Creare un eCommerce con WordPress non è difficile se sai come muoverti passo passo.
Per questo abbiamo creato una guida che copre tutti i passi necessari per creare un sito eCommerce completamente da zero usando WordPress e WooCommerce.
Se hai già le idee chiare su cosa vuoi vendere, per partire ti servono un hosting eCommerce per WordPress e un dominio.
Affronteremo tutti i passi in questa guida.
Table of Contents

Predisporre un sito WordPress per creare un eCommerce
Per creare un sito eCommerce con WordPress, la prima cosa da fare è predisporre il sito.
Per farlo ti serviranno:
- un dominio internet,
- un piano hosting.
In questo modo potrai creare il tuo sito WordPress. Ma come si fa poi a trasformare un sito in un eCommerce?

WordPress dispone di plugin che permettono di creare un negozio online.
In questa guida utilizzeremo proprio WooCommerce visto che si tratta del plugin eCommerce per WordPress più utilizzato e che conta ad oggi oltre 5 milioni di installazioni attive.
Partiamo quindi dalla creazione del sito WordPress da zero per poi aggiungere le funzioni che servono per trasformarlo in un negozio.
Nota: se hai già un sito WordPress puoi saltare questo capitolo e passare al prossimo per vedere come installare WooCommerce e iniziare a configurarlo.
Scegli un dominio
Il tuo eCommerce dovrà essere raggiungibile online, la prima cosa da fare, quindi, è scegliere il nome del dominio. Questo sarà l’indirizzo che le persone digiteranno nella barra del browser per collegarsi al tuo negozio online.

Tieni presente che in genere cambiare dominio successivamente può essere un po’ complicato. La cosa migliore quindi è prenderti il tempo che ti serve per trovare il nome più adatto.
Dopo averlo scelto, controlla se è disponibile per la registrazione.
Suggerimento: con SupportHost puoi controllare se il dominio è libero in pochi istanti.

Scegli un piano hosting
L’hosting è il servizio che ti permetterà di rendere il sito accessibile in rete. In base al piano avrai diverse funzioni ad esempio potrai creare diversi account email con il nome del dominio come “promozioni@dominio.com”.
Se stai creando il tuo primo eCommerce, la soluzione più facile è scegliere un piano hosting già predisposto per WooCommerce invece che un hosting condiviso generico. In questo modo:
- avrai WordPress preinstallato e risparmierai tempo;
- avrai un piano che garantisca prestazioni e sicurezza al tuo negozio online.
Su SupportHost ad esempio tutti i piani WooCommerce hanno LiteSpeed, usando questo web server insieme al plugin LSCache puoi contare su un sistema di cache specifico per un sito eCommerce.

Lo stesso discorso si applica nel caso in cui tu voglia creare un ecommerce con un altro CMS: è sempre meglio scegliere un piano specifico. Per esempio se vuoi usare Magento al posto di WordPress, è meglio scegliere una soluzione hosting su misura per Magento per essere sicuri di ottenere il massimo delle prestazioni.
Hai difficoltà a trovare il piano più adatto? Leggi i nostri consigli su come scegliere un hosting per eCommerce.
Installa WordPress
Se hai scelto un piano hosting con WordPress già installato, non dovrai fare niente e potrai direttamente accedere all’area di amministrazione del tuo sito.
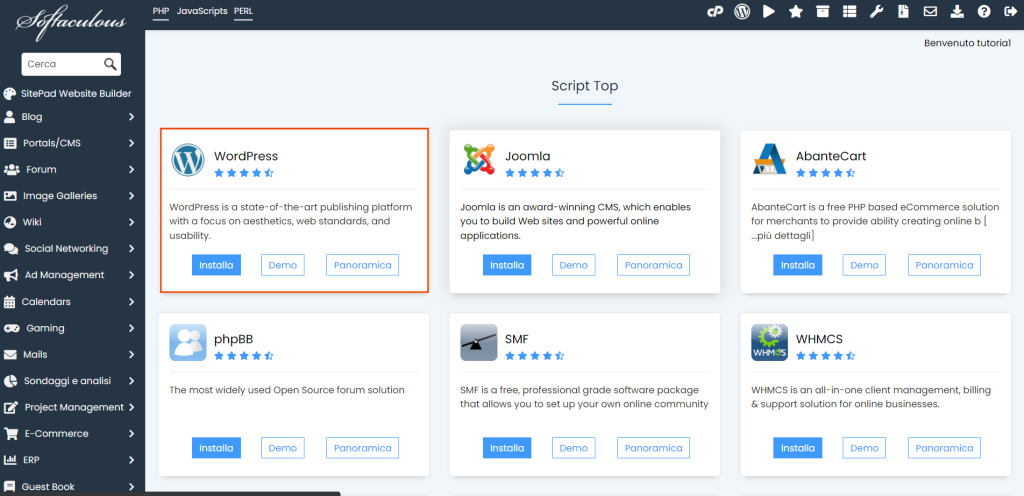
Altrimenti verifica se il tuo hosting ti mette a disposizione un auto-installatore per installare in maniera rapida WordPress.

Come ultima spiaggia se non c’è il tool per l’auto-installazione, dovrai installare WordPress manualmente.
Installare e attivare WooCommerce
Ora che il nostro sito WordPress è installato e pronto, possiamo iniziare a creare il nostro eCommerce.
Nel mio caso per creare questa guida ho attivato su SupportHost un piano hosting gratis con WordPress preinstallato.
Per prima cosa installiamo WooCommerce e attiviamolo.
Trattandosi di un plugin gratuito disponibile nella directory dei plugin di WordPress.org, possiamo procedere dall’area di amministrazione di WordPress senza dover fare nessun altro passaggio aggiuntivo.
Entra nel back-end di WordPress:
- Collegati all’indirizzo “tuodominio.com/wp-admin/” (devi sostituire la prima parte con il nome del tuo dominio).
- Inserisci le credenziali per il login e clicca su Accedi.

A questo punto, clicca su Plugin > Aggiungi nuovo.

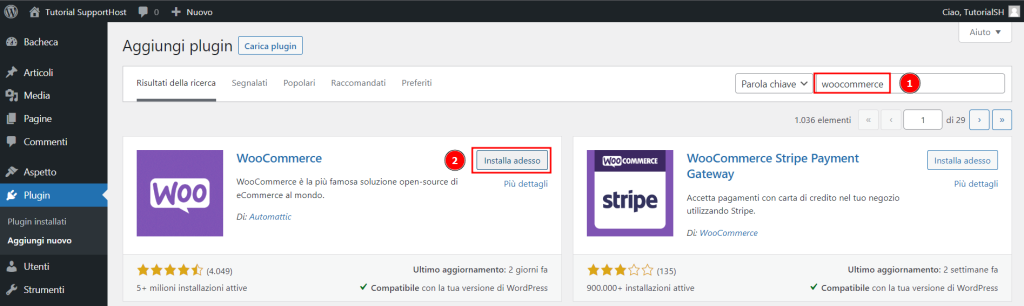
Digita “woocommerce” nella barra di ricerca in alto a destra.
Clicca su “Installa” per installare WooCommerce.

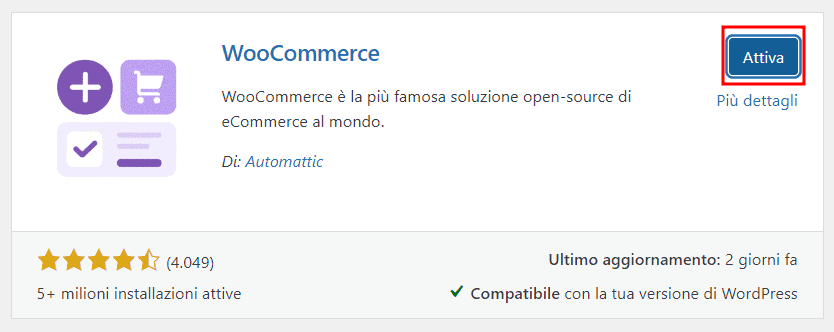
Dopo che l’installazione è completata, il pulsante cambierà e ci sarà scritto “Attiva”, cliccaci per attivare il plugin.

Cliccando su “Attiva” saremo direttamente rimandati alla procedura guidata di configurazione di WooCommerce. Vediamola passo passo nel prossimo capitolo.
Configurare WooCommerce con la procedura guidata
La procedura guidata di WooCommerce è composta da 5 passaggi.
Se vuoi saltarla e completarla in un secondo momento, puoi farlo cliccando sul link in blu che vedi in basso “Salta i dettagli di installazione del negozio“.
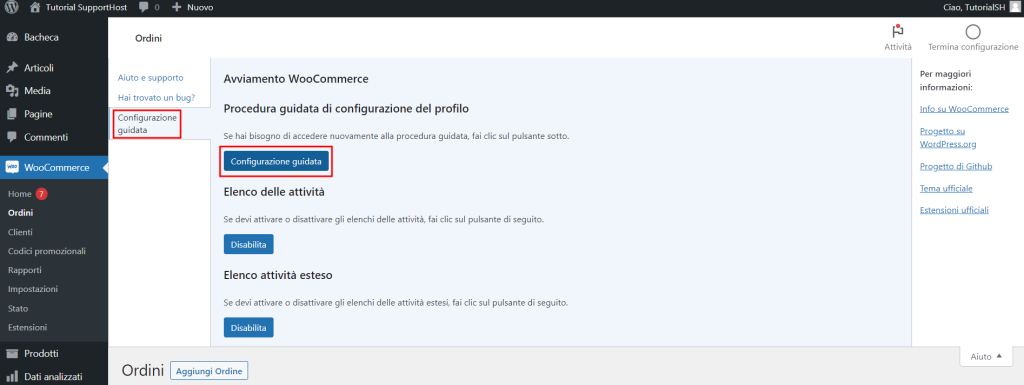
Se vuoi riavviare la configurazione di WooCommerce perché l’hai interrotta, segui questi passaggi:
- Clicca su WooCommerce > Ordini.
- Fai click su “aiuto” in alto a destra per espandere la finestra.
- Clicca su “Configurazione guidata” dalle voci dell’elenco di sinistra e poi sul pulsante “Configurazione guidata”.

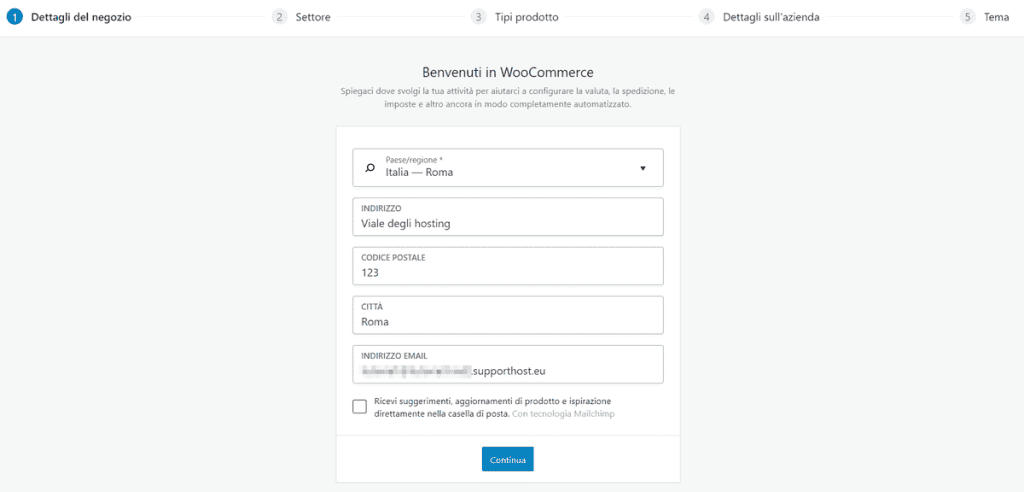
Configurazione guidata, passo 1: dettagli del negozio
Nel primo passaggio ci vengono richieste le informazioni basilari sulla nostra attività.

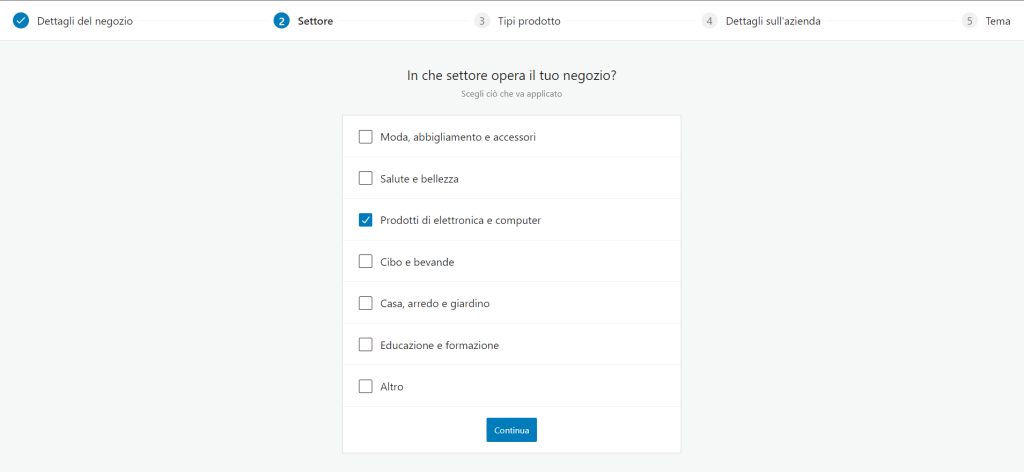
Configurazione guidata, passo 2: settore
Il prossimo passo è inserire il settore di appartenenza, puoi anche selezionare più di un’opzione.

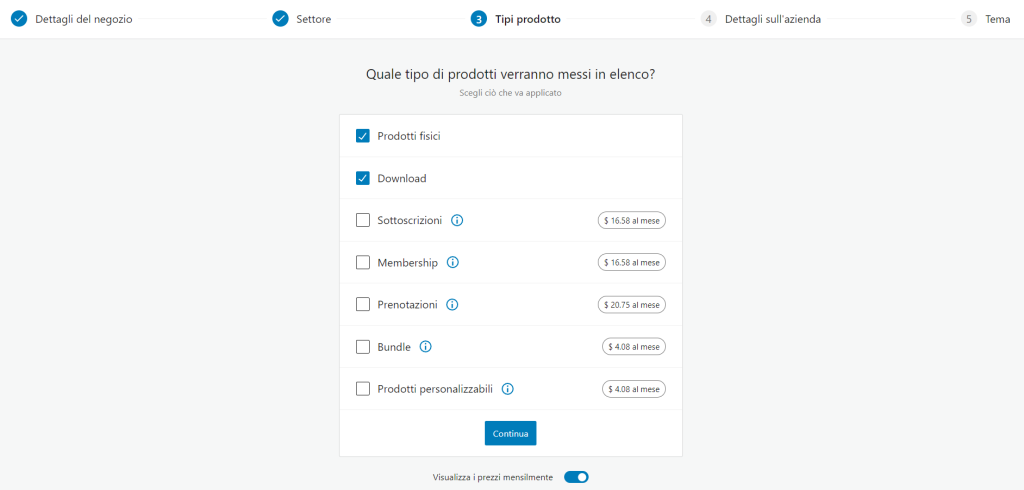
Configurazione guidata, passo 3: tipi prodotto
In questo step possiamo scegliere la tipologia di prodotti che venderemo nel nostro negozio. Come vedi in questa schermata alcune opzioni come la vendita di prodotti in abbonamento sono a pagamento.
Le opzioni gratuite sono prodotti fisici e download. Anche in questo caso puoi scegliere più di un’opzione.

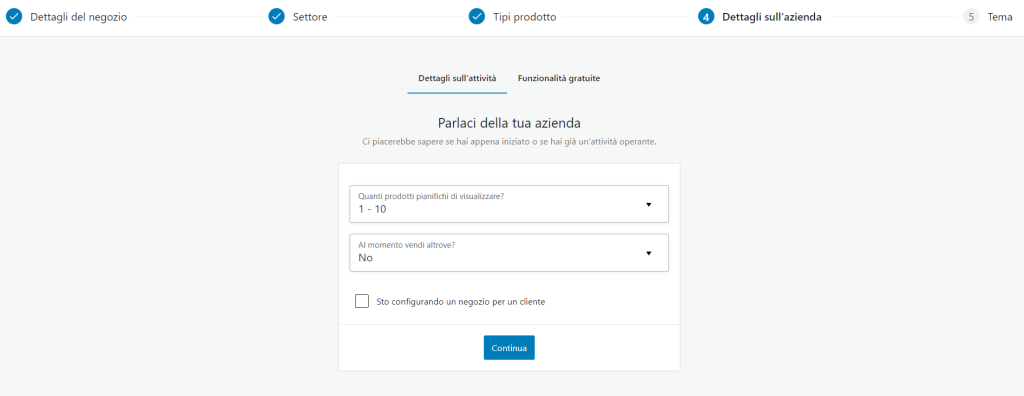
Configurazione guidata, passo 4: dettagli sull’azienda
A questo punto ci vengono richieste altre informazioni per capire se la nostra è un’attività già presente oppure ci stiamo affacciando ora alla vendita online.
Dobbiamo rispondere alle domande:
- Quanti prodotti pianifichi di visualizzare?
- Al momento vendi altrove?

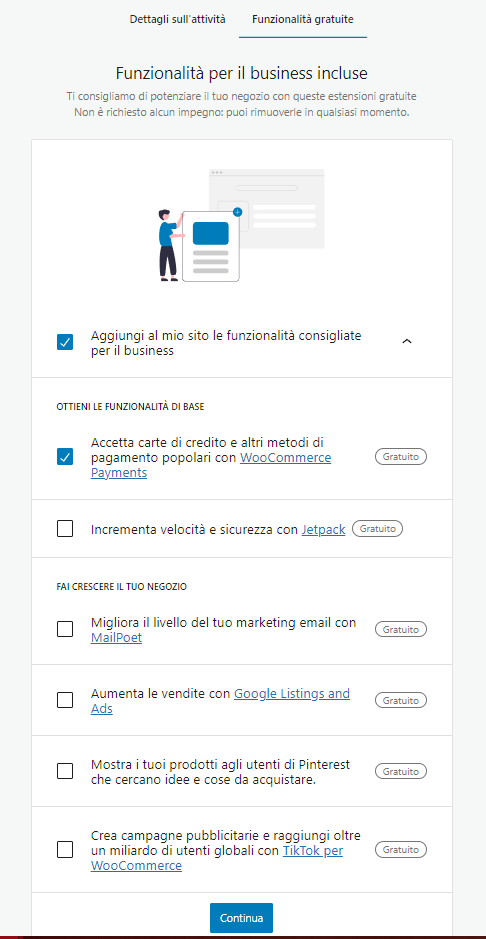
Prima di procedere possiamo cliccare sull’altra scheda, “Funzionalità gratuite“. Da qui possiamo installare dei plugin aggiuntivi tra cui WooCommerce Payments e Jetpack.
Per iniziare è meglio non installare tutti questi plugin senza sapere se ti serviranno o meno, l’unico di cui potresti aver bisogno subito è WooCommerce Payments per i metodi di pagamento. Nel mio caso, quindi, ho deselezionato tutte le altre opzioni.

Puoi anche deselezionarle tutte e poi decidere successivamente di installare solo quelle che ti servono (opzione che consiglio).
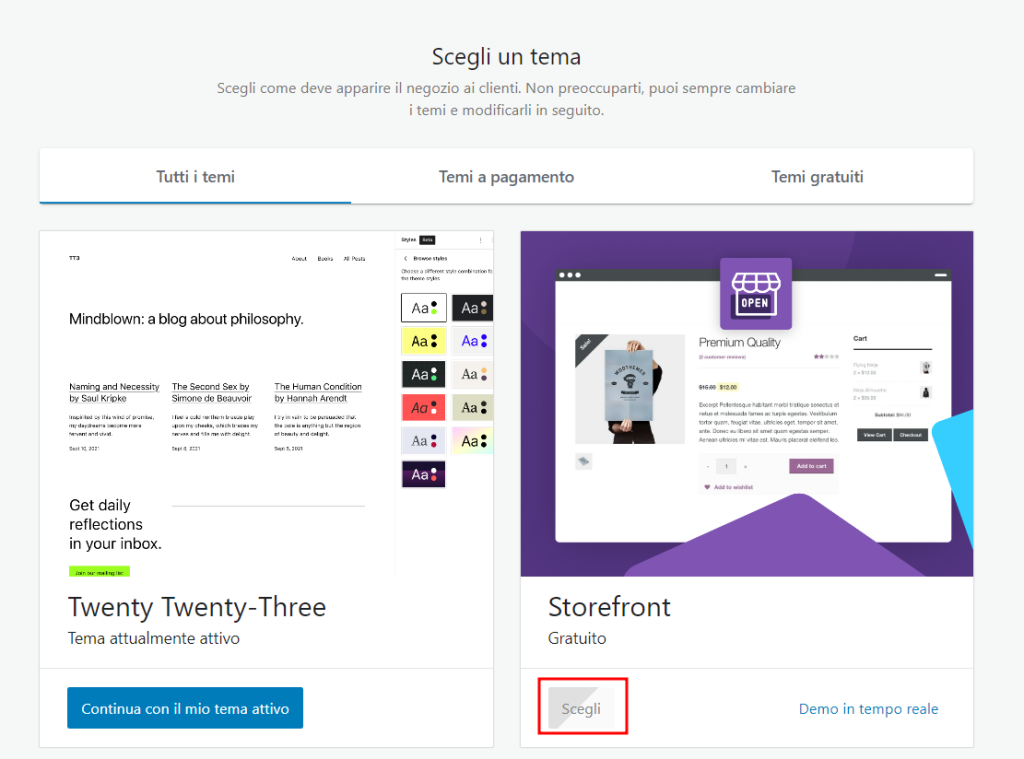
Configurazione guidata, passo 5: tema
Siamo arrivati all’ultimo passaggio richiesto per configurare WooCommerce: la scelta del tema.
In questa schermata ci viene indicato qual è il tema attivo attualmente, nel mio caso si tratta del tema predefinito di WordPress al momento (Twenty Twenty-Three).
Possiamo scegliere tra tutti i temi disponibili, oppure filtrare solo quelli gratuiti o a pagamento.
Se non hai ancora le idee chiare, potresti iniziare con Storefront, il tema consigliato da WooCommerce.

Importare un sito demo
Ora che abbiamo configurato le prime impostazioni del nostro eCommerce con WordPress, è il momento di iniziare a inserire dei contenuti.
Un metodo pratico per iniziare è partire dai contenuti demo. La maggior parte dei temi WordPress per eCommerce ha delle pagine e dei prodotti di esempio creati appositamente.
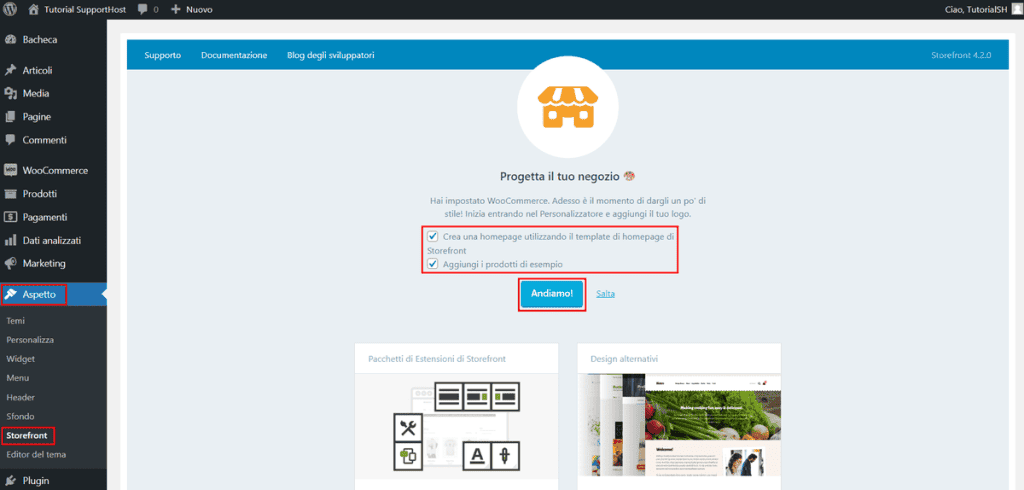
Visto che nel nostro caso abbiamo scelto Storefront, per importare i dati demo andiamo su Aspetto > Storefront e ci troviamo davanti alla configurazione del tema.
Da qui possiamo scegliere se procedere con le impostazioni predefinite così da:
- creare una homepage con il template di Storefont;
- aggiungere dei prodotti di esempio al nostro negozio.

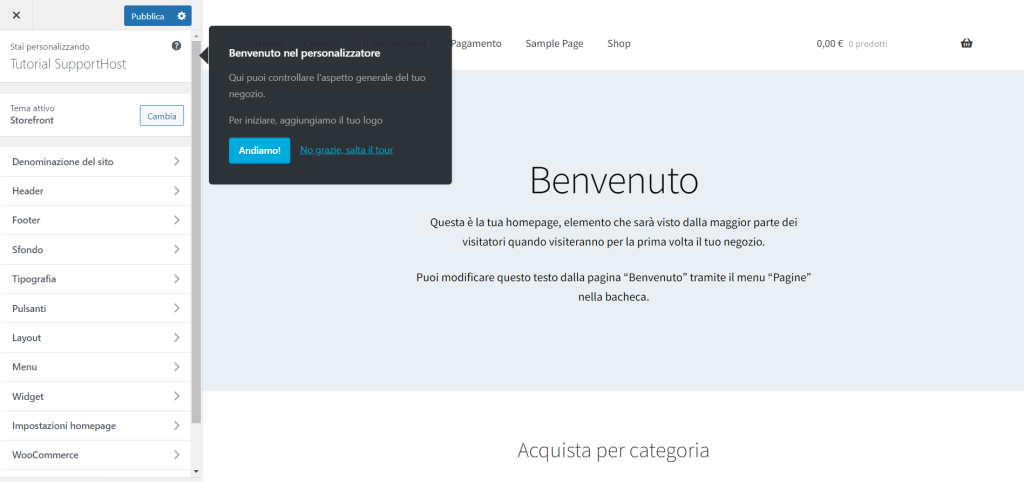
Cliccando su Andiamo verremo rimandati alla personalizzazione del sito. Da qui potremo modificare l’aspetto generale, l’intestazione, il layout e così via.

Nota: anche se stai utilizzando un tema diverso da Storefront, puoi personalizzare l’aspetto del sito andando su Aspetto > Personalizza.
Se è la prima volta che apriamo questa sezione possiamo seguire la procedura guidata ci permette di:
- aggiungere il logo,
- creare un menu di navigazione (o un mega menu nel caso di ecommerce molto articolati),
- modificare il colore di intestazioni e testo del sito,
- cambiare il colore dei pulsanti (testi e sfondo).
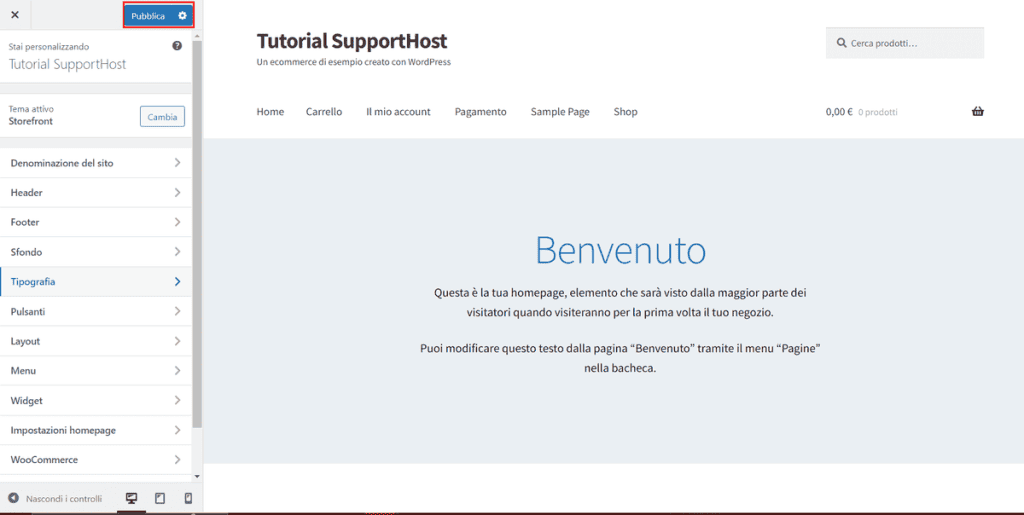
Dopo aver modificato le impostazioni possiamo cliccare su “Pubblica” per applicare le modifiche.

Aggiungere i prodotti
Uno dei passi più importanti nella creazione di un eCommerce è aggiungere i prodotti in vendita.
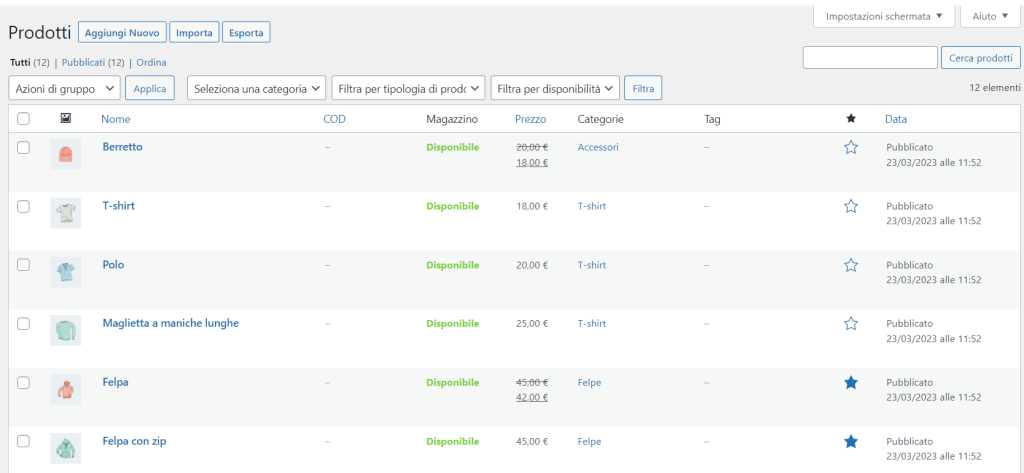
Se hai seguito il capitolo precedente per aggiungere dei prodotti di esempio, andando su Prodotti > Tutti i prodotti vedrai una serie di prodotti demo importati grazie al tema.

Per creare i tuoi prodotti puoi fare due cose.
- Modificare un prodotto già esistente: dalla lista dei prodotti clicca su Modifica;
- creare un nuovo prodotto: clicca su Prodotti > Aggiungi nuovo.
Nel mio caso ho iniziato modificando un prodotto di esempio per mostrarti un esempio pratico.
Nei capitoli che seguono ti mostrerò per ogni campo da dove si modifica nel back-end e come compare nel front-end. Tieni presente che il risultato finale varierà in base al tema che hai scelto.
Vuoi velocizzare la creazione dei contenuti o avere una base da cui partire? Usando i plugin di ChatGPT per WordPress puoi generare le descrizioni dei prodotti.
Inserire le informazioni del prodotto
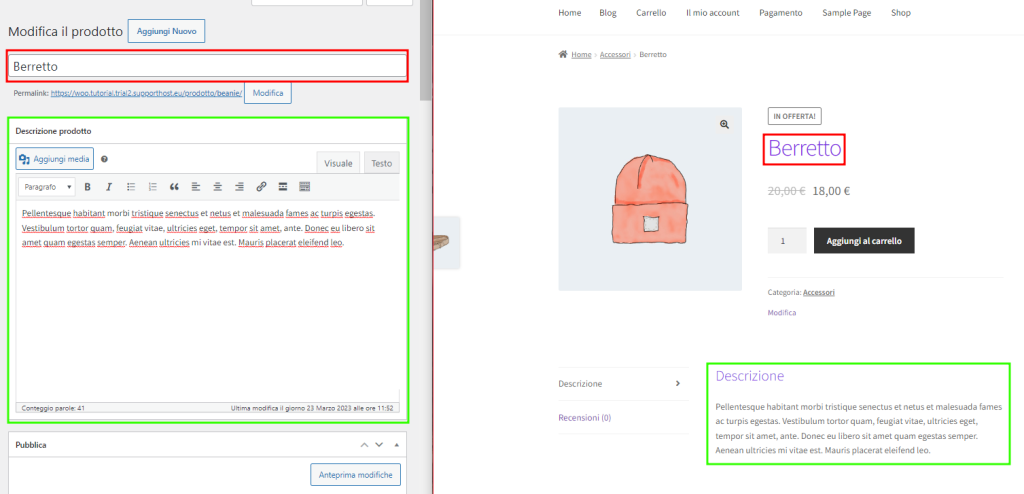
Titolo: il primo campo che vedi in alto è il nome del prodotto.
Descrizione prodotto: qui puoi inserire una descrizione estesa del prodotto. È possibile anche aggiungere file media (immagini o video).
Qui di seguito vedi: a sinistra il campo titolo evidenziato in rosso e il campo descrizione prodotto in verde e a destra gli stessi due campi come appaiono nel front-end del sito dopo che abbiamo pubblicato il prodotto.

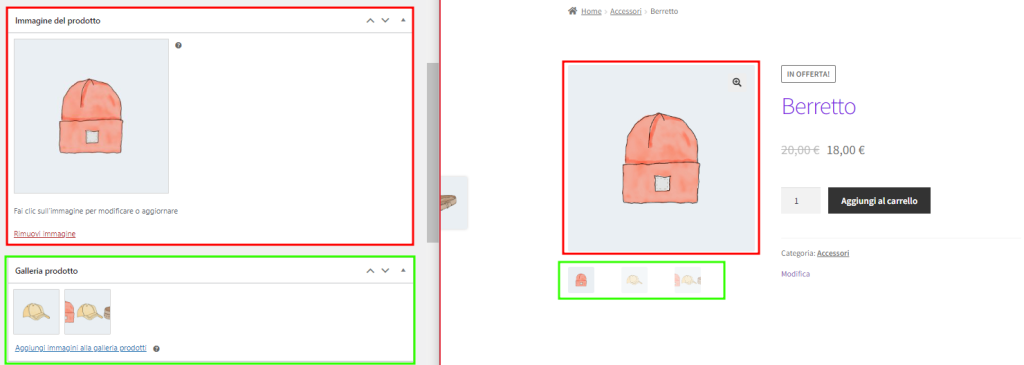
Immagine del prodotto: facendo click su questo campo possiamo scegliere l’immagine principale associata al prodotto. Sarà la prima immagine visualizzata nella pagina del prodotto.
Galleria prodotto: da questa sezione puoi selezionare altre immagini da associare al prodotto. Queste immagini verranno mostrate come miniature sotto l’immagine principale, come ti mostro nella prossima schermata.

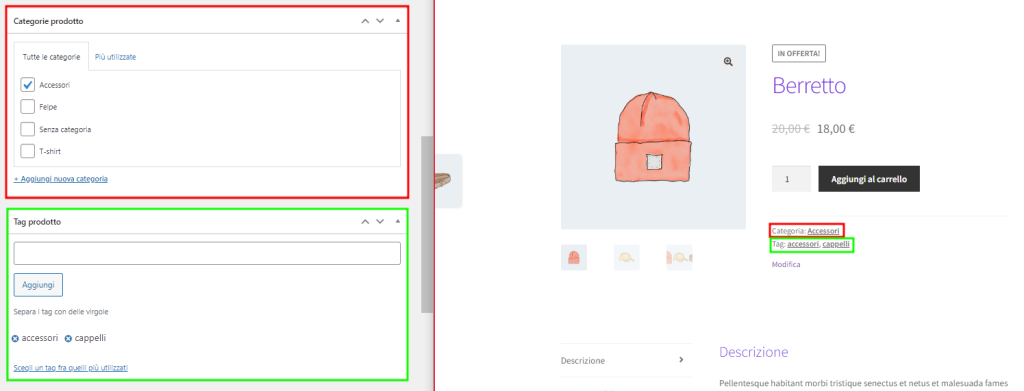
Categorie prodotto: qui puoi impostare una o più categorie, cliccando su Aggiungi nuova categoria puoi creare rapidamente una categoria nuova (potrai poi modificarla in seguito andando su Prodotti > Categorie).
Tag prodotto: puoi scegliere dei tag da associare a quel prodotto.
Tag e categorie appariranno come link nella pagina del prodotto, come puoi vedere qui nella sezione di destra.

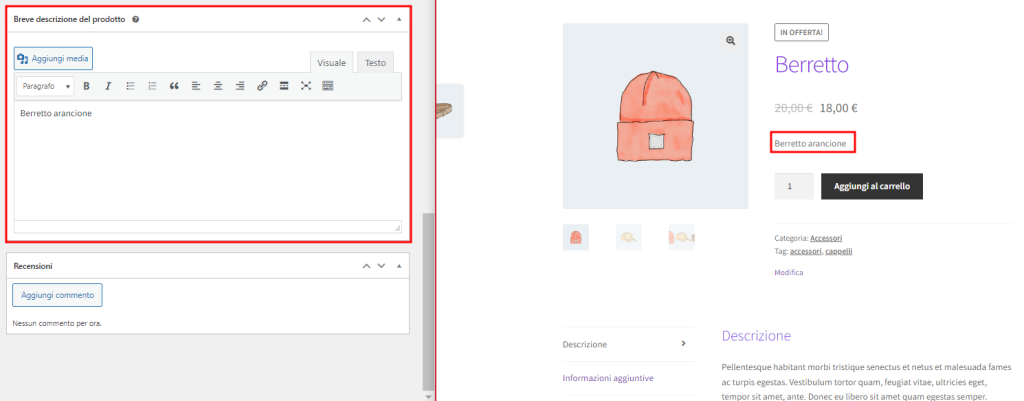
Breve descrizione del prodotto: puoi inserire una descrizione breve che verrà mostrata al di sotto del nome del prodotto.

Compilare la sezione “dati prodotto”
Questa sezione richiede un po’ più di tempo perché ha diverse opzioni e ci permette di impostare informazioni specifiche per la nostra merce.
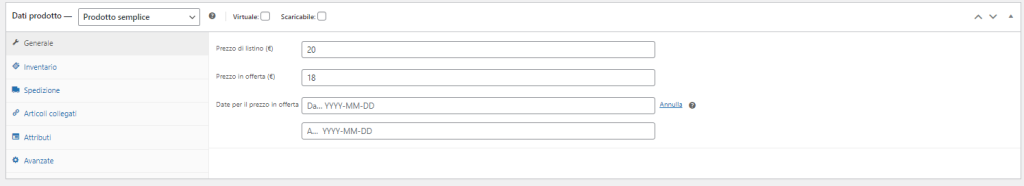
Per prima cosa puoi usare il menu a tendina per scegliere il tipo di prodotto:
- semplice;
- grouped – per i prodotti raggruppati;
- esterno;
- variabile.
In base al tipo di prodotto ci saranno schede diverse da compilare che ti invito a esplorare. Per il momento andiamo a vedere il prodotto semplice.
Per il prodotto semplice, vedi per prima cosa la scheda “Generale“. Da qui puoi definire il prezzo di listino e il prezzo in offerta e impostare una data per un’offerta a tempo limitato.

Dopodiché puoi definire tutti i dettagli tramite le altre schede.
Inventario: puoi inserire un codice univoco e impostare lo status della merce (disponibile, esaurito).
Spedizione: inserisci informazioni su peso e dimensioni dell’articolo.
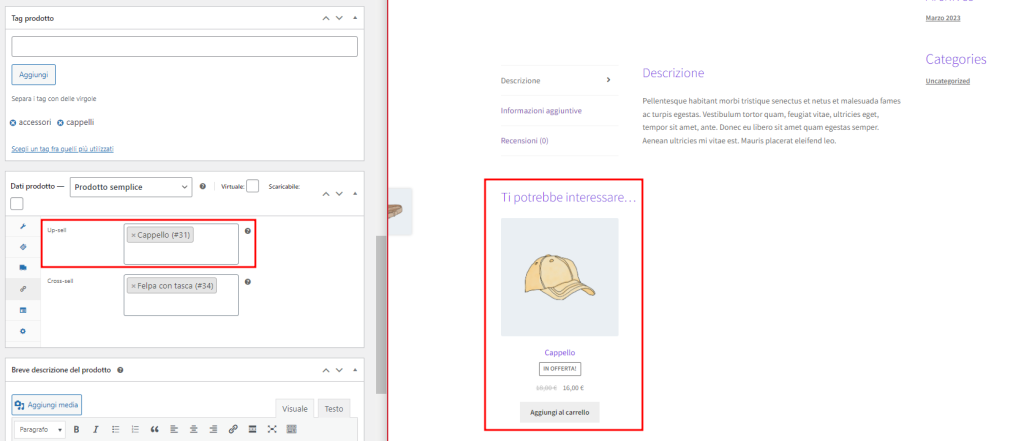
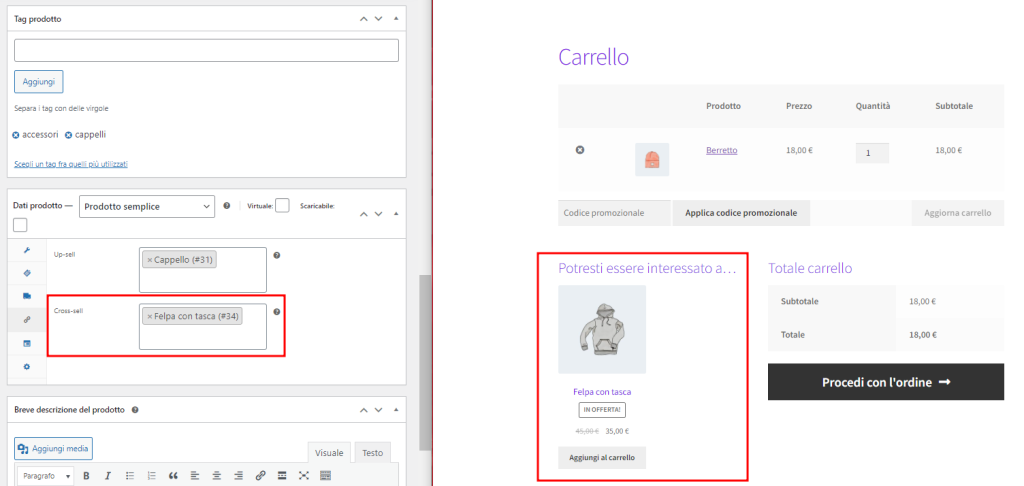
Articoli collegati: scegli i prodotti da mostrare come Up-sell e Cross-sell.
Gli articoli inseriti nel campo “Up-sell” verranno mostrati nella pagina del prodotto, come vedi qui:

Mentre quelli nel campo “Cross-sell” verranno consigliati nella pagina del carrello.

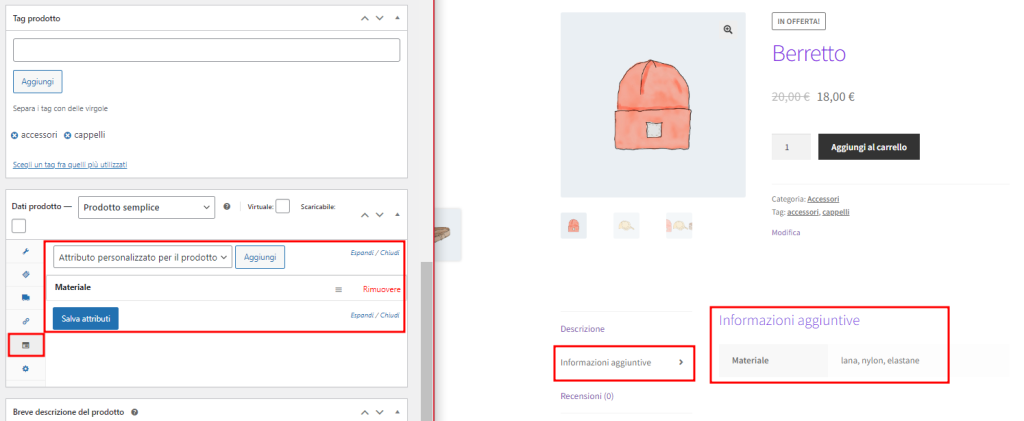
Attributi: puoi inserire informazioni aggiuntive per esempio creare un attributo per definire il materiale del prodotto. Gli attributi verranno mostrati nelle informazioni aggiuntive del prodotto, come vedi in questo esempio.

Avanzate: da qui puoi attivare o disattivare le recensioni, o inserire delle note da comunicare al cliente che ha acquistato quel prodotto.
Pubblicare il prodotto
Dopo che hai inserito tutte le informazioni che vuoi mostrare nella pagina del prodotto, puoi decidere se pubblicarlo.

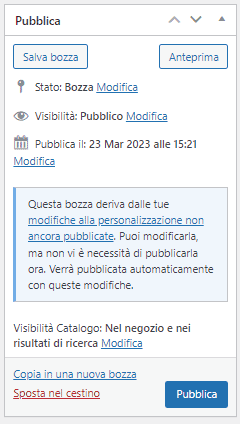
Dal box “Pubblica” che vedi sulla destra (e che ho riportato nell’immagine qui sopra) hai diverse opzioni.
Salvare la bozza: salvi le modifiche, senza però pubblicare la pagina del prodotto.
Visualizzare l’anteprima: passi alla visualizzazione del front-end per vedere che aspetto avrà la pagina del prodotto.
Pubblicare.
Creare una copia in una nuova bozza: ti permette di duplicare il prodotto, è utile se ci sono informazioni simili che vuoi mantenere in maniera tale da rendere più rapida la creazione dei prodotti successivi.
Spostare il prodotto nel cestino.
Creare le categorie per un negozio WooCommerce
Per creare un sito eCommerce con WordPress è importante organizzare i nostri prodotti in categorie. Predisporre le categorie è importante per migliorare la navigazione sul sito e permettere ai potenziali clienti di trovare i prodotti che cercano.
Come ti ho fatto vedere, è possibile creare una nuova categoria direttamente dalla scheda del prodotto.
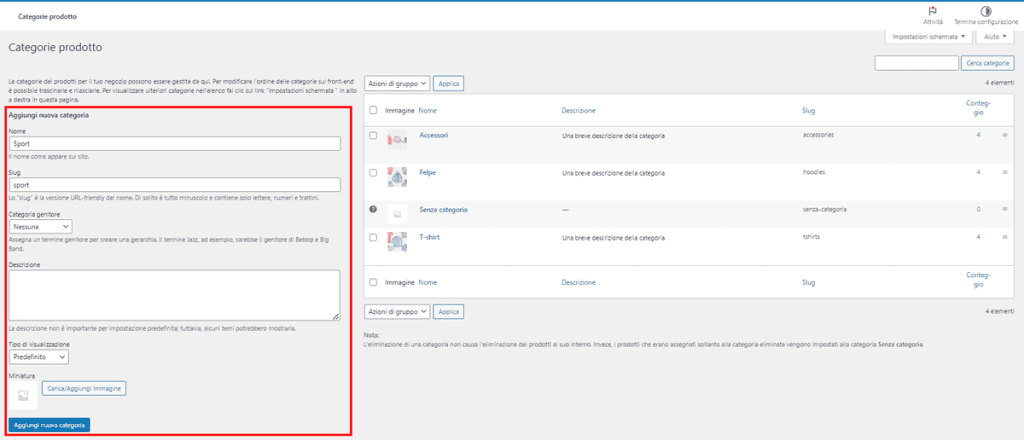
In alternativa possiamo andare su Prodotti >Categorie. Da questa sezione possiamo vedere tutte le categorie già esistenti e crearne di nuove.
Dalla sezione di sinistra possiamo inserire le informazioni richieste e creare una nuova categoria, è anche possibile inserire un’immagine da associare a quella categoria.

Dall’elenco che vediamo a destra, invece, possiamo modificare le categorie già create.
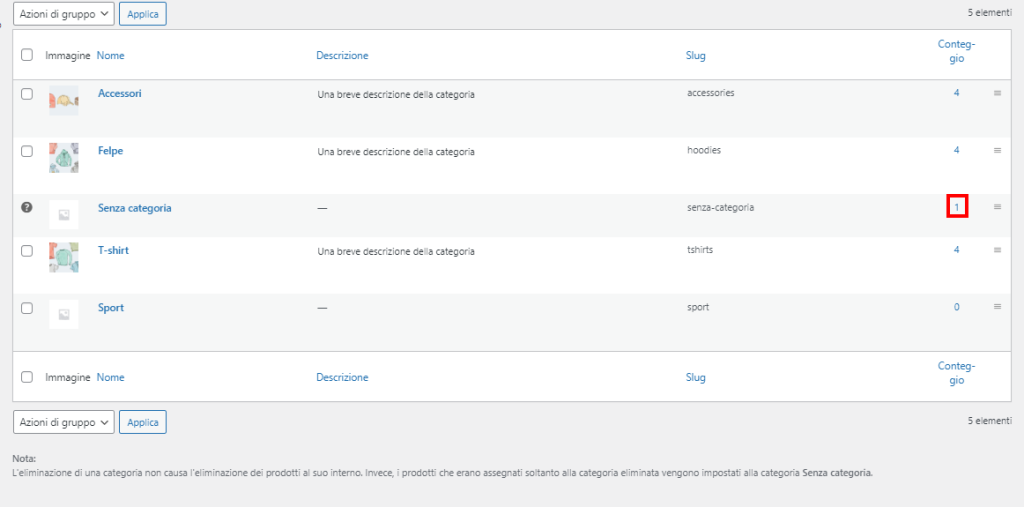
Inoltre da qui possiamo individuare tutti i prodotti associati a una categoria: facciamo click sul numero nella colonna “Conteggio” e saremo riportati all’elenco di tutti i prodotti associati a quella determinata categoria.

Suggerimento: questo può esserci utile per controllare se abbiamo associato correttamente i prodotti alla loro categoria e può servirci anche a trovare i prodotti che sono finiti nella categoria predefinita (Senza categoria).
Configurare le opzioni del negozio: i pagamenti
Il prossimo passaggio per poter creare un eCommerce con WordPress è quello di configurare le opzioni di pagamento.
Prima di procedere: se vuoi avere sul sito WordPress un catalogo di prodotti, puoi anche disattivare le opzioni di pagamento.
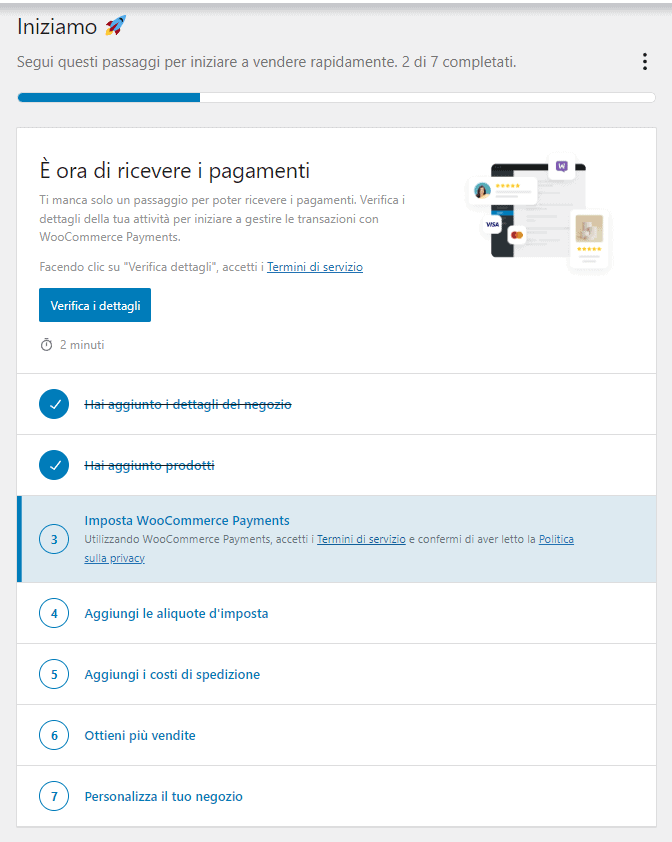
Suggerimento: se salti qualche passaggio puoi fare riferimento alla checklist di WooCommerce per capire quali impostazioni ti mancano per completare il tuo eCommerce. Per vederla clicca su WooCommerce > Home e vedrai i punti che hai completato e quelli che ti mancano.

Impostare i metodi di pagamento
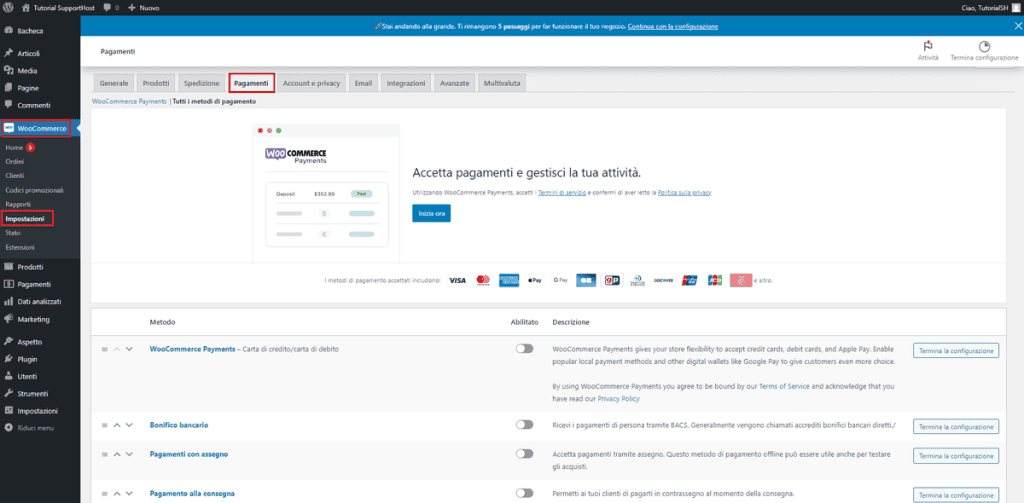
Per vedere i metodi di pagamento disponibili con WooCommerce vai su WooCommerce > Impostazioni e poi clicca sulla scheda “Pagamenti“.

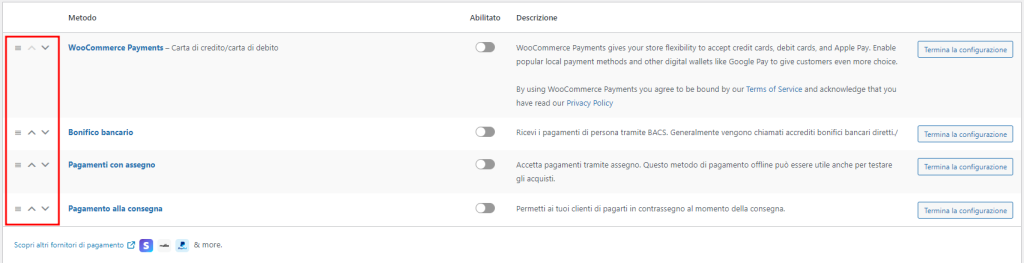
Qui potrai vedere i diversi metodi di pagamento. Per impostazione predefinita vedrai:
- bonifico bancario;
- pagamento con assegno;
- pagamento alla consegna.
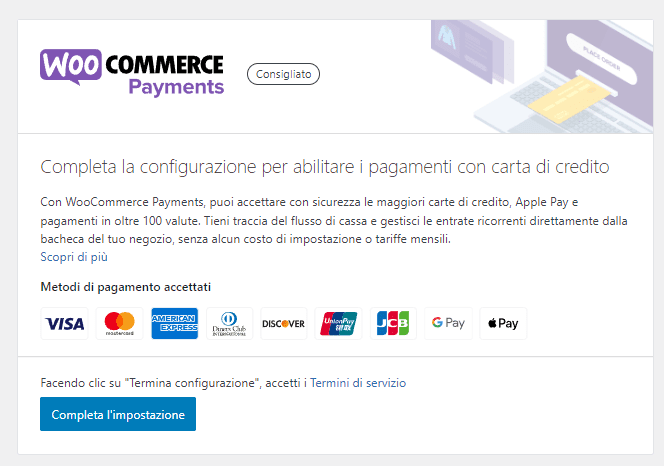
Se hai attivato i WooCommerce Payments durante la procedura guidata li vedrai tra i metodi disponibili. Tieni conto che per completare la configurazione di questo metodo di pagamento devi creare un account su WordPress.com.

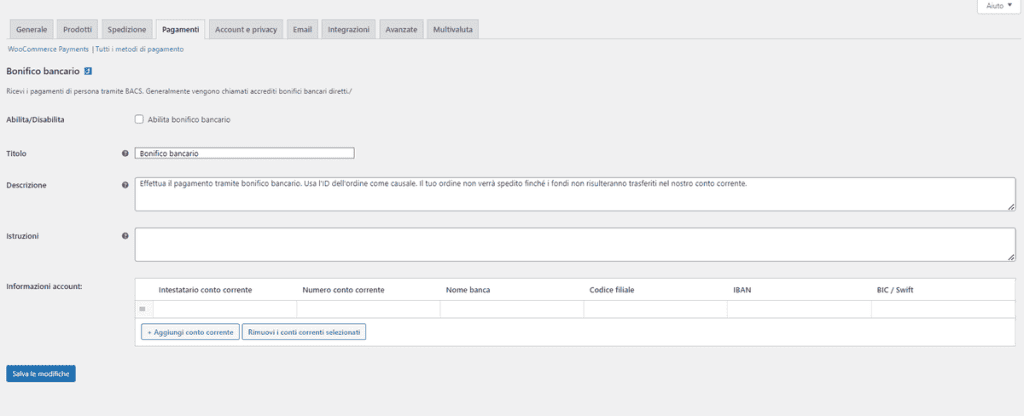
Al momento nessun metodo è attivo, prima di attivarli fai click sul pulsante “Termina la configurazione” per inserire tutte le informazioni necessarie.
Per esempio nel caso del bonifico bancario dovrai inserire i dati del tuo conto corrente (intestatario, IBAN e così via).

Nella sezione dei pagamenti puoi riordinarli usando i selettori indicati nella prossima schermata.

L’ordine che scegli da questa pagina sarà quello in cui verranno mostrati i diversi metodi di pagamento nel carrello.
Aggiungere altri metodi di pagamento
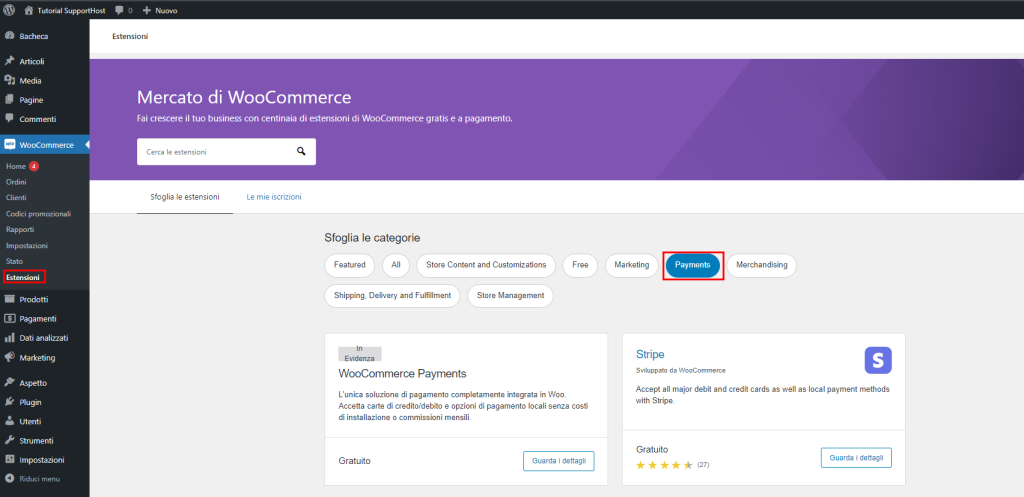
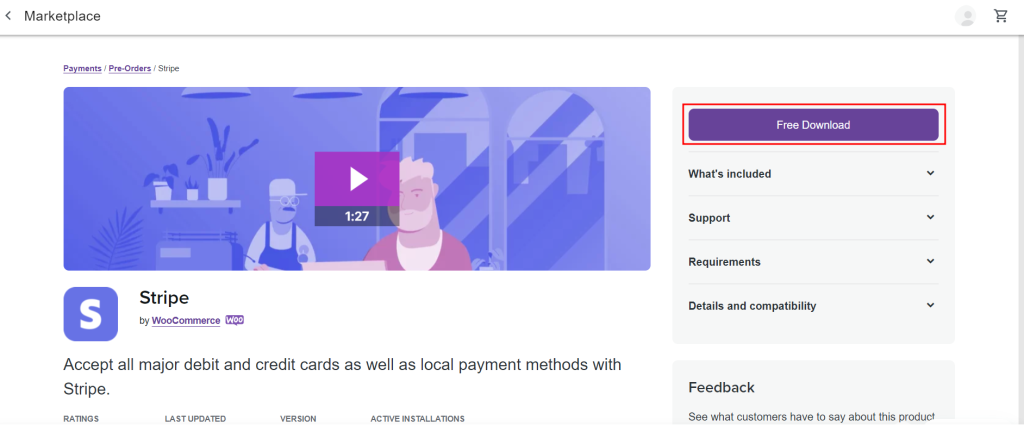
Per aggiungere metodi di pagamento che non sono nella lista, puoi andare su WooCommerce > Estensioni e poi cercare nella categoria “Payments“.

Da qui puoi aggiungere le estensioni di WooCommerce direttamente dal marketplace: ci sono sia estensioni gratuite che a pagamento.

Nota: è necessario creare un account su WordPress.com per poter installare queste estensioni, anche quelle gratuite.
Specificare le imposte
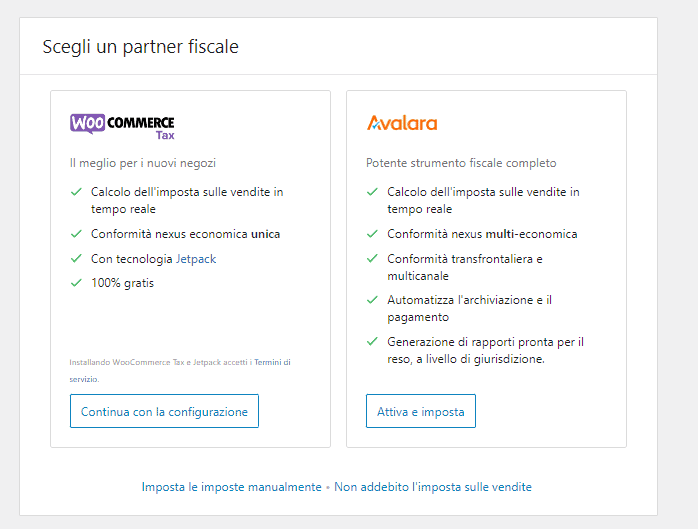
Il prossimo passo è configurare le imposte. Se clicchi su Aggiungi le aliquote d’imposta dalla checklist di WooCommerce ti vengono presentate due alternative: WooCommerce Tax e Avalara.
Puoi usare uno di questi sistemi o scegliere di configurare le imposte manualmente.

Nel secondo caso clicca sul link in basso Imposta le imposte manualmente o vai su WooCommerce > Impostazioni > Imposte.
Opzioni imposte: da questa sezione puoi indicare se inserirai i prezzi nei prodotti con o senza le imposte e definire il modo in cui mostrare i prezzi nel carrello e nel negozio.
Aliquote standard / nessuna tariffa / tariffa ridotta: in queste tre sezioni dovrai inserire le aliquote.
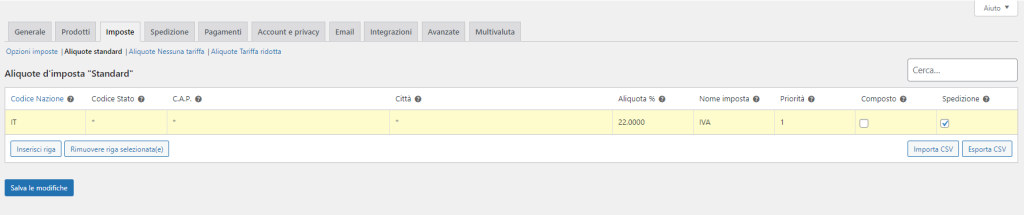
Facciamo un esempio pratico con l’IVA al 22%. Puoi impostare una riga valida per un’intera nazione in questo modo:
Codice Nazionale: IT
Codice Stato, CAP, Città: * (in questo modo si applica a tutte).
Aliquota %: 22.0000
Nome imposta: IVA
Puoi lasciare le altre impostazioni predefinite.

In alternativa puoi importare direttamente la lista di aliquote tramite file CSV, cliccando su Importa CSV.
Come impostare le spedizioni su WooCommerce
Ora che abbiamo concluso il capitolo sulle imposte, passiamo ad un’altra sezione corposa di questa guida su come creare un eCommerce con WordPress e andiamo a vedere come si gestiscono le spedizioni.
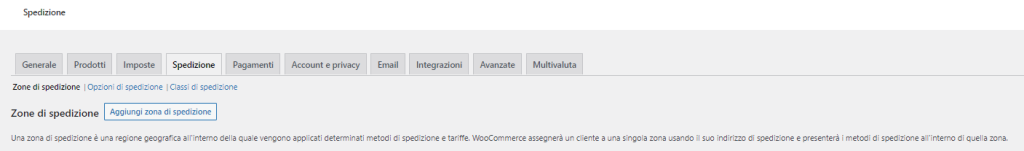
Vai su WooCommerce > Impostazioni e apri la scheda “Spedizione“.

Da qui puoi creare delle zone di spedizione: definisci un’area geografica in modo da applicare metodi e costi di spedizione a tutta quell’area.
La prima cosa da fare è creare una nuova zona facendo click su Aggiungi zona di spedizione.
Dopodiché dovrai inserire nome e regioni della zona per poi associare un metodo di spedizione. Tieni presente che puoi anche inserire dei limiti solo per alcuni C.A.P.
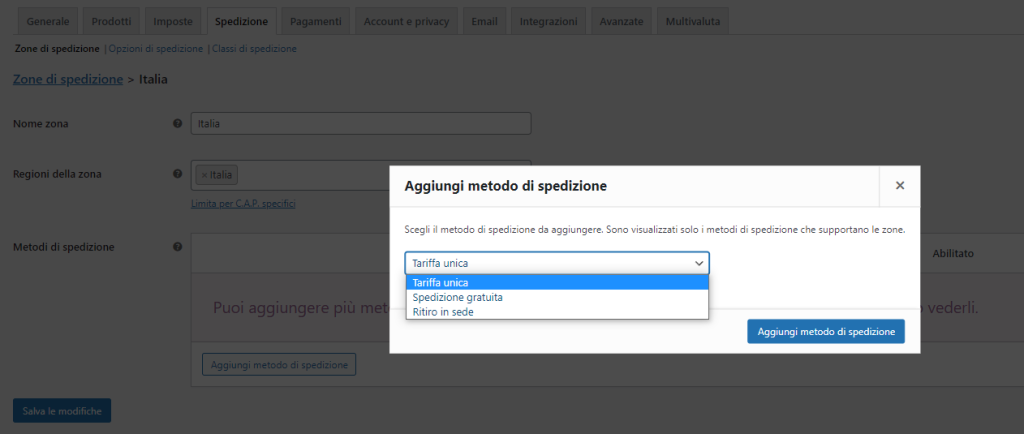
Dopo aver inserito nome e regioni, clicca su Aggiungi metodo di spedizione e vedrai una schermata come questa:

Da qui puoi scegliere tra:
- Tariffa unica;
- Spedizione gratuita;
- Ritiro in sede.
Dopo aver selezionato il metodo per la spedizione puoi configurarlo. Vediamo come.
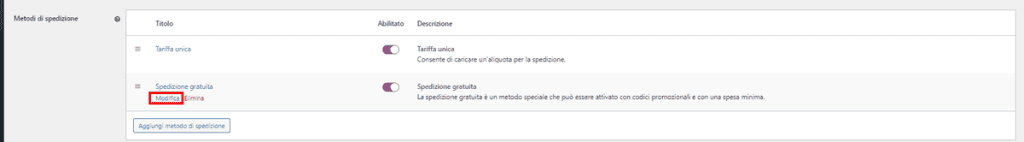
Spedizione gratuita
Quando selezioni il metodo di spedizione “Spedizione gratuita”, puoi modificare le impostazioni cliccando su “Modifica”.

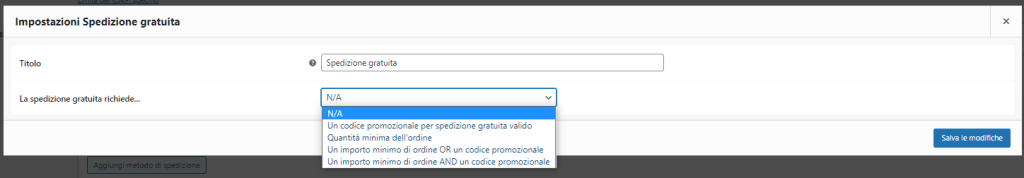
Da qui possiamo definire in quali casi sarà disponibile la spedizione gratuita:
- codice promozionale: la spedizione gratuita richiede l’inserimento di un codice promozionale;
- quantità minima: i clienti potranno avere la spedizione gratuita al raggiungimento di un totale d’ordine minimo;
- importo minimo o codice promozionale;
- importo minimo e codice promozionale.

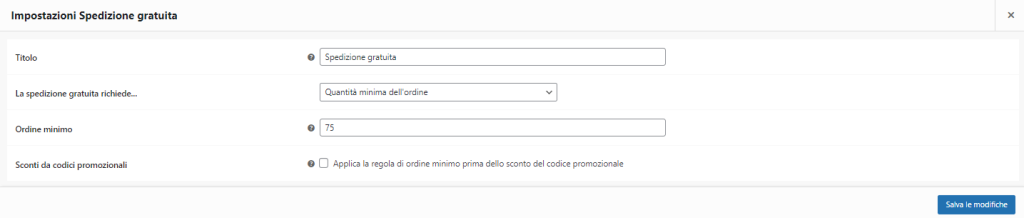
Se selezioniamo “quantità minima”, dovremo anche definire l’importo minimo, come ti mostro in questo esempio:

Una nota importante: in questo caso puoi vedere l’opzione finale “Sconti da codici promozionali” che ci permette di scegliere se l’importo minimo che verrà preso in considerazione sarà quello dell’ordine prima che sia applicato un eventuale sconto oppure no.
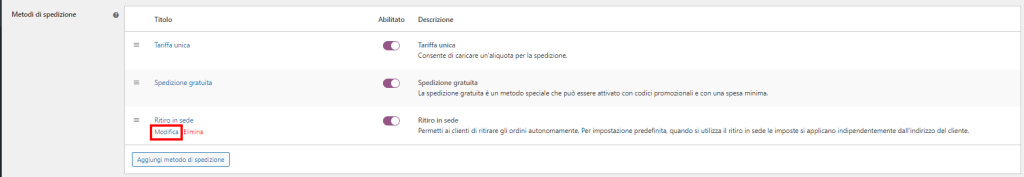
Ritiro in sede
Possiamo configurare anche l’opzione di spedizione “Ritiro in sede”, per farlo seguiamo sempre lo stesso metodo: dopo aver aggiunto il metodo di spedizione, clicchiamo sul link “modifica” in basso.

In questo caso possiamo semplicemente inserire il costo del ritiro in sede.

Tariffa unica
Se hai bisogno di creare delle classi di spedizione per definire regole specifiche in base ai prodotti da spedire, allora puoi controllare il paragrafo successivo in cui ti spiego come creare le classi, associarle ai prodotti e definire un costo di spedizione in base alla classe.
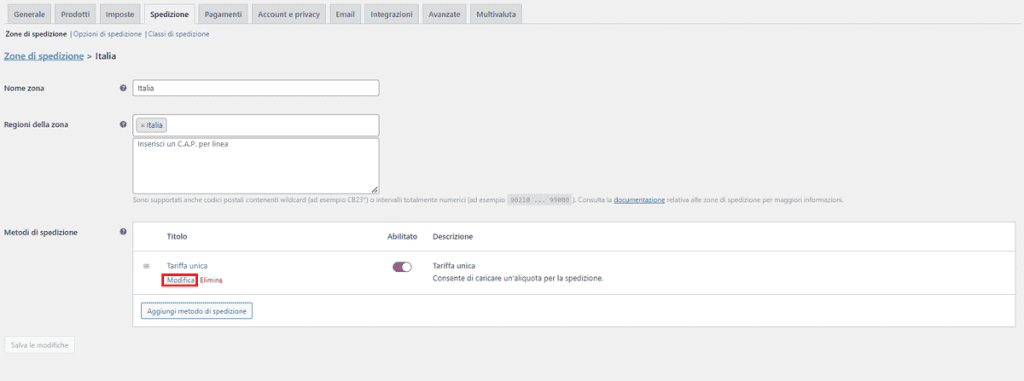
Vediamo quali sono le opzioni della tariffa unica.
Dopo aver impostato il metodo “Tariffa unica” clicca su Modifica, così:

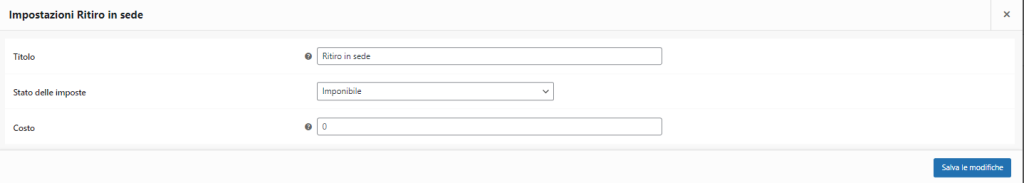
Attraverso la finestra modale che compare puoi definire le impostazioni:
Titolo del metodo: puoi cambiare il nome a questo metodo di spedizione;
Stato delle imposte: scegli se le spedizioni faranno parte del imponibile o no (esente);
Costo: da qui puoi impostare il costo della spedizione.
Hai diverse possibilità.
La più semplice è quella di utilizzare la “Spedizione a costo fisso”, in questo caso ti basta digitare l’importo del costo della spedizione.
Nelle prossime sezioni vedremo come fare a:
- impostare dei costi in base alla quantità di articoli nel carrello;
- calcolare la spedizione in base al totale dell’ordine;
- assegnare costi in base alla tipologia della merce attraverso le classi di spedizione.
Costi di spedizione in base alla quantità dei prodotti
Possiamo stabilire un costo di spedizione in base al numero di prodotti.
In questo caso puoi impostare una formula per calcolare il costo della spedizione in base al numero di prodotti dell’ordine. Ad esempio se voglio che la spedizione abbia un costo minimo (6) e una maggiorazione (1) per prodotto farò così:
6 + (1.00 * [qty])Il costo della spedizione sarà pari a: costo minimo (6) + maggiorazione (di 1) per ogni prodotto aggiunto (per indicare la quantità di prodotti basta usare “[qty]”). In questo esempio con 4 articoli avrò una tariffa complessiva di 10€.
Posso anche definire il costo della spedizione solo in base al numero di prodotti. In questo caso posso usare questa formula:
X*[qty]Dove “X” è il costo della spedizione per il singolo prodotto e [qty] corrisponde al numero di articoli presenti nel carrello.
Costi di spedizione in base al totale dell’ordine
È possibile generare i costi di spedizione in percentuale in base al totale dell’ordine.
Per esempio possiamo stabilire un costo di base e sommare una percentuale in base al totale dell’ordine in questo modo:
6 + [fee percent="10"]Il costo di base della spedizione è di 6€ a cui si somma il 10% del totale dell’ordine. Su un ordine di 70€ il costo della spedizione sarà 13€.
Possiamo specificare un limite minimo e massimo aggiungendo questi due parametri:
min_fee="X";max_fee="Y".Ci basta sostituire X con il valore minimo e Y con il valore massimo. I due parametri si usano in associazione al calcolo percentuale quindi la formula completa da inserire nel campo costo sarà come questa:
6 + [fee percent="10" min_fee="5" max_fee="20"]In questo caso la maggiorazione minima sarà di 5€, se il 10% dell’ordine è inferiore a 5€ sarà applicata ugualmente la maggiorazione minima e il totale delle spedizioni sarà: 11€.
Se il 10% dell’ordine supera i 20€, il totale dei costi di spedizione avrà raggiunto la soglia massima e sarà in questo caso di 26€.
Come funzionano le classi di spedizione su WooCommerce
WooCommerce ci permette anche di creare delle classi di spedizione per poter raggruppare i prodotti. In questo modo possiamo assegnare un costo di spedizione differente in base alla classe di spedizione.
Si tratta di una funzione molto utile che ci consente di gestire costi aggiuntivi per le spedizioni per alcuni specifici articoli.
Creare una classe di spedizione
La prima cosa da fare per usare questa funzione nel nostro eCommerce è quella di creare una o più classi di spedizione (Shipping classes se stai usando la versione in inglese).
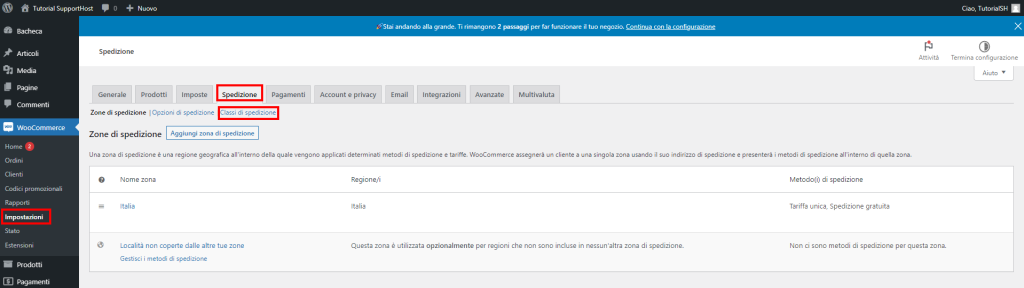
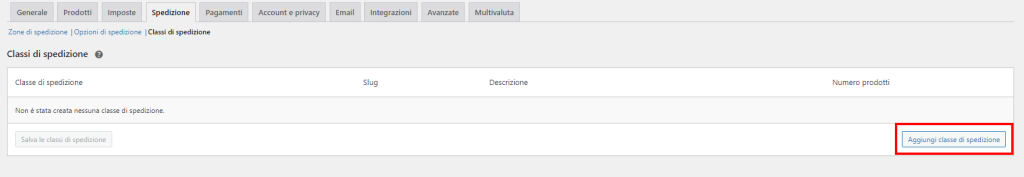
Vai su WooCommerce > Impostazioni e poi apri la scheda “Spedizione”, fai quindi click su Classi di spedizione come ti indico nella schermata qui sotto.

Se non hai ancora creato nessuna classe, vedrai un elenco vuoto come nel nostro esempio. Per iniziare clicca su “Aggiungi classe di spedizione”.

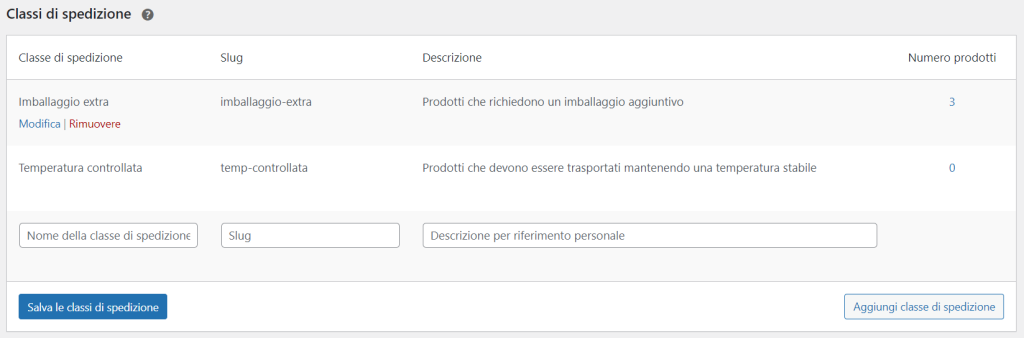
Dovrai quindi inserire nome, slug e descrizione e cliccare su “Salva le classi di spedizione”. Puoi anche crearne più di una contemporaneamente cliccando più volte sul pulsante Aggiungi classe di spedizione per aggiungere altre righe.

Ora che abbiamo creato la nostra prima classi di spedizione su WooCommerce, essa non è ancora associata a nessun prodotto. Il prossimo passo, quindi, è proprio quello di assegnare la classe ad alcuni prodotti del nostro catalogo.
Associare una classe di spedizione ai prodotti
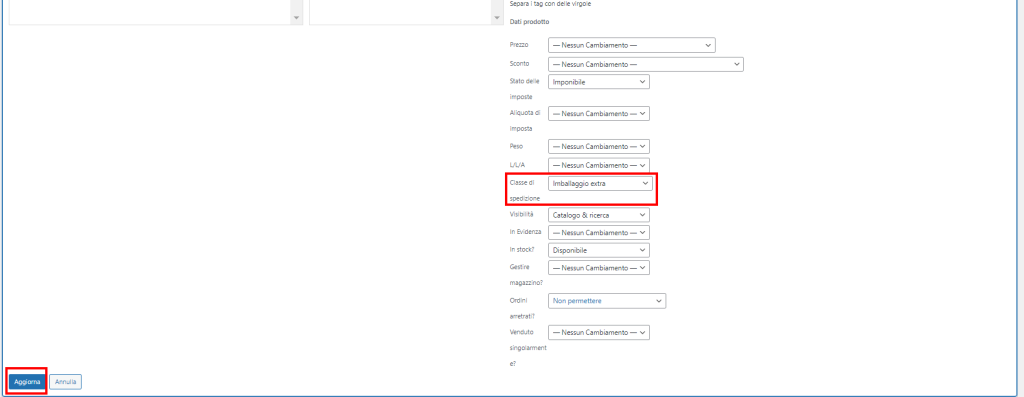
Dopo aver creato le classi di spedizione potremo associarle ai nostri prodotti esistenti o ai nuovi articoli che aggiungeremo al catalogo.
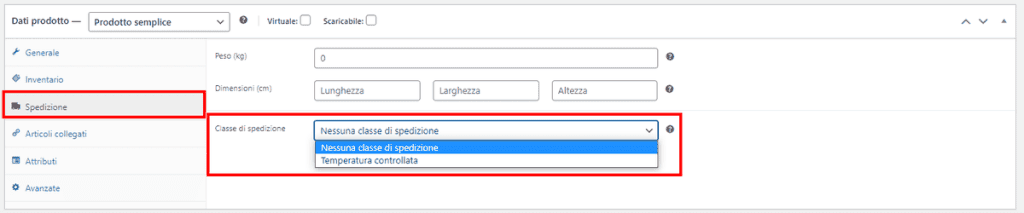
Per farlo ci basta quindi aprire l’editor di modifica dei singoli prodotti, scorrere fino alla sezione Dati prodotto e cliccare sulla scheda “Spedizione”.
Qui vedremo la voce “Classe di spedizione” da cui sarà possibile impostare la classe tramite menu a tendina. In questo esempio sto associando la classe di spedizione che ho appena creato.

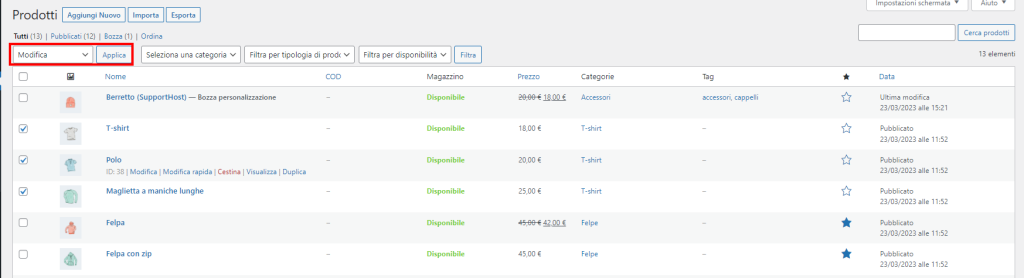
Se vogliamo associare la classe di spedizione a più prodotti in maniera più rapida ci basta:
- selezionare i prodotti dall’elenco di tutti i prodotti;
- impostare “Modifica” dal menu a tendina delle Azioni di gruppo;
- cliccare su Applica;

Dopodiché ci basta modificare dai dati prodotto la classe di spedizione e fare click su Aggiorna.

Costi di spedizione in base alla classe di spedizione
Dopo aver creato le classi di spedizione e averle associate ai prodotti, possiamo impostare delle tariffe di spedizione specifiche per queste classi.
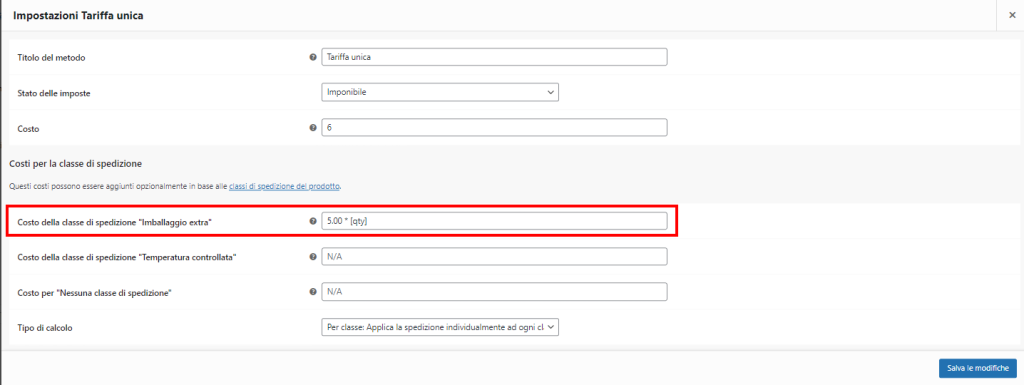
Quando andiamo a modificare le impostazioni per la “Tariffa unica“, vedremo un’altra serie di impostazioni rispetto a quelle che ti ho mostrato prima.
Dopo aver aggiunto le classi di spedizioni, infatti, in questa schermata comparirà la sezione “Costi per la classe di spedizione” da cui possiamo definire i costi aggiuntivi di spedizione.
Nel nostro esempio abbiamo creato la classe di spedizione “Imballaggio extra” e abbiamo definito un costo specifico in questo modo:
5.00 * [qty]
Così facendo per ogni prodotto nel carrello che appartiene a quella classe di spedizione verrà aggiunto un extra di 5€ ad articolo ai costi di spedizione.
Altre impostazioni di WooCommerce
Con la procedura guidata che abbiamo seguito dopo aver attivato WooCommerce, è stato possibile inserire tutte le informazioni generali sul nostro negozio.
Ad ogni modo, se hai bisogno di modificarle in seguito, ti basta andare su WooCommerce > Impostazioni.
Le impostazioni di WooCommerce sono raggruppate in 10 schede:
- Generale
- Prodotti
- Imposte
- Spedizione
- Pagamenti
- Account e privacy
- Integrazioni
- Avanzate
- Multivaluta.
Abbiamo già visto quali impostazioni utilizzare per le imposte, le spedizioni e i pagamenti. Ora vediamo brevemente quali altre impostazioni ci sono.
Impostazioni > Generale
Nella scheda Generale troverai le opzioni che vado a elencare.
Indirizzo del negozio: da qui puoi modificare l’indirizzo che hai inserito.
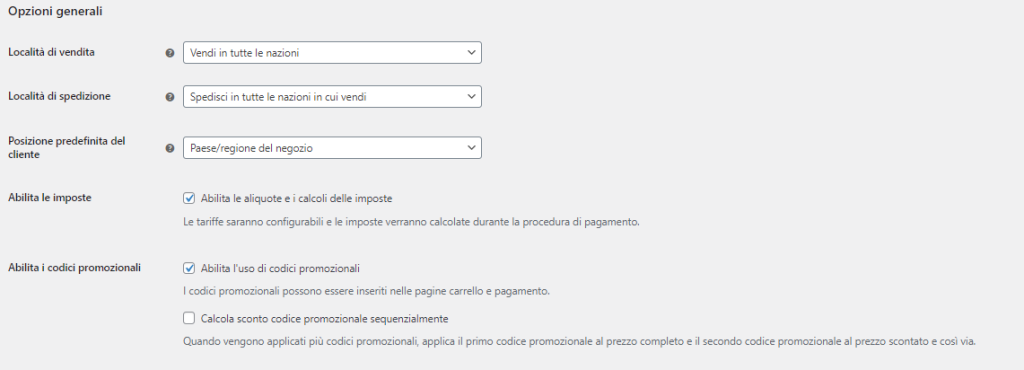
Opzioni generali: puoi selezionare le regioni specifiche in cui venderai e spedirai e scegliere se utilizzare la geolocalizzazione per determinare la posizione dei clienti. Da qui definisci anche le impostazioni su imposte e codici promozionali.

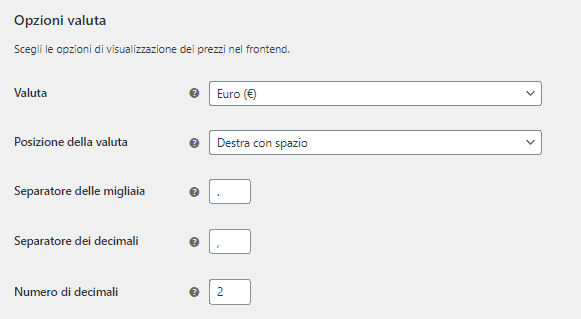
Opzioni valuta: da qui puoi modificare il modo in cui verranno visualizzati i prezzi nel tuo eCommerce (valuta, tipo di separatore per decimali e migliaia, ecc.).

Impostazioni > Prodotti
La scheda Prodotti è suddivisa a sua volta in cinque sezioni:
- Generale,
- Inventario,
- Prodotti Scaricabili,
- Directory dei download approvate,
- Avanzate.
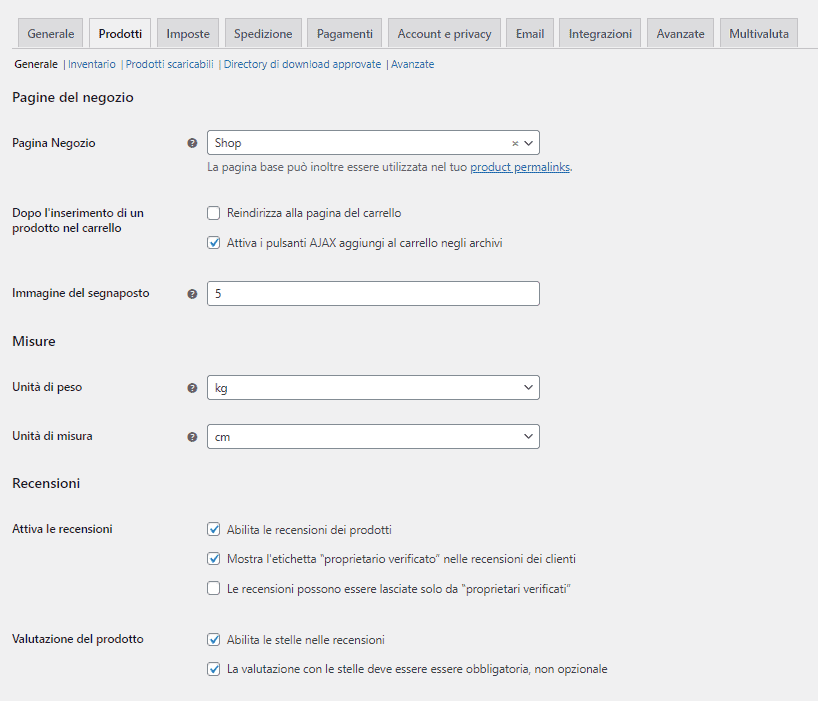
Impostazioni > Prodotti > Generale
Da “Generale” possiamo modificare la pagina del negozio: si tratta della pagina che mostra tutti i prodotti.

Possiamo anche modificare le impostazioni relative alle misure usate nel negozio e cambiare le preferenze sulle recensioni dei clienti.
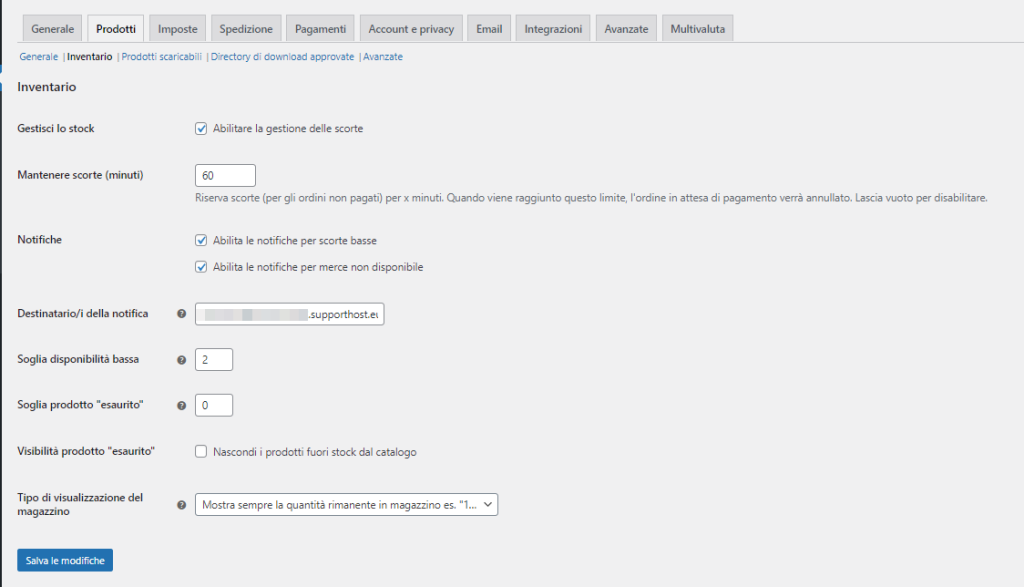
Impostazioni > Prodotti > Inventario
Possiamo modificare le impostazioni sulla gestione dell’inventario.

WooCommerce ci permette di ricevere delle notifiche quando la merce sta finendo o non è più disponibile e anche di nascondere dal catalogo i prodotti che risultano esauriti.
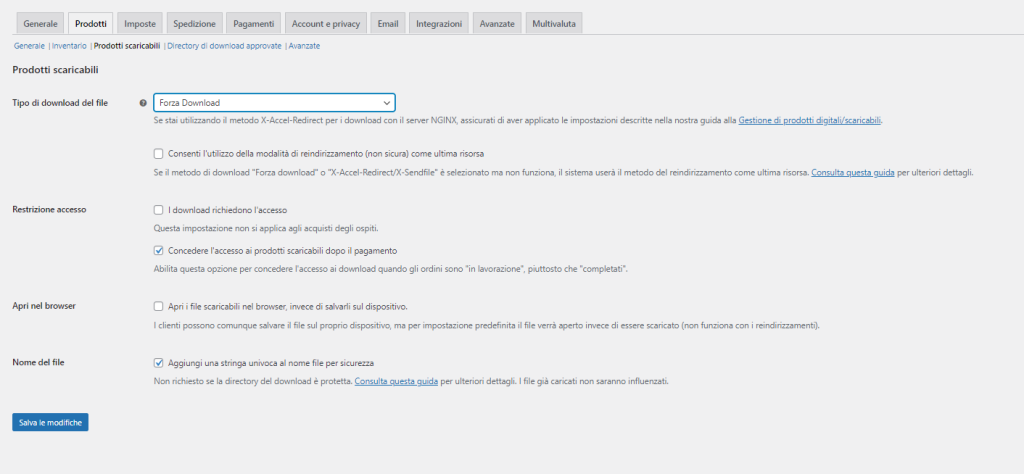
Impostazioni > Prodotti > Prodotti scaricabili / Directory di download approvate
La sezione “Prodotti scaricabili” ci permette di definire le impostazioni per i prodotti digitali che aggiungiamo al nostro catalogo. Per esempio possiamo impostare che i file vengano aperti nel browser invece di essere scaricati direttamente.

Dalla sezione “Directory di download approvate” possiamo modificare i percorsi della cartelle in cui inseriremo i file che saranno disponibili come prodotti digitali.
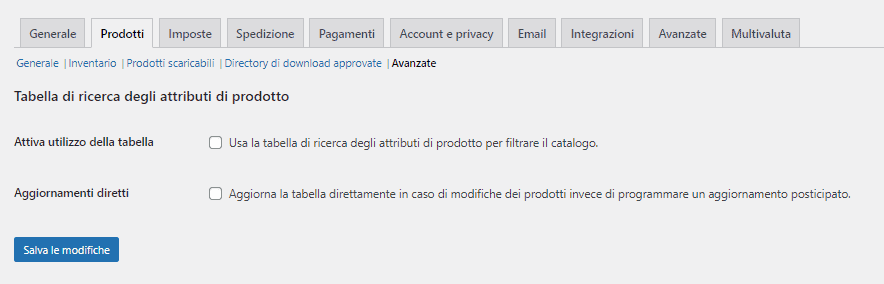
Impostazioni > Prodotti > Avanzate
Da Avanzate possiamo definire le impostazioni da utilizzare per gli attributi dei prodotti.

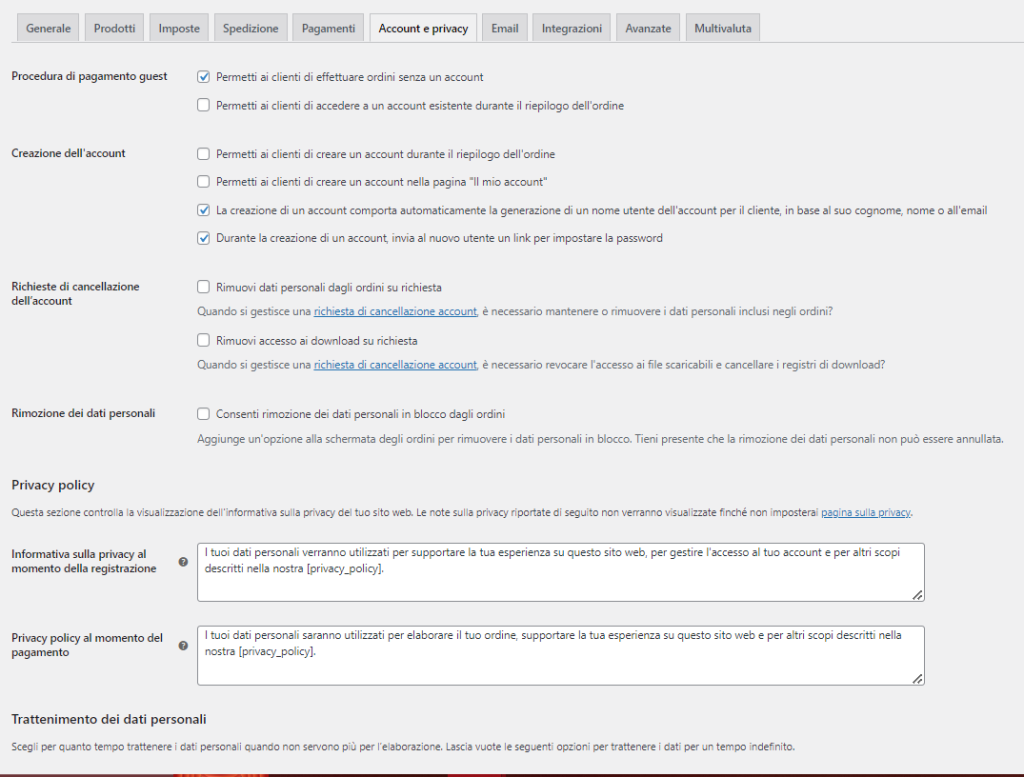
Impostazioni > Account e privacy
La scheda Account e privacy ci permette di modificare la configurazione delle impostazioni sui dati personali.

Possiamo scegliere se consentire gli ordini anche ai clienti che non hanno creato un account, scegliere quali passi successivi sono richiesti dopo la creazione degli account e anche modificare le note che verranno mostrate riguardo all’informativa sulla privacy.
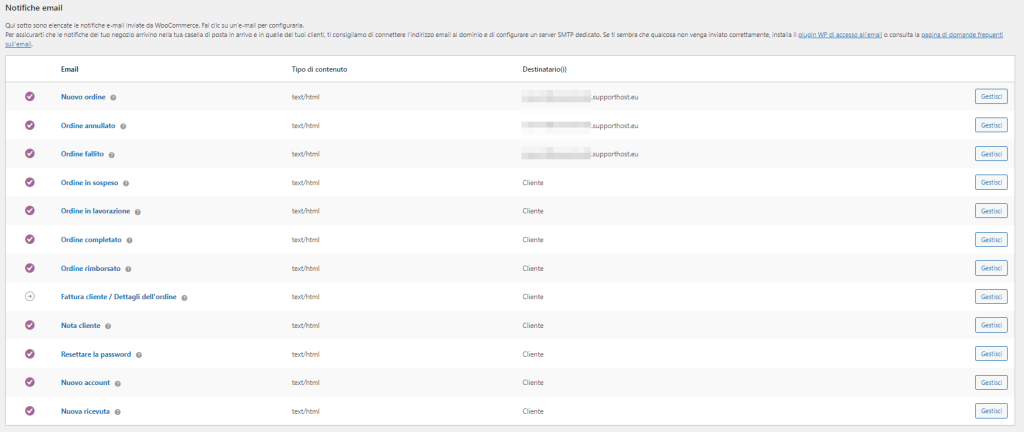
Impostazioni > Email
Attraverso la scheda Email possiamo gestire le notifiche che verranno generate da WooCommerce, le opzioni di invio e i template delle email.

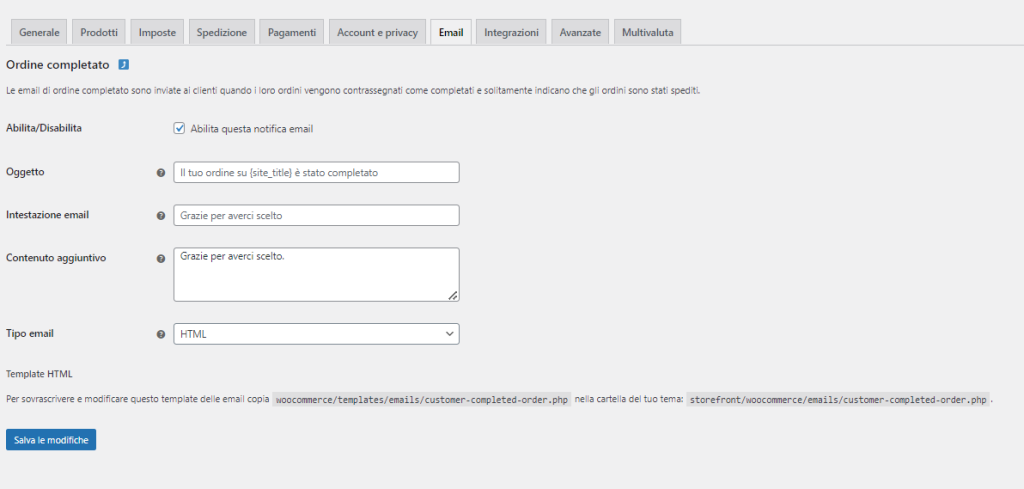
Facendo click sul pulsante Gestisci accanto alle singole notifiche, possiamo modificare il contenuto dell’email, come ti mostro in questo esempio per la notifica di “Ordine completato”.

In questo modo possiamo personalizzare il contenuto delle email che verranno inviate ai clienti in diverse circostanze ad esempio quando c’è una modifica sullo stato dell’ordine o quando è stata avviata la procedura di rimborso.
Una nota sull’invio delle email: è importante fare delle prove per assicurarsi che le email vengano inviate correttamente. WooCommerce per impostazioni predefinita utilizzerà il metodo di default di WordPress e invierà le email usando la funzione PHP wp_mail(). In alcuni casi ci potrebbero essere problemi con l’invio delle email per cui può essere necessario inviare le email tramite SMTP per risolvere.
Impostazioni > Avanzate
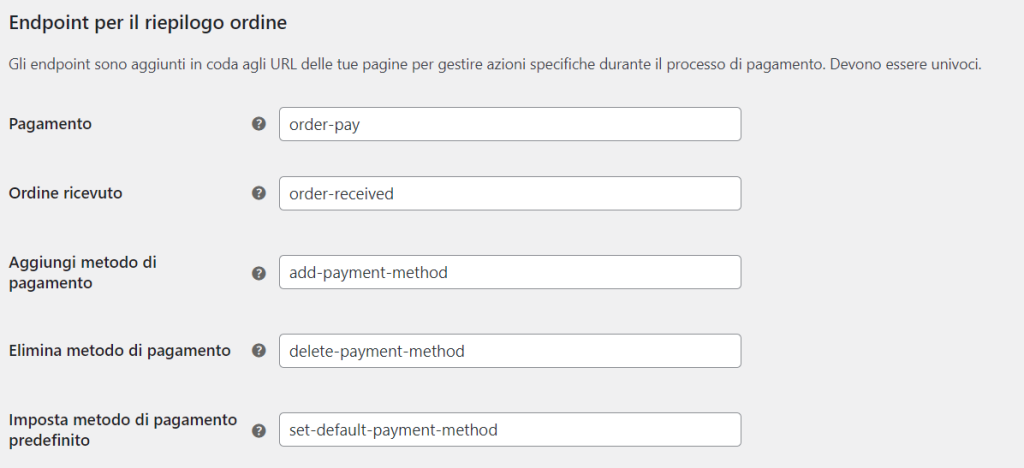
Dalla scheda Avanzate puoi modificare le impostazioni sulle pagine del negozio e definire una pagina per “Termini e condizioni”. Puoi anche modificare gli endpoint (la porzione di testo aggiunta al termine dell’URL quando vengono eseguite azioni come pagamento e invio dell’ordine).

Attraverso le diverse sezioni di queste impostazioni puoi anche integrare WooCommerce con le API e i webhook.
Estendere il tuo negozio con altri plugin
Se hai bisogno di funzioni aggiuntive, la prima cosa che puoi fare è controllare la sezione Estensioni di WooCommerce (vai su WooCommerce > Estensioni).
Da qui, come ti ho mostrato anche prima, puoi installare altre estensioni tra cui:
- nuovi metodi di pagamento;
- estensioni per gestire la spedizione con determinati corrieri.
Oltre alle estensioni che trovi qui, ci sono tanti altri plugin che possono tornarti utili per il tuo negozio online con WooCommerce.
Non ci sono dei plugin indispensabili, ma la scelta dipende dalle tue esigenze. Ti faccio alcuni esempi di funzioni che puoi trovare nei plugin per WooCommerce:
- ottimizzare le pagine dell’eCommerce per la SEO;
- aggiungere una funzione di “lista dei desideri” al tuo eCommerce;
- richiedere una recensione ai clienti;
- vendere prodotti con pagamenti ricorrenti.
Se stai creando il tuo eCommerce potrebbe interessarti anche leggere quanto costa fare un sito con WooCommerce, nell’articolo prendiamo in esame le varie spese dal costo dell’hosting fino a quello di plugin e temi.
Conclusioni
Grazie a questa guida hai tutto quello che serve per creare un eCommerce con WordPress. L’alternativa può anche essere quella di affidarsi a soluzioni hosted: abbiamo dedicato un approfondimento di confronto Shopify VS WooCommerce proprio per descrivere pro e contro di entrambe le piattaforme.
Oppure, come ulteriore alternativa se ti occupi solo di prodotti digitali da far scaricare, scegliere soluzioni specifiche come il plugin Easy Digital Downloads.
Ora, se non hai già iniziato a farlo, non ti resta che mettere in pratica tutti i passaggi descritti per avere un negozio funzionante e pronto a ricevere ordini. Dopodiché se vuoi approfondire la gestione degli ordini, dei clienti e delle analitiche del tuo negozio online, leggi anche questa guida a WooCommerce.
Hai ancora domande? Faccelo sapere nei commenti.






Lascia un commento