L’attributo rel che andiamo a inserire nei link ci permette di indicare delle relazioni con la pagina di destinazione del link. In questo articolo andremo a vedere come creare una funzione che ci consenta di applicare in automatico l’attributo rel o più attributi a tutti i link di WordPress.
Attraverso questa funzione possiamo aggiungere automaticamente attributi rel a tutti i link oppure scegliere di impostare attributi diversi per link esterni ed interni.
Per esempio potremmo voler utilizzare l’attributo rel="nofollow" per tutti i link esterni. In questo caso, invece di aggiungere l’attributo a mano su ogni singolo link esterno, possiamo usare una funzione che automatizzi il processo.
Lo stesso vale per altri attributi come rel="sponsored". Ecco tutti gli attributi che possiamo aggiungere usando questa funzione:
- rel=”nofollow”
- rel=”sponsored”
- rel=”noopener”
- target=”_blank”.
Per farlo utilizzeremo una fantastica funzione di WordPress: i filtri.
Partiamo subito dal vedere cosa sono.
Table of Contents

Cos’è un filtro in WordPress
Nell’ecosistema di WordPress esistono diversi tipi di hook che ci permettono di eseguire azioni in risposta a un determinato evento. I due tipi di hook che troviamo sono le azioni (action hook) e i filtri (filter hook).

La differenza è che:
- i filtri ci permettono di effettuare delle modifiche, essenzialmente di alterare l’output.
- le azioni ci permettono di effettuare una vera e propria azione, per esempio una funzionalità extra che viene eseguita dopo un evento (es. dopo la pubblicazione di un articolo).
Per creare una funzione che aggiunga a tutti i link un attributo rel a nostra scelta andremo a utilizzare proprio i filtri di WordPress.
I filtri ci permettono di modificare le funzionalità di WordPress. Nella pratica si tratta di codice PHP che possiamo utilizzare in modo da attivare una funzione dopo che si è verificata una determinata condizione.
Per una spiegazione più dettagliata puoi leggere la nostra guida agli hook di WordPress e consultare la documentazione del codex di WordPress.
Cos’è un attributo rel
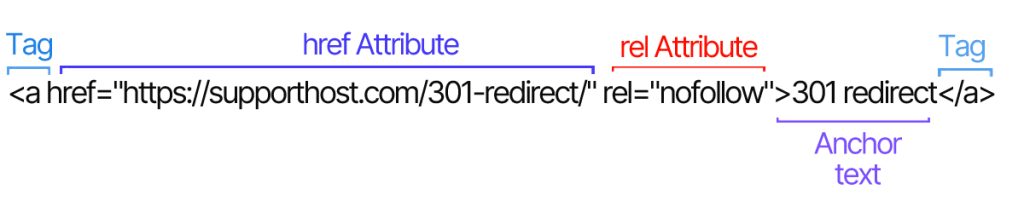
Gli attributi rel vengono utilizzati sempre insieme all’attributo href e ci permettono di definire i link.
Ogni link viene indicato usando il tag <a> ed ha una struttura come questa:

L’attributo href è seguito dal collegamento, l’URL di destinazione.
L’attributo rel è opzionale e ci permette di indicare che relazione ci deve essere tra la pagina di origine (quella che contiene il link) e la pagina di destinazione (quella dell’URL).
L’anchor text è il testo di ancoraggio vale a dire il testo che verrà mostrato e su cui si potrà cliccare per raggiungere l’URL.
Dove aggiungere la funzione per modificare l’attributo rel in automatico
Abbiamo diversi metodi per aggiungere filtri e hook al nostro sito WordPress:
- possiamo aggiungere la funzione nel file
functions.php; - possiamo usare il plugin code snippets.
Vediamo come.
Aggiungere la funzione nel file functions.php
Possiamo aggiungere direttamente il filtro al file functions.php del tema, in questo modo:

È importante assicurarsi di andare a modificare il file functions.php del tema child e non fare mai modifiche direttamente ai file del tema parent.
Se effettuassimo modifiche direttamente al tema parent, questi cambiamenti andrebbero persi quando andremo ad aggiornare il tema.
Per modificare il file puoi utilizzare il file manager di cPanel o un client FTP come FileZilla o Cyberduck.
Nell’esempio qui sopra abbiamo aggiunto al file functions.php del tema child una funzione che trasforma tutto il contenuto del post in maiuscolo. Ci ritorneremo fra poco quando parleremo del filtro the_content.
Usare il plugin code snippet
Possiamo aggiungere la funzione senza andare a modificare direttamente il file functions.php, ma facendolo attraverso un plugin WordPress.
Il procedimento è molto semplice.
Installiamo e attiviamo il plugin Code Snippets.

Andiamo su Snippets > Add New per poter creare un nuovo filtro.

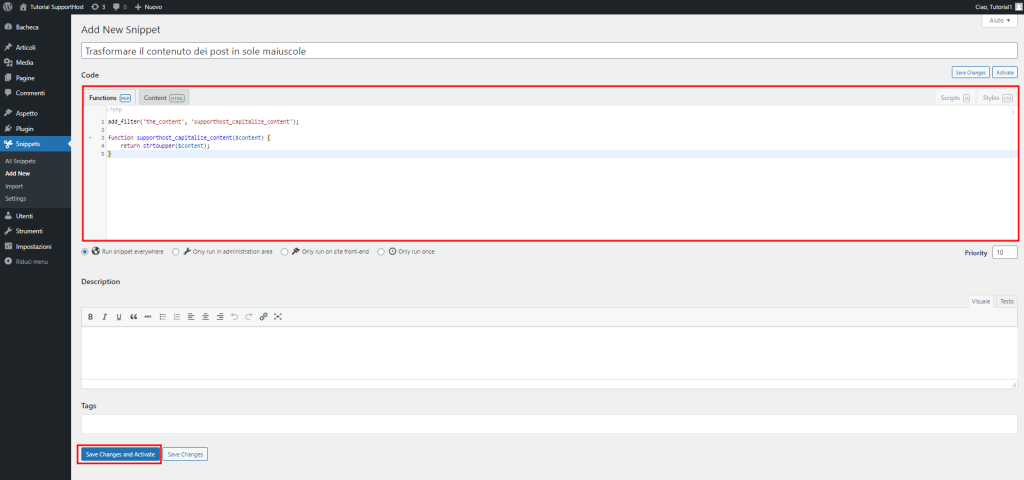
A questo punto ci basta compilare i campi indicati:
- inseriamo un titolo per il nostro filtro;
- aggiungiamo il codice nel campo functions php.
Per finire clicchiamo sul pulsante Save changes and activate.

In questo caso abbiamo usato lo stesso filtro d’esempio di prima, che adesso andiamo a vedere nel dettaglio e che ci permette di capire a che serve il filtro the_content.
Il filtro the_content
Per prima cosa dobbiamo capire come funzionano i filtri di WordPress.
Il filtro the_content di WordPress ci permette di apportare modifiche al contenuto di un post o di una pagina prima di mostrarlo nella schermata del browser e quindi prima che sia visibile all’utente che visita la pagina.
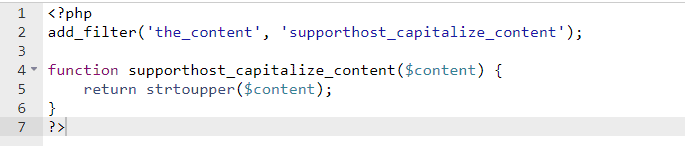
Ecco un semplice esempio che ci aiuta a capire come possiamo utilizzare questo filtro:
add_filter('the_content', 'supporthost_capitalize_content');
function supporthost_capitalize_content($content) {
return strtoupper($content);
}
Nel codice che vedi qui sopra:
the_contentè il nome del filtrosupporthost_capitalize_contentè la nostra funzione.
Nella pratica abbiamo agganciato la nostra funzione al filtro the_content per applicare la funzione al contenuto degli articoli del blog.
In questo esempio la funzione supporthost_capitalize_content trasforma il contenuto degli articoli in sole lettere maiuscole e ce lo restituisce a schermo.
Ecco il nostro post prima di attivare la funzione:

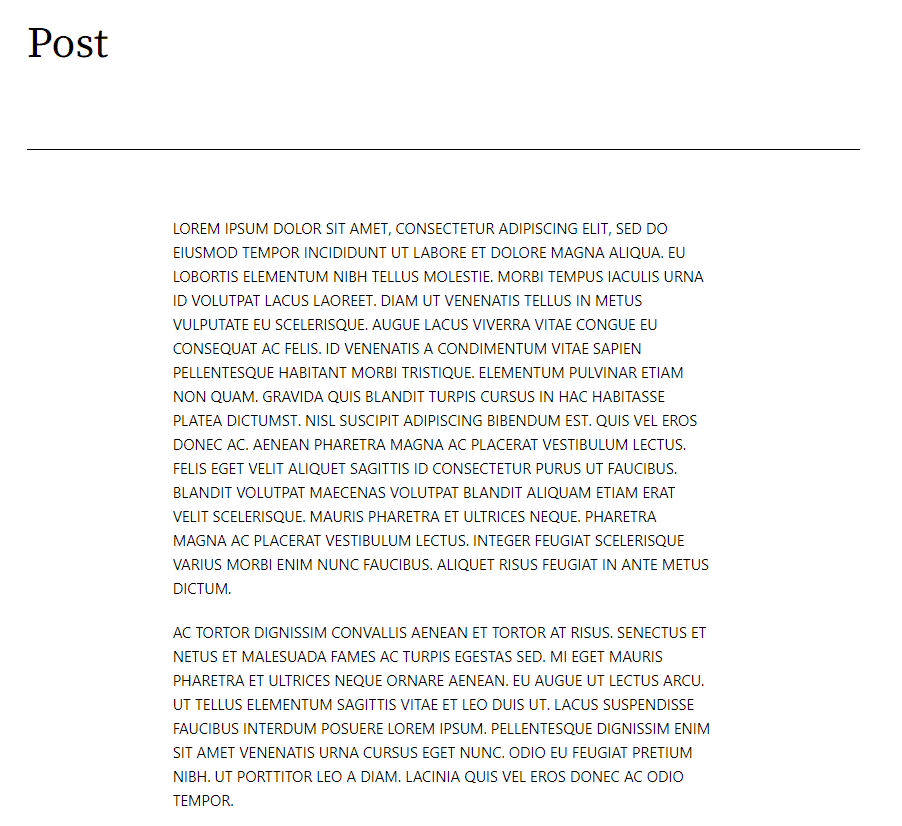
Dopo aver usato questa funzione, lo stesso post diventa:

Puoi testare tu stesso la funzione installando WordPress in locale e seguendo i passi descritti fino a questo momento.
Aggiungere l’attributo rel a tutti i link di WordPress
Per andare ad aggiungere automaticamente l’attributo rel ai nostri link, la prima cosa da fare è creare due filtri che richiamano un’unica funzione: supporthost_add_rel.
Il primo filtro ci serve ad applicare la funzione al contenuto degli articoli (the_content). Il secondo ci permette di applicare la funzione anche ai link che sono presenti negli excerpt (the_excerpt).
add_filter('the_content', 'supporthost_add_rel');
add_filter('the_excerpt', 'supporthost_add_rel');
Dobbiamo quindi definire la nostra funzione supporthost_add_rel.
Per farlo utilizziamo la funzione PHP preg_replace_callback che ci permette di effettuare una ricerca e una sostituzione. In pratica la funzione effettua una ricerca tramite un’espressione regolare e trova tutti i matches corrispondenti. Dopodiché li sostituisce con la stringa che corrisponde al return di un’altra funzione, chiamata funzione di callback.
Nel nostro caso passiamo alla funzione preg_replace_callback tre parametri. Il primo è un’espressione regolare (regex) che ci permette di trovare tutti i link nell’articolo (tag <a>). Il secondo parametro è la funzione di callback: supporthost_add_rel_all_links. Il terzo parametro ($content) fornisce il contenuto di post e pagine. In questo modo preg_replace_callback utilizzerà il return della funzione supporthost_add_rel_all_links per aggiungere il tag rel all’interno dei link.
function supporthost_add_rel($content) {
return preg_replace_callback('/<a[^>]+/', 'supporthost_add_rel_all_links', $content); }
La funzione supporthost_add_rel_all_links è proprio quella che ci permetterà di aggiungere l’attributo rel ai link nelle nostre pagine/post. Sarà attraverso questa funzione che potremo effettuare la sostituzione e aggiungere l’attributo rel.
Per definirla, per prima cosa impostiamo due variabili:
- il link
- l’url del blog.
Nota che al momento la nostra funzione non esegue nessuna azione e non effettua nessuna sostituzione. Stiamo solo dichiarando due variabili e chiedendo di ritornare una delle due.
function supporthost_add_rel_all_links($supporthostMatches) {
$supporthostLink = $supporthostMatches[0];
$supporthostSiteLink = get_bloginfo('url');
return $supporthostLink;
}
A questo punto dobbiamo aggiungere una condizione che vada a verificare se il link ha già un attributo rel. Per farlo utilizziamo un “if” che ci permette di fare un replace solo se l’attributo rel non è presente.
In questo caso vogliamo aggiungere l’attributo rel solo ai link esterni, per cui utilizziamo la funzione preg_replace utilizzando come parametro un’espressione regolare che ci permette di applicare la funzione solo ai link esterni.
Possiamo decidere di aggiungere l’attributo rel che vogliamo, ci basta sostituire 'rel="nofollow" $1' con un altro attributo, così:
- ‘rel=”noopener” $1’
- ‘rel=”sponsored” $1’
- ‘target=”_blank” $1’
La nostra funzione sarà questa:
function supporthost_add_rel_all_links($supporthostMatches) {
$supporthostLink = $supporthostMatches[0];
$supporthostSiteLink = get_bloginfo('url');
if (strpos($supporthostLink, 'rel') === false) {
$supporthostLink = preg_replace("%(href=\S(?!$supporthostSiteLink))%i", 'rel="nofollow" $1', $supporthostLink);
}
return $supporthostLink;
}
Abbiamo utilizzato la funzione di sopra solo per i link esterni.
Come facciamo, invece, a modificare tutte le URL?
Ci basta usare una regex diversa nella funzione preg_replace, come ti mostro qui:
$supporthostLink = preg_replace("%(href=\S(.+))%i", 'rel="nofollow" $1', $supporthostLink);
Tieni presente che anche in questo caso possiamo usare l’attributo rel che vogliamo: ci basta sostituire nel codice sopra rel=”nofollow” con un attributo diverso.
Puoi anche combinare le due funzioni preg_replace. Nella funzione che ti mostrerò alla fine dell’articolo ho utilizzato proprio le due funzioni preg_replace una dietro l’altra. In questo modo posso aggiungere gli attributi nofollow e sponsored ai link esterni, e gli attributi nofollow e noopener ai link interni.
Il nostro esempio finale con le due funzioni serve solo per farti capire cosa possiamo fare con PHP, potrebbe non avere molto senso a livello SEO e link building usare gli attributi in questo modo.
La funzione che abbiamo appena visto ci ha permesso di aggiungere gli attributi rel a tutti i link. Tuttavia i link che avevano già un attributo rel, non sono stati modificati perché abbiamo usato questa condizione:
if (strpos($supporthostLink, 'rel') === false) { [...]
Per far sì che la nostra funzione vada a sostituire l’attributo rel impostando quello che vogliamo aggiungiamo un “elseif”. Per fare un esempio utilizziamo un’altra regex per controllare se il link è esterno. Quindi se il link è esterno ed ha già un attributo rel, andiamo a modificare il rel con la funzione preg_replace.
Nella pratica se il link ha un attributo rel diverso da:
- rel=”nofollow”
- rel=”nofollow, [altro attributo]”
Lo sostituiamo andando a impostarlo come rel=”nofollow”.
Questa è la funzione che usiamo:
if (strpos($supporthostLink, 'rel') === false) {
[...]
} elseif (preg_match("%href=\S(?!$supporthostSiteLink)%i", $supporthostLink)) {
$supporthostLink = preg_replace('/rel=\S(?!nofollow)\S*/i', 'rel="nofollow"', $supporthostLink);
}
Tieni presente che questa funzione qui sopra non è completa, ma serve a farti capire come utilizzare la condizione elseif.
Il nostro codice completo sarà questo:
add_filter('the_content', 'supporthost_add_rel');
add_filter('the_excerpt', 'supporthost_add_rel');
function supporthost_add_rel($content) {
return preg_replace_callback('/<a[^>]+/', 'supporthost_add_rel_all_links', $content);
}
function supporthost_add_rel_all_links($supporthostMatches) {
$supporthostLink = $supporthostMatches[0];
$supporthostSiteLink = get_bloginfo('url');
if (strpos($supporthostLink, 'rel') === false) {
$supporthostLink = preg_replace("%(href=\S(?!$supporthostSiteLink))%i", 'rel="nofollow, sponsored" $1', $supporthostLink);
$supporthostLink = preg_replace("%(href=\S(.+))%i", 'rel="nofollow, noopener" $1', $supporthostLink);
} elseif (preg_match("%href=\S(?!$supporthostSiteLink)%i", $supporthostLink)) {
$supporthostLink = preg_replace('/rel=\S(?!nofollow)\S*/i', 'rel="nofollow"', $supporthostLink);
}
return $supporthostLink;
}
Nell’esempio qui sopra abbiamo inserito due funzioni preg_replace: la prima ci permette di aggiungere gli attributi nofollow e sponsored ai link esterni. Con la seconda andiamo a inserire gli attributi rel nofollow e noopener ai link interni.
Ora tocca a te modificare il codice per adattarlo a quello che vuoi fare. Per assicurarci che il codice funzioni come vogliamo, la cosa migliore da fare è testarlo in staging.
Per usare il codice ci basta solo:
- Modificare le regex per definire se applicare la funzione ai link interni o esterni
- Andare a modificare il valore della funzione
preg_replaceper scegliere che tipo di attributo rel andare a impostare (es.'rel="nofollow, noopener" $1')
E il gioco è fatto.
Conclusioni
Ci sono diversi casi in cui possiamo aver bisogno di aggiungere un attributo rel a tutti i link su WordPress. Possiamo usare questo sistema in tutti i casi in cui non possiamo o non vogliamo andare a gestire gli attributi manualmente, ma vogliamo effettuare una modifica in automatico.
Tieni presente che non stiamo modificando il codice del nostro post nel database, ma stiamo filtrando il contenuto ed eseguendo una modifica ai link prima di mostrare la pagina al cliente. Se disattiviamo il filtro i link perdono gli attributi rel che abbiamo impostato.
Come hai potuto vedere possiamo modificare il codice per adattarlo alle nostre esigenze. Per esempio è possibile aggiungere gli attributi rel nofollow e sponsored a tutti i link esterni.
Ti sei mai trovato in condizione di voler aggiungere gli attributi rel a tutti i link? Facci sapere se questo tutorial ti è stato utile o hai dubbi al riguardo.






Lascia un commento