Ecco tutto quello che devi sapere per usare i font di Google Fonts sul tuo sito web.
Vedremo come usare Google Fonts per trovare il font più adatto, quali regole di base seguire nella scelta del font e come usare i font di Google sul nostro sito.
Iniziamo dal vedere cos’è Google Fonts.
Table of Contents

Cos’è Google Fonts
Google Fonts è un catalogo che include più di 1.500 font, mentre sto scrivendo questo articolo ce ne sono 1.587 disponibili.
Si tratta di font gratuiti e open source. La licenza di tutti i font permette di utilizzarli a scopo commerciale e anche includerli in prodotti che verranno venduti. I font possono anche essere usati liberamente nei loghi.
Per avere informazioni su un uso specifico e per la ridistribuzione di un font specifico, basta consultare la licenza del singolo font.
In base ai dati di Builtwith, Google Fonts è usato dal 61% di tutti i siti web.
Come scegliere un font
Andiamo a vedere quelli che sono gli aspetti più importanti da considerare quando si sceglie un font per il proprio sito.
Ricordati che quando scegli un font web safe, dovresti anche specificare un font fallback, vale a dire un font di riserva che verrà usato nel caso in cui il font che hai scelto non fosse compatibile.
Disponibilità in stili e pesi differenti
Quando scegli un font per il tuo sito web, devi considerare che ti servirà sicuramente modificare lo stile, da regular a corsivo o grassetto.
Non tutti i font sono progettati per avere tutti gli stili, per cui se non vuoi dover fare marcia indietro, è meglio assicurarti fin da subito che ci siano gli stili che ti servono.
Per esempio per i font di un blog non può mancare lo stile grassetto che potrà essere utilizzato sia per le intestazioni (h2, h3, ecc) che per evidenziare punti salienti del testo.
Un altro aspetto da considerare riguarda i pesi. Il peso di un font è lo spessore, per esempio in genere i font regular hanno un peso di 400, mentre quelli bold di 700, tuttavia i pesi possono cambiare in base al font.
Combinazioni di peso e stile ti permettono anche di uniformare meglio il testo all’interno della pagina. In questo modo puoi distinguere le varie sezioni, senza dover utilizzare font diversi.
Tieni presente che in genere è meglio non usare più di 2 o 3 font sullo stesso sito, in modo da mantenere un risultato uniforme.
Supporto alle lingue e ai glifi
Per scegliere il font più adatto, dovresti anche considerare da subito che tipo di caratteri ti serviranno.
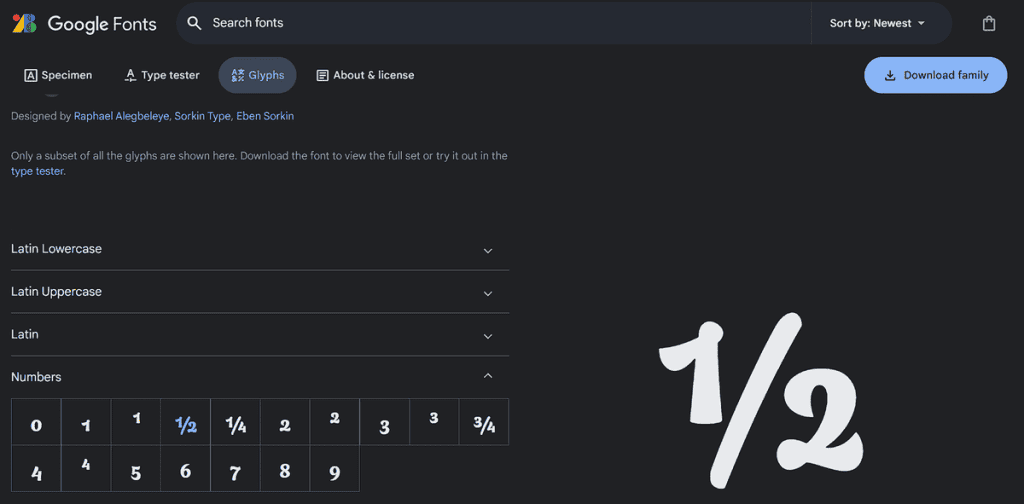
Google Fonts ci aiuta perché quando andiamo a fare la ricerca di un font, possiamo filtrarlo in base alla lingua. Inoltre, dopo aver cliccato sul font, possiamo aprire la scheda Glyphs per vedere l’aspetto dei vari caratteri:

L’obiettivo è assicurarti che il font che scegli abbia tutti i glifi che ti possono servire. Per esempio lettere accentate, lettere con dieresi e così via.
Oltre ai caratteri accentati, potresti anche aver bisogno di utilizzare un font che supporta le frazioni o altri glifi.
Cosa succede se il font che stai usando non ha il glifo che vuoi scrivere?
In quel caso, al posto del glifo mancante verrà utilizzato un carattere sostitutivo. Spesso il risultato sarà che i due font saranno diversi tra loro e si noterà la differenza, creando un effetto non uniforme.
Leggibilità
Nella scelta del font non dovremmo solo soffermarci su quello più accattivante, ma considerarne anche la leggibilità.
In particolare ci sono glifi che, in base al font, possono essere simili tra loro da risultare indistinguibili.
Pensa per esempio alla “i” maiuscola e la “l” (elle) minuscola, e al carattere usato per il numero “1”.
Un font ideale per la leggibilità dovrebbe avere glifi facilmente distinguibili.
Per avere un’ottima leggibilità, però non basta solo questo.
La leggibilità di un font dipende da una combinazione di:
- facilità di distinzione di caratteri simili;
- spaziatura tra un carattere e l’altro;
- dimensione del testo.
Uno studio del 2022 ha evidenziato che la velocità di lettura cambia in base al font utilizzato, ma dipende anche dai singoli individui.
In particolare in questo studio è stata presa in considerazione anche l’età dei partecipanti. Nella fascia di età superiore ai 35 anni, sono stati individuati due font che hanno ottenuto una maggiore velocità di lettura: EB Garamond e Montserrat.
Ci sono però anche delle differenze individuali, questo vuol dire che un singolo font può essere più o meno efficace, non solo in base al font stesso, ma in base a chi sta leggendo.
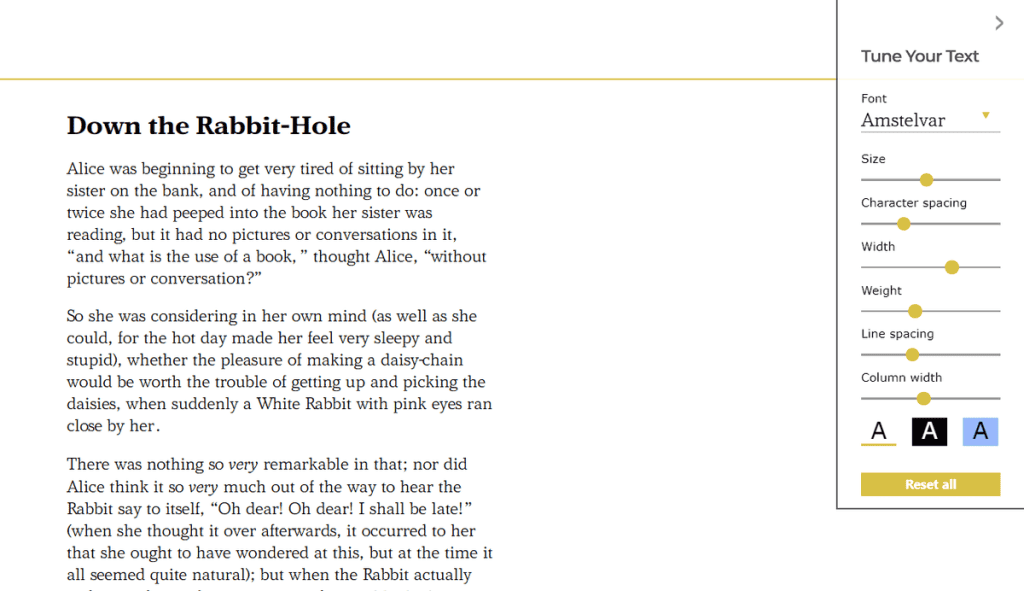
Vuoi vedere come variando font, dimensioni, spaziatura, ecc, cambia la leggibilità di un testo?
Puoi fare delle prove con questo strumento gratuito messo a disposizione dall’associazione Readability Matters.

Come trovare un font in Google Fonts
La libreria di Google Fonts include più di 1.500 font.
Come fare a cercare quello più adatto?
Innanzitutto possiamo collegarci al sito e inserire il nostro testo, in modo da vedere l’anteprima di come apparirà con i diversi font.
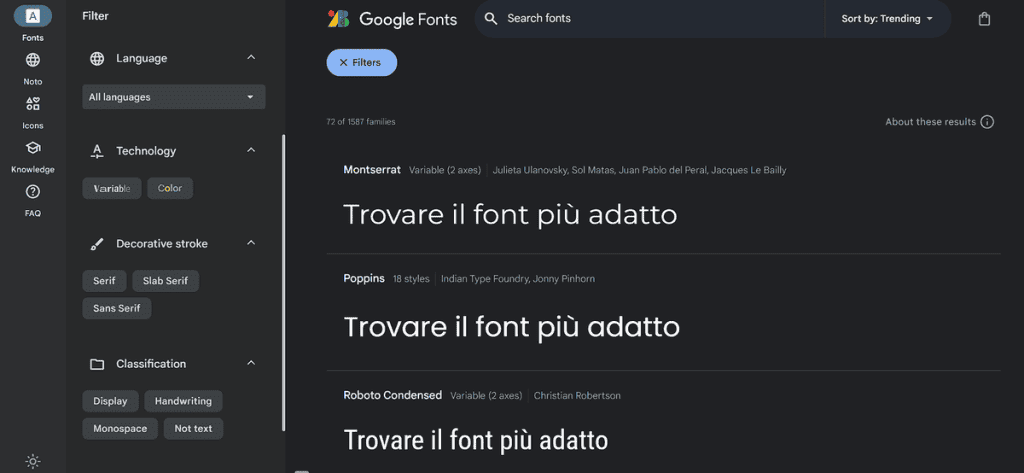
Inoltre possiamo usare i filtri, in modo da restringere la ricerca.

Language: ci permette di filtrare in base all’alfabeto usato, così da essere sicuri che il font comprenderà tutti i caratteri specifici della lingua che useremo.
Decorative stroke: ci permette di scegliere tra caratteri con grazie (serif), senza grazie (sans serif) e slab serif (con grazie più geometriche).
Classification: ci propone diverse categorie per trovare rapidamente font display, monospazio o che simulino la scrittura a mano. Selezionando not text potremo vedere tutti i font che comprendono simboli e caratteri speciali.
Properties: da qui possiamo impostare il numero di stili che deve avere il font. Gli stili sono una combinazione tra peso e stile (italic, bold).
Per finire possiamo ordinare i font in base a:
- trending – i font che stanno riscuotendo maggiore interesse di recente;
- most popular – i più usati;
- newest – i più recenti;
- name – per ordinarli in base al nome.
Quali sono i font più utilizzati?
Attraverso la sezione Analytics di Google Fonts possiamo anche avere informazioni su quali sono i font più usati e quelli in crescita.
Possiamo filtrare i risultati in base al periodo di tempo.
Nell’ultimo anno i 5 font più usati sono stati:
- Roboto
- Open Sans
- Lato
- Noto Sans JP
- Montserrat.
Come usare i font di Google Fonts
Per usare i font di Google Fonts sul nostro sito ci sono due metodi:
- usare i Google Fonts attraverso le API di Google;
- ospitare i font in locale.
Vediamo quali sono le differenze.
Usare le API di Google Fonts
Usare le API di Google Fonts ha dei vantaggi, per esempio:
verrà inviato il file più piccolo possibile e compatibile con il browser dell’utente.
Questo significa assicurare una maggiore compatibilità e avere un minor impatto sul caricamento della pagina.
Tuttavia, ci sono anche delle considerazioni da fare riguardo al GDPR se vuoi usare le API di Google Fonts.
Vediamo come funziona quando sul tuo sito stai usando le API in modo da richiamare i font direttamente dai server di Google.
Quando una persona visita la pagina, durante il caricamento il browser invia una richiesta all’API. Questa richiesta include:
- l’indirizzo di destinazione (il percorso in cui è ospitato il file CSS);
- l’indirizzo IP dell’utente che visita la pagina;
- l’intestazione HTTP che include dati come l’user agent del browser e il sistema operativo.
Dovrai quindi adeguare la tua privacy policy tenendo in considerazione l’invio di questi dati.
Una soluzione alternativa è quella di ospitare i font sul tuo server, in modo da non dover inviare la richiesta ai server di Google.
Come ospitare i font di Google Fonts in locale
Vediamo come fare per ospitare i font di Google Fonts in locale e quindi non dover richiamare questi file dai server di Google.
Nel caso di un sito WordPress, si possono scaricare i font e caricarli sul sito, per poi richiamare i font nei file del tema facendo riferimento all’URL locale del font che abbiamo caricato. Tieni presente che bisogna creare un tema child per non perdere le modifiche quando il tema verrà aggiornato.
A questo punto potrai:
- scaricare il file del font da Google Fonts;
- caricarlo nella cartella fonts del tuo tema child.
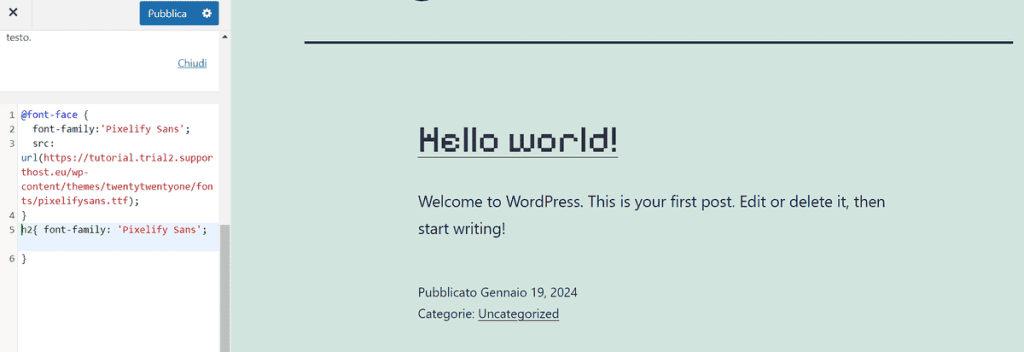
Richiamarlo dal file del tema, con la proprietà CSS @font-face, come in questo esempio:
@font-face {
font-family:'Pixelify Sans', sans-serif;
src: url(https://esempio.com/wp-content/themes/twentytwentyone/fonts/pixelifysans.ttf);
}Ecco un esempio in cui abbiamo usato il font caricato localmente aggiungendolo tramite CSS aggiuntivo dalle opzioni di personalizzazione del tema:

Conclusioni
Con oltre 1.500 font, Google Fonts è una delle librerie di font più completa, oltre ad essere la più utilizzata al mondo.
Abbiamo visto come grazie ai filtri possiamo cercare facilmente i font, ma abbiamo anche parlato di leggibilità e altre caratteristiche da prendere in considerazione quando si sceglie un font per il proprio sito.
Per finire abbiamo visto due metodi diversi per usare i font di Google Fonts e capito cosa fare in modo da tenere conto del GDPR.
Tu quale metodo usi? E quale criterio hai seguito per scegliere il font del tuo sito? Facci sapere con un commento.




Lascia un commento