Le prestazioni del tuo sito web influiscono sulle visite, sulle conversioni e sul suo posizionamento su Google.
In questo articolo vedremo una serie di dati che ci faranno capire in che modo le prestazioni del sito influiscono sul suo successo.
Table of Contents
I benefici di un sito web veloce
Ma veniamo al succo: perché è importante che il tuo sito sia veloce? Quali benefici ne trae il proprietario del sito?

Migliora l’esperienza dell’utente
Il motivo principale per migliorare il tempo di caricamento delle pagine del tuo sito è per fornire una migliore esperienza di navigazione ai nostri utenti.
Come vediamo nel prossimo paragrafo, un sito con basse prestazioni viene visitato meno.
La maggior parte dei siti web cercano di creare contenuti interessanti con grafiche accattivanti, ma se vuoi dare una buona prima impressione il tuo sito deve caricare velocemente.
I tuoi utenti hanno bisogno di un sito veloce per navigare il tuo sito ed esplorare i tuoi contenuti.
Uno studio di Google ha riportato che un ritardo di 1 secondo riduce la soddisfazione dei tuoi visitatori del 16% ed il 79% dei visitatori non comprerà da te se non è soddisfatto delle prestazioni del tuo sito.
Il 75% degli utenti non torneranno su un sito se la pagina impiega più di 4 secondi per il caricamento.
I visitatori inoltre non si sentono sicuri di acquistare da un sito web lento e pesante. Un sito lento viene collegato a una mancanza di efficienza. Spiegherò con maggiori dettagli dove parlo di come il tempo di caricamento influisce sul tasso di conversione.
Vediamo come prima cosa come i tempi di caricamento influiscono sul comportamento dei tuoi viistatori.
Riduci la bounce rate
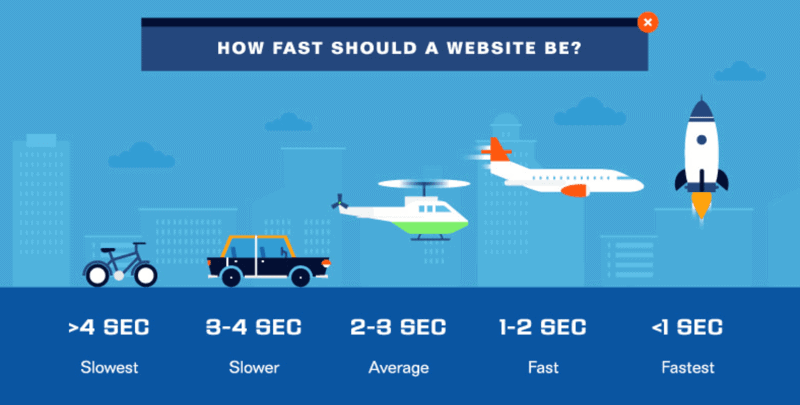
Tutti abbiamo sentito dire che le pagine del nostro sito web dovrebbero caricare in meno di 2 secondi. Nel 2016 John Mueller di Google ha detto che 2-3 secondi sono il limite che i tuoi visitatori sono disposti ad aspettare per il caricamento delle pagine del tuo sito web.
Uno studio di section ha rivelato come la bounce rate aumenta in base al tempo di caricamento.
La bounce rate è la percentuale di utenti che abbandonano il sito dopo pochi secondi senza aver visitato altre pagine.
Nella loro infografica si nota come con tempi di caricamento di 2 secondi il bounce rate è del 9.6% e sale al 32.3% appena i tempi di caricamento arrivano a 7 secondi.
Uno studio di pingdom ci rivela dei risultati similari, mostrando come all’aumentare del tempo di caricamento della pagina aumenta il bounce rate.
Aumenta il numero di pagine viste
Oltre a ridurre il bounce rate, che man mano che aumentano i tempi di caricamento della pagina diminuisce il numero di pagine viste per visita.
Per un sito che carica in 2 secondi abbiamo 9 pagine viste ad ogni visita, contro le 3.3 pagine per visita nel caso di un sito che carica in 8 secondi.
Ne deriva quindi che se aumenti la velocità delle pagine riduci la bounce rate ed aumenti il numero di pagine viste per visita.
In pratica lo stesso numero di visitatori stanno più tempo sul tuo sito. Questo migliora il tasso di conversione. Ecco come.
Migliora il tasso di conversione
Uno studio eseguito in Inghilterra ha dimostrato che il 67% degli utenti abbandonano l’acquisto su un sito lento.
Uno studio di Google ha dimostrato che un ritardo di mezzo secondo nel caricamento della pagina causa una perdita di traffico del 20%, mentre un secondo di ritardo causa una diminuzione dell’11% delle pagine viste per visita.
Inoltre un incremento del tempo di caricamento delle pagine di 1 secondo migliora il tasso di conversione dal 10% al 20%.
Un ulteriore studio del 2017 di akamai mostra che il 50% degli utenti ricerca nuovi prodotti o servizi da mobile (e la velocità su mobile è un fattore ancora più determinante) ed un ritardo di 100 millisecondi può peggiorare il tasso di conversione fino al 7%.
Un altro studio fatto da Aberdeen Group ci mostra che un ritardo di 1 secondo costa un 7% in conversioni.
Optimal conversion is reached at 2 seconds
Nielsen, 1997
Aliexpress ha ridotto i tempi di caricamento del 36%. Questo ha portato un aumento degli ordini del 10% ed un aumento del tasso di conversione del 27%.
Tasso di conversione al checkout
Per quanto riguarda il checkout, i tempi di caricamento sono ancora più importanti.
Per il 46% degli utenti la velocità del processo di checkout è il primo fattore per decidere se torneranno sul sito.
Il 44% degli utenti si preoccupano del risultato della transazione se una pagina di checkout impiega troppo tempo.
Il 64% degli utenti decidono di comprare altrove se non sono soddisfatti dell’esperienza che hanno visitando il tuo sito.
Il 43% vanno sul sito di un concorrente se non sono contenti con l’esperienza di acquisto da mobile.
Un test di Amazon ha dimostrato che un ritardo di 1 secondo nei tempi di caricamento delle pagine comporterebbe una perdita di 1.6 miliardi di dollari all’anno.
In UK la società che gestisce le ferrovie ha ridotto la latenza di 0.3 secondi nel loro funnel di vendita sul sito. Questo ha portato un incremento delle entrate di 8 milioni di sterline ogni anno.
Il successo di un sito e-commerce dipende in gran parte dal tipo di esperienza dell’utente che sei in grado di offrire. Specialmente su Mobile.
Velocità di caricamento e SEO
La velocità di caricamento fa parte dei fattori di ranking di Google dal 2010.
Dal 2016 la velocità di caricamento su mobile influenza il ranking dei siti su mobile.
Tra i vari fattori di ranking Google controlla anche la bounce rate e le pagine visitate.
Se un sito che ha un bounce rate alto ed un basso numero di pagine visitate per sito fa capire a Google che il sito non soddisfa la richiesta dell’utente e quindi nel tempo porterà in basso quel sito nei risultati di ricerca.
Come abbiamo visto dei tempi di caricamento maggiori aumentano la bounce rate, se il tuo sito carica lentamente potrebbe avere delle perdite di posizione su Google.
Se invece hai un sito lento e ne migliori le prestazioni avrai un bounce rate minore e quindi maggiori possibilità che le pagine del tuo sito web raggiungano le prime posizioni su Google.
Un tempo di caricamento lungo influenza il crawling, nel senso che il bot di Google impiegherà più tempo a scansionare le pagine del tuo sito web. Se il tuo sito è veloce Google potrà eseguire il crawl di più pagine nello stesso tempo.
Un sito veloce ha maggiori conversioni, un bounce rate minore ed una migliore esperienza per l’utente nel complesso. Tutti fattori che Google tiene in conto in un modo o nell’altro.
Ricorda che oltre alla velocità del sito ci sono altri fattori da tenere in considerazione quando si fa un’analisi SEO del sito. Per quanto riguarda le immagini ad esempio, comprimerle aumenta la velocità del sito, mentre ottimizzare le immagini per la SEO migliora l’indicizzazione.
Come testare la velocità di un sito web
Esistono vari strumenti online che ci permettono di testare le prestazioni di un sito web, primi fra tutti GTmetrix e pingdom. Entrambi sono due ottimi strumenti per la misurazione delle prestazioni del nostro sito, che ci forniscono risultati diversi a causa del modo in cui eseguono la misurazione, come vedremo nei prossimi paragrafi.
Il vero vantaggio di GTmetrix, quando comparato con Pingdom, è la quantità di informazioni che ci fornisce per aiutarci a migliorare l’ottimizzazione del sito. Per questo motivo nella guida che spiega velocizzare WordPress uso i test di GTmetrix per capire cosa ha bisogno di essere ottimizzato.
NOTA: Se vuoi eseguire un test sul tuo sito web è necessario impostare l’ubicazione del server di test. L’impostazione di default su Gtmetrix è Vancouver, Canada. È necessario registrare un account gratuito per poter utilizzare il server di test a Londra, in modo da avere un test più accurato. In ogni caso devi scegliere l’ubicazione del server di test in modo che sia il più vicina possibile al tuo server.
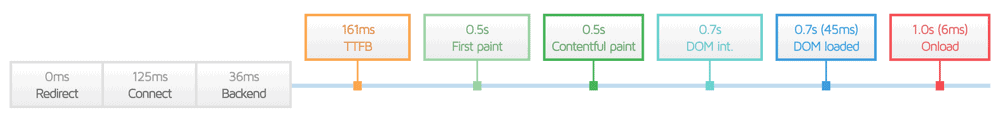
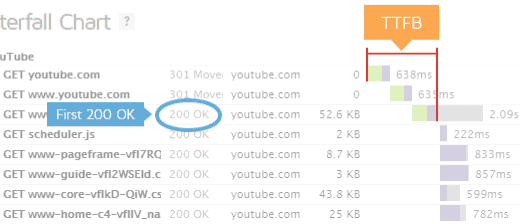
Prima di parlare di come possiamo misurare la velocità di un sito web vediamo nel dettaglio cosa viene misurato dai vari strumenti online. Se eseguiamo un test con GTmetrix al tab “Timings” vediamo un grafico di questo tipo:

Vediamo le varie fasi nel dettaglio.
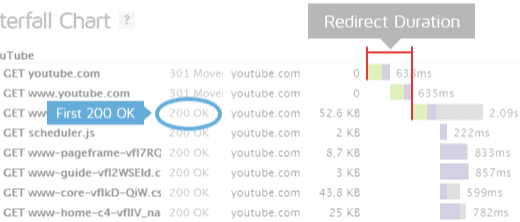
Redirect

La regola principale quando si esegue un test della velocità è di eseguirlo sull’url finale.
Cosa significa?
Faccio un esempio pratico. Se visiti http://supporthost.com/it vieni reindirizzato su https://supporthost.com/it/. In pratica veniamo reindirizzati da http ad https e viene aggiunto un trailing slash nell’url, lo slash dopo il .it.
Ovviamente questi redirect impiegano del tempo, falsando il risultato del test, per questo motivo dobbiamo assicurarci di testare l’url definitiva.
Nell’immagine vediamo come i primi due redirect influiscono sul tempo di caricamento del nostro sito.
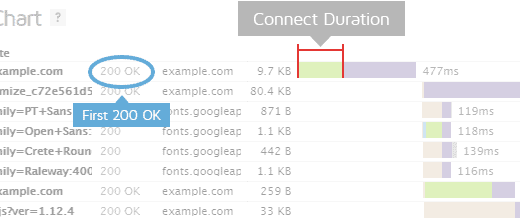
Connect

In questa fase GTmetrix include tre fasi, invece che il solo connect time: blocked time, DNS time e connect time.
GTmetrix combina queste tre misurazioni perché questi tempi sono solitamente bassissimi.
Questo tempo ci indica il tempo necessario per connettersi al server per richiedere la pagina web.
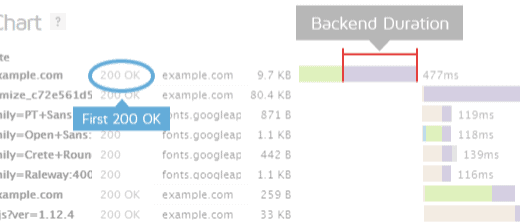
Backend

Questo parametro indica quanto tempo è necessario al server per generare una risposta ed inviare il codice della pagina.
Per fare un esempio pratico, quando visiti un sito creato in WordPress il server esegue i files php del core, del tema, dei plugin, prende le informazioni dal database e crea il codice HTML della pagina.
Questo è il motivo per cui troppi plugin rallentano WordPress e per cui un plugin di cache ci aiuta a migliorare le prestazioni. Il plugin di cache crea dei files HTML che vengono serviti al visitatore, senza il bisogno di eseguire alcun tipo di calcolo. Esempi di plugin di cache sono LiteSpeed Cache o W3 Total Cache.
TTFB

Il Time to First Byte è un parametro molto importante, per questo lo usiamo in tutte le nostre comparative.
Questo rappresenta il tempo totale per ricevere il primo byte di dati dal server e viene calcolato sommando i 3 parametri precedenti: redirect, connect e backend.
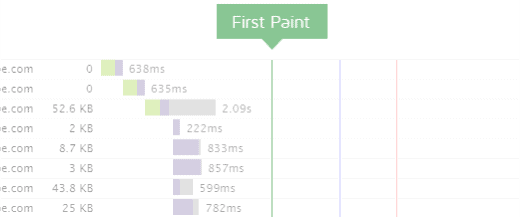
First paint

Il First paint è il momento in cui il browser inizia il rendering della pagina. Ovvero mostra i primi contenuti.
A seconda di come è strutturata la pagina in questa fase possiamo vedere soltanto lo sfondo o la pagina quasi completa.
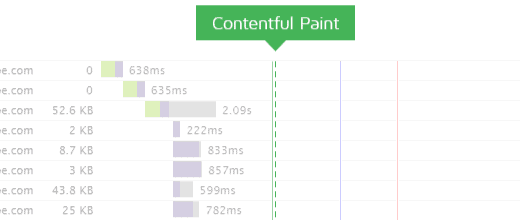
Contentful paint

Questo tempo, che in molti casi può coincidere col first paint, rappresenta il tempo necessario a mostrare il primo contenuto sulla tua pagina.
Dato il focus sul contenuto questo parametro ci permette di capire quando l’utente riceve la prima parte delle informazioni della nostra pagina.
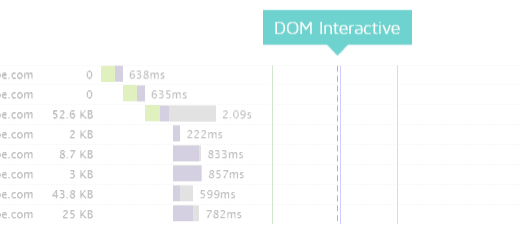
DOM interactive

A questo punto il browser ha finito di caricare la pagina HTML e fare il parsing.
Il DOM (Document Object Model) viene completato in questa fase.
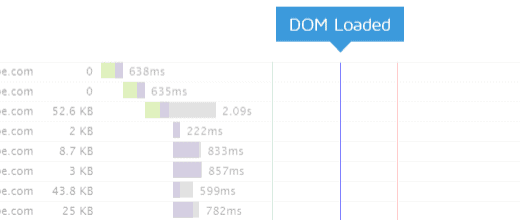
Su GTmetrix questo parametro non viene indicato nel waterfall data la sua vicinanza col prossimo parametro, il: DOM loaded.
DOM loaded

In questo punto il DOM è pronto e non ci sono fogli di stile che bloccano l’esecuzione dei JavaScript.
Questo momento viene spesso usato da JavaScript come evento per iniziare l’esecuzione del codice.
Nel tab “Timings” GTmetrix indica tra parentesi il tempo necessario per l’esecuzione dei JavaScript che vengono eseguiti in questo evento.
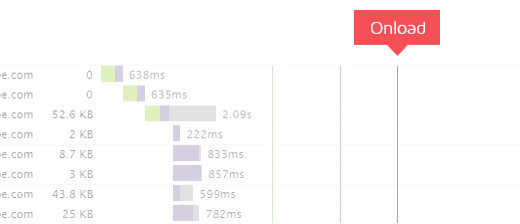
Onload

Questo tempo ci indica quando il contenuto della pagina è stato processato e tutte le risorse sono state scaricate dal server.
A questo punto abbiamo l’evento JavaScript window.onload
Anche in questo caso si tratta di un evento comune per lanciare delle funzioni in JavaScript, e come per DOM loaded il tempo fra parentesi indica il tempo impiegato da questi script.
Adesso che abbiamo visto come si misura la velocità di un sito, quali sono i fattori principali che determinano la velocità (o la lentezza) di un sito?
Quali fattori determinano la velocità di un sito?
Questa non vuole essere una guida all’ottimizzazione di un sito web, ma una panoramica che indica dove porre l’attenzione se si vuole ottimizzare il proprio sito web per una velocità ottimale.
Il parametro più importante da tenere in considerazione è il tempo di caricamento, che come già detto dovrebbe essere sotto i 2 secondi. Se hai tempi di caricamento maggiori controlla il waterfall di GTmetrix per vedere quali sono le risorse che rallentano il caricamento del tuo sito web.
Hosting
Un fattore fondamentale se vuoi avere un sito veloce è di avere un hosting performante. Non importa quanto ottimizzi il codice del tuo sito web, se il servizio hosting che usi non è performante il tuo sito non sarà mai veloce.
Questo è il motivo per cui uno dei punti di forza del nostro servizio è proprio la velocità. Se non siamo in grado di fornirti un servizio veloce il tuo sito non può avere successo.
Connessione HTTPS
Il protocollo HTTPS, oltre ad essere sempre più necessario, supporta HTTP/2, che garantisce maggiori prestazioni dal momento che consente il download simultaneo delle risorse.
Con SupportHost hai il certificato SSL gratuito ed attivo di default, quindi non devi far altro che configurare il tuo CMS / sito per usare correttamente la connessione sicura HTTPS.
Dimensioni della pagina
Le dimensioni della pagina dipendono principalmente dalle immagini, JavaScript e CSS.
Spesso nei temi acquistati le dimensioni di JavaScript e CSS sono notevoli e difficili da snellire senza rischiare di compromettere il tema o perdere ore ed ore di lavoro.
In un sito medio il 50% del peso della pagina è dovuto alle immagini, per questo è importante ottimizzare le immagini.
Sarebbe ideale riuscire a stare sotto 1MB, ma non sempre possibile purtroppo. Esistono diversi modi per comprimere foto e immagini per il web, ad esempio potresti usare un ottimizzatore di immagini online come Optimizilla.
Numero di richieste
Una richiesta è il caricamento di un file. Ad esempio una immagine è una richiesta, un file CSS è una richiesta e così via.
In molti casi temi e plugin di WordPress (ma anche il core) caricano dei files su tutte le pagine, che in realtà servono soltanto su una pagina, ad esempio Contact Form 7 carica i suoi CSS e script in tutto il sito mentre ne avresti bisogno soltanto nel form di contatto. Oppure il core di WordPress carica in tutte le pagine gli script per emojii ed embed anche se non li usi.
È necessario eliminare tutte le richieste superflue. L’ideale sarebbe avere massimo 50 richieste, non sempre possibile purtroppo.
PageSpeed e YSlow Score
GTmetrix fornisce anche due punteggi diversi per il nostro sito web. Da un punto di vista delle prestazioni controllare i punteggi PageSpeed e YSlow non ha molto senso, nel senso che conviene focalizzarsi sul tempo di caricamento e ridurre quello.
È anche vero che raramente un sito che ha dei punteggi bassi avrà degli ottimi tempi di caricamento.
Non conviene focalizzarsi nell’ottenere dei punteggi alti, ma cercare di diminuire i tempi di caricamento.
Velocità del sito: qual è il nostro obiettivo?
Dopo aver visto quali sono i vantaggi di un sito veloce è necessario capire qual è il nostro obiettivo quando ottimizziamo il sito.
Come ho detto prima puoi misurare le prestazioni usando GTmetrix, impostando il server di test più vicino a dove è ubicato il server che ospita il tuo sito. Nel nostro caso il datacenter è in Germania ed USA quindi è opportuno usare Londra come server di test.

Se il tuo sito carica in meno di 1 secondo hai fatto un ottimo lavoro, ogni altra ottimizzazione avrebbe un effetto minimo sul risultato mentre il lavoro necessario per migliorare ulteriormente sarebbe eccessivo.
Se il tuo sito carica in meno di 2 secondi hai prestazioni migliori della maggior parte dei siti web, e puoi ritenerti soddisfatto.
Se il tempo di caricamento delle tue pagine supera i 3 secondi è necessario un lavoro di ottimizzazione, più o meno importante a seconda del tempo di caricamento. È più facile passare da 3 secondi a 1.5 che passare da 18 secondi a 2 ovviamente.
Dati medi dei tempi di caricamento sul web
Ma quali sono i dati medi nel web? Possiamo fare una comparativa dei siti per capire come è messo il nostro sito.
Brian Dean col suo team ha analizzato 5.3 milioni di siti web rilevando i seguenti dati medi:
Desktop | Mobile | |
|---|---|---|
TTFB | 1.3 s | 2.6s |
DOM loaded | 8.2 s | 21.6 s |
Onload | 8.9 s | 23.6 s |
Caricamento completato | 10.4 s | 27.4 s |
GTmetrix ha pubblicato una lista dei 1000 siti con più traffico a livello mondiale, anche in questo caso si nota come la maggior parte abbiamo tempi di caricamento superiori al secondo.
Vediamo che mediamente i siti caricano abbastanza lentamente, quindi se riusciamo a fare in modo che il nostro sito carichi in meno di due secondi avremo maggiori possibilità di successo.
Conclusioni
Abbiamo visto quali vantaggi porta un sito che carica velocemente.
Abbiamo visto come misurare le prestazioni del tuo sito e quali sono i fattori fondamentali che determinano la sua velocità.
Abbiamo poi visto a che tipo di risultato dobbiamo aspirare se vogliamo che il nostro sito abbia successo.
Hai eseguito un test del tuo sito web? In quanti secondi carica? Credi che miglioreresti le conversioni se riuscissi a diminuire il tempo di caricamento? Fammelo sapere nei commenti!






Lascia un commento