PrestaShop è tra le piattaforme più usate per la creazione di un eCommerce. Attualmente secondo i dati di Builtwith, questo CMS è usato da più di 254.000 siti web (dati consultati nel mese di giugno 2023). Abbiamo creato questo tutorial per PrestaShop per mostrarti le funzioni principali che puoi usare.
Vedremo come usare PrestaShop per creare un eCommerce. Ti spiegherò come configurare il negozio, creare pagine, gestire il catalogo dei prodotti, impostare metodi di pagamento e spedizioni e altro ancora.
Alla fine della lettura saprai tutto quello che ti serve per gestire ogni aspetto del tuo eCommerce creato con PrestaShop.
Table of Contents

Come installare PrestaShop
Per iniziare a creare il tuo negozio con PrestaShop, la prima cosa da fare è installare la piattaforma.
Abbiamo creato una guida su come installare PrestaShop per guidarti passo passo nell’installazione.
Nella guida troverai i diversi metodi che puoi seguire e scoprirai anche come installare il CMS in locale (sul tuo computer).
Per quanto riguarda l’installazione sul server, quella manuale può risultare ostica o perlomeno tediosa per chi non ha familiarità con l’installazione dei CMS e il trasferimento dei dati verso il server.

Per questo ti forniamo una soluzione pronta all’uso:
puoi scegliere uno dei nostri piani hosting PrestaShop con dominio incluso per sempre, LiteSpeed e backup automatici gratuiti.
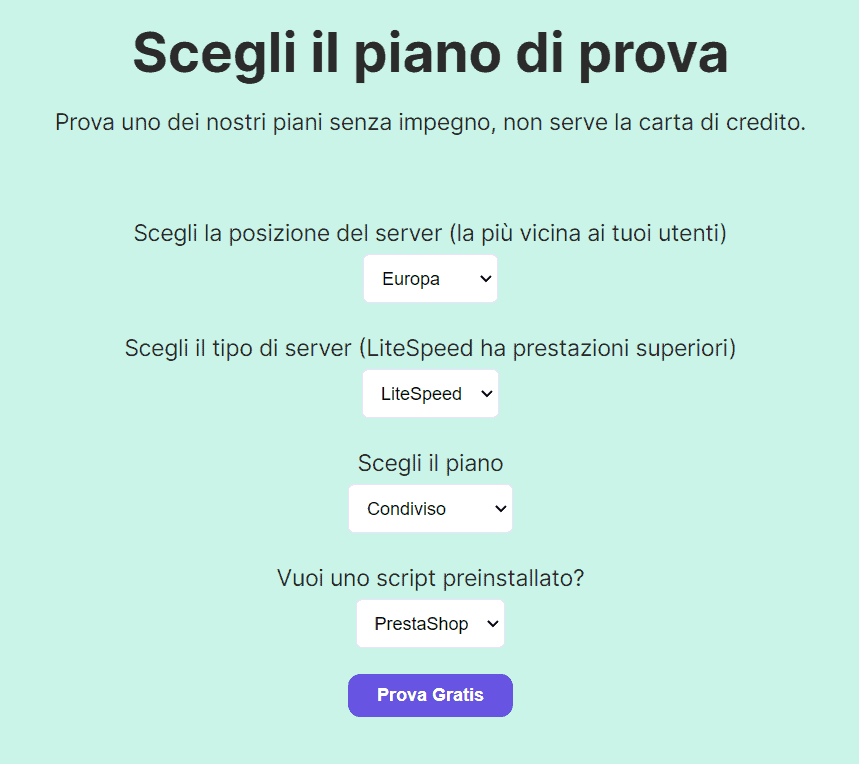
Vuoi metterlo prima alla prova? Non c’è problema, attiva una prova senza impegno con il nostro hosting gratis, dal menu a tendina scegli di pre-installare PrestaShop e in pochi minuti il tuo piano sarà attivo.

Configurazioni iniziali del negozio
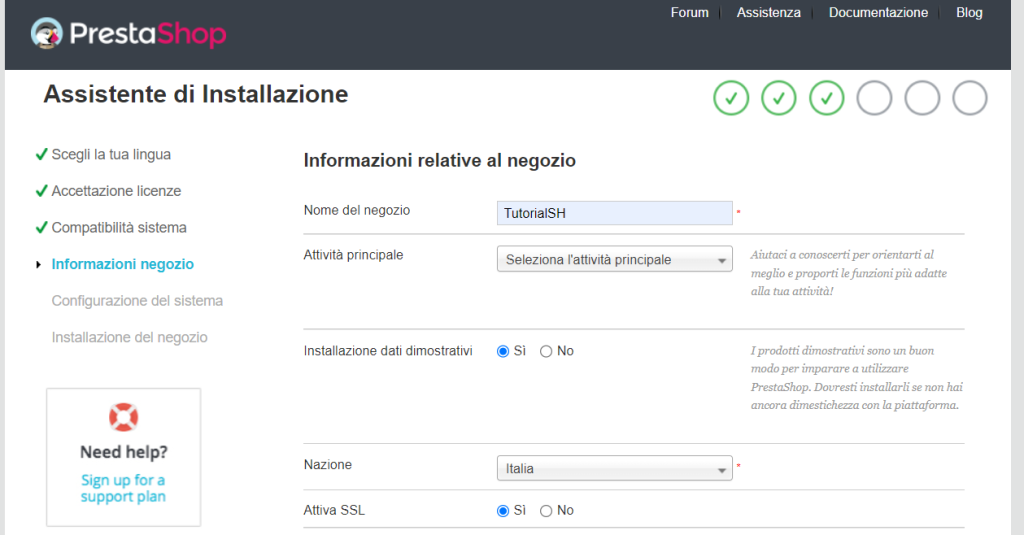
Durante il processo di installazione, grazie alla configurazione guidata, abbiamo definito le informazioni principali sul negozio. Tra di esse c’era il nome del negozio, la scelta di installare i dati dimostrativi, la lingua e l’attivazione del certificato SSL.

Tieni presente che potrai modificare le impostazioni anche in seguito, ad esempio in questa guida ti spiegherò come cambiare la lingua. Ad ogni modo oltre alla lingua predefinita, potrai anche mostrare le pagine e i prodotti del negozio in più lingue.
Accedere al back office di PrestaShop
Per effettuare il login a PrestaShop dovrai collegarti al percorso della cartella admin.
Durante l’installazione di PrestaShop, il sistema crea in automatico un nome per la cartella che sarà simile a:
/admin123
L’indirizzo per accedere al back office, vale a dire all’area di amministrazione del sito, sarà quindi come questo:
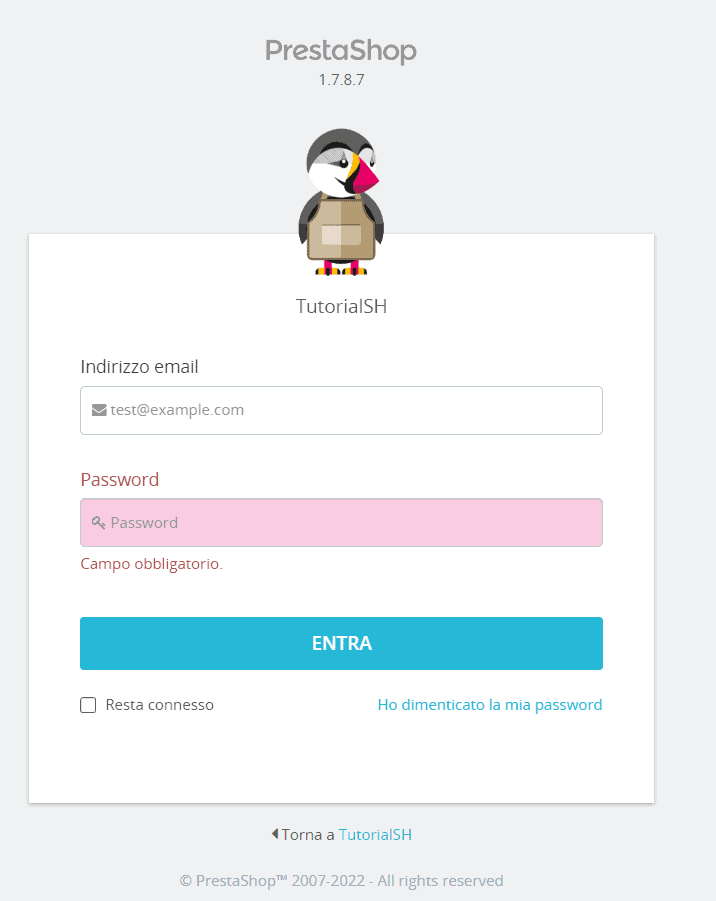
https://nomesito.com/admin123/Collegandoti ti troverai davanti a una pagina come questa:

Vedrai il nome del negozio che hai inserito in fase di installazione, nel nostro esempio qui sopra “TutorialSH”. Per accedere ti basterà inserire i dati: indirizzo email e password che hai impostato durante l’installazione.
Configurare la lingua predefinita e le impostazioni di localizzazione
Dopo aver effettuato l’accesso al back office, una delle prime impostazioni che possiamo modificare nel nostro negozio PrestaShop è la localizzazione.
Come hai visto prima, è possibile scegliere la lingua predefinita durante la procedura di installazione.
Ad ogni modo si può sempre cambiare la lingua anche in seguito, seguendo questo metodo.
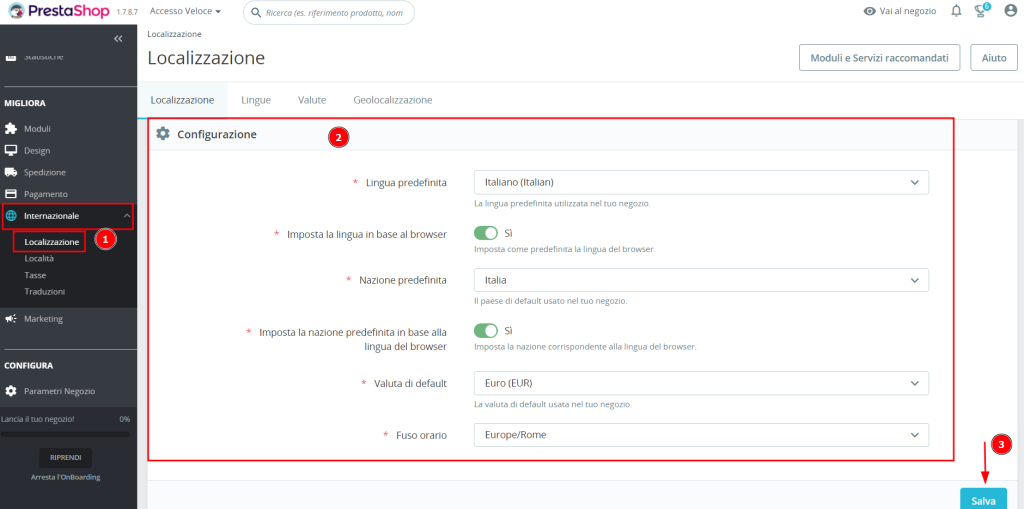
Dal back office di PrestaShop andiamo su Migliora > Internazionale > Localizzazione.
Qui troveremo per prima cosa la sezione “Importa un pacchetto di localizzazione“. Da qui possiamo importare i nuovi pacchetti delle lingue che comprendono non solo la lingua ma anche altri dati essenziali: le valute, le unità di misura, le province e le tasse. Torneremo più avanti su questa sezione quando vedremo come aggiungere altre valute al nostro shop.
La sezione “Configurazione” è quella che ci permette di modificare le impostazioni di base del negozio:
- lingua
- nazione
- valuta
- fuso orario.
Le opzioni della lingua che scegliamo qui andranno a determinare sia la lingua utilizzata nel front end che nel back office.
Configuriamo le impostazioni di localizzazione predefinite seguendo i passi mostrati in questa schermata:

Dalla scheda localizzazione possiamo anche andare a modificare:
- le unità di misura locali (pesi, distanze, dimensioni, ecc)
- le impostazioni avanzate per modificare i codici identificativi delle lingue.
Come si attiva e disattiva lo shop (modalità di manutenzione)
Se stai iniziando a creare il tuo ecommerce con PrestaShop, prima di rendere il sito pubblico, è meglio aver completato le modifiche.
In questo caso puoi disattivare il negozio temporaneamente in modo che i visitatori non possano vederlo. Questo ti permette di completare prima le modifiche e solo quando il sito è pronto renderlo accessibile.
È consigliabile attivare la modalità di manutenzione anche prima di migrare PrestaShop su un altro server.
Per farlo segui questi passi.
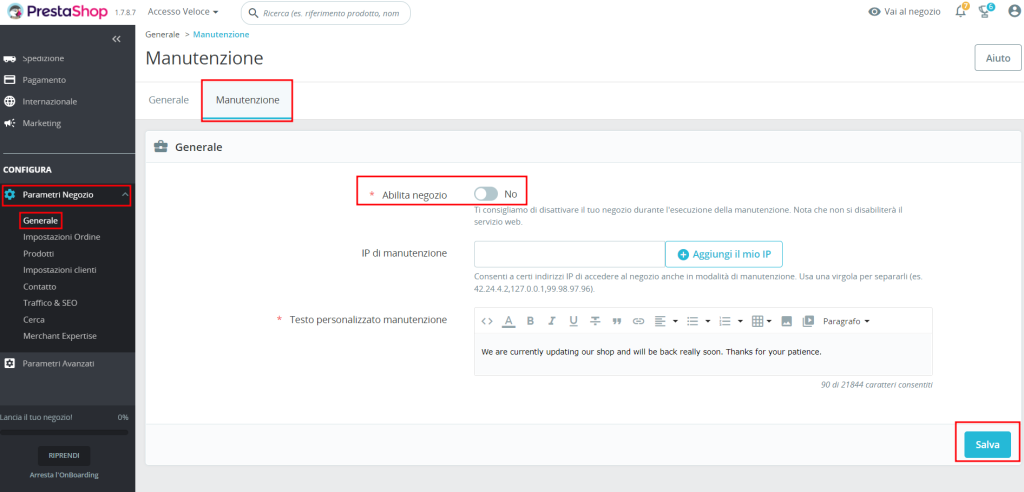
Dal menu laterale accedi a Parametri negozio > Generale e apri la scheda “Manutenzione”, quindi disattiva l’opzione “Abilita negozio” impostandola su “No”:

Questa opzione ti permette di attivare la modalità di manutenzione sul sito e rendere lo shop non visibile ai visitatori.
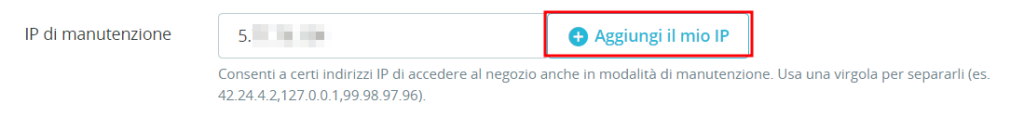
Inserendo il tuo indirizzo IP nel campo IP di manutenzione, sarai in grado di visualizzare il negozio come se fosse attivo.
- Per conoscere il tuo indirizzo IP attuale ti basta collegarti su https://ip.supporthost.com/
- Copia l’indirizzo IP.
- Incolla l’indirizzo IP nel campo IP di manutenzione e clicca su Aggiungi il mio IP.
- Clicca su Salva.

Se ne hai necessità puoi anche aggiungere più indirizzi IP, ti basta separarli usando una virgola.
Suggerimento: durante la creazione del sito può essere utile fare dei backup del tuo sito PrestaShop prima di fare modifiche particolarmente complesse.
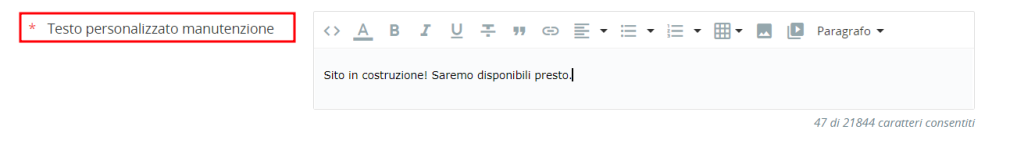
Da quest’area puoi anche modificare il messaggio che viene mostrato a chi visita il sito mentre è attiva la modalità di manutenzione.

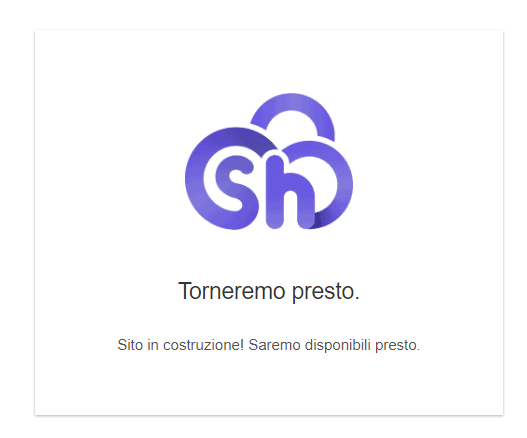
Questo è l’aspetto che avrà l’home page del sito quando è attiva la modalità di manutenzione:

Nell’esempio che ti ho appena mostrato, oltre ad aver personalizzato il messaggio, abbiamo anche scelto il logo da mostrare. Apriamo un nuovo capitolo e vediamo come fare a mostrare il logo in questa e altre pagine del nostro eCommerce.
Tutorial PrestaShop: gestire l’aspetto e i temi
I temi PrestaShop sono ciò che ci permette di modificare l’aspetto del nostro ecommerce.
Per impostazione predefinita, PrestaShop viene già fornito di un tema base: Classic.
In questa sezione della nostra guida a PrestaShop vedremo proprio come gestire i temi e cambiare il logo in modo da personalizzare l’aspetto del nostro negozio online.
Suggerimento: ricordati che è importante scegliere un tema leggero e testare la velocità del sito in base al tema. Leggi anche la nostra guida su come velocizzare PrestaShop.
Come gestire i temi PrestaShop
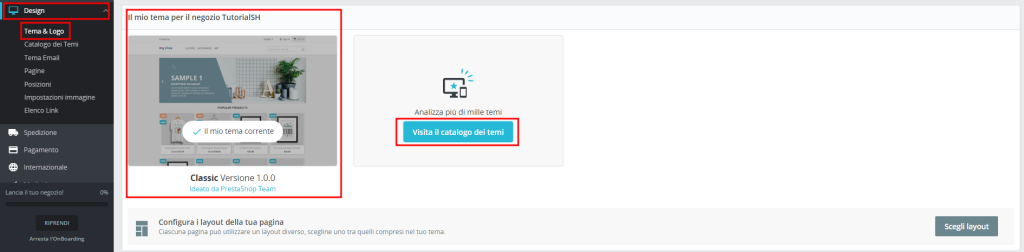
Per gestire i temi in uso andiamo su Design > Tema & Logo. Qui possiamo vedere il tema corrente e accedere al catalogo dei temi.

Il catalogo dei temi ci rimanda alla sezione addons PrestaShop, la directory ufficiale in cui sono disponibili i temi e i moduli PrestaShop.
Come aggiungere un nuovo tema
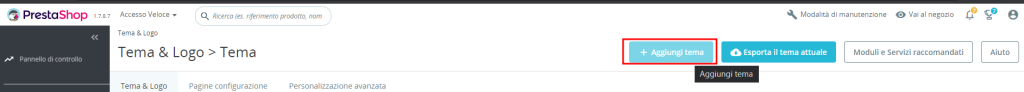
Dalla sezione Design > Tema & Logo clicchiamo su Aggiungi Tema.

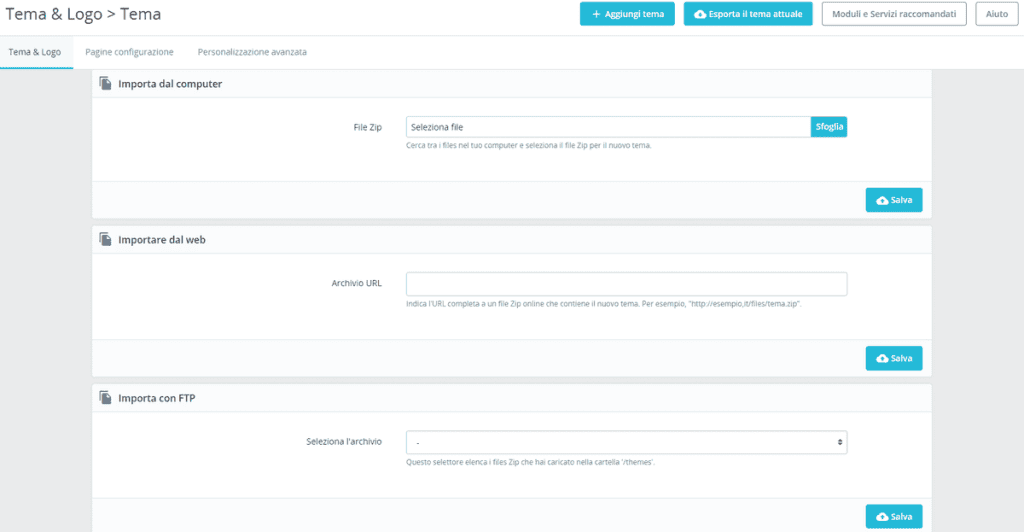
Possiamo quindi scegliere se:
- caricare il file zip del tema dal nostro computer;
- inserire l’URL in cui è presente il tema (per esempio un tema gratuito);
- importare il tema che abbiamo precedentemente caricato nella cartella themes.

Come modificare il logo
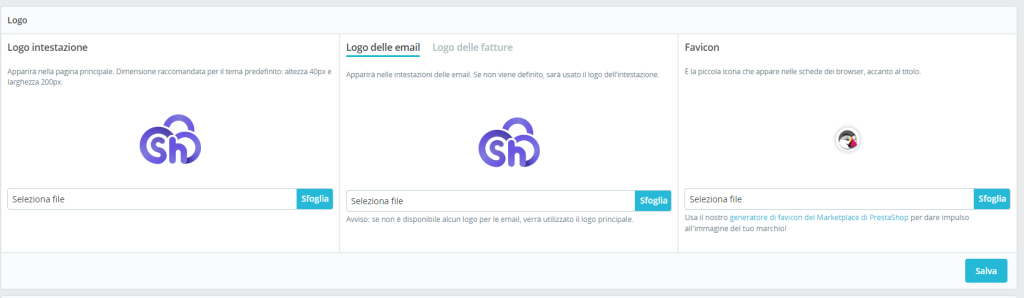
Dalla sezione Design > Tema & Logo possiamo personalizzare il nostro shop inserendo il logo della nostra azienda.
Logo intestazione: puoi inserire un logo che verrà mostrato nella pagina principale del negozio.
Logo delle email (opzionale): la versione del logo che inseriamo qui potrà essere utilizzata nelle email che invieremo agli utenti.
Cliccando su Logo delle fatture possiamo scegliere se mostrare un logo diverso nelle fatture. Anche in questo caso si tratta di una scelta opzionale. Se non inseriamo loghi differenti, il logo principale verrà utilizzando in tutte queste sezioni (email, fatture, home page).
Favicon: qui possiamo inserire l’icona che verrà mostrata nelle schede del browser.

Dopo aver caricato le immagini dei loghi, ricordati di cliccare su Salva per apportare le modifiche.
Tutorial PrestaShop: come si gestiscono i moduli
Insieme ai temi, un altro aspetto che merita grande attenzione sono i moduli di PrestaShop. I moduli sono delle estensioni che ci permettono di aggiungere nuove funzioni all’ecommerce.
Qualche esempio?
Con i moduli possiamo attivare nuovi metodi di pagamento oppure sincronizzare il nostro sito con lo shop creato su un marketplace come Amazon e vendere online sfruttando più canali.
Con PrestaShop i moduli si installano direttamente dal back office. In questa sezione della nostra guida a PrestaShop impareremo a gestirli.
Gestire i moduli installati
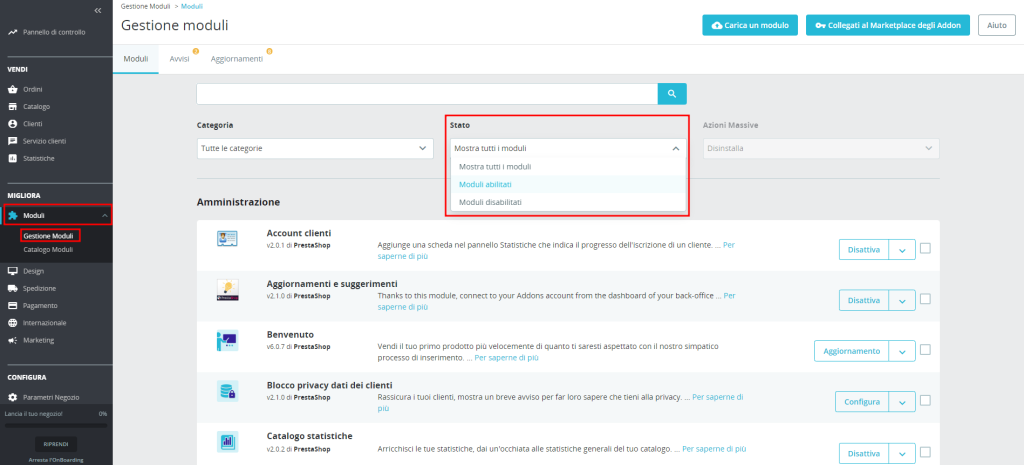
Per vedere tutti i moduli installati sul nostro sito PrestaShop andiamo su Moduli > Gestione moduli.
Da qui puoi vedere la lista di tutti i moduli installati su PrestaShop. Puoi anche filtrare i moduli per stato in modo da vedere solo quelli abilitati o disabilitati come ti mostro in questo esempio.

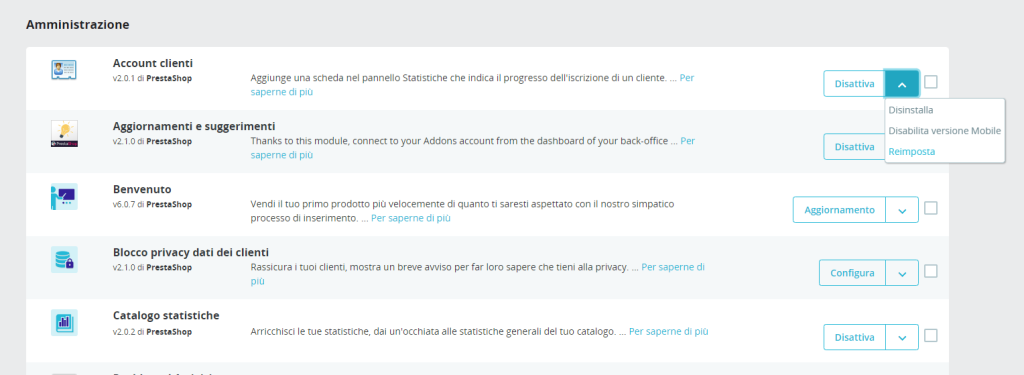
Accanto a ogni modulo vediamo diverse opzioni in base al loro stato, come ti mostro qui:

Vediamo quali operazioni possiamo fare sui moduli installati.
I moduli abilitati mostreranno la voce Disattiva per disattivare il modulo ma non disinstallarlo.
Cliccando sulla freccia accanto potremo accedere ad altre opzioni:
- Disinstalla per disinstallare il modulo.
- Disabilita versione Mobile: il modulo non sarà più attivo nella versione mobile del sito. Vale a dire che le funzioni del modulo non saranno utilizzate per chi visita il sito da dispositivi mobili.
- Reimposta: questo pulsante ci permette di ripristinare le impostazioni predefinite.
- Configura: alcuni moduli mostreranno anche la voce “configura” che ci permette di accedere alle impostazioni del modulo.
- Aggiornamento: se il sistema ha riscontrato un aggiornamento, il modulo riporterà questa voce e da questo pulsante potremo procedere all’aggiornamento.
Tieni presente che se il tuo shop è attivo è sempre bene aggiornare PrestaShop e i moduli in una versione di test.
Non è mai consigliato eseguire gli aggiornamenti sul sito attivo per non comprometterne le funzioni. La nostra guida su come creare un ambiente di staging del sito potrà aiutarti a creare un’installazione di test su cui eseguire le modifiche e gli aggiornamenti.
Trovare moduli che necessitano aggiornamenti o configurazioni
Come facciamo a capire se i moduli necessitano di aggiornamento o devono essere configurati per poter essere utilizzati?
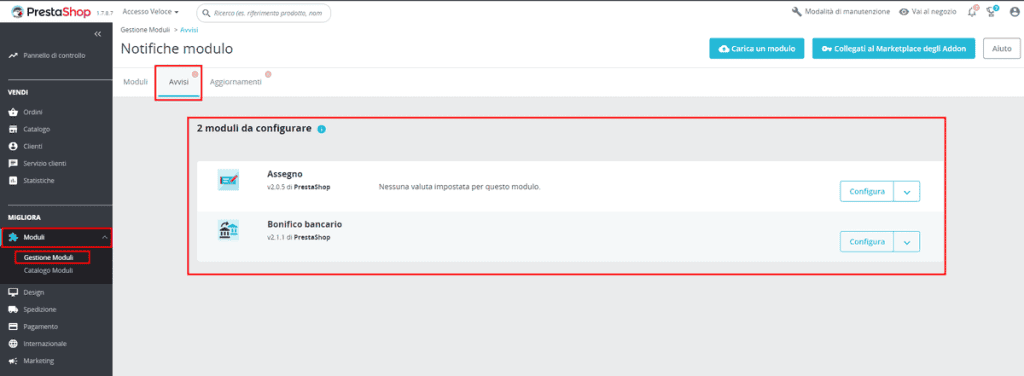
Andiamo su Moduli > Gestione moduli e poi apriamo la scheda Avvisi.
Quando un modulo necessita una configurazione verrà inserito in questo elenco.

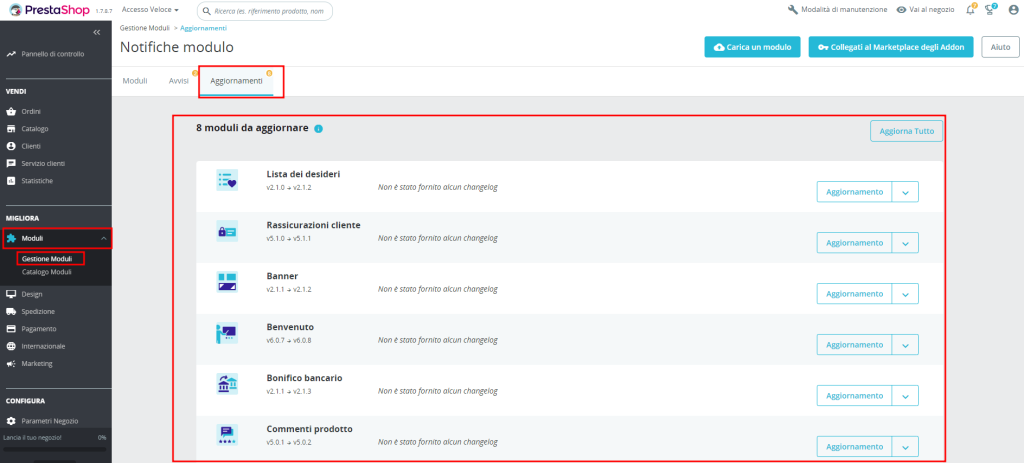
Dalla gestione dei moduli accessibile tramite Moduli > Gestione moduli, possiamo aprire la scheda “Aggiornamenti” in cui ci verranno elencati i moduli per cui è disponibile un aggiornamento.

Installare nuovi moduli
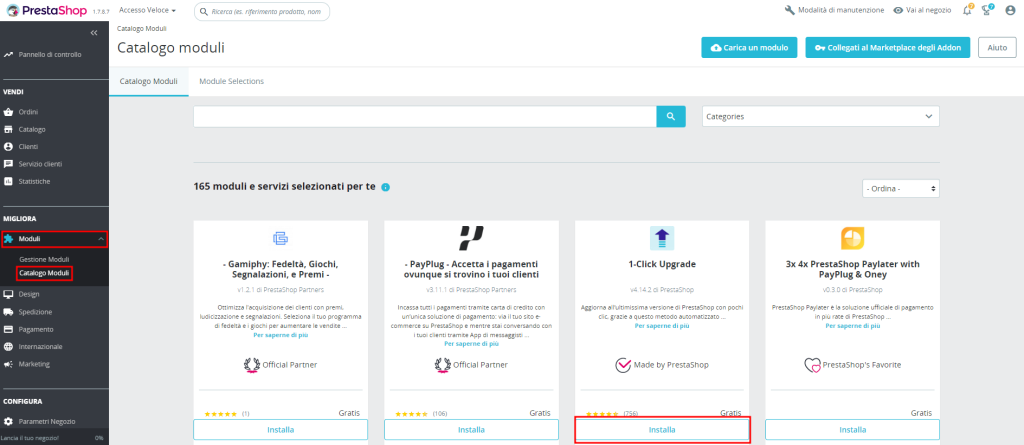
Per trovare nuovi moduli possiamo andare su Moduli > Catalogo moduli. In questo modo ci verrà mostrata una selezione di moduli gratuiti e a pagamento.
Se il modulo che ci interessa è gratuito possiamo installarlo cliccando su Installa, come vedi in questo esempio:

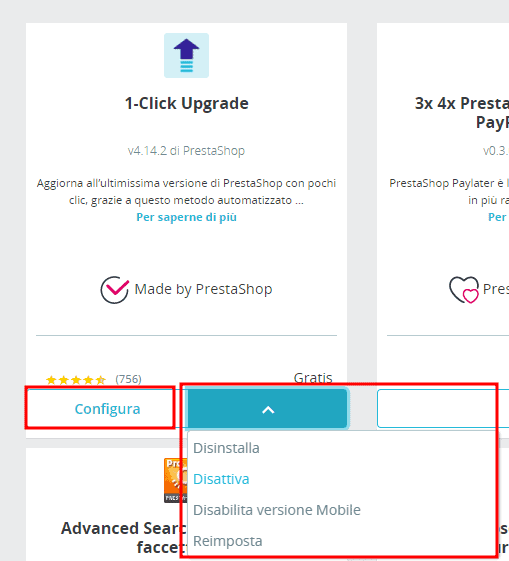
Dopo che l’installazione sarà completata vedremo comparire nuove opzioni. In questo caso potremo accedere alla pagina di configurazione del modulo cliccando su “Configura”.
Oppure potremo compiere altre operazioni come: disattivare, disinstallare o reimpostare il modulo.

Guida PrestaShop: creare le pagine statiche dello shop
Ogni ecommerce ha bisogno di un catalogo, ma come ogni sito è necessario creare anche altre pagine, per esempio la pagina dei contatti o la privacy policy.
Il nostro catalogo sarà formato dalle categorie dei prodotti e dalle pagine dei singoli prodotti. Vedremo la creazione del catalogo nei prossimi capitoli di questa guida a PrestaShop.
Ora, invece, vediamo come si crea una pagina su PrestaShop e come si assegna ogni pagina a una categoria.
Come creare una pagina su PrestaShop
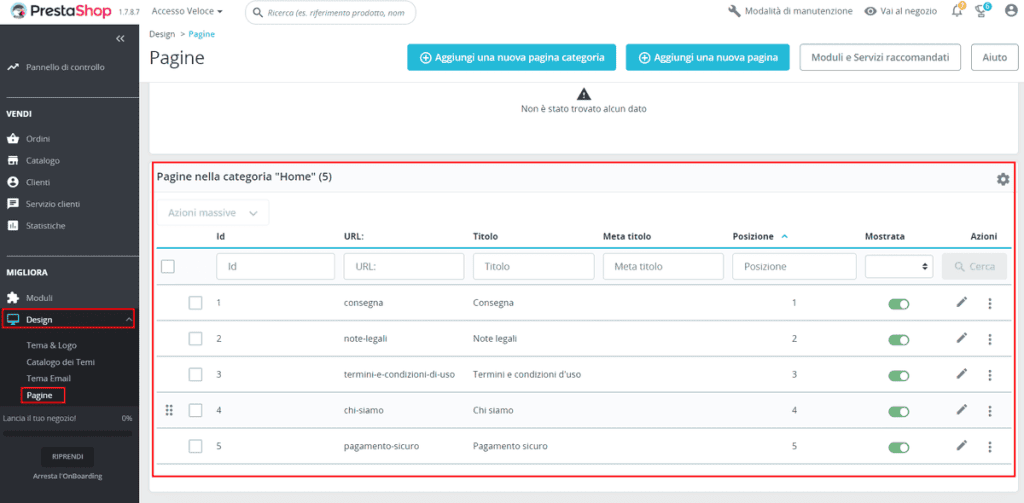
Clicchiamo su Design > Pagine per accedere alla gestione delle pagine.
Nel nostro caso visto che abbiamo installato i dati demo, ci vengono mostrate delle pagine di esempio, altrimenti l’elenco sarà vuoto.

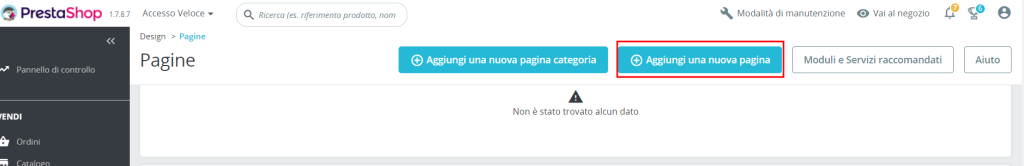
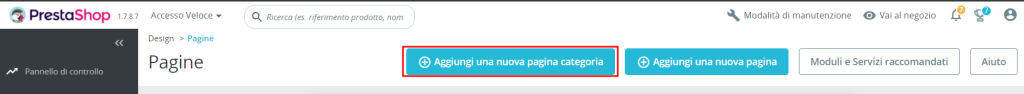
Per aggiungere una nuova pagina clicchiamo su “Aggiungi una nuova pagina“:

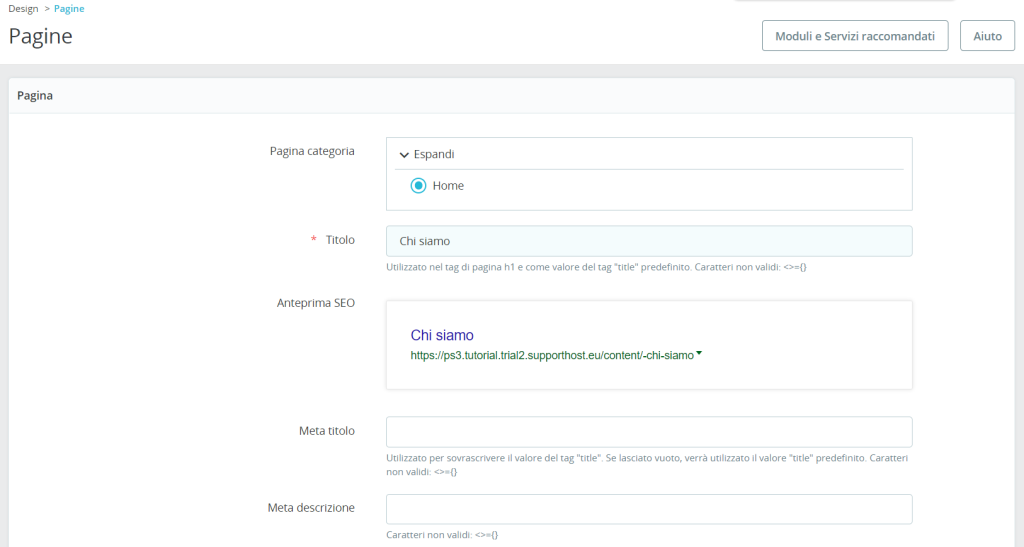
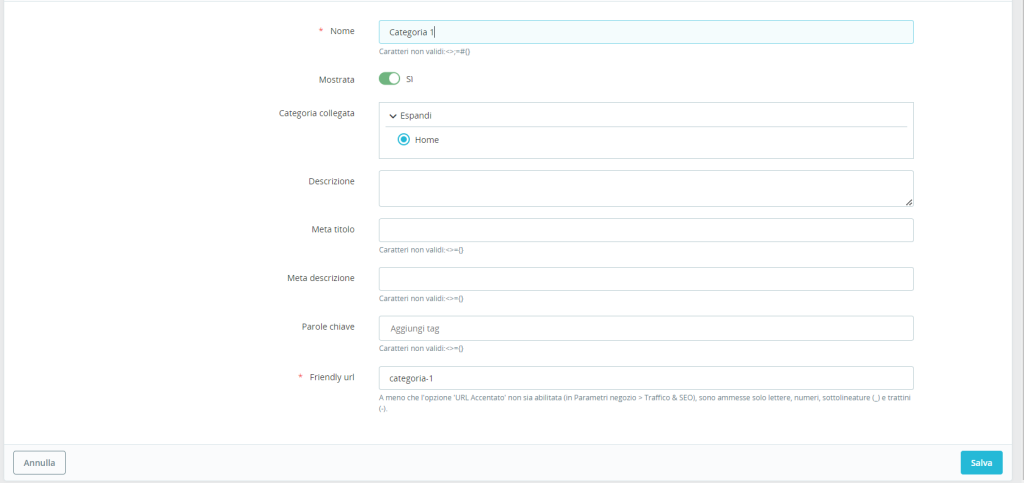
Verremo quindi reindirizzati al modulo di creazione della pagina, che richiede diversi dati.
Pagina categoria: qui dobbiamo scegliere la categoria di appartenenza della pagina. All’inizio le pagine che creeremo verranno assegnate alla categoria “Home” che viene creata in automatico ed è l’unica disponibile.
Titolo: inseriamo il titolo della pagina.

Gli altri campi sono autoesplicativi:

- Meta titolo: inseriamo il tag title che verrà mostrato nei motori di ricerca e nella scheda del browser.
- Meta descrizione.
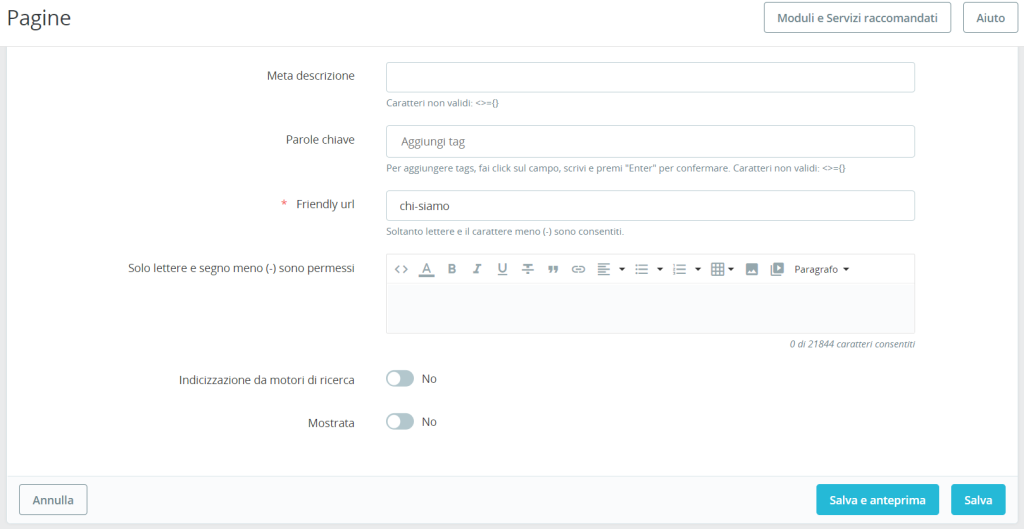
- Parole chiave: consente di aggiungere dei tag.
- Friendly URL: possiamo modificare lo slug, vale a dire la porzione finale dell’URL della pagina.
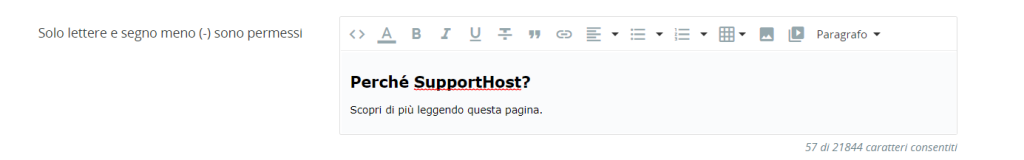
- Editor: attraverso l’editor possiamo inserire il contenuto della pagina con intestazioni, paragrafi, immagini e così via.

- Indicizzazione da motori di ricerca: se impostato su no, scoraggerà i motori di ricerca dall’inserire la pagina nel loro indice.
- Mostrata: se impostato su no, la pagina resterà in bozza prima di essere pubblicata.
Al termine clicchiamo su Salva o su Salva e anteprima per vedere come apparirà la pagina.
Come creare le categorie per le pagine
Per impostazione predefinita viene creata una categoria “Home”, quando non specifichiamo una categoria diversa da usare, le pagine verranno assegnate in automatico a questa.
Per aggiungere una nuova categoria, basta fare così:
1. Clicca su Aggiungi una nuova pagina categoria.

2. Compila i campi richiesti: nome della categoria, descrizione, title, ecc.
3. Clicca su Salva.

Tieni presente che le nuove categorie vengono create come sottocategorie delle Home.
Associare una pagina a una categoria
Per modificare una pagina che abbiamo creato e associarla a un’altra categoria seguiamo questi step.
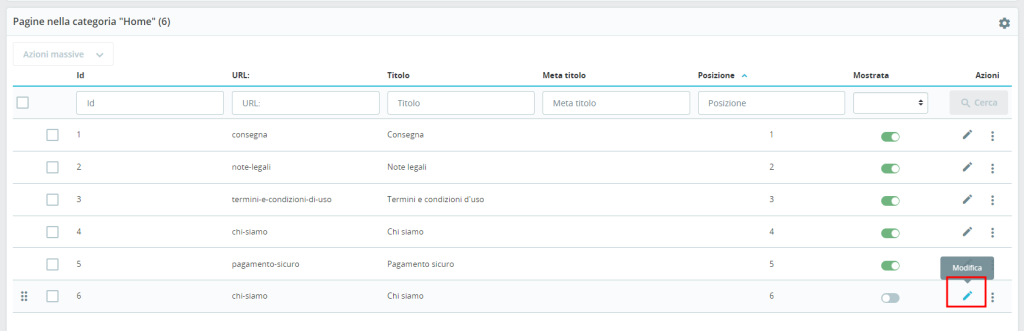
1. Andiamo su Design > Pagine per vedere la lista delle pagine.
Clicchiamo sulla matita in corrispondenza della pagina da modificare.

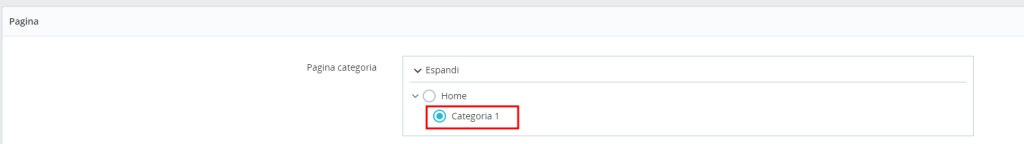
Cambiamo la categoria selezionandola dal box Pagina categoria, come ti mostro qui:

Dopo averla selezionata ci basterà fare click sul pulsante “Salva”.
Come creare il menu principale dello shop
Abbiamo appena visto come creare le pagine statiche e le categorie. Ora dobbiamo creare anche un menu per il nostro ecommerce PrestaShop.
Il menu verrà mostrato nella pagina principale del nostro sito e permetterà ai visitatori di raggiungere le pagine principali.
PrestaShop ci permette di creare i menu in maniera semplice grazie a un modulo integrato.
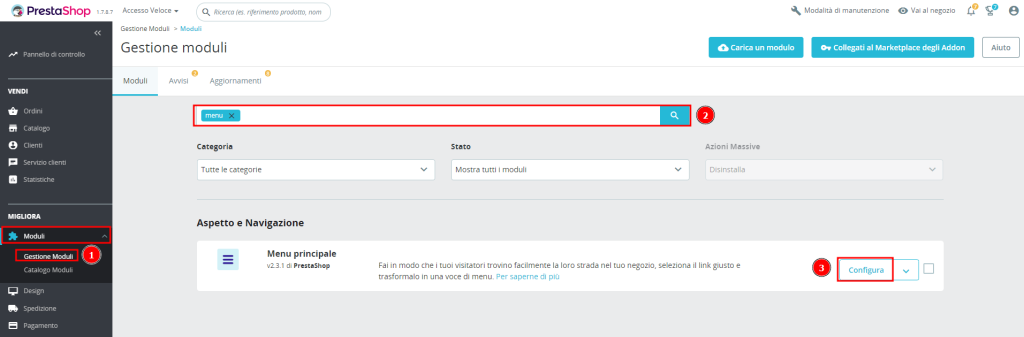
Clicchiamo su Moduli > Gestione moduli e cerchiamo il modulo “Menu principale“, quindi clicchiamo sul pulsante Configura, così:

Andiamo a vedere come modificare il menu principale con un esempio.
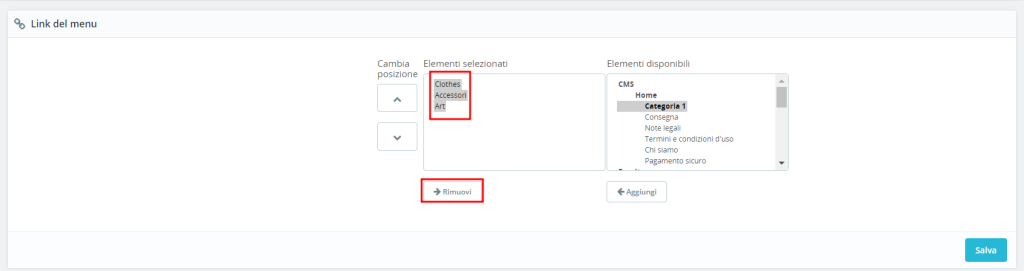
Nel nostro caso, avevamo installato i dati dimostrativi e il nostro menu principale aveva questi tre elementi: Clothes, Accessori e Art.
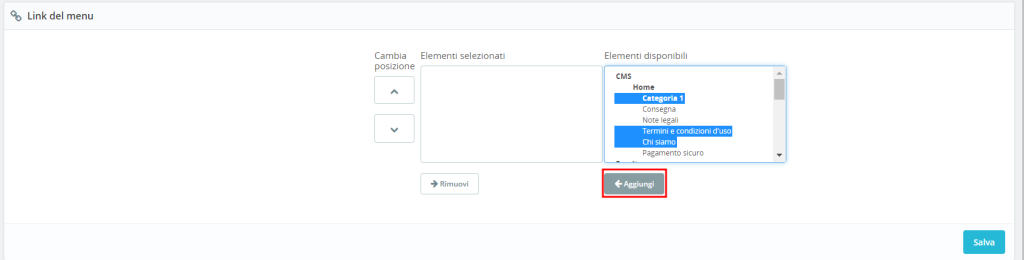
Possiamo rimuovere gli elementi predefiniti e inserire le pagine che vogliamo mostrare in modo da personalizzare il menu. Per esempio ecco i passi per creare un menu con i collegamenti verso Categoria 1, Pagina Chi Siamo e Termini e Condizioni d’uso.
1. Selezioniamo gli elementi che vogliamo rimuovere dalla sezione elementi selezionati e clicchiamo su rimuovi.

2. Per inserire dei nuovi elementi dobbiamo selezionare dall’elenco “Elementi disponibili” e poi cliccare aggiungi.

3. Clicchiamo su Salva per apportare le modifiche.
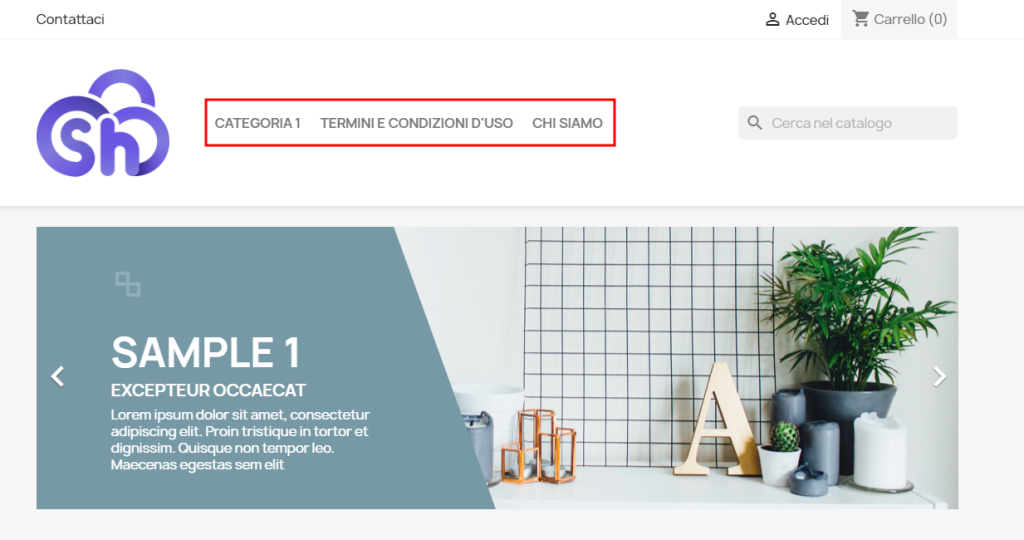
Il risultato del nostro menu con il tema classic sarà come questo:

Come modificare il footer e le informazioni di contatto
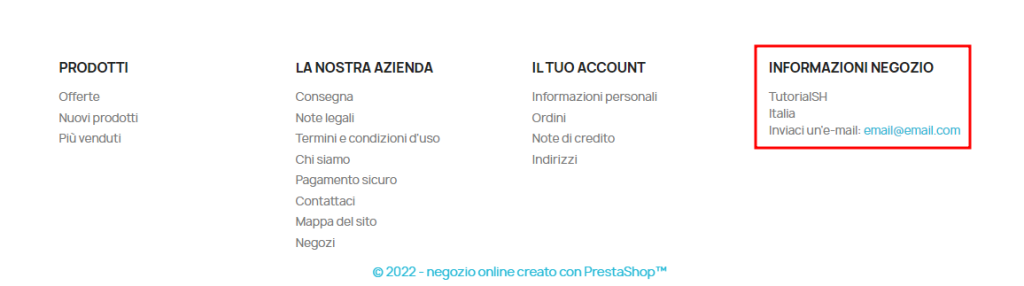
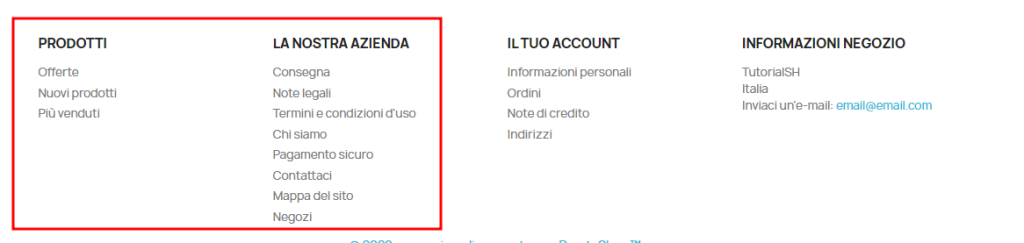
Se hai installato i contenuti demo del sito, il footer verrà creato in automatico e avrà un aspetto come questo.

Come vedi vengono riportate le informazioni del negozio e l’indirizzo email. Vediamo come modificarle e poi impariamo a creare i link che verranno visualizzati nel footer.
Modificare le informazioni del negozio
Per modificare le informazioni di contatto che vengono visualizzate nella sezione del footer che ti ho mostrato sopra, andiamo su Configura > Parametri Negozio > Contatto.
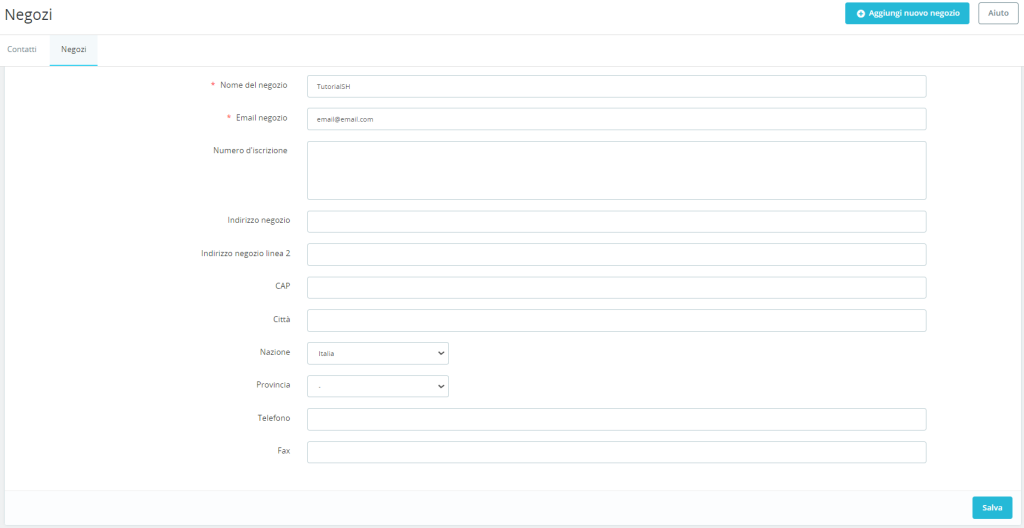
Apriamo la scheda Negozi e scorriamo fino alla sezione Dettagli di contatto.

Da qui possiamo modificare il nome del negozio e l’indirizzo email e inserire dei dati aggiuntivi come indirizzo del negozio e numero di telefono.
Modificare i link mostrati nel footer
Nella nostra installazione di prova per creare questa guida abbiamo utilizzato il tema Classic di PrestaShop. Questo tema mostra un menu nel footer con i collegamenti verso le pagine principali del sito, come ti mostro qui:

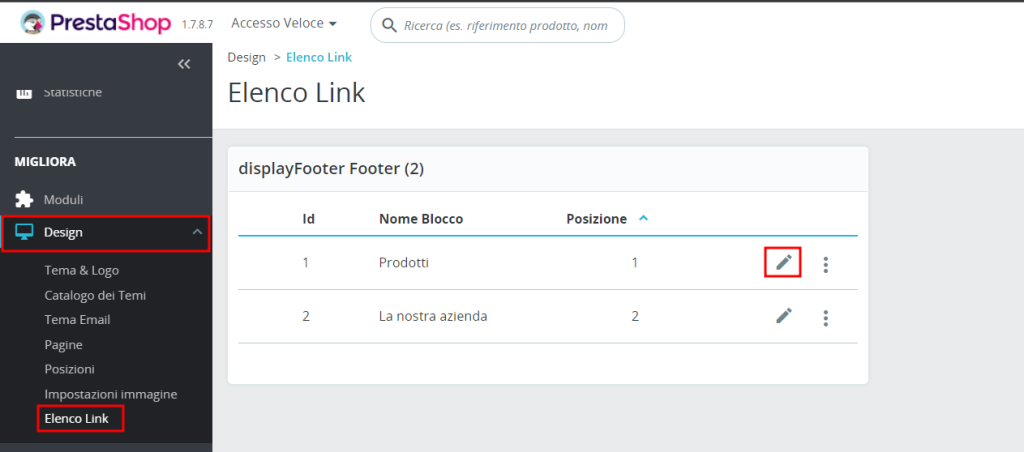
Per modificarlo andiamo su Design > Elenco Link. Qui troveremo il blocco predefinito che riporta i collegamenti a due colonne intitolate “Prodotti” e “La nostra Azienda”, come abbiamo visto nell’immagine precedente.
Per modificarli ci basta cliccare sull’icona a forma di matita:

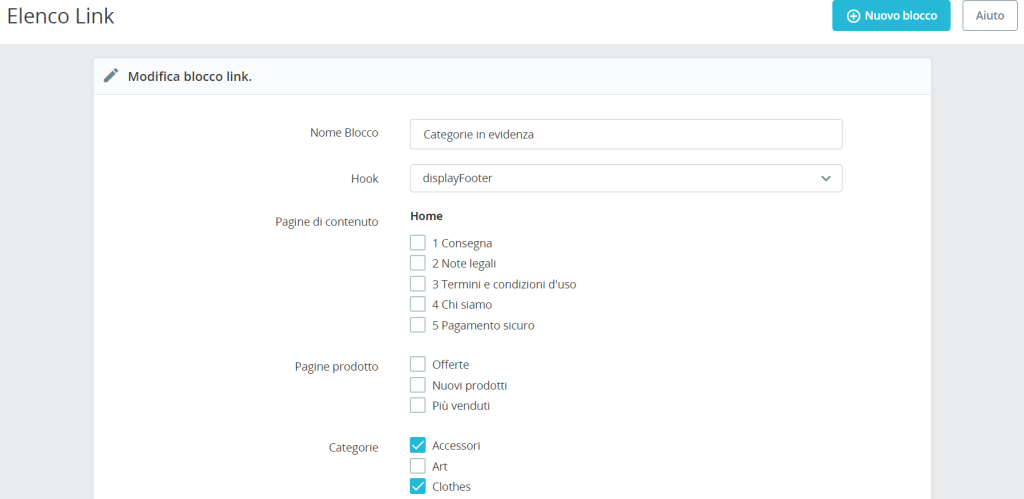
La modifica ci permette di cambiare il nome del blocco e selezionare le pagine da inserire. In questo esempio abbiamo creato un blocco chiamato “Categorie in evidenza” e selezionato alcune categorie:

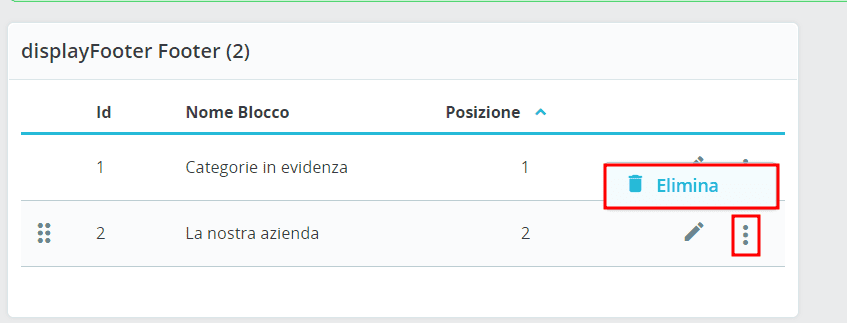
Per eliminare una delle colonne mostrate nel footer possiamo cliccare sul menu con i tre punti e poi su Elimina, così:

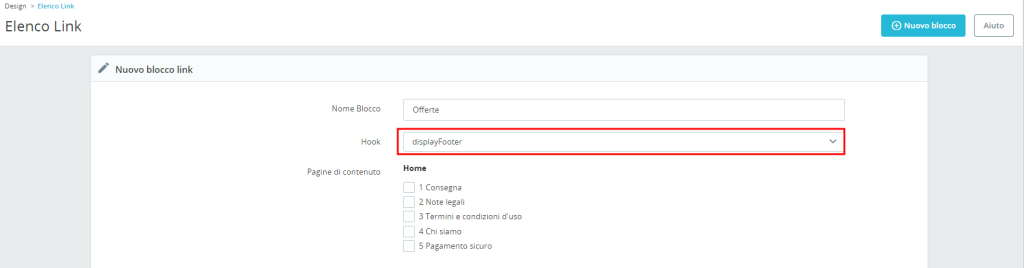
Per aggiungere altri elementi clicchiamo su Nuovo blocco e poi selezioniamo dal menu a tendina displayFooter per inserire il blocco nel footer delle pagine:

Tutorial PrestaShop: la gestione dei prodotti
Apriamo un nuovo capitolo della guida a PrestaShop per mostrarti come creare il catalogo dei prodotti. Iniziamo proprio dalla creazione delle singole pagine dei prodotti.
Come accedere alla lista dei prodotti in catalogo
Per creare il nostro catalogo di prodotti da vendere sull’ecommerce, possiamo iniziare creando il primo prodotto.
Se vuoi imparare facilmente come usare PrestaShop e come si creano nuovi prodotti, ti suggeriamo di partire dai prodotti predefiniti. Per prima cosa accediamo alla lista dei prodotti in catalogo.
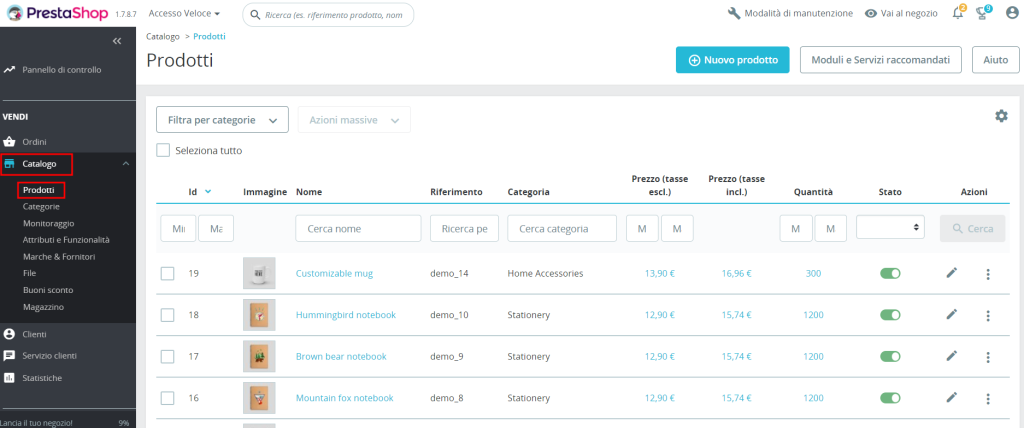
Andiamo su Catalogo > Prodotti per accedere alla lista di tutti i prodotti. Se stai usando i dati dimostrativi, vedrai un elenco come questo qui.

Per ogni prodotto che abbiamo creato nel nostro catalogo vedremo:
- id
- immagine
- nome
- riferimento
- categoria di appartenenza
- prezzo (con e senza tasse)
- quantità in magazzino
- stato (attivo o disattivato).
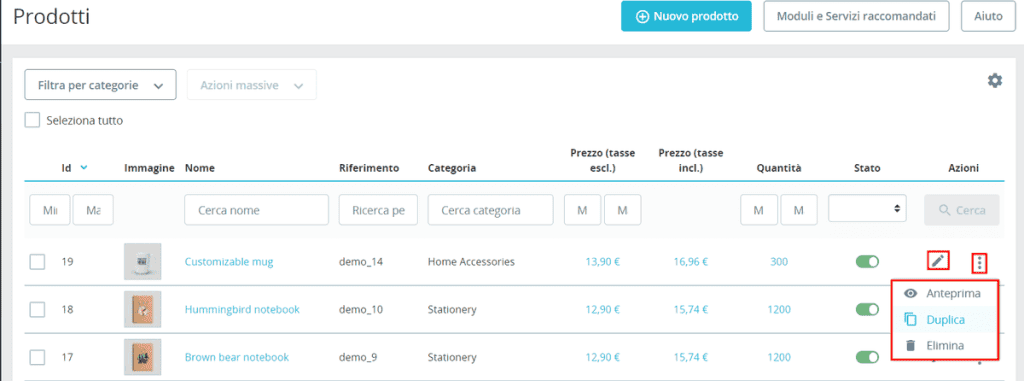
Dalla sezione Azioni possiamo modificare i prodotti oppure eseguire queste altre azioni: mostrare l’anteprima, duplicare o eliminare i prodotti.

Come creare e modificare i prodotti
Quando creiamo o modifichiamo un prodotto accediamo alle stesse opzioni. Andiamo a vedere come fare a modificare un prodotto già creato per poi vedere tutte le opzioni che ci sono. Per semplicità in questo tutorial PrestaShop useremo un prodotto demo con le informazioni già compilate.
Modifichiamo un prodotto esistente
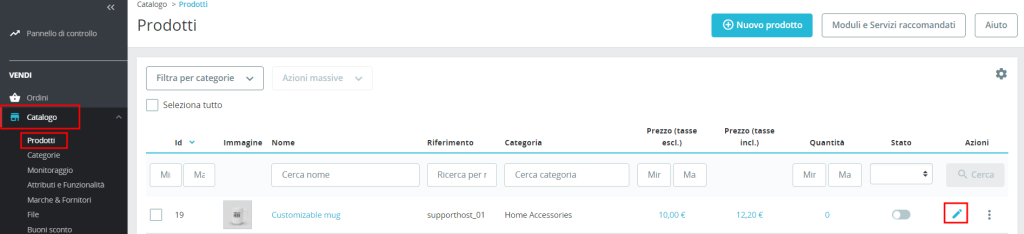
Per modificare un prodotto esistente andiamo su Catalogo > Prodotti e visualizziamo la lista di tutti i prodotti. Da qui, clicchiamo sull’icona a forma di matita in corrispondenza del singolo prodotto che vogliamo modificare, così:

Creiamo un nuovo prodotto
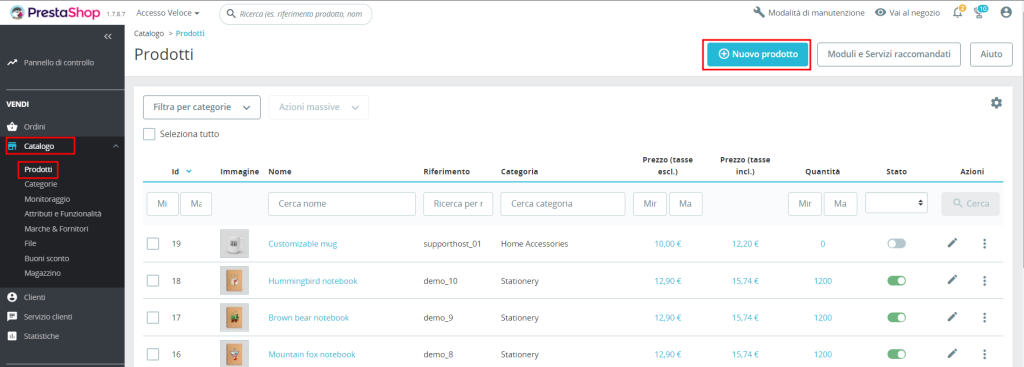
Per creare un nuovo prodotto andiamo su Catalogo > Prodotti e poi clicchiamo sul pulsante in alto “Nuovo prodotto”, come indicato qui:

A questo punto la procedura è analoga sia che stiamo creando un nuovo prodotto o modificandone uno esistente. Per semplicità in questa guida a PrestaShop utilizzeremo come esempio un prodotto demo.
Le schede prodotto: quante opzioni abbiamo?
Accedendo alla modifica o alla creazione di un nuovo prodotto, vedremo che ognuno ha diverse schede:
- impostazioni di base
- combinazioni (opzionale)
- quantità
- spedizione
- prezzi
- SEO
- opzioni.
In ognuna di queste schede possiamo inserire delle informazioni specifiche che serviranno sia ai visitatori del nostro ecommerce (per esempio immagini del prodotto) che alla nostra gestione interna (come ad esempio il prezzo di costo dei prodotti).
Prodotto > impostazioni di base
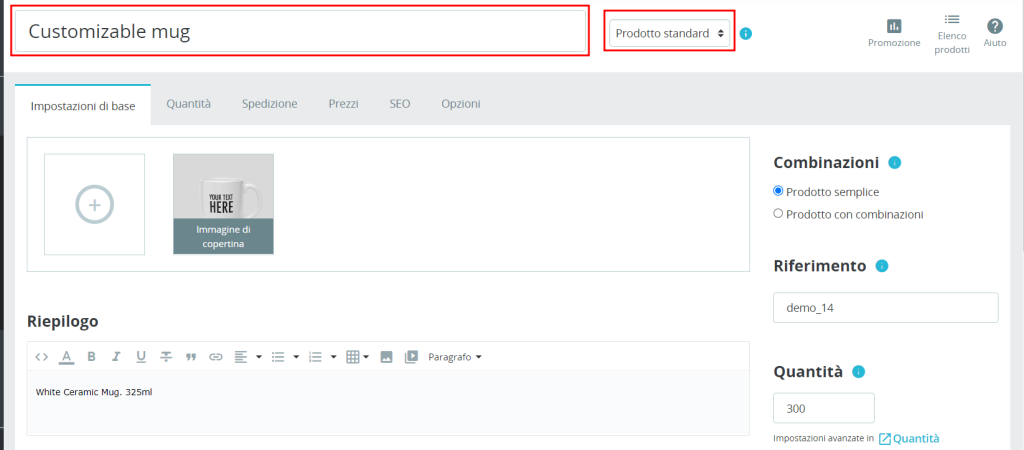
La scheda principale “Impostazioni di base” ci permette di definire le caratteristiche del prodotto.

Quello che nel nostro esempio corrisponde a “Customizable mug” è il nome del prodotto.
Accanto troviamo un menu a tendina con il tipo di prodotto: possiamo scegliere tra standard, pacco di prodotti, prodotto virtuale.
Immagini
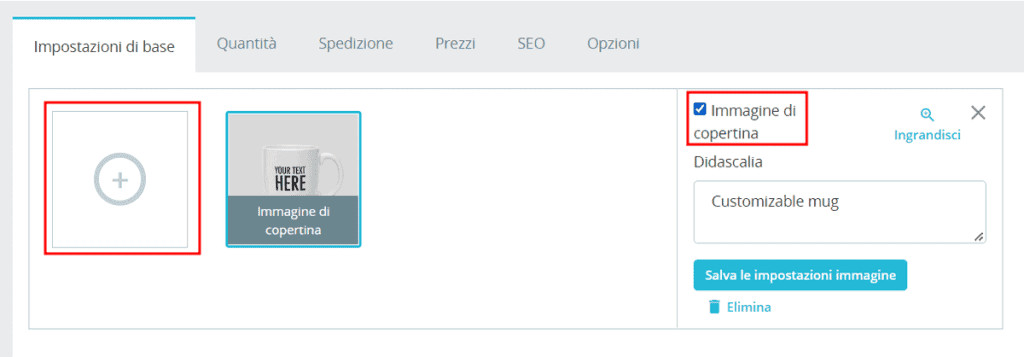
La prima cosa che possiamo fare attraverso la scheda “Impostazioni di base” è aggiungere una o più immagini.
Clicchiamo sulla “+” per aggiungere nuove immagini. Cliccando su una singola immagine possiamo andare a modificare la didascalia e scegliere quale immagine impostare come copertina.

Riepilogo e descrizione
Il riepilogo è una sezione in cui possiamo inserire una breve descrizione del nostro prodotto. I caratteri consentiti sono al massimo 800.
La descrizione è una descrizione più approfondita in cui possiamo utilizzare un massimo di 21.844 caratteri.
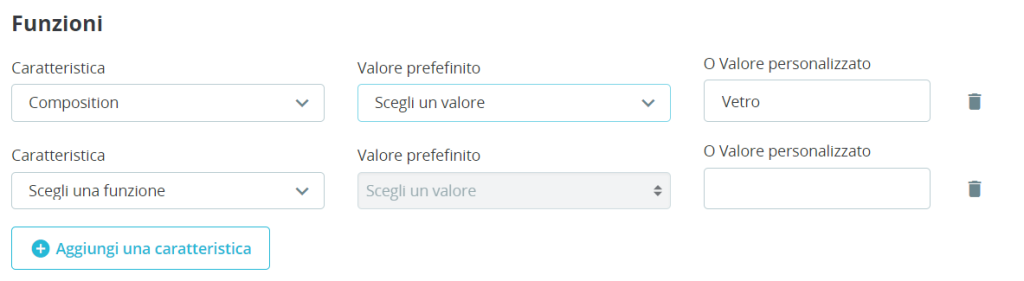
Funzioni
In questa sezione possiamo definire le caratteristiche dei prodotti in vendita sul nostro ecommerce PrestaShop. Per esempio possiamo inserire dettagli sul materiale di cui è composto il prodotto: ceramica, vetro, lana e via dicendo.
Utilizzando il pulsante Aggiungi una caratteristica possiamo inserire diverse proprietà per ogni prodotto.

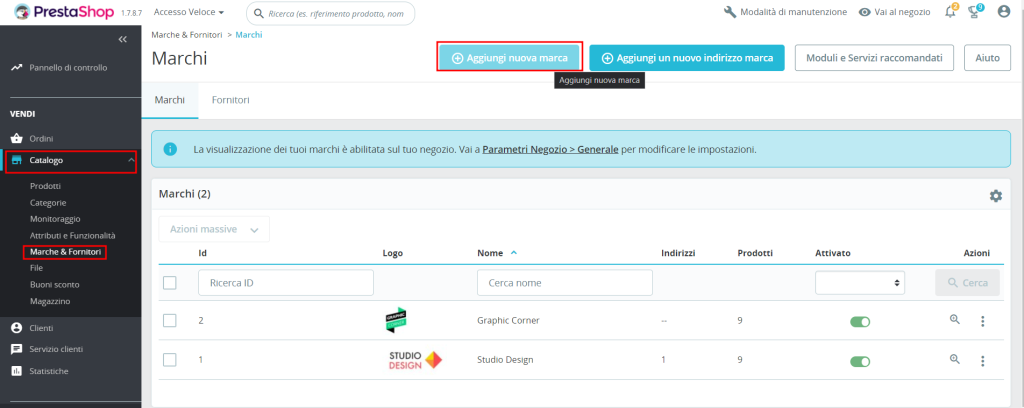
Marca
Da qui è possibile associare il prodotto a una marca.
Per farlo, però, dovremo prima aver creato le marche dalla sezione Catalogo > Marche e Fornitori. Ci basterà cliccare su Aggiungi nuova marca, come vedi qui sopra e poi compilare tutti i campi richiesti.

Prodotto correlato
Da quest’area possiamo inserire i prodotti correlati, in questo modo le persone che visitano la pagina di quel prodotto vedranno suggerimenti di prodotti simili.
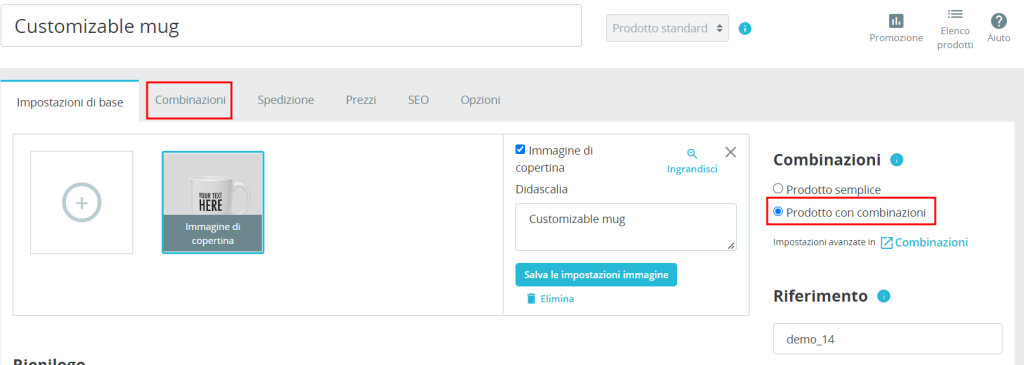
Combinazioni
Se il prodotto è presente in più varianti, per esempio una tazza disponibile in diversi colori e dimensioni, possiamo spuntare l’opzione Prodotto con combinazioni dalla sezione “Combinazioni”.
Attivare l’opzione farà comparire la scheda “Combinazioni” subito dopo “Impostazioni di base”, da questa sezione potremo impostare le varianti dei prodotti.

Riferimento
In questo campo possiamo inserire un codice di riferimento interno che ci permetterà di riconoscere in maniera univoca i prodotti in catalogo.

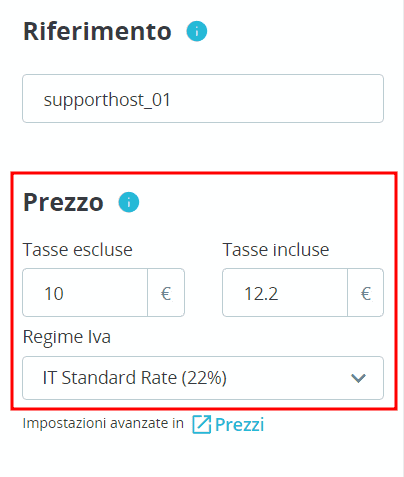
Prezzo
In questa sezione possiamo inserire il prezzo. È necessario indicare il prezzo comprensivo di tasse e quello al netto delle tasse.
Dal menu a tendina Regime Iva possiamo indicare che tipo di tasse vengono applicate. In questo modo il prezzo comprensivo di tasse verrà calcolato in automatico.

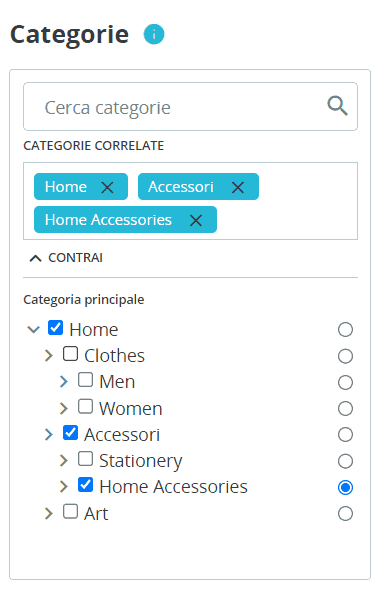
Categorie
Da questo pannello possiamo definire la categoria di appartenenza del prodotto. Dalla scheda del prodotto possiamo anche creare rapidamente una nuova categoria.

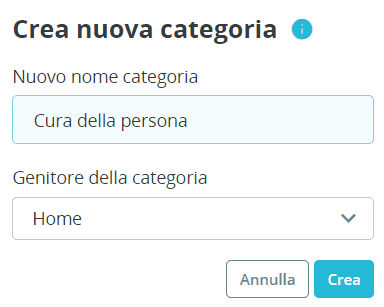
Clicca su Crea categoria e poi inserisci “nome” e “categoria genitore”, quindi clicca su Crea, in questo modo:

Nel capitolo successivo vedremo un altro sistema per creare le categorie dei prodotti dalla sezione apposita: Catalogo > Categorie.
Prodotto > combinazioni
Se abbiamo spuntato l’opzione “Prodotto con combinazioni”, vedremo la scheda “Combinazioni”. Da qui possiamo creare le versioni alternative del nostro prodotto stabilendo gli attributi.
Gli attributi ci permettono di creare un prodotto in diverse versioni: ad esempio una maglietta disponibile in diverse taglie e colori.
Prima di procedere, però, dobbiamo creare gli attributi. Vediamo come fare con un esempio.
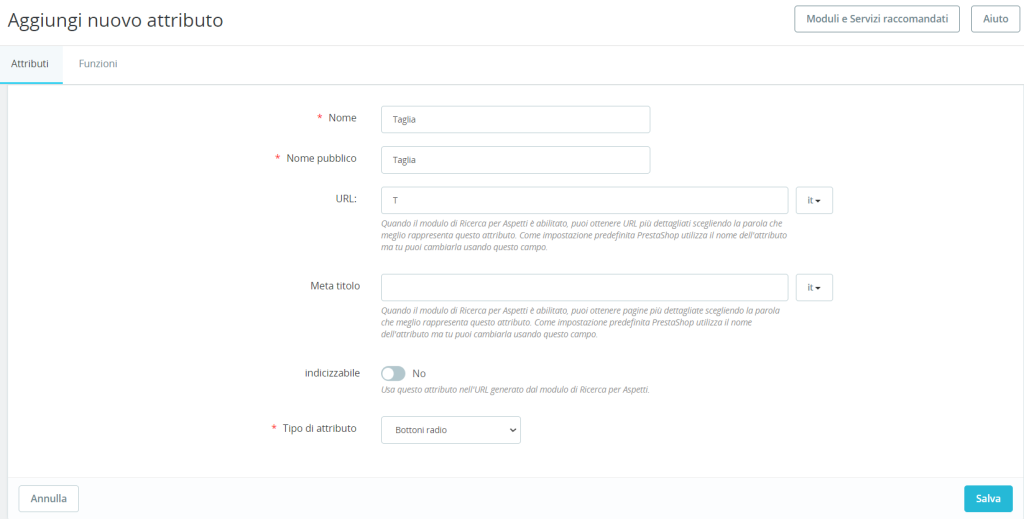
Il primo passaggio è andare su Catalogo > Attributi e Funzionalità.
1. Clicca su Aggiungi nuovo attributo e crea un attributo “Taglia”, quindi clicca su Salva.

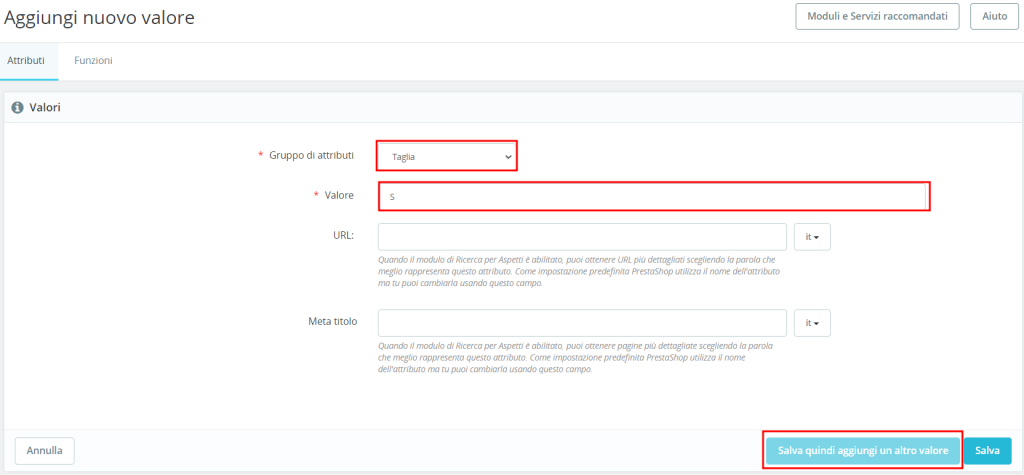
2. Clicca su Aggiungi nuovo valore. Scegli dal gruppo di attributi quello a cui vuoi associare il valore, nel nostro caso “Taglia”. Inserisci il valore, per esempio: “S”. Clicca su Salva quindi aggiungi un altro valore.

3. Ripeti lo stesso procedimento per creare gli altri valori: “M”, “L”, “XL” e così via.
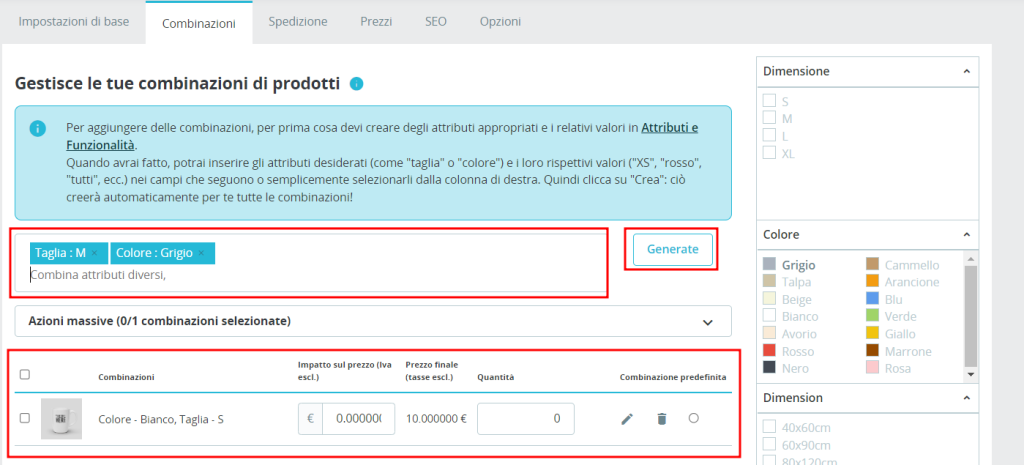
Tornando alla scheda Combinazioni del nostro prodotto vedremo gli attributi che abbiamo appena creato. Possiamo quindi scegliere le combinazioni da creare, per esempio un prodotto con colore e taglia specifica.

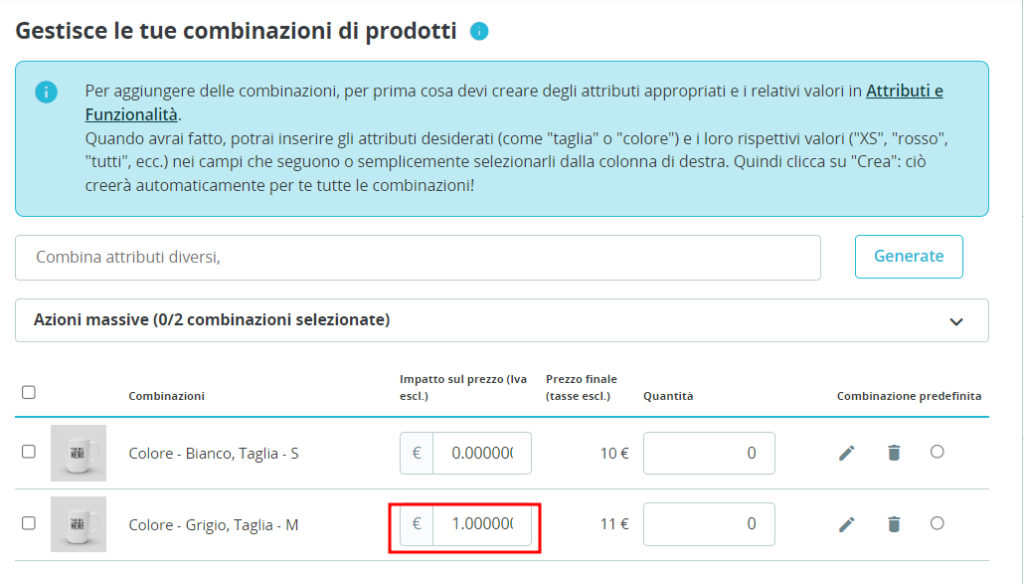
Per ogni combinazione che creiamo possiamo definire un prezzo differente, ci basta modificare il valore in corrispondenza di Impatto sul prezzo.

Prodotto > spedizione
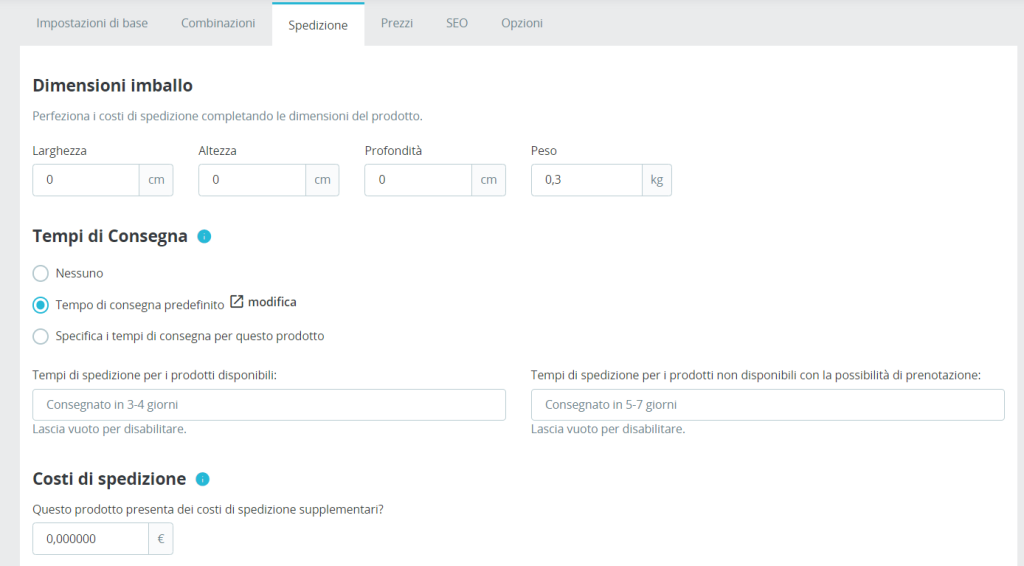
La scheda “Spedizione” di ogni prodotto ci permette di inserire informazioni aggiuntive. Se hai selezionato “Prodotto virtuale” come tipologia di prodotto, non vedrai questa scheda.

Qui possiamo andare a inserire:
- le dimensioni dell’imballaggio;
- i tempi di consegna (ci saranno prodotti che richiedono tempi di consegna diversi da quelli standard);
- costi di spedizione;
- corrieri disponibili: in questa sezione potrai specificare se il prodotto viene spedito solo con alcuni corrieri. Se vuoi che tutti i corrieri siano disponibili per quel prodotto, ti basta non selezionarne nessuno.
Prodotto > prezzi
Attraverso la scheda Prezzi possiamo: inserire il prezzo al dettaglio o impostare un prezzo per unità (utile per tutti i prodotti venduti a peso come per esempio al chilo).
È anche possibile specificare un prezzo di costo che verrà utilizzato a uso interno e ci permetterà di fare un calcolo dei profitti.
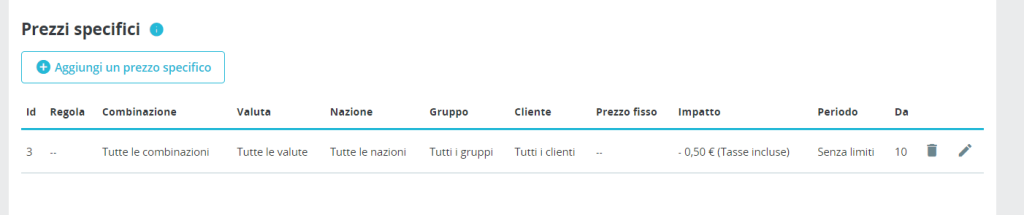
La sezione Prezzi specifici ci permette di personalizzare il prezzo in base a determinate condizioni. Per esempio possiamo inserire una promozione per un certo intervallo di tempo. Oppure applicare dei prezzi vantaggiosi nel caso in cui il cliente scelga di ordinare un numero maggiore di unità.

Prodotto > SEO
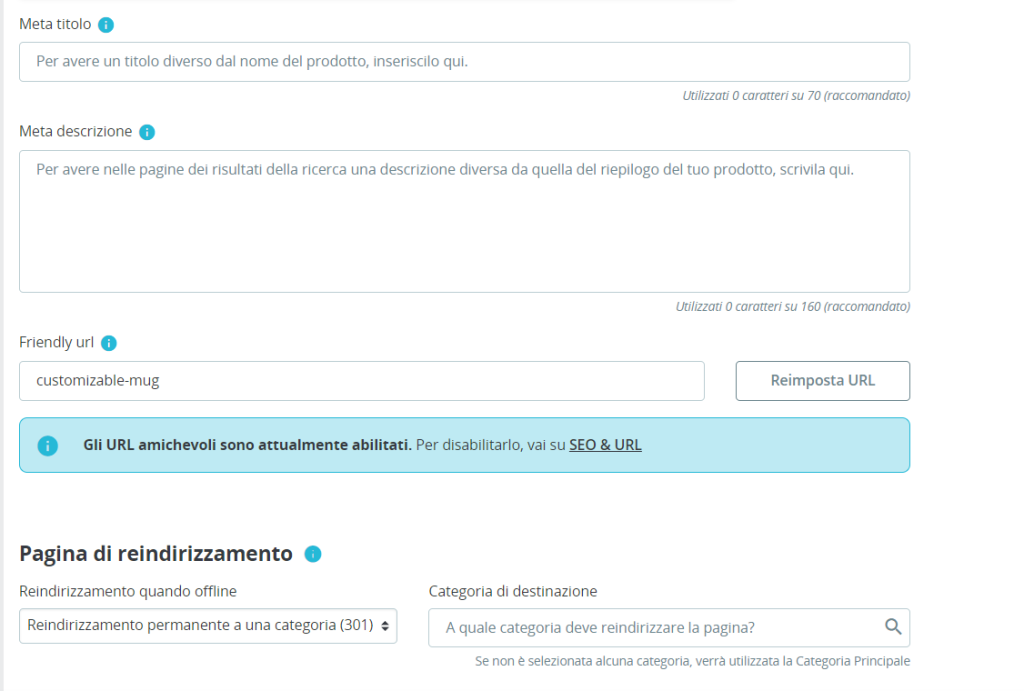
Ogni prodotto PrestaShop che andiamo a creare o modificare presenta anche una scheda “SEO”.
Da qui possiamo modificare l’aspetto che avrà la pagina del prodotto quando verrà visualizzata nei risultati dei motori di ricerca.

Controlla la nostra guida su come ottimizzare la SEO su PrestaShop per tutti i dettagli.
Questa sezione ci permette anche di impostare un redirect 301 qualora la pagina in questione fosse offline.
Prodotto > Opzioni
L’ultima scheda che ci permette di personalizzare le pagine prodotto di PrestaShop è quella delle “Opzioni”.
Da qui possiamo scegliere se rendere il prodotto disponibile per l’ordine e come visualizzarlo. Potremmo per esempio scegliere di mostrare il prodotto nel catalogo ma non farlo comparire nei risultati di ricerca sul sito.
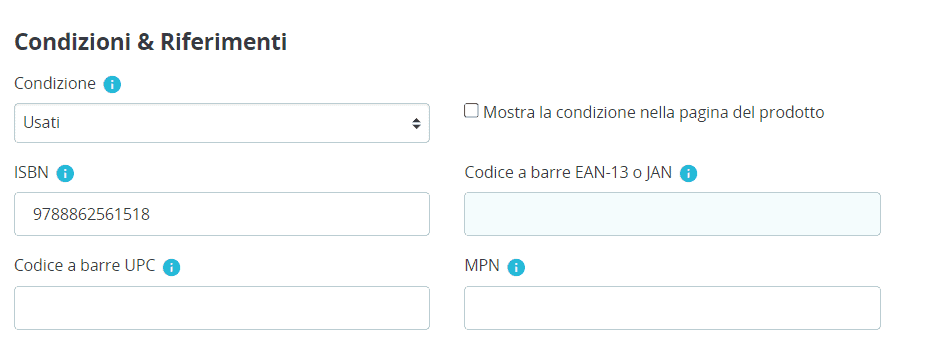
La sezione Condizioni & Riferimenti ci permette di inserire informazioni addizionali sui prodotti. Per esempio possiamo etichettare il prodotto come “usato” o “Rimesso a nuovo” o inserire un codice identificativo come l’ISBN per i libri.

Ti elenco le altre opzioni disponibili.
Personalizzazione: ci permette di aggiungere dei campi per consentire la personalizzazione dei prodotti. È utile se ad esempio vendiamo magliette con testi o foto personalizzati.
File allegati: questa sezione ci permette di allegare dei file che verranno mostrati nella pagina del prodotto. Potresti per esempio voler inserire delle istruzioni per l’uso di un bollitore.
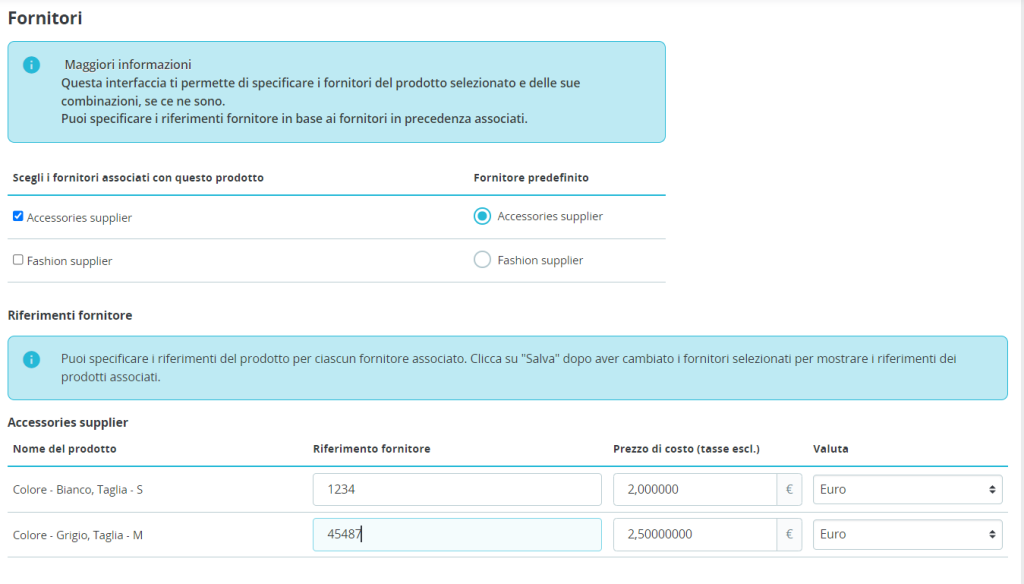
Fornitori: ogni singolo prodotto può essere associato a un fornitore attraverso questo pannello. Se un prodotto proviene da più fornitori possiamo inserire il riferimento dei singoli fornitori e il prezzo.

Guida PrestaShop: gestire le categorie
Ora che abbiamo concluso il capitolo sulla creazione dei prodotti, passiamo alle categorie. In un ecommerce creare delle categorie e sottocategorie è essenziale per semplificare la navigazione da parte degli utenti e permettere a tutti di trovare i prodotti cercati.
Vediamo perciò come creare e gestire le categorie del nostro ecommerce.
Accedere alla lista delle categorie create
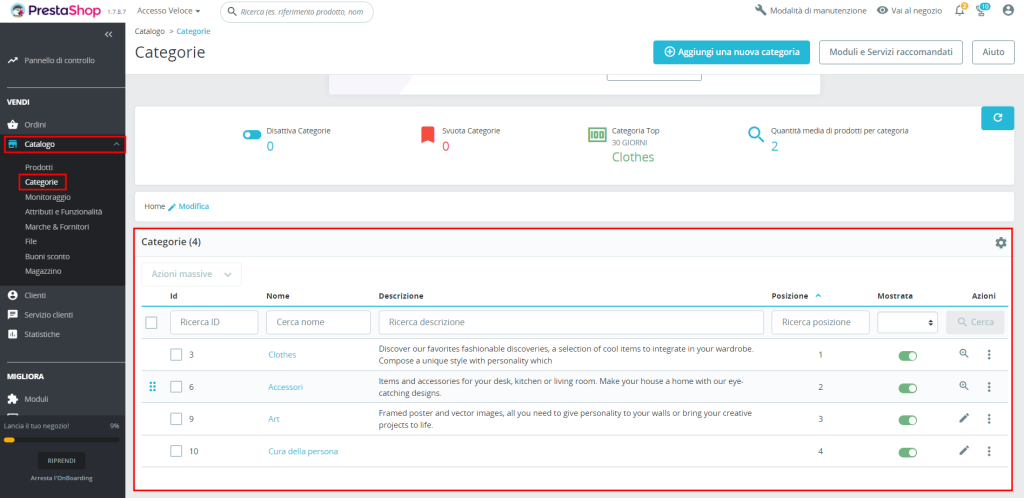
Puoi accedere alla lista delle categorie andando su Catalogo > Categorie. Qui ti mostro come appare la lista delle categorie con degli esempi predefiniti:

Come modificare le categorie dei prodotti
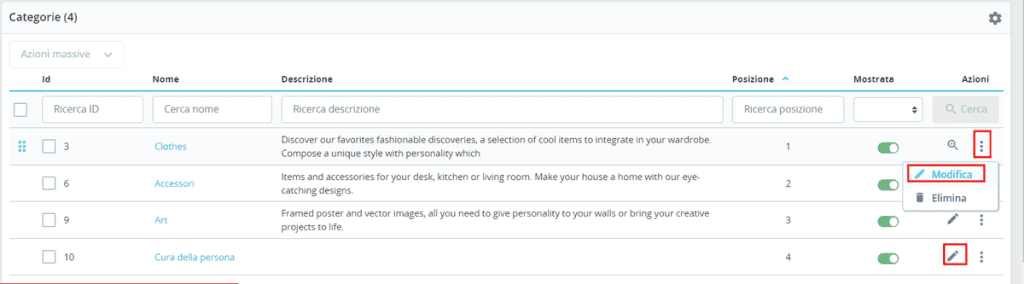
Per modificare una delle categorie che abbiamo già creato ci basta cliccare sull’icona a forma di matita. Se l’icona non è visibile clicchiamo sul simbolo “⁝” e poi su Modifica.

Nota che le categorie che presentano un’icona a forma di lente di ingrandimento sono quelle che comprendono a loro volta delle sottocategorie. Facendo click sulla lente di ingrandimento possiamo vedere queste sottocategorie associate.

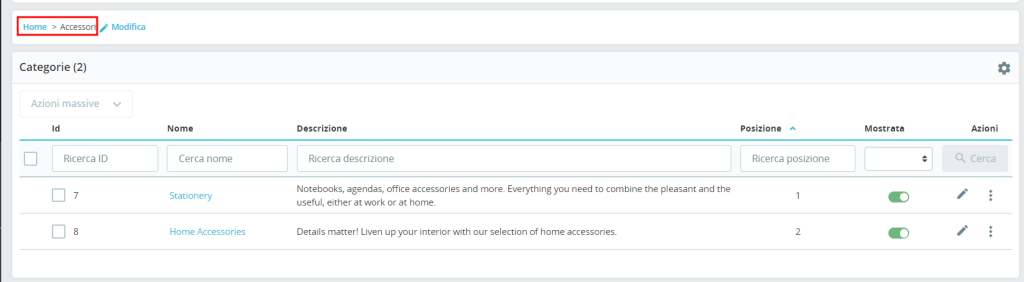
Questo è un esempio di due sottocategorie, “Stationery” e “Home Accessories”, che fanno parte della categoria “Accessori”, come evidenziato nella schermata qui sopra.
Come creare una nuova categoria di prodotti
Se vuoi creare una nuova categoria di prodotti segui questi passaggi:
- Vai su Catalogo > Categorie;
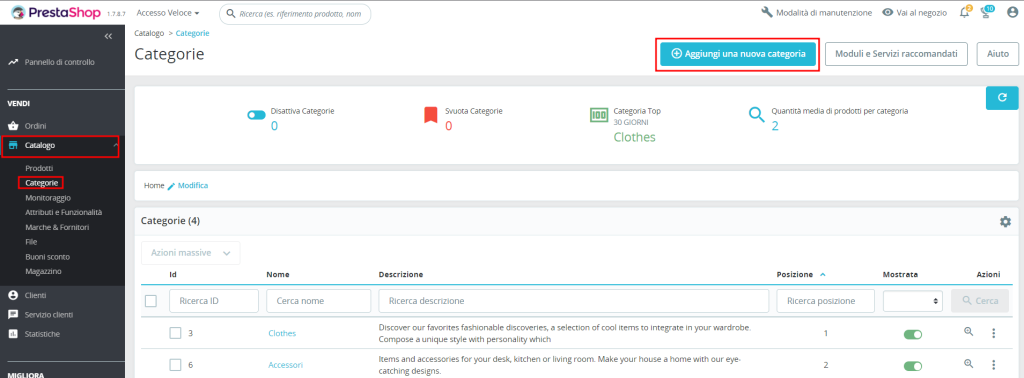
- Clicca su Aggiungi una nuova categoria.
Ecco i passaggi evidenziati in questa schermata:

Creazione e modifica delle categorie
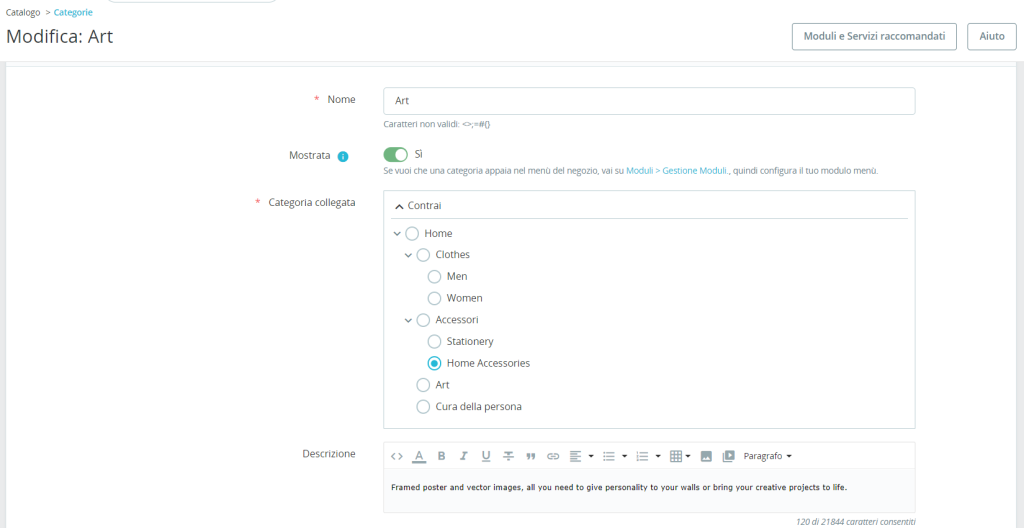
A questo punto se creiamo o modifichiamo una categoria esistente, la procedura è analoga. Ci ritroveremo davanti a questa pagina che ci permette di inserire i dettagli per creare la nuova categoria di prodotti.

In sostanza ci basta compilare i dati richiesti inserendo:
- il nome della categoria;
- la categoria genitore (la nuova sarà creata come sottocategoria di quella impostata – tutte le categorie vengono create come sottocategorie della home);
- la descrizione;
- l’immagine di copertina;
- la sezione SEO (title, meta descrizione, tag, friendly URL);
- l’accesso di gruppo (possiamo creare categorie che siano visibili solo ai “clienti” – intesi come utenti che hanno effettuato il login – e non a tutti i visitatori).
Associare i prodotti a una categoria
Dopo che abbiamo creato una o più categorie per il nostro ecommerce, dobbiamo associare i prodotti alle categorie.
Per farlo dobbiamo andare a modificare i singoli prodotti e specificare la categoria di appartenenza nella scheda Impostazioni di base. Puoi fare riferimento al capitolo precedente di questa guida in cui abbiamo mostrato nel dettaglio la creazione dei prodotti.
Gestione del catalogo: suggerimenti utili
Quando creiamo il catalogo dei prodotti per il nostro ecommerce, dobbiamo assicurarci di non tralasciare niente.
Alcuni errori che potremmo fare sono:
- lasciare vuote alcune categorie;
- dimenticarci di riattivare prodotti;
- non compilare tutte le informazioni importanti dei prodotti.
Per fortuna la sezione “Monitoraggio” del catalogo ci aiuta a individuare questi problemi e a risolverli prima di mettere online il sito.
Ti spiego subito come.
Trovare le categorie prive di prodotti
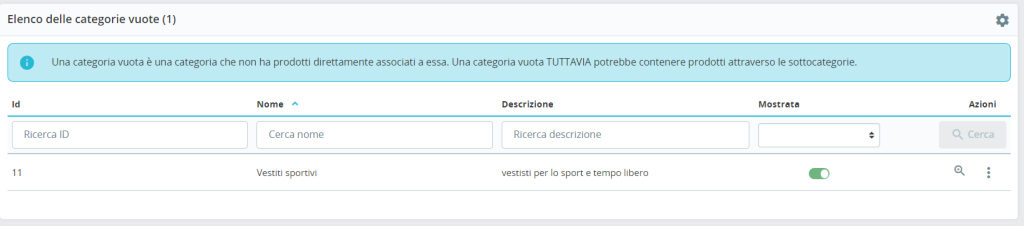
Andiamo su Catalogo > Monitoraggio, qui ci ritroveremo davanti al box “Elenco delle categorie vuote”. Se ci sono categorie che non sono associate a nessun prodotto possiamo visualizzarle in questa lista come nel nostro esempio:

Fai attenzione all’avviso che vedi in questa schermata: le categorie in questo elenco sono quelle che non hanno prodotti collegati ad esse. Tuttavia queste stesse categorie potrebbero avere sottocategorie contenenti prodotti.
Trovare i prodotti che necessitano di una verifica
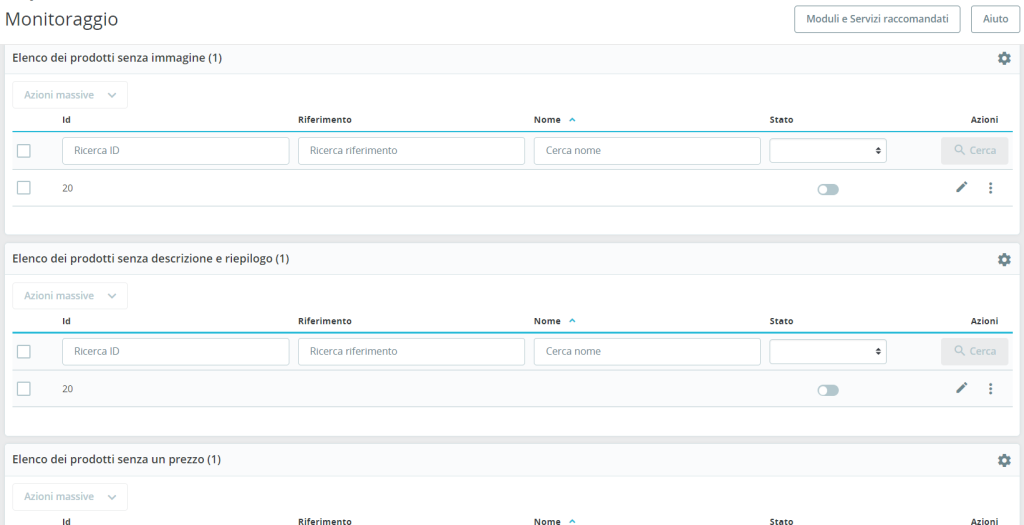
La sezione Monitoraggio ci permette anche di trovare velocemente i prodotti a cui non abbiamo associato alcune informazioni importanti.
Nello specifico possiamo individuare prodotti per cui non abbiamo specificato questi dettagli:
- immagine
- descrizione e riepilogo
- prezzo.

Controllare questa sezione ci aiuterà durante la creazione del nostro sito e ci aiuterà a curare il catalogo senza tralasciare informazioni importanti per i clienti.
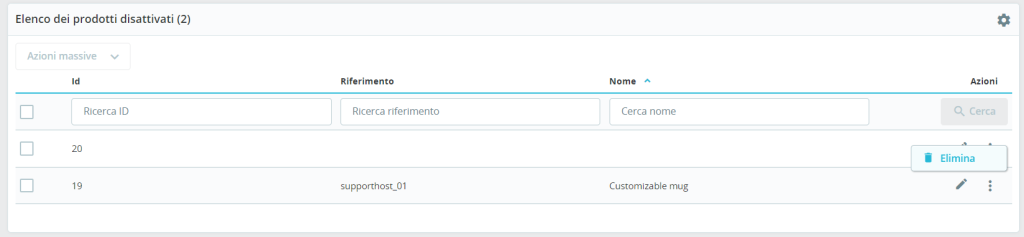
Da qui possiamo anche individuare i prodotti “disattivati”. Con PrestaShop, infatti, possiamo disattivare temporaneamente alcuni prodotti per poi riattivarli in seguito o scegliere se rimuoverli dal catalogo.

Tutorial su come impostare i metodi di pagamento e le valute su PrestaShop
Questa sezione della nostra guida a PrestaShop è dedicata ai metodi di pagamento e alle valute. Come già saprai disporre di più metodi di pagamento per un ecommerce è fondamentale per venire incontro alle esigenze di tutti i clienti.
Verificare e configurare i metodi di pagamento attivi
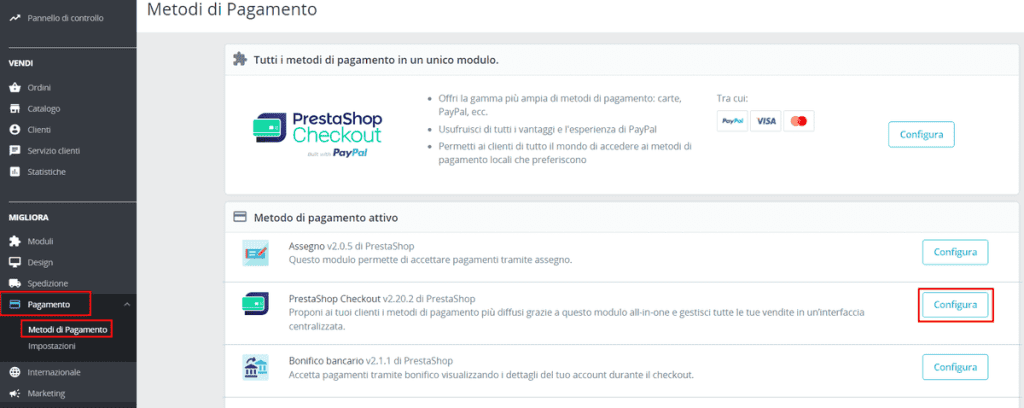
Dal back office di PrestaShop andiamo su Pagamento > Metodi di Pagamento per visualizzare i metodi di pagamento attivi.
PrestaShop ci propone già questi tre moduli da configurare:
- assegno,
- PrestaShop checkout,
- bonifico bancario.
Possiamo configurare i moduli attivi cliccando sul pulsante Configura accanto ad ognuno. Saremo reindirizzati alla pagina di configurazione del modulo.

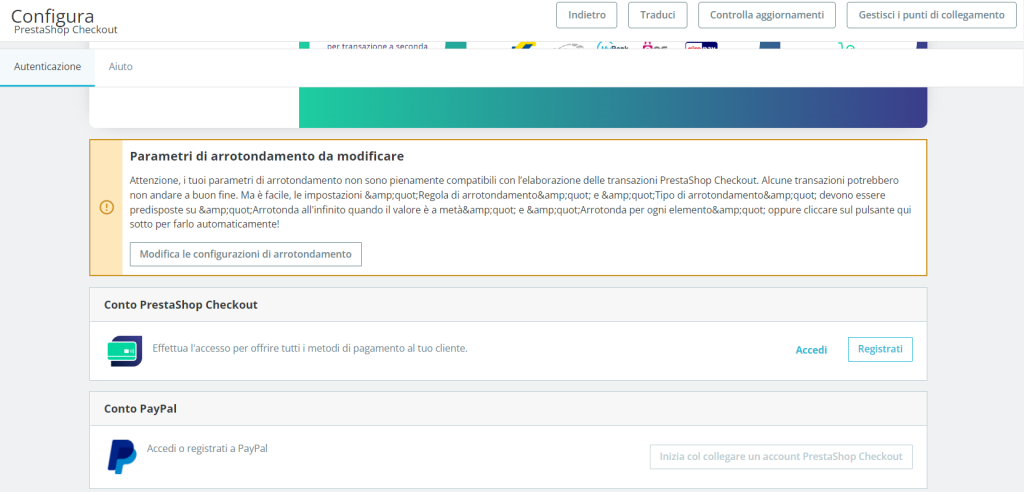
Ecco un esempio con la configurazione del modulo PrestaShop checkout:

Aggiungere nuovi metodi di pagamento
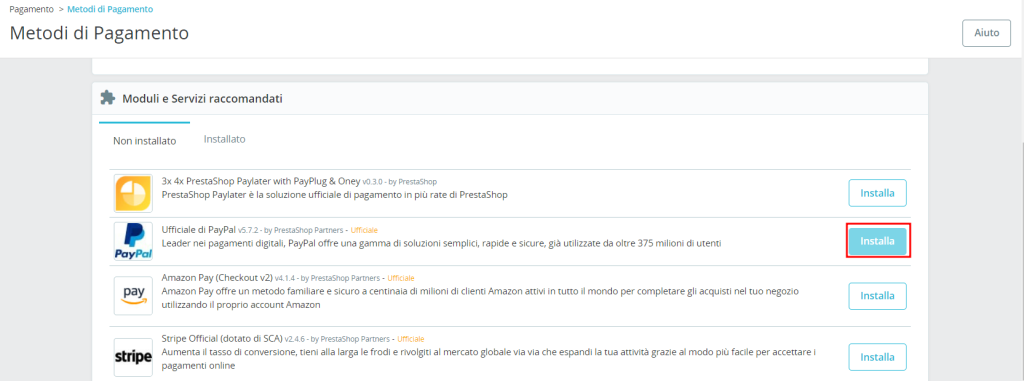
Per aggiungere un nuovo gateway di pagamento, possiamo utilizzare i moduli PrestaShop. Andando su Pagamento > Metodi di Pagamento troveremo la sezione Moduli e Servizi raccomandati in cui sono riportati altri moduli collegati ai pagamenti e non ancora installati.
Possiamo installarli direttamente da qui con un semplice click su Installa, in questo modo:

Impostazioni dei metodi di pagamento
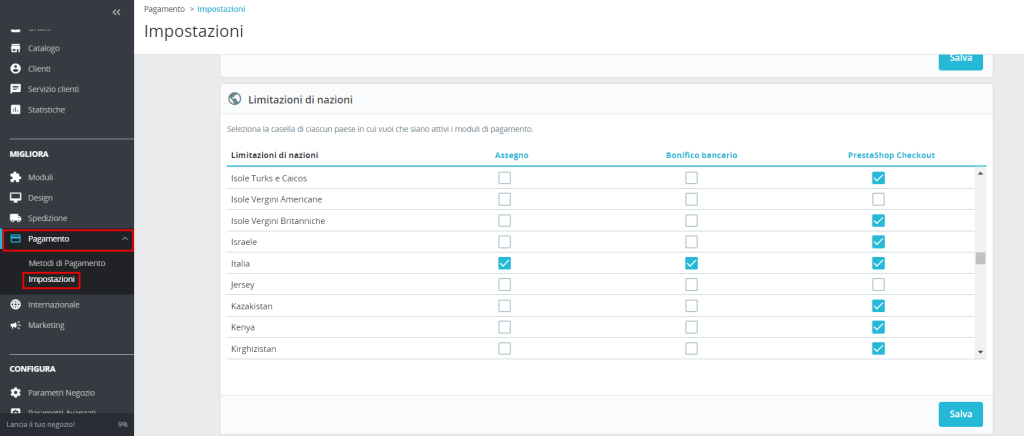
PrestaShop ci offre la possibilità di rendere disponibili i metodi di pagamento in funzione delle valute o delle nazioni di provenienza dei nostri clienti.
Per gestire queste impostazioni andiamo su Pagamento > Impostazioni. Da qui possiamo scegliere quali metodi di pagamento rendere disponibili in base al paese o alla valuta.

Aggiungere nuove valute
Con PrestaShop possiamo creare un ecommerce internazionale e accettare pagamenti anche in altre valute.
Di default quando impostiamo il paese viene impostata come standard la valuta di quel paese. Per esempio impostando il negozio in Italia, avremo la valuta in €.
Per inserire una nuova valuta clicchiamo su Internazionale > Localizzazione.
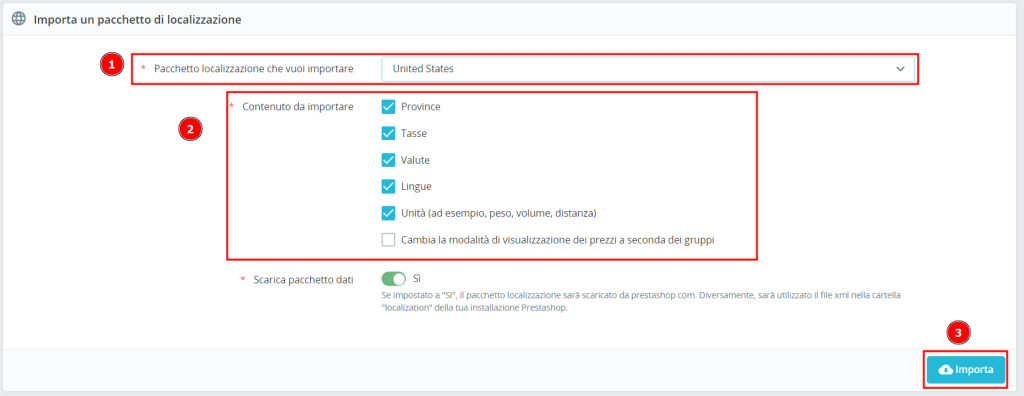
Da qui possiamo scegliere se importare un pacchetto di localizzazione che comprende non solo le valute, ma anche unità, tasse, province e lingue.
Ci basta scegliere il paese, per esempio Stati Uniti, selezionare quali contenuti importare e cliccare su Importa, come ti faccio vedere qui:

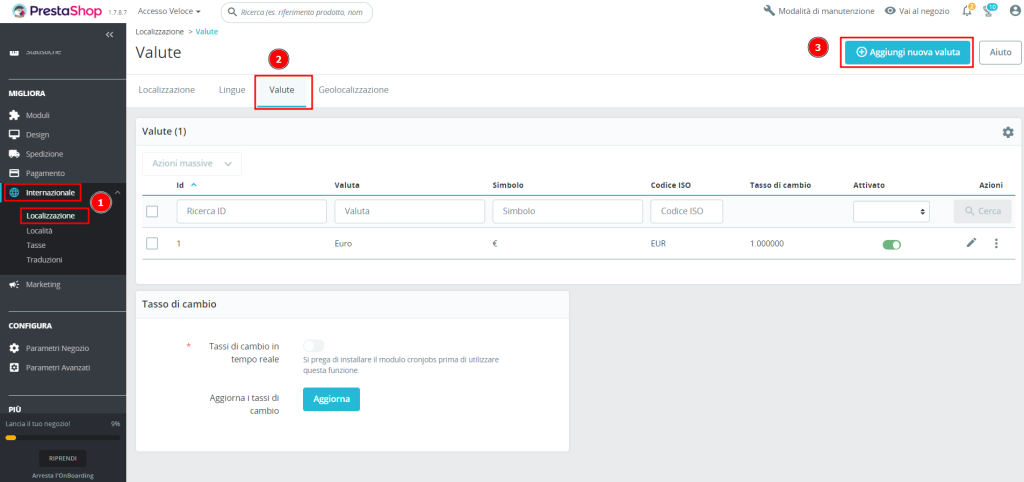
Non è necessario importare tutto il pacchetto localizzazione, ma possiamo anche inserire una valuta singolarmente. Per farlo bisogna andare su Internazionale > Localizzazione, aprire la scheda Valute e poi cliccare su Aggiungi nuova valuta.

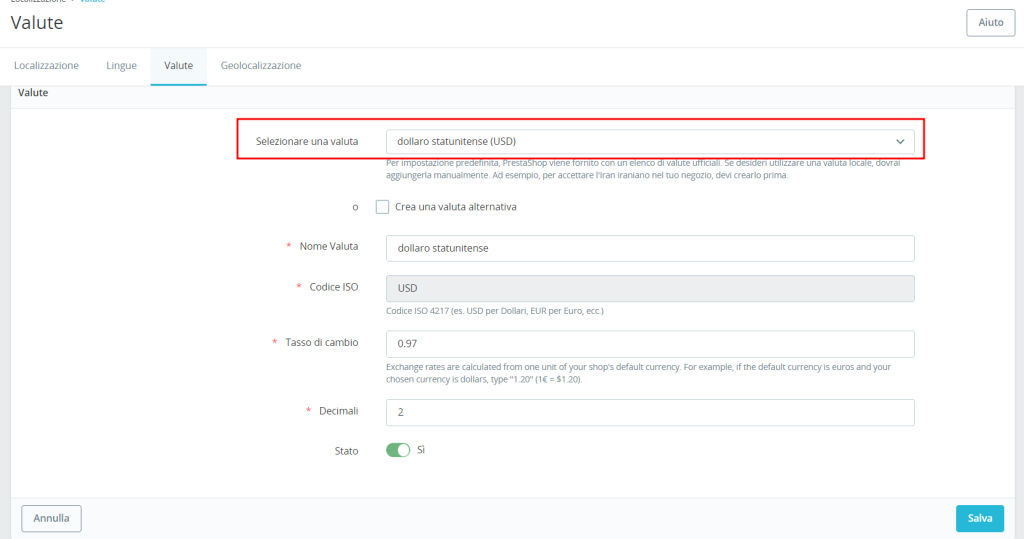
A questo punto possiamo selezionare la valuta dal menu a tendina e gli altri campi verranno popolati in automatico, come ti mostro qui:

Se vuoi aggiungere valute locali che non sono incluse nell’elenco ufficiale, ti basta compilare i dati a mano: dovrai inserire il nome e tasso di cambio rispetto alla valuta corrente.
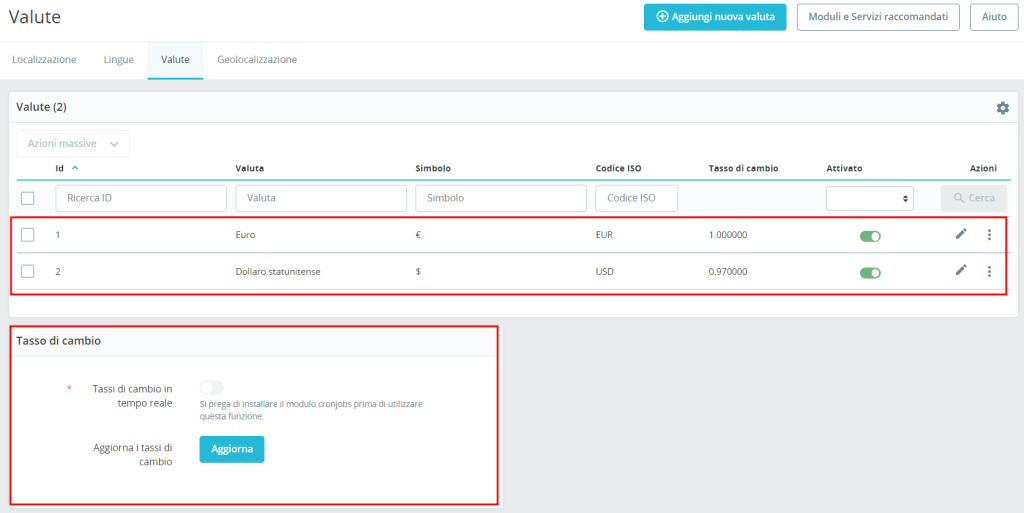
Dopo che abbiamo inserito più di una valuta, nella sezione Internazionale > Localizzazione > Valute vedremo l’elenco aggiornato. In questa lista è riportato il tasso di cambio attuale, se vogliamo aggiornarlo o impostarlo in tempo reale possiamo utilizzare il box “Tasso di cambio” che ti mostro qui:

Come configurare le spedizioni su PrestaShop
Quando crei un eCommerce è importante gestire la logistica. Con PrestShop possiamo gestire spedizioni e corrieri.
Per implementare un sistema di logistica dobbiamo:
1. gestire le zone;
2. creare i corrieri;
3. configurare la spedizione (impostare costi, dimensioni dell’imballaggio e così via).
Vediamo come si fa.
Gestire le zone
Come dicevamo il primo passaggio è la creazione delle Zone, ognuna delle quali corrisponderà alla posizione dei clienti.
Andando Internazionale > Località potremo gestire: Zone, Nazioni e Province. Vediamo come.
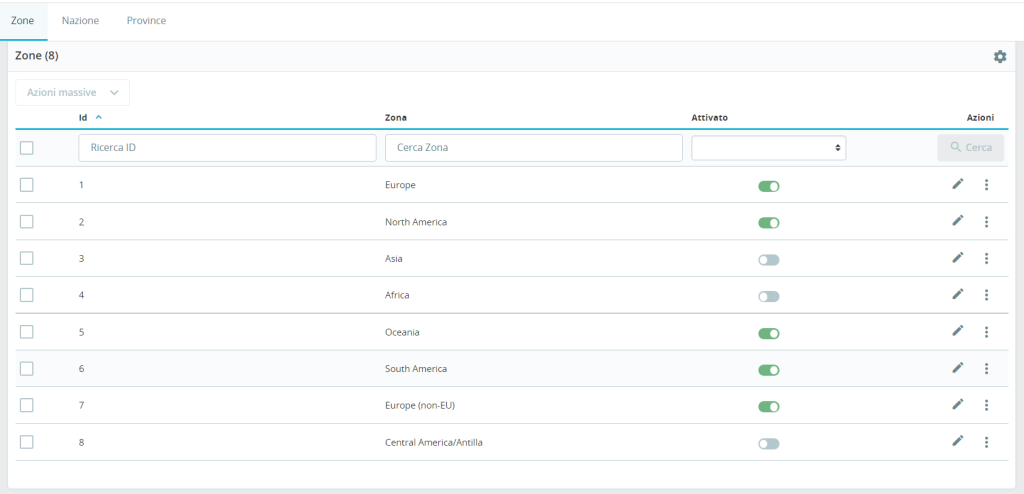
Zone
Quelle che PrestaShop chiama “Zone” sono le sotto-regioni in cui è suddiviso il mondo: Europa, Nord America, Sud America e così via.
Da qui possiamo vedere quali zone sono attivate e disattivare quelle in cui non vogliamo spedire.

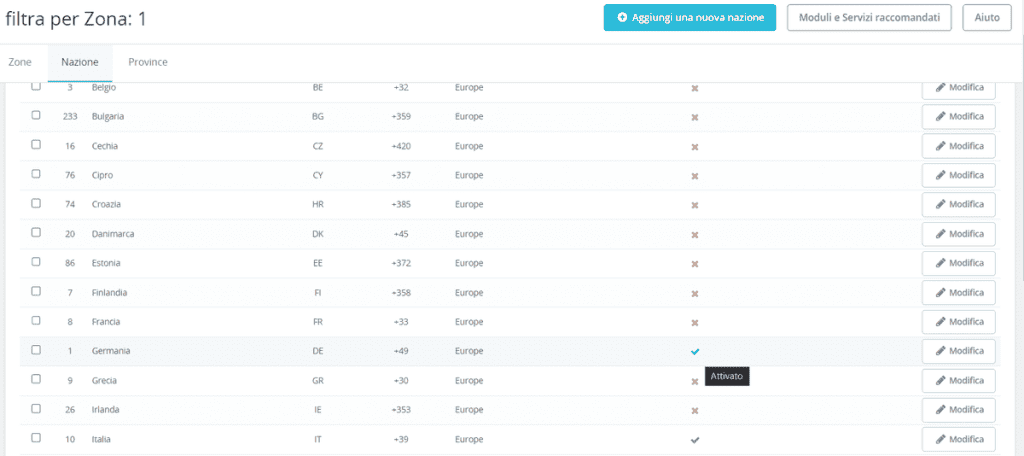
Nazioni
Di default troviamo già 244 paesi. Possiamo aggiungere nuove Nazioni specificando id, codice ISO e zona di appartenenza.
Dalla scheda Nazione possiamo andare ad attivare o disattivare le zone, cliccando in corrispondenza dei simboli nella colonna “Attivato”, così:

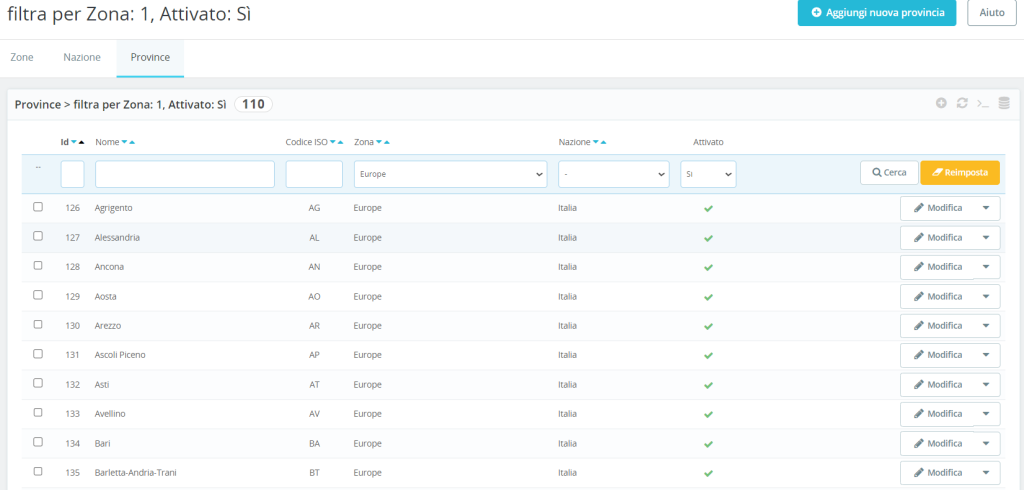
Province
Le province sono le singole province all’interno dei paesi, come puoi vedere in questo esempio:

Anche in questo caso possiamo attivare o disattivare le province, oppure aggiungerne nuove cliccando sul pulsante in alto “Aggiungi nuova provincia”.
Creare i corrieri
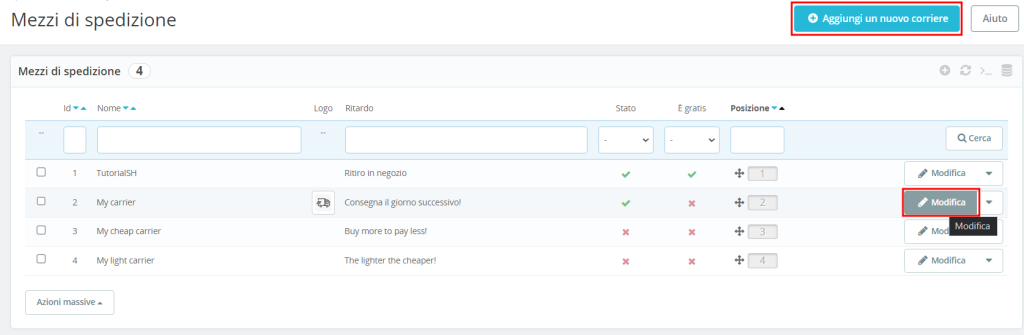
Dopo aver impostato le zone, possiamo configurare i corrieri. Clicchiamo su Spedizione > Mezzi di spedizione per accedere all’elenco dei corrieri. Se hai installato i dati dimostrativi, vedrai una serie di corrieri predefiniti.
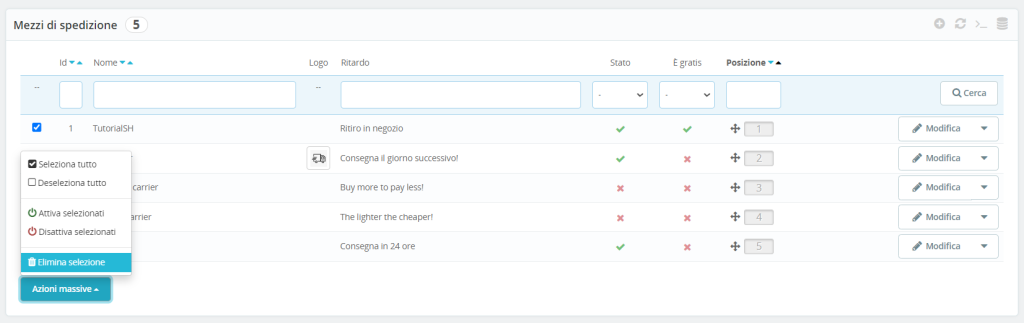
Dovresti vedere due corrieri creati in automatico:
- uno con il nome del negozio per permettere il ritiro della merce direttamente sul posto;
- un altro chiamato “My carrier” creato in maniera predefinita.
Per eliminare i corrieri predefiniti, ci basta selezionarli e cliccare su Azioni massive > Elimina selezione, come ti mostro qui:

Puoi scegliere se modificare i corrieri esistenti cliccando su Modifica, oppure crearne uno nuovo attraverso il pulsante Aggiungi un nuovo corriere:

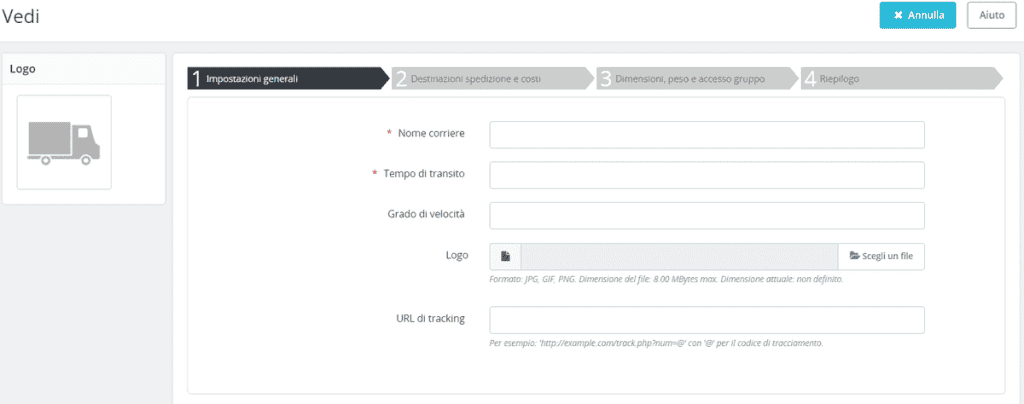
Dopodiché dovremo compilare i dati richiesti nella procedura guidata per creare il nuovo corriere:

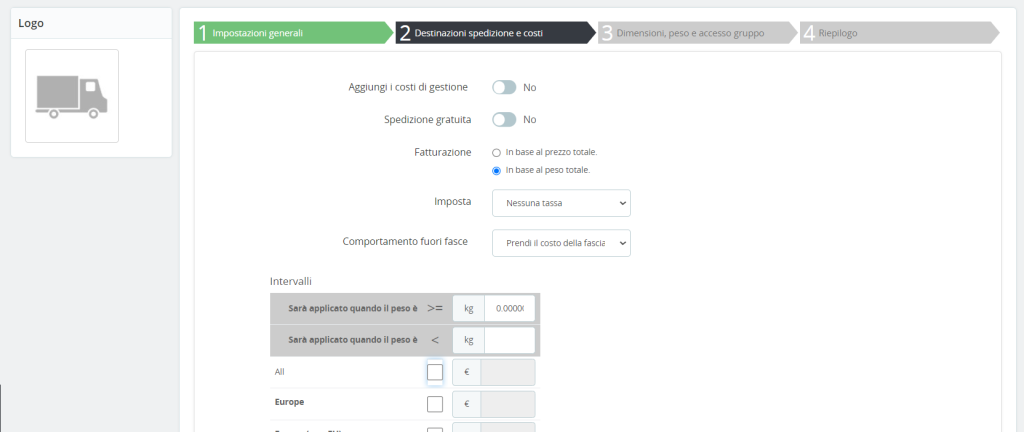
Il passaggio 2, “Destinazioni spedizione e costi”, ci permette di definire la spedizione in base al peso, al prezzo del ordine e impostare la spedizione gratuita.

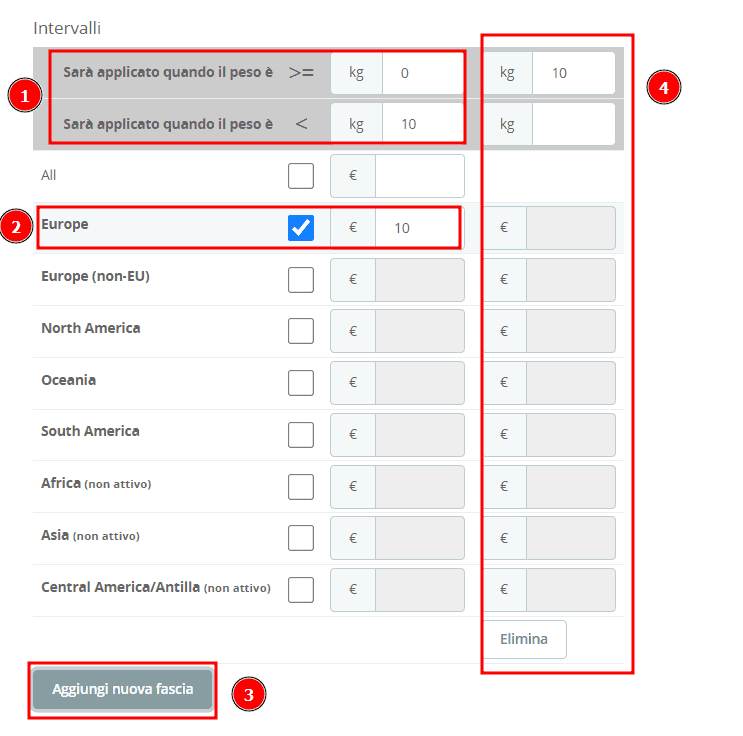
Dobbiamo quindi impostare le fasce per esempio in base a un intervallo di peso e per ogni zona definire il costo della spedizione, come vedi qui:

1. compiliamo l’intervallo, in questo caso la fascia di peso;
2. impostiamo il costo in base alla zona (possiamo attivare più zone);
3. aggiungiamo una nuova fascia (opzionale);
4. ripetiamo il procedimento per il nuovo intervallo di peso.
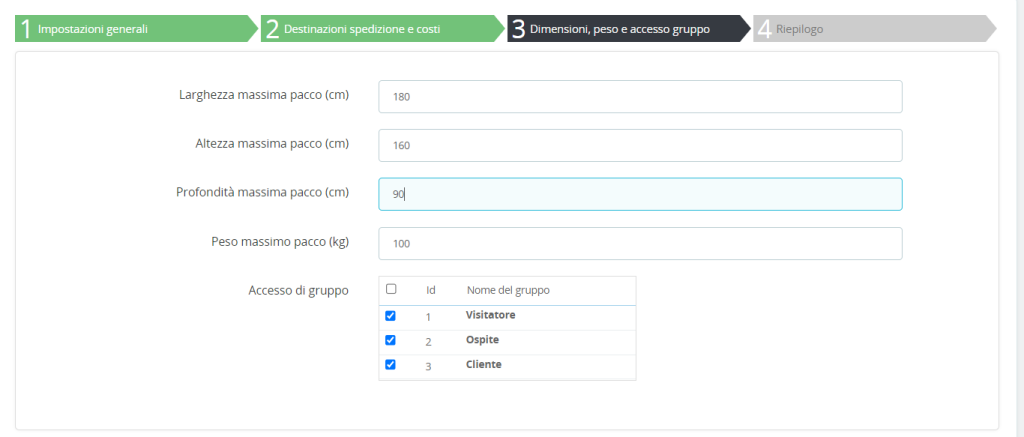
Eccoci al passaggio 3 “Dimensioni, peso e accesso gruppo”: qui possiamo definire le dimensioni massime dei pacchi in termini di larghezza, altezza, profondità e peso.

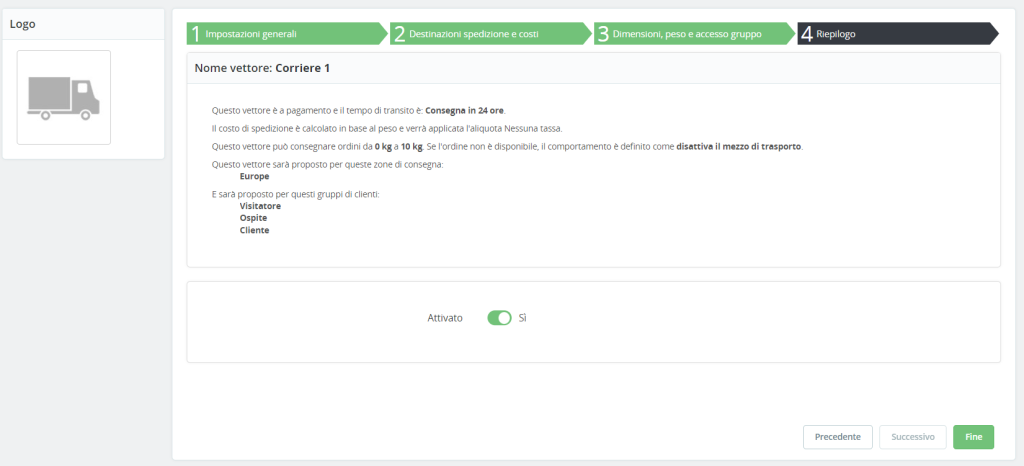
Nel passaggio 4 “Riepilogo”, possiamo verificare le impostazioni che abbiamo scelto e tornare indietro cliccando su Precedente nel caso volessimo apportare delle modifiche.

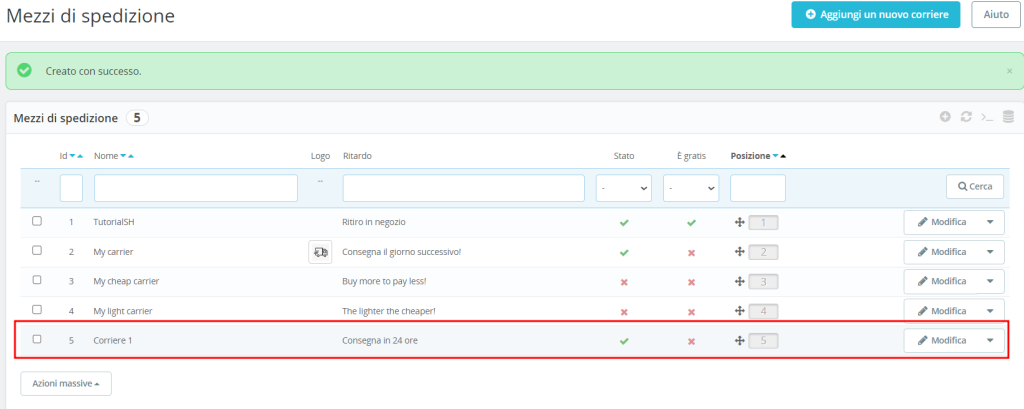
Cliccando su Fine completiamo la creazione del nostro corriere e lo vedremo nell’elenco.

Aggiungere un corriere con un modulo preimpostato
Se vuoi appoggiarti a un corriere tra quelli principali, puoi semplificare la configurazione utilizzando un modulo corriere.
Possiamo installare i moduli come abbiamo visto prima andando su Moduli > Catalogo Moduli.
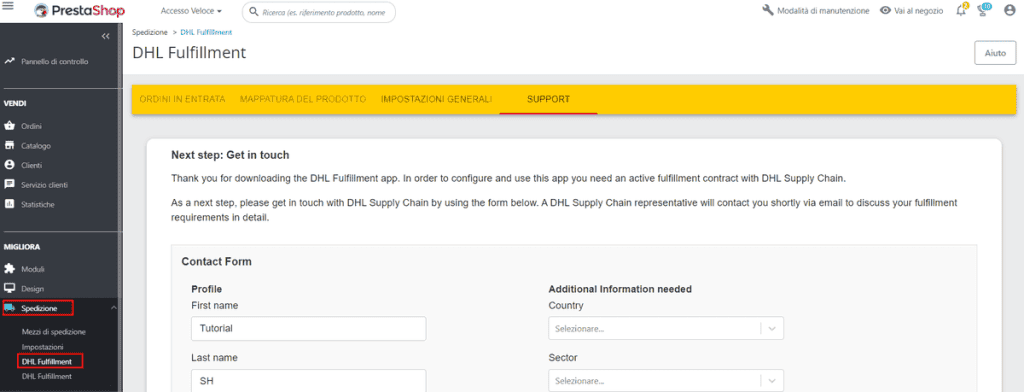
Dopo averlo fatto, in base al modulo che abbiamo installato, comparirà una nuova voce nel menu Spedizioni, come vedi qui nel caso del modulo “DHL”:

Configurare la spedizione
Cliccando su Spedizione > Impostazioni possiamo accedere alle configurazioni di base delle nostre spedizioni.
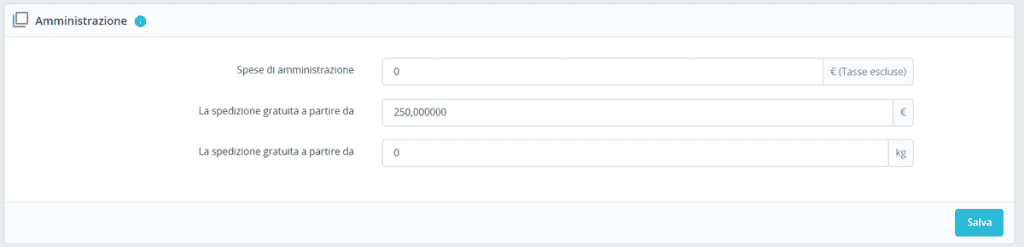
Amministrazione

Spese di amministrazione – possiamo inserire il costo necessario alla logistica. Tieni presente che qui bisogna inserire il costo necessario a gestire la spedizione e non le spese di spedizione.
Spedizione gratuita a partire da – possiamo attivare la spedizione gratuita dopo una soglia di prezzo o di peso.
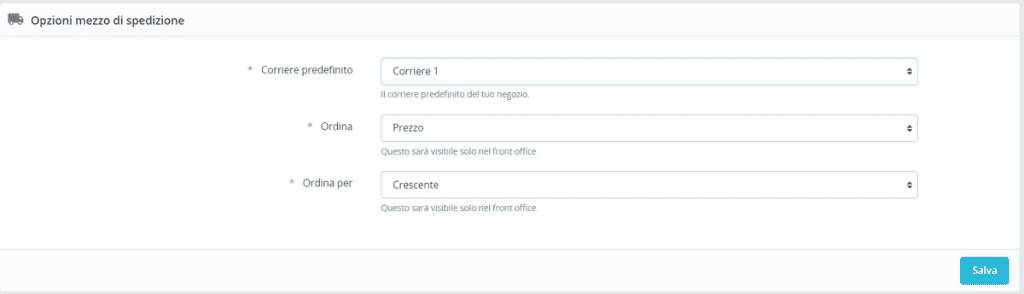
Opzioni mezzo di spedizione
Da qui possiamo selezionare il corriere da utilizzare come predefinito. Inoltre possiamo scegliere la priorità con cui mostrare i corrieri, per esempio mostrando per primi quelli che offrono spedizioni al prezzo inferiore.

Guida alla gestione degli ordini su PrestaShop
Apriamo un nuovo capitolo della guida a PrestaShop per vedere come gestire gli ordini che riceviamo con il nostro eCommerce e le fatture.
Gestire gli ordini
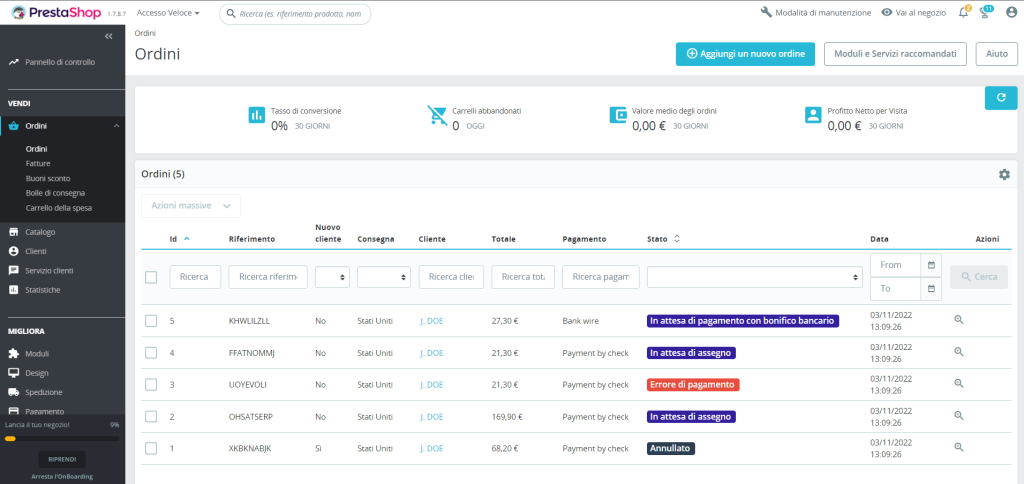
Per visualizzare l’elenco di tutti gli ordini ricevuti andiamo su Ordini > Ordini e ci ritroveremo davanti alla lista completa come puoi vedere in questo esempio:

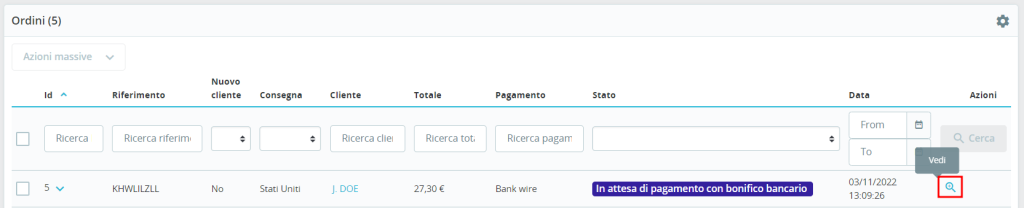
Gli ordini in questo elenco possono essere aperti singolarmente per visualizzare tutte le informazioni. Per farlo clicchiamo sull’icona a forma di lente di ingrandimento, come vedi qui:

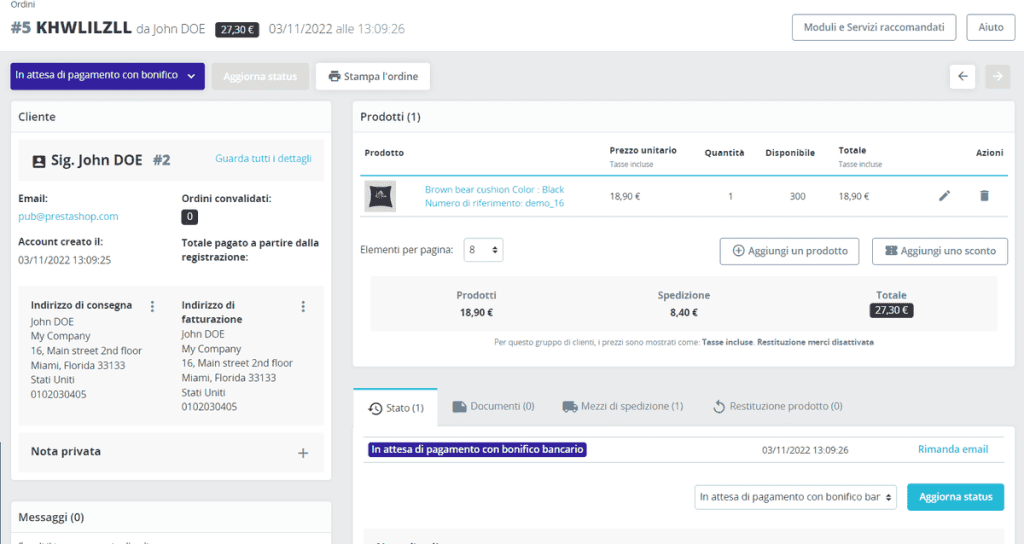
Così facendo accederemo alla scheda dell’ordine che contiene diversi dettagli.

Andiamo a vedere nello specifico le varie sezioni.
Azioni sull’ordine
Per ogni ordine la prima sezione ci permette di accedere a diverse azioni. Le opzioni disponibili cambiano in base allo stato dell’ordine. Vediamo alcune situazioni di esempio.
Se l’ordine è in attesa di pagamento potremo: aggiornare lo status o stampare l’ordine.
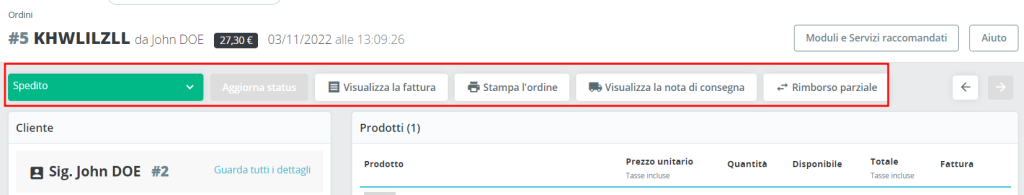
Gli ordini che sono stati spediti riporteranno diverse azioni come: visualizza la fattura, nota di consegna e rimborso parziale.

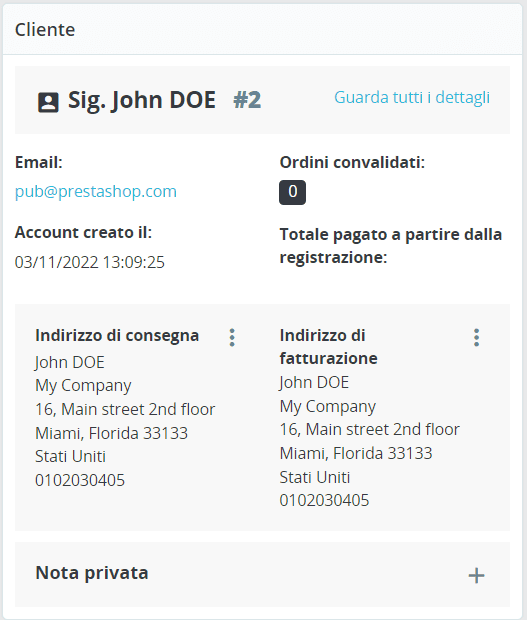
Cliente
In questa sezione possiamo vedere il nome del cliente e avere informazioni su indirizzo di consegna e fatturazione oltre a poter accedere ai precedenti ordini.

Da qui è possibile modificare manualmente gli indirizzi o aggiungere delle note.
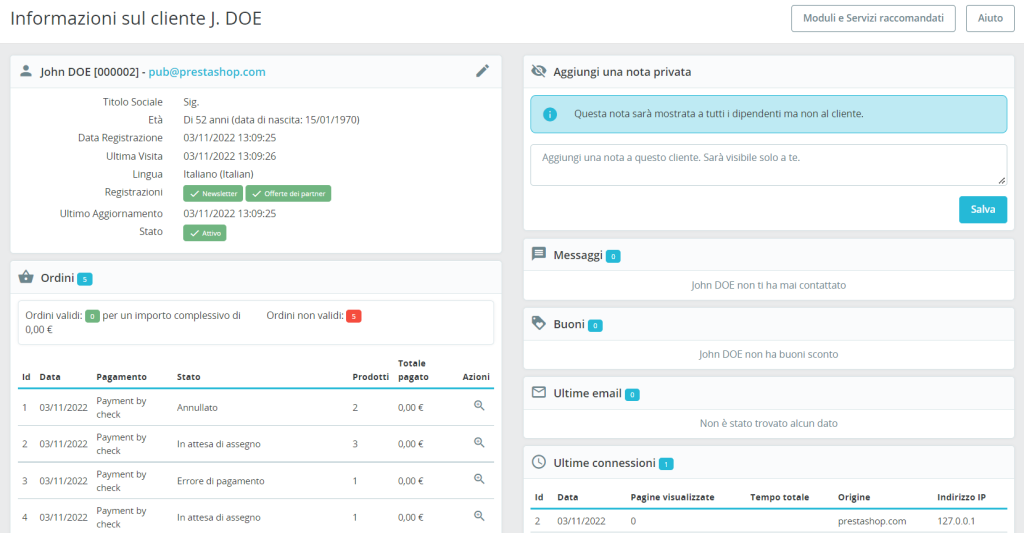
Da questo box riassuntivo possiamo raggiungere la scheda dettagliata del cliente cliccando su Guarda tutti i dettagli. La scheda che si aprirà sarà come quella riportata qui sotto:

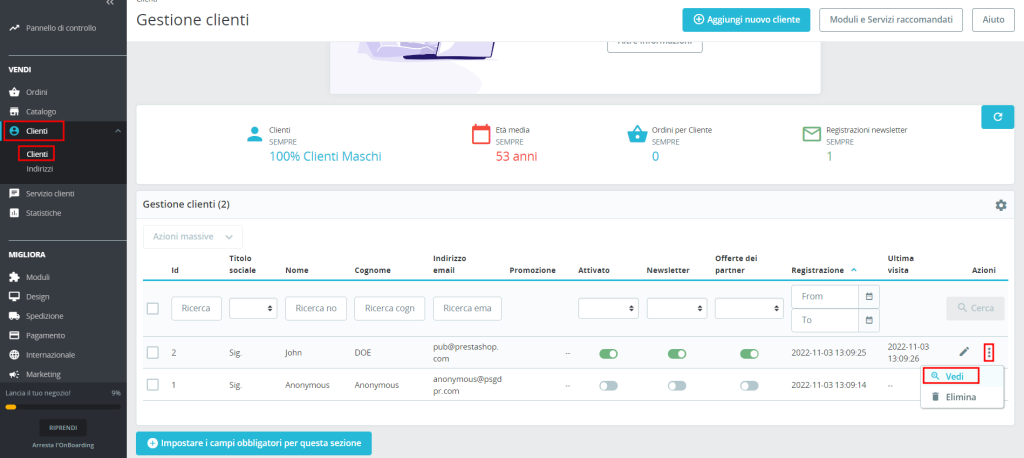
C’è anche un altro sistema per vedere le schede dei clienti, basta andare su Clienti > Clienti per avere l’elenco completo. Da qui poi possiamo cliccare sulle opzioni e su Vedi per aprire le singole schede come ti mostro qui:

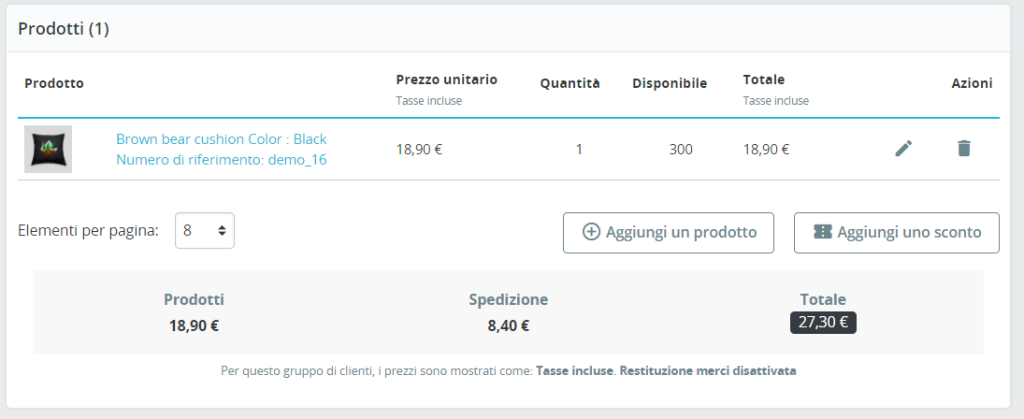
Prodotti
La sezione prodotti ci permette di vedere il contenuto dell’ordine.

Da qui possiamo modificare l’ordine in diversi modi:
- possiamo aggiungere altra merce cliccando su aggiungi un prodotto;
- possiamo applicare uno sconto cliccando su aggiungi uno sconto.
È anche possibile modificare la quantità dei prodotti o eliminare uno dei prodotti inseriti nell’ordine. Ci basta agire sui due pulsanti che troviamo nella colonna Azioni.
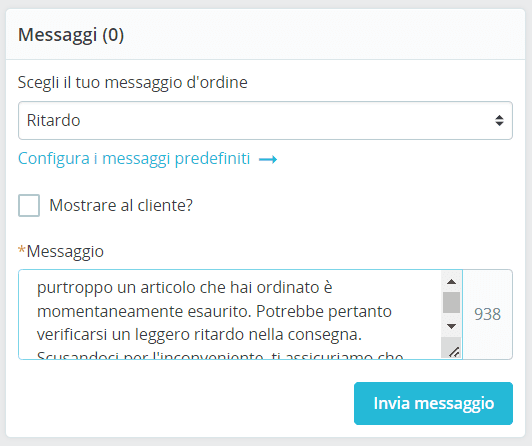
Messaggi
Da qui possiamo inviare dei messaggi al cliente. Cliccando su Configura i messaggi predefiniti possiamo anche creare una serie di comunicazioni standard da inviare ai nostri clienti.

Ci può essere utile, ad esempio, per avvisare i clienti di un ritardo nella consegna.
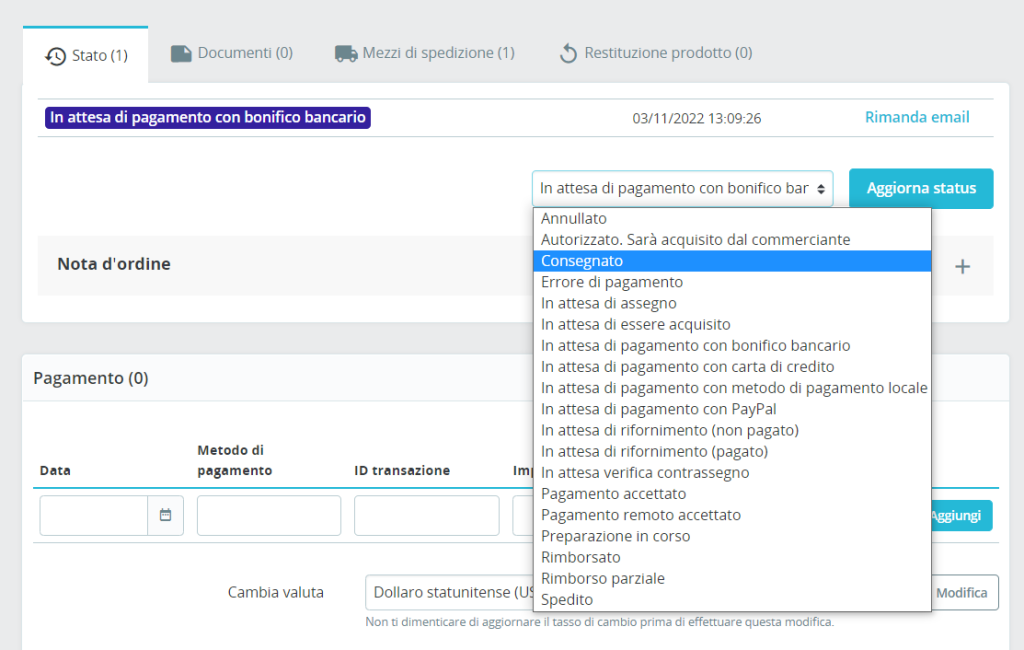
Informazioni ordine
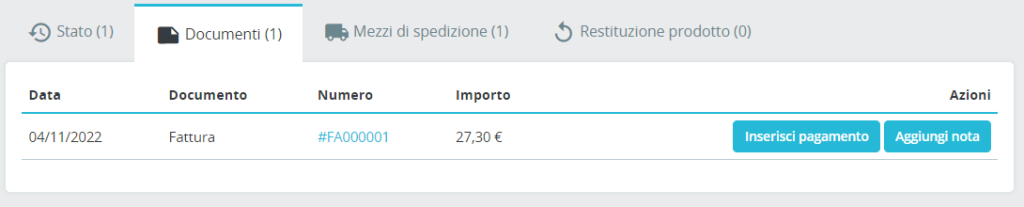
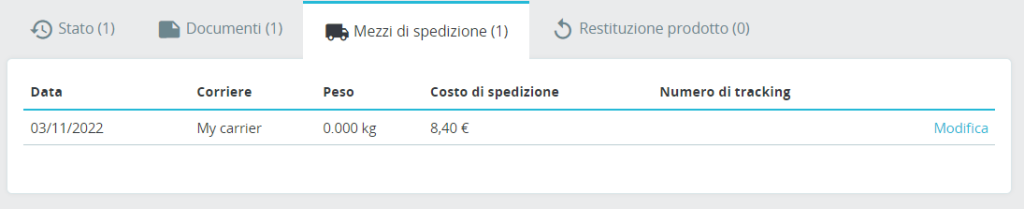
In ogni scheda dell’ordine troviamo una sezione che contiene 4 schede: Stato, Documenti, Mezzi di spedizione e Restituzione prodotto.
Stato: da qui possiamo verificare o modificare lo stato dell’ordine.

Documenti: dopo che lo stato dell’ordine è stato impostato su “Pagamento accettato“, la fattura verrà creata in automatico e la vedrai in questa sezione.

Mezzi di spedizione: qui vediamo il corriere associato all’ordine e i dettagli come costo della spedizione e numero di tracking.

Restituzione prodotto: se abbiamo attivato i resi potremo vedere le informazioni del reso della merce in questa sezione.
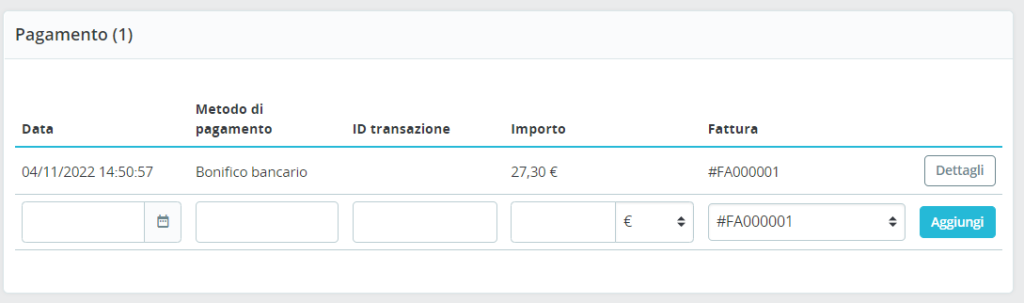
Pagamento
In questo box vedremo la lista dei pagamenti con: metodo di pagamento, ID della transazione, importo e riferimento della fattura.

Gestire le fatture
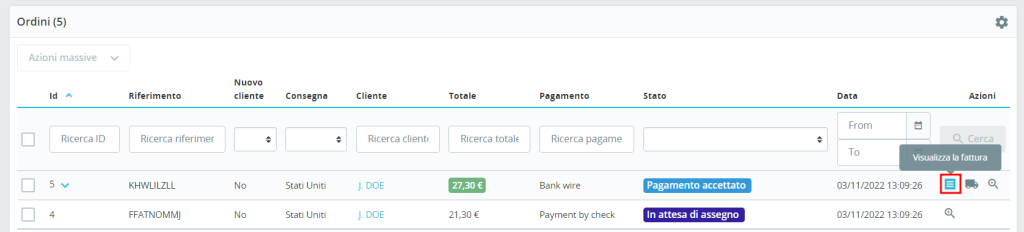
Possiamo visualizzare le fatture relative ai singoli ordini accedendo direttamente alla lista degli ordini.
Andando su Ordini > Ordini sarà possibile vedere nell’elenco gli ordini per cui è stata emessa la fattura. Saranno quelli accompagnati da un’icona come quella che ti mostro qui:

Con PrestaShop possiamo anche creare un riepilogo in PDF delle fatture relative a un periodo.
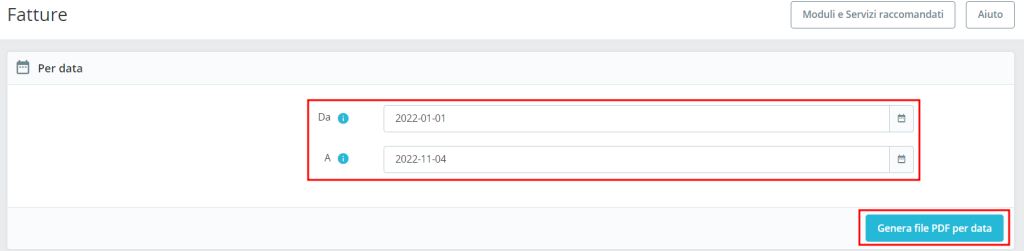
Per prima cosa andiamo su Ordini > Fatture e vedremo diverse opzioni (per data e per status).
Possiamo generare un file PDF che raccoglie le fatture emesse in un certo intervallo di tempo.

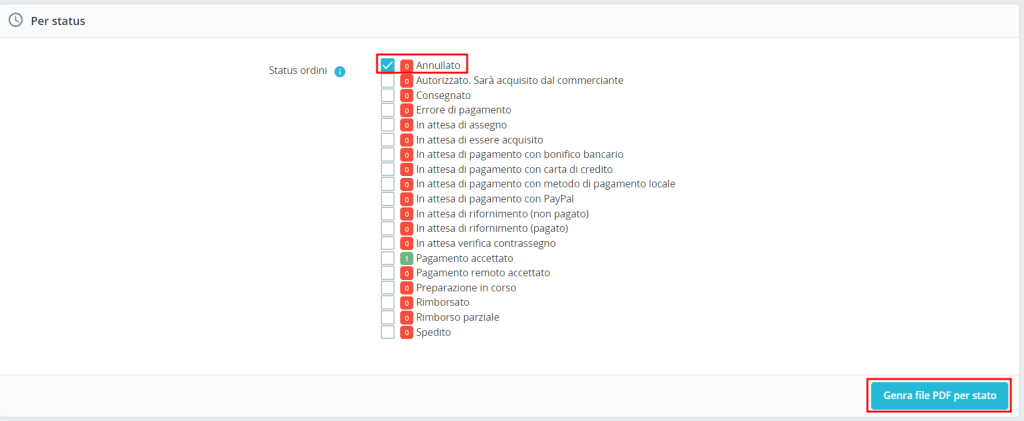
È possibile raggruppare le fatture per status dell’ordine, per esempio per avere un resoconto degli ordini annullati, così:

Opzioni delle fatture
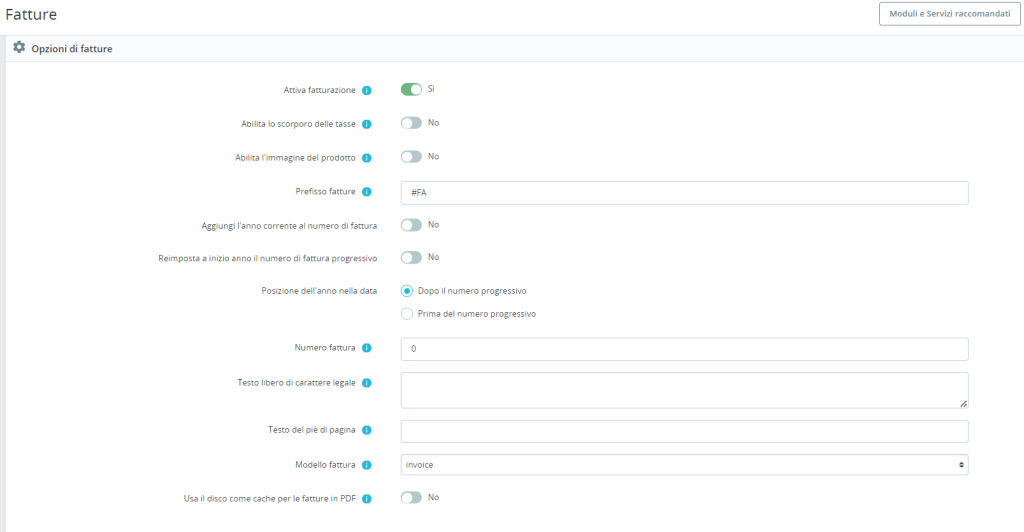
È possibile cambiare le impostazioni per le fatture, ci basta andare su Ordini > Fatture per trovarci davanti a una schermata come questa:

La prima opzione (Attiva fatturazione) ci permette di disattivare la fatturazione. Potremmo voler utilizzare un metodo differente per la gestione delle fatture, in questo caso ci basta disattivare la creazione automatica delle fatture da parte del sistema.
Se scegliamo di utilizzare il sistema di fatturazione interno di PrestaShop, possiamo modificare le altre impostazioni da questa schermata.
Per esempio possiamo impostare la numerazione e il modo in cui verranno memorizzate le fatture.
Nota che il prefisso delle fatture varia in base alla lingua. In base alle impostazioni predefinite se abbiamo impostato il negozio in italiano il prefisso delle fatture sarà: #FA, se il negozio è in inglese sarà #IN.
Guida PrestaShop: riassunto e altre funzioni
Se vuoi creare un ecommerce con PrestaShop, il modo migliore per imparare ad usarlo è iniziare subito a sporcarti le mani.
In questa guida abbiamo visto proprio come procedere per iniziare a imparare PrestaShop.
Quali sono i passaggi da seguire per iniziare da zero?
1. Installare il CMS: come abbiamo detto ci sono diversi modi per evitare l’installazione manuale. Puoi installare PrestaShop in locale o iniziare attivando una prova gratuita sul nostro sito.
2. Configurare le impostazioni di base: aggiungi le lingue che ti servono e attiva la modalità di manutenzione finché non sei pronto a pubblicare il tuo sito.
3. Installare il tema che hai scelto o usare quello predefinito di PrestaShop.
4. Installare i moduli che ti servono (puoi anche fare questo passaggio dopo, quando saprai di che moduli hai bisogno).
5. Creare le pagine dello shop: crea le pagine statiche che mostrerai nel tuo ecommerce, come la pagina dei contatti.
6. Creare il menu del tuo sito PrestaShop e personalizzare il footer.
7. Creare il tuo catalogo: aggiungi prodotti e categorie.
8. Configurare i metodi di pagamento: scegli i gateway da usare e aggiungi altre valute.
9. Gestire la logistica: aggiungi corrieri e stabilisci le regole per le spedizioni.
10. Iniziare a gestire gli ordini che ricevi: impara a comprendere come gestire gli ordini, modificarli e occuparti della fatturazione.
Trattandosi di una guida a PrestaShop introduttiva, le nostre indicazioni per il momento si fermano qui.
Cosa puoi fare da qui in avanti?
PrestaShop ti offre molte altre possibilità per gestire il tuo ecommerce, funzioni più avanzate che non abbiamo approfondito al momento in questa sede, ma di cui ti presentiamo una panoramica.
Il servizio clienti
Oltre alla gestione degli ordini, PrestaShop include anche un servizio clienti per la gestione delle richieste.
Tieni presente che per cambiare le informazioni di contatto devi modificare i parametri del negozio come abbiamo visto nel capitolo su “Come modificare il footer e le informazioni di contatto”.
Accedendo al Servizio clienti puoi gestire le richieste direttamente dal pannello. Il sistema è simile a uno per la gestione dei ticket e le richieste sono contrassegnate da uno stato (es. aperto, chiuso o in attesa).
Da questa macro sezione, tramite Servizio Clienti > Restituzione Prodotto, puoi gestire i resi dei prodotti.
Le statistiche
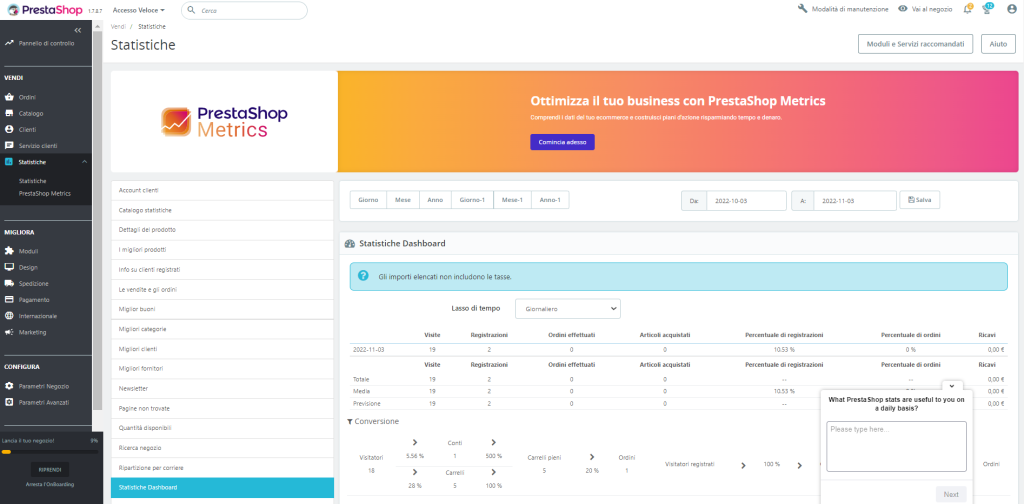
Dal back office di PrestaShop possiamo accedere alla sezione Statistiche. Qui troveremo informazioni sulle vendite e potremo accedere ai dati per individuare i prodotti più venduti, fare un resoconto degli ordini ricevuti o risalire all’origine dei visitatori del sito.

I negozi multipli
Come abbiamo visto nell’articolo su cos’è PrestaShop, questo CMS ci mette a disposizione anche strumenti avanzati. Uno di questi è la funzione “multinegozio” con cui potrai gestire negozi differenti da un’unica piattaforma di amministrazione. Puoi consultare la documentazione di PrestaShop per ulteriori dettagli.
Conclusioni
PrestaShop è una piattaforma a tutto tondo per la gestione di un eCommerce, ci permette di creare i prodotti, gestire ordini e fatture e creare un sistema per le richieste dei clienti. Oltre alle impostazioni di base possiamo anche utilizzare i moduli per estendere le funzioni.
Con questo tutorial per PrestaShop abbiamo visto in maniera approfondita cosa ci offre la piattaforma. Adesso hai una solida base per gestire il tuo negozio.
Questa guida ti è stata utile per iniziare a usare PrestaShop? Facci sapere con un commento se hai ancora dubbi.
Ultimo aggiornamento con aggiunta di informazioni più accurate, il 7 giugno 2023.






Lascia un commento