Cosa vuol dire fare SEO con PrestaShop? Quali sono gli aspetti che devo considerare se voglio ottimizzare il mio negozio e raggiungere le prime posizioni di Google?
Fare SEO non vuol dire solo preoccuparsi dell’ottimizzazione dei contenuti, ma anche concentrarsi sugli aspetti tecnici come le prestazioni e la sicurezza stessa del sito.
Questa guida super dettagliata ti porterà a scoprire la SEO per PrestaShop in tutti i suoi aspetti.
Table of Contents

Ha senso parlare di SEO PrestaShop?
Quando parliamo di SEO ci riferiamo a tutti quelle azioni e quegli accorgimenti che hanno come obiettivo farci raggiungere le prime posizioni sui motori di ricerca.
Ci sono diversi aspetti che influenzano il posizionamento di un sito web. Ti basti pensare che Google prende in considerazione oltre 200 fattori per il ranking dei siti.
È sensato, però, parlare di “SEO PrestaShop”?
Sì e no.

Quando si parla di SEO e PrestaShop, bisogna partire sempre dalle considerazioni che valgono per tutti i siti web. Indipendentemente dalla piattaforma usata per creare il tuo sito o il tuo negozio online, ci sono strategie che puoi seguire per migliorare il posizionamento del sito.
In questo approfondimento, perciò, vedremo quali sono le considerazioni da fare a partire dalla scelta dell’hosting fino a ottimizzazioni tecniche e dei contenuti.
I suggerimenti che vedremo in alcuni casi valgono per tutti i siti, per esempio creare una sitemap del sito e segnalarla ai motori di ricerca.
Trattandosi di una guida all’ottimizzazione SEO per PrestaShop, però, vedremo come applicare questi consigli nella pratica con questo CMS. In base al CMS utilizzato, infatti, ci sono strumenti specifici che possono venirci incontro e oggi vedremo proprio come ottimizzare un sito PrestaShop.
Per una guida completa su come usare il CMS, controlla il nostro tutorial PrestaShop.Scelta di hosting e dominio: quanto contano per l’ottimizzazione SEO PrestaShop?
Quando si crea un nuovo progetto sul web, la prima scelta che si deve affrontare è l’infrastruttura.
Proprio come quando si costruisce una casa si parte dal costruire le fondamenta, quando si apre un eCommerce si scelgono l’hosting e il dominio.
Come le fondamenta influiscono sulla stabilità e di conseguenza sul futuro di un edificio, così l’hosting influisce sulle prestazioni e sulla buona riuscita del nostro progetto.
Scegliere l’hosting: l’importanza di velocità, sicurezza e uptime
Su quali aspetti ti dovresti concentrare nella scelta dell’hosting?
Velocità: un sito veloce fa la differenza sia aumentando il tasso di conversione che migliorando il posizionamento. La velocità di caricamento del sito è proprio uno dei fattori presi in considerazione da Google. (Per saperne di più puoi seguire la guida su come migliorare la velocità di un sito PrestaShop.)
Sicurezza: utilizzare un certificato SSL e usare il protocollo https, significa offrire garanzie e sicurezza agli utenti che visitano il tuo sito. Questi aspetti sono ancora più importanti in un eCommerce.
Uptime: quando si parla di siti eCommerce, il tempo di attività del sito, vale a dire il tempo durante il quale il sito è raggiungibile, deve essere sempre ottimale. Le conseguenze di un uptime non garantito sono la perdita di clienti, ma anche della credibilità.

Come provider di servizi hosting, SupportHost può aiutarti a ottimizzare il tuo sito PrestaShop offrendoti sempre il massimo.
I nostri piani hosting PrestaShop includono LiteSpeed, un server web performante per dare al tuo negozio online una marcia in più e assicurarti un sito sempre veloce.
Il tuo eCommerce non deve solo essere veloce, ma sempre raggiungibile. Per questo offriamo garanzie sul tempo di attività: sui nostri piani hosting PrestaShop è garantito il 99,9% di uptime.
Con tutti i piani includiamo il certificato SSL gratuito di Let’s Encrypt. Per i siti eCommerce puoi adottare uno dei nostri certificati SSL a pagamento per validare dominio e società. Questi certificati ti offrono maggiori garanzie e sono indicati proprio per i siti in cui si effettuano transazioni.
Ma non devi fidarti di quello che diciamo. Prova tu stesso con il nostro hosting gratis!
Scegliere il dominio può influenzare la SEO?
Se vuoi fare SEO con PrestaShop, ti starai chiedendo come scegliere il dominio più adatto.
La scelta del nome del dominio internet è complessa. Potremmo dire che è un po’ come quella del nome di un figlio: in entrambi i casi c’è sempre chi avrà opinioni contrastanti.
Ci sono due grandi linee di pensiero nella scelta del nome:
- usare il marchio nel nome del dominio (es. Amazon, eBay, ecc)
- usare parole chiave che richiamino il settore (es. miglioripoltrone, arredamento, ecc).
Ad ogni modo si possono anche combinare parole chiave e marchi, come in questi esempi:
- cucinelube
- stosacucine
- venetacucine.
Suggerimento: Utilizzare una combinazione di parole chiave e brand in alcuni casi è la scelta migliore, ma fai attenzione.
La scelta del dominio non dovrebbe essere fatta alla leggera, dopo l’abuso dei domini a corrispondenza esatta, i cosiddetti exact match domain che sono stati al centro dell’aggiornamento dell’algoritmo chiamato proprio EMD (aggiornamento Exact Match Domain).
Ricorda, perciò, che inserire la parola chiave nel dominio non è un trucchetto magico che ti farà posizionare ai primi posti per quella chiave.
Struttura del sito: come creo un sito SEO friendly con PrestaShop?
Nelle linee guida di Google per i webmaster, ti capiterà spesso di leggere suggerimenti come questo:
Crea pagine e contenuti pensando agli utenti, non ai motori di ricerca.
Perché ho deciso di partire proprio da questo primo consiglio?
Quando ti approcci a creare un sito e vuoi che si posizioni sui motori di ricerca perché ti interessa attrarre visitatori e clienti con il traffico organico, il primo pensiero è “cosa vogliono i motori di ricerca dal mio sito?“.
Invece, la domanda che dovresti farti è: “cosa vogliono gli utenti?“.
Con questo voglio dire che dovresti progettare il tuo eCommerce avendo in mente le necessità degli utenti.
Questa regola aurea dovrebbe accompagnarti in tutti i passi che seguirai per creare un sito ecommerce: dalla definizione della struttura del sito, fino alla creazione dei contenuti.
Vediamo, perciò, come applicare questo principio a partire dall’architettura del nostro sito PrestaShop.
Struttura di un sito eCommerce: importanza delle categorie
La struttura di un sito web permette agli utenti (e ai motori di ricerca) di raggiungere con facilità le diverse sezioni presenti.
In un blog avremo l’home page in cui magari decidiamo di mostrare gli ultimi articoli, e poi altre pagine principali come “chi sono” e “contatti”. La struttura di un blog in genere è molto semplice.
Quando però ci spostiamo verso gli eCommerce, la struttura del sito diventa più complessa. In questo caso entrano in gioco le categorie che ci aiutano a indirizzare i futuri acquirenti verso il prodotto che stanno cercando.

Se vuoi migliorare la SEO di PrestaShop ricorda di usare categorie, sottocategorie e filtri di ricerca in modo da rendere piacevole l’esperienza dell’utente all’interno del tuo negozio online.
Ricorda che la struttura del sito si rifletterà anche nei menu di navigazione. Anche questi dovranno essere ordinati in maniera logica in modo da rendere la navigazione del sito immediata.
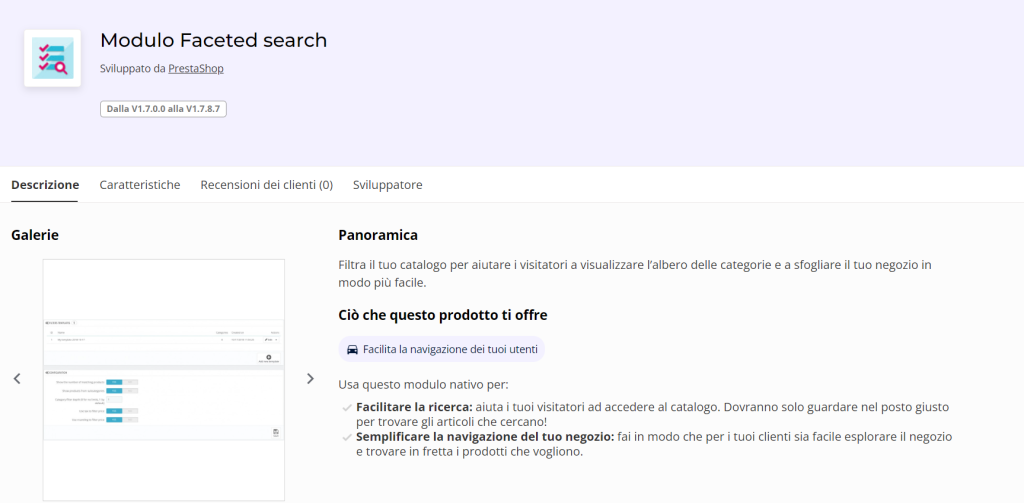
Suggerimento pratico: I moduli integrati in PrestaShop come Faceted Search ti permettono di creare filtri per far sì che i visitatori possano trovare più facilmente i prodotti che stanno cercando nel tuo negozio.

Non pensare solo a definire le categorie in base all’analisi delle parole chiave, ma assicurati che la struttura sia sensata.
A questo proposito valuta anche la profondità del sito: quanti livelli devi creare? La risposta dipende da progetto a progetto, ma in linea di massima valgono queste regole:
- assicurati che le categorie più importanti siano raggiungibili dalla home del sito;
- utilizza le sottocategorie, per far restringere il campo di ricerca;
- nei casi più comuni usa al massimo tre livelli: categoria, sottocategoria, pagina prodotto.
Mantenere la struttura dell’eCommerce snella ti aiuta per diversi motivi.
- Se le pagine dei prodotti sono a pochi click di distanza dalla home, stai accorciando il viaggio dell’utente e riducendo lo sforzo dei motori di ricerca nell’individuare le pagine.
- Se devi fare delle modifiche e hai creato una struttura semplice, non dovrai mettere mano a tutte le categorie e rivoluzionare ogni volta tutta l’architettura.
Ottimizzazione SEO PrestaShop: come sfruttare i breadcrumb
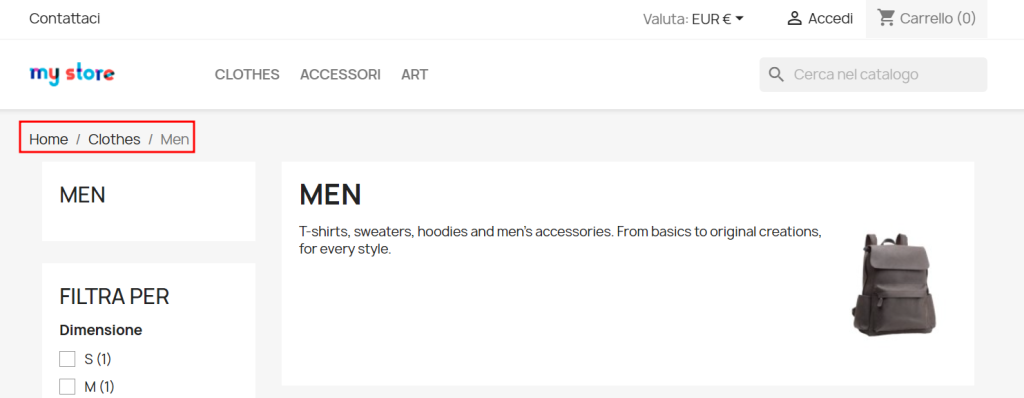
Per migliorare l’esperienza degli utenti sul sito web puoi usare i breadcrumb. Oltre al classico menu nella home page, i breadcrumb sono un sistema di navigazione all’interno del sito che rende la vita facile agli utenti.
Nella parte superiore della pagina verrà mostrato il percorso di quella pagina, in questo modo:
- categoria > sottocategoria > prodotto
- scarpe > scarpe da ginnastica > prodotto.
Ogni elemento del breadcrumb è un link e l’utente può utilizzare questo menu per tornare rapidamente al livello precedente, per esempio alla categoria genitore.
Trattandosi di link, anche i crawler dei motori di ricerca possono sfruttarli per continuare a navigare nel sito e scoprire nuove pagine.
Con PrestaShop alcuni temi, come il tema di default Classic, prevedono direttamente la presenza dei breadcrumb che avranno un aspetto come quello che vedi in questo sito d’esempio:

SEO PrestaShop: quale struttura uso per gli URL?
Quando crei la struttura del tuo eCommerce, devi pensare anche a che aspetto avranno gli URL di categorie e pagine dei prodotti.
In genere un URL SEO-friendly ha queste caratteristiche:
1. È leggibile:
- sì agli URL come “miosito.com/categoria/prodotto“
- no agli URL come “miosito.com/categoria/product.php?id_product=54564897_xs2“
Nel primo caso l’utente che clicca sul link si aspetta di finire nella pagina del prodotto, nel secondo vede solo una stringa che per lui non significa nulla.
Google, infatti, raccomanda di utilizzare parole che descrivano le risorse, invece di codici identificativi.
Per la stessa ragione è importante utilizzare i trattini (-) anziché i trattini bassi (_) per separare le parole all’interno degli URL. Così facendo gli URL sono più comprensibili sia per gli utenti in carne ed ossa che per i motori di ricerca.
2. È corto:
La lunghezza ideale è inferiore a 50 caratteri. Tieni sempre presente, però, che in un eCommerce sarà più probabile sforare questo limite rispetto agli altri siti web. Un URL di una pagina prodotto sarà nella maggior parte dei casi di questo tipo:
mionegozio.com/categoria/sottocategoria/pagina-prodottoIn un blog, invece, potremmo aspettarci una cosa simile:
mioblog.com/categoria/articoloOppure anche una struttura semplificata:
mioblog.com/articoloVediamo come fare a impostare URL SEO-friendly con PrestaShop.
Impostazioni URL su PrestaShop
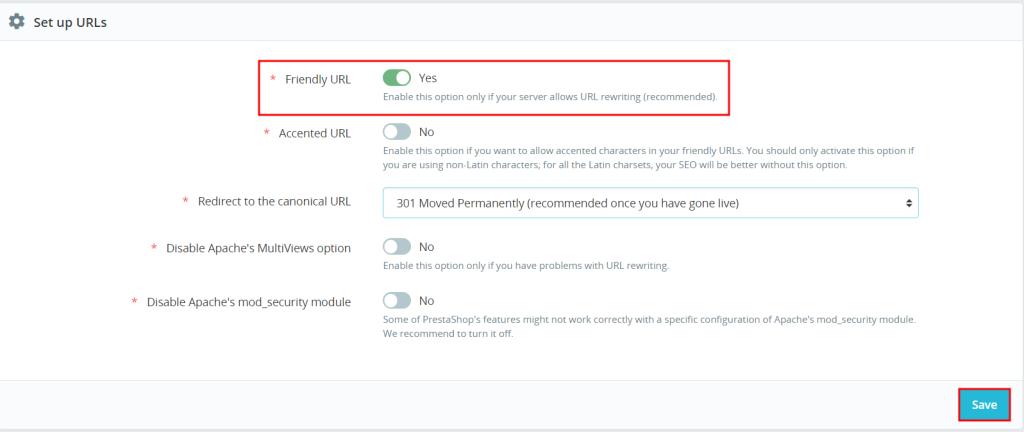
Per prima cosa devi controllare le impostazioni del tuo store PrestaShop. Accedi al backend e vai su Shop Parameters > Traffic & SEO. Scorri fino alla sezione Set up URLs e assicurati che l’opzione Friendly URL sia attiva, così:

Inoltre da questa stessa sezione puoi anche modificare gli URL delle pagine principali che vengono generate in automatico quando crei un sito PrestaShop.
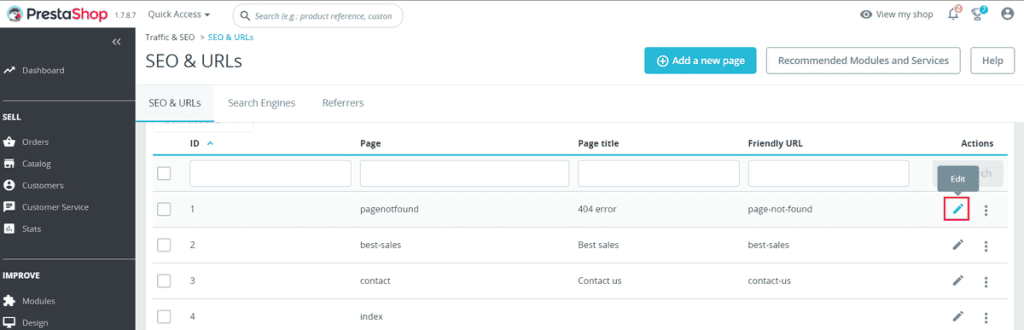
Troverai, infatti, un elenco delle pagine come per esempio “contatti”, “pagina non trovata” e “carrello”. Cliccando sul pulsante modifica, rappresentato da una matita, potrai modificare l’ultima parte dell’URL.

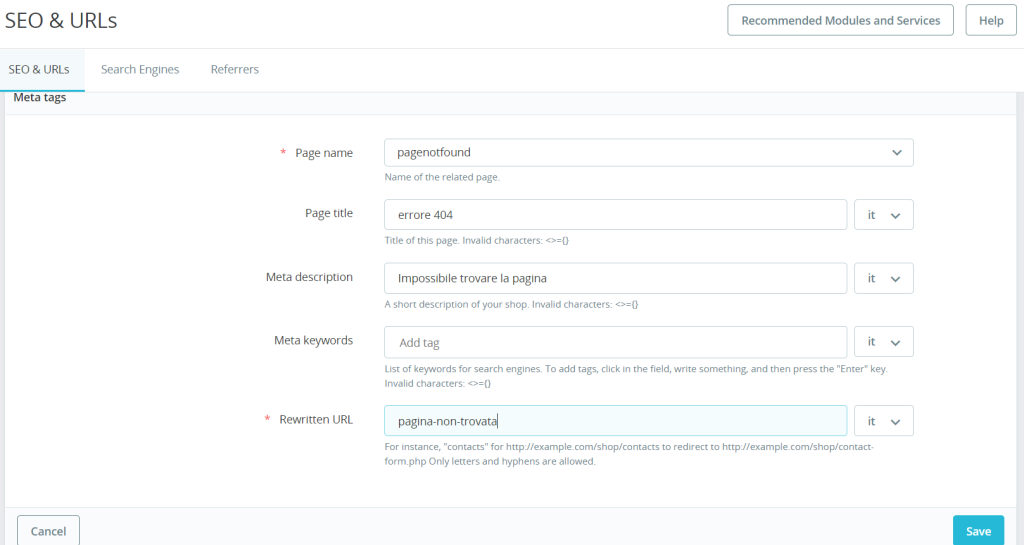
Da qui puoi anche modificare nome e titolo della pagina, aggiungere descrizione e parole chiave.

E per le nuove pagine?
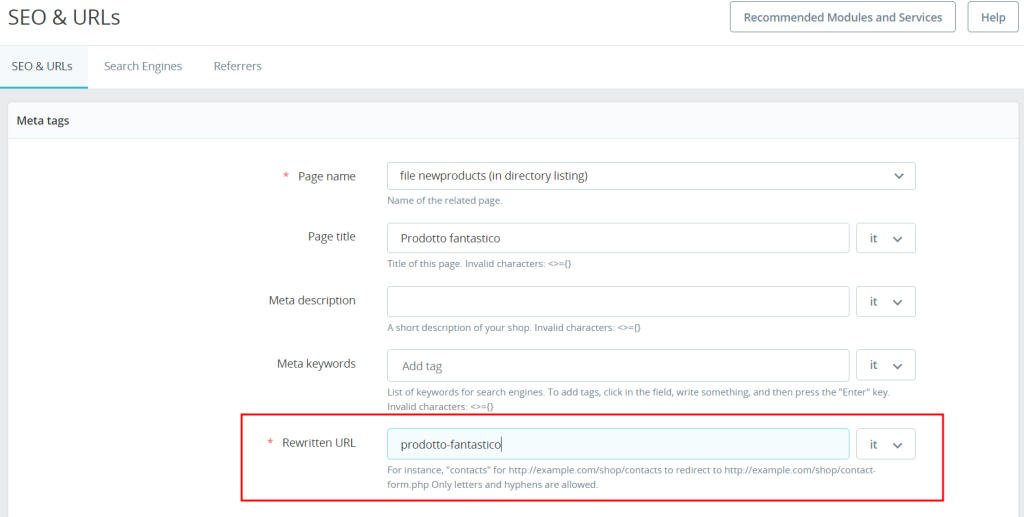
Quando aggiungi una nuova pagina, per esempio crei la pagina di un prodotto, potrai inserire queste informazioni e impostare la parte finale dell’URL (chiamata slug) direttamente nella sezione Rewritten URL. Ecco mostrata, con un esempio, la creazione della pagina di un prodotto fittizio.

Modificare struttura URL di PrestaShop
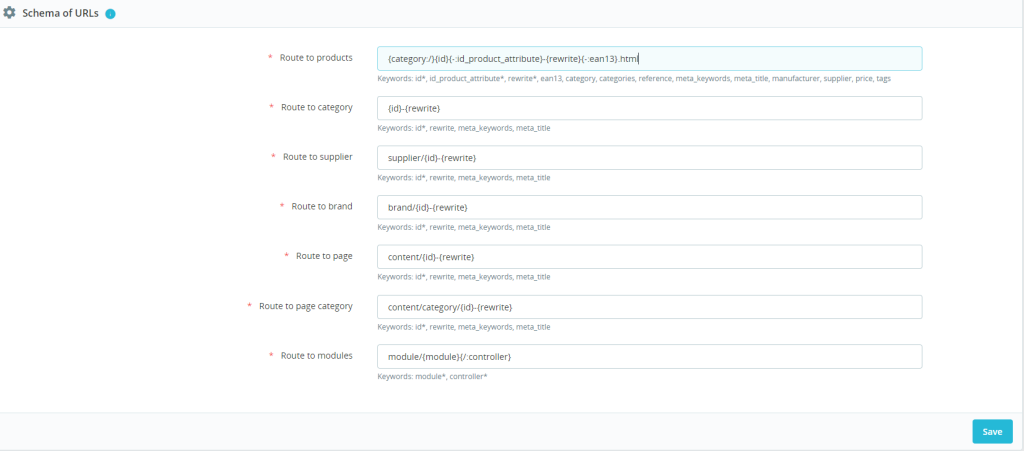
Andando su Traffic & SEO > SEO & URLs, dalla sezione “Schema of URLs” possiamo modificare la struttura degli URL.
Di default le pagine prodotto avranno questa struttura:
{category:/}{id}{-:id_product_attribute}-{rewrite}{-:ean13}.htmlDa queste impostazioni possiamo anche decidere di modificare la struttura degli URL. Per esempio scegliendo di non mostrare la categoria negli URL delle pagine prodotto.

Tieni presente che ognuno dei campi deve contenere degli elementi obbligatori, per esempio nel percorso dei prodotti deve essere presente sempre l’id.
Parametri di ricerca e URL canonici
Nel caso di un sito ecommerce, bisogna fare un’ulteriore considerazione riguardo ai parametri di ricerca degli URL. Questi parametri servono a mostrare più versioni dello stesso prodotto, pensa per esempio ai colori o alle taglie di un vestito.
Quando stabilisci la struttura del tuo ecommerce, puoi decidere se usare URL diversi per ogni variante del prodotto o un parametro di ricerca che mostri le due varianti.
Nel primo caso avrai una situazione come questa:
.../vestito/red
.../vestito/blueNel secondo:
.../vestito?color=red
.../vestito?color=blueIn casi come questi, Google non sa quale variante mostrare come “preferita” e può non capire che i due URL siano riferiti allo stesso prodotto.
Per aiutare il motore di ricerca, ti basta indicare l’URL canonico, vale a dire l’URL che vuoi che venga mostrato nei risultati di ricerca.
Nella situazione che abbiamo visto prima, potresti voler mostrare preferenzialmente la versione senza parametro di ricerca.
Anziché mostrare nei risultati “…/vestito?color=red” verrà mostrato l’URL “…/vestito”
Impostare gli URL canonici ci permette di evitare che Google consideri le diverse versioni degli URL come contenuti duplicati. Puoi approfondire l’argomento dando un’occhiata al nostro post sui tag rel canonical.
Vediamo come attivare gli URL canonici con PrestaShop e scegliere il tipo di reindirizzamento da usare.
Impostare URL canonici con PrestaShop e gestire i redirect
Attraverso le impostazioni del CMS possiamo scegliere il tipo di reindirizzamento da usare per gli URL canonici.
Attivando questa opzione, quando ci sono più parametri (per esempio colori diversi di un prodotto), verrà preso in considerazione un solo URL.
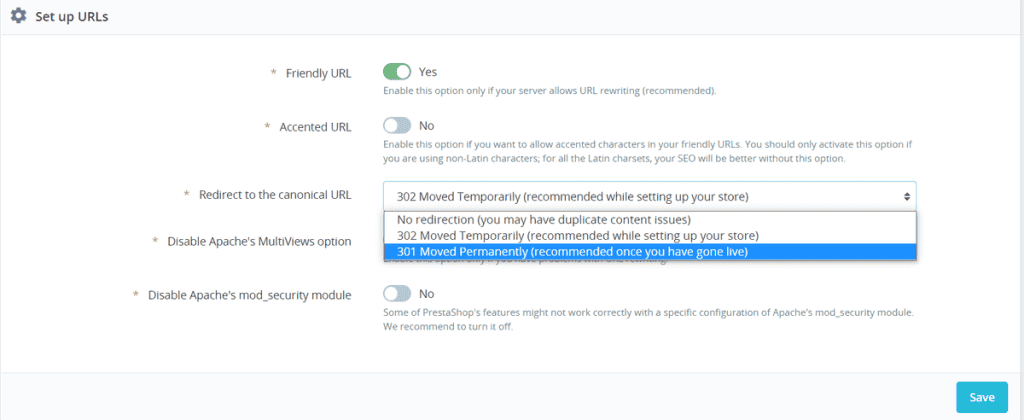
Per farlo accediamo al backend e andiamo su Shop Parameters > Traffic & SEO. Qui dalla sezione “Set up URLs” potremo impostare il tipo di redirect da usare, così:

Abbiamo tre opzioni:
- scegliendo “No redirection“, non ci saranno reindirizzamenti. Questa opzione potrebbe comportare, come dicevamo prima, problemi di contenuti duplicati.
- “301 moved permanently” si tratta di un redirect 301, in questo modo stiamo dicendo ai motori di ricerca che il contenuto da considerare è solo quello impostato come canonico.
- “302 moved temporarily“, un redirect 302 si utilizza per gli spostamenti temporanei, serve solo se non hai ancora definito l’URL canonico o dovrai fare cambiamenti in seguito.
Prima di mettere il sito in produzione si suggerisce di impostare i reindirizzamenti come permanenti: redirect 301.
Aspetti tecnici della SEO per PrestaShop
Se vuoi che il tuo eCommerce possa essere trovato dagli utenti con una ricerca su Google, prima di tutto devi far sì che Google possa trovarlo.

Cosa voglio dire?
Google e gli altri motori di ricerca, scansionano ogni giorno le risorse sul web alla ricerca di nuove risorse. Il loro obiettivo è mostrare risultati in risposta alle ricerche degli utenti.
Se Mario cerca su Google “scarpe sportive”, Google cercherà di mostrare risultati pertinenti e rispondere all’intento di ricerca di Mario che può essere per esempio quello di acquistare un nuovo paio di scarpe.
Quando il tuo sito web è nuovo o quando esegui un’analisi SEO del sito, devi controllarne gli aspetti tecnici e capire come il sito viene visto e se viene trovato dai motori di ricerca.
Una delle prime cose che puoi fare è registrare il sito alla Search Console per poter inviare la sitemap e verificare errori di scansione e/o indicizzazione del sito.
Identificare problemi di indicizzazione tramite Search Console
La Search Console di Google è uno strumento molto utile che ci può aiutare a risolvere problemi che hanno un certo impatto sulla SEO di PrestaShop.
Attraverso la Search Console possiamo assicurarci che le pagine importanti del nostro sito siano state indicizzate e non siano bloccate per esempio da una direttiva errata nel file robots. In questo caso, possiamo accedere al tool di Google per identificare gli errori nel file robots.txt e correggerli.
Da Search Console possiamo anche verificare la presenza di link rotti che rimandano a errori 404 o la presenza di altri codici HTTP di errore e abbiamo la possibilità di inviare la sitemap del sito.
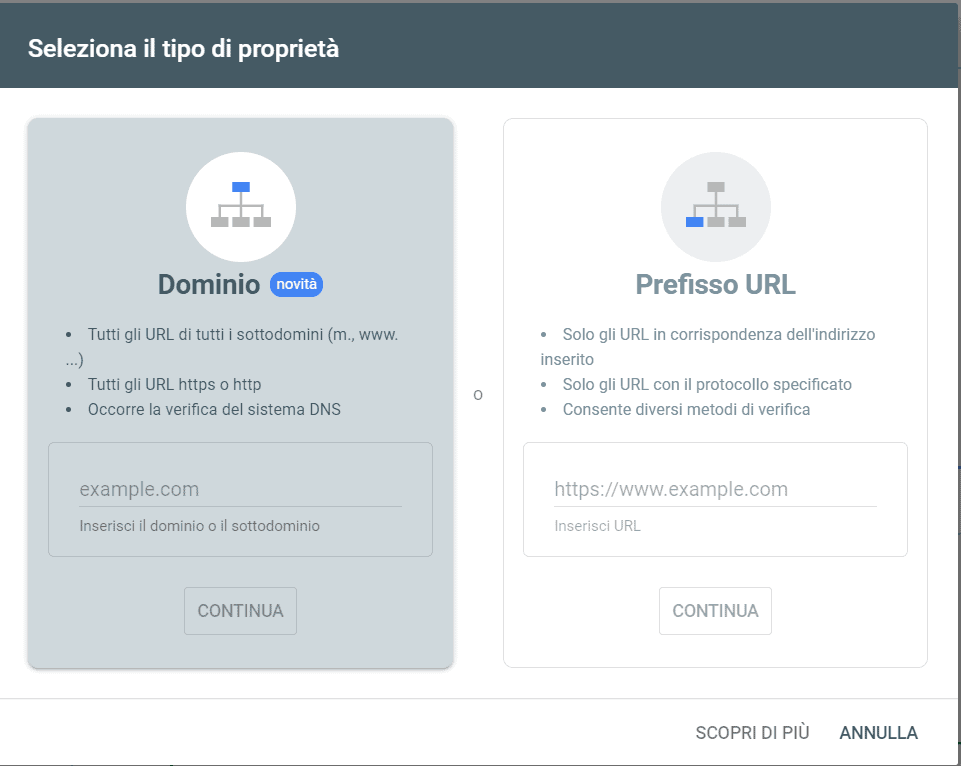
Uno dei primi passi per migliorare gli aspetti tecnici della SEO di un sito PrestaShop, quindi, è proprio iniziare dalla verifica della proprietà del dominio tramite la console di Google.

La procedura è abbastanza semplice, ma per tutti i dettagli ti rimando alla nostra guida sulla Search Console.
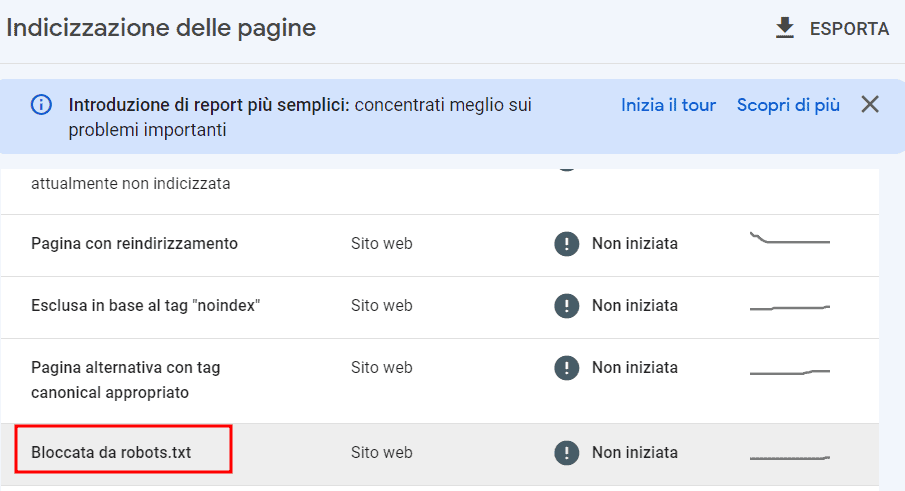
Dopo aver verificato la proprietà del sito sulla Search Console, puoi usare il rapporto Indice > Pagine per capire qual è lo stato di indicizzazione e vedere se ci sono errori o per esempio pagine escluse tramite file robots.txt.

Usare il file robots.txt
Abbiamo creato una guida approfondita sull’uso del file robots.txt. In breve questo file ci permette di escludere alcune sezioni del sito o categorie di URL in modo che non vengano sottoposte a scansione da parte dei crawler.
Come può servirci questo file nella nostra ottimizzazione SEO PrestaShop?
Semplice: può permetterci di indicare a Google di non sottoporre a scansione pagine irrilevanti. In questo modo il budget destinato alla scansione del nostro sito sarà utilizzato per i contenuti davvero importanti.
Oltre a creare il file robots.txt manualmente, possiamo usare la funzione integrata di PrestaShop.
Vediamo come.
Creare un file robots.txt con PrestaShop
PrestaShop ci permette di creare un file robots.txt direttamente dal backend.
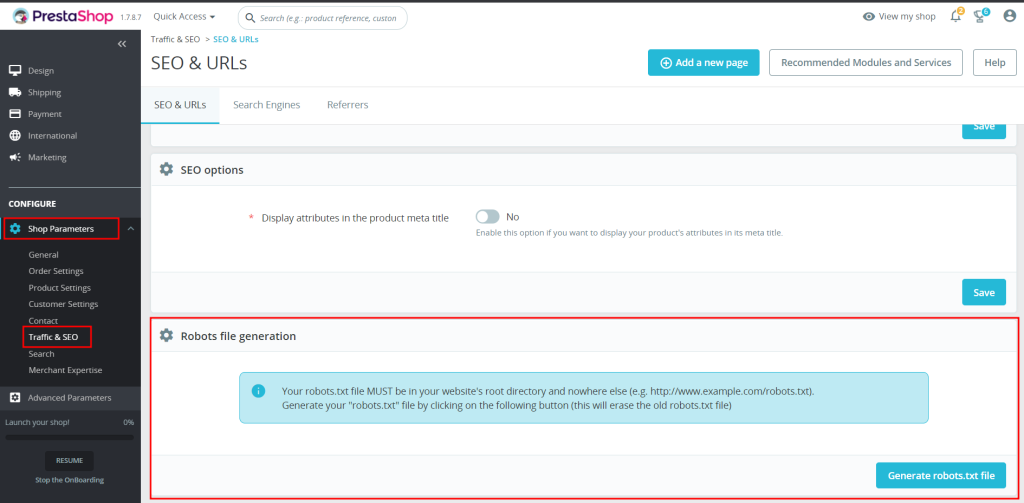
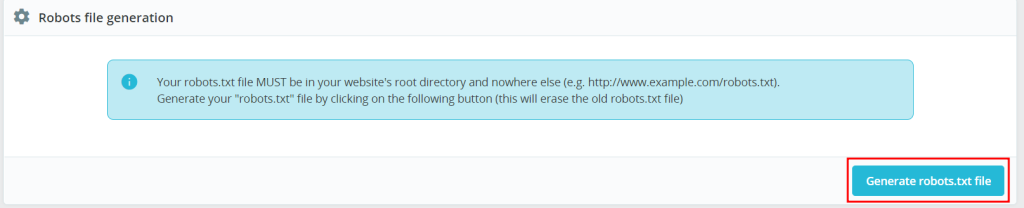
Dopo aver effettuato l’accesso all’area di amministrazione, clicchiamo su Shop Parameters dalla sezione Configure. Quindi facciamo click su Traffic & SEO. A questo punto scorriamo fino in fondo alla pagina fino a trovare la sezione “Robots file generation”.

Qui troveremo un avviso con cui ci viene comunicato che continuare con la creazione del file robots.txt comporterà l’eliminazione del file robots.txt presente nella root del sito.
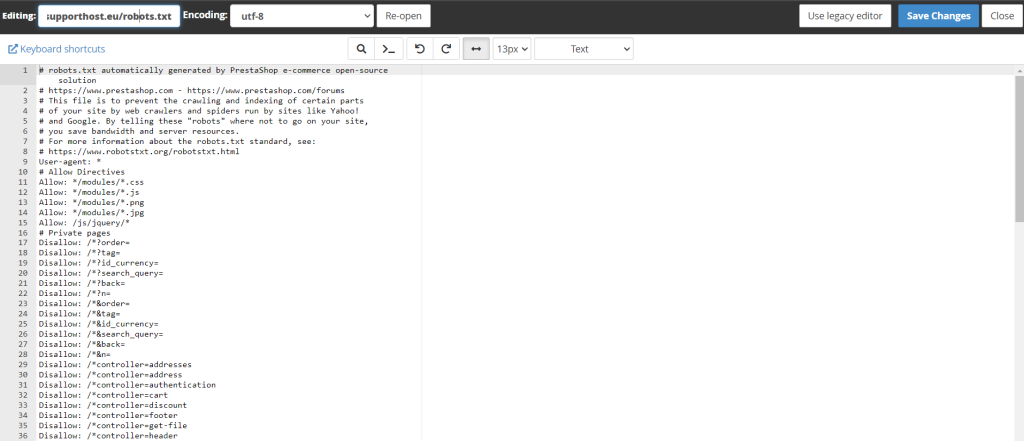
Se hai già creato il file robots.txt manualmente o con un altro metodo, modifica il file robots.txt direttamente accedendo al file. Altrimenti clicca sul pulsante Generate robots.txt file.

Dopodiché accedendo ai file del sito tramite file manager o con un client FTP come FileZilla, potremo vedere il file robot generato, come in questo esempio:

Creare la sitemap del sito
La sitemap, come ci suggerisce il nome, è la mappa di tutti i contenuti del nostro sito. Nella pratica una sitemap non è altro che un file XML che contiene l’elenco delle pagine e delle risorse del nostro sito.
Generare una sitemap e inviarla ai motori di ricerca ci aiuta a far sì che le pagine importanti non vengano tralasciate dai crawler che si occupano di scansionare i contenuti presenti sul web.
Ci sono diversi modi per creare una sitemap, possiamo anche farlo a mano, ma con PrestaShop ci sono dei moduli che ci permettono di semplificarne la creazione.
Scopriamoli subito.
Creare la sitemap con PrestaShop
Con PrestaShop possiamo creare la sitemap del sito usando un modulo come Google sitemap.
Dalla sezione Module Manager possiamo ricercare il modulo e cliccare su Configure per procedere alle impostazioni.

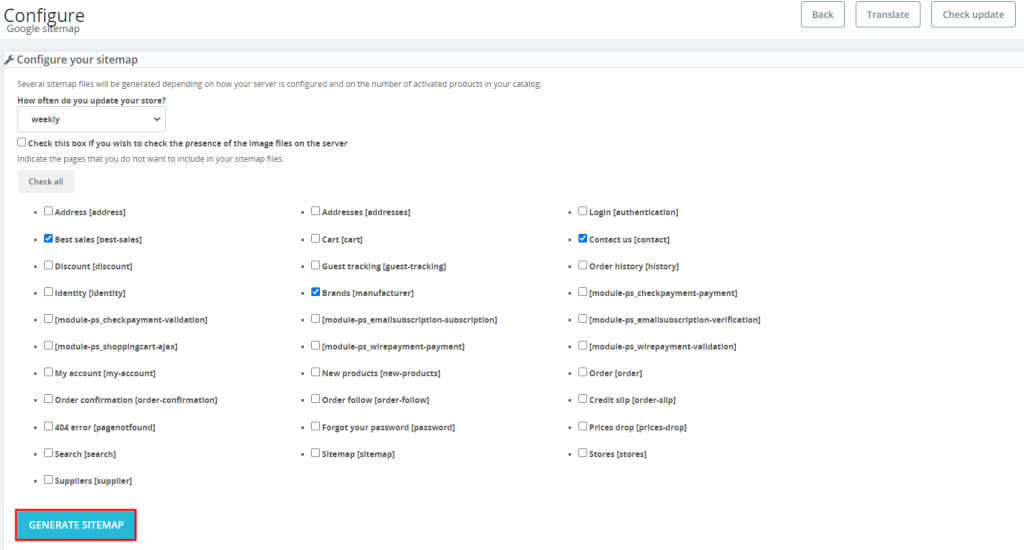
In questa schermata vedremo le sitemap presenti, se ne abbiamo già creato, e potremo impostare la frequenza degli aggiornamenti, di default è impostata su base settimanale.
Dopo aver selezionato le pagine che vogliamo includere nella sitemap clicchiamo sul pulsante Generate Sitemap per procedere.

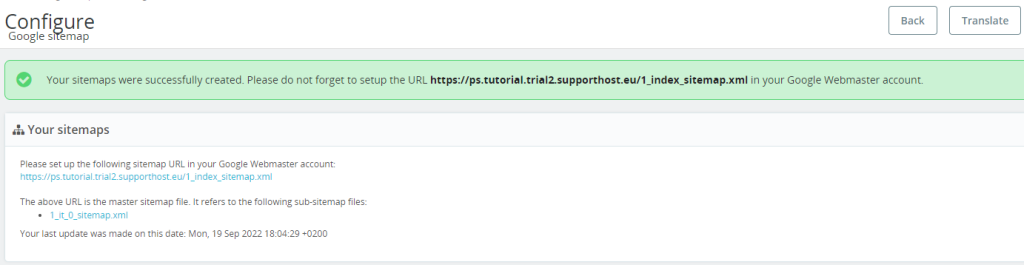
Un avviso come quello mostrato nella schermata seguente, ci indicherà che la sitemap è stata creata e ci comunicherà l’indirizzo.

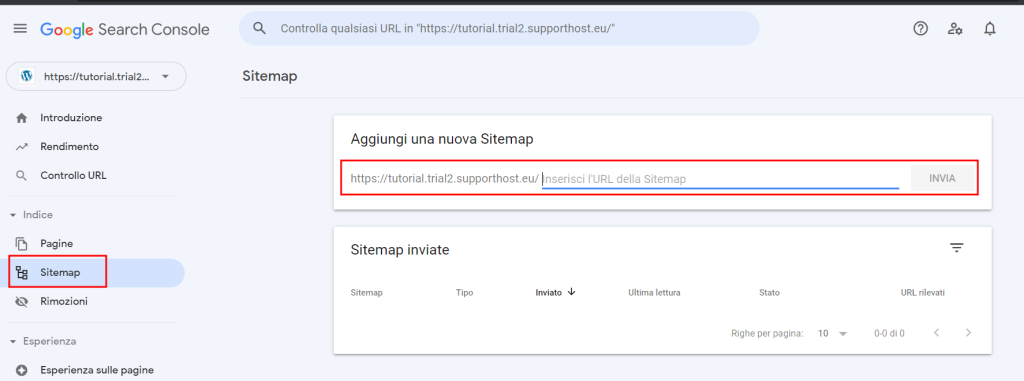
A questo punto, tramite search console dalla sezione Indice > Sitemap, possiamo inserire l’URL della sitemap per inviarla.

Migliorare la SEO PrestaShop: come usare i dati strutturati
I motori di ricerca come Google utilizzano i dati strutturati, se presenti nelle pagine web, per ricavare informazioni sul loro contenuto.
È proprio con questo sistema che i risultati di ricerca di Google si arricchiscono di informazioni sempre più dettagliate, mostrando quelli che vengono chiamati rich snippet.
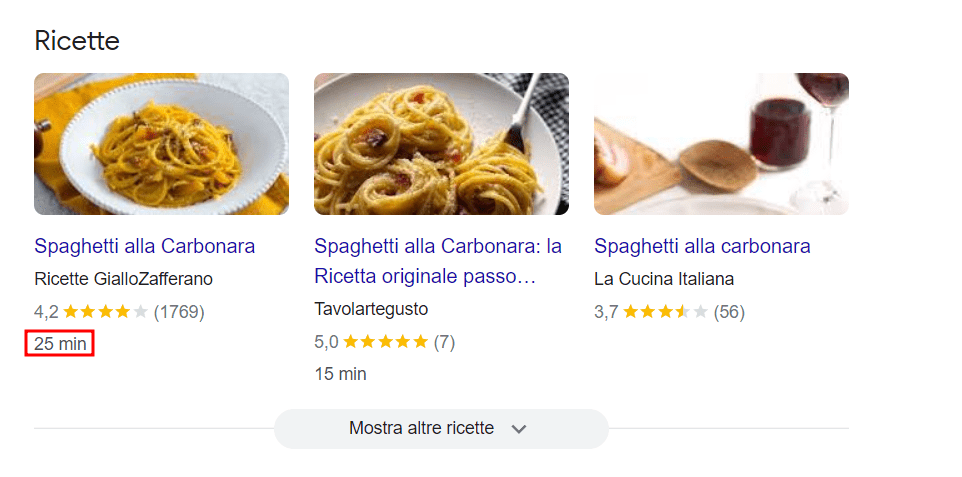
Per esempio quando effettuiamo una ricerca per una ricetta, possiamo trovare un tipo di risultato come questo:

In questo caso Google ci mostra il tempo di preparazione del piatto e per farlo ricava questa informazione dalla pagina web.
Attualmente Google utilizza il markup schema.org per ricavare questi dati. Ciò significa che per inserire i dati strutturati nelle pagine del tuo sito PrestaShop, dovrai usare come riferimento questa struttura.
Aggiungere i dati strutturati aumenta le possibilità che il tuo sito possa essere mostrato nei rich snippet, ma come ogni tecnica di ottimizzazione non ti offre garanzie che questo accada.
Come aggiungere i dati strutturati con PrestaShop
Per aggiungere i dati strutturati alle pagine prodotto del nostro ecommerce con PrestaShop possiamo usare un addon oppure utilizzare l’Assistente per il markup dei dati strutturati di Google.
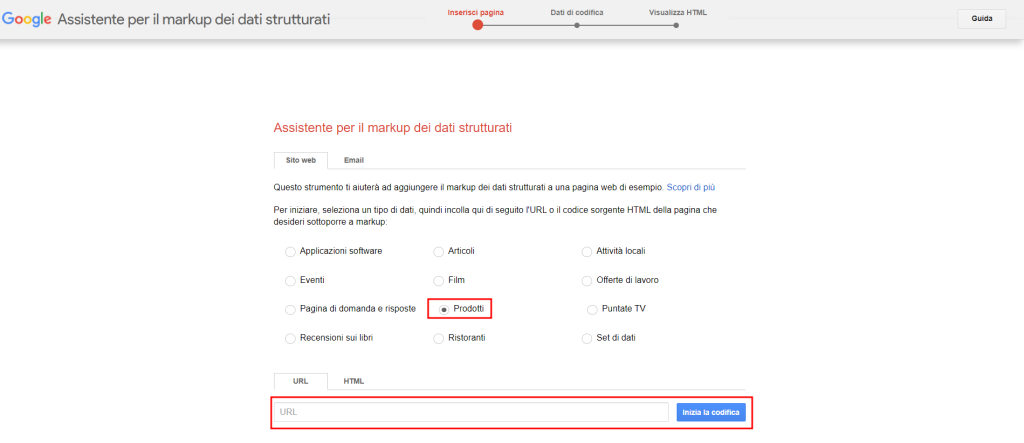
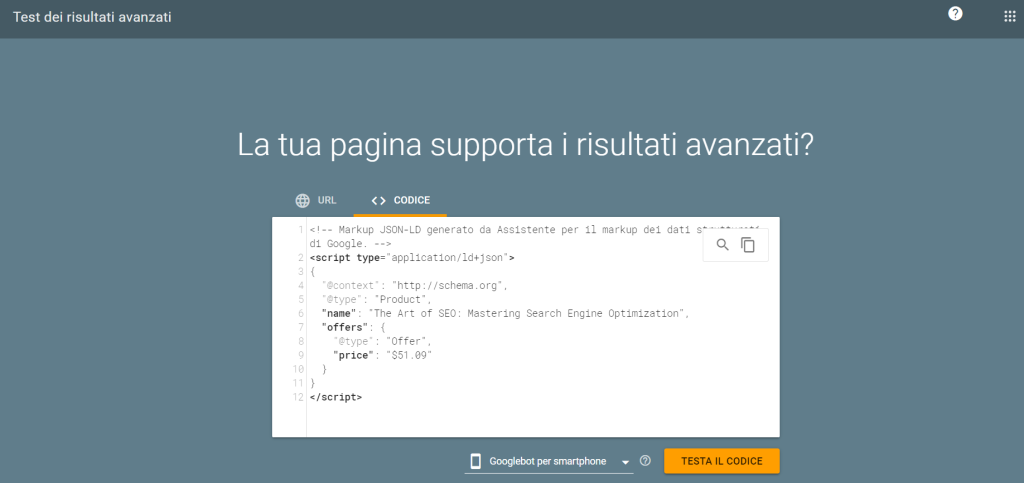
In quest’ultimo caso ci basta inserire l’URL della pagina o incollare il codice HTML e selezionare il tipo di pagina, per esempio un prodotto, così:

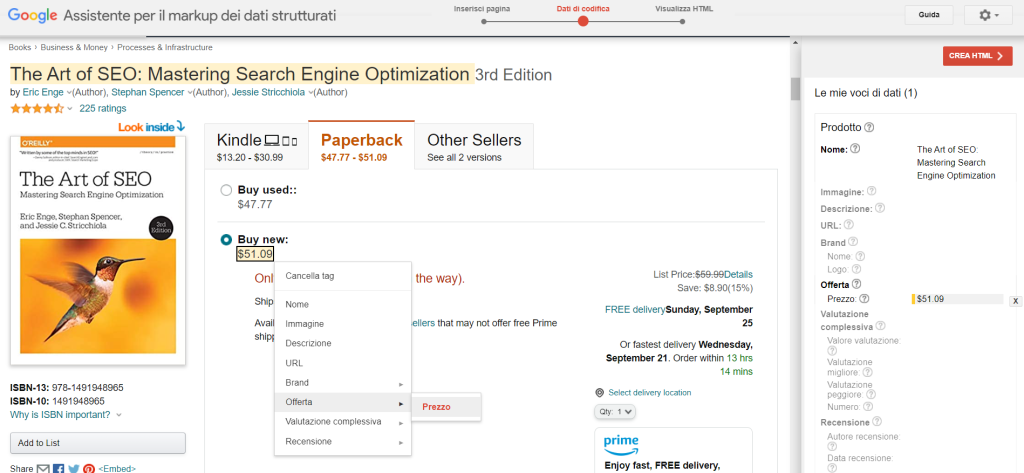
Dopo aver cliccato su Inizia la codifica la pagina verrà analizzata. Al termine, possiamo selezionare poi dalla pagina i dati da prelevare per esempio nome, prezzo, valutazioni e recensioni.

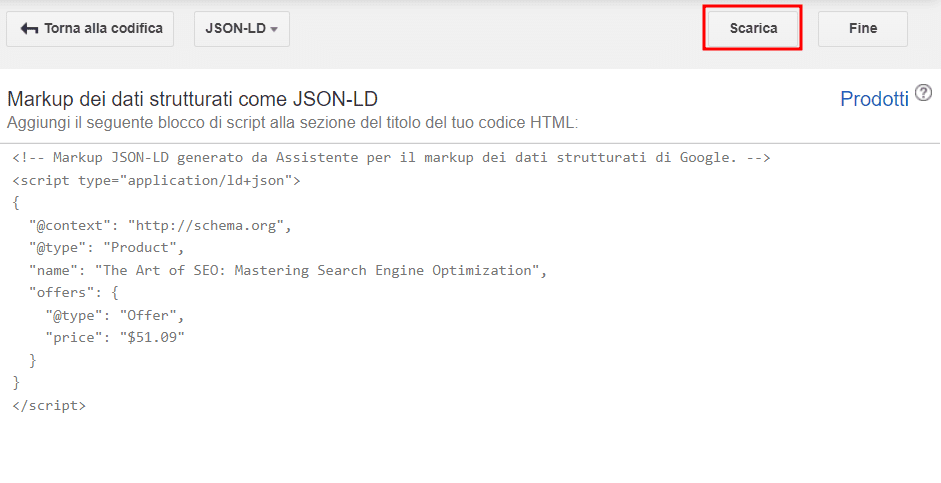
Dopo aver finito, ci basta cliccare sul pulsante in alto a destra “Crea HTML” per generare e poter anche scaricare il codice necessario a integrare questi dati.

Con l’opzione JSON-LD ci basterà aggiungere questo codice alla pagina del nostro sito.
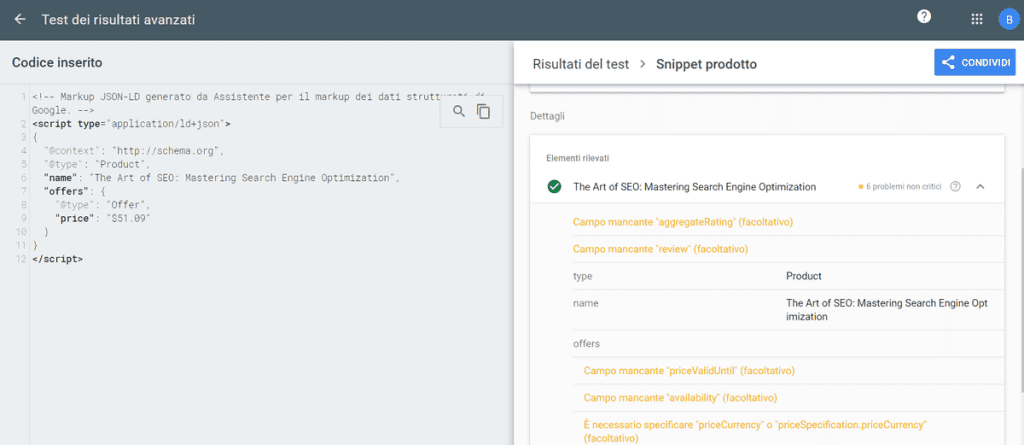
Possiamo effettuare un’ulteriore verifica usando lo strumento di test dei rich results di Google.

Questo ci aiuta a capire se ci sono problemi o campi mancanti, come nel nostro esempio.

Controllare i link rotti e implementare i redirect
Cosa succede se un potenziale cliente segue un link che rimanda a una pagina del tuo sito PrestaShop e si ritrova davanti a un errore 404?
Nella migliore delle ipotesi proverà a fare una nuova ricerca sul tuo sito.
Ma se, invece, tornasse indietro alla pagina dei risultati dei motori di ricerca e aprisse un negozio online della concorrenza?
In tutti i siti è importante controllare che non ci siano codici di stato che restituiscano errori come pagine non trovate nel caso del 404.

Quando si fanno modifiche alla struttura del sito, si possono decidere di spostare risorse e pagine prodotto. Se queste modifiche influenzano il percorso della pagina, dovresti assicurarti di reindirizzare i vecchi URL verso i nuovi.
Per farlo è bene utilizzare i redirect 301: un tipo di reindirizzamento che dice ai motori di ricerca che una risorsa è stata spostata in modo definitivo.
Così facendo i visitatori che seguono un link vecchio si ritroveranno sulla pagina nuova. E anche i motori di ricerca riusciranno a raggiungere le nuove risorse.
SEO PrestaShop: gestire i redirect
Oltre a poter implementare i reindirizzamenti con il file .htaccess, come abbiamo visto nella guida ai redirect 301, ci sono anche altri metodi.
Tieni presente che le versioni di PrestaShop successive alla 1.5 generano in automatico il file .htaccess, per cui non hai bisogno di crearlo manualmente.
Per quanto riguarda la gestione manuale dei redirect, PrestaShop ci permette di scegliere una pagina di reindirizzamento per ogni pagina del nostro shop. Vediamo un esempio con una pagina prodotto.
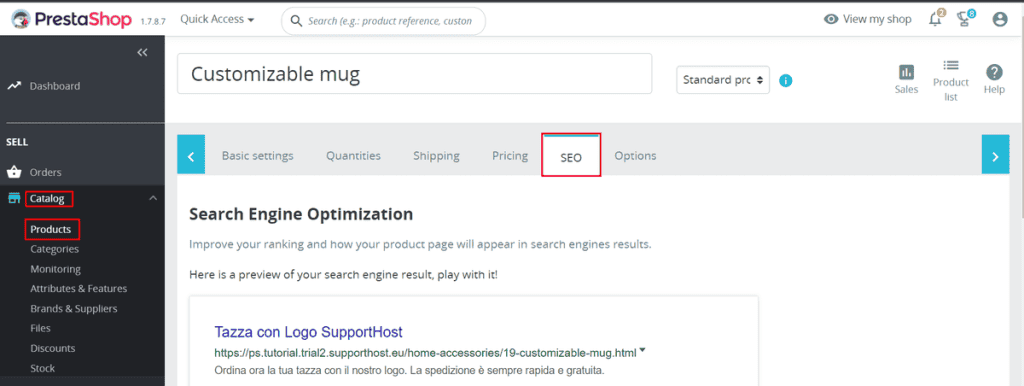
Per farlo dobbiamo accedere al backend e poi andare su Catalog > Products selezioniamo il prodotto e poi apriamo la scheda “SEO”, quindi scorriamo in fondo fino alla sezione Redirection page.

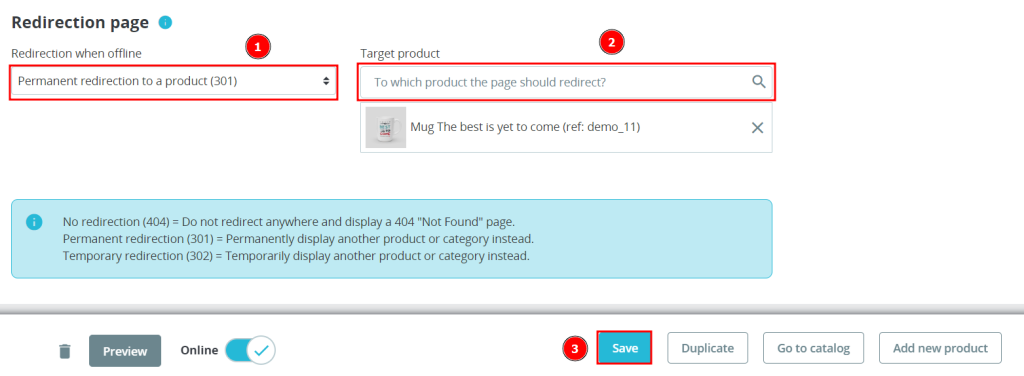
Da qui possiamo impostare un reindirizzamento scegliendo tra queste opzioni:
- redirect 301 verso una categoria;
- redirect 301 verso un altro prodotto;
- redirect 302 verso una categoria;
- redirect 302 verso un altro prodotto;
- nessun reindirizzamento: pagina di errore 404.
Dopo aver scelto il tipo di redirect, dobbiamo scegliere la pagina di destinazione ricercandola tramite la barra di ricerca. Per finire clicchiamo su Save per apportare le modifiche. In questa schermata sono indicati i passaggi che abbiamo appena descritto.

Ottimizzazione SEO dei contenuti per PrestaShop
Quando si parla di ottimizzazione di PrestaShop o più in generale di un ecommerce, bisogna dedicare molta attenzione anche ai contenuti come pagine delle categorie, pagine dei prodotti e immagini.
A monte dell’ottimizzazione vera e propria del sito ci deve essere un lavoro di analisi. In questa fase si andranno a studiare i concorrenti e si farà la ricerca delle parole chiave.
Questa fase è alla base della creazione di ogni sito ecommerce e meriterebbe di essere trattata a sé. In questa sezione andiamo a vedere, invece, come muoverci per ottimizzare i contenuti in ottica SEO su PrestaShop.
Partiamo dalle pagine prodotto.
SEO PrestaShop: le pagine prodotto
Quando crei le pagine dei prodotti con PrestaShop oltre a poter inserire le informazioni di base (immagine, descrizione, quantità, prezzi e così via), puoi gestire i campi importanti per la SEO.
Aggiungi un nuovo prodotto o modifica uno esistente e poi clicca sulla scheda “SEO”.
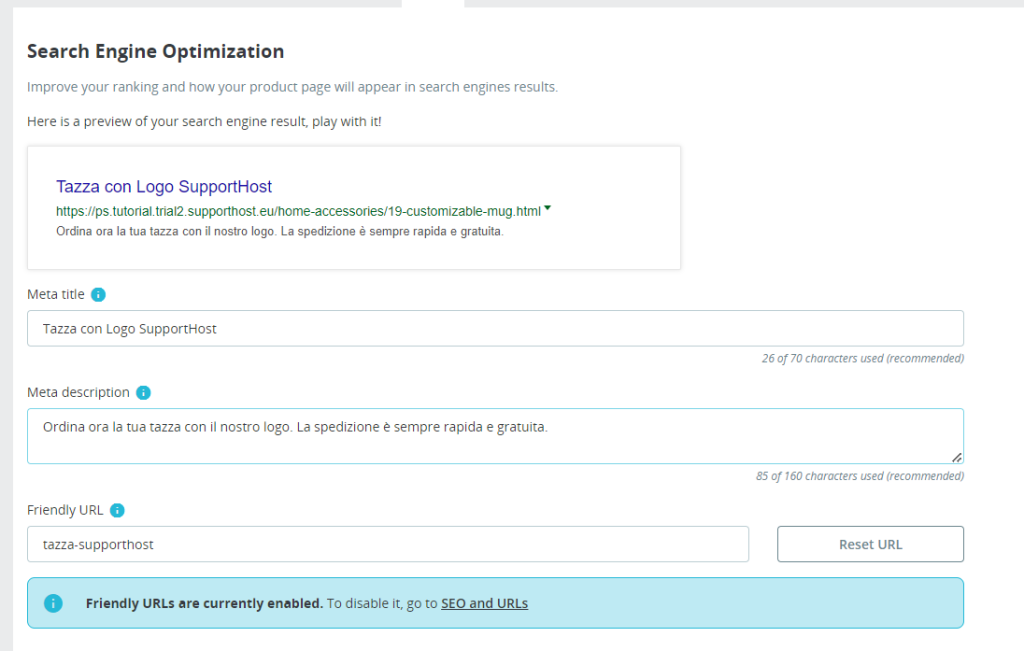
Per prima cosa in questa sezione ci viene mostrata un’anteprima di come apparirà la pagina sui risultati di ricerca. Da qui possiamo modificare i diversi campi: title, meta description, slug e pagina di reindirizzamento.

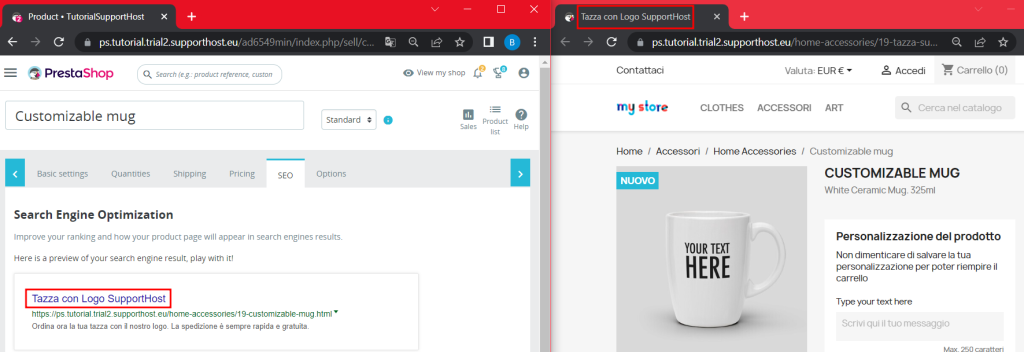
Meta title
PrestaShop lo indica come “meta titolo”, in realtà è il tag “title”, vale a dire il titolo della pagina. È quello che verrà mostrato nei risultati dei motori di ricerca e nella scheda del browser, come vedi qui:

Per impostazione predefinita questo campo è vuoto e verrà prelevato direttamente dal nome del prodotto. Da qui puoi decidere se modificarlo.
Assicurati sempre che il nome del prodotto sia comprensibile e non utilizzare codici identificativi come Product #3654.
Meta description
La meta descrizione della pagina, nel caso dei prodotti, è la descrizione del prodotto. Fai attenzione al numero di caratteri perché descrizioni più lunghe verranno troncate quando verranno mostrate nelle pagine dei risultati dei motori di ricerca.
Descrivi il prodotto in modo che la descrizione sia specifica per quel prodotto. Puoi usare le parole chiave, ma non forzarne l’uso. Pensa sempre in ottica dell’utente che vedrà il link e deciderà se aprirlo o meno.
Friendly URL
Qui vedrai un avviso che ti comunica se l’opzione Friendly URL è attiva o meno. Da questa sezione puoi modificare lo slug dell’URL (la parte finale) di questa pagina prodotto.
Redirection page
Come abbiamo visto parlando dei redirect, da questa sezione possiamo gestire il reindirizzamento della pagina quando questa non è disponibile.
Per esempio potremmo reindirizzare la pagina del prodotto alla categoria di appartenenza. Così facendo i visitatori vedranno la pagina della categoria, invece di trovarsi davanti a una pagina di errore.
SEO PrestaShop: le categorie
Abbiamo parlato prima dell’importanza delle categorie in un eCommerce. Nello specifico per quanto riguarda l’ottimizzazione per i motori di ricerca con PrestaShop possiamo andare a inserire informazioni importanti sulle pagine delle categorie.
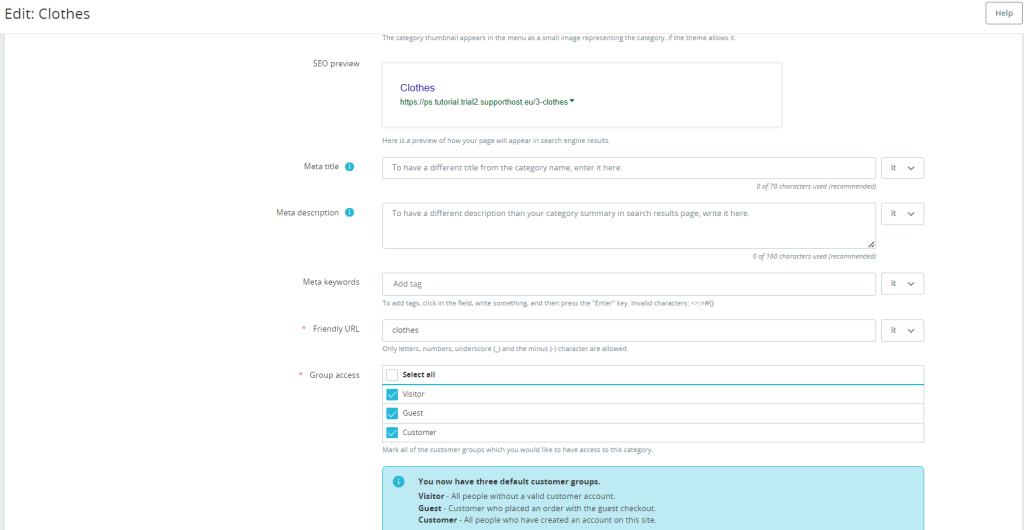
Quando creiamo una nuova categoria o modifichiamo una esistente vedremo la SEO preview, un’anteprima che ci mostra come apparirà la nostra categoria nei risultati di ricerca.
Anche in questo caso, come abbiamo appena visto per le pagine prodotto, possiamo personalizzare i diversi campi.

Meta title: inseriamo il titolo della pagina. Non preoccuparti solo di usare le parole chiave, ma assicurati sempre che sia coerente. In breve: scrivi per gli umani, non per i robot.
Meta description: verrà mostrata come descrizione nei risultati di ricerca. Come per i prodotti, è importante che ogni categoria abbia una descrizione unica. Rispetta sempre il limite di caratteri per la lunghezza.
Meta keywords: possiamo inserire le parole chiave associate alla categoria.
Friendly URL: da qui modifichiamo lo slug dell’URL per la categoria.
Group access: quest’opzione ci permette di scegliere se rendere visibile la pagina a chiunque visiti il sito (visitor), solo a chi fa accesso come ospite (guest), o solamente agli utenti registrati (customer).
Ottimizzazione SEO delle immagini
Abbiamo creato una guida piuttosto completa su come ottimizzare le immagini per la SEO. Puoi consultarla per capire come rinominare le immagini e cosa scrivere nel testo alternativo, ma anche come ottimizzare le immagini in modo da non incidere sulle prestazioni del sito.
Vediamo come fare a modificare gli attributi delle foto su PrestaShop.
Inserire attributi delle immagini: title e tag ALT con PrestaShop
Su PrestaShop possiamo inserire gli attributi delle immagini direttamente nelle impostazioni della pagina che stiamo creando.
Vediamo l’esempio con un prodotto.
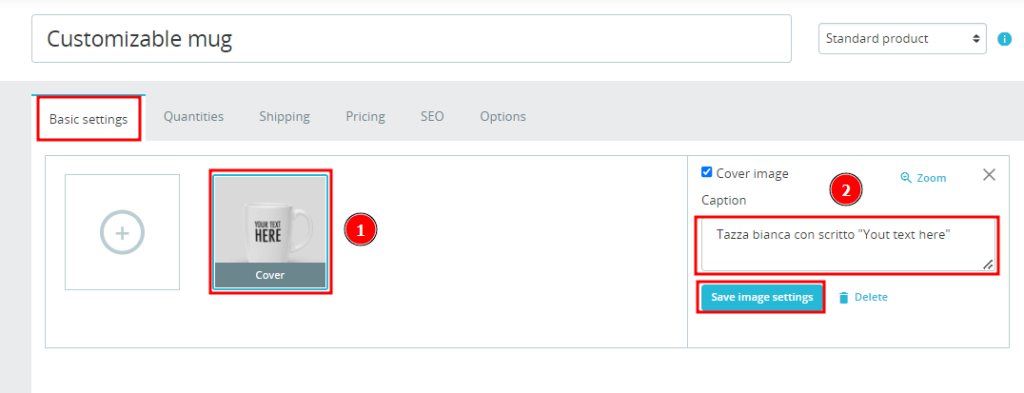
Modifichiamo la pagina di un prodotto e apriamo la scheda Basic Settings. Da qui, nella prima sezione, possiamo inserire le immagini che verranno mostrate nella pagina.
Clicchiamo su una di esse per visualizzare il box a destra in cui verrà mostrato il campo Caption. Il testo che inseriremo in questo campo verrà mostrato come testo alternativo o tag ALT e come title dell’immagine.
Non ci resta che cliccare su Save image settings per apportare le modifiche.

Se, invece, vogliamo automatizzare l’inserimento di title e tag alternativi possiamo utilizzare un modulo PrestaShop che aggiunga questa funzione.
Conclusioni
In questa nostra guida all’ottimizzazione SEO PrestaShop abbiamo cercato di coprire ogni aspetto importante.
Quando si parla di SEO per un ecommerce non basta mettere una parola chiave qua e là e aspettare i risultati. Con più di 200 fattori di ranking, a cui si aggiungono i recenti Core Web Vitals, c’è tanto lavoro da fare soprattutto sul versante tecnico e non solo sui contenuti veri e propri.
Ora hai le basi per capire come muoverti per progettare o ristrutturare il sito in modo che “piaccia” agli utenti e ai motori di ricerca.
C’è qualcosa che non ti è chiaro o hai suggerimenti da proporre? Scrivili qui nei commenti.







Lascia un commento