Ninja Forms è uno dei moduli per WordPress che consente di creare moduli di contatto e tanti altri tipi di form con un pratico editor drag & drop. Una delle caratteristiche di Ninja Forms è proprio la semplicità d’uso, inoltre le sue funzioni possono essere estese grazie all’aggiunta di add-on a pagamento.
In questa guida ci concentreremo sulla versione gratuita di Ninja Forms e vedremo come creare un modulo di contatto e mettere a punto tutte le impostazioni dalla personalizzazione delle email di notifica all’aggiunta di un codice captcha per proteggere il modulo dallo spam.
Table of Contents

Cos’è Ninja Forms
Ninja Forms è un plugin per creare form per un sito WordPress. Esistono diversi plugin con questa funzione, tra i più utilizzati troviamo Contact Form 7 e WPForms con oltre 5 milioni di installazioni.
Con Ninja Forms si può partire dai template integrati ed è possibile personalizzarli per creare in pochi minuti moduli di contatto, registrazione, pagamento e così via.
Il plugin di base è gratuito e include molte funzioni tra cui:
- un costruttore di moduli drag & drop per creare con facilità i moduli;
- più di 27 tipi di campi;
- possibilità di importare ed esportare i form;
- creazione di form senza limiti;
- design responsivo;
- possibilità di personalizzare le email di notifica.
Ci sono poi altre funzioni aggiuntive che possono essere acquistate come add-on separati tra cui:
- excel export per esportare i dati via excel;
- conditional logic per applicare condizioni logiche che permettono di mostrare o nascondere alcuni campi o inviare email a destinatari diversi;
- file uploads per creare moduli con la funzione di caricamento dei file;
- multi step forms per creare moduli multipagina;
- save progress per consentire a chi compila il form di salvare e riprendere la compilazione successivamente;
- create a post per permettere agli utenti di creare un articolo dal front-end del sito attraverso la compilazione di un modulo;
- layout and styles che ci permette di modificare il layout e lo stile del modulo.
Come installare Ninja Forms
Per utilizzare Ninja Forms sul nostro sito WordPress, la prima cosa da fare è installarlo e attivarlo.
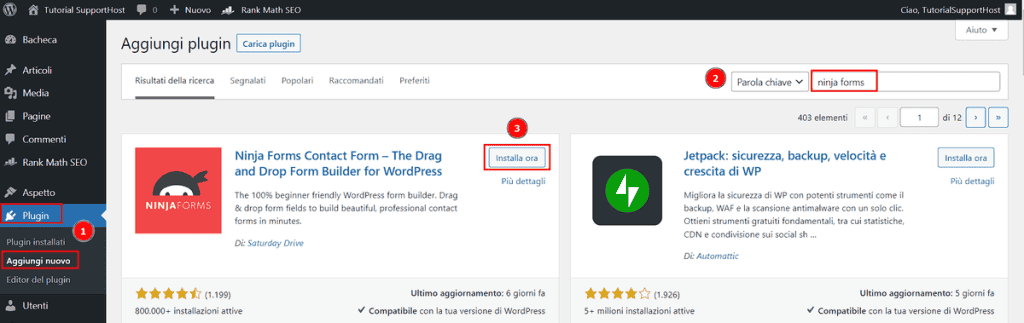
Accediamo all’area di amministrazione del nostro sito WordPress e andiamo su Plugin > Aggiungi nuovo. Da qui usiamo la barra di ricerca per trovare il plugin e clicchiamo su “Installa ora“.

Dopo che il plugin sarà installato, potremo attivarlo facendo click sul pulsante “Attiva“.

Creare un form con Ninja Forms
Ora che abbiamo installato il plugin, siamo pronti per creare il primo form con Ninja Forms.
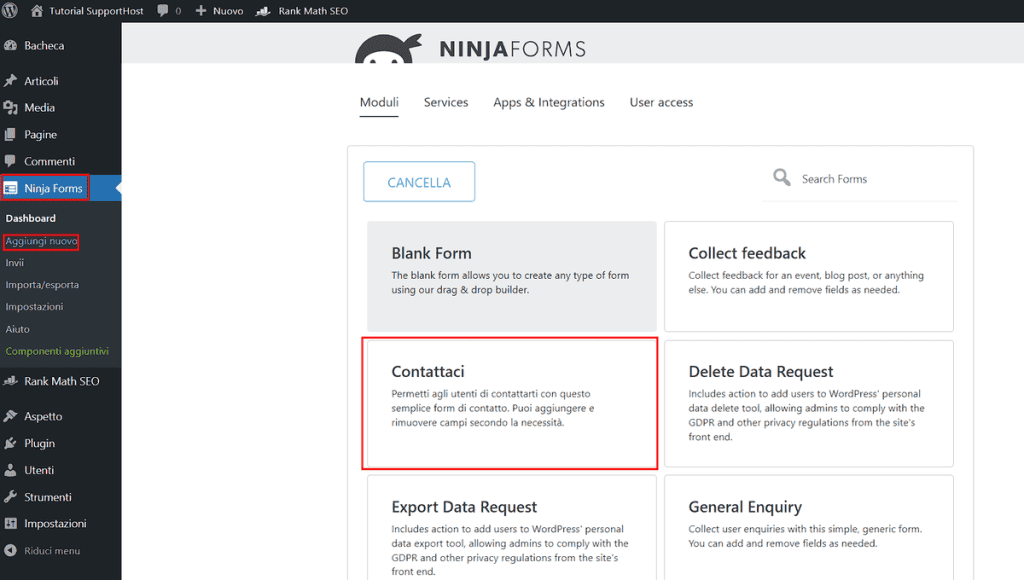
Per prima cosa dalla dashboard di WordPress clicchiamo su Ninja Forms > Aggiungi nuovo. Potremo quindi scegliere se partire da un modello vuoto, Blank Form, oppure da uno dei template già pronti. I template che vedi in alto sono inclusi nella versione gratuita del plugin, mentre per utilizzare i template aggiuntivi bisogna acquistare gli add-on.
Nel nostro esempio partiremo dal personalizzare il template di un modulo di contatti.

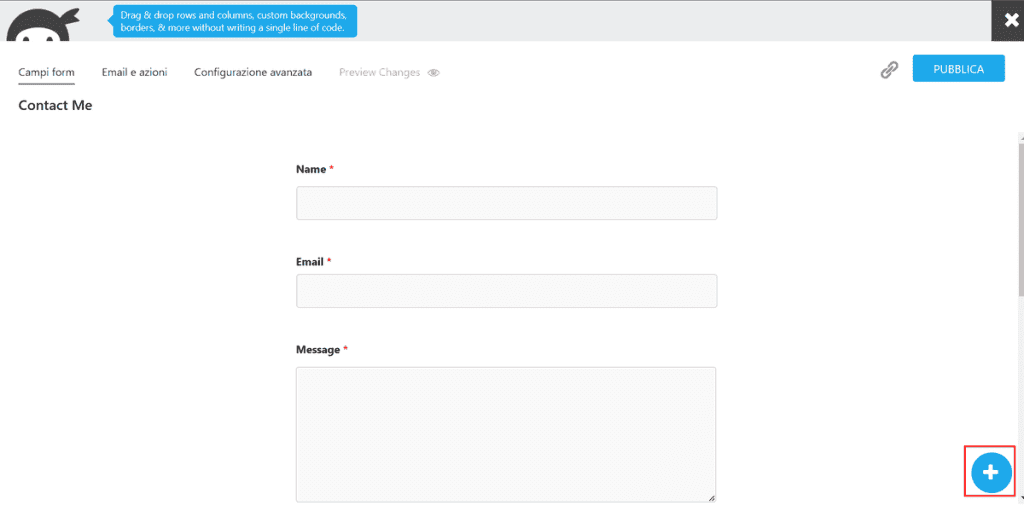
Ci basta cliccare sul template scelto per essere rimandati al costruttore di moduli del plugin. Qui vediamo l’anteprima del form che stiamo creando e possiamo aggiungere nuovi campi cliccando sull’icona “+” in basso a destra.

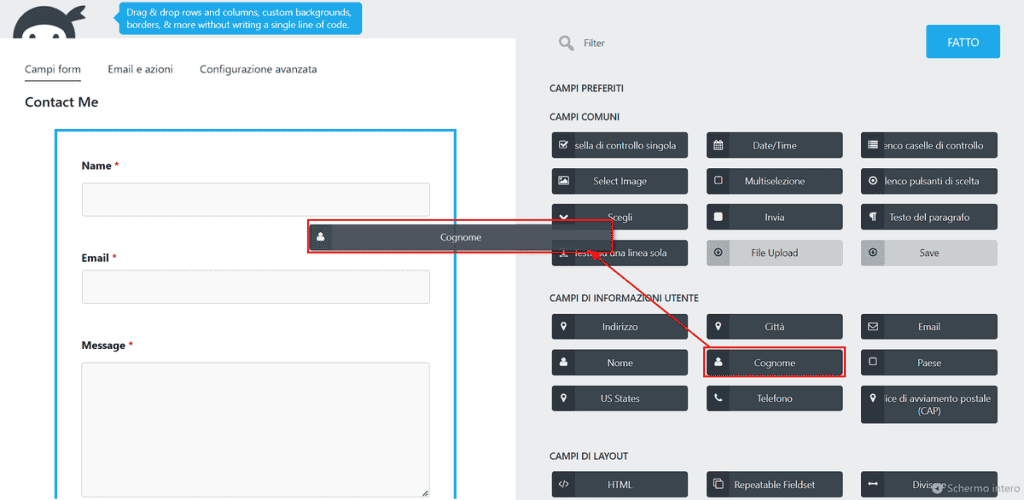
Cliccando sull’icona per l’inserimento dei campi, potremo scegliere tra i campi presenti quale inserire. Per inserire un campo ci basta cliccare su di esso o trascinarlo come vedi in questa schermata.

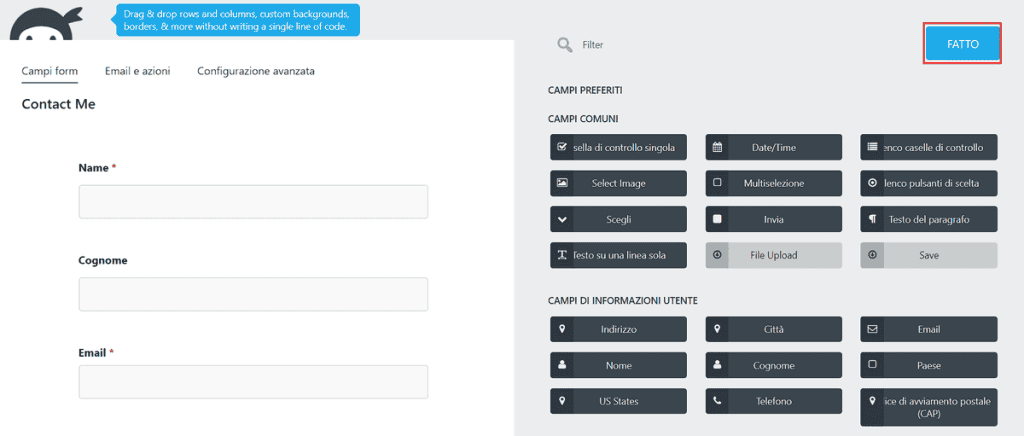
Dopo aver inserito uno o più campi possiamo chiudere la finestra di inserimento cliccando su “Fatto”.

Sempre trascinando i campi già inseriti, possiamo modificare l’ordine con cui verranno mostrati nel modulo.
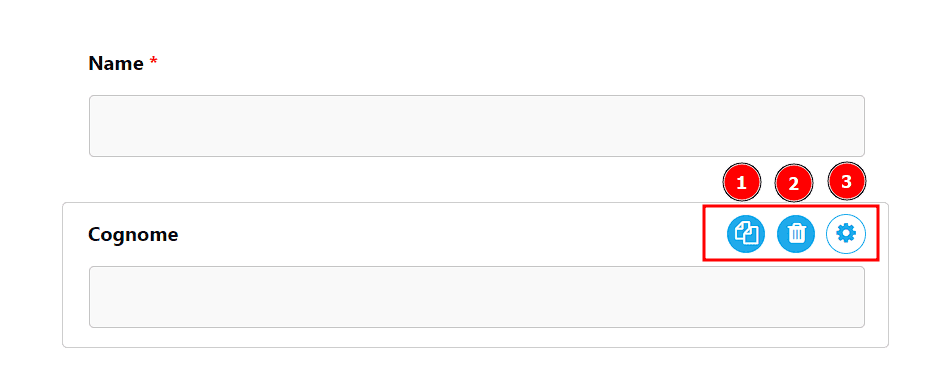
Passando con il mouse sopra uno dei campi e sopra l’icona a forma di ingranaggio, vedremo comparire tre opzioni che ho indicato qui con dei numeri:

1) ci permette di duplicare il campo;
2) elimina il campo;
3) apre il pannello di modifica.
Ora passiamo proprio alla modifica dei campi e vediamo che tipo di opzioni ci sono.
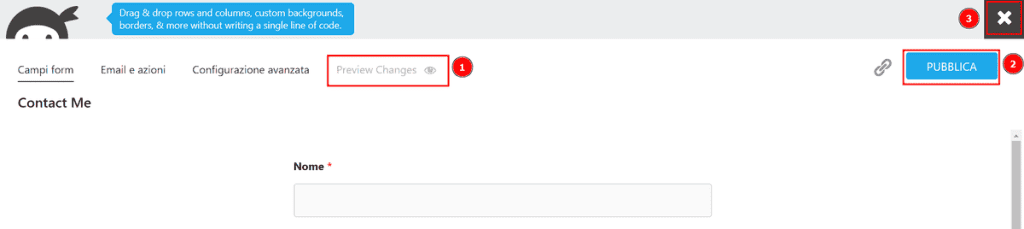
Ricorda che durante la modifica del modulo ci sono tre pulsanti utili che devi conoscere:
1) ci permette di vedere l’anteprima del modulo;
2) consente di salvare le modifiche al modulo;
3) chiude il costruttore di moduli e ci fa tornare alla dashboard di WordPress.

Modifica dei campi
I campi hanno diverse opzioni in base al tipo. Nelle sezioni successive vedremo alcuni dei tipi di campi più comuni dal campo testo alle checkbox.
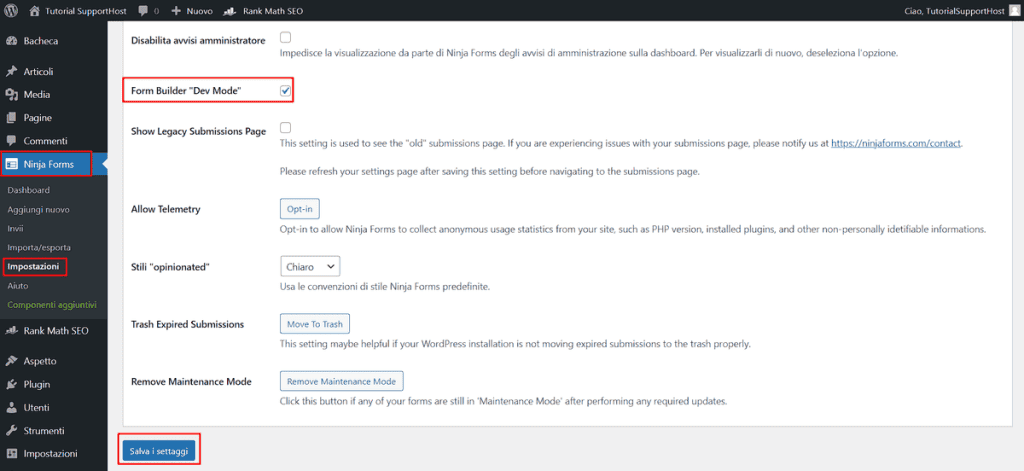
Tieni presente che per alcuni campi ci sono anche delle opzioni avanzate, per visualizzarle bisogna attivare la modalità di sviluppo andando su Ninja Forms > Impostazioni e attivando l’opzione Form Builder “Dev Mode” come ti mostro qui:

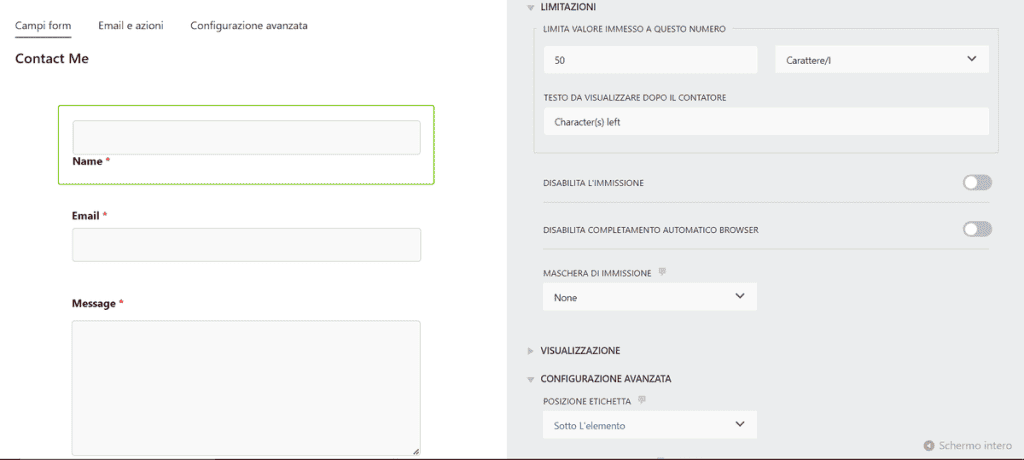
Attivando questa modalità verranno mostrate altre opzioni quando modifichiamo un campo. Per esempio potremo inserire un limite di caratteri massimi inseribili in un campo, scegliere se disattivare il completamento automatico del browser, cambiare la posizione dell’etichetta e così via.

Testo su una linea sola
Fanno parte di questa tipologia diversi tipi di campo tra cui: nome, cognome, indirizzo, città, email e telefono.
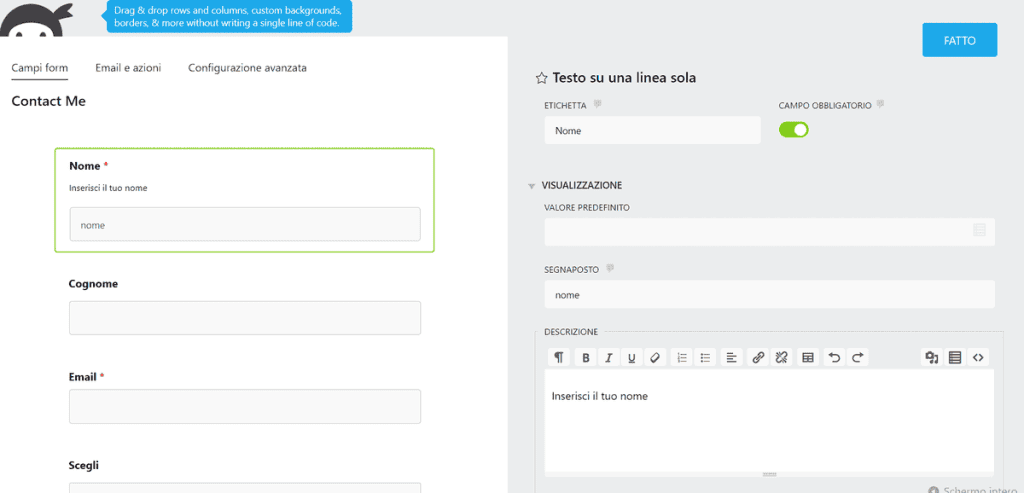
Quando modifichiamo un campo di questo tipo avremo diverse opzioni.

Etichetta: possiamo modificare l’etichetta che verrà mostrata sopra il campo.
Campo obbligatorio: questa opzione ci consente di stabilire se il campo è obbligatorio da compilare o facoltativo.
Valore predefinito: possiamo inserire un valore predefinito da inserire. Il valore potrà essere modificato dall’utente che compila il campo.
Segnaposto: a differenza del valore predefinito, il segnaposto viene mostrato nel campo ma scompare quando l’utente clicca per compilarlo.
Descrizione: la descrizione compare subito sotto l’etichetta.
Testo del paragrafo
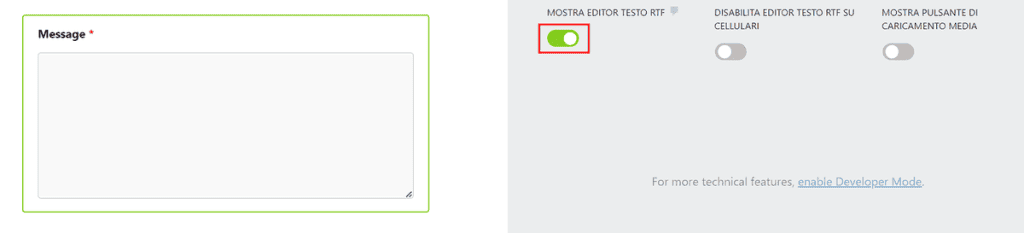
Questo tipo di campo può essere usato per creare un campo di richiesta o messaggio in un form di contatti. A differenza del campo che abbiamo visto prima, consente di inserire un vero e proprio paragrafo e non solo un testo breve che può entrare in una sola riga.
Per questo campo è possibile abilitare il rich text editor per consentire agli utenti di formattare il testo.

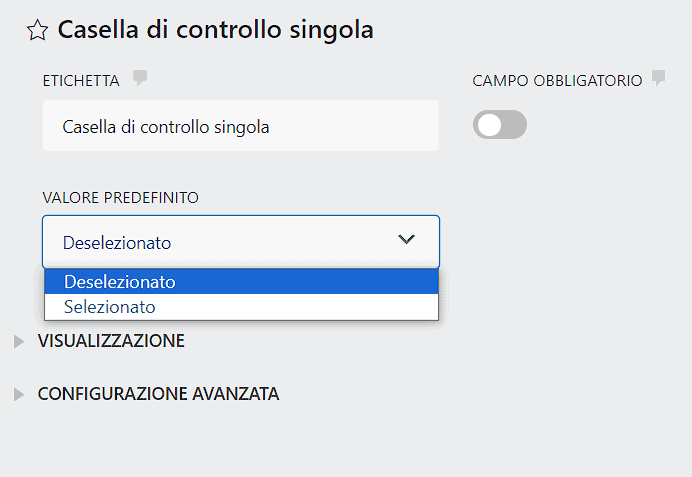
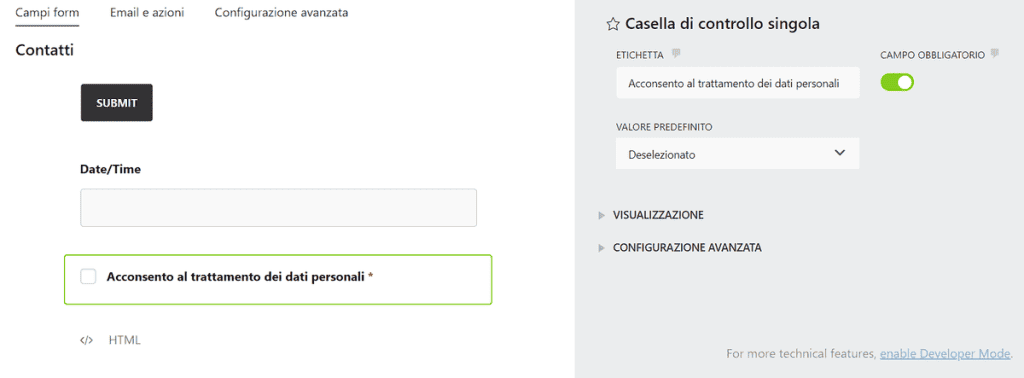
Casella di controllo singola
Possiamo inserire nei nostri moduli delle checkbox singole. Modificando questo tipo di campo potremo:
- cambiare l’etichetta;
- scegliere se impostare il campo come obbligatorio;
- impostare la casella come selezionata o deselezionata di default.
Come vedremo più avanti, questo tipo di campo può essere usato per raccogliere il consenso al trattamento dei dati personali.

Conferma
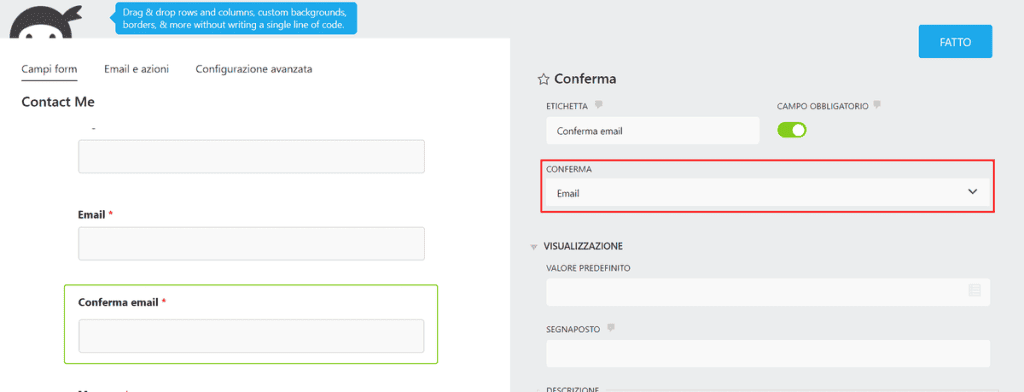
Il campo conferma ci permette di fare un controllo sull’inserimento di un altro campo. Per esempio possiamo usarlo per verificare l’inserimento corretto di un indirizzo email o di una password. Bisogna specificare qual è il campo di riferimento selezionandolo dal menu a tendina sotto “Conferma”.
Per esempio potremmo inserire un secondo campo di conferma sotto l’email per chiedere all’utente di digitare nuovamente l’indirizzo email. Se il valore inserito nel campo conferma non corrisponde a quello inserito nel campo email, il modulo non potrà essere inviato e verrà mostrato un messaggio di errore.

Email e azioni
Dopo che abbiamo completato la creazione del nostro modulo, possiamo modificare le impostazioni relative alle notifiche e alle email. Dalla stessa schermata del costruttore di moduli ci basta cliccare sulla scheda “Email e azioni“.
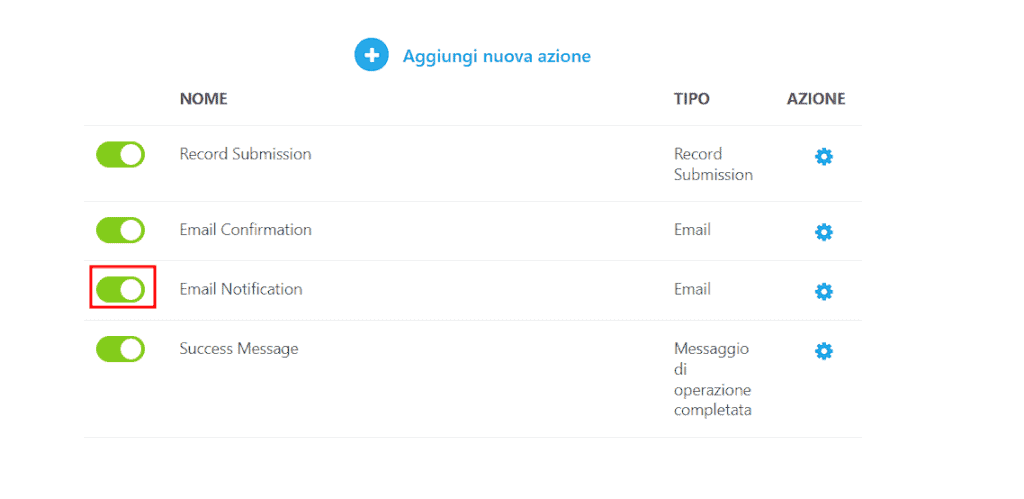
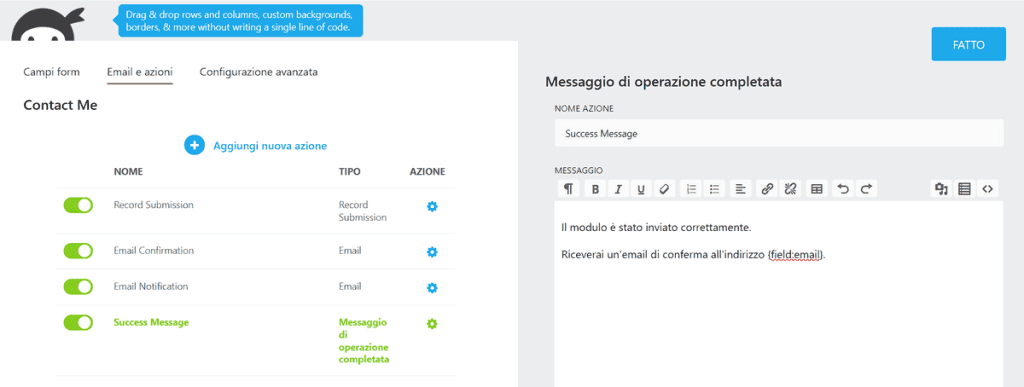
Qui vediamo la lista di azioni e possiamo attivarle o disattivarle cliccando sui relativi interruttori come ho evidenziato qui:

Da qui possiamo modificare le azioni predefinite oppure crearne di nuove. Partiamo da quelle predefinite.
Email notifications
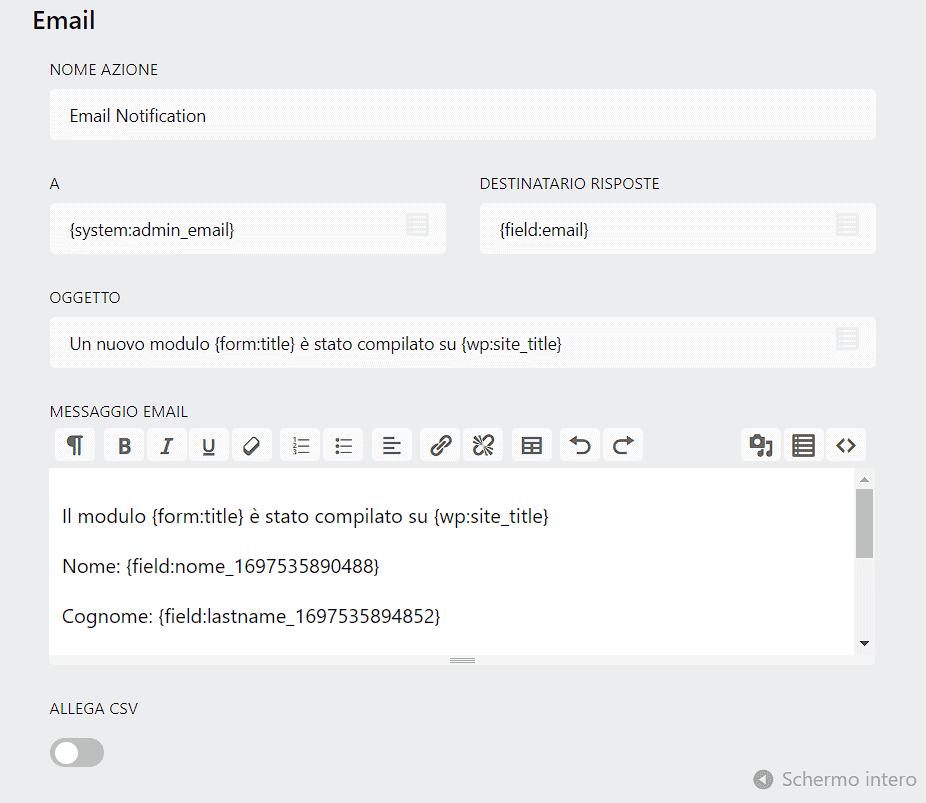
Questa email predefinita è quella che viene inviata all’amministratore del sito quando un utente compila un modulo.
Nome azione: da qui possiamo modificare il nome che verrà mostrato nella lista delle azioni.
A: questo è l’indirizzo email del destinatario, di default viene utilizzata l’email dell’amministratore del sito, ma possiamo modificarlo o aggiungere altri indirizzi separandoli con una virgola.
Destinatario risposte: qui possiamo inserire l’indirizzo che verrà utilizzato per la funzione “rispondi” dell’email. L’opzione di default, “{field:email}”, ci consente di rispondere direttamente all’indirizzo email inserito da chi ha compilato il modulo.
Oggetto: possiamo modificare l’oggetto dell’email usando i merge tag per prelevare ad esempio il nome del modulo e il titolo del sito.
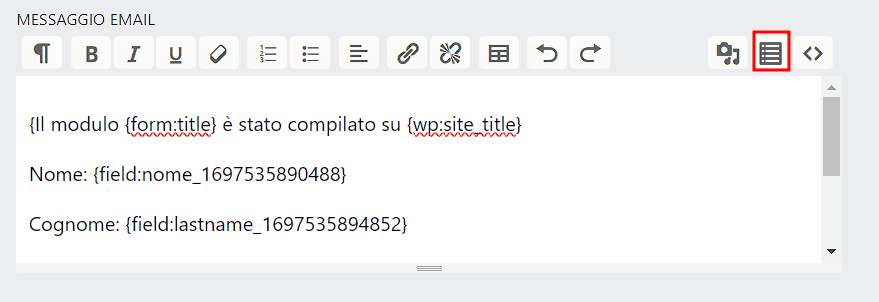
Messaggio email: qui possiamo personalizzare il corpo dell’email usando sempre i tag facendo click sull’icona che ho evidenziato in questa schermata.

Per esempio il tag “{all_fields_table}” aggiunge tutti i campi del modulo all’email, mentre “{fields_table}” aggiunge solo i campi che sono stati compilati dall’utente. Possiamo anche aggiungere i singoli campi e del testo come in questo esempio.

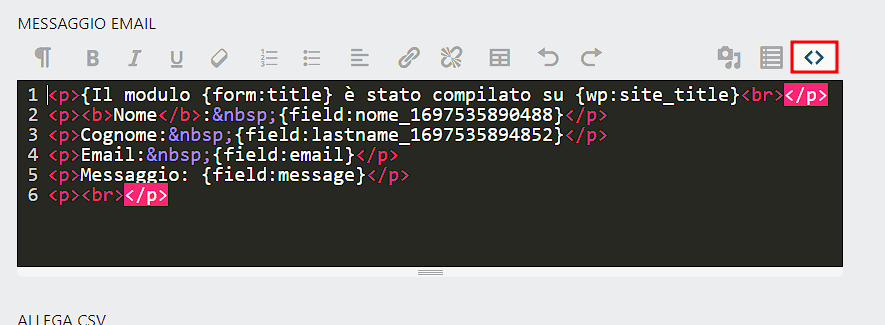
Per modificare la formattazione HTML dell’email possiamo cliccare sull’icona “<>” che ho evidenziato qui:

Email confirmation
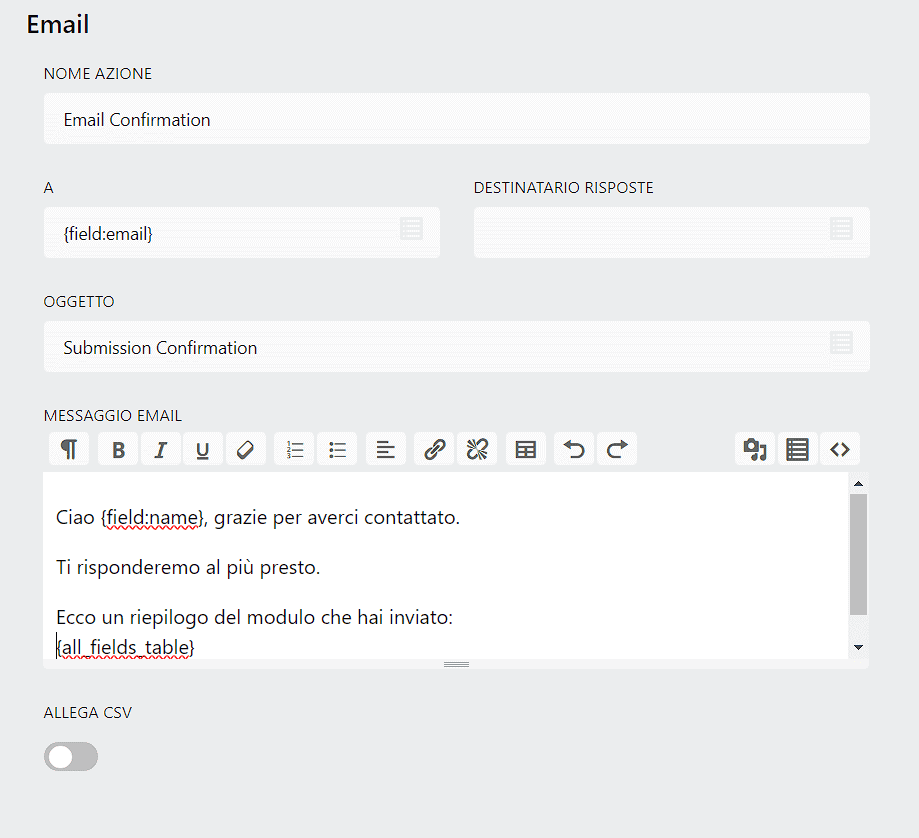
Possiamo modificare questa notifica per personalizzare l’email che sarà inviata come conferma a chi ha compilato il modulo.
Nome azione: scegliamo il nome che verrà mostrato nella lista delle azioni.
A: in questo caso vogliamo che l’email venga inviata a chi ha compilato il modulo, per cui lasciamo l’impostazione di default ({field:email}).
Oggetto: modifichiamo l’oggetto dell’email.
Messaggio email: come abbiamo visto prima possiamo personalizzare il messaggio dell’email.

Success message
Questa azione ci permette di mostrare un messaggio di conferma all’utente che ha compilato il modulo.

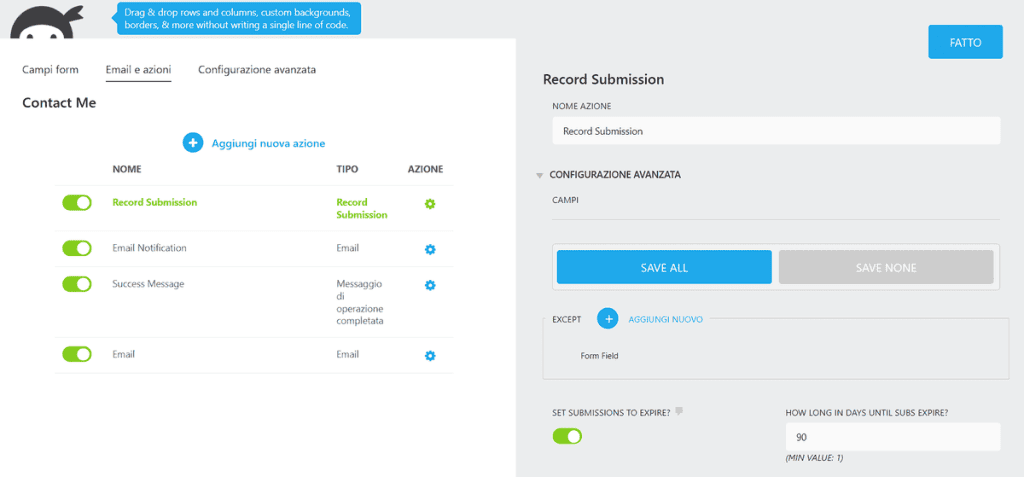
Record submission
Da qui possiamo modificare le impostazioni sulla conservazione dei dati che ci sono stati inviati tramite il modulo. In particolare possiamo scegliere se salvare tutti i campi o no e impostare una scadenza per poter eliminare i dati dopo un certo numero di giorni.

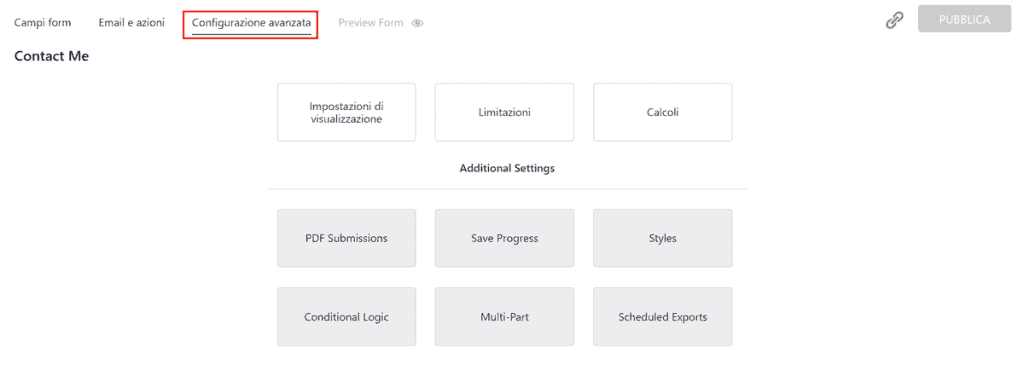
Configurazione avanzata
Dal costruttore dei moduli di Ninja Forms possiamo cliccare sulla scheda “Configurazione avanzata” per accedere alle impostazioni aggiuntive del modulo.

Impostazioni di visualizzazione
Da qui possiamo modificare il titolo del modulo e scegliere se mostrarlo o no. Possiamo anche scegliere se svuotare il modulo dopo la compilazione e nasconderlo.
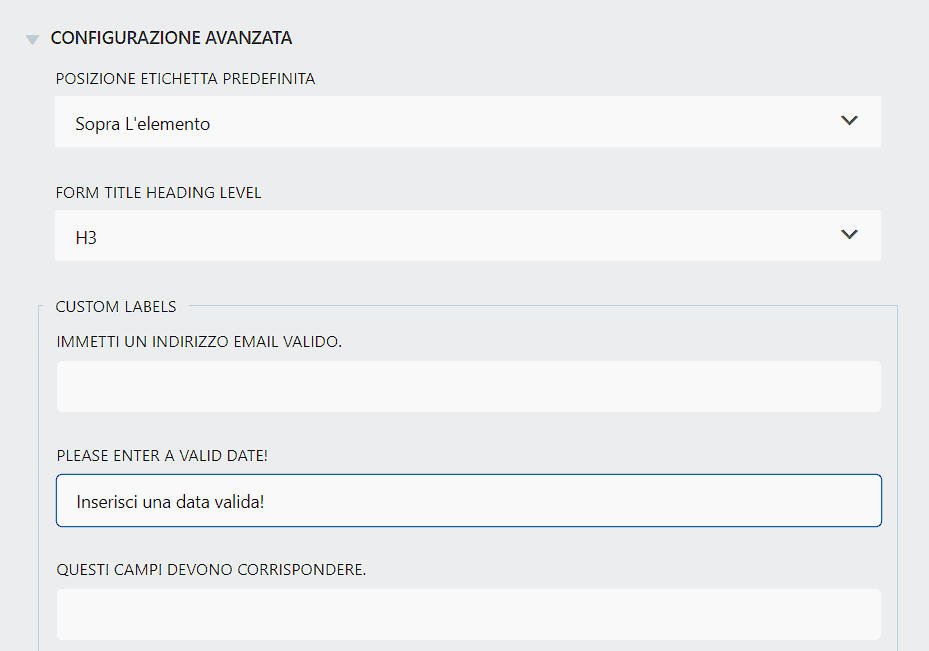
Dalla sezione configurazione avanzata possiamo scegliere la posizione predefinita delle etichette, di default verranno mostrate sopra il campo come negli esempi che abbiamo visto prima.
Possiamo anche modificare i messaggi di errore che verranno visualizzati durante la compilazione. Questo è un vantaggio non trascurabile perché altri plugin per creare i moduli, tra cui ad esempio Forminator, non ti permettono di modificare questi messaggi di errore nella versione gratuita.

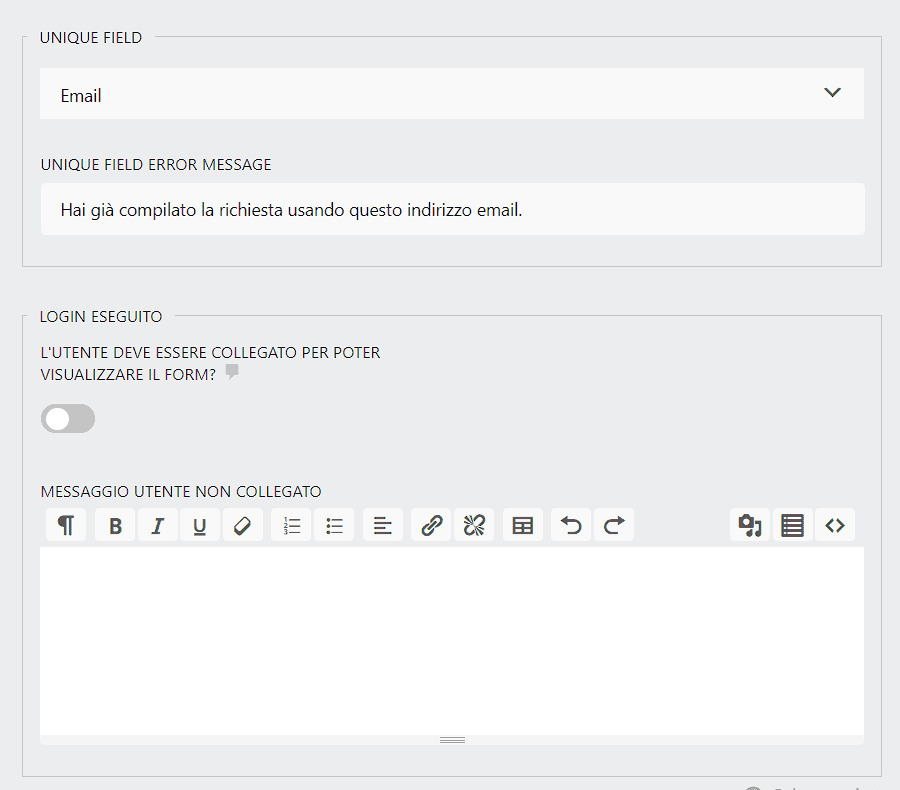
Limitazioni
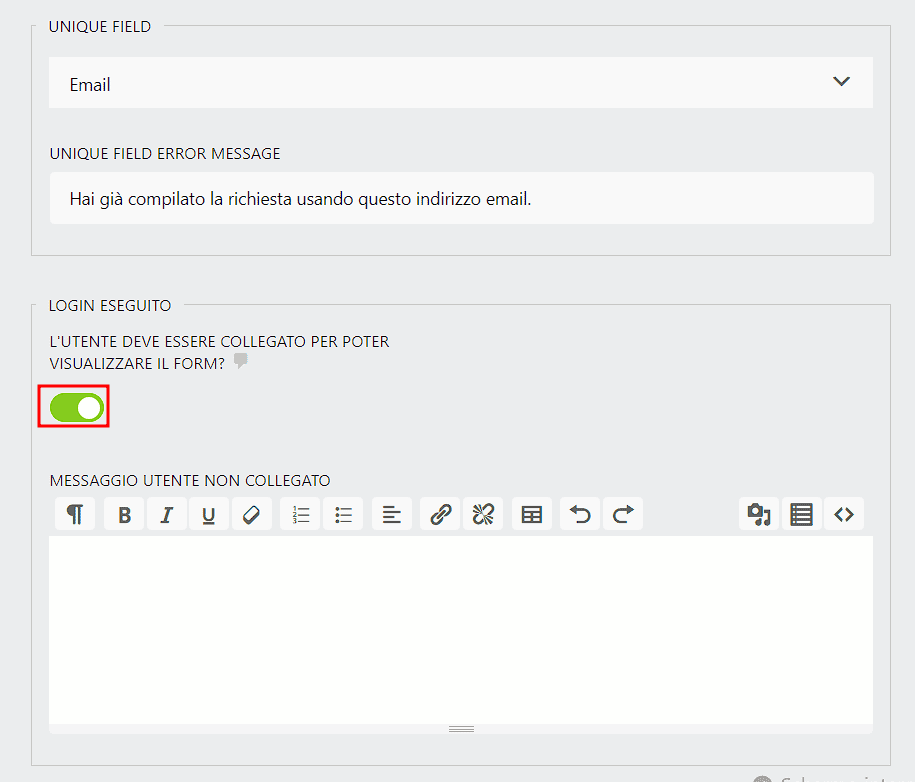
Possiamo definire delle limitazioni ad esempio impedire di inviare più moduli utilizzando lo stesso indirizzo email.

Da qui possiamo anche decidere se permettere di visualizzare e compilare il modulo solo agli utenti che hanno effettuato l’accesso al sito WordPress.

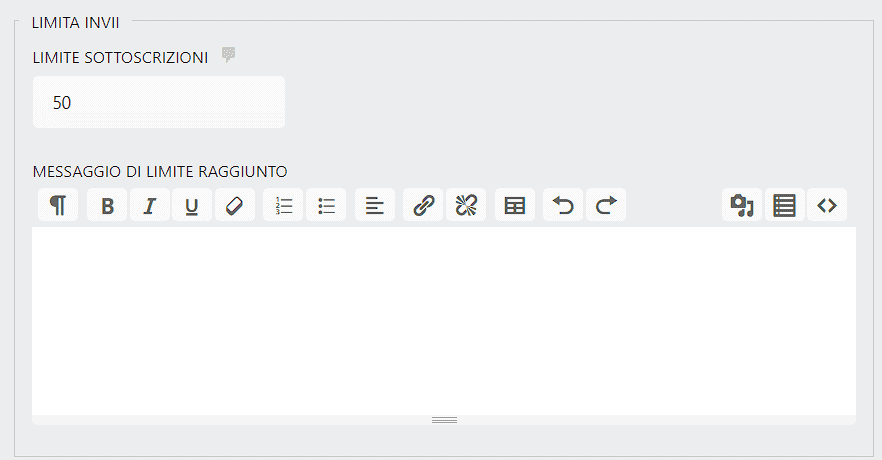
Nella sezione “Limita invii” possiamo impostare un numero massimo di invii in modo da non consentire più invii del modulo raggiunta questa soglia.

Inserire il modulo nel sito
Dopo aver creato un modulo con Ninja Forms possiamo aggiungerlo a pagine o articoli del nostro sito con diversi metodi.
Inserire il modulo come blocco dall’editor
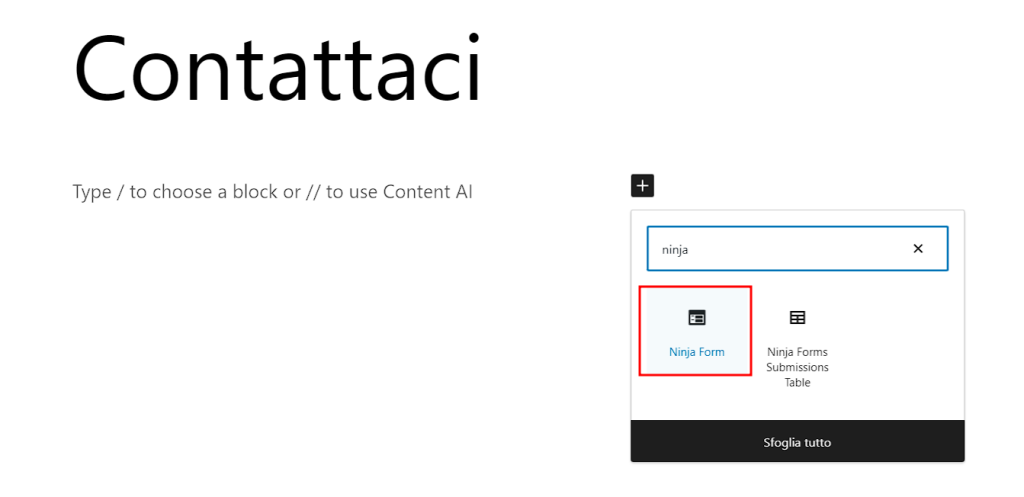
Possiamo inserire il modulo creato con Ninja Forms da Gutenberg usando direttamente il blocco “Ninja Form”.

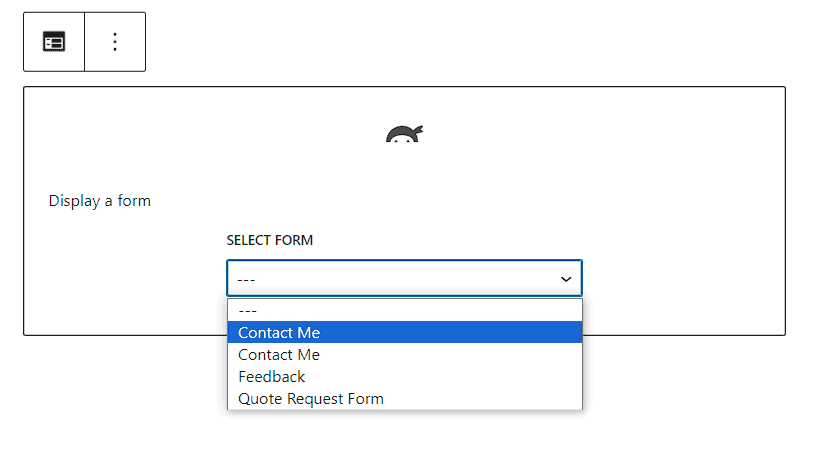
Dopo averlo inserito ci basterà scegliere dal menu a tendina il modulo che vogliamo inserire.

Inserire il modulo da shortcode
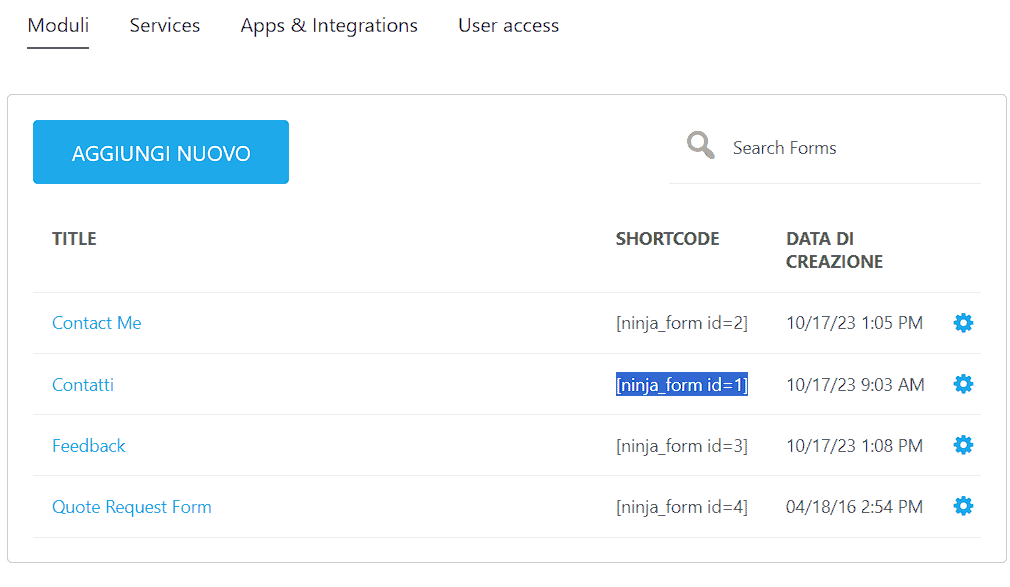
In alternativa possiamo anche usare lo shortcode generato dal plugin per inserire il modulo all’interno del sito. Ci basta andare su Ninja Forms > Dashboard e poi copiare lo shortcode corrispondente al modulo che vogliamo inserire.

Inserire il modulo dall’opzione append Ninja form
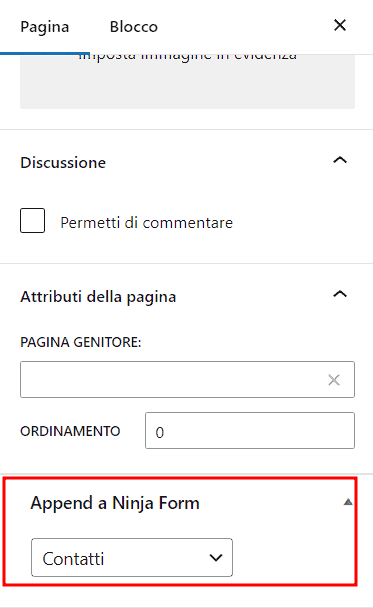
Quando stiamo modificando una pagina o un articolo, possiamo cliccare sulla scheda pagina dalla sidebar dell’editor e scorrere fino alla sezione “Append a Ninja Form”. Da qui ci basta selezionare dal menu a tendina il nome del modulo e questo verrà inserito alla fine della pagina o dell’articolo che stiamo modificando.

Condividere link diretto al modulo
Puoi anche condividere un link al modulo senza doverlo inserire all’interno del sito. Per farlo bisogna modificare il modulo e cliccare sull’icona del link accanto a “Pubblica”.

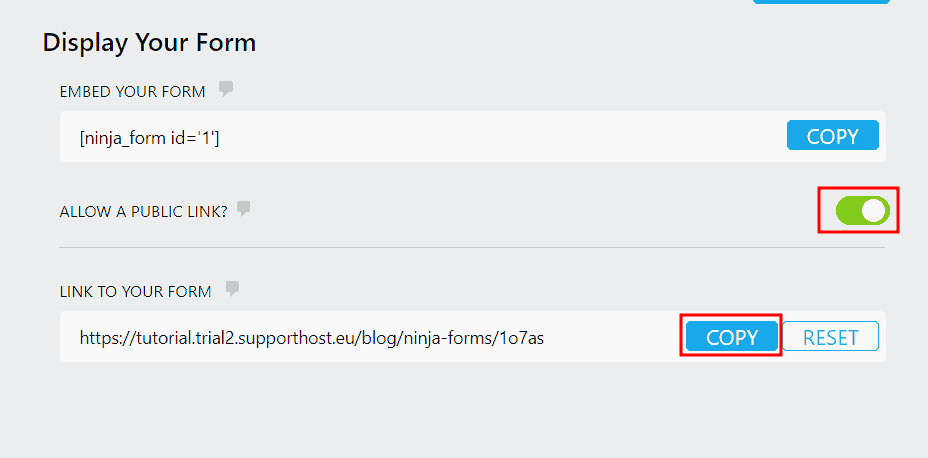
Dopodiché devi attivare l’opzione “allow a public link” e potrai copiare il link da condividere.

Gestire gli invii
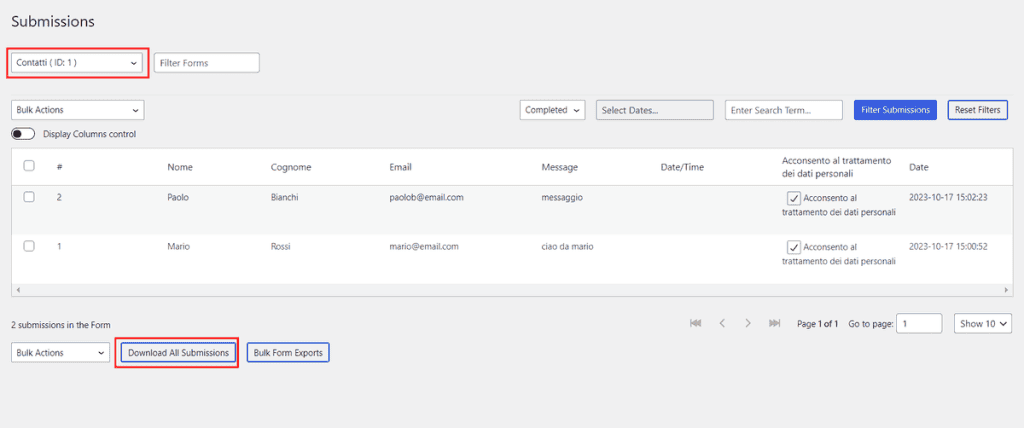
Andando su Ninja Forms > Invii possiamo vedere tutte le compilazioni dei moduli che abbiamo ricevuto. Gli invii sono suddivisi per singolo form, la prima cosa da fare quindi è selezionare il modulo che vogliamo verificare dal menu a tendina, dopodiché compariranno tutti i dati.
Possiamo scaricare tutta la lista cliccando su Download all submissions.

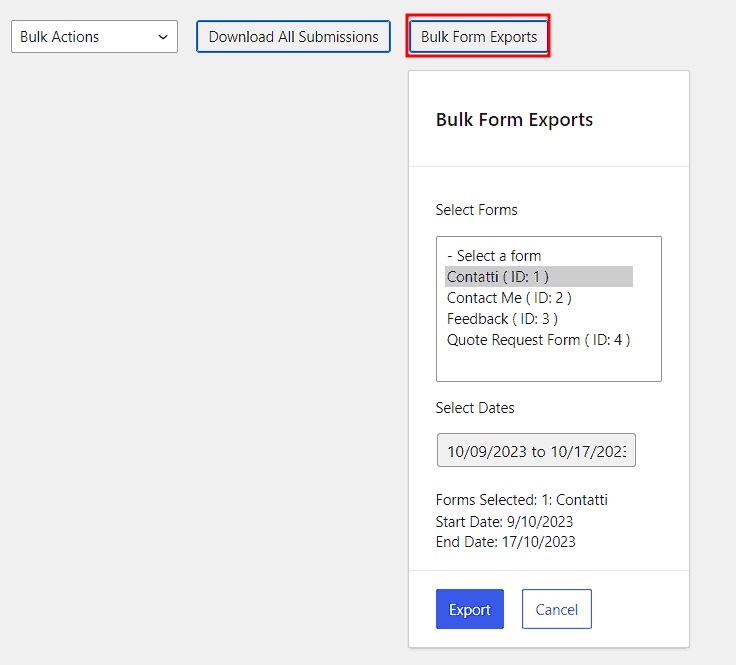
Se invece vogliamo esportare le compilazioni di più moduli possiamo cliccare su “Bulk form exports” e poi selezionare i moduli e un intervallo di date.

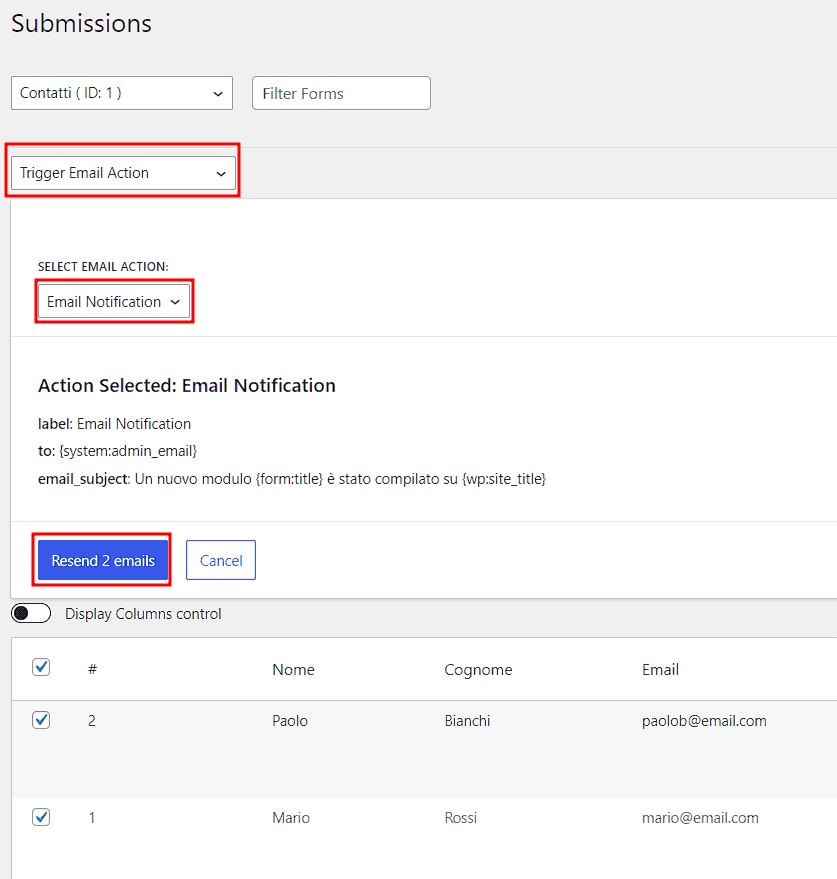
Da questa sezione possiamo anche reinviiare le email. Per prima cosa dobbiamo selezionare dall’elenco gli invii, dopodiché dal menu “bulk actions” scegliamo “Trigger email action”. Si aprirà un nuovo box da cui potremo scegliere quale azione email attivare, dopodiché potremo cliccare sul pulsante “Resend “x” emails“.

Opzioni avanzate
Ora che abbiamo visto il funzionamento generale del plugin Ninja Forms, passiamo a qualche operazione più avanzata e andiamo a vedere:
- quali sono le opzioni per la privacy;
- come proteggere il modulo dallo spam;
- come trasferire moduli e dati da un sito all’altro.
Adeguare il modulo al GDPR
Ninja Forms ha diverse funzioni che ci permettono di adeguare il modulo al GDPR.
Inserire link alla privacy policy
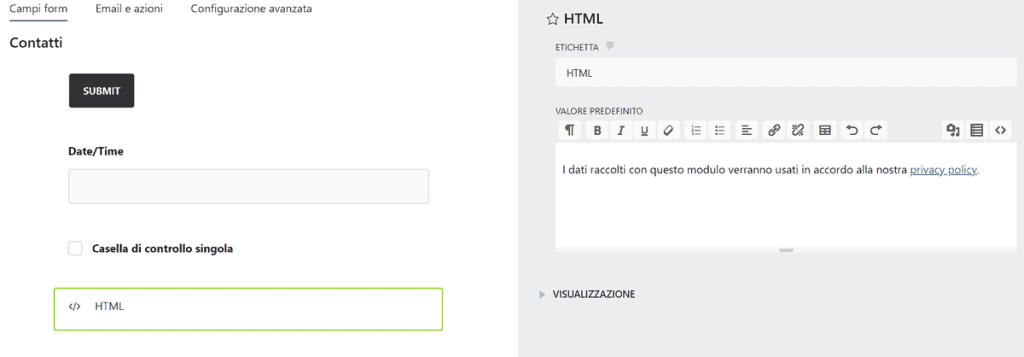
Possiamo usare il campo “HTML” per inserire un link alla privacy policy del nostro sito.

Possiamo anche utilizzare una casella di controllo singola per permettere agli utenti di accettare il trattamento dei dati personali. In questo caso la casella deve essere impostata come obbligatoria e di default deve essere deselezionata.

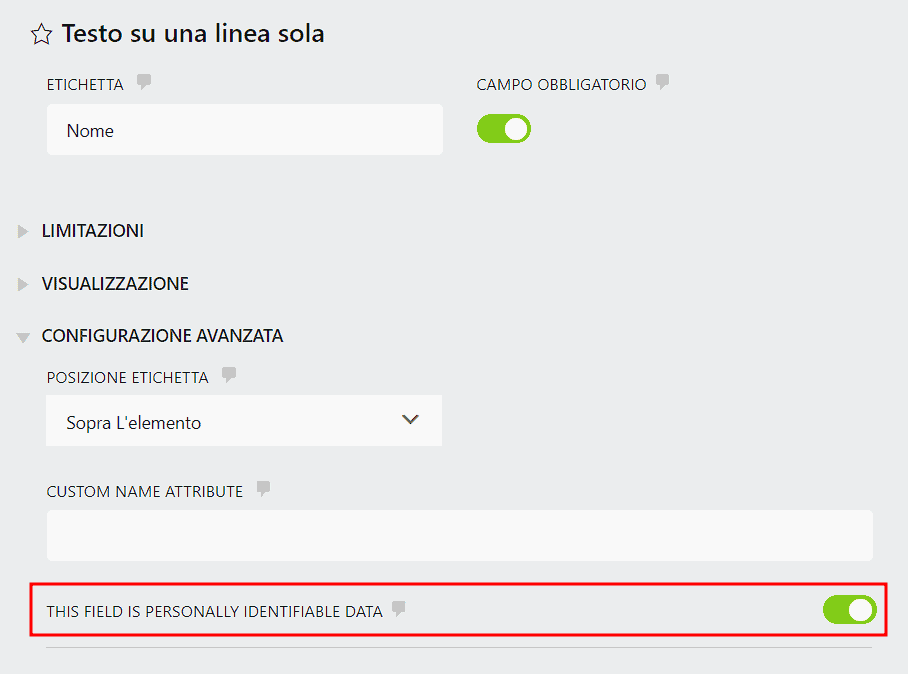
Contrassegnare i campi che contengono dati personali
Ninja Forms ci permette di contrassegnare i campi che contengono dati personali, in questo modo se riceviamo una richiesta di cancellazione possiamo eliminarli correttamente.
Per contrassegnare i campi dobbiamo modificare il campo e poi attivare l’opzione “this field is personally identifiable data“. Per vedere questa impostazione devi aver attivato la modalità di sviluppo.

Integrare Google reCAPTCHA
Per ridurre lo spam possiamo proteggere i nostri moduli creati con Ninja Forms con Google reCaptcha.
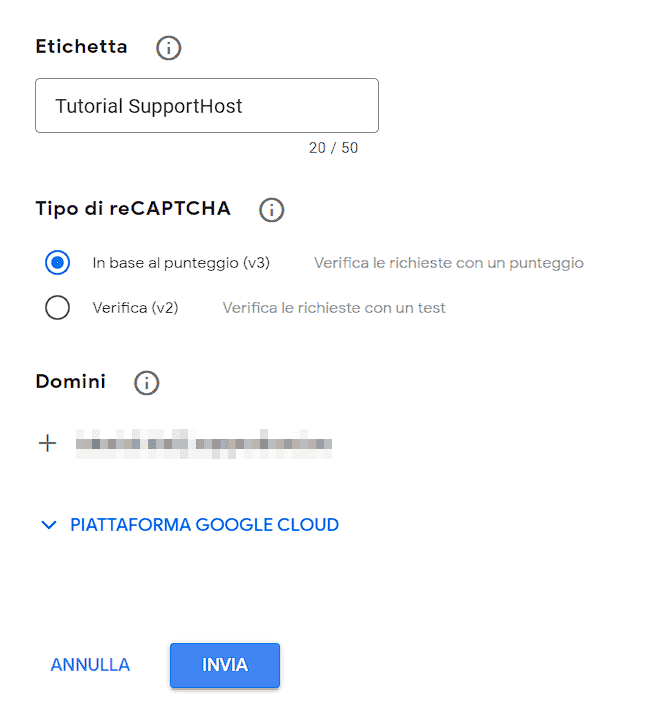
La prima cosa da fare è collegarsi alla console di recaptcha di Google e configurare il captcha.
- Creiamo un etichetta, ad esempio inserendo il nome del sito.
- Scegliamo il tipo di recaptcha da usare, per esempio reCaptcha V3.
- Inseriamo il dominio del sito.
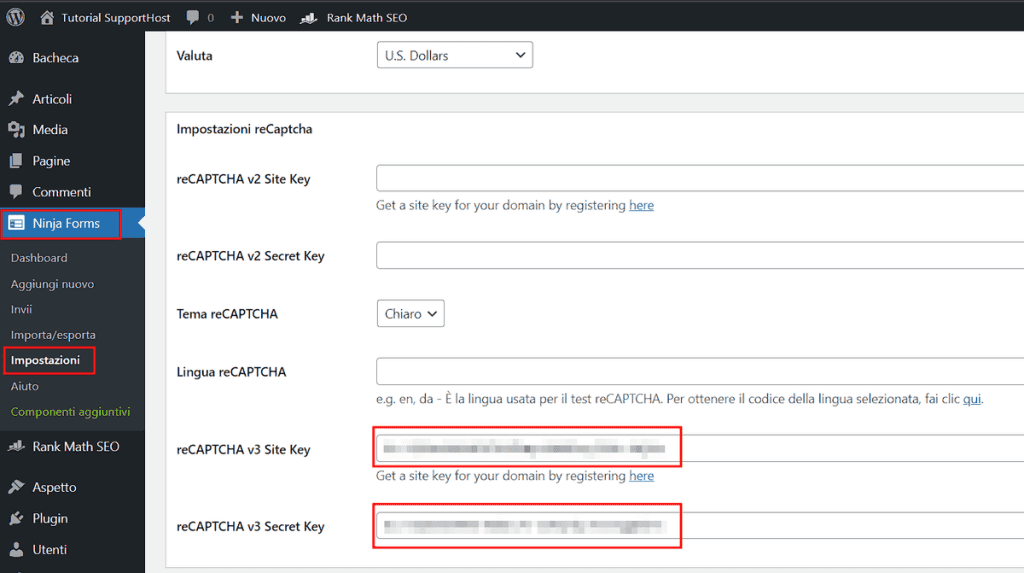
Cliccando su Invia il sistema genererà due chiavi: chiave del sito e chiave segreta che dovremo inserire nelle impostazioni del plugin.

Torniamo alla dashboard del nostro sito WordPress e clicchiamo su Ninja Forms > Impostazioni, qui nella sezione “Impostazioni reCaptcha” potremo inserire le due chiavi che abbiamo appena generato e cliccare poi sul pulsante “Salva i settaggi” in fondo alla pagina.

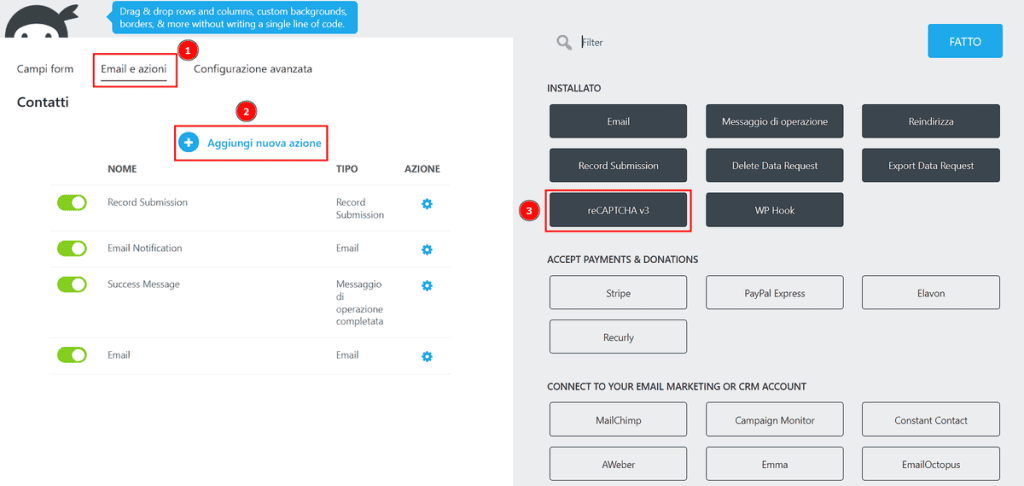
Adesso dobbiamo abilitare il reCaptcha sul modulo. Modifichiamo il modulo a cui vogliamo applicarlo e andiamo alla scheda “Email e azioni”, clicchiamo su “Aggiungi nuova azione” e poi selezioniamo “reCAPTCHA v3”.

A questo punto possiamo salvare le modifiche cliccando su Pubblica.
Esportare e importare i moduli
Ninja Forms include uno strumento per l’esportazione e l’importazione dei moduli da un sito all’altro.
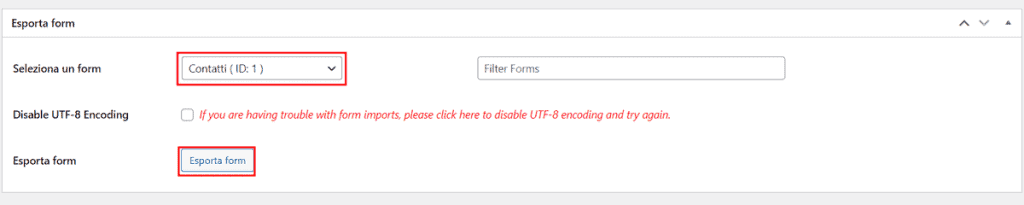
Per esportare un modulo clicchiamo su Ninja Forms > Importa/esporta e poi dalla sezione “Esporta form” ci basta selezionare il form e cliccare sul pulsante “Esporta form”. Il file verrà esportato con estensione .nff.

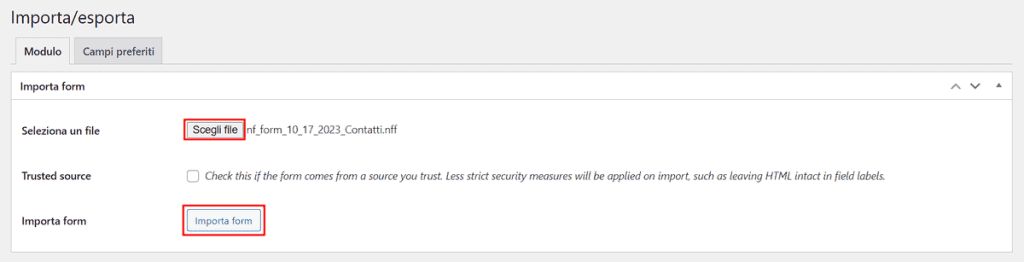
Per importare un modulo andiamo su Ninja Forms > Importa/esporta e clicchiamo su “Scegli file”, selezioniamo il file che abbiamo esportato dall’altro sito e poi clicchiamo su “Importa form”.

Conclusioni
In questa guida a Ninja Forms abbiamo visto come installare il plugin e creare un modulo di contatto. Abbiamo esaminato le impostazioni del plugin e visto alcune funzioni avanzate che ci permettono di adeguare i moduli al GDPR e proteggerli dallo spam.
Hai già usato Ninja Forms per i moduli del tuo sito WordPress? Quali sono le caratteristiche che ti hanno portato a scegliere questo plugin rispetto agli altri? Facci sapere con un commento.





Lascia un commento