Con WordPress oltre ai contenuti predefiniti, è possibile creare dei custom post type.
Questa funzione ci permette di creare contenuti personalizzati che potremo gestire separatamente rispetto ad articoli e pagine e per i quali potremo utilizzare un template personalizzato.
In questa guida ti mostrerò due diversi metodi per creare i custom post type e ti spiegherò come usarli.
Table of Contents

Cosa sono i custom post type di WordPress
I contenuti di WordPress sono generalmente chiamati post type. A differenza del nome che può creare confusione, i post type non comprendono solo gli articoli, ma anche le pagine e altri contenuti di un sito WordPress.
Ecco i principali post type predefiniti:
- articoli,
- pagine,
- allegati,
- revisioni,
- menu di navigazione.
Oltre ai post type predefiniti, è possibile creare dei post type personalizzati: i custom post types.
Creando un custom post type andremo a creare quindi un nuovo tipo di post che potrà avere delle caratteristiche diverse rispetto agli articoli e alle pagine di WordPress. Per esempio potremmo associare a questi post campi e template personalizzati.
Creare un custom post type usando Custom post type UI
Uno dei metodi che possiamo usare per creare un custom post type è usare un plugin.
Puoi anche seguire il video per vedere come creare i custom post type e aggiungere ad essi dei campi personalizzati.

Il plugin che ti mostrerò è Custom post type UI (CPT UI) che ha oltre 1 milione di installazioni attive.
La prima cosa da fare è installare e attivare il plugin.
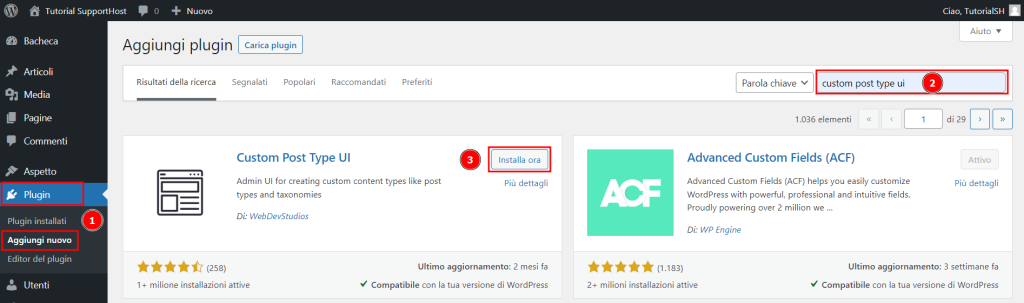
Andiamo su Plugin > Aggiungi nuovo, cerchiamo il plugin usando la barra di ricerca e poi clicchiamo sul pulsante Installa. Qui di seguito ho riassunto i passaggi appena descritti.

Dopo l’installazione, possiamo cliccare su Attiva per abilitare il plugin.

Ora che il nostro plugin è attivo, siamo pronti per utilizzarlo e creare il nostro primo custom post type.
Aggiungere un custom post type con CPT UI
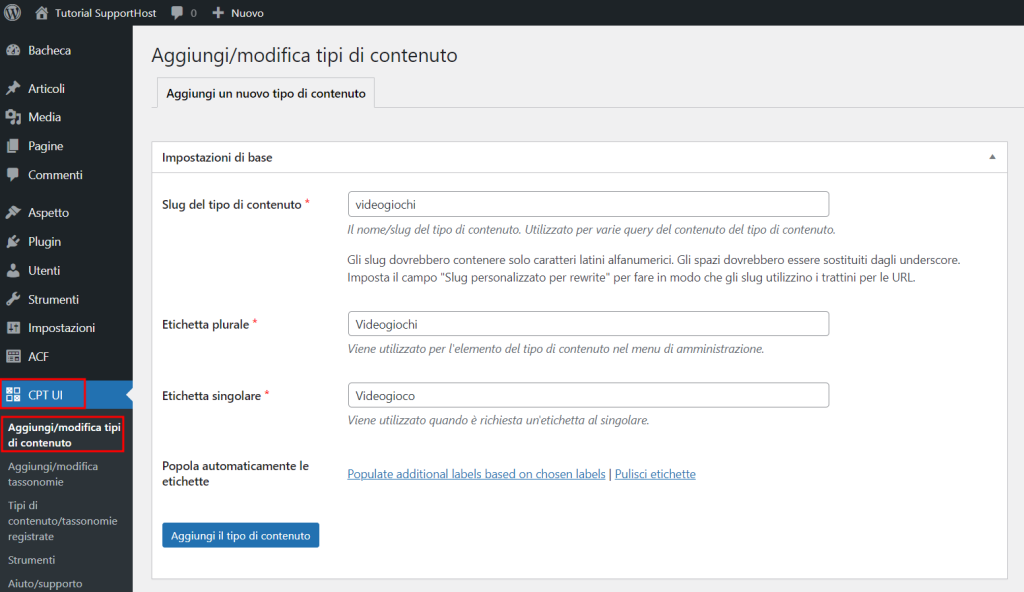
Appena avremo attivato il plugin, comparirà nella barra laterale di sinistra una nuova voce “CPT UI”.
Clicchiamo su CPT UI > Aggiungi/modifica tipi di contenuto.
Dobbiamo quindi compilare la scheda Aggiungi un nuovo tipo di contenuto inserendo le informazioni di base del nostro custom post type.

Dopo aver compilato questa parte e in particolare aver inserito l’etichetta per singolare e plurale, possiamo semplificarci il lavoro.
Cliccando sul link “Populate additional labels based on chosen labels” possiamo compilare in automatico tutte le etichette aggiuntive che serviranno per creare le voci nel menu e nelle schermate di modifica.
Nota: considera che alcune delle etichette vengono create in italiano e altre in inglese, per cui potresti volerle modificare manualmente per uniformarle.
Scorrendo nella pagina troviamo la sezione Impostazioni da cui possiamo ad esempio modificare la visibilità e impostare un’icona diversa nel menu.

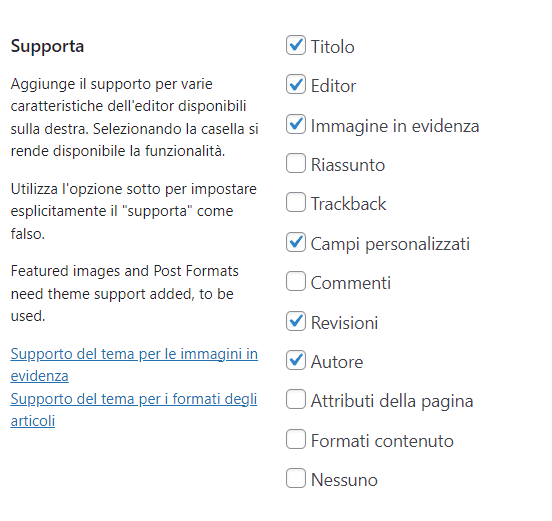
Da qui, nella sezione “Supporta“, possiamo scegliere anche le caratteristiche che verranno mostrate nell’editor per questo tipo di post.

Possiamo anche attivare le tassonomie se vogliamo creare categorie e tag per catalogare i nostri custom post type.

Dopo aver configurato le impostazioni che ci servono possiamo cliccare sul pulsante Aggiungi il tipo di contenuto.

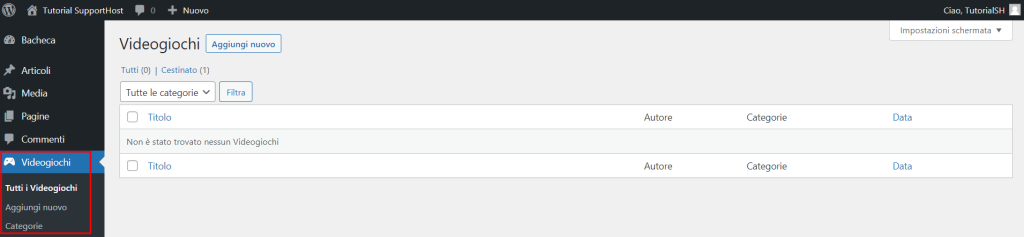
Vedremo quindi comparire il nuovo tipo di post creato nel menu laterale di WordPress.

Adesso andiamo a vedere il secondo metodo per creare i custom post type, vale a dire il metodo manuale. Se hai scelto di utilizzare il plugin puoi saltare il prossimo capitolo e passare alle sezioni successive in cui vedremo come creare un template per i nostri custom post type e altri sistemi su come utilizzarli.
Creare un custom post type manualmente
WordPress ci permette di registrare i nostri custom post type manualmente. Nella pratica faremo la stessa cosa che abbiamo visto prima con il plugin, ma in questo caso andremo a registrare il custom post type direttamente via codice usando la funzione register_post_type().
Possiamo inserire il codice in due modi principali:
- usando il file functions.php del nostro tema, consigliato solo se usiamo un tema child altrimenti perderemo il codice inserito al primo aggiornamento del tema;
- creare un site specific plugin, è la soluzione migliore e raccomandata dalla documentazione di WordPress.
Creare un site specific plugin è molto semplice.
Creiamo una nuova cartella all’interno della cartella dei plugin (wp-content/plugin) e diamole il nome del plugin. Nel nostro esempio la chiameremo “cpt-supporthost”.
Creiamo all’interno di questa nuova cartella un file PHP dandogli il nome del plugin. Per esempio “cpt-supporthost.php”.
Adesso possiamo modificare questo file e inserirvi all’interno il codice che ci serve per registrare il nostro custom post type.
Dopo averlo fatto e aver salvato il file, dovremo attivare il nostro plugin. Andiamo su Plugin > Plugin Installati, troviamo il plugin nell’elenco e clicchiamo su “Attiva”.

Ecco un esempio di codice che possiamo usare per creare un custom post type.
<?php
/**
* Plugin Name: CPT SupportHost
*/
function cpt_supporthost () {
$labels = array(
'name' => __( 'Videogiochi'),
'singular_name' => __( 'Videogioco'),
'menu_name' => __( 'Videogiochi'),
'name_admin_bar' => __( 'Videogioco'),
'add_new' => __( 'Aggiungi nuovo'),
'add_new_item' => __( 'Aggiungi nuovo Videogioco'),
'new_item' => __( 'Nuovo Videogioco'),
'edit_item' => __( 'Modifica Videogioco'),
'view_item' => __( 'Visualizza Videogioco'),
'all_items' => __( 'Tutti i Videogiochi'),
'not_found' => __( 'Nessun videogioco trovato.')
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'videogioco' ),
'capability_type' => 'post',
'exclude_from_search' => false,
'has_archive' => true,
'hierarchical' => true,
'menu_position' => null,
'supports' => array( 'title', 'editor', 'author', 'page-attributes', 'thumbnail', 'custom-fields', 'revisions' ),
'taxonomies' => array( 'category', 'post_tag' ),
'show_in_rest' => true,
'menu_icon' => 'dashicons-games'
);
register_post_type( 'Videogioco', $args );
}
add_action( 'init', 'cpt_supporthost' );Vediamo come personalizzare il codice per adattarlo alle nostre esigenze. Se hai altri dubbi su parti di codice che non sono spiegate in questa guida, puoi fare riferimento alla documentazione sulla funzione register post type.
La prima parte del codice ci serve a dichiarare il plugin e dargli un nome, in questo esempio “CPT SupportHost”.
Nella riga 6 il nome della funzione può essere cambiato. Se cambi il nome della funzione, dovrai inserire il nome corretto nell’ultima riga “add_action( ‘init’, ‘cpt_supporthost’ );”.
Le etichette dell’array label possono essere personalizzate, sostituendo “Videogiochi” con il nome del custom post type che vuoi creare. Queste etichette verranno mostrate nel back-end di WordPress all’interno del menu e dell’editor.
Aggiungere altre etichette
Possiamo anche modificare i messaggi che ci vengono mostrati nell’editor quando programmiamo, pubblichiamo o convertiamo in bozze i nostri custom post type, come ti mostro in questo esempio:

Ci basta definire altre etichette e aggiungerle al codice che abbiamo visto prima, nell’array “label”.
Qui ti riporto il codice di prima con l’aggiunta di queste ulteriori etichette:
<?php
/**
* Plugin Name: CPT SupportHost
*/
function cpt_supporthost () {
$labels = array(
'name' => __( 'Videogiochi'),
'singular_name' => __( 'Videogioco'),
'menu_name' => __( 'Videogiochi'),
'name_admin_bar' => __( 'Videogioco'),
'add_new' => __( 'Aggiungi nuovo'),
'add_new_item' => __( 'Aggiungi nuovo Videogioco'),
'new_item' => __( 'Nuovo Videogioco'),
'edit_item' => __( 'Modifica Videogioco'),
'view_item' => __( 'Visualizza Videogioco'),
'all_items' => __( 'Tutti i Videogiochi'),
'not_found' => __( 'Nessun videogioco trovato.'),
'item_published' => __( 'Videogioco pubblicato.'),
'item_published_privately' => __( 'Videogioco pubblicato privatamente.'),
'item_reverted_to_draft' => __( 'Videogioco ripristinato come bozza.' ),
'item_scheduled' => __( 'Videogioco programmato.'),
'item_updated' => __( 'Videogioco aggiornato.')
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'videogioco' ),
'capability_type' => 'post',
'exclude_from_search' => false,
'has_archive' => true,
'hierarchical' => true,
'menu_position' => null,
'supports' => array( 'title', 'editor', 'author', 'page-attributes', 'thumbnail', 'custom-fields', 'revisions' ),
'taxonomies' => array( 'category', 'post_tag' ),
'show_in_rest' => true,
'menu_icon' => 'dashicons-games'
);
register_post_type( 'Videogioco', $args );
}
add_action( 'init', 'cpt_supporthost' );Anche in questo caso ti basta personalizzare le etichette con il nome del custom post type che vuoi creare.
Personalizzare le funzioni mostrate nell’editor del custom post type
Con la chiave ‘supports’ puoi definire quali saranno le funzioni che verranno mostrate nell’editor inserendole o eliminandole dall’array.
Ecco le opzioni principali che abbiamo:
- title;
- editor (ti permette di creare il contenuto, puoi anche creare custom post type senza contenuto, solo con titolo e immagine in evidenza ad esempio);
- author;
- thumbnail (ti permette di associare un immagine in evidenza al tuo custom post type);
- excerpt (mostra il box riassunto. Per opzione predefinita il riassunto viene mostrato nei posti di tipo “articolo” ma non per le pagine, come abbiamo visto in maniera approfondita nella guida a WordPress.);
- custom-fileds (ti permette di attivare i custom fields);
- comments (ti permette di attivare i commenti);
- revisions (se non lo inserisci, non verranno conservate le revisioni quando modifichi il post).
Personalizzare lo slug
Usando la chiave rewrite possiamo personalizzare lo slug dei nostri custom post type, ci basta inserirlo come in questo esempio:
'rewrite' => array( 'slug' => 'videogioco' ),In questo modo possiamo personalizzare i permalink dei nostri post.
Aggiungere categorie e tag ai custom post type
Se vogliamo che il nostro custom post type abbia una tassonomia (tag e categorie) possiamo aggiungere la chiave “taxonomies” all’array degli argomenti come abbiamo fatto nel nostro esempio.
'taxonomies' => array( 'category', 'post_tag' )Abilitare la gerarchia
Se, invece, vogliamo attivare la gerarchia per i nostri custom post type e far sì che un elemento possa essere impostato come “genitore” e un altro come “figlio” (come si può fare nelle pagine), dobbiamo cambiare il valore della chiave “hierarchical”, così:
'hierarchical' => true,Dobbiamo assicurarci che nel parametro “supports” sia inserito “page-attributes”, come in questo esempio:
'supports' => array( 'title', 'editor', 'author', 'page-attributes', 'thumbnail', 'custom-fields', 'revisions' ),Dall’editor potremo quindi impostare la gerarchia.

Rendere disponibile Gutenberg come editor
La chiave ‘show in rest’ ci permette modificare i nostri custom post type con l’editor a blocchi, Gutenberg. Se non definiamo questa opzione (o se la impostiamo su false), verrà usato l’editor classico.
'show_in_rest' => true,Escludere i custom post type dalla ricerca
Possiamo aggiungere questo parametro se vogliamo che nelle ricerche da front end sul nostro sito vengano esclusi i custom post type:
'exclude_from_search' => true,Modificare l’aspetto del menu per i nostri custom post type
Per impostazione predefinita, quando creiamo un nuovo custom post type nel menu vedremo l’icona di default degli articoli, come ti mostro qui:

Possiamo cambiarla usando passando alla chiave “menu icon” il nome dell’icona che possiamo trovare nell’elenco delle dashicons.

Nel nostro esempio abbiamo infatti aggiunto questa riga:
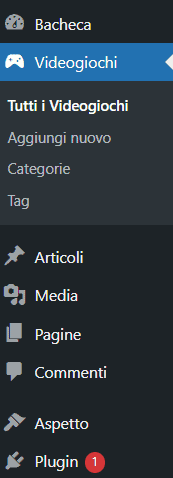
'menu_icon' => 'dashicons-games'Possiamo anche modificare la posizione nel menu in modo da mostrare i nostri custom post type in un ordine diverso nel menu. Per impostazione predefinita la nuova voce nel menu verrà creata in fondo, sotto “Commenti”.
Possiamo mostrarla in alto, subito sotto “Bacheca” modificando la chiave “menu position”, in questo modo:
'menu_position' => 2,

Oppure possiamo mostrarla in altre posizioni assegnando alla chiave menu_position uno di questi valori:
- 5 – sotto Articoli
- 10 – sotto Media
- 20 – sotto Pagine
- 25 – sotto Commenti
- 65 – sotto Plugin
- 70 – sotto Utenti
- 75 – sotto Strumenti
- 80 – sotto Impostazioni.
Creare un template per il custom post type
Per impostazione predefinita, quando creiamo un custom post type, WordPress assegnerà a questa nuova tipologia di post i template di default del tema, in genere single.php per il post e archive.php per la pagina archivio.
Se vogliamo creare per i nostri custom post type un template personalizzato possiamo partire proprio dai template predefiniti come base.
La documentazione di WordPress, infatti, ci consiglia di duplicare il file del template predefinito e rinominarlo in questo modo:
single-nome_custom_post_type.phpNel nostro esempio abbiamo creato un custom post type chiamato “videogiochi” e andremo, quindi, a creare un file chiamato:
single-videogiochi.phpTieni presente che alcuni temi richiamano a loro volta altri file all’interno di “single.php”. Per esempio il tema Twenty Twenty-One richiama il file “content-single.php”. Per creare il nostro template personalizzato avremo bisogno di creare due file che possiamo chiamare:
single-videogiochi.php
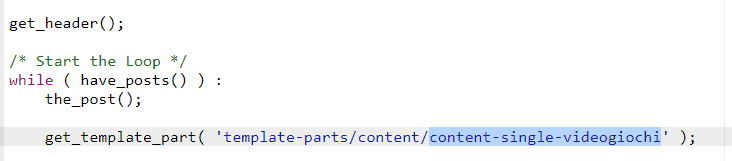
content-single-videogiochi.phpNel primo file dovremo modificare la riga in cui viene richiamato il secondo file, inserendo il nome corretto, come ti mostro qui:

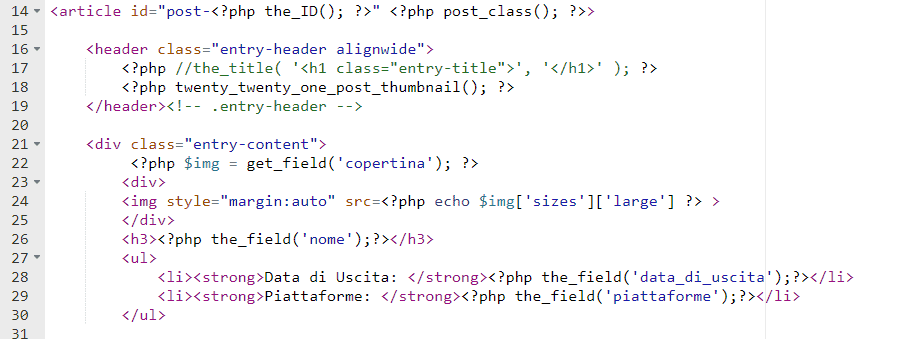
Nel secondo file possiamo andare a modificare il template vero e proprio in base alle nostre esigenze. In questo esempio ho usato le funzioni di ACF per richiamare dei campi personalizzati e modificato il template in modo che il titolo del post non venga mostrato nella pagina.

Aggiungere campi personalizzati al custom post type
Una delle funzioni più interessanti è la possibilità di creare un custom post type per poi mostrare dei campi personalizzati solo per questo tipo di post e non per gli articoli o le altre pagine del sito.
Se sai già creare i campi personalizzati, integrarli all’interno di un custom post type è semplice.
Se hai usato Advanced Custom Fields per creare i campi personalizzati, potrai associare il gruppo di campi al custom post type facilmente.
Vai su ACF > Gruppo di campi.
Modifica il gruppo di campi che ti interessa.
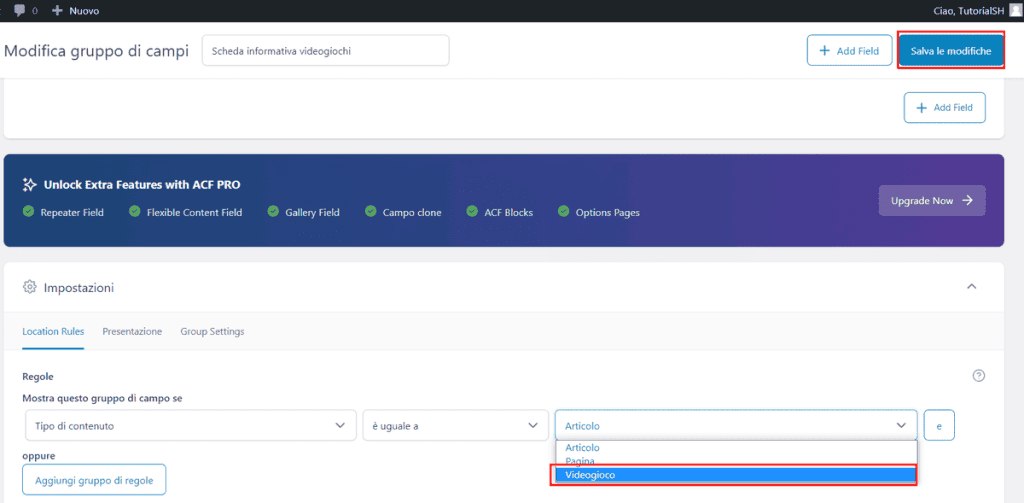
Dalla sezione “Impostazioni” aggiungi una regola per mostrare il gruppo di campi se il “Tipo di contenuto è uguale a” e scegli dal menu a tendina il nome del custom post type che hai creato. Dopodiché clicca sul pulsante in alto “Salva le modifiche”.

Mostrare i custom post type nelle pagine archivio, blog o nella home
Se nel sito abbiamo una pagina blog in cui sono mostrati gli ultimi articoli o mostriamo gli articoli nella home, vedremo che i custom post type non appariranno nella lista come i post del tipo “articoli.”
Se vogliamo far sì che vengano mostrati anche i custom post type, possiamo andare a modificare la query che viene usata per richiamare la lista degli articoli usando questo codice:
add_action( 'pre_get_posts', 'add_cpt' );
function add_cpt( $query ) {
if ( is_home() && $query->is_main_query() ) {
$query->set( 'post_type', array( 'post', 'videogiochi' ) );
}
return $query;
}Devi modificare il codice in modo da sostituire ‘videogiochi’ con il nome del custom post type che hai creato. Se hai creato più custom post type e vuoi che vengano mostrati ti basterà aggiungerli all’array.
Come si utilizza questo codice?
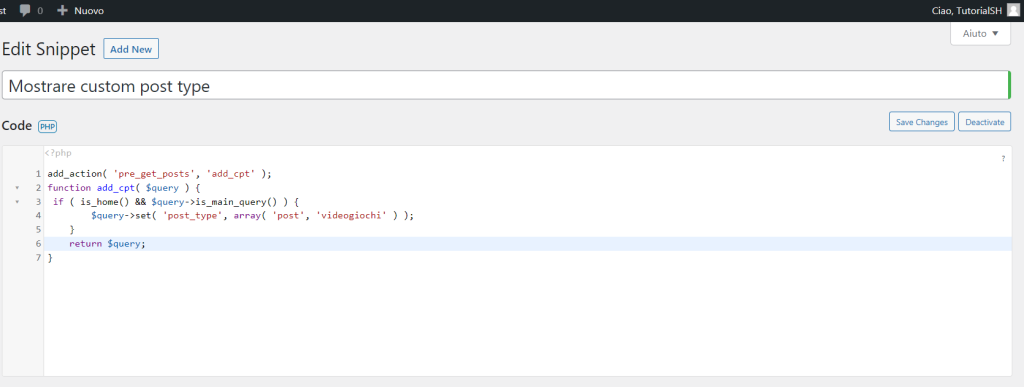
Per inserirlo ci sono diversi metodi, ad esempio puoi creare un site specific plugin, oppure usare un plugin come Code Snippets che ti permette di inserire il codice direttamente dall’area di amministrazione di WordPress in maniera molto semplice.

Conclusioni
Adesso sai come creare i custom post type su WordPress. Abbiamo visto due metodi: usare un plugin è il metodo più semplice se vuoi una soluzione pronta all’uso, altrimenti puoi registrare il tuo custom post type usando la funzione di WordPress register_post_type().
Puoi usare i custom post type in diversi modi per esempio per gestire meglio i contenuti del tuo sito WordPress o per creare template personalizzati da applicare solo a questo tipo di post magari sfruttando anche i campi personalizzati.
Quale metodo hai usato per creare i custom post type sul tuo sito? Per cosa li usi? Faccelo sapere con un commento.





Lascia un commento