In questo articolo andremo a vedere cos’è LiteSpeed, a cosa serve e che tipo di prestazioni possiamo aspettarci.
Vedremo nel dettaglio come installare LSC plugin, oltre a spiegare cos’è e come configurarlo per ottenere il massimo dal nostro sito web.
Table of Contents
Cos’è LiteSpeed
LiteSpeed è un server web ad alte prestazioni che viene usato al posto di Apache. È molto popolare dal momento che ha prestazioni migliori di NGINX ma la stessa compatibilità di Apache. LiteSpeed offre buone performance senza dover eseguire particolari configurazioni.
Per offrire il massimo delle prestazioni offriamo LiteSpeed + LSCache sui nostri piani hosting semidedicato, hosting WordPress, hosting PrestaShop ed Hosting Magento.
LiteSpeed è il 4 web server più usato al momento, dopo Apache, NGINX e Microsoft IIS. La compatibilità con Apache permette di usare software Apache (come cPanel/WHM) e anche le configurazioni di Apache (come ad esempio le direttive del file .htaccess).
Questo web server è popolare sia per l’uso su progetti personali ospitati su VPS che su server dedicati di aziende di hosting, come nel caso del nostro hosting con LiteSpeed.
Oltre a questo LiteSpeed offre una protezione nativa contro attacchi brute-force e protezione DDoS.
Ma la vera forza di LiteSpeed sono i plugin di cache che offre per i principali CMS, tra cui ricordiamo WordPress, Joomla, Drupal e Magento.
I plugin di cache di LiteSpeed
Come dicevo uno dei punti di forza di questo web server sono i plugin di cache (LSC). Si tratta di ottimi plugin di cache gratuiti che hanno come unico requisito quello di essere usati su un server che usa LiteSpeed.
Nello specifico parleremo del plugin di WordPress, le informazioni contenute in questo post sono valide anche per i plugin per gli altri CMS. Consigliamo l’utilizzo di questo plugin per tutti i siti, dato l’incremento di prestazioni che possiamo ottenere.
Questi plugin vengono aggiornati di frequente. Gli sviluppatori sono sempre attenti per sistemare eventuali bug e problemi in tempi brevissimi. Il loro modello di business consiste nel mantenere un ambiente server-client efficiente quindi non sono mai in ritardo quando si tratta di risolvere problemi.
Quando viene trovato un bug questo viene risolto in poche ore, non giorni o settimane.
Features di LSC plugin
- Cache lato server (usa il server per generare le pagine in cache invece di PHP come un normale plugin di cache
- Object caching
- Può creare una versione in cache per le pagine private, come ad esempio pagine riservate agli utenti che hanno effettuato il login e le pagine amministratore.
- Impostazioni granulari per sviluppatori per impostare la cache dei contenuti privati
- Ottimizzazione immagini gratis
- Compatibile coi CDN
- Ottimizzazione del database
- QUIC.CLOUD – una nuova feature per servire le pagine in cache se non usi un server con LiteSpeed
- Impostazioni avanzate per l’ottimizzazione dei CSS e JavaScript
L’uso di questo plugin non solo migliora le prestazioni, ma riduce il carico sul server, permettendoti un risparmio, dal momento che usando meno risorse ti basta un piano più economico.
Guida rapida all’attivazione
Installa il plugin WordPress Litespeed cache. Se usi un altro CMS puoi installare il plugin per il CMS stai usando.

Entra nelle impostazioni del plugin e cambia le impostazioni di default e cambia i seguenti valori:
- General > General > Request Domain Key – Questo ti serve se vuoi usare QUIC.cloud o se vuoi usare la cache di LiteSpeed ma il server su cui sei non usa LiteSpeed. Se il tuo piano è tra quelli che ho indicato sopra usa LiteSpeed e puoi saltare questo passo.
- Cache > Cache > Enable Cache – Impostalo su ON. Se il tuo server non usa LS iscriviti su QUIC.cloud.
- Cache > Cache Logged-in Users – OFF.
- Cache > Drop Query String – Scrivi queste tre stringhe su tre righe separate: fbclid, gclid, utm*
- Cache > Browser > Browser Cache – ON.
- Cache > WooCommerce > Privately Cache Cart – OFF
- CDN > CDN Settings > QUIC.cloud CDN – Imposta su ON se vuoi usare QUIC.cloud CDN (leggi il confronto tra QUIC.cloud e Cloudflare).
- CDN > CDN Settings > Cloudflare API (Solo se usi CloudFlare) – Inserisci la tua email, chiave API e dominio.
- Page optimization > CSS Settings > Generate Critical CSS – OFF.
- Page optimization > CSS Settings > Inline CSS Async Lib – OFF.
- Page optimization > Optimization Settings > Remove WordPress Emoji – ON. (I browser moderni supportano le emoji nativamente.)
A questo punto puoi cliccare su Salva ed hai fatto. Non devi fare altro.
Installare LSC plugin
Installare LiteSpeed è facilissimo. A seconda del CMS che usi ti basta cercare il plugin e installarlo come un normale plugin.
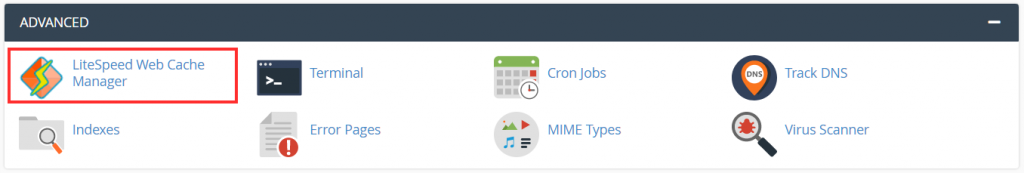
Nel caso di WordPress puoi decidere di farlo direttamente dal cPanel. Accedi al cPanel quindi scorri in basso fino alla sezione “Advanced” o “Avanzate” e clicca sull’icona.

Scorri in basso e clicca su WordPress cache:

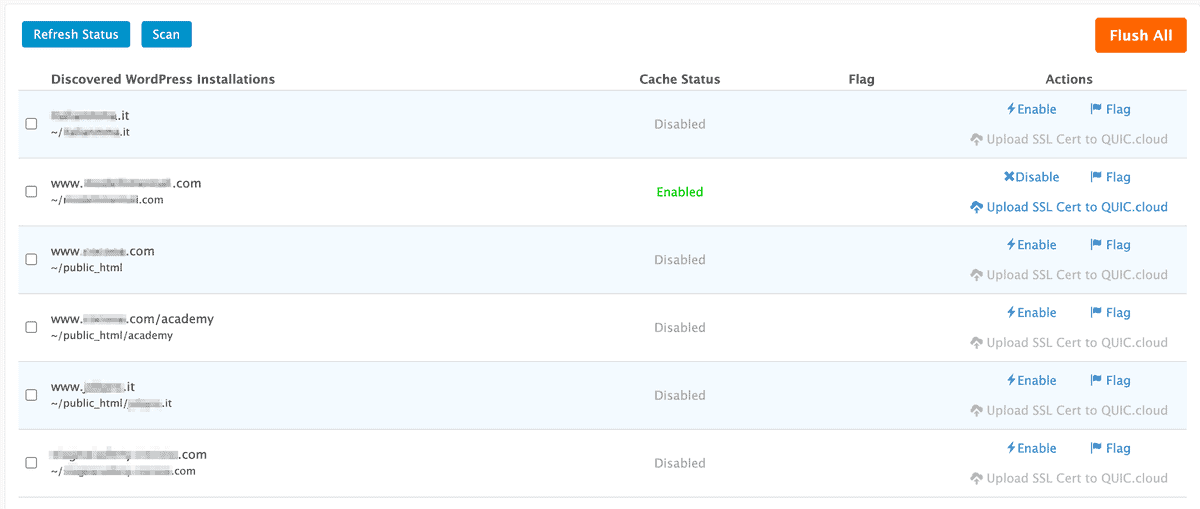
Vedrai un lista di domini e sottodomini sui quali è installato WordPress. Clicca su enable per installare il plugin ed attivarlo direttamente dal cPanel.

Cliccando su enable ti verrà chiesta una conferma.
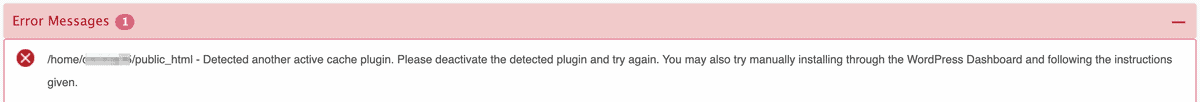
Nota che se hai un altro plugin di cache potresti ricevere un errore, prima d’installare LSCache assicurati di disattivare un eventuale plugin di cache che stai usando:

Una volta installato il plugin, vediamo cosa significano le varie configurazioni nel dettaglio.
Guida dettagliata a LiteSpeed
Una volta che abbiamo installato correttamente LSC plugin andiamo a vedere quali configurazioni abbiamo a disposizione e cosa significano.
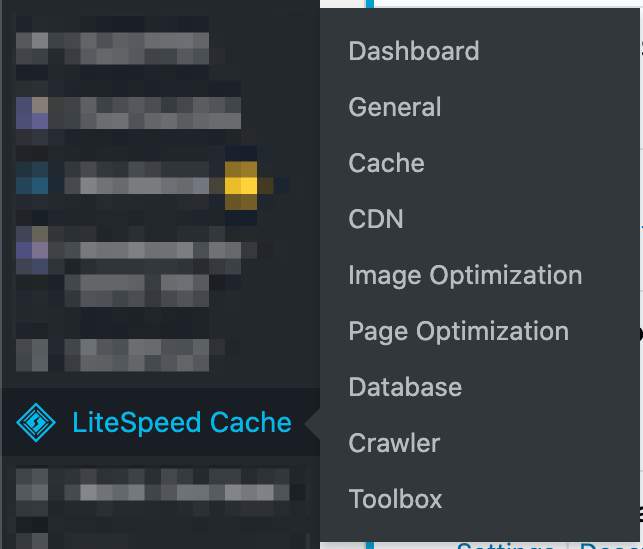
Come per tutti i plugin troviamo le configurazioni nella sidebar a sinistra:

Sotto inserisco i commenti alle varie impostazioni di LiteSpeed. Se salto alcune impostazioni è perché le lascio al valore di default. Se hai dubbi puoi controllare la guida ufficiale.
General
General -> General Settings

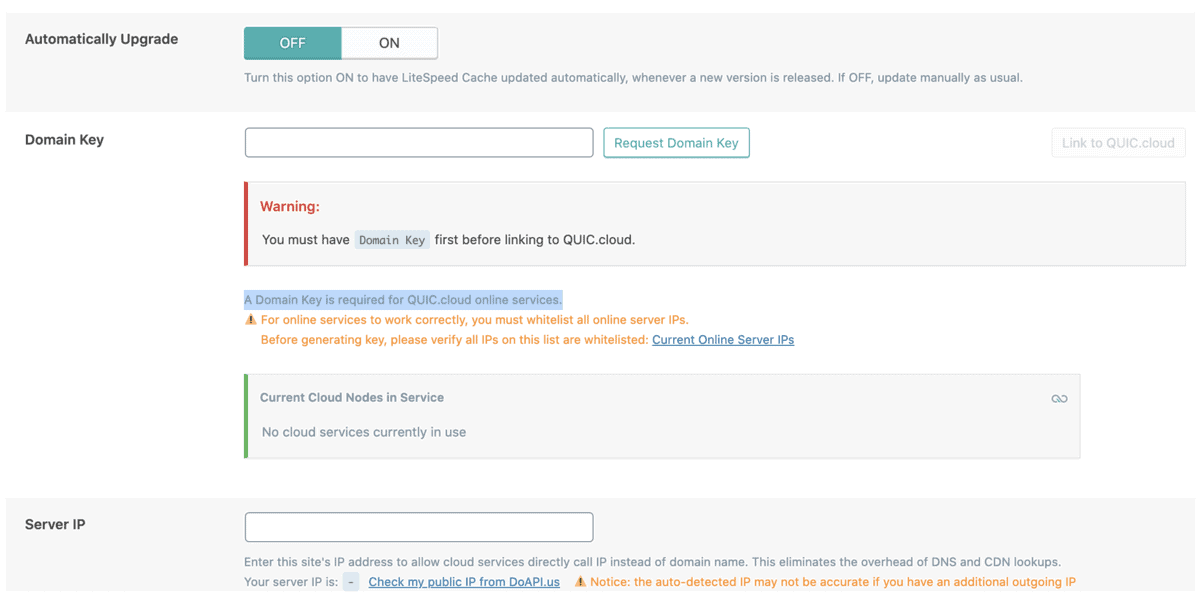
Automatically Upgrade
Nelle impostazioni generali hai la possibilità di attivare gli aggiornamenti automatici. Di default gli aggiornamenti sono disattivati, ovvero impostati su Off.
Quando attivi gli aggiornamenti automatici, ogni volta che una nuova versione del plugin viene rilasciata, verrà scaricata in automatico entro qualche ora.
In questo modo, attivandoli eviti di dover aggiornare il plugin ogni volta manualmente.
Domain Key
Generare la chiave ti serve per poter utilizzare i servizi QUIC.cloud. Se il server non usa LiteSpeed ti serve usare QUIC.cloud, che tra le altre funzioni ti permette anche di ottimizzare le immagini.
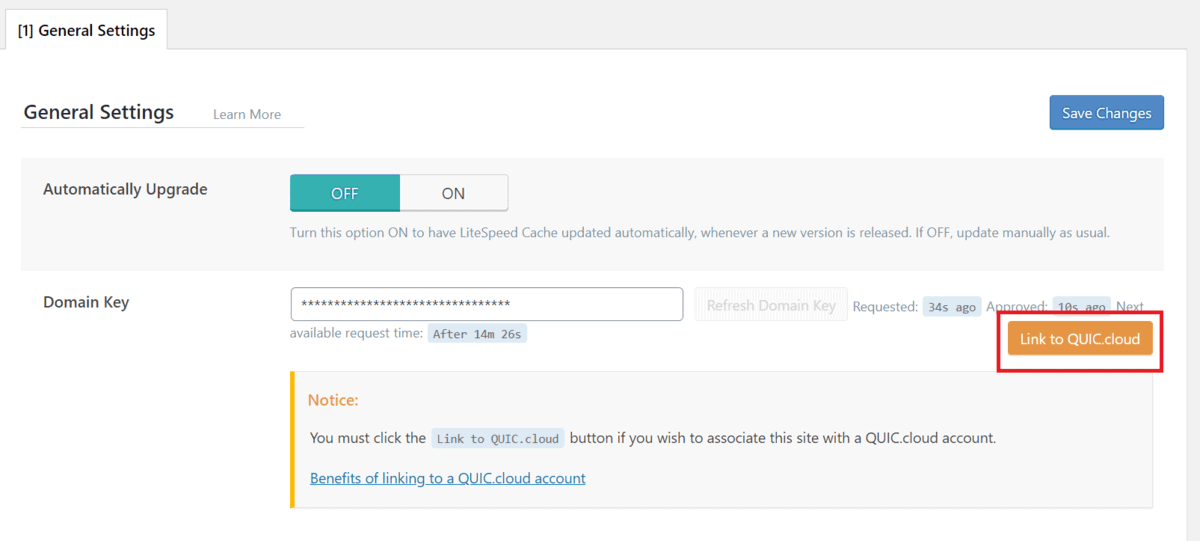
Per poter utilizzare i servizi di QUIC.cloud devi prima genererare la chiave cliccando su Request Domain Key e poi fare click su Link to QUIC.cloud.

Verrai quindi indirizzato verso la dashboard di QUIC.cloud e per continuare dovrai procedere con la registrazione.

Server IP
Inserendo in questo campo l’indirizzo IP del tuo sito permetti ai crawler di conoscere direttamente l’IP anziché solo il nome del dominio. In questo modo viene ridotto il sovraccarico del DNS e del CDN.
Notifications
Di default le notifiche sono disattivate. Attivandole riceverai notifiche riguardo al rilascio di nuove versioni del plugin, rilascio di hotfix o disponibilità di offerte.
Cache
Cache -> Cache

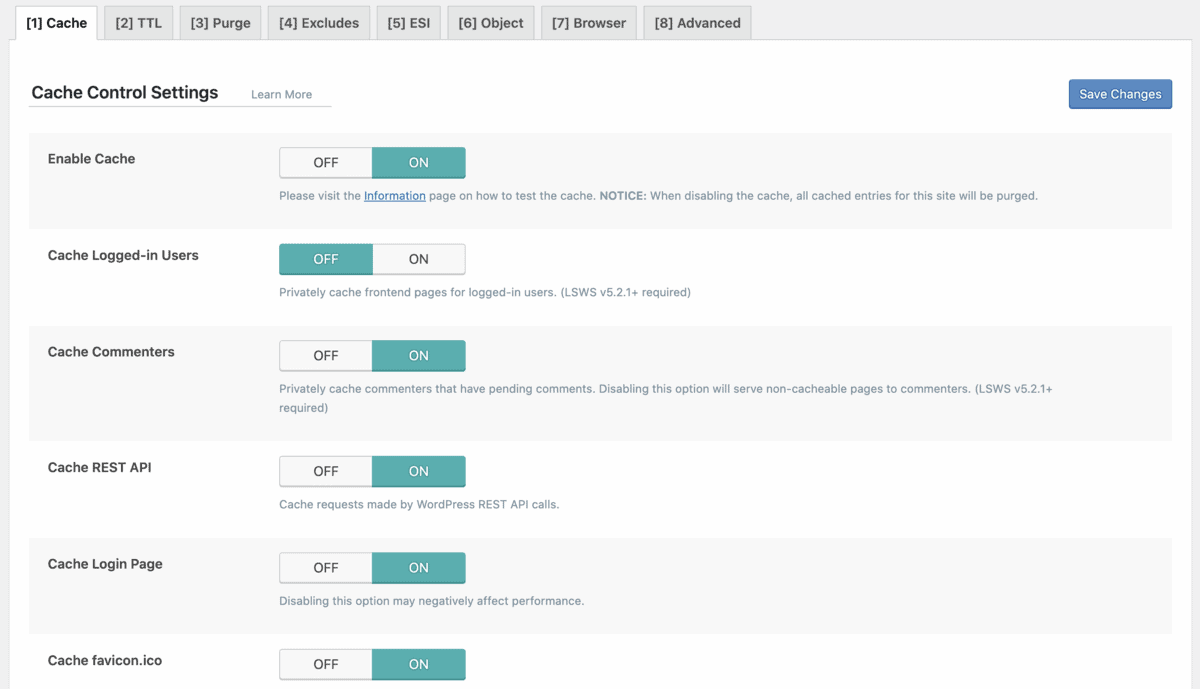
Enable Cache
Per abilitare la funzione di caching del plugin questa impostazione deve essere impostata su ON.
Quando l’opzione è disattivata, ovvero su OFF, il plugin non genererà più la cache delle pagine e cancellerà le copie cache create fino a quel momento.
Cache Logged-in Users
Questa impostazione crea copie cache delle pagine visualizzate dagli utenti loggati. Se hai molti utenti che si collegano di frequente, l’opzione migliore è di impostarla su OFF.
Cache Mobile
Di default quest’opzione è disattivata. Se attivata permette di avere una copia del sito differente su desktop e mobile. Attivandola potrai anche modificare la lista degli user agent nel campo sottostante: List of Mobile User Agents.
Private Cached URIs
Questa opzione ti permette di creare copie cache delle pagine visitate singolarmente da ogni utente. Ciò si applica, quindi, a pagine personalizzate per ogni utente.
Force Cache URIs
Puoi inserire in questa lista le pagine di cui vuoi creare una copia cache. Inserendo le pagine in questa lista, non si tiene più conto di altre impostazioni che ne impedivano la cache.
Drop Query String
In questo campo puoi specificare quali stringhe di ricerca il plugin di cache può ignorare. In questo modo puoi far sì che le stringhe relative ai cookie di profilazione e di marketing vengano escluse dalle copie cache, perché non è necessario memorizzarle.
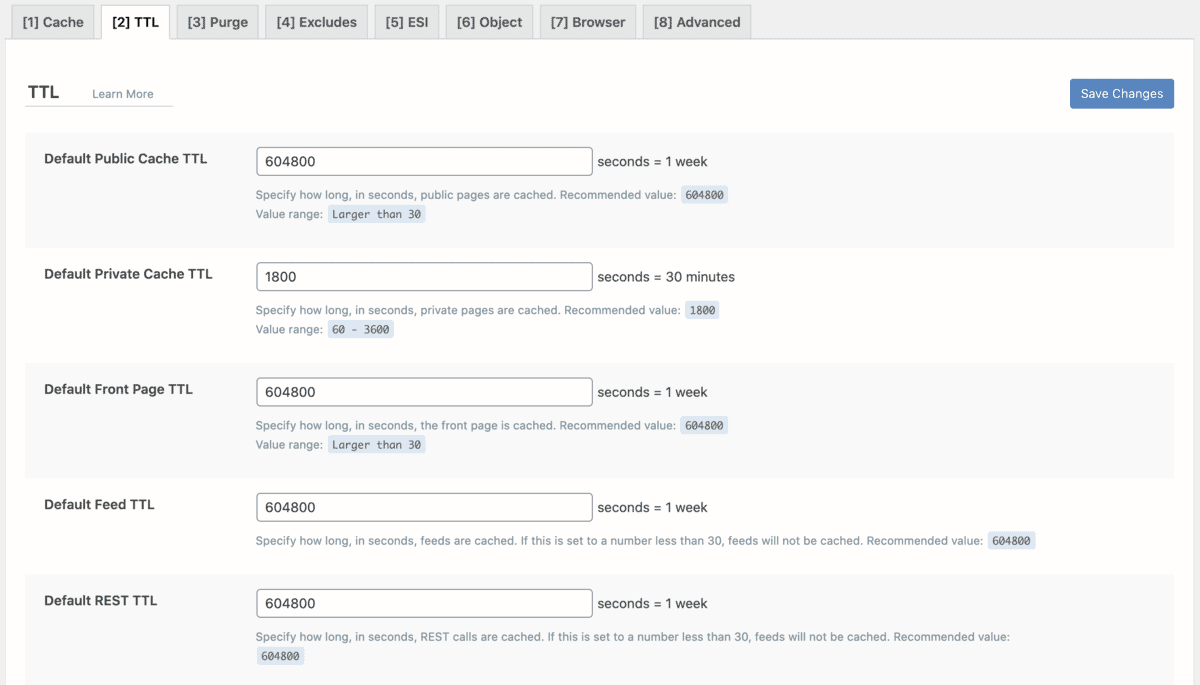
Cache -> TTL

In questa tab si può decidere di variare la durata di permanenza delle copie cache nel server. La soluzione migliore è di lasciare le impostazioni di default.
Cache -> Purge

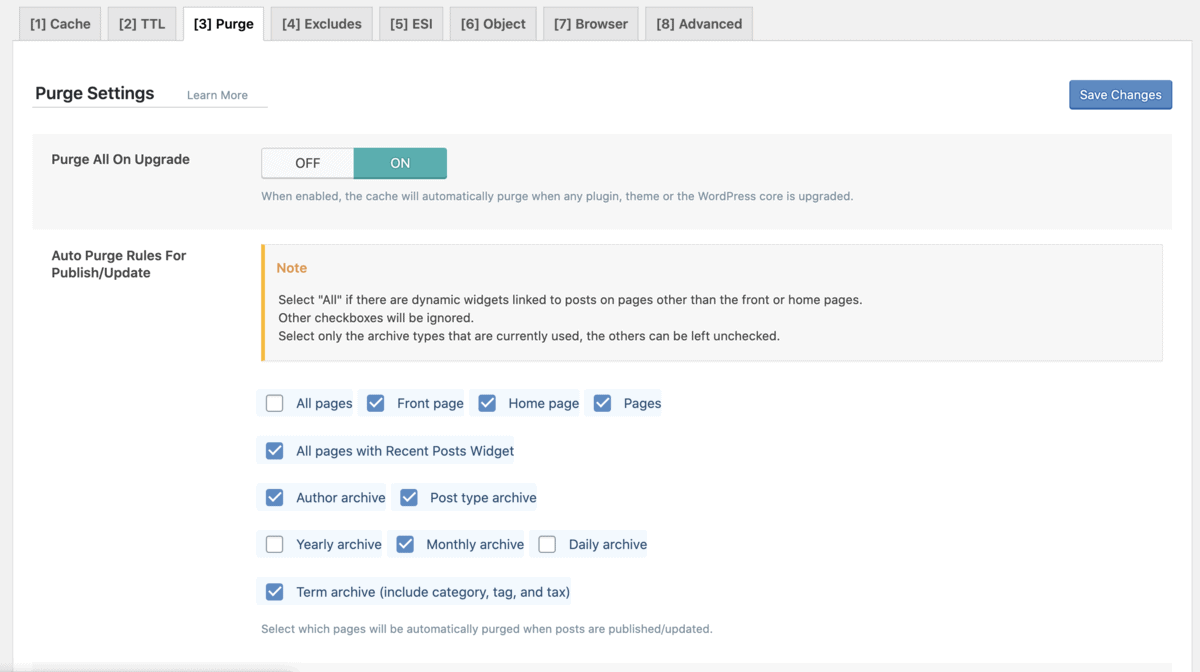
Purge All on Upgrade
Di default quest’opzione è attivata. In questo modo ogni volta che un plugin, un tema o WordPress stesso viene aggiornato vengono cancellate in automatico le copie cache salvate.
Auto Purge Rules For Publish/Update
Ogni volta che un nuovo post viene aggiunto, o uno dei post viene aggiornato i suoi cambiamenti coinvolgono anche altre sezioni del sito. Ti basti pensare alle categorie o ai tag contenuti negli articoli, ma anche agli archivi.
Da queste opzioni puoi scegliere la copia cache di quali sezioni del tuo sito deve essere aggiornata ogni volta che avvengono queste modifiche. L’opzione All pages è disabilitata di default, ti potrebbe servire abilitarla in alcuni casi specifici. Ad esempio se utilizzi dei widget che prelevano in automatico i post correlati, ma nella maggior parte dei casi è meglio non selezionarla.
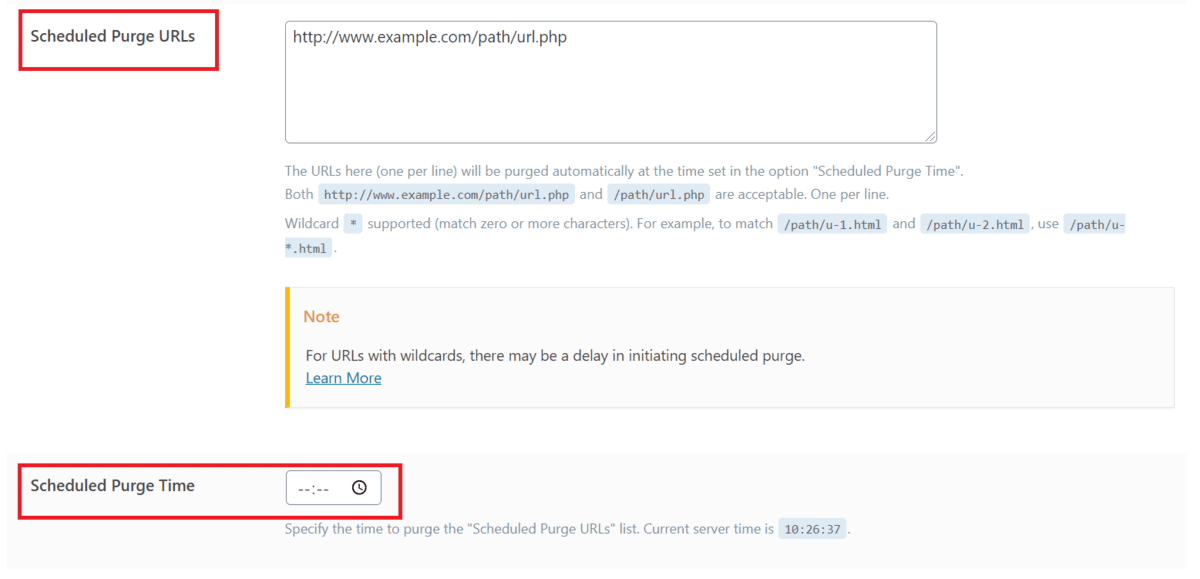
Scheduled Purge URLs
In questa sezione puoi programmare la cancellazione automatica della cache di una lista di URL specifici.

Puoi impostare anche un orario specifico nel quale avverrà la procedura nella sezione sottostante, ovvero: Scheduled Purge Time.
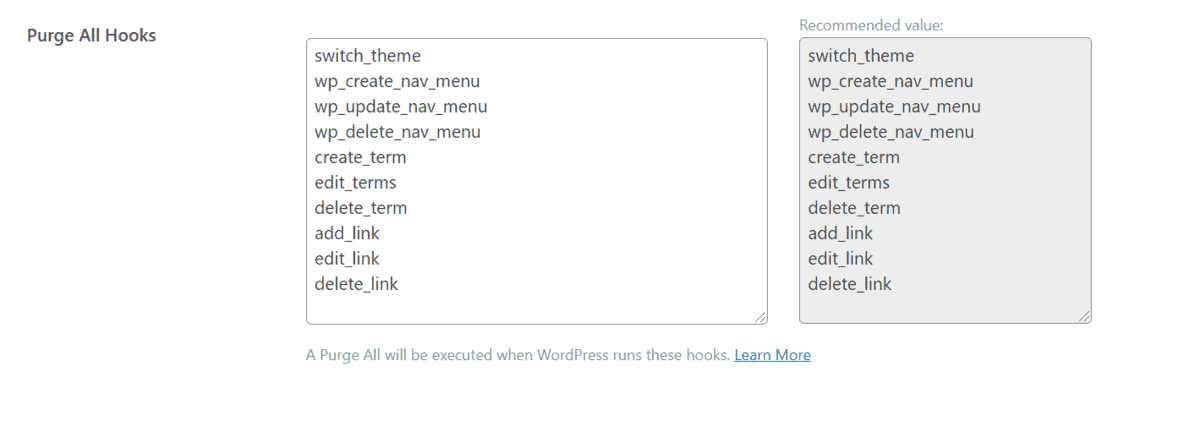
Purge All Hooks
Quando uno degli hook (“agganci”, ovvero azioni e filtri) di WordPress incluso in questa lista viene eseguito, il plugin cancella la cache.

Questa funzione è utile se vuoi aggiornare la copia cache ogni volta che una determinata azione modifica l’aspetto del tuo sito, o ad esempio ogni qualvolta viene creata una nuova categoria o inserito un commento nuovo da un utente.
Puoi modificare la lista rimuovendo alcune delle azioni già inserite, o inserendone altre. Qui trovi una lista di tutti gli hook.
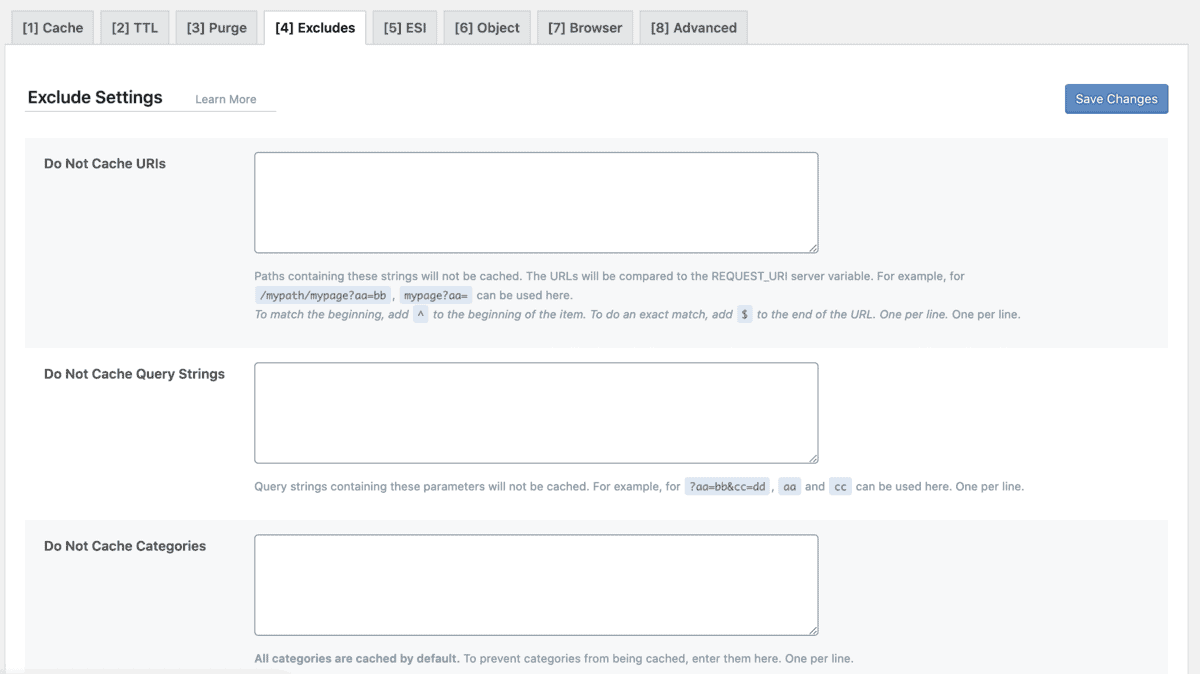
Cache -> Excludes

In questa sezione puoi scegliere eventuali pagine, categorie, cookie, stringhe di ricerca, ecc. che non dovranno essere copiate nella cache.
Do Not Cache Roles
Da questa sezione puoi scegliere se alcuni degli utenti di WordPress, ad esempio chi riveste il ruolo di amministratore, debbano essere esclusi dalla cache. Questa funzione può risultare necessaria solo se hai impostato la cache privata o per gli utenti loggati.
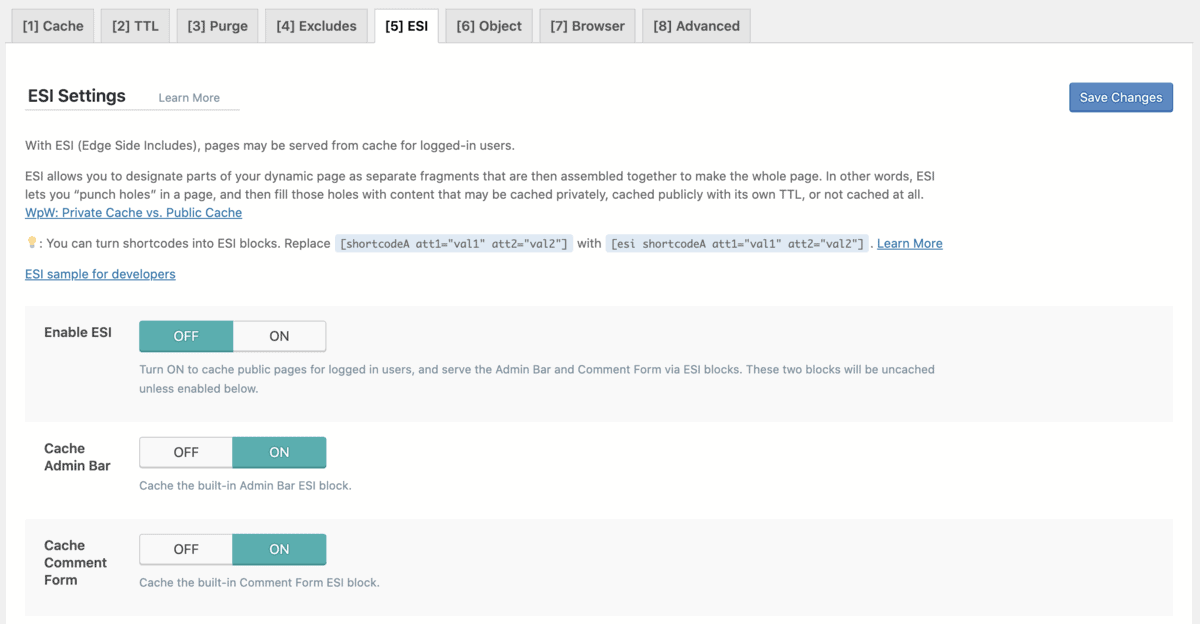
Cache -> ESI

In questa sezione puoi accedere alle funzioni di ESI (Edge Side Includes). ESI ti permette di avere una gestione dinamica della cache delle pagine.
Vale a dire che ogni elemento della pagina può essere trattato separatamente e puoi scegliere se memorizzarlo nella cache pubblica, privata o non memorizzarlo affatto nella cache.
Di default ESI non è attivo, se vuoi utilizzarlo devi settare su ON il pulsante accanto a Enable ESI. Per il suo utilizzo puoi consultare la guida dettagliata per gli sviluppatori qui.
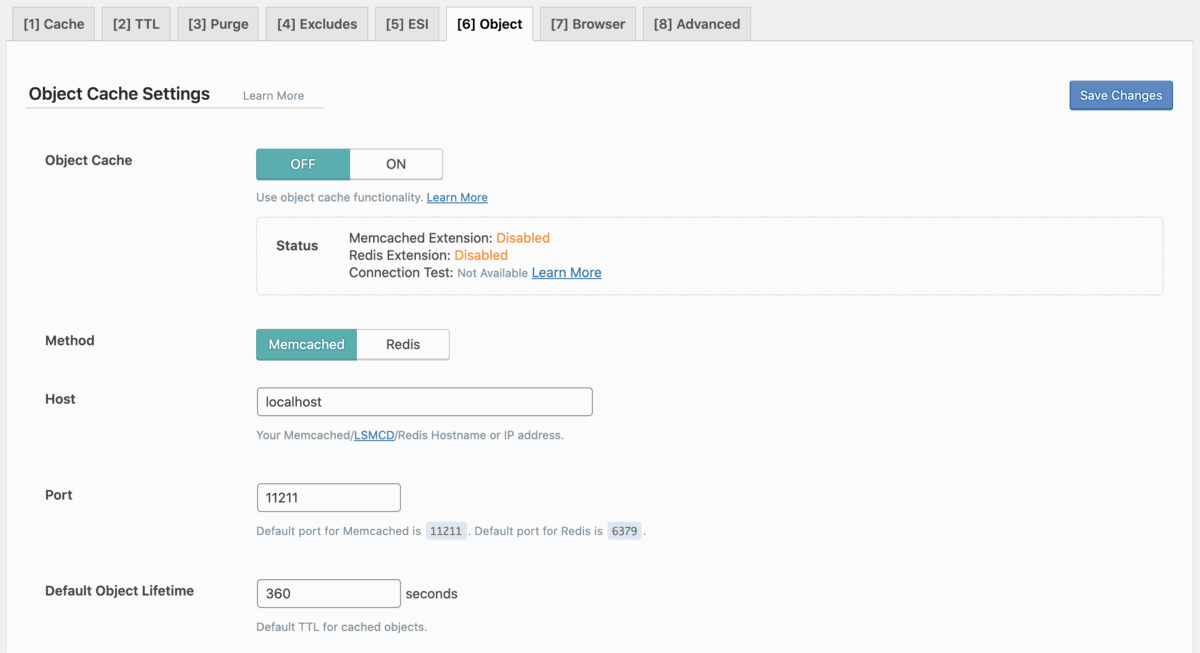
Cache -> Object

Nella tab Object puoi attivare la cache degli oggetti. Nota che potrai farlo solo se sul tuo server è attivo Memcached o Redis.
Object Cache
Come impostazione predefinita la cache degli oggetti è disabilitata, per attivarla ti basta selezionare ON.
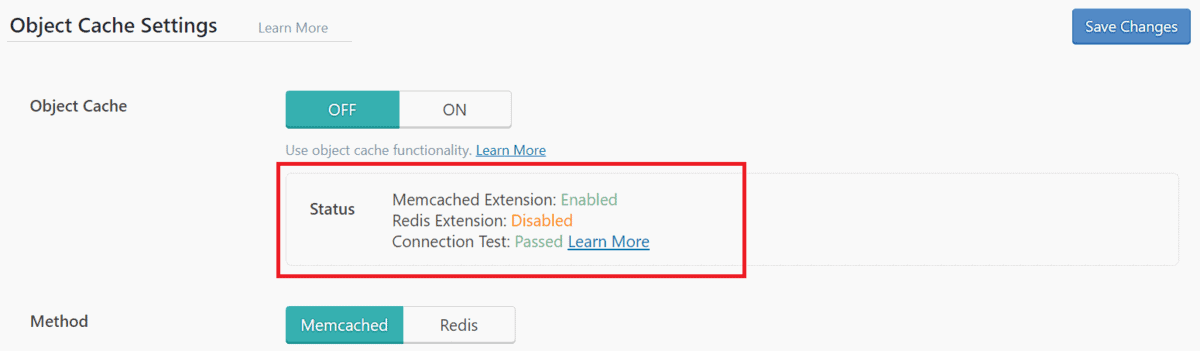
Al di sotto della scelta OFF/ON troverai un pannello con lo stato che ti avvisa se è abilitato Memcached o Redis. Sui nostri server ad esempio è attivo Memcached, in questo caso quindi accanto alla voce Memcached Extension vedrai la scritta enabled come vedi in questa schermata:

Method
In questa sezione puoi scegliere una delle due opzioni ovvero Memcached o Redis.
Host
Qui devi inserire il nome dell’host o l’indirizzo IP usato dal sistema di cache. Solitamente dovrebbe funzionare l’opzione predefinita, ovvero localhost a meno che tu non stia usando un socket UNIX.
Port
Come puoi intuire, devi inserire la porta utilizzata, di norma puoi lasciare l’opzione di default. Se, invece, stai usando un socket UNIX devi inserire 0 come valore.
Default Object Lifetime
Ti permette di definire un intervallo di tempo per riaggiornare la cache, l’opzione di default è di 360 secondi. Puoi cambiarli, ma la scelta migliore è sempre quella di impostare un intervallo ristretto.
Username e Password
Queste opzioni sono disponibili solo se si sta utilizzando il metodo di cache Memcached ed è attivo SASL.
Redis Database ID
Qui devi inserire il database da utilizzare. Si applica solo se viene utilizzato Redis.
Global Groups
In questa lista sono già inseriti una serie di gruppi, ma puoi inserirne altri (uno per ogni riga). I gruppi in questa lista saranno memorizzati nella cache.
Do Not Cache Groups
In questa lista puoi inserire, invece, i gruppi che vuoi escludere dalla cache.
Persistent Connection
Quando è attiva (ON) permette di velocizzare le operazioni di memorizzazione nella cache.
Cache Wp-Admin
Di norma si può lasciare ad OFF. Abilitandolo si ha una maggiore velocità, ma si rischia anche di visualizzare informazioni non aggiornate, recuperandole dalla cache.
Store Transients
L’opzione predefinita è ON. In ogni caso è necessario attivarli quando Cache WP Admin è disabilitato.
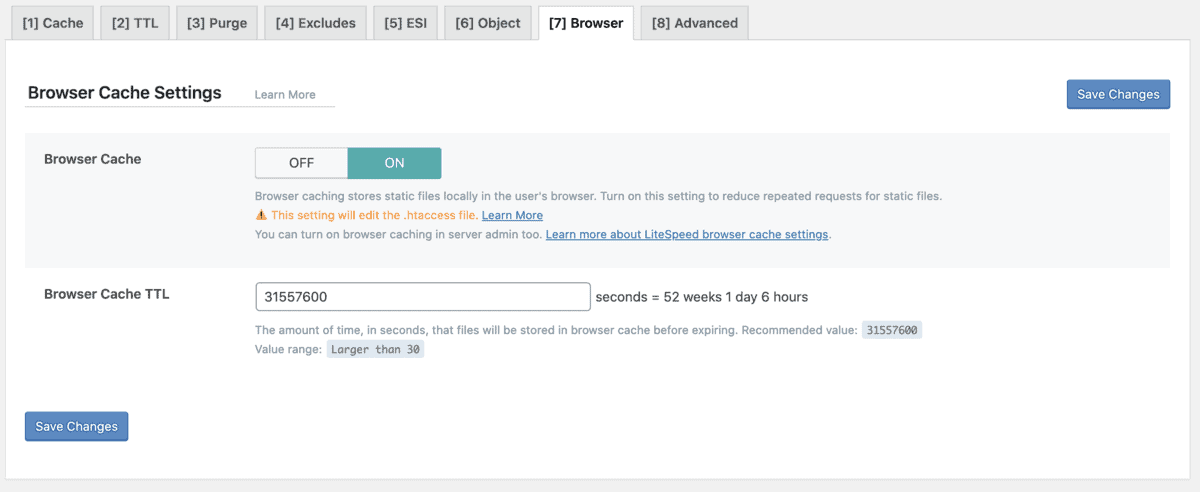
Cache -> Browser

Questa scheda ti permette di attivare la cache del browser.
Browser Cache
Abilitando la cache del browser (ON), i file verranno memorizzati localmente sul dispositivo utilizzato dall’utente.
Browser Cache TTL
Puoi impostare l’intervallo di tempo per la memorizzazione della cache. L’opzione predefinita è di 31557600 secondi, ovvero 1 anno, ma puoi impostare l’intervallo che vuoi, ad esempio 30 giorni (2592000 secondi).
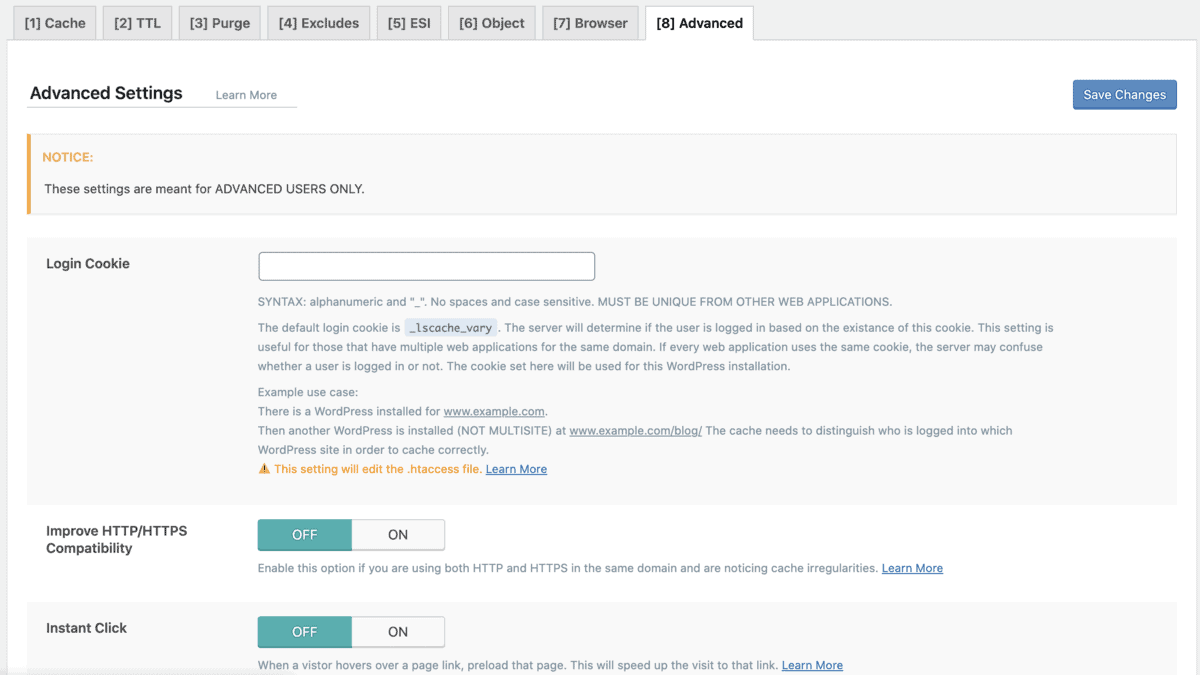
Cache -> Advanced

Login Cookie
L’opzione risulta essere utile se ci sono più applicazioni web (come anche più di un’installazione di WordPress) sullo stesso dominio. La configurazione di questa opzione permette al plugin della cache di distinguere su quale delle applicazioni è loggato ogni utente.
Improve HTTP/HTTPS Compatibility
Se su un unico sito web vengono usati entrambi i protocolli HTTP e HTTPS possono generarsi dei conflitti nella memorizzazione dei dati nella cache. Abilitando questa opzione risolve questo genere di problema.
Instant Click
Prima di fare click su di un link gli utenti tendono a passarci sopra con il cursore. Attivando questa opzione si permette di pre-caricare le pagine prima ancora che il link sia stato cliccato.
In questo modo quando il link viene effettivamente cliccato il caricamento avviene più velocemente. Tieni conto però che quando ciò non accade (e il link non viene cliccato) le risorse del server vengono utilizzate inutilmente.
Cache -> WooCommerce
Dopo la tab Advanced viene mostrata un’altra tab relativa a WooCommerce. Questo accade solo se hai installato e attivato questo plugin.
Questa scheda ti permette di gestire le opzioni di cache relative al plugin per il tuo eCommerce. Ad esempio abilitando la Privately Cache Cart puoi attivare la cache privata per memorizzare nella cache i prodotti inseriti nel carrello.
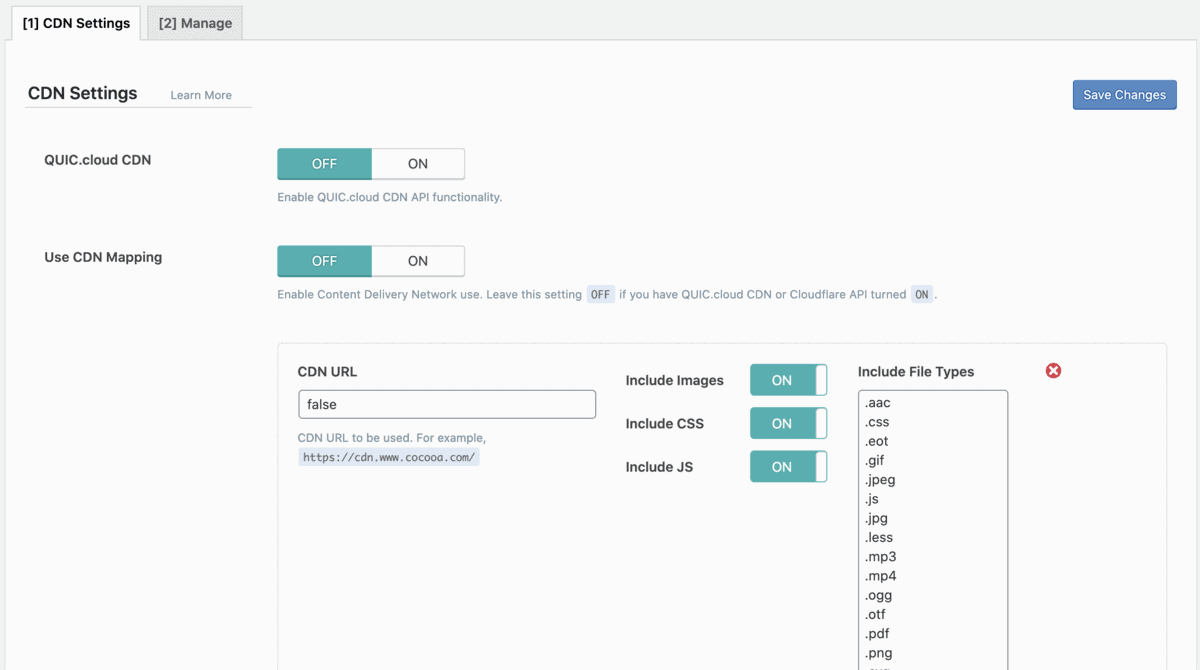
CDN -> CDN Settings

Questa scheda ti permette di accedere alle impostazione del CDN.
QUIC.cloud CDN
Se il tuo server non utilizza LiteSpeed hai bisogno di usare QUIC.cloud, in questo caso quindi devi attivare quest’opzione.
Use CDN Mapping
Solitamente puoi lasciare ad OFF quest’opzione. Questa sezione ti è utile per impostare e utilizzare CDN multipli.
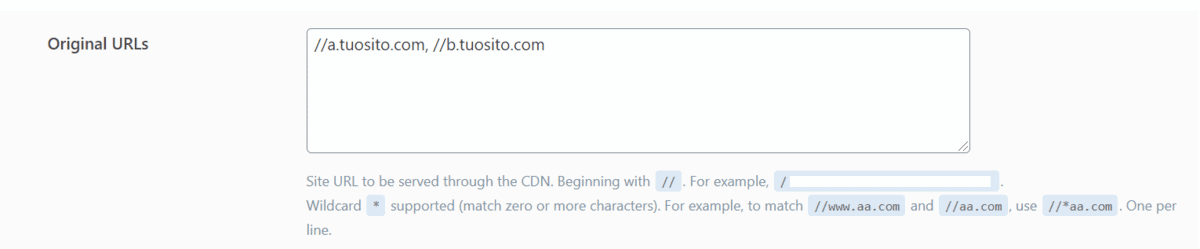
Original URLs
Puoi lasciare questo campo così com’è. Potresti aver bisogno di inserire più URL solo nel caso in cui il tuo sito ne utilizzi di multipli. In questo caso ti basta inserirli uno per uno, separati da una virgola in questo modo:

Included Directories
In questa lista puoi aggiungere altre cartelle che vuoi che vengano servite dalla CDN. Di solito basta lasciare quelle di default.
Exclude Path
Se hai bisogno di escludere alcuni percorsi delle cartelle incluse nella lista delle Included directories che abbiamo appena visto puoi inserirli in questo campo.
Cloudflare API
Quest’opzione è valida soltanto per gli utenti di Cloudflare. In questo caso puoi abilitare le API di Cloudflare e inserire i dati richiesti. Dovrai inserire l’indirizzo email del tuo account Cloudflare, la chiave API che ti è stata fornita e il dominio.
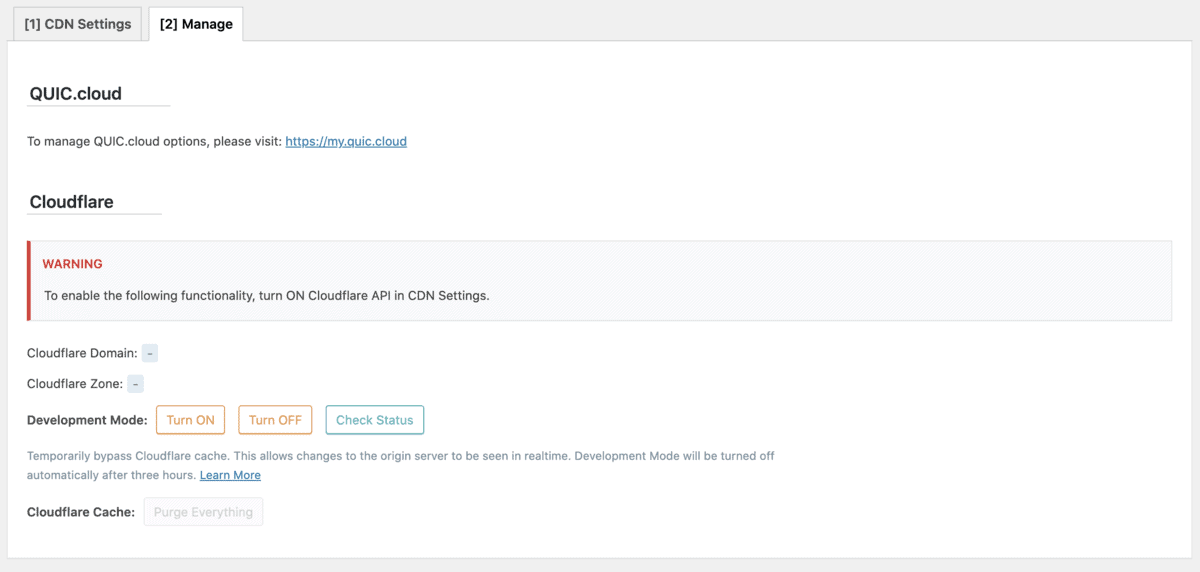
CDN -> Manage

Cloudflare
Questa sezione del pannello di gestione sarà attiva solo dopo che avrai attivato le API di Cloudflare dalle impostazioni che abbiamo appena visto.
Da qui potrai attivare la modalità di sviluppo (Development Mode).
Inoltre, il pulsante Purge Everything accanto alla voce Cloudflare Cache ti permetterà di svuotare solo la cache di Cloudflare.
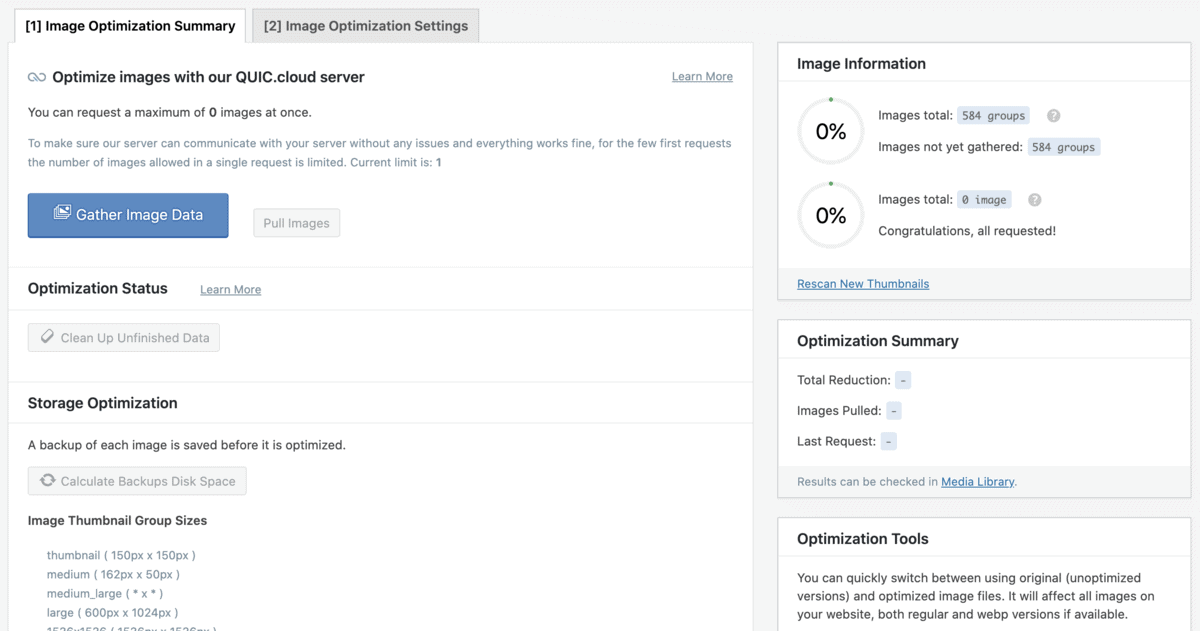
Image Optimization
Image Optimization -> Image Optimization Summary

Un’altra funzione del plugin LiteSpeed Cache è la possibilità di ottimizzare le immagini del tuo sito. Ottimizzare le immagini è importante perché ti consente un caricamento più veloce.
Cliccando su Gather Image Data il plugin raccoglierà le informazioni necessarie in base alle immagini presenti nella libreria dei media.
Al termine questo stesso pulsante diventerà Send Optimization Request e cliccandoci potrai iniziare il processo di ottimizzazione.
Nota che le immagini saranno ottimizzate in gruppi, quindi sarà necessario ripetere questa operazione più volte per ottimizzare tutte le immagini.
Pull Images
Dopo l’ottimizzazione le immagini compresse devono andare a sostituire quelle già presenti sul sito. Il processo avviene in automatico, ma se hai bisogno di attivarlo manualmente ti basta cliccare sul pulsante Pull Images.
Storage Optimization
Le immagini originali sottoposte a compressione vengono conservate sottoforma di backup. Da questa sezione puoi sapere quanto spazio occupano. Ti basta cliccare su Caculate Backup Disk Space.
Se, invece, vuoi eliminare i backup delle immagini originali puoi farlo cliccando su Remove Original Image Backups.
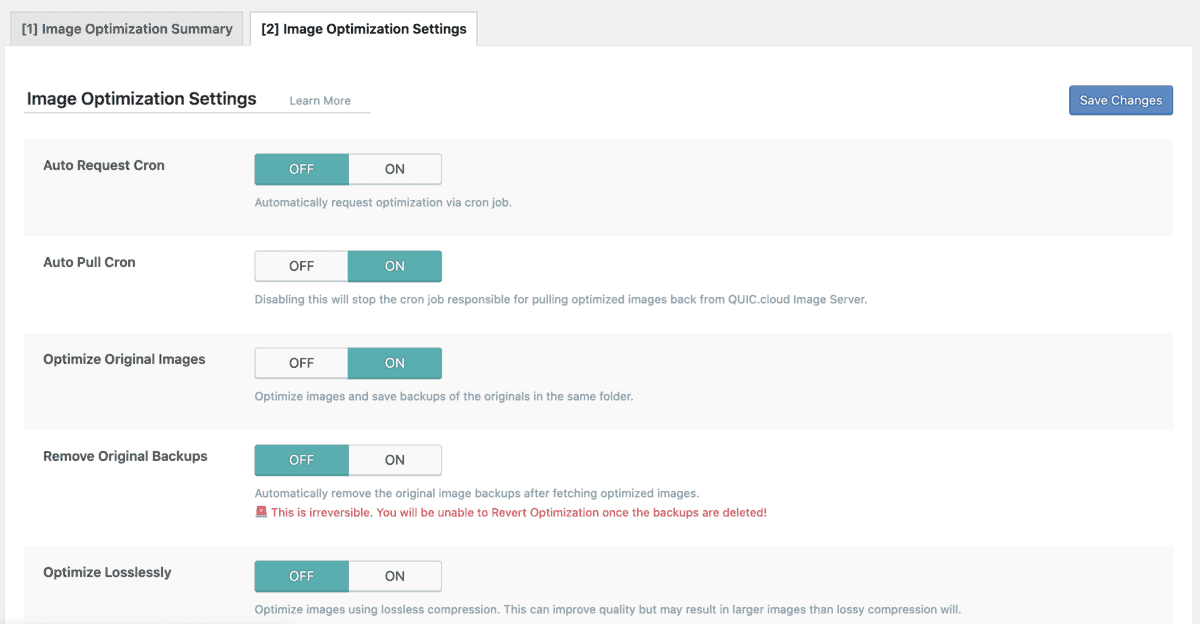
Image Optimization -> Image Optimization Settings

Auto Request Cron
Attivando questa opzione l’ottimizzazione delle immagini avverrà automaticamente per ogni nuova immagine caricata.
Auto Pull Cron
Attivando questa opzione le immagini ottimizzate verranno caricate automaticamente. Ciò significa che non avrai bisogno di far click ogni volta su Pull Images dopo che le nuove immagini sono state compresse.
Optimize Original Images
Attivando questa opzione le immagini verranno ottimizzate e verrà creata una copia di backup delle immagini originali.
Remove Original Backups
L’opzione predefinita per questa funzione è OFF. Se la attivi, ogni volta che le immagini ottimizzate sono state caricate sul sito, le immagini originali vengono cancellate (anche i backup).
Attivando quest’opzione, quindi, non avrai più la possibilità di ripristinare le immagini originali.
Optimize Losslessly
L’opzione ti permette di utilizzare la compressione senza perdita (lossless). In questo modo la qualità delle immagini è più alta, ma anche le dimensioni delle immagini sono maggiori.
Preserve EXIF/XMP data
Puoi scegliere se mantenere i dati EXIF delle immagini, ad esempio tempo di scatto, coordinate GPS o altre informazioni simili, impostando questa funzione su ON.
Tieni conto del fatto che la conservazione di questi dati aggiuntivi durante il processo di ottimizzazione aumenterà le dimensioni dei file.
Image WebP Replacement
Attivando questa opzione le immagini in JPG e PNG verranno sostituite con il formato WebP con un guadagno per quanto riguarda la compressione.
WordPress Image Quality Control
In questo campo puoi gestire la qualità delle immagini compresse. Il valore predefinito è 82, ma puoi anche impostare un valore diverso, a patto che sia inferiore a 100.
Page Optimization
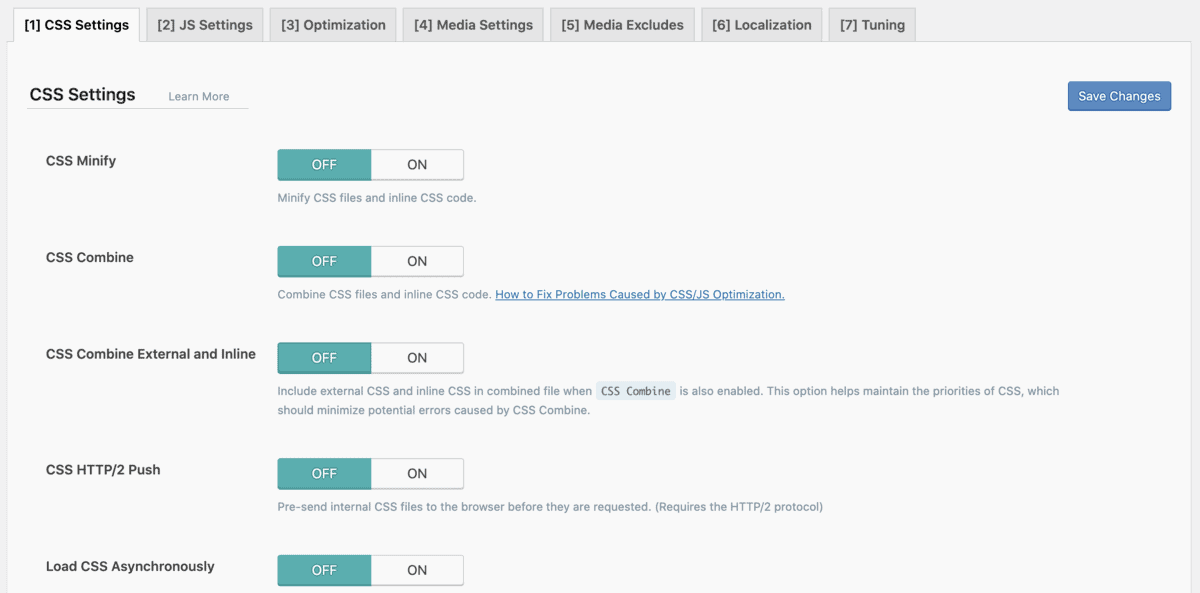
Page Optimization -> CSS Settings

Con LiteSpeed Cache puoi ottimizzare i fogli CSS presenti nel tuo sito. Prima di abilitare a tutti gli effetti le opzioni in queste impostazioni effettua delle prove in modo da verificare che tutto funzioni correttamente.
CSS Minify
Se abilitato ripulisce il CSS da commenti, spazi vuoti e invii non necessari.
CSS Combine
Attivando questa opzione se sono presenti più file CSS vengono raggruppati in un file unico.
CSS Combine External and Inline
Rispetto alla funzione precedente, attivando questa opzione il file CSS creato raggruppa non solo i CSS interni, ma anche quelli esterni.
CSS HTTP/2 Push
Attivando questa opzione i file CSS interni vengono inviati al browser prima ancora che vengano effettivamente richiesti.
Load CSS Asynchronously
Di default questa opzione è disabilitata, ciò significa che durante il caricamento della pagina viene prima caricato il CSS. Solo dopo, il contenuto della pagina viene effettivamente mostrato all’utente.
Attivando questa funzione, invece, il caricamento del codice HTML e del CSS avviene in contemporanea. Come risultato il contenuto viene mostrato più rapidamente, ma in un primo momento è privo di formattazione.
Generate Critical CSS
Attivando la funzione precedente, ovvero Load CSS Asynchronously puoi attivare anche questa opzione. In questo modo viene risolto il problema della mancanza di formattazione della pagina nelle prime fasi del caricamento.
Generate Critical CSS in the Background
Lasciare questa opzione attiva permette il caricamento del CSS critico in background. In alternativa, cioè disabilitando l’opzione, il CSS critico viene generato in primo piano e si possono avere tempi di caricamento della pagina maggiori.
Separate CCSS Cache Post Types
In questo campo hai la possibilità di inserire i contenuti (post, pagine, prodotti, ecc) che utilizzano formattazioni diverse. In questo modo viene generato un CSS critico per ognuno di questi contenuti.
Separate CCSS Cache URIs
Se nel tuo sito sono presenti singole pagine che possiedono una formattazione diversa rispetto alle altre, puoi inserirle in questo campo.
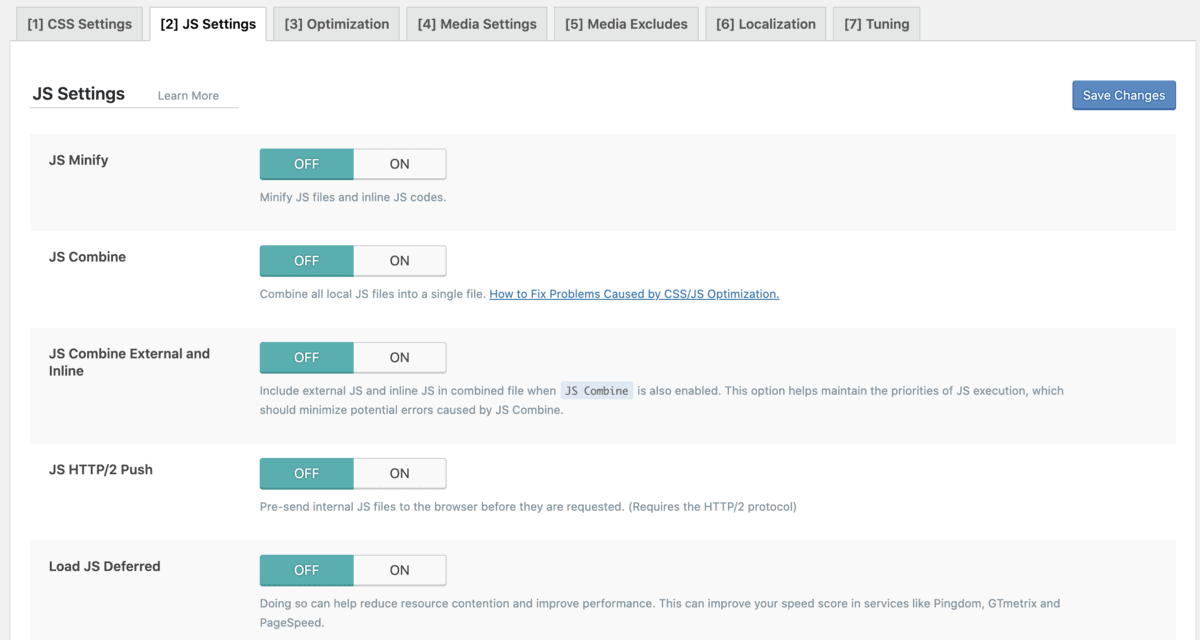
Page Optimization -> JS Settings

Da questa sezione puoi attivare le funzioni che abbiamo appena visto. In questo caso però avranno effetto sui JavaScript.
Load JS Deferred
Se attivata questa opzione consente di caricare gli script solo dopo aver completato il caricamento del codice HTML.
Load Inline JS
Questa funzione ti consente di scegliere quando caricare i JavaScript. Scegliendo l’opzione After DOM Ready gli script verranno caricati solo dopo che è stato completato il caricamento del DOM e si avranno minori problemi di compatibilità degli script.
In mancanza di condizioni particolari è meglio utilizzare l’opzione di default.
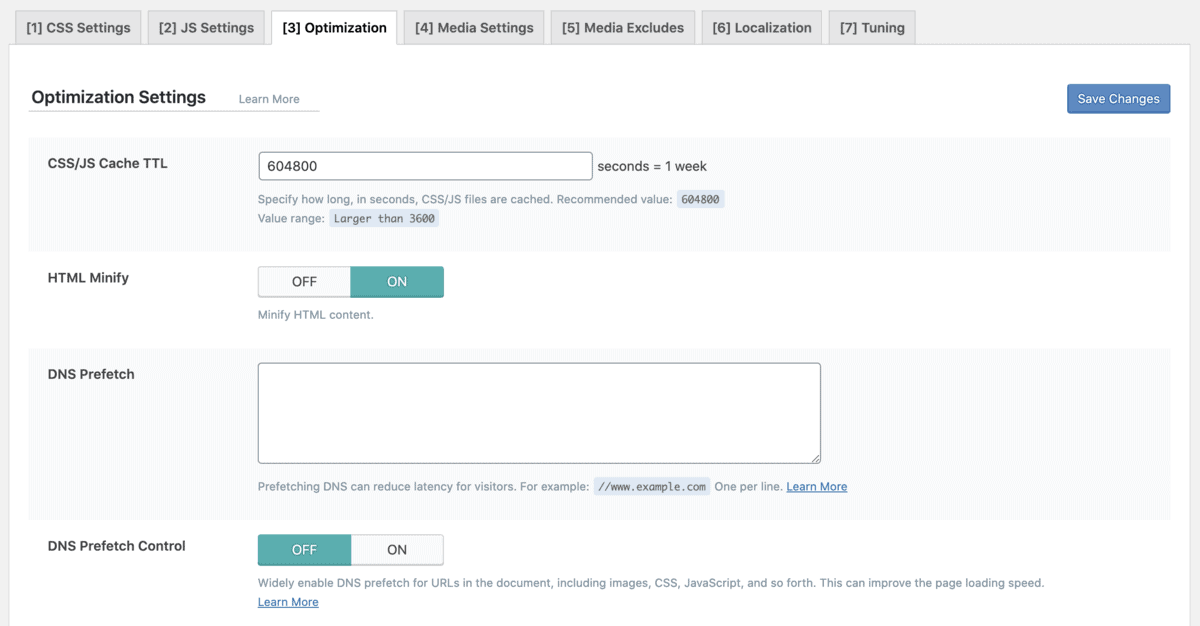
Page Optimization -> Optimization

CSS/JS Cache TTL
I file CSS e JS alleggeriti (minified) o combinati vengono salvati per un certo periodo. In questa sezione puoi scegliere l’intervallo di tempo che desideri. Quello raccomandato è 604800 secondi, cioè una settimana.
HTML Minify
La funzione ti consente di alleggerire il codice HTML.
DNS Prefetch
Questa opzione consente di migliorare la risoluzione dei DNS per i domini inseriti in questo campo. In questo modo il caricamento dei siti inseriti sarà più veloce.
DNS Prefetch Control
Attivando questa funzione il prefetch di tutti gli URL contenuti nella pagina avverrà in automatico. Fai attenzione perché farlo potrebbe incidere notevolmente sul tempo di caricamento delle tue pagine. Meglio quindi utilizzare la funzione precedente e scegliere i domini singolarmente.
Remove Query Strings
Se attivi questa opzione le risorse contenenti stringhe di ricerca non verranno memorizzate nella cache.
Load Google Fonts Asynchronously
Nel caso in cui tu non volessi attivare questa funzione per tutto il CSS, puoi attivarla solamente per il caricamento dei font di Google. Quando attivi questa opzione i font verranno scaricati più velocemente.
Remove Google Fonts
L’opzione ti permette di rimuovere i font di Google dal tuo sito. Prima di attivarla è sempre meglio testarne gli effetti.
Remove WordPress Emoji
Ti permette di rimuovere i JavaScript che gestiscono le emoticon. In questo modo verranno mostrate al loro posto quelle di default del browser.
Remove Noscript Tag
L’opzione ti consente di eliminare i tag <noscript>. In questo modo la dimensione delle pagine è ridotta, ma si ha una minore compatibilità con i browser che non supportano i JavaScript.
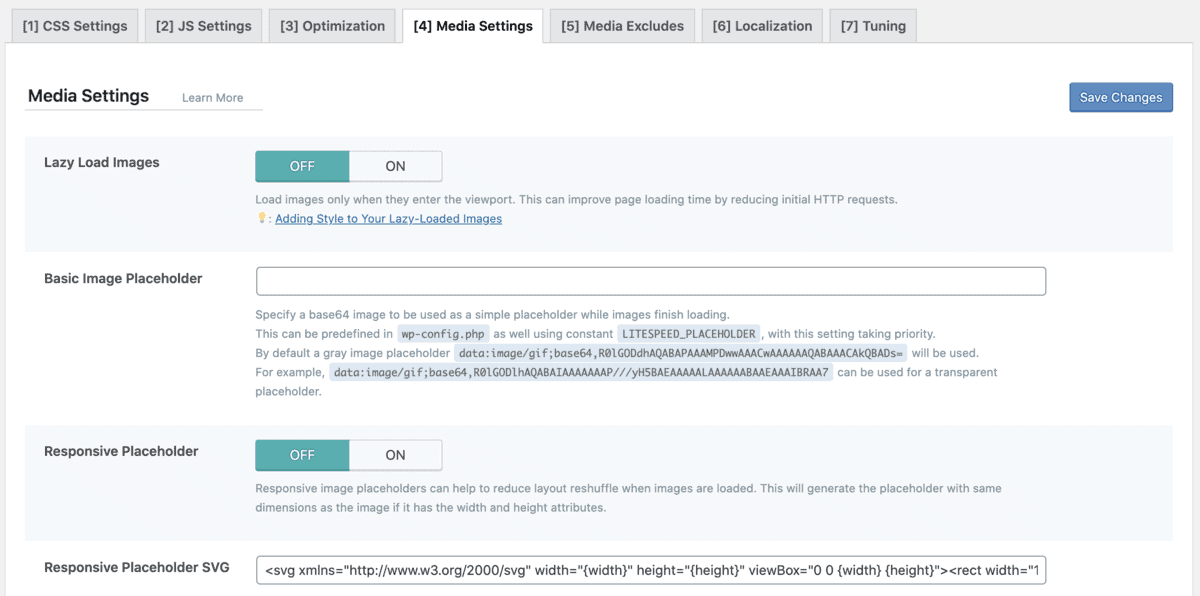
Page Optimization -> Media Settings

Lazy Load Images
Se attivata questa funzione permette il caricamento delle immagini solo quando sono nel campo visivo del browser. Ciò significa che il caricamento avviene soltanto quando si fa scorrere la pagina fino al punto in cui l’immagine è presente.
Basic Image Placeholder
Se attivi la funzione Lazy Load Images le immagine che non sono ancora state caricate sono sostituite da un box grigio. Puoi sostituire questo segnaposto con un’immagine a tua scelta.
Se ad esempio inserisci questa stringa puoi avere un segnaposto trasparente:
data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7
Responsive Placeholder
La funzione crea dei segnaposto con le stesse dimensioni (larghezza e altezza) dell’immagine che verrà caricata successivamente. In questo modo il layout della pagina non cambia quando avviene il caricamento dell’immagine vera e propria.
Responsive Placeholder SVG
Da questa sezione puoi scegliere il file SVG che verrà usato come segnaposto responsivo.
Responsive Placeholder Color
Questa opzione ti fa scegliere il colore del tuo segnaposto. Puoi inserire la notazione RGB del colore che desideri o sceglierlo direttamente con il selettore.
LQIP Cloud Generator
Questa opzione utilizza la feature QUIC.cloud per generare un segnaposto (Low Quality Image Placeholder).
LQIP Quality
Imposti la qualità che deve avere il segnaposto creato attraverso QUIC.cloud. Una qualità maggiore incrementa la dimensione della pagina e viceversa.
Generate LQIP In Background
Questa opzione ti consente di gestire il modo in cui le immagini segnaposto vengono generate. Se attiva consente la generazione dei segnaposti in background, altrimenti funziona in primo piano.
Lazy Load iframes
Questa funzione è analoga a Lazy Load Images ma si riferisce agli iframe anziché alle immagini.
Inline Lazy Load Images Library
Quando questa funzione è disattivata l’accesso alla libreria JavaScript necessario al funzionamento di lazy load images avviene tramite una richiesta separata. Attivando quest’opzione la libreria viene inclusa nell’HTML.
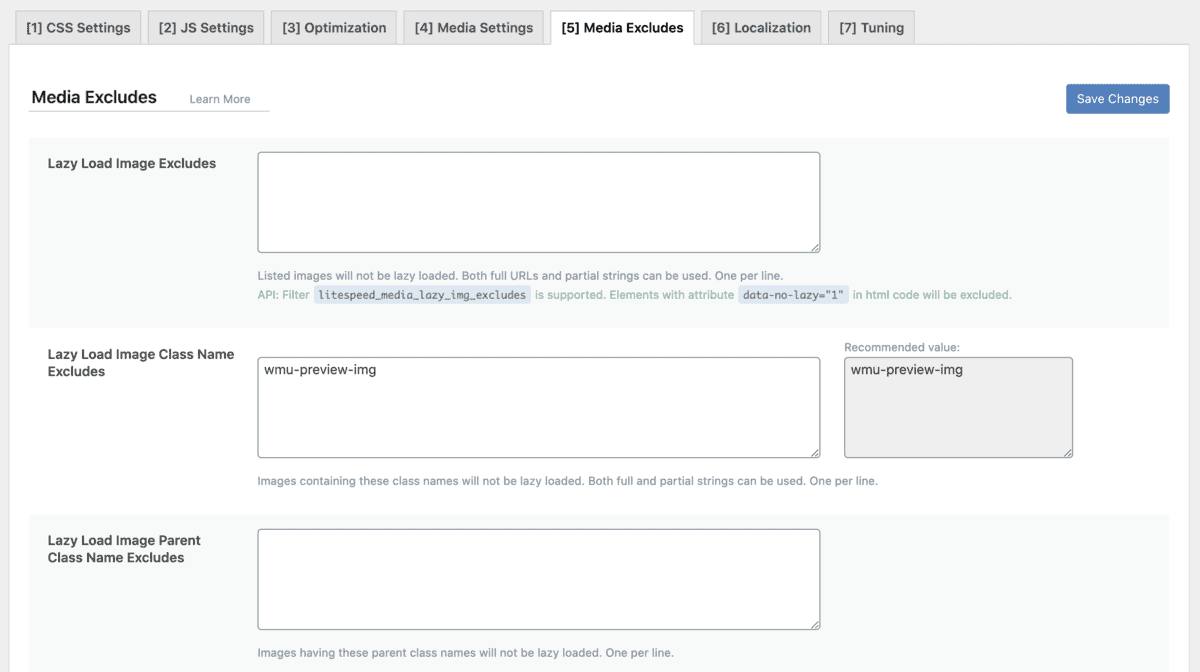
Page Optimization -> Media Excludes

Lazy Load Image Excludes
Puoi inserire in questa sezione le immagini che vuoi che siano caricate istantaneamente. In questo modo bypassi la funzione lazy load image se l’hai attivata.
Le sezioni successive ti permettono di gestire l’esclusione delle immagini. In questo caso però, anziché inserire l’URI delle immagini, puoi escluderle dalla funzione di lazy load indicandone altri parametri che le identifichino.
Lazy Load URI Excludes
In questa sezione puoi inserire sia immagini, che iframe che vuoi escludere dalla funzione di lazy load.
LQIP Excludes
Questo campo ti permette di decidere quali immagini non devono essere incluse nella generazione dei segnaposto. Si riferisce alla funzione Low Quality Image Placeholders (LQIP) che abbiamo visto prima.
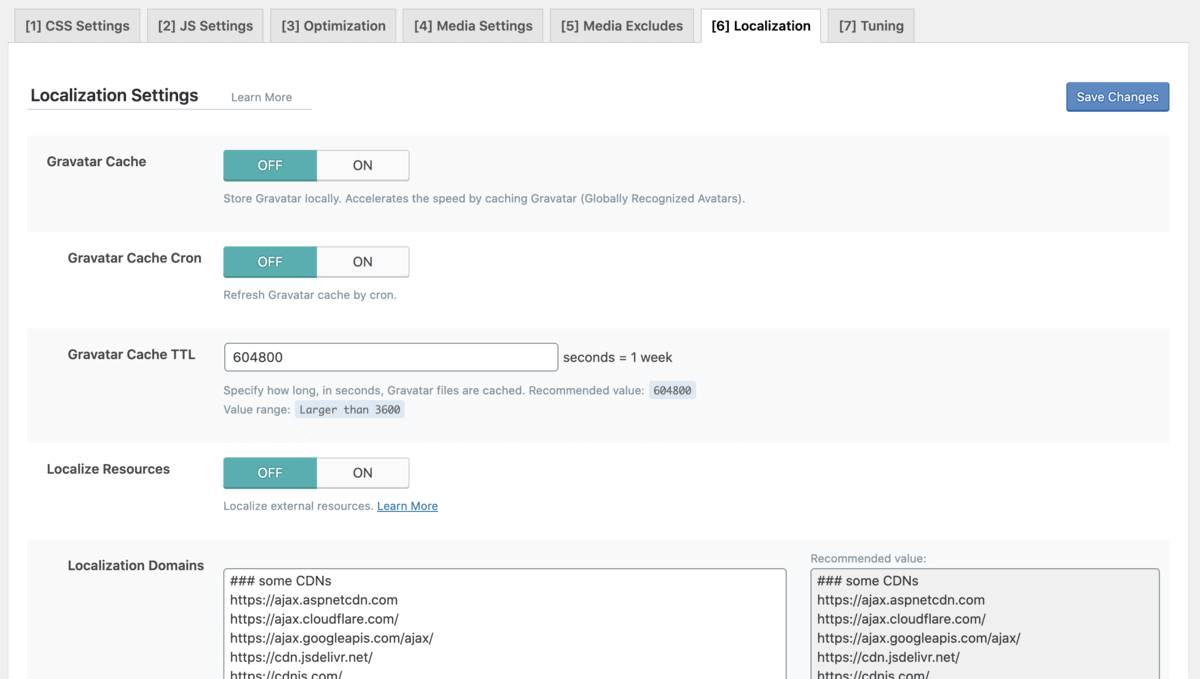
Page Optimization -> Localization

Gravatar Cache
Attivare questa funzione ti permette di memorizzare nella cache locale i gravatar.
Gravatar Cache Cron
Se attivi la cache devi attivare anche questa funzione e permettere così il rinnovo della cache che memorizza i gravatar.
Gravatar Cache TTL
Da qui puoi impostare il tempo di conservazione della cache, di default è impostato a 604800 secondi ovvero una settimana.
Localize Resources
Se il tuo sito utilizza risorse ospitate in altri domini, come ad esempio reCAPTCHA di Google (uno dei CAPTCHA più utilizzati), puoi scegliere se copiare queste risorse esterne sul tuo dominio. In questo caso, nella sezione successiva Localization Domains puoi inserire i domini in cui sono ospitare le risorse che ti interessano.
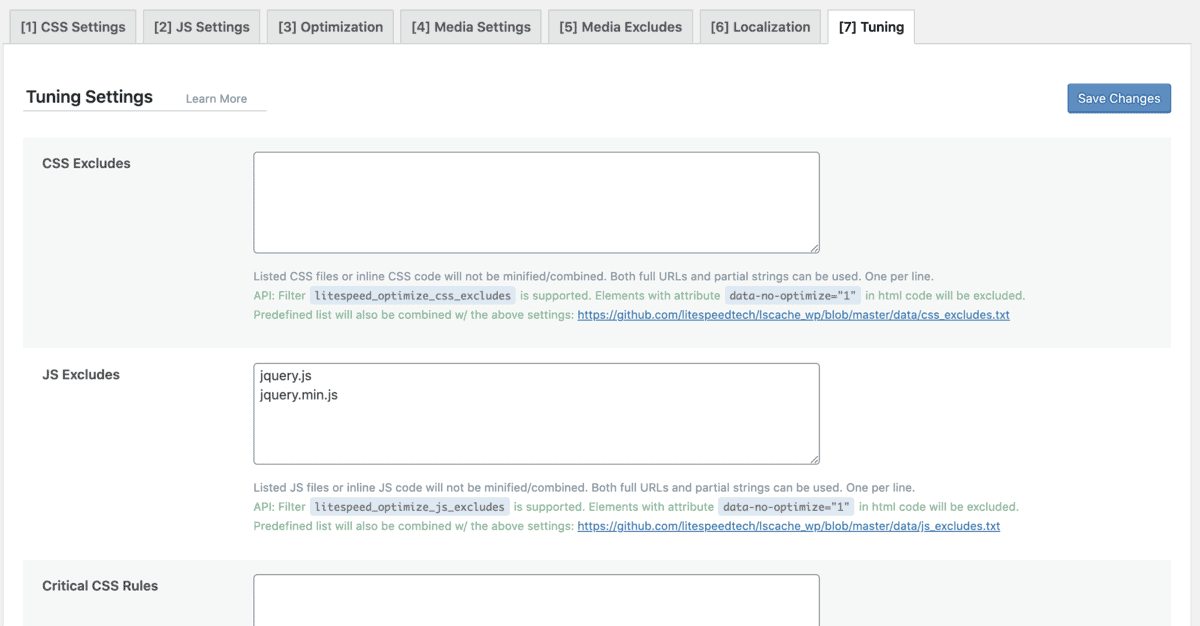
Page Optimization -> Tuning

CSS Excludes
Se hai attivato le funzioni minify o combine per il CSS, in questo campo puoi inserire i file CSS da escludere.
JS Excludes
Qui puoi inserire invece i JavaScript a cui non vuoi che vengano applicate le funzioni combine e minify.
Critical CSS Rules
Se hai attivato la funzione Load CSS Asynchronously dalle impostazioni del CSS, i CSS critici saranno generati in automatico. In questo campo puoi inserire altre regole che verranno aggiunte.
JS Deferred Excludes
Se utilizzi la funzione Load JS Deferred potresti non volerla applicare ad alcuni JavaScript. In questo caso puoi inserirli in questo campo, uno per ogni rigo.
URI Excludes
In questa sezione puoi inserire eventuali pagine che vuoi escludere dalle ottimizzazioni messe in atto dal plugin.
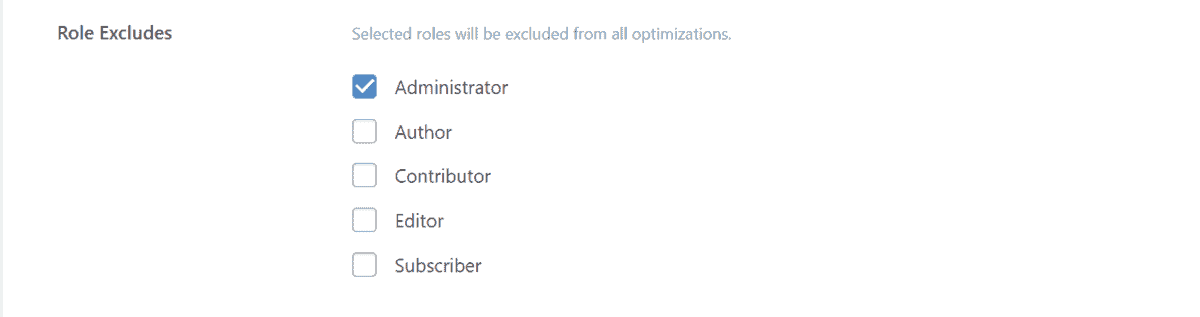
Role Excludes
Puoi scegliere se escludere alcuni utenti, ad esempio gli amministratori, dall’ottimizzazione.

Database
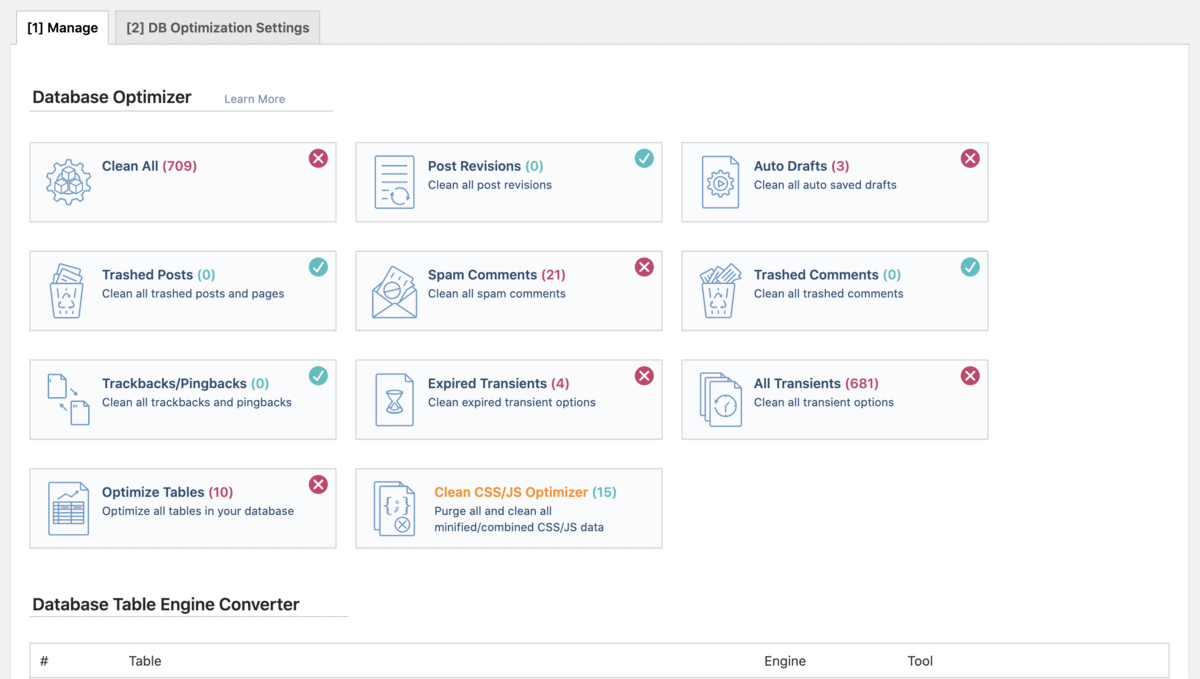
Database -> Manage

Accanto ad ogni voce in questo menù vedrai uno dei due simboli. Le sezioni del database con accanto la spunta verde sono già state cancellate, mentre quelle con la x rossa no.
Clean All
Ti permette di ripulire tutto con un solo click. Vengono escluse però le ultime due voci nella lista ovvero: Optimize Tables e Clean CSS/JS Optimizer.
Post Revisions
Ti permette di cancellare le revisioni dei post conservate nel database. Attenzione perché una volta cancellate non potrai recuperare le versioni precedenti dei tuoi articoli, ma ne resterà soltanto l’ultima versione.
Auto Drafts
Quando crei e modifichi un post su WordPress vengono create una serie di bozze in automatico. In questo modo anche se non hai cliccato su Salva bozza non rischi di perdere tutti i progressi. Cliccando qui puoi cancellare le bozze automatiche. Assicurati di aver salvato o pubblicato tutti gli articoli correttamente prima di farlo, o perderai il lavoro fatto.
Trashed Posts
Da qui puoi scegliere di eliminare definitivamente i post o le pagine che hai cancellato e che si trovano ancora nel Cestino.
Spam Comments
Ti permette di cancellare definitivamente i commenti che hai contrassegnato come spam.
Trashed Comments
Elimina completamente i commenti che hai eliminato (e si trovavano nel Cestino).
Trackbacks & Pingbacks
I trackback che ti avvisano se sei stato citato da un altro blogger e i pingback automatici possono essere rimossi dal database con questo pulsante.
Expired Transients
Nel database WordPress vengono memorizzati una serie di dati chimati transient. Con questa opzione puoi eliminare tutti quelli che risultano scaduti.
All Transients
Simile all’opzione precedente, ma in questo caso elimina tutti i transient dal database.
Optimize Tables
Ti permette di ottimizzare le tabelle del database. Ti ricordo che cliccando su Clean All l’opzione non viene eseguita ed è necessario, quindi, cliccare su questo pulsante se vuoi procedere all’ottimizzazione.
Clean CSS/JS Optimizer
È utile farlo se utilizzi le funzioni per il CSS e i JavaScript che ti consentono di alleggerire (minify) e combinare i file.
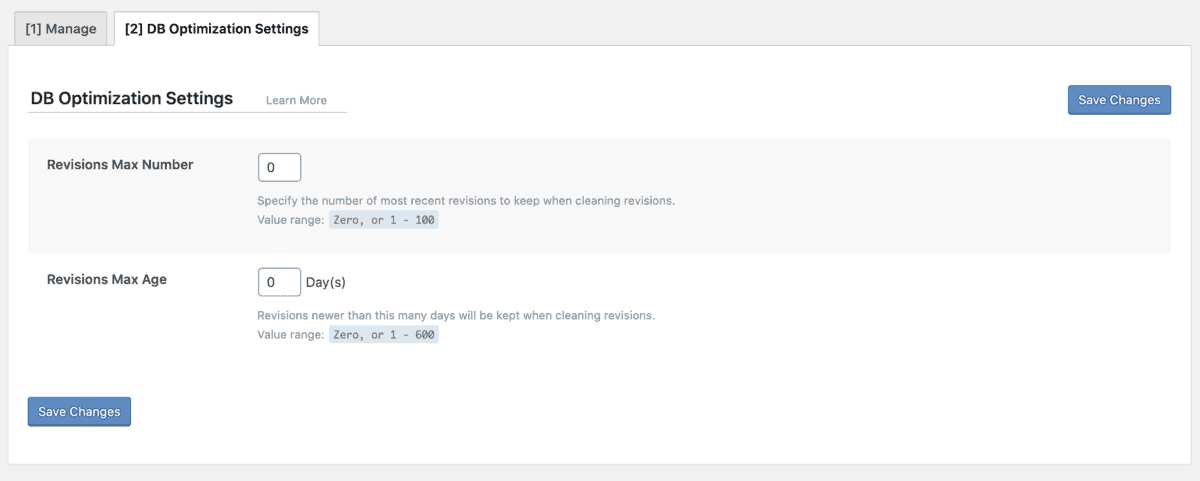
Database -> DB Optimization Settings

Revisions Max Number
Puoi scegliere se modificare il numero di revisioni da mantenere. Il valore predefinito è zero, ma se vuoi mantenere almeno una revisione puoi impostare 1.
Revisions Max Age
Da qui invece puoi decidere per quanti giorni devono essere mantenute le revisioni.
Crawler
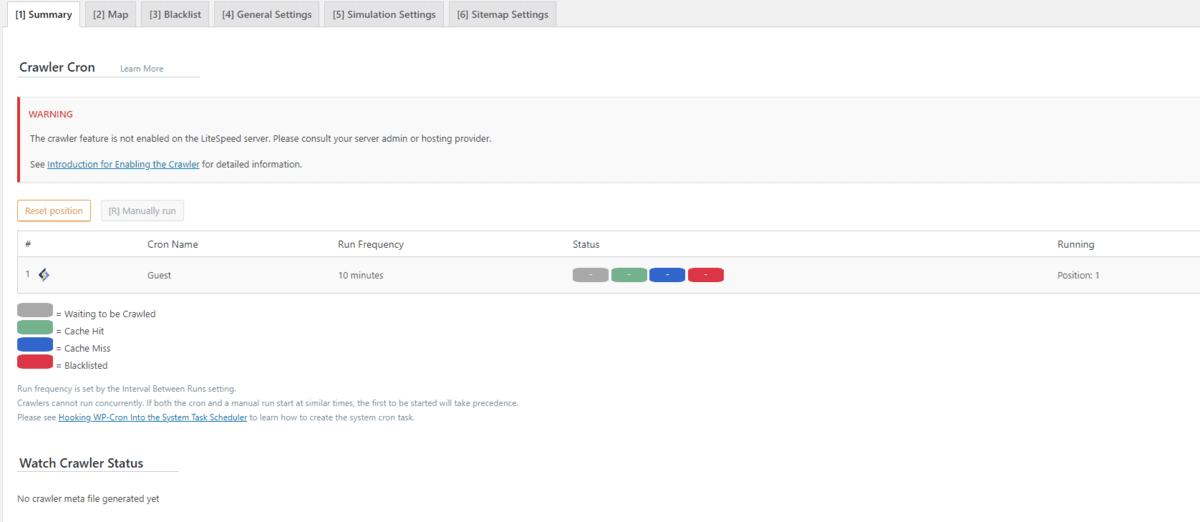
Summary
Da questa scheda puoi verificare lo stato del Crawler. Se non hai abilitato la funzione del crawler vedrai in alto un avviso che ti rimanda alla guida di LiteSpeed su come fare ad abilitarlo.

Map
Dopo aver attivato il crawler in questa sezione vedrai gli URL scansionati dal crawler. Nel caso in cui non dovessi vederne, clicca su Refresh Crawler Map per aggiornare la lista.
Blacklist
Gli indirizzi nella blacklist compariranno in questa scheda. Puoi rimuoverli uno per uno, o tutti quanti cliccando su Empty Blacklist in alto a destra.
General Settings
Da questa scheda puoi modificare le impostazioni del crawler. Tra queste puoi stabilire il numero di processi consentiti contemporaneamente, l’intervallo di attività del crawler e così via. Naturalmente ha senso modificare queste impostazioni solo se attivi il crawler e quindi se il tuo hosting lo consente.
Simulation Settings
Di default il crawler simula il comportamento di un visitatore non loggato nel tuo sito (guest). Da queste opzioni, però, puoi simulare anche gli utenti che hanno effettuato il login, inserendo uno o più id che li identifichino.
Sitemap Settings
Il plugin LiteSpeed Cache crea una sua mappa in automatico, ma se vuoi da questa sezione puoi modificare la sitemap che il crawler deve utilizzare.
Toolbox

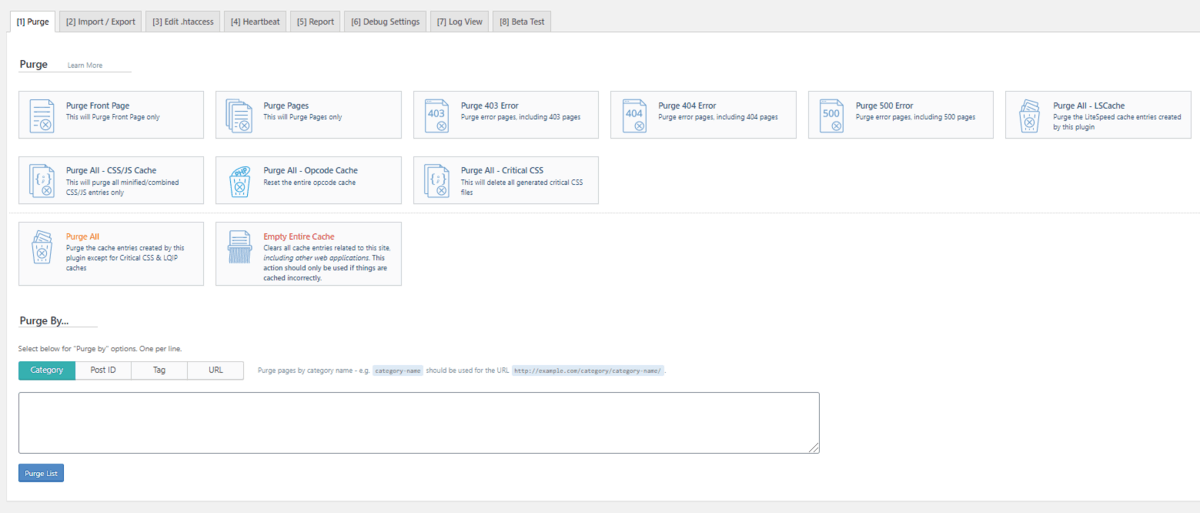
Dopo la configurazione di LiteSpeed Cache le operazioni verranno svolte in automatico dal plugin. In ogni caso, se avessi bisogno di svuotare alcuni elementi della cache manualmente puoi farlo dalla scheda Purge del menù Toolbox.
Purge
In questa scheda troverai diversi pulsanti che ti consentono di svuotare la cache di singole sezioni del tuo sito, vediamo quali sono.
Purge Front Page
Svuota la cache della sola pagina principale.
Purge Pages
Il pulsante ti permette di svuotare la cache di tutte le pagine, ma non tutte le pagine del tuo sito, solo le pagine di WordPress.
Purge Error Pages
Permette di svuotare la cache delle pagine di errore come quella dell’errore 403, errore 404 o dell’errore 500.
Purge All – LSCache
Svuota la cache, ma solo degli elementi gestiti dal plugin. Non ha effetto sulla cache delle pagine gestite da altre applicazioni (come una seconda installazione di WordPress).
Purge All – CSS/JS
Svuota la cache dei file CSS e JavaScript, è utile se stai utilizzando le opzioni di ottimizzazione per questi file.
Purge All – Opcode Cache
Ti permette di cancellare la cache opcode, ovvero la cache degli script PHP.
Purge All – Critical CSS
Svuota la cache dei CSS critici.
Purge All
È come se cliccassi su tutti i pulsanti Purge All visti finora. Resta esclusa la cache dei CSS critici e quella dei segnaposto LQIP.
Empty Entire Cache
Serve a cancellare completamente la cache, in questo caso anche i dati salvati dalle altre applicazioni. Deve essere utilizzato solo se ci sono errori che non possono essere risolti diversamente.
Purge By…
La sezione ti permette di svuotare la cache di una lista di pagine per tipologia: categorie, ID dei post, tag o URL.
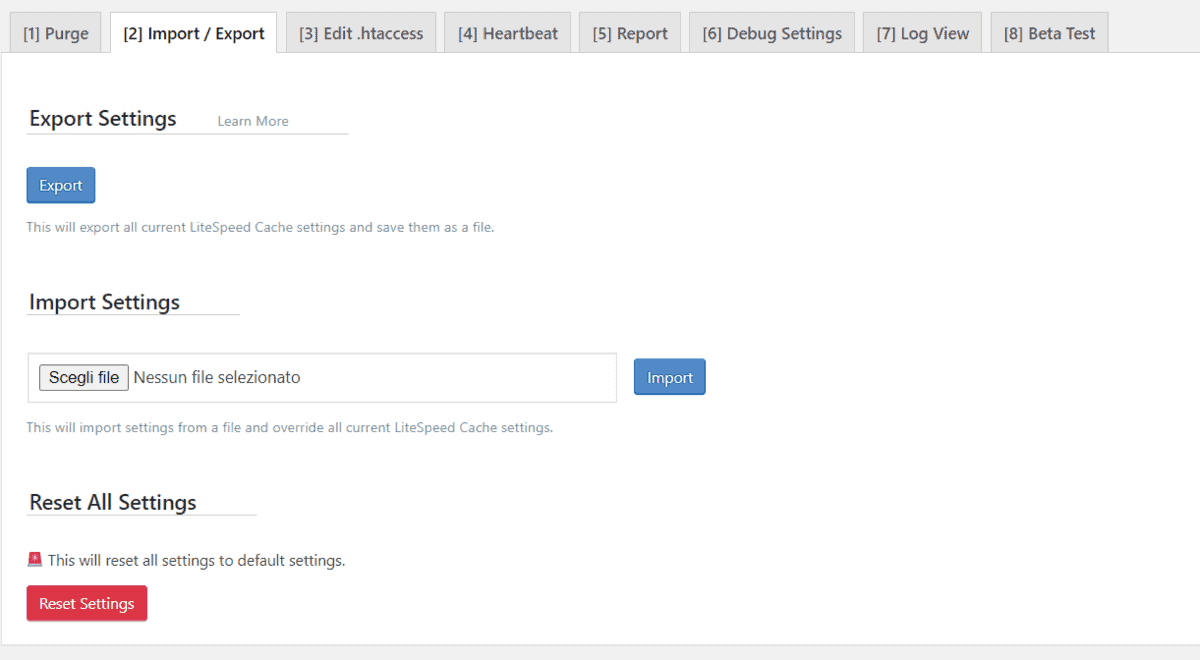
Import/Export

Da questa scheda puoi salvare ed esportare un backup delle tue impostazioni del plugin LiteSpeed cache. Puoi esserti utile se ad esempio devi trasferire un sito WordPress.
Esportando il file dovrai poi reimportarlo sul nuovo sito, sempre da questa stessa scheda.
Se non sei soddisfatto di come hai modificato le impostazioni e vuoi ritornare alle opzioni di default puoi farlo cliccando su Reset Settings. Fai attenzione perché le impostazioni verranno cancellate definitivamente.
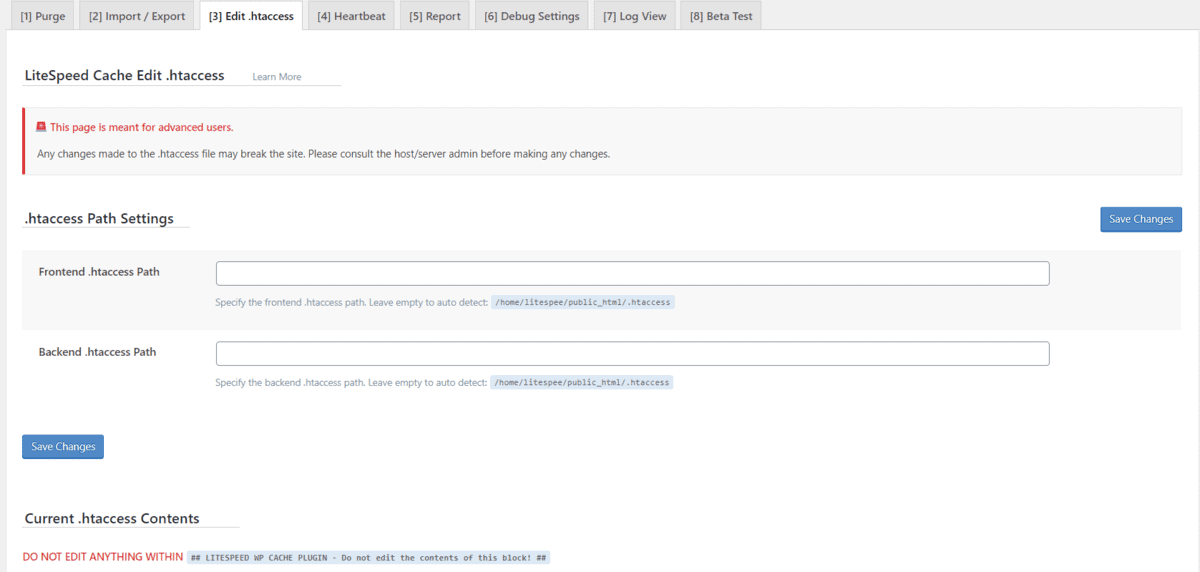
Edit .htaccess

Il plugin identifica automaticamente il file .htaccess in caso contrario ti basta specificare la sua posizione in questa scheda.
Dalla sezione Current .htaccess Contents puoi apportare modifiche direttamente al file .htaccess
Non modificare questa sezione se non sei sicuro, perché gli errori potrebbero compromettere il funzionamento dell’intero sito.
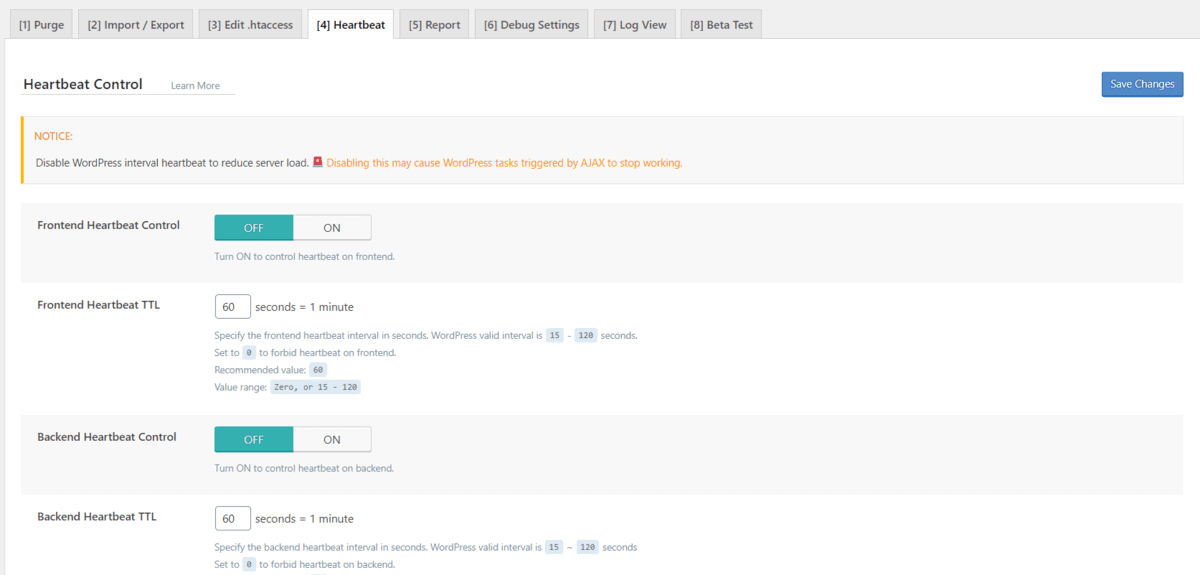
Heartbeat

Da questa sezione puoi modificare o disattivare l’heartbeat di WordPress. Modifica queste impostazioni con cautela e fallo solo se sai come procedere.
Report
Se riscontri errori che vuoi segnalare al servizio di assistenza di LiteSpeed puoi inviare direttamente un report da questa sezione cliccando sul pulsnate Send to LiteSpeed.
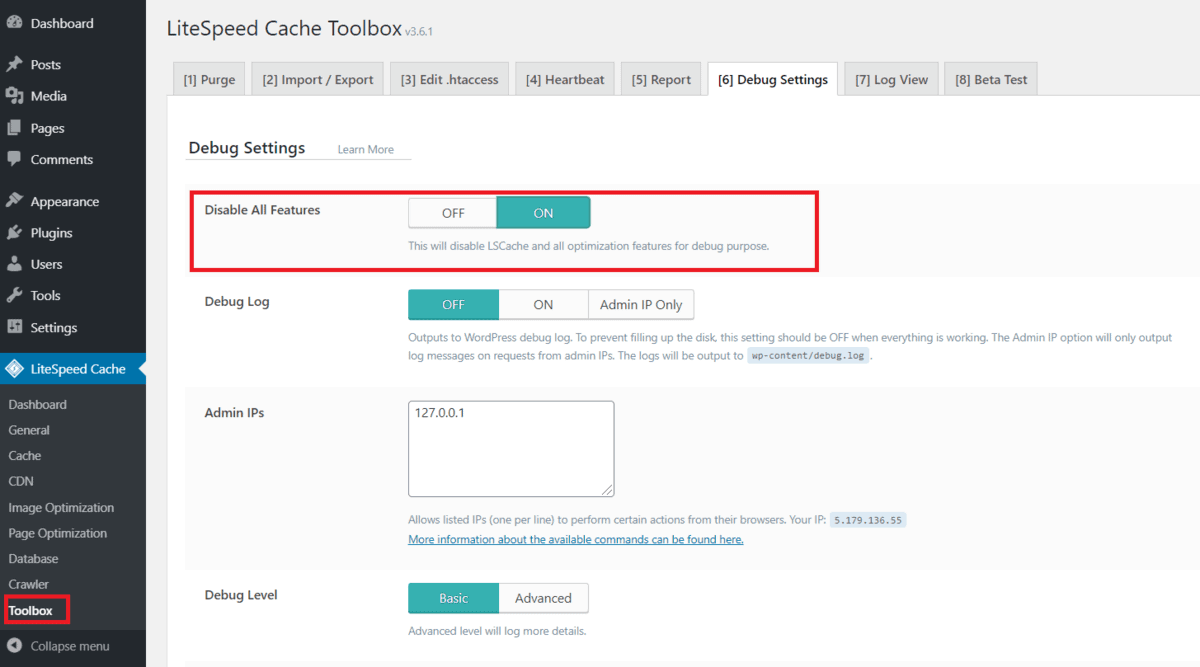
Debug Settings
Da questa scheda puoi disabilitare temporaneamente tutte le funzioni del plugin. Ti basta impostare a On l’opzione Disable All Features.
Da qui puoi anche creare un log di debug a cui potrai accedere dalla scheda successiva Log View. Puoi anche impostare una dimensione limite per questo file, di default il valore è 3 MB.
Log View
Se hai attivato i log di debug troverai qui la lista. Da questa sezione puoi anche cancellare i log più vecchi e conservare solo quelli recenti cliccando su Clear Log.
Beta Test
Da questa scheda puoi testare le ultime versioni di LiteSpeed Cache per WordPress quando sono ancora in fase di sviluppo (beta).
Controllare se LiteSpeed è installato correttamente
Se vuoi controllare che LiteSpeed sia installato correttamente devi controllare il codice delle pagine del tuo sito web.
Apri una scheda in incognito nel tuo browser e visita qualche pagina del sito. Fai click destro nella pagina per visualizzare il codice sorgente.
Scorri fino in fondo, se la pagina è in cache di LiteSpeed vedrai un codice di questo tipo:
<!-- Page generated by LiteSpeed Cache 3.6.1 on 2020-12-28 20:10:44 -->
Risoluzione dei problemi più comuni
Se riscontri degli errori la prima cosa da fare è capire se sono davvero legati a LiteSpeed Cache.
Dalla bacheca di WordPress fai click sul plugin e poi su Toolbox. Apri, quindi la scheda Debug Settings e accanto alla voce Disable All Features fai click su ON.

In questo modo avrai disattivato le funzioni del plugin. Se dopo aver completato questo passaggio, il problema che riscontravi si è risolto, è molto probabile che sia legato a LiteSpeed Cache e quindi alle impostazioni che hai utilizzato.
Compatibilità con altri plugin o temi
Se riscontri problemi con il tuo sito WordPress dopo aver installato LiteSpeed Cache può darsi che la causa sia la mancata compatibilità con altri temi o plugin che avevi installato in precedenza.
LiteSpeed Cache è compatibile con molti plugin e temi tra cui WooCommerce, ShortPixel e Avada. Puoi trovare qui una lista di tutte le applicazioni compatibili.
In alcuni casi per permettere a LScache di funzionare correttamente con altri plugin dovrai modificare alcune impostazioni. In questo caso nella colonna Action Required della guida a cui rimando qui sopra trovi i passaggi specifici da seguire per ogni plugin.
Ad esempio per far funzionare correttamente Contact Form 7 è necessario svuotare la cache dopo aver creato un nuovo form o modificato uno già esistente. In questo caso bisogna anche impostare il tempo di aggiornamento (TTL) della cache a un valore inferiore o uguale a 24 ore.
Problemi legati all’ottimizzazione di CSS e JavaScript
Può capitare che dopo aver attivato alcune funzioni del plugin LiteSpeed Cache il tuo sito non venga mostrato correttamente. In alcuni casi il problema può essere dovuto ad un conflitto dei CSS o dei JavaScript.
Questo tende ad accadere specialmente se si attivano le funzioni minify o combine per unire e alleggerire i file CSS o JS. Puoi identificare la causa del problema disattivando le opzioni di ottimizzazione di CSS e JavaScript.
Se dopo averle disattivate l’aspetto del sito ritorna alla normalità devi rivedere le impostazioni che hai utilizzato o disattivarle completamente.
I nostri test su un sito reale
Abbiamo usato questo plugin su un sito di un cliente e misurato i con GTmetrix, abbiamo volutamente scelto un sito pesante.
I risultati sono stati i seguenti:
| Fully loaded time | TTFB | Dimensione | Risorse | |
|---|---|---|---|---|
| Prima di attivare il plugin (con wprocket) | 4.2 s | 126 ms | 1.27 MB | 87 |
| Prima di attivare il plugin (senza wprocket) | 6.4 s | 1,5 s | 2.05 MB | 111 |
| Con LiteSpeed con impostazioni di default | 4.1 s | 105 ms | 2.05 MB | 109 |
Si nota come LiteSpeed migliori le prestazioni rispetto a prima di essere attivato, e non di poco. Ovviamente le prestazioni sono simili a quelle di un altro plugin di cache, dato che il risultato finale è lo stesso, ovvero creare un file HTML statico e fornirlo all’utente.
La differenza sta nel modo in cui questi file statici vengono creati, creandoli lato server il carico sul server è inferiore che creandoli usando PHP.
In questo sito in particolare sono le chiamate admin-ajax, che sono molte e impiegano fino a un secondo. Sarebbe opportuno un lavoro specifico per velocizzare WordPress.
Per approfondire leggi anche il confronto tra LSCache e WP Rocket in modo da capire meglio quale sistema di cache usare sul tuo sito.
Conclusioni
In questa guida a LiteSpeed abbiamo visto come attivare e impostare al meglio il plugin LSCache per ottenere il massimo dal tuo sito ospitato su un piano hosting con LiteSpeed.
Abbiamo poi visto cosa significano le varie impostazioni e come settare al meglio il plugin.
Infine abbiamo visto che tipo di miglioramento possiamo aspettarci in un caso reale.
Hai attivato il plugin per il tuo sito? Che tipo di miglioramento hai avuto? Fammelo sapere in un commento.





Lascia un commento