Vuoi imparare a usare Oxygen Builder con WordPress per creare il tuo sito?
Con questo plugin semplice da usare potrai personalizzare l’aspetto del sito in ogni suo elemento.
Iniziamo dal vedere come funziona il plugin, cosa lo differenzia da altri page builder e quali sono i prezzi delle licenze.
Dopo questa introduzione vedremo un tutorial per Oxygen Builder in cui scopriremo come usare il plugin.
Table of Contents

Cos’è Oxygen Builder
Oxygen Builder è un site builder visuale per WordPress.
Attraverso questo plugin è possibile creare un sito web senza avere conoscenze di programmazione e senza dover scrivere codice. La creazione del sito, infatti, si basa su un editor che ci permette di vedere le modifiche in tempo reale, come succede anche per altri builder come WP Bakery, Bricks builder ed Elementor (di quest’ultimo ne parleremo a breve).
Tra le caratteristiche principali ricordiamo la presenza di un editor che supporta il drag & drop. Questo significa che possiamo spostare gli elementi all’interno della pagina semplicemente trascinandoli. Inoltre è anche possibile impostare lo spazio tra gli elementi sempre con il drag & drop.
Oxygen Builder vs Elementor
È importante tenere presente che un site builder, come appunto Oxygen Builder, ci permette di creare ogni parte del sito. Nello specifico possiamo creare dei template e modificare il sito ogni sua componente: header, footer, menu e così via.
I page builder, come per esempio Elementor, invece, nascono nello specifico per personalizzare la struttura delle pagine.
Nel caso di Elementor per creare anche gli altri elementi del sito come header e footer è possibile utilizzare il Theme Builder che è disponibile solo con la versione Pro del plugin. Per approfondire le caratteristiche di questo page builder e imparare a usarlo, puoi controllare la nostra guida a Elementor.
Con Oxygen ho bisogno di usare un tema?
Con Oxygen Builder non hai bisogno di un tema, perché attivando il plugin la gestione interna dei temi WordPress verrà disattivata. Potrai gestire il layout e lo stile del sito direttamente attraverso il plugin.

Oxygen Builder: prezzi e licenze
Oxygen Builder è un plugin WordPress a pagamento. È possibile provare le funzioni del plugin usando la demo messa a disposizione dal sito ufficiale.
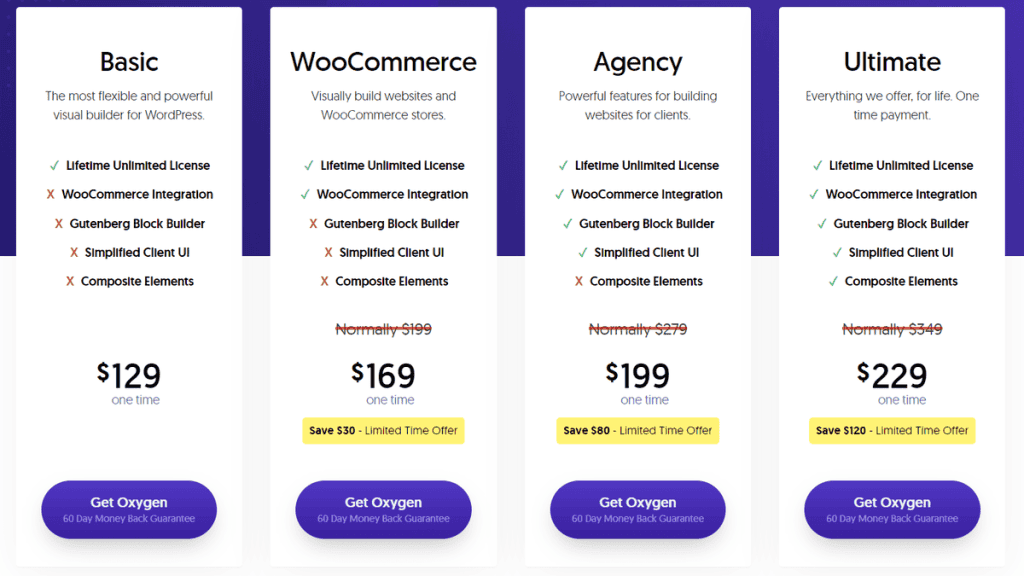
Ci sono diverse licenze: Basic, WooCommerce, Agency e Ultimate.
Attualmente i costi regolari delle licenze sono i seguenti:
- Basic a 129$;
- WooCommerce a 199$ (ora in sconto a 169$);
- Agency a 279$ (ora in sconto a 199$);
- Ultimate a 349$ (ora in sconto a 229$).

In tutti i casi sono sempre inclusi aggiornamenti, supporto a vita e installazioni illimitate.
Questo significa che con una sola licenza puoi utilizzare il plugin su tutti i siti che vuoi. Se sei una web agency o uno sviluppatore puoi utilizzare Oxygen per creare i siti dei clienti, senza che i singoli clienti debbano acquistare una licenza.
Le licenze si differenziano per funzioni aggiuntive. Per esempio con la licenza WooCommerce hai a disposizione anche l’integrazione di WooCommerce e puoi personalizzare l’aspetto del tuo ecommerce.
La licenza Agency include anche il builder per Gutenberg che ti permette di creare blocchi personalizzati e utilizzarli poi dall’editor di WordPress.
Con la licenza Ultimate hai a disposizione anche l’accesso per sempre alla libreria di Composite Elements con elementi già pronti all’uso.
Come installare Oxygen Builder su WordPress
Oxygen Builder si installa come tutti i plugin WordPress.
Il prerequisito è quello di avere già un sito WordPress. Se stai ancora cercando un hosting, dai un’occhiata ai nostri piani hosting WordPress o attiva una prova senza impegno con il nostro hosting gratis.
Se hai già familiarità con WordPress, saprai che i plugin si possono installare in diversi modi. I plugin gratuiti si possono installare direttamente dalla dashboard cliccando su Plugin > Aggiungi nuovo e poi ricercando il plugin nella directory.

Da questa stessa sezione possiamo anche caricare i file compressi dei plugin.
Questa seconda opzione è proprio quella che ci permette di installare i plugin premium che acquistiamo e di cui ci viene fornito il file .zip.
Preferisci la versione video? In questo tutorial Ivan ti mostra come usare Oxygen per creare un sito dall’aspetto professionale in meno di un’ora:

Installazione di Oxygen su WordPress
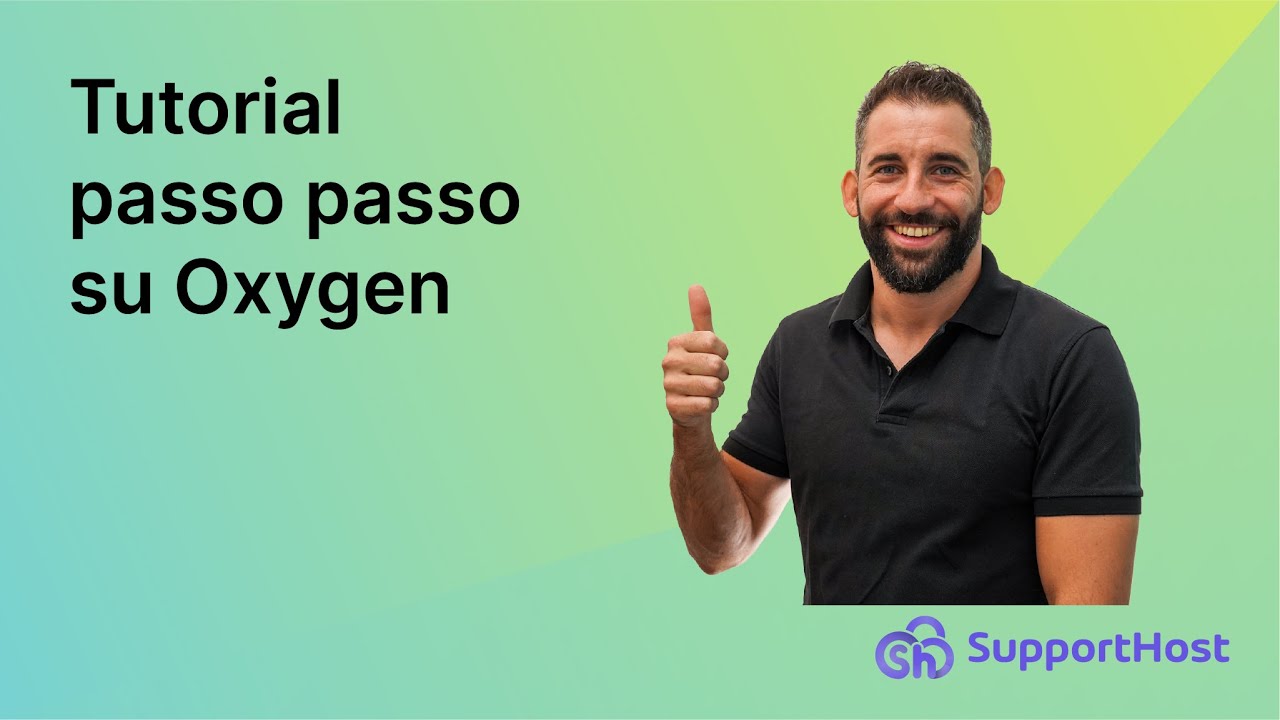
Clicchiamo su Plugin – > Aggiungi nuovo e poi sul pulsante Carica plugin.

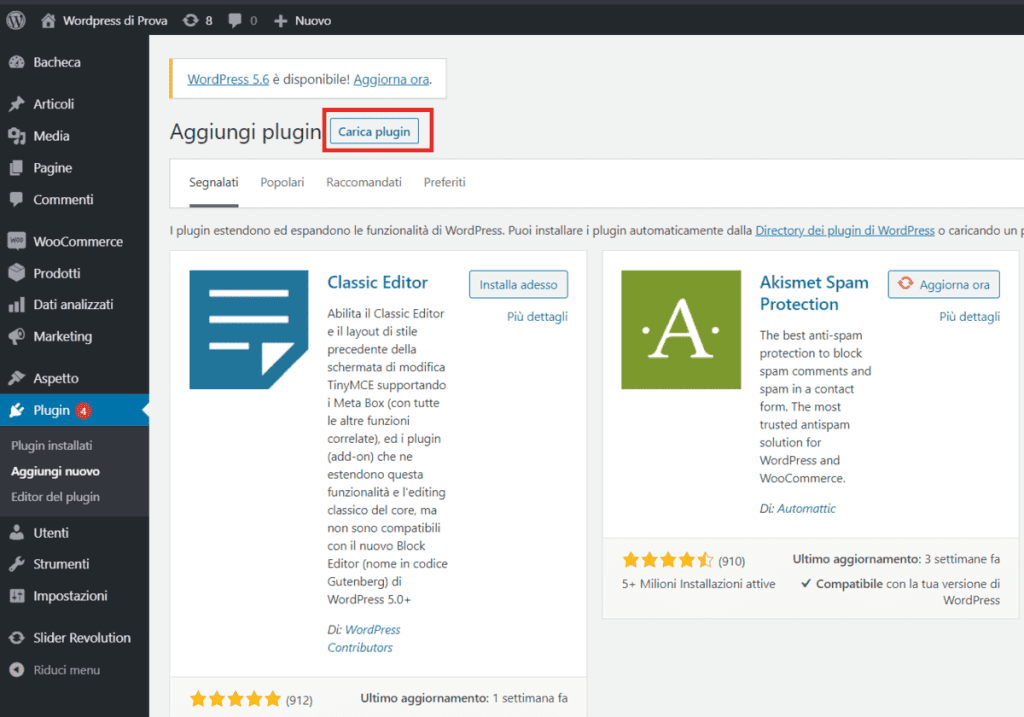
Trasciniamo il file .zip nell’area evidenziata per caricarlo e poi clicchiamo su Installa adesso.

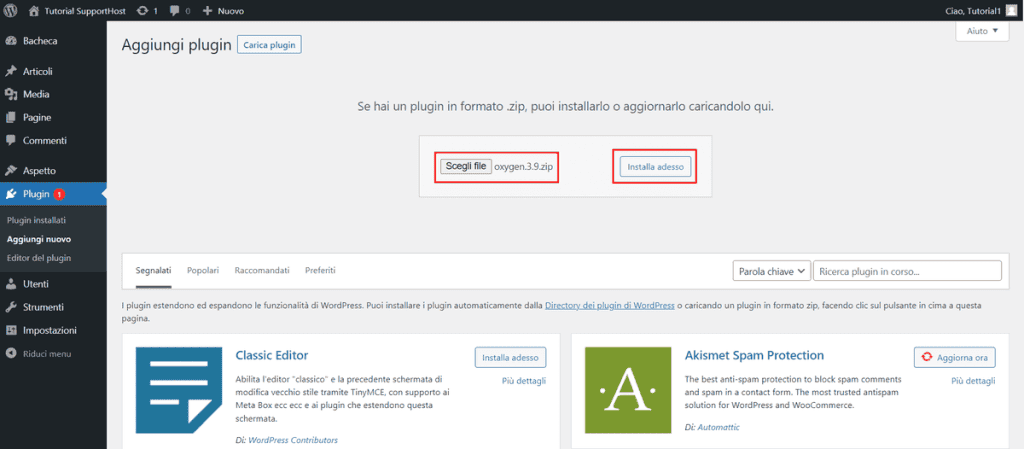
Dopo aver installato Oxygen Builder, vedremo un avviso come questo e potremo attivarlo cliccando su Attiva plugin.

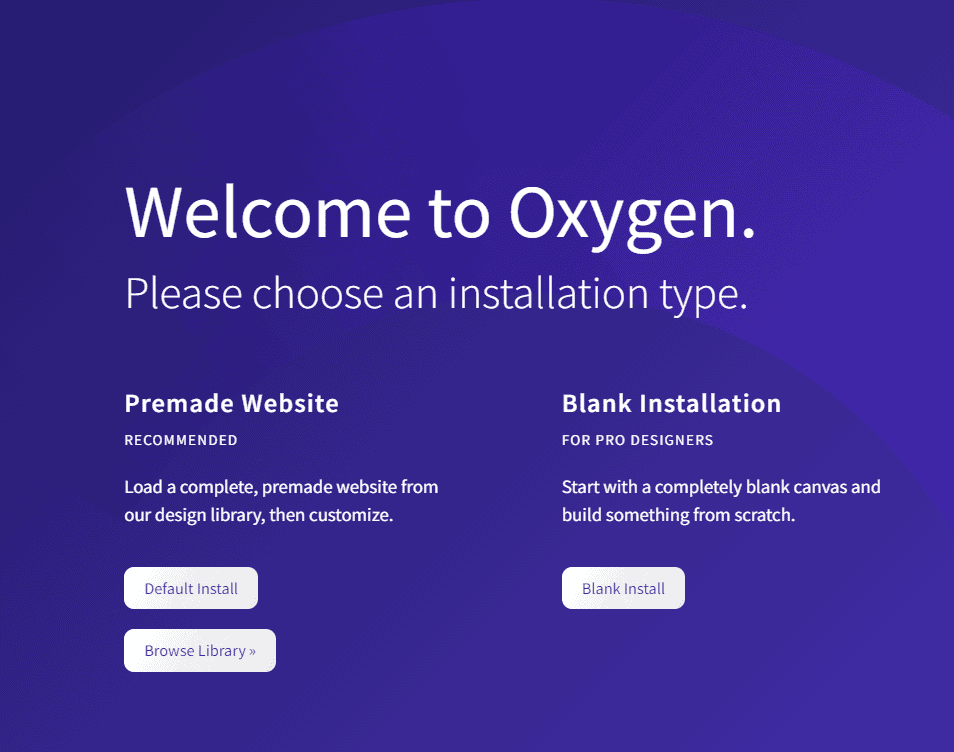
Ci verrà chiesto se partire da un’installazione “vuota” o se caricare un sito già pronto da personalizzare. La seconda opzione è indicata per chi sta iniziando, perché consente di partire già da una base.
Se vuoi partire dall’opzione più semplice scegli Default install, se invece vuoi partire da zero scegli Blank Install.

Ai fini di questa guida utilizzeremo un sito di base, clicchiamo quindi su Default Install per proseguire.
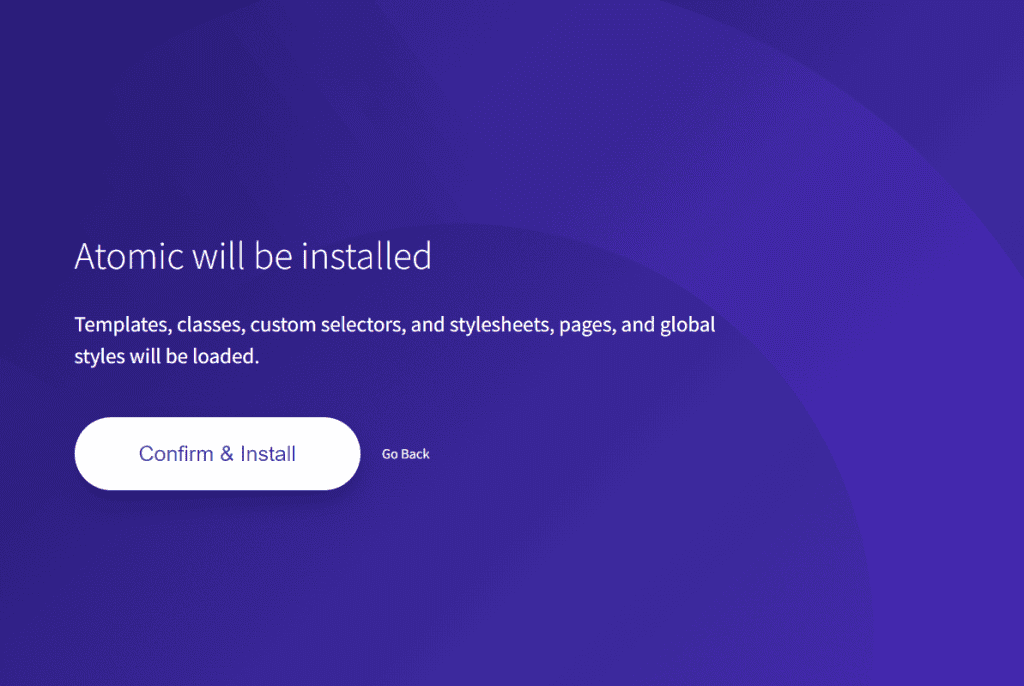
L’opzione di default prevede di installare il sito di base “Atomic” e importare template, fogli di stile e pagine. Possiamo anche scegliere un altro sito di base cliccando su Browse Library.
Dopodiché clicchiamo su Confirm & install per proseguire.

Attivazione di Oxygen
Dopo l’installazione possiamo attivare il plugin inserendo la chiave di licenza che ci è stata fornita con l’acquisto.
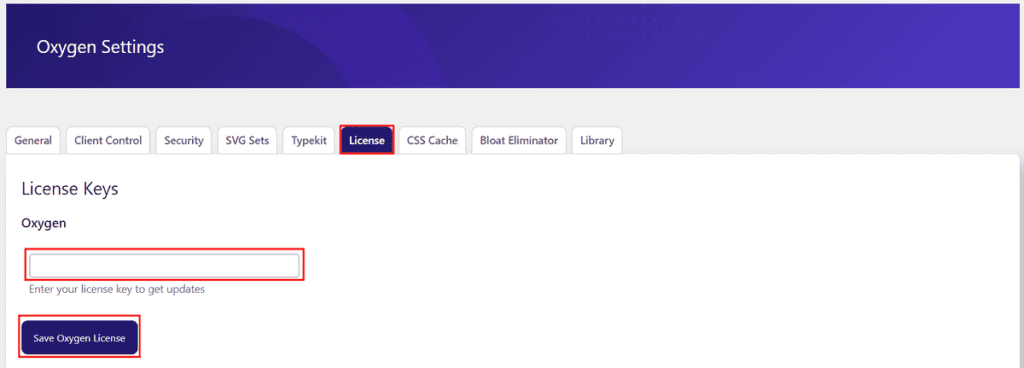
Per farlo clicchiamo su Oxygen – > Settings.
Da questa sezione dobbiamo aprire la scheda License e possiamo inserire la chiave nel campo indicato in questa schermata. Dopodiché clicchiamo su Save Oxygen License.

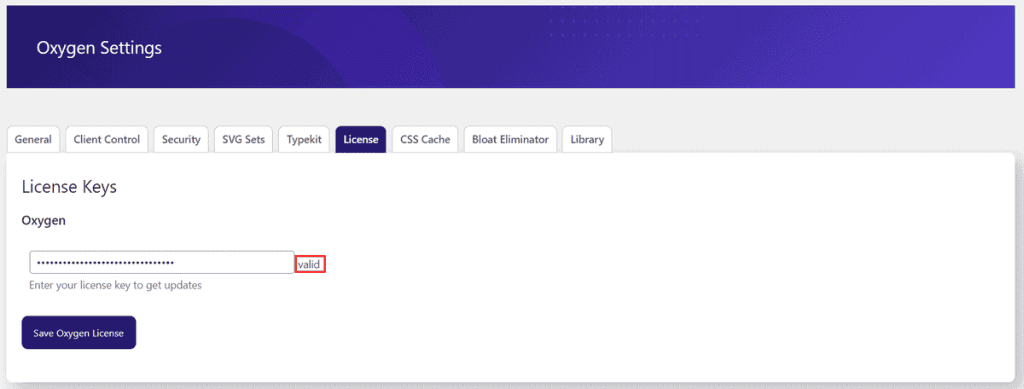
Dopo aver inserito la licenza, comparirà lo stato valid accanto alla chiave inserita.

Come usare Oxygen Builder
In questa sezione vedremo come imparare a usare Oxygen Builder passo passo.
Iniziamo con una panoramica dell’editor visuale e con le operazioni principali.
L’editor di Oxygen e le operazioni di base
Oxygen Builder ha un editor visuale che ci permette di creare le pagine e modificarle vedendo in tempo reale le modifiche.
In questa sezione vedremo come accedere all’editor visuale e come effettuare le operazioni di base: aggiunta e gestione degli elementi.
Accedere all’editor di Oxygen Builder
Ci sono diversi modi per accedere all’editor di Oxygen:
- dall’editor di WordPress;
- dall’elenco delle pagine;
- dal front-end.
Accedere a Oxygen dall’editor di WordPress
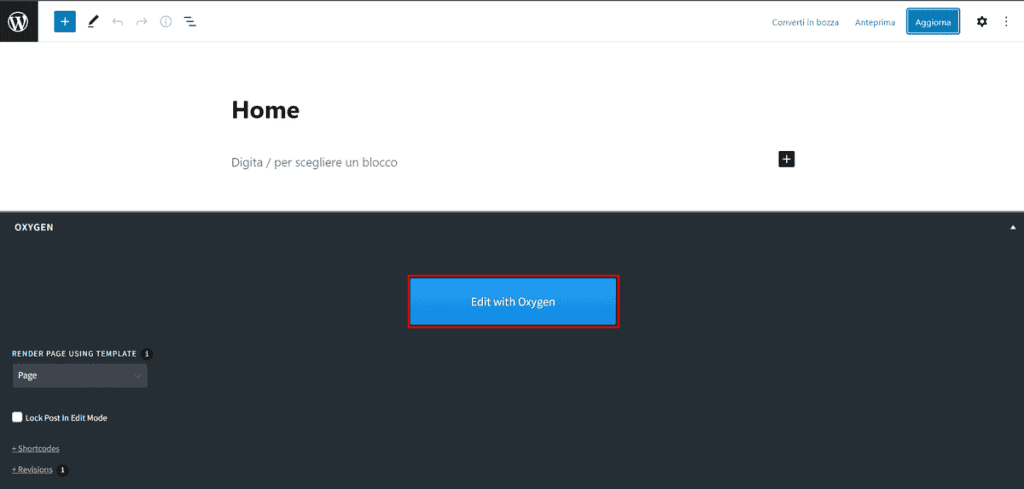
Per prima cosa possiamo creare una nuova pagina (o anche un articolo) e pubblicarla.
Se non hai ancora familiarità a sufficienza con il CMS, controlla il nostro tutorial WordPress per una spiegazione passo-passo su come creare pagine, articoli e molto altro.
Dopodiché ci basta cliccare sul pulsante Edit with oxygen.

Accedere a Oxygen dall’elenco delle pagine
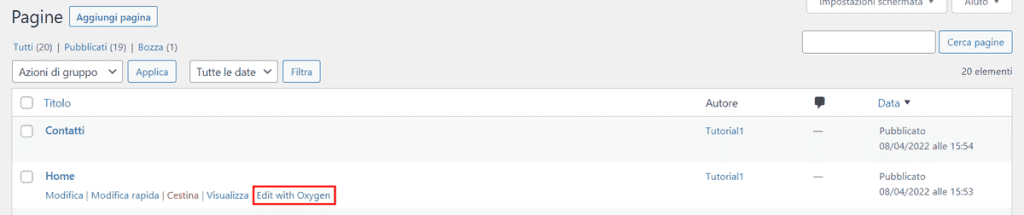
Se abbiamo installato un sito di base, avremo già delle pagine di esempio.
In questo caso dall’elenco delle Pagine ci basta cliccare su Edit with Oxygen per modificare una pagina, per esempio la home.

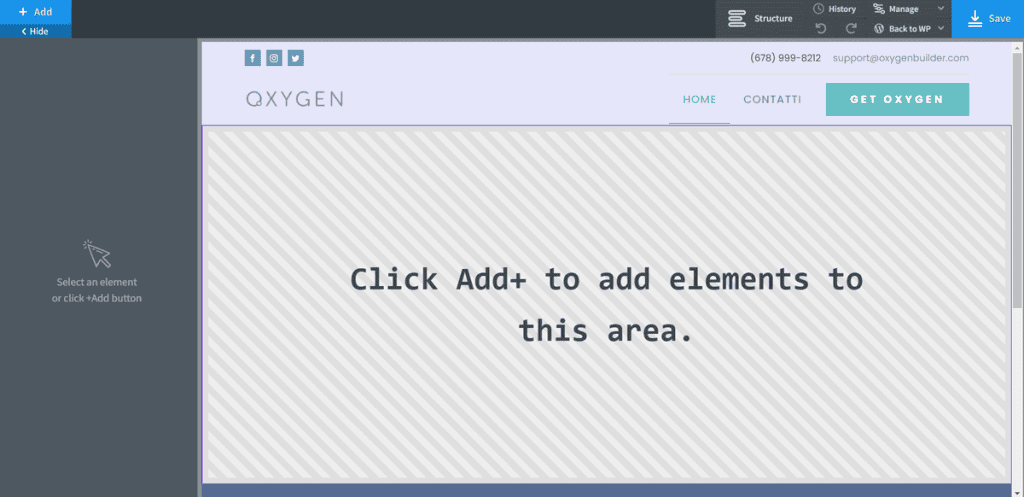
In questo modo possiamo aprire l’editor e aggiungere elementi o modificare quelli già presenti.
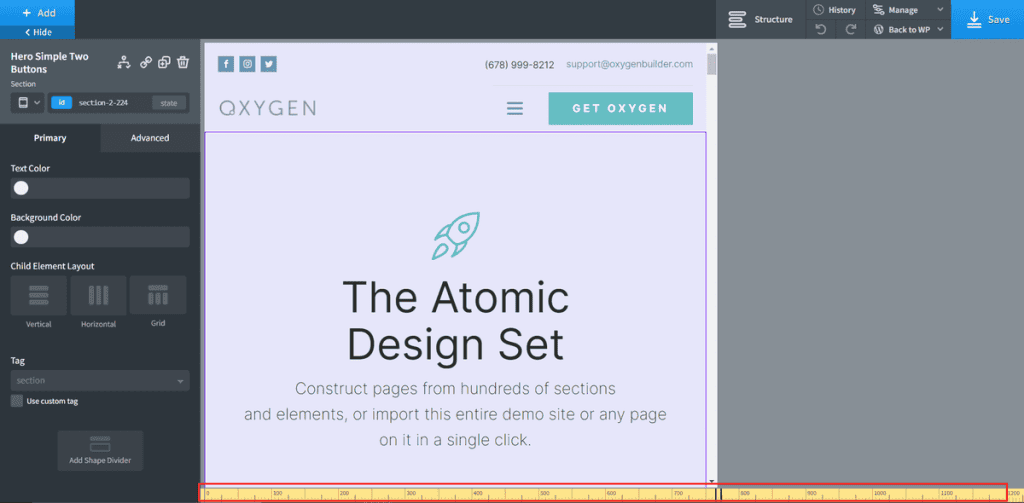
Ecco come si presenta l’editor quando andiamo a modificare una pagina già creata.

Accedere a Oxygen dal front-end
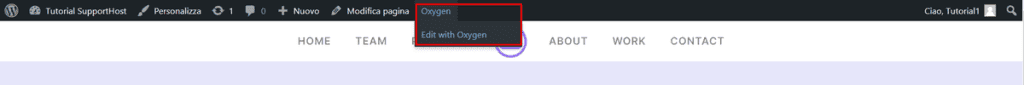
Se stiamo visualizzando il sito dal front end e abbiamo già effettuato l’accesso a WordPress, possiamo modificare la pagina che stiamo visitando cliccando su Oxygen > Edit with Oxygen dalla barra superiore.

Oxygen Builder: la struttura dell’editor
Prima di vedere nella pratica come aggiungere gli elementi e cominciare a costruire le pagine del sito, vediamo quali opzioni ci sono nell’editor.
A partire da sinistra nella barra superiore troviamo una serie di pulsanti.

Add: ci permette di aggiungere un elemento alla pagina.
Hide / Show: con questo pulsante possiamo mostrare o nascondere la sidebar di sinistra in cui ci vengono mostrate le opzioni dell’elemento selezionato o la lista degli elementi che possiamo aggiungere alla pagina.
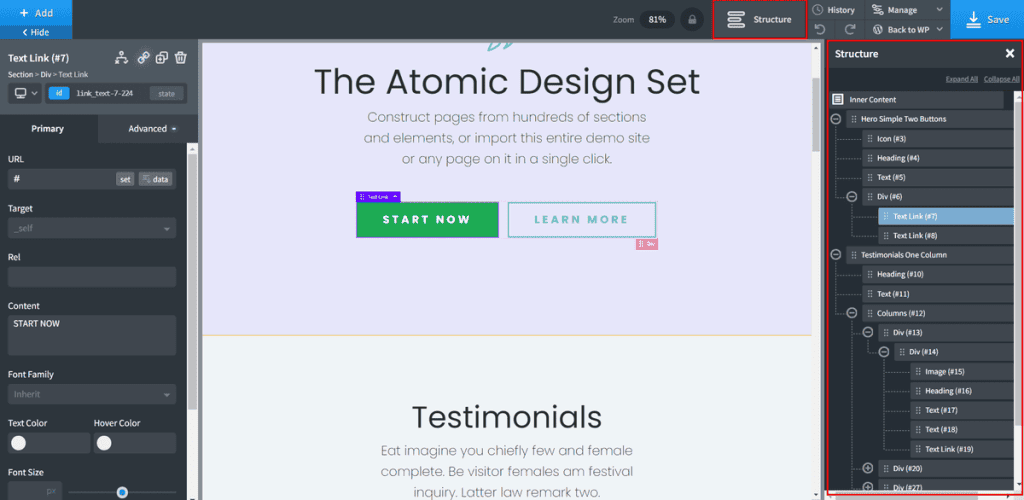
Structure: ci permette di aprire il pannello struttura, che verrà mostrato a destra dello schermo. La struttura ci mostra la gerarchia tra gli elementi della pagina. Nelle sezioni successive di questa guida a Oxygen Builder vedremo meglio come si presenta il pannello.
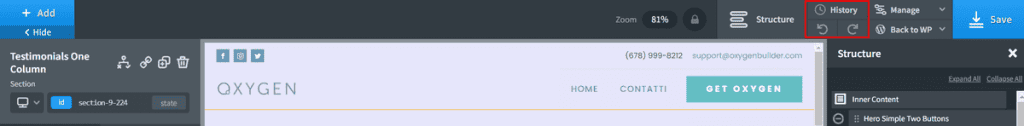
History / Undo / Redo: ci permettono di aprire la cronologia e annullare o ripristinare le modifiche. Vedremo nella sezione successiva come fare.
Manage: ci permette di accedere a impostazioni, fogli di stile e selettori.
Back to WP: da qui possiamo tornare al back-end di WordPress o al front-end del sito.
Save: ci consente di salvare le modifiche apportate.
Salvare o annullare le modifiche
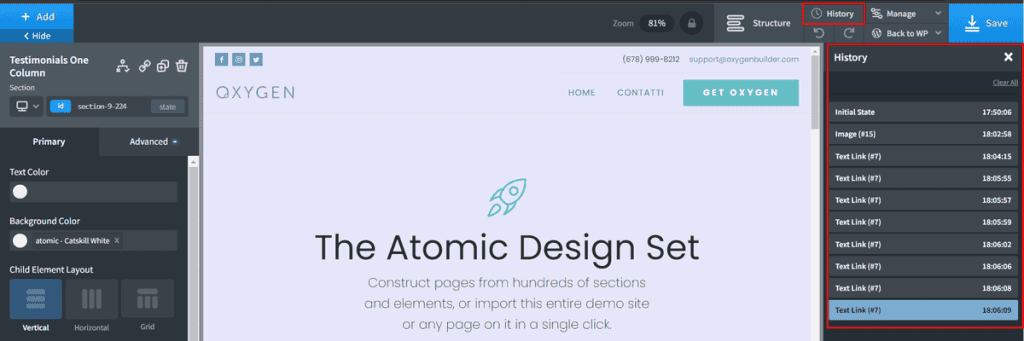
Nella barra superiore dell’editor di Oxygen Builder troviamo questi tre elementi: History, Undo e Redo che ci permettono di annullare le modifiche fatte.

Cliccando su Undo possiamo annullare l’ultima azione, Redo ripete l’azione annullata. Cliccando su History si apre un pannello che ci mostra la cronologia delle modifiche apportate in questa sessione.

Per salvare le modifiche alla pagina ci basta cliccare sul pulsante Save.
Aggiungere un elemento
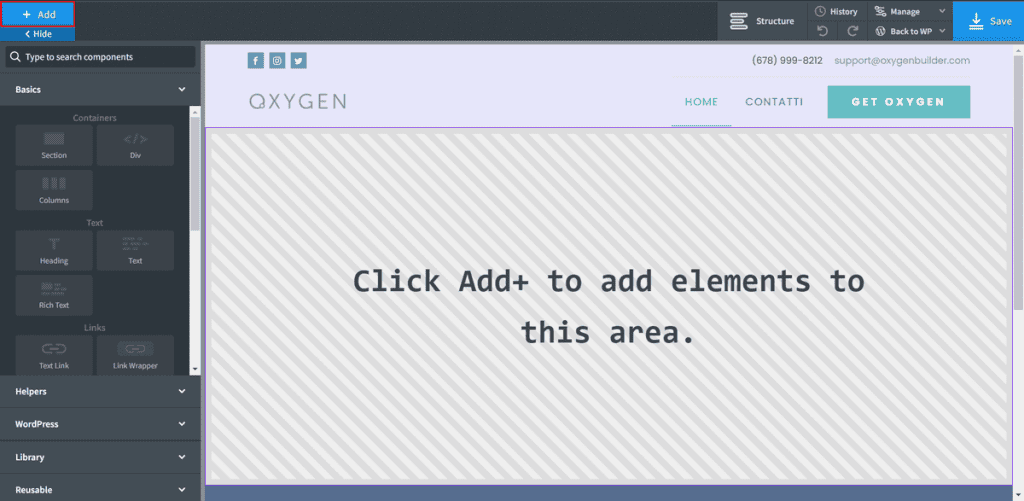
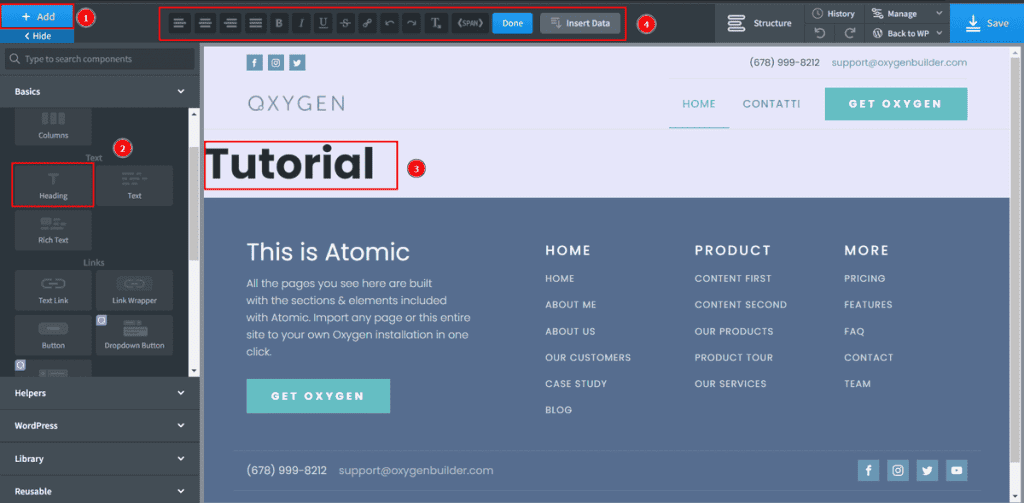
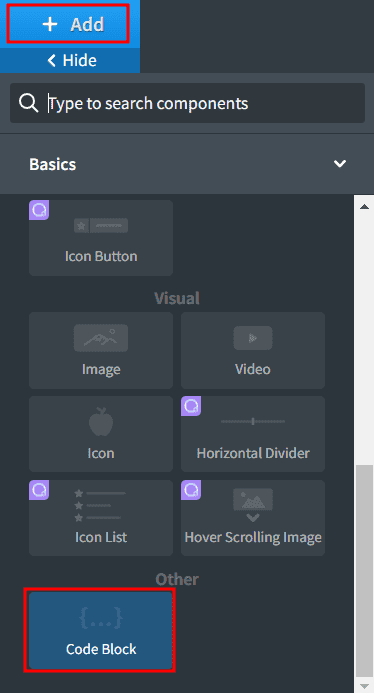
Il pulsante Add in alto a sinistra ci permette di aggiungere nuovi elementi. Cliccando su di esso, possiamo accedere a tutti gli elementi già pronti: icone, testi, titoli e così via.

Per aggiungere un elemento ci basta cliccare su di esso e verrà aggiunto direttamente alla pagina nella posizione selezionata.
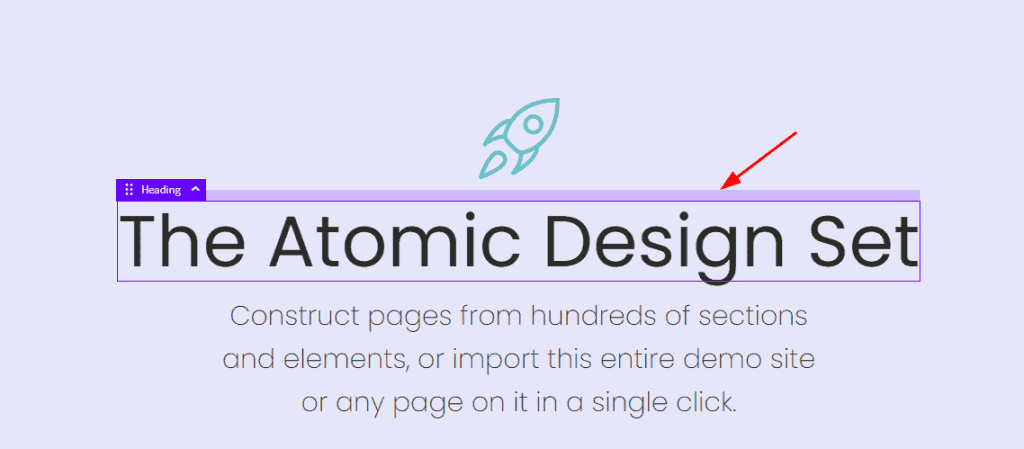
Per esempio aggiungiamo un’intestazione alla nostra home page e modifichiamo il testo.
Per prima cosa clicca su Add > Heading per inserire l’heading.
Dopodiché per modificare il testo ti basta fare doppio click sull’elemento e scrivere.
Nella schermata qui sotto puoi vedere i passaggi che ho appena descritto.

Quando modifichi un elemento di testo, vedrai comparire la barra indicata qui sopra con accanto il numero 4.
Da questa barra possiamo modificare rapidamente l’allineamento e la formattazione. Dopo aver apportato le modifiche possiamo cliccare su Done oppure fare click in un altro punto della pagina (al di fuori dell’elemento), per uscire dalla modifica.
Modificare gli elementi
Ogni elemento può essere modificato, vediamo come fare con un esempio.
Per modificare un elemento con Oxygen dobbiamo selezionarlo facendo click su di esso. Per esempio vediamo come modificare un tipo di pulsante (text link).
Cliccando sull’elemento si aprirà il menu laterale di sinistra, dandoci una serie di informazioni.

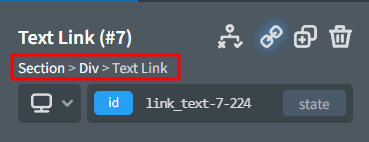
All’inizio vediamo il nome dell’elemento: text link (#7).
Subito sotto il nome troviamo la gerarchia degli elementi, in questo caso il nostro pulsante è contenuto in un div che è a sua volta incluso in una sezione (section). L’intera gerarchia sarà quindi Section > Div > Text Link.
Ogni elemento è anche contraddistinto da un id univoco.
Accanto al nome vediamo quattro pulsanti, da sinistra troviamo: Conditions settings, Link settings, Duplicate component e Remove component.
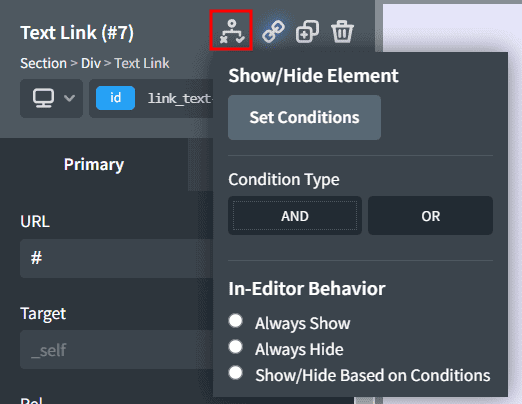
Conditions settings ci permette di impostare delle condizioni in cui mostrare o nascondere quell’elemento.

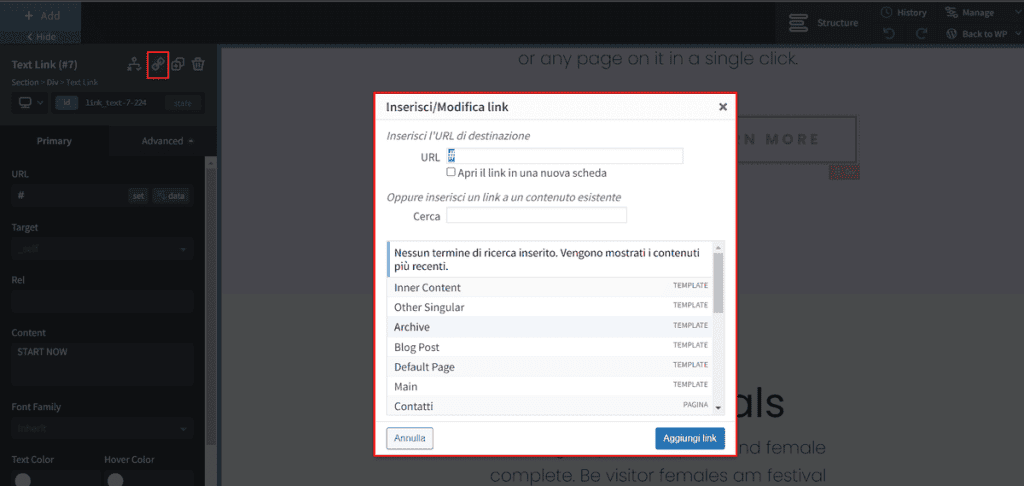
Link settings ci consente di modificare il link, cliccandolo si aprirà una nuova finestra da cui potremo inserire l’URL.

Duplicate component serve a duplicare l’elemento selezionato.

Remove component ci permette di eliminare l’elemento.

Per ogni elemento abbiamo due schede: Primary e Advanced.
Nella scheda Primary troviamo le opzioni principali, come colori e dimensioni del font.
Le opzioni variano in base all’elemento, per esempio se selezioniamo un’immagine in questa scheda vedremo l’URL dell’immagine, le dimensioni e il testo alternativo.

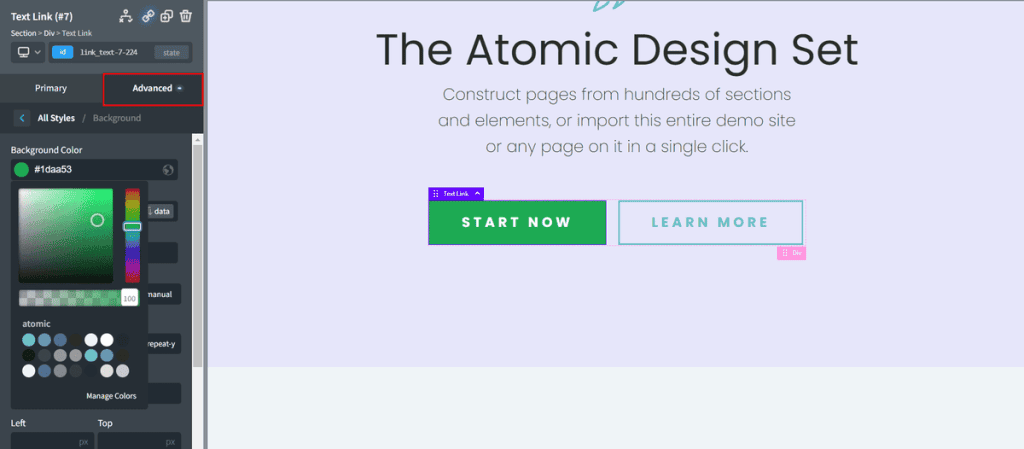
La scheda Advanced ci permette di accedere a maggiori opzioni che riguardano le dimensioni degli elementi, il colore di sfondo e il layout. Nelle sezioni successive di questo tutorial su Oxygen Builder, vedremo quali sono tutte le opzioni.

Navigare tra gli elementi
Possiamo navigare tra gli elementi direttamente dall’editor visuale, dalla sidebar di sinistra o dal pannello Structure, vediamo come fare.
Se abbiamo selezionato un elemento che fa parte di un elemento genitore possiamo cliccare sulla freccia verso l’alto per passare all’elemento superiore.
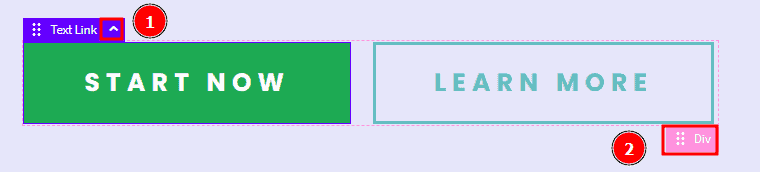
Per esempio se selezioniamo l’elemento text link e vogliamo passare all’elemento superiore clicchiamo sulla freccia (1) indicata in questa schermata.

In alternativa possiamo cliccare su Div come vedi nella schermata qui sopra (2).
In entrambi i casi, passeremo all’elemento superiore, in questo caso un div.
Un altro modo per navigare tra gli elementi è fare click sull’elemento che vogliamo selezionare direttamente dalla gerarchia che ci viene mostrata sotto il nome di un elemento nella sidebar.

Inoltre, per individuare un elemento specifico nella pagina possiamo cliccare sul pulsante Structure dalla barra superiore. Si aprirà un pannello in cui ci verrà mostrata la struttura della pagina con la gerarchia tra gli elementi.

Spostare gli elementi
L’editor di Oxygen Builder supporta il drag and drop e tutti gli elementi nella pagina possono essere spostati trascinandoli da una posizione all’altra.
Un altro modo di spostare gli elementi è utilizzare il pannello Structure che abbiamo appena visto. Anche in questo caso ci basta trascinare gli elementi per cambiarne la posizione.
Modificare la spaziatura tra gli elementi
Con Oxygen possiamo modificare la struttura della pagina e in particolare lo spazio tra gli elementi direttamente dall’editor visuale.
Per prima cosa selezioniamo l’elemento che vogliamo modificare.
Possiamo modificare sia lo spazio all’esterno dell’elemento e quindi i margini, che quello all’interno vale a dire il padding.
Passiamo quindi col mouse vicino al bordo esterno dell’elemento finché non vediamo una barra viola come quella indicata in questa schermata.

Ci basta quindi trascinare il cursore in modo da modificare le dimensioni della barra e aumentare o ridurre lo spazio tra i diversi elementi.
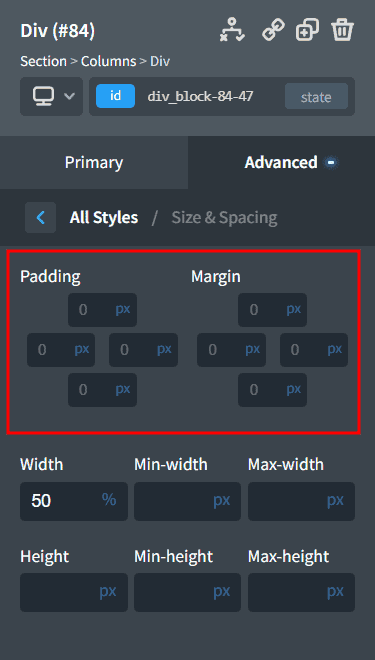
Oltre a questo sistema possiamo anche modificare margini e padding dalla scheda Advanced > Size & Spacing.

L’editor di Oxygen: il layout
Con Oxygen Builder possiamo creare la struttura della pagina usando tre elementi principali: sezioni, colonne e divisori (che chiameremo div).
Questi elementi saranno contenitori per tutti gli altri elementi come testi, icone, pulsanti, immagini e così via.
Sezioni
Le sezioni sono il container principale, all’interno del quale possiamo posizionare tutti gli altri elementi.
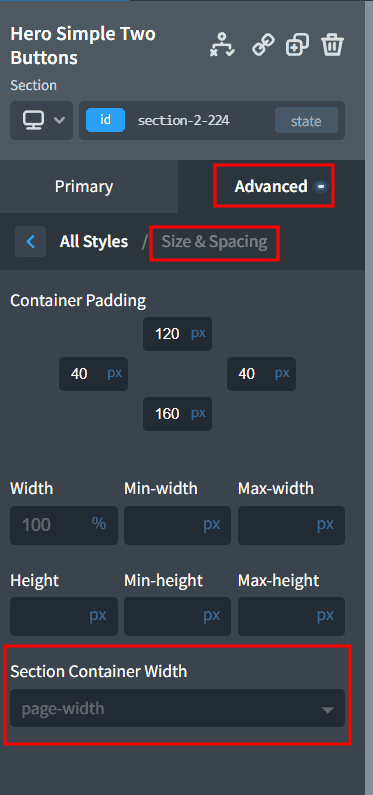
Di default le sezioni sono impostate per avere una dimensione page-width. Possiamo anche modificarle affinché abbiano dimensioni personalizzate o siano mostrate a tutto schermo.
Per modificare le impostazioni ci basta selezionare la sezione e poi aprire la scheda Advanced > Size & Spacing > Section Container Width. Da qui attraverso un menu a tendina possiamo modificare la scelta sulla dimensione della sezione.

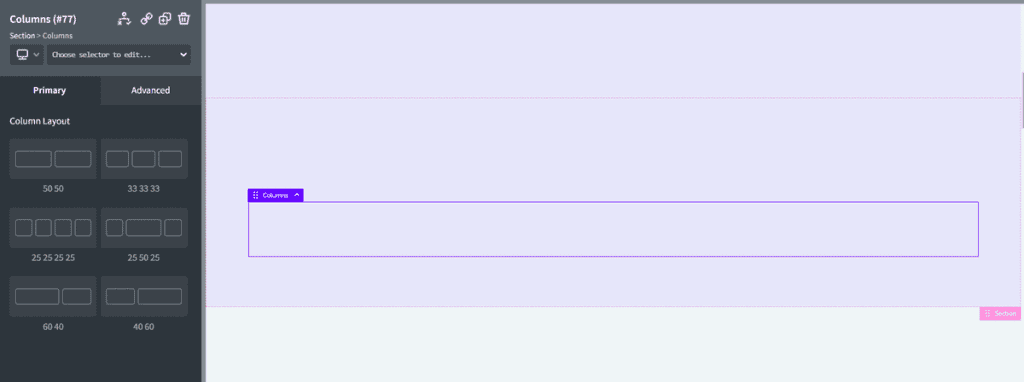
Colonne
Le colonne sono un elemento preimpostato che ci permette di creare un layout a colonne partendo da quelli predefiniti o modificandoli.

Div
I div sono i contenitori che vengono utilizzati per raggruppare più elementi all’interno di una colonna o di una sezione.
In questo modo possiamo modificare l’allineamento di alcuni elementi che fanno parte di una sezione. I div, infatti, ci permettono anche di modificare il layout e creare layout verticali o a griglia in una sezione in cui viene usato un layout orizzontale.
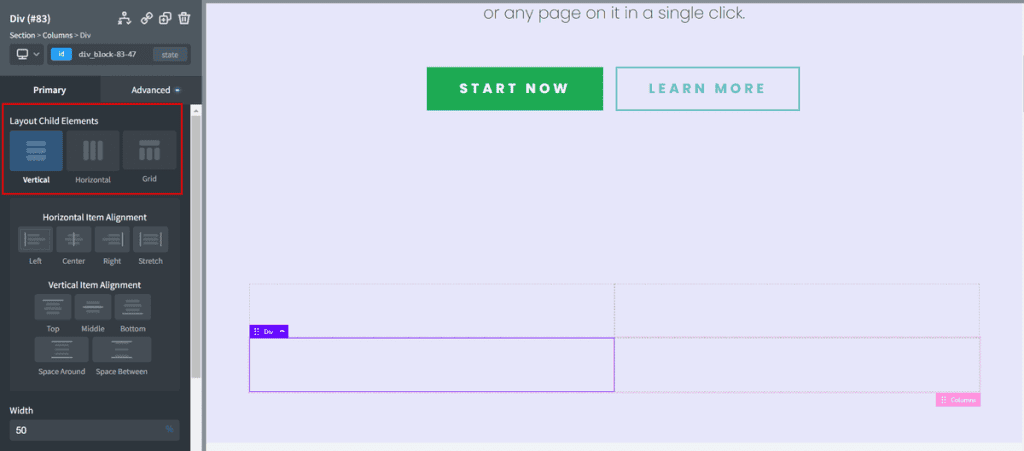
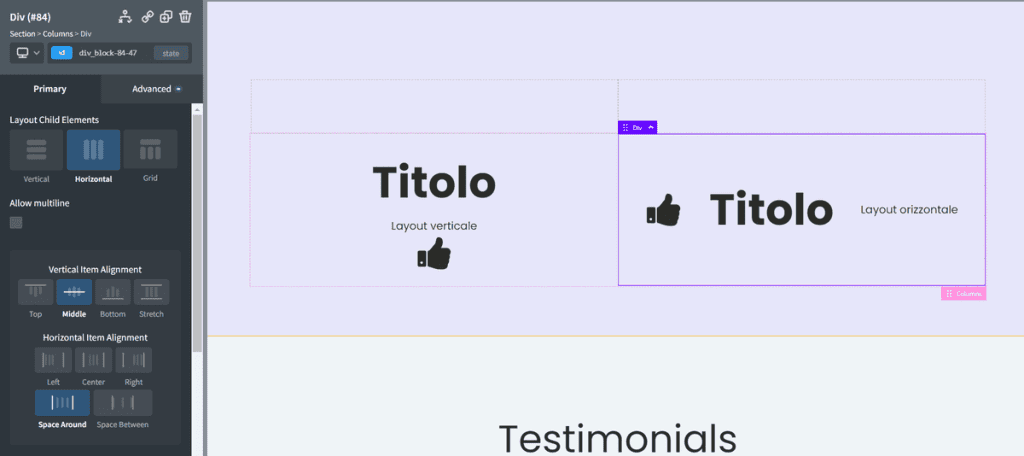
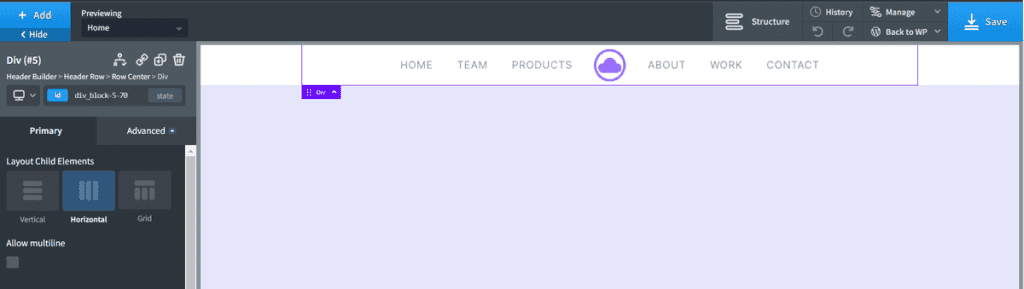
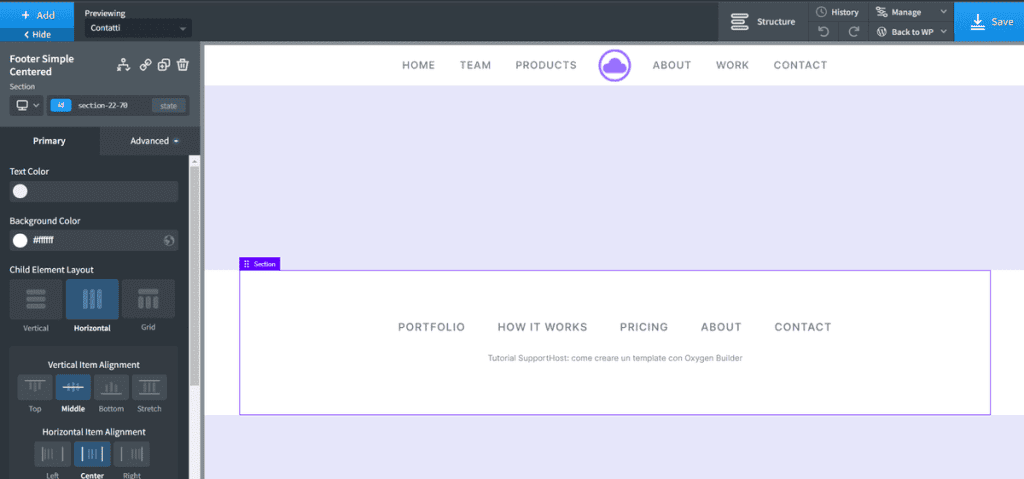
Per esempio se creiamo una colonna con layout 50-50, verranno creati due div ognuno corrispondente a metà colonna. Gli elementi all’interno di ogni div possono essere disposti verticalmente o orizzontalmente. Per farlo ci basta selezionare il layout preferito dalla scheda Primary > Layout child elements.

Questo qui sotto è un esempio in cui nel div a sinistra abbiamo usato un layout verticale e in quello a destra uno orizzontale.

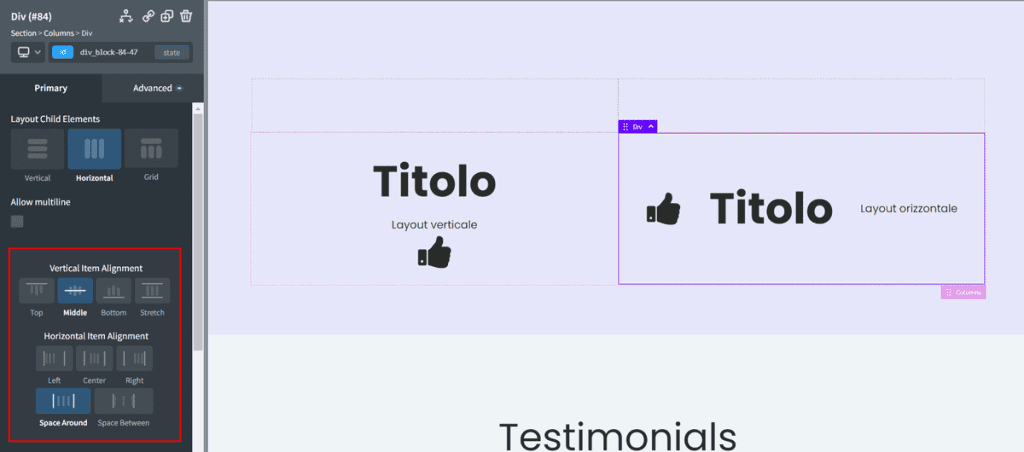
Dalle opzioni Layout child elements possiamo scegliere se disporre gli elementi in verticale, in orizzontale o a griglia.
Possiamo poi impostare anche l’allineamento degli oggetti e la spaziatura dalle opzioni Horizontal e Vertical item alignment.

Gli elementi di Oxygen Builder
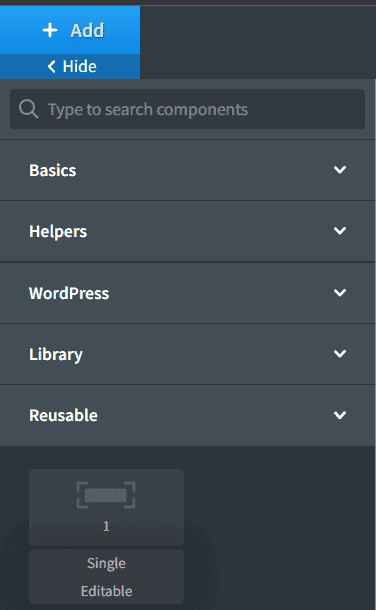
Oxygen ha una raccolta di elementi suddivisi in categorie: basic, helper, WordPress, library e reusable.
Dopo aver visto come aggiungere un elemento, facciamo una panoramica degli elementi principali.
Basic
In questa sezione sono presenti queste categorie: container, text, link, visual e other.
I container includono sezioni, colonne e div, gli elementi che abbiamo visto prima in dettaglio nella sezione layout.
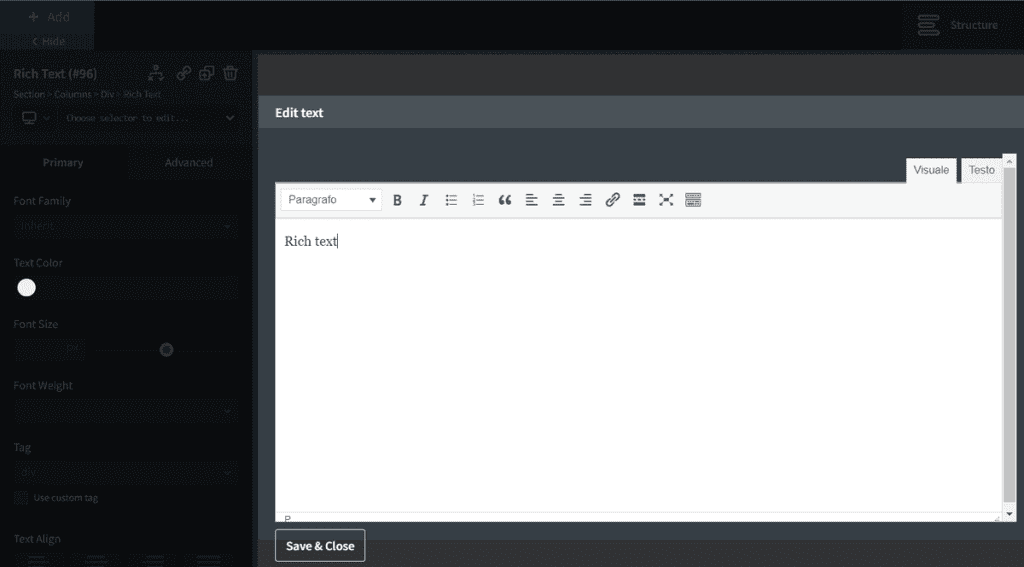
Gli elementi text includono titoli (h1, h2, h3, ecc.), testo e rich text, vale a dire testo che può essere formattato attraverso l’editor di WordPress.

I link includono pulsanti, testo con link, pulsanti con icone e così via.
Tra gli elementi visual troviamo immagini, video, icone ed elenchi con icone.
Nella sezione other troviamo il blocco codice che ci permette di incorporare nella pagina codice JavaScript, CSS personalizzati e così via.
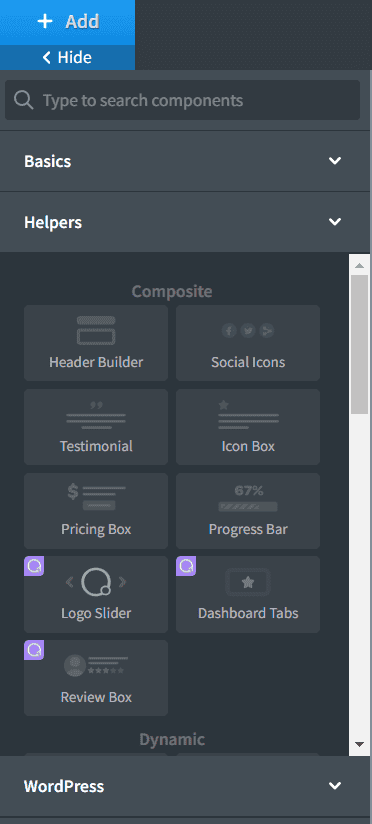
Helper
Nella lista helper troviamo elementi composti o dinamici come box per le recensioni, barre di avanzamento, contatori, indici e slider.

Si tratta di elementi predefiniti che possiamo inserire nelle pagine e poi personalizzare.
WordPress
In questa sezione troviamo menu, barre di ricerca, form per i commenti, l’elemento shortcode che ci permette di incorporare gli shortcode e così via.
Vedremo più avanti come utilizzare alcuni di questi elementi, come lo shortcode per incorporare un form di contatto.
Library
Nella libreria troviamo elementi già pronti come intere sezioni del sito o pagine già impostate.
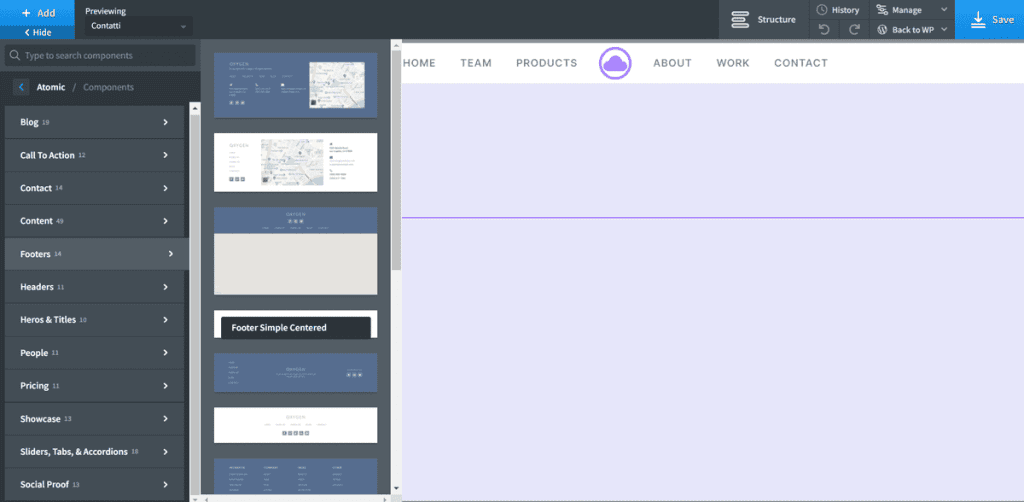
Per aggiungerle ci basta cliccare su Add > Library > Design Sets.
Attualmente troviamo 18 set composti da elementi e sezioni del sito in diversi stili.

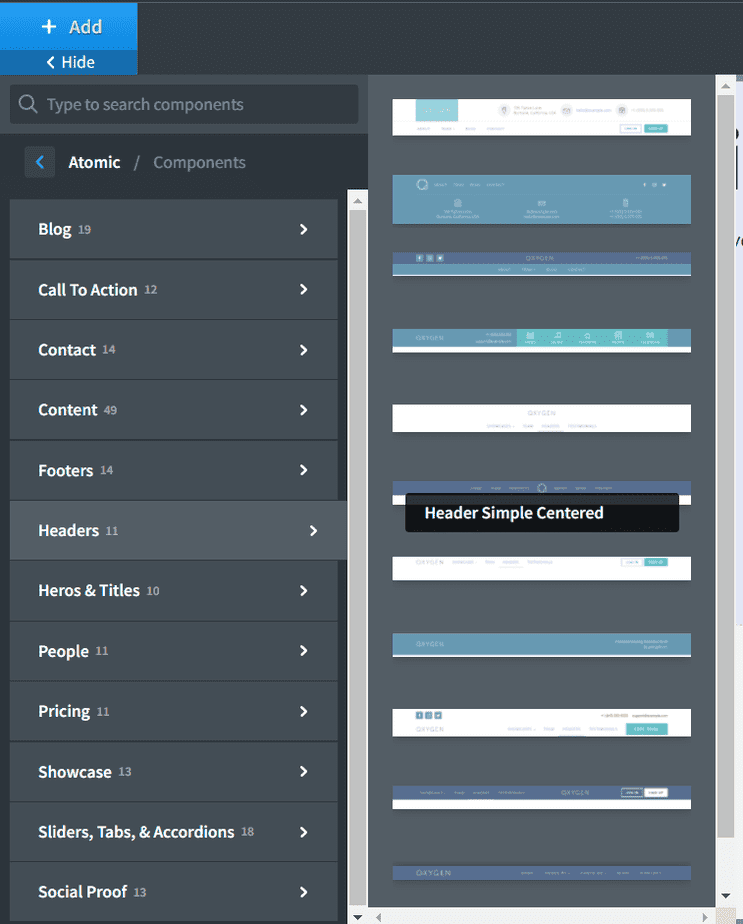
Per prima cosa dobbiamo selezionare un design e poi cliccare su Pages per vedere le pagine già pronte disponibili o su Sections & Elements per accedere alla lista delle sezioni e degli elementi.
Tra questi ci sono header, footer, showcase, titoli, slider, call to action e così via.

Reusable
In questa sezione troveremo gli elementi che abbiamo salvato come riutilizzabili.
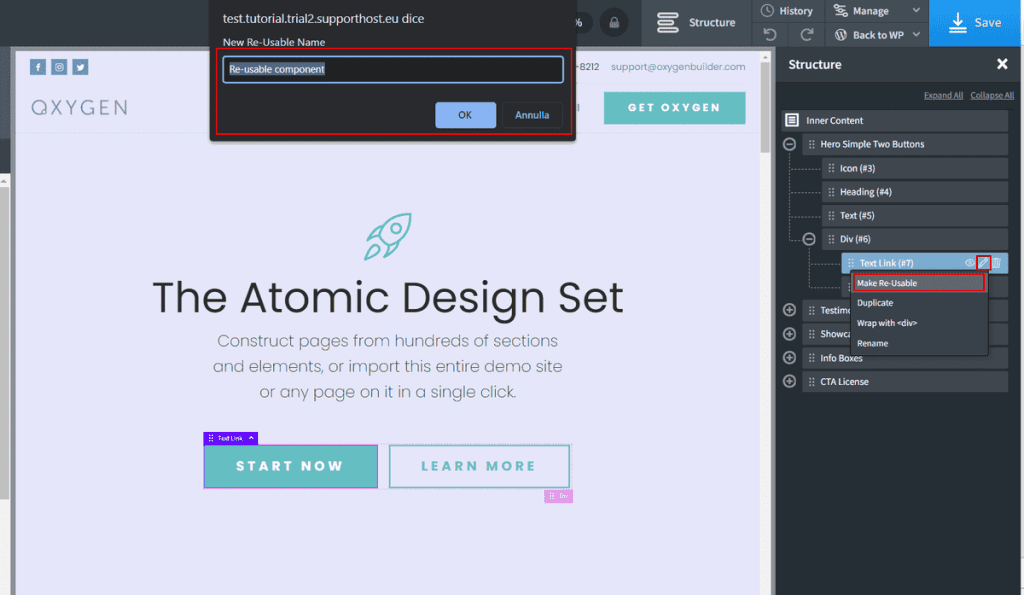
Per aggiungere un elemento a questa lista ci basta selezionare l’elemento e aprire il pannello Structure.
Dopodiché possiamo cliccare sull’icona a forma di matita e cliccare su Make Re-Usable per salvare l’elemento nella lista Reusable.

Ci verrà chiesto di inserire un nome per l’elemento, dopodiché clicchiamo su Ok per salvare.
Quando aggiungiamo un elemento riutilizzabile abbiamo due opzioni: single o editable.

Se aggiungiamo l’elemento come single, le modifiche apportate all’elemento riutilizzabile si rifletteranno sull’elemento aggiunto nella pagina.
Se, invece, vogliamo che l’elemento in questione non subisca modifiche quando modifichiamo il modello originale, dobbiamo inserirlo come editable.
Opzioni di stile degli elementi: scheda advanced
Come abbiamo visto possiamo personalizzare ogni elemento utilizzando le opzioni delle schede primary e advanced.
Vediamo quali impostazioni ci sono nella scheda advanced:
- background
- size & spacing
- layout
- typography
- borders
- effects
- custom CSS
- JavaScript
- attribute.
Background
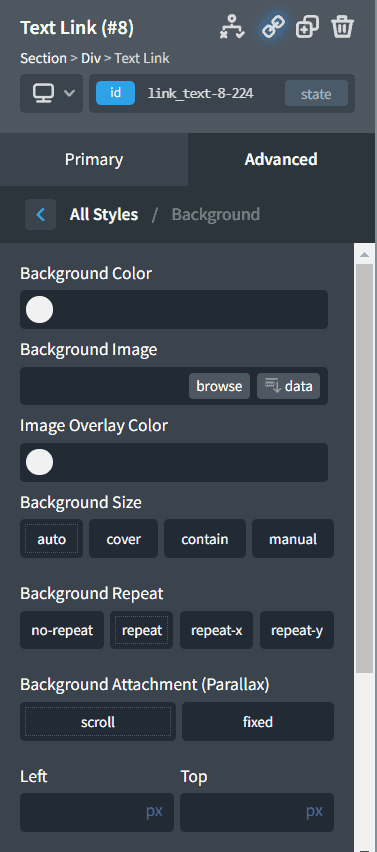
Dalle impostazioni Advanced > Background possiamo modificare tutte le impostazioni sullo sfondo dell’elemento.

Da qui possiamo modificare il colore di sfondo, utilizzare un’immagine come sfondo di un elemento e modificarne l’aspetto.
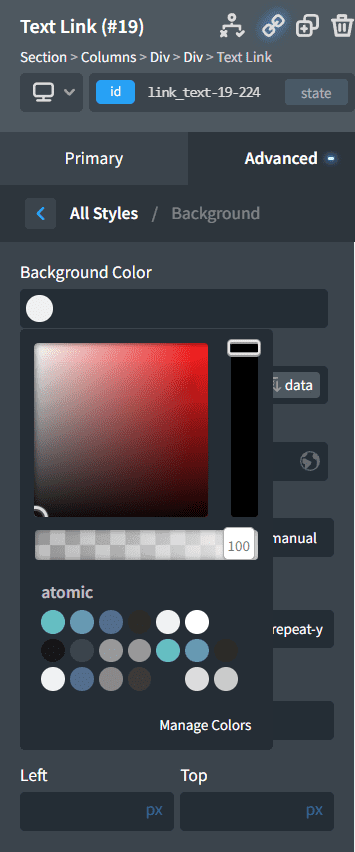
Per modificare il colore di sfondo ci basta cliccare su Background color e scegliere il colore con il selettore. Ci verranno proposti alcuni colori, nel nostro caso quelli dello stile “atomic” visto che stiamo lavorando su un template già pronto.

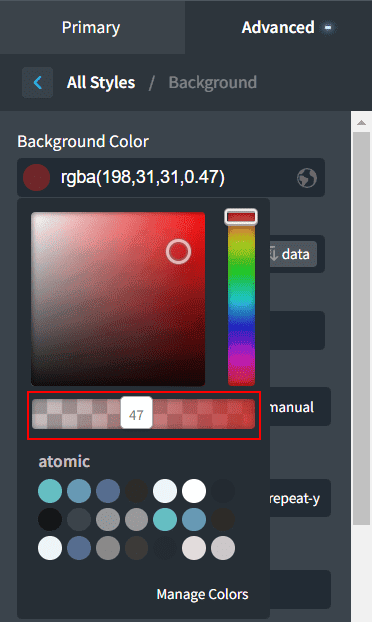
Oltre a selezionare il colore possiamo anche modificare l’opacità agendo sulla barra indicata in questa schermata.

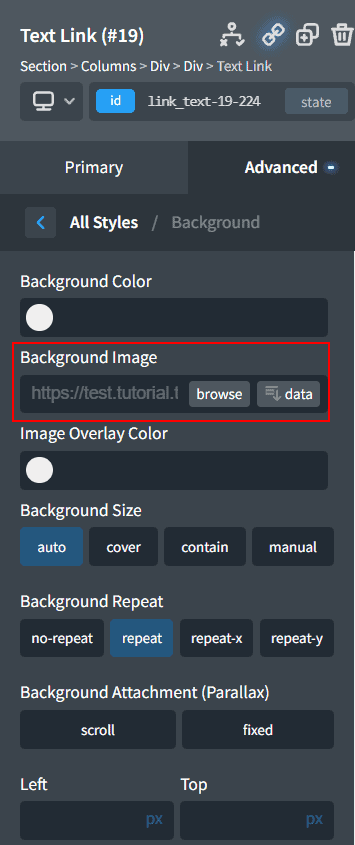
Per utilizzare un’immagine come sfondo di un elemento ci basta farlo con il tasto browse dalla sezione Background Image. Possiamo scegliere un’immagine dalla libreria media di WordPress o caricarne una nuova.

La voce successiva, Image Overlay Color, ci permette di applicare una sfumatura colorata, ma anche schiarire o scurire l’immagine di sfondo.
Attraverso Background size possiamo modificare l’aspetto dell’immagine e scalarla, abbiamo diverse opzioni, per esempio auto ci permette di utilizzare l’immagine nelle dimensioni originali.
Background Repeat ci permette di creare dei pattern duplicando l’immagine in verticale (repeat-y), orizzontale (repeat-x), in entrambi i versi (repeat). Di default l’immagine non viene duplicata (no-repeat).
Size & Spacing
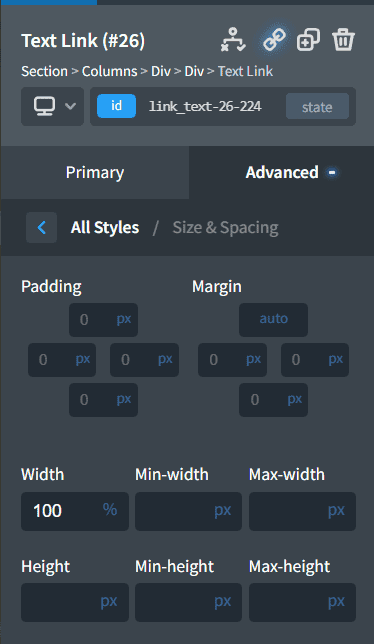
Dalle impostazioni Advanced > Size & Spacing possiamo modificare padding e margini nonché le dimensioni degli elementi.

Come abbiamo visto nella sezione Modificare la spaziatura tra gli elementi, è possibile modificare padding e margini direttamente dall’editor trascinando la barre viola che compaiono vicino al bordo dell’elemento selezionato.
Da questa sezione possiamo anche modificare le dimensioni degli elementi impostando una larghezza o un’altezza specifica, oppure altezza o larghezza massime e minime.
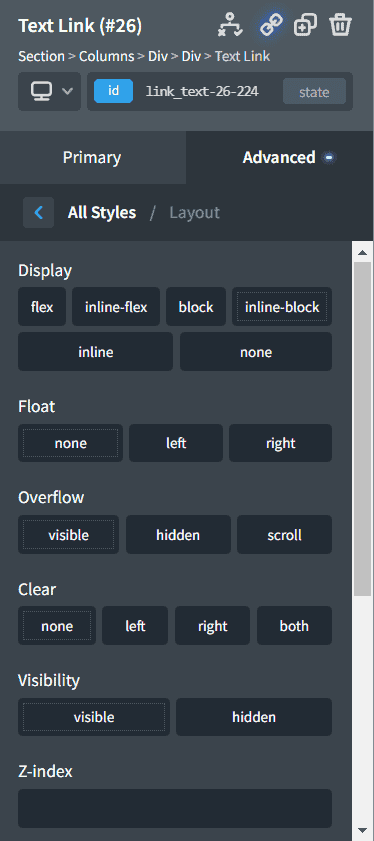
Layout
Dalla sezione Advanced > Layout possiamo modificare le opzioni display, float, overflow, clear, visibility, z-index e position.
Queste opzioni ci permettono di avere un controllo più preciso sul posizionamento degli elementi.

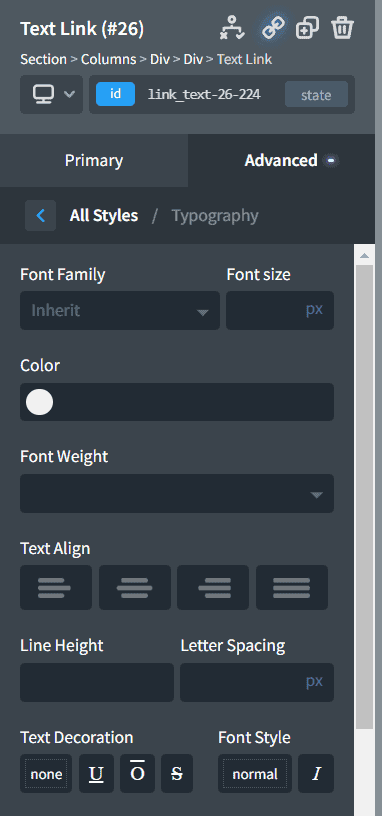
Typography
Le opzioni in Advanced > Typography ci permettono di modificare lo stile dei testi.

Da qui possiamo modificare il font utilizzato, la dimensione e il peso.
Possiamo cambiare il colore, l’allineamento del testo e la spaziatura tra i caratteri, oltre a modificare il testo (solo maiuscole, solo minuscole o iniziali maiuscole).
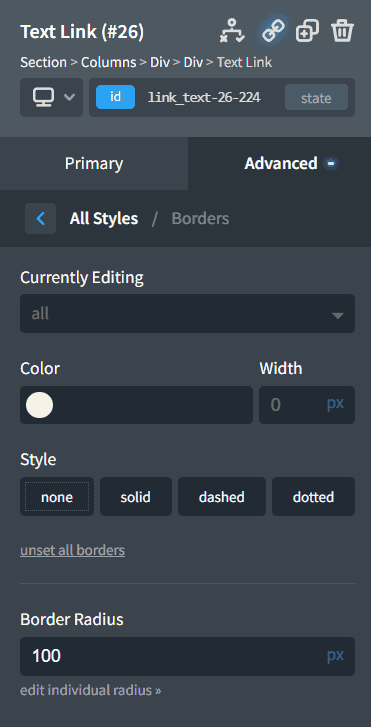
Borders
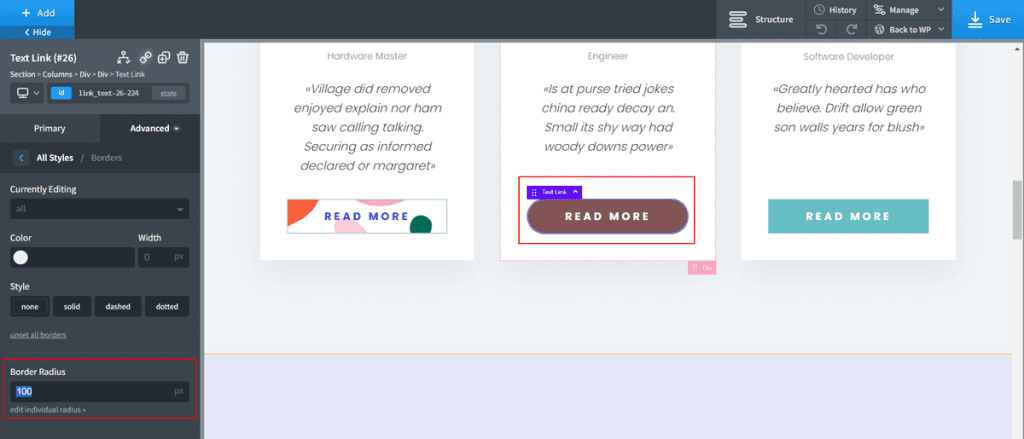
L’opzione Advanced > Borders è indicata per modificare i bordi di elementi per esempio container o pulsanti.

Da qui possiamo impostare colore, dimensioni e stile dei bordi, oltre che il raggio. Attraverso l’opzione Border radius possiamo, per esempio, rendere i pulsanti arrotondati.

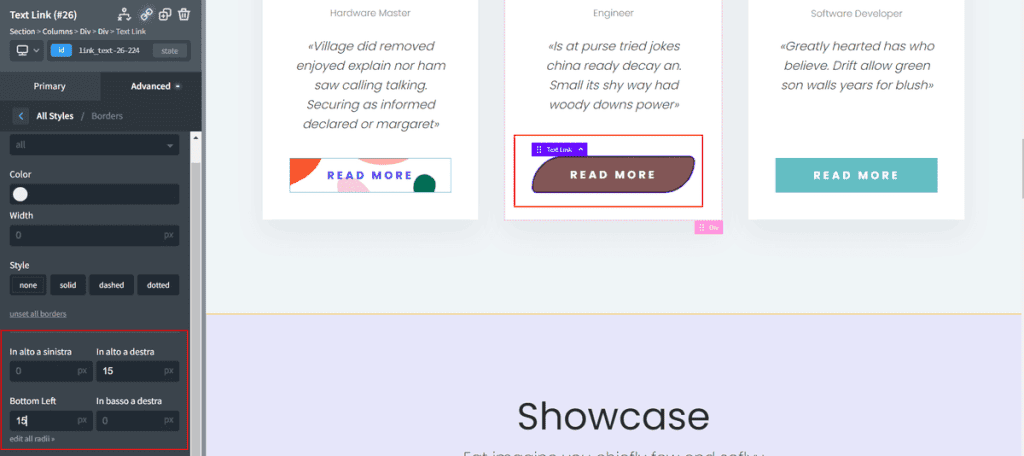
Cliccando su edit individual radius possiamo modificare il raggio degli angoli separatamente, come in questo esempio.

Effects
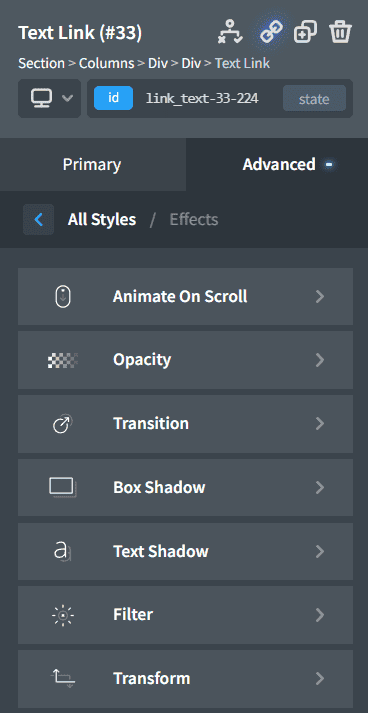
La sezione Advanced > Effects ci permette di aggiungere animazioni e filtri agli elementi. Vediamo quali opzioni ci sono.

Animate on scroll: da qui possiamo impostare diversi tipi di animazione per l’elemento e gestirne la durata e altre impostazioni.
Opacity: possiamo modificare l’opacità degli elementi, impostando un valore da 0 a 1.
Transition: questa opzione ci permette di creare una transizione tra due valori CSS.
Box shadow: da qui possiamo applicare un’ombra all’interno o all’esterno dell’elemento. Possiamo definire il colore, il blur e la posizione dell’ombra.
Text shadow: questa opzione ci permette di applicare un’ombra al testo, anche in questo caso possiamo modificare il posizionamento e il blur.
Filter: ci consente di applicare un filtro per modificare la saturazione, il contrasto, la scala di grigi, invertire i colori e così via.
Transform: da qui possiamo applicare diverse modifiche, come scalare, ruotare o spostare gli elementi.
Custom CSS, JavaScript e Code block
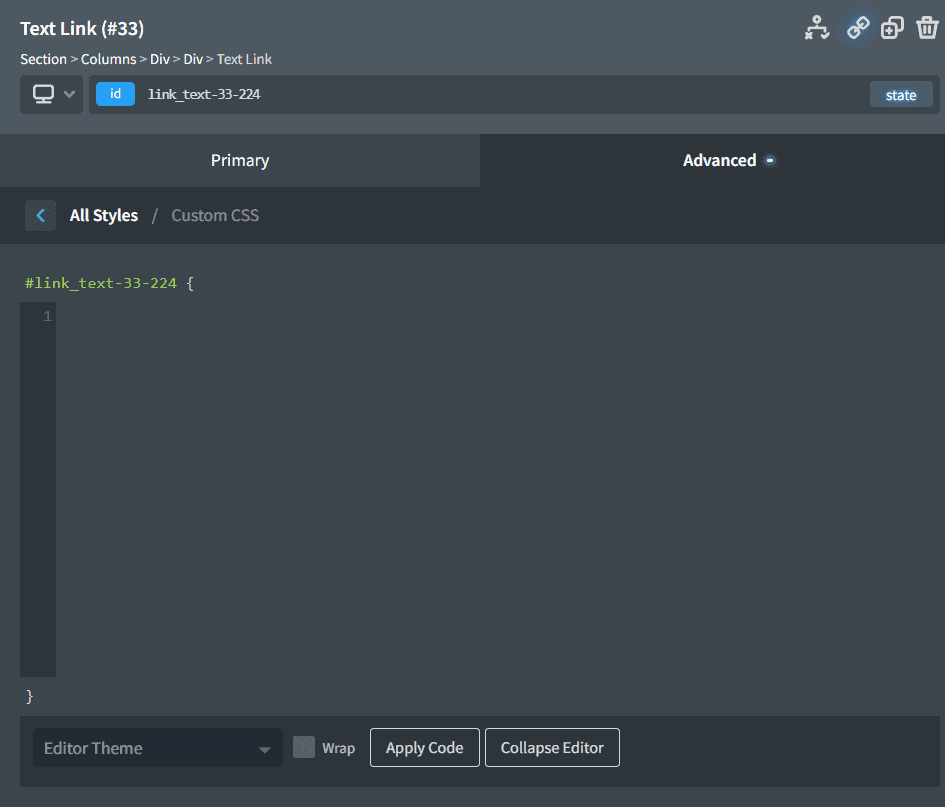
Dalle opzioni Advanced > Custom CSS / JavaScript possiamo inserire del codice personalizzato per aggiungere nuove proprietà agli elementi.

Possiamo anche inserire un blocco “codice” all’interno della pagina e aggiungere codice php, CSS o JavaScript.

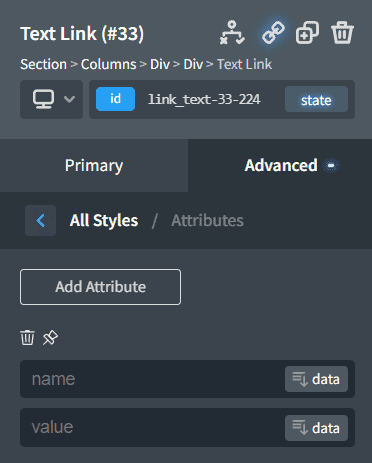
Attributes
Dalla sezione Advanced > Attributes possiamo aggiungere degli attributi HTML agli elementi.

Opzioni di stile degli elementi: gli stati
Con Oxygen Builder possiamo gestire gli stati, vale a dire pseudo-classi che modificano lo stile degli elementi in base al loro stato.
Puoi approfondire le pseudo-classi CSS nelle documentazione per sviluppatori di Mozilla.
Per esempio possiamo apportare delle modifiche quando un elemento passa allo stato hover. Un esempio comune è un pulsante che cambia colore quando ci spostiamo sopra il cursore del mouse.
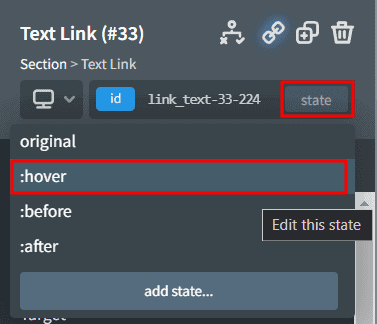
Per modificare lo stile in base allo stato, selezioniamo un elemento e clicchiamo su State, poi selezioniamo quale stato vogliamo modificare, per esempio hover.

A questo punto ci basta apportare le modifiche che verranno applicare solo a quello stato.
Per esempio vogliamo che il colore di sfondo del pulsante cambi quando l’elemento è nello stato hover. Per farlo apriamo la scheda Advanced > Background e modifichiamo il colore di sfondo.
Creare un template
Oxygen Builder ci permette di creare dei template per utilizzarli come base per creare pagine, post del blog e così via.
Vediamo come creare un template.
Creare un nuovo template
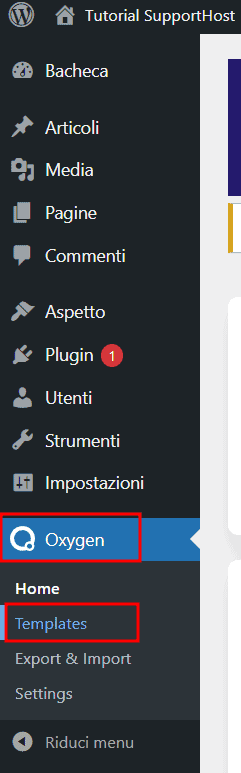
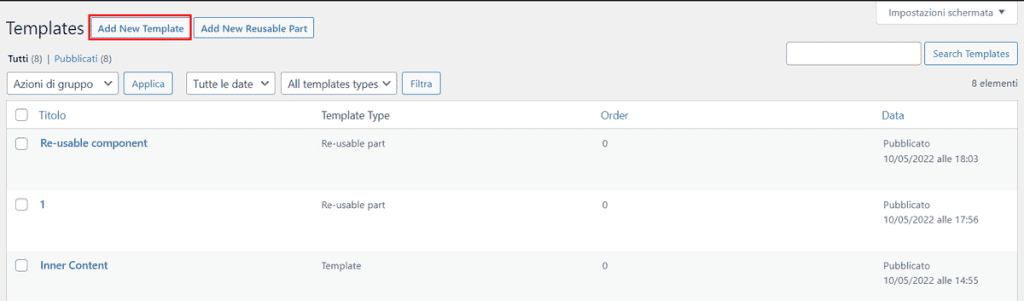
Per prima cosa dalla dashboard di WordPress clicchiamo su Oxygen > Templates.

In questa sezione troviamo i template e gli elementi reusable che abbiamo creato.
Per creare un nuovo template clicchiamo su Add New Template.

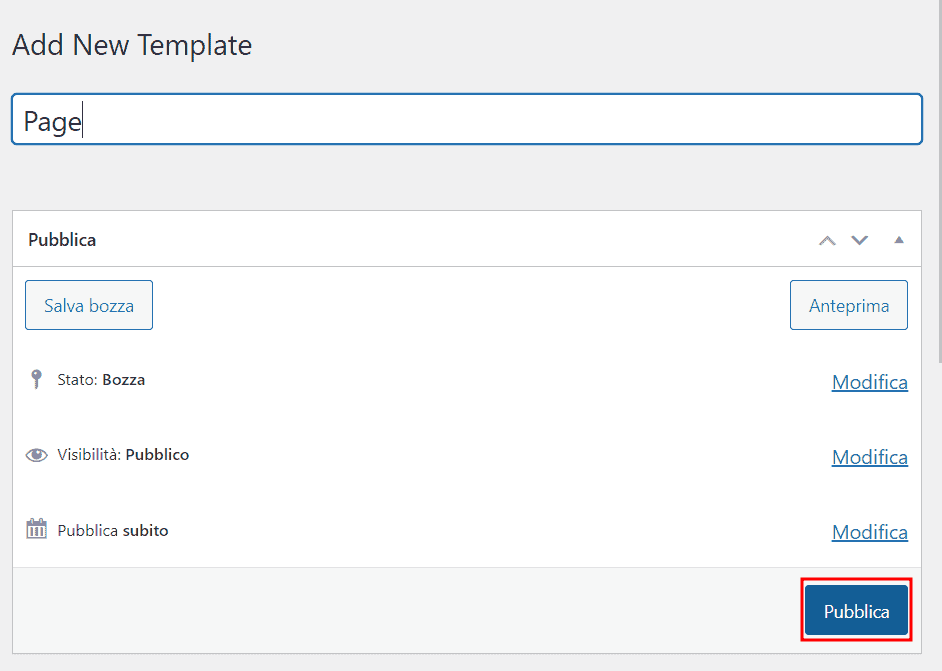
Inseriamo un nome per il template e clicchiamo su pubblica.

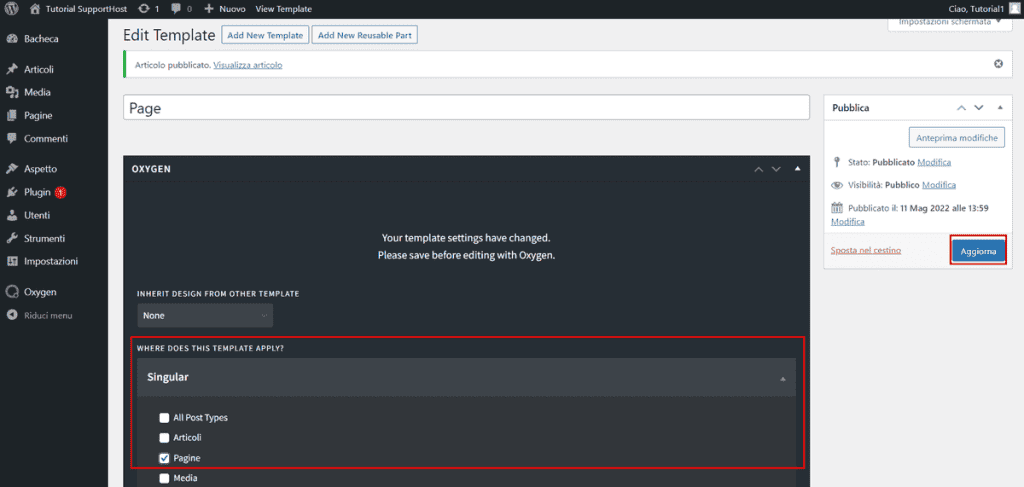
Scorrendo nella pagina possiamo specificare a quali sezioni del sito dovrà essere applicato questo template.
Dalla sezione Where Does This Template Apply? possiamo scegliere se applicare il template ad articoli, menu, pagine, media e così via.
Nel nostro esempio selezioniamo Pagine per creare un template per le pagine principali. Dopo aver modificato le impostazioni, clicchiamo su Aggiorna per convalidare le modifiche.

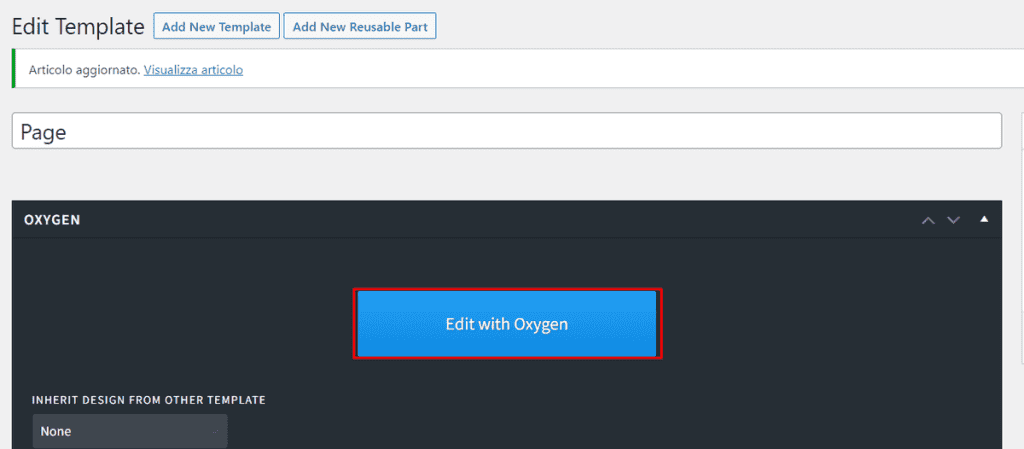
Per creare il template con l’editor di Oxygen Builder clicchiamo su Edit with Oxygen.

Creare la struttura del template con l’editor
Vediamo ad esempio come creare il template delle pagine del nostro sito.
Ai fini di questa guida a Oxygen, creeremo un template in cui header e footer vengono mantenuti in tutte le pagine, mentre la porzione centrale della pagina cambierà di volta in volta.
Per prima cosa possiamo creare l’header o utilizzare uno di quelli pronti disponibili nella libreria.
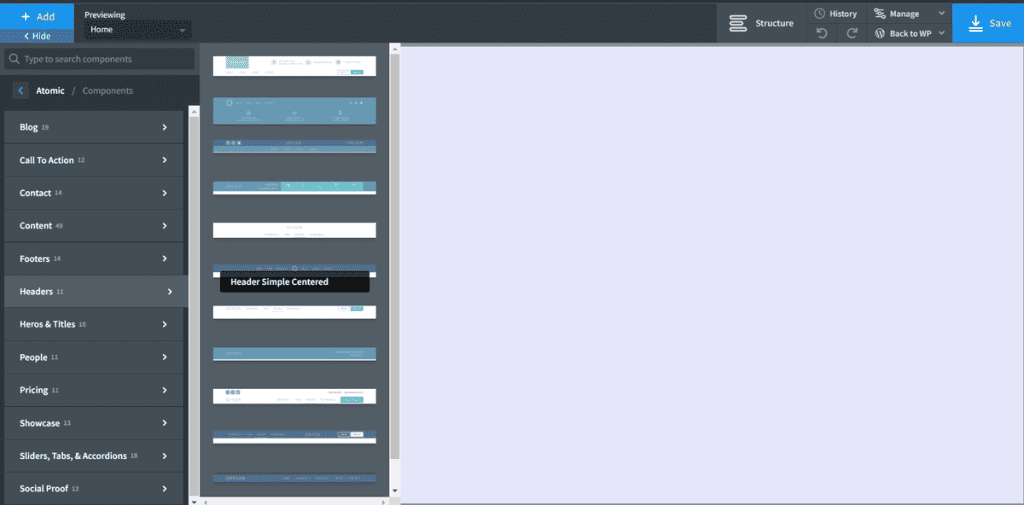
Per farlo clicchiamo su Add > Library > Designs Sets > Nome del design > Sections & Elements > Headers.

Dopodiché possiamo modificare l’header che abbiamo scelto, per esempio andando a modificare il logo oppure modificando i link degli elementi del menu.
Vediamo un esempio pratico, abbiamo aggiunto un header già presente, modificato i colori e il logo.

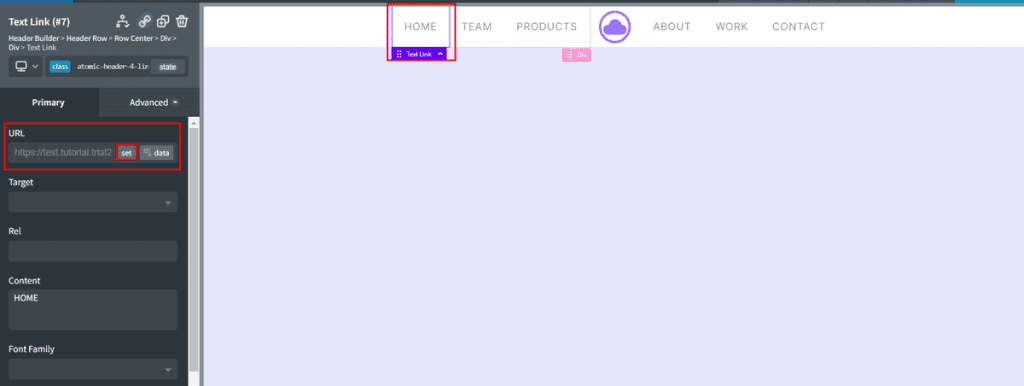
A questo punto possiamo modificare gli elementi del menu che sono dei text link.
Per farlo, selezioniamo un elemento, per esempio “home” e andiamo a inserire l’indirizzo della home nel campo URL.

Possiamo ripetere la stessa operazione per tutte le voci del menu.
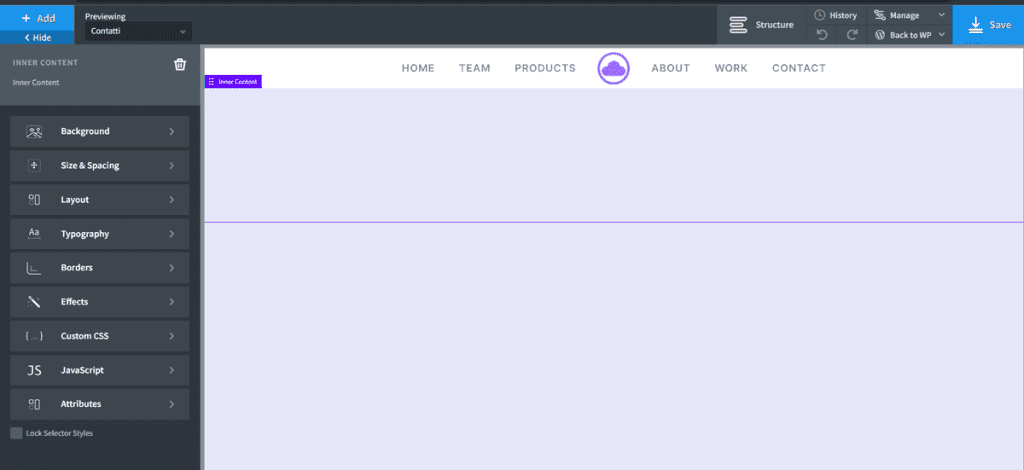
Dopo aver ultimato le modifiche all’header, possiamo aggiungere un nuovo elemento: Inner Content.
Clicchiamo su Add e cerchiamo inner content per aggiungerlo.
Questo elemento sarà modificabile in tutte le pagine, in questo modo potremo creare le pagine del nostro sito mantenendo gli altri elementi, ma potendo modificare solo la sezione centrale.

Non ci resta che aggiungere il footer. Anche in questo caso possiamo utilizzare un elemento già pronto e poi personalizzarlo.
Ci basta cliccare su Add > Library > Designs Sets > Nome del design > Sections & Elements > Footers.

Anche in questo caso possiamo modificare il footer nell’aspetto e nei testi, come in questo esempio.

Dopo aver completato il nostro template, clicchiamo su Save per salvare le modifiche.
Utilizzare i template con Oxygen
Come abbiamo visto prima quando creiamo un template, possiamo scegliere se applicarlo direttamente ad alcune sezioni del sito, per esempio a tutte le pagine.
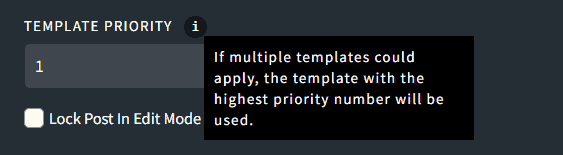
Possiamo creare più template che si applichino alle pagine. In questo caso possiamo gestire quale template verrà applicato di default grazie alla priorità.

Il template che ha il numero più alto in questo campo verrà utilizzato come predefinito.
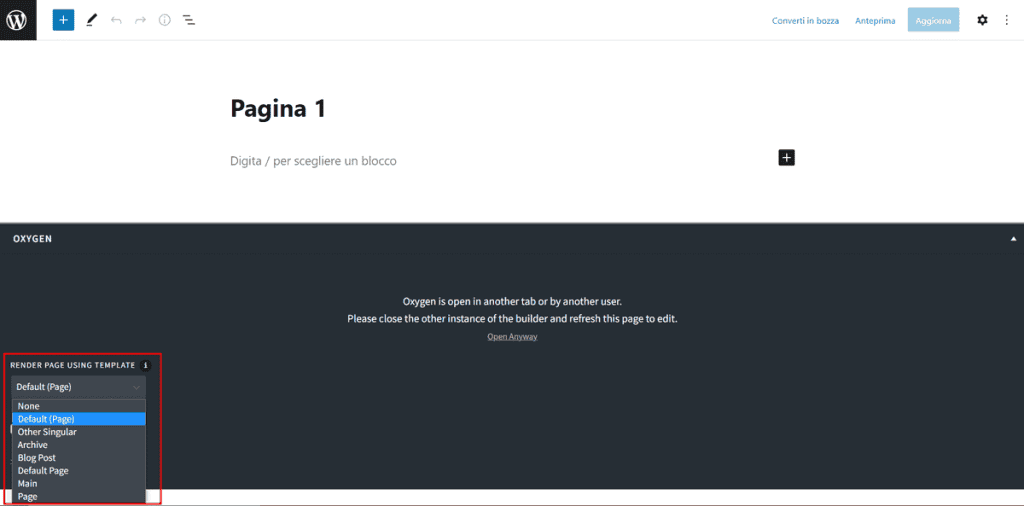
In ogni caso, quando creiamo una nuova pagina possiamo anche scegliere quale template applicare. In questo modo possiamo utilizzare un template specifico per una sola pagina.
Per farlo ci basta creare una nuova pagina e scegliere dal menu a tendina Render Page Using Template quale template usare.

Incorporare uno shortcode
Ci sono diversi casi in cui può essere necessario incorporare nella pagina uno shortcode per mostrare elementi creati con un plugin.
Per esempio Contact Form 7 ci permette di creare dei form di contatto per WordPress e di aggiungerli alla pagina tramite uno shortcode.
Per capire come fare a incorporare uno shortcode, creiamo una pagina di contatto.
Facciamo questo esempio con Contact Form 7, ma puoi usare lo stesso procedimento per incorporare shortcode creati da altri plugin per incorporare calendari eventi, slider e così via.
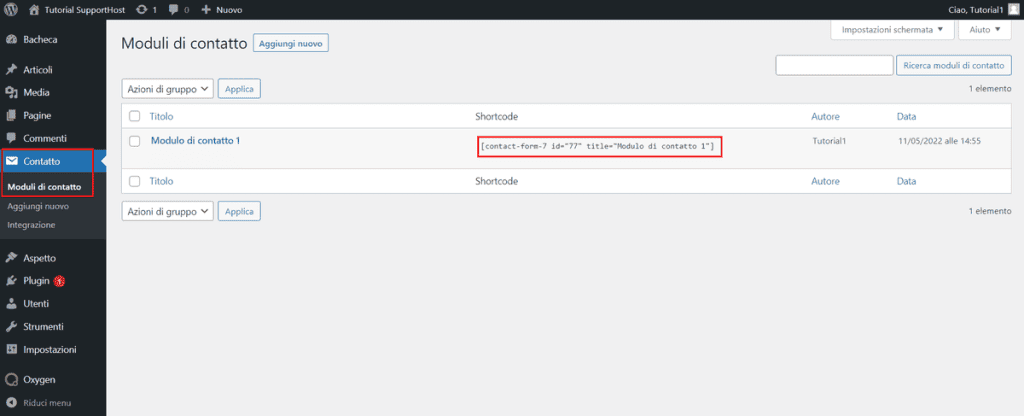
Nel caso di Contact Form 7, ci basta cliccare su Contatto > Moduli di contatto dalla dashboard di WordPress e poi copiare lo shortcode corrispondente al modulo che vogliamo incorporare.

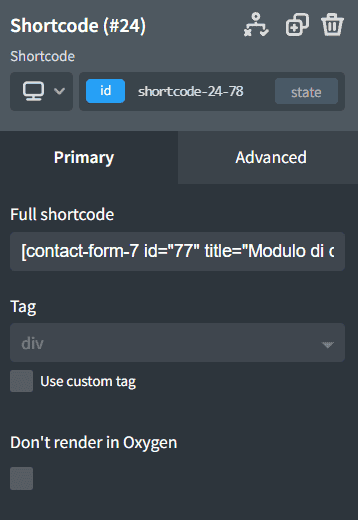
Creiamo una pagina per i contatti e aggiungiamo l’elemento Shortcode (Add > WordPress > Shortcode).
Dopodiché incolliamo lo shortcode nel campo Full shorcode come vedi in questo esempio.

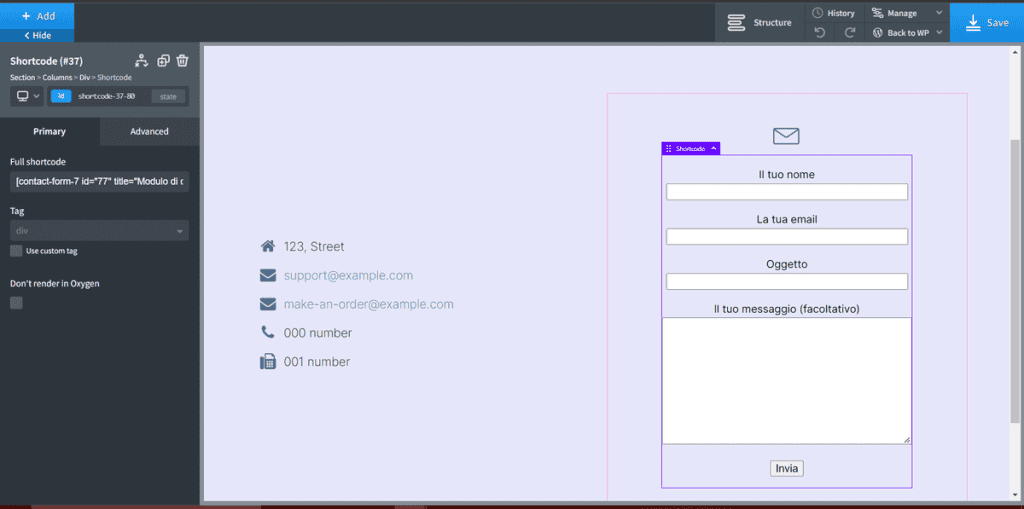
Anche in questo caso possiamo inserire l’elemento shortcode in una sezione specifica del sito, come in questo esempio in cui abbiamo usato un layout a colonne.

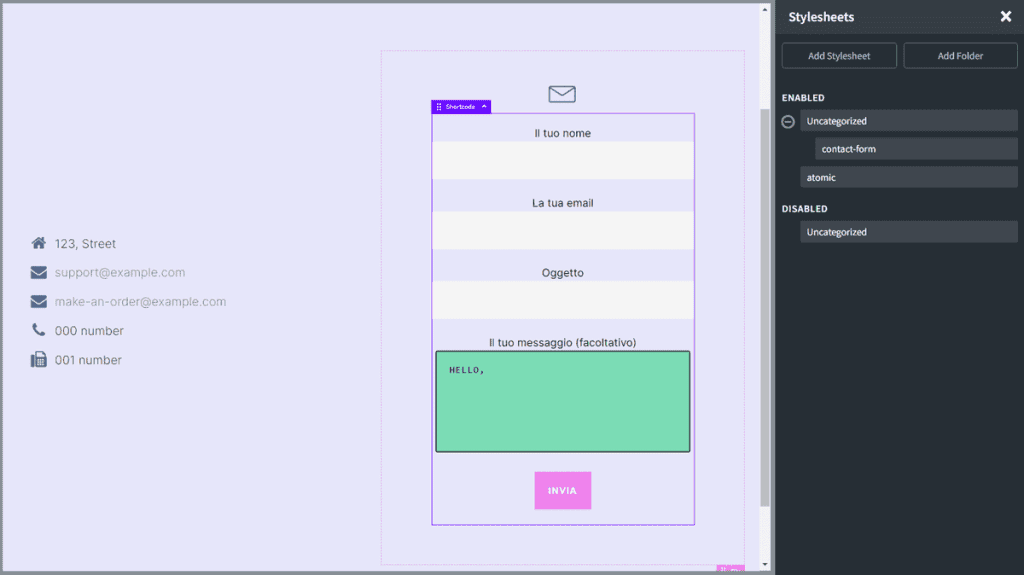
Per personalizzare l’aspetto del form di contatto possiamo creare un foglio di stile cliccando su Manage > Stylesheets e aggiungere il codice CSS.

Rendere le pagine responsive
È importante assicurarsi che le pagine vengano visualizzate correttamente anche da dispositivi mobili.
Per venirci incontro, Oxygen Builder ci permette di visualizzare le pagine in base a come appariranno sui diversi schermi.
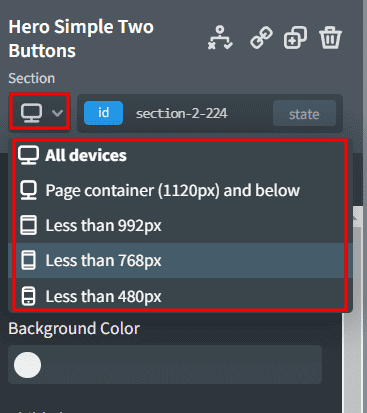
Quando apriamo l’editor di default ci viene mostrato l’aspetto delle pagine su tutti i dispositivi. Attraverso il menu a tendina dei dispositivi, possiamo selezionare i dispositivi per dimensioni e verificare l’anteprima della pagina.

In questo modo possiamo scegliere tra le dimensioni standard. Possiamo anche modificare la larghezza dell’anteprima agendo sul righello che comparirà in basso.

Selezionando uno dei dispositivi, per esempio less than 768px possiamo apportare delle modifiche che verranno applicate solo a quella dimensione e a quelle inferiori.
Vediamo alcune delle modifiche che possiamo apportare.
Gestire le colonne
Le colonne in Oxygen Builder sono responsive e si trasformano dal layout orizzontale a quello verticale in automatico quando viene modificata la dimensione dello schermo.
Ci sono casi, però, in cui è necessario modificare queste impostazioni.
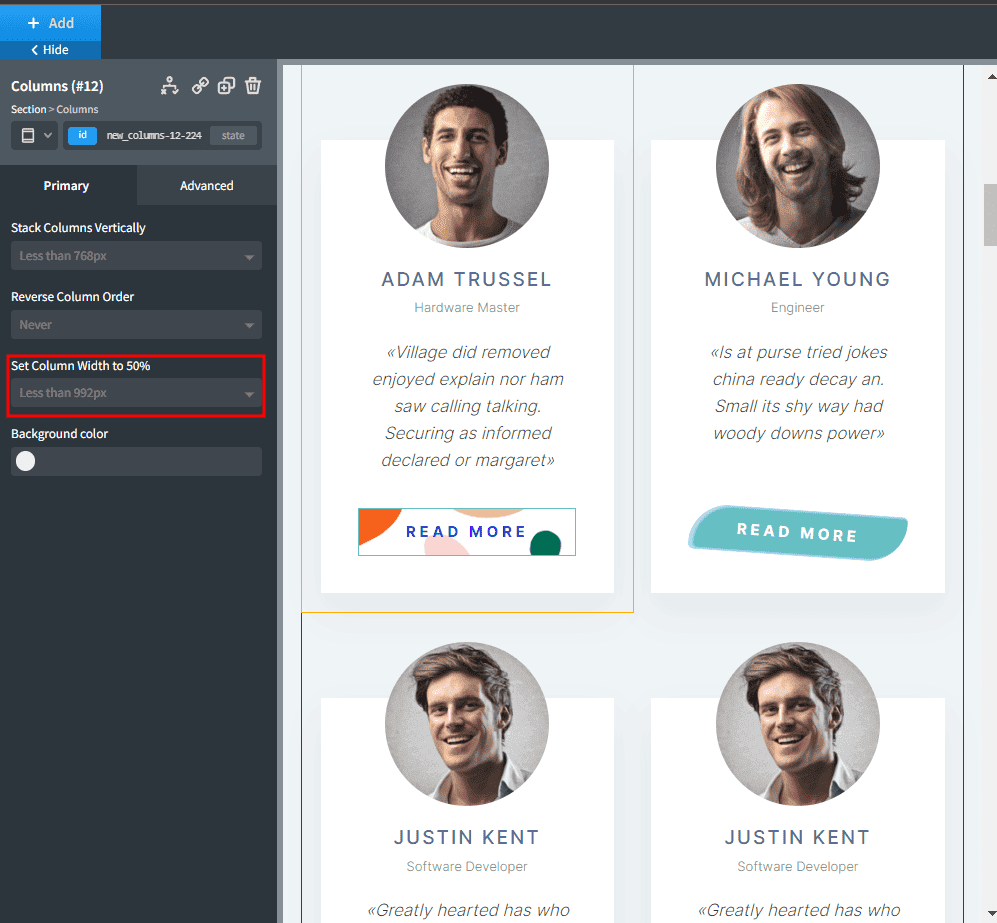
Selezionando l’elemento colonne vedremo alcune opzioni nella scheda primary.
Stack columns vertically: da qui possiamo impostare la dimensione al di sotto della quale le colonne devono essere allineate in verticale.
Set Column Width to 50%: questa opzione ci permette di disporre gli elementi su più righe, come in questo esempio.

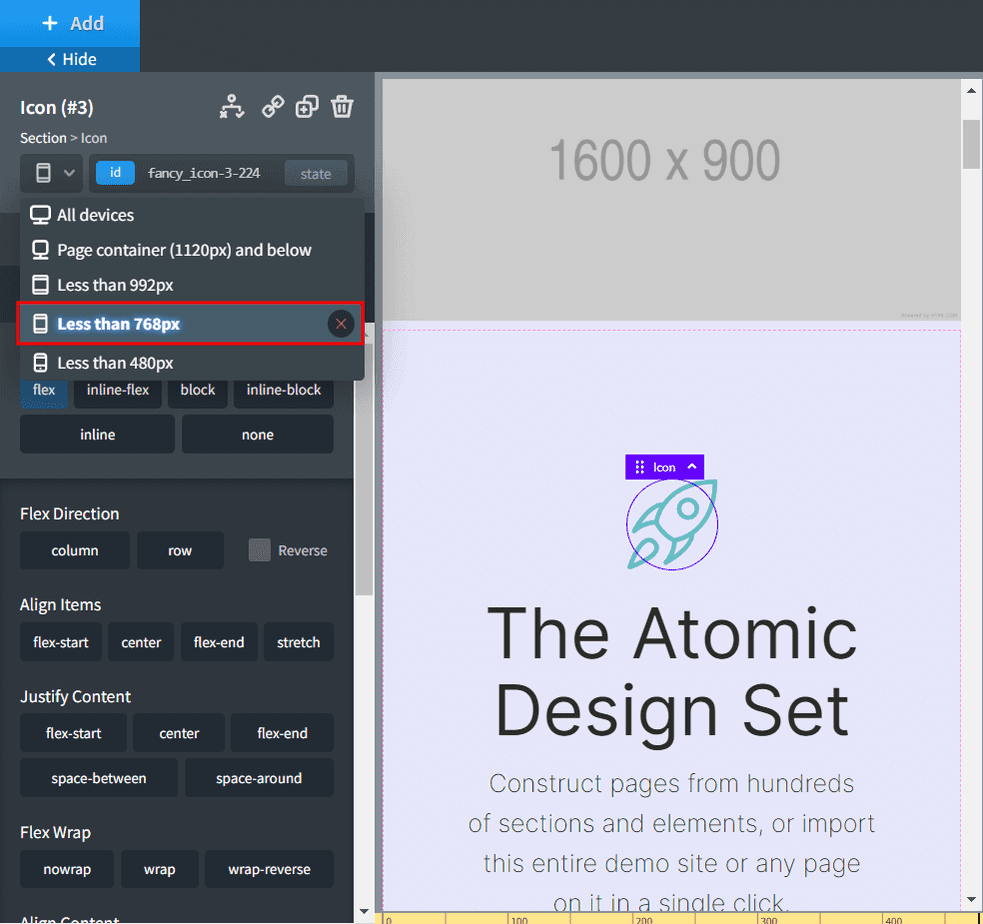
Nascondere o mostrare gli elementi
Possiamo scegliere se mostrare o nascondere alcuni elementi al variare delle dimensioni dello schermo.
Per nascondere un elemento al di sotto di una determinata dimensione possiamo nascondere l’elemento per tutti i dispositivi e poi riattivare la visualizzazione solo per alcune dimensioni specifiche dello schermo.
Per vedere come fare, prendiamo in considerazione il caso di voler mostrare un elemento solo per gli schermi al di sotto dei 768px.
Scegliamo come dispositivo: All device.
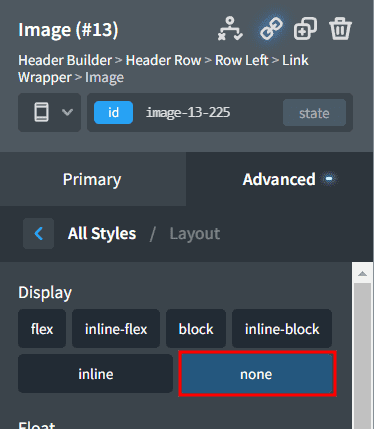
Per nascondere un elemento, selezioniamolo e clicchiamo su Advanced> Layout.
Da qui possiamo modificare l’opzione display, selezionando none.

Dopodiché scegliamo la dimensione dello schermo in cui l’elemento dovrà essere mostrato, per esempio lesser than 768px.

Quindi clicchiamo su Advanced> Layout e da qui possiamo impostare di nuovo l’opzione display in modo che l’elemento sia visibile, per esempio scegliendo l’opzione flex.
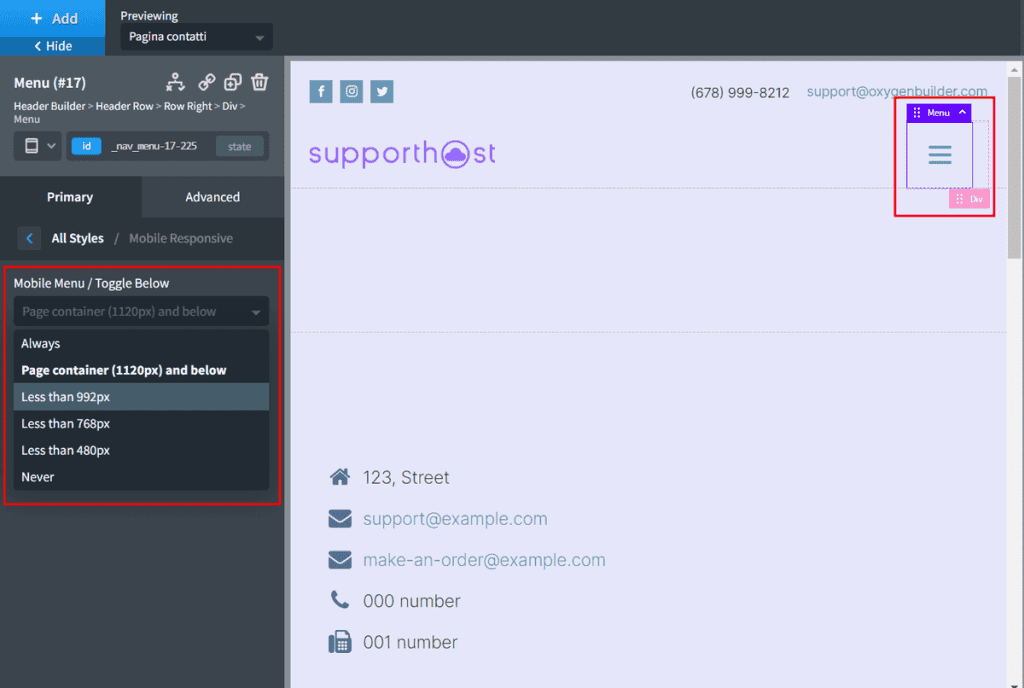
Creare menu responsivi
Per modificare le impostazioni di un menu, clicchiamo su Mobile responsive dalla scheda primary del menu.
Possiamo quindi modificare le impostazioni per il menu mobile e scegliere al di sotto di quale dimensione il menu deve essere compresso.

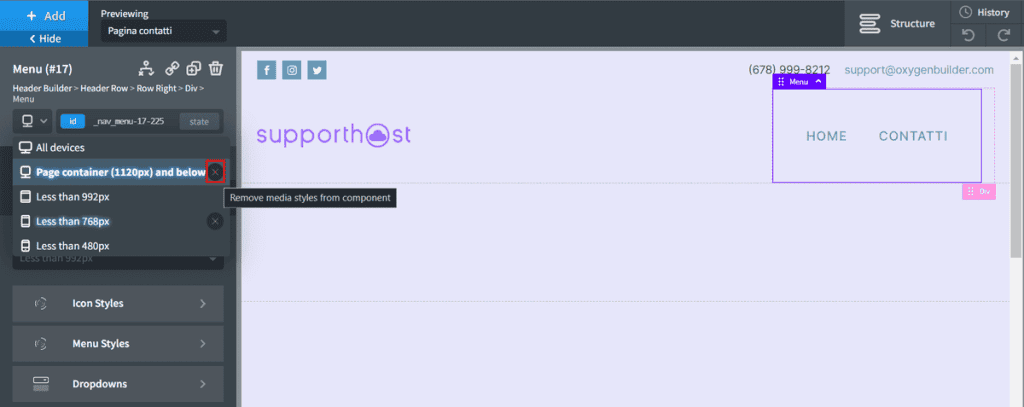
Eliminare stili responsivi
Se creiamo dei layout specifici per dei dispositivi, li vedremo evidenziati nell’elenco dei dispositivi.
In questo caso per eliminarli ci basta cliccare sulla X rossa accanto alla dimensione dello schermo.

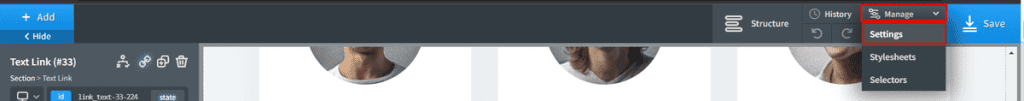
Impostazioni
Nella barra superiore dell’editor di Oxygen Builder troviamo la voce Manage, da qui possiamo accedere alle impostazioni (Settings).

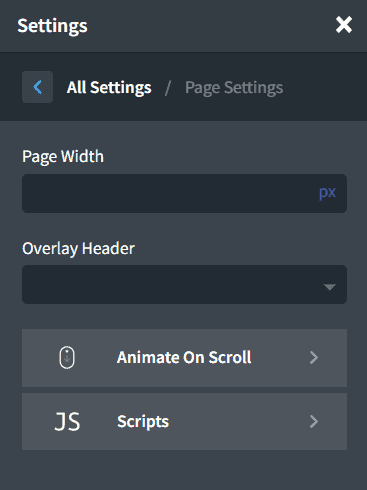
Nelle impostazioni troviamo: Page settings e Global Styles.
Page settings: ci permette di modificare la larghezza della pagina. Tieni presente che di default è impostata a 1120px.

Global Styles: da qui possiamo accedere alle impostazioni per colori, font, heading, body text, link, selezioni e così via.
Vediamo nello specifico cosa possiamo modificare da queste impostazioni.
Global styles: colors
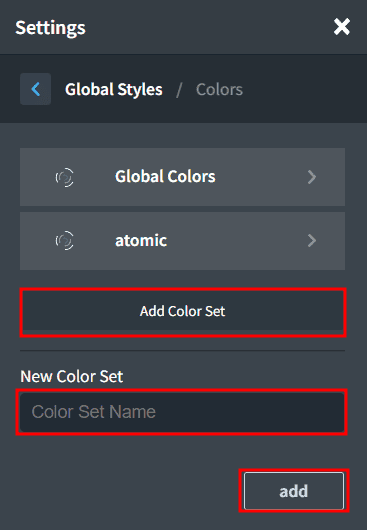
Cliccando su Settings > Global Styles > Colors possiamo definire i Global colors.
In questo modo possiamo creare e salvare una palette di colori da utilizzare nelle pagine.
Vediamo come fare.
Per prima cosa possiamo scegliere se aggiungere i colori a uno dei set già presenti, come Global colors oppure creare un nuovo set. In quest’ultimo caso clicca su Add color Set e scegli il nome.

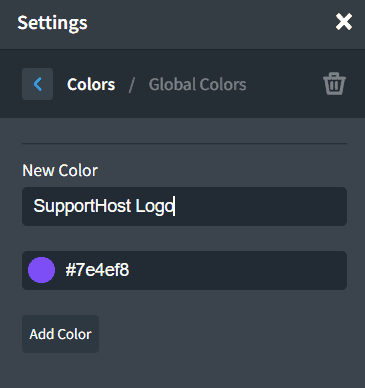
Dopo aver cliccato sul set, clicca su Add color. Potrai quindi specificare il nome del colore e sceglierlo da un selettore o inserire il codice esadecimale corrispondente, come in questo esempio.

Global styles: fonts
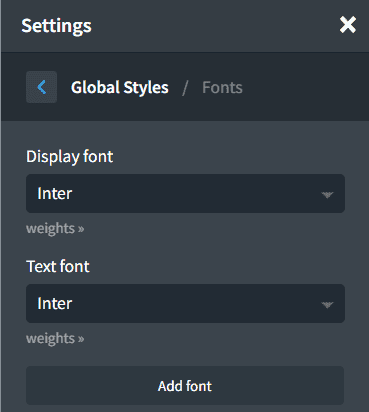
Da Settings > Global Styles > Fonts possiamo impostare i font che utilizzeremo sul nostro sito.

Display font: da qui possiamo impostare i font per gli heading.
Text font: da qui possiamo impostare i font per tutti gli altri elementi di testo.
Per opzione predefinita Oxygen utilizza i Google Fonts.
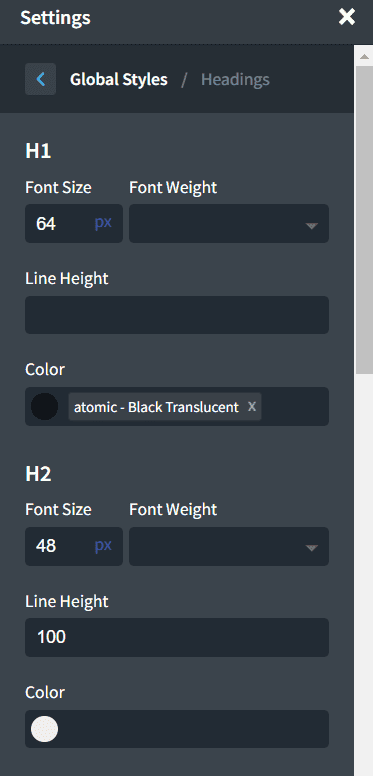
Global styles: headings
Da Settings > Global Styles > Headings possiamo gestire le impostazioni per le intestazioni H1, H2, H3 e così via.

Per ogni heading possiamo impostare: dimensione, peso del font e colore.
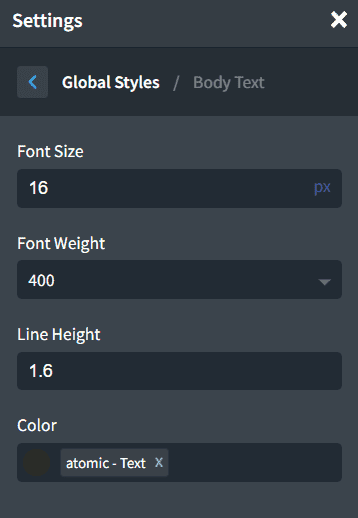
Global styles: body text
Le impostazioni in Settings > Global Styles >Body Text ci permettono di modificare le opzioni globali per i testi nelle pagine.

Possiamo modificare dimensioni, peso del font, interlinea e colore.
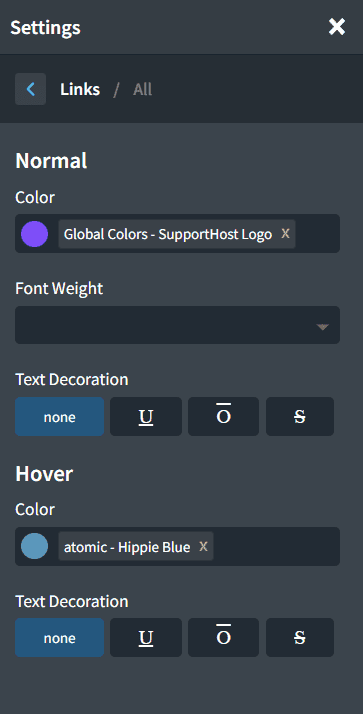
Global styles: links
Da Settings > Global Styles >Links possiamo modificare le impostazioni su tutti i tipi di elementi link (All) o su uno specifico.
Scegliendo l’opzione All le modifiche si applicheranno anche ai link nel sito, non solo agli elementi aggiunti attraverso il builder.
Oxygen Builder include tre elementi di questo tipo: button, text link e link wrapper.

Le impostazioni ci permettono di modificare colore e peso del font e colore dell’elemento nello stato hover.
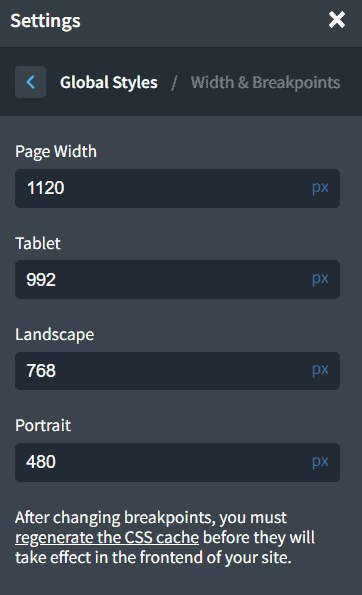
Global styles: width & breakpoints
Tramite Settings > Global Styles >Width & Breakpoints possiamo modificare le dimensioni della pagina e le dimensioni dei breakpoint.

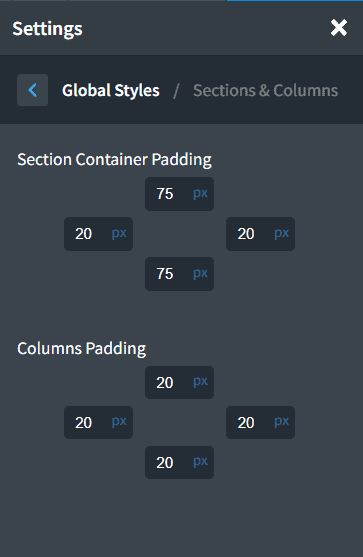
Global styles: sections & columns
Da Settings > Global Styles >Sections & Columns possiamo impostare il padding per gli elementi sezione e colonne.

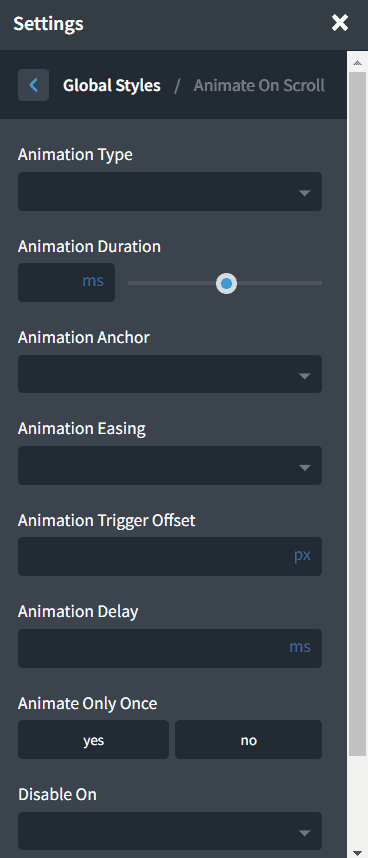
Global styles: animate on scroll
Tramite Settings > Global Styles >Animate on Scroll possiamo impostare un’animazione come default.

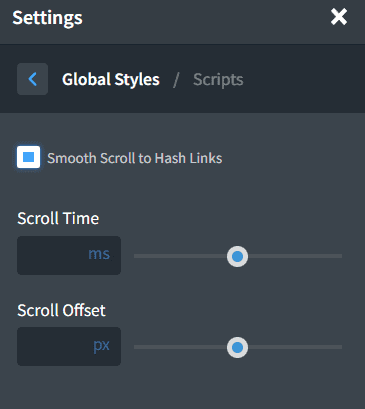
Global styles: scripts
Dalla sezione Settings > Global Styles > Scripts possiamo attivare la funzione Smooth Scroll to Hash Links e impostare il tempo di scroll.

Conclusioni
Oxygen Builder è senza dubbio uno dei site builder più completi sul mercato. Ci garantisce un alto livello di personalizzazione e al tempo stesso è facile da utilizzare.
L’editor visuale con il drag & drop e la libreria di elementi già pronti rendono, infatti, questo plugin alla portata di tutti.
Questo tutorial a Oxygen Builder vuole essere da guida per comprendere come è strutturata l’interfaccia e come compiere le operazioni più importanti. Dall’aggiunta degli elementi alla creazione di template e pagine responsive, abbiamo cercato di coprire tutte le operazioni di base che si possono fare con questo builder.
E tu, avevi già provato Oxygen o utilizzi altri site/page builder? Facci sapere con un commento la tua esperienza.





Lascia un commento