Se vuoi creare un modulo di contatto, registrazione, iscrizione a newsletter o tanto altro sul tuo sito WordPress, WPForms è il plugin che fa al caso tuo.
In questa guida ti mostrerò passo passo come usare WPForms dall’installazione alla creazione del modulo fino all’inserimento nel sito. Vedremo anche altre funzioni avanzate che ci permettono di creare moduli conformi al GDPR, proteggere il modulo dallo spam e altro ancora.
Iniziamo!
Table of Contents

Cos’è WPForms
WPForms è un plugin di WordPress che ci permette di creare con facilità diversi tipi di moduli: da moduli di contatto e di iscrizione a newsletter fino a moduli di pagamento e sondaggi.
Caratteristiche principali di WPForms:
- Drag & Drop: si possono creare moduli in pochi minuti trascinando direttamente i campi che vogliamo inserire.
- Template pronti: se non vuoi creare un form da zero, WPForms ti offre già una serie di modelli pronti all’uso.
- Responsivo: aggiungi il tuo modulo e questo si adatterà a tutti i dispositivi.
- Incorporazione rapida: puoi inserire i moduli creati in pagine, articoli, ma anche nei widget o nel footer.
- Stop allo spam: puoi usare i captcha integrati per prevenire efficacemente lo spam.
- Ricezione dei pagamenti: consente di ricevere ordini e pagamenti.
Il plugin è disponibile in due versioni WPForms Lite è la versione gratuita che puoi installare direttamente dall’area di amministrazione del tuo sito WordPress. WPForms Pro è la versione premium che ha più funzioni tra cui:
- Aggiunta di campi avanzati come caricamento file, valutazioni, captcha personalizzato, rich text e altri.
- Ricezione di pagamenti da più canali, nel caso della versione Lite solo via Stripe.
- Integrazione con sistemi di email marketing di terze parti come Mailchimp.
Installare WPForms su WordPress
La prima cosa da fare è installare il plugin WPForms direttamente dalla bacheca di WordPress.
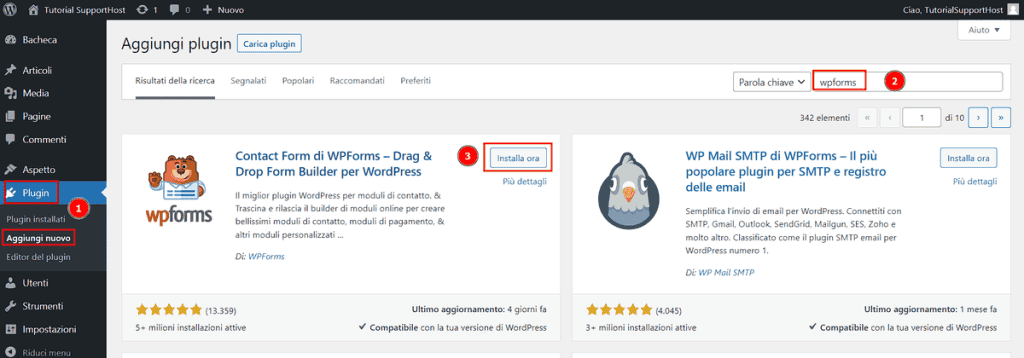
Per farlo andiamo su Plugin > Aggiungi nuovo e usiamo la barra di ricerca per trovare “WPForms”, quindi clicchiamo sul pulsante “Installa ora”.

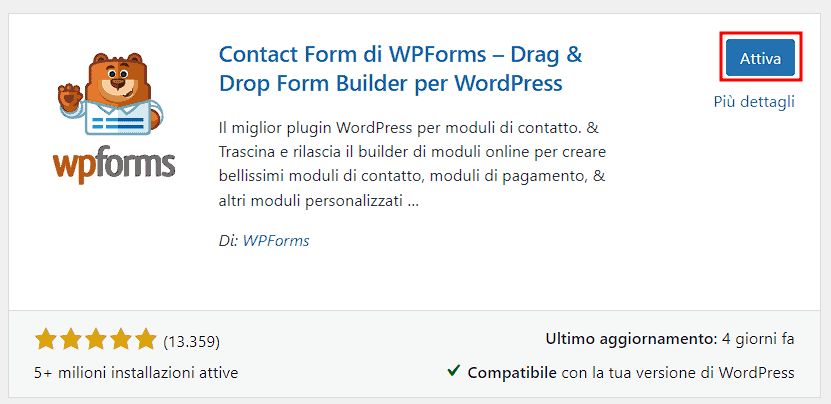
Aspettiamo per qualche istante e, dopo l’installazione, il pulsante sarà diventato “Attiva” e ci permetterà di attivare il plugin.

Nota: se hai acquistato la versione Pro, dovrai effettuare l’accesso al tuo account di WPForms e scaricare il file zip del plugin. Dopodiché dovrai andare su Plugin > Aggiungi nuovo e cliccare su Carica plugin. Dopo averlo installato e attivato, dovrai inserire la chiave di licenza andando su WPForms > Impostazioni e inserendola nella sezione “codice della licenza”.
Gestire i moduli
Prima di andare a vedere nel dettaglio come creare un modulo con WPForms, vediamo dove verranno salvati i form creati e come si fa a gestirli.
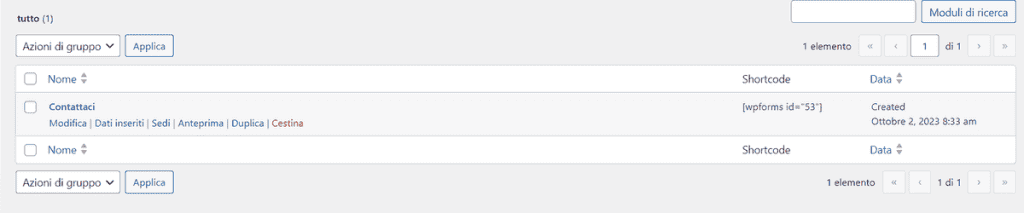
Cliccando su WPForms > Tutti i moduli possiamo vedere la lista dei moduli che abbiamo creato.

Da qui possiamo:
- modificare moduli esistenti;
- visualizzare un’anteprima del modulo;
- duplicare;
- eliminare.
Nella tabella puoi vedere anche lo shortcode di ogni modulo. Questo shortcode può essere utilizzato per incorporare il modulo nel sito.
Creare un modulo
Iniziamo dalla creazione di un modulo semplice partendo da uno dei modelli già pronti di WPForms.
Per creare un modulo clicchiamo su WPForms > Aggiungi nuovo. In questo modo si aprirà il form builder da cui potremo creare il nostro primo modulo.
La prima volta che apriamo il costruttore di moduli, verrà avviata in automatico una procedura guidata che ci suggerisce cosa fare.
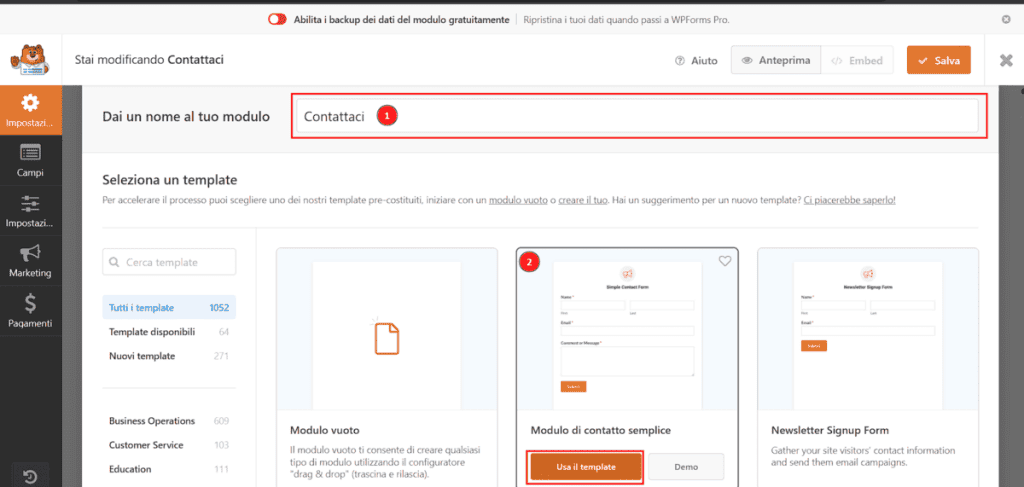
Passo 1: scegliamo il nome del modulo. Per questo esempio creeremo un modulo di contatto simile a quello che abbiamo su SupportHost e chiameremo il nostro modulo “Contattaci”.
Passo 2: scegliamo un template. Nel nostro caso abbiamo selezionato “modulo di contatto semplice”. Dopo aver scelto il modello da usare, fai click su “Usa il template”.

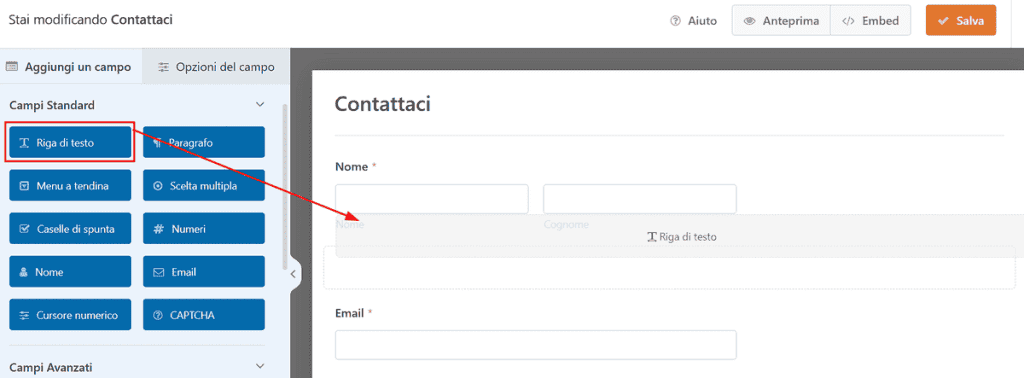
Dopo aver scelto il template, ci viene mostrata la schermata “Campi” da cui potremo modificare e aggiungere campi al nostro modulo di contatto.
La sezione di sinistra ci permette di vedere la lista dei campi disponibili e le opzioni dei campi selezionati.
Per aggiungere un nuovo campo ci basta trascinarlo come in questo esempio.

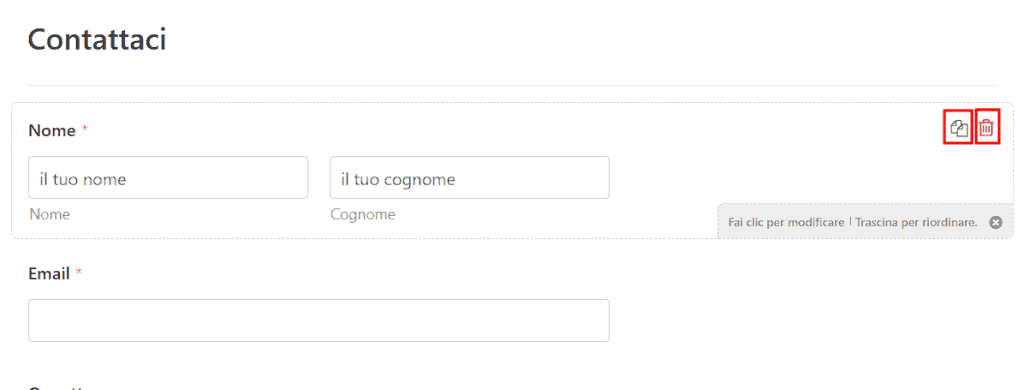
Possiamo modificare l’ordine dei campi trascinandoli nella posizione desiderata anche dopo averli inseriti. In questo esempio abbiamo aggiunto un campo “Oggetto” sotto il campo “Email”.
Passando il mouse sopra un campo possiamo anche duplicarlo o eliminarlo attraverso i due pulsanti in alto a destra:

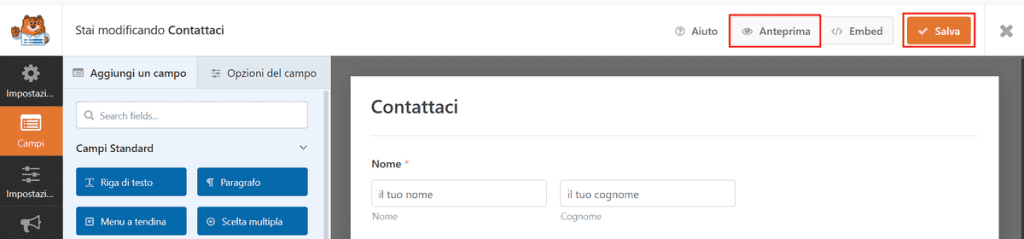
Inoltre possiamo usare i pulsanti in alto per vedere l’anteprima del modulo che stiamo creando e per salvare.

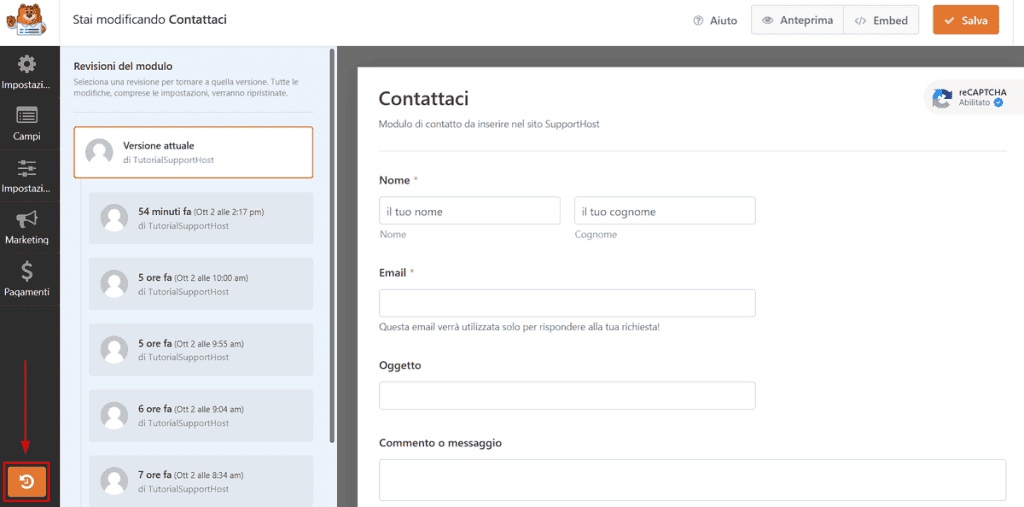
Se, invece, vogliamo annullare alcune delle modifiche fatte, possiamo usare il pulsante “Revisioni del modulo” che ho evidenziato in questa schermata. Da qui sarà possibile ripristinare le modifiche tornando a una delle versioni precedenti.

Adesso vediamo come personalizzare i campi del modulo creato con WPForms.
Modificare le opzioni dei campi
Ogni campo ha delle opzioni che possiamo modificare, vediamo quali sono le principali.
Modificare l’etichetta
Quando facciamo click su un campo ci vengono mostrate nel pannello di sinistra le opzioni del campo.
Nella scheda “Generale” troviamo per prima cosa l’etichetta. Questo campo viene generato in automatico con il tipo di campo, per esempio per “nome e cognome” l’etichetta sarà “Nome”.
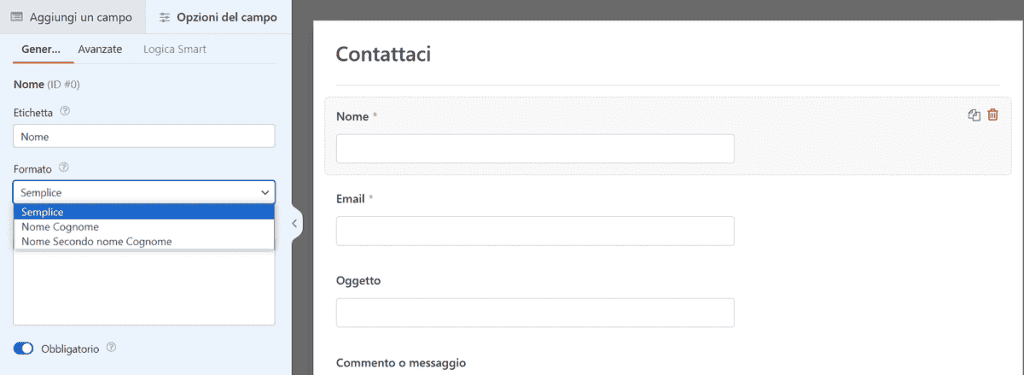
Modificare il formato
In base al campo che abbiamo selezionato è possibile scegliere tra diversi formati. Per esempio il campo nome può essere:
- semplice: nel form viene aggiunto un solo campo in cui l’utente potrà inserire nome e cognome;
- nome cognome: vengono creati due campi separati per nome e cognome;
- nome secondo nome cognome: crea tre campi.

Rendere i campi obbligatori
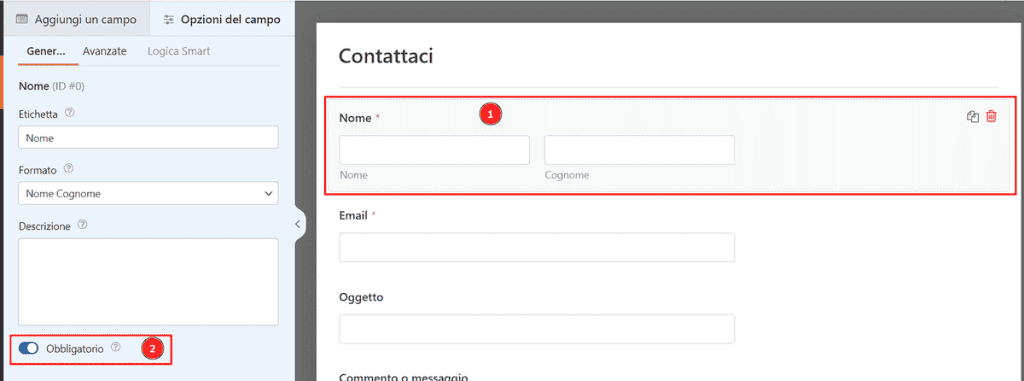
Nell’esempio di template che abbiamo scelto ci sono dei campi contrassegnati con un asterisco: si tratta dei campi obbligatori.
Possiamo rendere altri campi obbligatori o modificare queste impostazioni dalle opzioni del campo: clicchiamo sul campo, per esempio “Nome” e poi possiamo attivare o disattivare l’opzione obbligatorio come ho indicato in questa schermata.

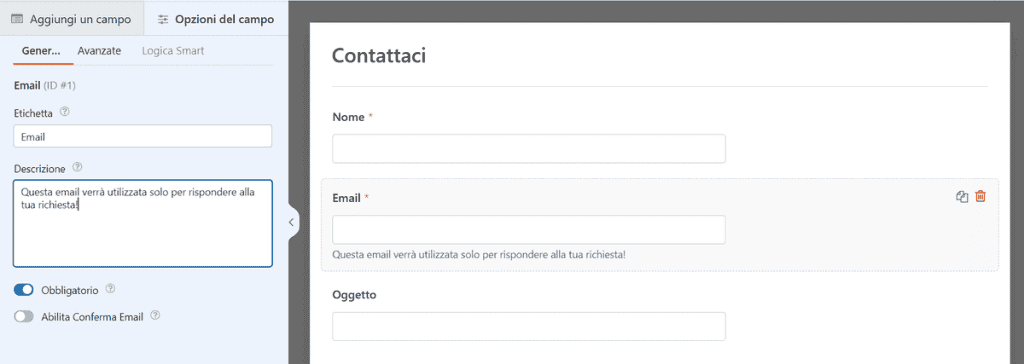
Aggiungere una descrizione
Possiamo anche inserire una descrizione per aggiungere informazioni da mostrare sotto il campo come in questo esempio:

Cambiare la dimensione del campo
Cliccando sulla scheda Avanzate possiamo modificare la dimensione del campo tra: piccola, media e grande.
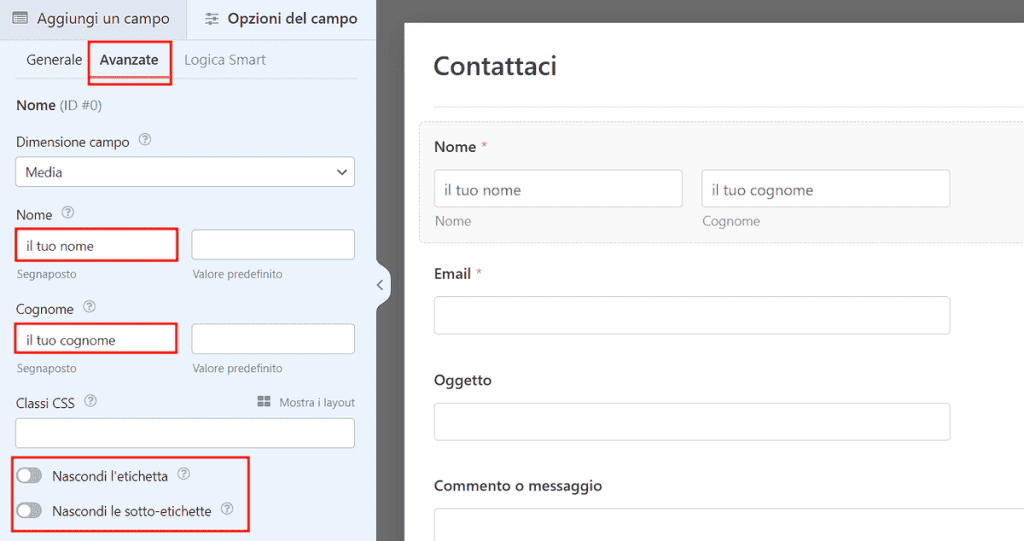
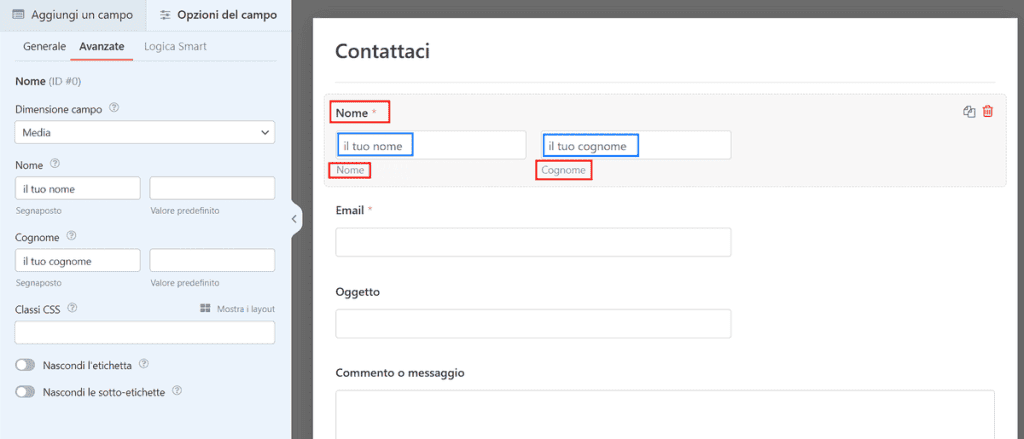
Mostrare o nascondere etichette e segnaposti
Ogni campo può essere accompagnato da un’etichetta e/o un segnaposto. L’etichetta viene mostrata in alto, mentre le sotto-etichette vengono aggiunte sotto i campi. Cliccando sulla scheda “Avanzate” dopo aver selezionato il campo da modificare, possiamo scegliere se mostrare o nascondere etichetta e sotto-etichette.

Da qui possiamo anche inserire un segnaposto: il segnaposto è un testo che viene mostrato nel campo finché l’utente non clicca per inserire i suoi dati.
In questo esempio ho evidenziato l’etichetta (nome in alto) e le sotto-etichette (nome, cognome) in rosso, e i segnaposti in blu.

Modificare le impostazioni del modulo
Quando siamo soddisfatti dei campi inseriti possiamo passare alla sezione “Impostazioni”. Vediamo quali opzioni ci sono.
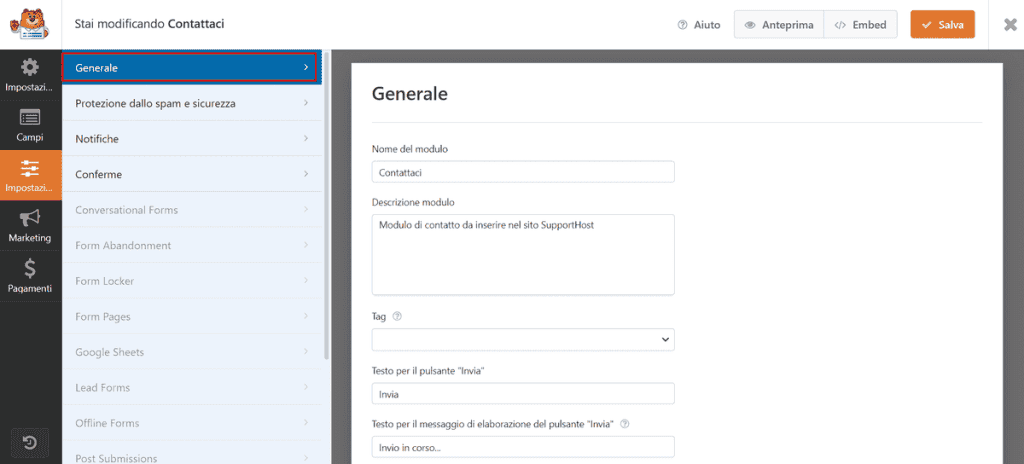
Impostazioni > Generale
La sezione “Generale” delle Impostazioni di WPForms ci permette di:
- modificare il nome del modulo;
- aggiungere una descrizione;
- aggiungere dei tag;
- cambiare il testo del pulsante “Invia”;
- cambiare il testo che viene mostrato dopo che è stato cliccato “Invia”.

Scorrendo in basso possiamo espandere la sezione “Avanzate”. Da qui possiamo inserire classi css personalizzate per il modulo e per il pulsante “Invia” e modificare le impostazioni:
- Abilita Precompila per URL: consente di popolare i campi prelevando le informazioni passate tramite parametri nell’URL.
- Abilita l’invio del modulo AJAX: consente di inviare il modulo senza ricaricare la pagina.
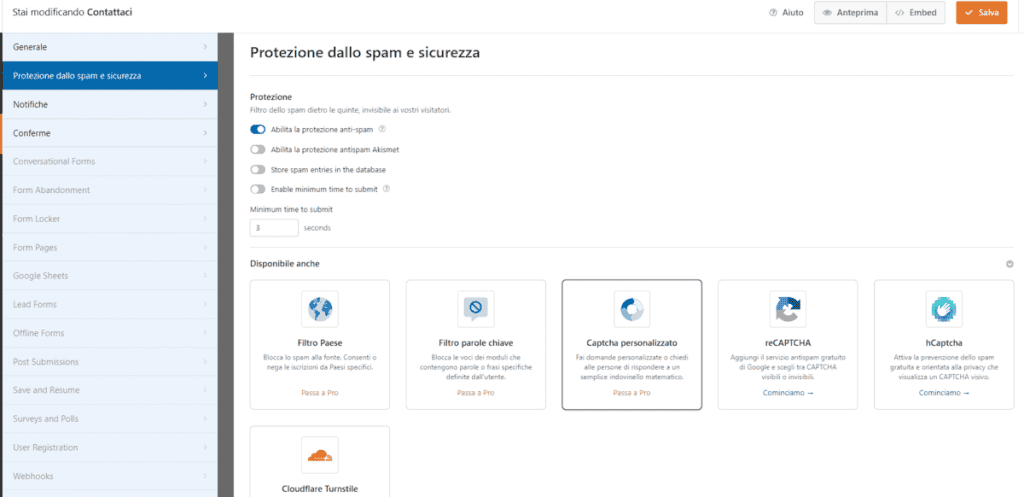
Impostazioni > Protezione dallo spam e sicurezza
Le impostazioni di sicurezza di WPForms ci aiutano ad assicurarci che solo persone reali compilino il modulo.

Abilita la protezione anti-spam: questa opzione è la protezione antispam integrata di WPForms e viene attivata per impostazione predefinita.
Abilita la protezione antispam Akismet: richiede di aver installato e attivato Akismet e permette di usare le impostazioni di Akismet per proteggere i moduli.
Store spam entries in the database: attivando questa opzione le richieste identificate come spam saranno memorizzate e potremo fare una revisione manuale per trovare eventuali falsi positivi.
Enable minimum time to submit: ci permette di impostare un tempo minimo prima dell’invio del form per ridurre i tentativi di compilazione da parte di bot. Se qualcuno tenta di inviare il modulo prima del tempo minimo verrà mostrato un errore che invita ad aspettare prima di procedere con l’invio.
WPForms ci permette anche di aggiungere un codice captcha per proteggere i moduli che inseriremo sul nostro sito.
Con la versione gratuita del plugin è possibile integrare questi tipi di sistemi:
- Google reCAPTCHA
- hCaptcha
- Cloudflare Turnstile.
Con la versione Pro di WPForms è anche possibile inserire un filtro paese per bloccare paesi specifici, aggiungere un filtro in base alle parole chiave o usare un captcha personalizzato.
Impostazioni > Notifiche
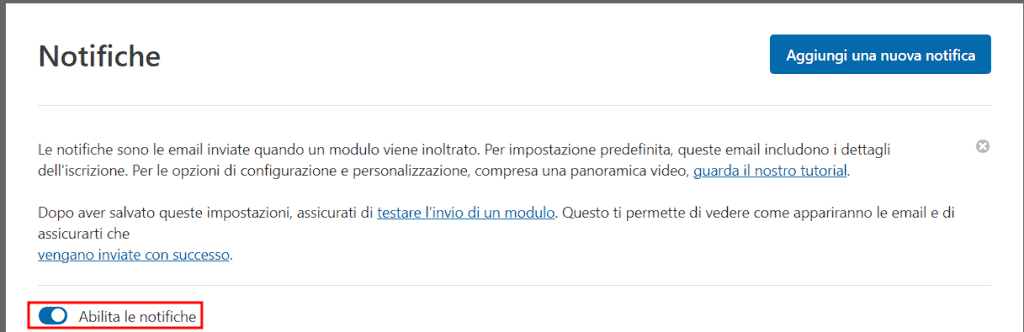
La sezione “Notifiche” delle impostazioni di WPForms ci permette di configurare le email che riceveremo quando un utente invia un modulo.
Per prima cosa possiamo assicurarci che le notifiche siano attive:

È possibile modificare le impostazioni di notifica predefinite oppure creare una nuova notifica cliccando su “Aggiungi una nuova notifica” (funzione disponibile solo con la versione pro di WPForms).
Per chi ha la versione Lite è possibile modificare le impostazioni della notifica predefinita. Vediamo quali sono le opzioni.
Invio a indirizzo email: qui dobbiamo inserire l’indirizzo email di destinazione. Per impostazione predefinita verrà usato l’indirizzo email dell’amministratore del sito WordPress, ma puoi sostituirlo con un altro indirizzo. Puoi anche inserire più indirizzi separandoli con una virgola.
Oggetto dell’email: questo sarà l’oggetto dell’email che riceveremo quando qualcuno compila il modulo, possiamo personalizzarlo aggiungendo tag come il nome del modulo e quello del sito.
Nome mittente: per impostazione predefinita vien usato il nome del sito come mittente.
Email mittente: per impostazione predefinita viene impostata l’email dell’amministratore. Il plugin raccomanda di utilizzare un’email associata al dominio per evitare che le notifiche vengano bloccate o finiscano nello spam.
Rispondi a: in questo campo viene usato il tag che preleva l’indirizzo email di chi ha compilato il modulo. In questo modo possiamo usare la funzione “rispondi” dell’email per rispondere direttamente all’utente che ci ha contattati.
Testo dell’email: da qui possiamo stabilire quale sarà il contenuto delle email. L’impostazione predefinita preleva tutti i campi del modulo, ma noi possiamo anche modificarlo e aggiungere la formattazione HTML.
Nota: se hai problemi a inviare le email, puoi inviare le email via SMTP anziché usare la funzione PHP nativa. Leggi di più sulla guida all’invio di email con SMTP in WordPress.
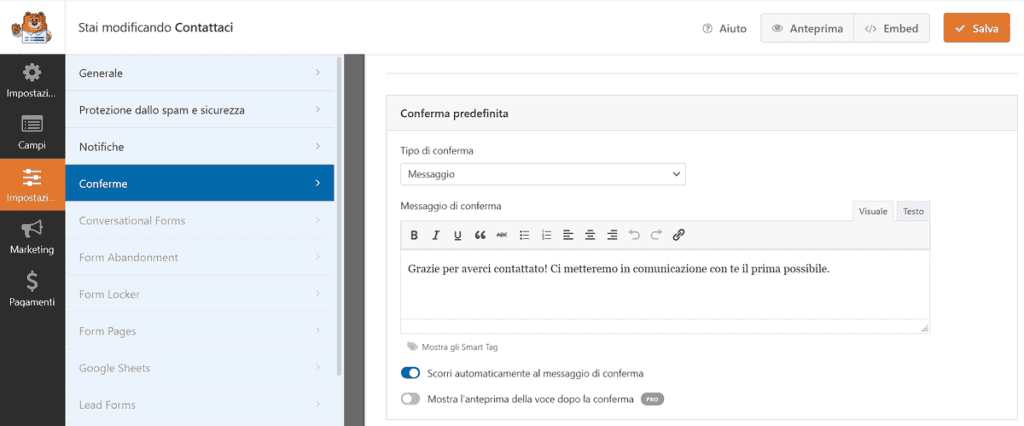
Impostazioni > Conferme
Dalla sezione “Conferme” delle impostazioni possiamo scegliere che tipo di conferma mostrare all’utente che ha compilato con successo il modulo.

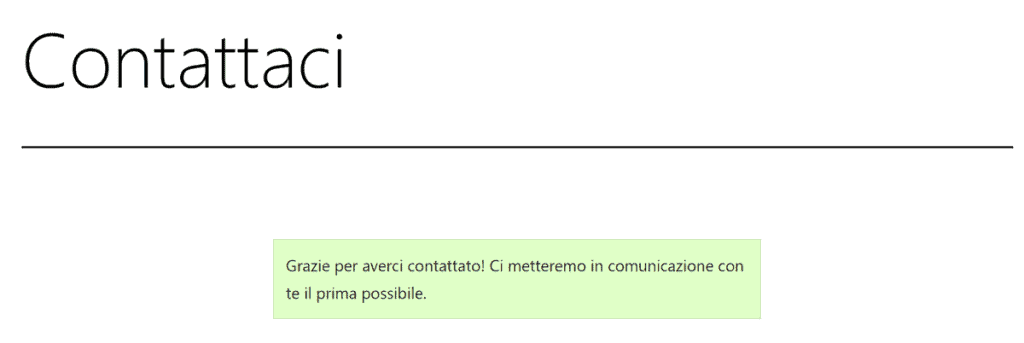
Se scegliamo l’opzione “messaggio” possiamo inserire un messaggio che verrà mostrato all’utente dopo aver inviato il modulo, ecco un esempio:

Altrimenti possiamo selezionare “Mostra la pagina” e scegliere dal menu a tendina la pagina da mostrare. In questo modo possiamo creare una pagina di ringraziamento da mostrare agli utenti. Tieni presente che devi prima creare la pagina per poterla poi selezionare da queste impostazioni.
L’opzione “Vai alla URL (Redirect)” è utile se vogliamo rimandare gli utenti a un sito diverso per mostrare una pagina o un messaggio di conferma.
Inserire il modulo creato con WPForms nel sito
Ora che abbiamo creato il nostro primo modulo con WPForms, possiamo inserirlo nel nostro sito.
Ci sono diversi metodi per farlo.
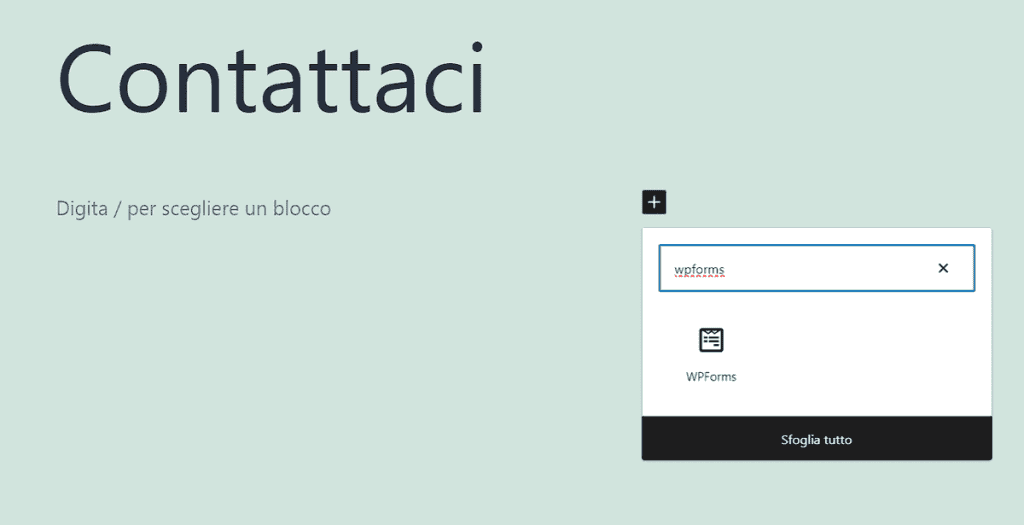
Inserire il modulo in una pagina dall’editor
Se vogliamo inserire il modulo in una pagina possiamo farlo direttamente da Gutenberg. Ci basta modificare la pagina in cui vogliamo inserirlo e aggiungere un blocco “Wpforms” come ti mostro qui:

Dopodiché dobbiamo selezionare il modulo da inserire nella pagina attraverso il menu a tendina.

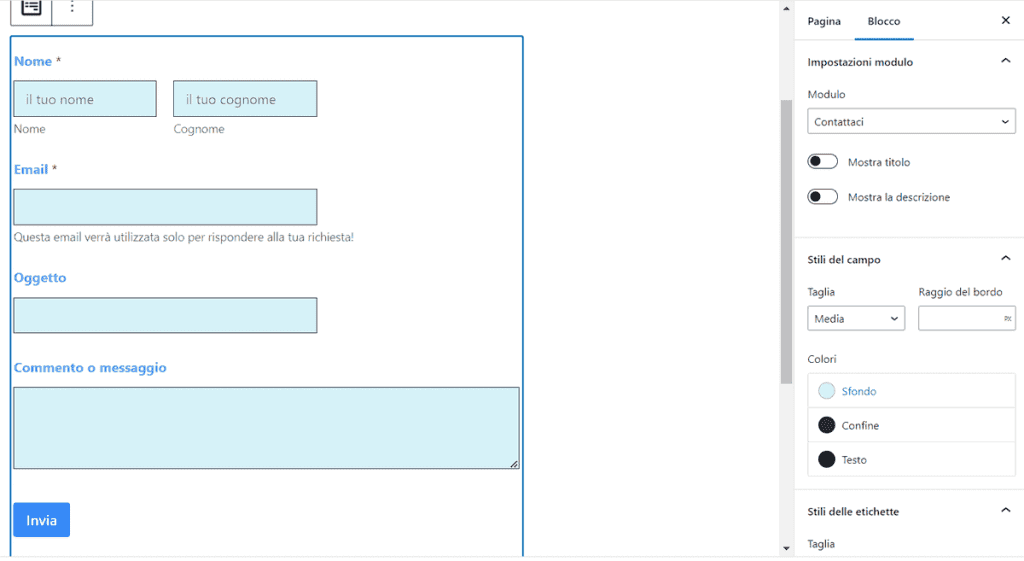
Dopo aver cliccato sul modulo è possibile modificare alcune impostazioni dalla sezione “Blocco” di Gutenberg.

Da Impostazioni modulo possiamo:
- selezionare un modulo diverso da mostrare nella pagina;
- scegliere se mostrare il titolo e la descrizione.
Stili del campo ci permette di personalizzare dimensioni dei campi e raggio del bordo (aumentandolo possiamo rendere i bordi arrotondati), inoltre possiamo cambiare colore di sfondo, bordi e testo.
Stili delle etichette ci permette di modificare dimensioni e colori di etichette, sottoetichette e messaggi di errore.
Stili dei pulsanti tramite cui possiamo cambiare dimensione, raggio e colori dei pulsanti ma anche di scelte multiple e checkbox.
Usare la funzione embed di WPForms
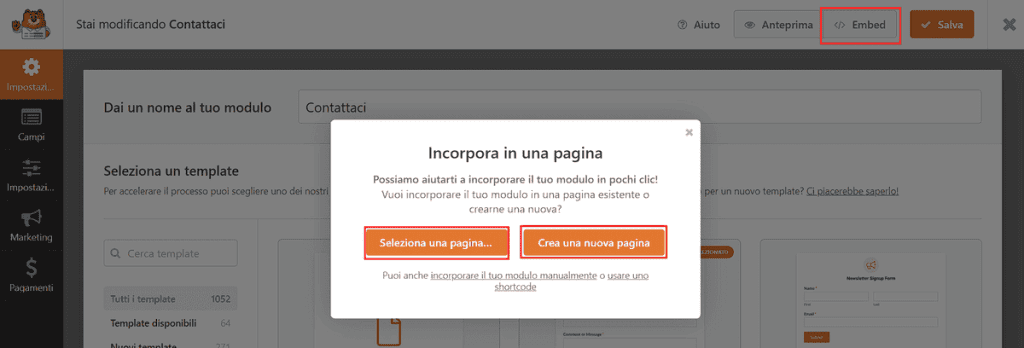
Quando stiamo modificando un modulo di contatto con WPForms possiamo cliccare sul pulsante “Embed” per avviare la procedura guidata per l’inserimento del modulo nelle pagine del nostro sito WordPress.
Dopo aver cliccato su “Embed” possiamo scegliere:
- seleziona una pagina: per inserire il modulo in una pagina esistente;
- crea una nuova pagina: per crearne una nuova.

Nel primo caso scegliamo la pagina dal menu a tendina e clicchiamo su “Andiamo”.
Nel secondo caso inseriamo il nome della pagina e clicchiamo su “Andiamo”.
A questo punto la procedura guidata ci mostrerà passo passo come inserire il blocco nella pagina, esattamente come abbiamo visto prima.
Inserire il modulo in un widget di WordPress
Oltre a poter inserire i moduli creati con WPForms all’interno delle pagine del nostro sito, possiamo anche usare i widget per mostrare i moduli in altre aree come la sidebar o il footer.
Dal menu laterale di WordPress clicchiamo su Aspetto > Widget.

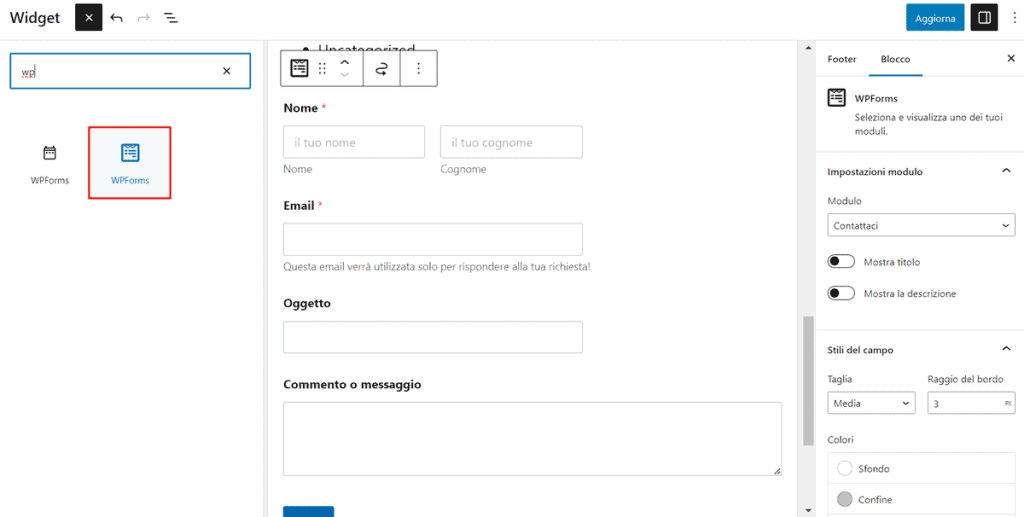
Da qui selezioniamo l’area in cui inserirlo, per esempio il footer e clicchiamo sul pulsante “+”, cerchiamo wpforms e poi inseriamo il blocco. A questo punto dobbiamo scegliere dal menu a tendina quale modulo mostrare e poi possiamo modificare le impostazioni dal menu di destra come abbiamo fatto prima per la pagina.

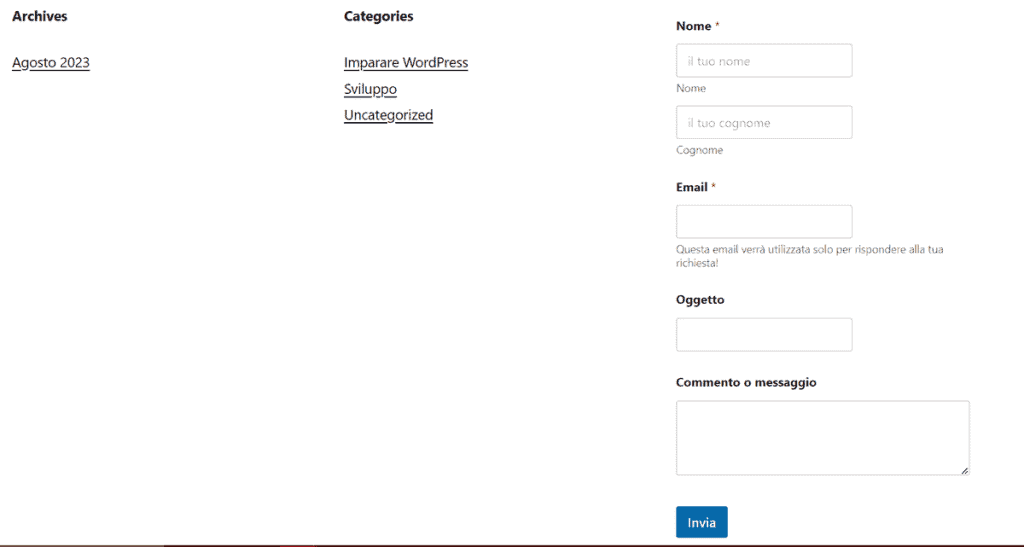
Quando abbiamo finito clicchiamo sul pulsante “Aggiorna” e andiamo a vedere il risultato.

WPForms: altre funzioni
Finora abbiamo visto come creare un modulo con WPForms e aggiungerlo al nostro sito.
Ora entriamo nel dettaglio e andiamo a vedere alcune funzioni più avanzate del plugin:
- aggiungere l’accettazione per la privacy;
- inserire disclaimer o termini di servizio all’interno del modulo;
- integrare Google reCAPTCHA.
Adeguare il modulo al GDPR
Attraverso la scheda “generale” delle impostazioni di WPForms possiamo inserire la chiave della licenza nel caso in cui abbiamo acquistato la versione pro del plugin.
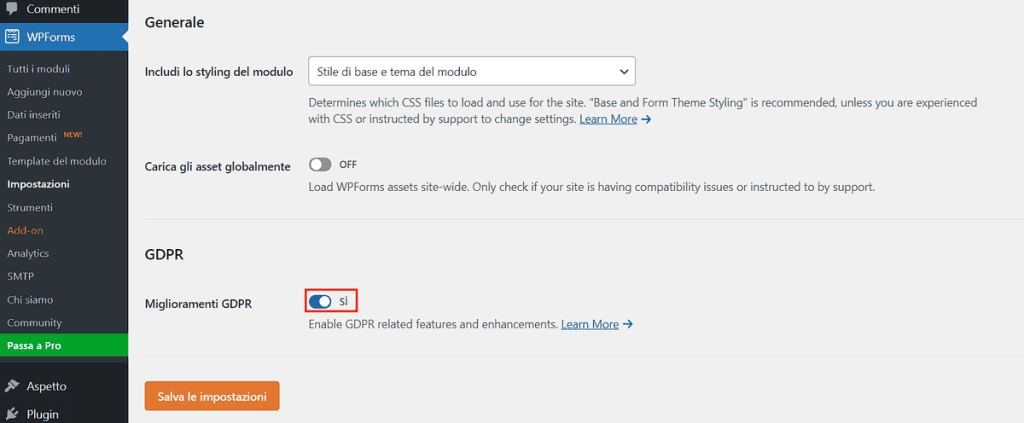
Andiamo su WPForms > Impostazioni e apriamo la scheda “generale”.
Da qui possiamo attivare le funzioni per il GDPR (regolamento generale sulla protezione dei dati).

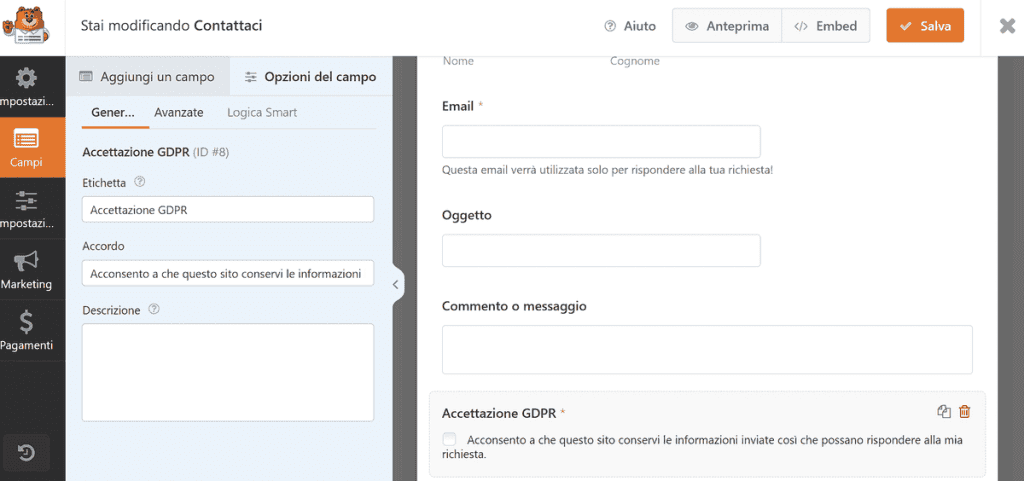
Attivando questa opzione potremo aggiungere ai nostri moduli la casella di accettazione per la privacy. Dopo aver attivato l’opzione possiamo modificare il nostro modulo di contatto e andare ad aggiungere il campo “Accettazione GDPR”.
Si tratta di una campo di tipo checkbox ma con caratteristiche specifiche per il regolamento:
- il campo è reso obbligatorio e non può essere modificato;
- la casella non può essere pre-selezionata;
- non possiamo aggiungere altre opzioni al campo.
Facendo click su “opzioni del campo” possiamo modificare l’etichetta e la dicitura della casella.

Inserire accettazione dei termini di servizio all’interno del modulo
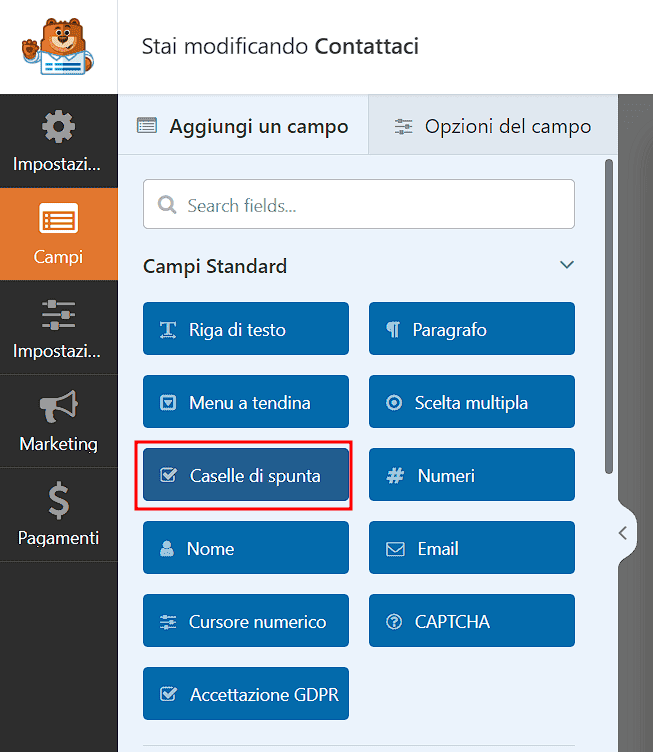
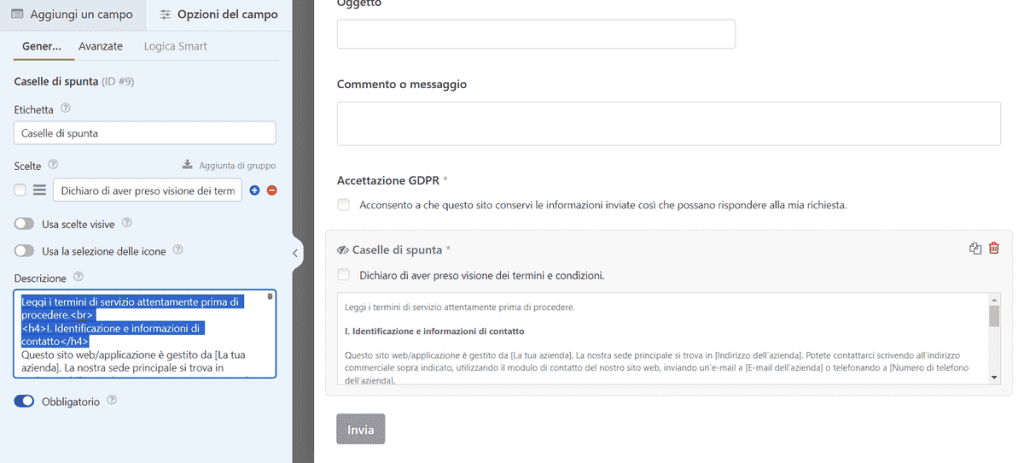
Usando il campo “caselle di spunta” e le sue opzioni possiamo aggiungere al nostro modulo un campo per l’accettazione dei termini di servizio e inserire i termini visibili direttamente dal modulo.
Per prima cosa modifichiamo il nostro modulo di contatti e aggiungiamo un campo “caselle di spunta”.

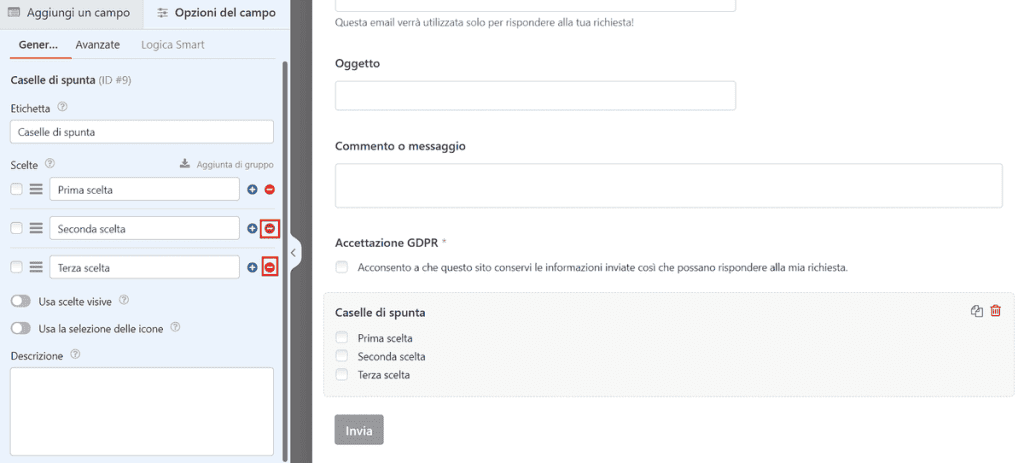
Clicchiamo sul campo appena aggiunto e dalla scheda “Generale” eliminiamo le scelte in modo da lasciarne soltanto una.

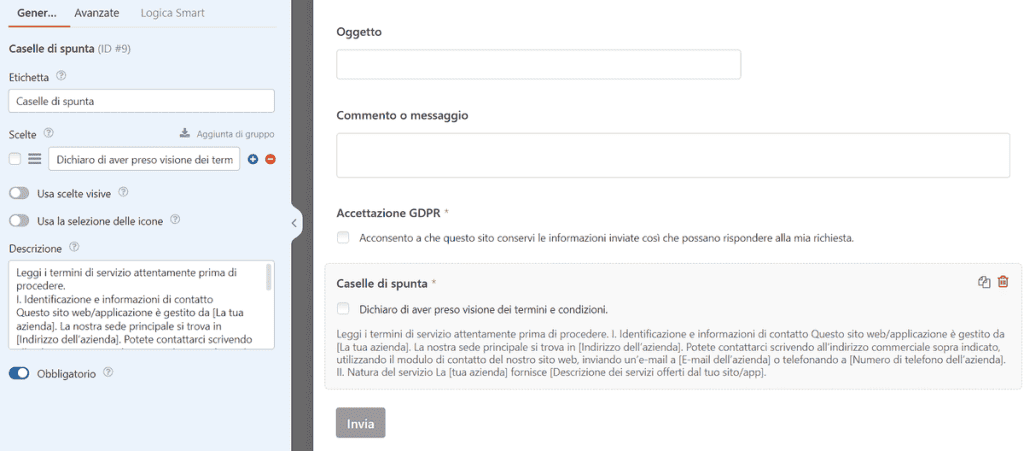
Modifichiamo il campo “prima scelta” andando a inserire il nostro testo, ad esempio “Dichiaro di aver preso visione dei termini e condizioni.”. Questo sarà il testo mostrato accanto alla checkbox.
Adesso possiamo inserire i termini di servizio all’interno del campo “Descrizione”.
Dopodiché attiviamo l’opzione “obbligatorio”.

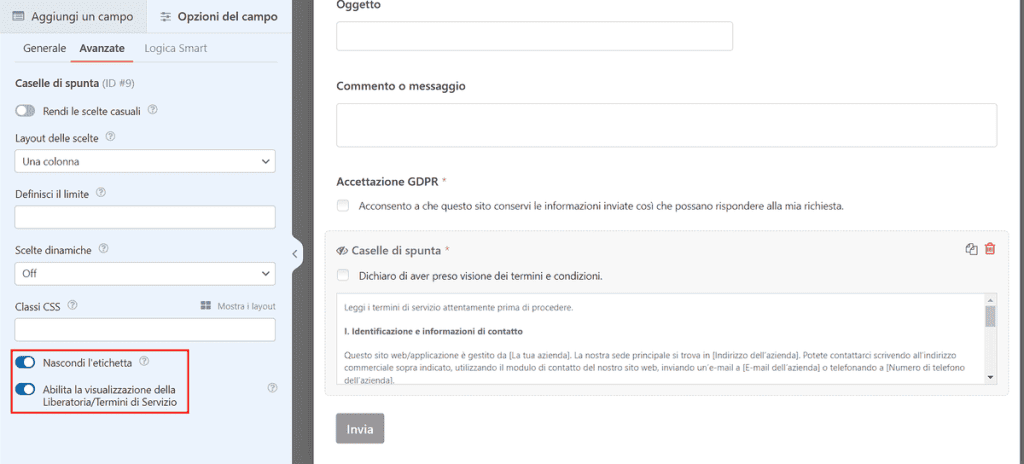
Apriamo la scheda “Avanzate”: da qui possiamo nascondere l’etichetta e attivare l’opzione “Abilita la visualizzazione della Liberatoria/Termini di Servizio” in questo modo i termini verranno mostrati in una finestra con una barra verticale per permettere la lettura di tutto il testo.

Considera che puoi aggiungere la formattazione HTML all’interno del campo descrizione per rendere più leggibile il testo, aggiungere grassetti, intestazioni e link.

Integrare Google reCAPTCHA con WPForms
Come abbiamo anticipato prima, WPForms può essere integrato con diversi metodi di captcha tra cui reCAPTCHA di Google.
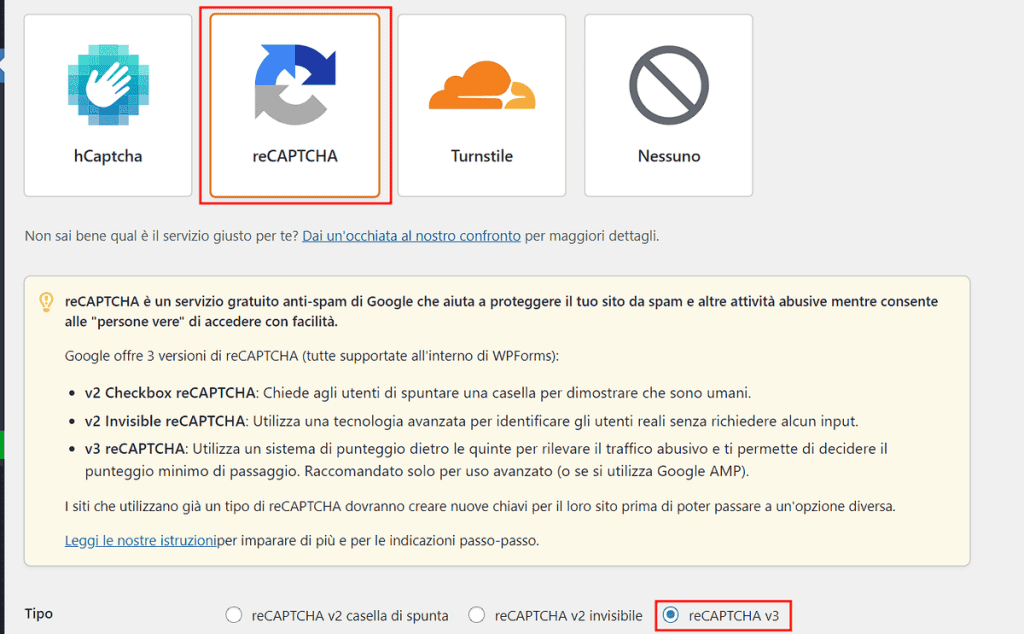
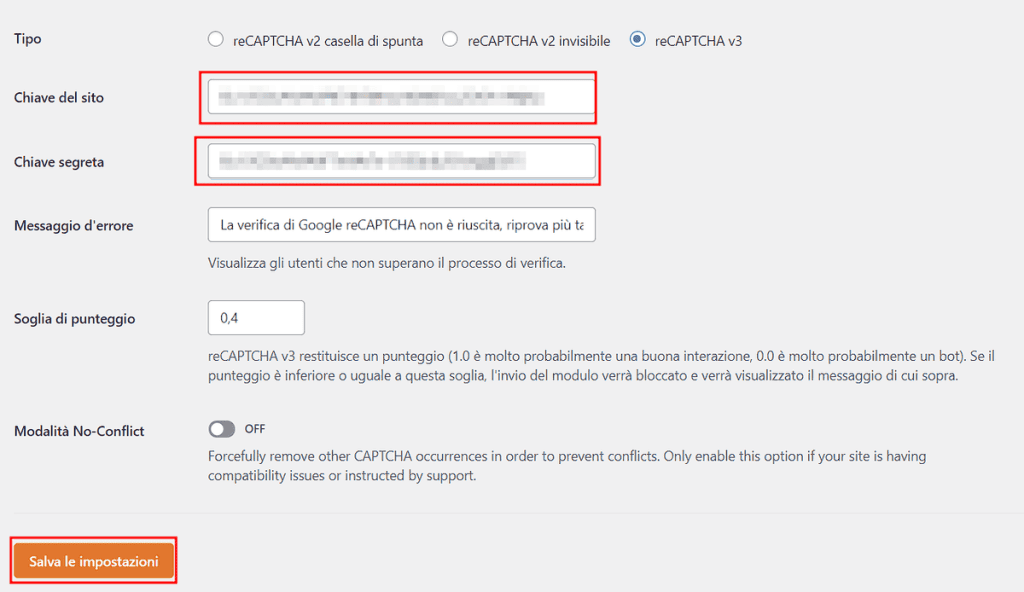
Per prima cosa andiamo su WPForms > Impostazioni e apriamo la scheda “CAPTCHA”. Da qui possiamo selezionare reCAPTCHA e scegliere il tipo, per esempio reCAPTCHA v3.

Il prossimo passaggio è quello di creare le chiavi dall’account di Google.
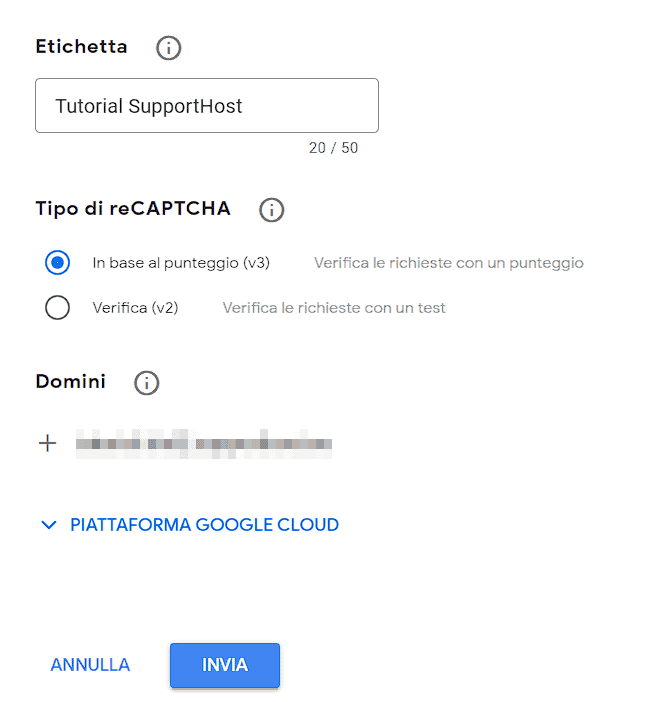
Colleghiamoci alla console Google reCaptcha dopo aver fatto il login con l’account che vogliamo usare e compiliamo i campi:
- Etichetta: possiamo inserire il nome del sito.
- Tipo di reCAPTCHA: scegliamo il tipo di captcha da usare, nel nostro esempio v3.
- Domini: inseriamo il dominio del nostro sito web.
Per finire clicchiamo su Invia.

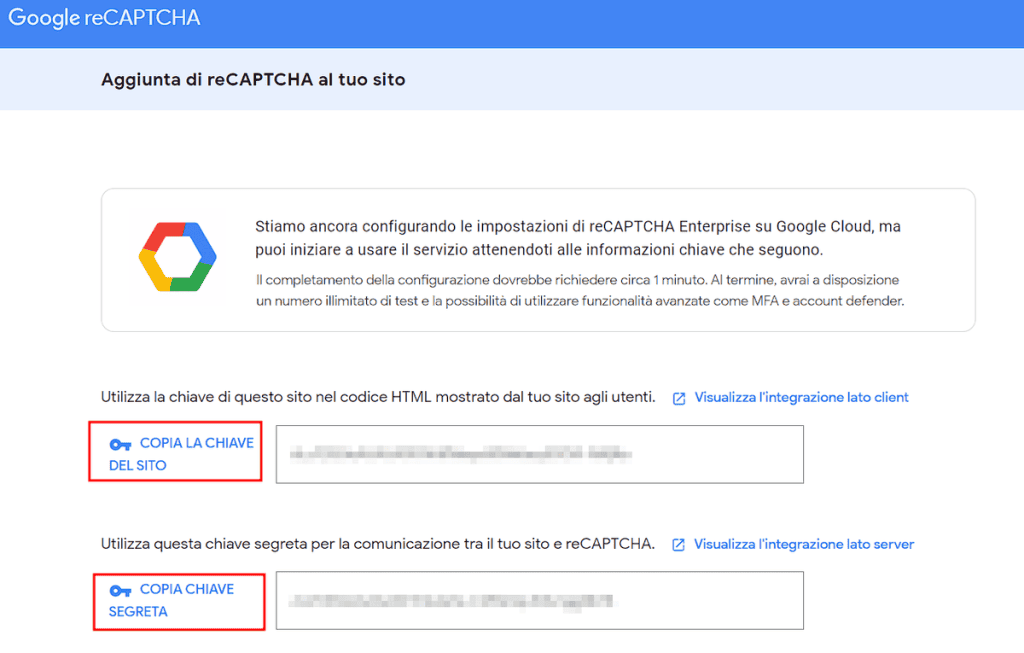
Nella prossima pagina ci verranno mostrate la chiave del sito e la chiave segreta. Possiamo copiarle cliccando sui due pulsanti corrispondenti.

Per poi incollarle nei campi delle impostazioni del plugin e cliccare su “Salva le impostazioni”.

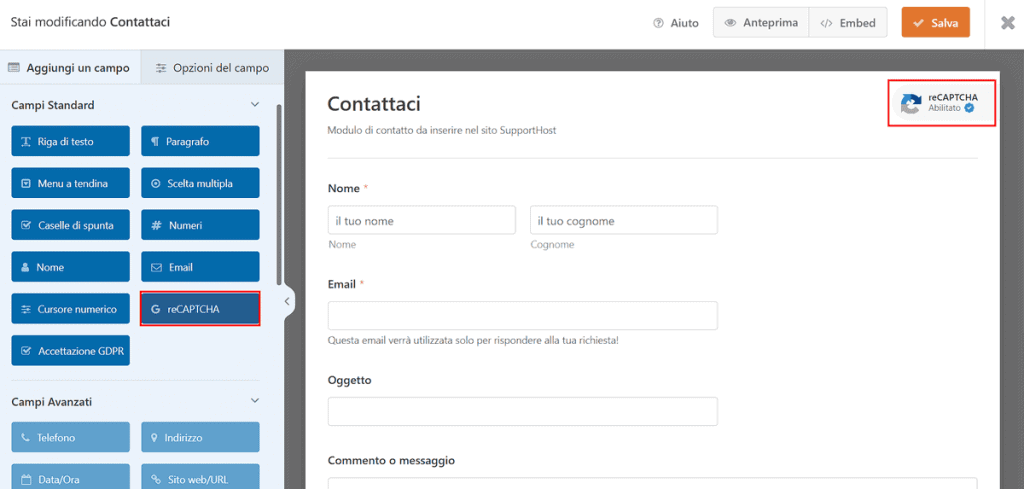
Adesso possiamo aggiungere la protezione reCAPTCHA ai moduli creati con WPForms. Quando creiamo o modifichiamo un modulo ci basta aggiungere il campo “reCAPTCHA” che vedremo nella lista dei campi standard.

Esportare i moduli da un sito all’altro
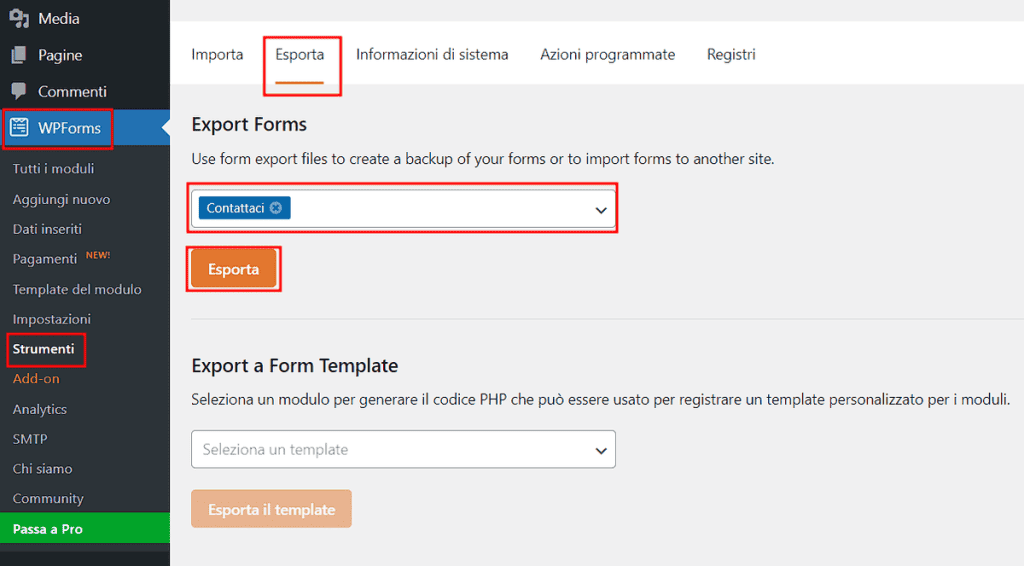
Andando su WPForms > Strumenti possiamo aprire le schede Importa ed Esporta per importare o esportare i moduli da un sito all’altro.
Per l’esportazione clicchiamo su “Esporta”, scegliamo dal menu a tendina il modulo e poi clicchiamo sul pulsante esporta. Verrà esportato un file json con il modulo.

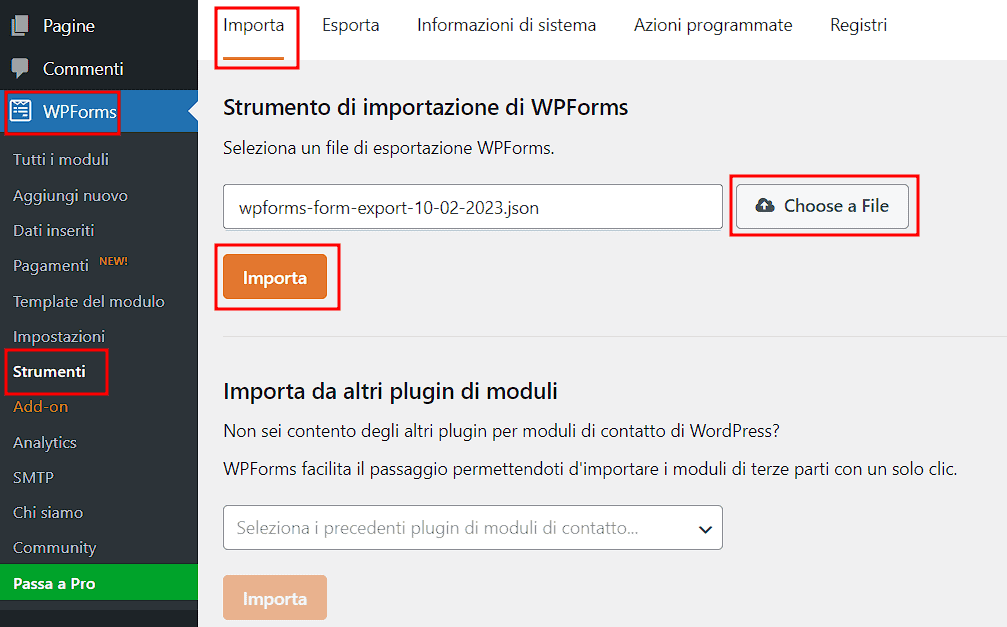
Per importare un modulo su un altro sito andiamo su “Importa” e clicchiamo su Choose a File, carichiamo il file e poi clicchiamo su Importa.

Se in precedenza avevamo creato moduli con un altro plugin, come ad esempio Contact Form 7 o Formidable Forms, possiamo importare i moduli selezionando il plugin dal menu a tendina sotto “Importa da altri plugin di moduli”.
Conclusioni
In questo tutorial su WPForms abbiamo visto una panoramica completa delle sue funzioni con un esempio pratico di creazione di un modulo di contatto. Ora che conosci le diverse opzioni dei campi e le impostazioni di questo plugin, sei pronto per creare anche altri tipi di modulo da inserire sul tuo sito.
Sei riuscito a creare un modulo seguendo questa guida? Facci sapere con un commento.





Lascia un commento