Ti sei mai chiesto a cosa serva un tema child e come si faccia a crearlo?
Con questa guida imparerai a creare un tema child per WordPress. Vedremo come crearlo manualmente e con un plugin e come fare a creare un tema child per un tema a blocchi.
Per iniziare, vediamo di cosa si tratta e qual è la sua utilità.
Table of Contents

Cos’è un tema child
Nell’ecosistema di WordPress si parla di temi child, che cosa rappresentano?
E perché sono chiamati così?
Un tema child o child theme è semplicemente un tema che eredita l’aspetto e le funzioni del tema genitore.
Se prendiamo quindi il tema di default attuale di WordPress, vale a dire Twenty Twenty-Two, possiamo considerarlo come tema “genitore” (parent theme). Un tema che eredita le proprietà di un altro viene detto tema child.
Un tema genitore o parent theme è un tema completo che contiene tutti i file necessari per funzionare. Escludendo i temi child, tutti i temi possono essere considerati “genitori”.
Perché bisogna usare un tema child?
Se vogliamo apportare delle modifiche ad un tema, per esempio modificando alcune proprietà o funzioni, conviene usare un tema child.
Ma perché non modificare direttamente il tema parent?
Come saprai anche per i temi WordPress vengono rilasciati degli aggiornamenti.
Quando andiamo ad aggiornare un tema, i file presenti vengono sovrascritti. Questo significa che se abbiamo apportato delle modifiche direttamente ai file del tema, le perderemo con l’aggiornamento.
Visto che gli aggiornamenti delle estensioni sono importanti per la sicurezza di WordPress, è bene mantenere aggiornati i temi e i plugin.
Per questo, usare un tema child ci permette di continuare ad aggiornare il tema parent e mantenere le modifiche che vogliamo effettuare sul tema.
Vediamo come si fa a crearlo.
Come creare un tema child
Ci sono diversi modi per creare un tema child:
- usare il tema child già presente in alcuni temi
- crearlo manualmente
- usare un plugin per crearlo.
Vediamo come fare passo passo a creare il nostro child theme, prima di passare a vedere come personalizzarlo e come risolvere eventuali problemi.
Se preferisci puoi anche seguire questo video in cui Ivan ti mostra passo passo come creare un tema child:

Prima di iniziare
Per creare un tema child avrai bisogno di modificare i file del tema e queste modifiche si rifletteranno sul sito.
È consigliabile non apportare mai le modifiche sul sito in produzione. Puoi fare quindi tutte le prove che vuoi creando uno staging del sito oppure lavorare su un ambiente locale.
Controlla le nostre guide dedicate per scoprire come installare WordPress in locale o come usare MAMP.
Tieni presente che per modificare il tuo tema sono richieste le conoscenze di base di HTML e CSS, e, per aggiungere funzioni, anche di PHP. In questa guida vedremo alcuni esempi, ma non possiamo trattare nel dettaglio questi argomenti di per sé molto vasti.
Ai fini della guida, per vedere come creare un tema child manualmente useremo Twenty Nineteen, uno dei temi di default di WordPress.
Nelle sezioni successive vedremo anche come creare un tema child da un tema a blocchi, prendendo come esempio Twenty Twenty-Two.
Modificare il tema child già presente
Alcuni temi includono tra i file un tema child già pronto per essere utilizzato. Tra di essi troviamo Avada, uno dei temi più venduti.
Per capire se il tema che stai usando include già il tema child, puoi consultare la documentazione di riferimento.
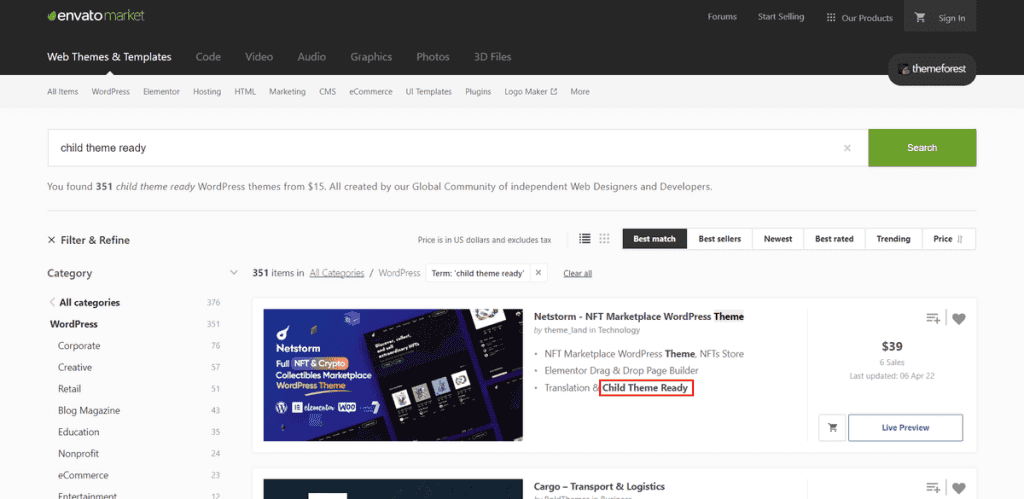
Se, invece, vuoi scegliere un tema con questa funzione ti basta fare una ricerca usando come parametro “child theme” o “child theme ready”, come in questo esempio su Themeforest:

In questo caso, dopo aver scaricato il file zip del tema, troverai all’interno due cartelle.
Una con il tema parent, che avrà “nometema.zip” per esempio “Avada.zip“. L’altra con il tema child che potrai identificare dal nome “nometema-child-theme.zip” per esempio “Avada-Child-Theme.zip“.

Ti basterà installare il tema parent e il child e poi attivare quest’ultimo.
Tieni presente che affinché il tema child funzioni, devi installare anche il tema genitore. Nelle sezioni successive vedremo tutti i passaggi per attivarlo.
Creare un tema child manualmente
Non tutti i temi contengono i file per creare un tema child, per questo nella maggior parte dei casi per crearlo dovrai creare i file necessari.
I passaggi da seguire sono questi:
- creare una cartella per il tema child
- creare un file css
- creare il file functions.
Dopodiché potremo modificare il tema child e attivarlo.
Vediamo questi tre passaggi uno alla volta.
Vuoi seguire la procedura passo passo della nostra guida e non hai ancora un sito WordPress? Attiva una prova gratuita del nostro hosting WordPress per 14 giorni e potrai fare tutti i test che vuoi.
Creare una cartella per il tema child
Per prima cosa dobbiamo creare una nuova cartella.
Con un client FTP come FileZilla, Cyberduck o con il file manager di cPanel accedi ai file sul server.
In questa parte della guida vedremo come fare usando il file manager di cPanel, ma la procedura è analoga con qualsiasi client FTP.
La cartella in cui sono contenuti tutti i temi della tua installazione di WordPress si trova in wp-content/themes.
All’interno di essa dovrai creare la nuova cartella che dovrà avere lo stesso nome della cartella del tema parent con l’aggiunta di “-child”.
Ti spiego meglio con un esempio pratico.
Sto usando il tema di default di WordPress, Twenty Nineteen, e voglio creare un tema child di questo tema.
All’interno della cartella themes trovo la cartella del tema parent e vedo che ha questo nome: twentytnineteen.

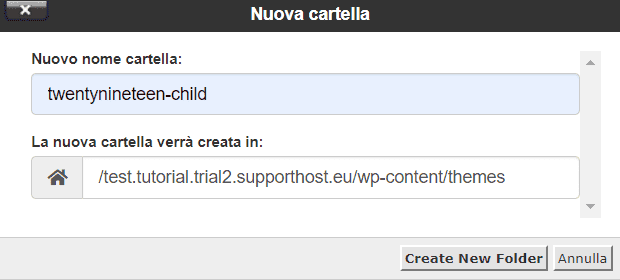
Creo una nuova cartella e la rinomino: twentynineteen-child.
Ti basta usare lo stesso sistema qualunque sia il nome del tema parent, ricordandoti di inserire “-child” nel nome della cartella.
Presta attenzione al nome della cartella già esistente e non inserire spazi.
Creare il file css
Apriamo la cartella del tema child che abbiamo appena creato.
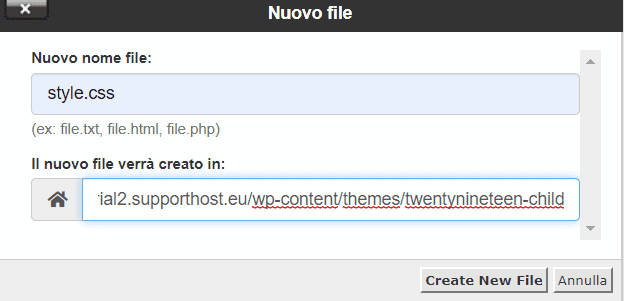
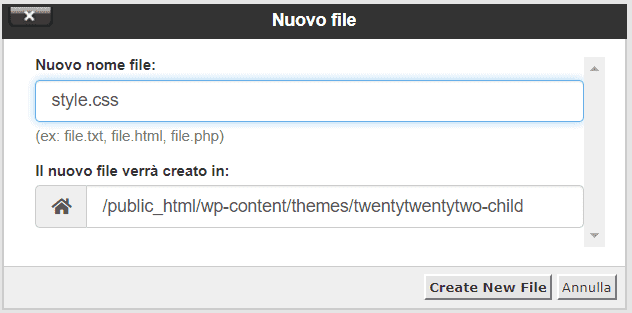
Al suo interno andiamo a creare un nuovo file chiamato style.css.

Apriamo il file e inseriamo al suo interno questo testo:
/*
Theme Name: Twenty Nineteen Child
Theme URI: https://supporthost.com/
Description: Tema child per Twenty Nineteen
Author: SupportHost
Author URI: https://supporthost.com/
Template: twentynineteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/Il testo qui sopra è un commento e serve a indicare a WordPress le informazioni sul tema.
È necessario inserire queste righe all’inizio del file style.css.
Lo scopo principale è quello di comunicare che si tratta di un tema child e specificare a quella tema parent fa riferimento.
Le informazioni necessarie e quindi le righe da inserire obbligatoriamente sono “Theme Name” e “Template“.
Andiamo a vedere cosa inserire nei vari campi.
Theme name: qui puoi inserire il nome del tuo tema, il nome deve essere univoco.
Theme URI: puoi inserire un link alla documentazione del tema.
Description: qui puoi aggiungere una descrizione del tuo tema.
Author: puoi inserire il tuo nome o il nome della tua azienda.
Author URI: puoi inserire l’indirizzo del sito dell’autore del tema.
Template: questo è il campo accanto a cui dovrai inserire il nome della cartella in cui è contenuto il tema parent. Nel nostro esempio “twentynineteen”.
Version: il numero della versione attuale del tema.
License: il tipo di licenza, in questo caso GNU GPL.
License URI: l’indirizzo a cui trovare tutte le informazioni sulla licenza.
Dopo aver modificato il file, salviamolo.
Il foglio di stile del nostro tema child andrà a sovrascrivere quello del tema parent. Tuttavia, nella maggior parte dei casi vorremo mantenere lo stile del tema parent.
Per farlo andremo a creare un file functions.php nella cartella del tema child.
Nota: a partire da WordPress 5.9 non è più necessario creare il file functions.php. Il tema child, infatti, erediterà lo stile del tema parent grazie al file theme.json. Nella sezione sui temi a blocchi vedremo come fare a creare un tema child in questo caso.
Creare il file functions
All’interno della cartella del tema child andiamo a creare un nuovo file e rinominiamolo: functions.php.
Al suo interno andiamo a inserire il seguente codice php:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_theme_style' );
function enqueue_parent_theme_style() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}Dopodiché salviamo il file.
Tieni presente che per includere il foglio di stile è meglio utilizzare la funzione wp_enqueue_style() anziché usare @import. Infatti, usando @import nel foglio di stile (style.css) è possibile che il foglio di stile del tema parent venga caricato due volte.
Per ulteriori dettagli sulla funzione wp_enqueue_style() e sulle eccezioni in base al tema, puoi controllare la documentazione di WordPress.
Attivare il tema child
A questo punto possiamo attivare il tema child come se fosse un qualsiasi altro tema.
Dalla dashboard di WordPress, clicchiamo su Aspetto -> Temi.

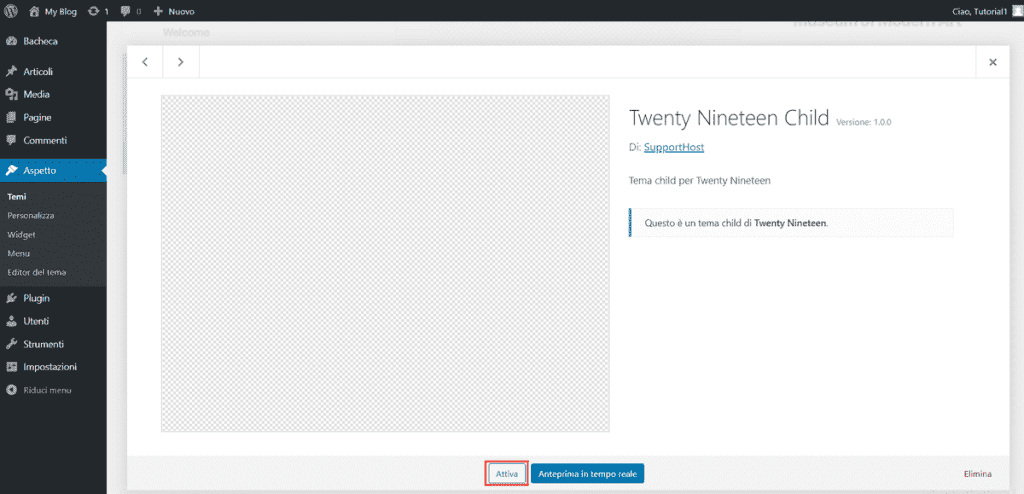
Individuiamo il tema che abbiamo creato e clicchiamo su attiva.

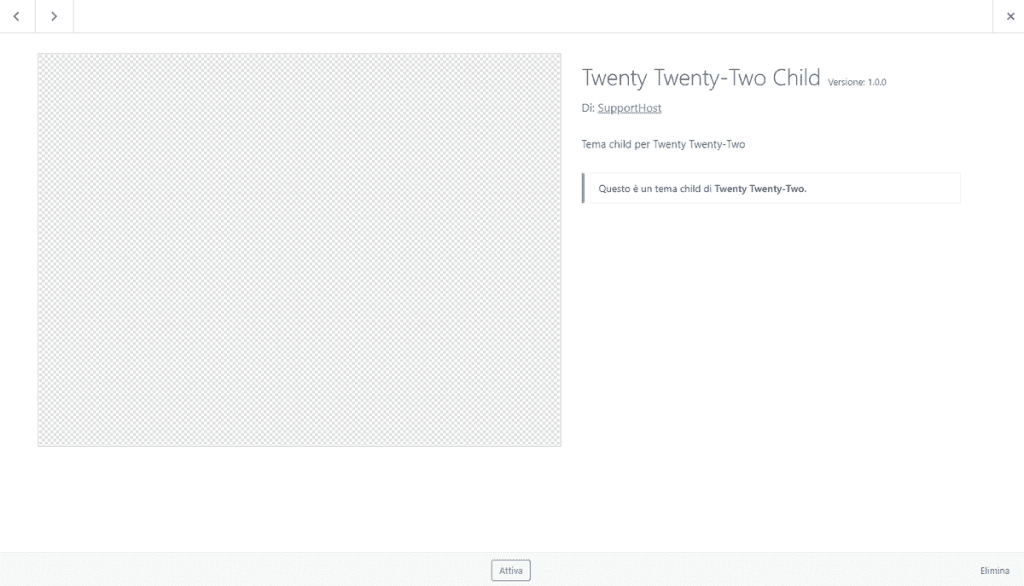
Come avrai notato guardando questa schermata, WordPress ci mostra i dettagli del tema in base alle informazioni che abbiamo inserito nel commento del file style.css.
In questo caso, però, non ci mostra nessuna anteprima del tema.
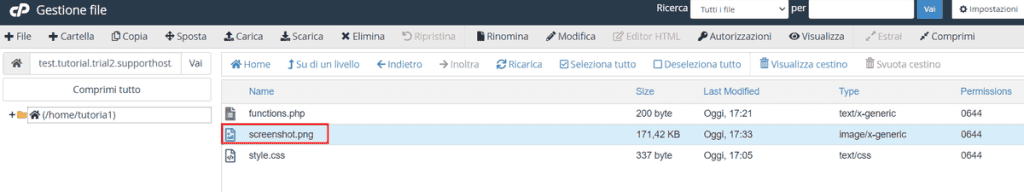
Per visualizzare un’immagine di anteprima ci basta andare a caricare uno screen nella cartella del tema child e rinominalo: screenshot.png.

Puoi anche utilizzare lo screenshot del tema parent e copiarlo nella cartella di del tema child che hai creato.
Creare un tema child con un plugin
Abbiamo visto passo passo la procedura per creare un tema child “manualmente”. In alternativa, potresti voler utilizzare un plugin per creare il tuo tema child in maniera più rapida.
Ci sono diversi plugin che ci permettono di farlo. Vediamo come fare con uno dei plugin più diffusi: Child Theme Configurator.
C’è anche un altro plugin molto usato, Child Theme Creator by Orbisius, ma considera che non viene aggiornato da due anni e non è compatibile con le ultime versioni di WordPress.
Creare un tema child con Child Theme Configurator
Per prima cosa, installiamo il plugin Child Theme Configurator.
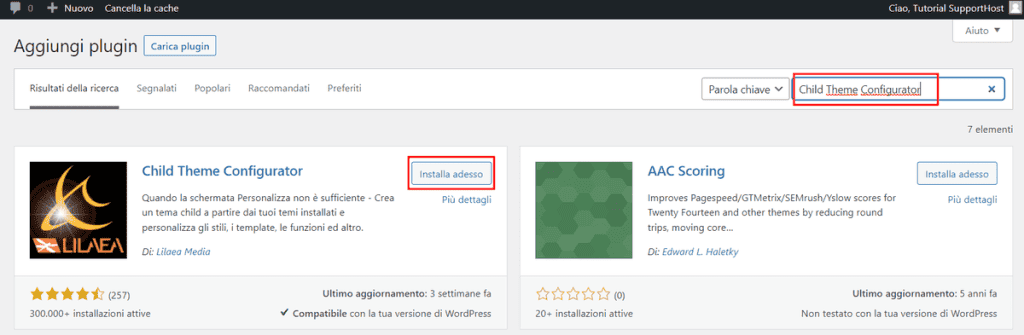
Dalla dashboard di WordPress clicchiamo su Plugin -> Aggiungi nuovo, cerchiamo il plugin con la barra di ricerca e clicchiamo su Installa adesso.

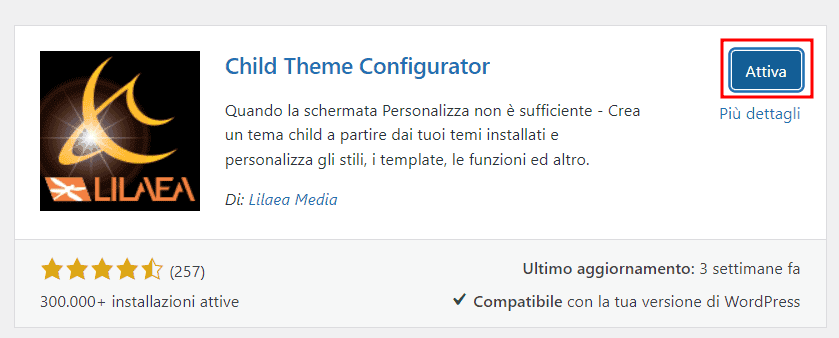
Dopodiché attiviamo il plugin cliccando su Attiva.

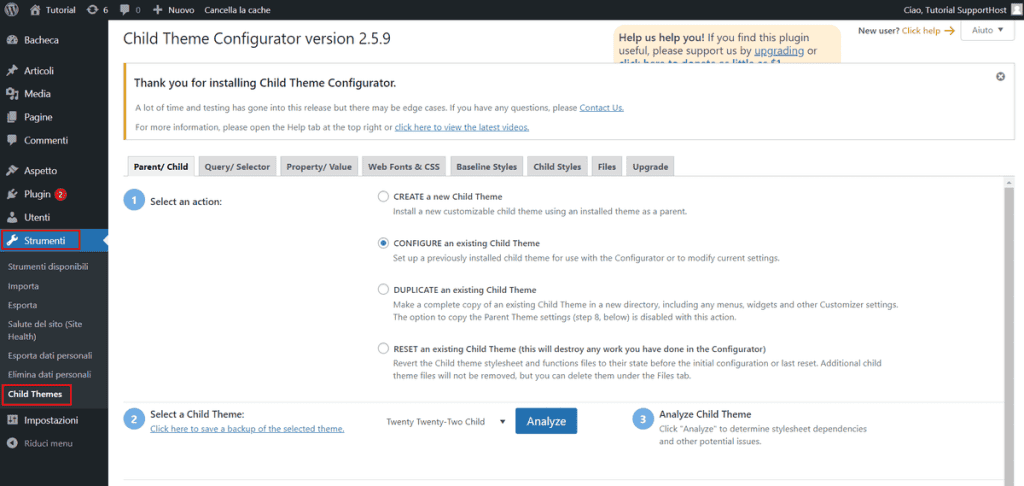
Dopo aver attivato il plugin, vedremo la voce “Child themes” nella sezione Strumenti.

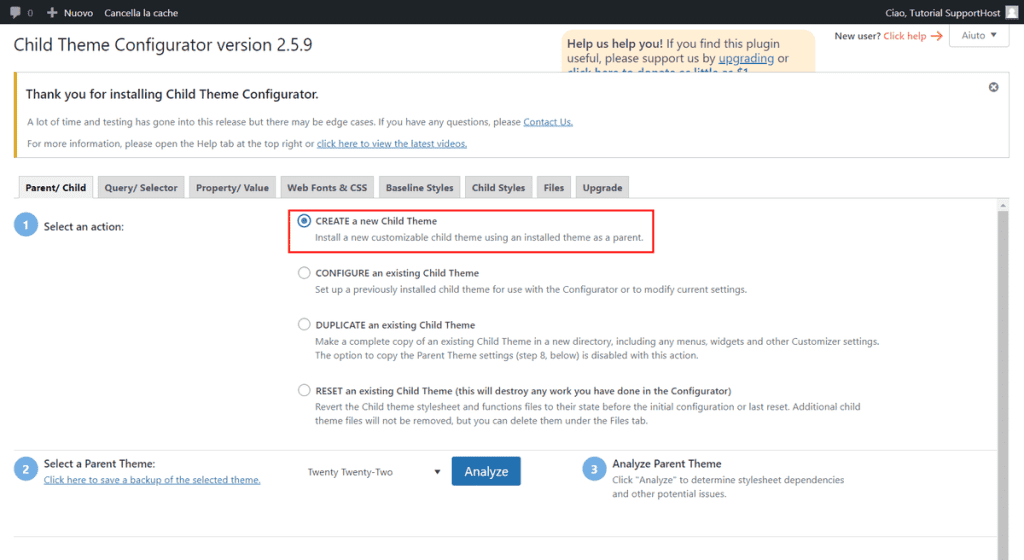
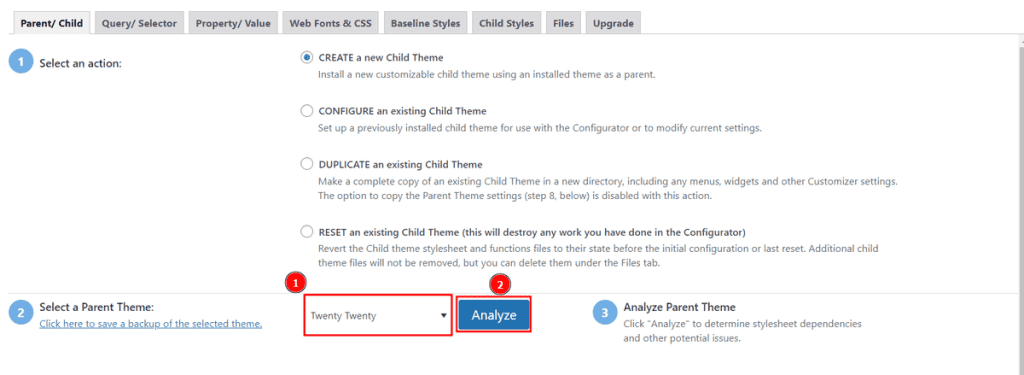
Dalla scheda “Parent/Child” dobbiamo per prima cosa scegliere un’azione.
Nel nostro caso, visto che vogliamo creare un tema child, selezioniamo CREATE a new Child Theme.

Dobbiamo quindi selezionare il tema che vogliamo usare come parent. Dal menu a tendina scegliamo quello che ci interessa, nel nostro caso “Twenty Twenty”.
Dopodiché clicchiamo sul pulsante Analyze.

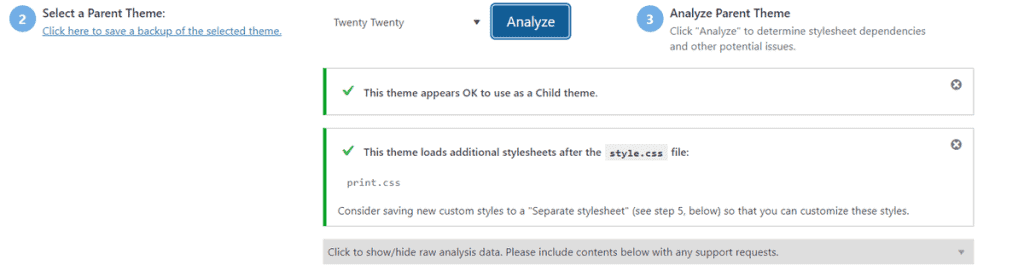
Il plugin analizzerà il tema parent e ci dirà se può essere utilizzato per creare un tema child, come vedi in questa schermata.

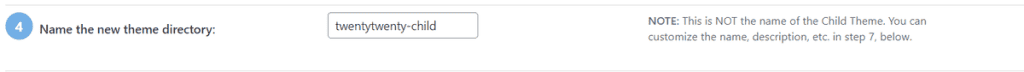
Nello step successivo dobbiamo scegliere il nome della cartella del tema child. Possiamo lasciare l’opzione di default che sarà “nometemaparent-child”, come vedi qui:

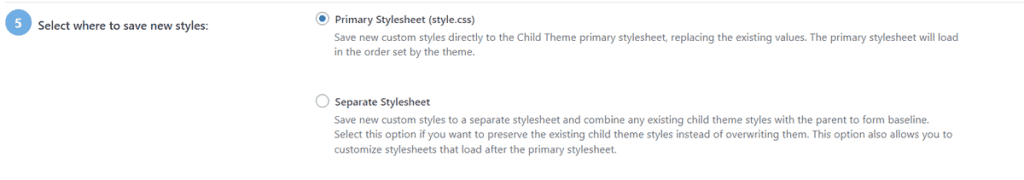
La prossima sezione ci permette di scegliere se salvare lo stile in un foglio di stile separato o in quello primario. Anche in questo caso possiamo lasciare l’opzione predefinita (Primary stylesheet).

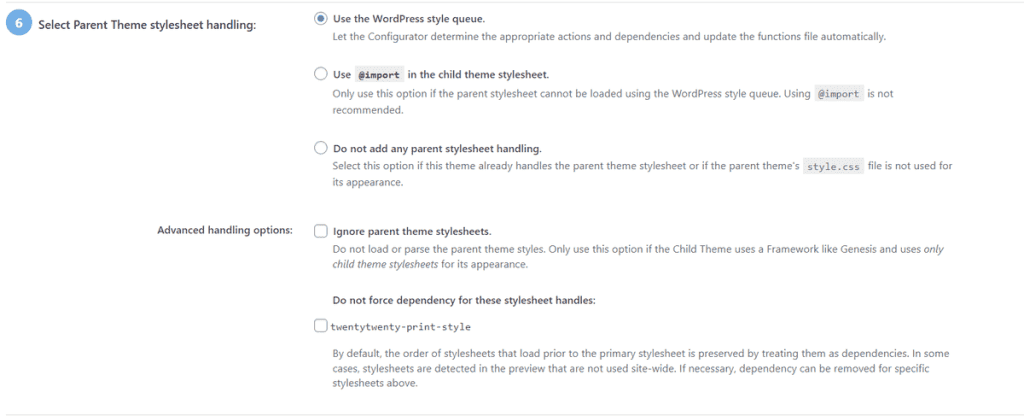
Nella sezione 6 possiamo lasciare l’opzione di default “use the WordPress style queue”.

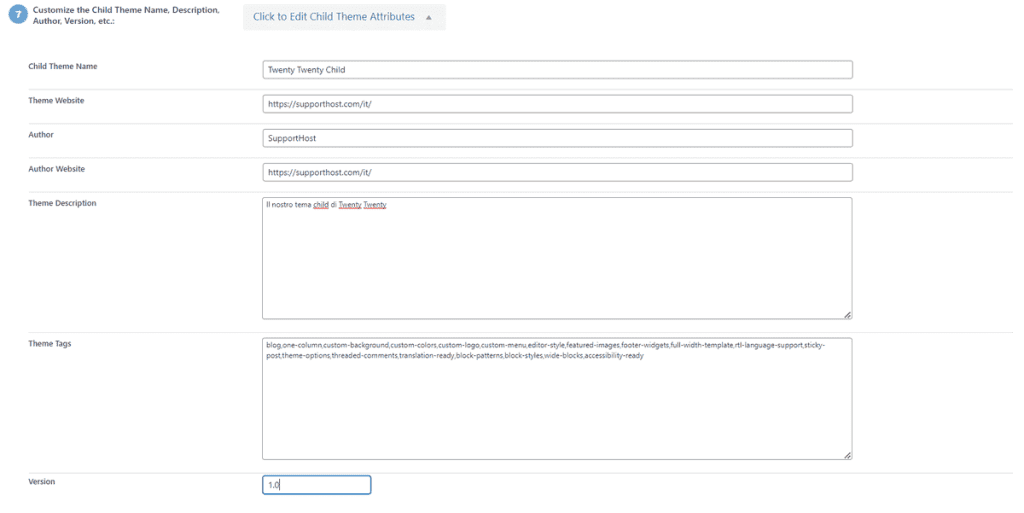
La sezione 7 ci permette di modificare i dettagli del tema child. Clicchiamo sulla freccia per espandere la sezione e poi possiamo compilare i seguenti campi:

Child Theme Name: inserisci il nome del tema.
Theme Website: puoi inserire il sito web del tema.
Author: il nome dell’autore del tema.
Author Website: il sito dell’autore.
Theme Description: qui puoi inserire una breve descrizione del tema.
Theme Tags: puoi indicare i tag del tema.
Version: il numero di versione del tema.
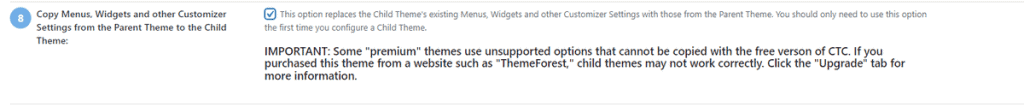
Lo step 8 ci permette di scegliere se vogliamo importare menu e widget dal tema parent al tema child. Per farlo ci basta spuntare l’opzione indicata in questa sezione.

Per finire alla sezione 9 troviamo il pulsante “Create New Child Theme“. Dopo aver verificato tutte le impostazioni precedenti, puoi cliccare sul pulsante e il plugin creerà il tuo nuovo tema child.

Se la procedura è andata a buon fine, vedrai un avviso come questo che ti comunica che il tema child è stato creato.

Facendo click su “Preview your child theme” da questo avviso, possiamo aprire un’anteprima del tema.
Dopodiché possiamo cliccare su “Attiva e pubblica” per attivare il tema child.

Se andiamo alla sezione Aspetto -> Temi, vedremo nella lista dei temi installati, il nostro tema child:

Tieni presente che in questo modo hai solo creato il tema child, che risulterà identico a quello parent. Il passaggio successivo è quello di modificare il tema, come vedremo nella sezione su come personalizzare il tema child.
Come personalizzare il tema child
Per personalizzare il tema possiamo andare ad aggiungere delle regole nel file CSS che abbiamo creato.
Inoltre, possiamo anche creare dei nuovi file template che verranno usati al posto dei corrispondenti file del tema parent.
Per finire possiamo anche aggiungere delle funzioni personalizzate al tema child con il file functions.php.
Andiamo a vedere alcuni esempi.
Modificare il file di stile
Possiamo modificare lo stile CSS del file del tema parent andando ad aggiungere nuove regole nel file style.css del tema child.
Infatti, WordPress andrà a sostituire gli stili presenti nel tema parent, usando quelli del tema child.
Può essere utile per praticità copiare lo stile del tema parent e modificarlo nel file del tema child.
Vediamo come fare con un esempio.
Nel tema parent abbiamo questo stile:
.button:hover,
button:hover,
input[type="button"]:hover,
input[type="reset"]:hover,
input[type="submit"]:hover {
background: #111;
cursor: pointer;
}La regola “background” ci serve per determinare il colore di un pulsante quando vi interagiamo passandoci sopra con il mouse.
Per modificare lo stile nel nostro tema child ci basta copiare lo stesso testo e modificare il colore dello sfondo del pulsante, come in questo esempio:
.button:hover,
button:hover,
input[type="button"]:hover,
input[type="reset"]:hover,
input[type="submit"]:hover {
background: #ffd700;
cursor: pointer;
}Modificare i file template
I file che andiamo ad aggiungere nella cartella del tema child verranno utilizzati al posto dei corrispondenti file del tema parent.
Se vogliamo apportare delle modifiche a un file di template, ci basta copiare il file dalla cartella del tema parent a quella del tema child e poi modificarlo. O crearlo direttamente nella cartella del tema child.
In questo modo i file del tema parent resteranno invariati e potremo lavorare su quelli del tema child.
Questo sistema ci permette anche di creare template per alcune pagine specifiche.
Per approfondire come funziona la gerarchia dei template e quindi come viene scelto il template da usare puoi fare riferimento alla documentazione di WordPress sui template.
Tieni presente che WordPress utilizza il file che ha priorità nella gerarchia.
Se il file ha lo stesso nome sia nella cartella del tema parent che in quella del tema child, verrà usato con priorità quello del tema child.
Modificare il file functions.php
Possiamo usare il file functions.php del tema child per creare nuove funzioni.
Tieni presente, però, che il file functions.php del tema child non sostituisce quello del tema parent. E in particolare viene caricato prima il file functions.php del tema child e dopo quello del parent.
Per sostituire una funzione del tema parent specificandola nel tema child dovrai dichiarare la funzione in maniera condizionale.
Ecco un esempio:
if ( ! function_exists( 'nome_funzione' ) ) {
function nome_funzione() {
// contenuto della funzione
}
}Puoi approfondire consultando la documentazione di WordPress sulle funzioni dei temi.
Come creare un tema child con un tema a blocchi
WordPress 5.9 supporta i temi a blocchi. Con l’editor a blocchi e i temi che supportano questa funzione possiamo modificare non solo il contenuto, come facevamo con post e pagine, ma anche tutte le aree del sito compreso header e footer.
Vediamo come creare un tema child di un tema a blocchi. La procedura in questo caso è un po’ diversa da quella per i temi tradizionali che abbiamo visto prima.
In questa guida prenderemo come esempio il tema Twenty Twenty-Two.
Creare i file necessari per il tema child
Per creare un tema child per un tema a blocchi dobbiamo:
- creare una cartella
- creare il file style.css
- creare il file theme.json.
Vediamo come fare.
Creare la cartella per il tema child
Per prima cosa dobbiamo creare la cartella all’interno della quale andremo a inserire i file del nostro tema child.
Possiamo usare il file manager o un client FTP per accedere ai file.
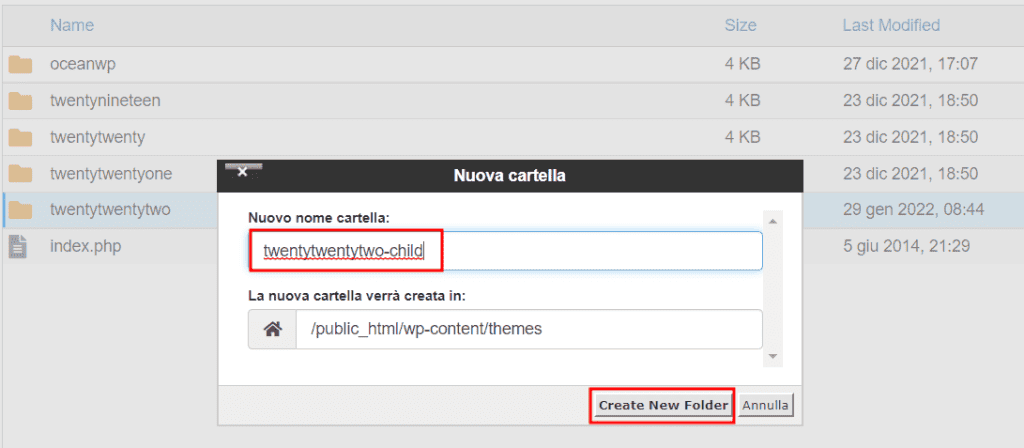
All’interno della cartella /wp-content/themes/ andiamo a creare una nuova cartella che abbia un nome come questo:
nometemaparent-child.
Nel nostro caso sarà twentytwentytwo-child, perché il tema parent è Twenty Twenty-Two.

Creare il file style.css
Dopo aver creato la cartella dobbiamo creare un file “style.css” all’interno della cartella.

Modifichiamo il file e inseriamo queste righe:
/*
Theme Name: Twenty Twenty-Two Child
Theme URI: https://nomedelsito.com/twentytwentytwo-child/
Description: Tema child per Twenty Twenty-Two
Author: SupportHost
Author URI: https://nomedelsito.com/
Template: twentytwentytwo
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/Ti basta modificare i campi con le informazioni che preferisci.
Il campo Theme Name sarà quello corrispondente al nome del tuo tema, e dovrà essere unico.
Nel campo Template dovrai inserire il nome corrispondente alla cartella del tema parent. Nel nostro caso: twentytwentytwo.
Dopo aver salvato il file style.css possiamo andare alla gestione dei temi dal backend di WordPress (Aspetto -> Temi) e vedremo il nostro tema child.

Creare il file theme.json
Con WordPress 5.9 e versioni successive, i temi child con un file “theme.json” ereditano le impostazioni direttamente dal tema parent corrispondente.
Questo file ci permette di definire le impostazioni che vedremo nell’editor a blocchi. Per esempio possiamo scegliere quali saranno i colori di default disponibili e quali opzioni di personalizzazione saranno presenti nell’editor.
Creando un file theme.json all’interno della cartella del tema child, le impostazioni che andremo a definire in questo file sostituiranno quelle del tema parent.
Personalizzare il tema child
Con i temi a blocchi, per personalizzare il tema child dobbiamo andare a modificare il file theme.json.
Puoi consultare la documentazione per vedere tutte le impostazioni e gli stili.
In questo caso vedremo con un esempio come modificare i colori disponibili e le impostazioni degli stili dei blocchi.
Creare una palette di colori
Per esempio creiamo una nuova palette con dei colori a nostra scelta, inserendo queste righe nel file theme.json del nostro tema child:
{
"version": 1,
"settings": {
"color": {
"palette": [
{
"name": "Purple SupportHost",
"slug": "purple-sh",
"color": "#7b4efc"
},
{
"name": "Vivid G",
"slug": "vivid-g-cyan",
"color": "#50c399"
}
]
}
}
}In questo modo abbiamo creato due colori “Purple SupportHost” e “Vivid G“, due colori usati nel nostro sito.
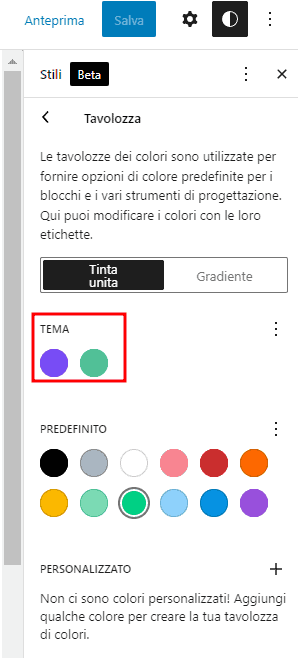
Dopo aver attivato il tema child, quando andiamo ad aprire l’editor del sito, vedremo la nuova palette di colori che abbiamo creato.

Tieni presente che il nostro è solo un esempio e che è preferibile utilizzare dei nomi convenzionali per i colori. Puoi controllare le indicazioni su questa discussione di github.
Creare nuovi filtri bicromatici
Nel file theme.json possiamo anche creare nuovi filtri bicromatici.
In questo esempio andiamo a creare un filtro con i colori verde e viola:
{
"version": 1,
"settings": {
"color":{
"duotone": [
{
"colors": [ "#7b4efc", "#50c399" ],
"slug": "purple-and-green",
"name": "Purple and Green"
}
]
}
}
}Modificare gli stili dei blocchi
Tramite il file theme.json possiamo anche modificare gli stili dei blocchi.
Per esempio possiamo sovrascrivere lo stile del blocco “quote” (citazione) come in questo esempio:
{
"version": 1,
"styles": {
"blocks": {
"core/quote": {
"border": {
"width": "3px"
}
}
}
}
}In questo modo abbiamo modificato la dimensione del bordo del blocco citazione che nel file theme.json del tema parent era impostata a 1px.
Con lo stesso sistema possiamo modificare tutti gli altri blocchi. Per esempio se volessimo modificare l’aspetto del blocco button (pulsante), potremmo fare una cosa simile:
{
"version": 1,
"styles": {
"blocks": {
"core/quote": {
"border": {
"width": "3px"
}
},
"core/button": {
"border": {
"width": "0px",
"radius": "15px"
}
}
}
}
}In questo modo andando a modificare la proprietà “radius” possiamo arrotondare gli angoli del nostro pulsante.


Come risolvere quando il tema child non funziona
Se hai seguito i passaggi per creare il tema child, ma non funziona come ti aspetti ci sono dei controlli che puoi fare.
Tieni presente che alcune di queste verifiche riguardano i temi classici e non i temi a blocchi. Per i temi a blocchi, come abbiamo visto, non è necessario creare il file “functions.php”.
Assicurati di aver attivato il tema
Anche se si tratta di un controllo banale, tra le prime verifiche che puoi fare c’è quella di verificare di aver attivato il tema child.
Affinché un tema child funzioni deve essere attivato e il suo tema parent deve essere installato.
Controlla il file functions.php e il file style.css
La prima cosa da fare è assicurarti di aver creato il file functions.php e averlo salvato correttamente.
Allo stesso modo devi verificare di aver creato correttamente il file “style.css” e che al suo interno ci sia il riferimento al tema parent corrispondente.
Svuota la cache
Se hai apportato delle modifiche al tema, ma non le vedi, potrebbe essere un problema di cache. Stai visualizzando una copia memorizzata nella cache e non vedi le modifiche effettive.
In questo caso puoi provare a visitare il sito con la modalità in incognito del browser o svuotare la cache.
Usa la proprietà !important
In alcuni casi potrebbe servirti usare la regola “!important” nel foglio di stile del tema child per sovrascrivere le altre regole di stile del tema parent.
Attivare la modalità di debug
Su WordPress puoi attivare la modalità di debug attraverso il file wp-config.php.
Ti basta modificare il file e aggiungere questa riga o modificarla in modo che il valore sia “true”:
define( 'WP_DEBUG', true);Questo ti permette di visualizzare gli errori di codice e il file in cui sono presenti.
Dopo aver identificato il problema, ricordati di disattivare la modalità di debug:
define( 'WP_DEBUG', false);Conclusioni
In questa guida approfondita abbiamo visto come fare a creare un tema child. Ci sono diversi modi per farlo da usare un plugin a creare il tema manualmente. In ogni caso, dopo averlo creato è il momento di personalizzare il tema e abbiamo visto come fare con alcuni esempi pratici.
Con l’introduzione dei temi a blocchi, la procedura per creare un child theme è leggermente diversa. Perciò abbiamo visto anche in questo caso come fare a creare e personalizzare il nostro tema child per i temi a blocchi.
Il tema che hai creato non funziona? Ci sono diversi controlli che puoi fare per risolvere il problema, come abbiamo visto nell’ultima sezione di questa guida.
E tu, hai già provato a creare il tuo tema child? Quale metodo hai usato? Hai altri plugin da suggerire per farlo? Facci sapere con un commento.






Lascia un commento