In questo articolo andiamo a vedere come velocizzare WordPress in pochi semplici passi e ottimizzare il nostro sito web per migliorare le prestazioni.
Un sito veloce è importante per garantire una buona esperienza all’utente (user experience).
Vedremo come non basta installare un plugin di cache o un plugin che contiene la parola optimizer nel nome per velocizzare il tuo sito web.
Ovviamente esistono molti plugin per velocizzare WordPress, in questa guida ne analizzeremo alcuni che ci aiuteranno ad ottimizzare WordPress.
Table of Contents
Un video da seguire passo passo
Una persona che aveva fatto un sito per un’associazione non profit ha chiesto su un gruppo WordPress un aiuto l’ottimizzazione. Ho deciso di fare io il lavoro per avere un video dimostrativo.
Nel video si vede come il sito passa da 32 secondi di caricamento ad 1.5 secondi, in circa 1-2 ore di lavoro.
Vedi cosa ho fatto passo passo in quel caso specifico:

Come testare la velocità di WordPress
Durante le varie fasi useremo lo strumento di test gratuito GTmetrix. Useremo questo strumento per eseguire il test della velocità del nostro sito svariate volte, in modo da valutare i miglioramenti (o peggioramenti) ad ogni nostra modifica sul sito.
Ti invito a registrare un account in modo da poter cambiare l’ubicazione del server di test, dal momento che sia i server che i clienti risiedono in Europa dovremo effettuare i test da Londra (la posizione più vicina) in modo da avere dei risultati veritieri.
L’account è completamente gratuito e ti permette tra le altre cose di vedere uno storico dei test, in questo modo puoi controllare se le prestazioni del tuo sito web sono migliorate o meno rispetto ai test precedenti, ovvero prima di effettuare le varie ottimizzazioni per velocizzare WordPress.

Strumenti alternativi per testare le prestazioni del tuo sito web
Esistono anche strumenti per eseguire un test di velocità di un sito WordPress. I tre che consideriamo i migliori sono:
- Pingdom: questo è un ottimo tool, come GTmetrix è gratuito. Pingdom ci dà meno indicazioni relative alle ottimizzazioni che possiamo eseguire sul nostro sito e tende a mostrare dei tempi di caricamenti inferiori rispetto a GTmetrix
- Webpagetest: è uno tra i migliori strumenti per la testare la velocità del tuo sito WordPress, il preferito di molti. Personalmente preferisco GTmetrix per la chiarezza delle informazioni che fornisce riguardo l’ottimizzazione della pagina e la facilità con cui si legge il waterfall. Per avere un’idea di come funziona, puoi approfondire leggendo la nostra guida a Webpagetest.
- PageSpeed Insights: questo è lo strumento ufficiale di Google e tende a fornire delle informazioni molto precise e dettagliate. Per saperne di più puoi leggere la nostra guida a PageSpeed Insights.
Nel corso di questa guida useremo GTmetrix visto che ci fornisce indicazioni precise e una misurazione affidabile del tempo di caricamento delle nostra pagine.
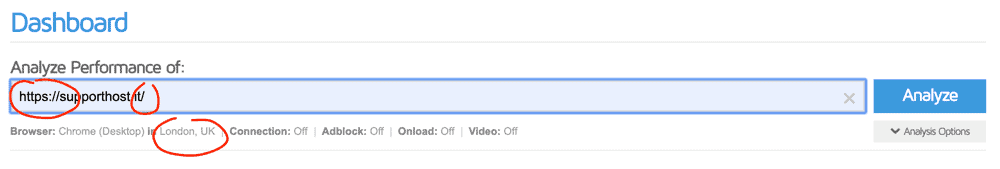
Eseguire il test con GTmetrix
Quando esegui un test con GTmetrix è opportuno scegliere l’ubicazione del server di test il più vicino possibile al server che vuoi testare. Se il tuo sito è su SupportHost dovresti scegliere Londra. Per avere questa opzione è necessario creare un account gratuito su GTmetrix.

Assicurati di usare il giusto protocollo (http o https) per il test. Questo serve a evitare un redirect, che andrebbe ad influire sul risultato della misurazione.
Assicurati inoltre che il tuo url contenga uno slash (/) alla fine per evitare un redirect che come nel caso precedente possa influire sul risultato del test.
In questo modo:

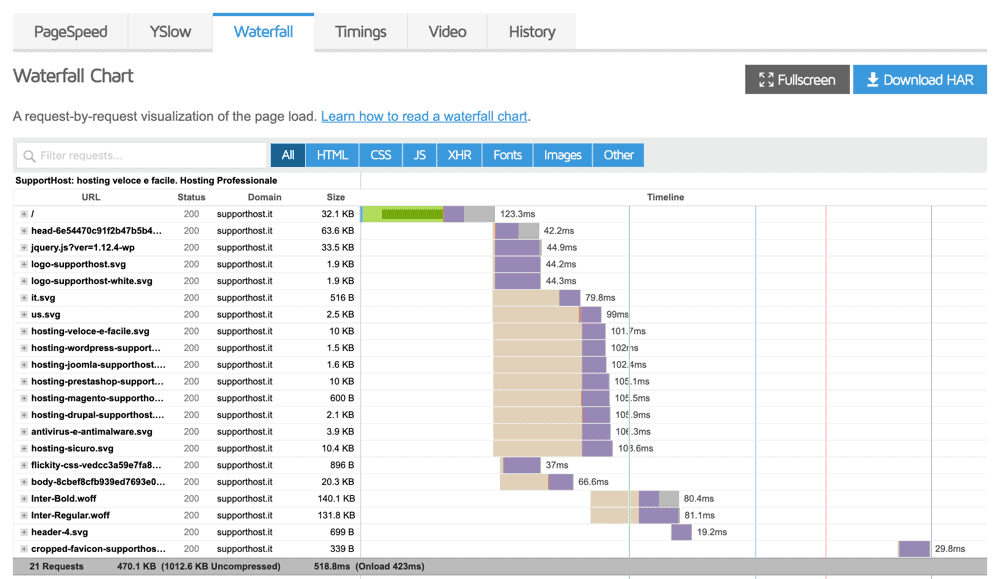
Cos’è e come leggere il waterfall
Quando testi un sito web con GTmetrix puoi vedere un waterfall. Questo strumento ti permette di visualizzare tutte le risorse caricate per visualizzare la tua pagina web e quanto tempo impiega il caricamento di ognuna.

Partendo da questa lista inizieremo ad eseguire le nostre modifiche in modo da migliorare la velocità del nostro sito WordPress.
Ad esempio molti plugin caricano dei fogli di stile e dei JavaScript in tutte le pagine, anche quando sono necessari soltanto in alcune pagine. Questo è il caso classico di contact form 7 che carica un JavaScript ed un file CSS in tutte le pagine anche se questi sono necessari soltanto nelle pagine che contengono il post.
Molti builder e temi allo stesso modo creano caricano dei files CSS e js che non sono utilizzati, e di grandi dimensioni.
Una volta nel tab waterfall possiamo dividere i files per tipo, oppure ordinarli per dimensione. Questo ci permette di analizzare tutti i files e capire cosa può essere rimosso e cosa invece deve rimanere per il corretto funzionamento della pagina.
Cosa considerare quando si vuole velocizzare WordPress
L’obiettivo di questa guida è quello di migliorare il tempo di caricamento del tuo sito web, scendendo sotto il tempo limite di 2 secondi. E trasformare così un sito WordPress lento in uno veloce.

Spesso ci si tende a focalizzare sul punteggio indicato dai vari tools. Per quanto riguarda l’esperienza dell’utente il punteggio è irrilevante. Inoltre un buon punteggio non è indice di un sito veloce, e non tutti i siti web che caricano in meno di 2 secondi hanno un buon punteggio.
Il nostro focus sarà quindi sul tempo di caricamento, non sul punteggio (che comunque migliorerà in seguito alle ottimizzazioni che eseguiremo in questa guida).
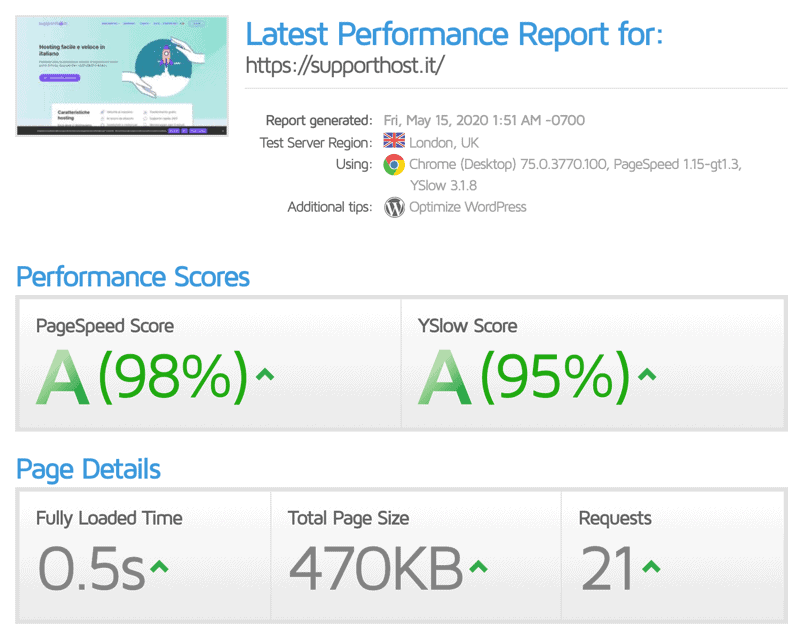
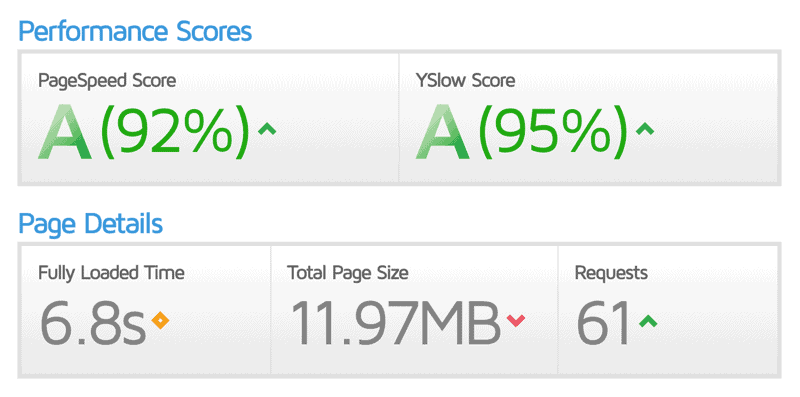
In questo esempio vediamo come non ci sia un diretto confronto tra i tempi di caricamento ed il punteggio:

Perché la velocità del sito è importante?
Google ha dichiarato che la velocità è uno dei fattori di ranking. Vale a dire che se il tuo sito è molto lento potrebbe essere penalizzato e quindi non arrivare alla prima pagina.
Inoltre un sito WordPress lento fa letteralmente scappare via i tuoi visitatori:
Il 40% dei visitatori abbandonano il sito se impiega più di 3 secondi per il caricamento. Neil Patel
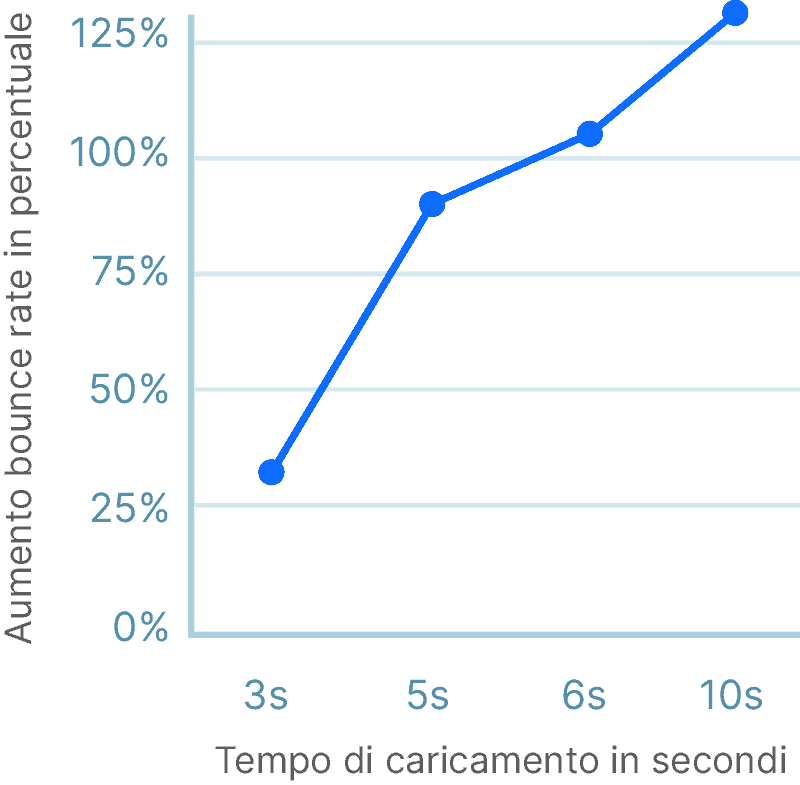
Anche le statistiche di Google ci confermano questi numeri relativi a un sito lento:

Puoi quindi diminuire il bounce rate semplicemente migliorando le prestazioni del tuo sito web.
Tanta è l’importanza della velocità di caricamento nell’esperienza utente che Google Analytics ha una sezione dedicata alla velocità del tuo sito.
Esempio di workflow per l’ottimizzazione di un sito WordPress
Una volta eseguito il test con GTmetrix andiamo a fare alcune considerazioni.
Come prima cosa conviene disattivare eventuali plugin di cache ed eventuali plugin che fanno il merge e minify delle risorse. Se saltiamo questo passaggio vediamo un risultato errato nel waterfall.
È facile capire che il file /wp-content/plugins/nome-plugin/plugin.css è il css di un plugin, e capire se ci serve o meno quel css nella pagina. È impossibile capire quali css vengono inclusi nella pagina se abbiamo un css unico che si chiama head-24262833.css
Eliminiamo le cose inutili
Come prima cosa facciamo un po’ di pulizia. Vai alla pagina dei plugin e controlla quanti plugin hai installati. Quali di questi possiamo eliminare?
Spesso ci sono plugin attivi ma non utilizzati.
Oppure dei plugin che sono utilizzati per una sola funzionalità basica, in questo caso possiamo disattivare il plugin e creare una funzione nel file functions.php per non perdere la funzionalità.
In altri casi ho visto due diversi plugin che facevano la stessa cosa, ad esempio due diversi form di contatto con due plugin diversi.
Quindi il primo passo, prima ancora di fare un test, è quello di fare una bella pulizia.
Dopo che abbiamo disattivato tutti i plugin inutili, possiamo disattivare quelli poco utili. Ci sono funzionalità che potresti eliminare senza che cambierebbe un granché?
Solo adesso possiamo iniziare ad ottimizzare WordPress per la velocità.
Numero di richieste
Se il nostro sito ha più di una cinquantina di richieste dobbiamo andare a ridurre il numero di files. È vero che con HTTP/2 le richieste non sono un fattore limitante, ma più files abbiamo maggiore sarà la dimensione della pagina.
E quanto maggiore la dimensione della pagina quanto più tempo è necessario per il suo caricamento.
Per fare questo useremo Asset CleanUp, di cui parlo dopo in questo articolo, e che mostro nel video, per eliminare le risorse che non servono da tutto il sito o solo da alcune pagine.
Dimensione della pagina
Se abbiamo fatto un buon lavoro eliminando le risorse e la pagina ha ancora dimensioni superiori a 1-2MB il problema sono quasi sicuramente i font, le immagini o i video.
Il mio consiglio è di usare un solo font, usando come font weight 400 e 700 (normale e grassetto). Se usi più di un font o se usi più font weight controlla le tue pagine e sistema in modo da rispettare questa semplice regola.
Per quanto riguarda le immagini, se non hai esigenze particolari, puoi ridurre la dimensione, nella mia esperienza immagini più pesanti di 200Kb non hanno senso nel web, la maggior parte delle immagini possono stare sotto i 100Kb senza perdere qualità, specie se si usa il formato jpg.
Non scordarti che si usa il formato jpg per le foto, png per le illustrazioni e svg per icone e loghi.
I video non dovrebbero proprio esserci. Se vuoi usare un video nella tua pagina dovresti usare un servizio esterno come YouTube o Vimeo. Non solo per risparmiare traffico ma per evitare che questo influisca troppo sulle prestazioni e faccia diventare il tuo sito WordPress lento.
Testare in continuazione
Ogni volta che esegui delle modifiche (che andrebbero eseguite in staging) controlla che il tuo sito funziona, esegui un nuovo test e controlla il waterfall.
Appena credi di aver finito, controlla il waterfall e il tempo di caricamento della pagina. Il tuo sito è abbastanza veloce? Nel waterfall noti qualcosa che rallenta?
Spesso alcuni plugin caricano delle risorse esterne che rallentano il tuo sito web. Puoi eliminare quel plugin o fare in altro modo?
Un cliente usava un plugin per la chat con Messenger sul suo sito che caricava delle risorse da Facebook e rallentava tutto. Abbiamo eliminato il plugin e messo un link verso la pagina di Messenger e le prestazioni sono cambiate completamente.
Il passo finale
Appena sei contento del risultato, puoi installare un plugin per fare il merge e minify (lo stesso Asset CleanUp va benissimo) e un plugin di cache per poi fare un ultimo test.
Adesso che hai un workflow in mente, vediamo nei dettagli come velocizzare WordPress al meglio e far caricare le pagine del nostro sito in meno di un secondo.
Come velocizzare WordPress in 10 step
Ora che abbiamo visto il workflow da seguire per migliorare i tempi di caricamento di un sito WordPress lento, siamo pronti a entrare nel vivo della nostra guida.
Ecco qui un riepilogo dei passaggi che seguiremo per velocizzare WordPress:
- Scegliere un hosting performante
- Come scegliere il tema perfetto
- La verità sui plugin di WordPress
- Ridurre la dimensione delle pagine
- Merge e minify
- Ottimizzare le immagini
- Ottimizzare il database
- Consigli di GTmetrix
- Attivare un plugin di cache
- Usare un CDN.
Scegliere un hosting performante
Seguiamo spesso le discussioni sui gruppi WordPress di Facebook.
Il caso più eclatante che abbiamo visto era di un utente che aveva un sito con una pagina con meno di 1MB e impiegava più di 10 secondi per il caricamento.
Se vuoi avere buone prestazioni devi partire da un buon servizio di hosting. Spesso la differenza tra un sito WordPress lento e uno veloce è data proprio dall’hosting.
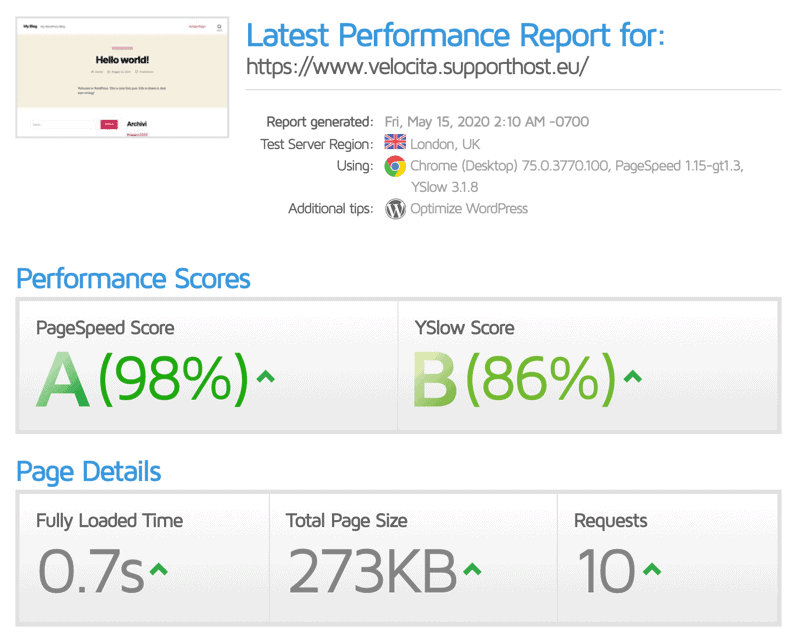
Abbiamo eseguito un test su una nuova installazione su un piano trial hosting WordPress ottenendo questi risultati:

Un’immagine vale più di 1000 parole.
La scelta della posizione del server è importante per le prestazioni del sito web. Se i tuoi utenti sono per la maggior parte in Italia il server deve risiedere fisicamente in Europa.
Per questo motivo abbiamo optato per datacenter in Germania e Finlandia, una posizione centrale con connettività ottima per offrire il massimo delle prestazioni.
Tieni presente che dovresti scegliere il datacenter in base alla posizione del pubblico di riferimento del tuo sito. Durante l’ordine dei nostri piani, infatti, puoi anche scegliere di ospitare il sito nel nostro datacenter in USA.
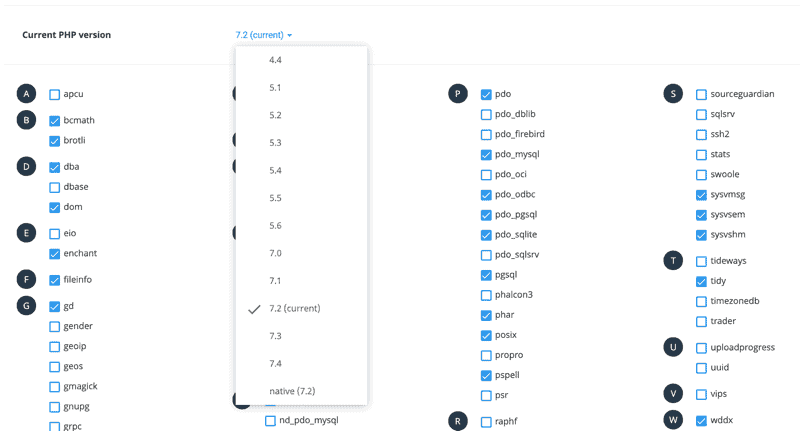
Versione PHP
Le nuove versioni di PHP vengono migliorate non solo in termini di sicurezza ma anche di prestazioni.
Il salto prestazionale dalle versione 5.6 alla versione 7 di PHP è stato enorme, tanto da rilevarlo nei test di velocità di un sito. Provare per credere!
Il nostro consiglio è di attivare fin da subito l’ultima versione di PHP disponibile.

Con SupportHost tutti gli account hanno gzip attivo e l’ultima versione di php viene impostata di default su tutti gli account.
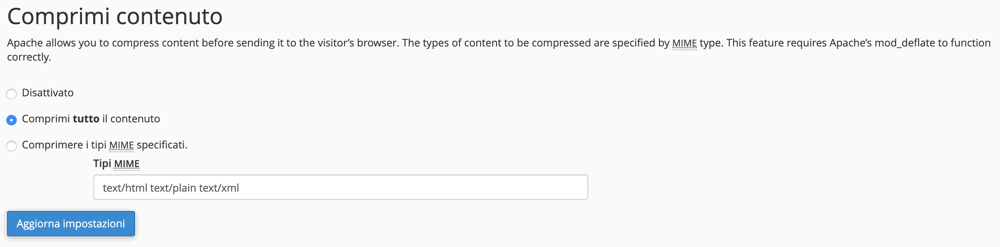
Attiva la compressione gzip
Su SupportHost la compressione gzip è attiva di default.

Questo ti permette di inviare i contenuti del tuo sito in formato compresso ai tuoi utenti, riducendo quindi le dimensioni della pagina e di conseguenza il tempo di caricamento.
Il test di velocità del sito GTmetrix ti indica se la compressione gzip è attiva o meno sul tuo sito WordPress.
Attiva la connessione HTTPS
Si è parlato molto della connessione sicura tramite il protocollo HTTPS negli ultimi anni. Oltre al fatto che i vari browser mostrano un alert se non usi una connessione sicura, hai un vantaggio in termini di prestazioni.
Se il tuo sito carica tramite la connessione protetta HTTPS puoi usare HTTP/2, un protocollo più veloce in quanto permette il download simultaneo dei files. Su SupportHost HTTP/2 è attivo di default su tutti gli account.
Con SupportHost il certificato SSL è attivo gratuitamente tutti gli account, quindi devi solo configurare il tuo CMS per utilizzarlo correttamente.
Se hai un sito WordPress ed ancora non stai usando la connessione HTTPS, controlla la nostra guida per passare da http ad https con WordPress.
Come scegliere il tema perfetto
Tra le cause di un sito WordPress lento c’è il tema in uso. Spesso, infatti, si tende a scegliere il tema in modo errato.
Supponiamo di voler creare un sito per un ristorante. Nella maggior parte dei casi si va su ThemeForest facendo una ricerca di temi per ristoranti, si sceglie quello che più ci piace e si compra, senza controllare granché.
Il problema della maggior parte dei temi WordPress è che sono creati in modo da poter essere utilizzati per le più svariate funzioni. Vale a dire che tu usi il tema per il sito di un ristorante mentre un altro utente lo usa per una web app.
Questo comporta la creazione di tanti diversi elementi. Ad esempio una tabella di prezzi che non userai mai nel sito del tuo ristorante ed un modulo per creare un menù che non userai mai nel sito per la web app.

Oltre a questo ci sono altre funzioni del tema che potresti non usare mai, come ad esempio una funzione per lo sticky menu che però a te non piace e tieni disabilitata.
Ognuno di questi elementi ha bisogno di righe di CSS ed in alcuni casi anche di JavaScript. Queste righe di codice si sommano a tutte le altre andando a creare in alcuni casi dei fogli di stile e dei JavaScript di dimensioni enormi.
Alcuni temi di default hanno quasi 1MB di risorse, che per essere scaricate richiedono del tempo.
Come scegliere il tema?
La mia opinione è quella di eseguire una ricerca dei temi più veloci per WordPress e scegliere tra loro quelli che più ci piacciono.
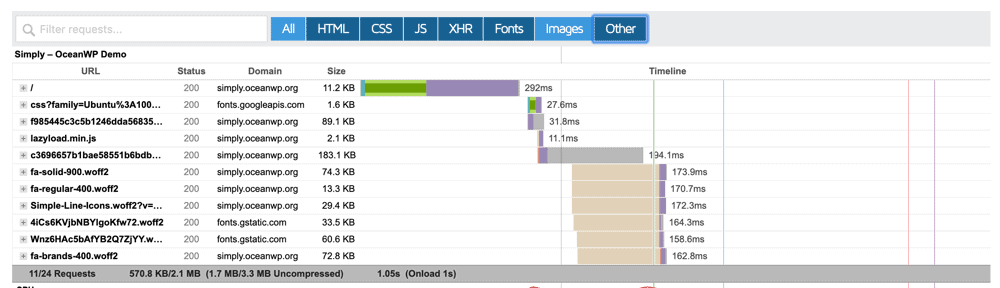
Appena abbiamo una lista di temi che ci piacciono e che si suppone siano veloci andiamo a cercare le demo ed eseguiamo un test su GTmetrix su ognuna delle demo.
In questa fase non ci interessa il tempo di caricamento ma il waterfall, il numero delle richieste e la dimensione della pagina.
Dal momento che non sappiamo se le immagini sono ottimizzate o meno nella demo, andiamo a controllare il waterfall, selezionando tutte le risorse tranne le immagini.
In basso vediamo la dimensione della pagina ed il numero di risorse. L’idea è di scegliere temi che hanno una dimensione massima di 500kb e meno di 20 richieste, escludendo le immagini.
Ovviamente si tratta di dati indicativi.
Abbiamo eseguito un’analisi di uno dei temi più gettonati, OceanWP che ha una versione gratis ed una a pagamento:

Ci sono altre opzioni disponibili?
A seconda delle tue capacità (o del tuo budget) è possibile creare un tema ad hoc per il tuo sito. Data la mole di lavoro questa è un’opzione molto onerosa, ma che ti permette di ottenere il massimo delle prestazioni.
In alternativa è possibile usare un builder che sta riscuotendo molto successo recentemente: Oxygen Builder. Questo builder ha la particolarità di includere soltanto il minimo indispensabile quando si tratta di JavaScript e fogli di stile, garantendo delle prestazioni da capogiro.
L’unico neo di questo builder è che non è proprio adatto all’utente inesperto, mentre invece dei builder come elementor o divi lo sono
La verità sui sitebuilders
I sitebuilder aiutano non poco l’utente medio nella creazione di un sito web.
Usando elementor o divi quasi tutti possono creare un sito in modo professionale.
Il problema di questi builder sono le risorse che caricano in ogni pagine per poter mostrare i vari elementi grafici.
Per questo motivo ti sconsigliamo di usare questi builder, mentre invece riteniamo che Oxygen Builder sia un’ottima scelta. Non abbiamo alcun tipo di partnership o affiliazione con Oxygen, si tratta di un ottimo prodotto che consigliamo quando possibile.
La verità sui plugin di WordPress
Avrai sentito dire che troppi plugin rallentano il sito. Anche se questo è vero in alcuni casi, non è sempre così.
Non è il numero di plugin che rallentano WordPress ma la loro qualità.
Ad oggi esistono più di 59.000 plugin per WordPress, e stiamo parlando solamente della repository ufficiale. A questo numero dobbiamo aggiungere tutti i plugin premium che vengono venduti altrove.

Chiunque può scrivere un plugin e renderlo disponibile per tutti. Alcuni di questi plugin sono scritti in modo da eseguire delle operazioni che rallentano il tuo sito web.
In altri casi invece le operazioni che un plugin deve eseguire sono ben programmate, ma il numero di calcoli da eseguire rende il plugin “pesante”.
Alcuni plugin hanno la nomea di essere lenti, o di diventare tali in certi casi specifici. Sento spesso dire che superando un certo numero di prodotti WooCommerce diventa lento, per questo in altro articolo ho fatto dei test per mettere alla prova le prestazioni WooCommerce e sfatare questo mito.
L’eredità dei plugin
Un altro problema dei plugin sono le “tracce” che lasciano sul database.
Quando installiamo un plugin vengono create delle tabelle (non per tutti i plugin) e vengono aggiunte delle righe nella tabella wp_options per le opzioni del plugin.
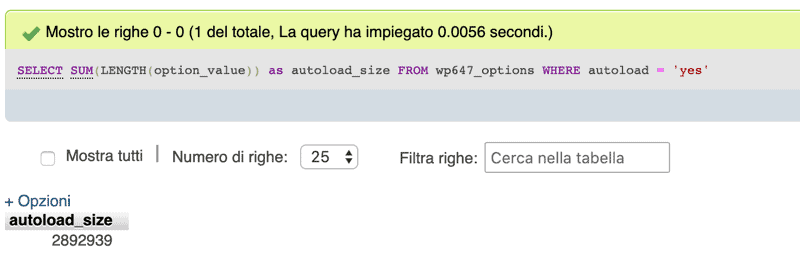
Puoi trovare la dimensione per la tua installazione lanciando questa query:
SELECT SUM(LENGTH(option_value)) as autoload_size FROM wp_options WHERE autoload = 'yes'

Quando andiamo a eliminare il plugin non sempre questi dati vengono eliminati dal database.
In alcuni casi si tratta di un errore di programmazione, in altri casi l’autore del plugin non vuole che tu perda le impostazioni nel caso tu decida di reinstallarlo in futuro. In altri casi invece l’autore del plugin non aveva pensato all’impatto sulle prestazioni.
In un altro capitolo di questa guida spieghiamo come ottimizzare il database.
Ti servono tutti quei plugin?
In alcuni casi abbiamo trovato siti di clienti pieni di plugin, molti inutili.
Può succedere che nel tempo si alternino vari webmaster (o peggio ancora cuggini) e che vengano aggiunti nuovi plugin senza controllare cosa è già installato.
In alcuni casi abbiamo trovato 2 plugin per i form e nessuno dei due era utilizzato perché il tema WordPress aveva un suo form di contatto.
Un’altra volta abbiamo trovato woocommerce e easy digital downloads sullo stesso sito, ma non erano mai stati nemmeno impostati. Installati, attivati e abbandonati.
Al di là di questi casi ovvi, consigliamo di passare in rassegna tutti i plugin, e chiedersi per quali funzioni si stanno utilizzando.
In molti casi si può fare a meno di quella funzione. In altri casi un plugin pesante è utilizzato per una singola funzione, in questo caso si può creare un “site specific plugin” con quella funzione specifica e disattivare il plugin.
Il primo passo consiste nell’eliminare tutti quei plugin di cui puoi fare a meno. Oppure seguire la nostra guida Plugin che rallentano WordPress e sostituire i plugin più pesanti con altri che influiscono meno sulle prestazioni del tuo sito WordPress.
Ridurre la dimensione delle pagine
Quando un sito ha un alto numero di richieste o una dimensione di pagina troppo grande, una delle cause del problema (insieme ad immagini e font) sono gli script ed i fogli di stile.
Come dicevamo molti dei temi che si comprano sono fatti in modo da essere utilizzati da tutti e per siti che hanno le più svariate funzioni.
Questo fa si che chi vende il tema deve prendere in considerazione tutte le possibilità quando lo crea.

Alcuni plugin ed il core di WordPress includono dei fogli di stile e degli script completamente inutili.
Altri plugin invece inseriscono i loro fogli di stile e i loro script in tutte le pagine del tuo sito.
Come dicevamo prima un esempio classico è quello di Contact Form 7 che aggiunge un CSS ed un JavaScript a tutte le pagine del sito, ma le usa soltanto nella pagina dei contatti ed in altre eventuali pagine che usano un form di contatto.
Nel paragrafo precedente sui plugin WordPress abbiamo detto che la prima cosa da fare è eliminare i plugin inutili. Dopo averlo fatto possiamo ancora ottimizzare i plugin che ti servono effettivamente sul sito, ma che non sono utili su tutte le pagine.
Vediamo quindi come eliminare le risorse non utilizzate dalle pagine che non ne hanno bisogno per migliorare la velocità di caricamento delle pagine web.
Eliminare le risorse inutili dove non servono
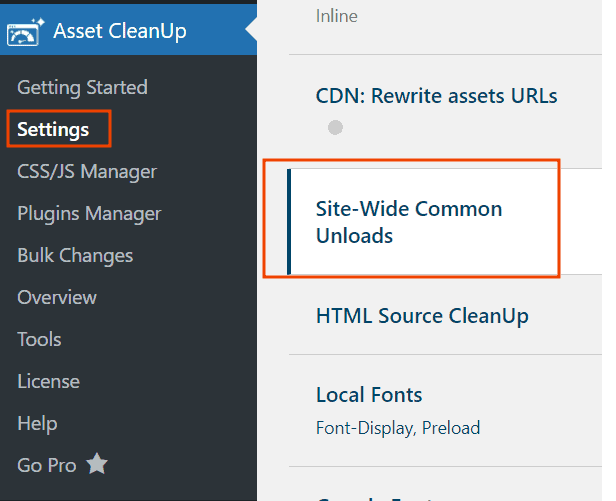
Andiamo ad installare il plugin “Asset CleanUp“, che ci permetterà di disabilitare alcune di queste risorse dove non ci servono.
Nota che puoi eseguire questa stessa operazione con una semplice funzione nel file functions.php del tuo tema oppure creando un “site specific plugin”. Vogliamo però che chiunque sia in grado di seguire questa guida, per questo abbiamo optato per far utilizzare un plugin.
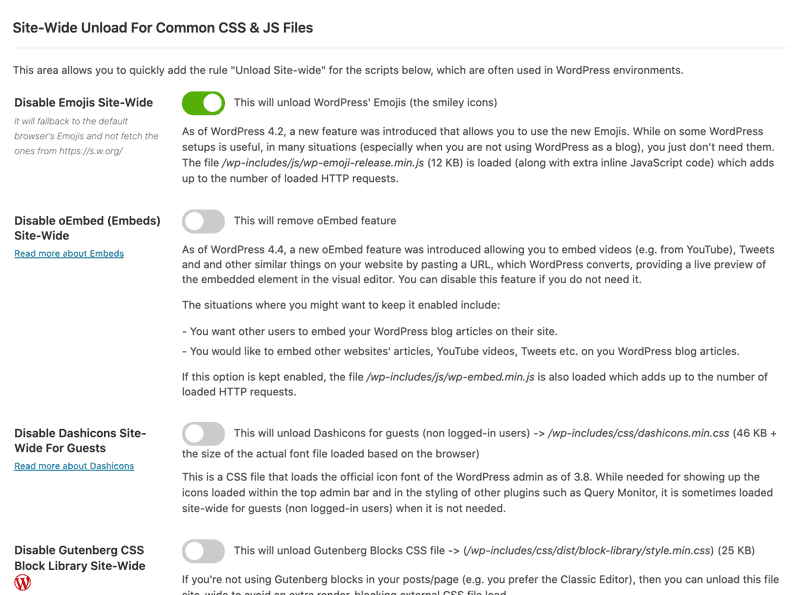
Una volta installato il plugin andiamo sulle impostazioni dal menu a sinistra in ” Asset CleanUp -> Settings”. Clicchiamo quindi sul tab “Site-Wide Common Unloads” e disabilitiamo quello che non ci serve. Sotto ogni voce vediamo una descrizione della risorsa.

Ad esempio se non usi le emoji nel tuo sito WordPress puoi disabilitare lo script.

Tieni presente che queste impostazioni si applicano a livello generale sull’intero sito.
Adesso andiamo ad eliminare quelle risorse che ci servono solo in alcune pagine del sito.
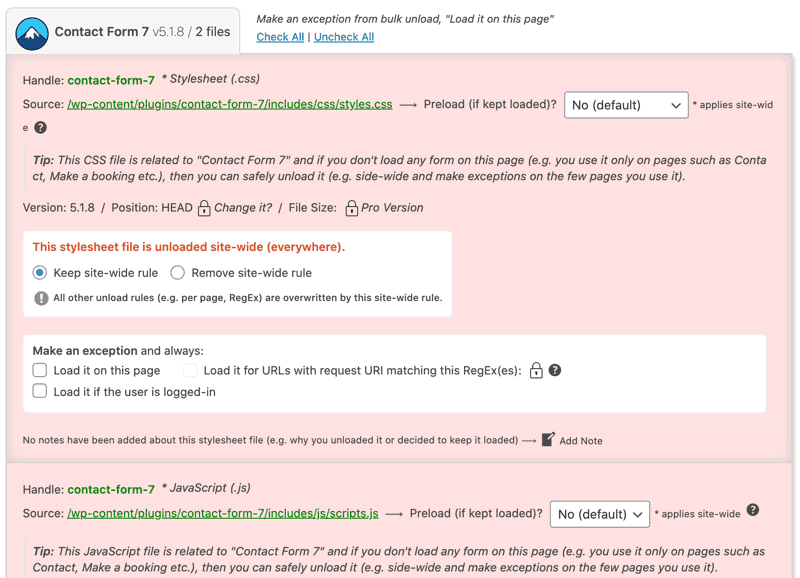
Ad esempio andiamo alla nostra pagina contatti, che contiene il form di contatto di Contact Form 7.
In questa pagina avremo bisogno dei fogli di stile di Contact Form 7 e degli script, ma non nelle altre pagine.
Sotto l’editor nella pagina contatti vediamo il box di “Asset CleanUp” dal quale possiamo andare a rimuovere gli script e i fogli di stile di Contact Form 7 e lasciarli attivi solo su questa pagina.

In questo caso abbiamo visto l’esempio con Contact Form 7, ma puoi ripetere lo stesso processo per tutte le altre risorse.
Tieni presente che se rimuovi una risorsa necessaria potresti riscontrare errori nel sito. Per questo motivo dopo aver disattivato le risorse verifica sempre che il sito funzioni correttamente. Per valutare l’impatto sulle prestazioni esegui un test con GTmetrix prima e dopo la rimozione delle risorse.
Eliminazione di font inutili
In alcuni casi, come ad esempio nel tema che usiamo nel nostro sito web, venivano caricati dei font assolutamente inutili.
Nel nostro caso avevamo un font che veniva caricato soltanto per un titolo. Abbiamo deciso di utilizzare un altro font per quel titolo ed eliminare il caricamento di una risorsa aggiuntiva.
In questo modo abbiamo risparmiato una risorsa e 80Kb.
Se il nostro obiettivo è velocizzare WordPress dobbiamo eliminare tutte le cose inutili.
L’eliminazione di una singola risorsa non farà gran differenza, ma tutte le operazioni messe insieme ci porteranno ad avere un sito che carica in meno di 1-2 secondi.
Inoltre per le icone venivano caricati 2 diversi font di icone oltre a font awesome.
Abbiamo eseguito una revisione di ogni pagina sostituendo tutte le icone con quelle di font awesome, eliminando così il caricamento di altri 2 font.
Questo ci ha fatto risparmiare 2 risorse e 287Kb totali.

In altri casi invece lo stesso font viene caricato diverse volte per il grassetto, corsivo, ecc…
Anche in questo caso è opportuno chiedersi se possiamo fare in altro modo in modo da ridurre le risorse necessarie al caricamento della pagina.
L’eliminazione dei font dipende dal builder che stai utilizzando ed dal tema, quindi non possiamo dare delle linee guida che siano sempre valide per questo tipo di operazione.
Merge e minify: riduci al massimo
A questo punto abbiamo eliminato tutte le risorse inutili.
Possiamo ancora ridurre le dimensioni della pagina ed il numero di richieste per velocizzare WordPress ulteriormente.
Questo processo si chiama merge e minify.
Merge significa unire. Andremo infatti ad unire i file CSS in modo da avere un numero inferiore di file. Andremo poi ad unire i JS che contengono gli script per ridurre il numero di richieste.
Abbiamo anche la possibilità di ridurre le loro dimensioni eseguendo un’azione che si chiama minify, in italiano minificazione.
La minificazione di un file consiste nell’eliminazione di caratteri inutili (ad esempio le interruzioni di riga) e l’eliminazione dei commenti.
Un file minificato sarà difficile da leggere se vuoi apportare delle modifiche, è però utile perché ci consente di ridurre le dimensioni finali del file.
Questo processo viene gestito in modo automatico da un plugin.
Puoi usare il plugin che abbiamo installato prima (Asset CleanUp) per minificare ed unire i files, oppure un plugin ulteriore come ad esempio Fast Velocity Minify. Vediamo come fare a usare questi due plugin.
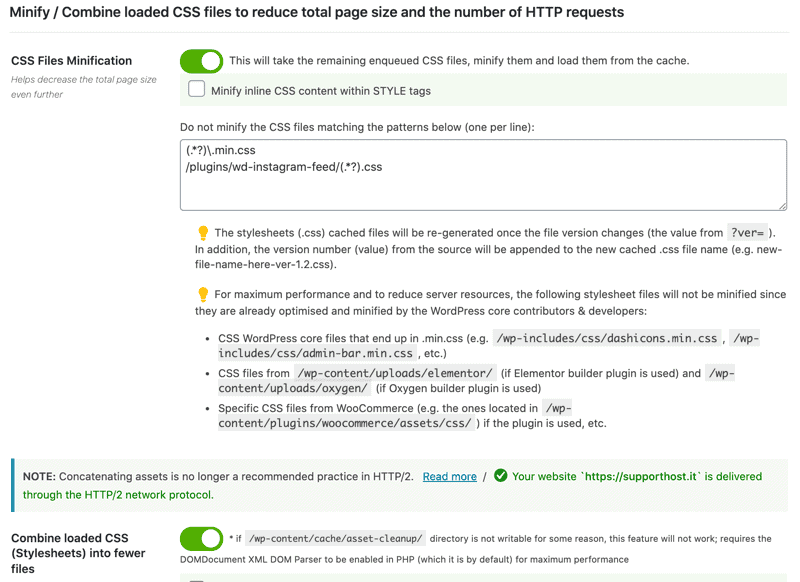
Merge e minify con Asset CleanUp
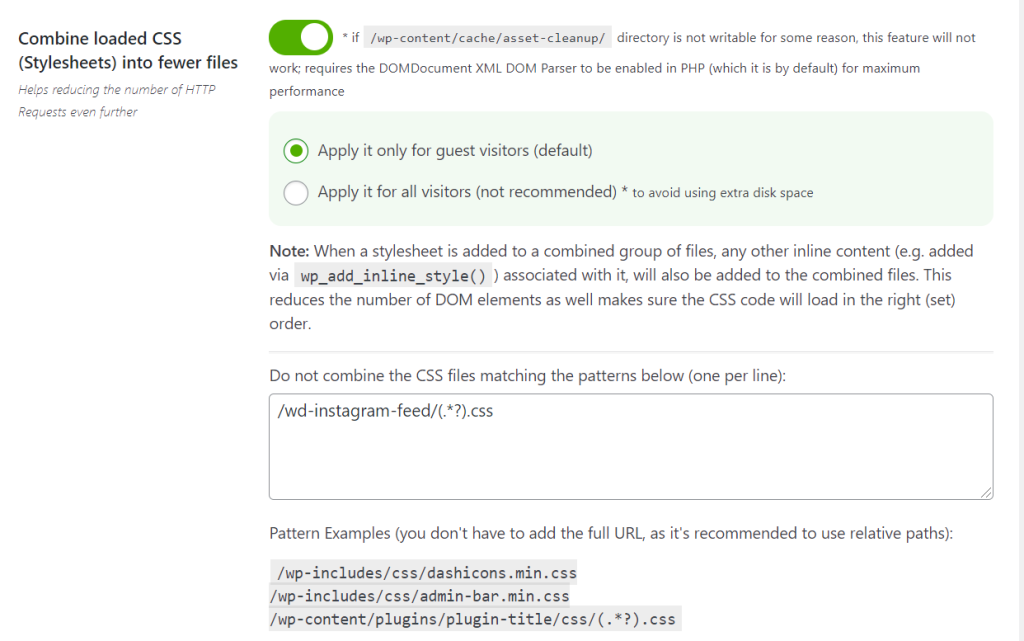
Se vuoi usare la funzione di merge di Asset CleanUp devi andare sulle impostazioni del plugin, ed al tab “Combine CSS & JS Files” spuntare le opzioni.

Una volta salvate le impostazioni, svuota la cache del browser e visita il sito per vedere se questa operazione ha creato problemi.
Se così fosse devi trovare il CSS o il JavaScript che crea il problema se unito agli altri ed escluderlo.
Una volta che abbiamo impostato il plugin per eseguire il merge ed abbiamo quindi unito tutti i file possiamo fare un altro test. Sicuramente noteremo una ulteriore riduzione del numero di richieste e della dimensione della pagina.
A questo punto possiamo andare al tab “Minify CSS & JS Files” ed impostare in modo da eseguire anche la minificazione dei files. Anche in questo caso svuotiamo la cache del browser e controlliamo il sito alla ricerca di problemi.

Se è tutto ok eseguiamo un altro test con GTmetrix in modo da vedere se c’è stato un miglioramento e anche quantificarlo.
La ricerca di problemi nel sito web non sarà complicata. Se dopo aver salvato le impostazioni avrai un problema, questo sarà lampante.
Ad esempio potresti vedere parte della grafica completamente mancante oppure delle funzioni del sito che non funzionano. Non c’è bisogno di trasformarsi in Sherlock Holmes con tanto di lente di ingrandimento, non preoccuparti.
È possibile che se usi un tema WordPress base o un builder come Oxygen Builder non ci sia tanta differenza prima e dopo queste operazioni, mentre in altri casi le differenze saranno enormi, ad esempio in quei casi di temi che creano tanti CSS diversi per ogni pagina.
Merge e minify con FVM
Fast Velocity Minify è un plugin che serve soltanto ad eseguire il merge e minify delle risorse per aumentare la velocità di WordPress.
Consigliamo l’utilizzo di Asset CleanUp per la sua facilità d’uso, ma per casi particolari è possibile usare questa alternativa.
Ad esempio su SupportHost avevamo una situazione complessa.
Abbiamo disattivato le risorse su alcune pagine direttamente tramite una funzione personalizzata nel tema, quindi non stavamo usando Asset CleanUp.
Inoltre avevamo la necessità di impostare delle scadenze maggiori per i file minificati e di sincronizzarli con i file di cache di WP Super Cache e quindi abbiamo preferito usare questo plugin per una maggiore possibilità di personalizzazione delle opzioni.
Nel 99% dei casi il semplice utilizzo di Asset CleanUp è più che sufficiente.
Ottimizzare le immagini
Ho scritto un post che spiega tutto relativamente all’ottimizzazione delle immagini con WordPress, se vuoi ottimizzare al meglio le tue immagini ti consiglio di controllarlo.
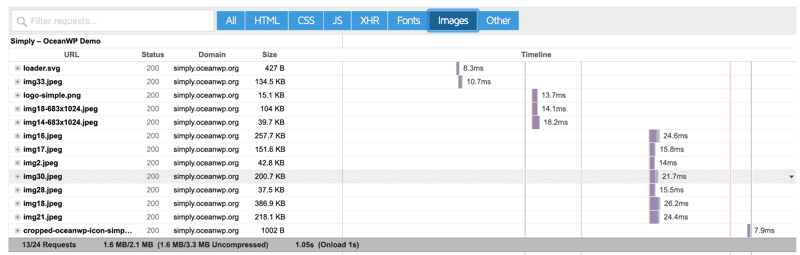
Andiamo adesso ad ottimizzare le immagini. Apri il tab waterfall su GTmetrix e seleziona solo le immagini.

Se non hai mai ottimizzato le immagini del tuo sito web è possibile che gran parte della dimensione delle tue pagine web dipenda proprio da queste.
Le immagini sono proprio uno dei fattori che rende un sito WordPress lento e se vogliamo velocizzare WordPress è di massima importanza ottimizzarle.
In particolar modo nei blog, si tende a caricare immagini senza pensare alle conseguenze per le prestazioni, quindi in formati errati o dimensioni esagerate.
Filtrando le immagini su GTmetrix in questo modo, vediamo la dimensione totale di tutte quelle presenti sul sito ed il loro numero.
Questo ci permette di individuare immagini con dimensioni eccessive e capire come fare per ridurne il peso.
Dimensioni delle immagini
In alcuni casi abbiamo visto immagini di 3000 o 5000 px di larghezza e qualche MB di peso, che poi venivano ridimensionate dal browser.
Raramente nel tuo sito web avrai bisogno di immagini più grandi di 1600px.
In molti casi si tratta di immagini che vengono caricate all’interno di articoli nel blog.
La maggior parte dei temi imposta una larghezza massima per la colonna del testo, che di solito oscilla tra 700 px e 980 px. Vale a dire che ogni immagine più larga verrà ridimensionata dal browser.
È quindi opportuno ridimensionare le immagini prima di caricarle (oppure farlo in automatico come vedremo tra poco).
Possiamo usare la funzione di WordPress per modificare le dimensioni delle immagini, direttamente dall’area amministratore alla sezione media.
Cambiare tipo di immagine
Le immagini in png hanno una maggiore definizione e sono spesso usate per i loghi e le icone, dove c’è bisogno della trasparenza.
Certi siti hanno molte immagini in formato png all’interno dei loro post. Questo accade spesso nel caso degli screenshot, che vengono creati in questo formato.
Se si tratta di una foto è conveniente usare il formato jpg. Se all’interno dei tuoi post hai delle immagini in formato png è opportuno convertirle tranne che in pochi casi particolari.
Compressione delle immagini
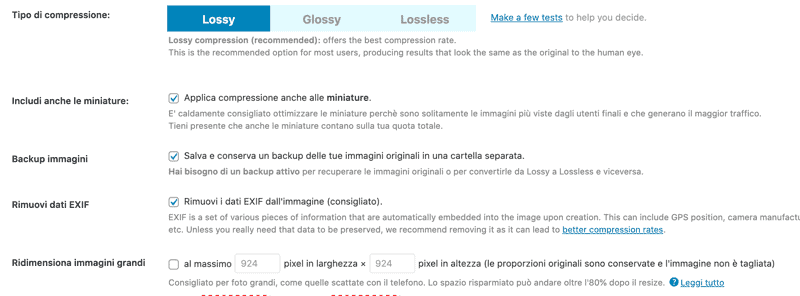
Consigliamo di acquistare ShortPixel, un plugin che permette la compressione delle immagini in modo automatico.
Dopo l’installazione, ShortPixel eseguirà una compressione (e se vogliamo anche il ridimensionamento) delle immagini in automatico.
Questa prima operazione prenderà un po’ di tempo. Poi eseguirà la compressione in automatico ad ogni upload. Ecco come abbiamo impostato ShortPixel:

In alternativa a questo plugin per comprimere le immagini puoi anche utilizzare degli ottimizzatori di immagini online, come Optimizilla.
Ridimensionamento automatico delle immagini
In molti casi nei blog ci sono diversi autori, e sarebbe molto difficile controllare che tutti ottimizzino le immagini in modo corretto.
Capita spesso, infatti, che un autore carichi immagini con dimensioni esagerate o in un formato errato.
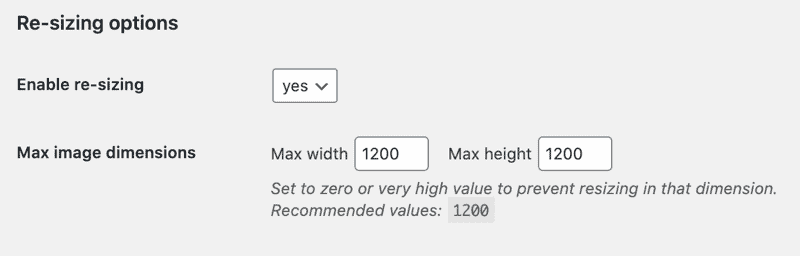
In questo caso un plugin gratuito ci viene in aiuto. Si tratta di un plugin gratuito rilasciato da ShortPixel che controlla le immagini quando vengono caricate e ne esegue il ridimensionamento in automatico.
Qui possiamo impostare una dimensione massima delle immagini.

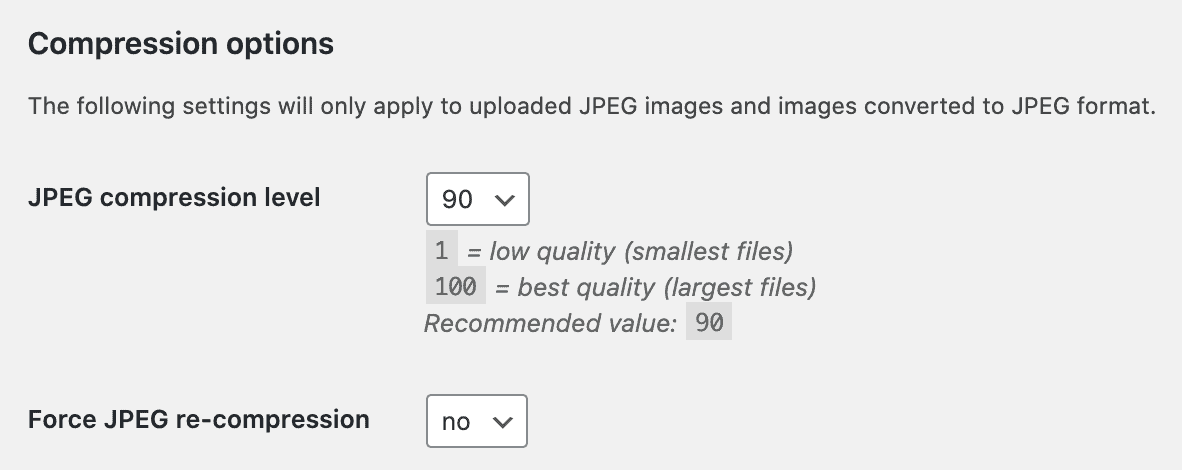
Questo plugin ti permette inoltre di ricomprimere le immagini in formato jpg, scegliendo la nuova compressione, che in questo esempio abbiamo impostato a 90:

Inoltre se vogliamo possiamo spuntare l’opzione per convertire le immagini da png a jpg.
Usare le immagini in formato WebP
Normalmente per il web si usano le immagini in formato jpg, png o gif.
Google ha di recente introdotto un nuovo formato: WebP.
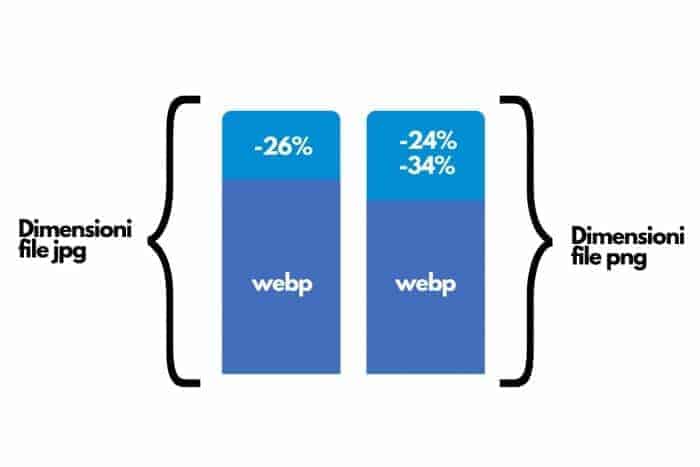
Stando ai dati di Google il formato WebP è il 26% ridotto rispetto al formato png, mentre la dimensione dell’immagine si riduce dal 25% al 34% se comparata con jpg.

Possiamo vedere la differenza di qualità e di dimensioni nella galleria WebP di Google.
Pro e contro del formato WebP
Questo formato fa un ottimo lavoro nel ridurre le dimensioni del file ed allo stesso tempo mantenere la qualità dell’immagine.
Le immagini WebP supportano, come anche nel caso del formato png, la trasparenza. Questa è una funzione importantissima per le immagini per il web.
Il formato WebP non è ancora supportato da tutti i browser. Ecco una lista dei browser che supportano WebP ed il loro market share:
Qui invece vediamo i browser che non supportano WebP ed il loro market share:
Fortunatamente è possibile usare un’immagine in formato jpg o png come backup per quei browser che ancora non supportano questo nuovo formato.
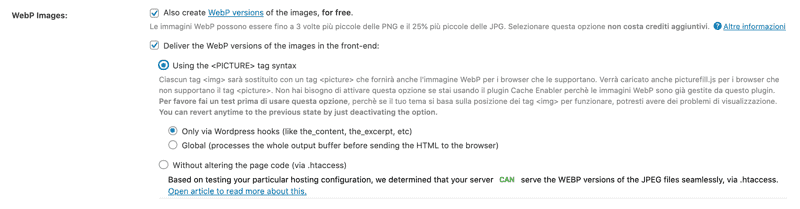
ShortPixel si prende cura di tutto, vediamo come fare nella prossima sezione.
Come usare WebP su WordPress
Al momento WordPress non supporta WebP, ma come al solito, possiamo risolvere questo problema con un plugin.
Puoi usare ShortPixel per creare le immagini in WebP e fornire le immagini ai browser che le supportano in modo semplice ed automatico.

Aumenta ulteriormente le prestazioni col Lazy Load
Il Lazy Load consiste nel non scaricare le immagini quando non necessario.
Questo ti permette di scaricare soltanto le immagini “above the fold”, ovvero nella parte della pagina visibile prima di iniziare lo scorrimento verso il basso.
Il resto delle immagini saranno scaricate man mano che l’utente scorre la pagina.
Questo metodo è ottimo per velocizzare WordPress soprattutto se nel tuo sito ci sono molte immagini.
Per aggiungere questa funzione al nostro sito WordPress consigliamo l’utilizzo di a3 Lazy Load (per vedere nel dettaglio come usarlo, puoi seguire la nostra guida al lazy load).
Questo plugin è stato utilizzato su più di 200.000 diverse installazioni WordPress e viene mantenuto costantemente aggiornato.
Il plugin è semplicissimo da utilizzare e funziona benissimo già con le impostazioni di base.
Ottimizzare il database di WordPress
A meno che tu non stia usando un plugin di cache, per ogni pagina che viene visitata WordPress accede al database per prendere i dati e generare il codice della pagina.
Quanto maggiori sono le dimensioni del database maggiore sarà il tempo impiegato per recuperare le informazioni necessarie. Questo è vero anche se tutti le tabelle hanno gli indici.
Se vogliamo veramente velocizzare WordPress dobbiamo fare in modo che le informazioni vengano trovate nel modo più rapido possibile nel database.
Il nostro obiettivo è quindi quello di ripulire il database.
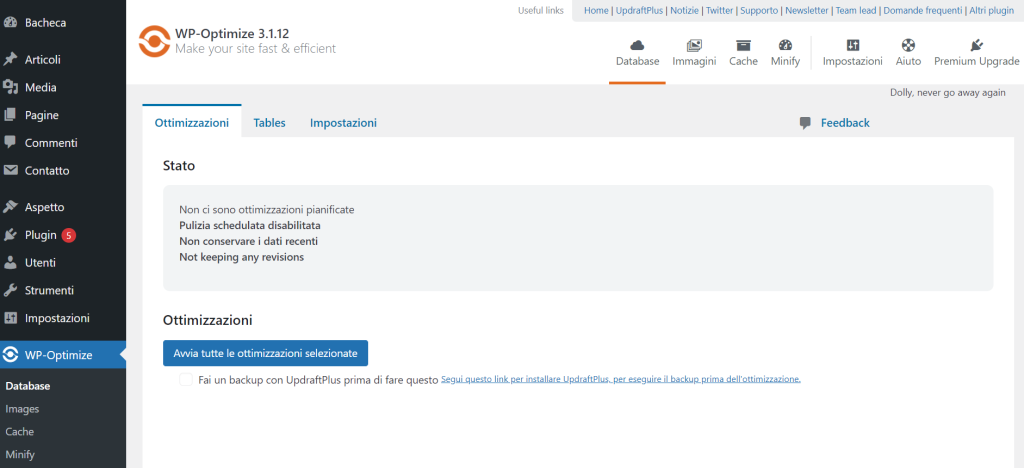
In molti casi viene consigliato l’utilizzo di WP-Optimize, che è senz’altro un’ottima scelta per l’utente non avanzato.

Puoi eseguire le operazioni di pulizia direttamente usando phpMyAdmin.
Eliminare le tabelle inutili
Il primo controllo che andremo ad eseguire consiste nel cercare se ci sono tabelle non utilizzate.
Alcuni plugin durante la loro installazione aggiungono delle tabelle al database, e come abbiamo detto prima non le eliminano quando vengono disinstallati.
È possibile quindi che nel tuo database siano presenti alcune tabelle che sono rimaste lì inutilizzate da tempo.
È opportuno eliminarle, ovviamente sempre dopo aver eseguito un backup.
Ridurre le dimensioni di wp_options
Una tabella che tende ad avere dimensioni enormi è la tabella wp_options, che contiene le opzioni di WordPress e dei plugin.
Il problema in questo caso è che alcune delle opzioni vengono salvate con l’opzione autoload, talvolta anche quando non necessario.
Anche in questo caso molti di questi dati appartengono a plugin che abbiamo usato in passato e non sono più attivi.
È possibile fare una ricerca nel database ed analizzare le tabelle una ad una eliminando quelle inutili.
Ottimizzare wp_posts
WordPress memorizza tutti i dati relativi ai post, pagine e agli altri tipi di contenuto nella tabella wp_posts.
Inoltre per ogni post vengono memorizzate delle revisioni.
Tutti questi dati vanno ad aumentare le dimensioni della nostra tabella.
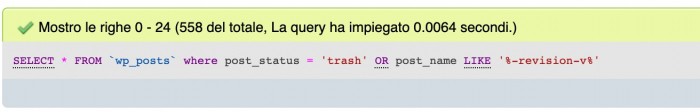
Coma prima cosa possiamo eliminare le revisioni di WordPress, operazione che possiamo fare con un plugin come wp rocket, oppure direttamente tramite PhpMyAdmin. Ovviamente con le dovute precauzioni.

Il prossimo passo consiste nel limitare o evitare il numero di revisioni che vengono mantenute sul database di WordPress.
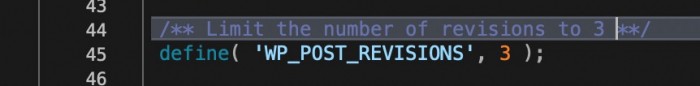
Per fare questo andiamo ad aggiungere una costante nel file di configurazione di WordPress. Stiamo parlando del file wp-config.php:
define('WP_POST_REVISIONS', 3);

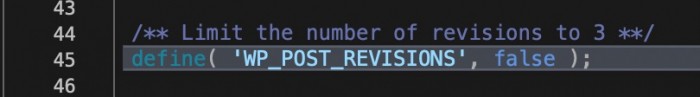
In alternativa possiamo disattivare le revisioni di WordPress completamente.

Ripulire la tabella wp_postmeta
Questa tabella contiene dei dati aggiuntivi per ogni post. Molti plugin usano questa tabella per aggiungere dei metadati ai post.
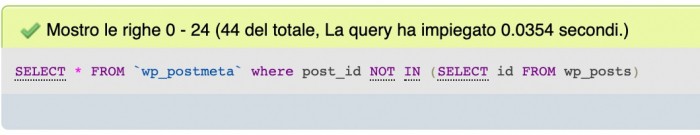
In alcuni casi può succedere che quando eliminiamo i post restino delle righe orfane. Queste righe non sono collegate a nessun post e quindi completamente inutili.
Possiamo trovarle ed eliminarle con una semplice query.

Consigli di GTmetrix
A questo punto abbiamo eliminato tutti quei files e plugin inutili che rallentavano il caricamento ed ottimizzato al meglio quello che ci serve.
Sicuramente avrai notato una riduzione nelle dimensioni della pagina ed una riduzione del numero di richieste. Siamo quindi sulla buona strada per risolvere il problema del nostro sito WordPress lento a caricare.
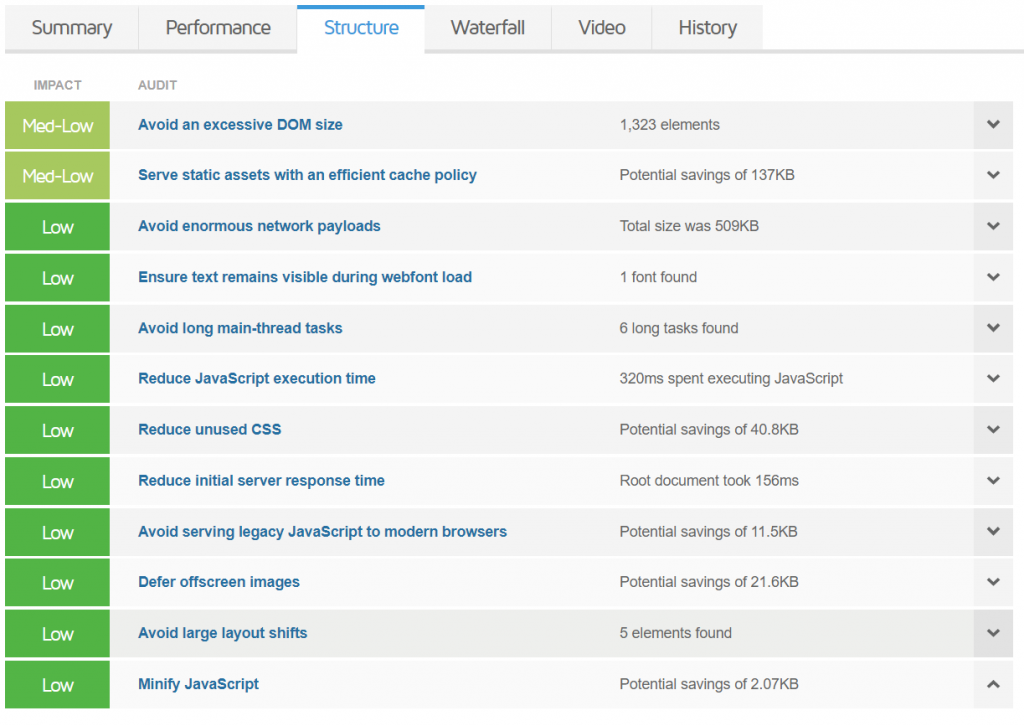
Adesso è il momento di controllare le raccomandazioni di GTmetrix, in modo da eseguire gli ultimi aggiustamenti.
L’individuazione dei problemi in questa fase è molto semplice dal momento che GTmetrix mette in alto i problemi che trovi elencati nel tab “Structure“.

Questa raccomandazioni sono ovviamente diverse per ogni sito web e GTmetrix fornisce una spiegazione ed una soluzione per ognuna.
Attivare un plugin di cache per velocizzare WordPress
L’ultimo passo dell’ottimizzazione che ci permette di velocizzare WordPress è l’attivazione di un plugin di cache.
Un plugin di cache crea dei file html statici per ogni pagina del tuo sito in modo da non dover generare ogni volta il codice della pagina. Questo riduce il numero di calcoli che il server deve eseguire ad ogni visita, riducendo quindi i tempi di caricamento del sito web.
Esistono vari plugin di cache che puoi utilizzare, tra tutti consigliamo WP Super Cache. Nota che se hai un hosting WordPress o un hosting semidedicato hai a disposizione Litespeed con LSCache, potrai quindi usare una cache lato server.

Sconsigliamo l’utilizzo di W3 Total Cache, su diversi gruppi sono stati eseguiti dei test e in tutti i casi viene sconsigliato l’uso del plugin.
Una volta installato WP Super Cache andiamo alla pagina delle impostazioni.
Le impostazioni di default sono studiate per funzionare al meglio nella maggior parte dei casi.
Consigliamo di attivare il modo esperto nel tab advanced perché permette maggiori prestazioni.
Il modo “expert” infatti usa mod_rewrite per fornire al visitatore in files in cache, mentre il metodo “simple” esegue delle chiamate php prima di fornire il file statico.
Usare un CDN
Un passo ulteriore per velocizzare WordPress consiste nell’attivazione di un CDN (Content Delivery Network). Una volta che il tuo sito web è ben ottimizzato un CDN può migliorare ulteriormente le prestazioni.
Attivare un CDN a prescindere se hai un sito WordPress lento può non aver senso, o essere pure deleterio. Vediamo nel dettaglio.
Cosa fa un CDN?
Per capire come l’utilizzo di un Content Delivery Network ci aiuta nel migliorare le prestazioni del nostro sito web dobbiamo innanzitutto capire come funziona.
Questo network ci permette di fornire le parti statiche della pagina (ad esempio le immagini) da un server situato il più vicino possibile all’utente.
Ad esempio col nostro servizio hosting il tuo sito risiede fisicamente in Germania. I tuoi clienti in Europa avranno dei caricamenti rapido, ma gli utenti che visitano il tuo sito dall’Asia, Oceania o America avranno dei tempi di caricamento più lunghi dovuti alla distanza dal server.
Un Content Delivery Network fornisce il caricamento da un altro server del loro network, quello che è più vicino all’utente. Esempi di CDN sono quelli offerti da QUIC.cloud o CloudFlare.
Quando usare un CDN
Dai nostri test abbiamo riscontrato che l’uso di un CDN come CloudFlare se tutti i tuoi utenti sono in Europa è non solo superfluo, ma dannoso perché ti fa perdere qualche decimo di secondo.
Se invece hai utenti in tutto il mondo, la perdita di qualche millisecondo per gli utenti in Europa significa aver guadagnato 1 o anche 2 secondi per gli utenti più lontani, quindi in questo caso si rivela una buona scelta.
Conclusioni
Se hai seguito i passi che ti ho indicato in questa guida sicuramente sei riuscito a velocizzare WordPress.
Che miglioramento hai avuto? In quanti secondi caricava prima ed in quanti secondi carica adesso il tuo sito?
Qualche passaggio non era chiaro o non sei riuscito a eseguirlo per qualche motivo?
Fammelo sapere nei commenti.






Lascia un commento