GTmetrix è uno strumento che ci permette di testare la velocità dei siti web. Tra tutti gli strumenti pensati per questo scopo si tratta di uno dei più conosciuti e utilizzati per la sua semplicità d’uso e per la quantità di metriche che ci permette di esaminare.
In questa guida vedremo le diverse opzioni di analisi che GTmetrix ci mette a disposizione. Esamineremo i report e le indicazioni che lo strumento ci fornisce per migliorare le prestazioni del nostro sito. Poi ci soffermeremo sul significato di tutti i parametri presi in esame dal tool e vedremo come sfruttare al meglio tutte le funzioni, compresa la possibilità di attivare il monitoraggio degli URL ed eseguire speed test a cadenza prefissata.
Per finire vedremo i diversi piani che GTmetrix ci offre oltre al piano basic gratuito che ci permette già di per sé di usufruire di quasi tutte le funzioni con alcune limitazioni.
Table of Contents
Se preferisci guarda la versione video in cui ti mostro come ottimizzare un sito usando GTmetrix:

Analisi con GTmetrix speed test
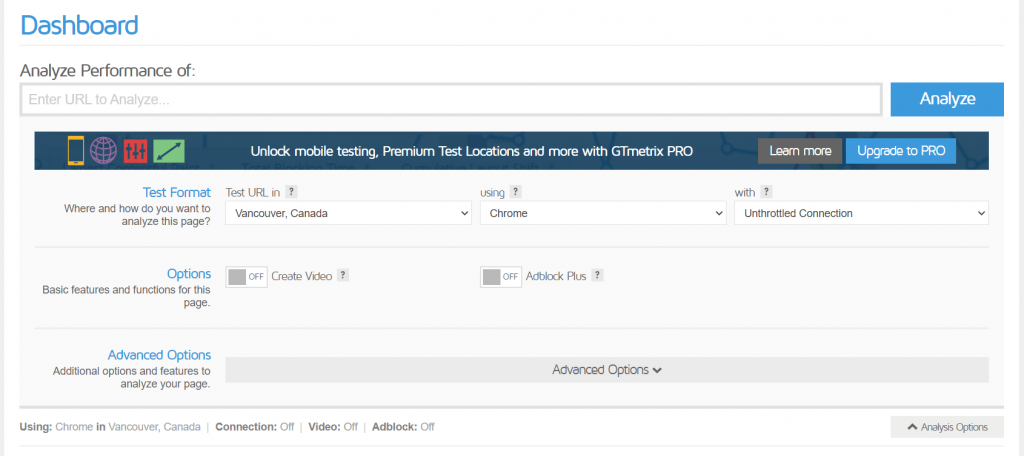
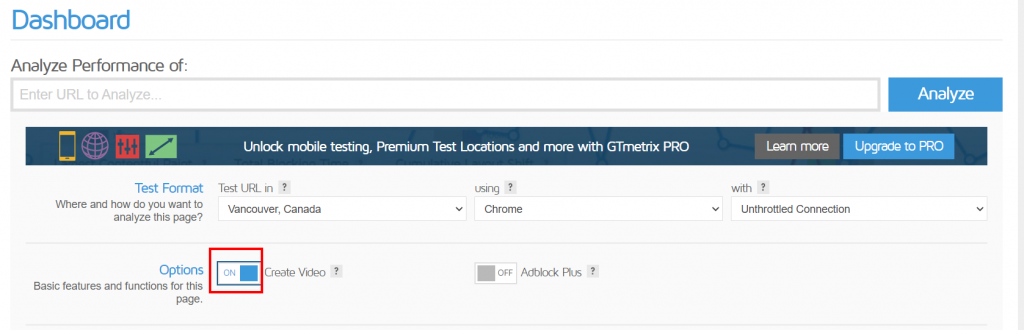
Per analizzare la velocità di caricamento di una pagina con GTmetrix ci basta inserire l’URL da testare e cliccare sul pulsante Analyze. Tuttavia, per avere un risultato più attendibile è consigliabile modificare le opzioni di analisi.
Nello specifico possiamo impostare il browser che vogliamo utilizzare nel test e il tipo di connessione in modo da vedere come questi elementi influiscono sul caricamento.

GTmetrix ci dà anche la possibilità di effettuare il test cambiando la posizione in cui sono ubicati i server.
In questo modo possiamo impostare la località che si avvicina di più a quella in cui si trova il server che ospita il nostro sito e al luogo da cui proviene la maggior parte del traffico verso il nostro sito. Per esempio se la maggior parte del traffico proviene dall’Italia imposteremo Londra come località di riferimento.
Per impostazione predefinita vengono usati i server di Vancouver, ma puoi cambiare e scegliere tra:
- Vancouver, Canada
- Hong Kong, Cina
- Mumbai, India
- Londra, UK
- San Antonio, TX, USA
- Sydney, Australia
- San Paolo, Brasile.
Con la versione gratuita puoi scegliere tra queste 7 diverse località, mentre con la versione Pro puoi utilizzarne 22, puoi vedere la lista di tutti i server sul sito di GTmetrix.
Tieni presente che puoi utilizzare lo strumento come ospite, ma per poter usufruire di maggiori funzionalità, compresa la possibilità di cambiare la località dei server, ti basta registrare un account gratuito.
Tra le opzioni è anche possibile attivare la funzione Crea video che esamineremo nello specifico nella sezione dedicata alla scheda Video del Report.
Attraverso le Opzioni Avanzate è possibile effettuare i test su pagine che richiedono l’autenticazione http o il login (impostando i cookie). Inoltre, per le versioni PRO è possibile impostare la risoluzione dello schermo, usare un user agent specifico e utilizzare delle impostazioni DNS personalizzate.
Da cosa dipendono le performance del nostro sito?
Lo speed test di GTmetrix ci permette di focalizzarci sulle performance del sito o meglio delle singole pagine analizzando la velocità e il modo in cui le pagine vengono caricate e concentrandosi quindi sull’esperienza lato utente.
Avere un sito veloce è fondamentale per fornire agli utenti un’esperienza di navigazione ottimale e soprattutto non indurli ad abbandonare il nostro sito.
Le prestazioni del sito dipendono da diversi fattori come l’utilizzo della connessione sicura HTTPS, le dimensioni della pagina, il numero di richieste e l’hosting.
Ci sono poi altre variabili date dalla complessità del sito, ad esempio in un sito WordPress i tempi di caricamento dipendo anche dai plugin utilizzati, non tanto dalla loro quantità, ma dalla loro qualità. Puoi approfondire quale sia l’impatto dei plugin sulle prestazioni leggendo il nostro articolo sui plugin che rallentano WordPress.
In ogni caso un hosting performante è la base di partenza per avere ottime prestazioni con il tuo sito.
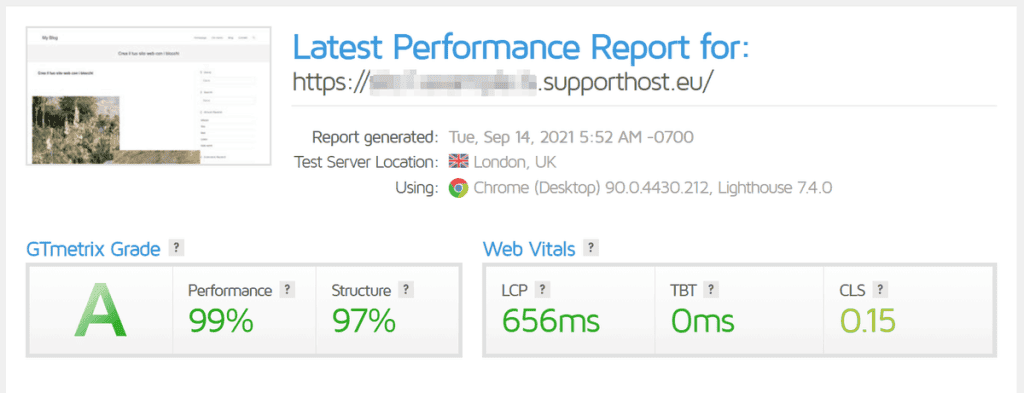
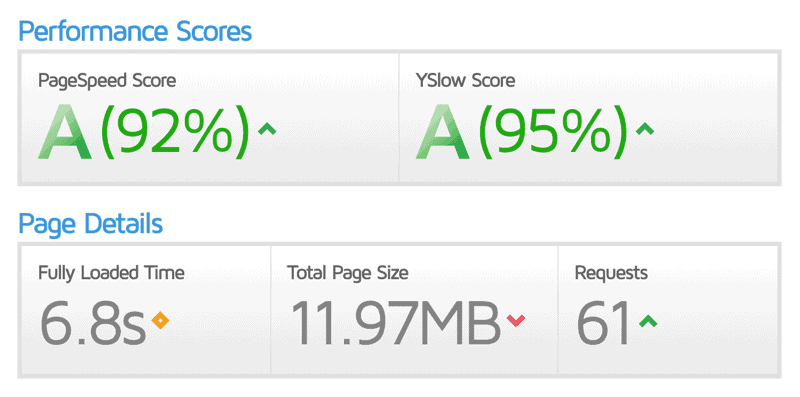
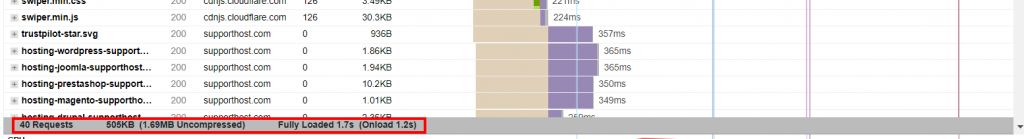
Prendiamo il caso del nostro hosting WordPress. Abbiamo effettuato un test su una nuova installazione di WordPress e registrato questi risultati:

Puoi mettere alla prova tu stesso il nostro servizio con una piano hosting in prova gratuita per 14 giorni al termine dei quali puoi scegliere se sottoscrivere un piano completo.
Come funziona il report di GTmetrix
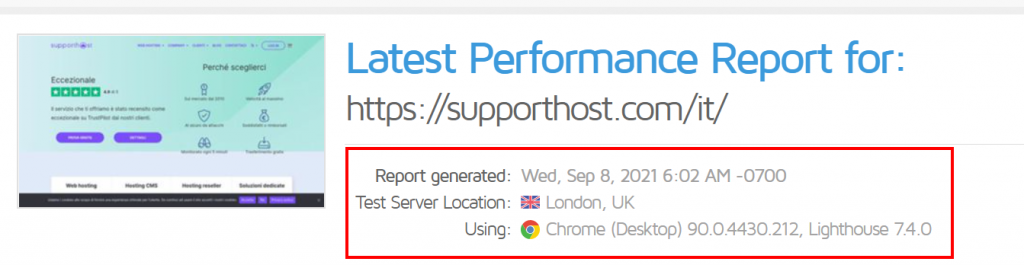
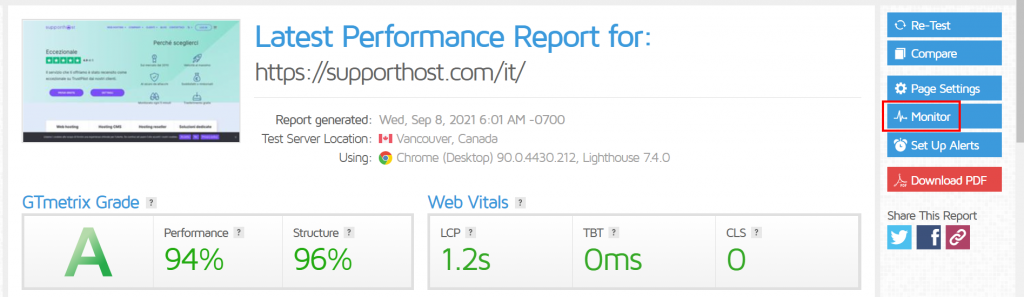
Dopo aver eseguito uno speed test, in alto nella pagina del report vedrai un’anteprima della pagina che hai analizzato e le opzioni che hai utilizzato. Potrai verificare quindi l’ubicazione dei server usati per il test e il browser, come vedi in questo esempio.

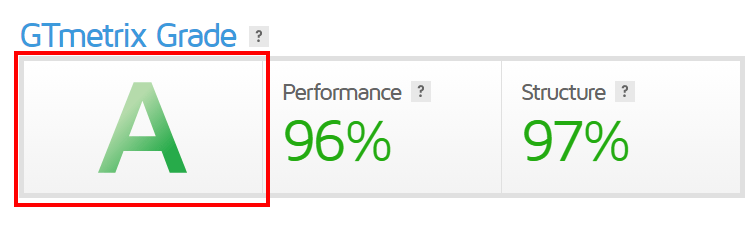
Subito sotto vedrai il GTmetrix grade che il risultato della combinazione dei punteggi Performance e Struttura.

In particolare il grado si ottiene dalla media ponderata di questi due punteggi:
il punteggio delle Performance vale per il 70%
il punteggio della Struttura incide per il 30%.

Il GTmetrix grade è stato introdotto solo di recente a partire da novembre 2020. Prima venivano invece mostrati due punteggi che lo strumento raccoglieva sotto la voce Performance Scores, ovvero PageSpeed Score basato sullo strumento di Google e YSlow Score basato sullo strumento di Yahoo.
Il punteggio dipendeva, quindi, da quanto il sito fosse in linea con questi due criteri. Tuttavia le raccomandazioni prese in considerazione da PageSpeed e YSlow si incentravano solo sul front-end delle pagine analizzate.
Nella pratica il punteggio dava idea di quanto una pagina fosse strutturata correttamente, senza però tenere in considerazione quanto veloce fosse il caricamento per chi la visitava.
Per questo motivo si potevano avere punteggi massimi nel PageSpeed e YSlow pur avendo tempi di caricamento della pagina (Fully loaded time) piuttosto alti. Ti riporto un esempio di test che abbiamo evidenziato nella guida su come velocizzare WordPress.

Il GTmetrix grade invece è dato dalla combinazione del punteggio assegnato a Performance e Struttura. Vediamo come vengono calcolati questi due punteggi.
Punteggio Performance GTmetrix
Il punteggio Performance di GTmetrix non è altro che il punteggio Performance di Lighthouse, lo strumento open source di Google che valuta le prestazioni della pagine Web.
Una differenza sostanziale tra le analisi di Lighthouse e le precedenti metriche di PageSpeed e YSlow è che Lighthouse mette in primo piano l’esperienza dell’utente. Per capire esattamente come fa, vediamo su quali metriche si basa il punteggio.
Per calcolare il punteggio Performance vengono prese in esame sei metriche e ad ognuna viene attribuito un peso differente.
In questa sezione vedremo solo quali sono le metriche considerate e quanto incidono sul punteggio. Vedremo poi uno ad uno i diversi criteri quando esamineremo la scheda Performance.
Prestazioni di caricamento (incidono per il 55% sul punteggio totale) e sono a loro volta influenzate da:
- First Contentful Paint (15%)
- Speed Index (15%)
- Largest Contentful Paint (25%).
Interattività (incide per il 40% sul totale) e dipende a sua volta da:
- Time to Interactive (15%)
- Total Blocking Time (25%)
Stabilità visiva (incide per il 5%) ed è determinata a sua volta dal
- Cumulative Layout Shift (5%).
Punteggio Struttura GTmetrix
Lo Structure Score o Punteggio Struttura è una metrica proprietaria di GTmetrix basata sempre su dei criteri di Lighthouse. Il punteggio indica se la pagina analizzata rispetta i criteri per garantire delle prestazioni ottimali.
Web Vitals
Il rapporto di GTmetrix oltre a mostrarci il GTmetrix Grade dato dai punteggi performance e struttura che abbiamo appena esaminato ci permette anche di visualizzare i punteggi della nostra pagina in base alle metriche dei Web Vitals.

I Web Vitals o Core Web Vitals sono delle metriche introdotte da Google nel 2020 per valutare l’esperienza dell’utente su un sito web. Si tratta di parametri misurati da diversi strumenti, tra cui anche WebPageTest.
Nello specifico GTmetrix ci mostra tre metriche: Largest Contentuful Paint, Total Blocking Time e Cumulative Layout Shift. Vedremo nello specifico cosa rappresentano quando parleremo della scheda Performance.
Scheda Riepilogo
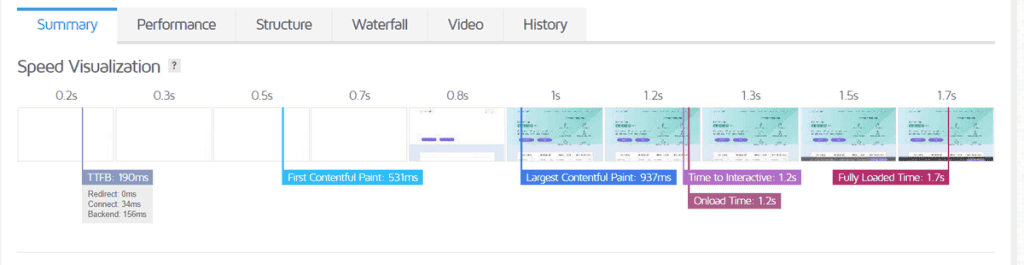
La scheda di Riepilogo (Summary) ci fornisce delle informazioni importanti per migliorare le performance della pagina analizzata. In questa scheda, infatti, GTmetrix ci mette in evidenza alcuni aspetti principali dell’analisi.
Nella scheda Riepiogo troviamo:
Andamento della velocità di caricamento (speed visualization): è un indicatore visivo che ci mostra le fasi di caricamento della pagina, mostrandoci quali sezioni della pagina vengono caricate in un dato momento. Ci dà idea, quindi, di come appare la nostra pagina ai visitatori mentre viene caricata completamente.

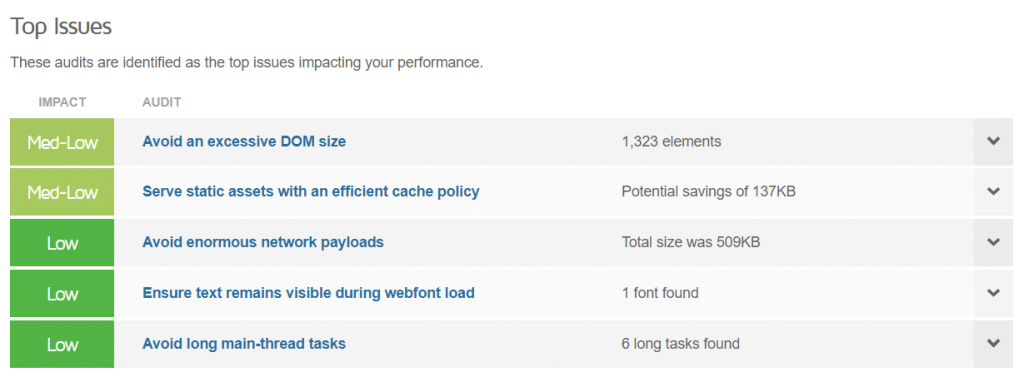
Top Issues (problemi principali): in questa sezione c’è un riepilogo dei problemi che hanno un maggiore impatto sulle prestazioni della pagina. Migliorando le problematiche evidenziate in questa sezione ed eseguendo un nuovo test sulla pagina vedremo le voci di questa sezione cambiare.

Come vedremo più avanti l’elenco di tutti i problemi e i suggerimenti su come migliorarli può essere visualizzato nel dettaglio della scheda Struttura. In ogni caso già da questa sezione è possibile visualizzare i dettagli sui problemi principali facendo click su ognuno.
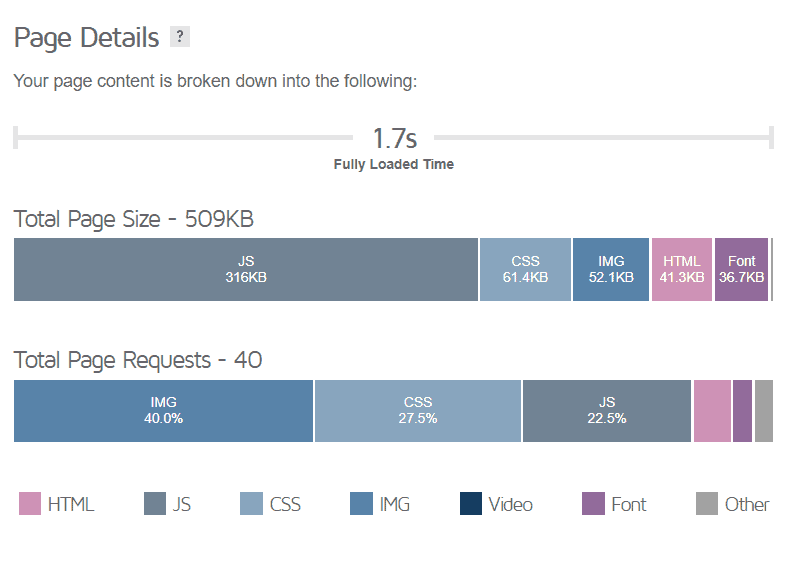
Page details (dettagli della pagina): in questa sezione ci viene mostrato un grafico che mette in evidenzia i tipi e il numero di richieste per pagina e la dimensione degli elementi.

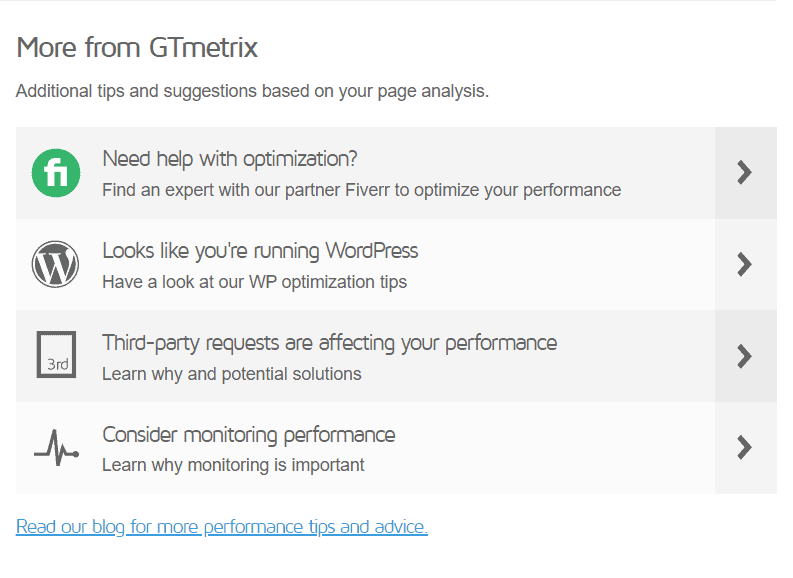
More from GTmetrix: la sezione contiene risorse di GTmetrix e rimanda a guide differenti in base ai problemi evidenziati dall’analisi.

Scheda Performance
Nella scheda Performance di GTmetrix possiamo esaminare nel dettaglio le metriche che vanno a influenzare il punteggio Performance.
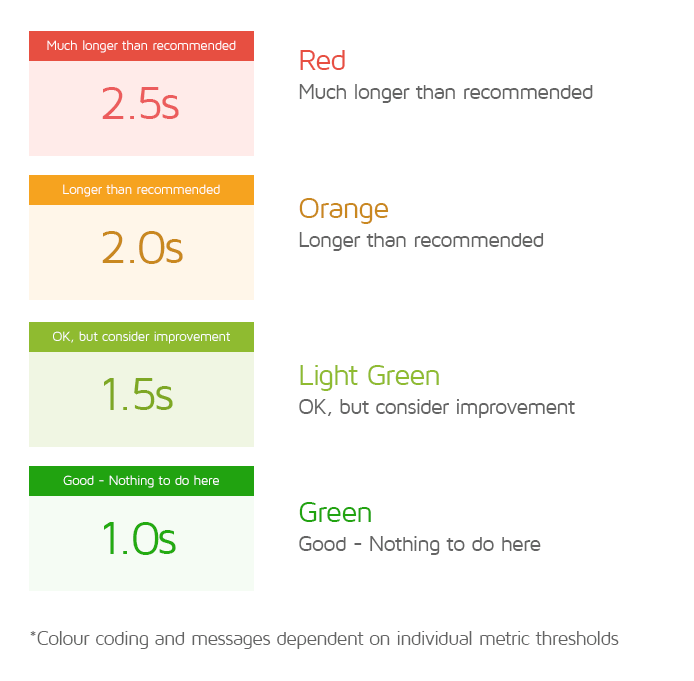
Accanto ad ognuna viene riportato il risultato registrato dalla pagina analizzata e un indicatore che ci dà idea di quello che è possibile migliorare o ci conferma che i punteggi di quella metrica sono in linea per avere dei risultati ottimali.

Subito sotto le metriche che vanno a determinare il punteggio Performance troviamo le statistiche Browser Timing. Si tratta di metriche che prima venivano ritenute più importanti, ma che ora non vanno a influenzare il punteggio Performance di GTmetrix.
Vediamo prima quali sono le sei metriche che vanno a determinare il punteggio Performance per poi concentrarci sulle statistiche che GTmetrix raccoglie nella sezione Browser Timing.
Metriche Performance
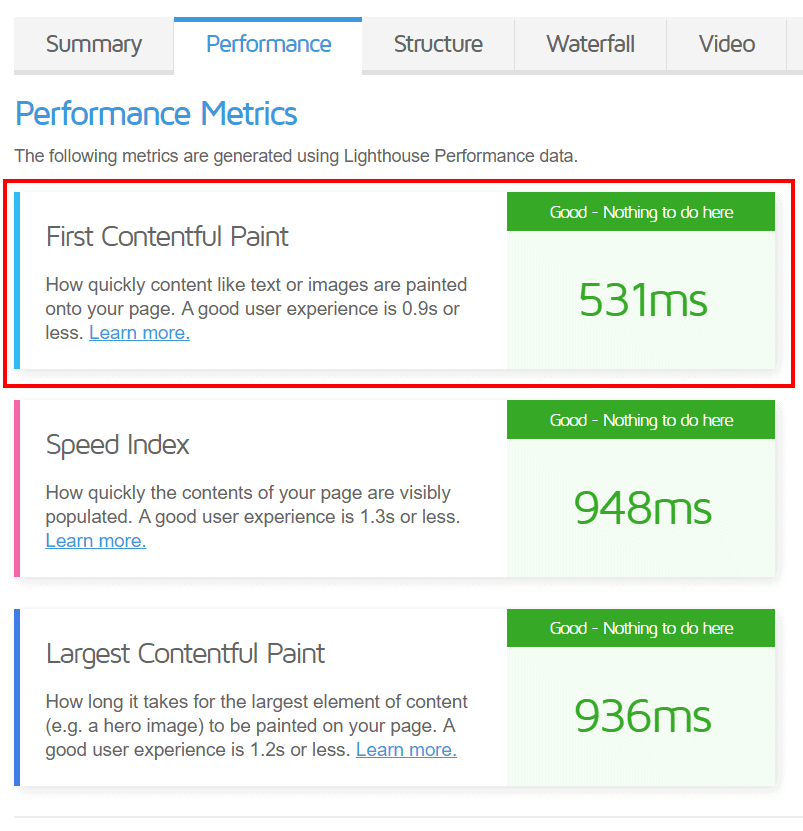
First Contentful Paint
Il First Contentful Paint (FCP) indica quanto velocemente i visitatori del sito possono vedere i primi elementi della pagina come testi o immagini. La metrica si riferisce quindi alla velocità di caricamento della pagina e il punteggio ideale è 0,9 secondi o inferiore.
In particolare le soglie sono le seguenti:
- FCP minore di 934 millisecondi: buono (good, nothing to do here)
- FCP tra 934 e 1205 millisecondi: può essere migliorato (OK, but consider improvement)
- FCP tra 1205 e 1600 millisecondi: più elevato del valore raccomandato
- FCP superiore a 1600 millisecondi: molto più elevato del valore raccomandato.
Puoi trovare questa metrica nella scheda Performance come vedi in questa schermata.

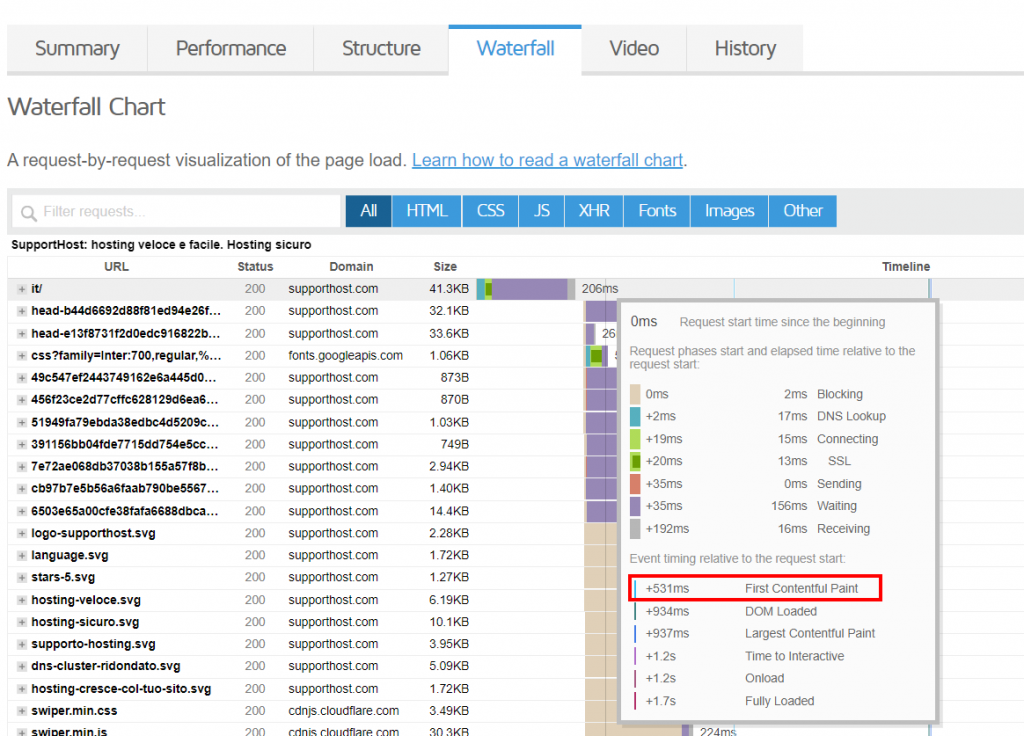
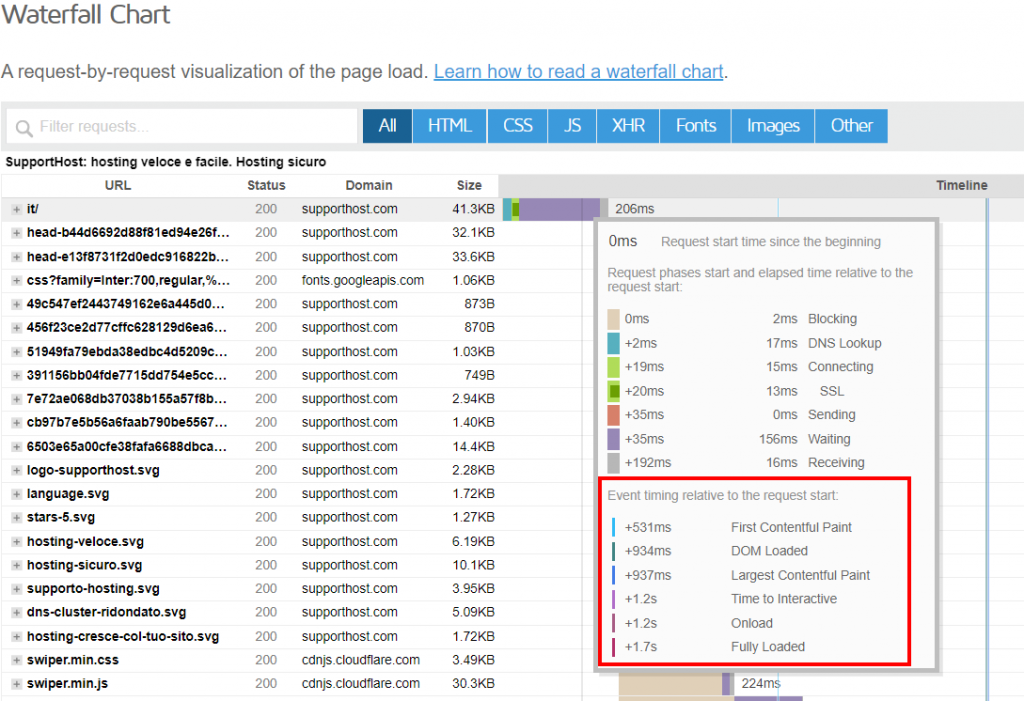
Nella scheda Waterfall ti basta posizionare il mouse sul tempo di caricamento della prima richiesta per visualizzare il First Contentful Paint come vedi qui.

Per migliorare l’FCP si possono adottare alcuni accorgimenti come evitare i redirect multipli, usare un CDN (per esempio Cloudflare o QUIC.cloud) e ridurre la risposta iniziale del server.
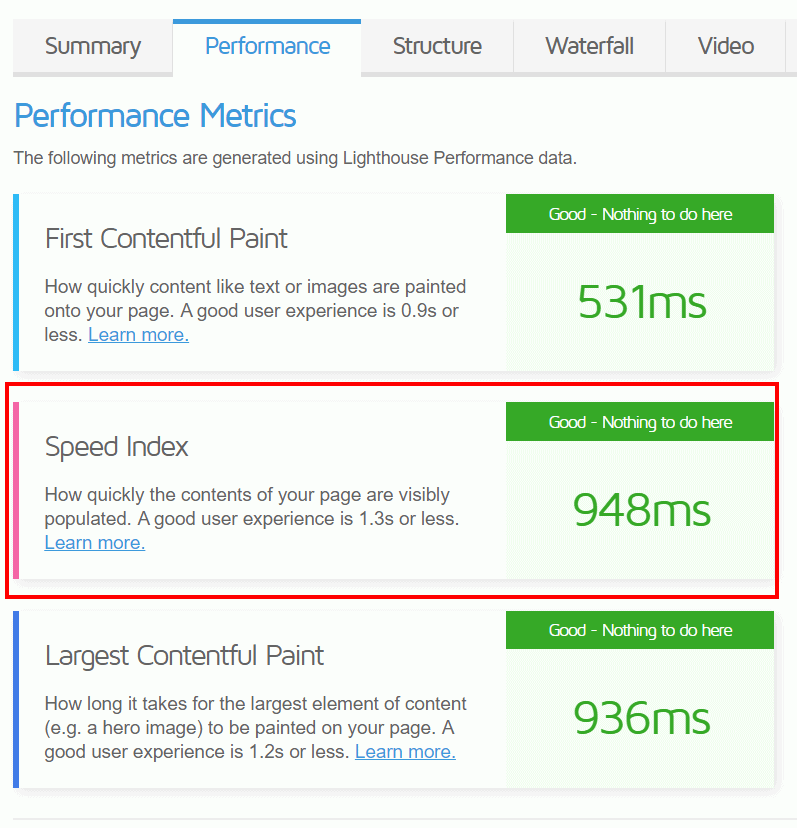
Speed Index
Lo Speed Index (SI) misura quanto velocemente le parti visibili della pagina vengono caricate. È anche questa una metrica legata ai tempi di caricamento della pagina e il suo valore ideale è 1,3 secondi o inferiore.

Nello specifico ecco tutte le soglie dello Speed Index:
- SI di 1311 millisecondi o inferiore: buono
- SI compreso tra 1311 e 1711 millisecondi: può essere migliorato
- SI compreso tra 1711 e 2300 millisecondi: più elevato del valore raccomandato
- SI superiore a 2300 millisecondi: molto più elevato del valore raccomandato.
Per migliorare lo Speed Index si dovrà cercare di ottimizzare la pagina in modo da avere un migliore punteggio di FCP e LCP. Inoltre si possono migliorare le performance anche con questi metodi: rimuovere JavaScript non utilizzati, ridurre il codice di terze parti e il tempo di esecuzione degli JavaScript.
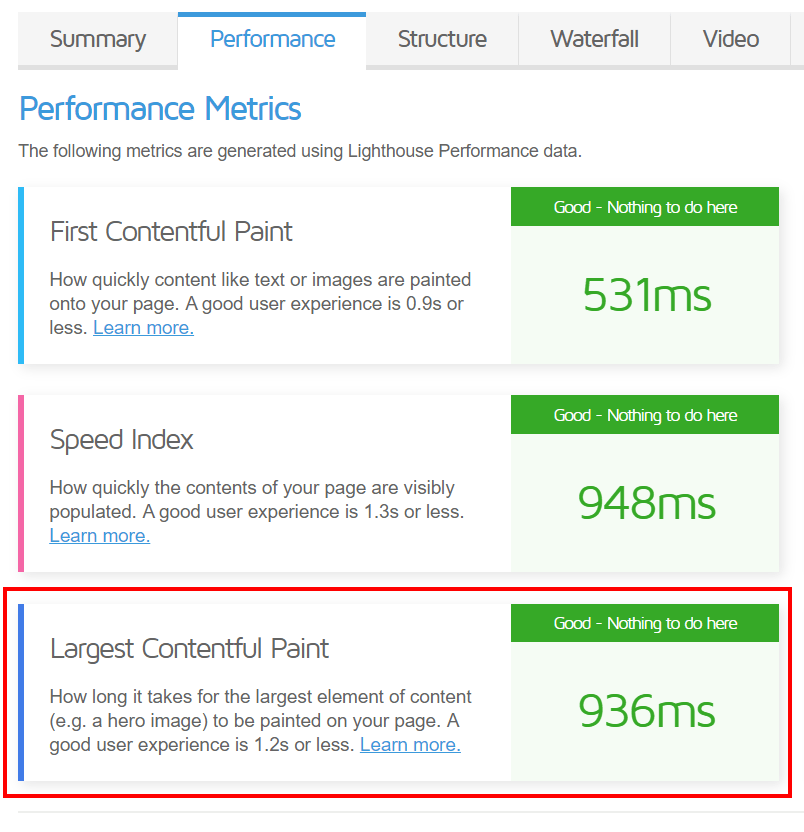
Largest Contentful Paint
Il punteggio del Largest Contentful Paint (LCP) è dato dal tempo che serve a caricare il contenuto più grande visibile sulla pagina. L’elemento in questione può essere un’immagine o un blocco di testo in base alla pagina che viene analizzata.

Tieni presente che l’LCP fa parte dei Google Web Vitals. Ciò significa che Google lo considera uno dei parametri fondamentali che influenza l’esperienza dell’utente.
Il punteggio ideale dovrebbe mantenersi al di sotto di 1,2 secondi, ed ecco tutte le soglie individuate da GTmetrix:
- LCP di 1200 millisecondi o minore: buono
- LCP tra 1200 e 1666 millisecondi: può essere migliorato
- LCP tra 1666 e 2400 millisecondi: più elevato del valore raccomandato
- LCP maggiore di 2400 millisecondi: molto più elevato del valore raccomandato.
Per migliorare l’LCP si può cercare di ridurre i tempi di risposta del server, per esempio utilizzando un CDN. Inoltre si dovrebbero anche ottimizzare le immagini (per esempio usando i formati raccomandati come webp).
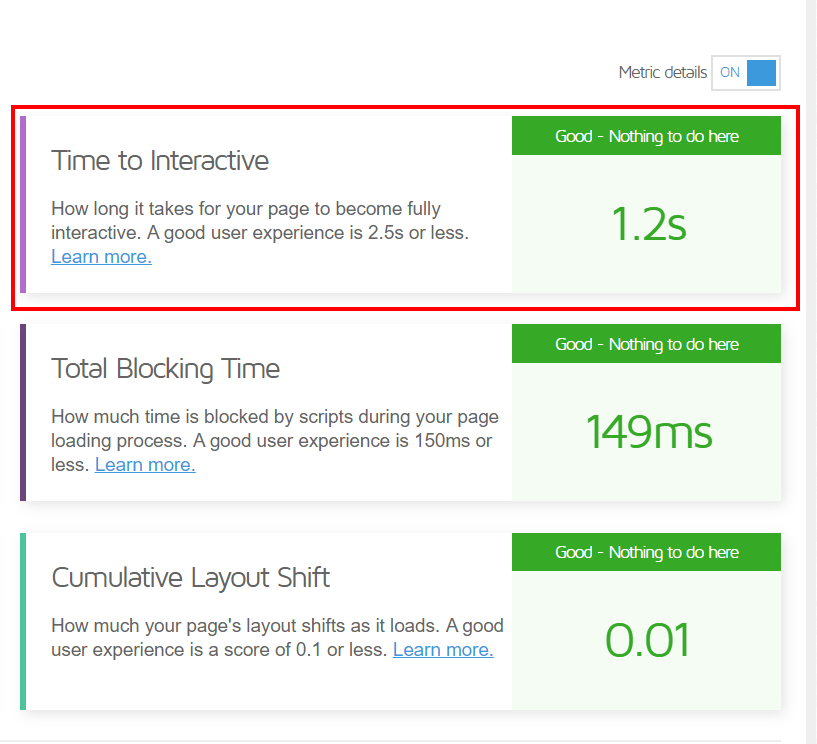
Time to Interactive
Il Time to Interactive (TTI) rappresenta il tempo necessario affinché l’utente possa interagire con la pagina. Non è sufficiente quindi che un elemento del sito diventi visibile, ma deve rispondere anche alle interazioni degli utenti. Il valore ideale per il Time to Interactive è al di sotto dei 2,5 secondi.

Nel dettaglio le soglie utilizzate da GTmetrix per il TTI sono queste:
- TTI uguale o inferiore a 2468 millisecondi: buono
- TTI compreso tra 2468 e 3280 millisecondi: può essere migliorato
- TTI compreso tra 3280 e 4500 millisecondi: più elevato del valore raccomandato
- TTI superiore a 4500 millisecondi: molto più elevato del valore raccomandato.
Tra le strade che puoi intraprendere per migliorare il TTI puoi concentrarti sull’esecuzione degli JavaScript, ad esempio riducendo il tempo di esecuzione degli script. Tieni presente che anche le catene di richieste critiche (critical chain requests) possono avere un impatto notevole sul caricamento della pagina.
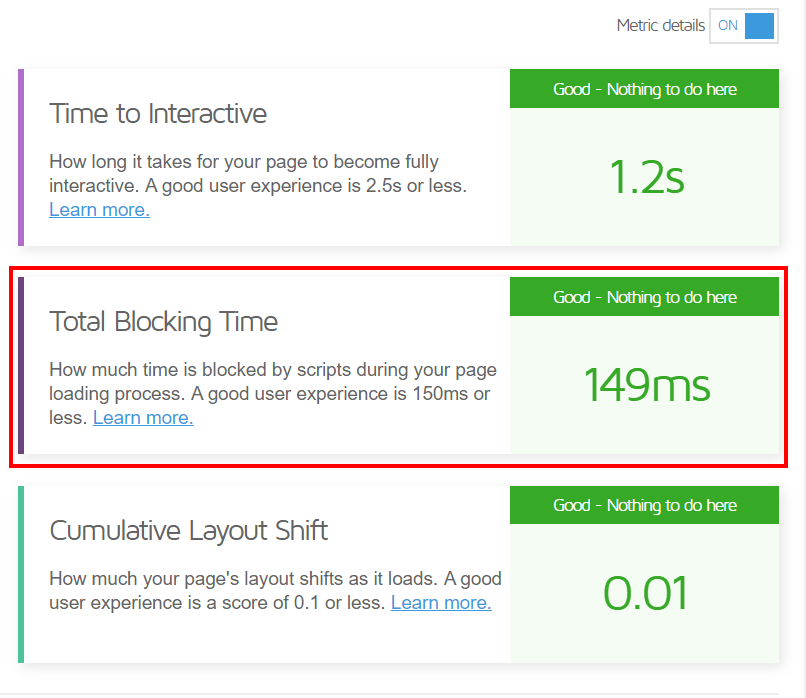
Total Blocking Time
Il Total Blocking Time (TBT): misura il tempo che intercorre tra il First Contentful Paint e il Time to interactive. Rappresenta, quindi, il tempo durante il quale la pagina risulta essere ancora bloccata ovvero non risponde alle interazioni degli utenti.

Si parla di total blocking time proprio perché questo tempo racchiude la somma dei singoli tempi necessari per ogni richiesta (individual blocking time). Perché indicarlo, visto che c’era già il Time to Interactive?
A differenza del TTI che rappresenta appunto quanto impiega la pagina a diventare interattiva, analizzare il TBT ti permette di capire quali processi richiedono più tempo.
L’impatto maggiore sulle performance può essere dovuto a codice di terze parti o al tempo di esecuzione dei JavaScript. Sapere quale di questi processi ha il peso maggiore ti permette di migliorare il TBT e di conseguenza migliorare la user experience.
Un TBT ideale dovrebbe stare al di sotto dei 150 millisecondi. Queste sono le soglie utilizzate da GTmetrix:
- TBT di 150 millisecondi o inferiore: buono
- TBT tra 150 e 224 millisecondi: può essere migliorato
- TBT tra 224 e 350 millisecondi: più elevato del valore raccomandato
- TBT maggiore di 350 millisecondi: molto più elevato del valore raccomandato.
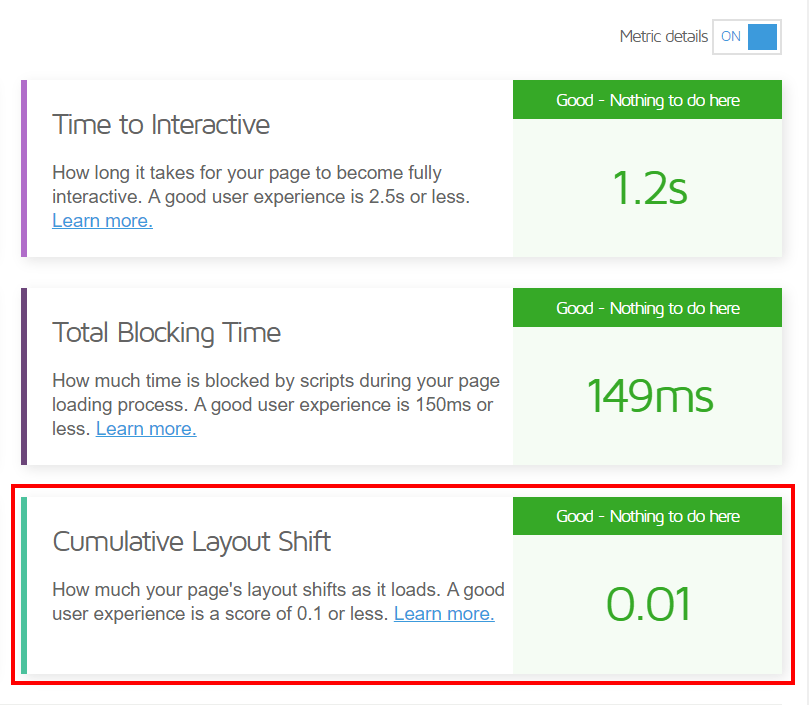
Cumulative Layout Shift
Il Cumulative Layout Shift (CLS) misura la stabilità della pagina analizzando lo spostamento del layout che si verifica mentre la pagina diventa visibile.

Nella misura vengono presi in considerazione sia l’area interessata dallo spostamento che lo spostamento complessivo degli elementi, ovvero quanto un elemento si sposta dalla sua posizione di partenza.
Un valore alto va a compromettere l’esperienza dell’utente sul sito, in particolare per chi visita il sito da dispositivi mobili. Visto il numero sempre maggiore di utenti che naviga in rete proprio dai dispositivi mobili non ti sorprenderà sapere che il CLS fa parte dei Web Vitals di Google.
Il valore ideale per il CLS è un punteggio inferiore a 0,1. Ecco le soglie impostate da GTmetrix per questa metrica:
- CLS uguale o inferiore a 0,1: buono
- CLS tra 0,1 e 0,15: può essere migliorato
- CLS tra 0,15 e 0,25: più elevato del valore raccomandato
- CLS superiore a 0,25: molto più elevato del valore raccomandato.
Per migliorare il CLS si possono specificare le dimensioni delle immagini nel codice della pagina e riservare degli spazi statici per gli spazi pubblicitari. Altri elementi da considerare sono banner dinamici ed elementi incorporati nella pagina come ad esempio tweet o post di Instagram.
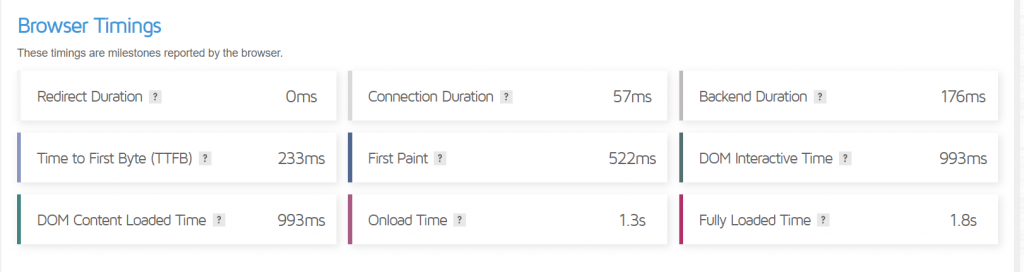
Browser Timings
In questa sezione troviamo altre metriche che possono essere utili, ma che non contribuiscono a determinare il punteggio Performance.

Redirect duration
La durata dei redirect è il tempo richiesto dai vari reindirizzamenti per poter arrivare all’indirizzo di destinazione. Se ci sono redirect multipli la durata singola viene sommata e il tempo complessivo viene mostrato in questa sezione.
In genere dipende da redirect 301 che possono essere stati implementati per:
- un reindirizzamento di una pagina non www a una www (o viceversa)
- un redirect da http a https
- un reindirizzamento dalla versione desktop a quella mobile del sito.
Connection duration
La durata della connessione corrisponde al tempo necessario per collegarsi al server e richiedere la pagina. Così come mentre vengono completati tutti i reindirizzamenti anche durante questo periodo di caricamento la schermata del browser sarà ancora bianca.
Backend duration
Dopo che la connessione è stata stabilita ed è stata inoltrata la richiesta al server, il server deve inviare una risposta. Il tempo necessario affinché quest’azione venga completata è indicato come durata del backend.
Time to First Byte
Il Time to First Byte equivale al tempo complessivo che intercorre dall’inizio della richiesta al momento in cui viene ricevuto il primo byte in risposta. Ciò significa che la sua durata equivale alla somma dei tre valori che abbiamo appena visto: durata dei redirect, durata della connessione e durata del backend.
First Paint
Il First Paint misura il tempo necessario affinché la pagina inizi ad essere renderizzata. Può corrispondere quindi alla comparsa del colore di sfondo o di qualche elemento della grafica. Questa metrica non va confusa con il First Contentful Paint di cui abbiamo parlato prima. L’FCP, infatti, è il tempo necessario affinché un elemento di contenuto venga visualizzato sullo schermo (ad esempio un testo, un’immagine o un’intestazione).
DOM Interactive Time
Affinché il browser possa interpretare e renderizzare un documento HTML deve generare un albero DOM, ovvero una struttura interna. Il tempo necessario a crearla viene indicato come DOM Interactive Time.
DOM Content Loaded Time
Corrisponde al tempo necessario affinché il DOM sia pronto, ovvero sia completamente caricato e non ci siano fogli di stile che devono ancora essere caricati e che bloccano l’esecuzione di JavaScript.
Onload Time
L’Onload Time segna il punto in cui la pagina è stata processata e le risorse sono state scaricate.
Fully Loaded Time
Per misurarlo GTmetrix aspetta finché la pagina non smette di trasferire dati, ovvero che la rete sia inattiva da 2 secondi. Altri strumenti, come ad esempio Pingdom, riportano solo l’onload time come metrica.
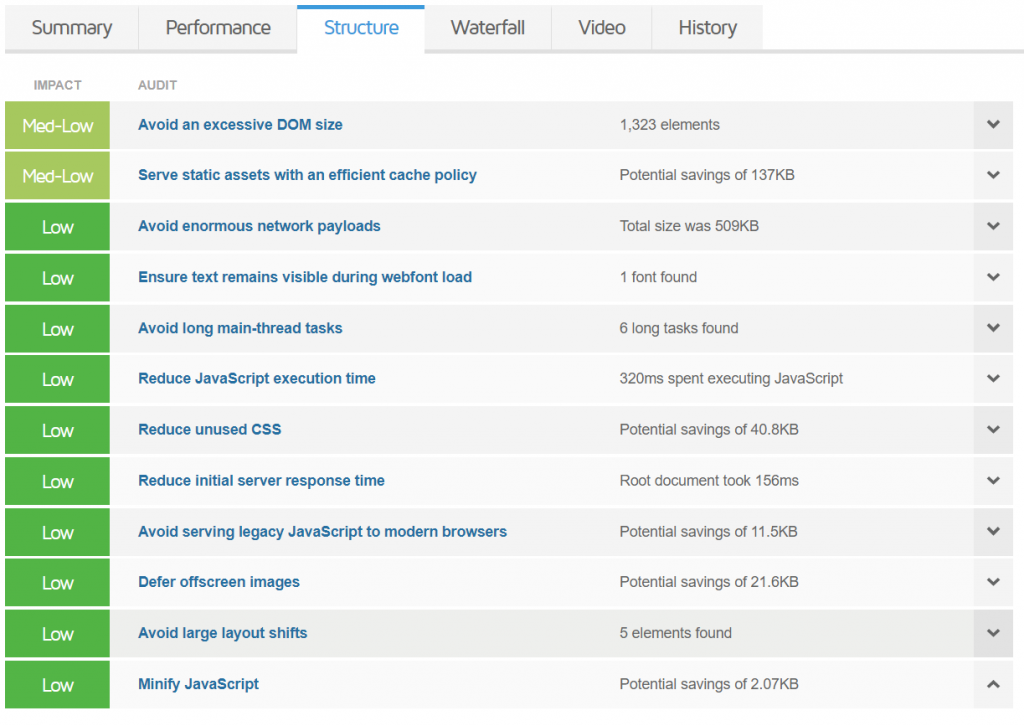
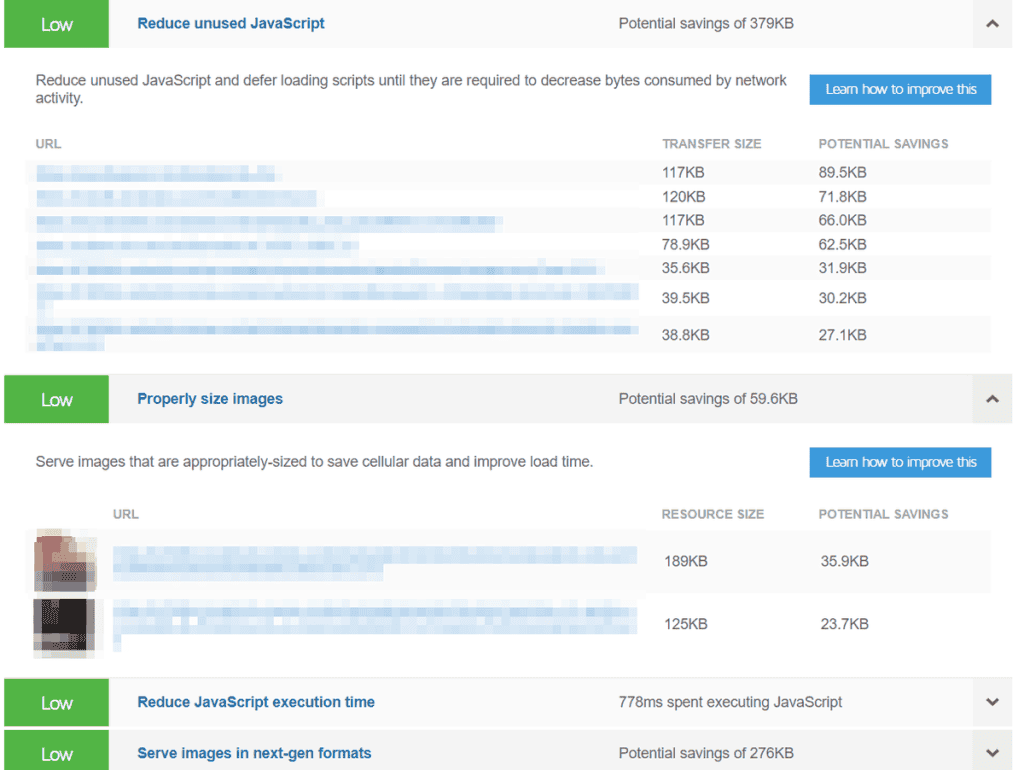
Scheda Struttura
Le raccomandazioni su come risolvere i problemi evidenziati sulla pagina sono raccolte nella scheda Struttura.

In questa scheda troviamo le valutazioni ordinate in termini di impatto: alto, medio-alto, medio fino ad arrivare agli audit che vengono riportati solo a scopo informativo. Naturalmente migliorare i risultati contrassegnati come alto avrà un maggiore impatto sulle performance rispetto a quelli con impatto più basso.
La somma di tutte le valutazioni va a formare il Punteggio Struttura complessivo che vedi in alto dopo ogni analisi.
La scheda Structure quindi è utile per prendere atto dei problemi della pagina e ti aiuta anche a risolvere. Cliccando su un singolo problema della lista, infatti, puoi avere ulteriori dettagli e capire come migliorare ogni singolo aspetto.

Scheda Waterfall
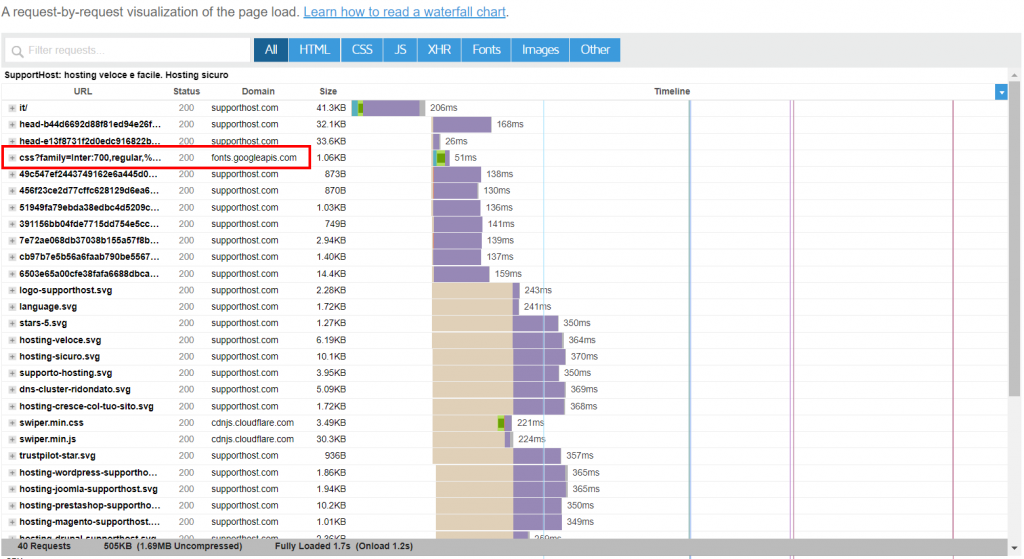
La scheda Waterfall di GTmetrix ci mostra un grafico a cascata con tutte le richieste che vengono caricate nella pagina e ci indica anche l’ordine in cui vengono caricate. Vediamo come interpretare il grafico.
Come è organizzato il grafico Waterfall
Il grafico ci presenta una lista di risorse e una serie di dettagli. Cliccando su ogni risorsa si accede a schede aggiuntive che cambiano in base al tipo di richiesta e ci mostrano dettagli come il tipo di richiesta HTTP utilizzato (GET o POST) e così via.
La barra in grigio nella parte inferiore del grafico ci indica il numero totale di richieste nella pagina, la dimensione complessiva, il Fully Loaded Time e l’Onload time.

Per ogni risorsa ci vengono mostrati i seguenti elementi:
URL
In questa colonna ci viene mostrato l’URL della risorsa, in questo modo sappiamo qual è la risorsa in questione. Per visualizzare l’URL completo ci basta spostare il mouse su di esso. Se vogliamo aprire la risorsa in una nuova scheda del browser ci basta cliccare sull’indirizzo tenendo premuto CTRL.
Status
È il codice di stato HTTP restituito dal server per quella richiesta. Lo stato sarà 200 quando la richiesta è stata trasmessa con successo. Un altro esempio di stato è 301 nel caso in cui l’URL della risorsa sia stato spostato permanentemente. Fai attenzione ai codici di stato che rappresentano errori del client, errori 4xx come l’errore 404 ed errori del server 5xx come l’errore 500.
Domain
In questa colonna ci viene indicato il dominio di ogni richiesta, in questo modo possiamo identificare più facilmente quali risorse vengono caricate da server di terze parti. In questo esempio puoi vedere che i font vengono importati da Google.

Passando con il mouse sopra i singoli domini possiamo vedere l’indirizzo IP.

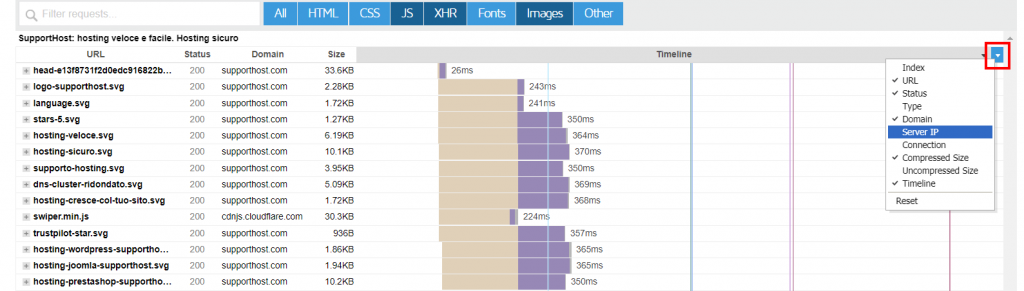
Possiamo anche visualizzare gli indirizzi IP in una colonna separata. Per farlo clicchiamo sulla freccia come indicato in questa schermata e spuntiamo la voce Server IP.

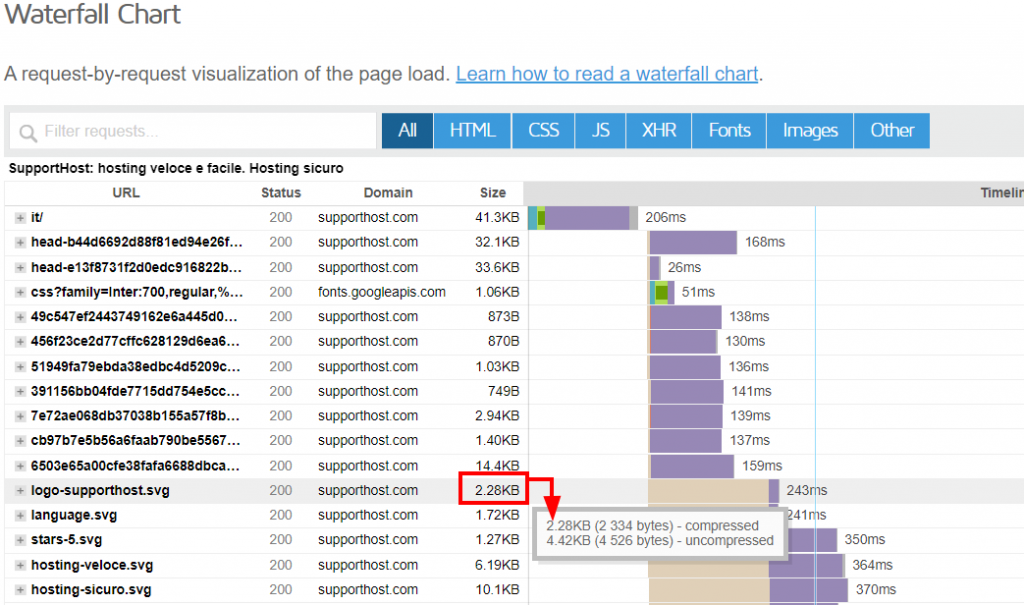
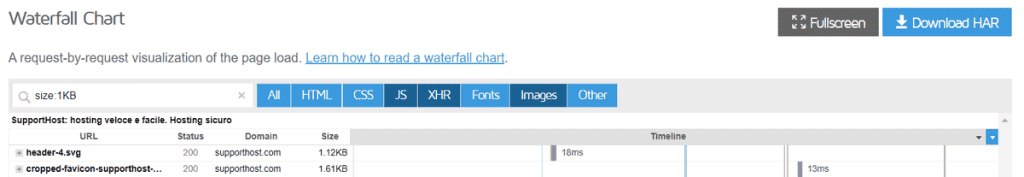
Size
In questa sezione ci viene indicata la dimensione di ogni risorsa. Possiamo conoscere le dimensioni compresse e non compresse passando col mouse sui singoli valori.

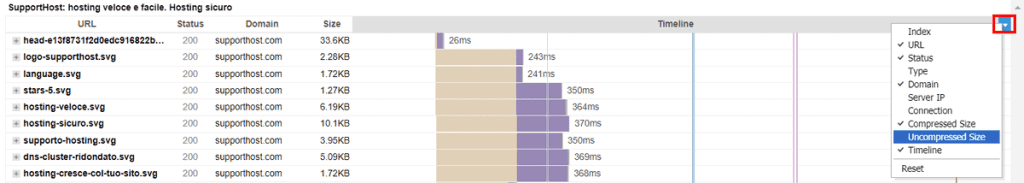
Nota che nella colonna vedrai la dimensione compressa, se vuoi aggiungere anche la colonna con la dimensione non compressa clicca sulla freccia come indicato qui sotto e spunta Uncompressed size.

Timeline
Ci mostra i dettagli sul tempo di caricamento di ogni risorsa e ci indica il tempo totale di caricamento in millisecondi o secondi.
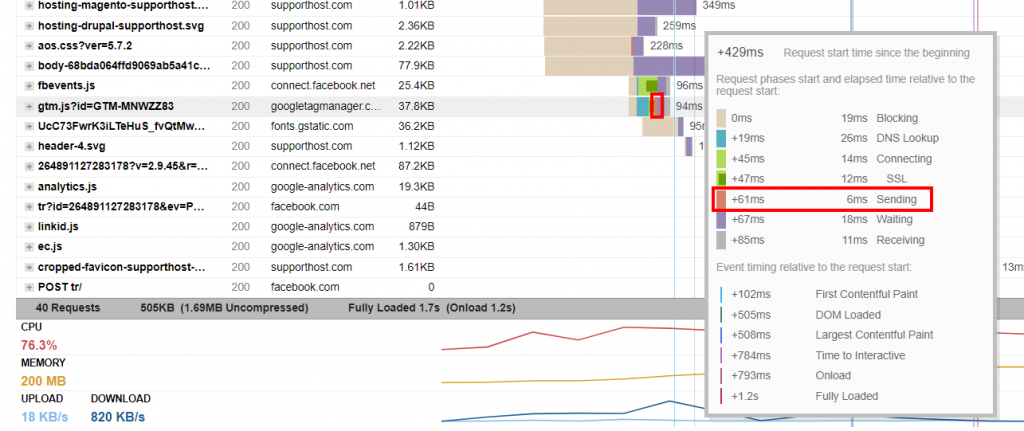
Passando con il mouse sopra le barre colorate della timeline possiamo vedere nel dettaglio le durate delle singole metriche (FCP, LCP, TTI e così via).

Queste metriche vengono anche indicate come linee verticali colorate sul grafico della timeline.
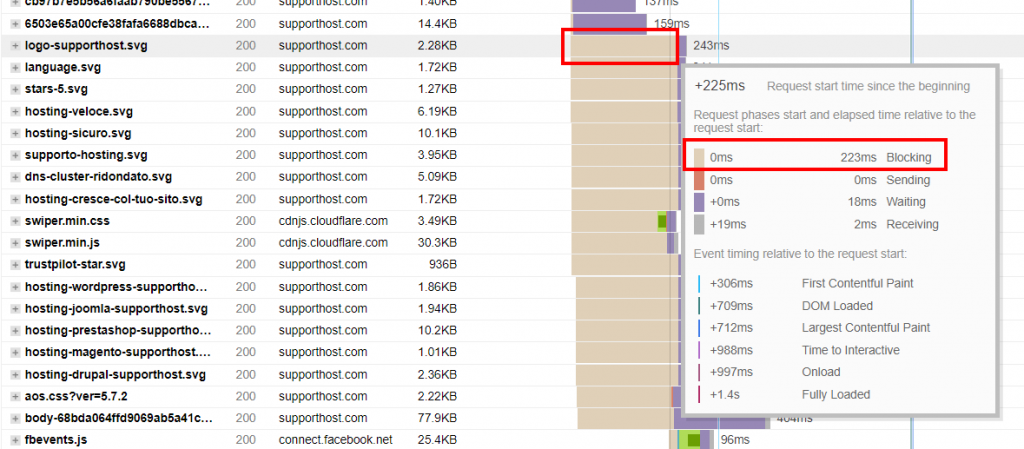
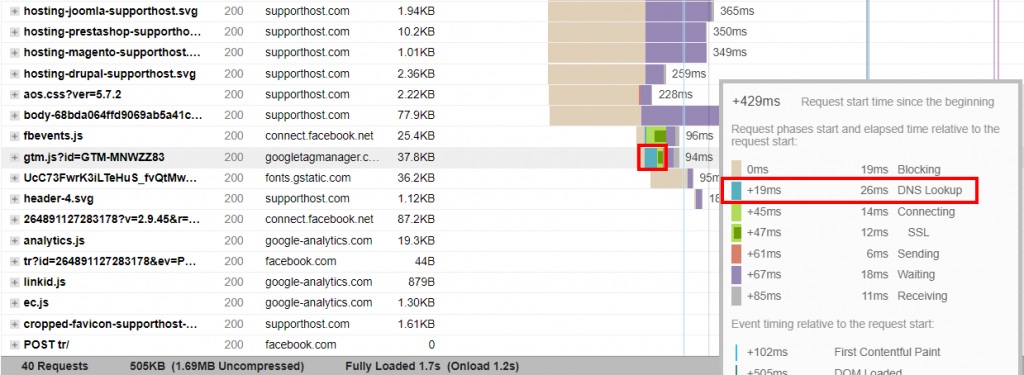
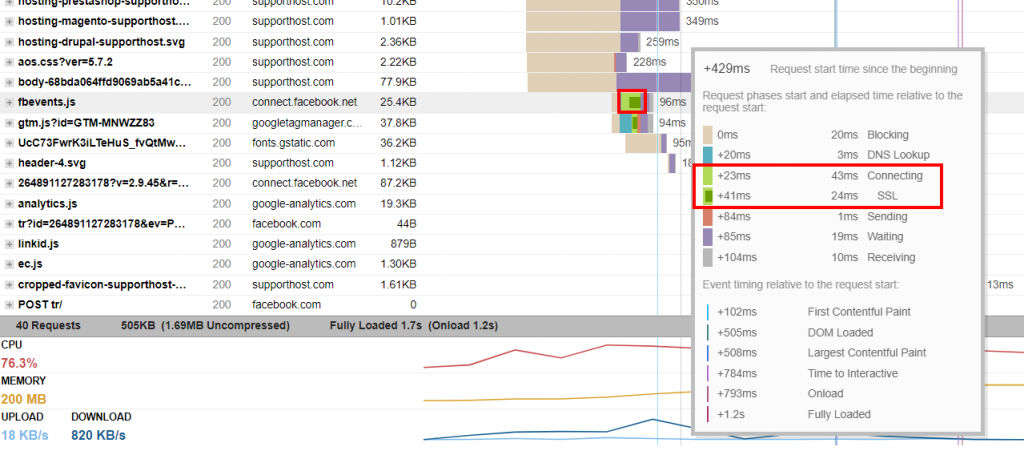
Quando posizioni il mouse su un elemento della timeline puoi vedere anche una legenda che ti spiega cosa rappresentano i diversi colori, vediamoli brevemente.
Marrone – Blocking: equivale al tempo necessario affinché la richiesta venga avviata. Può dipendere ad esempio dal tempo necessario a eseguire JavaScript.

Azzurro – DNS Lookup: rappresenta il tempo necessario affinché si completi la risoluzione DNS, ovvero il tempo che serve a recuperare l’indirizzo IP associato a un determinato nome di dominio.

Verde – Connecting: equivale al tempo necessario a stabilire una connessione TCP. Spesso i tempi necessari per la connessione SSL vengono inclusi anche in questa metrica.

Rosso – Sending: è il tempo impiegato dal browser per inviare la richiesta al server.

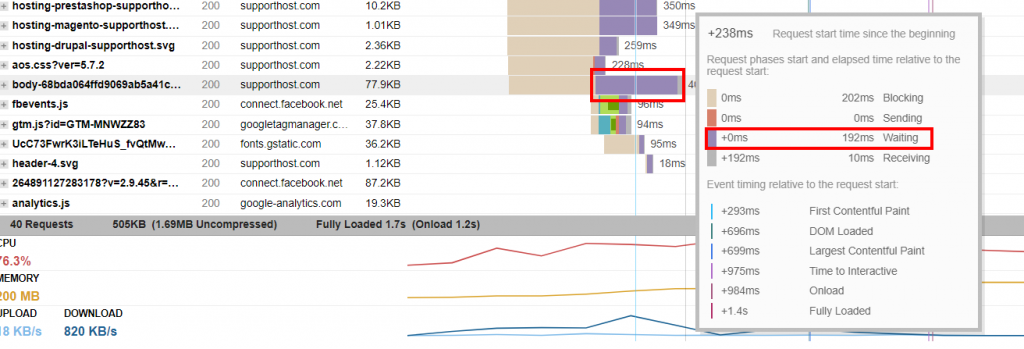
Viola – Waiting: è il tempo che impiega il server a generare una risposta.

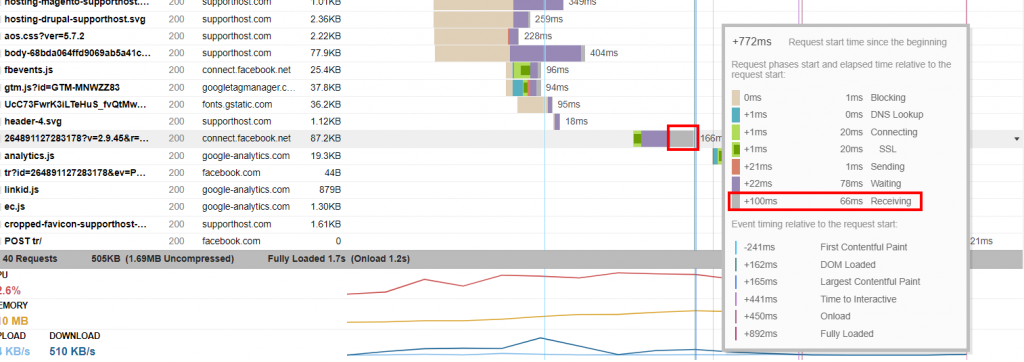
Grigio – Receiving: equivale al tempo impiegato dal browser per scaricare la risposta dal server. Può aumentare se la richiesta è inerente a file di grandi dimensioni.

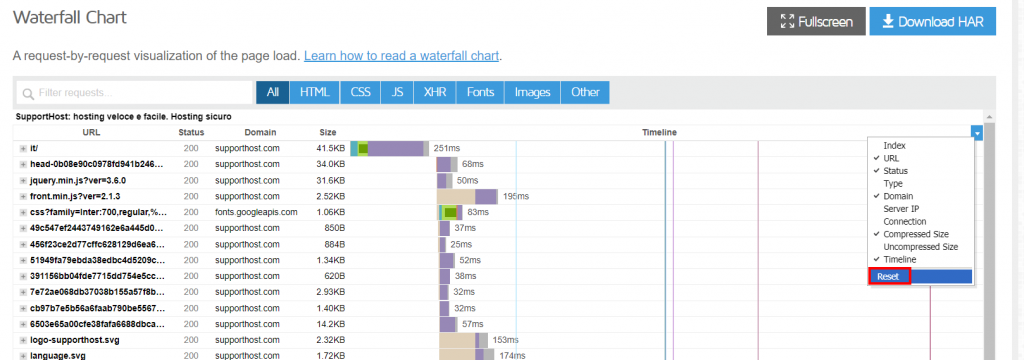
Colonne aggiuntive
Come abbiamo visto si possono aggiungere anche ulteriori colonne al nostro grafico:
- Type: indica il tipo di richiesta (immagine, font, CSS, JS, ecc)
- Server IP: mostra indirizzo IP del server di ogni richiesta
- Connection: indica l’ID della connessione TCP usata
- Uncompressed size: ci mostra la dimensione non compressa delle singole richieste.
Cliccando su Reset puoi ritornare a visualizzare nel grafico solo le colonne predefinite.

Cambiare ordinamento e filtrare il grafico Waterfall
Per impostazione predefinita il grafico Waterfall di GTmetrix viene ordinato in modo da mostrare le risorse in ordine di caricamento.
Per riuscire a individuare più facilmente le risorse che ci interessano possiamo cambiare l’ordine in modo crescente o decrescente di tutte le colonne. Facciamo un esempio pratico con la colonna Size.
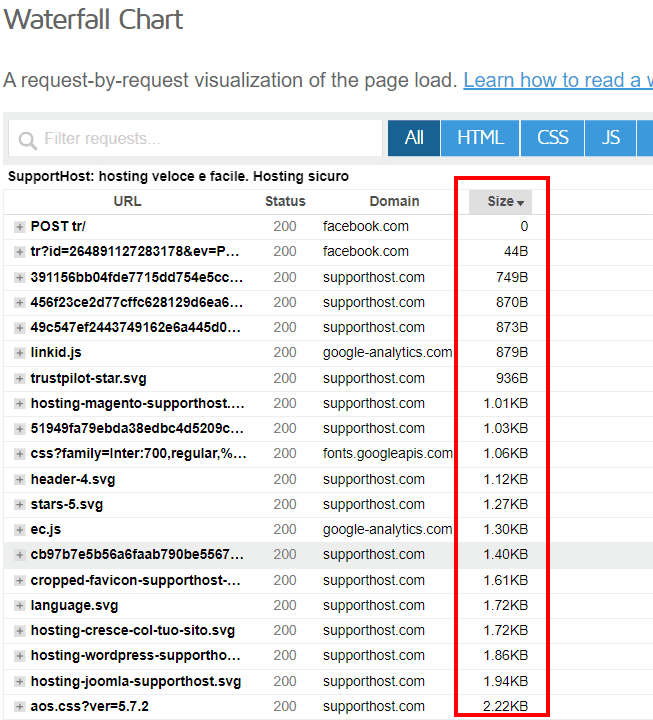
Se vogliamo ordinare le risorse per dimensione ci basta cliccare sulla colonna Size.
Con un click sulla colonna Size ordiniamo le risorse in ordine crescente in base alla dimensione, da più piccola alla più grande.

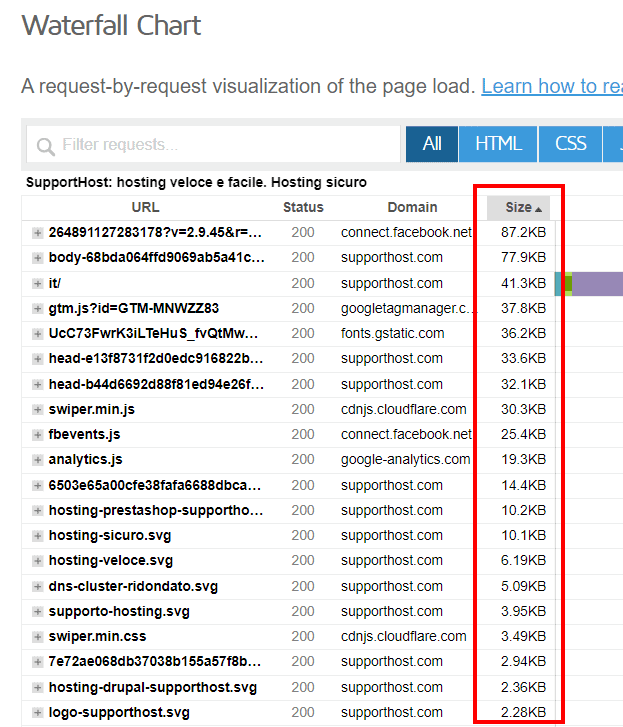
Un secondo click sulla colonna Size ci permette di avere l’ordine inverso, dalla più grande alla più piccola.

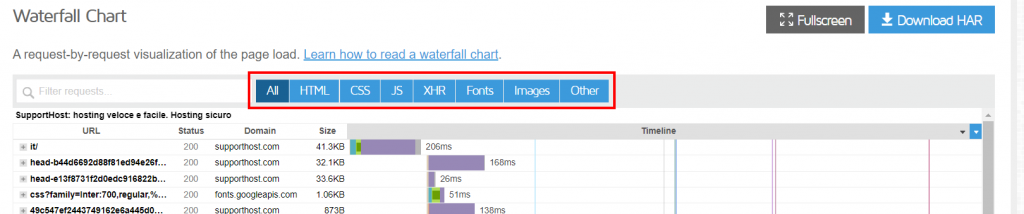
Possiamo anche filtrare le risorse mostrate nel grafico. Possiamo filtrare per tipo di richiesta font, immagine, CSS, HTML e così via cliccando sui pulsanti azzurri in alto come vedi in questa schermata.

Se selezioniamo più di un tipo di risorse, ad esempio font e immagini, ci verranno mostrate tutte le risorse che corrispondono a uno dei due tipi.
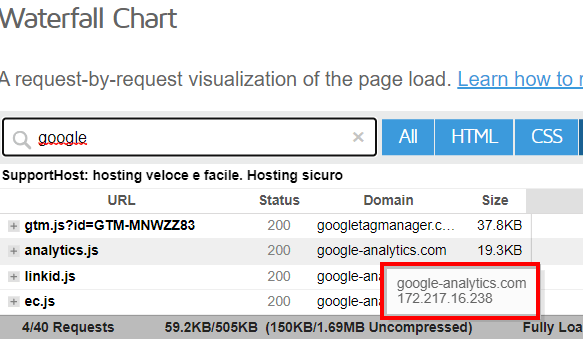
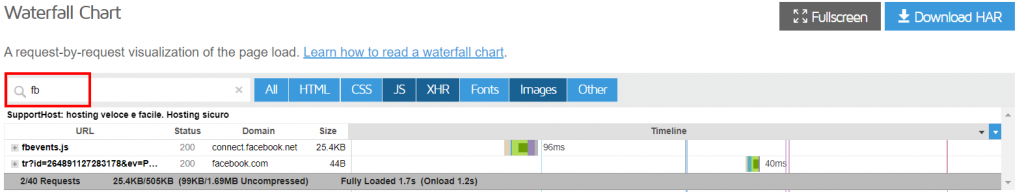
È possibile, inoltre, filtrare le risorse per parole chiave. Per farlo ci basta digitare le parole che ci interessano nella barra di ricerca come in questo esempio.

Possiamo usare la barra di ricerca per filtrare le risorse per proprietà, ad esempio codice di stato o dimensione.

Per filtrare i risultati in questo modo bisogna utilizzare la sintassi usata negli strumenti per sviluppatori di Firefox. Puoi consultare questa tabella per degli esempi.
Scheda Video
Dalla scheda Video di GTmetrix è possibile ripetere lo speed test della pagina abilitando l’opzione video. In questo modo verrà registrato un video che mostra la pagina mentre viene caricata e ti mostra il momento esatto in cui ci sono rallentamenti.
Ti ricordo che puoi anche abilitare l’opzione video dall’home page di GTmetrix prima di eseguire un test. Ti basta cliccare su Analysis Options e impostare su On l’opzione Create Video.

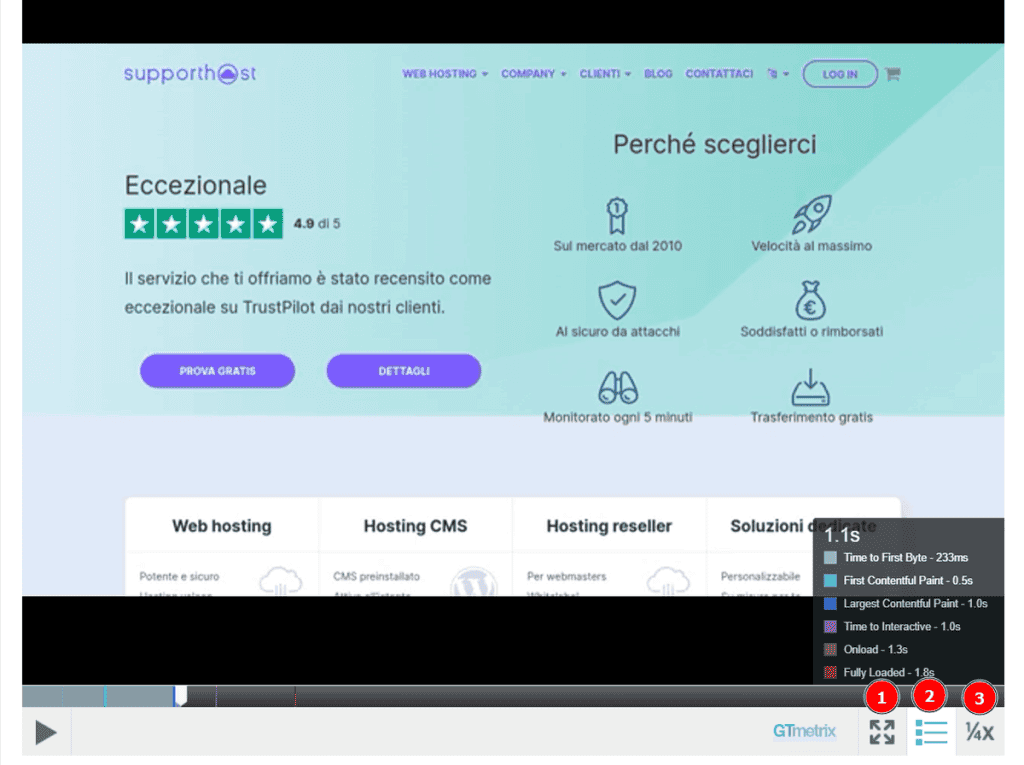
Dopo aver eseguito uno speed test su GTmetrix abilitando l’opzione video, possiamo fare click sulla scheda video per vedere i risultati.
Nella barra vedrai le metriche principali evidenziate: Time to First Byte, First Contentful Paint, Largest Contentful Paint, Time to Interactive, Onload e Fully loaded e su schermo una legenda che ci indica i colori associati ad esse.
In basso vedrai tre pulsanti come ti mostro qui di seguito:

1 – attiva la modalità a schermo intero
2 – attiva o disattiva la legenda
3 – cambia la velocità di riproduzione del video.
Scheda History
Se effettui più di un test della stessa pagina, GTmetrix genererà un grafico nella scheda History per mostrarti il confronto tra i risultati.
Tieni presente che il grafico verrà generato anche se stai utilizzando GTmetrix come ospite, ma in questo caso verrà eliminato dopo un mese e mostrerà al massimo 10 report di GTmetrix.
Creando un account gratuito su GTmetrix potrai visualizzare fino a 200 report nel grafico History. Inoltre potrai anche programmare il monitoraggio della pagina e raccogliere i dati delle performance nel tempo.
Con l’account GTmetrix Pro vengono mostrati di default 1000 report, ma puoi visualizzarne altri scegliendo l’intervallo di date da prendere in considerazione.
Nella scheda History troverai tre grafici: page metrics, page sizes and request counts e page scores.
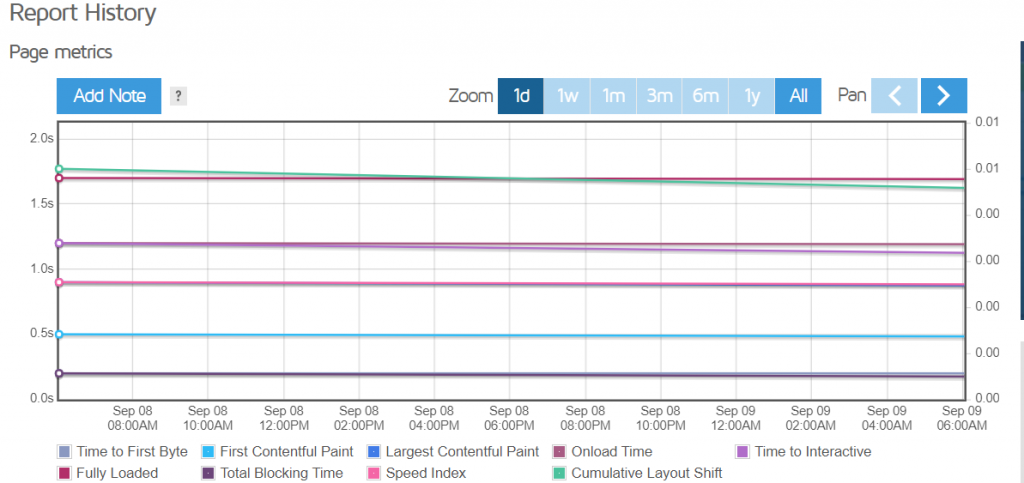
Grafico Page Metrics
Questo grafico di GTmetrix ci mette a confronto i diversi report in base alle metriche principali: Time to First Byte, First Contentful Paint, Largest Contentful Paint, Onload Time e così via.

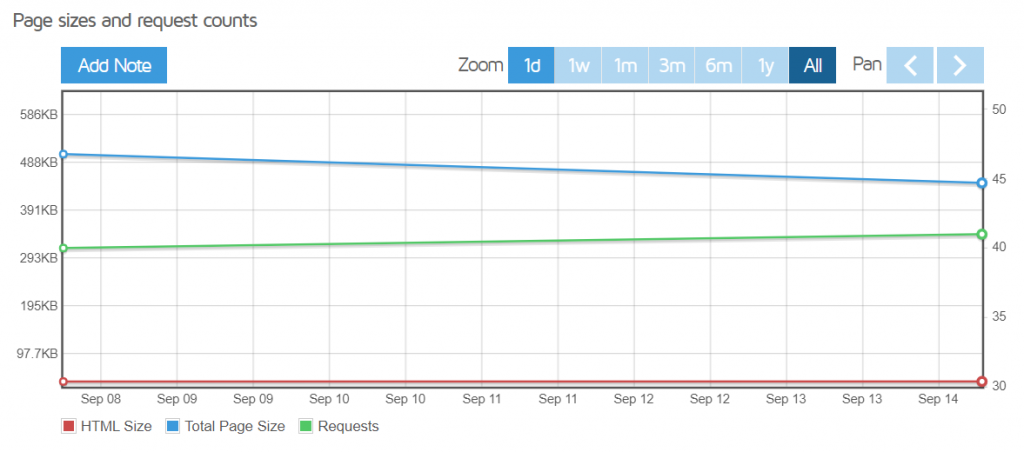
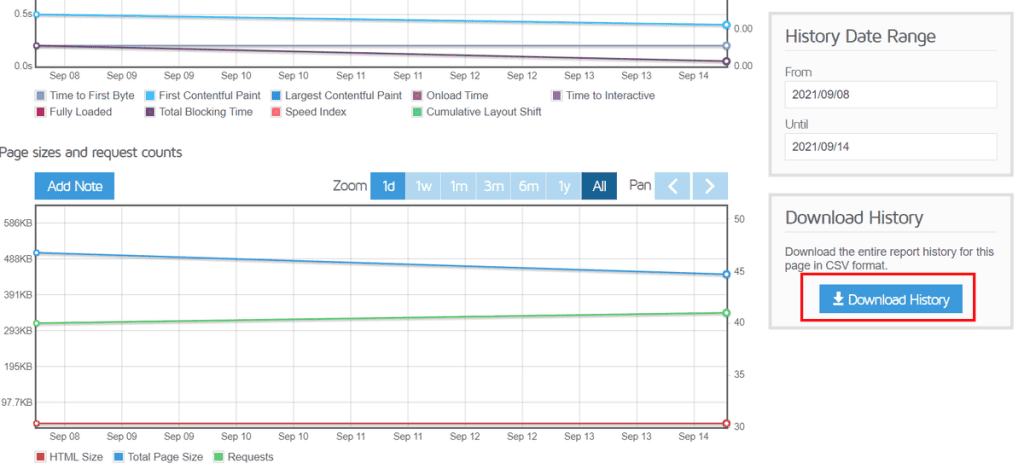
Grafico Page sizes and request counts
Nel grafico vengono messe a confronto la dimensione della pagina e il numero di richieste. Ci permette quindi di vedere a colpo d’occhio i cambiamenti nei differenti test.

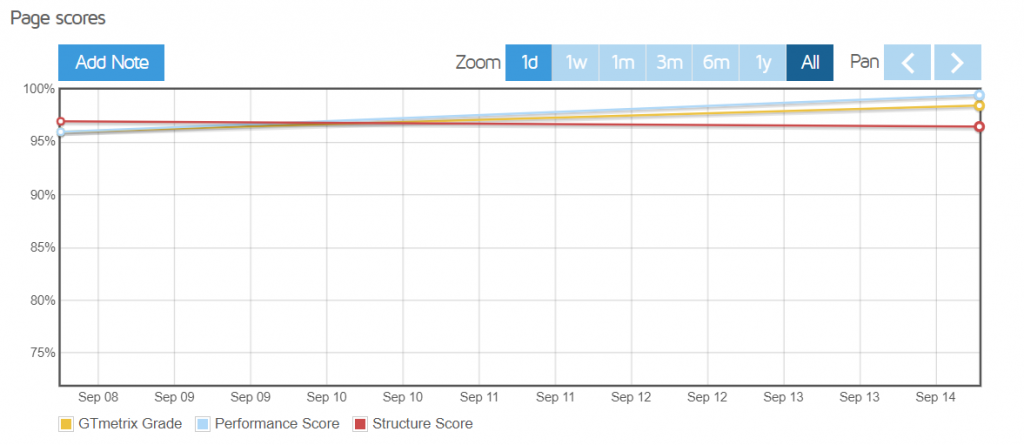
Grafico Page scores
Il grafico confronta i punteggi dei diversi report mostrandoci il grado GTmetrix, il punteggio Performance e quello della Struttura della pagina.

Interagire con i grafici History
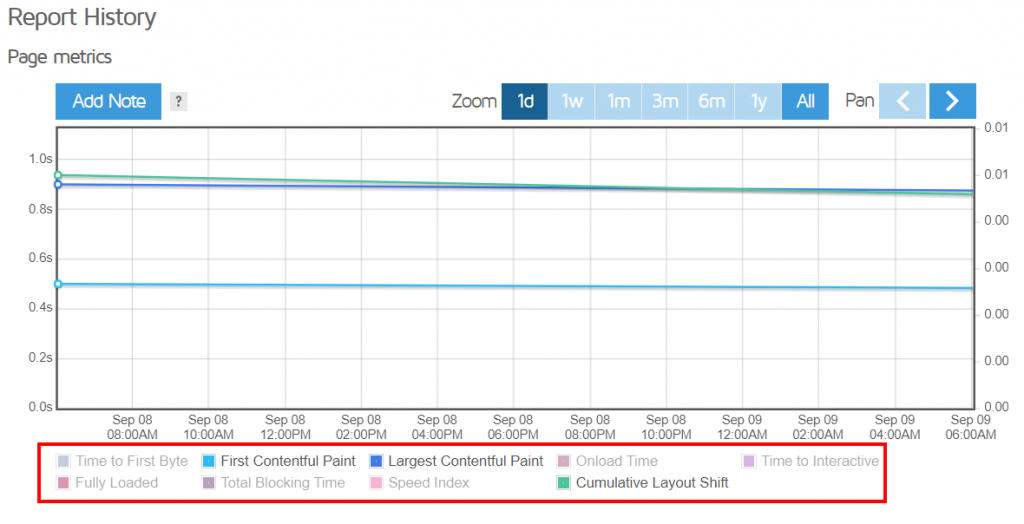
Di default vengono mostrate tutte e 9 le metriche per il grafico page metrics, ma possiamo scegliere di visualizzarne solo alcune deselezionando le altre. Con un click sulle singole metriche in basso possiamo disattivarle o attivarle come vedi qui.

Le metriche che abbiamo scelto di mostrare avranno il testo in nero, mentre quelle disattivate saranno in grigio.
Le impostazioni che scegliamo verranno mantenute anche per le visite successive, questo significa che se mostriamo come nel nostro esempio solo FCP, LCP e CLS, la prossima volta che apriremo la scheda History vedremo lo stesso grafico con queste tre metriche.
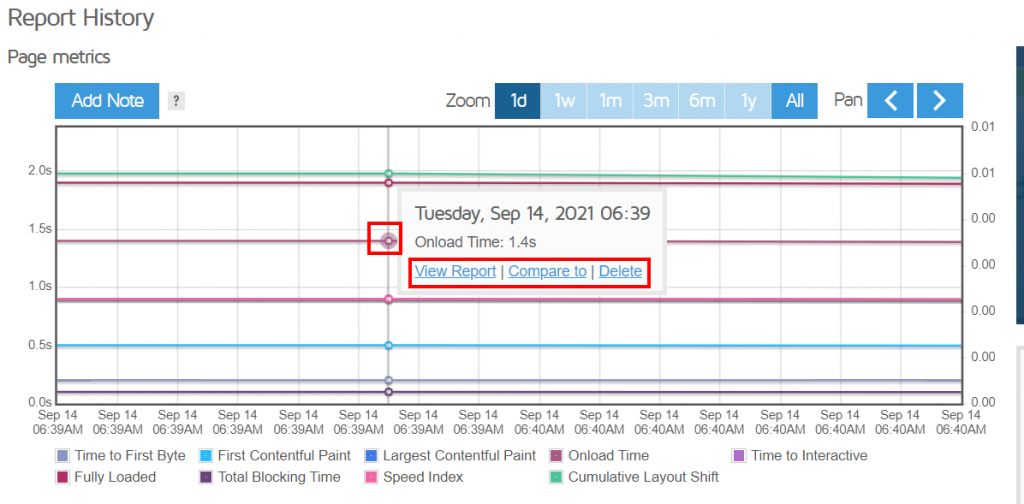
Selezionando un punto del grafico abbiamo diverse opzioni come vedi in questa schermata:

View Report ci permette di accedere al report di quella data.
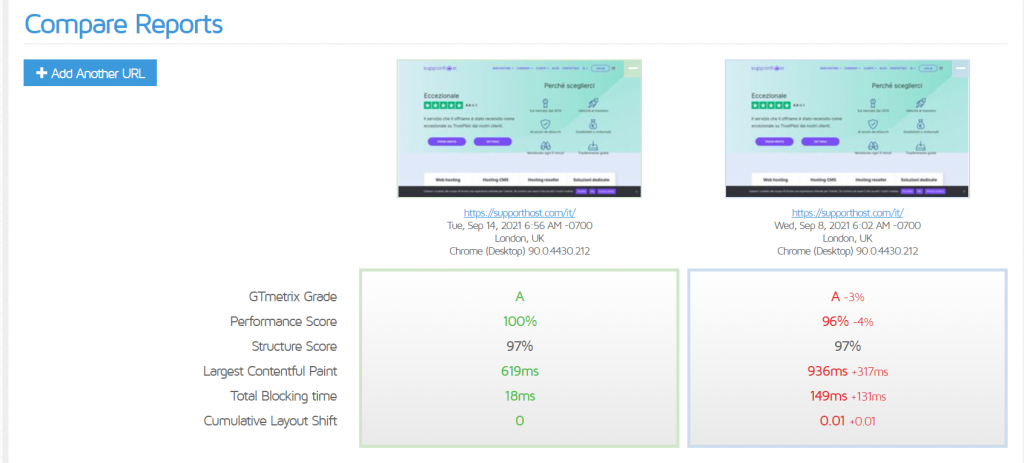
Compare to ci consente di confrontare quel report ad un altro del grafico, mostrandoci un risultato come quello che vedi qui sotto nel nostro caso:

Delete ci permette di cancellare quel report e non mostrarlo più nel grafico.
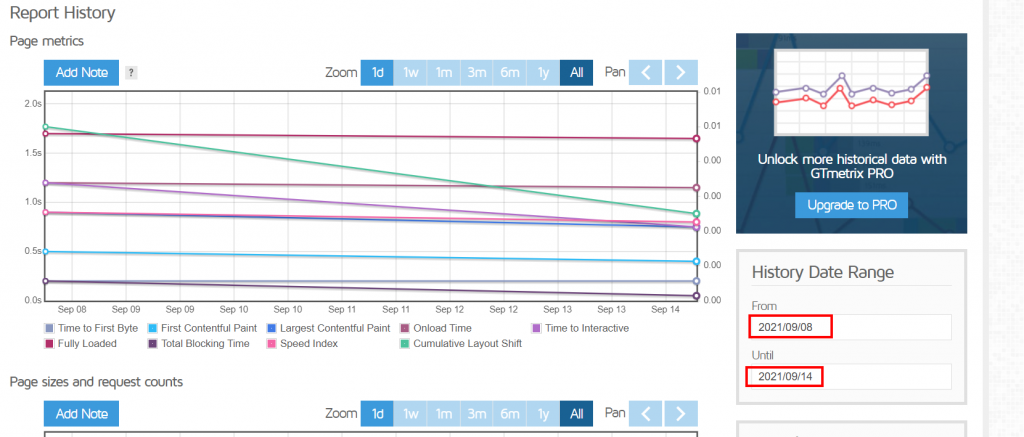
Possiamo restringere il grafico a un determinato periodo (un giorno, una settimana, 1 mese e così via) cliccando sul periodo accanto a Zoom. Oppure scegliere di mostrare solo i risultati di un certo periodo di tempo impostando le date di riferimento nella sezione History data range come ti mostro in questo esempio.

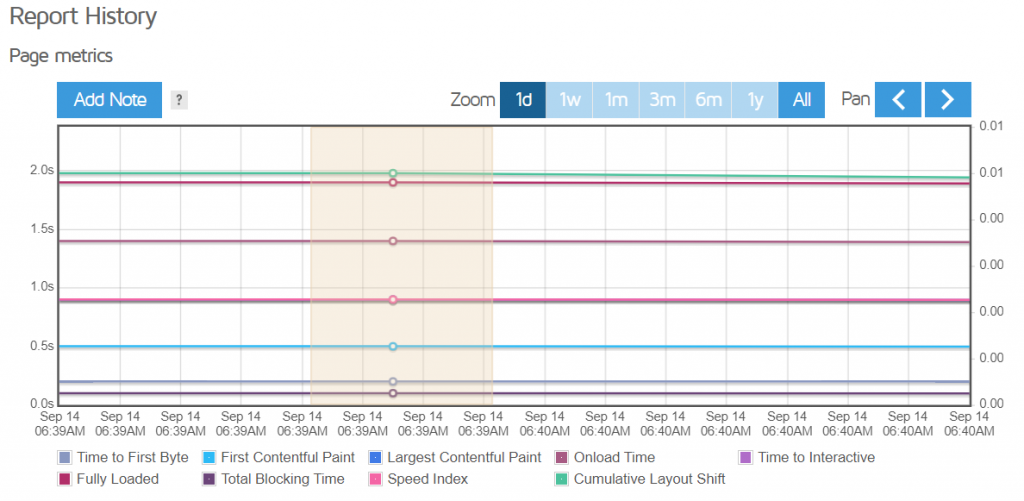
È possibile anche visualizzare nel dettaglio una porzione specifica del grafico, ci basta trascinare il mouse sulla sezione che ci interessa per evidenziarla, come vedi in questa schermata.

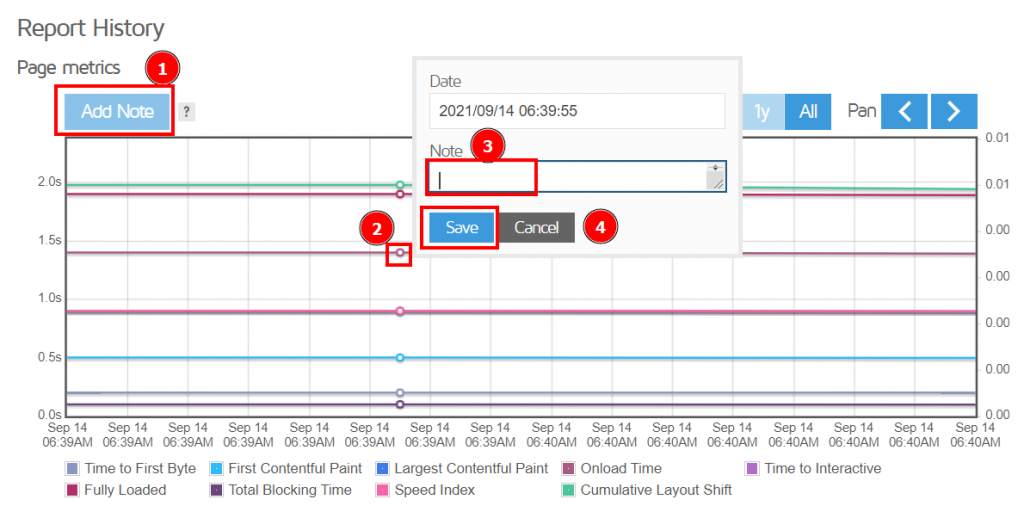
Possiamo aggiungere delle note al grafico, clicchiamo su Add note e poi facciamo click sul punto del grafico in cui vogliamo inserire il commento. Infine digitiamo il commento e clicchiamo sul pulsante Save.

GTmetrix ci permette anche di scaricare il report storia in formato csv, per farlo ci basta cliccare sul pulsante Download History come vedi in questa schermata.

Impostare monitoraggio e avvisi
Tieni presente che devi aver creato un account per poter attivare il monitoraggio delle pagine e impostare degli avvisi. Con la versione gratuita è possibile utilizzare il monitoraggio usando solo Vancouver come località per i test e si può monitorare un solo URL su base giornaliera, settimanale o mensile.
Monitorare una pagina con GTmetrix
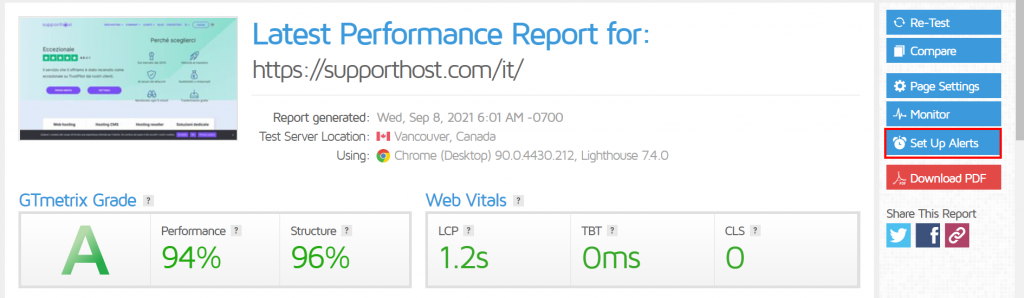
Dalla dashboard analizziamo un nuovo URL oppure apriamo uno dei report che abbiamo già creato e poi clicchiamo sul pulsante Monitor dalla barra laterale di destra come vedi in questa schermata.

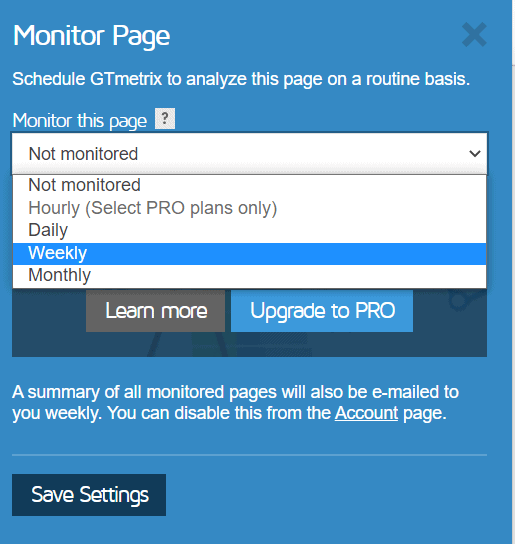
A questo punto possiamo scegliere la frequenza con cui analizzare la pagina tra le opzioni: giornaliera (daily), settimanale (weekly) e mensile (monthly). Il monitoraggio a cadenza oraria, invece, è disponibile solo con i piani PRO (Starter).

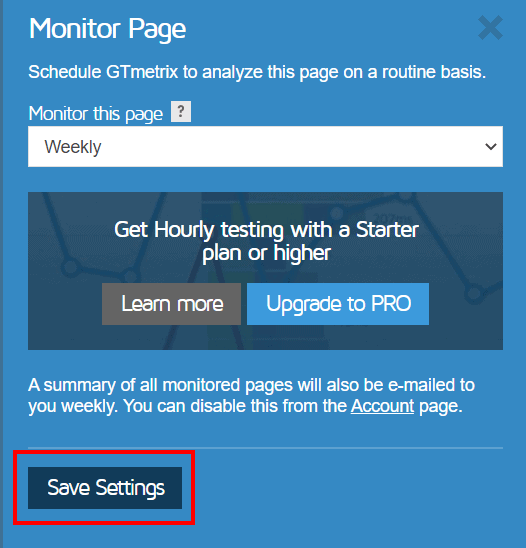
Scegliamo la frequenza e clicchiamo sul pulsante Save Settings per confermare.

Disattivare il monitoraggio
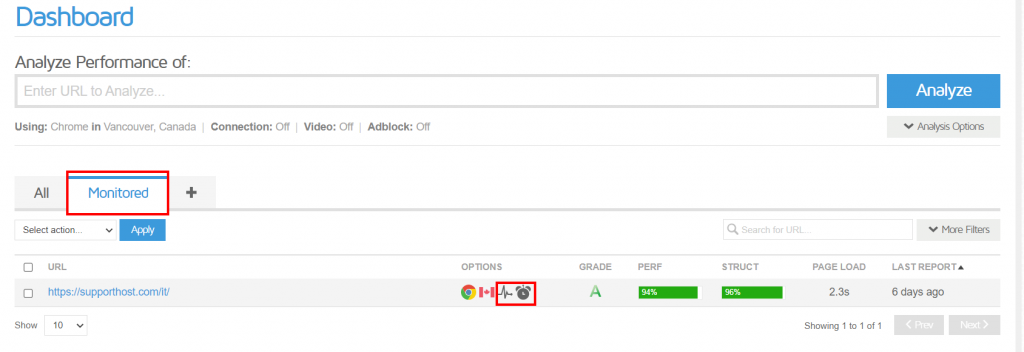
Dalla dashboard di GTmetrix puoi verificare quali URL stai monitorando cliccando sulla scheda Monitored.

I due simboli accanto all’ubicazione dei server, che vedi evidenziati in questa schermata, indicano che abbiamo impostato il monitoraggio e gli avvisi.
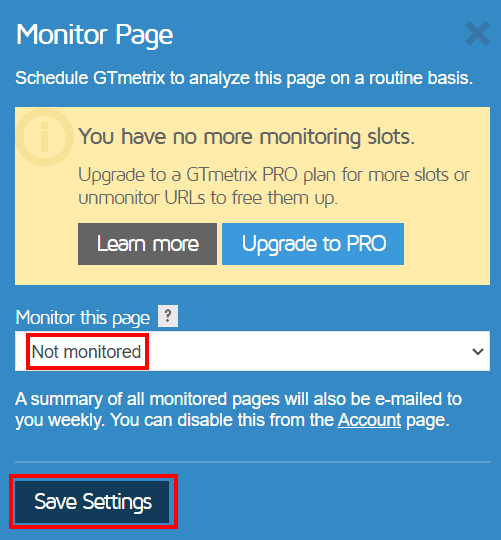
Per disattivare il monitoraggio di una pagina ci basta aprire il report e cliccare su Monitor. Poi bisogna scegliere dal menu a tendina l’opzione Not monitored e cliccare sul pulsante Save Settings.

Impostare avvisi con GTmetrix
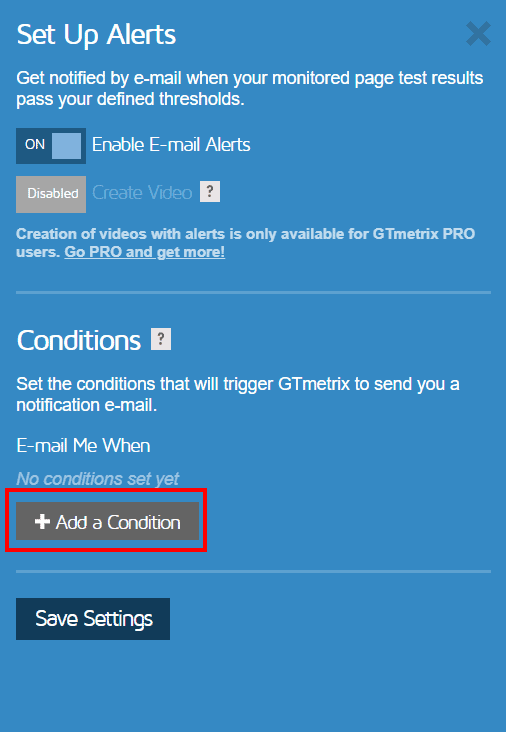
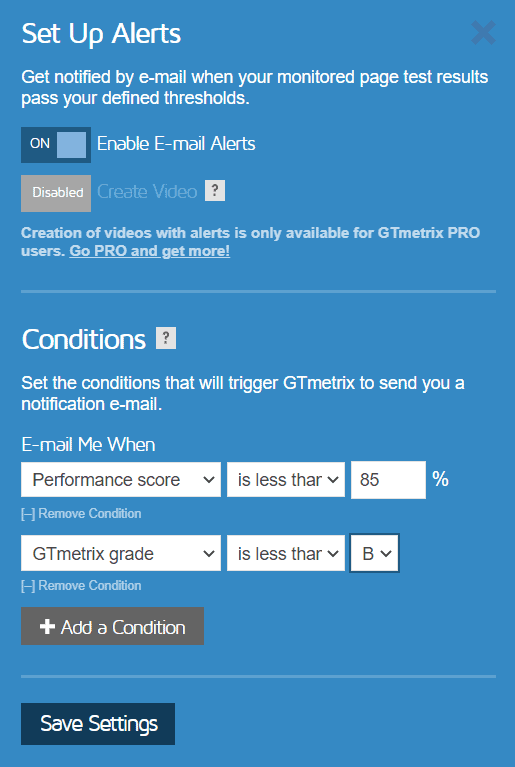
Dopo aver aperto un report clicchiamo sul pulsante Set Up Alerts dalla barra laterale.

Assicurati che l’opzione Enable E-mail Alerts sia impostata su On per ricevere un’email ogni volta che il risultato dello speed test di una pagina che stai monitorando ha superato una soglia definita.
Puoi impostare le condizioni per cui desideri essere avvisato.
Clicca su Add a condition.

Dal primo menu a tendina seleziona il parametro che vuoi tenere sotto controllo, come GTmetrix grade, Performance score, Fully loaded time e così via.
Il secondo menu ti permette di impostare la condizione (minore di, maggiore di o uguale a). Il terzo parametro può essere rappresentato da un altro menu a tendina, come nel caso del GTmetrix grade in cui puoi scegliere un valore da A a F.
Se, invece, si tratta di un parametro numerico troverai una casella in cui inserire il valore di riferimento, come in questo esempio.

Puoi anche impostare più condizioni (fino a massimo 10), in questo caso al verificarsi di una delle condizioni impostate riceverai un’email.
Nel nostro caso, quindi, saremo avvisati quando il punteggio Performance scende sotto all’85% o nel caso in cui il GTmetrix grade sia inferiore a B.
Dopo aver impostato le condizioni clicca su Save Settings per confermare.
Disattivare gli avvisi
Per disattivare gli avvisi apriamo il report, clicchiamo su Set Up Alerts e facciamo click sul pulsante accanto a Enable E-mail Alerts in modo che sia impostato su Off.

Errori durante l’analisi con GTmetrix
In alcuni casi lo speed test di una pagina con GTmetrix può generare errori. Il caso più comune è quello di un codice di stato HTTP di un errore.
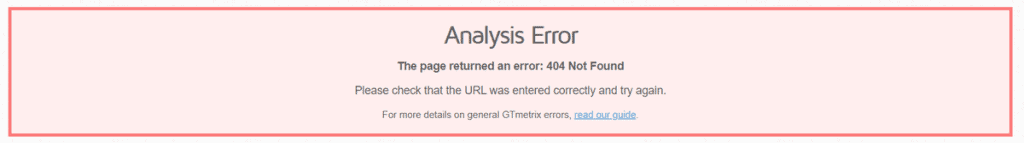
Per esempio se l’indirizzo che hai inserito non è stato digitato correttamente puoi imbatterti in un errore 404 come in questo esempio.

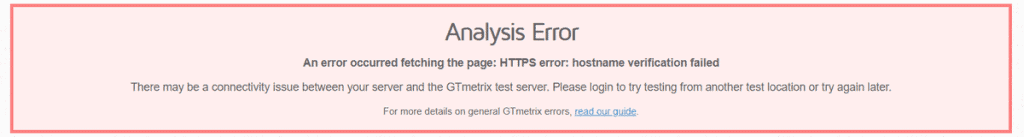
In altri casi ci può essere un problema con il protocollo HTTPS o con la configurazione del certificato SSL. GTmetrix, infatti, analizza solo i siti con un certificato SSL valido.

Inoltre, se il caricamento della pagina è troppo lento e supera il limite dei due minuti per eseguire lo speed test, GTmetrix non riuscirà a portare a termine l’analisi della pagina.
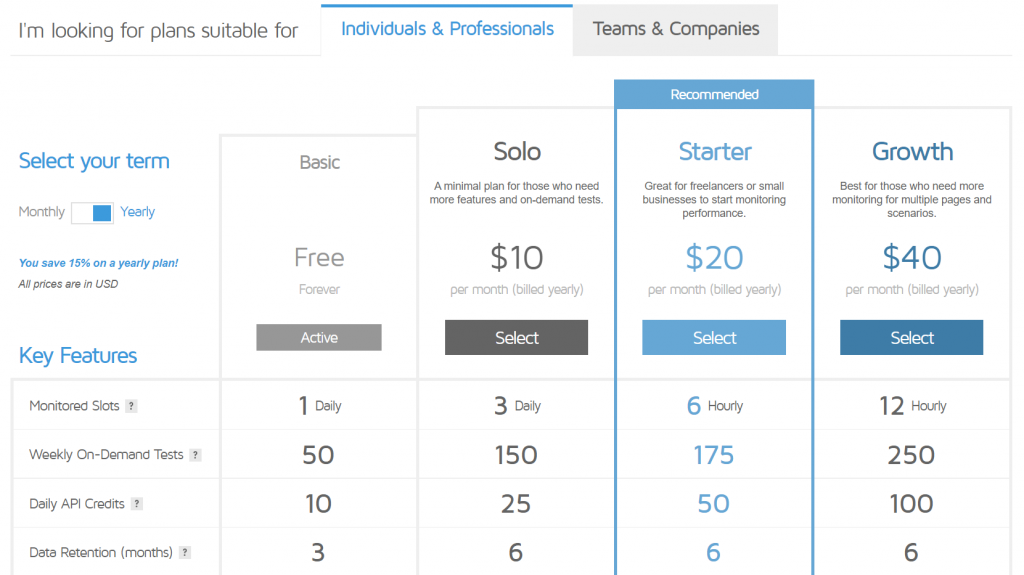
GTmetrix: piani e prezzi
Con GTmetrix puoi scegliere tra i diversi piani individuali a disposizione: basic, solo, starter e growth. Tutte le funzioni di cui abbiamo parlato in questa guida sono disponibili gratuitamente con il piano basic. Come vedremo i piani PRO ti permettono di avere vantaggi come maggiori slot per monitorare gli URL.

GTmetrix: piano Basic
Il piano basic è gratuito e non ha scadenza, consente di monitorare al massimo un URL con cadenza giornaliera, settimanale o mensile. Questo piano ci garantisce fino a 50 test a settimana, 10 crediti al giorno per usare le API di GTmetrix e mantiene i dati nei report per 3 mesi.
Come abbiamo visto prima con il piano basic, che puoi ottenere semplicemente registrando un account anziché utilizzando il sito come ospite, è possibile cambiare l’ubicazione dei server da cui eseguire i test. Ci sono 7 località disponibili con la versione gratuita, che aumentano attivando i piani a pagamento.
GTmetrix: piano Solo
Il piano Solo può essere attivato a 12$ al mese o a 10$ al mese se si attiva per un intero anno. Con questo abbonamento gli slot per monitorare gli URL passano a 3 e i crediti per le API a 25. Si possono effettuare un massimo di 150 test a settimana e i dati nei report vengono memorizzati per sei mesi. Inoltre puoi avere accesso a 15 località aggiuntive per effettuare lo speed test e puoi analizzare le pagine su dispositivi mobili.
GTmetrix: piano Starter
Con 24$ al mese o 20$ se attivi l’abbonamento annuale, puoi attivare il piano Starter di GTmetrix. Il numero di slot per il monitoraggio degli URL aumenta a 6 e possono essere monitorati anche ogni ora. Inoltre puoi effettuare fino a 175 test a settimana e hai 50 crediti API al giorno. I dati vengono mantenuti anche in questo caso per sei mesi e valgono i vantaggi ottenibili con il piano Solo per quanto riguarda la scelta tra i server di test e i dispositivi mobili.
GTmetrix: piano Growth
Il piano Growth è disponibile a 47$ al mese o 40$ al mese se attivi la fatturazione annuale. Questa tipologia di piano ti permette di monitorare fino a 12 URL ogni ora, hai 100 crediti per le API al giorno e hai a disposizione 250 speed test a settimana.
È possibile anche richiedere i report in PDF con il logo e la descrizione della propria azienda con un costo aggiuntivo di 510$ all’anno.
Conclusioni
Abbiamo visto come GTmetrix può essere un valido aiuto per migliorare le performance del nostro sito. Capire come interpretare i risultati dei report dello speed test di GTmetrix ci permette di evidenziare i problemi principali del sito e identificare quali risorse fanno lievitare i tempi di caricamento.
Per avere dei risultati attendibili durante i test ricordati di impostare la località dei server e di fare più speed test per paragonare i risultati e per confrontare i tempi di caricamento con velocità di connessione differenti e con dispositivi differenti (con la versione PRO). Non limitarti a testare solo l’home page del sito, ma effettua anche un’analisi delle altre pagine più importanti.
Sei riuscito a migliorare le performance del tuo sito seguendo i suggerimenti di GTmetrix? Quali strumenti utilizzi per verificare le prestazioni del tuo sito? Fammi sapere nei commenti.






Lascia un commento