W3 Total Cache è uno dei plugin di cache per WordPress tra i più usati e vanta oltre un milione di installazioni attualmente attive. Puoi iniziare subito a usare W3 Total Cache con la configurazione base grazie alla procedura guidata oppure trovare le impostazioni che meglio si adattano al tuo sito configurando le opzioni avanzate.
In questa vedremo come utilizzare il plugin per migliorare le performance del sito. Nella prima parte vedremo come installare W3 Total Cache e come configurarlo con la procedura guidata. Passeremo quindi ad analizzare tutte le impostazioni avanzate che il plugin ci mette a disposizione.
Table of Contents
Cos’è W3 Total Cache
W3 Total Cache è un plugin di WordPress che ci permette di creare la cache del sito e di ottimizzare un sito WordPress. Facciamo una breve premessa su come funziona la cache per capire quale sia la reale utilità dei plugin di cache.

Quando un visitatore cerca di raggiungere il tuo sito viene inviata una richiesta al server, seguita dall’elaborazione e dalla risposta del server al browser dell’utente. Questi passaggi richiedono più o meno tempo in base alle richieste sulla pagina.
Cosa succede quando utilizzi un plugin di cache? I plugin come W3 Total Cache ti permettono di memorizzare il contenuto delle pagine, in questo modo quando una pagina viene visitata i tempi di caricamento sono molto più brevi del normale perché il server impiega meno tempo a elaborare le richieste e mostra direttamente i contenuti.
Prima di installare W3 Total Cache
Prima di installare e arrivare un plugin di cache dovresti testare le performance del tuo sito web allo stato attuale. Così facendo potrai avere un confronto tra prima e dopo aver configurato W3 Total Cache e saprai se sei riuscito a velocizzare WordPress come volevi.
Per testare la velocità del tuo sito puoi utilizzare uno strumento gratuito come GTmetrix o Pingdom.
Installare W3 Total Cache
La prima cosa da fare è installare W3 Total Cache, quindi accedi alla dashboard di WordPress e clicca su Plugin → Aggiungi nuovo.

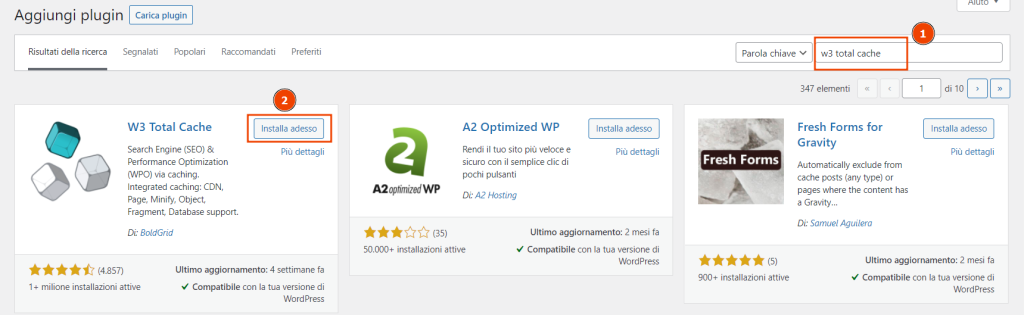
Scrivi W3 Total Cache nella barra di ricerca e dopo che compaiono i risultati fai click sul pulsante Installa adesso accanto al plugin in questione.

Dopo averlo installato, attiva W3 Total Cache facendo click sul pulsante blu Attiva.

Non appena attiverai il plugin vedrai comparire una nuova scheda, Performance, nel menu laterale di sinistra della bacheca di WordPress. Questa scheda ci permette di accedere alla configurazione di W3 Total Cache.

Configurare W3 Total Cache con la procedura guidata
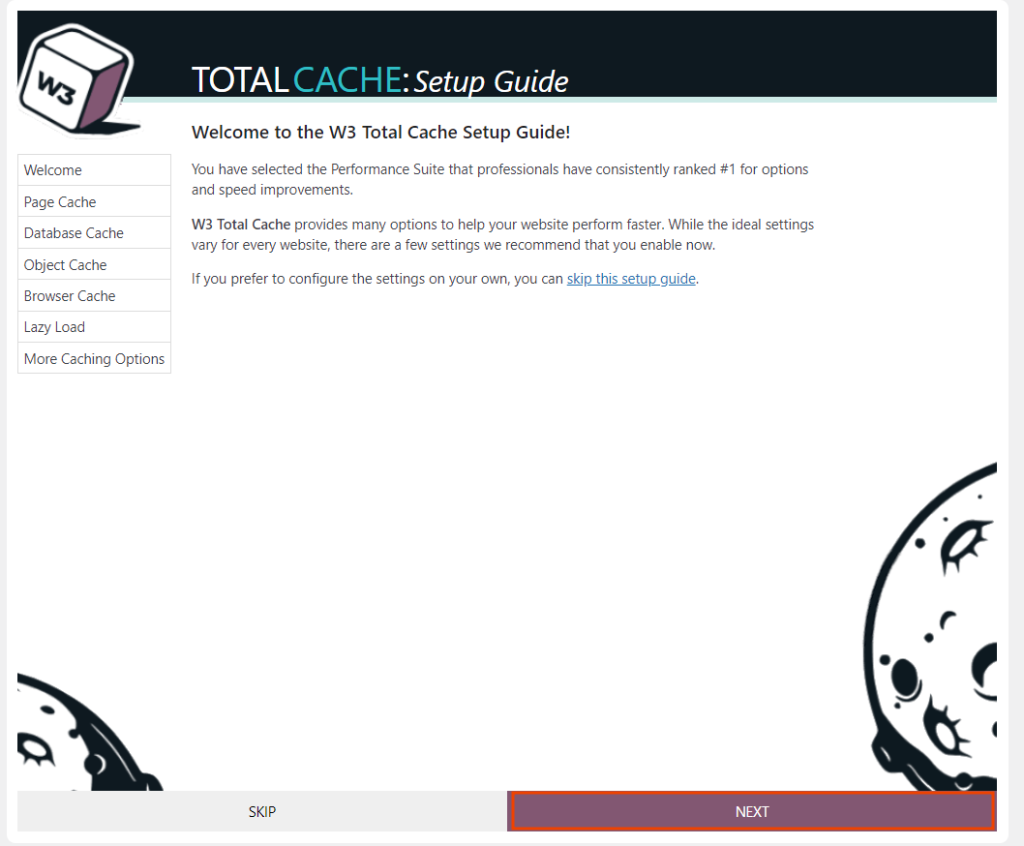
Se è la prima volta che installi W3 Total Cache e lo hai appena attivato, cliccando su Performance si aprirà la procedura di configurazione guidata.
Per prima cosa devi scegliere se condividere i dati sull’utilizzo del plugin con gli sviluppatori, i dati non conterranno informazioni personali, puoi scegliere se accettare (Accept) o rifiutare (Decline) e procedere ugualmente.
A questo punto se preferisci saltare la procedura guidata puoi configurare W3 Total Cache in autonomia. In questo caso vedremo come abilitare le impostazioni seguendo la procedura guidata quindi clicca sul pulsante Next.

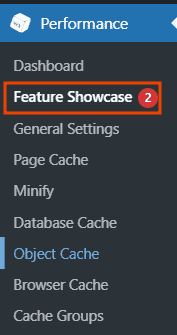
Tieni presente che puoi riavviare la procedura guidata di W3 Total Cache cliccando su Feature Showcase.

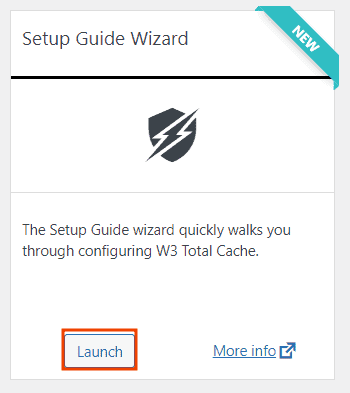
Dovrai fare quindi click sul pulsante Launch in corrispondenza di Setup Guide Wizard come vedi in questa schermata.

Cache di pagina
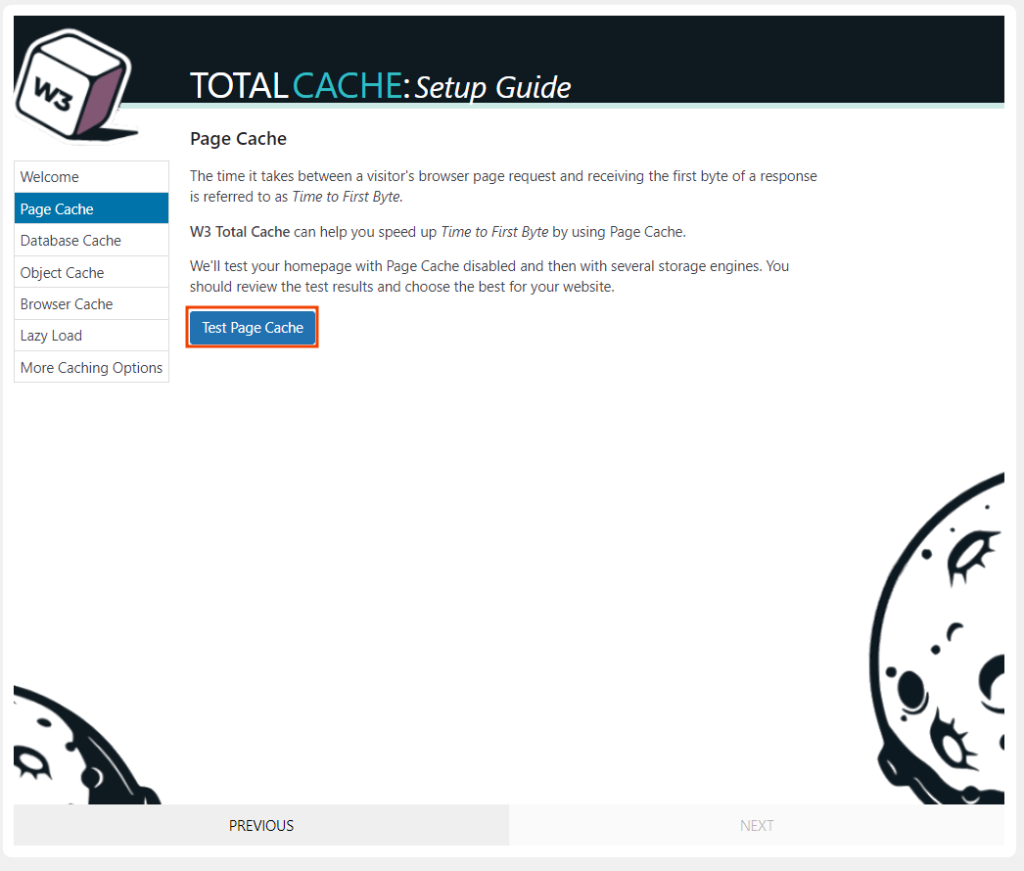
La funzione Page cache o cache di pagina di W3 Total Cache serve a creare una copia statica di ogni nuova pagina. Le copie vengono memorizzate e utilizzate ogni volta che ci sarà una richiesta successiva, questo permette di mostrare i contenuti più velocemente quando una pagina viene aperta.
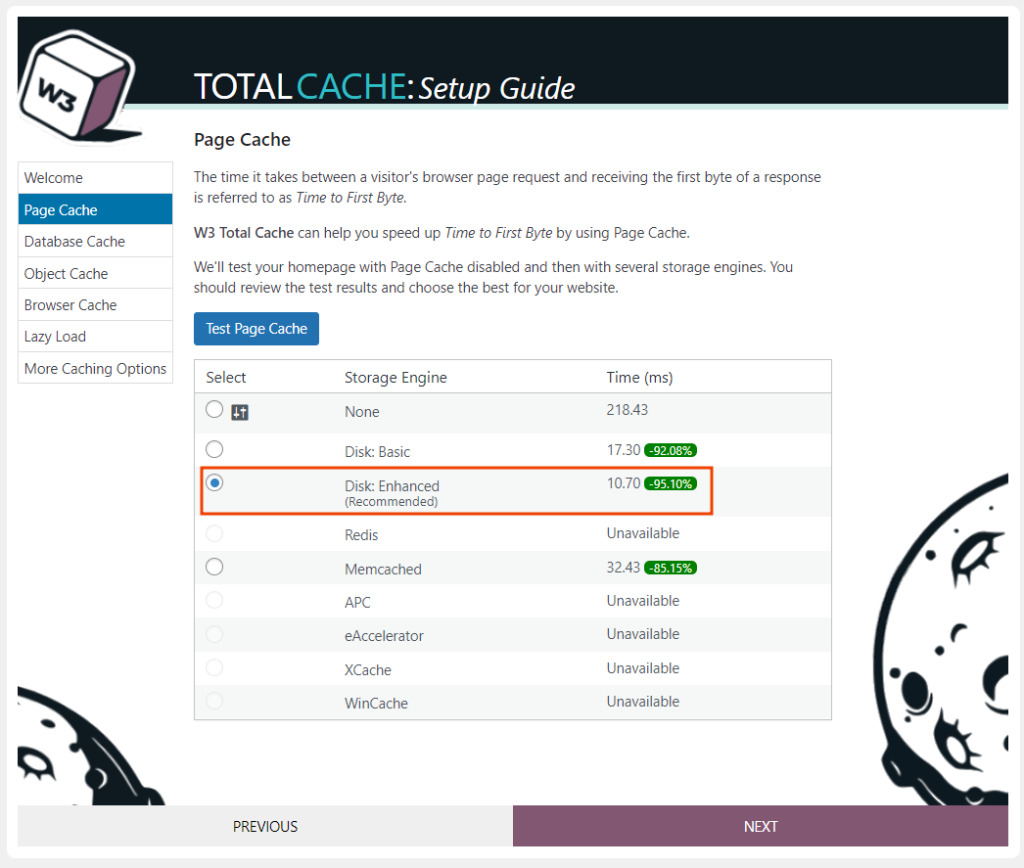
La procedura guidata ci consente di effettuare un test per confrontare la velocità di caricamento, e in particolare il Time To First Byte, con la funzione disabilitata e poi con la funzione attivata in base ai metodi disponibili.
Clicca su Test Page Cache.

Vedrai quindi i risultati del test e potrai decidere quale metodo di cache abilitare.
W3 Total Cache utilizza principalmente due diversi metodi per creare la cache delle pagine, nella maggior parte dei casi la configurazione migliore è l’opzione Disk Enhanced. In ogni caso vediamo come funzionano i due metodi.
Disk Enhanced: con questo metodo viene creata una copia cache delle pagine riscrivendo le regole del file .htaccess.
Disk Basic: la copia statica delle pagine viene creata con uno script PHP.
Il metodo Disk Basic può essere utilizzato quando si ha accesso limitato ai file del sito o non si può utilizzare il file .htaccess. In generale nella maggior parte dei casi l’opzione raccomandata è Disk Enhanced che è anche il metodo più rapido ed efficiente.

Come abbiamo visto nella guida a LiteSpeed e LiteSpeed Cache, i plugin di cache utilizzano metodi differenti per creare le copie statiche che poi vengono mostrate ai visitatori.
Creare la cache lato server rispetto a usare PHP permette di avere un carico inferiore sul server, e questo è proprio il metodo utilizzato da LiteSpeed Cache o da W3 Total Cache con il metodo Disk Enhanced.
Tieni presente che se sul server sono installati sistemi di cache come Memcached, Redis o APC potrai scegliere anche di utilizzarli per creare la cache delle pagine.
Dopo aver selezionato il metodo clicca sul pulsante Next per procedere.
Cache del database
Ogni volta che una pagina del sito viene aperta ci sono delle query al database. Le opzioni di cache del database di W3 Total Cache permettono di memorizzare i risultati delle query al database in modo da non doverle ripetere.
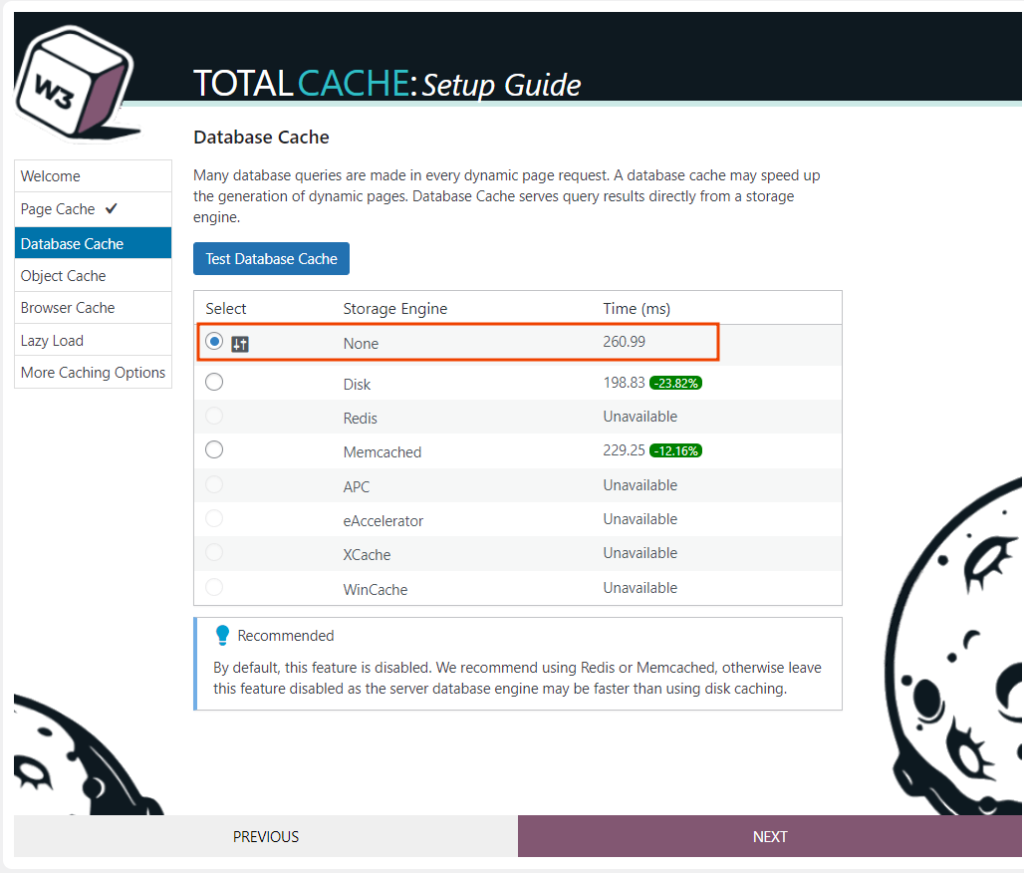
Tuttavia non sempre questa funzione aiuta a ridurre la velocità di caricamento. Per capire se attivare la funzione può essere utile per il tuo sito fai un test della cache del database ed esamina i risultati.
Arrivati a questo punto della procedura guidata ci basta, quindi, cliccare su Test Database cache.

Se i cambiamenti nella velocità non sono significativi, o se puoi usare solo il metodo Disk, è meglio lasciare quest’opzione disabilitata.

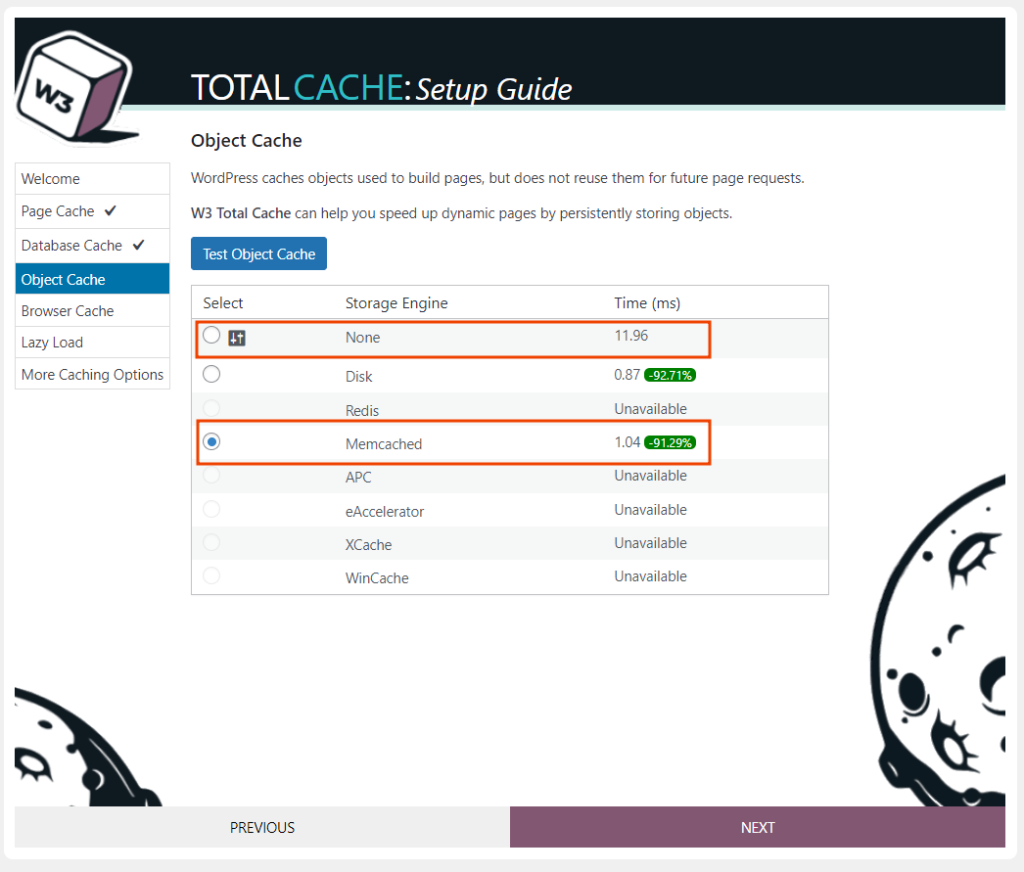
Object cache
La Object cache permette di ridurre il numero totale di query al database. Sebbene WordPress abbia una sua cache degli oggetti integrata, questa funziona per il singolo caricamento di una pagina e i dati non vengono memorizzati per le richieste successive della pagina. Proprio per questo intervengono i plugin di cache.
In base al sistema di cache del server W3 Total Cache ti mette a disposizione diversi metodi per la object cache. Per esempio se sul server è attivo Redis o Memcached puoi utilizzare questi metodi, altrimenti l’unica opzione sarà Disk. Per vedere i metodi disponibili clicca su Test Object Cache.

In quest’ultimo caso dovrai valutare se attivare la cache degli oggetti influenza il tempo di risposta del sito o no. Nella maggior parte dei casi, se puoi scegliere solo il metodo Disk, puoi lasciare l’opzione disattivata.

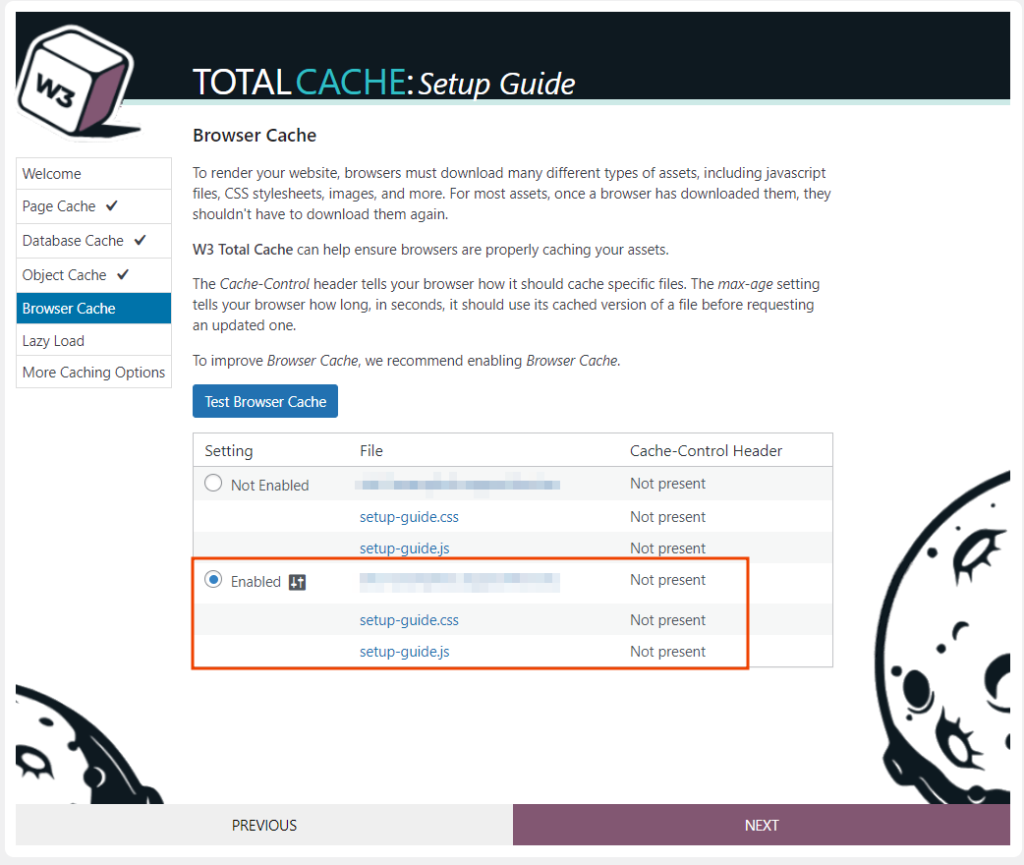
Cache del browser
L’impostazione predefinita di W3 Total Cache prevede che la cache del browser sia attiva. Il plugin imposta un periodo limite per stabilire per quanto tempo le risorse del sito saranno memorizzare nella cache prima di scadere ed essere rimpiazzate.
Per prima cosa fai click sul pulsante Test Browser Cache.

Puoi semplicemente lasciare l’opzione Browser cache attiva.

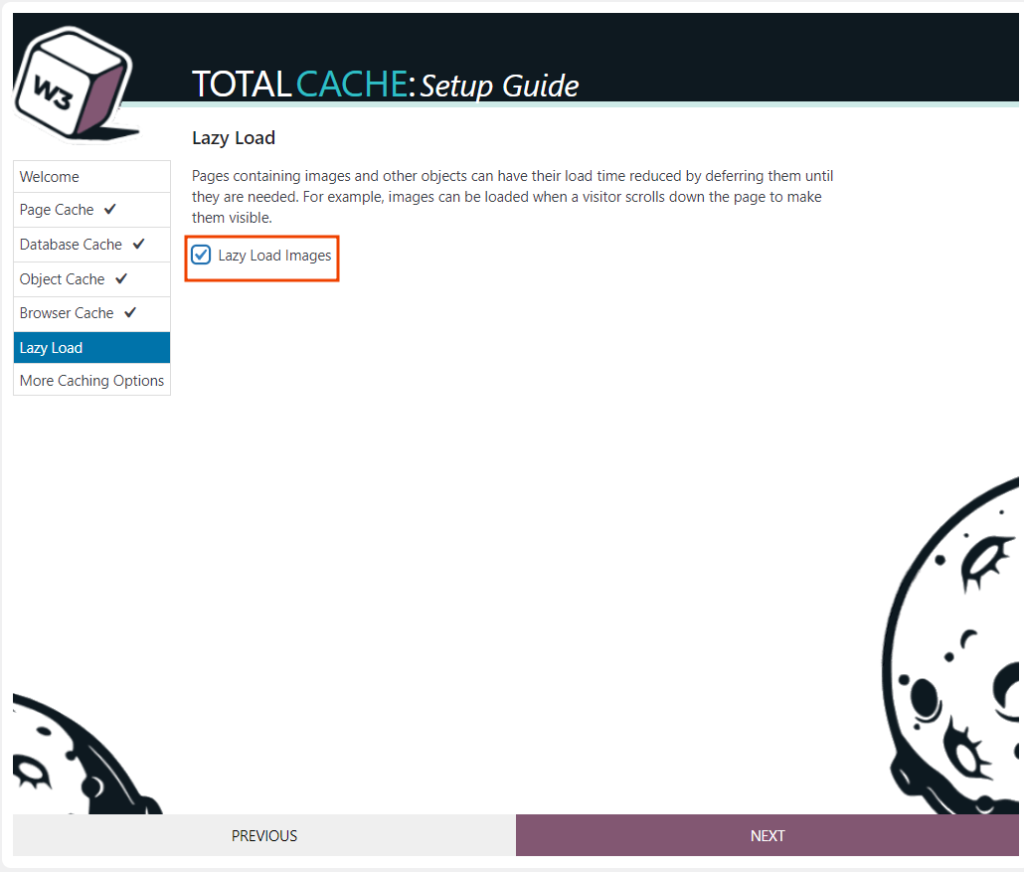
Lazy Load
Abilitando il lazy load quando viene aperta una pagina verranno caricate solo le immagini visibili sullo schermo, riducendo i tempi di caricamento iniziali, soprattutto per le pagine più lunghe e ricche di immagini.
Tieni presente che WordPress utilizza già di default la funzione lazy load che è supportata dalla maggior parte dei browser tra cui Firefox e Chrome, ma non ancora da Safari. In questo caso, quindi, abilitare la funzione lazy load di W3 Total Cache ti permette di assicurare un caricamento più veloce anche a chi visita il tuo sito usando come browser Safari.

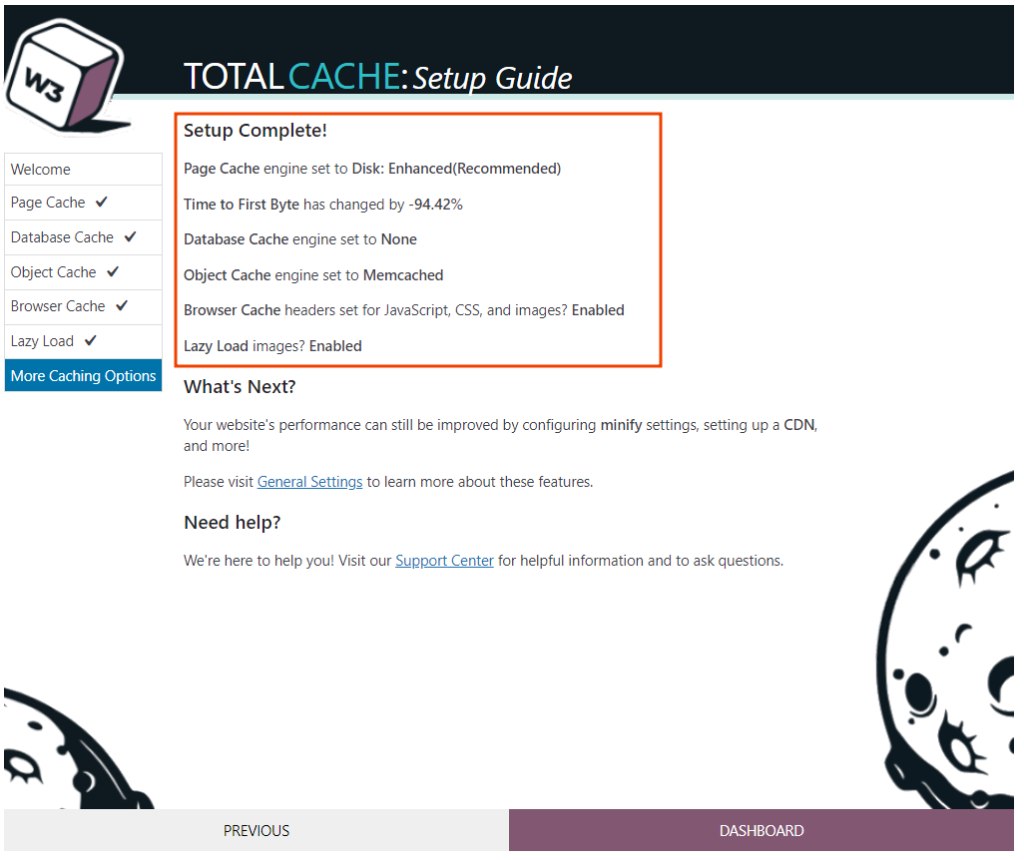
Riepilogo
Nell’ultima finestra del Wizard vedrai un riepilogo delle impostazioni che hai scelto.

W3 Total Cache configurazione manuale
Oltre alle impostazioni che abbiamo visto con la procedura guidata ci sono altre opzioni e funzioni del plugin che puoi attivare.
Tieni presente che nella maggior parte dei casi non avrai bisogno di modificare impostazioni aggiuntive rispetto a quelle viste nella procedura guidata. Inoltre, se non scelte correttamente le impostazioni del plugin possono compromettere le funzionalità del sito.
In questa sezione vedremo innanzitutto cosa si può fare dalla dashboard del plugin e le impostazioni generali di W3 Total Cache. Si tratta sempre di impostazioni di base, ma come vedremo si aggiungono alcune funzioni a quelle che è possibile attivare con la procedura guidata.
Nella seconda parte vedremo le impostazioni avanzate di ognuna delle funzioni (cache della pagina, del database, configurazione della CDN e così via).
Dashboard di W3 Total Cache
Dalla dashboard di W3 Total Cache possiamo effettuare un controllo di compatibilità ed eliminare la cache.
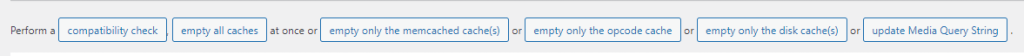
Le opzioni principali sono raccolte in questa serie di pulsanti che vediamo in alto.

Compatibility check: ci permette di effettuare un controllo per vedere quali funzioni possiamo abilitare. Come vedremo le funzioni e i metodi di caching disponibili variano da un server all’altro. Per esempio sui nostri hosting condiviso e hosting semidedicato utilizziamo Memcached.
Empty all caches: elimina tutte le risorse memorizzate nella cache.
Empty only the memcached cache(s): elimina le risorse che sono state memorizzate con il metodo memcached.
Empty only the opcode cache: elimina le risorse che sono state memorizzate con il metodo opcode.
Empty only the disk cache(s): elimina le risorse che sono state memorizzate con i metodi disk (disk:basic e disk:enhanced).
Update Media Query String: aggiorna le stringe in modo che le risorse vengano aggiornate.
Le altre sezioni che troviamo nella dashboard ci permettono di visualizzare le statistiche (solo nella versione pro di W3TC) o di visualizzare i report di Google Page Speed (dopo averli attivati).
W3 Total Cache configurazione: impostazioni generali
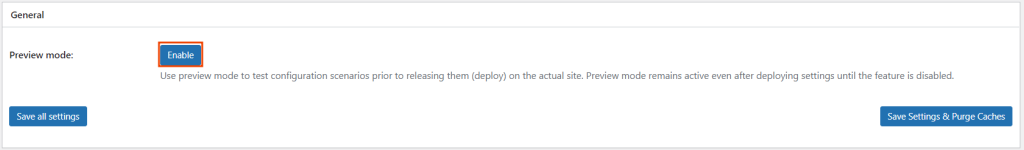
General
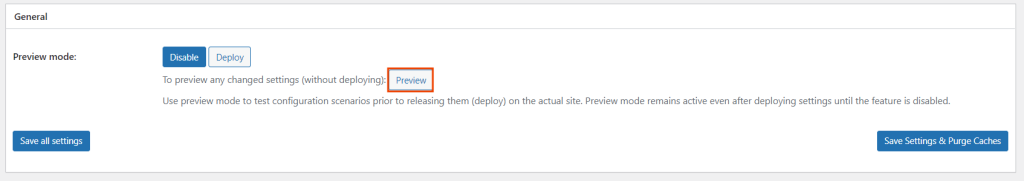
Per testare le opzioni del plugin prima di renderle effettive puoi attivare la Preview mode. In questo modo puoi assicurarti che la configurazione che stai usando non comprometta le funzionalità degli altri plugin o del tema del tuo sito.
Come ho precisato anche prima, nella maggior parte dei casi non avrai bisogno di modificare le impostazioni avanzate del plugin, ma se vuoi farlo è meglio testare le modifiche prime di renderle effettive.
Per attivare la Preview mode dobbiamo fare click su General Settings dalla voce Performance nella barra laterale di sinistra della dashboard di WordPress.

Dopodiché nella sezione General ci basta cliccare sul pulsante Enable in corrispondenza di “Preview mode”. Così facendo la configurazione attuale di W3 Total Cache viene salvata.

Possiamo quindi apportare le modifiche alle impostazioni e ritornare alle General Settings. Da qui facendo click su Preview possiamo vedere come appare il sito.

Questo ci dà modo di controllare gli effetti delle impostazioni di W3 Total Cache e decidere se renderle effettive o tornare alla configurazione di prima.
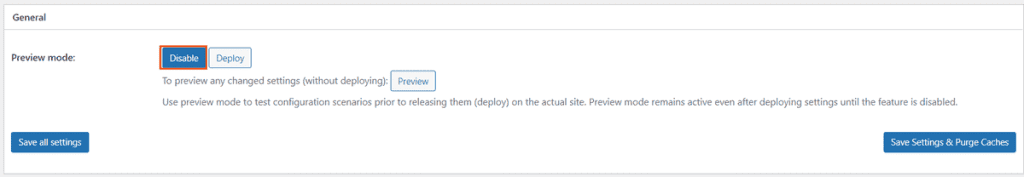
Se il sito non funziona come dovrebbe possiamo ritornare alla configurazione di W3 Total Cache precedente (prima di attivare la modalità Preview). Per farlo clicchiamo su Disable.

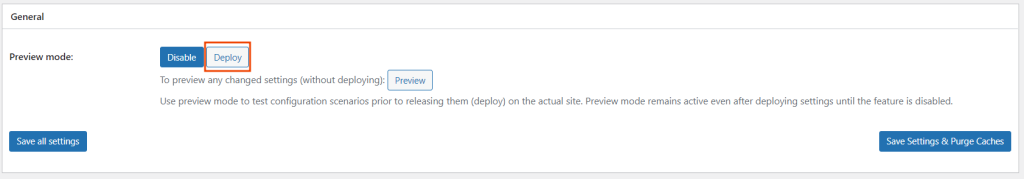
Se, invece, le nuove impostazioni ci soddisfano possiamo applicarle al sito cliccando su Deploy.

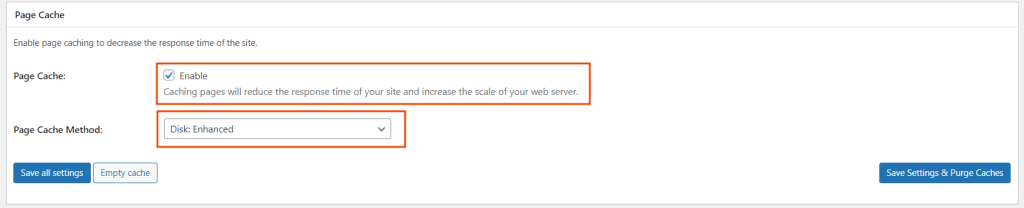
Page cache
In questa sezione possiamo abilitare la cache di pagina e scegliere il metodo. Spuntando la casella Enable possiamo attivare la funzione.
Cliccando sul menu a tendina accanto a Page Cache Method puoi scegliere quale metodo usare. Tieni presente che non tutti i metodi sono disponibili e cambieranno in base al server. Il metodo raccomandato è Disk: Enhanced.

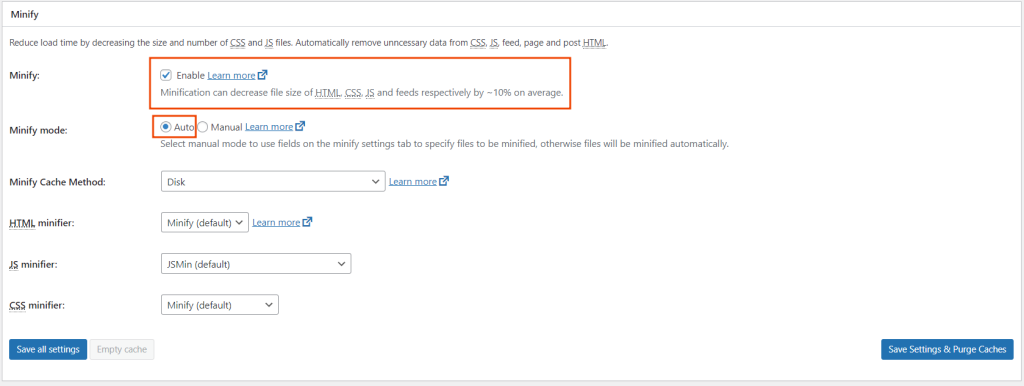
Minify
Visto che l’opzione è una delle impostazioni che può dare problemi al sito, assicurati di testarla (attivando la Preview mode) prima di rendere le modifiche effettive.
La funzione di minificazione rimuove CSS, JavaScript e risorse HTML non necessarie permettendo di ridurre le dimensioni delle pagine.
Per la maggior parte dei siti ti basta abilitare la funzione Minify e selezionare il metodo Auto.

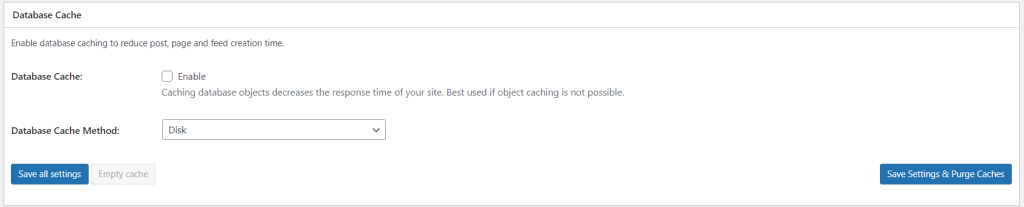
Database cache
Attivando quest’opzione le query del database vengono memorizzate nella cache. Tuttavia, visto che questa funzione tende a fare un uso eccessivo delle risorse del server, potrebbe essere controproducente.
Nei casi più comuni è meglio lasciare l’opzione disabilitata.

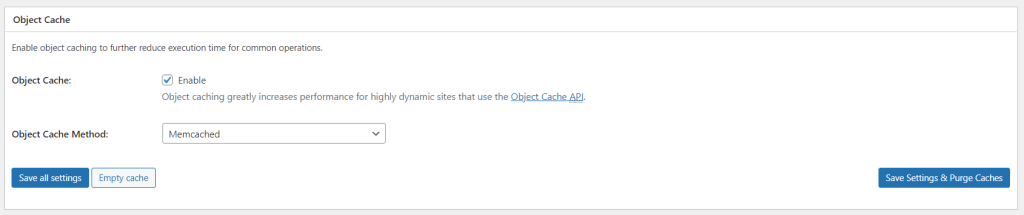
Object cache
La cache degli oggetti riduce il numero totale di query del database per ogni pagina. Attivando la funzione puoi scegliere tra i metodi disponibili.
In linea di massima se puoi utilizzare solo l’opzione Disk è meglio disattivare l’opzione. Altrimenti puoi vedere se sono disponibili Redis o Memcached sul tuo server e abilitare la funzione con uno dei due metodi.

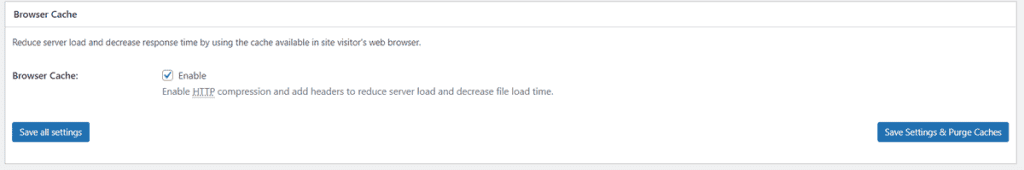
Browser cache
La cache del browser è una delle funzioni che ha un maggiore impatto sul tempo di risposta del tuo sito ed è senza dubbio una delle opzioni da abilitare.

CDN
Se stai utilizzando una CDN (cos’è una CDN? Leggi qui) da questa sezione puoi configurarla, altrimenti puoi saltare alla sezione successiva. Se utilizzi CloudFlare puoi lasciare l’opzione CDN disattivata e andare poi a configurare l’estensione di CloudFlare per W3 Total Cache, come vedremo nella sezione dedicata alle estensioni.

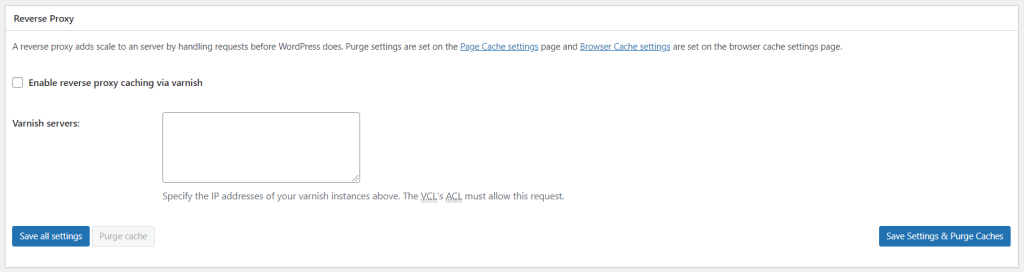
Reverse Proxy
Per poter utilizzare la funzione di reverse proxy è necessario che sul server sia disponibile Varnish, contatta il tuo host per avere le informazioni necessarie per abilitare la funzione.

Tieni presente che sistemi di cache lato server come Varnish possono essere disponibili (su richiesta) su piani come VPS cloud hosting.
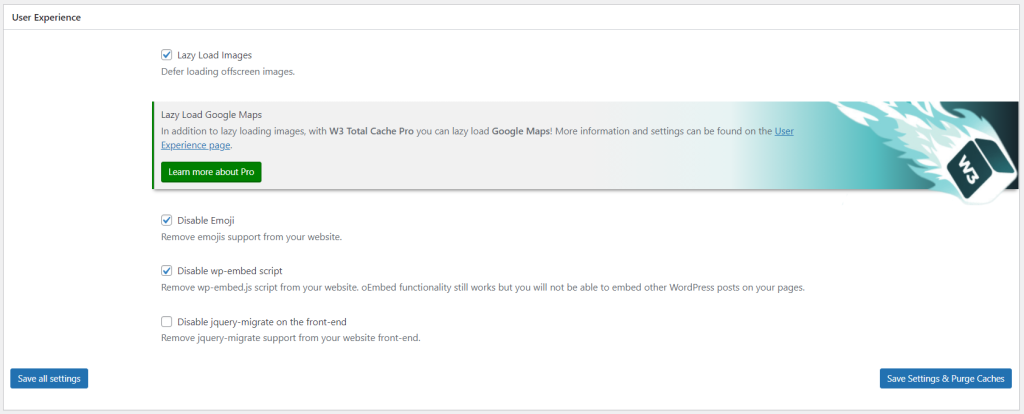
User Experience
Attraverso la sezione User experience possiamo abilitare la funzione lazy load per le immagini e disabilitare le emoji (consigliato se non le utilizzi sul sito).

Da qui possiamo anche disabilitare lo script wp-embed che consente di incorporare i post di WordPress. Tieni presente che la funzione oEmbed per incorporare video di YouTube o immagini da Instagram resterà attiva.
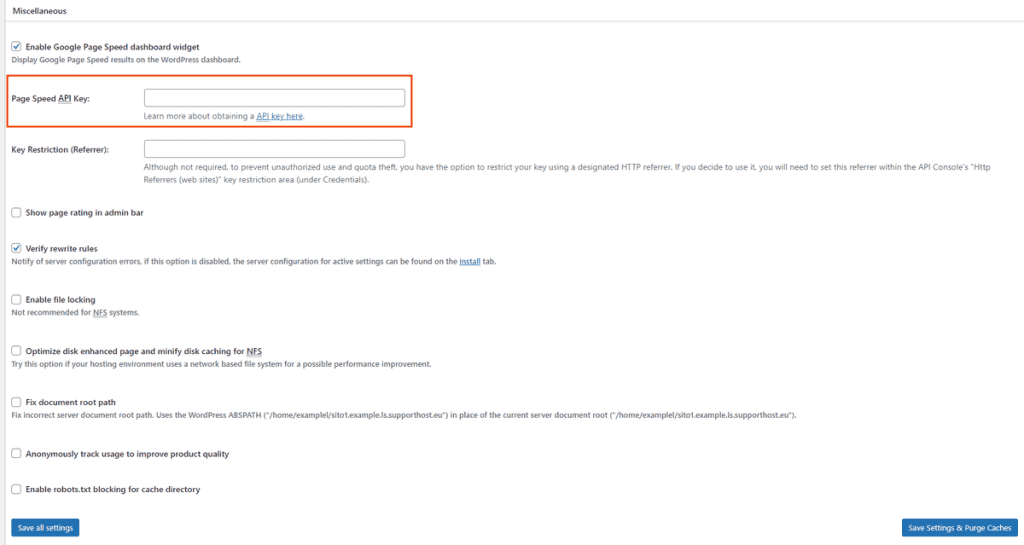
Miscellaneous
In questa sezione sono racchiuse varie impostazioni del plugin. Per prima cosa possiamo visualizzare un widget di Google Page Speed sulla dashboard di WordPress. Per farlo dobbiamo abilitare la funzione e inserire la chiave API Page Speed.

Nella maggior parte dei casi puoi lasciare le altre opzioni nella configurazione di default.
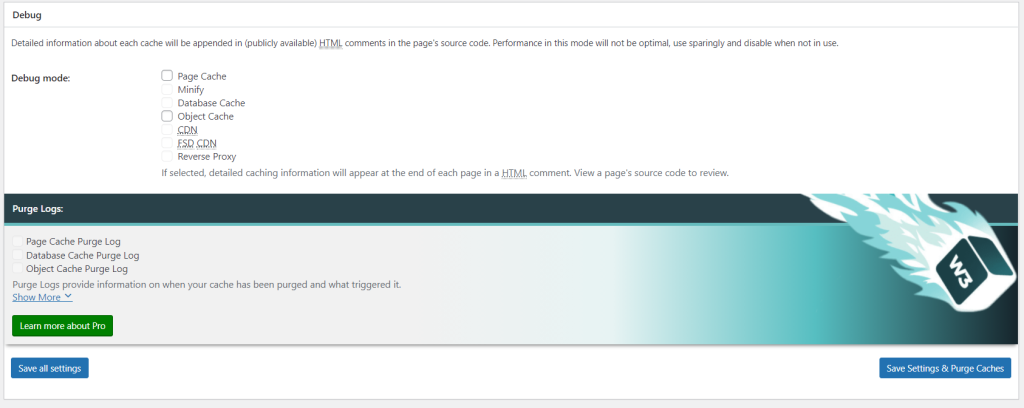
Debug
Attivando la modalità debug W3 Total Cache aggiungerà dei commenti HTML al codice sorgente delle pagine per aiutarti a trovare più facilmente gli errori nella configurazione del plugin.

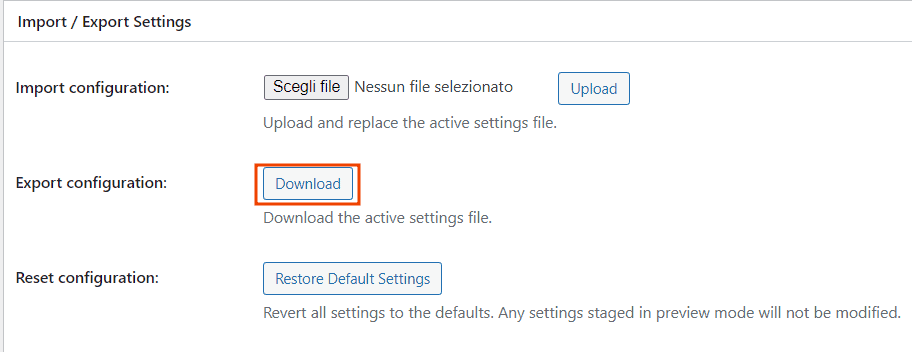
Import/Export Settings
Dalla sezione Import/Export puoi esportare un backup della configurazione attuale cliccando su Download.

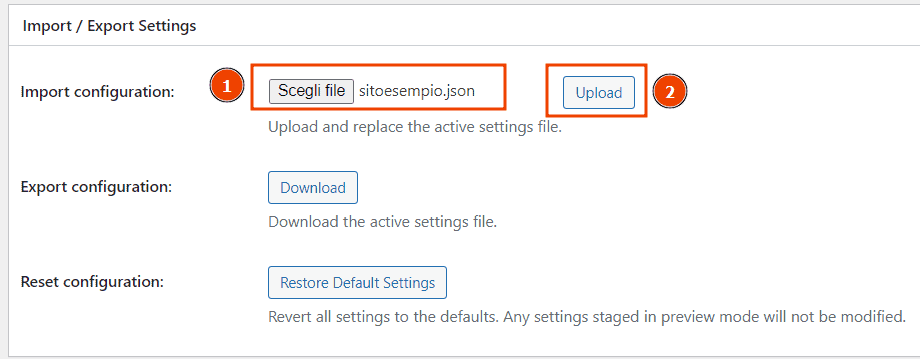
Se, invece, vuoi importare una configurazione già esistente puoi caricarla cliccando su Scegli file e poi su Upload.

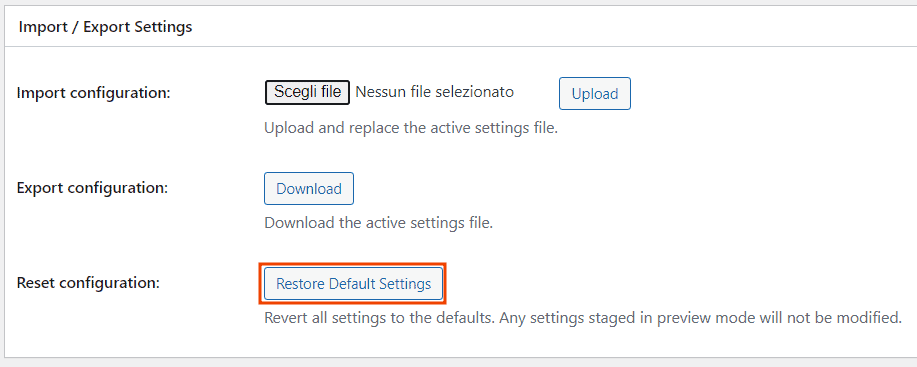
Da qui puoi anche ritornare alle configurazioni predefinite del plugin facendo click su Restore Default Settings.

W3 Total Cache: impostazioni Page Cache
Per ogni funzione che abbiamo visto nelle impostazioni generali, ci sono opzioni aggiuntive. Iniziamo dalla funzione Page Cache.
Page Cache – General
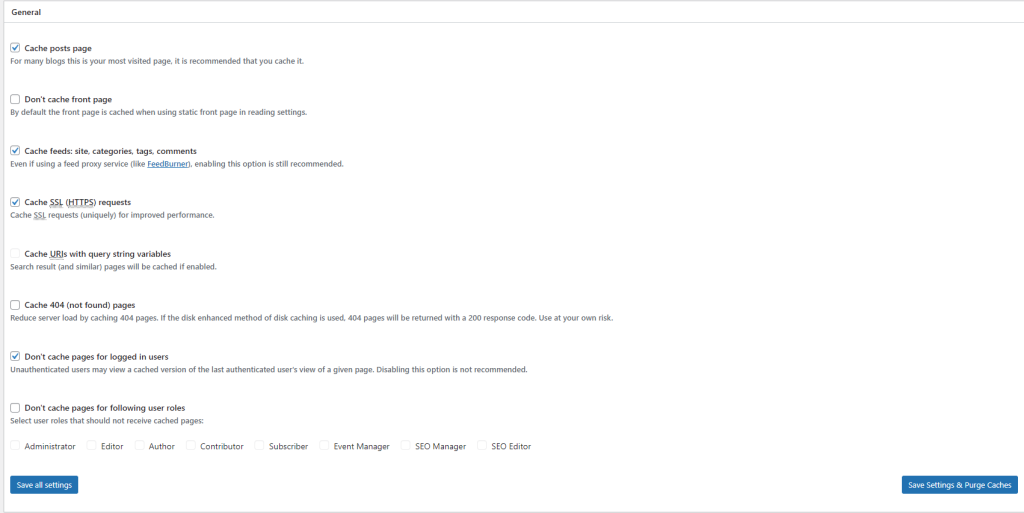
Per la cache di pagina nella sezione General troviamo le impostazioni che possono interessarci.

Cache posts page: crea una copia cache dei post del blog.
Don’t cache front page: di default viene creata la cache dell’home page, questa funzione serve se non vuoi che venga creata. Nella maggior parte dei casi è bene mantenerla attiva (non spuntare la casella accanto a Don’t cache front page).
Cache feeds: abilitala se utilizzi i feed sul tuo sito.
Cache SSL (HTTPS) requests: abilita la funzione se stai utilizzando il protocollo SSL (https).
Cache URIs with query string variables: attivando questa funzione anche gli URI con parametri verranno memorizzati nella cache. Nella maggior parte dei casi puoi lasciarla disattivata.
Cache 404 (not found) pages: se stai utilizzando il metodo Disk enhanced non devi attivare l’opzione. In quel caso, infatti, le pagine di errore 404 restituirebbero un codice di stato HTTP 200 anziché 404, generando un errore soft 404.
Don’t cache pages for logged in users: lascia attiva la funzione, in questo modo le pagine degli utenti loggati non vengono memorizzate nella cache.
Don’t cache pages for following user roles: quest’opzione è una variante di quella che abbiamo appena visto, ti consente di non memorizzare nella cache solo le pagine di utenti loggati che abbiano un ruolo specifico (editor, amministratore, ecc).
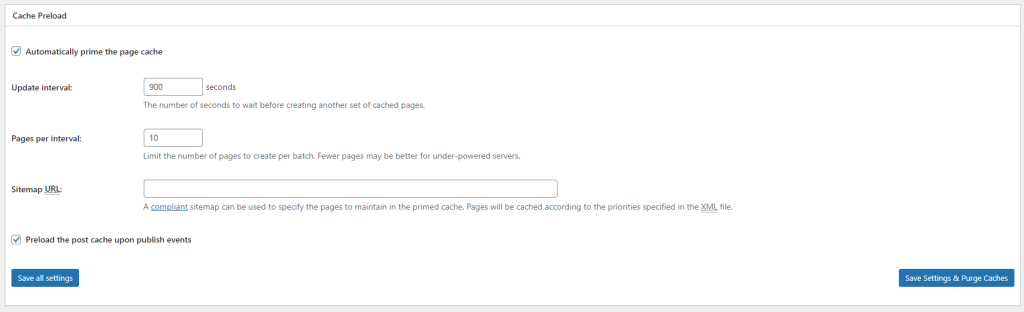
Page Cache – Cache Preload
Passiamo alla sezione Cache Preload, ho volutamente saltato la sezione Aliases visto che nella maggior parte dei casi non serve o è meglio non utilizzarla.
Attivare la funzione Cache Preload di W3 Total Cache ti permette di creare le copie cache della pagina ancora prima che gli utenti le visitino. Per utilizzare la funzione è necessario indicare l’URL della sitemap del sito.

Tieni presente che il precaricamento consuma risorse, in questo caso per evitare picchi di utilizzo delle risorse puoi impostare un limite più basso al numero di pagine che vengono create contemporaneamente.
Attivando l’opzione Preload the post cache upon publish events la cache viene aggiornata dopo la pubblicazione di nuovi post.
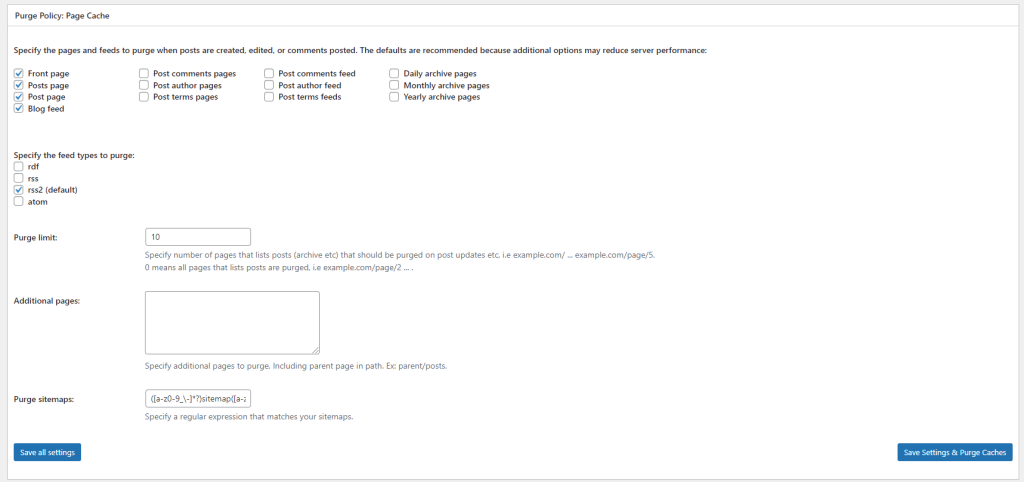
Page Cache – Purge Policy
Questa sezione ti permette di scegliere quali pagine (e feed) dovranno essere eliminati in automatico ogni volta che un nuovo post viene pubblicato o subisce una modifica.

Nella maggior parte dei casi le pagine da aggiornare saranno la front page, il feed del blog e la pagina dei post. In ogni caso puoi aggiungere altre opzioni o specificare altre pagine nel campo Additional Pages.
Page Cache – Advanced
Nella sezione Avanzate puoi aggiungere delle eccezioni specificando quali pagine non devono essere inserite nella cache, oppure attivare la modalità di compatibilità se stai avendo problemi con il plugin.
Nella maggior parte dei casi non hai bisogno di modificare le impostazioni in questa sezione, e in ogni caso non ci sono indicazioni di massima, ma le opzioni dipendono nello specifico dal tuo sito.
W3 Total Cache: impostazioni Minify
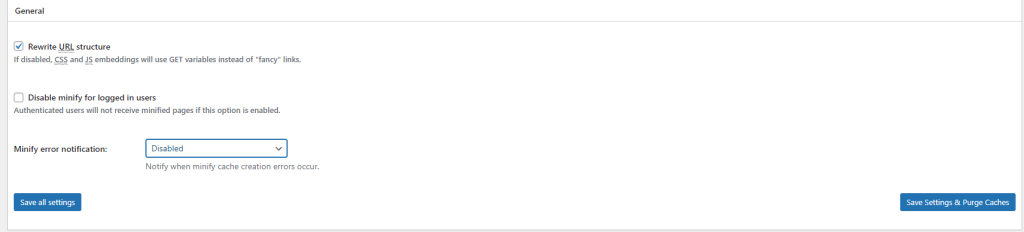
Minify – General
Nella sezione General abbiamo due opzioni e la possibilità di attivare le notifiche.

Rewrite URL Structure: di default è attiva e permette di riscrivere la struttura degli URL per mantenerli leggibili.
Disable Minify for Logged In Users: di default non è attiva ed è meglio mantenerla tale. Se attivata disabilita la minificazione per gli utenti autenticati.
Minify error notification: puoi abilitare le notifiche in modo da essere avvisato in casi di errori nella funzione.
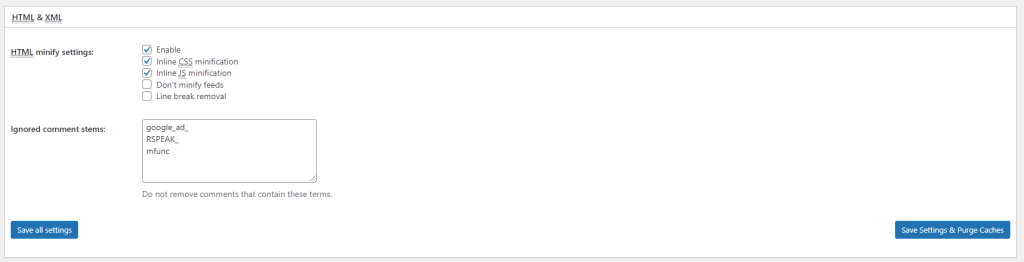
Minify – HTML & XML
Qui troviamo le impostazioni per la minificazione HTML.

HTML minify settings – attivandola puoi abilitare le opzioni successive, in genere puoi utilizzare questa configurazione:
- Inline CSS minification: attivata
- Inline JS minification: attivata
- Don’t minify feeds: disattivata
- Line break removal: disattivata.
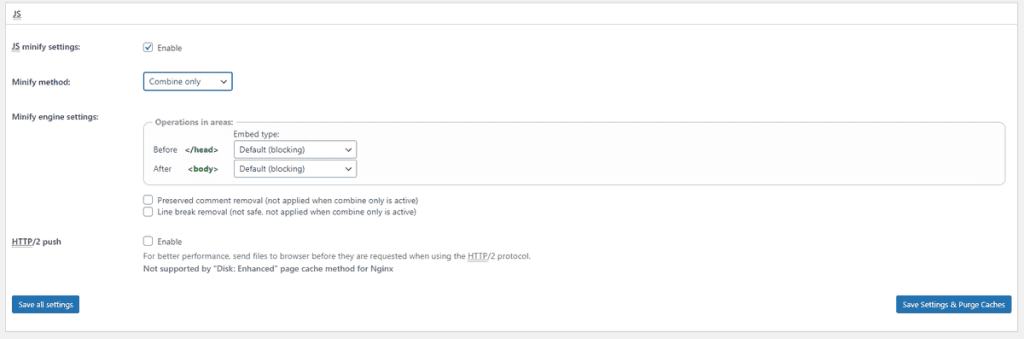
Minify – JS
In questa sezione si può impostare la minificazione JavaScript. Nella maggior parte dei casi puoi attivare la funzione e selezionare il metodo Combine only. In questo modo i file JavaScript vengono combinati, ma non minificati.

Scegliendo l’opzione Combine & Minify, i file verranno combinati e minificati. Se attivando Combine & Minify riscontri errori, seleziona il metodo Combine only.
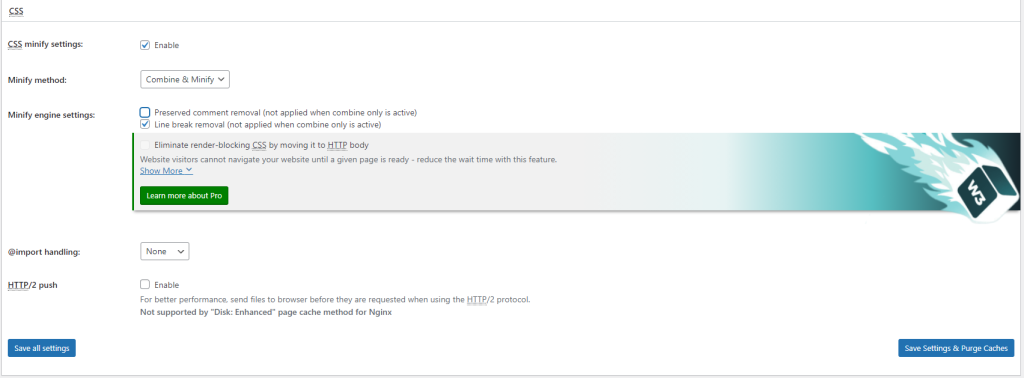
Minify – CSS
Da qui si può abilitare la funzione di minificazione dei CSS. Tra le opzioni disponibili abbiamo:
Line break removal: l’opzione per rimuovere gli spazi bianchi (interruzioni di linea) dai file CSS.
Preserved comment removal: applica la rimozione dei commenti.

Puoi testare le opzioni e assicurarti che non si verifichino errori o problemi di visualizzazione, altrimenti disattivale e salva di nuovo le impostazioni.
Minify – Advanced
La sezione avanzate ti permette di aggiungere delle eccezioni per indicare file o pagine da non minificare e impostare l’intervallo di tempo per l’aggiornamento dei file CSS e JS (di default avverrà ogni 24 ore).
W3 Total Cache: impostazioni Browser Cache
Nella maggior parte dei casi non è necessario modificare le impostazioni predefinite per la cache del browser. Se non sai come impostare le opzioni ti consiglio caldamente di lasciare le opzioni di default o rischi di rendere il sito inaccessibile.
Ci sono però delle opzioni che puoi considerare se abilitare. Prima di tutte la compressione GZIP, se non è già abilitata, puoi attivarla con W3TC in questo modo:

Un’altra opzione raccomandata è Prevent caching of objects after settings change che genera una nuova stringa quando vengono modificate le impostazioni.

W3 Total Cache: impostazioni Database Cache
Nelle impostazioni della cache del database troviamo per prima cosa la scheda General che ci permette di abilitare l’opzione Don’t cache queries for logged in users per evitare che le query degli utenti autenticati vengano memorizzate nella cache. In genere conviene lasciare l’opzione abilitata a meno che non ci si trovi davanti a un caso particolare.

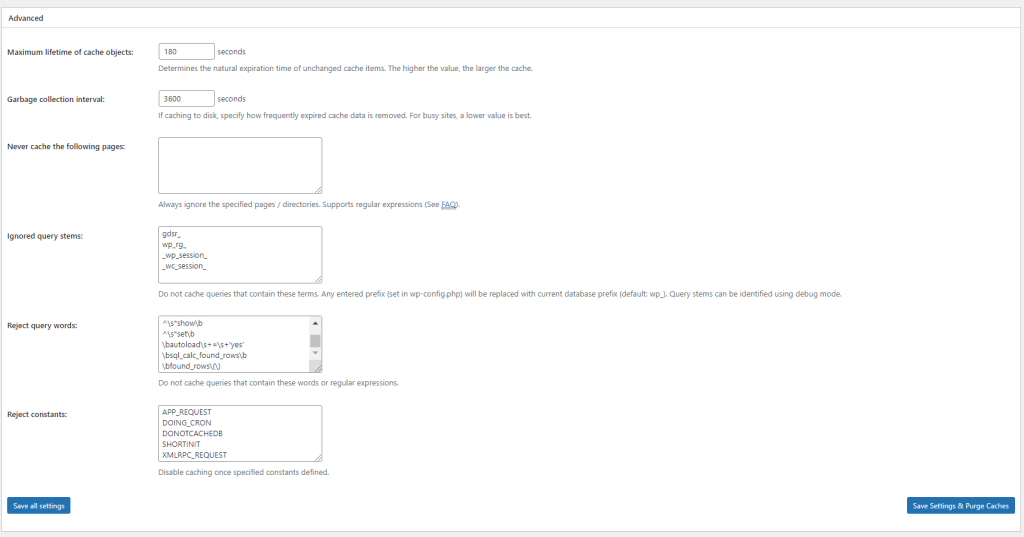
Nella scheda Advanced troviamo le configurazioni avanzate per la cache del database che ci mette a disposizione W3 Total Cache. Vediamo le principali.

Maximum lifetime of cache objects: stabilisce per quanto tempo devono essere memorizzati gli elementi nella cache. Il valore di default è fissato a 180 secondi, puoi aumentarlo, ma tieni presente che aumenterà le dimensioni occupate dalla cache.
Garbage collection interval: indica ogni quanto la cache scaduta deve essere eliminata. In genere l’impostazione predefinita, 3600 secondi ovvero un’ora, è appropriata nella maggior parte dei casi.
Never cache the following pages: in questo campo si possono indicare quali pagine non devono essere incluse nella cache.
Ignored query stems: questo campo ci permette di specificare quali radici del database non devono essere inserite nella cache, può essere utile se stiamo riscontrando problemi di compatibilità con altri plugin in uso sul sito. Nel campo vediamo già le eccezioni per alcuni plugin come WP Session Manager (_wp_session_) e Gravity Forms (wp_rg_).
W3 Total Cache: impostazioni Object Cache
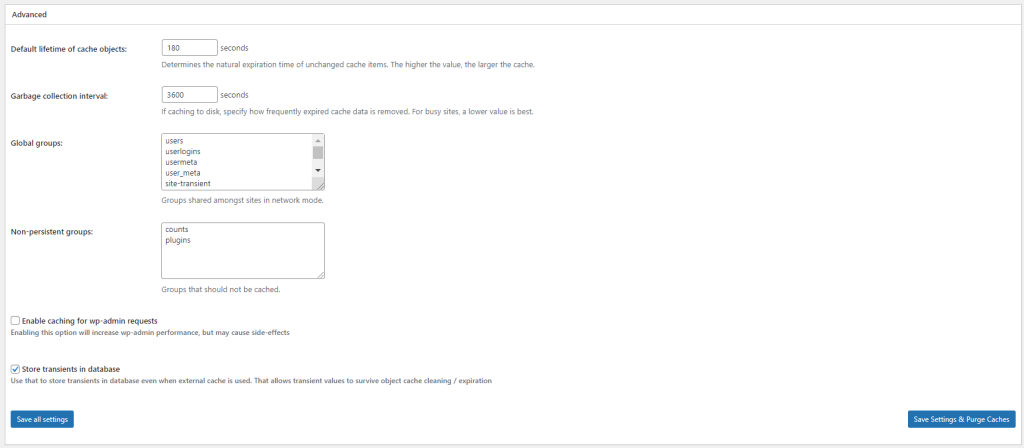
Le impostazioni disponibili in questa schermata variano in base al metodo di cache degli oggetti utilizzato. In tutti i casi dalla scheda Advanced di questa sezione potremo modificare le seguenti impostazioni.

Default lifetime of cache objects: ci permette di impostare dopo quanto tempo gli elementi memorizzati nella cache scadono. L’impostazione predefinita equivale a 180 secondi, tieni presente che aumentare il valore aumenterà lo spazio occupato sul disco.
Garbage collection interval: questo valore corrisponde alla frequenza con cui i dati della cache (in questo caso la cache degli oggetti) verranno eliminati (dopo la scadenza). Di default è impostato ad un’ora (3600 secondi).
Global groups: in questo box vedi la lista di gruppi che saranno memorizzati nella cache, si riferisce a gruppi globali per le installazioni multisito (WordPress multisite). Nella maggior parte dei casi puoi lasciare le impostazioni predefinite.
Non-persistent groups: ti permette di inserire delle eccezioni ai gruppo globali, in questo caso i gruppi inseriti non verranno memorizzati nella cache. Anche in questo caso se non hai abbastanza familiarità con questo tipo di impostazioni, lascia i valori predefiniti.
W3 Total Cache: impostazioni Cache Groups
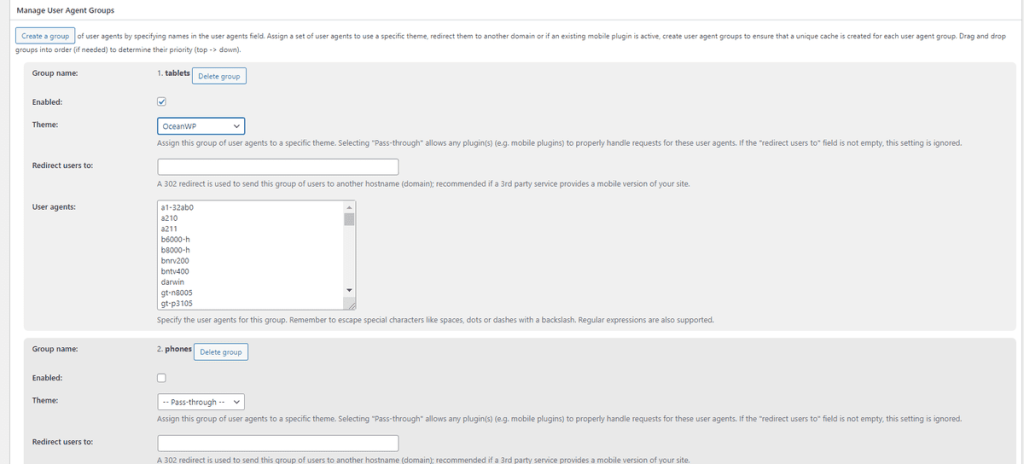
User Agent Groups
Le impostazioni in questa sezione ci permettono di gestire gli utenti in gruppi in base all’user agent, ovvero al dispositivo utilizzato. Per esempio questa funzione potrebbe permetterci di reindirizzare gli utenti che si collegano con dispositivi mobili a una versione del sito ottimizzata proprio per dispositivi mobili.
Allo stato attuale visto che temi e design del sito vengono già implementati per essere responsivi, la funzione ha poco senso.
In ogni caso se avessi bisogno di utilizzarla puoi attivarla spuntando la casella enable e dal menu a discesa scegliere il tema da utilizzare, se vuoi che gli utenti che utilizzano uno specifico dispositivo, vedano un tema differente. Oppure puoi reindirizzare gli utenti a un altro URL indicandolo nel campo Redirect users to.

Referrer Groups
Da questa sezione puoi gestire gli utenti in base alla loro provenienza, creando ad esempio un gruppo (come quello predefinito) per gli utenti che raggiungono il sito a partire da un risultato di una ricerca sui motori di ricerca.
Anche in questo caso puoi scegliere se reindirizzare gli utenti o mostrare il sito con un tema differente da quello in uso.
Cookie Groups
Valgono le indicazioni riportate nei gruppi che abbiamo appena visto. In questo caso puoi creare gruppi di utente in base ai cookie delle richieste (es. utenti loggati).
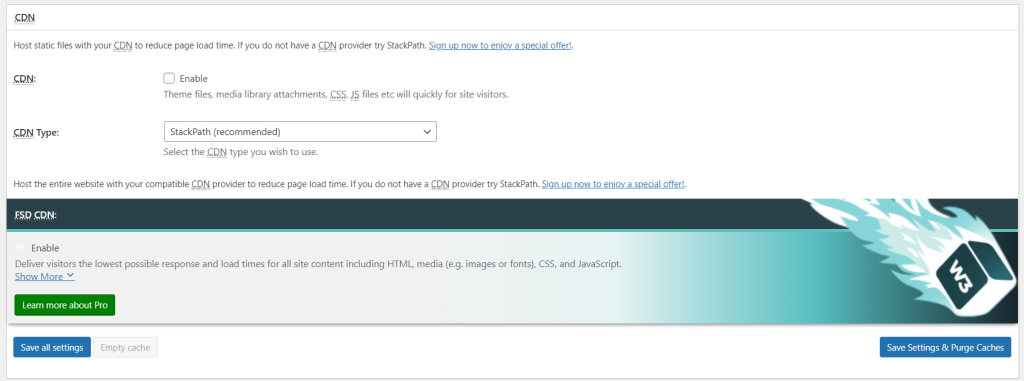
W3 Total Cache: impostazioni CDN
Prima di modificare le impostazioni nella sezione CDN devi aver abilitato la CDN da utilizzare nelle impostazioni generali, come abbiamo visto prima.
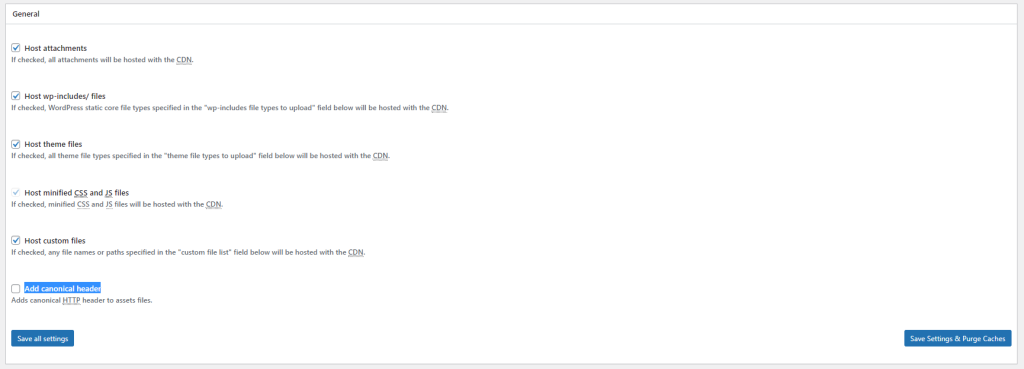
Per prima cosa vediamo quali opzioni sono presenti nella sezione General.

Host attachments: quando è attiva gli allegati (ad esempio le immagini della libreria media) vengono serviti attraverso la CDN.
Host wp-includes/ files: quando è attiva i file della cartella wp-includes vengono serviti attraverso la CDN.
Host theme files: quando è attiva i file del tema vengono serviti attraverso la CDN.
Host minified CSS and JS files: quando è attiva CSS e JavaScript minificati vengono serviti attraverso la CDN.
Host custom files: si riferisce ai file specificati nella lista Custom file list che puoi vedere nella scheda Advanced di questa stessa pagina.
Add canonical header: permette di identificare l’URL originale con il tag rel canonical. In genere i motori di ricerca riescono a distinguere l’URL senza necessità di specificarlo, per questo di default l’opzione è disattivata.
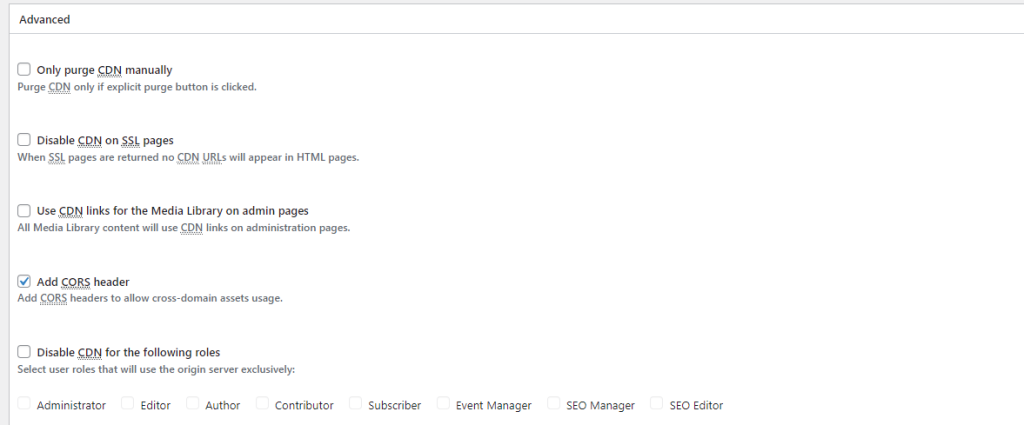
Vediamo ora quali sono le funzioni principali disponibili nella sezione Advanced.

Only purge CDN manually: per impostazione predefinita W3TC gestisce in autonomia l’eliminazione della cache. Se attivi quest’opzione eliminerai la cache solo in maniera manuale, di norma non serve attivare la funzione.
Disable CDN on SSL pages: attivando quest’opzione potresti imbatterti nel problema dei contenuti misti. Succede quando alcuni contenuti vengono scaricati utilizzando il protocollo http anziché https e il browser restituisce un avviso di sito non sicuro. Nella maggior parte dei casi è meglio lasciare l’opzione disattivata.
Disable CDN for the following roles: ti permette di scegliere per quali ruoli utente disabilitare la CDN.
W3 Total Cache: impostazioni User Experience
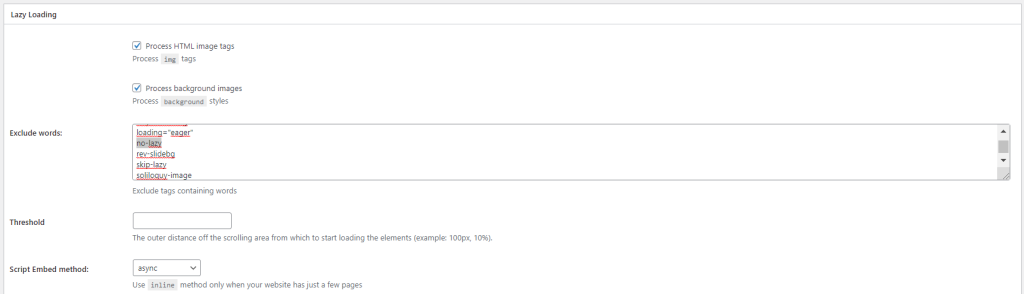
Questa sezione ci consente di personalizzare le impostazioni che troviamo nella sezione General riguardo all’esperienza degli utenti sul sito e in particolare su come gestire la funzione di lazy loading.

Le prime due opzioni, Process HTML image tags e Process background images, sono già attive, lasciale in questo modo se vuoi utilizzare la funzione lazy load.
Exclude word: in questo campo puoi indicare i tag (es. no-lazy) che ti permettono di escludere le immagini dal lazy loading.
Script Embed method: possiamo impostare un diverso metodo di caricamento per il lazy load, nella maggior parte dei casi il metodo predefinito, async, è la soluzione migliore. Per i siti di una o poche pagine possiamo usare il metodo inline.
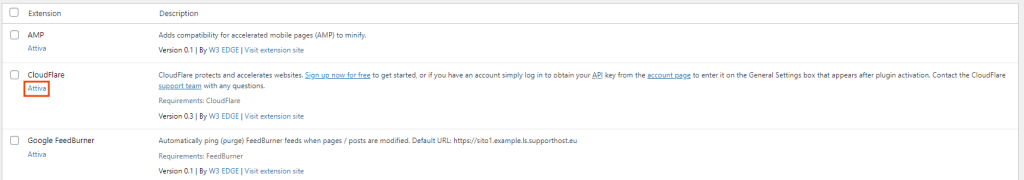
W3 Total Cache: Extensions
Le estensioni di W3 Total Cache ci permettono di integrare servizi di terze parti, come plugin WordPress per la SEO o i servizi di CloudFlare.
Per attivare un’estensione ci basta cliccare su Performance → Extensions, trovare l’estensione che ci interessa e cliccare su Attiva. In questo esempio vediamo come attivare l’estensione di Cloudflare.

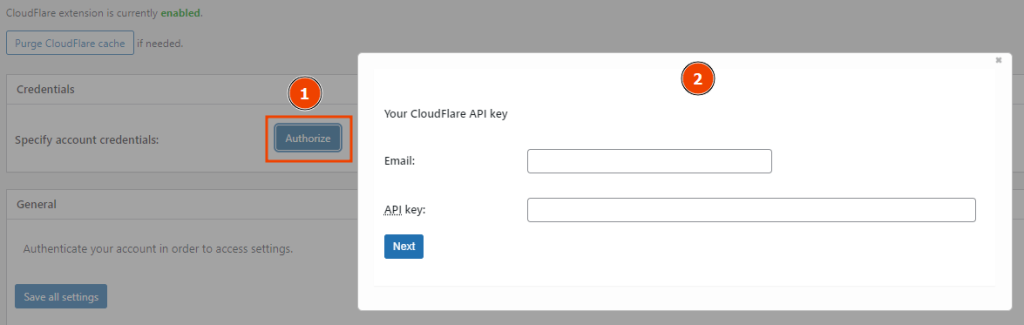
Dopo averla attivata fai click su Impostazioni e da questa sezione potrai procedere ad associare il servizio. Ti basta cliccare su Authorize e poi inserire le tue credenziali (email e API key associate a CloudFlare).

Puoi trovare la documentazione dettagliata per configurare CloudFlare sul sito ufficiale del plugin.
Conclusioni
Come abbiamo visto W3 Total Cache è uno dei plugin di cache più potenti e completi. Per ottenere il meglio dalla configurazione di W3 Total Cache e dalle impostazioni avanzate può essere necessario rivolgersi a uno sviluppatore. In ogni caso abbiamo visto quali sono le impostazioni chiave per una configurazione base e per una più avanzata.
Se hai dubbi sull’attivazione delle impostazioni ricordati che puoi testare la configurazione di W3 Total Cache in sicurezza attivando la Preview Mode. Se qualcosa va storto puoi disattivarla e tornare alla configurazione precedente.
Sei riuscito a configurare il plugin sul tuo sito? Quali miglioramenti hai avuto? Fammi sapere con un commento.






Lascia un commento