Le email di WordPress vengono inviate di norma con la funzione nativa. Questa funzione PHP invia email non autenticate e spesso, usandola, ci si imbatte nel problema delle mail non inviate. Per risolvere è sufficiente inviare email via SMTP con WordPress.
Il protocollo SMTP, infatti, ci permette di inviare email autenticate e risolvere i problemi di invio.
Per adottare questo sistema puoi usare il server SMTP del tuo provider di hosting WordPress oppure utilizzare un provider mail a tua scelta.
Vedremo due metodi per inviare email autenticate tramite SMTP:
- come usare una semplice funzione (senza plugin);
- come fare usando un plugin.
Per finire vedremo la lista dei migliori plugin SMTP per WordPress.
Iniziamo.
Table of Contents

WordPress SMTP: i vantaggi di inviare email autenticate
WordPress ci permette di inviare email in diversi casi per esempio quando viene attivato un nuovo profilo utente, per recuperare la password e anche in altre circostanze.
Per impostazione predefinita, WordPress invia le email con PHP. Questo sistema, però, spesso può causare problemi di deliverability: le email non vengono recapitate o finiscono nella cartella dello spam.
Questa difficoltà è dovuta al fatto che quando le email vengono inviate con PHP, non viene usato nessun sistema di autenticazione. Per questa ragione molti messaggi di posta rischiano di finire nello spam o in alcuni casi non raggiungono i destinatari.
Visto che la configurazione nativa di WordPress per le email è limitata, dobbiamo usare un altro sistema che ci permetta di inviare email autenticate via SMTP. Questo ci permetterà di risolvere il problema di WordPress che non invia email.
Apriamo una breve parentesi per capire come funzionano le email autenticate.
Come funzionano i sistemi di autenticazione delle email
SMTP significa Simple Mail Transfer Protocol ed è uno dei protocolli più utilizzati per inviare le email. Dall’altra parte troviamo IMAP: uno dei protocolli usati per ricevere la posta elettronica.
A differenza della funzione di default di WordPress che utilizza PHP, il protocollo SMTP supporta le email autenticate.
Via SMTP si possono inviare email autenticate, ma come funziona questa autenticazione?
Esistono diversi sistemi di autenticazione delle email, i principali sono:
- SPF
- DKIM
- DMARC.
SPF (Sender Policy Framework) è un metodo di autenticazione che riconosce i server di posta associati al dominio o all’indirizzo IP.
Questo sistema permette all’ISP di capire se le email sono inviate da un mittente affidabile o no.
DKIM (DomainKeys Identified Mail) è un sistema di autenticazione che si basa sulle firme digitali.
DMARC (Domain-Based Message Authentication) lavora insieme ai metodi SPF e DKIM per verificare che le email siano autenticate.
Come configurare WordPress SMTP senza plugin
Ora che abbiamo visto quali sono i vantaggi di inviare email con autenticazione, vediamo come procedere per la configurazione.
Come abbiamo detto in apertura, ci sono due sistemi per usare il protocollo SMTP con WordPress:
- usare una funzione;
- usare un plugin.
Iniziamo dal primo metodo e vediamo come fare a utilizzare una funzione per inviare email via SMTP con WordPress.
Vantaggi della funzione
I plugin SMTP per WordPress spesso includono anche altre funzioni oltre all’invio delle email. Se quello che ci interessa è solo inviare email autenticate e non abbiamo bisogno di altre operazioni aggiuntive, usare un plugin può essere controproducente.
Usando una semplice funzione, il codice viene chiamato solamente quando si inviano le email. Questo significa che possiamo usare la funzione senza che incida sulle prestazioni del sito.
Alcuni plugin rallentano WordPress e possono avere un impatto negativo sulla velocità del sito. Questo problema non si pone se utilizziamo una semplice funzione come quella che andiamo a vedere nel prossimo capitolo.
Usare una funzione per inviare email autenticate via SMTP con WordPress
Come dicevamo, non è necessario usare un plugin per inviare email via SMTP con WordPress.
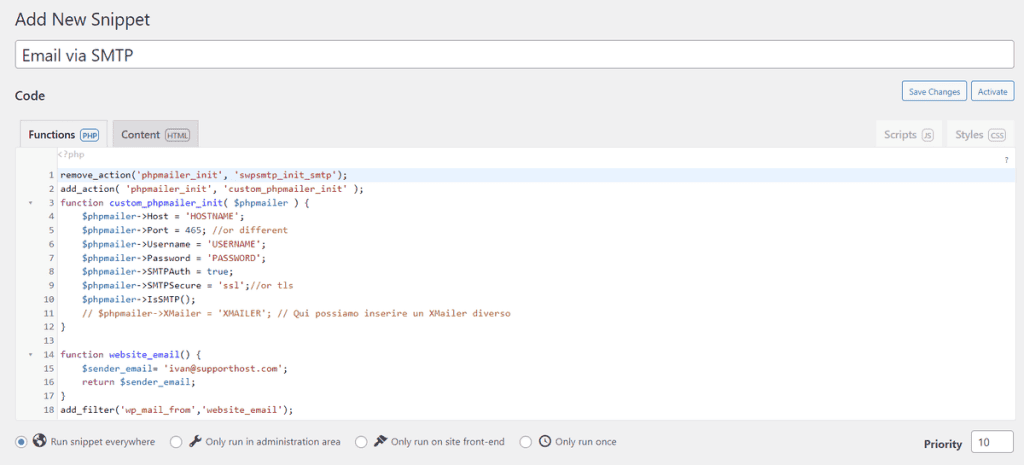
Ci basta usare questa semplice funzione:
remove_action('phpmailer_init', 'swpsmtp_init_smtp');
add_action( 'phpmailer_init', 'custom_phpmailer_init' );
function custom_phpmailer_init( $phpmailer ) {
$phpmailer->Host = 'HOSTNAME';
$phpmailer->Port = 465; //or different
$phpmailer->Username = 'USERNAME';
$phpmailer->Password = 'PASSWORD';
$phpmailer->SMTPAuth = true;
$phpmailer->SMTPSecure = 'ssl';//or tls
$phpmailer->IsSMTP();
// $phpmailer->XMailer = 'XMAILER'; // Qui possiamo inserire un XMailer diverso
}
function website_email() {
$sender_email= 'email@email.com';
return $sender_email;
}
add_filter('wp_mail_from','website_email');
La funzione qui sopra contiene dei dati di esempio, dovrai assicurarti di sostituire i dati in maiuscolo e tra virgolette con le credenziali SMTP corrette.
- Host = ‘HOSTNAME’ – inserisci il nome del server email.
- Username = ‘USERNAME’ – inserisci l’username per l’autenticazione SMTP.
- Password = ‘PASSWORD’ – sostituisci con la password per l’autenticazione SMTP.
- SMTPSecure = ‘ssl’ – puoi usare come protocollo ‘ssl’ o ‘tls’.
- XMailer = ‘XMAILER’ – puoi modificare l’header delle email.
- sender_email= ‘email@email.com’ – sostituisci con l’indirizzo email che vuoi utilizzare per l’invio.
Dove trovare le credenziali SMTP
Con tutti i nostri piani dall’hosting condiviso ai piani LiteSpeed e semidedicati potrai creare account email senza limiti utilizzando il tuo dominio (per esempio info@dominio.com).
Se hai bisogno di inviare email massive, ti serve un server SMTP dedicato, un servizio professionale con IP dedicato con cui puoi mandare campagne email e avere il massimo della deliverability.
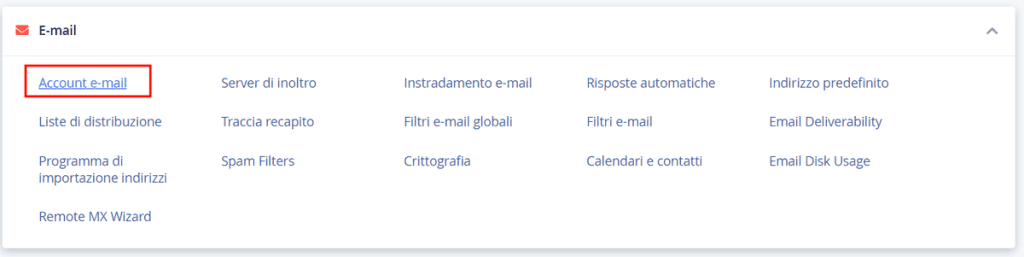
Se vuoi usare il server SMTP associato al tuo account hosting, puoi trovare le informazioni che ti servono nella pagina delle impostazioni del client email. Da cPanel ti basta andare nella sezione Account email.

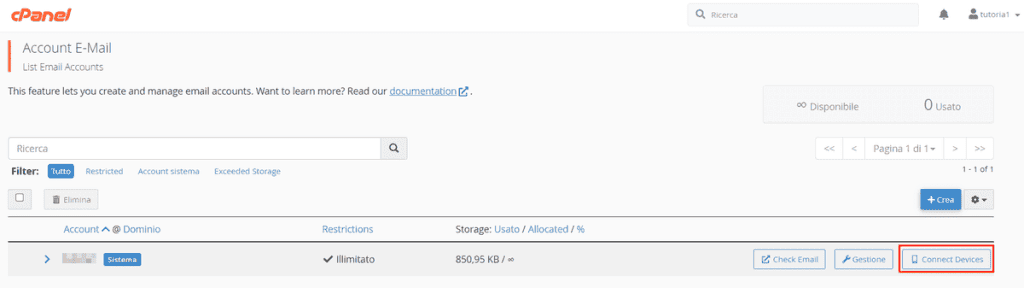
Dopodiché clicca su Connect Devices per aprire la pagina di configurazione.

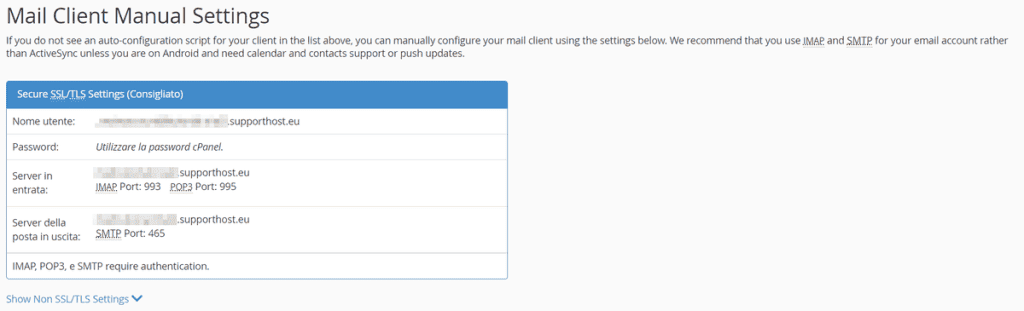
Scorrendo fino alla sezione “Mail client manual settings” troverai i dati: nome utente, password, server della posta in uscita e porta SMTP.

Questi sono i dati che dovrai utilizzare nella funzione che abbiamo visto prima per configurare il protocollo SMTP.
Come aggiungere la funzione
Ci sono diversi metodi per aggiungere la funzione che abbiamo appena visto:
- inserire la funzione nel file functions.php del tema child;
- usare un plugin come Code Snippets;
- creare un site specific plugin.
Vediamo come fare.
Inserire la funzione nel file functions.php
Uno dei metodi più semplici è andare ad aggiungere la funzione al file functions.php del tema child.
Dobbiamo assicurarci di modificare il file functions.php del tema child e non quello del tema parent. In questo modo quando il tema si aggiornerà, non perderemo le modifiche e potremo continuare a inviare email via SMTP con WordPress.
Usare Code Snippets
Se non vogliamo modificare il file functions.php, possiamo usare un plugin che ci permette di aggiungere codice al sito.
Code Snippets è un esempio di plugin che serve proprio a questo scopo.
Ci basta installarlo e attivarlo.

Aggiungiamo quindi un nuovo snippet andando su Snippets > Add New.

A questo punto:
- Inseriamo un titolo, per esempio “Email via SMTP”.
- Incolliamo il codice nel box functions php e modifichiamo i dati con quelli corretti.
- Clicchiamo infine su Activate per salvare le modifiche.

Usare un site specific plugin
Un altro metodo per aggiungere codice custom a un sito WordPress è usare un site specific plugin.
Nella pratica si tratta di creare un plugin aggiungendo la funzione che abbiamo visto prima e poi installarlo e attivarlo come un normale plugin.
Questa soluzione, rispetto a quella di inserire il codice nel file functions.php del tema child, ci permette di avere un sistema più flessibile perché indipendente dal tema che stiamo usando.
Esempio di invio via SMTP con template email personalizzato
Si può combinare l’invio delle mail via SMTP con un template personalizzato per le email.
Vincenzo Casu (KolorWeb.it) ha creato un plugin custom con una classe che permette di integrare un template personalizzato per le email in cui si possono cambiare i colori, aggiungere un logo e personalizzare il footer per inserire le informazioni dell’azienda mittente.
In questo esempio è stato usato come plugin, ma modificando il codice, la classe può essere separata dal plugin e inclusa nel tema child (come abbiamo visto prima) o in altri plugin.
Codice del plugin:
<?php
/**
* KolorWeb Mail Manager
*
* @link https://kolorweb.it
* @since 1.0.0
* @package Kolorweb_Mail_Manager
*
* @wordpress-plugin
* Plugin Name: Kolorweb Mail Manager
* Plugin URI: https://kolorweb.it
* Description: Kolorweb Mail Manager is a Software developed to handle custom mailing system.
* Version: 1.0.0
* Author: Vincenzo Casu
* Author URI: https://kolorweb.it/
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
* Text Domain: kolorweb-mail-manager
* Domain Path: /languages
*/
if ( ! defined( 'ABSPATH' ) ) {
exit( 'No Such File' );
}
if ( ! class_exists( 'KolorWeb_Gest_Mail_Manager' ) ) {
/**
* Custom Mailing System Manager
**/
class KolorWeb_Gest_Mail_Manager {
/**
* SMTP Configuration data.
*
* @var array
*/
private $args;
/**
* Constructor.
*
* @param array $args SMTP configuration.
* @throws Exception If configuration array is empty.
*/
public function __construct( $args = array() ) {
$add_notice = false;
if ( empty( $args ) || ! is_array( $args ) ) {
$add_notice = true;
}
$data_check = array_sum(
array_map(
function( $v ) {
return false === strpos( $v, '_HERE' );
},
$args
)
);
if ( $data_check && intval( $data_check ) !== intval( count( $args ) ) ) {
$add_notice = true;
}
if ( $add_notice ) {
add_action( 'admin_notices', array( $this, 'add_missing_config_notice' ) );
return;
}
$this->args = $args;
add_action( 'phpmailer_init', array( $this, 'custom_phpmailer' ) );
add_filter(
'wp_mail_content_type',
function( $content_type ) {
return 'text/html';
}
);
add_filter(
'wp_mail_charset',
function( $content_type ) {
return 'UTF-8';
}
);
add_filter( 'wp_mail', array( $this, 'custom_wp_mail' ) );
add_action( 'wp_mail_failed', array( $this, 'log_mailer_errors' ), 10, 1 );
}
/**
* Show Missing Config Notice.
*/
public function add_missing_config_notice() {
?>
<div class="error notice">
<p><strong>KolorWeb Mail Manager: </strong><?php echo esc_html__( 'Please provide a valid smtp configuration', 'kolorweb-mail-manager' ); ?></p>
</div>
<?php
}
/**
* Log Mail Error
*
* @param WP_Error $wp_error WP_Error instance.
*/
public function log_mailer_errors( $wp_error ) {
error_log( $wp_error->get_error_message() ); //phpcs:ignore;
}
/**
* Override phpMailer
*
* @param PHPMailer $phpmailer phpMailier instance.
*/
public function custom_phpmailer( $phpmailer ) {
//phpcs:disable WordPress.NamingConventions.ValidVariableName.UsedPropertyNotSnakeCase
$phpmailer->isSMTP();
$phpmailer->Host = $this->args['Host'];
$phpmailer->SMTPAuth = $this->args['SMTPAuth'];
$phpmailer->Port = $this->args['Port'];
$phpmailer->Username = $this->args['Username'];
$phpmailer->Password = $this->args['Password'];
$phpmailer->SMTPSecure = $this->args['SMTPSecure'];
$phpmailer->From = $this->args['From'];
$phpmailer->FromName = $this->args['FromName'];
if ( 'text/html' === $phpmailer->ContentType ) {
$alt_body = strip_tags( $phpmailer->Body, '<br><p><li>' );
$alt_body = preg_replace( '/<[^>]*>/', PHP_EOL, $alt_body );
$phpmailer->AltBody = $alt_body;
}
//phpcs:enable WordPress.NamingConventions.ValidVariableName.UsedPropertyNotSnakeCase
}
/**
* Handle Custom WP Mail.
*
* @param array $args arguments.
*/
public function custom_wp_mail( $args ) {
$template_path = plugin_dir_path( dirname( __FILE__ ) ) . 'kolorweb-mail-manager/template/template.html';
$template_url = plugin_dir_url( dirname( __FILE__ ) ) . 'kolorweb-mail-manager/template/template.html';
$html_message = $args['message'];
/**
* Apply our Custom Email Template.
* Check if file exists and load it.
*/
if ( file_exists( $template_path ) ) {
$html_message = $this->custom_wp_mail_template( $args['message'], $template_url );
}
$args['message'] = $html_message;
return $args;
}
/**
* Handle Custom Email Template.
* Apply logo and content to the template.
*
* @param string $message Current Email Message.
* @param string $template_url HTML Template URL.
*/
public function custom_wp_mail_template( $message, $template_url ) {
if ( false !== strpos( site_url(), '.test' ) || false !== strpos( site_url(), '.local' ) ) {
add_filter( 'https_ssl_verify', '__return_false' );
}
$template_response = wp_remote_get( $template_url );
$template_response_body = wp_remote_retrieve_body( $template_response );
$template = str_replace( '{#logo_image#}', esc_url( $this->args['logo'] ), $template_response_body );
$template = str_replace( '{#mail_content#}', $message, $template );
$template = str_replace( '{#mail_footer#}', wp_kses_post( $this->args['mail_footer'] ), $template );
return $template;
}
}
/**
* Load Instance.
*/
add_action(
'init',
function() {
/**
* Filter to customize site name and logo url.
* Default site name is the blog name.
* Default logo url is a logo in the the template directory.
*/
$site_name = apply_filters( 'kw_mail_site_name', get_bloginfo( 'name' ) );
$logo = apply_filters( 'kw_mail_logo_url', plugin_dir_url( dirname( __FILE__ ) ) . 'kolorweb-mail-manager/template/logo.png' );
/**
* EDIT CONFIGURATION
*/
if ( ! defined( 'KW_MAIL_CONFIG' ) ) {
define(
'KW_MAIL_CONFIG',
array(
'Host' => 'HOST_HERE',
'SMTPAuth' => true,
'Username' => 'USERNAME_HERE',
'Password' => 'PASSWORD_HERE',
'SMTPSecure' => 'ssl',
'Port' => 465,
'From' => 'FROM_EMAIL_HERE',
'FromName' => $site_name,
'logo' => $logo,
'mail_footer' => $site_name,
'email_testing' => 'EMAIL_TESTING_HERE',
)
);
}
new KolorWeb_Gest_Mail_Manager( KW_MAIL_CONFIG );
/**
* To test the delivery of the email.
*/
if ( isset( $_GET['kw_mail_test'] ) ) { //phpcs:ignore;
if ( is_email( KW_MAIL_CONFIG['email_testing'] ) ) {
wp_mail( KW_MAIL_CONFIG['email_testing'], 'Test Mail ' . wp_date( 'Y-m-d H:i' ), __( 'This email ensures that there are no operational problems with the current configuration.', 'kolorweb-mail-manager' ) );
}
}
}
);
}
Nel codice basta configurare i parametri nell’array di configurazione con le proprie credenziali SMTP.
Template dell’email:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- So that mobile will display zoomed in -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- enable media queries for windows phone 8 -->
<meta name="format-detection" content="telephone=no"> <!-- disable auto telephone linking in iOS -->
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG />
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<style>
body {
background-color: #ffffff;
margin: 0;
padding: 10px;
}
.header,
.title,
.subtitle,
.footer-text {
font-family: Helvetica, Arial, sans-serif !important;
}
.container-padding {
padding-left: 24px;
padding-right: 24px;
}
.header {
font-size: 22px;
font-weight: bold;
color: #333;
font-family: Tahoma, Verdana, Segoe, sans-serif !important;
text-align: center !important;
padding: 50px 0 30px 0;
line-height: 1.2;
text-decoration: none;
}
.header a {
font-weight: bold;
color: #40a6c5;
text-decoration: none;
}
.header-image {
height: auto;
vertical-align: middle;
border: none;
}
.full-width-header-image {
width: 100%;
display: block;
}
.button {
text-align: center;
background: #5156be;
margin: 0 auto;
box-sizing: border-box;
width: fit-content;
border-radius: 1rem;
border: 1px solid #5156be;
padding: 0 1rem;
}
.button a {
padding: 8px 12px;
border-radius: 2px;
font-family: Helvetica, Arial, sans-serif;
font-size: 14px;
color: #ffffff;
text-decoration: none;
font-weight: bold;
display: inline-block;
}
.footer-text,
.footer-text th,
.footer-text td,
.footer-text li {
font-size: 12px;
line-height: 16px;
color: #aaaaaa;
background: #ffffff;
}
.footer-text a,
.footer-text th a,
.footer-text td a,
.footer-text li a {
color: #aaaaaa;
}
.container {
width: 600px;
max-width: 600px;
}
.content {
padding-top: 12px;
padding-bottom: 12px;
background-color: #ffffff;
}
code {
background-color: #eee;
padding: 0 4px;
font-family: Courier, monospace !important;
font-size: 12px;
}
hr {
border: 0;
border-bottom: 1px solid #cccccc;
}
.hr {
height: 1px;
border-bottom: 1px solid #cccccc;
}
h1 {
font-size: 21px;
font-weight: bold;
text-transform: none;
color: #343434;
font-family: Tahoma, Verdana, Segoe, sans-serif !important;
text-align: left;
}
h2,
h3,
h4 {
font-size: 20px;
font-weight: bold;
color: #343434;
font-family: Tahoma, Verdana, Segoe, sans-serif !important;
text-align: left;
}
.subtitle {
font-size: 16px;
font-weight: 600;
color: #343434;
}
.subtitle span {
font-weight: 400;
color: #999999;
}
.body-text,
.body-text td,
.body-text th,
.body-text li {
font-family: Helvetica, Arial, sans-serif !important;
font-size: 14px;
color: #878787;
line-height: 1.5;
}
.body-text,
.body-text td,
.body-text th {
text-align: left;
}
a {
color: #40a6c5;
font-weight: bold;
}
.body-text .content-twocol td,
.body-text .content-twocol h1,
.body-text .content-twocol h2,
.body-text .content-twocol h3,
.body-text .content-twocol h4 {
text-align: left;
vertical-align: top;
}
body {
margin: 0;
padding: 0;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
table {
border-spacing: 0;
}
table td {
border-collapse: collapse;
}
.ExternalClass {
width: 100%;
}
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
.ReadMsgBody {
width: 100%;
background-color: #fff;
}
table {
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
img {
-ms-interpolation-mode: bicubic;
}
.yshortcuts a {
border-bottom: none !important;
}
/**** ADD CSS HERE ****/
@media screen and (max-width: 599px) {
table[class="force-row"],
table[class="container"] {
width: 100% !important;
max-width: 100% !important;
}
}
@media screen and (max-width: 400px) {
td[class*="container-padding"] {
padding-left: 12px !important;
padding-right: 12px !important;
}
.header-image {
max-width: 100% !important;
height: auto !important;
}
table[class*="content-twocol"] {
float: none;
width: 100%;
}
table[class*="content-twocol"],
table[class*="content-twocol"] p,
table[class*="content-twocol"] h1,
table[class*="content-twocol"] h2,
table[class*="content-twocol"] h3,
table[class*="content-twocol"] h4 {
text-align: left !important;
}
}
/**** ADD MOBILE CSS HERE ****/
.ios-footer a {
color: #aaaaaa !important;
text-decoration: underline;
}
</style>
</head>
<body>
<span style="display:none; visibility:hidden; font-size: 1px !important;"></span>
<!-- 100% background wrapper (grey background) -->
<table border="0" width="100%" height="100%" cellpadding="0" cellspacing="0" class="">
<tr>
<td align="center" valign="top">
<br>
<table id="holder" class="container" border="0" cellspacing="0" cellpadding="0"
style="width:100%; max-width:600px!important;" align="center">
<tr>
<td align="center">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<!--[if gte mso 9]>
<table id="outlookholder" class="container" width="600" border="0" cellspacing="0"
cellpadding="0" align="center">
<tr>
<td>
<![endif]-->
<!--header-table-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="container-padding header" align="center">
<img width="260px" height="60px" alt="Logo" src="{#logo_image#}">
</td>
</tr>
</table>
<!--/header-table-->
<!--content-table-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="content" align="">
<div class="body-text">
{#mail_content#}
</div>
</td>
</tr>
</table>
<!--/content-table-->
<!--footer-table-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="container-padding footer-text" align="left">
<p style="text-align: center;">
<span
style="font-size: 12px; font-family: Helvetica, Arial, sans-serif !important; color:#808080;">{#mail_footer#}</span>
</p>
<br>
</td>
</tr>
</table>
<!--/footer-table-->
<!--[if gte mso 9]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--/100% background wrapper-->
</body>
</html>
Per utilizzare il template basta modificare il file html senza modificare i placeholder.
Per fare un invio di test verso l’email inserita nella configurazione (email_testing), basta chiamare una pagina qualsiasi del sito con la variabile:
$_GET ?kw_mail_test=trueUsare un plugin SMTP per WordPress: vantaggi e svantaggi
Un altro metodo per usare il protocollo SMTP con WordPress è utilizzare un plugin. Possiamo trovare diversi plugin ideati per questo scopo, abbiamo raccolto la lista dei plugin SMTP per WordPress migliori.
Prima di tutto però vediamo quali sono i pro e contro di utilizzare uno di questi plugin.
Il principale vantaggio di usare un plugin è la semplicità d’uso. Non bisogna avere nessuna conoscenza di codice e non serve andare a modificare nessun file.
Un altro vantaggio dell’uso di un plugin è dato dalle funzioni aggiuntive. Per esempio alcuni plugin ci permettono di avere uno storico delle email inviate. Occorre quindi valutare se le funzioni aggiuntive del plugin sono utili o addirittura indispensabili.
In tutti gli altri casi meglio non usare un plugin. Per prima cosa perché se non usiamo tutte le funzioni, è superfluo avere un plugin e basta la semplicissima funzione che abbiamo visto.
Aggiungere plugin, specie quando hanno diverse funzioni che non vengono utilizzate, può rallentare il sito. Per questo è bene controllare che il plugin scelto non influisca sulla velocità di caricamento.
Come usare WP Mail SMTP per inviare email via SMTP con WordPress
Abbiamo visto che con una semplice funzione possiamo configurare l’invio di email con WordPress via SMTP.
In alcuni casi potremmo preferire l’utilizzo di un plugin. Per questo motivo in questa parte della guida andiamo a vedere come configurare l’invio di email usando uno dei migliori plugin SMTP in circolazione: WP Mail SMTP.
La prima cosa da fare è installare e attivare il plugin “WP Mail SMTP” su WordPress.

Dopo averlo attivato, verremo reindirizzati direttamente alla procedura guidata per configurare il plugin.

Configurare WP Mail SMTP con la procedura guidata
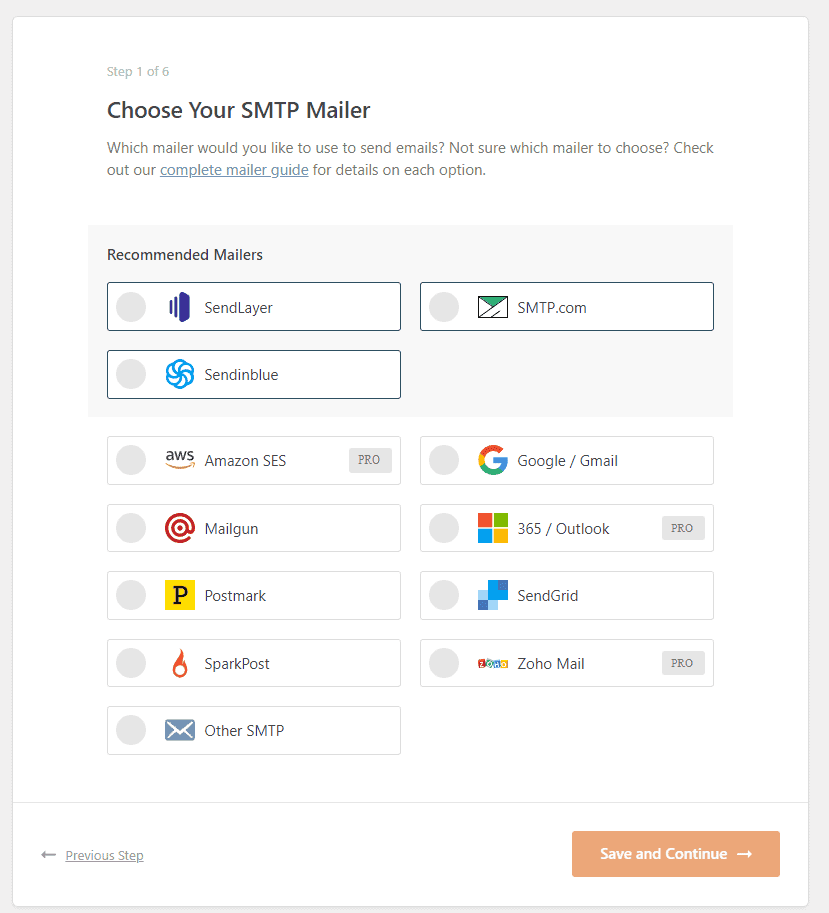
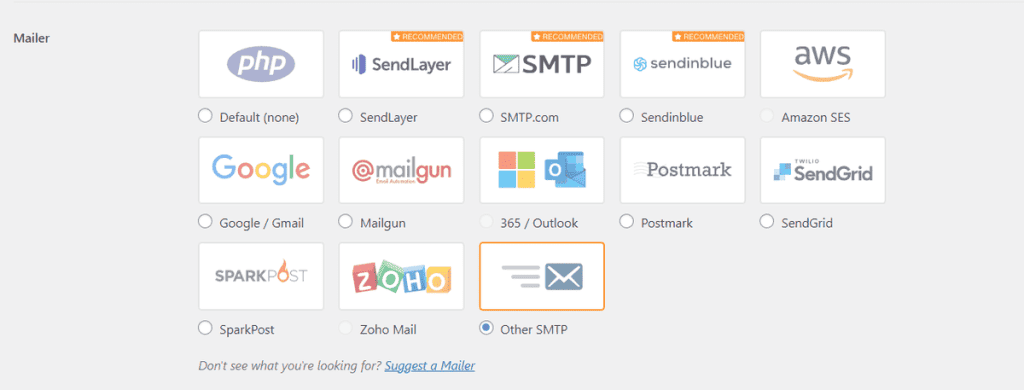
Nel primo passaggio dobbiamo scegliere il servizio SMTP che vogliamo utilizzare.
Se usiamo un provider email come Gmail, dovremo poi collegarci via API. In questo caso puoi fare riferimento alla documentazione di WP Mail SMTP.
Se il provider non è nell’elenco, per esempio nel caso in cui scegliamo di usare il server SMTP del nostro provider hosting, ci basterà selezionare l’opzione “Other SMTP“.

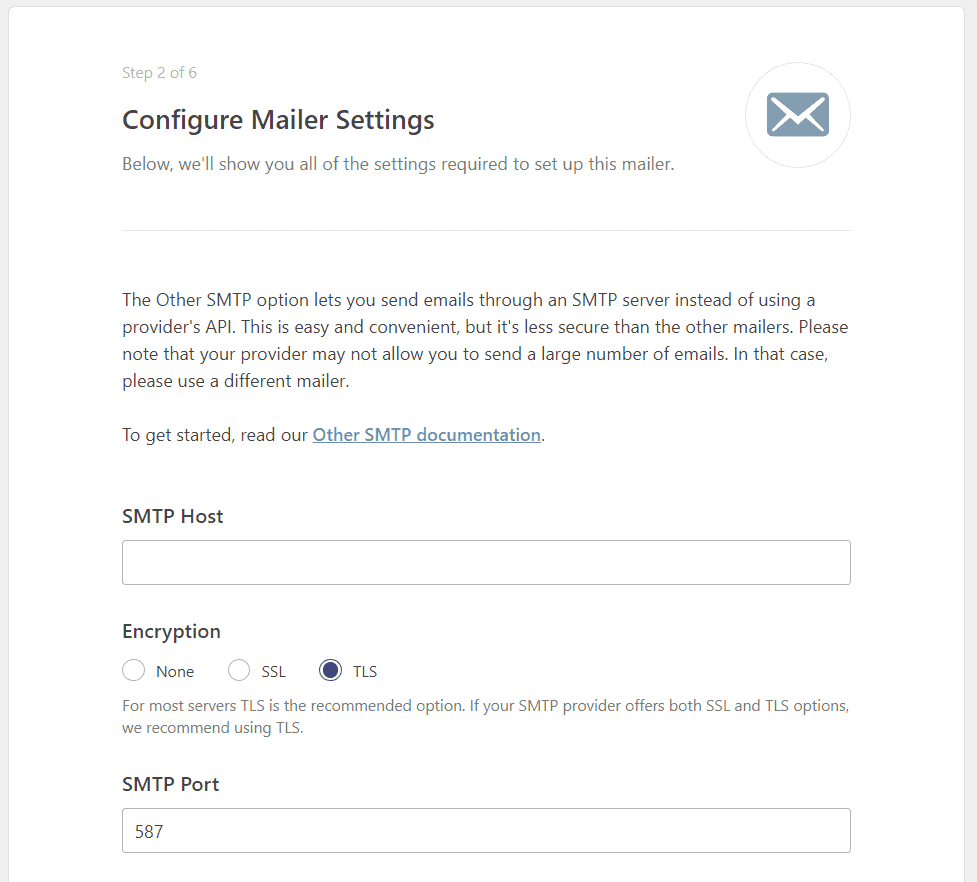
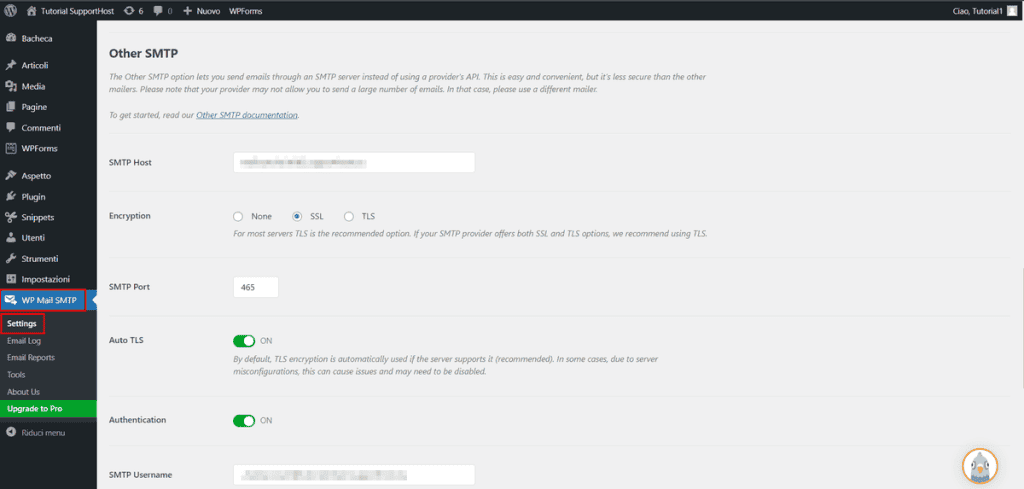
Nel secondo passaggio, se abbiamo scelto l’opzione “Other SMTP”, ci sarà la configurazione vera e propria. Dovremo compilare le informazioni richieste per collegarci al server SMTP manualmente.
Nello specifico:
- SMTP host: digitiamo il nome del server.
- Encryption: scegliamo il tipo di crittografia, SSL o TLS
- SMTP Port: inseriamo il numero corretto della porta.

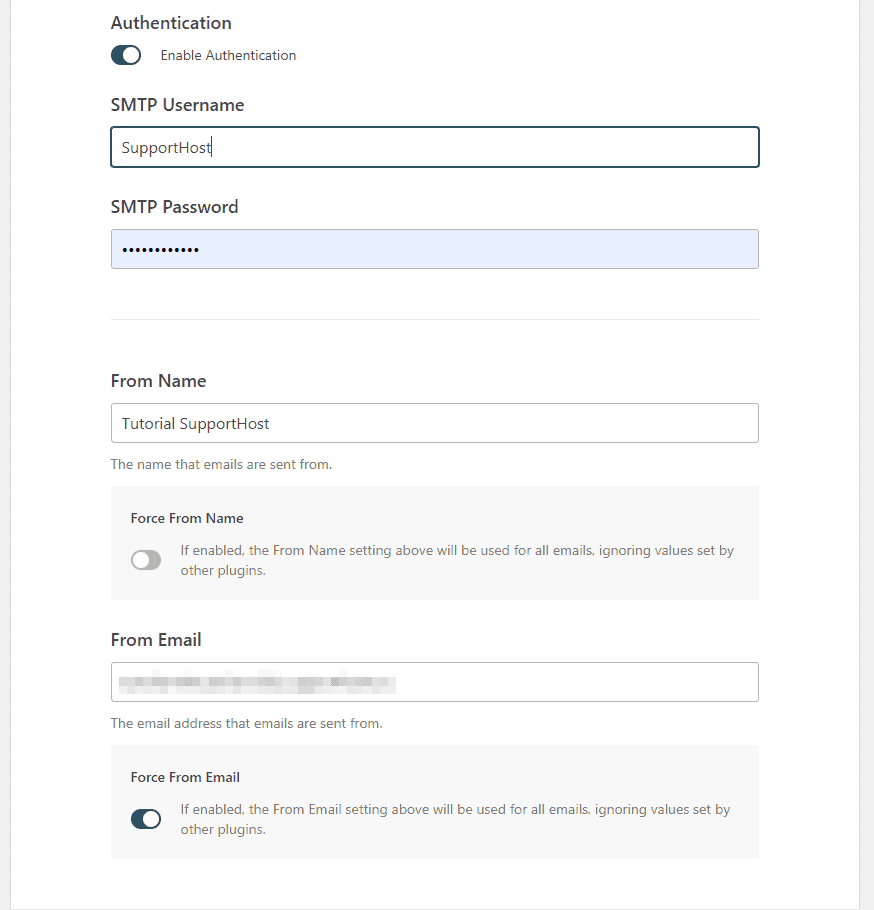
SMTP Username: inseriamo il nome utente.
SMTP Password: digitiamo la password.
From Name: scegliamo il nome che verrà mostrato nel mittente.
From Email: scegliamo l’email che verrà utilizzata per l’invio.

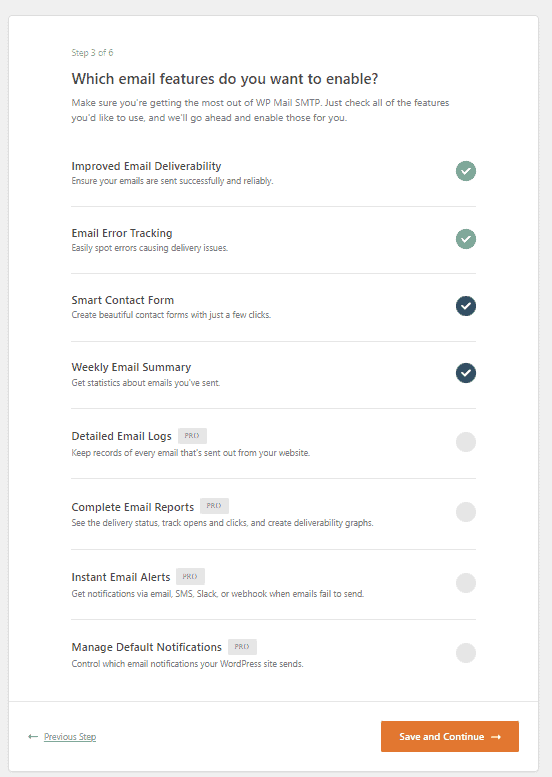
Nel terzo step possiamo scegliere le funzioni che vogliamo utilizzare. Per impostazione predefinita sono attive tutte le funzioni, a eccezione di quelle riservate alla versione Pro del plugin.

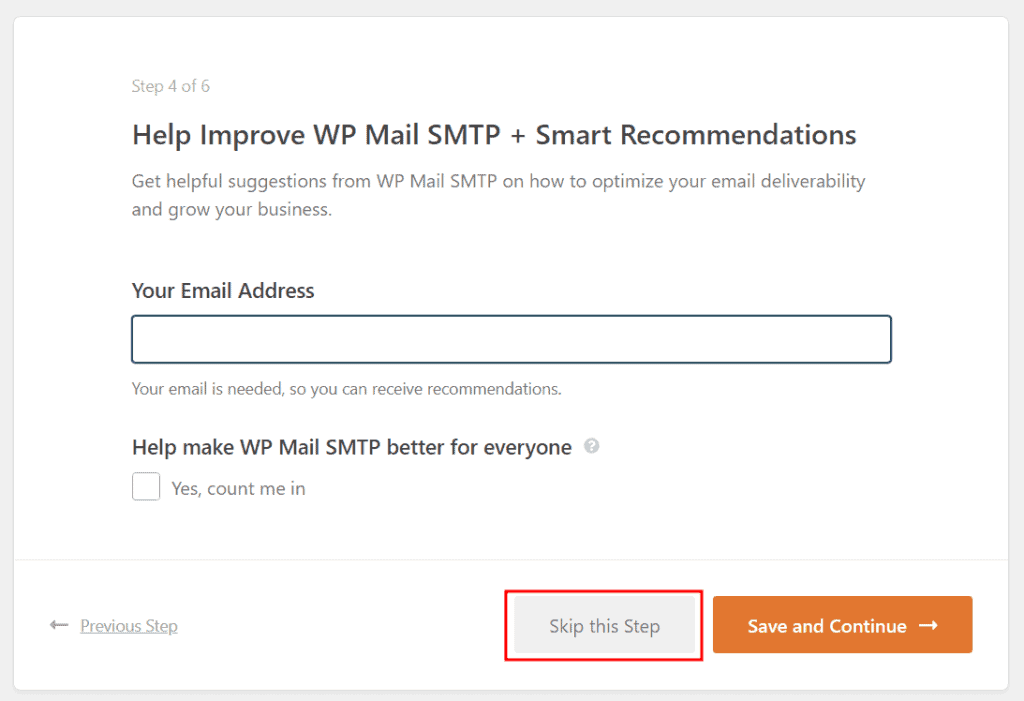
Il quarto passaggio ci chiede se vogliamo ricevere suggerimenti via email. Possiamo anche saltarlo cliccando su Skip this step.

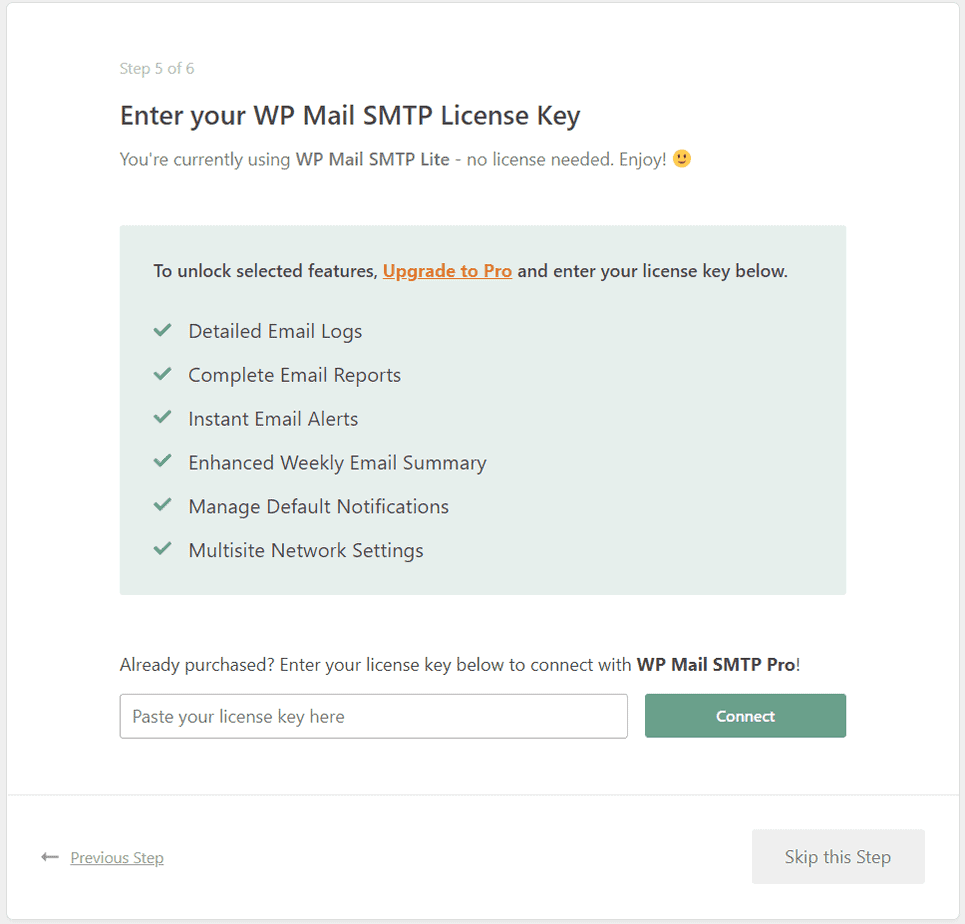
Se abbiamo acquistato la licenza Pro di WP Mail SMTP possiamo inserire la chiave nello step 5, altrimenti clicchiamo di nuovo su Skip this step.

Il passaggio finale effettuerà una verifica e ci comunicherà se la configurazione è corretta.
Modificare le impostazioni di WP Mail SMTP
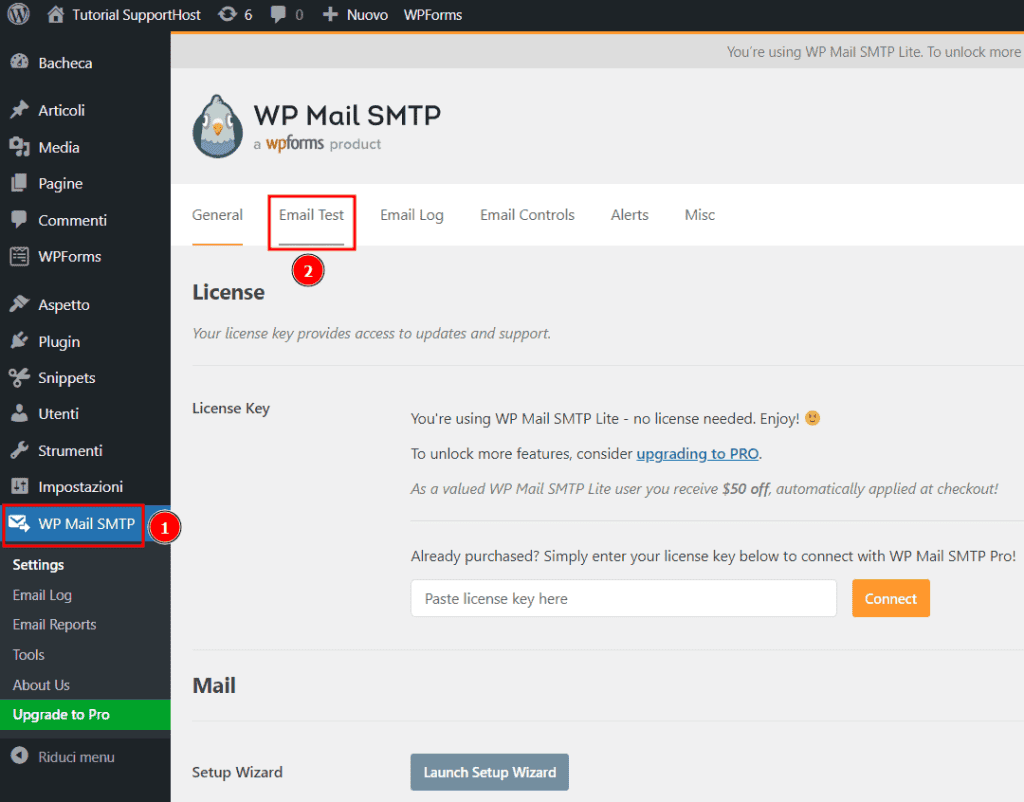
Se vogliamo modificare le impostazioni di questo plugin SMTP dopo aver completato la procedura guidata, ci basta andare su WP Mail SMTP > Settings.

Da qui potremo modificare i dati che abbiamo inserito durante la configurazione.
Oppure potremo modificare il servizio di invio email da usare, scegliendone uno tra quelli presenti.

Nota che è presente anche l’opzione PHP (default), vale a dire la funzione nativa di WordPress.
Problemi durante la configurazione di WP Mail SMTP
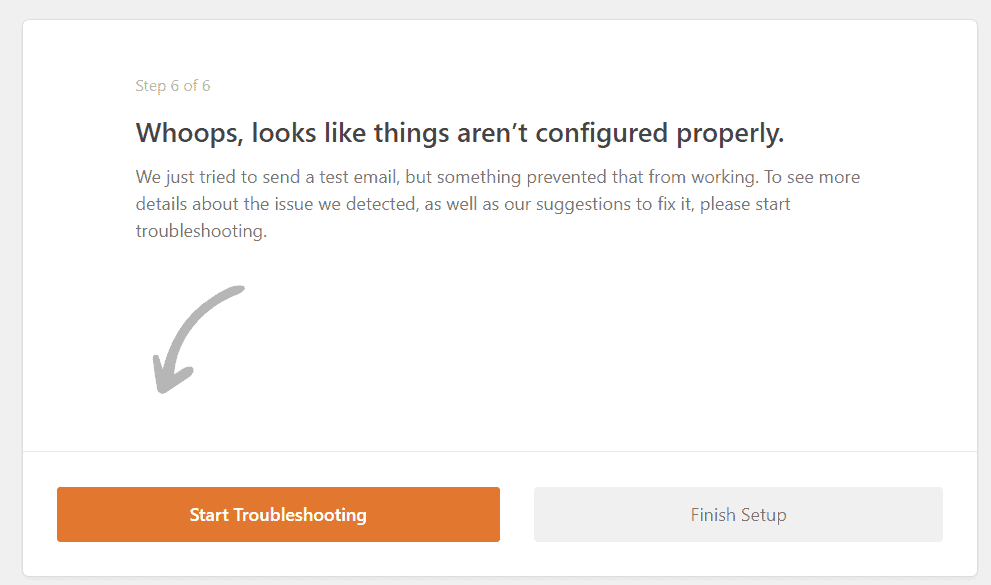
Nel caso di errori durante la configurazione, vedremo una schermata come questa e potremo avviare la procedura di risoluzione dei problemi.

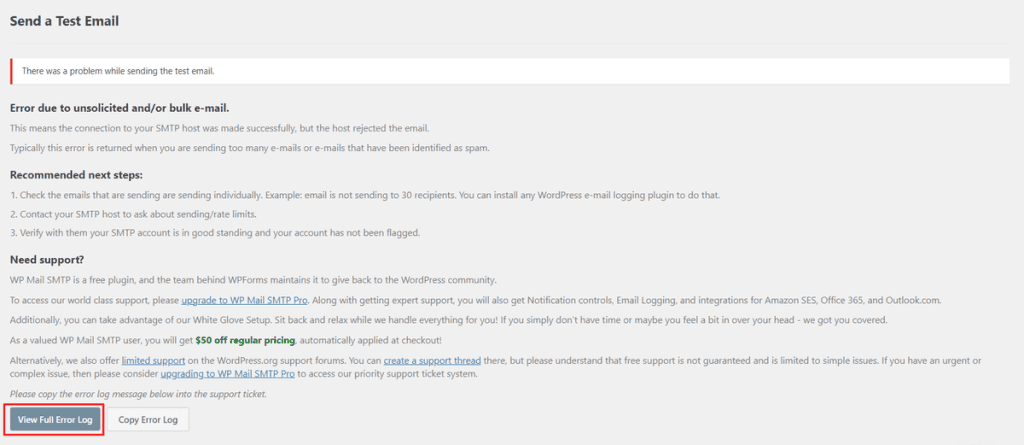
Cliccando su “Start Troubleshooting” verremo reindirizzati alla pagina di test e potremo accedere al log degli errori per capire quale problema sta impedendo l’invio dell’email di prova.

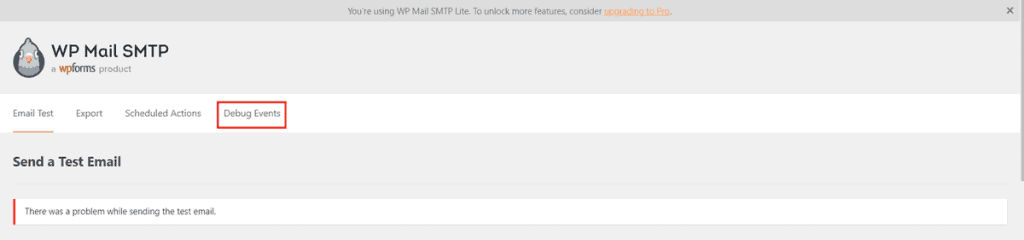
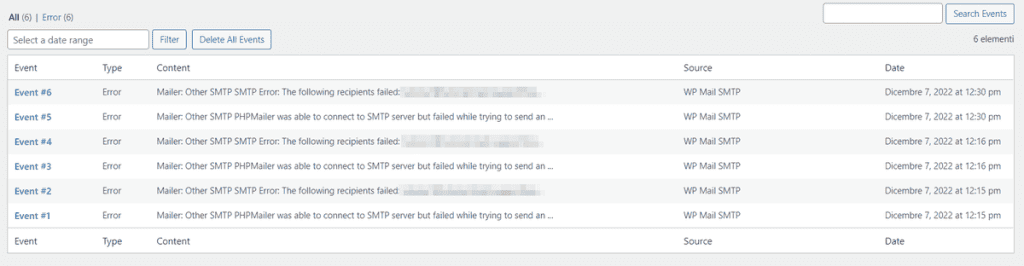
Possiamo anche aprire la sezione Debug Events, così:

Qui troveremo la lista degli errori che si sono verificati nel tentativo di inviare le email.

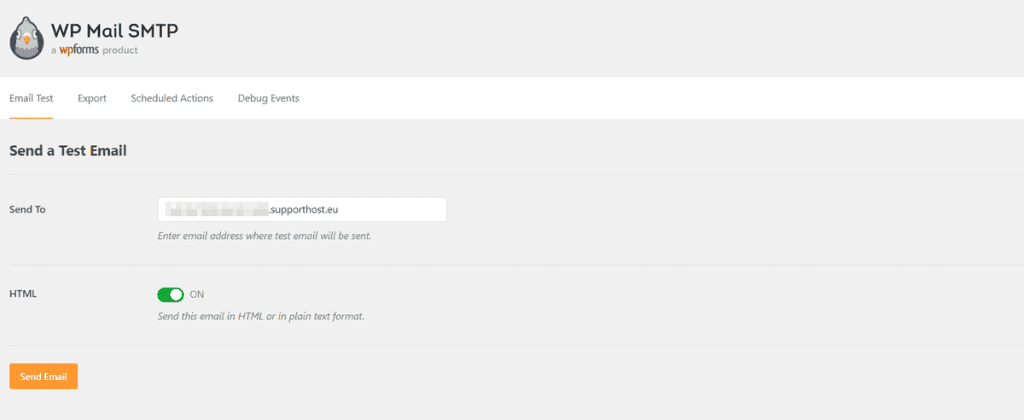
Testare l’invio delle email
Per effettuare un nuovo test di invio delle email con WP Mail SMTP ci basta cliccare su WP Mail SMTP > Email Test.

Assicuriamoci che l’email del destinatario sia corretta e clicchiamo sul pulsante “Send Email”.

I migliori plugin SMTP per WordPress
Il plugin che abbiamo appena visto, WP Mail SMTP, è solo uno dei sistemi possibili.
Adesso andiamo a vedere le caratteristiche dei migliori plugin che ci permettono di inviare email via SMTP con un sito WordPress.
In questo elenco abbiamo raccolto i plugin più completi: si tratta di estensioni disponibili anche in versione gratuita e tutte compatibili con i principali servizi email.
Andiamo a vedere nel dettaglio:
- WP Mail SMTP;
- Easy WP SMTP;
- Post SMTP;
- FluentSMTP.
Vedremo poi altri plugin specifici per determinati provider email.
WP Mail SMTP (free e premium)
WP Mail SMTP di WPForms è senza dubbio il plugin per inviare email via SMTP con WordPress più usato. Attualmente risultano oltre 3 milioni di installazioni WordPress che lo utilizzano.

L’estensione è compatibile con la versione 6.0.3 di WordPress e viene mantenuta aggiornata dagli sviluppatori.
Puoi configurare il server SMTP inserendo le credenziali necessarie oppure puoi utilizzare direttamente le API per utilizzare servizi come Gmail, SendLayer, Sendinblue, Amazon SES e altri ancora.
WP Mail SMTP è un plugin SMTP per WordPress gratuito. In aggiunta, se hai necessità di utilizzare altre funzioni, puoi valutare l’acquisto della versione Pro.
Con WP Mail SMTP Pro hai diverse funzioni aggiuntive, vediamo alcune delle più interessanti.
- Log delle email: il plugin ti permette di memorizzare lo storico delle email inviate.
- Reinvio delle email: puoi usare lo storico delle email per inviare di nuovo o inoltre le email.
- Tasso di apertura delle email: puoi accedere a delle statistiche che ti permettono di sapere quante volte le email sono state aperte.
- Memorizzazione degli allegati: puoi salvare gli allegati così da inviarli in maniera più rapida successivamente.
- Esportazione dei log delle email: puoi scaricare lo storico delle email in diversi formati come csv ed Excel.
Prezzi
Oltre alla versione gratuita del plugin, puoi acquistare una delle licenze premium.
- WP Mail SMTP Pro: è una licenza per singolo sito con le funzioni che abbiamo menzionato prima e altre aggiuntive. Il costo è di 49.00$ all’anno.
- WP Mail SMTP Elite: alle funzioni pro si aggiungono altre funzionalità avanzate come la possibilità di testare l’invio delle email. Costo 99.00$ all’anno.
- WP Mail SMTP Developer: ideale per siti multipli, la licenza è valida fino a 20 siti. Il prezzo è di 199.00$ all’anno.
- WP Mail SMTP Agency: ideale per siti multipli, fino a 100 siti web. La licenza annuale costa 399.00$.
Easy WP SMTP (free)
Se cerchi un plugin gratuito per configurare SMTP con WordPress, Easy WP SMTP potrebbe essere quello che fa al caso tuo.

Tra le funzioni incluse in questo plugin ricordiamo:
- la possibilità di inviare email con Gmail, Hotmail e Yahoo (basta avere un account);
- inviare delle email di test per capire se la configurazione usata è corretta;
- un’opzione che ci permette di attivare il debug e assicurarci che le email siano inviate in maniera corretta.
Prezzi
Easy WP SMTP è un plugin SMTP gratuito.
Post SMTP Mailer/Email Log (free e premium)
Post SMTP Mailer/Email Log sviluppato da Post SMTP è un plugin disponibile in versione gratuita e premium.

Tra le funzioni di base, disponibili nella versione gratuita di questo plugin, troviamo:
- una procedura guidata che ci accompagna durante la configurazione del plugin;
- un sistema di test per verificare che l’invio delle email sia corretto;
- la possibilità di accedere allo storico delle email e di reinviare le email se ci sono stati problemi;
- il supporto alle API dei servizi principali tra cui: Gmail, Mailgun, Mandrill, SendGrid e Sendiblue;
- la possibilità di installare un’estensione per Chrome per visualizzare le notifiche qualora le email non venissero inviate in maniera corretta.
Prezzi
Le estensioni della versione Pro ci permettono di utilizzare altri servizi come Amazon SES, Office 365, Better Email Logger, Twilio e Mail Control.
Post SMTP Mailer propone diversi piani con abbonamento annuale: Basic, Basic Plus e Ultimate.
- Basic, a partire da 34.99$, include una licenza per singolo sito e le estensioni pro menzionate prima.
- Basic Plus, a partire da 69.99$ include anche il setup oltre alla licenza per un singolo sito, più un anno di supporto e un anno aggiuntivo di aggiornamenti garantiti.
- Ultimate, a partire da 104.99$, è una licenza valida per 30 siti e include le funzioni aggiuntive degli altri piani.
FluentSMTP (free)
FluentSMTP di FluentSMTP & WPManageNinja Team è uno dei plugin SMTP per WordPress più utili.

Il plugin supporta la connessione via API con i principali servizi email tra cui Gmail, Outlook, Amazon SES, Google Workspace e altri ancora. Stiamo parlando di un plugin gratuito che include diverse caratteristiche tra cui:
- log delle email;
- una funzione per inviare nuovamente le email;
- la funzione di debug per risolvere problemi di invio;
- un sistema di report per tenere traccia delle email inviate;
- compatibilità con diversi plugin per creare form tra cui Elementor Forms e Contact Form 7.
Prezzi
FluentSMTP è un plugin SMTP completamente gratuito.
Altri plugin SMTP per WordPress
Abbiamo appena visto i plugin più usati per inviare email autenticate via SMTP. Ci sono poi altri plugin specifici per provider email, vediamone alcuni.
Se utilizzi un solo provider, può essere conveniente utilizzare un plugin specifico invece di uno generico.
Gmail SMTP
È il plugin SMTP specifico per Gmail.

Per usarlo basta avere un account Gmail, il plugin ci permette di collegarci via API usando l’autenticazione OAuth 2.0.
Newsletter, SMTP, Email marketing and Subscribe forms by Sendinblue
Sendinblue ha un plugin ufficiale che ci consente anche di inviare email via SMTP con WordPress.

In questo caso non si tratta solo di un plugin SMTP, ma ci sono anche altre funzioni come la gestione delle liste dei contatti e l’invio di campagne email.
Con questo plugin possiamo collegarci all’account Sendinblue via API e inviare le email via SMTP.
HubSpot – CRM, Email Marketing, Live Chat, Forms & Analytics
HubSpot ha un plugin ufficiale e gratuito che ci permette di gestire le campagne email e la lista dei contatti direttamente da WordPress.

In questo caso non stiamo parlando di un vero e proprio plugin SMTP. Usando questa estensione, però, possiamo configurare anche il protocollo SMTP per inviare le email e non dover, quindi, utilizzare il sistema di default di WordPress.
Conclusioni
Inviare email via SMTP con WordPress ci permette di risolvere i problemi di invio. Se le email inviate finiscono spesso nello spam o non riescono ad arrivare nella casella di posta, quasi sicuramente puoi risolvere il problema in questo modo.
Abbiamo visto come usare SMTP con WordPress con una semplice funzione. In alternativa puoi anche usare un plugin, per esempio uno di quelli nella nostra lista.
In entrambi i casi puoi usare il server SMTP del tuo provider hosting oppure un servizio di terze parti.
Sei riuscito a configurare WordPress per inviare le email autenticate? Facci sapere con un commento quale metodo hai usato.






Lascia un commento