Vuoi imparare a utilizzare Formidable Forms per creare moduli sul tuo sito WordPress?
In questa guida passo passo vedremo tutte le funzioni della versione gratuita, Formidable Forms Lite.
Questo plugin è dotato di un editor drag & drop che ci permette di creare moduli di contatto, pagamento o di registrazione in pochi minuti. La versione gratuita ci permette di impostare email di notifica multiple e personalizzate e modificare lo stile dei nostri moduli.
Table of Contents

Cos’è Formidable Forms
Formidable Forms è un plugin per creare moduli su WordPress. Ci sono anche altri plugin di questo tipo tra cui Contact Form 7, WPForms, Ninja Forms e Gravity Forms.
Se, invece, non vuoi usare un plugin, un’alternativa per creare dei form è usare Google moduli e altre alternative.
La versione gratuita di Formidable Forms include template con moduli di contatto, registrazioni a eventi e pagamenti.
Possiamo anche partire da un modulo vuoto e personalizzarlo in base alle nostre esigenze.
Oltre alla versione gratuita del plugin, chiamata Formidable Forms Lite, esiste una versione Pro a pagamento che include funzioni aggiuntive tra cui:
- campi avanzati: data, orario, valutazione, rich text, caricamento file, ecc.
- logica condizionale: per applicare condizioni in base alle scelte effettuate da chi compila il modulo;
- sondaggi e quiz;
- moduli di login;
- moduli per l’invio di articoli;
- possibilità di creare moduli multi-pagine;
- programmazione dei form e limite al numero di invii;
- possibilità di importare le voci da file CSV;
- trasformazione dei moduli in PDF;
- viste per organizzare i dati raccolti tramite moduli;
- consentire agli utenti di salvare e riprendere la compilazione del modulo successivamente;
- integrazioni con sistemi di terze parti tra cui Mailchimp e PayPal. Mentre con la versione gratuita si possono ricevere i pagamenti solo via Stripe.
Installare Formidable Forms
Per prima cosa dobbiamo installare Formidable Forms sul nostro sito WordPress.
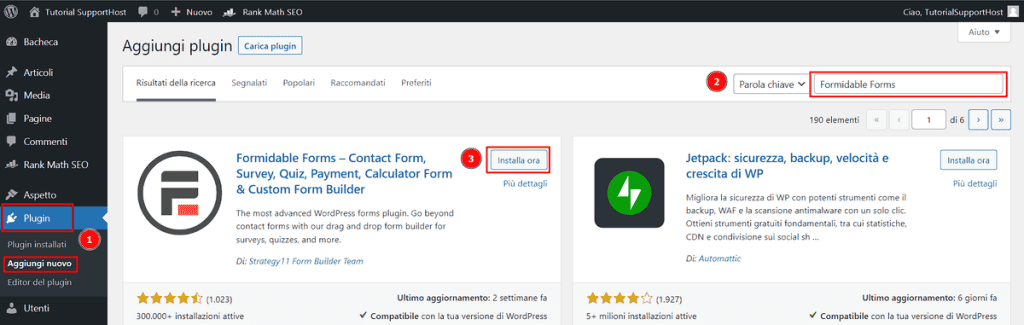
Accedi all’area di amministrazione di WordPress e clicca su Plugin > Aggiungi nuovo, cerca “Formidable Forms” nella barra di ricerca e poi clicca sul pulsante “Installa ora“.

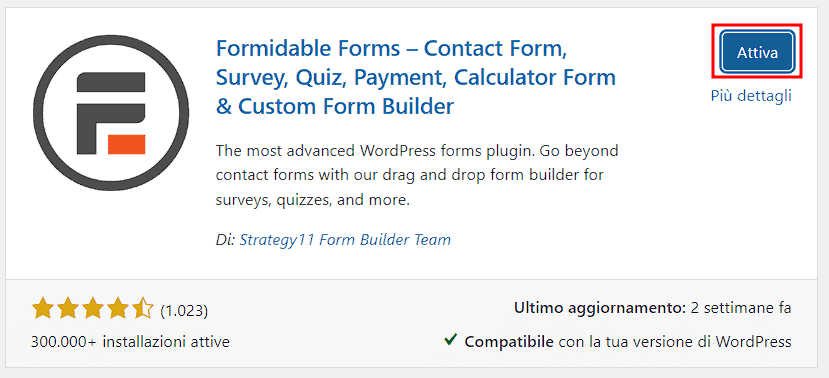
Dopo che il plugin sarà stato installato, potrai abilitarlo cliccando su “Attiva“.

Creare un modulo con Formidable Forms
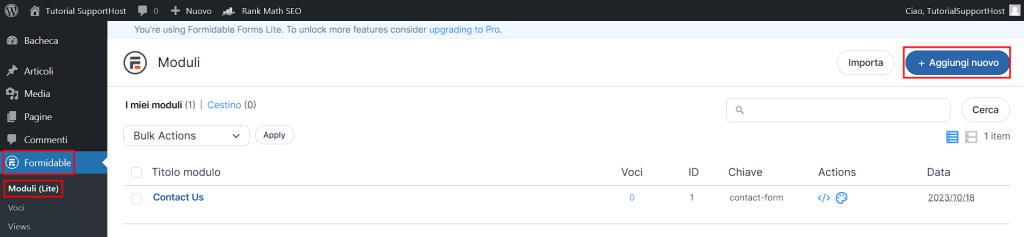
Per creare il primo modulo andiamo su Formidable > Moduli e clicchiamo su Aggiungi nuovo.

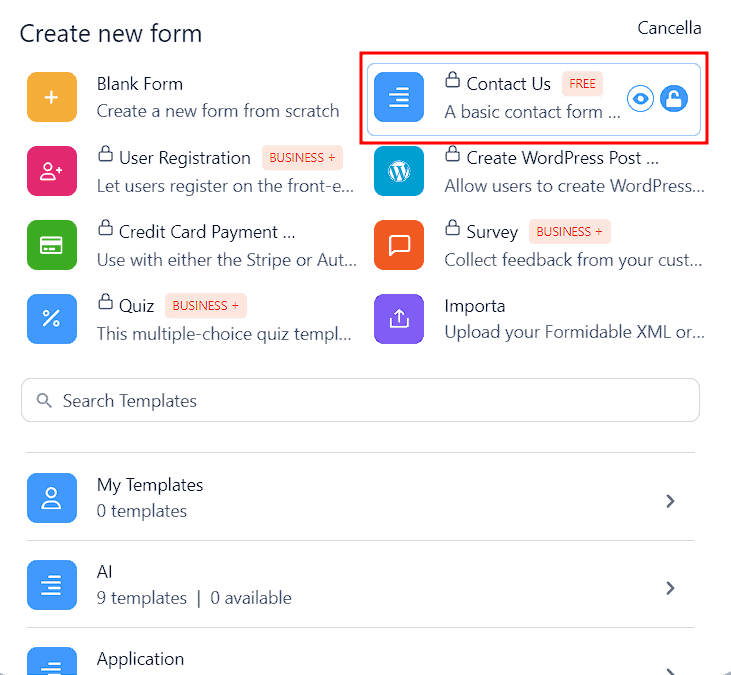
Per questo primo esempio andremo a creare un modulo di contatto a partire dal template già pronto.

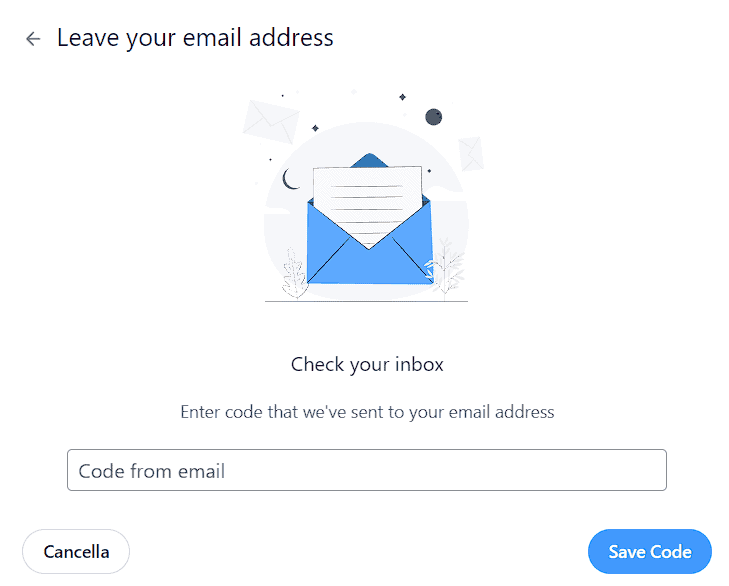
Tieni presente che la versione gratuita del plugin dispone di diversi template, ma per sbloccarli bisogna inserire un indirizzo email. Ti verrà inviato un codice che dovrai inserire per sbloccare i template gratuiti.

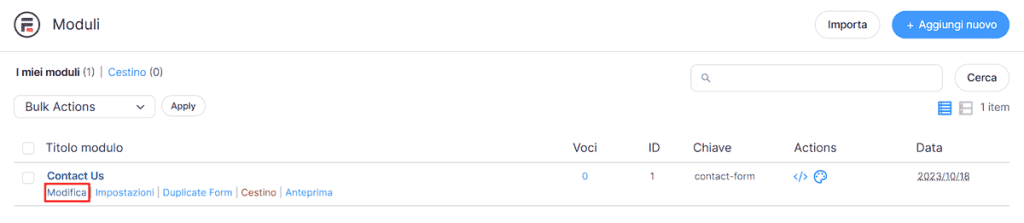
Possiamo anche modificare il modulo di contatto che viene creato di default all’attivazione del plugin. Dalla lista dei moduli (Formidable > Moduli) clicchiamo su “Modifica” sotto il nome del modulo.

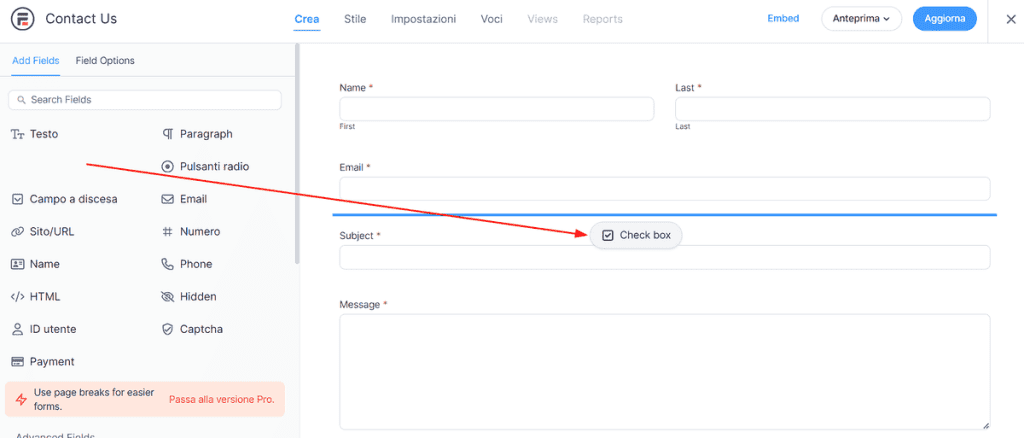
Si aprirà l’editor dei moduli da cui possiamo personalizzare il nostro modulo di contatto.
Per inserire un nuovo campo ci basta selezionarlo dal box di sinistra e trascinarlo nella posizione desiderata.

Se vogliamo spostare i campi già inseriti per riordinarli ci basta posizionare il mouse sul campo e poi cliccare sul pulsante “Sposta campo” per trascinare l’elemento in un’altra posizione.

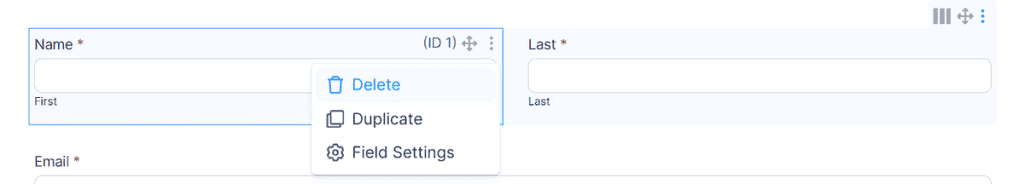
Cliccando sulle opzioni (⁝) possiamo mostrare altre azioni:
- delete, per eliminare il campo
- duplicate, per duplicarlo
- field settings per aprire le opzioni del campo.

Possiamo aprire le opzioni del campo anche cliccando direttamente su di esso.
Quando apportiamo delle modifiche al modulo, possiamo visualizzare come apparirà nel front-end cliccando su “Anteprima” o salvare le modifiche cliccando su “Aggiorna“.

Modificare i campi
Cliccando su un campo possiamo modificare le opzioni. In base al campo avremo opzioni diverse, vediamo quali sono i tipi di campi più comuni che utilizzerai più spesso nella creazione dei tuoi moduli.
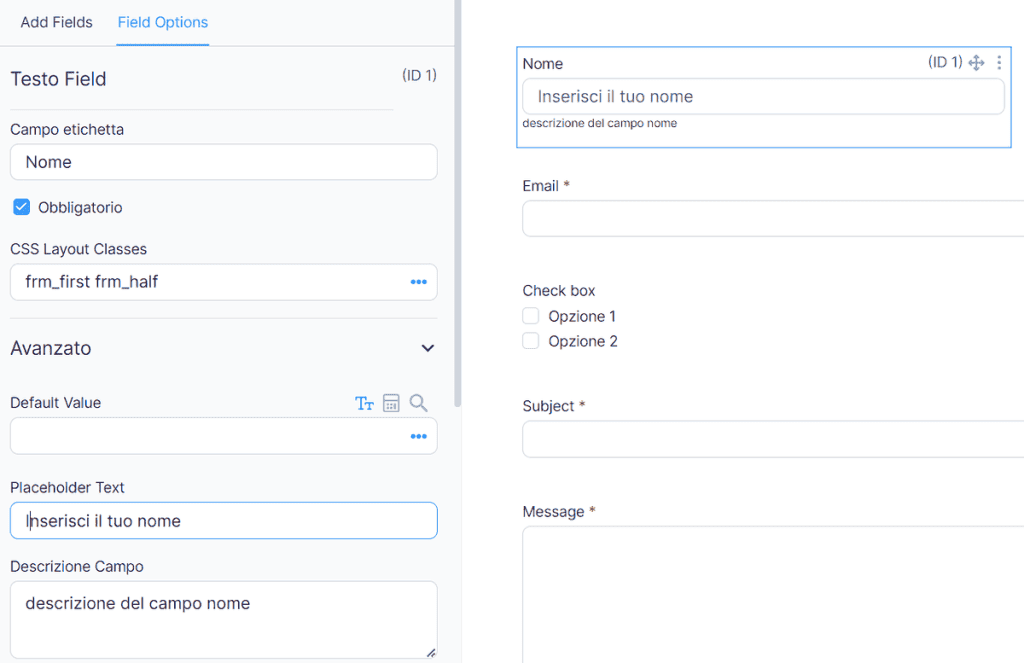
Campo testo
Il campo testo ci consente di aggiungere una singola riga di testo. Possiamo usarlo per creare i campi “nome”, “Città” e simili.

Le opzioni del campo testo sono le seguenti:
Campo etichetta: da qui possiamo modificare l’etichetta che verrà mostrata sopra il campo.
Obbligatorio: possiamo attivare o disattivare l’opzione in base alle esigenze.
Default value: da qui possiamo inserire un valore di default con cui popolare quello specifico campo. Ad esempio con la versione Pro si possono prelevare direttamente i dati per gli utenti che hanno effettuato il login.
Placeholder text: il testo segnaposto verrà mostrato nel campo finché l’utente non clicca su di esso per compilarlo.
Descrizione campo: è il testo che verrà mostrato sotto il campo.
Dimensione campo: possiamo modificare la dimensione del campo.
Max Characters: possiamo imporre un limite massimo di caratteri che potranno essere inseriti in questo tipo di campo.
Formato: possiamo specificare il formato che deve avere il campo, per esempio per i CAP potremmo inserire il formato numerico a cinque cifre in questo modo “99999”.
Posizione etichetta: possiamo modificare la posizione dell’etichetta rispetto a quella di default (sopra il campo).
Validation Messages: da qui possiamo modificare gli avvisi che verranno mostrati se il formato non è valido.
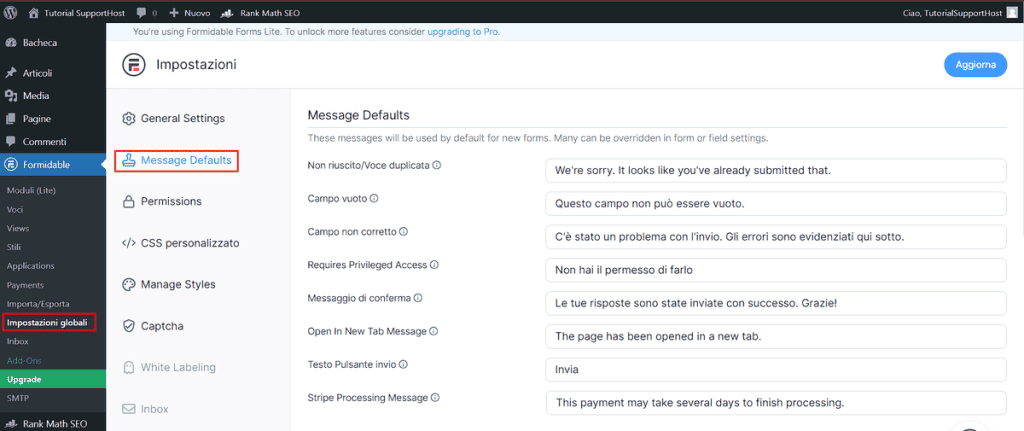
Tieni presente che puoi modificare i messaggi di default generali dei moduli andando su Formidable > Impostazioni globali > Message Defaults.

Campo nome
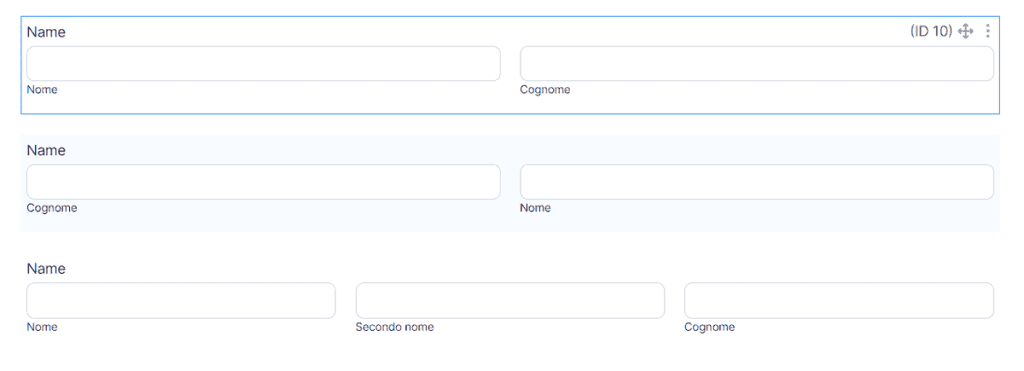
Il campo nome è un campo creato appositamente per raccogliere nome o nome e cognome. Possiamo modificare il layout scegliendo tra:
- first last
- last first
- first middle last.
Qui sotto c’è un esempio dei tre tipi di layout.

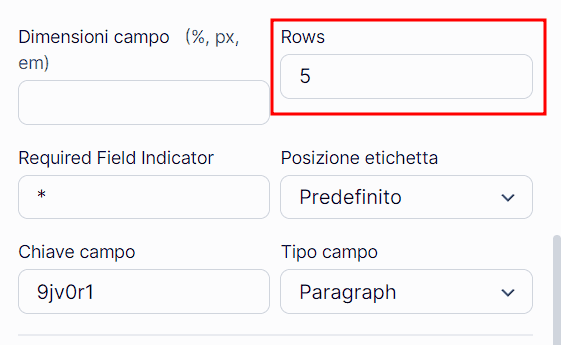
Campo paragrafo
Rispetto al campo testo, il campo paragrafo ha anche un’opzione in più che ci permette di definire il numero di righe.

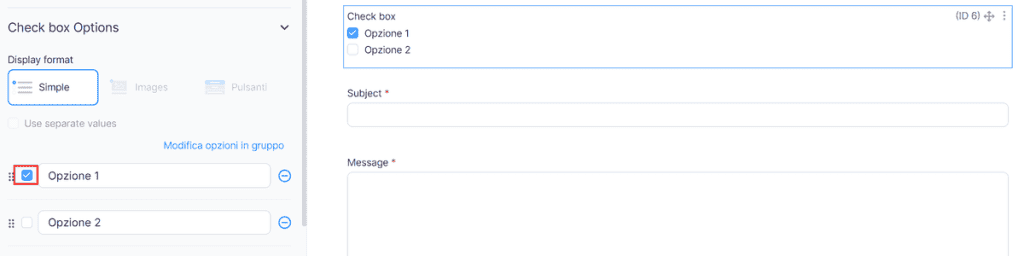
Campo checkbox
Quando creiamo un campo checkbox, possiamo selezionare una o più opzioni in modo che siano già pre-selezionate, ci basterà spuntarle dal menu delle opzioni del campo.

Campo email
Il campo email di Formidable Forms prevede una validazione e controlla in automatico che il formato sia corretto: se manca il simbolo “@” mostra un errore.
Modificare lo stile del modulo
Dopo aver aggiunto e personalizzato i campi del modulo, possiamo modificare l’aspetto attraverso la scheda “Stile”.
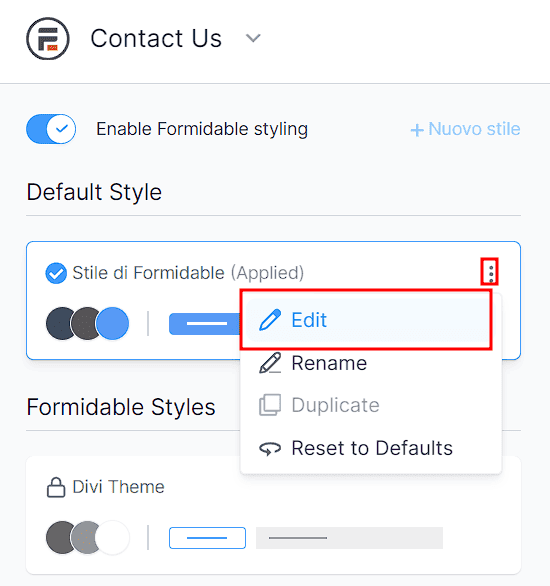
Con la versione Lite del plugin, possiamo personalizzare solo lo stile di default cliccando su Opzioni > Edit:

Dalla sezione Generale possiamo modificare:
- allineamento;
- larghezza massima;
- sfondo;
- dimensione, colore e padding del bordo;
- font.
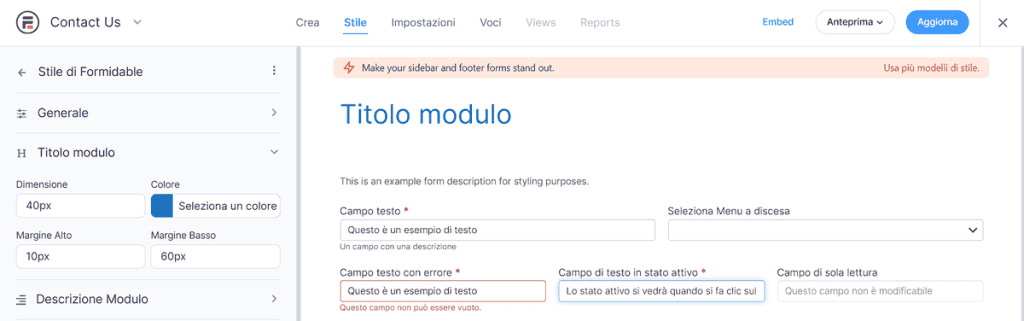
Le sezioni successive ci permettono di modificare lo stile delle diverse sezioni del modulo come titolo, descrizione, etichette, checkbox, pulsanti e messaggi.
Ad esempio la sezione Titolo modulo ci permette di cambiare dimensione, colore e margini del titolo.

Descrizione Modulo è la sezione da cui possiamo modificare la descrizione del modulo (dimensione del testo, colore, margini e padding).
Etichette dei campi ci permette di personalizzare colore, stile del testo, posizione e allineamento delle etichette.
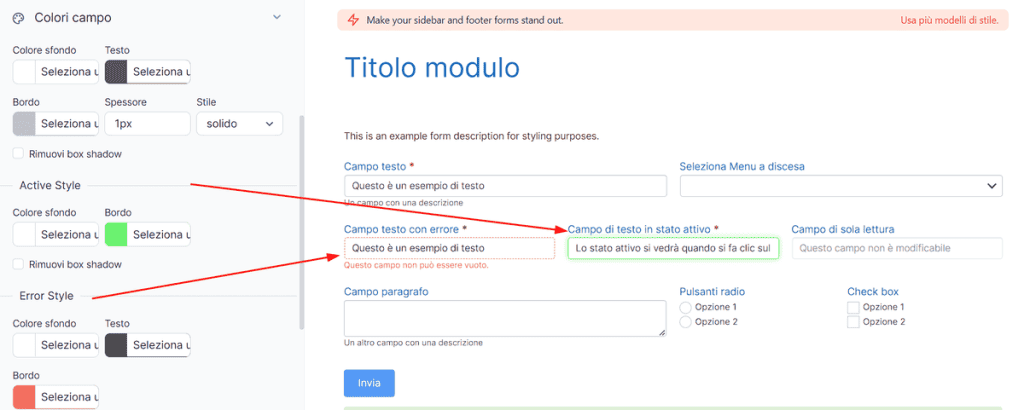
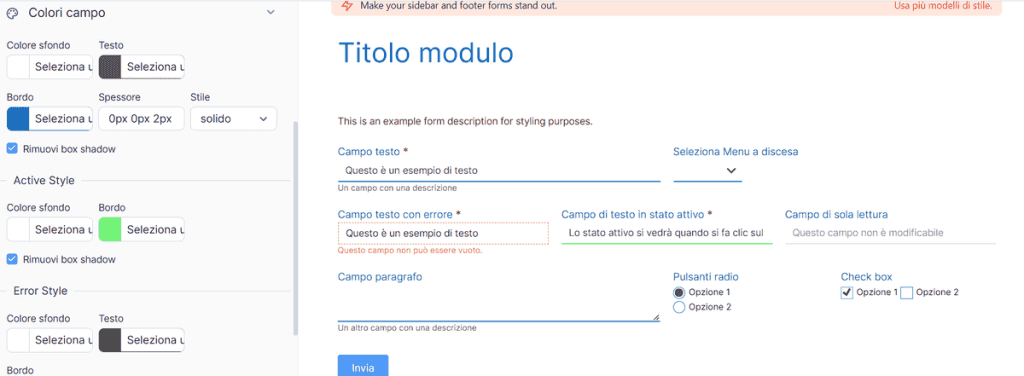
Da “Colori campo” possiamo modificare colore di sfondo e testo dei campi, così come definire le caratteristiche del bordo dei campi. Inoltre possiamo modificare l’aspetto dei campi attivi, di quelli di sola lettura e dei campi con errori (ad esempio un campo email in cui non è stato inserito un indirizzo valido).
Cliccando sul pulsante “View sample form” in basso a destra possiamo vedere in anteprima come verranno mostrati i vari campi.

Impostazioni campo ci permette di modificare le dimensioni, margini e padding di tutti i campi.
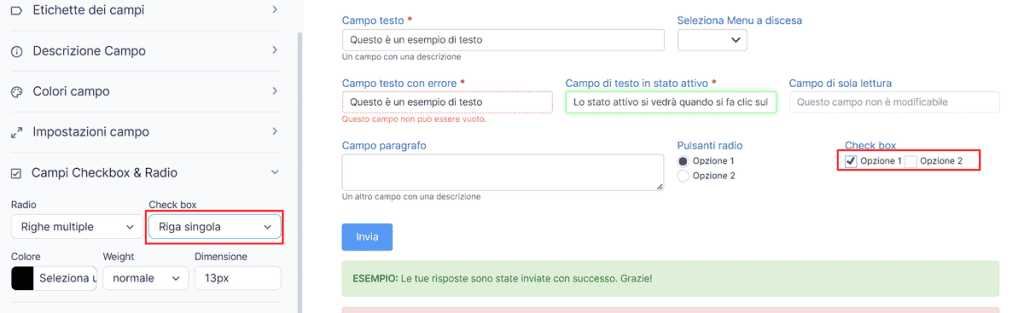
Campi checkbox e radio da cui possiamo modificare l’aspetto e il colore delle opzioni dei campi selezione e radio.

Pulsanti ci offre diverse opzioni tra cui la possibilità di modificare lo stile del pulsante quando si passa sopra con il mouse o al click.
Messaggi modulo possiamo personalizzare l’aspetto dei messaggi di conferma o errore dopo l’invio del modulo.
Possiamo combinare le diverse impostazioni per modificare lo stile del modulo. Ad esempio per creare dei campi che abbiano solo il bordo inferiore visibile possiamo:
- impostare a 0 px l’opzione “Angoli” da impostazioni campo;
- inserire “0px 0px 2px 0px” come spessore del bordo da colori campo
- selezionare “rimuovi box shadow”.

Impostazioni generali del modulo
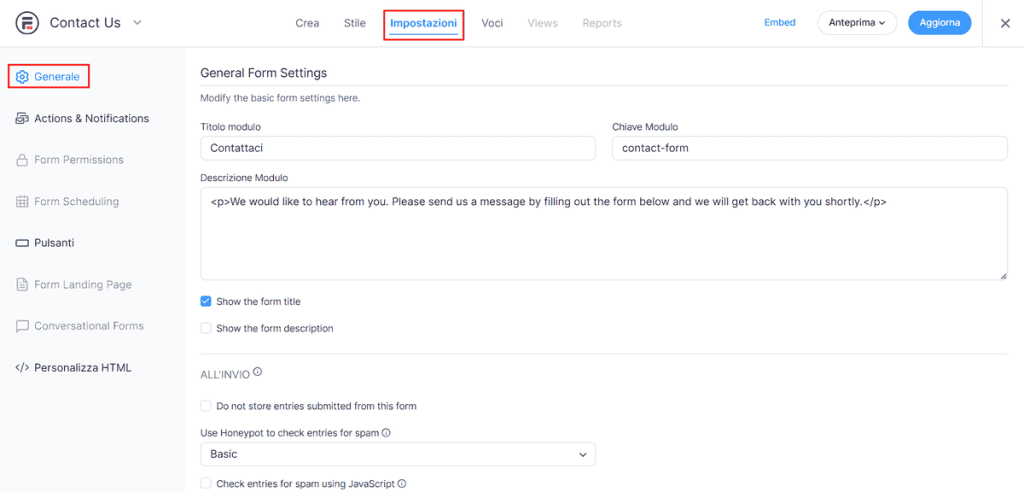
Aprendo la scheda “Impostazioni” dall’editor del modulo di Formidable Forms possiamo modificare per prima cosa le impostazioni generali.

Titolo modulo: inseriamo il nome che vogliamo usare per il modulo.
Chiave modulo: viene creata in automatico in base al nome.
Descrizione modulo: possiamo inserire una descrizione.
Show the form title: attivando questa opzione il titolo del modulo verrà visualizzato nel front-end.
Show the form description: attivandola, la descrizione verrà visualizzata nel front-end.
All’invio: da qui possiamo disattivare la memorizzazione dei dati inviati tramite il form, scegliere che tipo di honeypot usare per lo spam e se attivare la protezione antispam via JavaScript.
Ajax: da qui possiamo attivare ajax per inviare il form senza ricaricare la pagina, inoltre possiamo attivare javascript per la validazione dei campi.
Aprendo la sezione “Pulsanti” possiamo modificare il testo del pulsante di invio del modulo.
Azioni e notifiche
Dalla scheda Impostazioni > Actions & Notifications possiamo modificare le azioni del modulo.
Iniziamo dalle conferme, vale a dire i messaggi o le azioni da attivare dopo che un utente ha compilato correttamente il modulo.
Conferme
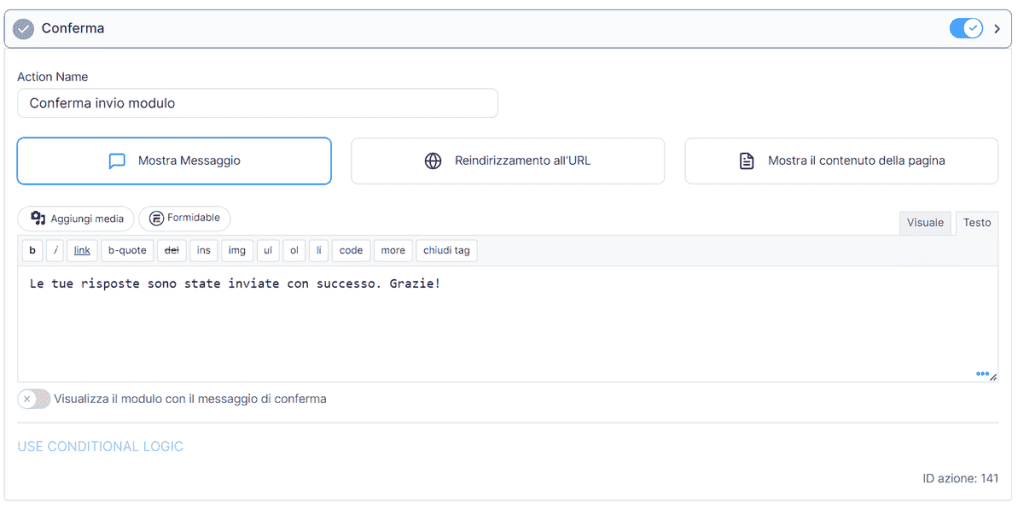
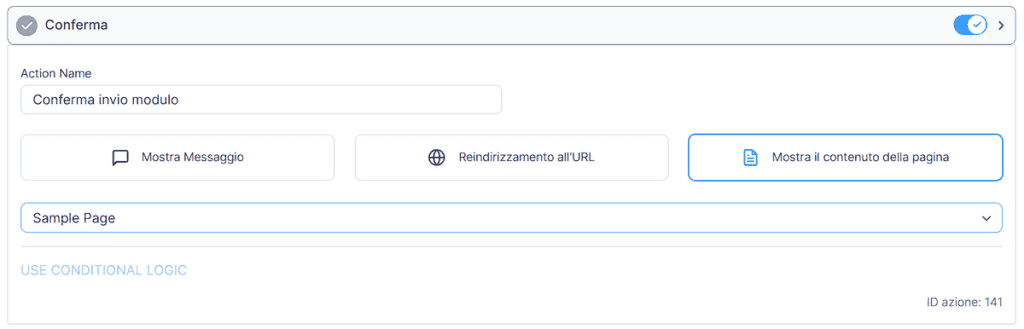
Per aggiungere un’azione di conferma al modulo clicchiamo su “Conferma”. Potremo quindi modificare l’azione.
Action name: inseriamo il nome dell’azione.
Possiamo scegliere tra tre azioni.
1) Mostra messaggio: consente di mostrare un messaggio di conferma dopo l’invio del modulo. Possiamo aggiungere dei file media e personalizzare il messaggio con l’editor che vediamo sotto. Inoltre possiamo attivare l’opzione “Visualizza il modulo con il messaggio di conferma” che ci permette di mostrare nuovamente il modulo vuoto insieme al messaggio di conferma.

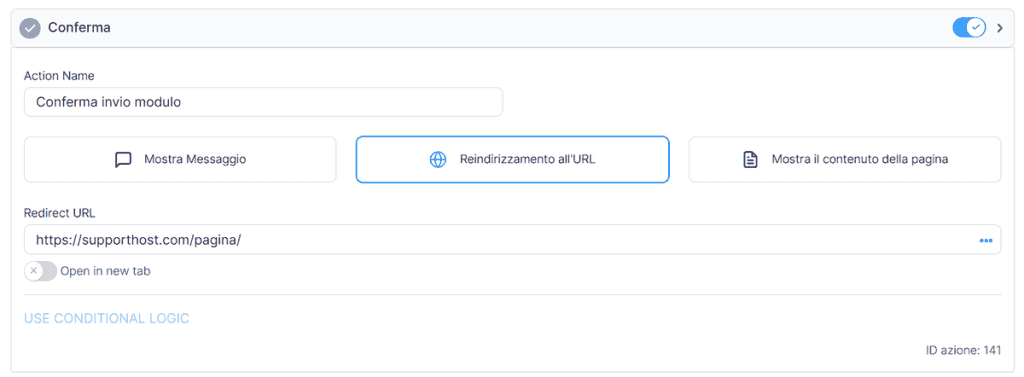
2) Reindirizzamento all’URL: possiamo inserire un URL se vogliamo che dopo l’invio del modulo l’utente venga rimandato a un’altra pagina o ad un altro sito web.

3) Mostra il contenuto della pagina: possiamo scegliere dal menu a tendina una pagina del nostro sito da mostrare dopo che è stato compilato il modulo.

Invia email
Cliccando su “Send email” possiamo creare una nuova azione per inviare un’email di conferma quando qualcuno compila il modulo.
Possiamo usare questo tipo di azione per inviare una copia dei dati del modulo a un nostro indirizzo email oppure per inviare una conferma a chi ha compilato il modulo.
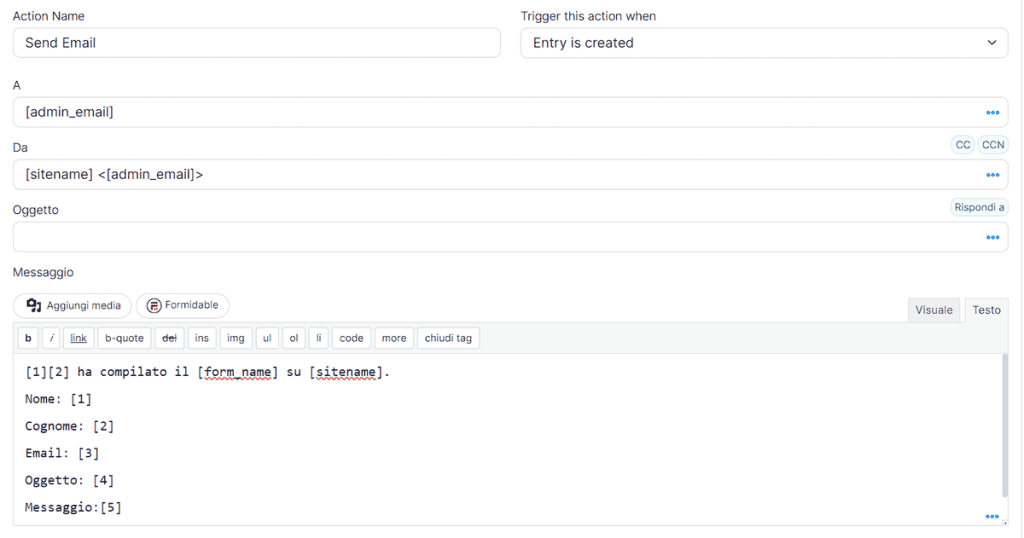
Per inviare una copia del modulo all’email dell’amministratore del sito possiamo modificare i campi in questo modo.
A: inseriamo “[admin_email]”, in questo modo l’email sarà inviata all’indirizzo dell’amministratore del sito.
Messaggio: inseriamo “[default-message]” per mostrare tutti i campi che sono stati compilati. In alternativa possiamo anche personalizzare il messaggio richiamando i singoli campi del modulo come vedi in questo esempio. Per inserire i singoli campi ci basta cliccare sul simbolo (⋯) e poi sui campi.

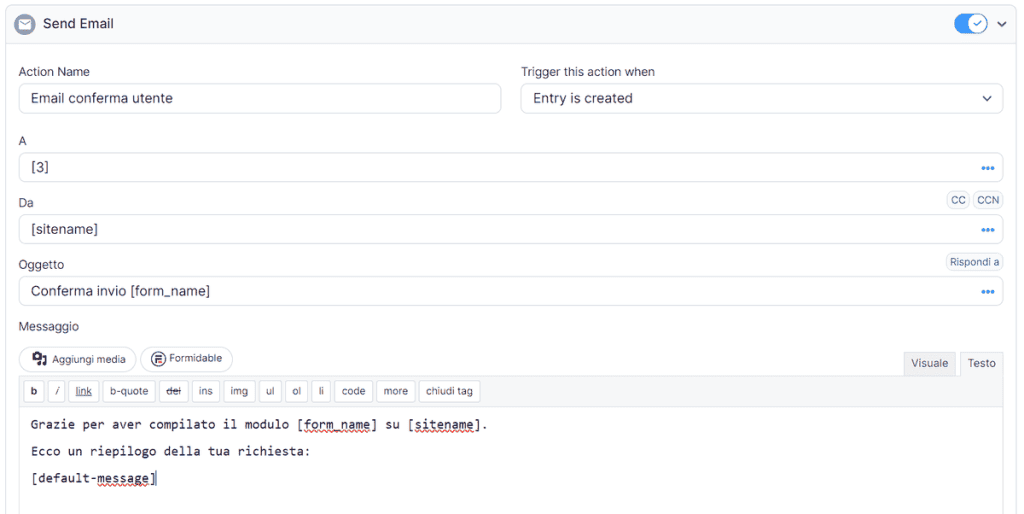
Se vogliamo inviare un’email di conferma all’utente che ha compilato il modulo, possiamo creare una nuova azione “Send email”.
A: inseriamo l’ID corrispondente al campo email del modulo.
Messaggio: possiamo inserire un ringraziamento e un riepilogo del modulo inviato.

Inserire il modulo nel sito
Dopo aver creato un modulo con Formidable Forms, è il momento di renderlo visibile sul sito. Possiamo inserirlo negli articoli o nelle pagine del sito, oppure in una sezione come il footer tramite i widget di WordPress.
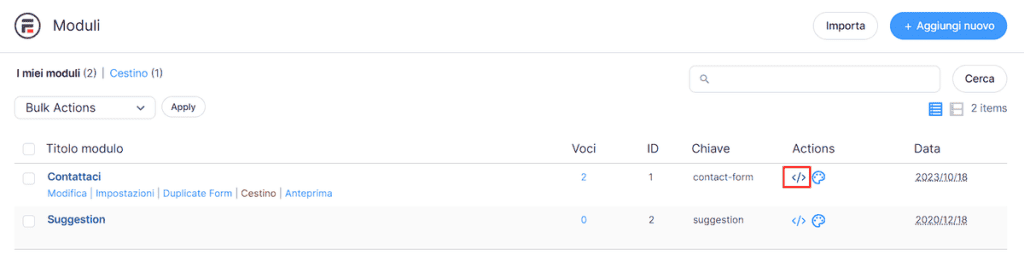
Inserire il modulo in una pagina con la funzione embed
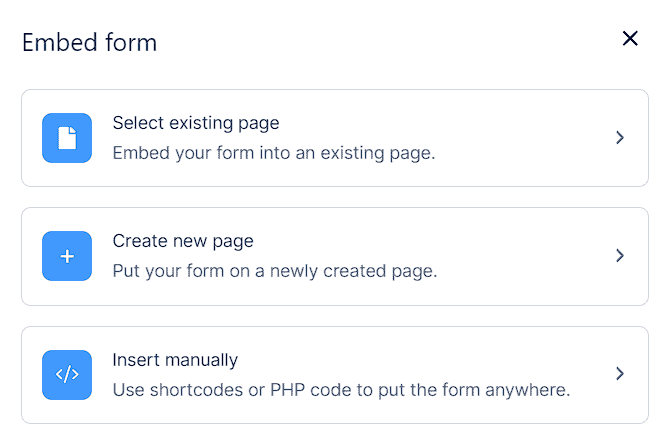
Per inserire il modulo in una pagina andiamo su Formidable > moduli e clicchiamo sull’icona </>.

Possiamo scegliere se:
- inserire il modulo in una pagina esistente;
- creare una nuova pagina;
- prelevare lo shortcode da inserire manualmente.

Inserire il modulo in una pagina già creata
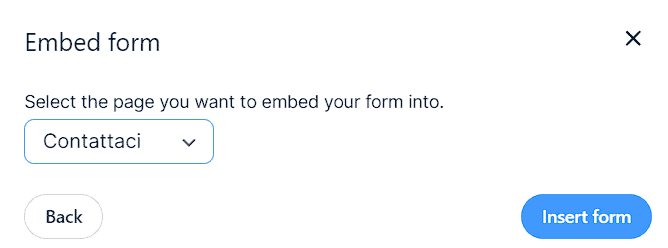
Se scegliamo la prima opzione “Select existing page”, nel passaggio successivo ci verrà richiesto di selezionare la pagina in cui incorporare il modulo.

Dopo averlo fatto, clicchiamo sul pulsante “Insert form”, in questo modo verremo rimandati all’editor di WordPress e vedremo che il nostro modulo è stato inserito. Possiamo quindi salvare la bozza o aggiornare la pagina.
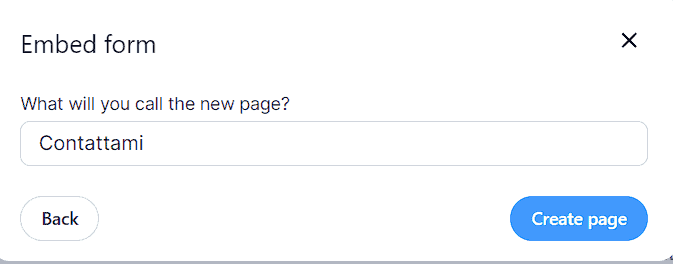
Creare una nuova pagina in cui inserire il modulo
Facendo click su “Create new page”, invece, ci verrà poi richiesto di inserire il nome della pagina e potremo quindi cliccare su “Create page”, in questo modo verrà creata una nuova pagina con il nome che abbiamo specificato e al suo interno sarà inserito il modulo.

Anche in questo caso possiamo salvare la bozza o pubblicare la pagina.
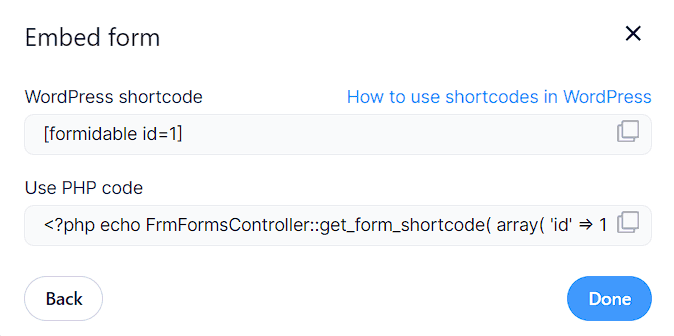
Prelevare lo shortcode
Cliccando su “Insert manually”, possiamo scegliere se copiare lo shortcode o il codice PHP da usare per mostrare il modulo all’interno del nostro sito.

Inserire il modulo in una pagina attraverso il blocco
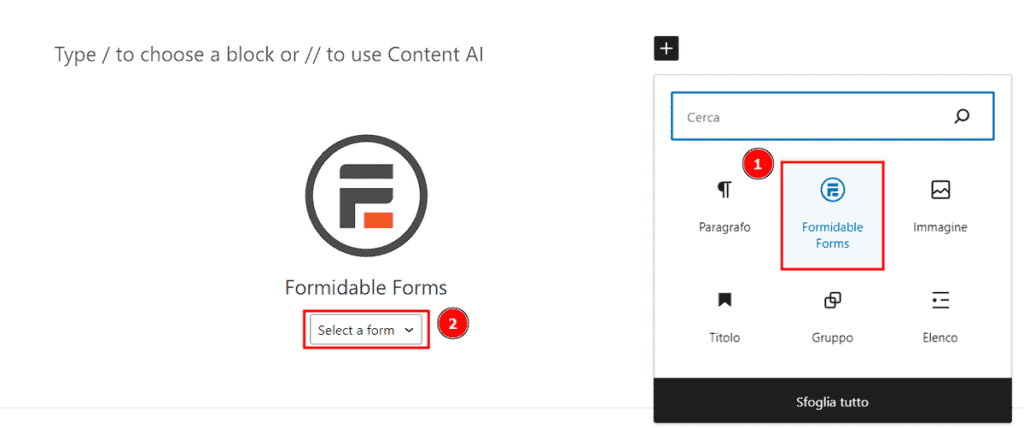
Un altro metodo che abbiamo per mostrare sul sito i moduli creati con Formidable Forms è quello di aprire direttamente Gutenberg e aggiungere il blocco “Formidable Forms”. Dopodiché possiamo scegliere dal menu a tendina quale modulo incorporare.

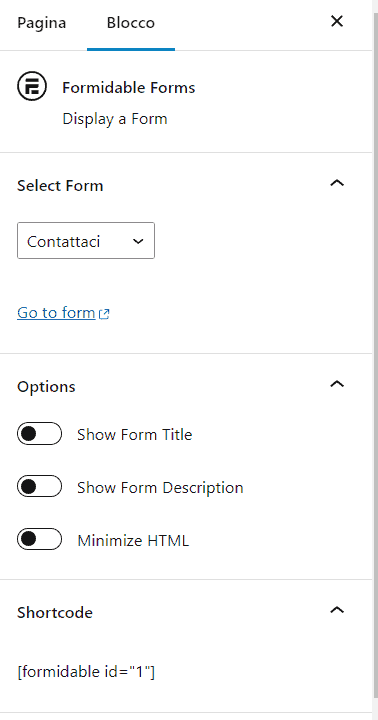
Dalle impostazioni del blocco possiamo modificare la configurazione di base attivando queste tre opzioni:
- show form title, per mostrare il titolo del form;
- show form description, per la descrizione;
- minimize HTML, serve a rimuovere eventuali spazi bianchi aggiuntivi generati dal tema o da altri plugin.

Inserire il modulo in un widget
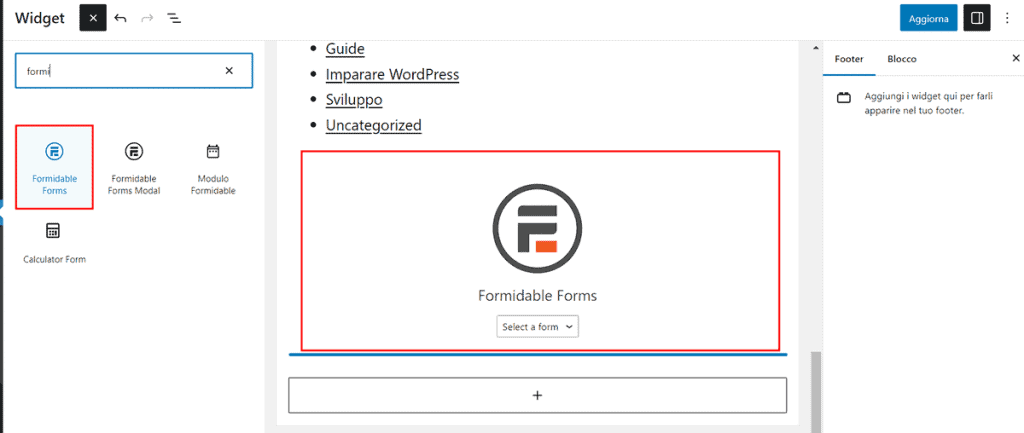
Possiamo anche inserire il modulo direttamente nei widget di WordPress in modo da aggiungerlo alla sidebar o al footer del nostro sito.
Per farlo ci basta seguire questi passi:
- Vai su Aspetto > Widget.
- Seleziona l’area in cui inserirlo, per esempio il footer.
- Clicca su “+” e aggiungi il blocco “Formidable Forms”.
- Dal menu a tendina seleziona il modulo che vuoi mostrare.
- Clicca sul pulsante “Aggiorna” in alto a destra.

Funzioni avanzate
Ora che abbiamo visto come creare un modulo con Formidable Forms e come inserirlo nel sito, passiamo a delle funzioni più avanzate e andiamo a vedere:
- quali opzioni per la privacy ci sono;
- come si fa a integrare Google reCaptcha;
- come si fanno a esportare i moduli da un sito all’altro.
Come adeguare il modulo al GDPR
Formidable Forms ha diverse opzioni per adeguare il modulo al GDPR.
Disattivare la memorizzazione degli IP
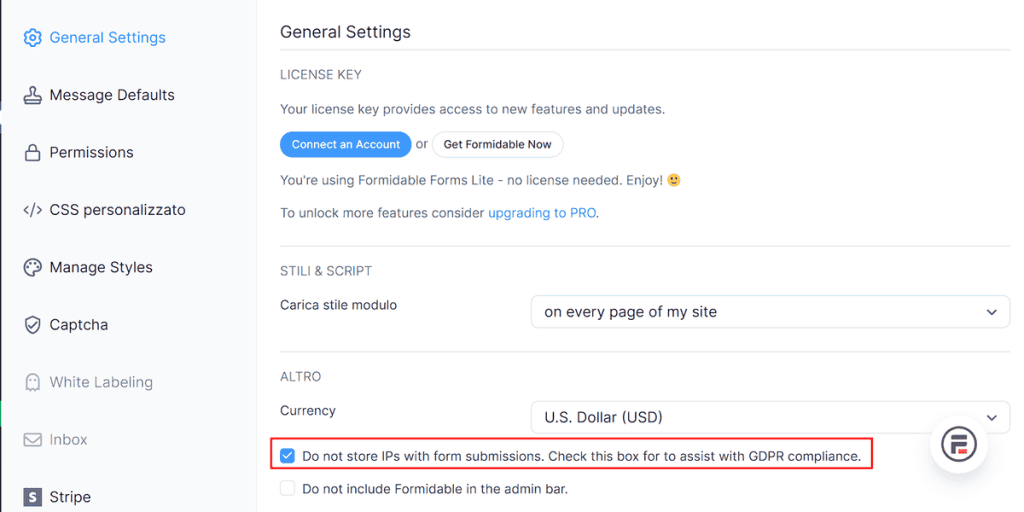
Possiamo disattivare la conservazione degli indirizzi IP di chi compila i moduli, un’opzione utile nel caso di moduli anonimi come ad esempio dei sondaggi.
Per farlo ci basta agire sulle impostazioni del plugin andando su Formidable > Impostazioni globali e attivare l’opzione “Do not store IPs with form submissions. Check this box for to assist with GDPR compliance.”

Richiedere il consenso per il trattamento dei dati
Possiamo anche aggiungere ai nostri moduli un campo di richiesta del consenso in cui inserire un link alla privacy policy.
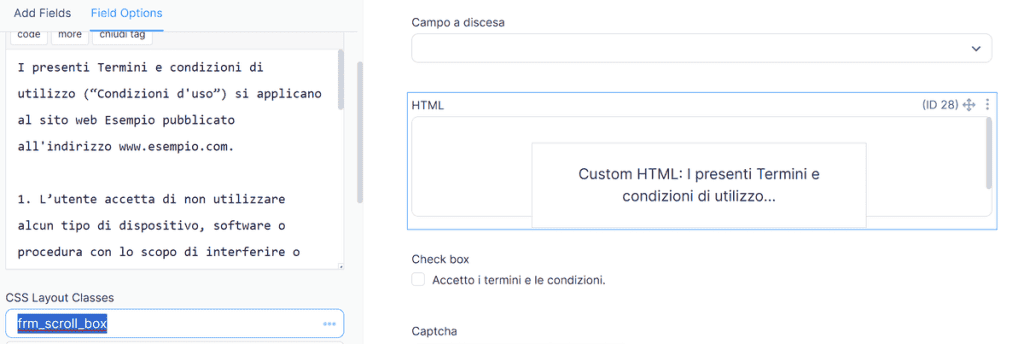
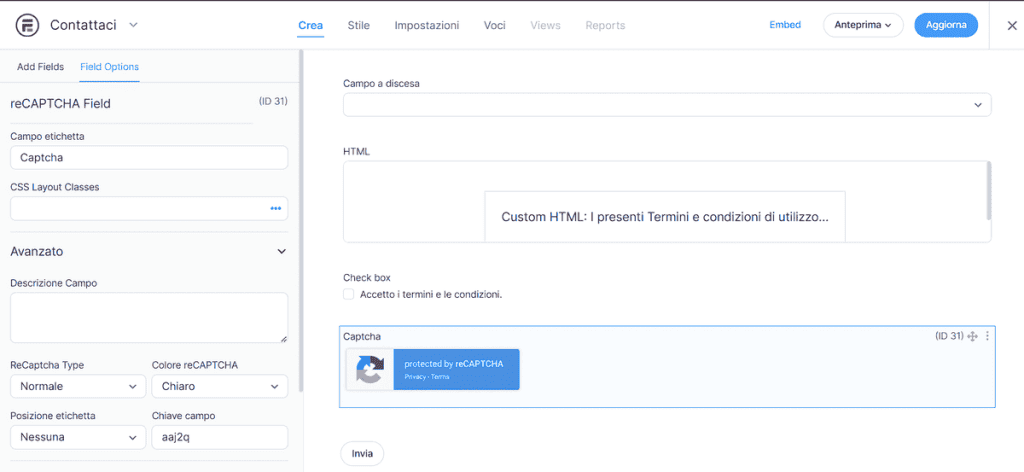
È possibile creare un campo in cui inserire i termini e le condizioni da mostrare direttamente nel modulo.
Per farlo bisogna aggiungere un campo “HTML” al nostro modulo e inserire i termini e le condizioni all’interno del box “Contenuto”. Visto che i termini e le condizioni sono composti spesso da un testo piuttosto lungo può essere utile aggiungere una barra in modo che il box permetta di scorrere tutto il testo. Per farlo è sufficiente aggiungere la classe “frm_scroll_box” nel campo CSS layout classes.

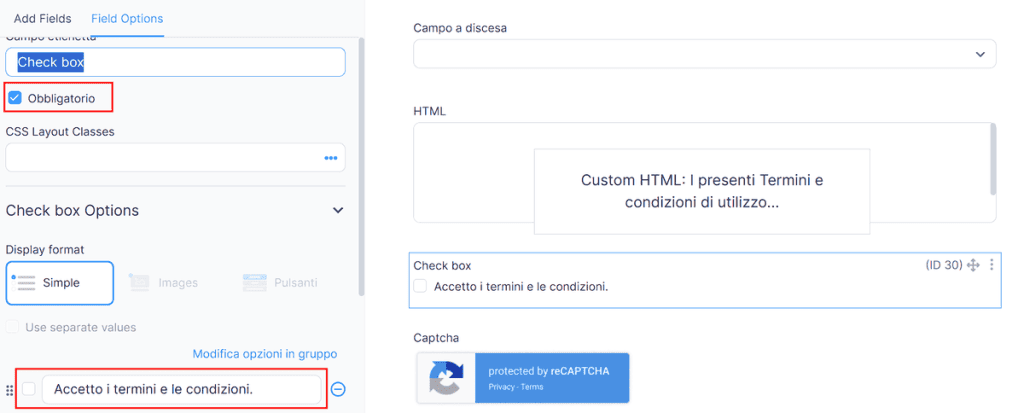
Dopodiché ci basta aggiungere al nostro modulo un campo “check box” per permettere agli utenti di accettare i termini e le condizioni. Possiamo inserire una sola opzione con scritto ad esempio “Accetto i termini e le condizioni” e impostare il campo come obbligatorio. Se non vogliamo mostrare l’etichetta ci basta impostare la posizione etichetta come “nessuna”. Qui ho riportato l’esempio di termini e condizioni, ma possiamo fare la stessa cosa per il consenso del trattamento dei dati personali.

Disattivare la memorizzazione dei dati
Con Formidable Forms possiamo sia disattivare la memorizzazione dei dati che cancellarli dopo un certo periodo. Questa seconda opzione è possibile solo con la versione Pro del plugin.
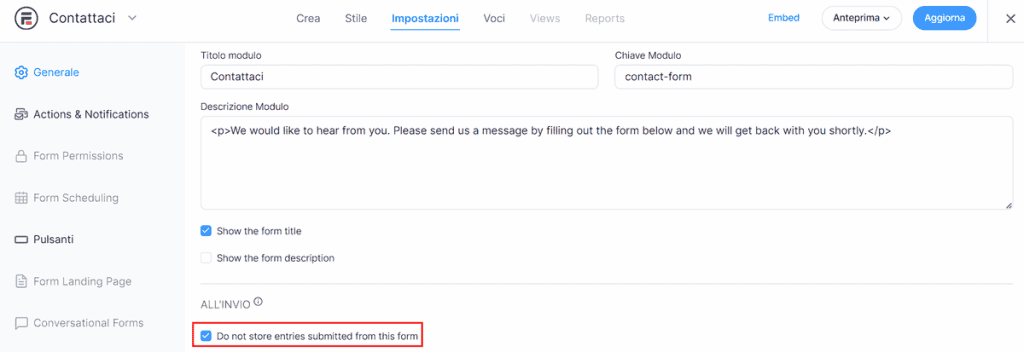
Per non salvare i dati sul server, modifichiamo il modulo e apriamo la scheda “Impostazioni”, da qui ci basterà spuntare l’opzione “Do not store entries submitted from this form”.

Come integrare Google reCAPTCHA
Possiamo proteggere dallo spam i moduli creati con Formidable Forms, attivando la protezione di Google reCaptcha.
Formidable Forms è compatibile con i Captcha 1 click (recaptcha v2) e con reCaptcha v3.
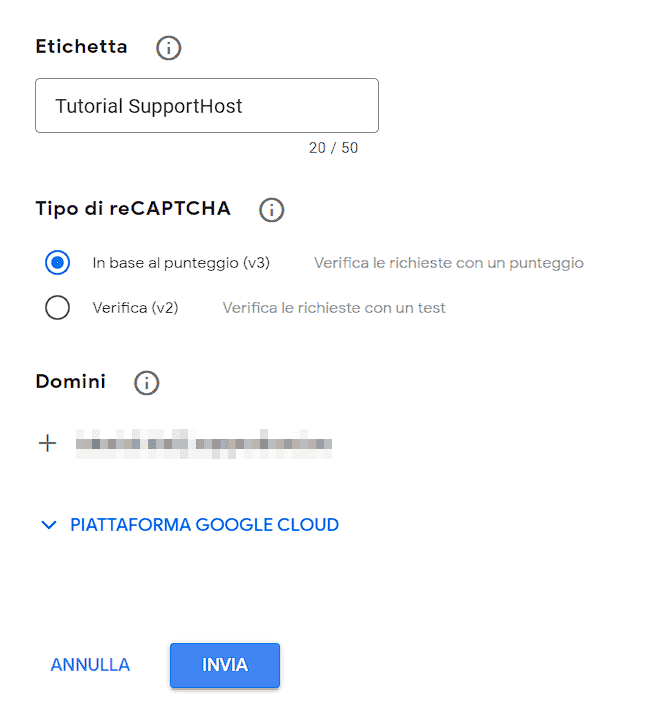
Per prima cosa dobbiamo collegarci alla console di Google reCaptcha e configurare il sito. Ci verrà richiesta un’etichetta, l’indirizzo del sito e il tipo di captcha che vogliamo utilizzare.
Nel nostro esempio useremo reCaptcha v3.

Così facendo potremo generare due chiavi: chiave del sito e chiave segreta che ci serviranno per attivare il captcha sul nostro sito.
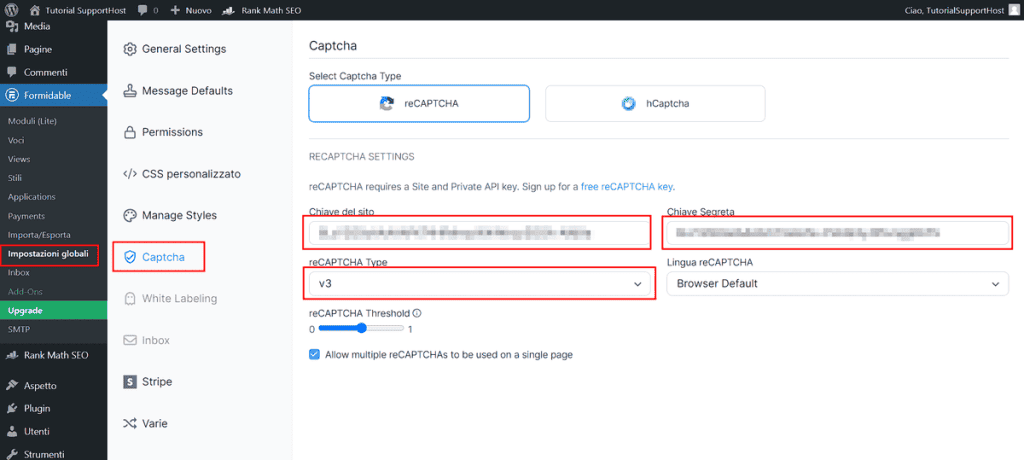
Torniamo alla bacheca di WordPress e andiamo su Formidable > Impostazioni Globali > Captcha.
Qui sarà sufficiente incollare le due chiavi, selezionare il tipo di reCaptcha corretto e cliccare sul pulsante “Aggiorna” in alto a destra.

Adesso dobbiamo modificare il modulo in modo da inserire il campo “reCaptcha”.

Esportare e importare i dati da un sito all’altro
Possiamo trasferire moduli, invii e altri dati da un sito all’altro. È anche possibile esportare tutti i dati in un file CSV.
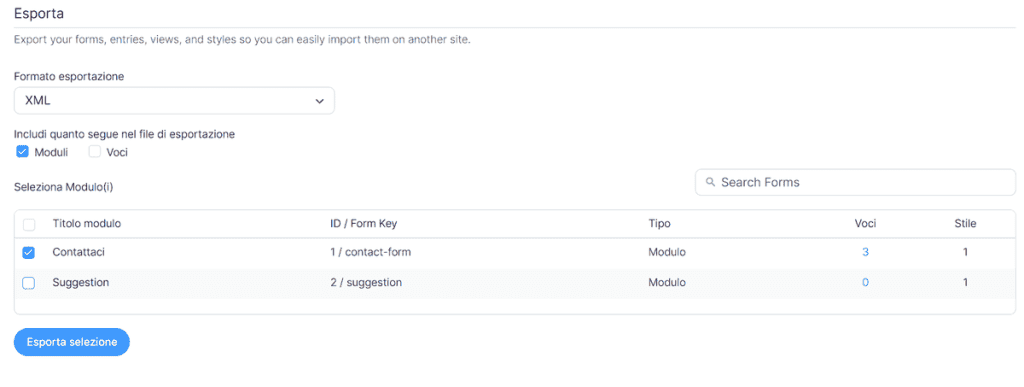
Per esportare andiamo su Formidable > Importa/Esporta e poi scegliamo cosa esportare. Dall’opzione in alto scegliamo se esportare i dati in formato XML o CSV.
Possiamo scegliere se esportare: moduli, voci, viste e stili. Viste e stili sono disponibili solo con la versione Pro del plugin.
Per finire selezioniamo i moduli da esportare e clicchiamo su “Esporta”.

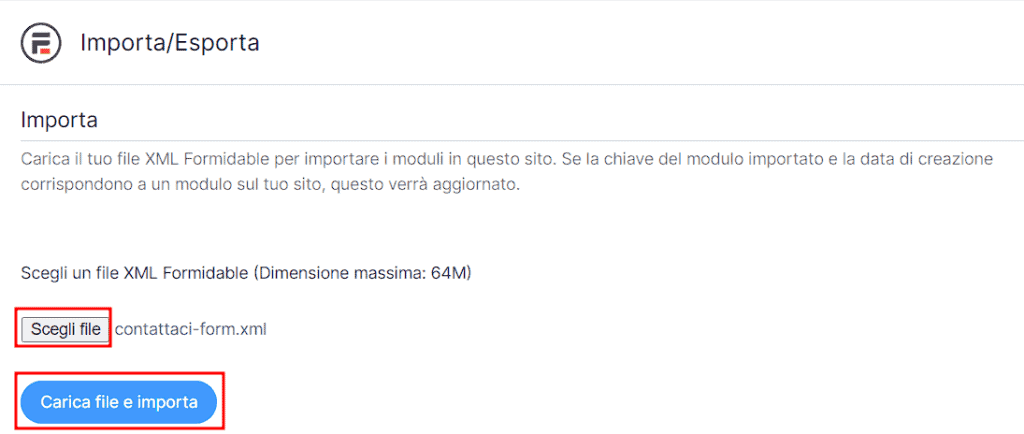
Per importare moduli, voci o altri dati andiamo su Formidable > Importa/Esporta e poi carichiamo il file XML esportato con Formidable nella sezione “Importa”, dopodiché clicchiamo sul pulsante “Carica file e importa”.

Con la versione Pro di Formidable Forms è anche possibile importare le voci da un file CSV.
Conclusioni
In questa guida dettagliata abbiamo visto come sfruttare tutte le funzioni della versione gratuita di Formidable Forms e quali altre caratteristiche aggiuntive possiamo ottenere con la versione Pro.
Abbiamo visto come creare un modulo, prendendo l’esempio di un modulo di contatti, come modificare le notifiche email e come incorporarlo sul nostro sito WordPress. Poi siamo passati alle opzioni più avanzate e abbiamo visto come modificare lo stile del modulo, adeguarlo al GDPR e altro ancora.
Utilizzi Formidable Forms sul tuo sito? Quali sono i motivi che ti hanno portato a preferirlo rispetto ad altri plugin per creare moduli di contatto? Facci sapere con un commento.






Lascia un commento