Vuoi sapere quali sono gli strumenti migliori per misurare la velocità di un sito web?
In questa guida vedremo quali sono le metriche più importanti e come misurarle, quali errori non fare quando si fa uno speed test e da dove partire per iniziare a ottimizzare i tempi di caricamento del nostro sito.
Prima di tutto, però, vediamo perché è importante la velocità.
Table of Contents

Cos’è la velocità del sito web?
Chiariamo subito la cosa più importante.
Cos’è esattamente la velocità di un sito?
Per velocità di un sito web si intende il tempo di caricamento delle pagine.
In realtà bisogna fare una doverosa distinzione.
Si parla in generale di velocità del sito, ma in realtà, quando parliamo del sito nel suo complesso dovremmo riferirci ai tempi medi di caricamento delle pagine.
Se, invece, stiamo parlando di una sola pagina, per esempio dell’home page del sito, sarebbe più corretto parlare di velocità della pagina o page speed.
Perché la velocità di un sito è così importante?
Avere un sito veloce è importante. Al giorno d’oggi potremmo dire che è essenziale.
Nell’articolo menzionato qui sopra abbiamo sviscerato la questione nei dettagli, ma vorremmo richiamare in questo caso i punti chiave che ci permettono di capire l’importanza della velocità di caricamento delle pagine.

La velocità incide sul posizionamento
È dal 2010 che Google ha svelato di utilizzare la velocità del sito web come fattore di ranking.
Con il passare degli anni la velocità si conferma un fattore importante, ma non è l’unico. Google ha infatti introdotto una serie di metriche per riuscire a misurare l’esperienza degli utenti.
Queste metriche non prendono in considerazione solo e soltanto il tempo di caricamento, ma anche il tempismo con cui si può interagire con la pagina web e i cambiamenti visivi che si verificano durante il caricamento.
Sono nati così i Core Web Vitals. Delle metriche più complesse che cercano di analizzare in maniera più approfondita le prestazioni del sito web.
Di recente, a maggio 2023, è stata annunciata una nuova metrica, INP (Interaction to Next Paint), che andrà a sostituire FID (First Input Delay) a partire da marzo 2024.
In questa sede non è possibile dilungarci molto sui Core Web Vitals, ma ad oggi è importante conoscere questi parametri e capire il loro impatto.
Per approfondire puoi leggere la nostra analisi di oltre 60.000 risultati di ricerca per capire la correlazione tra Core Web Vitals e posizionamento.
Un sito veloce garantisce una migliore esperienza per l’utente
Il mondo va sempre più veloce e le persone non vogliono aspettare.
Ne dubiti?
Lasciamo che siano i numeri a parlare.
Ecco delle statistiche interessanti raccolte da Google in uno studio del 2020 su alcuni eCommerce.
Bounce rate ridotto: migliorare di 0,1 secondi la velocità del sito web ha portato a una riduzione del bounce rate dell’8,3%.
Il bounce rate è il tasso di abbandono. Si verifica quando una persona arriva sulla pagina e la abbandona in poco tempo senza visitare altre pagine del sito.

Tasso di conversione aumentato: con un miglioramento di 0,1 secondi sul tempo di caricamento c’è stato un aumento del tasso di conversione che va dall’8,4% (vendita al dettaglio) al 10,1% (settore viaggi).
Ma questo non è tutto, avere un sito veloce aumenta le possibilità che:
- aumenti il tempo di permanenza sulla pagina;
- le persone visitino più pagine del tuo sito;
- ci sia un miglior tasso di conversione al checkout. I tempi di caricamento delle pagine di checkout sono essenziali.
E alla luce di queste osservazioni qual è il tempo di caricamento medio delle pagine web?
Tooltester ha risposto a questa domanda analizzando le 100 pagine top al mondo. Il risultato è che la velocità media delle pagine è stata di 2,5 secondi da desktop e 8,6 secondi da dispositivi mobili.
Idealmente il tempo di caricamento di una pagina web dovrebbe essere inferiore ai 2-3 secondi. Anche in accordo alle affermazioni di John Mueller di Google.
Ma come si fa a testare la velocità del sito?
Vediamo gli strumenti migliori.
Come fare lo speed test del sito
Ci sono diversi strumenti, anche gratuiti, che ti permettono di misurare la velocità di caricamento delle pagine web.
La prima cosa che devi considerare è che ogni strumento è diverso, per cui non preoccuparti se otterrai risultati diversi in base allo strumento usato.
Ecco degli accorgimenti importanti prima di fare i test.
Alcuni strumenti, tra cui GTmetrix e Pingdom ti permettono di scegliere la posizione del server da cui eseguire il test.

Dovresti scegliere il server più vicino alla posizione dei tuoi utenti, o eseguire il test da più posizioni in base alla fonte del tuo traffico. In questo modo avrai una panoramica dei tempi di caricamento in base al paese.
Non limitarti a un solo test. L’ideale è eseguire almeno tre speed test e fare una media per avere un risultato più accurato.
Non testare solo la home page. Se ci sono pagine importanti, come le pagine dei prodotti o le pagine di checkout, vale la pena analizzarne la velocità. Ricordi il tasso di conversione di cui parlavamo prima?
Adesso che hai delle informazioni di base, passiamo a una panoramica degli strumenti.
GTmetrix
Puoi seguire la nostra guida a GTmetrix per una spiegazione completa su come usarlo.

Lo speed test di GTmetrix ci permette di ottenere dati essenziali su:
- velocità di caricamento con un grafico che ci aiuta a capire quali risorse del sito impiegano più tempo;
- dimensione, struttura della pagina e numero di richieste;
- metriche Core Web Vitals.
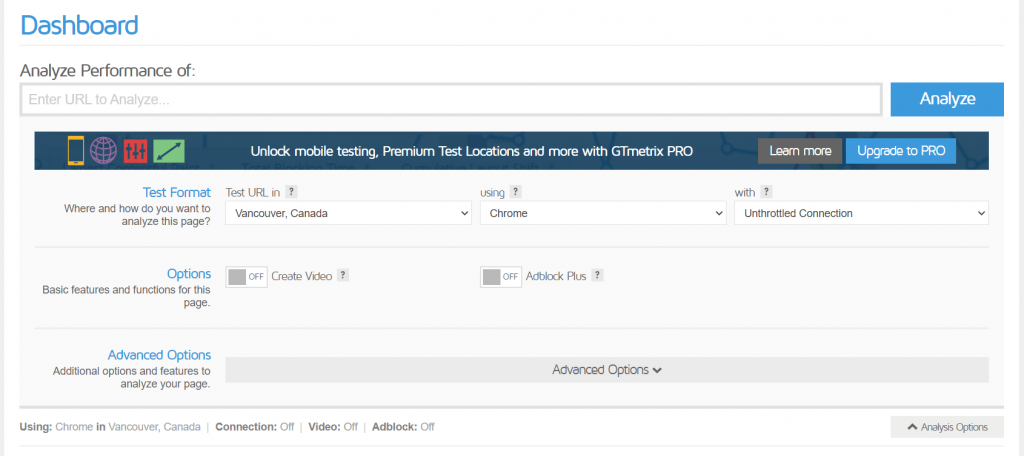
Prima di eseguire il test, possiamo personalizzarlo.
Possiamo scegliere la posizione dei server per il test, tra 7 opzioni disponibili per la versione gratuita. Basta registrarci per poter scegliere la posizione del server. Senza registrazione possiamo eseguire i test solo da Vancouver.
È possibile anche modificare i parametri per vedere come cambia il tempo di caricamento in base al tipo di connessione (3G, 4G, ecc.).
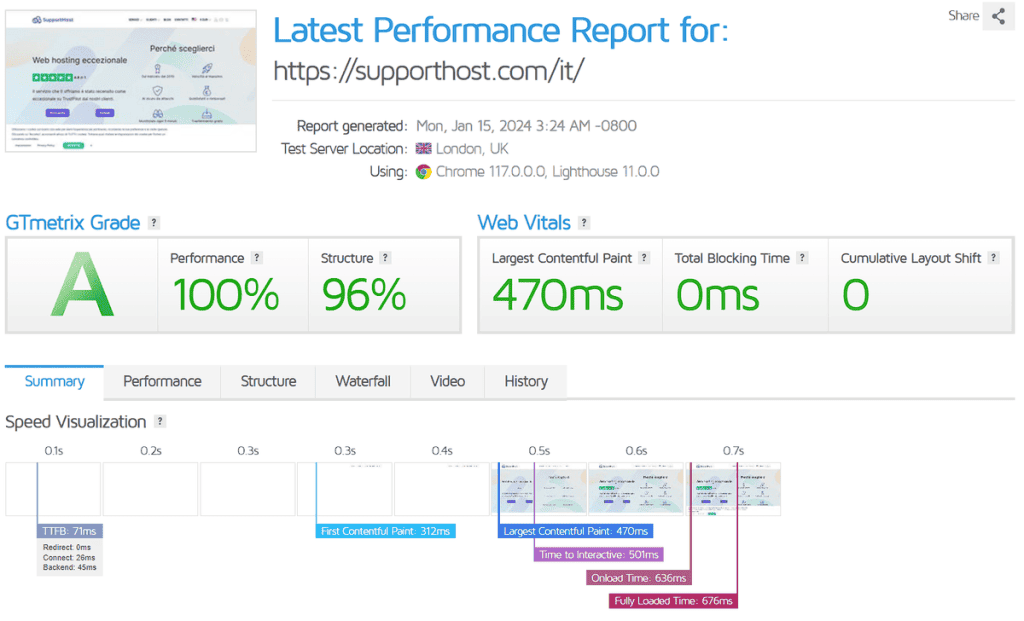
Dopo aver eseguito il test vedremo nella scheda Summary tutte le metriche sulle velocità nel dettaglio, tra cui:
- TTFB (Time to First Byte)
- TTI (Time to Interactive)
- Fully Loaded Time: il tempo di caricamento complessivo.
Ecco un esempio del report di GTmetrix.

Pingdom
Controlla la guida a Pingdom per una panoramica completa delle sue funzioni.
Con Pingdom possiamo eseguire uno speed test per misurare rapidamente:
- tempo di caricamento;
- dimensione della pagina;
- numero di richieste.
Attenzione, Pingdom e GTmetrix utilizzano metriche diverse per il caricamento della pagina.
Pingdom mostra l’onload time, vale a dire il tempo impiegato ad elaborare la pagina e scaricare tutte le risorse.
GTmetrix misura il Fully Loaded Time, calcolando il momento in cui la pagina non carica più contenuti.
Di conseguenza misurando l’onload time vedrai un tempo di caricamento inferiore rispetto a misurare il Fully Loaded Time.
Prima di eseguire il test con Pingdom, possiamo scegliere la posizione del test. Tuttavia la versione gratuita dello strumento di speed test non ci permette di modificare il tipo di connessione.
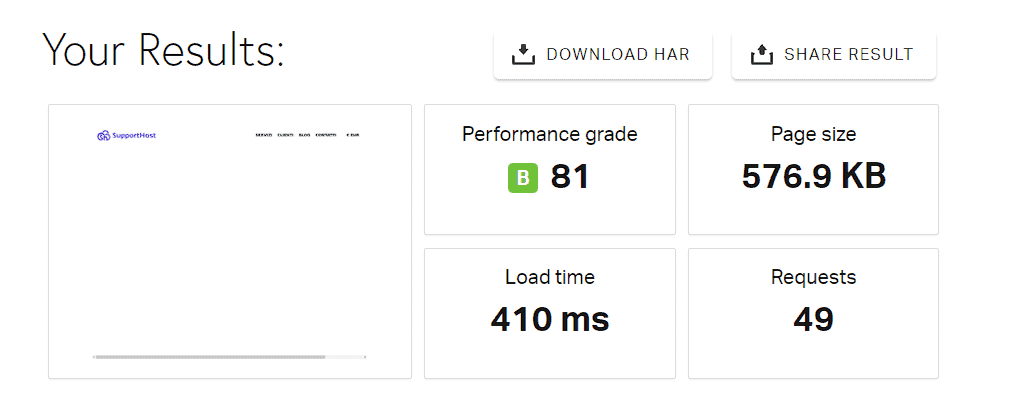
Ecco la panoramica del report che ci restituisce Pingdom.

Oltre alla panoramica, il report contiene anche i dettagli sulla dimensione degli elementi e sul numero delle richieste.
PageSpeed Insights
PageSpeed Insights è lo strumento messo a disposizione da Google per testare la velocità dei siti web.
Alcune informazioni che ci permette di ottenere:
- analisi da dispositivi mobili e da desktop;
- metriche Core Web Vitals;
- diagnosi dei problemi di prestazione rilevati;
- controlli aggiuntivi su accessibilità, best practice e SEO.
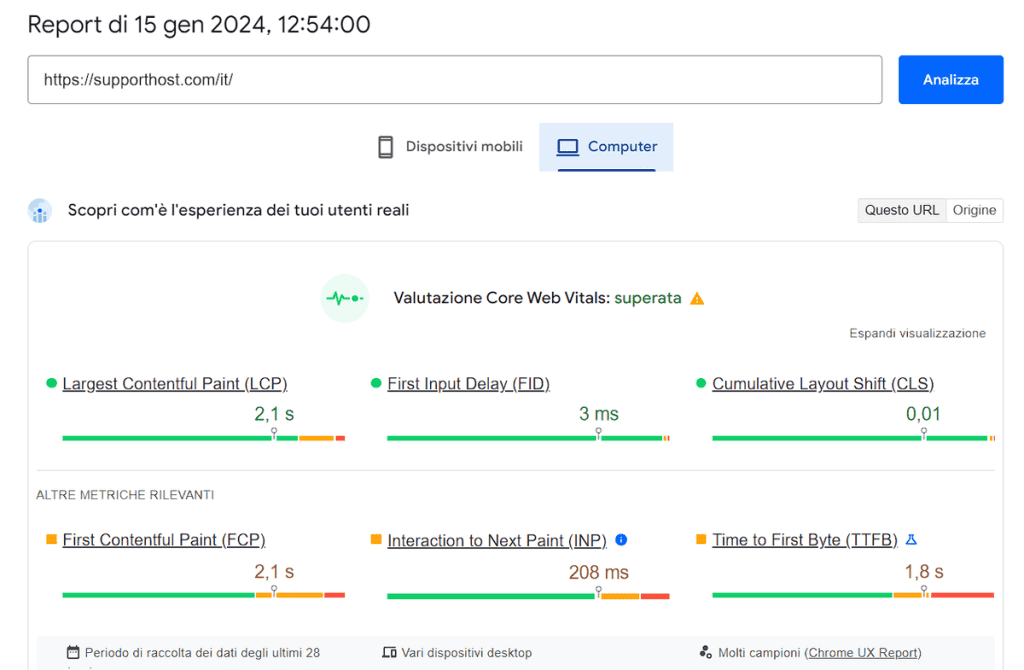
Ecco un esempio del report:

Tieni presente che questo strumento non ti dà una misurazione dei tempi di caricamento complessivi della pagina, ma ti fornisce solo alcune metriche. Puoi approfondire leggendo la guida a PageSpeed Insights.
WebPage Test
WebPage Test è uno degli strumenti di speed test dei siti più utilizzato.
Alcune caratteristiche del report generato dallo strumento:
- esegue tre (o più) test e ci restituisce un’analisi completa;
- metriche sulle performance della pagina;
- analisi a cascata del caricamento delle risorse;
- dettagli sulle metriche Core Web Vitals.
Prima di eseguire il test, possiamo modificare le opzioni avanzate dello strumento che ci permettono di impostare il tipo di connessione, scegliere quanti test eseguire o bloccare richieste specifiche.
Lo stesso strumento ci permette di eseguire più test, tra cui:
- performance;
- metriche Core Web Vitals;
- eseguire un traceroute.
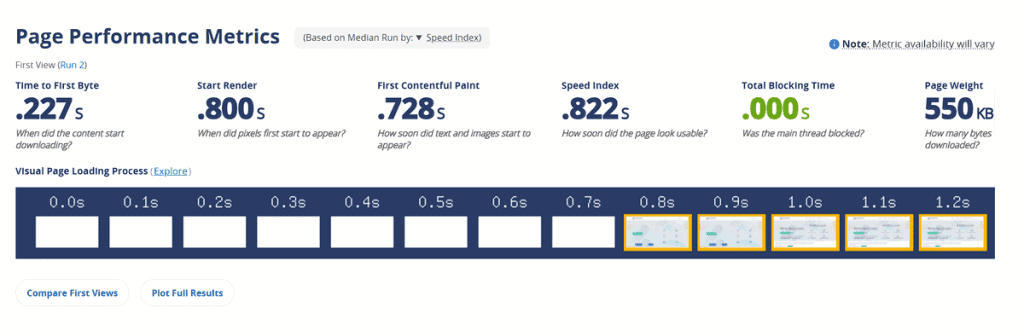
Ecco un esempio del report prodotto da WebPage Test.

Come migliorare la velocità del sito web
Ora che abbiamo visto come testare un sito web, è il momento di passare ai fattori più importanti da considerare quando si vogliono migliorare le performance.
Ai fini di questa guida faremo una rapida panoramica dei punti più importanti.
Vuoi un vero e proprio workflow da seguire per iniziare a ottimizzare il sito? Lo trovi nella guida su come velocizzare WordPress.
Tieni presente che ogni sito ha bisogno di un lavoro di ottimizzazione ad hoc, qui vediamo quali sono i passi più comuni che possono aiutarti a migliorare i tempi di caricamento del tuo sito, indipendentemente da come è costruito il sito.
Scelta dell’hosting e uso di una CDN
La scelta dell’hosting può influenzare la velocità di caricamento.
La soluzione di hosting che hai scelto, infatti, influenza il tempo di risposta del server. Tieni presente che questo dipende anche dal sito stesso e dal traffico che ricevi. Per avere un’idea di questo tempo puoi guardare il Time To First Byte.
Un fattore determinante per la velocità del sito può essere dato, inoltre, dalla posizione del server.
Dovresti, infatti, scegliere il server in modo che sia vicino al pubblico di visitatori del sito. Per esempio se la maggior parte degli accessi al tuo sito proviene dall’Italia è sensato scegliere un server in Europa piuttosto che negli Stati Uniti.
E se hai visitatori in tutto il mondo?
In questo caso o anche nel caso in cui le persone che visitano il tuo sito provengano da paesi molto distanti, entrano in gioco le CDN.
Una CDN è una rete di distribuzione dei contenuti che memorizza nella cache il tuo sito per renderlo disponibile più rapidamente alle persone che lo visitano.
In parole molto semplici potremmo dire che riduce la distanza tra il tuo sito e le persone che lo visitano; leggi il nostro articolo per scoprire cos’è una CDN e come funziona.
Inoltre, quando scegli l’hosting per il tuo sito web, dovresti anche considerare quali strumenti ti mette a disposizione per ottimizzare il sito. Ad esempio, su SupportHost la compressione Gzip, che ti permette di ridurre la dimensione dei file, è attiva in automatico.
Riduzione della dimensione delle pagine
La dimensione di una pagina dipende dagli elementi contenuti in essa.
Gli elementi che hanno il maggiore impatto sulle dimensioni sono:
- video
- immagini
- font.
Salvo rare eccezioni, la prassi più comune per i video è quella di ospitarli tramite un servizio esterno, per esempio YouTube, e incorporarli all’interno della pagina.
Le immagini possono essere ottimizzate in modo da essere compresse e avere una risoluzione adeguata. Anche il formato delle immagini è importante. Ogni formato ha il suo uso specifico, ad esempio per loghi ed icone si usa il formato SVG.
Uno dei formati più usati per ridurre la dimensione delle immagini è il WebP e l’AVIF, di cui abbiamo parlato in una guida dedicata a questi formati moderni.
Riduzione del numero di richieste
Analizzando il sito con uno degli strumenti che abbiamo visto prima, per esempio GTmetrix, potremo sapere il numero di richieste che avvengono quando viene caricata la pagina.
Per riuscire ad aumentare le prestazioni del sito, dobbiamo andare a individuare le richieste inutili ed eliminarle.
Un esempio può essere un form di contatto che viene caricato in tutte le pagine, anche in quelle in cui il form non è presente.
Merge e minify
Un altro metodo per incrementare la velocità di caricamento del sito, è quello di andare a intervenire sui file JavaScript e CSS tramite merge e minify.
Il merge rappresenta l’unione di più file in uno, e con minify si intende processo di minificazione che permette di ridurre le dimensioni del file eliminando i caratteri superflui. In questo modo si agisce riducendo il numero di file, e di richieste, e riducendo la dimensione dei file stessi.
Utilizzo di un sistema di cache
Puoi ridurre i tempi di caricamento del sito utilizzando la cache. La cache è una copia delle pagine del sito che viene memorizzata e consente così di ridurre il caricamento delle pagine.
In base al sito e alla soluzione di hosting che hai scelto, potresti usare un plugin o sfruttare la cache lato server, per esempio grazie a LiteSpeed.
Conclusioni
Siamo partiti dall’importanza di misurare le perfomance, vedendo che impatto può avere il miglioramento della velocità di un sito web.
Ovviamente non basta solo sapere che la velocità è importante, ma è importante capire come fare a misurarla in maniera corretta e con gli strumenti migliori.
In conclusione abbiamo visto da dove partire per migliorare le performance del sito.
Quale strumento preferisci usare per lo speed test del sito e perché? Facci sapere con un commento.






Lascia un commento