Hai deciso di incorporare un modulo sul tuo sito, ma non sai quale plugin per form installare sul tuo sito WordPress?
Con tutti i plugin a disposizione, non è mai semplice capire quale fa al caso tuo. Per questo cercherò di mostrarti nel dettaglio le caratteristiche di 6 ottimi plugin per aiutarti a trovare quello adatto a te.
Tieni presente che in questa lista ho preso in esame i plugin per creare form gratuitamente, scegliendo plugin che avessero anche una versione gratuita.
Devi sapere che ci sono anche altre alternative che non troverai in questa lista.
Per esempio puoi usare Google Moduli o altri costruttori di moduli per avere form indipendenti dal tuo sito web, oppure puoi orientarti verso plugin esclusivamente premium, come Gravity Forms.
Table of Contents
Plugin per creare form su WordPress
Cercando “form” nella directory dei plugin di WordPress, escono fuori 10.000 plugin (sì, il numero esatto).

Magari i risultati non corrisponderanno tutti a dei plugin che hanno come unica funzione quella di permetterci di mostrare dei moduli sul nostro sito, ma resta il fatto che ci sono davvero tante alternative quando si parla di questa categoria di plugin.
Come fare, quindi, a orientarsi tra tutte queste opzioni?
Per cercare di renderti la vita più facile, dopo aver testato diversi plugin tra i più usati, ho deciso di stilare questa lista.
Ti fermo subito, i plugin in questa lista sono in ordine alfabetico e quindi non sono classificati dal migliore al peggiore.
Ho deciso di non fare una classifica perché come succede spesso con i plugin di WordPress, non c’è mai davvero un plugin migliore di un altro. La cosa fondamentale è riuscire a capire quale plugin ha le funzioni che ci servono per un progetto specifico.
Questo significa considerare anche il budget che abbiamo a disposizione per colmare le lacune che spesso i plugin gratuiti o freemium si portano dietro.
Per analizzare i plugin citati in questa lista, ho diviso le loro caratteristiche in:
- facilità di creazione dei moduli – prendendo in esame le funzionalità dell’editor, la disponibilità di template e della logica condizionale;
- opzioni di personalizzazione – specificando quanto sia profonda la personalizzazione e se richieda conoscenze tecniche o add-on a pagamento;
- invio di notifiche e conferme – con focus sulla personalizzazione dei template email e le opzioni;
- opzioni di embed del form – aspetto in cui quasi tutti i plugin sono risultati alla pari.
Ora che sai cosa aspettarti da questa lista, puoi iniziare col primo plugin che, per coincidenza, è anche quello che risulta avere il maggior numero di installazioni attive.
Contact Form 7
Contact Form 7 è uno dei plugin per creare moduli di contatto più utilizzati con i suoi oltre 10 milioni di installazioni.
Il plugin è completamente gratuito e può essere installato direttamente dalla bacheca di WordPress. Trattandosi di un plugin gratuito puoi testarlo sul tuo sito WordPress, altrimenti se non hai ancora un sito puoi attivare una prova gratuita del nostro hosting WordPress.

Facilità di creazione dei moduli
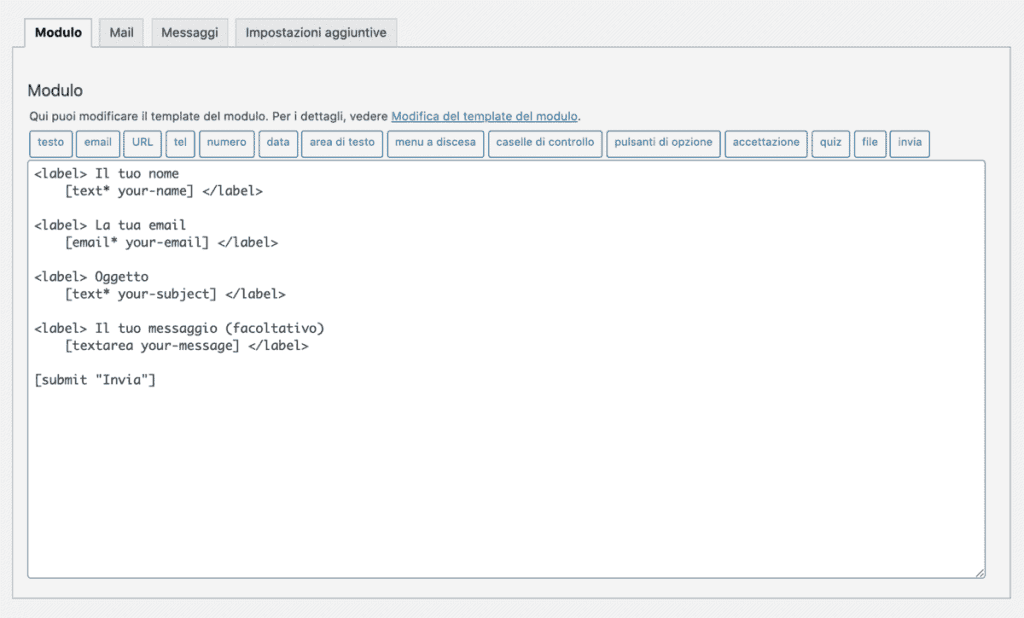
Dopo l’installazione, Contact Form 7, crea in automatico un form di base che possiamo personalizzare.
La creazione del modulo con Contact Form 7 non avviene con un editor visuale WYSIWYG come succede con altri plugin che vedremo in questa lista. CF7 ci mostra il template del modulo sotto forma di codice HTML e per personalizzarlo possiamo modificare direttamente i testi sfruttando gli shortcode usati dal plugin.

I campi che possiamo inserire sono vari e vanno da quelli base (Nome, cognome, data, ecc.) fino a caselle di accettazione, campi con opzioni multiple, quiz e campi per il caricamento dei file.
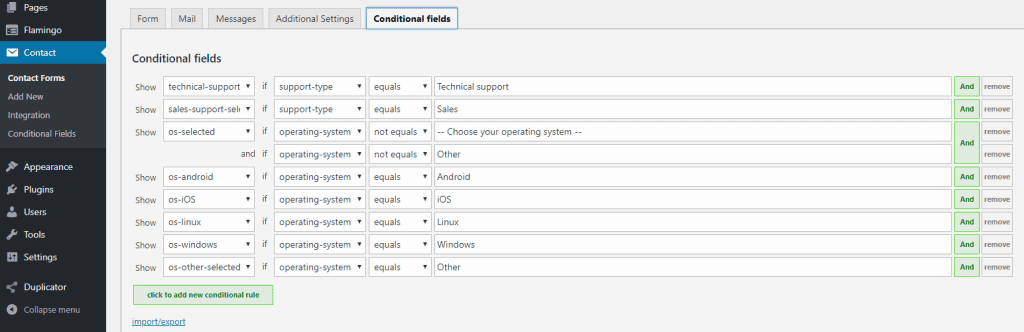
Per quanto riguarda invece la logica condizionale, per creare dei campi che si attivano quando sono state eseguite determinate scelte e quindi dei campi dinamici, è necessario utilizzare un plugin aggiuntivo “Conditional Fields for Contact Form 7“.

Opzioni di personalizzazione
Per quanto riguarda l’aspetto, CF7 ci permette di creare moduli basilari che poi possiamo personalizzare via codice HTML per quanto riguarda gli elementi mostrati e via CSS per modificarne il layout.
Per adattare, quindi, il modulo allo stile del nostro sito sono necessarie conoscenze di CSS. Puoi seguire la nostra guida su come imparare le basi di CSS se non sai da dove partire.
Questo è, a mio parere, uno dei più grandi ostacoli che CF7 pone davanti a chi non ha conoscenze di codice.
Un’alternativa possibile, se non vuoi ricorrere ad altri plugin per creare un form di contatto, è quella di utilizzare un plugin come “CF7 Skins for Contact Form 7” che aggiunge un’interfaccia visuale che ti permette di personalizzare il form. Non avendolo però mai provato, non so fornire altre informazioni su questo specifico plugin.
Invio di notifiche e messaggi di conferma
Dalle opzioni di Contact Form 7, possiamo impostare le email che vengono inviate dopo la compilazione.
Come per altri plugin per creare form su WordPress, possiamo impostare:
- un’email che verrà inviata al nostro indirizzo per notificarci che qualcuno ha compilato il modulo;
- un’email di conferma (opzionale) che viene inviata alla persona che ha compilato il modulo.
Oltre alle notifiche email, Contact Form 7 ci permette anche di impostare dei messaggi di conferma che vengono visualizzati dopo che il modulo è stato inviato.
Opzioni di embed del form
Dopo aver personalizzato il form, CF7 associa al form uno shortcode che possiamo utilizzare per mostrare il modulo all’interno del nostro sito. Gli shortcode di CF7 funzionano come gli altri shortcode di WordPress e possiamo incorporarli liberamente in pagine e articoli del nostro sito.
Fluent Forms
Fluent Forms, anche chiamato “Contact Form Plugin by Fluent Forms”, è un plugin disponibile in versione free e premium.
La versione Pro del plugin è disponibile con 3 licenze acquistabili annualmente o con acquisto lifetime:
- Single site per 1 sito;
- Agency per 5 siti;
- Unlimited senza limiti.

La versione Pro include funzionalità aggiuntive come i moduli multi pagina, la possibilità di creare quiz e l’email routing condizionale.
Facilità di creazione dei moduli
Fluent Forms ci permette di avviare la creazione di un nuovo modulo a partire da un template. Ci sono diversi template gratuiti tra cui modulo di contatto, iscrizione alla newsletter e moduli predefiniti per sondaggi.
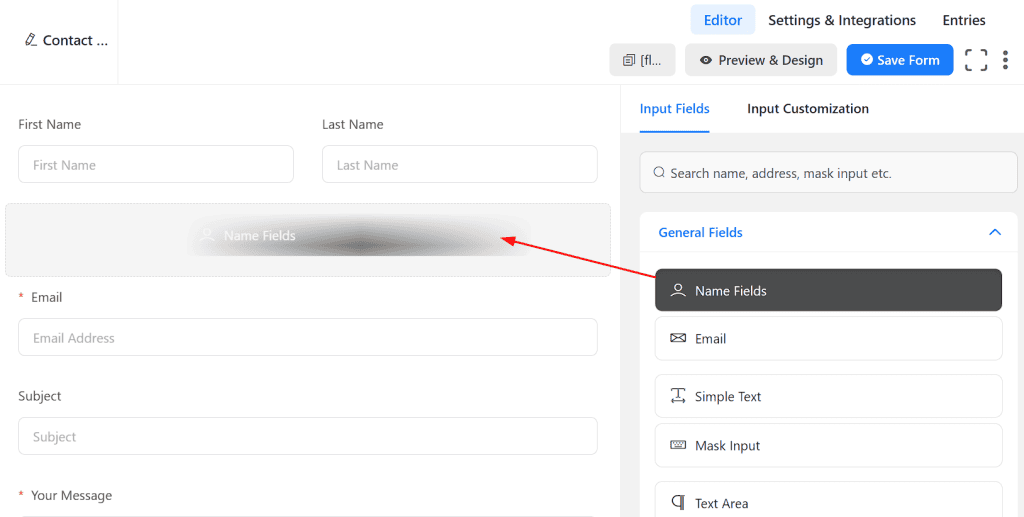
Il plugin ci mette a disposizione un editor drag & drop che ci permette di inserire facilmente i campi, spostarli e personalizzarli.

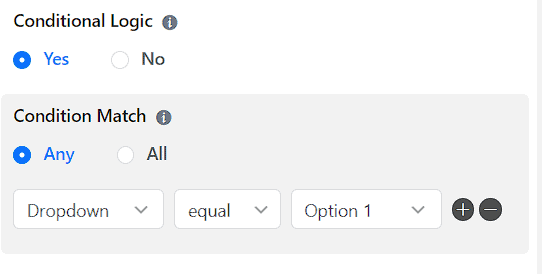
Inoltre è possibile utilizzare la logica condizionale anche nella versione gratuita di Fluent Forms.

Opzioni di personalizzazione
Dalle opzioni del modulo, con Fluent Forms, possiamo modificare il layout cambiando la posizione delle etichette e dei messaggi. Tuttavia per impostazioni più avanzate è necessario avere la versione Pro.
Con la versione Pro possiamo utilizzare classi CSS extra e avere accesso all’Advanced Form Styler che ci permette di personalizzare il modulo modificando colori, font, ombre, bordi e margini dei diversi elementi.
Invio di notifiche e messaggi di conferma
Fluent Forms ci permette di impostare delle azioni da compiere dopo che il modulo è stato compilato.
È possibile:
- mostrare un messaggio di conferma;
- rimandare gli utenti verso una pagina del sito;
- reindirizzarli verso un altro URL (anche esterno al nostro sito).
In aggiunta possiamo anche impostare le email di notifica per inviare un’email all’amministratore ogni volta che viene compilato un nuovo modulo.
Possiamo anche creare una nuova notifica per inviare un’email di conferma anche all’utente che ha compilato il modulo.
Per sfruttare la logica condizionale nelle email e l’email routing è necessario avere la versione Pro.
Opzioni di embed del form
Per inserire i moduli creati con Fluent Forms sul nostro sito possiamo usare uno dei metodi a disposizione.
Per esempio:
- copiare e incollare lo shortcode del modulo;
- usare il blocco “Fluent Forms” per incorporare il modulo nell’editor a blocchi;
- usare il widget del plugin per mostrare il modulo nella sidebar o nel footer.
Formidable Forms
Formidable Forms è disponibile in due versioni. C’è quella gratuita che può essere installata direttamente dalla bacheca di WordPress e viene chiamata “Formidable Forms Lite”.
In alternativa se si vogliono sbloccare tutte le funzioni aggiuntive, si può acquistare la versione Pro scegliendo una delle 4 licenze:
- Basic per 1 sito;
- Plus fino a 3 siti;
- Business fino a 7 siti;
- Elite senza limiti di siti.

Non è possibile provare temporaneamente la versione Pro, ma l’acquisto è coperto da una garanzia soddisfatti o rimborsati per 14 giorni. Per quanto riguarda le funzioni, la versione gratuita manca di alcune funzionalità tra cui la creazione dei sondaggi, i campi avanzati e le integrazioni con servizi di terze parti come Mailchimp.
Facilità di creazione dei moduli
Per la creazione di un form con Formidable Forms possiamo usare un template. Se abbiamo la versione lite, possiamo scegliere solo i template gratuiti. In aggiunta a quelli subito disponibili, possiamo anche sbloccare tutti i template gratuiti dopo aver inserito un indirizzo email e atteso che ci venga inviato un codice di accesso.
La creazione del modulo con Formidable Forms avviene tramite editor drag & drop. Il sistema è molto semplice e ci permette di selezionare i campi che vogliamo inserire e trascinarli nella posizione desiderata.

Purtroppo un limite della versione gratuita è l’assenza delle opzioni di logica condizionale, per ottenere questa funzione è, infatti, richiesto l’acquisto della versione Pro del plugin.
Opzioni di personalizzazione
La versione gratuita di Formidable Forms ci mette a disposizione un solo stile, quello di default.
Possiamo, tuttavia, personalizzare lo stile generale del modulo cambiando colori, allineamento, sfondo e font utilizzati. Oltre a questo, è possibile anche personalizzare le sezioni specifiche del modulo come l’aspetto dei pulsanti e delle etichette.
Invio di notifiche e messaggi di conferma
Formidable Forms ha una sezione delle impostazioni dedicata alle notifiche e alle azioni. Da qui è possibile scegliere quale sarà il comportamento del form dopo che viene inviato.
Possiamo:
- mostrare un messaggio di conferma all’utente;
- reindirizzarlo verso un’altra pagina;
- mostrare una pagina del sito.
Inoltre è possibile impostare le email di conferma e mandare così una copia del modulo sia all’amministratore del sito che all’utente che ha compilato il modulo. Da queste stesse impostazioni possiamo personalizzare a nostro piacimento i contenuti delle email.
Opzioni di embed del form
Formidable Forms ci mette a disposizione diverse opzioni per incorporare il modulo di contatto sul nostro sito:
- usare la funzione di embed per inserire il modulo direttamente su una pagina (esistente o nuova);
- copiare lo shortcode e inserirlo a mano;
- usare il blocco “Formidable Forms” per inserire il modulo dall’editor a blocchi;
- inserire il modulo usando i widget di WordPress (per mostrarlo ad esempio nella sidebar del sito).
Forminator
Forminator è un plugin WordPress per moduli di contatto disponibile in due versioni: gratuita e premium. Forminator Pro è la versione a pagamento, a differenza di quella gratuita, questa include l’integrazione con servizi di terze parti e ha altre funzioni tra cui la possibilità di ricevere pagamenti ricorrenti con Stripe.
La versione Pro del plugin è disponibile con diverse licenze:
- Pro basic per 1 sito;
- Pro standard per 3 siti;
- Pro freelancer fino a 10 siti;
- Agency senza limiti di siti.

Facilità di creazione dei moduli
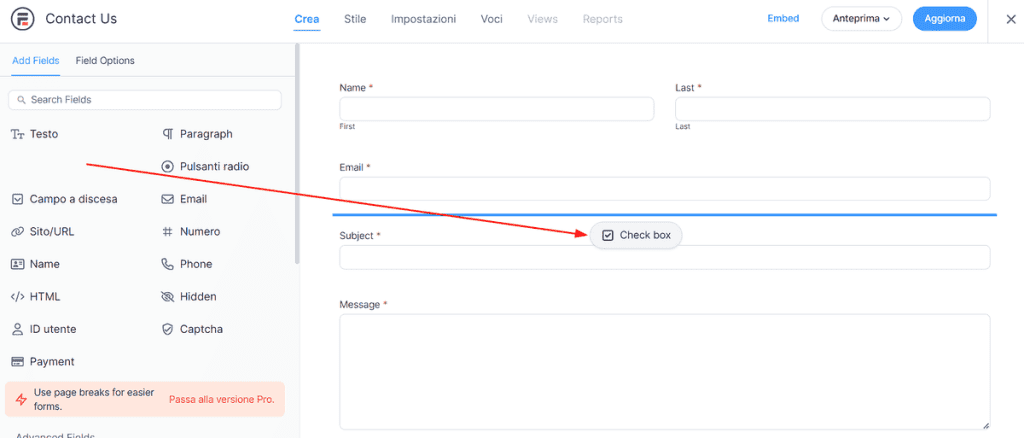
Forminator ci permette di avviare la creazione di un modulo usando come base un template. La versione gratuita ci mette a disposizione 6 template, tra cui un modulo di contatto e un form per l’iscrizione alla newsletter, e un modello vuoto.

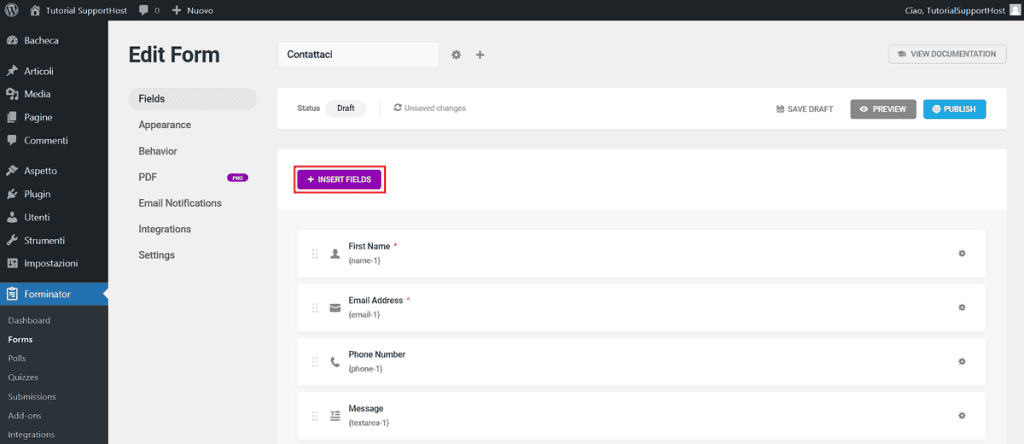
L’editor visuale ci permette di comporre il modulo aggiungendo i campi che desideriamo e personalizzandoli. In ogni momento possiamo aprire l’anteprima per verificare l’aspetto che avrà il modulo sul nostro sito.
Un altro aspetto positivo è che Forminator rientra nei plugin per moduli di contatto che includono la logica condizionale anche nella versione gratuita.
Opzioni di personalizzazione
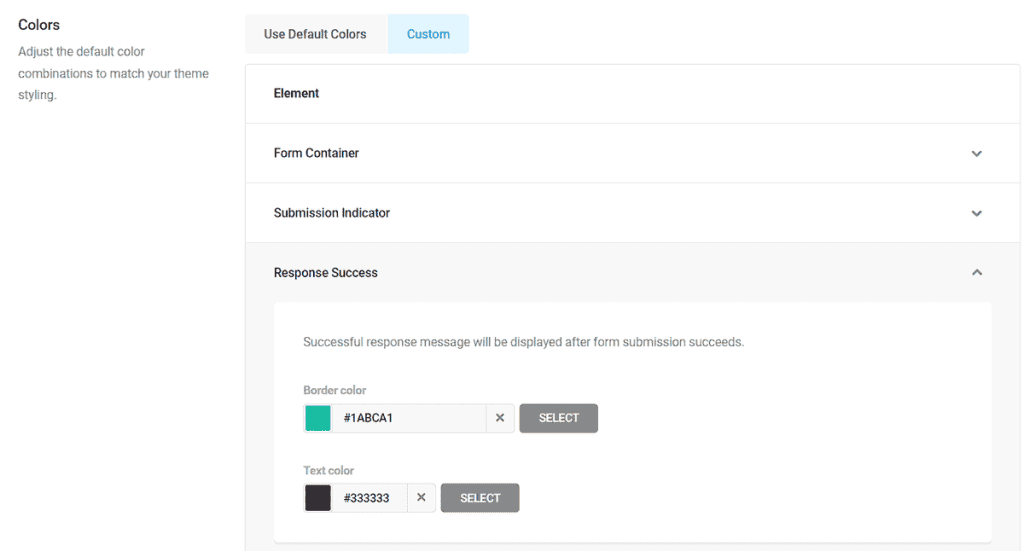
Quando creiamo un modulo con Forminator, possiamo applicare uno degli stili predefiniti o scegliere di utilizzare lo stile del tema in uso. Inoltre possiamo personalizzare il layout di alcuni campi specifici, modificare il colore dei singoli elementi (bordi, pulsanti, messaggi di conferma e di errore) e i font.

In aggiunta alle opzioni di base, possiamo anche inserire CSS personalizzato in modo da modificare lo stile generale e delle varie sezioni del modulo.
Un aspetto che non mi è piaciuto di Forminator riguarda i messaggi di errore che vengono mostrati quando ad esempio non è stato compilato il form. Alcuni di questi messaggi predefiniti sono in inglese e non è immediato personalizzarli per tradurli manualmente. Le traduzioni, inoltre, sono disponibili solo nella versione Pro.
Invio di notifiche e messaggi di conferma
Dalle impostazioni di Forminator, tramite la scheda “Behavior”, possiamo impostare il comportamento del modulo dopo l’invio.
Abbiamo diverse possibilità:
- mostrare un messaggio di conferma;
- reindirizzare le persone verso un altro indirizzo (una pagina del sito o una pagina esterna).
Da un’altra area delle impostazioni possiamo gestire le email di notifica. In questo modo possiamo impostare l’email che verrà inviata all’amministratore del sito con il contenuto del modulo. Possiamo anche impostare notifiche da inviare a indirizzi email diversi in base alle risposte fornite o alle opzioni spuntate nel modulo.
Allo stesso modo è possibile impostare un’email di conferma da inviare agli utenti che compilano il modulo, con il riepilogo delle informazioni fornite.
Opzioni di embed del form
Se usiamo Forminator come plugin per creare un form, avremo diverse opzioni per incorporarlo nel nostro sito WordPress:
- possiamo usare lo shortcode associato al modulo;
- inserire il modulo usando il blocco “form” sull’editor a blocchi;
- inserire il modulo nei widget.
Ninja Forms
Ninja Forms è un plugin per incorporare form su WordPress, disponibile in versione gratuita e con la possibilità di acquistare degli add-on aggiuntivi per ottenere altre funzioni specifiche.
Tra le opzioni che possiamo sbloccare con gli add-on c’è la possibilità di creare dei moduli multi-pagina, l’opzione per far salvare i progressi durante la compilazione del modulo e la compatibilità con i gateway di pagamento e servizi di terze parti tra cui Mailchimp.
Gli add-on si possono ottenere con un piano di membership annuale:
- Plus fino a 3 siti;
- Pro fino a 20 siti;
- Elite senza limiti di siti.

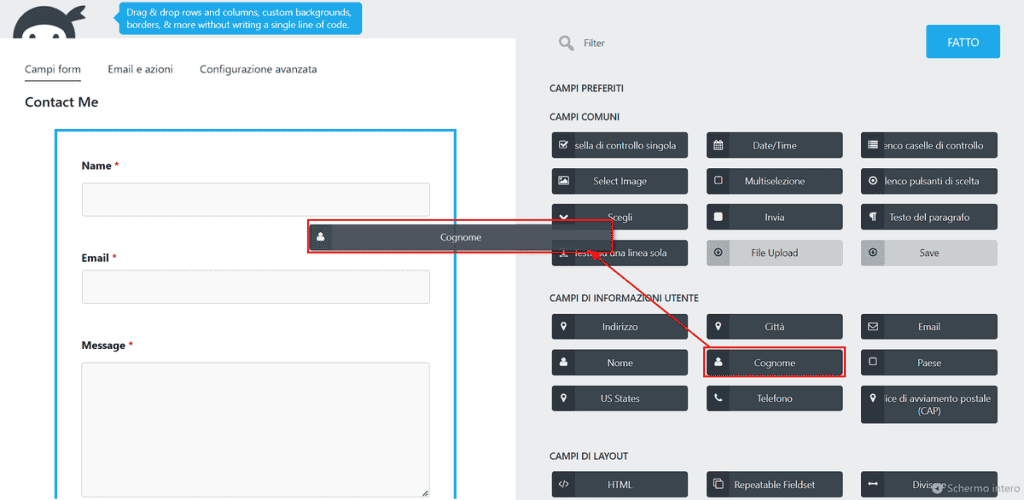
Facilità di creazione dei moduli
Per rendere la creazione dei moduli più immediata, Ninja Forms ci permette di partire da un template preimpostato. Con la versione gratuita possiamo scegliere tra diversi template, tra cui l’immancabile modulo di contatto.
Dopo aver selezionato il template, accediamo ad un editor drag & drop in cui possiamo aggiungere i campi, spostarli e personalizzarli.

Per i singoli campi, Ninja Forms ci mostra delle opzioni di base, se invece vogliamo fare modifiche più avanzate, possiamo attivare la modalità sviluppatori. In questo modo potremo fare modifiche più dettagliate come cambiare la posizione delle etichette oppure disattivare la compilazione automatica del browser.
In questo caso le opzioni di logica condizionale che ci permettono di rendere i moduli dinamici, non sono incluse nella versione gratuita del plugin.
Opzioni di personalizzazione
Una limitazione di Ninja Forms riguarda proprio la personalizzazione del layout. La versione gratuita di questo plugin, infatti, non ci permette di modificare lo stile del modulo, ma per farlo è necessario avere accesso all’add-on Layout & styles (a partire da 49$ per singolo sito web).
Invio di notifiche e messaggi di conferma
Ninja Forms organizza tutte le notifiche e le email di conferma nella stessa sezione. Questo è un vantaggio perché possiamo vedere a colpo d’occhio che tipo di azioni si attivano subito dopo la compilazione del modulo.
Il plugin ci permette di:
- inviare un’email di notifica all’amministratore del sito;
- inviare un’email di conferma a chi ha compilato il form;
- mostrare un messaggio di conferma subito dopo la compilazione;
- memorizzare i moduli (con o senza scadenza).
Opzioni di embed del form
Possiamo mostrare sul sito i form creati con Ninja Forms con diversi metodi:
- usando il blocco “Ninja form” nell’editor di WordPress;
- copiando e incollando lo shortocode;
- selezionando il modulo dalle opzioni della sidebar di WordPress (in pagine e articoli);
- condividendo il link diretto al modulo.
WPForms
WPForms è tra i plugin più utilizzati da chi vuole inserire un modulo di contatto o di registrazione sul proprio sito WordPress. Il plugin è disponibile in versione gratuita, WPForms Lite, e in versione premium.
WPForms Pro, la versione a pagamento, è disponibile con diverse licenze annuali:
- Basic per 1 sito;
- Plus fino a 3 siti;
- Pro fino a 5 siti;
- Elite senza limiti.

La versione Pro del plugin ci permette di ricevere pagamenti tramite diversi gateway (oltre a Stripe, disponibile anche con la versione gratuita) e ha diverse integrazioni con servizi di marketing.
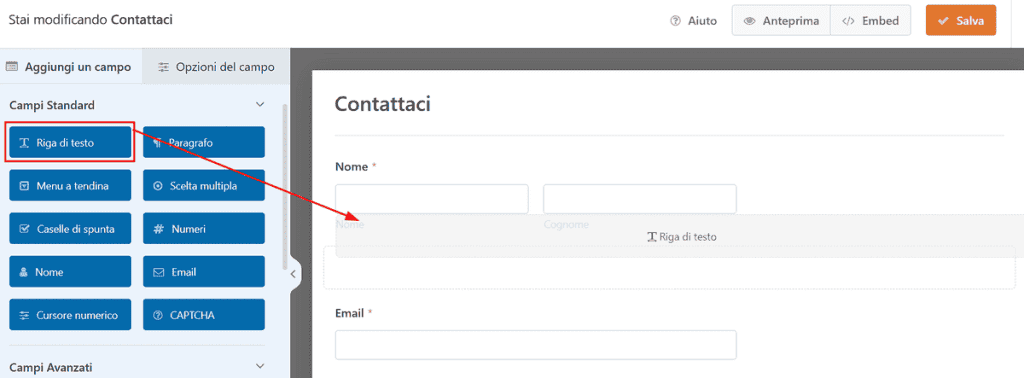
Facilità di creazione dei moduli
WPForms ci permette di creare un modulo a partire da un template predefinito. Questa opzione è la più veloce quando vogliamo creare un modulo semplice con una funzione tra quelle standard, per esempio un classico modulo di contatto.

L’editor è drag & drop come per diversi altri plugin di questa lista. Uno dei vantaggi di WPForms è la possibilità di accedere alle revisioni e annullare le modifiche fatte in precedenza ripristinando una sorta di backup.
La possibilità di creare campi usando la logica condizionale si sblocca solo con la versione Pro del plugin (con qualsiasi licenza, anche quella Basic).
Opzioni di personalizzazione
WPForms ci permette di accedere a una personalizzazione avanzata del layout con la versione Pro. La versione gratuita non ci permette di utilizzare il campo “layout” che è quello che ci permette di creare righe e colonne per organizzare al meglio i campi del form.
Inoltre, con la versione Pro possiamo sia sfruttare il fatto che il form si adatta in automatico allo stile del tema in uso e sia usufruire del supporto ai page builder come Elementor.
Nella versione gratuita, invece, è possibile modificare lo stile del form in termini di dimensioni e colori dei singoli elementi oppure di utilizzare classi CSS personalizzate.
Invio di notifiche e messaggi di conferma
Con la versione gratuita di WPForms possiamo impostare un solo tipo di notifica da inviare all’amministratore del sito e personalizzarla. In questo modo possiamo scegliere quali elementi inserire nell’email.
Oltre alle notifiche, WPForms ci permette anche di impostare delle conferme da mostrare a chi compila il form. Possiamo:
- mostrare un messaggio di conferma;
- rimandare l’utente a una pagina specifica;
- reindirizzarlo verso un altro sito.
Opzioni di embed del form
Possiamo mostrare sul sito i moduli creati con WPForms seguendo diversi metodi:
- usare il blocco “WPForms” per inserire il modulo dall’editor a blocchi;
- usare la funzione “embed” disponibile dalla pagina di modifica del modulo per procedere all’inserimento in una pagina esistente o nuova;
- usare i widget.
Conclusioni
Ora che abbiamo visto i 6 plugin più usati per la creazione di moduli su WordPress, ti presento questa breve tabella di riepilogo in cui ho evidenziato alcune caratteristiche dei plugin esaminati.
Plugin | Prezzo | Editor drag & drop | Logica condizionale | Personalizzazione aspetto |
|---|---|---|---|---|
Contact Form 7 | Gratuito | Richiede plugin aggiuntivo | Via CSS | |
Fluent Forms | Gratuito e Premium | Limitata nella versione free | ||
Formidable Forms | Gratuito e Premium | Solo nella versione Pro | Limitata nella versione free | |
Forminator | Gratuito e Premium | |||
Ninja Forms | Gratuito e Premium | Solo nella versione Pro | Solo nella versione Pro | |
WPForms | Gratuito e Premium | Solo nella versione Pro | Limitata nella versione free |
Tutti i plugin presentati hanno una versione gratuita e una premium. L’eccezione di questa lista è costituita da Contact Form 7 che è disponibile solo in versione gratuita, ma che rispetto agli altri plugin presentati ha una curva di apprendimento più ripida. Infatti, se tutti gli altri plugin della lista sono dotati di un editor visuale, Contact Form 7 ha un approccio diverso alla creazione dei form che può non risultare immediato per tutti, oltre a richiedere conoscenze di CSS per la personalizzazione dell’aspetto.
Come dicevamo, i plugin specie se disponibili in versione free e premium, sono tutti diversi tra loro. Per capire quale plugin fa al caso tuo se vuoi restare nell’uso della versione gratuita, devi quindi prima sapere quali funzioni ti serviranno.
Ora tocca a te dirci la tua! Quale plugin usi per inserire moduli sul tuo sito WordPress? E quale caratteristica ritieni indispensabile in questo tipo di plugin? Faccelo sapere con un commento.






Lascia un commento