Vuoi iniziare subito a creare il tuo sito web? Ecco un tutorial su Drupal che ti guiderà dalle configurazioni iniziali fino alla gestione dei contenuti.
Se sei un neofita o hai già iniziato a scoprire le funzioni di questa piattaforma open source, qui troverai una vera e propria guida introduttiva piena di suggerimenti pratici per il tuo sito. Alla fine della lettura avrai tutto quello che ti serve per creare da zero il tuo sito usando Drupal.
Iniziamo proprio da come si installa il CMS.
Table of Contents

Come installare Drupal
Per creare un sito con Drupal, la prima cosa da fare è provvedere all’installazione del CMS.
Partiamo dall’opzione più rapida: scegliere un hosting Drupal ti permette di avere il CMS già preinstallato e poter creare il tuo sito senza perdere tempo.
Ci sono anche altre possibilità. Per esempio puoi installare il CMS in locale (sul tuo PC). Nella nostra guida su come installare Drupal abbiamo spiegato nel dettaglio tutti i passi per:
- installare il CMS in locale con XAMPP;
- installarlo sul server con un autoinstallatore;
- installarlo manualmente.

Se hai già provveduto all’installazione sei pronto a partire.
In questo tutorial Drupal abbiamo usato come riferimento Drupal 9.4.8 per cui se la tua versione non corrisponde ti suggeriamo di aggiornare Drupal in modo da non avere problemi a seguire la guida.
Tutorial Drupal: come accedere al back-end
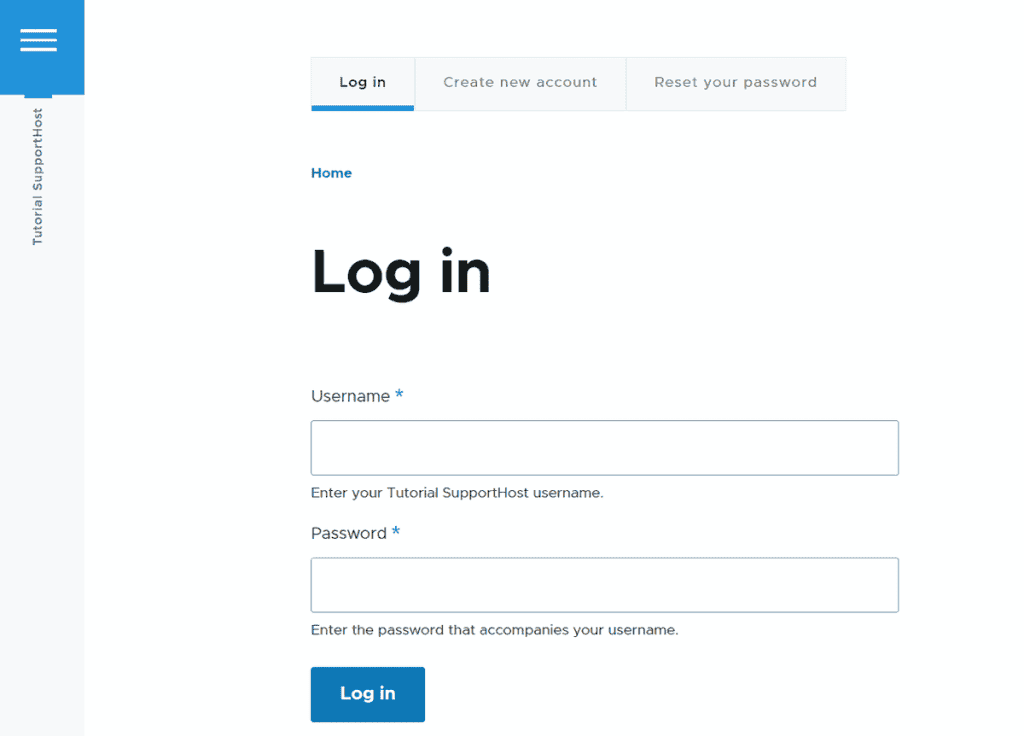
Dopo aver installato Drupal, la prima cosa da fare è accedere all’area di amministrazione del CMS, anche chiamata back-end.
Per farlo ci basta andare all’indirizzo seguente:
https://dominio.com/user/loginBasta sostituire “dominio.com” con il nome di domino che hai scelto durante l’installazione.
Si aprirà una pagina di accesso in cui dovrai inserire le tue credenziali, sono le stesse che hai scelto quando hai installato Drupal.

Configurazioni iniziali di Drupal
Prima di entrare nel vivo di questa guida a Drupal, iniziamo dalle configurazioni di base. Se hai installato Drupal con un autoinstallatore come Softaculous è possibile che la lingua predefinita sia l’inglese.
Per questo la prima cosa che vado a spiegarti è come modificare la lingua di Drupal.
Modifichiamo la lingua di default di Drupal
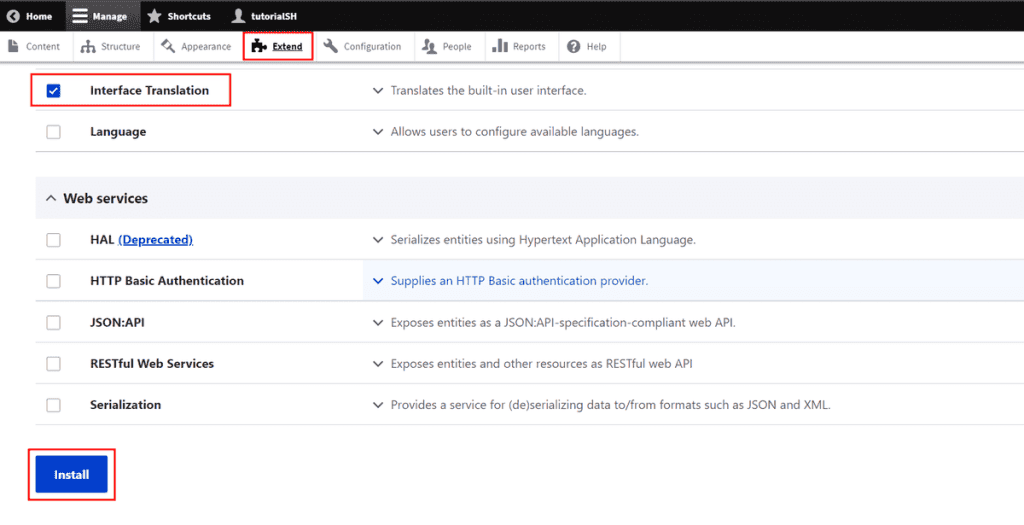
Per prima cosa dobbiamo attivare il modulo che ci consentirà di visualizzare l’interfaccia utente in altre lingue.
Andiamo su Extend e cerchiamo all’interno della pagina il modulo “Interface Translation”, quindi attiviamolo: ci basta selezionarlo e cliccare su Install.

Ci verrà chiesto di attivare anche il modulo “Language”, clicchiamo su Continue per confermare.
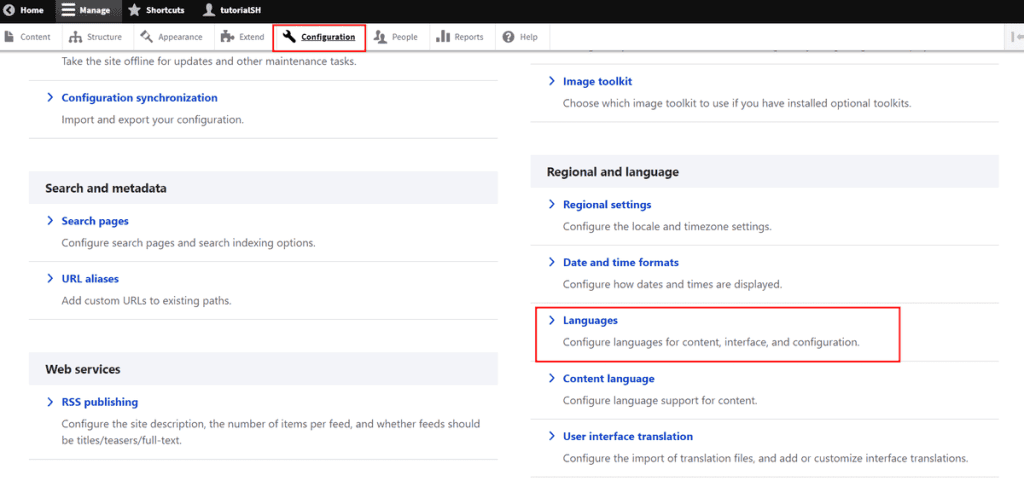
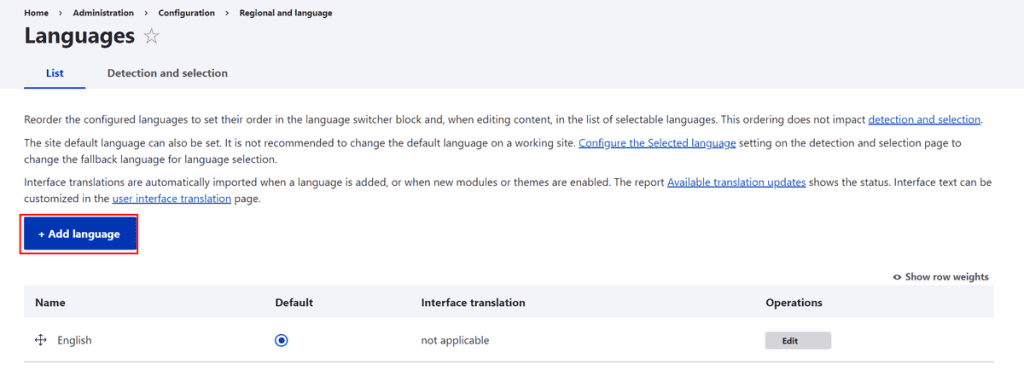
Andiamo su Configuration e scorriamo fino alla sezione “Regional and language”, qui troveremo la voce Languages da cui è possibile modificare la lingua utilizzata:

Nella prossima schermata clicchiamo sul pulsante “Add language”, così:

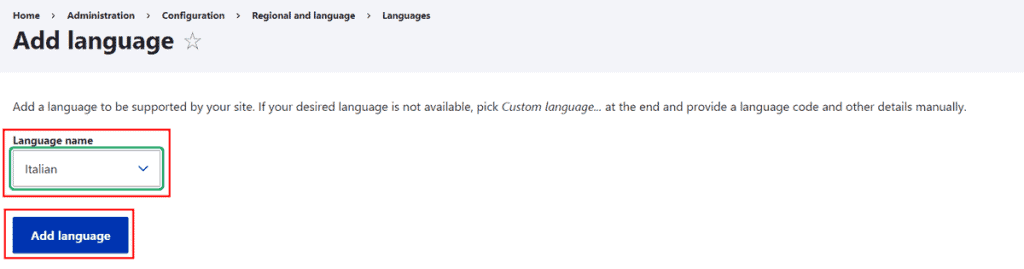
Dopodiché ci basta scegliere la lingua e cliccare su “Add language”:

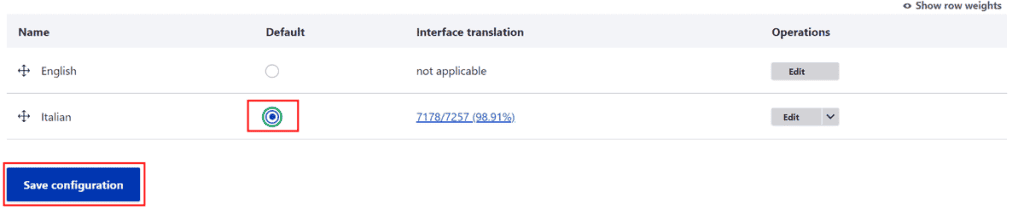
Aspettiamo che la nuova lingua venga installata e poi sarà possibile impostarla come predefinita selezionandola da questo elenco e cliccando su Save configuration:

Questa operazione ci permette di avere l’area di amministrazione del nostro sito Drupal nella lingua desiderata. Nell’esempio qui sopra abbiamo impostato l’italiano come lingua predefinita.
Panoramica dell’interfaccia utente di Drupal
Ora che abbiamo modificato la lingua dell’interfaccia utente, siamo pronti a vedere una breve panoramica delle funzioni. Nel corso del nostro tutorial Drupal entreremo poi nei dettagli e impareremo a compiere le operazioni principali con il CMS.
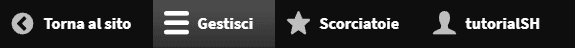
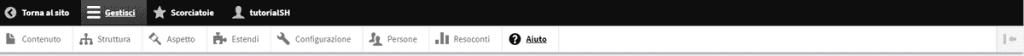
La barra superiore contiene i seguenti pulsanti:
- Torna al sito
- Gestisci
- Scorciatoie
- Nome utente.

Vediamo a cosa servono.
Quando siamo nell’area di amministrazione possiamo spostarci nel front-end facendo click su “Torna al sito“.
Cliccando su “Gestisci” in alto a sinistra possiamo mostrare o nascondere la barra principale.

Da qui possiamo a diverse sezioni.
- Contenuto: è la sezione che utilizzeremo per creare pagine e articoli. Da qui possiamo anche gestire commenti e file caricati sul sito.
- Struttura: quest’area ci permetterà di gestire menu, moduli di contatto, tassonomia del sito e di configurare i blocchi.
- Aspetto: da qui sarà possibile gestire i temi installati o aggiungerne di nuovi.
- Estendi: questa sezione è dedicata ai moduli di Drupal.
- Configurazione: il menu delle impostazioni del sito da cui puoi modificare anche alcune aspetti utili per la SEO di Drupal.
- Persone: da qui possiamo gestire gli utenti che hanno accesso al nostro sito.
- Resoconti: quest’area del pannello di amministrazione ci permette di accedere ai log, verificare se ci sono aggiornamenti o altri problemi riscontrati sul sito.
- Aiuto: puoi utilizzare questa sezione per accedere velocemente alle guide del sito Drupal.org.
Accanto a “Gestisci” vediamo altre due voci.
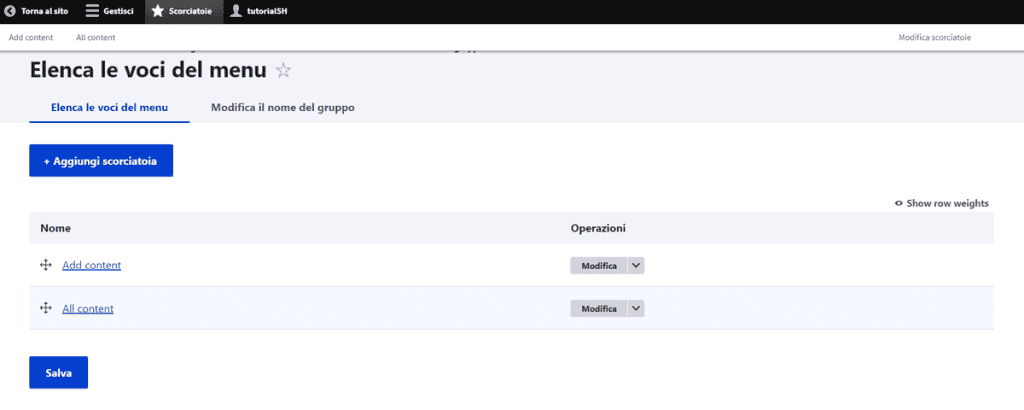
Scorciatoie: Drupal ci permette di inserire dei collegamenti in questo menu così da avere a portata di mano alcuni link. Come vedi in questo esempio ci sono già dei collegamenti rapidi per la creazione di un nuovo contenuto (Add content).

Nome utente: possiamo modificare il profilo utente corrente.
Creare le pagine con Drupal
Per creare un sito web, una delle prime cose che devi saper fare è creare le pagine che comporranno il sito.
Drupal, come altri CMS, ti permette di creare le pagine tramite un’interfaccia semplificata.
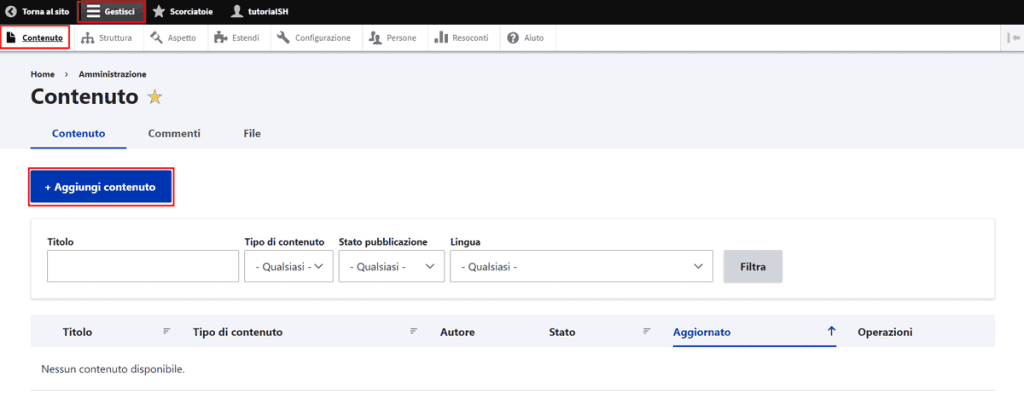
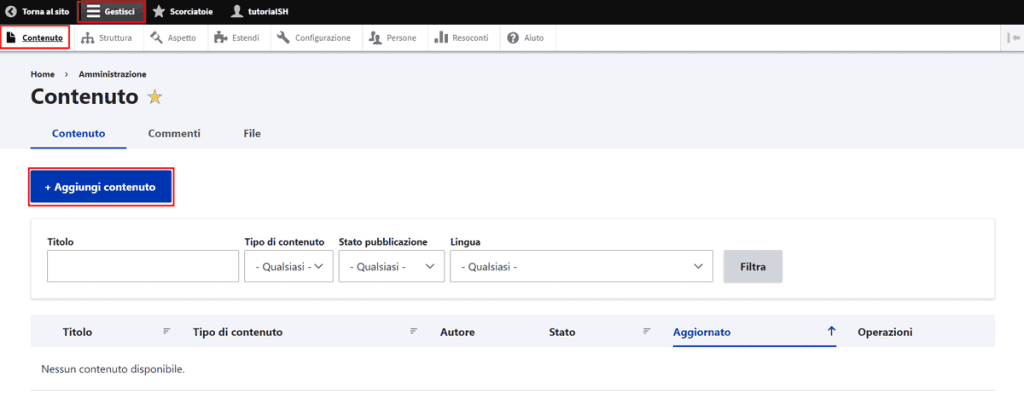
Per aggiungere una nuova pagina clicchiamo su Gestisci > Contenuto e poi su “Aggiungi contenuto”:

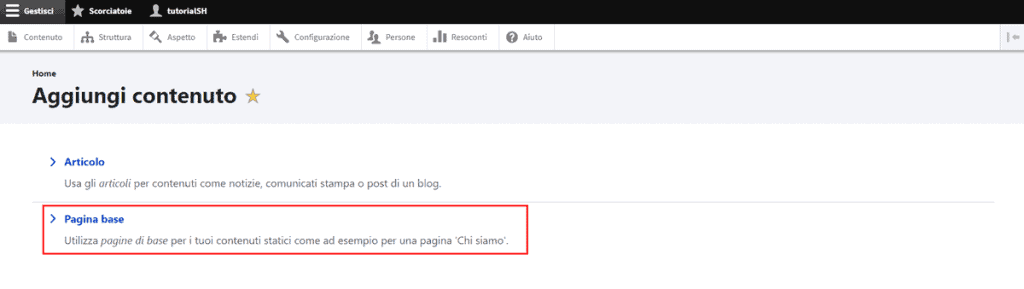
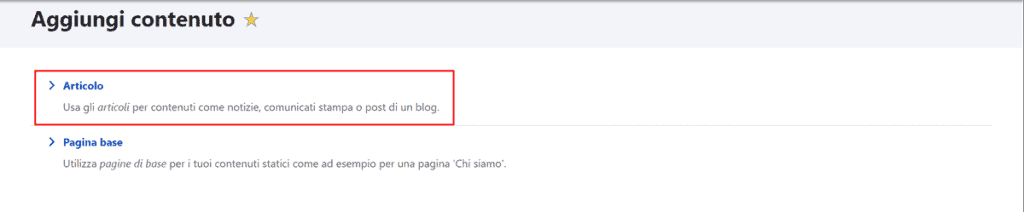
Possiamo scegliere tra due opzioni, per le pagine clicchiamo su “Pagina base”:

A questo punto è sufficiente compilare tutti i campi importanti. Vediamo insieme come.
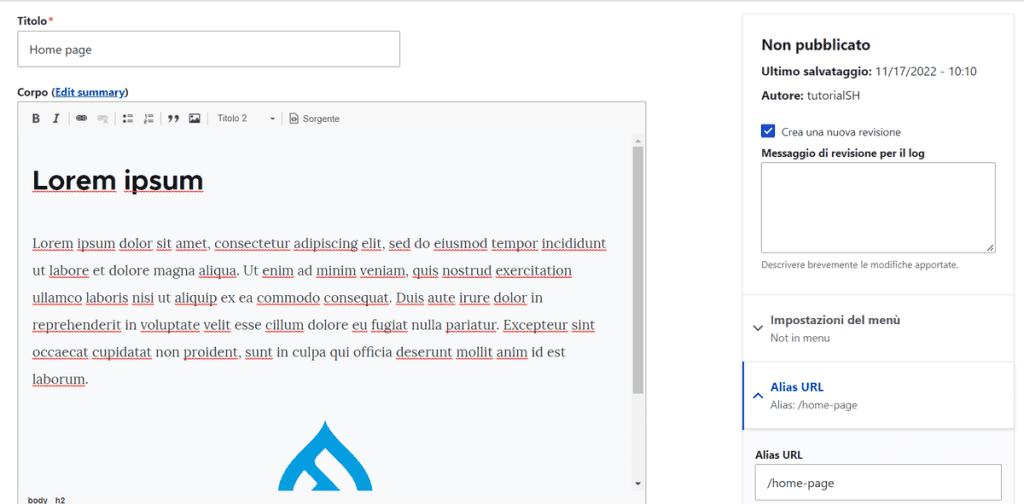
Titolo: inseriamo il titolo della pagina.
Corpo: usiamo l’editor per inserire il contenuto della pagina, possiamo formattare il testo e inserire immagini.
Box di pubblicazione: attraverso questa sezione possiamo modificare autore, data di pubblicazione e URL della pagina, oltre a poter aggiungere la pagina ad un menu.
Quando siamo soddisfatti delle modifiche possiamo cliccare su “Salva”.
Suggerimento: se vogliamo salvare la pagina in bozza senza pubblicarla, ci basta rimuovere la spunta accanto a “Pubblicato”.

Seguendo questi passaggi possiamo creare la nostra home page, come in questo esempio:

Ora vediamo come impostare la pagina che abbiamo appena creato come home page del sito.
Impostare l’home page
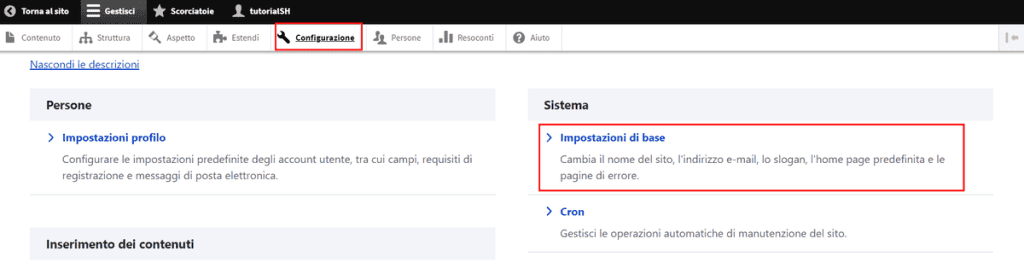
Dopo che abbiamo creato una pagina con Drupal possiamo impostarla come home page. Andiamo su Configurazione > Sistema > Impostazioni di base:

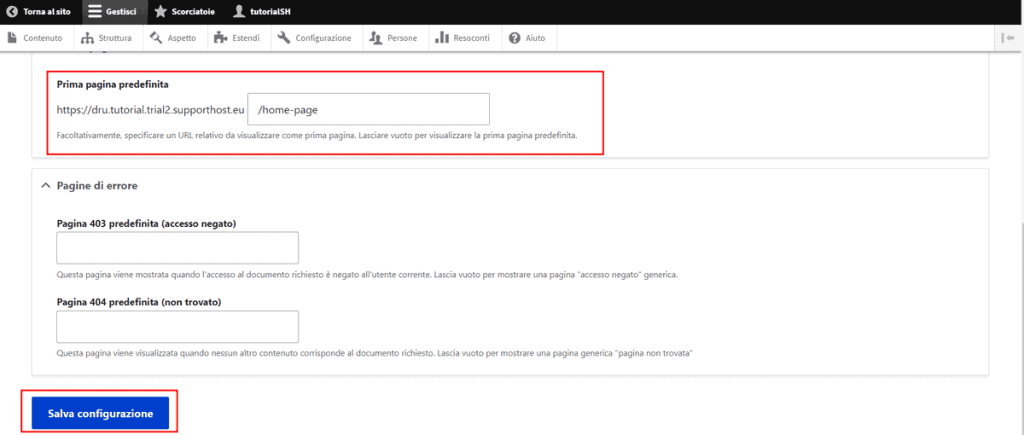
Qui vedremo la sezione “Prima pagina predefinita” e potremo inserire l’URL della pagina che vogliamo utilizzare come home. Nel nostro esempio di prima avevamo creato un’home page, quindi adesso ci basterà inserire l’URL che abbiamo impostato prima.
A questo punto clicchiamo su “Salva Configurazione”:

Creare il menu del sito con Drupal
Dopo aver creato le diverse pagine del nostro sito, possiamo passare alla creazione del menu.
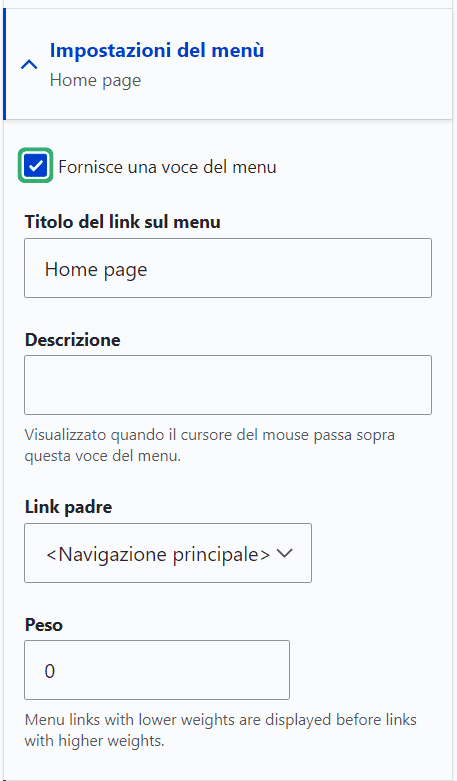
Come abbiamo visto prima possiamo inserire le pagine nel menu direttamente quando le creiamo o modifichiamo. Ci basta spuntare l’opzione “Fornisce una voce del menu” e poi compilare gli altri campi che ti mostro qui:

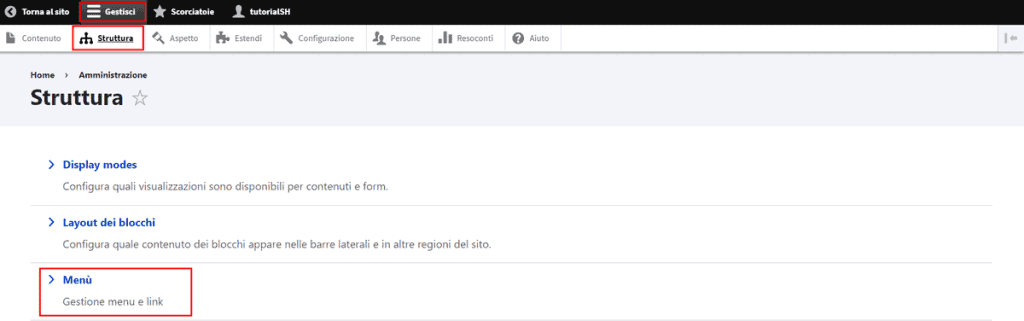
C’è anche un altro sistema per gestire i menu già creati e aggiungerne di nuovi. Ci basta andare nella sezione apposita: Gestisci > Struttura > Menu, come ti mostro qui sotto:

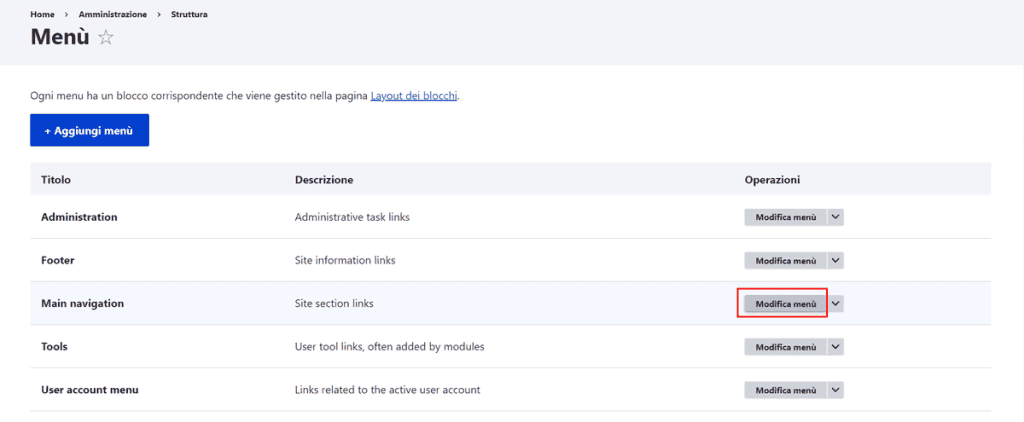
Di default il sistema crea in automatico il menu principale del sito e inserisce un link alla home. Per modificarlo clicchiamo su Modifica menu in corrispondenza del menu “main navigation”:

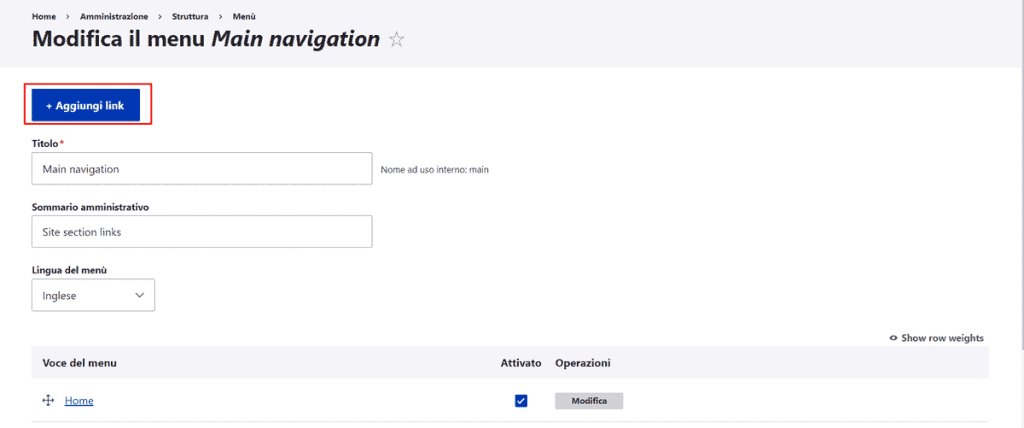
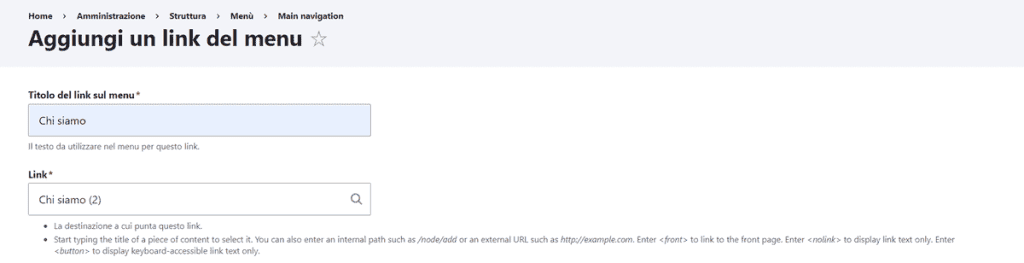
Da questa sezione possiamo modificare il titolo e la lingua del menu e poi aggiungere nuove voci. Aggiungiamo per esempio la pagina “Chi siamo” seguendo questi passaggi:
1. Clicca su “Aggiungi link”.

2. Inserisci il titolo da mostrare nel menu, per esempio “Chi siamo”.

3. Inserisci l’URL nella sezione Link. Puoi anche digitare il nome della pagina per effettuare una ricerca nel sito senza dover inserire l’URL per esteso.
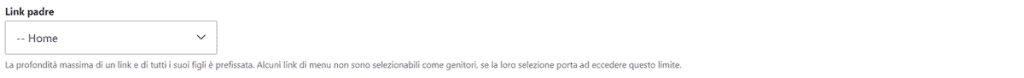
4. Se vuoi creare la voce del menu come sotto-voce di un’altra, selezionala dall’opzione “Link padre”.

5. Clicca su “Salva”.
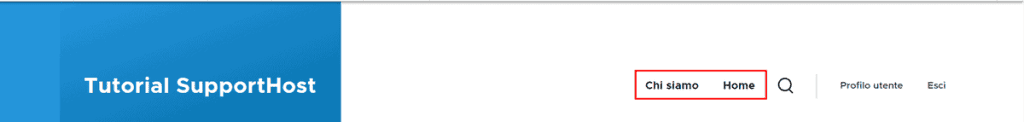
Il menu che abbiamo creato avrà un aspetto come questo:

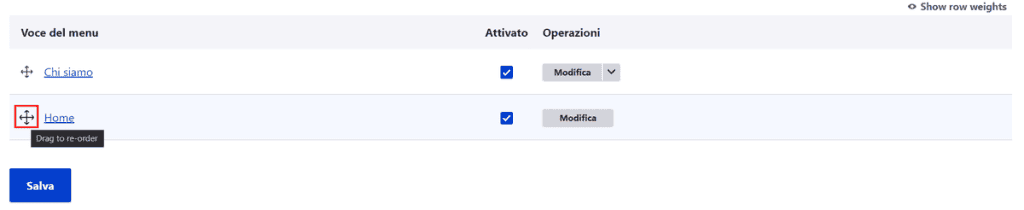
È anche possibile cambiare l’ordine delle voci del menu. Per farlo ci basta trascinarli in un ordine diverso, come puoi vedere nella schermata che riporto qui sotto:

Guida Drupal: come creare un blog
Questo capitolo della guida a Drupal è incentrato su come creare un blog.
Vedremo come fare per:
- creare gli articoli;
- generare una pagina blog in cui mostrare gli articoli;
- gestire i tag.
Come usare Drupal per creare gli articoli
Iniziamo dalla creazione degli articoli.
Come WordPress, Drupal ha due sezioni distinte per creare le pagine e gli articoli del sito. Abbiamo visto prima come fare per le pagine.
Per creare un articolo andiamo su Gestisci > Contenuto e poi su “Aggiungi contenuto”:

Questa volta clicchiamo su “Articolo”:

L’interfaccia che ci verrà mostrata è molto simile a quella della creazione delle pagine.
In questo caso, ci sono delle impostazioni aggiuntive riservate solo agli articoli.
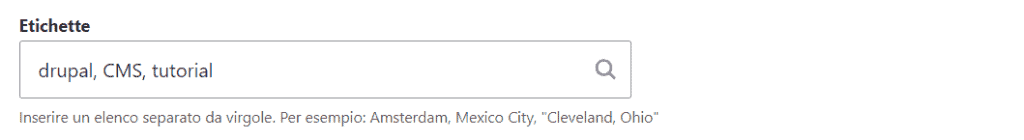
1. Quando creiamo un articolo possiamo inserire dei tag nella sezione “Etichette”.

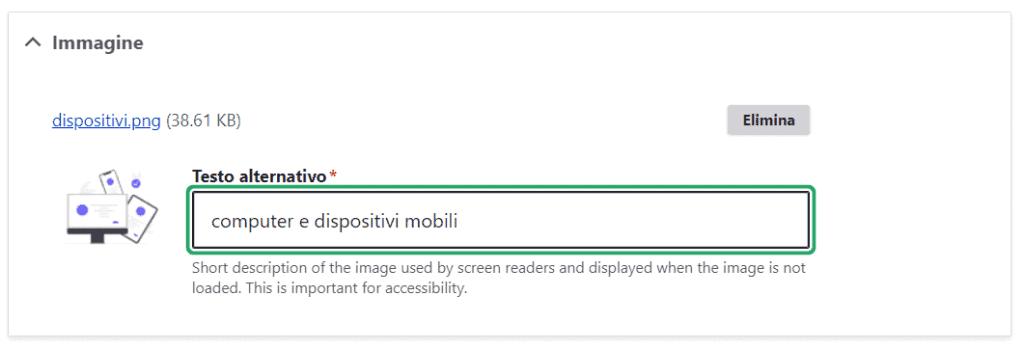
2. Tramite la sezione “Immagine” possiamo caricare il file che verrà usato come immagine in evidenza del nostro articolo. Come vedi qui di seguito possiamo caricare l’immagine e anche inserire il testo alternativo.

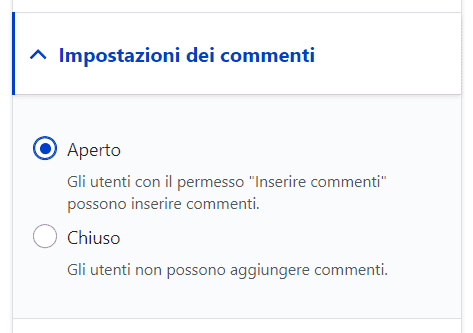
3. Dal box di destra possiamo gestire le impostazioni dei commenti e scegliere se consentirli o meno.

Creare una pagina blog con Drupal
Per creare un blog con Drupal possiamo utilizzare un modulo o creare una vista. In questo caso utilizzeremo il secondo metodo.
Le viste di Drupal ci permettono di creare degli elenchi in cui mostrare dei contenuti e ordinarli per esempio in base alla data di creazione a partire dal più recente. Questa funzione è quindi l’ideale per creare una pagina “Blog” sul nostro sito in cui mostrare l’elenco degli articoli.
Crearne una è molto semplice.
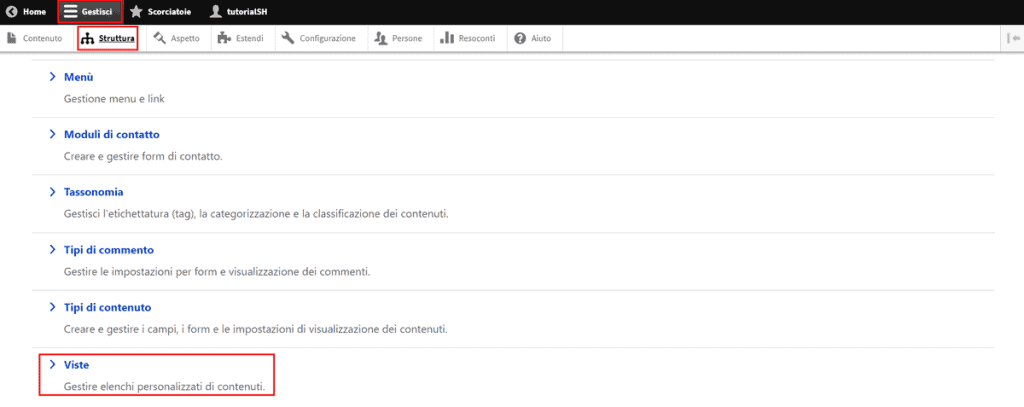
Andiamo su Gestisci > Struttura > Viste.

Clicchiamo su “Aggiungi vista”.

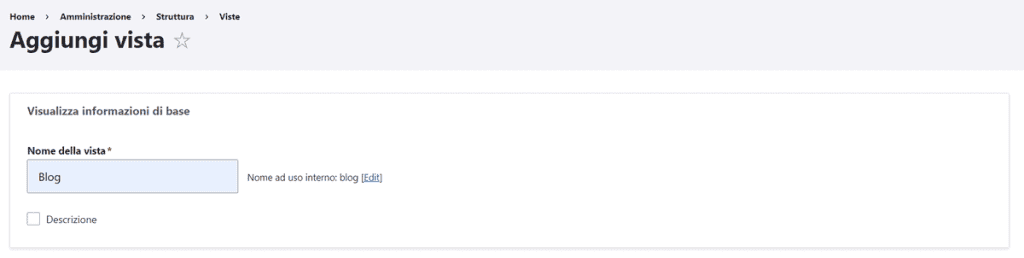
Dobbiamo quindi impostare tutti i campi. Per prima cosa inseriamo il nome della vista, per esempio “Blog”.

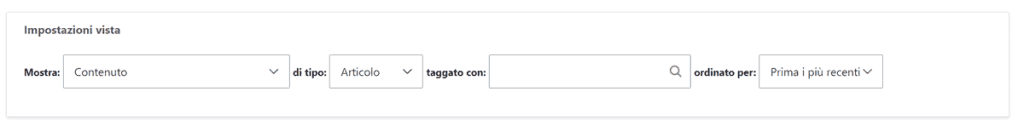
Scegliamo quindi quali contenuti mostrare, nel nostro caso solo i contenuti di tipo Articolo. Impostiamo l’ordinamento, per esempio “Prima i più recenti”. Così facendo gli ultimi articoli verranno mostrati per primi nella pagina blog.

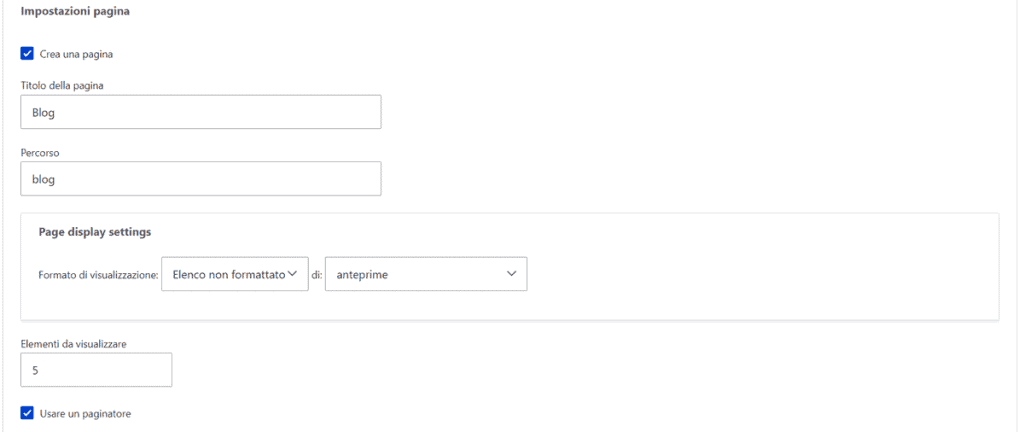
Dalle “Impostazioni pagina” scegliamo l’opzione Crea una pagina. Quindi compiliamo anche gli altri campi per impostare il titolo e il percorso della nostra pagina blog. Da qui possiamo anche scegliere quanti elementi visualizzare, per esempio “5”.

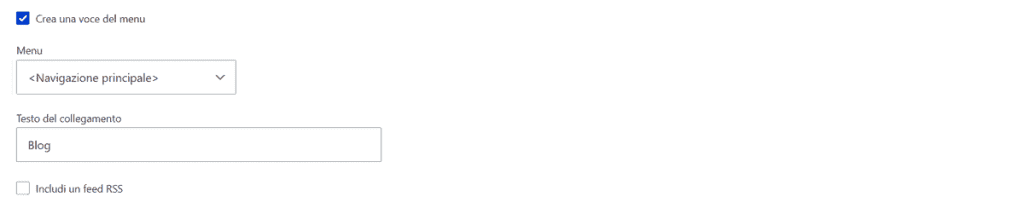
Da qui possiamo anche spuntare l’opzione “crea una voce del menu” in modo da aggiungere la pagina al menu. In questo esempio abbiamo aggiunto la pagina al menu principale in modo da avere il collegamento al nostro blog.

Quando sei soddisfatto, clicca su Salva e modifica per applicare le modifiche.
In base alle impostazioni che hai scelto, l’aspetto dell’elenco potrà variare. Puoi modificare le opzioni fino a trovare quelle che si adattano meglio al tuo progetto.
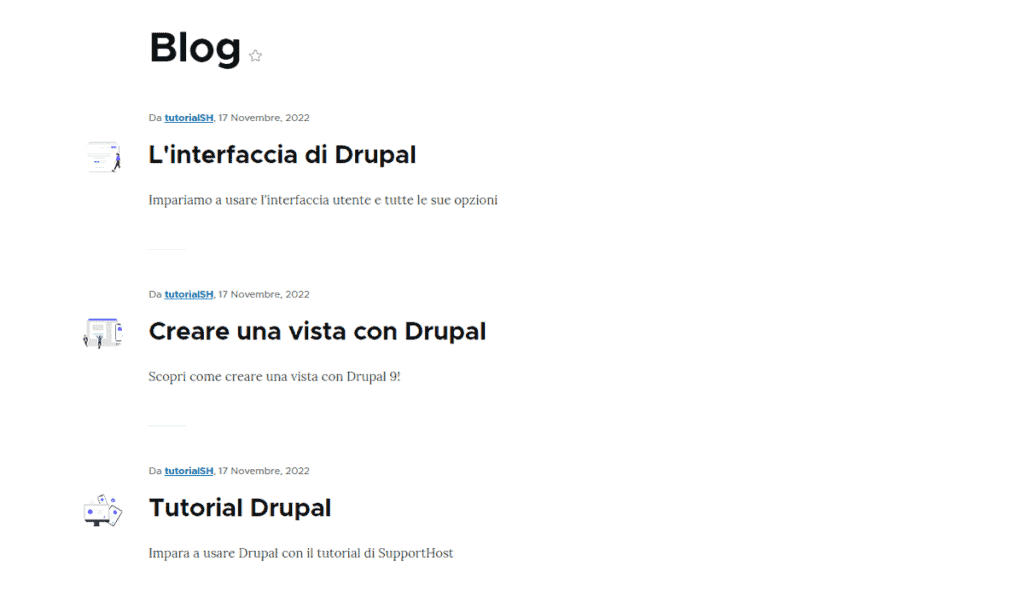
Nel nostro caso abbiamo creato una vista per generare una pagina “Blog” con elenco non formattato in cui vengono mostrate le anteprime degli articoli.

Gestire i tag con Drupal
Ora che abbiamo visto come creare gli articoli con Drupal e come mostrarli nel sito in una pagina blog, passiamo alla tassonomia.
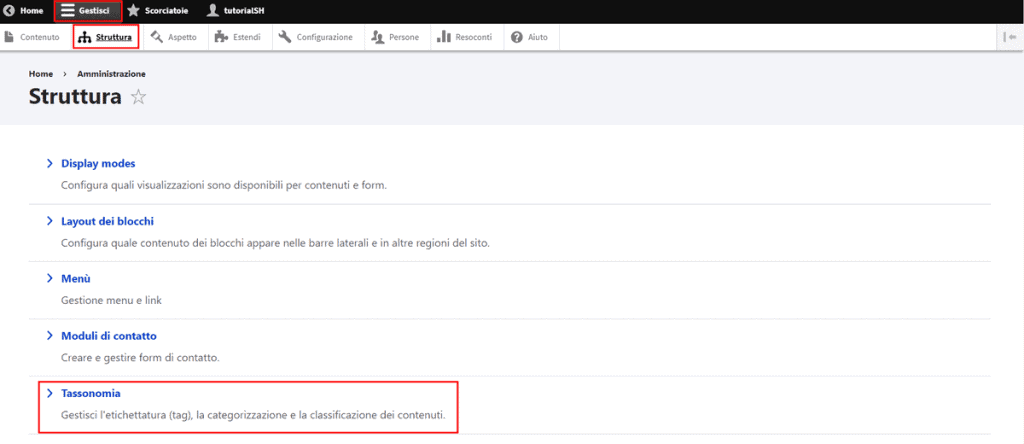
Con Drupal possiamo gestire la tassonomia andando su Gestisci > Struttura > Tassonomia.

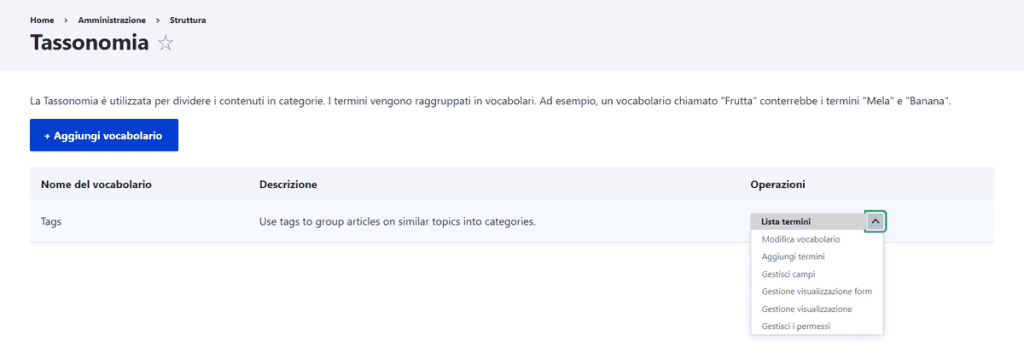
Per impostazione predefinita Drupal crea un vocabolario per i tag.

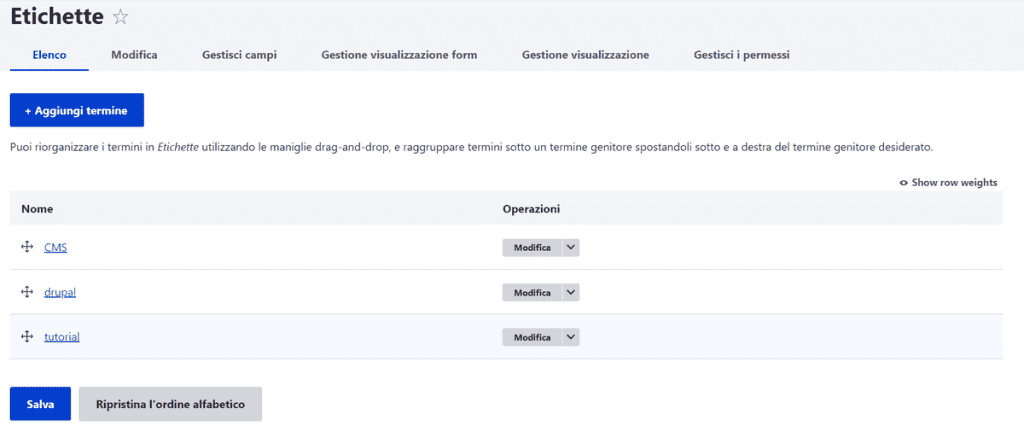
Da questa sezione possiamo visualizzare i termini che abbiamo aggiunto, aggiungerne di nuovi oppure modificare le impostazioni.

Tieni presente che puoi creare un nuovo tag direttamente dalla schermata di creazione degli articoli. Ti basterà digitarlo nella sezione “Etichette”, come abbiamo visto prima.
Come gestire i moduli con Drupal
I moduli di Drupal sono estensioni che ci permettono di aggiungere funzioni nuove al nostro sito.
Esistono tre tipi di moduli:
- moduli del core;
- moduli di terze parti;
- moduli custom.
I moduli del core sono già integrati e per farli funzionare bisogna solo attivarli.
Per esempio abbiamo visto in apertura di questa guida come attivare i moduli per modificare la lingua dell’interfaccia di amministrazione.
I moduli di di terze parti sono detti anche contributed. Adesso andremo proprio a vedere come installare i moduli di terze parti su Drupal.
Suggerimento avanzato: ci sono anche i moduli custom, in questo caso per installarli conviene utilizzare Drush l’applicazione da linea di comando che ci permette di gestire Drupal.
Accedere alla lista dei moduli installati
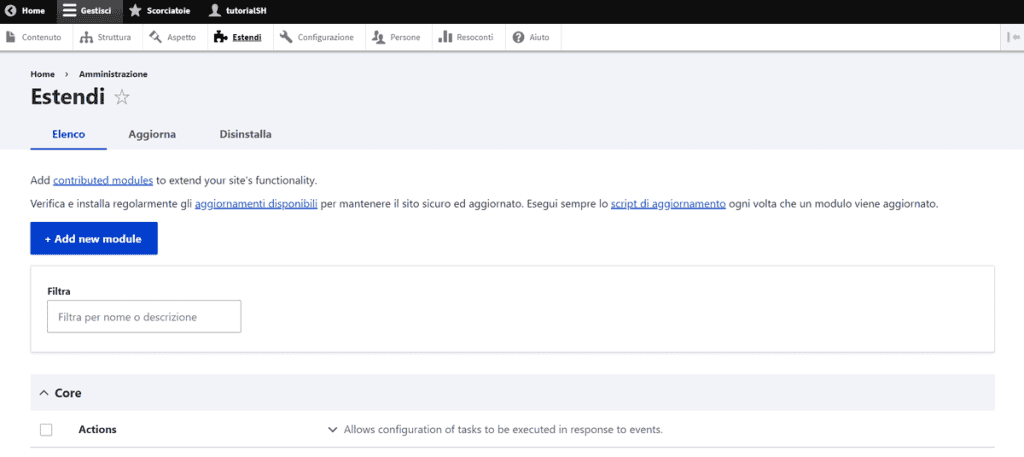
Per vedere quali moduli abbiamo installato sul nostro sito ci basta andare su Gestisci > Estendi. Qui troveremo tre schede che ci consentono di gestire i moduli.

Tramite la scheda “Elenco” possiamo visualizzare la lista dei moduli presenti.
La scheda “Aggiorna” ci permette di controllare la presenza di aggiornamenti.
Per finire, la scheda “Disinstalla” ci consente di gestire i moduli e disinstallarli.
Installare un modulo con Drupal
Per installare un modulo di terze parti possiamo procedere in questo modo.
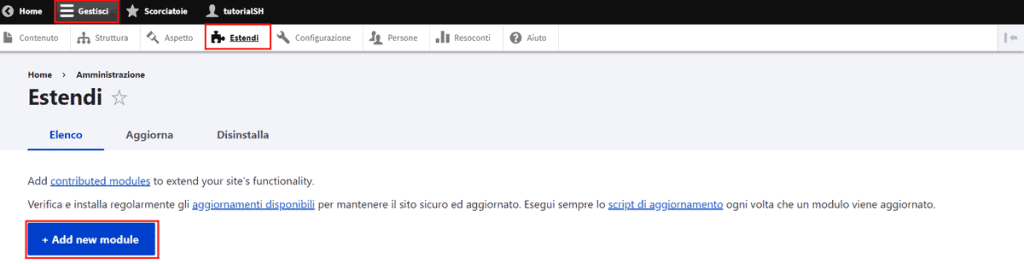
Andiamo su Gestisci > Estendi e clicchiamo su “Add new module”:

Possiamo quindi inserire l’URL del modulo da installare oppure caricare l’archivio del modulo.
Il metodo più rapido è prelevare l’URL senza dover scaricare il modulo e poi caricarlo sul sito.
Se il modulo è presente nella directory di Drupal.org ci basta fare così:
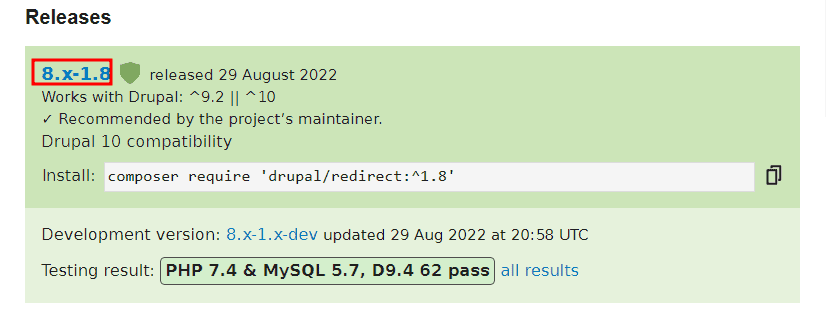
1. Apri la pagina dedicata al modulo e scorri in basso fino alla sezione “Releases”, per poi cliccare sul numero di versione. In questo esempio abbiamo aperto la pagina del modulo “Redirect” e cliccando sul numero di versione (8.x-1.8)

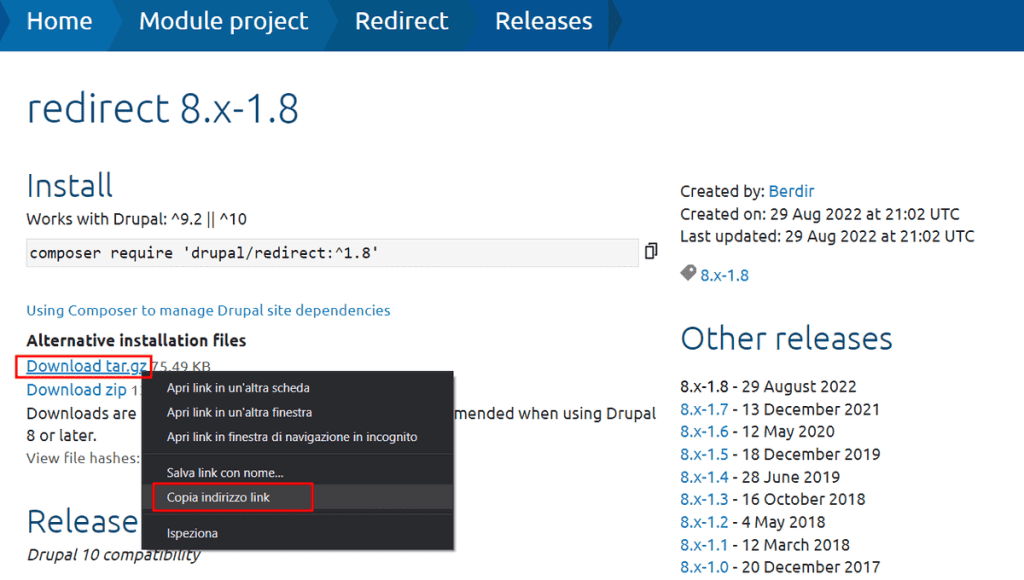
2. Copia il link che rimanda al download dell’archivio tar.gz come ti mostro qui:

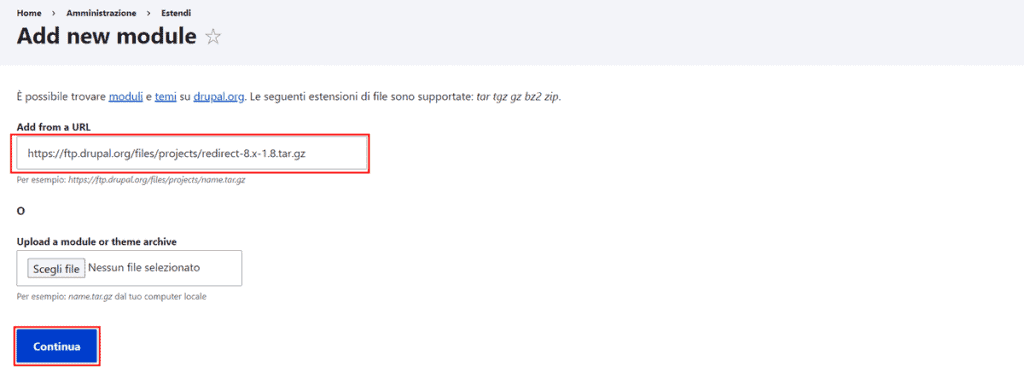
3. Incollalo nel campo “add from a URL” dell’interfaccia di Drupal e poi clicca su Continua.

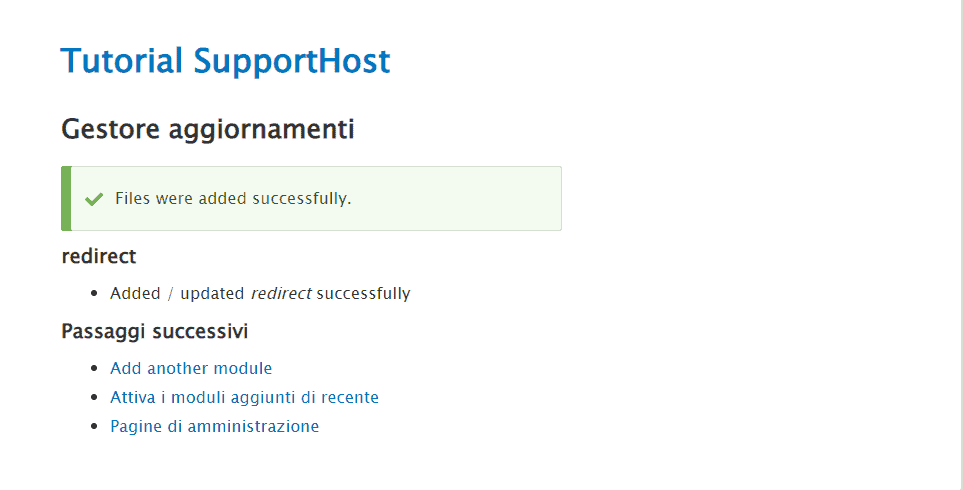
Un avviso come quello che ti faccio vedere qui, ti comunicherà che l’operazione è andata a buon fine.

Attivare un modulo
Dopo aver installato un nuovo modulo possiamo attivarlo andando su Gestisci > Estendi e cercandolo nell’elenco.
A questo punto selezioniamo le estensioni e poi clicchiamo sul pulsante “Installa” in fondo alla pagina.

Guida Drupal: la gestione dei temi e dell’aspetto
In questo capitolo del nostro tutorial su Drupal vedremo come:
- modificare il tema del back-end;
- cambiare e installare nuovi temi per il front-end;
- modificare il tema e aggiungere un logo;
- personalizzare l’aspetto del sito aggiungendo dei blocchi.
Innanzitutto partiamo dai temi.
Il tema predefinito di Drupal cambia in base alla versione che stiamo utilizzando. Con l’ultima versione disponibile attualmente, Drupal 9.4.8, abbiamo a disposizione il tema Olivero.
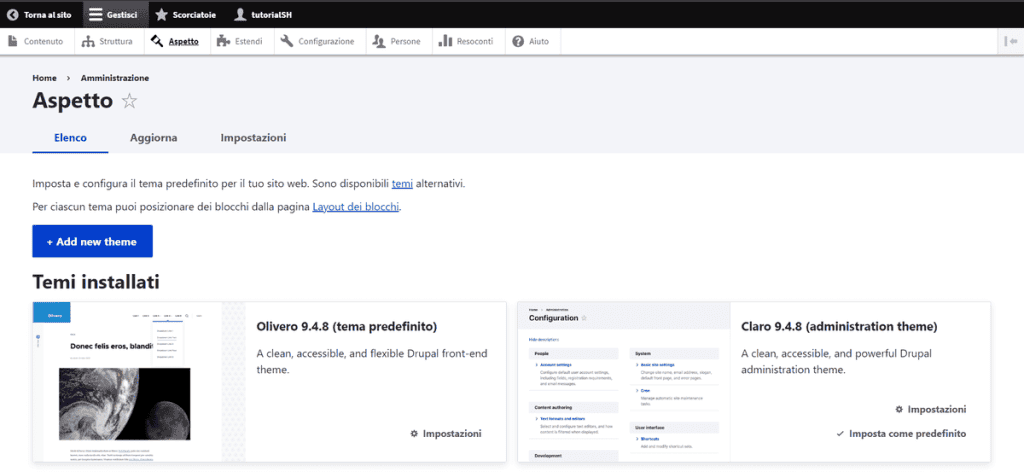
Per vedere tutti i temi Drupal installati ci basta andare su Gestisci > Aspetto. Vedremo una listacome ti mostro in questa schermata.

Come puoi notare ci sono due temi installati in maniera predefinita:
- Tema predefinito – è il tema che determina l’aspetto del front-end.
- Administration theme – ci permette di definire l’aspetto del pannello di amministrazione (back-end).
Vediamo prima come modificare il tema del pannello di amministrazione. Nel paragrafo successivo, invece, ci concentreremo sui temi del front-end.
Cambiare il tema di amministrazione
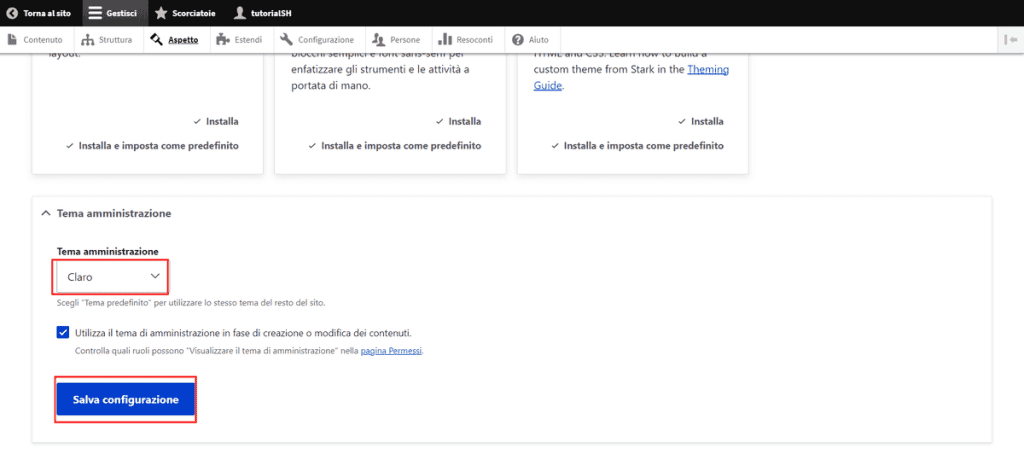
Per cambiare il tema di amministrazione andiamo su Gestisci > Aspetto e scorriamo fino alla sezione Tema amministrazione.
Possiamo scegliere tra quelli disponibili selezionandolo dal menu a tendina e poi cliccare su “Salva configurazione”.

Installare un nuovo tema (front-end)
L’installazione dei temi Drupal si effettua dal pannello Gestisci > Aspetto.
Per installare un nuovo tema possiamo scegliere tra i temi disponibili e disinstallati, oppure aggiungere un nuovo tema.
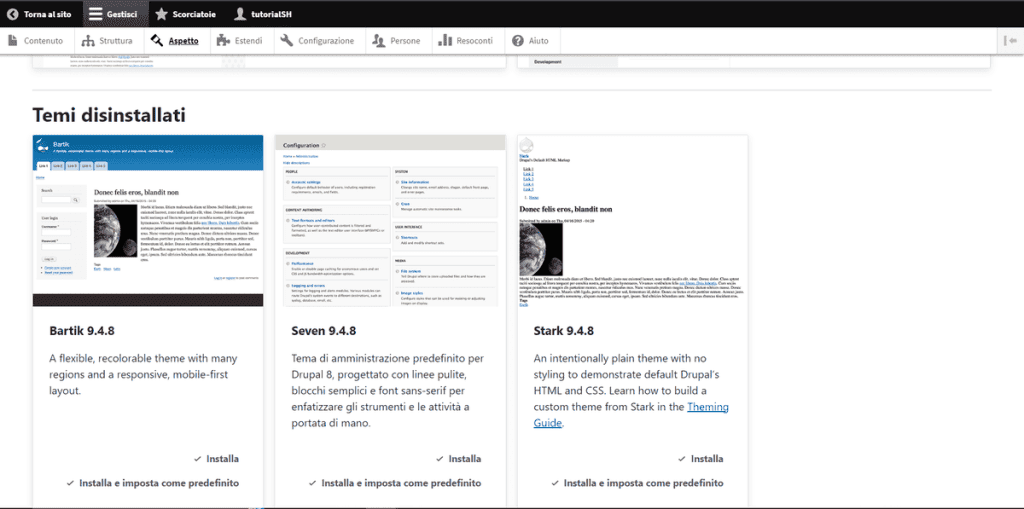
Se ci sono temi disponibili li troveremo nella sezione “Temi disinstallati” che ti mostro qui:

In questo caso possiamo cliccare su Installa o Installa e imposta come predefinito per attivarli sul sito.
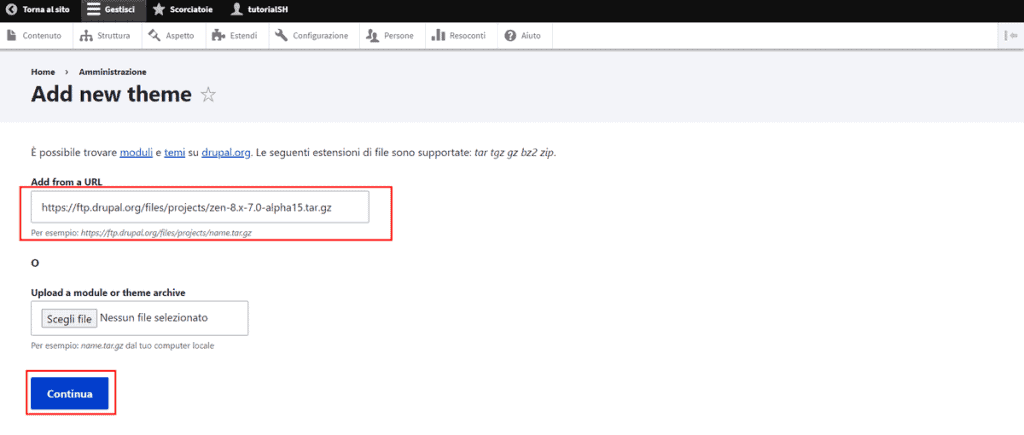
Se, invece, vogliamo installare un tema nuovo dobbiamo prima caricare i file del tema. Per prima cosa, quindi, clicchiamo su Add new theme.
La procedura a questo punto è la stessa di quella che abbiamo visto prima per i moduli:
- possiamo inserire l’URL dell’archivio compresso del tema;
- possiamo caricare il file compresso del tema dopo averlo scaricato dalla directory.
Se il tema che ci interessa è nella directory di Drupal, possiamo recuperare rapidamente l’URL nel modo che abbiamo visto prima e poi incollarlo nel campo Add from a URL come ti mostro qui:

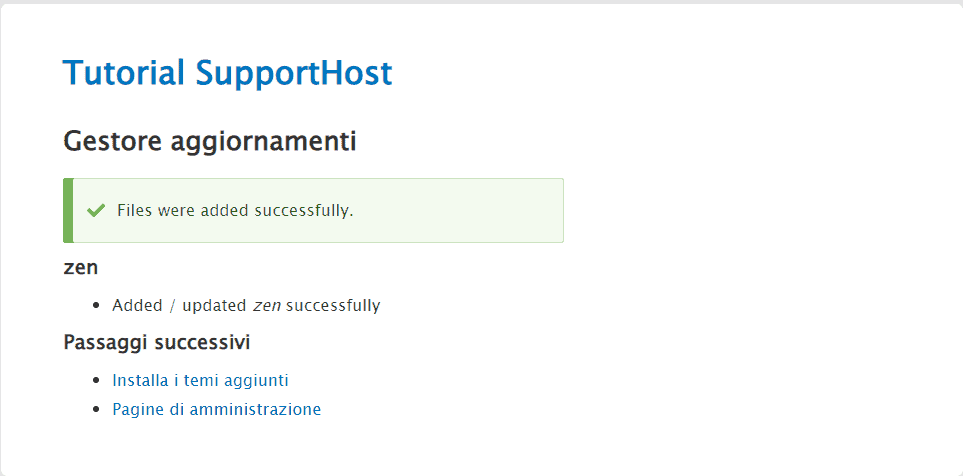
La schermata seguente ci confermerà che il tema è stato aggiunto. Clicchiamo su Installa i temi aggiunti per procedere con l’installazione.

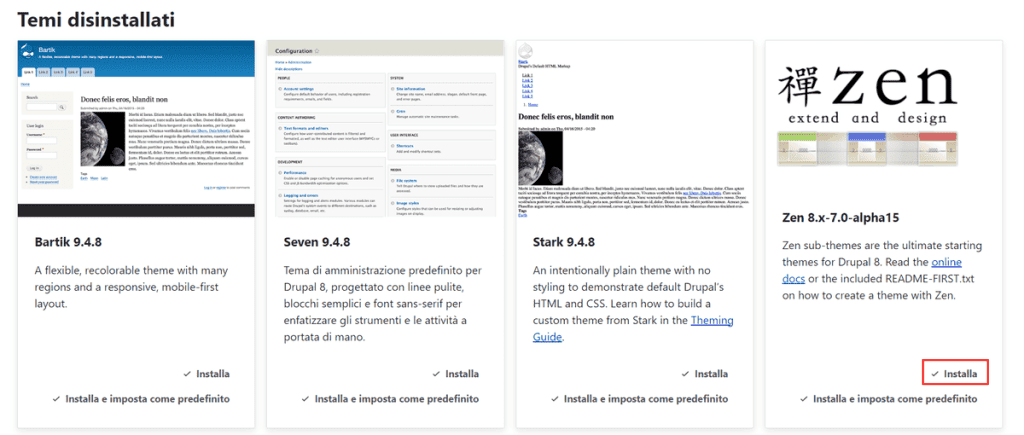
Verremo reindirizzati alla sezione dei temi e potremo trovare il tema appena aggiunto tra i “Temi disinstallati”.
Nel nostro caso abbiamo aggiunto “Zen” uno dei temi gratuiti disponibili nella directory ufficiale. Per installarlo ci basta cliccare su Installa o Installa e imposta come predefinito per applicarlo direttamente.

Modificare l’aspetto del tema e aggiungere il logo
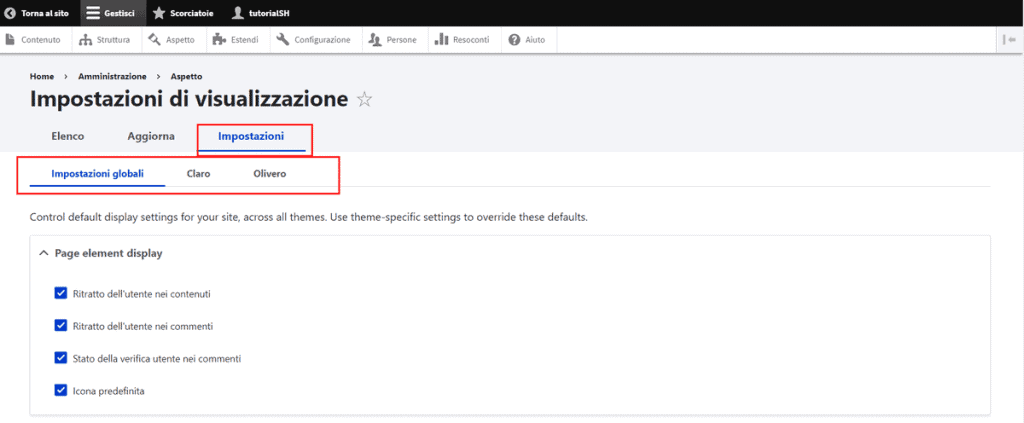
Dopo aver scelto il tema da utilizzare, possiamo modificare alcune impostazioni. Per farlo andiamo su Gestisci > Aspetto e poi apriamo la scheda Impostazioni.

Nella scheda vedremo le impostazioni globali del sito e quelle specifiche per i temi di back-end e front-end. Queste ultime avranno il nome del tema, nel nostro caso “Claro” e “Olivero”.
Dalle impostazioni possiamo personalizzare il logo e la favicon.
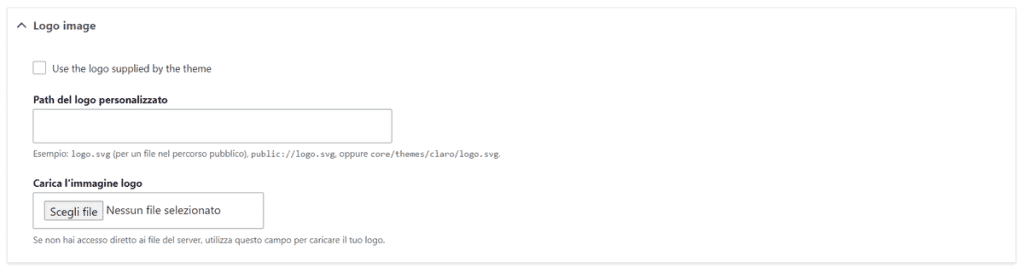
Espandiamo la sezione “Logo image” e poi togliamo la spunta alla voce Use the logo supplied by the theme. Questo ci permette di utilizzare un’immagine con il nostro logo, ci basterà caricarla nella sezione “Carica l’immagine logo”.

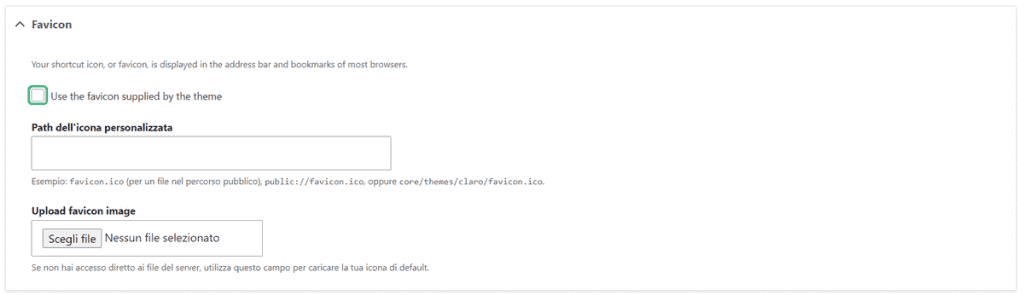
Possiamo ripetere la stessa procedura per la favicon:

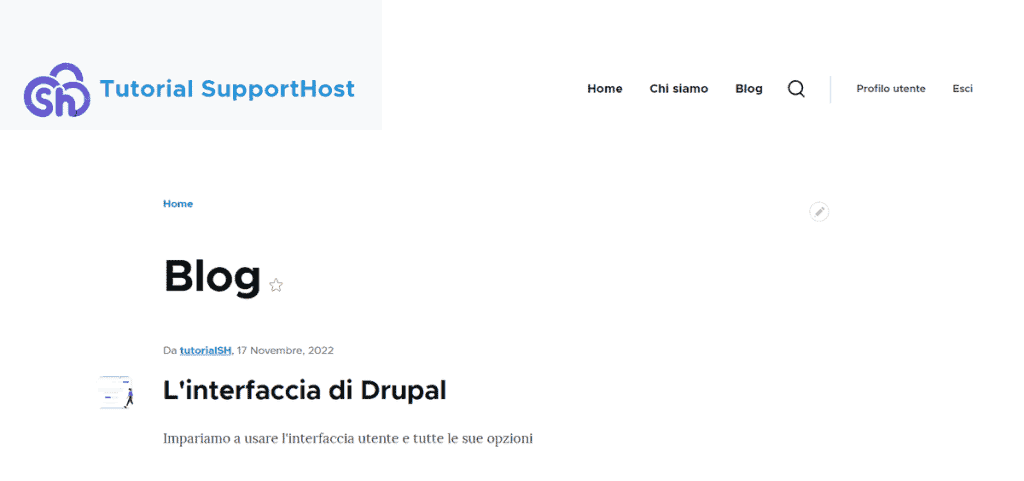
Tieni presente che la posizione del logo potrebbe cambiare in base al tema. Qui ti mostro un esempio con il tema “Olivero”:

L’intestazione che vedi in questo esempio è un blocco. I blocchi di Drupal sono elementi che ci permettono di visualizzare determinati contenuti nella pagina. Apriamo un nuovo capitolo di questo tutorial per vedere come fare a crearli e gestirli.
Come usare i blocchi per modificare l’aspetto del sito
Come dicevamo i blocchi ci permettono di mostrare alcuni elementi in determinate aree della pagina.
Attraverso un blocco possiamo inserire barre di ricerca, box con i commenti recenti e così via.
Vediamo come usare questa funzionalità di Drupal.
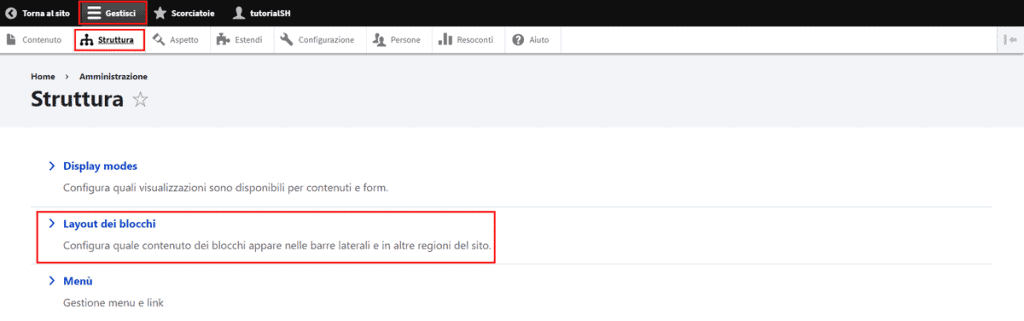
Per prima cosa andiamo su Gestisci > Struttura > Layout dei blocchi.

Questo pannello ci mostra i blocchi presenti e ci consente di modificarne l’ordine. Ricordati che i blocchi disponibili e il loro posizionamento dipendono dal tema che stai utilizzando.
Facciamo un esempio con un blocco per vedere quali funzioni sono disponibili.
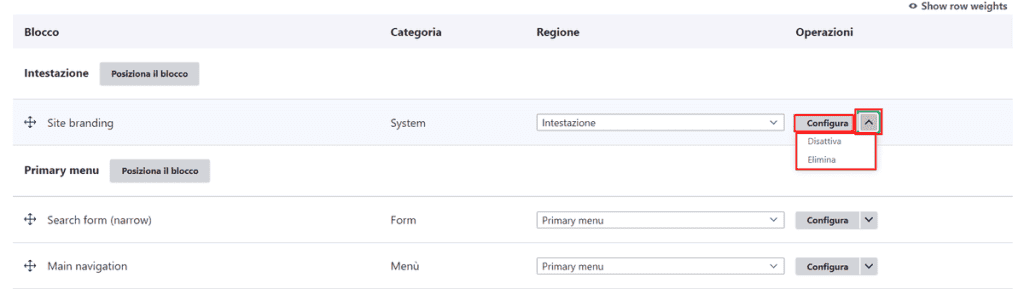
Prendiamo come esempio il blocco chiamato “Site branding” che si trova nella sezione Intestazione. Si tratta del blocco che ci permette di mostrare sul sito il logo e il nome. Da questo elenco possiamo vedere la sezione “Operazioni” che ci permette di agire su quell’elemento e poterlo:
- configurare
- disattivare
- eliminare.

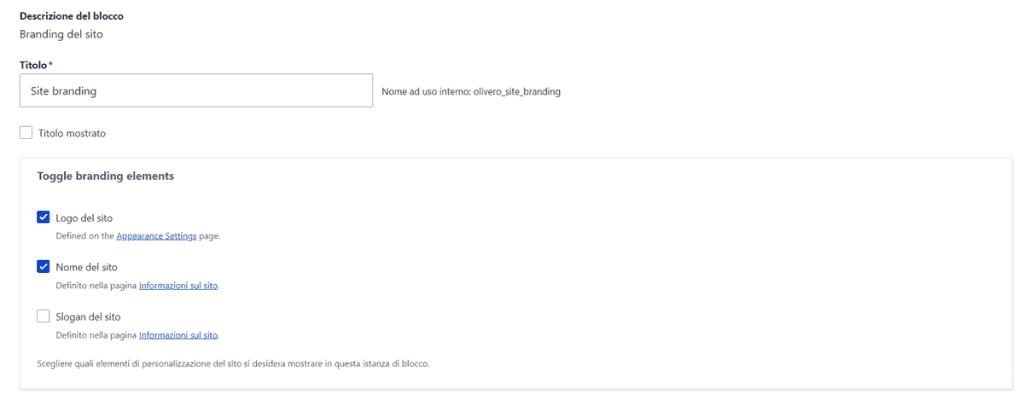
Cliccando su Configura possiamo modificare le opzioni del blocco. In questo caso specifico possiamo scegliere quali elementi mostrare: logo, nome e slogan.

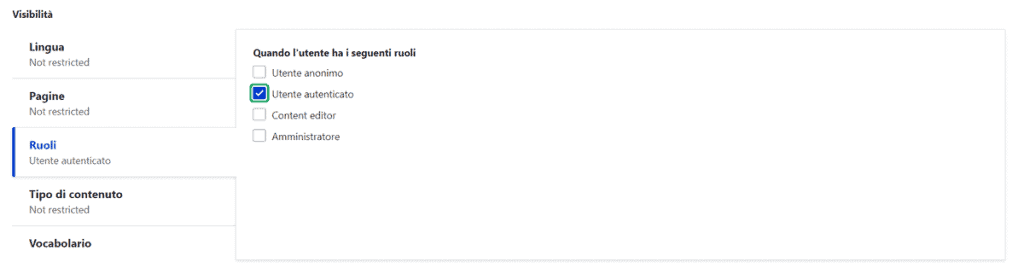
Scorrendo nelle sezioni successive possiamo modificare la visibilità del blocco, per esempio per renderlo visibile solo agli utenti che hanno effettuato il login.

Per finire dalla voce “Regione” possiamo modificare la posizione del blocco.

Aggiungere un nuovo blocco
Abbiamo visto come modificare le impostazioni di un blocco esistente. Ora invece vediamo come aggiungere un nuovo blocco.
Andiamo su Gestisci > Struttura > Layout dei blocchi.
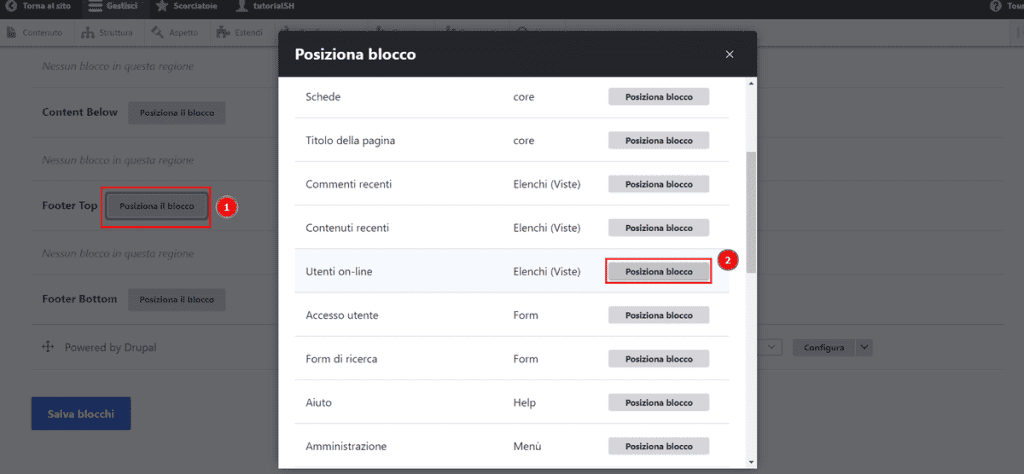
- Scorriamo fino alla regione che ci interessa, per esempio “Footer Top” e clicchiamo sul pulsante Posiziona il blocco.
- Quindi scegliamo dall’elenco il tipo di blocco che vogliamo aggiungere, per esempio “Utenti on-line”.
Qui ti mostro i passi appena descritti:

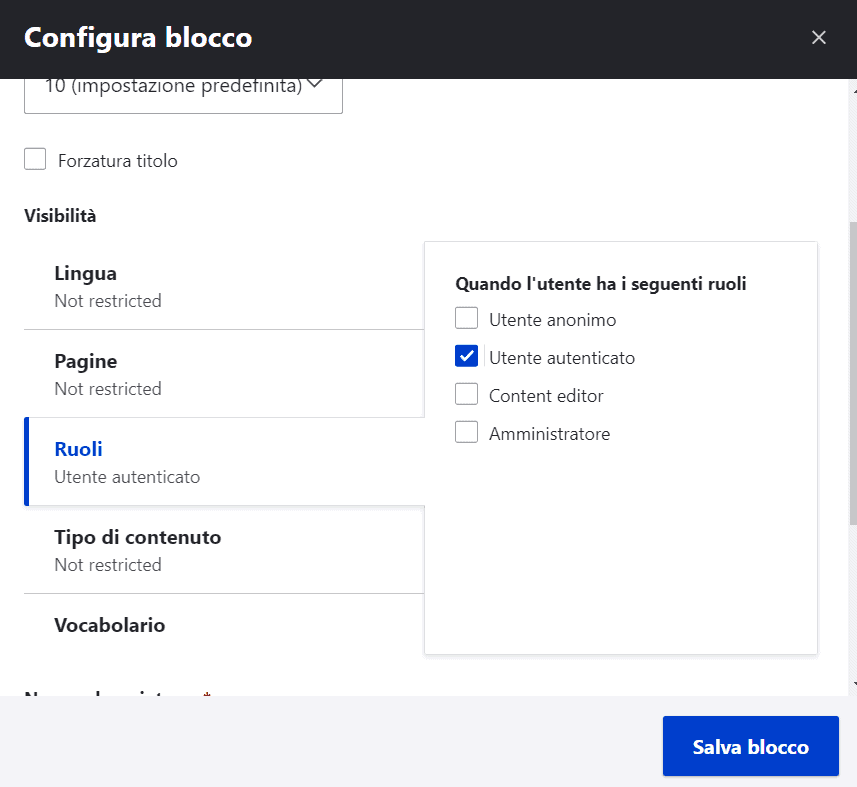
Si aprirà una finestra modale da cui potremo configurare direttamente il blocco. Le impostazioni di configurazione dipendono dal tipo di blocco. Nel nostro caso vogliamo renderlo visibile solo agli utenti autenticati, per cui andiamo a modificare le opzioni di visibilità e poi clicchiamo su “Salva blocco”.

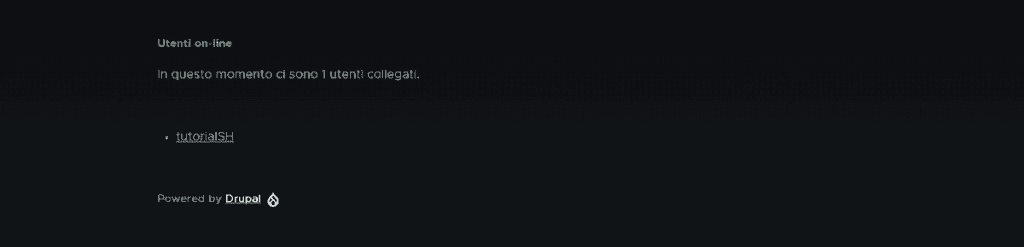
Il blocco appena creato avrà questo aspetto:

Altre risorse
In questa guida a Drupal abbiamo cercato di toccare gli aspetti più importanti per chi si approccia a utilizzare il CMS per la prima volta. Dalla gestione dei contenuti alla personalizzazione dell’aspetto del sito.
Ora tocca a te continuare ad esplorare tutte le funzioni che Drupal ha da offrire.
Se hai difficoltà a compiere qualche operazione, ricorda che puoi consultare la guida per l’utente disponibile su Drupal.org. Questa risorsa ti permetterà di imparare operazioni più avanzate tra cui come creare un sito multilingua o gestire gli utenti sul sito.
Torna a controllare anche il nostro blog e ci troverai sempre nuove guide sui principali CMS, come il tutorial per la creazione di un banner dei cookie su Drupal.Conclusioni
In questo tutorial su Drupal ti abbiamo voluto fornire tutte le basi per poter creare un sito web.
Abbiamo iniziato vedendo le impostazioni generali del CMS per poi passare alla gestione dei contenuti. Ti ho mostrato esattamente che passi seguire per creare pagine e menu. Poi ho dedicato una sezione alla gestione del blog: dalla creazione degli articoli fino a come impostare una pagina blog.
Nelle sezioni successive abbiamo visto come aggiungere moduli e temi al nostro sito Drupal.
Da qui hai tutto l’occorrente per approfondire le altre funzioni.
Ora tocca a te: perché hai scelto proprio Drupal per creare il tuo sito e come ti stai trovando? Lascia un commento per farci sapere la tua opinione.
Ultimo aggiornamento con informazioni più accurate su come usare Drupal il 3 aprile 2023.






Lascia un commento