clicca su attiva per attivare il plugin e abbiamo fatto. Facile no?
Ora entriamo proprio nel vivo della guida e vediamo come creare il modulo e inserirlo nella pagina dei contatti del nostro sito.
Vai di fretta? Guarda questo video per imparare come creare il tuo form di contatto in meno di 15 minuti:

Creare un form di contatto base
Adesso che il plugin è installato, nella sidebar vediamo una nuova voce:

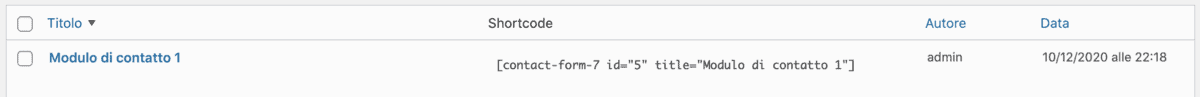
Facendo click su “Contatto” possiamo vedere la lista di tutti i form creati. Visto che abbiamo appena installato il plugin non c’è ancora nessun form, quindi troveremo solo il form di default che viene creato in automatico quando installiamo Contact Form 7.

Questo modulo può essere usato così com’è. Per capire come funziona il plugin e come fare a personalizzare il modulo useremo come base proprio questo di default.
Clicchiamo sul nome del modulo per modificarlo.

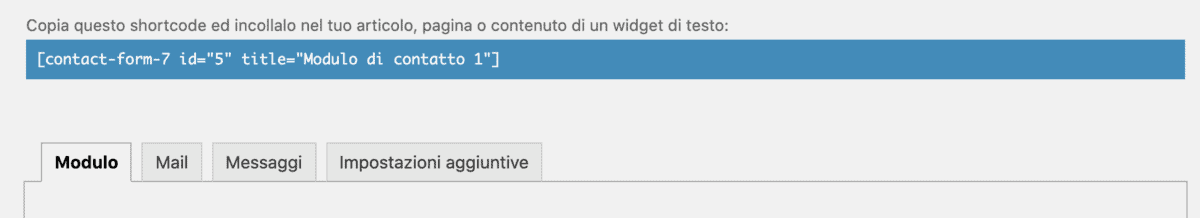
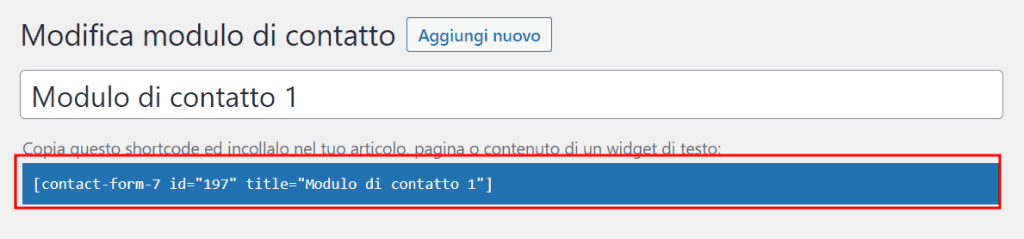
Per prima cosa abbiamo il titolo: possiamo lasciarlo così o modificarlo. Al di sotto troviamo lo shortcode, questo codice inserito nel box azzurro, è quello che possiamo usare per inserire il modulo all’interno delle pagine del nostro sito web,
Sotto vediamo 4 tab, tramite i quali possiamo personalizzare il nostro modulo di contatto.
Vediamo quali sono le impostazioni che abbiamo.
Se preferisci puoi guardare il video tutorial avanzato in cui ti mostro le impostazioni del plugin:

Il tab Modulo: modifichiamo il form
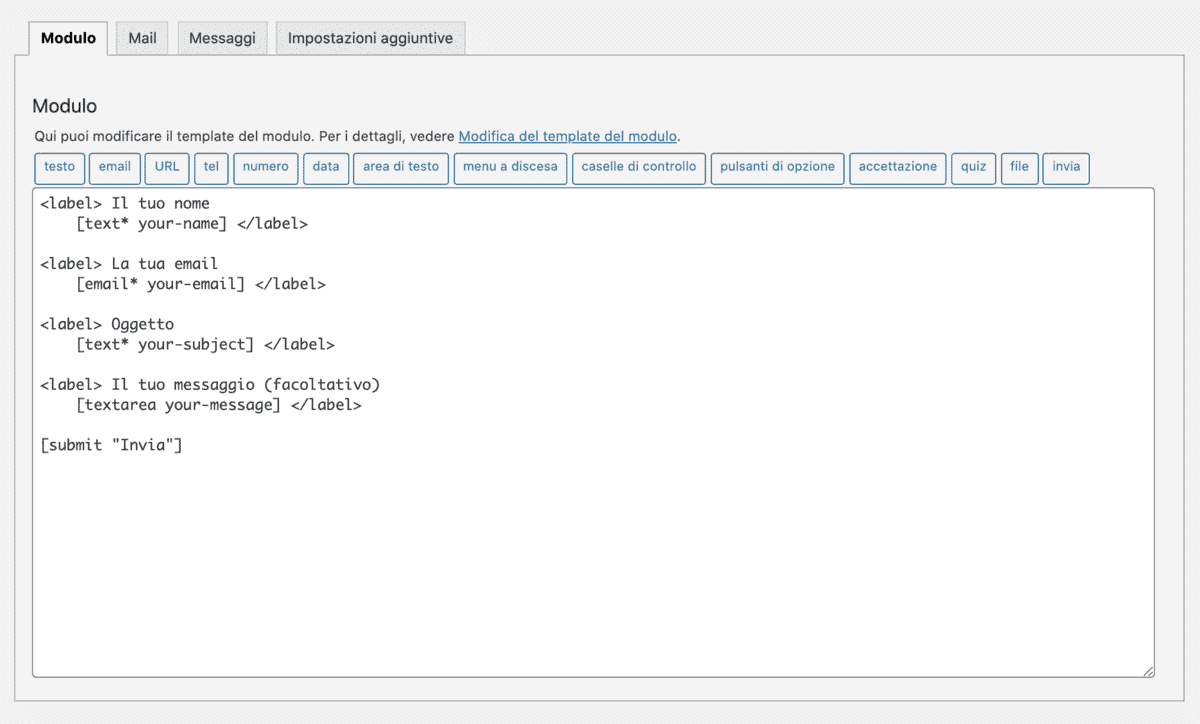
Partiamo dal tab Modulo, che ci permette di modificare il codice HTML del form. Da qui possiamo aggiungere o modificare i campi del form e modificarne il testo.

Come vedi questo è il codice del form, un misto di HTML e shortcodes.
Col form di default di Contact Form 7 chiedi ai tuoi utenti il nome, l’email, l’oggetto ed il testo del messaggio. Poi vedono un bottone per inviare il messaggio. In questo campo puoi aggiungere HTML e JavaScript.
Attraverso questa schermata possiamo aggiungere tutti i campi che vogliamo. Per farlo ci basta posizionare il cursore nel punto in cui vogliamo aggiungere un campo e inserirlo usando i pulsanti in alto.
I campi che possiamo inserire sono:
- Testo: Aggiunge un campo di testo di una riga per richiedere un dato come nome e cognome.
- Email: Aggiunge un campo di una riga per una email (controlla che l’email sia valida).
- Url: Aggiunge un campo di una riga per richiedere un url e controlla che sia un url valido.
- Telefono: Aggiunge un campo per il numero di telefono.
- Numero: Aggiunge un campo per un numero, controlla che sia un numero e non ci siano altri caratteri.
- Data: Aggiunge un campo per selezionare una data da un calendario.
- Area di testo: Aggiunge un’area di testo di più righe, questo è il campo usato comunemente per il corpo del messaggio.
- Menu a discesa: Aggiunge un campo select con opzioni predefinite.
- Caselle di controllo: Aggiunge delle caselle da spuntare, per una selezione si/no.
- Pulsanti di opzione: Aggiunge dei bottoni HTML radio, l’utente può selezionare un’opzione.
- Accettazione: Aggiunge una casella per l’accettazione.
- Quiz: Aggiunge delle domande con delle risposte predefinite da noi.
- File: Aggiunge una sezione per caricare un file.
- Invia: Aggiunge un pulsante per compilare e inviare il modulo.
Vediamoli uno a uno.
Campo di testo
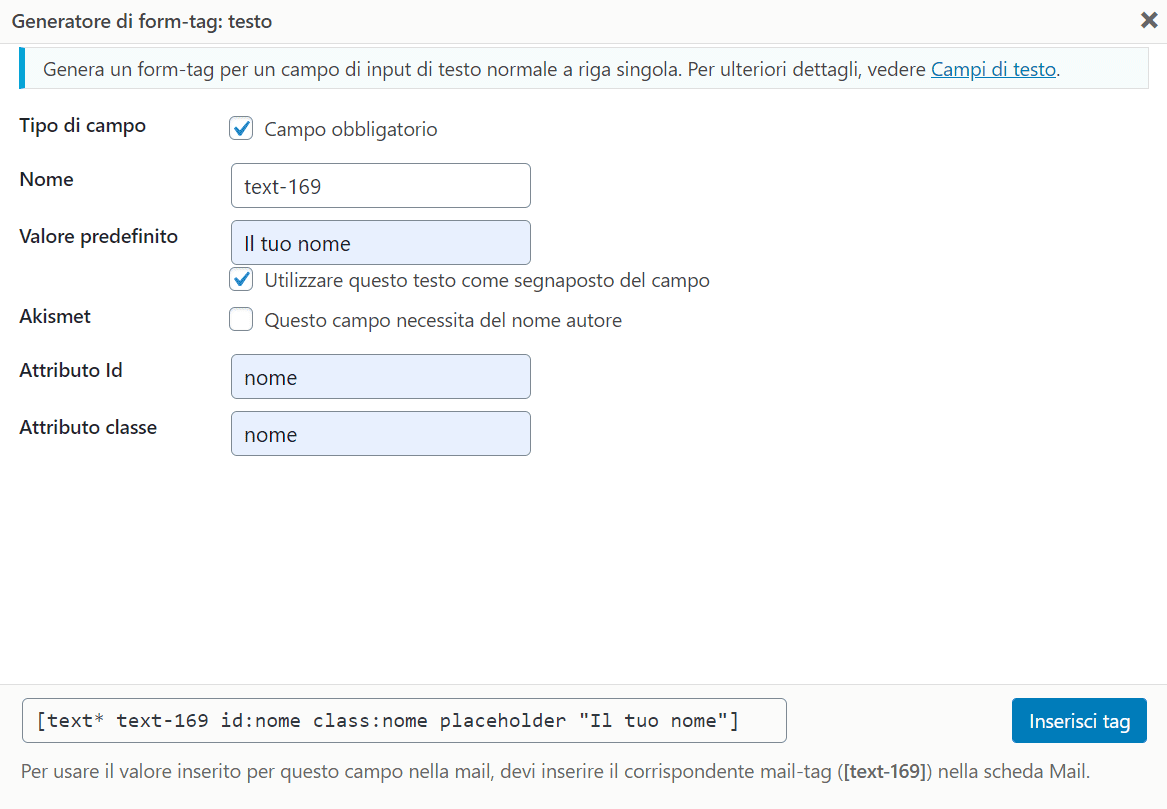
Facendo click su testo comparirà una finestra in cui potremo personalizzare questa sezione del modulo. Se vogliamo creare ad esempio il campo di inserimento del “nome” possiamo usare le impostazioni mostrate qui sotto.

Con le impostazioni che abbiamo scelto avremo questo shortcode:
[text* text-169 id:nome class:nome placeholder "Il tuo nome"]
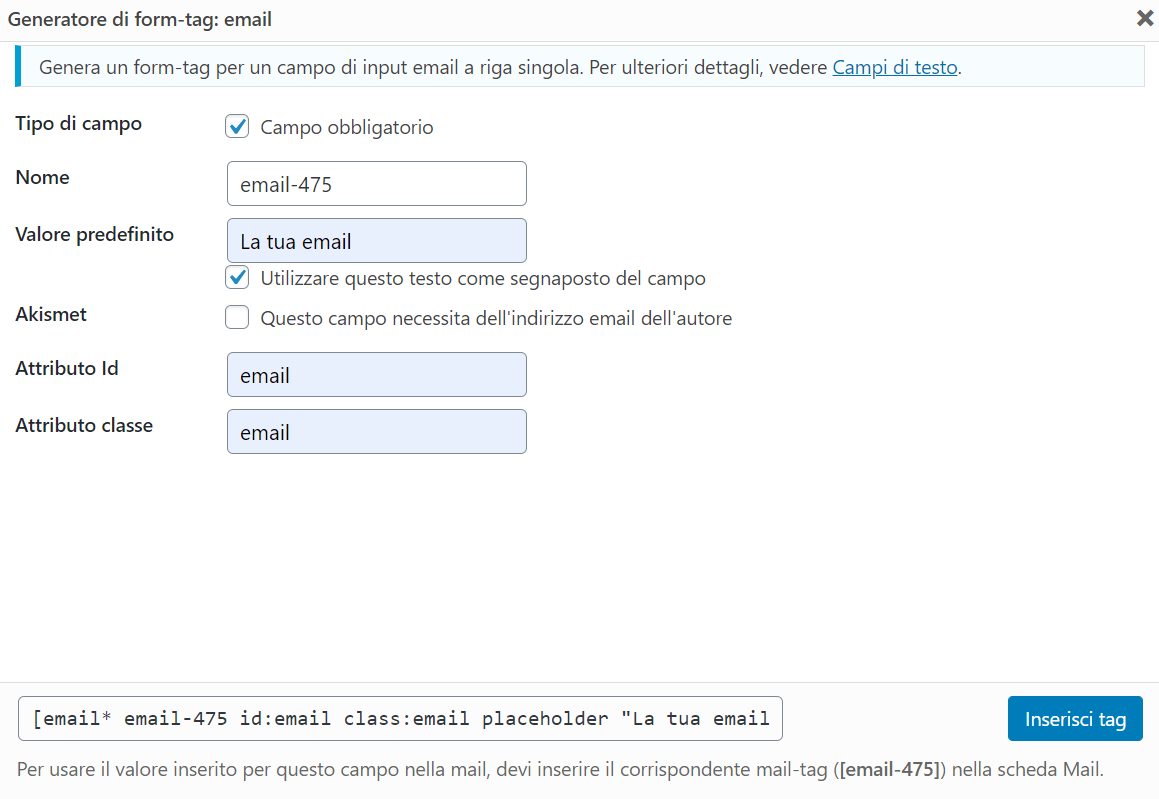
Il campo email ci permette di impostare una casella in cui gli utenti andranno ad inserire il loro indirizzo di posta. Rispetto al classico campo di testo, questo servirà a verificare che l’email sia scritta nel formato corretto.

Ecco lo shortcode ottenuto con le nostre impostazioni:
[email* email-475 id:email class:email placeholder "La tua email"]
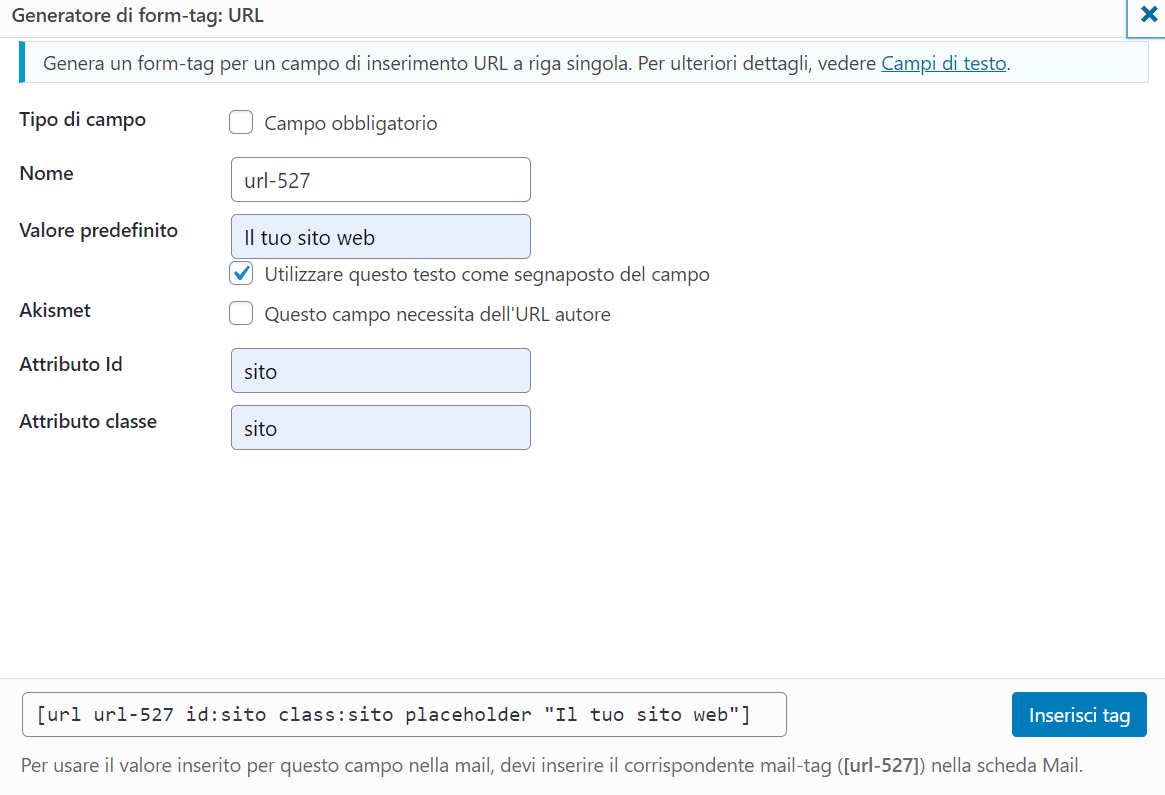
Url
Il campo URL, proprio come il campo email che abbiamo appena visto, esegue una verifica per assicurarsi che il valore inserito sia quello di un indirizzo.

Visto che non tutti hanno un sito, è meglio non impostare il campo come obbligatorio. Ecco lo shortcode che otteniamo:
[url url-527 id:sito class:sito placeholder "Il tuo sito web"]
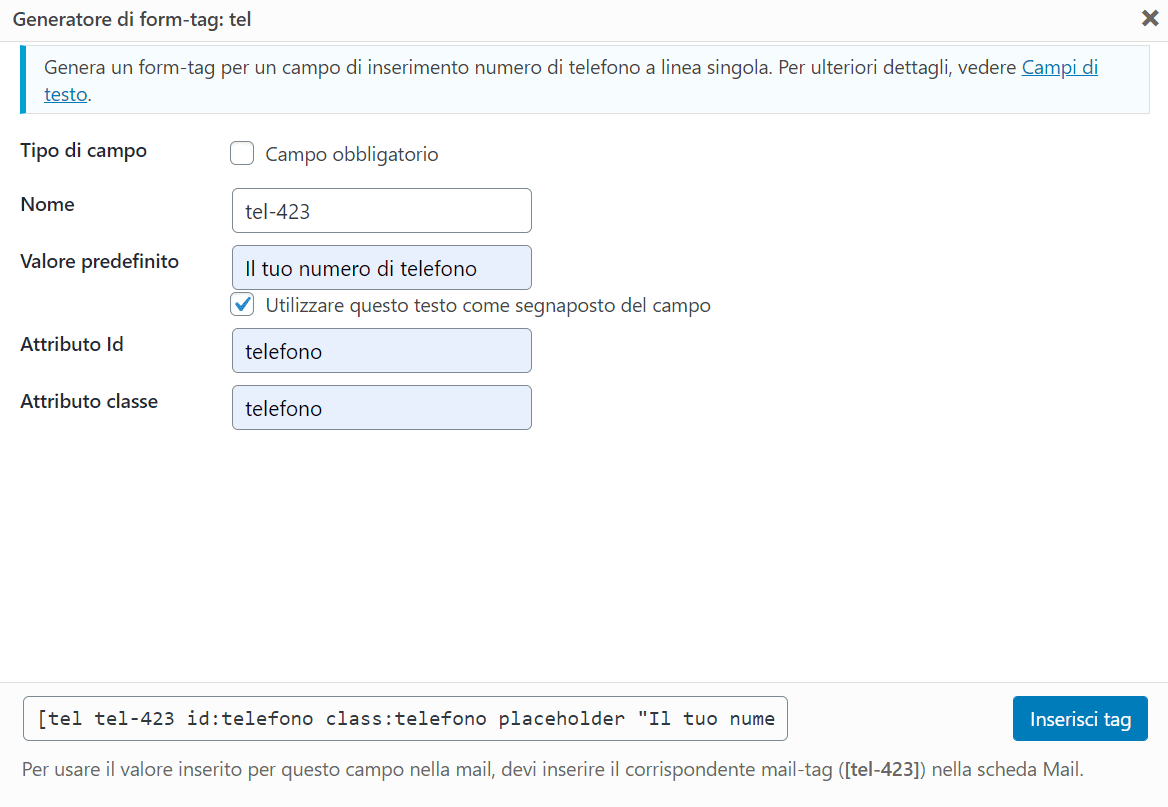
Telefono
Così come nei campi precedenti, anche in questo caso è meglio utilizzare il campo specifico per numeri di telefono anziché semplicemente quello di testo.

Come ti dicevo prima, è meglio non rendere obbligatorio questo campo, perché non tutti saranno disposti a inserire il proprio numero.
Il nostro shortcode con le impostazioni che vedi nella schermata qui sopra: è questo:
[tel tel-423 id:telefono class:telefono placeholder "Il tuo numero di telefono"]
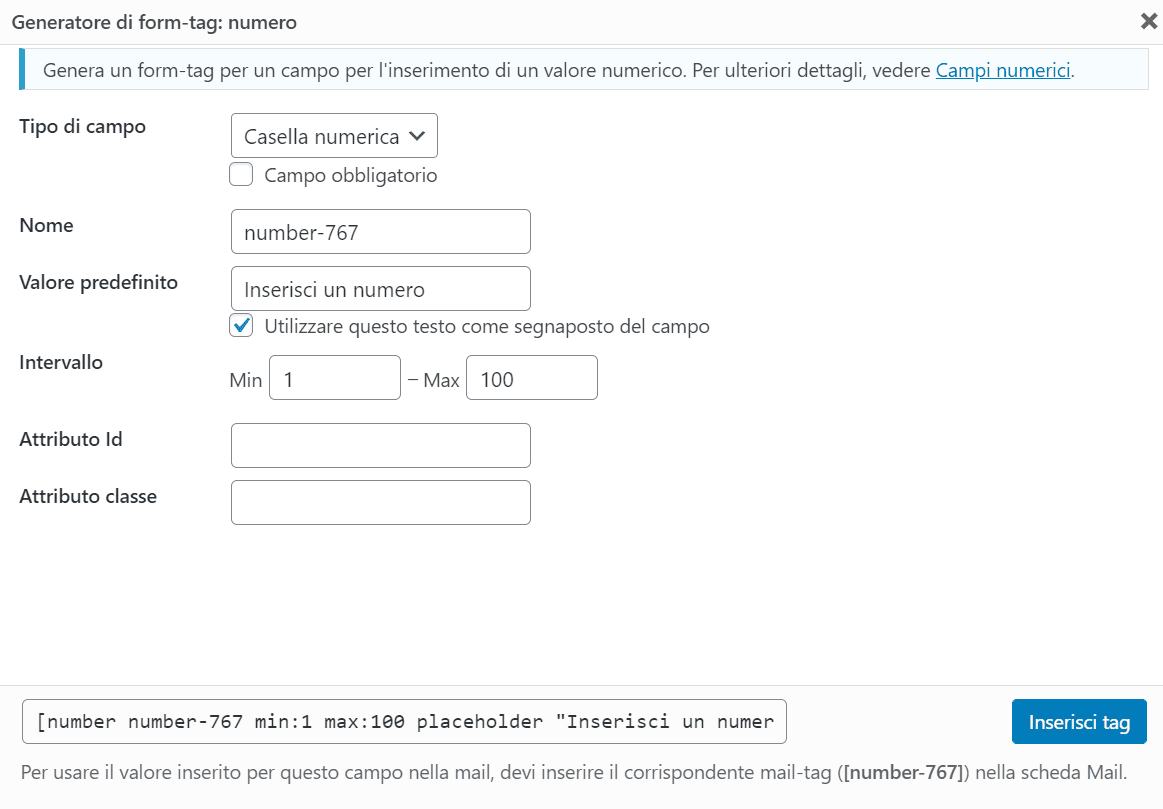
Numero
Con questo campo puoi assicurarti che il carattere inserito sia un numero e non vengano, quindi, inseriti caratteri differenti.

Se vuoi puoi impostare una regola per restringere la possibilità di inserire il numero impostando un intervallo. In questo esempio qui sopra abbiamo impostato un intervallo da 1 a 100. Lo shortcode usato è questo:
[number number-767 min:1 max:100 placeholder "Inserisci un numero"]
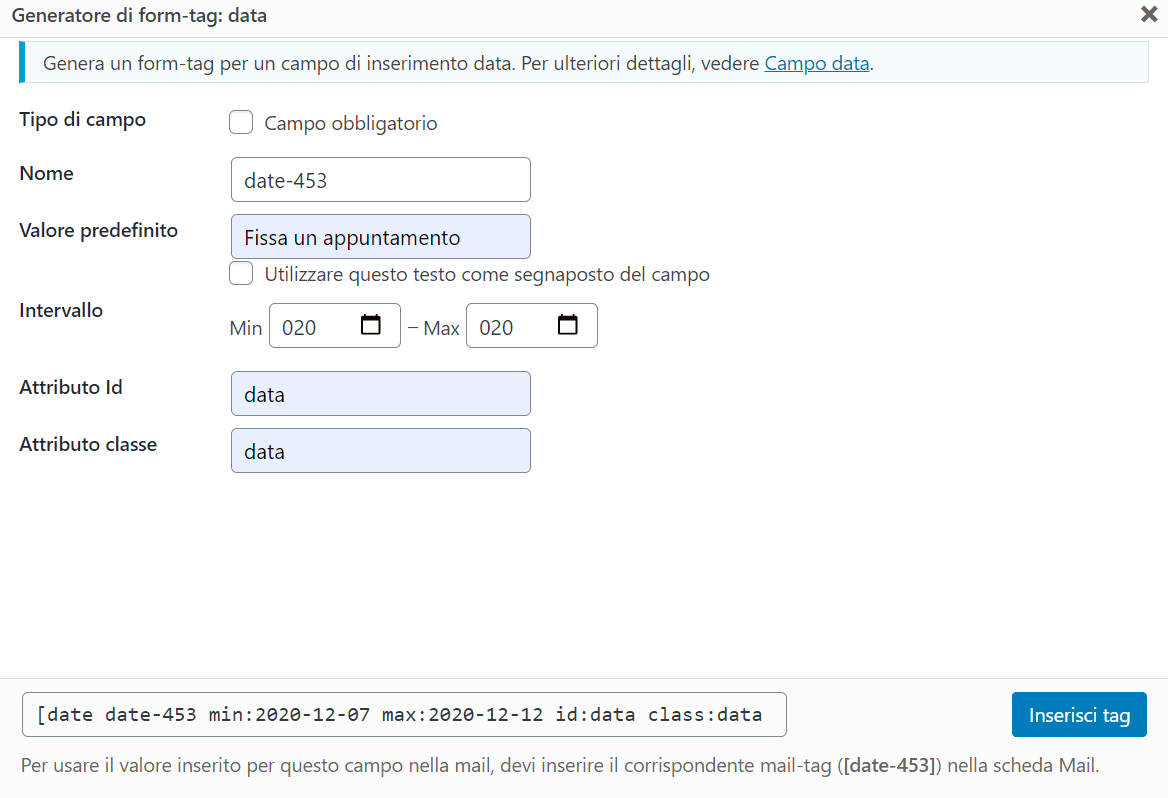
Data
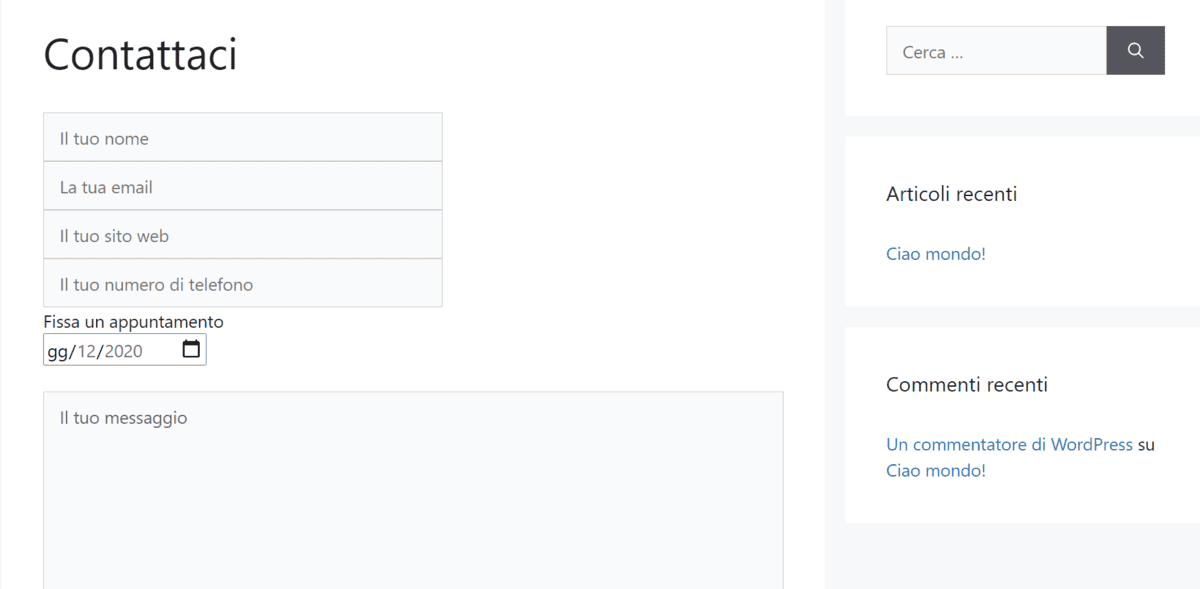
Questo campo può essere utile nel caso in cui si voglia dare all’utente la possibilità di fissare un appuntamento o una data in cui essere ricontattato. In questo caso possiamo impostare anche un intervallo di date, come vedi qui sotto:

Ecco lo shortcode che otteniamo:
[date date-453 min:2020-12-07 max:2020-12-12 id:data class:data "Fissa un appuntamento"]
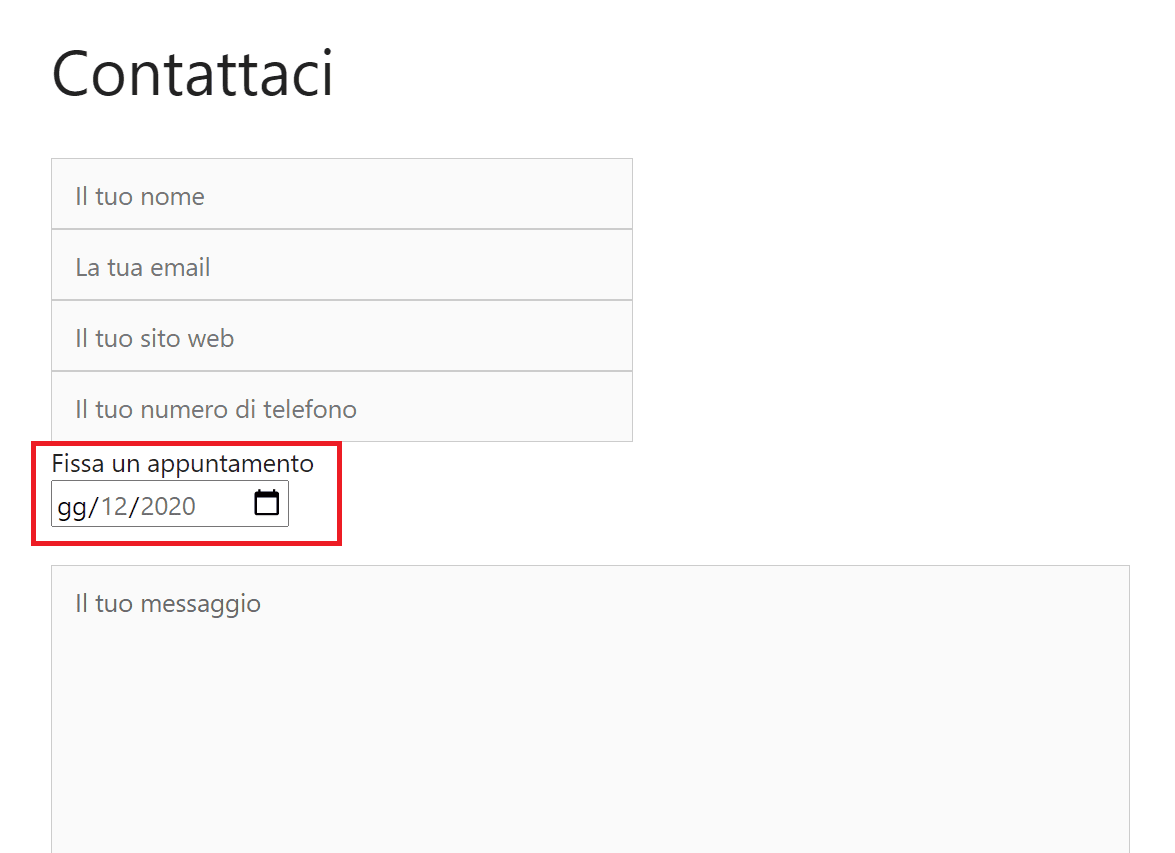
Se vogliamo aggiungere del testo che faccia capire all’utente cosa deve fare possiamo aggiungere un’etichetta (label). In questo caso nel modulo ci basterà aggiungere <label> Fissa un appuntamento </label> per ottenere questo risultato:

Come vedi in questo caso il mese e l’anno sono già fissati perché abbiamo scelto un intervallo di date ristretto, ma naturalmente puoi scegliere l’intervallo che decidi tu.
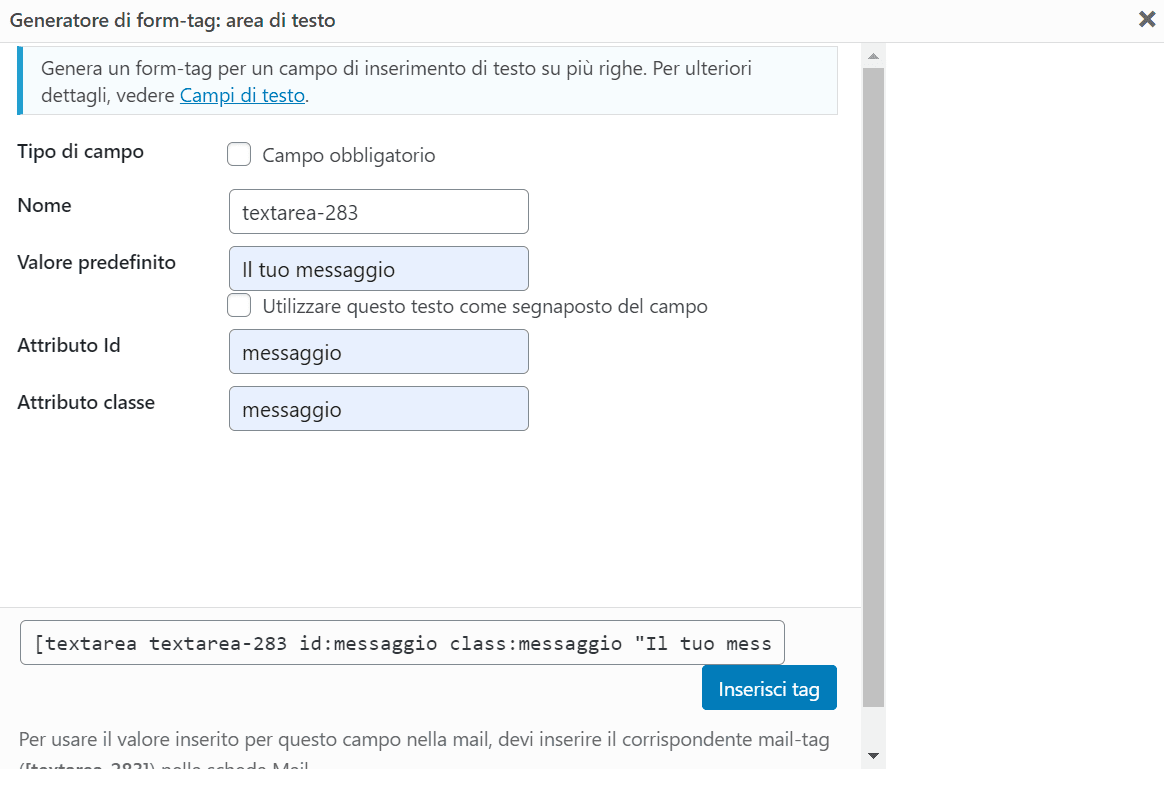
Area di testo
Attraverso il campo di testo i tuoi utenti potranno inserire una sola riga di testo. Se hai bisogno di più righe, ad esempio per far aggiungere un messaggio o una richiesta il campo che devi usare è proprio l’area di testo.

Il nostro shortcode:
[textarea textarea-283 id:messaggio class:messaggio "Il tuo messaggio"]
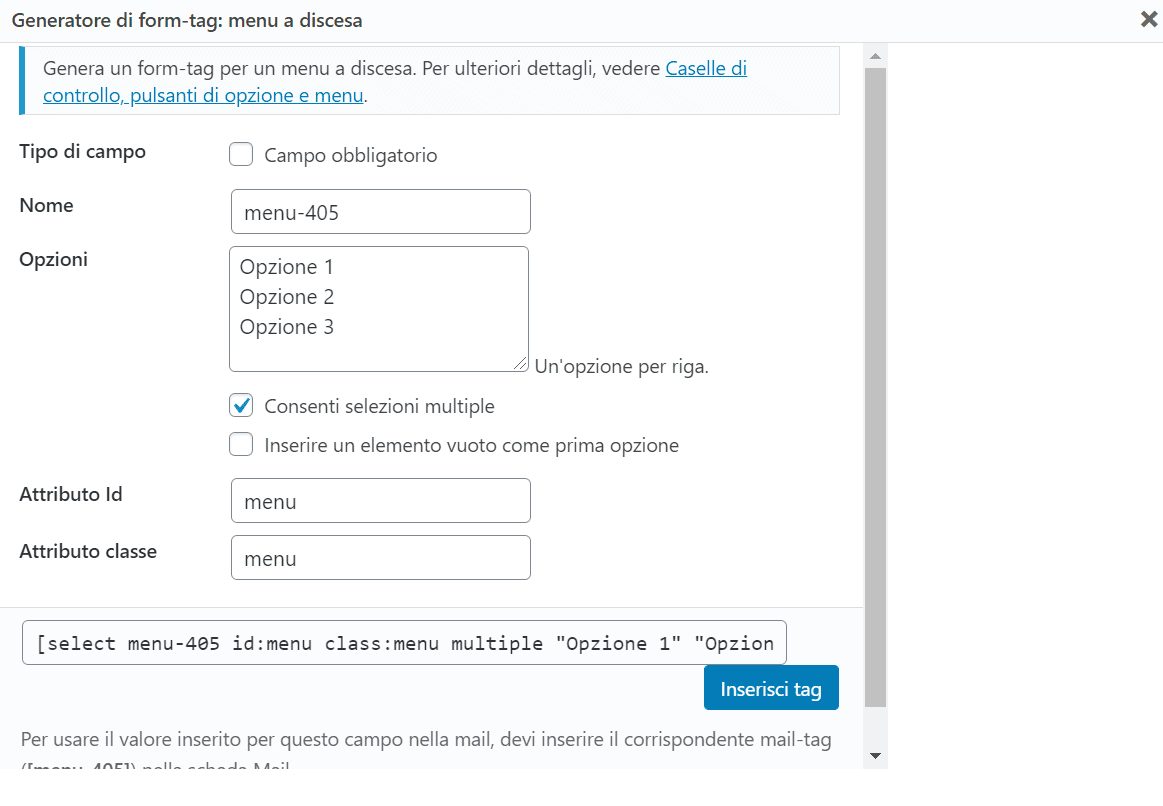
Menu a discesa
Tra i campi potresti anche scegliere di inserire un menu a discesa con delle opzioni predefinite. In questo caso abbiamo creato un menu a discesa in modo da mostrare tre opzioni. Il numero puoi sceglierlo tu, dipende dal numero di righe che scrivi: ogni riga corrisponde ad un’opzione del menu.

Con le impostazioni dell’esempio che ti ho appena mostrato, abbiamo questo shortcode:
[select menu-405 id:menu class:menu multiple "Opzione 1" "Opzione 2" "Opzione 3"]
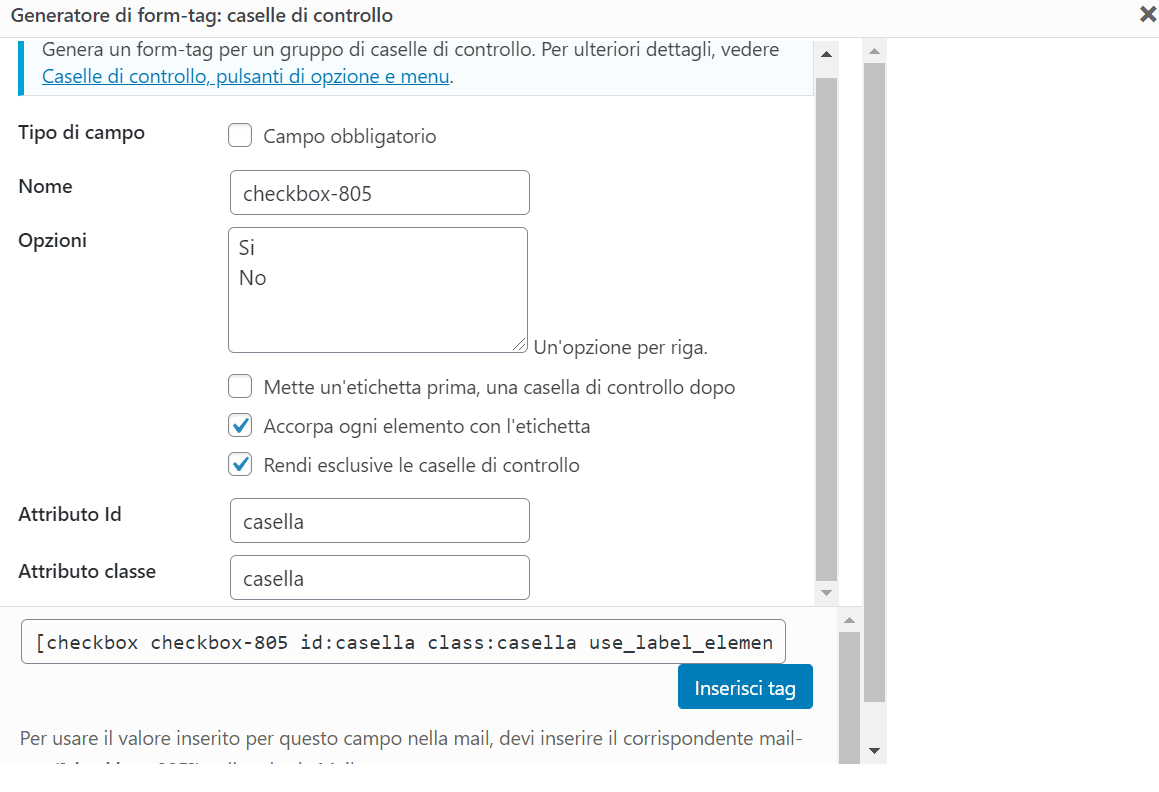
Caselle di controllo
Oltre al menu a discesa che abbiamo appena visto, possiamo anche aggiungere al nostro form delle caselle di controllo. Un esempio potrebbe essere inserire le opzioni “Sì” e “No”.
In questo caso, oltre a inserire le opzioni (che possono essere anche più di due) puoi scegliere se rendere esclusive le caselle di controllo (se una delle due viene selezionata, non si può selezionare anche l’altra).
Nel nostro esempio abbiamo attivato questa opzione, come vedi qui:

Ecco lo shortcode che otteniamo con le impostazioni che vedi nella schermata qui sopra:
[checkbox checkbox-805 id:casella class:casella use_label_element exclusive "Si " "No"]
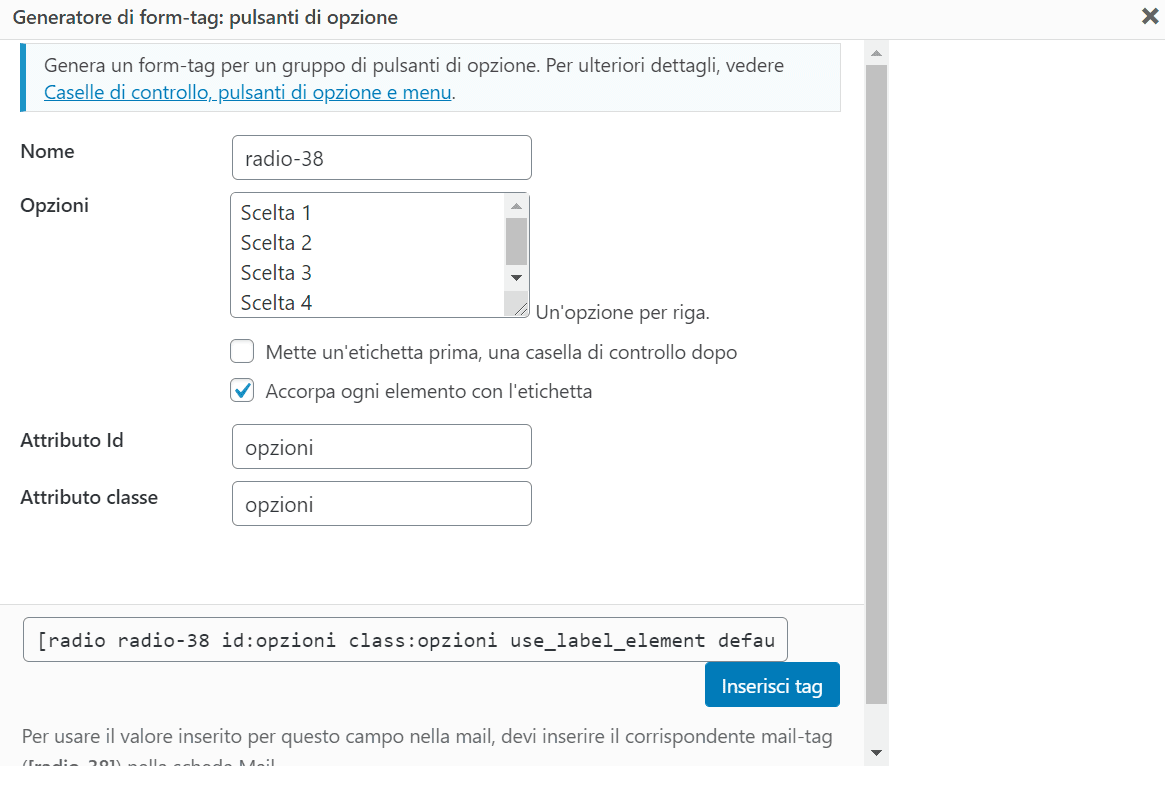
Pulsanti di opzione
Rispetto ai menu a discesa ed alle caselle di controllo che abbiamo appena visto, se usi i Pulsanti di opzione, l’utente potrà scegliere solo una delle opzioni disponibili.

In questo caso abbiamo inserito quattro diverse scelte, come vedi anche nel nostro shortcode:
[radio radio-38 id:opzioni class:opzioni use_label_element default:1 "Scelta 1" "Scelta 2" "Scelta 3" "Scelta 4"]
Accettazione
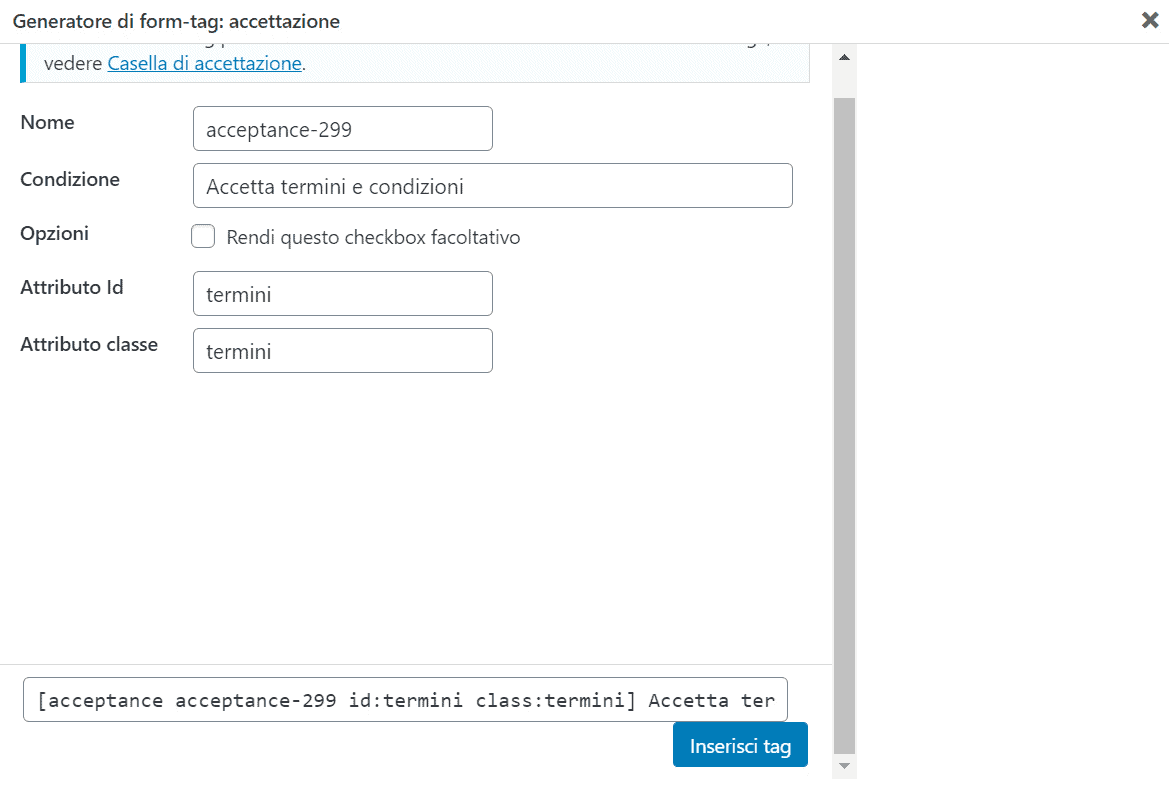
Usando il campo “accettazione” possiamo inserire nel form una casella. Questa può essere utile per far accettare i termini sulla privacy.
Lo vedremo meglio nella sezione di questa guida in cui parleremo di come fare per adeguare un form creato con Contact Form 7 al GDPR.

Puoi scegliere se rendere la casella facoltativa, nel caso che vedi in esempio sarà necessario spuntare la casella perché è stata impostata come obbligatoria. Ecco, infatti, lo shortcode che otteniamo:
[acceptance acceptance-299 id:termini class:termini] Accetta termini e condizioni [/acceptance]
Quiz
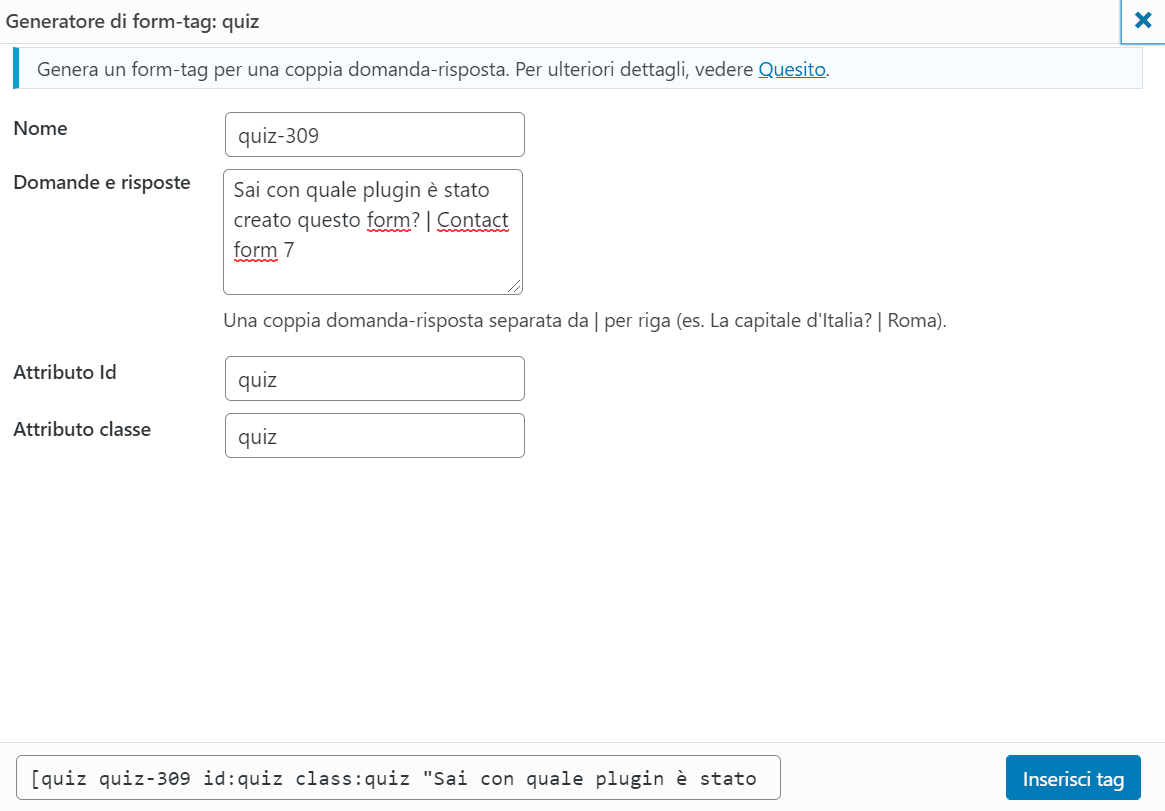
Nel tuo modulo puoi anche creare un piccolo quiz, ti basta specificare domanda e risposta, ecco un esempio:

Come vedi devi separare in questo modo domanda e risposta: Domanda | Risposta. Puoi anche inserire più di una domanda (nel nostro caso è solo una) ed ecco lo shortcode che otteniamo:
[quiz quiz-309 id:quiz class:quiz "Sai con quale plugin è stato creato questo form? | Contact form 7"]
File
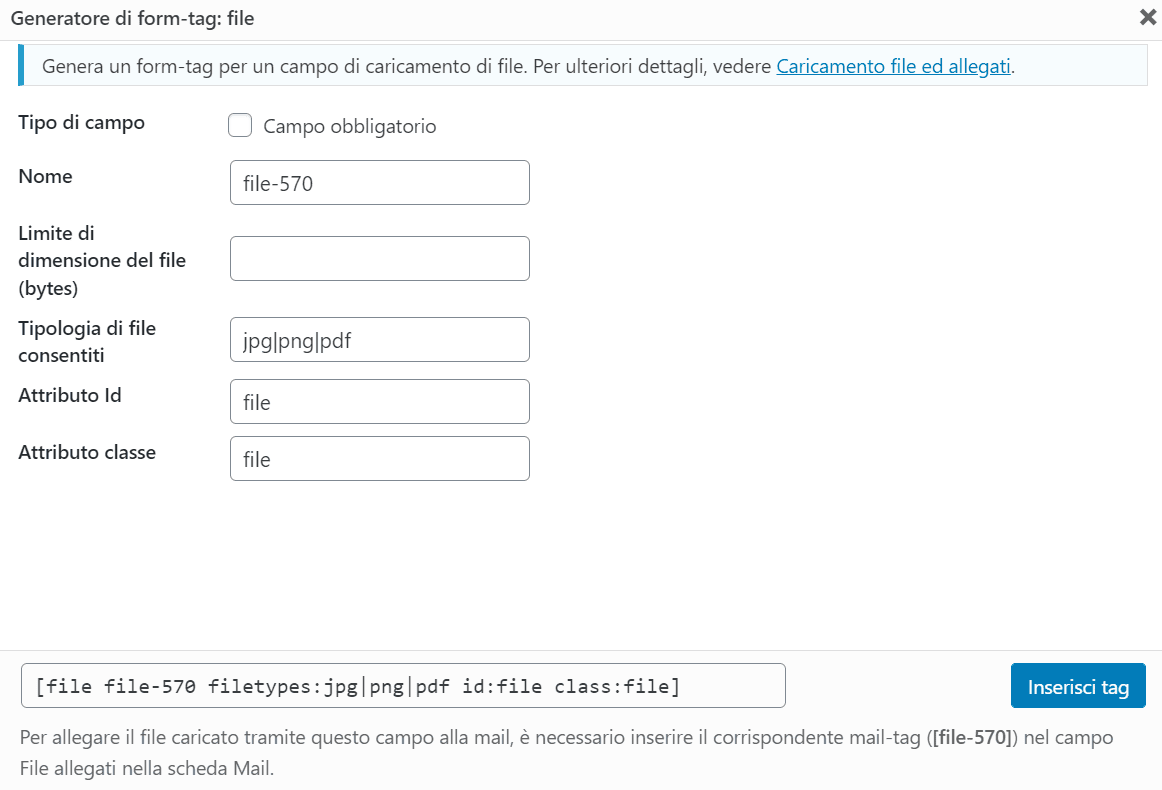
Nel tuo form di contatto potresti voler aggiungere la possibilità di allegare un file, come ad esempio un pdf, oppure un’immagine, ma anche file audio e video.
In questo caso possiamo scegliere se impostare un limite massimo per le immagini, che di default è impostato a 1 MB. E poi anche la tipologia di file che è possibile caricare.
Se non inserisci niente nella sezione “tipologia di file”, verranno consentiti tutti i file predefiniti che sono: jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, ogg, m4a, mov, mp3, mp4, mpg, wav e wmv.
In questo esempio abbiamo inserito un limite ai file che si possono caricare, consentendo solo il caricamento di file jpg, png e pdf. Impostando questa regola gli altri tipi di file non saranno accettati.

Ecco il nostro shortcode:
[file file-570 filetypes:jpg|png|pdf id:file class:file]
Invia
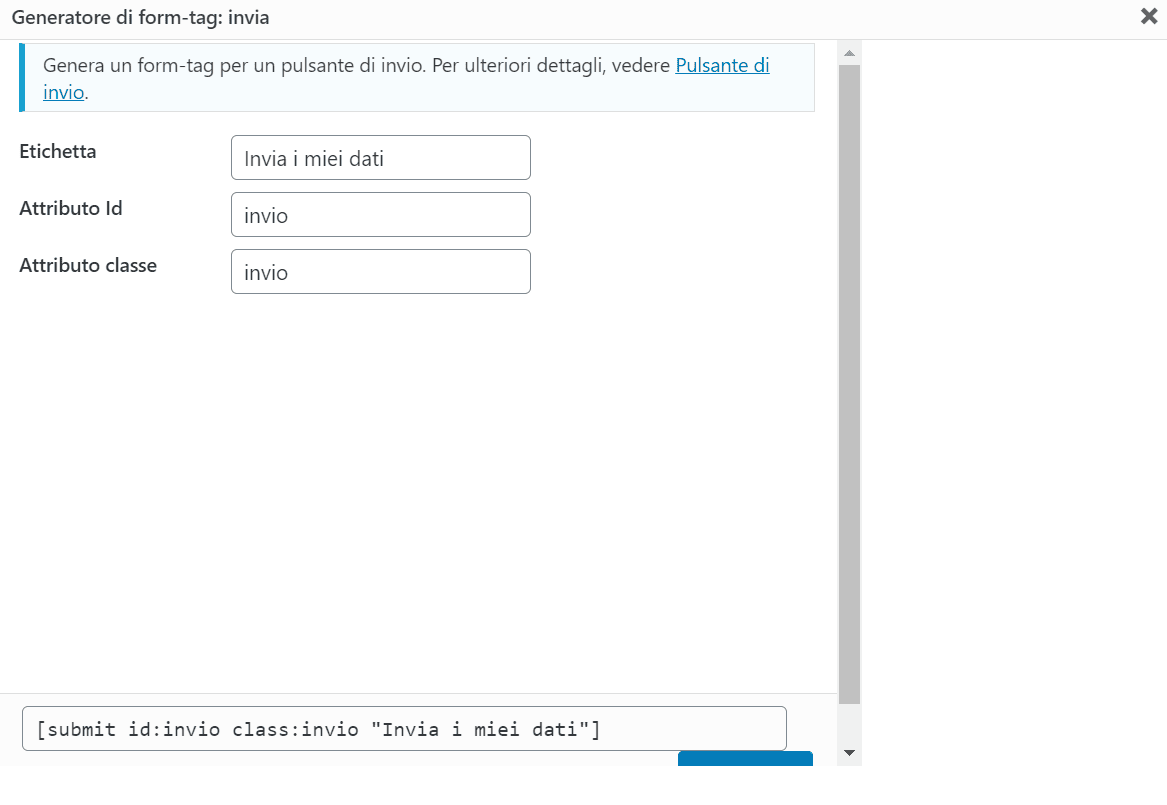
Ti consente semplicemente di impostare il tasto di invio del form con il testo che vuoi. Ti basta inserirlo nel campo Etichetta, come vedi in questa schermata:

Ecco lo shortcode corrispondente alle impostazioni che vedi nella schermata:
[submit id:invio class:invio "Invia i miei dati"]
Usare i placeholder e le etichette
Come avrai notato nei paragrafi precedenti, in alcuni campi puoi inserire dei placeholder. Questi non sono altro che dei segnaposto con del testo che compariranno nel campo prima che venga riempito con i dati richiesti.
Ecco come apparirà un modulo di contatto di esempio:

Puoi vedere come nei diversi campi in cui abbiamo utilizzato i placeholder compare il testo che ti indica quali dati inserire. Ad esempio “Il tuo nome”, “La tua email” e così via. Il testo inserito dall’utente quando andrà a riempire i diversi campi, andrà a sostituire il testo usato come segnaposto.
Se, invece, vuoi aggiungere del testo che preceda il campo e fornisca delle indicazioni all’utente, dovrai aggiungere un’etichetta.
Per inserirla dovrai usare questo formato:
<label> Testo [shortcode] </label>
Ti spiego meglio come si fa andando a vedere un esempio:

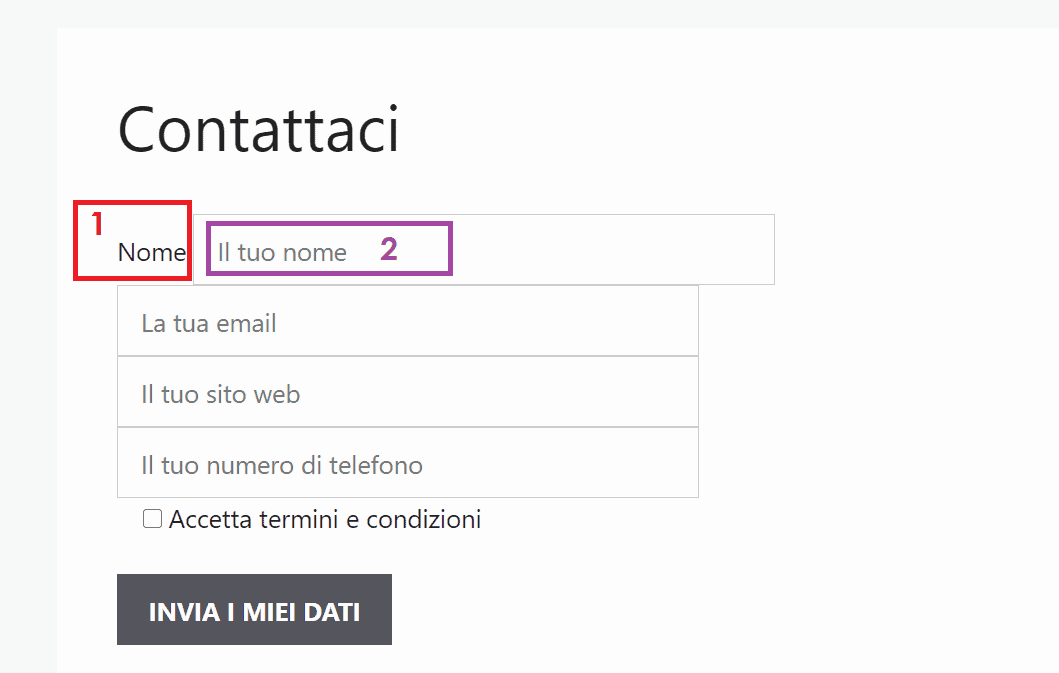
Nell’esempio che vedi qui sopra ho inserito l’etichetta “Nome” in modo che venga mostrata in linea con il campo da compilare. Ecco il codice corrispondente:
<label> Nome [text* text-645 id:nome class:nome placeholder "Il tuo nome"] </label>
In alternativa, se vuoi inserire una semplice riga di testo che preceda il campo da compilare, ti basta scriverla direttamente nel modulo. Ricorda che puoi usare anche la formattazione HTML per il grassetto, e così via.
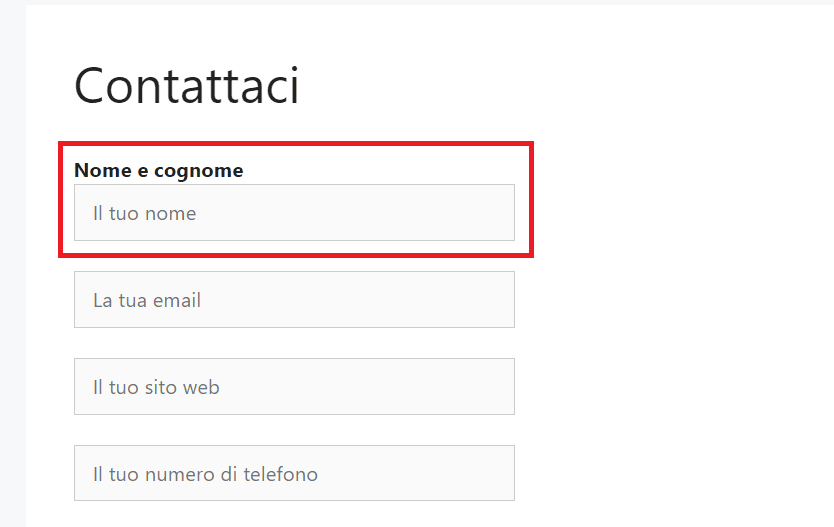
Ecco il risultato che ottieni ad esempio inserendo una riga di testo in grassetto:

Il tab Mail: personalizziamo la mail inviata
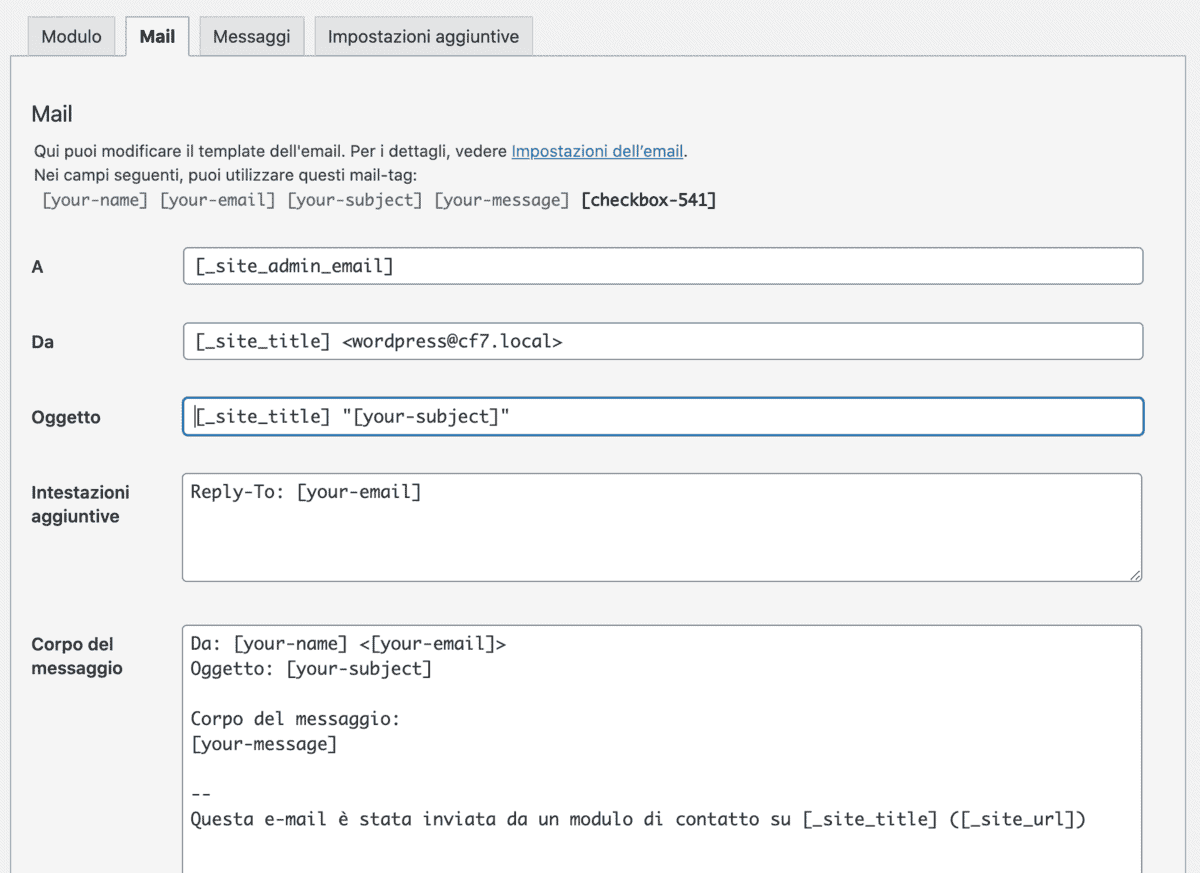
Adesso clicchiamo sul secondo tab, il tab Mail.
In questa sezione possiamo impostare il testo e i dettagli della mail che viene inviata dopo che viene compilato il form creato con Contact Form 7.

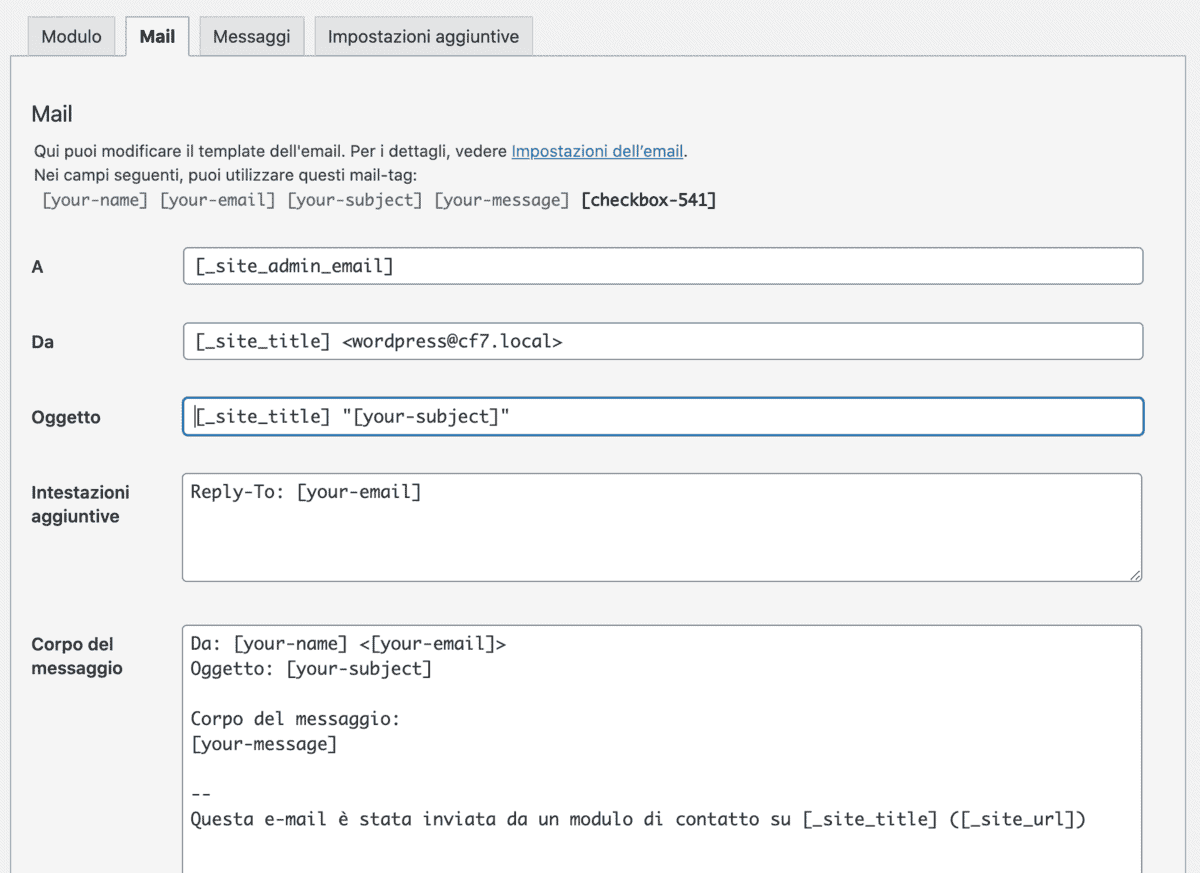
La sezione include vari campi, che puoi lasciare in questo modo oppure modificarli a piacimento. Vediamoli uno per uno.
Campo “A”
Per prima cosa puoi compilare il campo “A”, potresti inserire un indirizzo email personale.
Ricordati che se non modifichi il valore automatico (site admin email), le email vengono inviate all’indirizzo dell’amministratore vale a dire quello che hai impostato quando hai installato WordPress.
Campo “Da”
Nel campo “Da” consigliamo di usare una email di default. Nello screenshot sopra vedi un indirizzo cf7.local perché ho usato local per installare WordPress in locale. Se usi SMTP per inviare le email di WordPress, cosa di cui parlerò in seguito in questo articolo, puoi usare un altro indirizzo.
Nelle FAQ di Contact Form 7 leggiamo:
Per esempio, se una mail avesse “[email protected]” nel campo Da, ma fosse stata effettivamente inviata dal vostro server web (non è yahoo.com), sarebbe altamente possibile che i server di posta elettronica la considerino come un indirizzo falsificato. Se si utilizza un indirizzo e-mail nello stesso dominio del sito, si può ridurre il rischio di essere trattati in questo modo.
Ovviamente se la mail viene inviata da un tuo indirizzo, quando dal client di posta clicchi su rispondi risponderesti a te stesso. Per questo motivo devi assicurarti di non cancellare questo testo dal campo Intestazioni aggiuntive:
Reply-To: [your-email]
Campo “Oggetto”
Questo sarà l’oggetto che verrà impostato nelle mal che riceverai. Di default l’oggetto include il nome del sito e poi preleva le informazioni inserite nel modulo, dal tag your-subject.
Se però, modifichi il modulo e non vuoi inserire un campo in cui gli utenti inseriscano l’oggetto, puoi cambiare questa impostazione.
Ad esempio potresti fare in modo di visualizzare nell’oggetto il nome di chi ha compilato il form, in questo modo:
[_site_title] "[tuo-nome]"
Fai attenzione in modo da inserire tra virgolette il nome corretto del tag, quello che hai impostato nel modulo. Nel nostro caso il tag è “tuo-nome” e nel modulo dobbiamo avere un campo corrispondente come questo qui:
[text* tuo-nome id:nome class:nome placeholder "Il tuo nome"]
Campo “Corpo del messaggio”
Da qui possiamo definire la struttura del corpo del messaggio: il contenuto dell’email che riceverai quando qualcuno compila il form sul tuo sito.
Anche in questo caso devi fare riferimento ai tag che hai utilizzato nel modulo. Se hai cambiato i tag rispetto a quelli predefiniti, infatti, dovrai cambiarli in modo che corrispondano.
Con le nostre impostazioni avremo ad esempio questo:
Da: [text-169] <[email-475]> Corpo del messaggio: [textarea-283] -- Questa e-mail è stata inviata da un modulo di contatto su [_site_title]([_site_url])
Naturalmente puoi prelevare anche gli altri campi in base a quelli che richiedi nel form.

Se controlli in alto i vari shortcode (i codici tra le parentesi quadre) sono in grigio, ma [checkbox-541] è in nero. Questo sta a indicare che non stai usando questo codice in nessun campo. Se vuoi puoi aggiungerlo con un copia-incolla al testo della tua email, per avere conferma che questa casella di controllo sia stata spuntata dall’utente durante la compilazione.
Una nota per quanto riguarda il campo data.
Nel form di contatto il formato usato per la data è gg/mm/aaaa.
Se non vuoi usare il formato di default, puoi modificarlo nell’email usando questa sintassi:
[_format_{field name} "{date format}"]
Che diventa ad esempio:
[_format_date "D, d M y"]
Tieni conto che viene seguito il formato della funzione “date” di PHP.
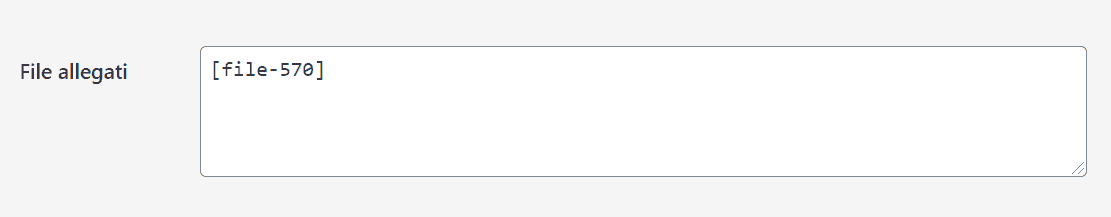
Campo “File allegati”
Se hai inserito nel tuo form anche un’opzione per allegare dei file dovrai inserire in questo campo il tag che hai utilizzato.
Nel nostro caso era file-570 e dovrai, quindi inserirlo in questo modo:

In questo modo i file che vengono caricati da chi compila il modulo ti saranno inviati come allegati via email.
Opzione Mail (2)
Scorrendo in basso vedi l’opzione Mail (2).

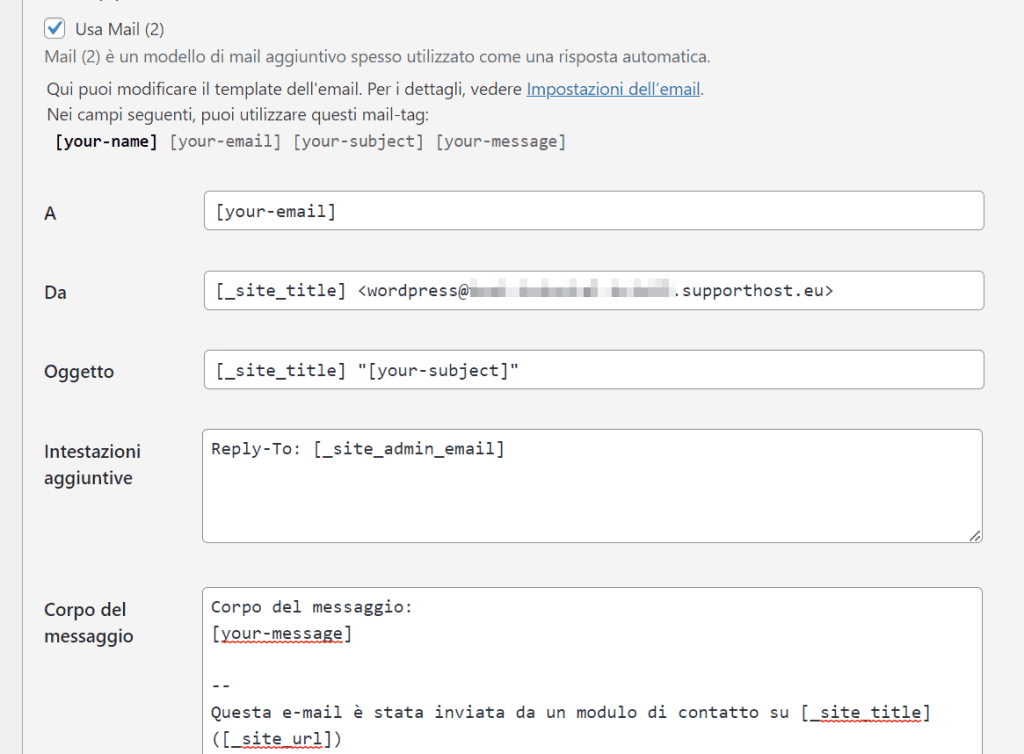
Se selezioni questa opzione puoi impostare Contact Form 7 per inviare una email di conferma al tuo utente, per dargli la sicurezza che il form è stato compilato correttamente.
Puoi usare questa opzione come risposta automatica: per esempio puoi ringraziare l’utente per aver compilato il form, o inviare una copia dei dati inseriti nel form. Anche in questo caso puoi personalizzare il template e aggiungere il messaggio che vuoi.

Il tab Messaggi
In questa sezione puoi configurare Contact Form 7 impostando i messaggi che vede il cliente quando compila il form. Se stai creando un form di contatto non hai bisogno di modificarli dal momento che sono piuttosto accurati, ma se stai usando il form con altri scopi potresti voler rivedere le parole in modo che abbiamo più senso.
Ad esempio potresti voler usare il form per un quiz, durante il quale chiedi al tuo utente anche dei dati personali. In questo caso invece di mostrare un messaggio di successo che recita:
Grazie per il tuo messaggio. È stato inviato.
Potresti voler cambiare il messaggio con qualcosa che faccia riferimento al quiz che ha appena terminato di completare.
Il tab Impostazioni aggiuntive
Questo tab è quello più avanzato e quello che più raramente andrai a utilizzare, ma non per questo meno importante.
In questo tab hai un’area di testo dove puoi inserire alcune opzioni. vediamo quali sono le opzioni disponibili. Per una descrizione più dettagliata controlla qui (in inglese).
Le impostazioni disponibili sono le seguenti:
subscribers_only: true
Questa opzione rende accessibile il modulo solo agli utenti che hanno effettuato il login. Tutti gli utenti che non si sono loggati, saranno invitati ad effettuare il login e solo dopo potranno compilare il modulo. Tieni presente che se attivi questa opzione non verrà usato un filtro antispam.
demo_mode: on
Se usi questa opzione nessuna email sarà inviata, e se usi un plugin aggiuntivo come Flamingo, i dati inviati non saranno salvati. L’utente vedrà il messaggio di conferma normalmente. Può essere utile per eseguire dei test.
skip_mail: on
Usando questa opzione Contact Form 7 non invierà alcuna email ma eseguirà tutte le altre azioni correttamente (ad esempio se usi Flamingo salverà i dati del form). Noi abbiamo questa opzione attiva nel form dal momento che, come vedremo tra poco, inviamo il risultato del form tramite API al nostro software per la gestione dei ticket.
do_not_store: true
Se usi Flamingo puoi usare questa opzione per indicare a Flamingo di non salvare i dati per questo form.
on_sent_ok: "alert('sent ok');"
on_submit: "alert('submit');"
Se necessario puoi inserire un codice JavaScript. Il codice JavaScript deve essere di una sola linea, e viene chiamato nel caso in cui il form sia inviato correttamente o quando si preme il bottone per inviare il form.
Inserire il form nella pagina dei contatti
Ora che abbiamo impostato il nostro form, siamo pronti per aggiungerlo nella pagina dei contatti.
Questa operazione è semplicissima.
Se apri in modifica il modulo di contatto che hai appena creato, vedrai in alto un box azzurro che contiene un codice incluso tra parentesi quadre. Questo è uno shortcode di WordPress.

Copiamo questo codice, incluse le parentesi quadre, e lo incolliamo all’interno della nostra pagina dei contatti, nel punto dove vogliamo mostrare il codice del form. Salviamo la pagina.
Adesso possiamo visitare la pagina per vedere come si vede. Se non ci piace possiamo modificare il codice HTML del form oppure modificare il codice CSS, entrambi argomenti estesi che non è possibile trattare in questa guida. Puoi fare riferimento alle nostre guide su come imparare HTML e CSS.
Adesso abbiamo un form funzionante nella nostra pagina contatti. Chiunque potrebbe però compilarlo e inviarlo e riempirci di spam. Vediamo quindi come fare per proteggere il nostro form.
Proteggere Contact Form 7 dallo spam
Questo è un problema comune, dal quale bisogna proteggersi se non vogliamo essere sommersi da migliaia di email inutili.
Usando Contact Form7 è facile proteggersi sia usando Akismet che inserendo un captcha. Nel menu laterale andiamo su Contatto -> Integrazione ed impostiamo l’integrazione con reCAPTCHA di Google (un codice CAPTCHA tra i più diffusi).

Creare una chiave API reCAPTCHA
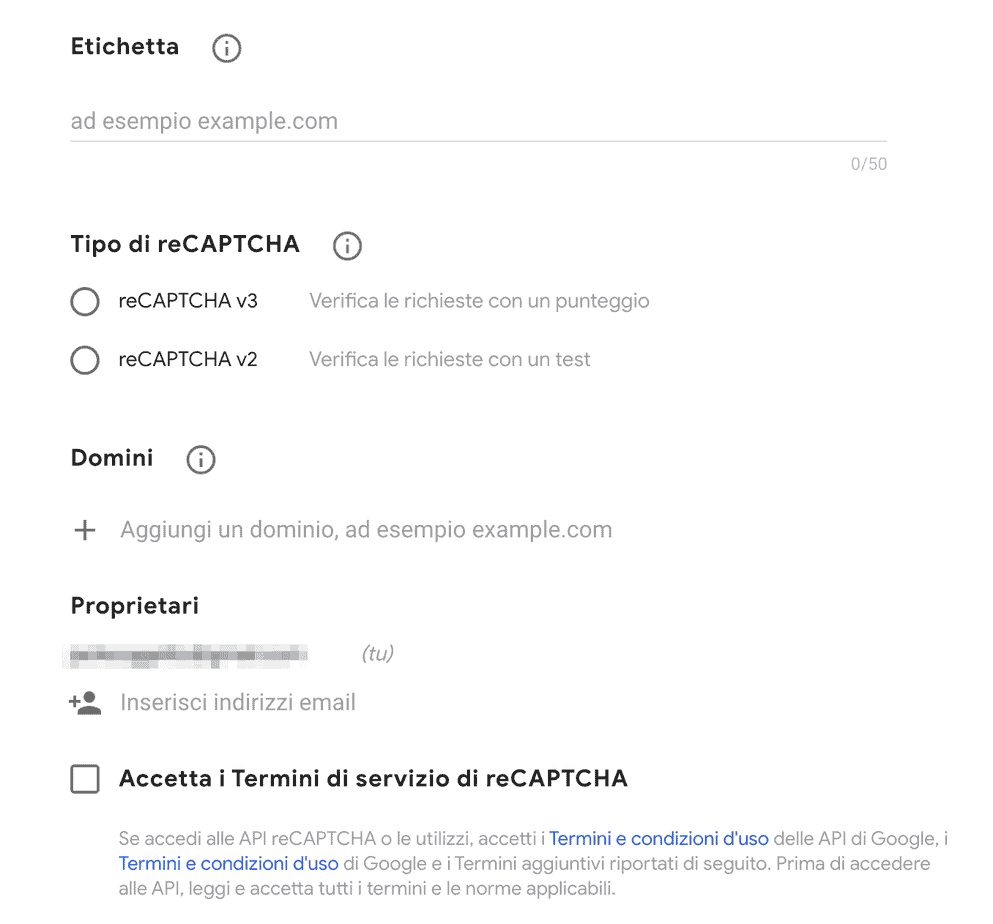
Dobbiamo visitare google recaptcha e compilare i campi richiesti.

Nell’etichetta inseriamo il dominio del nostro sito, scegliamo la versione di reCAPTCHA da usare, la v3 è meno fastidiosa e quella che ti consiglio di usare. Aggiungiamo il nome del nostro dominio o dei nostri domini e accettiamo termini.
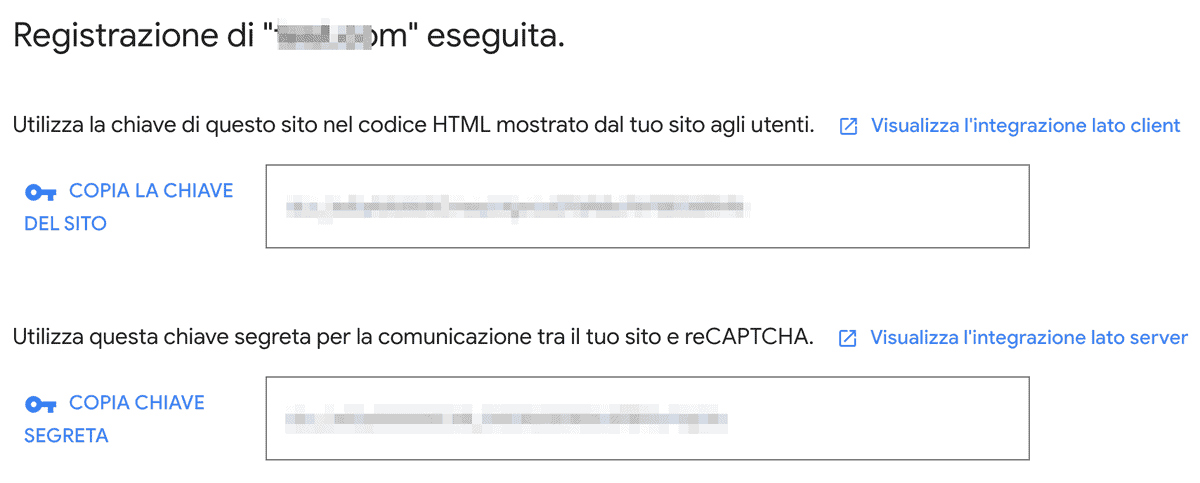
Scorriamo verso il basso e premiamo invio. Nella prossima schermata vediamo le chiavi API.

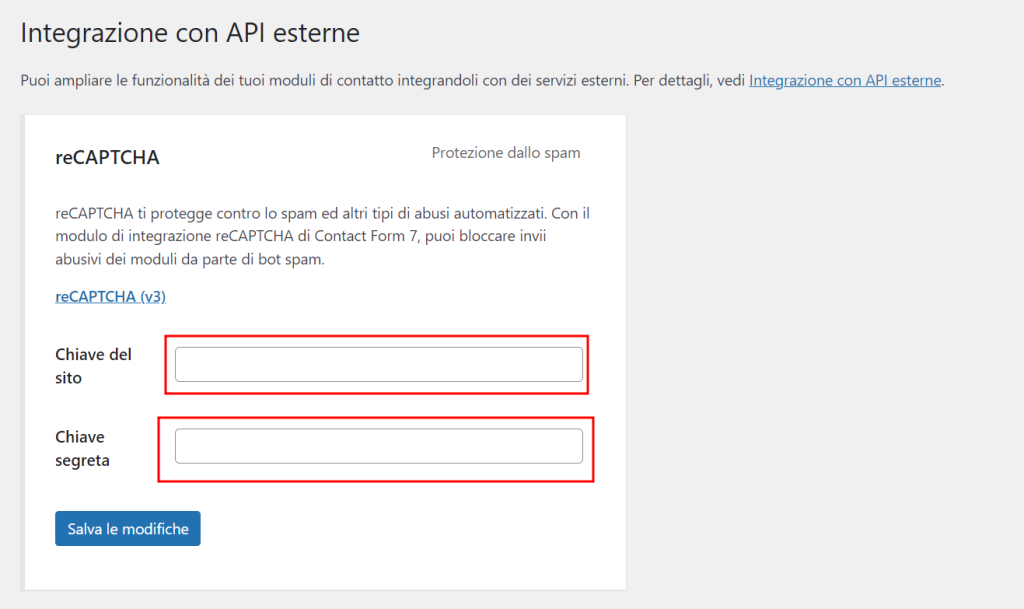
A questo punto copiamo le chiavi e le inseriamo nella pagina integrazione di Contact Form 7 e salviamo.

Dopo aver salvato, aprendo la pagina in cui è presente il modulo, vedrai il logo che ho riportato qui. La presenza del logo ci indica che il form è protetto da Google reCAPTCHA v3.

C’è però un problema: l’icona viene mostrata anche su tutte le altre pagine del sito. Visto che questo può avere un impatto sulle prestazioni e non serve, andiamo a capire come fare a risolvere.
Contact Form 7 e prestazioni
In un mio articolo parlo di come velocizzare WordPress e spiego che uno dei problemi di Contact Form 7 è quello che carica un file CSS e d un file js in tutte le pagine.
È vero che si tratta di soli due files, per giunta di piccole dimensioni, ma resta il fatto che se non servono a niente possiamo evitare di caricarli e migliorare le prestazioni del nostro sito.
In quell’articolo spiego come evitare questo, disabilitando il caricamento di quei files con un plugin chiamato WP Asset Cleanup. Fai riferimento a quell’articolo per le istruzioni dettagliate su come fare.
Evitando il caricamento del file JavaScript di Contact Form 7 elimini automaticamente su tutte le pagine dove non serve Google reCAPTCHA V3, eliminando così quell’icona in basso a destra in tutte le pagine, tranne ovviamente la pagina di contatto.
Esiste un altro sistema, più manuale, per rimuovere tali files. Puoi inserire nel file functions.php del tuo sito WordPress questo codice:
add_action( 'wp_print_scripts', 'deregister_cf7_javascript', 100 );
function deregister_cf7_javascript() {
if ( !is_page(array(8,10)) ) {
wp_deregister_script( 'contact-form-7' );
}
}
add_action( 'wp_print_styles', 'deregister_cf7_styles', 100 );
function deregister_cf7_styles() {
if ( !is_page(array(8,10)) ) {
wp_deregister_style( 'contact-form-7' );
}
}
Dovrai soltanto modificare la parte dove dice array(8,10) inserendo gli id delle pagine che contengono il form al posto di 8,10.
Inviare le email tramite SMTP
In alcuni casi può aver senso inviare le email tramite un server SMTP esterno.
Per farlo possiamo utilizzare un altro plugin. Nel mio caso l’ho usato per progetti personalizzati in cui bisognava inviare molte email senza rischiare che l’IP fosse messo in blacklist.
Il plugin si chiama Post SMTP e puoi installarlo allo stesso modo di come abbiamo installato Contact Form 7 all’inizio di questa guida.
Questa operazione potrebbe non aver senso se credi di ricevere poche email tramite il tuo form, ma se ti aspetti grandi volumi di contatti allora è consigliabile usarlo, magari insieme a un servizio professionale come Amazon SES o il nostro server SMTP dedicato.

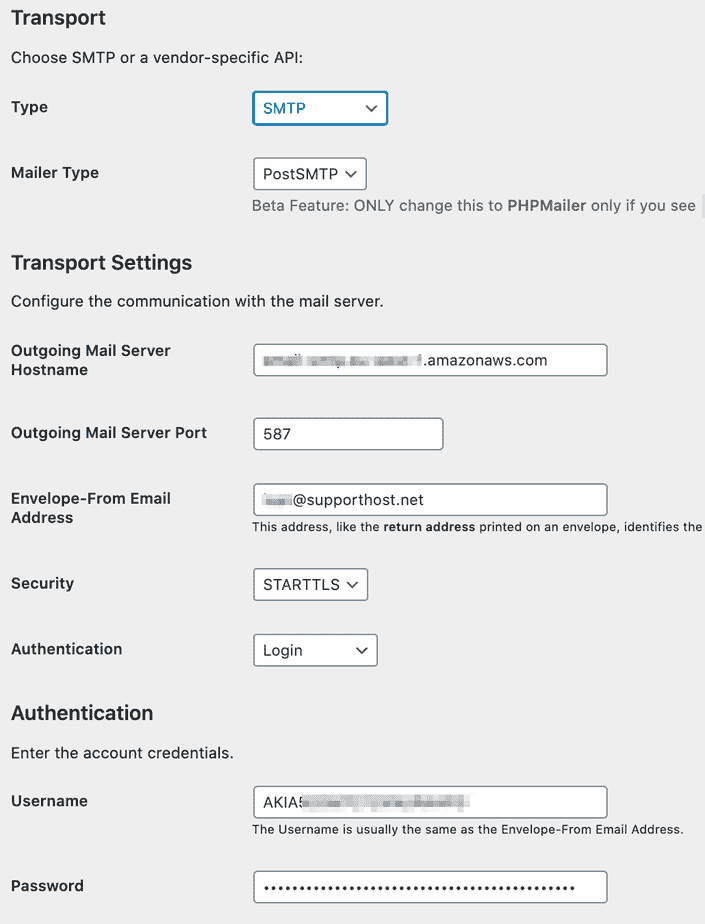
Configurarlo è semplicissimo, ti basta impostare i pochi dati richiesti del tuo server SMTP e sei pronto a partire. Inoltre ti permette di inviare una email di test per controllare che tutto funzioni correttamente.
Tra i tanti plugin simili disponibili questo è quello che più mi piace perché ha anche un’altra funzione. Quale?
Registra le email inviate sul database, questo può aiutarti a risolvere i problemi.
In alternativa, puoi usare una semplice funzione per inviare email con WordPress tramite SMTP, in questo modo non avrai bisogno di nessun plugin.Contact Form 7 non invia mail
Uno dei problemi più frequenti di questo plugin è che può capitare che Contact Form 7 non invii le email.
Ci sono diversi errori che possono portare a questa mancanza di invio di email, vediamo i diversi casi.
Vedi il messaggio di conferma sotto al form ma non ricevi la mail
La prima cosa da controllare in questo caso è il tab “Impostazioni aggiuntive” del form che stai usando. Potrebbe essere che ti sei scordato una opzione che blocca l’invio della mail.
In caso contrario puoi usare il plugin Post SMTP che ti ho mostrato prima. Per prima cosa installalo e attivalo, anche senza aver configurato SMTP. Dopodiché compila e invia il form per fare una prova. A questo punto vai su Post SMTP > Email Log per vedere le email inviate.
Tra quelle trovi la mail inviata dal form durante il tuo test?
Se si, il problema è col tuo provider, è possibile che l’IP del server sia in una blacklist, la mail viene chiaramente inviata ma non ricevuta, probabilmente finisce in spam. Contatta il tuo provider hosting, oppure puoi semplicemente cambiare hosting. Manteniamo la reputazione dei nostri IP sempre pulita, e in quei rari casi in cui un IP finisce in blacklist impostiamo un relay, per inviare da un altro IP fino a quando l’IP del server non viene eliminato dalla blacklist. Che tu scelga un hosting WordPress o un piano più economico come l’hosting condiviso con noi non avrai mai questo problema.
In alternativa puoi configurare le impostazioni di Post SMTP in modo da non inviare le tue email con l’indirizzo del tuo server ma usando un altro servizio tra quelli disponibili. In questo caso risolvi il problema.
Se invece la mail non è nel log puoi cercare la soluzione altrove. È praticamente impossibile che Contact Form 7 ti dia un messaggio di conferma e non invii la mail.
Contact form 7 non riesce ad inviare la mail
Se non ricevi un errore ti consiglio di seguire questi passi.
- Ricarica la pagina che contiene il form.
- Apri la console JavaScript e controlla se ci sono degli errori (se ce ne sono, che siano relativi a Contact Form 7 o meno trova il modo per risolverli).
- Invia un messaggio usando il form di contatto e controlla se ci sono errori nella console JavaScript.
Mi è successo svariate volte di vedere che Contact Form 7 non inviasse le email, ed il problema era dovuto al fatto che erano state bloccate le API, di cui Contact Form 7 ha bisogno per inviare la mail.
Se il problema è questo, vedremo l’icona accanto al pulsante “Invia” che continua a girare:

Controllando nella console JavaScript troviamo questo errore:

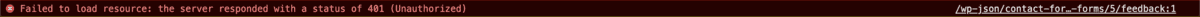
Riscrivo qui l’errore in modo che sia leggibile:
Failed to load resource: the server responded with a status of 401 (Unauthorized) /wp-json/contact-form-7/v1/contact-forms/5/feedback
Se questo è il tuo caso cerca chi sta bloccando le API di WordPress in modo da risolvere.
Salvare i dati dei form con Flamingo
Ho menzionato più volte Flamingo, in effetti non si può parlare di Contact Form 7 e non parlare di Flamingo. I due vanno a braccetto.
Flamingo fa una cosa sola, e la fa bene. Memorizza i dati che vengono inviati tramite i form (a meno che tu non imposti il form per non memorizzarli) e li rende disponibili nella dashboard di WordPress.
Questo plugin ti potrebbe salvare in quei casi in cui un problema con le email ti fa perdere una comunicazione importante. Con questo plugin le avrai tutte salvate sul database e sempre disponibili.
Installare Flamingo
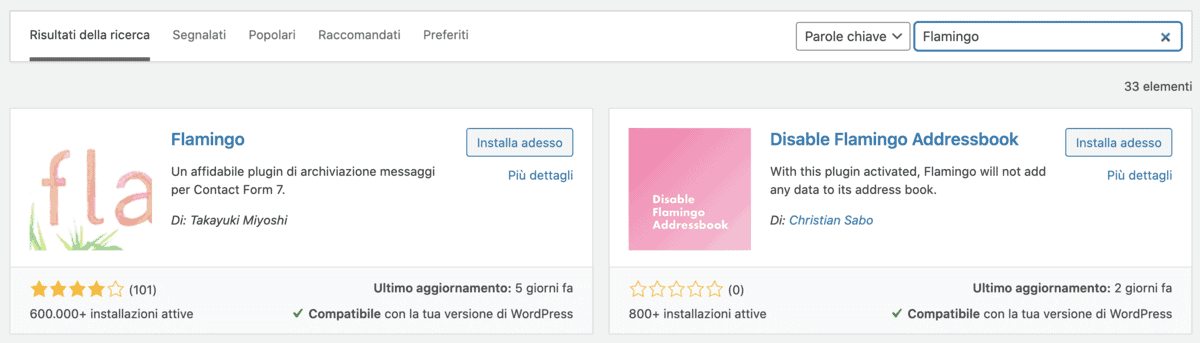
Come hai visto installare un plugin in WordPress è semplicissimo. Andiamo su Plugin -> Aggiungi nuovo e nel box di ricerca scriviamo Flamingo.

Adesso clicchiamo sul bottone installa adesso e poi su attiva, e abbiamo fatto. Installare i plugin con WordPress è facilissimo. Per questo si finisce per abusarne, al punto che ho dovuto scrivere un articolo sui plugin che rallentano WordPress.
Vedere i form salvati
Una volta installato Flamingo (non c’è niente da configurare) tutte le volte che un form di Contact Form 7 viene compilato viene salvato un record sul database.
Puoi trovare Flamingo nella sidebar dell’area amministratore di WordPress.

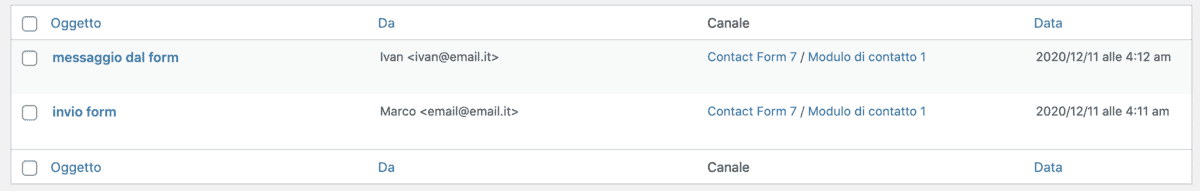
Clicca su Messaggi in arrivo per visualizzare tutti quelli inviati dal sito attraverso Contact Form 7.

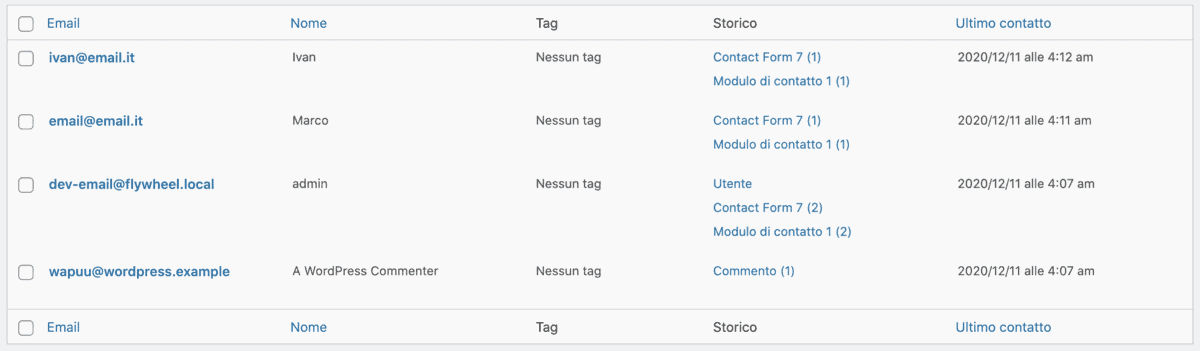
Mentre cliccando su Rubrica vediamo tutte le interazioni per utente, non solo i messaggi inviati tramite Contact Form 7 ma anche i commenti e il ruolo che ha in WordPress.

Opzioni avanzate per personalizzare Contact Form 7
Finora abbiamo visto le funzioni basilari di Contact Form 7, ma le versatilità di questo plugin non ha eguali. Alcune di queste operazioni possono essere eseguite senza plugin aggiuntivi, per altre abbiamo bisogno di un plugin aggiuntivo in modo da aggiungere una funzione.
Vediamo quali sono le più comuni.
Inviare email a destinatari diversi
In alcuni casi puoi voler dare ai tuoi utenti la scelta di chi contattare. Ad esempio puoi voler usare un menù a discesa (un campo select) tramite il quale possono scegliere chi contattare o quale dipartimento della tua azienda contattare.
Ad esempio potresti voler inserire due opzioni per consentire a chi sta compilando il form di contattare il dipartimento vendite o quello di supporto. Per fortuna Contact Form 7 ci permette di farlo senza dover usare nessun altro plugin.
Ecco come.
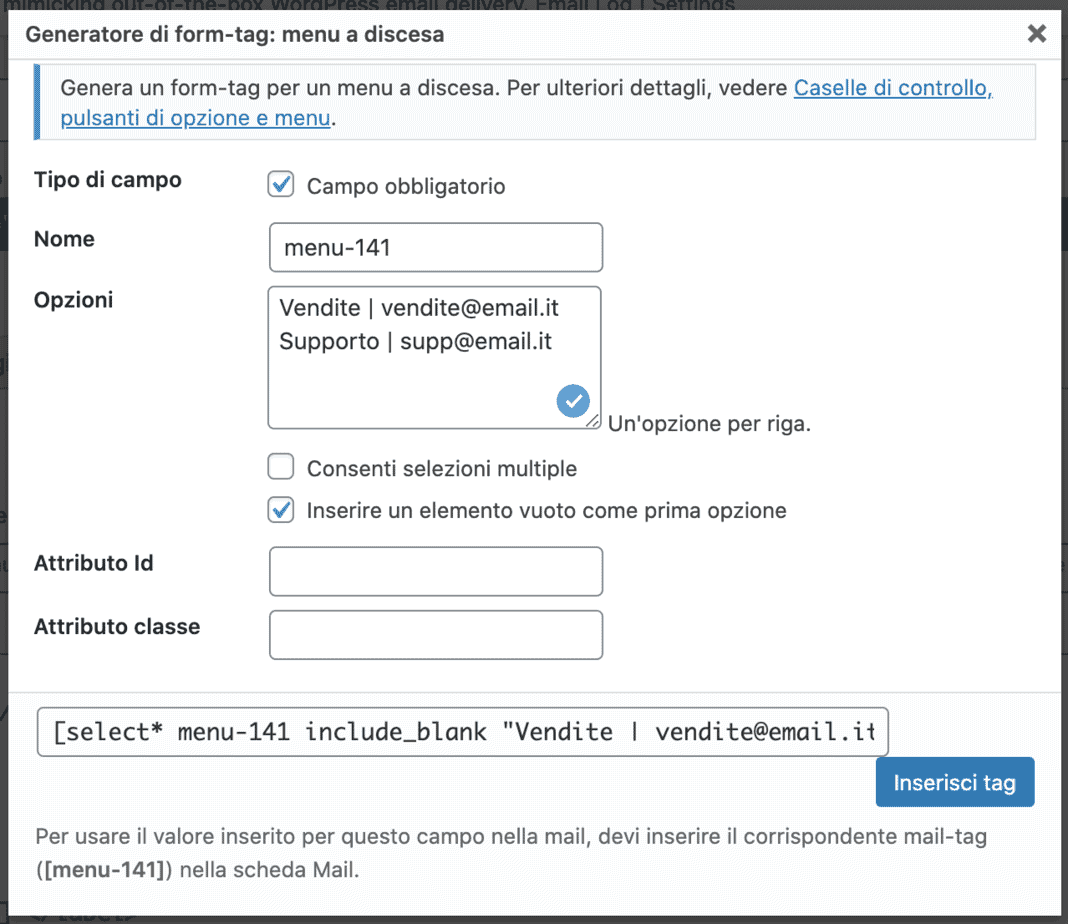
Modifica il modulo e nel tab Modulo aggiungi un campo menu a discesa.
Imposta il campo come obbligatorio e seleziona l’opzione per inserire un elemento vuoto come prima opzione.
Nel campo opzioni inserisci le opzioni come vedi nell’immagine qui sotto, quindi clicca su Inserisci tag.

Il form è pronto, anche se probabilmente dovremo inserire un testo che funga da etichetta per quella scelta.
Adesso dobbiamo completare l’impostazione nel tab Mail.
Come vedi nella schermata che ti ho mostrato sopra, il nome del nostro campo è “menu-141”. (Tieni sempre presente che puoi modificarlo e usarne uno diverso).
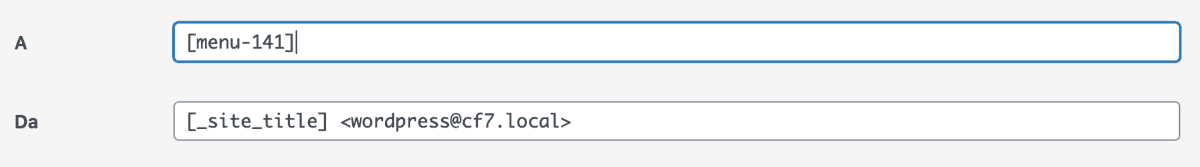
Nel tab dobbiamo inserire nel campo A questo shortcode:
[menu-141]
In questo modo:

In questo modo l’utente può decidere a chi inviare l’indirizzo email.
Ottieni l’IP del visitatore
Se per qualche motivo hai bisogno di registrare l’indirizzo IP di chi sta compilando il form puoi usare lo shortcode:
[_remote_ip]
Puoi inserirlo nel testo della mail che Contact Form 7 invia.
Ottieni data e ora di invio
Allo stesso modo puoi segnare nel testo della mail che ricevi la data e l’ora di invio usando questi due shortcode:
[_date][_time]
Ottieni l’indirizzo della pagina in cui è stato compilato il form
Se hai inserito il form in diverse pagine, potresti voler sapere da quale pagina è stato compilato il form.
Contact Form 7 ti mette a disposizione due diversi shortcode per ottenere questo dato:
[_url] [_post_url]
Reindirizza l’utente su un’altra pagina dopo aver inviato il form
In alcuni casi potresti voler reindirizzare l’utente su una pagina diversa dopo che il form è stato compilato con successo e l’email è stata inviata.
Per fare questo puoi usare un evento DOM che Contact Form 7 ci mette a disposizione: wpcf7mailsent
Nel tab Modulo, in basso dopo il codice HTML del bottone per inviare il form puoi incollare questo codice JavaScript:
<script>document.addEventListener( 'wpcf7mailsent', function( event ) {location = 'https://example.com/';}, false);</script>
Ovviamente dovrai sostituire https://example.com/ con l’indirizzo della pagina verso la quale vuoi rimandare l’utente.
Tracciare l’invio del form con Google Analytics
Se usi Google Analytics sul tuo sito, potrebbe essere utile tracciare tutte le volte che un form di Contact Form 7 viene inviato per impostarlo come obiettivo o anche solo a scopo statistico.
Come abbiamo fatto prima, possiamo inserire un codice JavaScript sotto il codice HTML del form per tracciare il suo invio. Il codice da inserire è questo:
<script>document.addEventListener( 'wpcf7mailsent', function( event ) {ga('send', 'event', 'Contact Form', 'submit');}, false );</script>
Puoi modificare ‘Contact Form’ e ‘submit’ a tuo piacimento per dare un nome diverso al completamento del form.
Inviare il risultato del form tramite API
Per sfruttare questa funzione bisogna usare un altro plugin. Quello che ti mostro tra poco non viene aggiornato di frequente, anche se nel nostro caso lo stiamo usando senza problemi.
Infatti se compili il form dal nostro sito e lo invii non viene inviata nessuna email, ma viene aperto un ticket tramite API su nostro sistema di ticket. Questo ci permette una maggiore affidabilità rispetto alle email e una maggiore velocità nell’apertura del ticket.
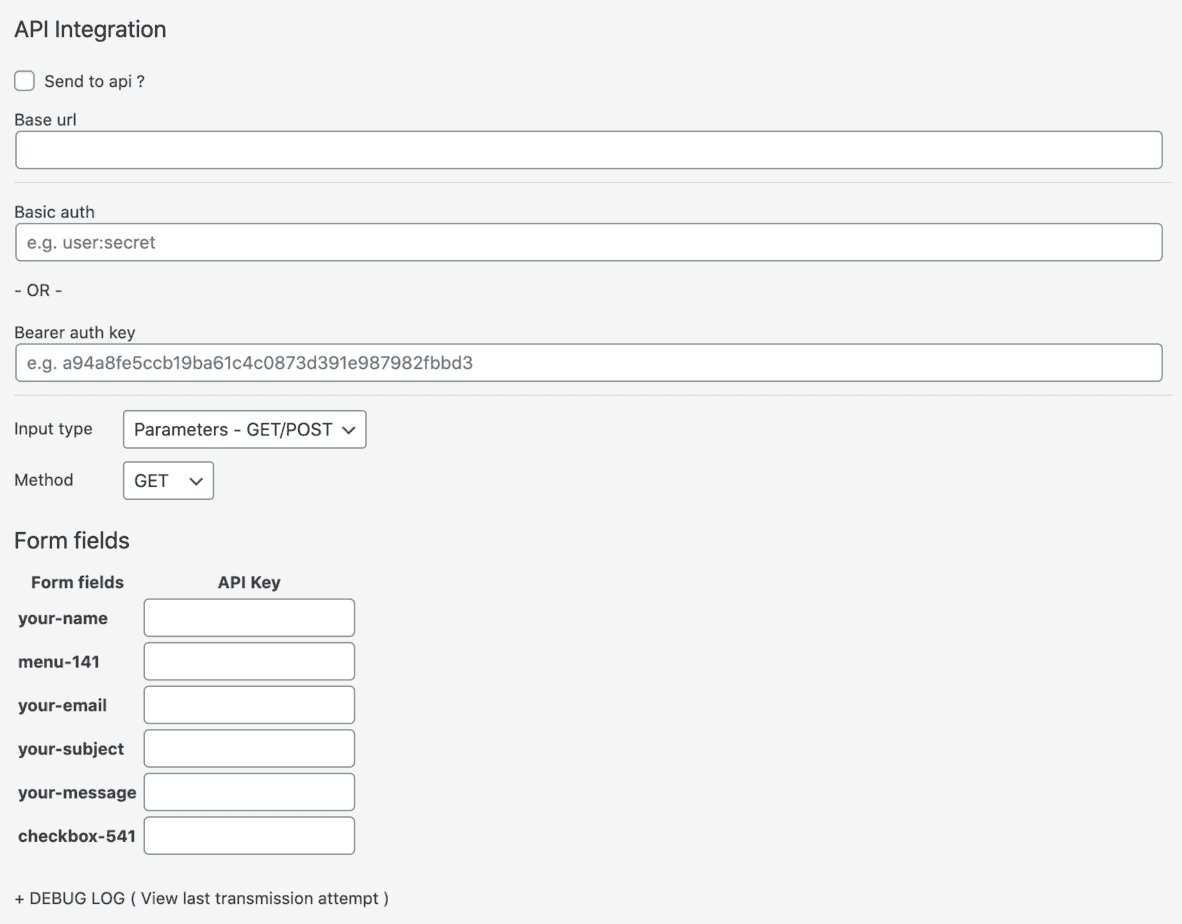
Il plugin da installare si chiama Contact form 7 TO API + Basic Auth e si trova nella repository di WordPress. Dopo averlo installato e attivato, quando modifichi il form di contatto, vedrai un nuovo tab chiamato API integration.

Qui la situazione si complica. È impossibile dare delle linee guida su come usare questi campi dal momento che dipende dalle tue API. In ogni caso se stai usando le API sei sicuramente un utente avanzato e non avrai problemi a sistemare i vari campi in modo da far funzionare a dovere il form e l’invio al tuo software.
Molto utile la funzione debug log che ci fa vedere tutti i dati, inclusa la risposta API e ci aiuta a risolvere eventuali problemi durante l’impostazione dei parametri richiesti da Contact form 7 TO API.
Impostare dei campi condizionali
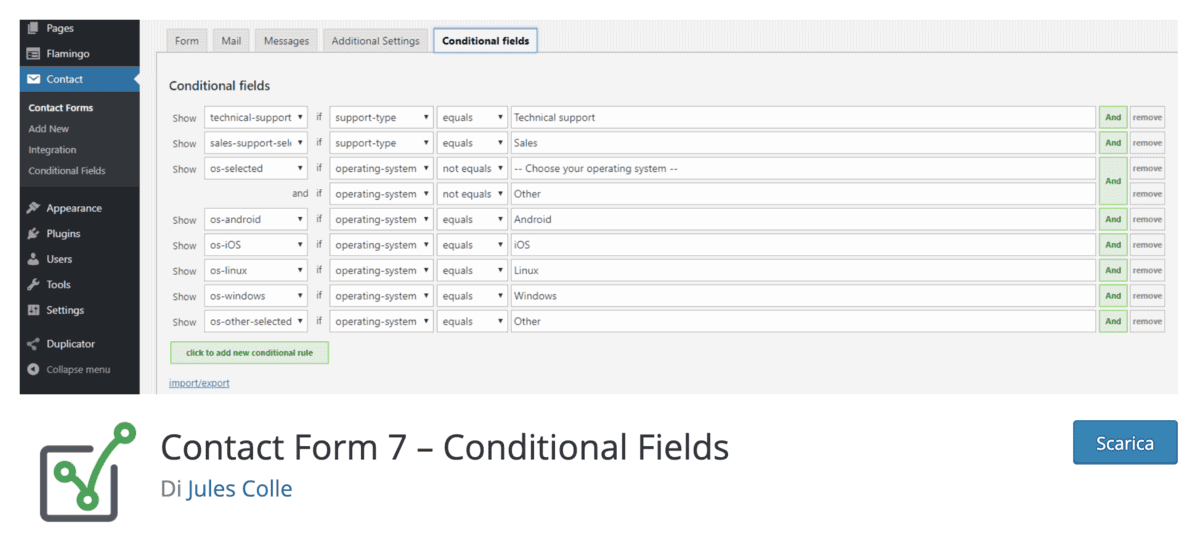
In alcuni casi, in base alla richiesta che ricevi potresti voler mostrare dei campi diversi in base a quello che il tuo utente seleziona. Per fare questo possiamo usare il plugin Contact Form 7 – Conditional Fields.

Il plugin è incluso nella repository di WordPress e possiamo installarlo come un normale plugin dalla bacheca di WordPress.
Una volta installato, avremo una nuova voce nella sidebar, sotto Contatto, che ci permette di modificare le impostazioni.

Cliccando sul link possiamo modificare le impostazioni generali del plugin.
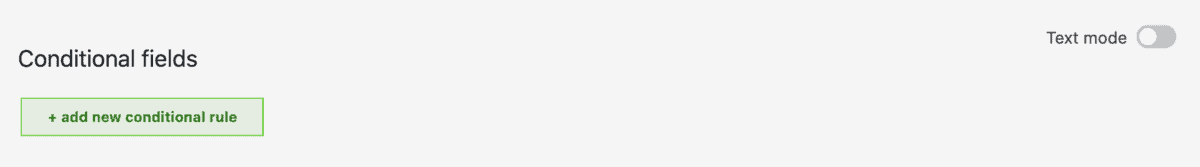
Quando andiamo a modificare il form vediamo un nuovo tab chiamato Conditional fields.

Da questa scheda possiamo impostare delle regole aggiuntive che variano in base ad alcune condizioni. Per esempio puoi impostare un campo per richiedere il numero d’ordine solo per le richieste verso il dipartimento “supporto” e far sì che il campo non venga mostrato per le richieste al dipartimento “vendite.
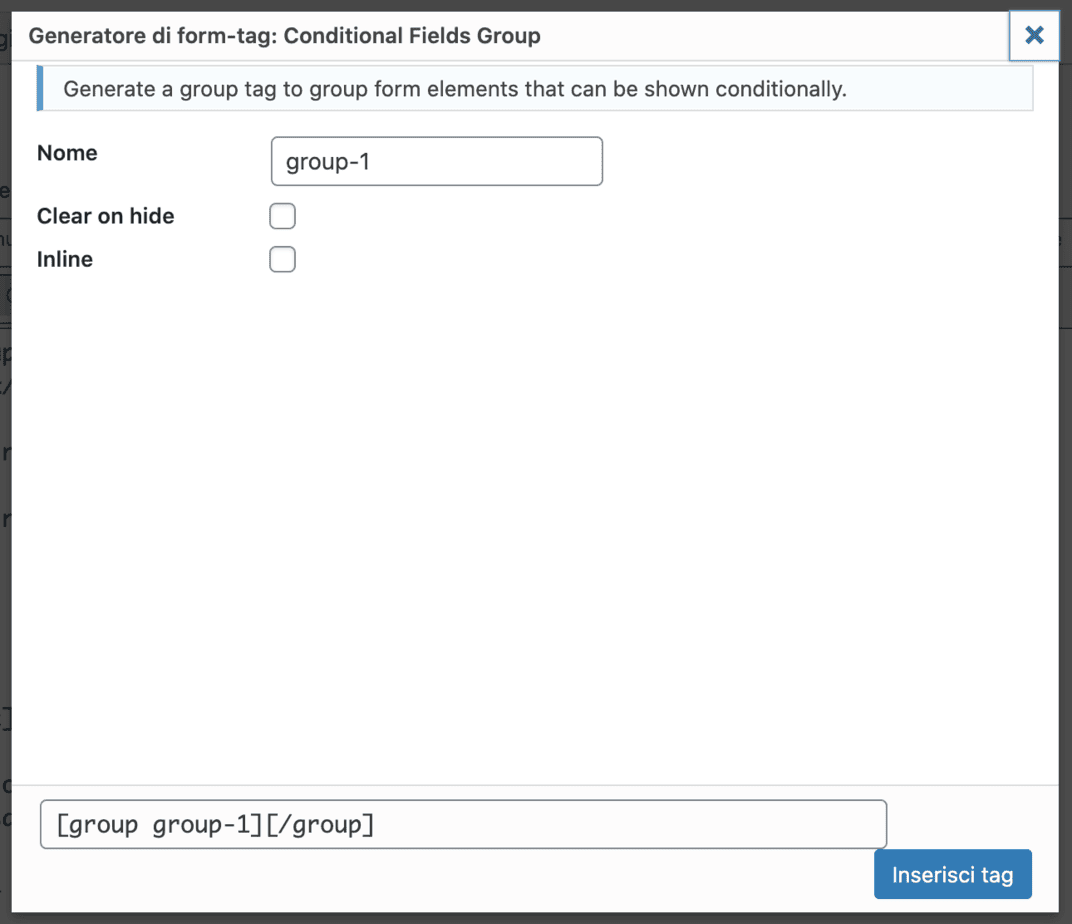
Come prima cosa dobbiamo creare un nuovo gruppo condizionale dal tab Modulo cliccando sul bottone Conditional Fields Group.

Diamo un nome al gruppo e lo aggiungiamo. Al suo interno aggiungiamo un campo di testo che chiameremo numero d’ordine e salviamo.
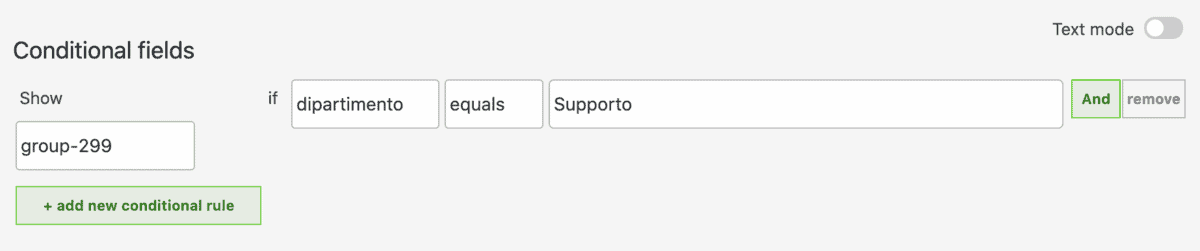
Clicchiamo quindi sul tab per aggiungere una condizione e sul bottone verde per creare una nuova condizione.

Impostiamo quindi una regola per mostrare il gruppo, che selezioniamo da una tendina, se il dipartimento scelto è Supporto. Nota che le condizione è case sensitive, vale a dire che vede come differenti le lettere maiuscole dalle lettere minuscole.

Come adeguare Contact Form 7 al GDPR
Con l’entrata in vigore del GDPR, ovvero la normativa europea in materia di protezione, bisogna adeguare anche il proprio sito web.
Vediamo cosa bisogna fare per quanto riguarda la raccolta dei dati personali degli utenti tramite i moduli di contatto.
Contact Form 7 ti permette di utilizzare il campo “Accettazione” per creare delle caselle di controllo. Per il consenso informato ricordati che devi anche inserire il link all’informativa sulla privacy, che deve essere presente sul tuo sito.
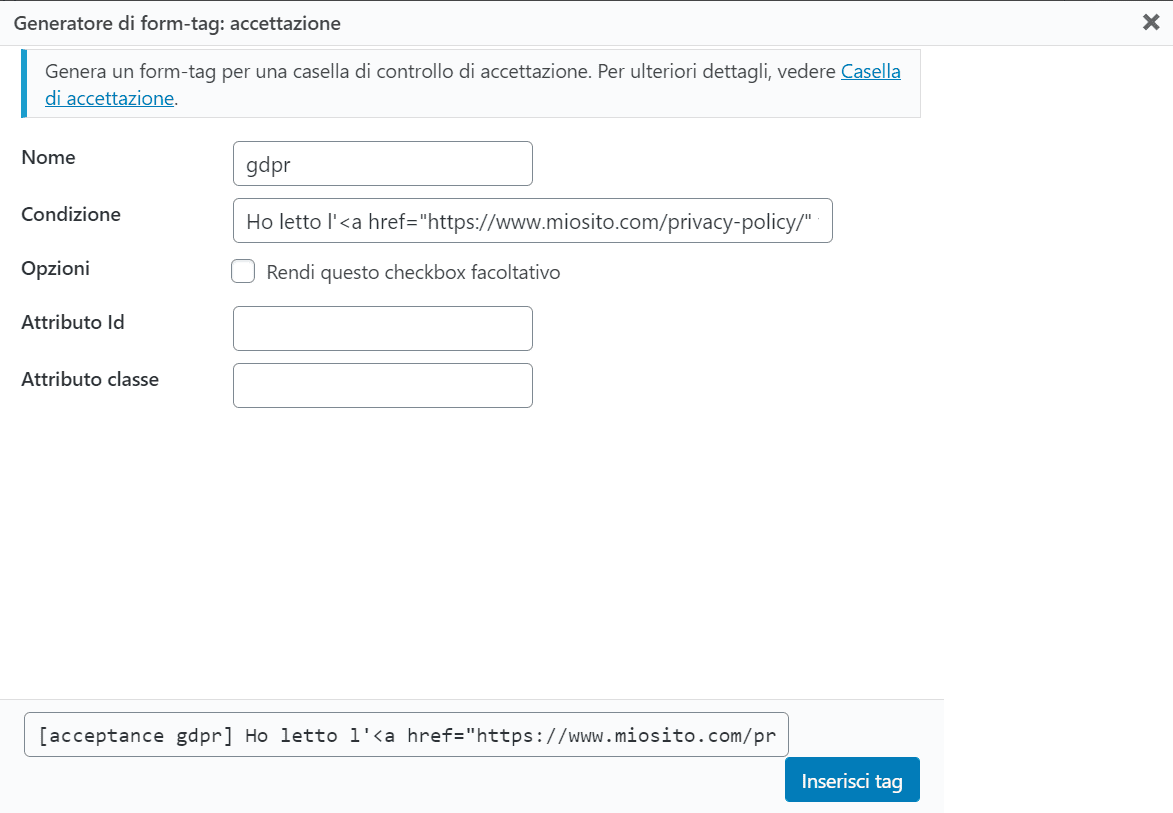
Per creare la casella di controllo ti basta inserire alla voce Condizione la dicitura sul consenso informato, puoi inserire direttamente in link che rimanda all’informativa con la formattazione HTML.
In questo caso, come vedi nella schermata qui sotto, il checkbox non deve essere facoltativo, perché è sempre necessario avere il consenso per poter trattare i dati personali.

Le opzioni usate in questa schermata corrispondono a questo shortcode:
[acceptance gdpr] Ho letto l'<a href="https://www.miosito.com/privacy-policy/" target="_blank" rel="nofollow noopener">informativa privacy</a> e acconsento alla memorizzazione dei miei dati nel vostro archivio secondo quanto stabilito dal regolamento europeo per la protezione dei dati personali n. 679/2016, GDPR. [/acceptance]
Puoi anche usarlo direttamente, ma ricordati di sostituire il link di esempio inserito tra virgolette “https://www.miosito.com/privacy-policy/” con l’indirizzo della pagina del tuo sito contenente l’informativa sulla privacy.
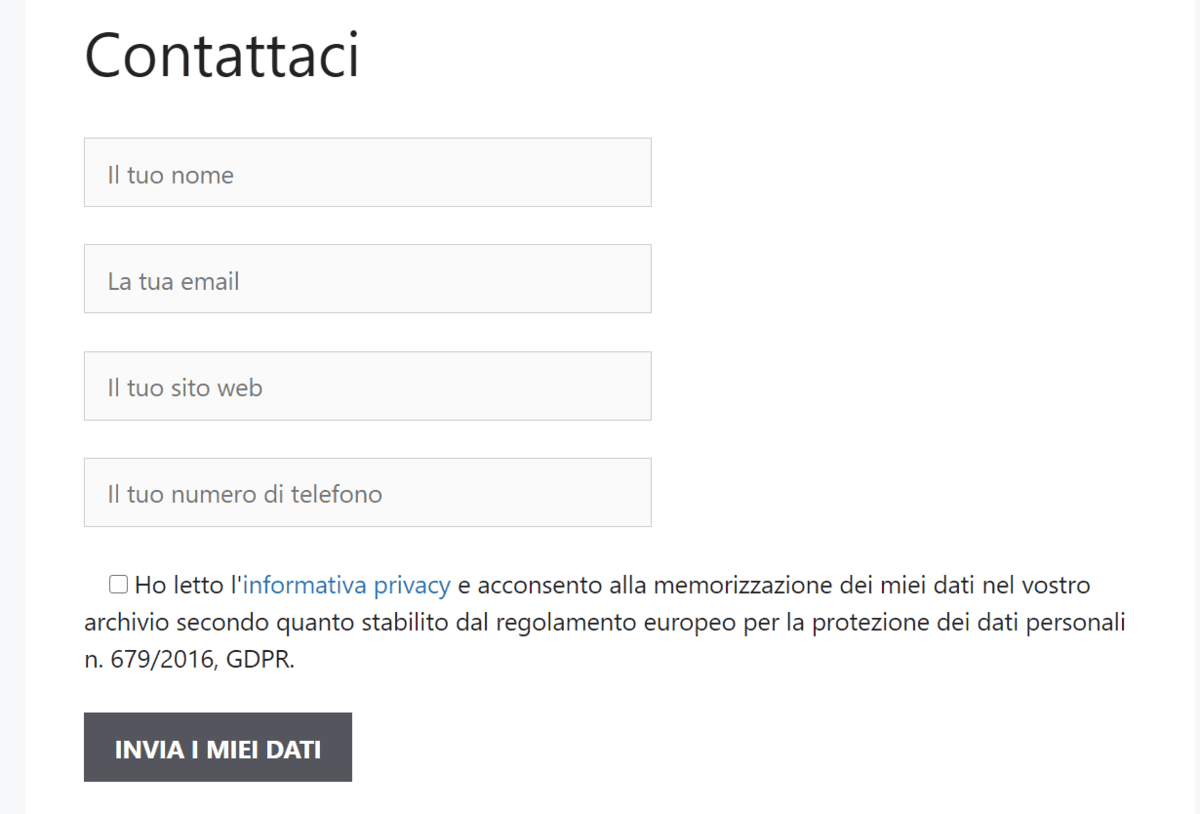
Ecco come appare il nostro modulo di contatto con la casella dell’informativa sulla privacy:

Questo per quanto riguarda il consenso informato sul trattamento dei dati personali. Se, invece, vuoi permettere agli utenti di iscriversi anche alla tua newsletter, o ricevere altri tipi di comunicazioni, dovrai inserire una nuova casella di accettazione.
Ricordati due regole chiave:
- devi ottenere il consenso per ogni finalità diversa;
- l’iscrizione alla newsletter deve essere un checkbox facoltativo.
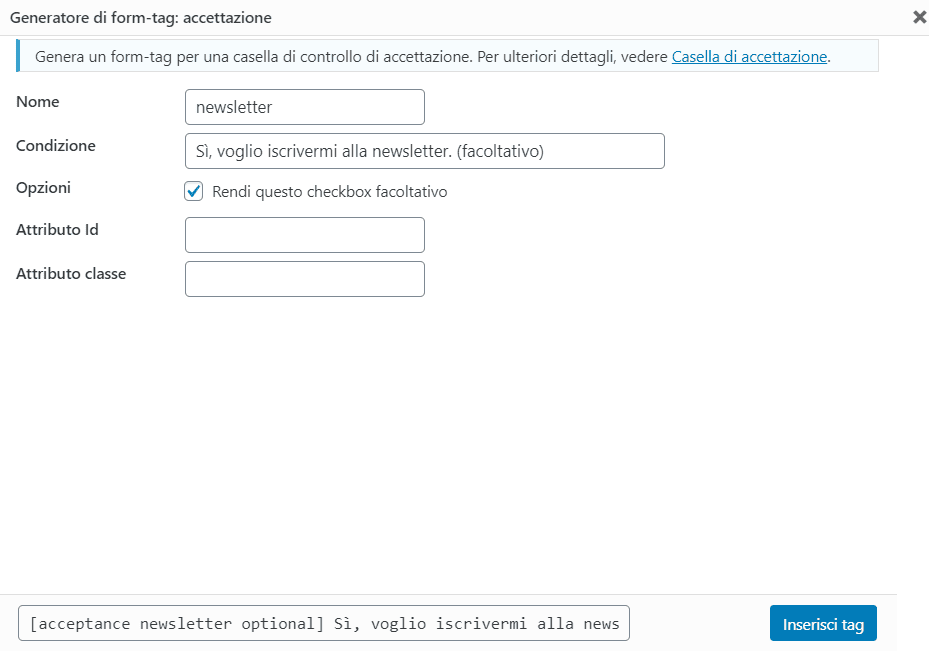
Un modo per farlo è creare una casella di accettazione e renderla facoltativa, come nel nostro esempio:

E otterrai uno shortcode come questo:
[acceptance newsletter optional] Sì, voglio iscrivermi alla newsletter. (facoltativo) [/acceptance]
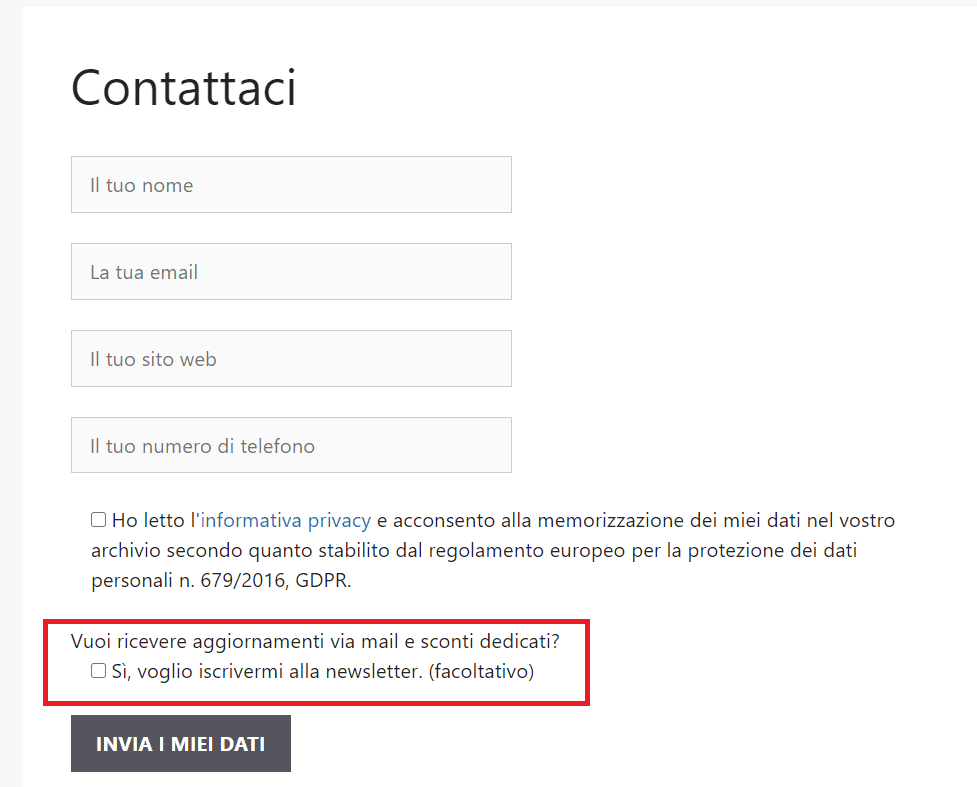
A questo punto, aggiungi una riga di testo nel modulo che preceda lo shortcode con l’accettazione e il risultato finale sarà come questo qui:

Seguendo questi passaggi avrai creato un form con una casella obbligatoria per ottenere il consenso della privacy e con un’opzione facoltativa per far iscrivere gli utenti alla newsletter.
In questo modo chi compila il form deve aver prima accettato il consenso sulla privacy, come previsto dal GDPR.
Conclusioni
Eccoci alla conclusione di questa guida dettagliata su come usare Contact Form 7. Abbiamo visto come creare moduli di contatto personalizzati, aggiungerli al nostro sito, proteggerli dallo spam e adeguarli al GDPR.
Siamo partiti dalla creazione di un form di base fino a passare a tutte le opzioni avanzate compreso l’invio a destinatari multipli.
Se hai avuto problemi di invio email con Contact Form 7, puoi controllare la sezione relativa agli errori più comuni o integrare Flamingo per salvare i dati.
Utilizzi Contact Form 7 sul tuo sito? Quali sono le caratteristiche che preferisci? Faccelo sapere con un commento.
Ultimo aggiornamento con informazioni più dettagliate e accurate sull’uso di Contact Form 7, il 19 maggio 2023.





Lascia un commento