In questo articolo vedremo come capire se il nostro sito WordPress è lento.
Ti mostreremo come testare il sito per capire quanto si discosta la velocità attuale da quella ideale.
Dopodiché vedremo passo passo come fare a identificare gli elementi che stanno rallentando il sito WordPress.
Per un workflow completo su come ottimizzare le prestazioni, puoi leggere la guida su come velocizzare WordPress.
Iniziamo a testare!
Table of Contents

Come capire se WordPress è lento
Prima di cominciare crea una copia del tuo sito in staging e fai un backup del sito. In questo modo andrai a lavorare sul sito in staging e se fai delle modifiche che compromettono l’aspetto o il funzionamento del sito, queste non avranno impatto sul sito pubblicato.
Con l’hosting WordPress gestito di SupportHost puoi creare lo staging con Softaculous in due minuti e puoi subito iniziare.
Per cominciare, la prima cosa da fare è testare la velocità del sito web per capire se il tuo sito WordPress ha bisogno di essere ottimizzato dal punto di vista delle performance.
In questo video puoi vedere il processo di ottimizzazione su un sito con un singola pagina.

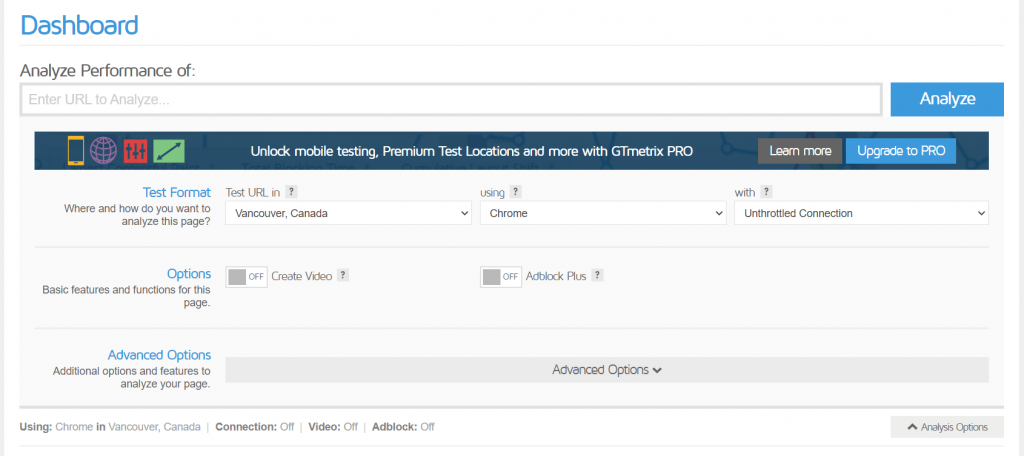
Per fare il test, lo strumento che consigliamo è GTmetrix.

Questo tool ti permette di impostare la località da cui fare il test e vedere nel dettaglio le risorse che vengono caricate.
Per fare il test bisogna registrarsi al sito.
In questo modo potrai cambiare la località del test e impostare quella più vicina alle persone che visitano il tuo sito. Per esempio sceglieremo Londra come località di test se la maggior parte dei visitatori provengono dall’Italia.
Aggiornamento: a partire da dicembre 2023, GTmetrix fa avviare il test anche agli utenti non registrati, ma per poter vedere il risultato del test bisogna creare un account o fare l’accesso se lo si ha già. Inoltre con la versione gratuita è possibile fare solo 5 test. Per effettuare più test, bisogna passare a un piano a pagamento, quello Micro parte da 5$ al mese e include 25 test on demand a settimana.
Quando inserisci l’URL del sito per fare il test, ricordati di inserire il link diretto alla home, in modo che non ci siano reindirizzamenti.
Inserisci il protocollo corretto, http o https, e l’indirizzo corretto, www o non www, e inserisci lo slash finale, come in questo esempio:
https://supporthost.com/In questo modo nel test non ci saranno reindirizzamenti che farebbero aumentare il tempo di caricamento, falsando il risultato finale.
Puoi accorgerti se c’è stato un reindirizzamento guardando nel Waterfall di GTmetrix. Se non ci sono reindirizzamenti nella colonna Status non vedrai stati 3XX.
Come leggere il risultato del test
Ci sono alcuni parametri più importanti di altri a cui dovresti fare attenzione per capire subito se il tuo sito WordPress va lento e quali possono essere le cause.

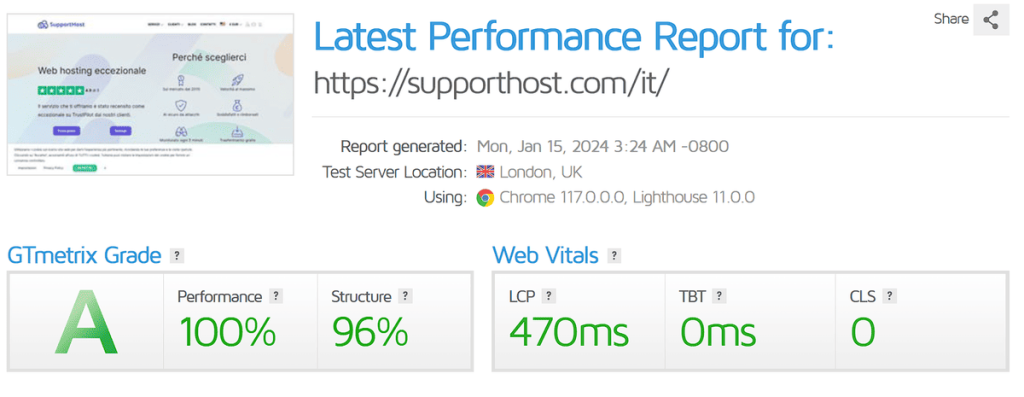
Tempo di caricamento totale: indica il tempo necessario a completare il caricamento completo della pagina.
Il tempo ideale dovrebbe essere inferiore a 2 secondi.
Attenzione, il grado di GTmetrix è un valore indicativo, ma può ingannarti. Potresti avere un grado A con performance e structure vicine al 100% e avere comunque un tempo di caricamento alto.
Se vuoi ottimizzare la velocità del sito, come abbiamo visto il primo valore da considerare è il tempo di caricamento.
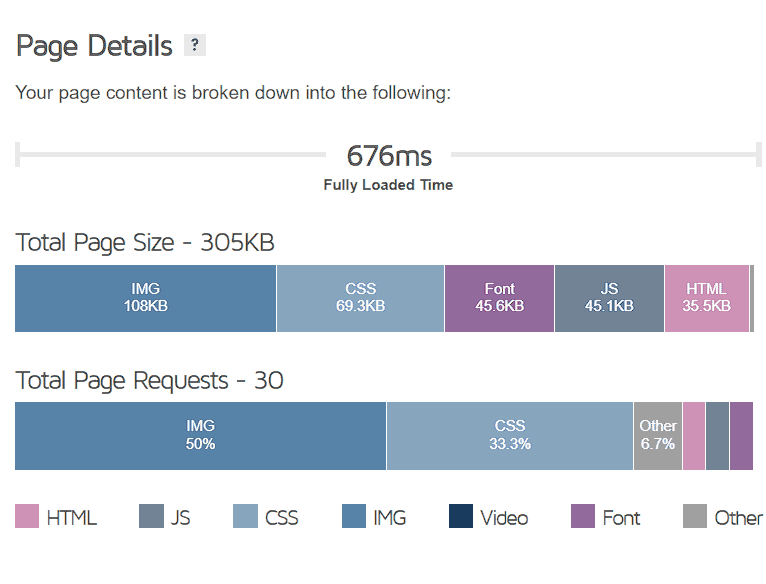
Dimensione totale della pagina: è il peso della pagina, espresso in MB o in KB, ed è dato da tutti i dati che vengono scaricati quando qualcuno visita la pagina. Le dimensioni possono dipendere da vari elementi, tra cui immagini, video, font, JavaScript e CSS.
La dimensione ideale è inferiore a 1 – 2 MB.
Numero di richieste: ogni file che viene caricato rappresenta una richiesta.
Il nostro obiettivo è stare sotto le 50 – 70 richieste. Tieni comunque presente che con HTTP/2 le richieste vengono caricate in simultanea, per cui non è stringente ridurre il numero di richieste. Però riducendole, contribuiamo a ridurre la dimensione di pagina.

Web vitals: queste metriche danno informazioni sul caricamento della pagina.
LCP o Largest Contentful Paint indica il tempo che serve a caricare l’elemento più grande nella pagina.
Il tempo ideale è inferiore a 1,2 secondi.
TBT o Total Blocking Time è il tempo che passa da quando sono visibili i primi elementi della pagina a quando le persone possono interagire con essa.
Dovrebbe essere inferiore ai 150 millisecondi.
CLS o Cumulative Layout Shift è una misura di quanto si spostano gli elementi della pagina durante il caricamento.
L’ideale è che ci sia il minor spostamento possibile, e il punteggio deve essere inferiore a 0,1.
Quest’ultima metrica non è legata alla velocità di caricamento, ma al modo in cui viene caricata la pagina e quindi al suo impatto sull’esperienza utente.
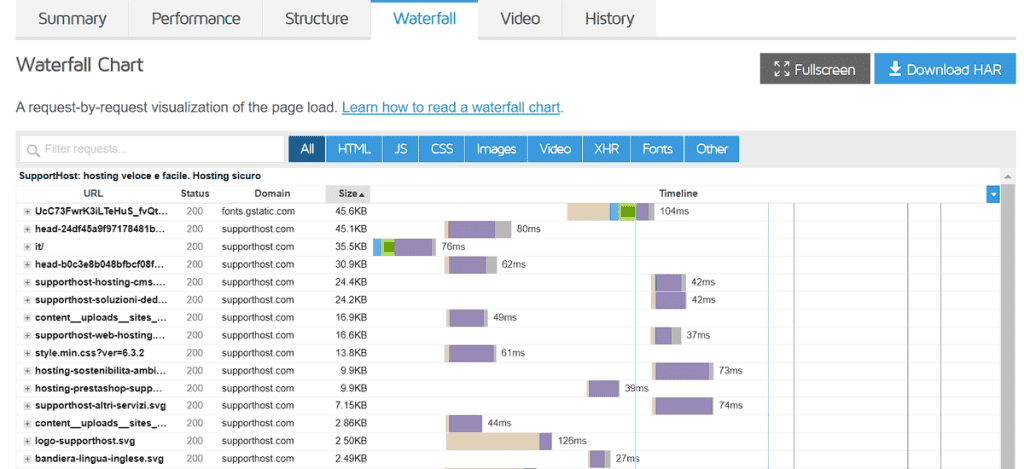
Il waterfall è un grafico a cascata che ci mostra tutte le risorse che vengono caricate. Possiamo filtrare per tipo di richieste, ad esempio concentrarci solo sulle immagini e ordinare le richieste in base alla dimensione.

Ordinando le richieste in base alla dimensione possiamo subito capire quali sono gli elementi che stanno rendendo il sito WordPress lento.
Ottimizzare il sito
Prima di procedere all’ottimizzazione è consigliabile fare un backup e assicurarsi che WordPress sia aggiornato (core, temi e plugin). È essenziale lavorare in staging, come dicevamo prima, in modo da non causare problemi al sito online.
Prima e dopo ogni passaggio, ad esempio prima di ottimizzare le immagini e dopo averlo fatto, puoi eseguire uno speed test. In questo modo puoi vedere se e quanto sta cambiando il tempo di caricamento della pagina in base alle modifiche che stai facendo.
Andiamo a vedere come agire sugli elementi che rallentano il sito.
Ottimizzare le immagini
Una delle prime cose che puoi fare è controllare se stai caricando le immagini nel formato corretto. Ogni formato ha un utilizzo specifico.
Vediamo alcuni esempi e poi, se vorrai approfondire, puoi seguire la guida su come ottimizzare le immagini su WordPress.
SVG: è il formato indicato per i loghi.
PNG: è più pesante rispetto al JPG, ma ha una qualità migliore. È indicato per gli screenshot, in modo da garantire una qualità adeguata affinché lo screenshot sia effettivamente leggibile.
JPG: è il formato ideale per le foto. Rispetto al png, infatti, è più leggero.
WEBP: è un formato più compresso, ma alcuni browser ancora non lo supportano; ne parliamo meglio nella guida comparativa fra i formati moderni AVIF e WebP.
Nella guida che abbiamo linkato prima, parliamo di ShortPixel, il plugin che utilizziamo su SupportHost.
Questo plugin ha il vantaggio di mostrare le immagini in webp per i browser compatibili, altrimenti utilizzerà un altro formato compatibile, per esempio png o jpg.
In questo modo tutte le immagini del nostro sito verranno visualizzate correttamente indipendentemente dal browser che le persone stanno utilizzando.
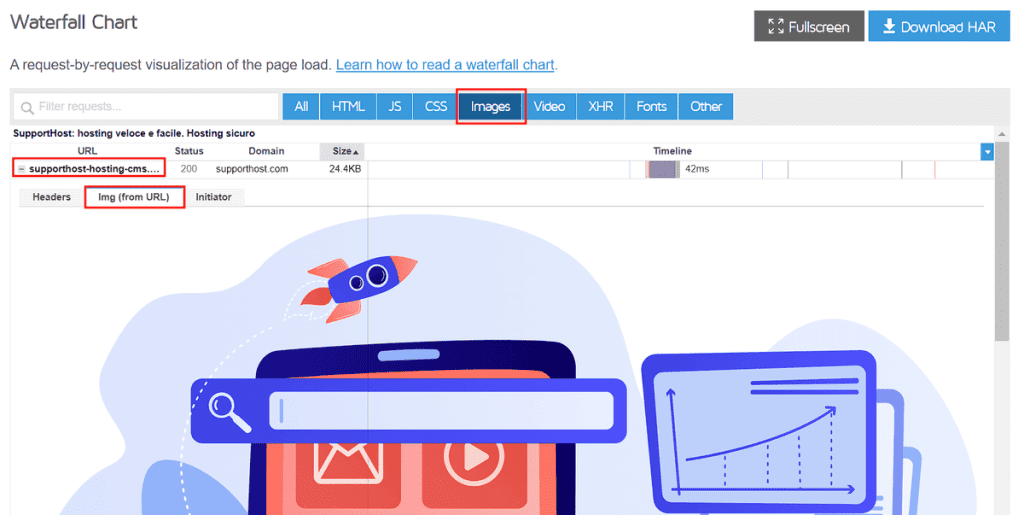
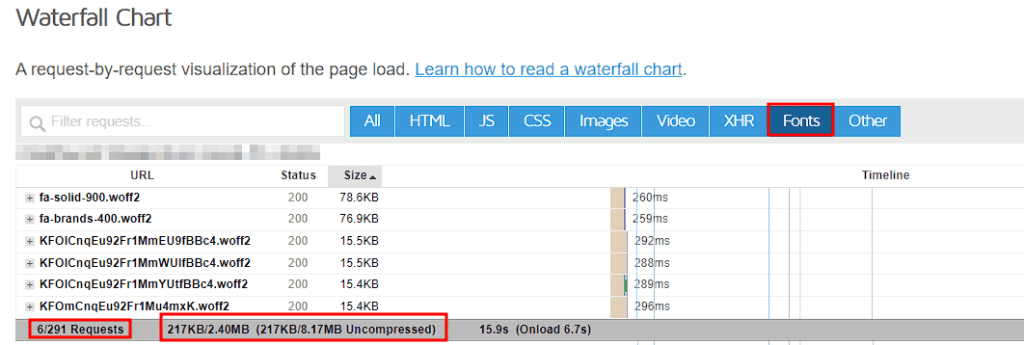
Da GTmetrix possiamo visualizzare dal Waterfall solo le immagini e ordinarle per dimensioni. Inoltre possiamo vedere quante immagini ci sono, guardando il numero di richieste, e qual è la loro dimensione.
Cliccando sulla singola richiesta possiamo vedere il nome dell’immagine, e cliccando su Img (from URL) possiamo vedere l’anteprima dell’immagine. Questo ci aiuta a capire subito quali immagini devono essere ottimizzate.

Come dicevamo uno dei metodi più pratici è automatizzare l’ottimizzazione delle immagini.
ShortPixel e altri plugin simili fanno proprio questo. Dopo averli impostati, tutte le immagini che caricheremo sul nostro sito verranno ottimizzate in base alle nostre impostazioni.
Se, invece, stai andando a ottimizzare un sito già creato, dovrai ricordarti di andare a comprimere le immagini già caricate. Puoi farlo sempre con un plugin, o manualmente nel caso in cui si tratti di poche immagini, per esempio una landing page: esistono diversi strumenti per ottimizzare le immagini.
Parliamo proprio dell’ottimizzazione manuale.
Come si fa a capire qual è la dimensione adeguata?
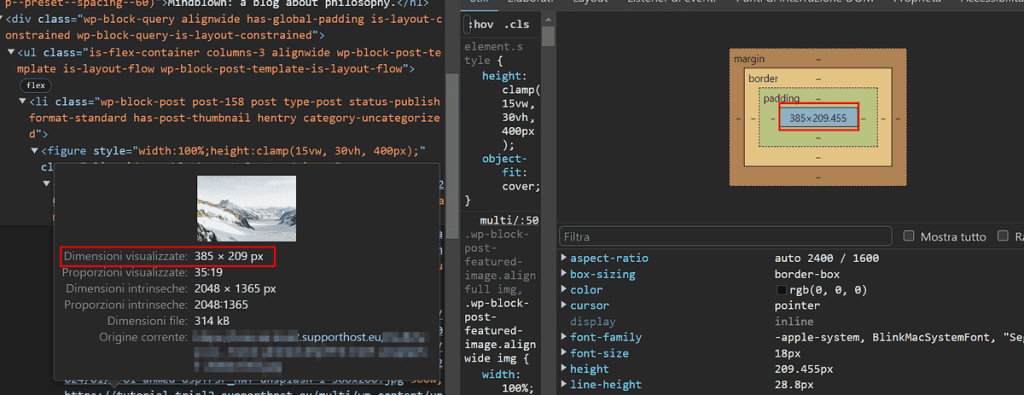
Usando lo strumento Ispeziona del browser, possiamo vedere le dimensioni dell’immagine che abbiamo caricato e le dimensioni visualizzate. In questo modo possiamo capire se abbiamo caricato l’immagine nelle dimensioni corrette o se è troppo grande.

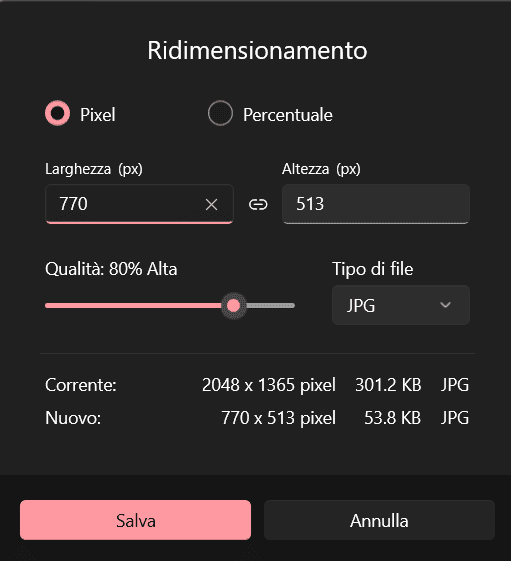
In questo esempio l’immagine è 2048 x 1365 px, mentre viene visualizzata a 385 x 209 px. Considerando gli schermi retina, per avere una dimensione adeguata possiamo raddoppiare la dimensione visualizzata e, quindi, per questa specifica immagine potremo ridimensionarla in modo da passare da 2048 px di larghezza a 770 px, mantenendo invariate le proporzioni.
Per ridimensionarla possiamo usare un qualsiasi programma, ad esempio Image Tricks Lite per macOS o anche, Foto, il programma integrato di Windows 10 che ci mostra anche il peso iniziale e finale del file. In questo caso stiamo riducendo il peso da 300 a 53 KB.

Possiamo ripetere lo stesso procedimento per tutte le immagini e poi caricare le immagini ridimensionate sul sito.
Ridurre il numero di font
Dal Waterfall di GTmetrix possiamo vedere il numero di font utilizzati sulla pagina testata.

Se i font utilizzati hanno un peso rilevante, si possono ridurre in modo da usare meno font e ridurre il numero complessivo di risorse. Come linea generale ti consigliamo di usare 2 o 3 font.
Nei font vengono riportati anche quelli utilizzati per le icone, in genere da font awesome o altri font per le icone. Anche in questo caso, si può utilizzare un solo tipo di icone in modo da caricare un solo font.
Adesso vediamo come ridurre il numero di richieste.
Ridurre le richieste con Asset CleanUp
Asset CleanUp è un plugin che ci permette di evitare che siano caricati script JavaScript e fogli di stile (CSS) nelle pagine in cui non servono, lasciandoli attivi solo nella pagine in cui sono realmente necessari.
Dopo aver installato il plugin, aprendo Gutenberg vedremo il box di Asset CleanUp in basso e potremo vedere quali script sono stati caricati e disattivare quelli inutili.
Possiamo impostare in modo da:
- non caricare lo script o il file css solo nella pagina che stiamo modificando;
- non caricarlo su tutto il sito;
- non caricare su tutti i post del tipo pagina, articolo, ecc.
Oppure possiamo impostare un’eccezione in modo da caricare lo script o il css:
- solo sulla pagina corrente;
- solo sul tipo di post “pagina” (quindi per esempio non caricandolo sugli articoli).
Importante: Quando andiamo a usare Asset CleanUp e non sappiamo se la risorsa che stiamo disattivando serve al funzionamento di quella pagina, dobbiamo disattivare una risorsa alla volta e controllare di volta in volta che il sito continui a funzionare e a vedersi correttamente.
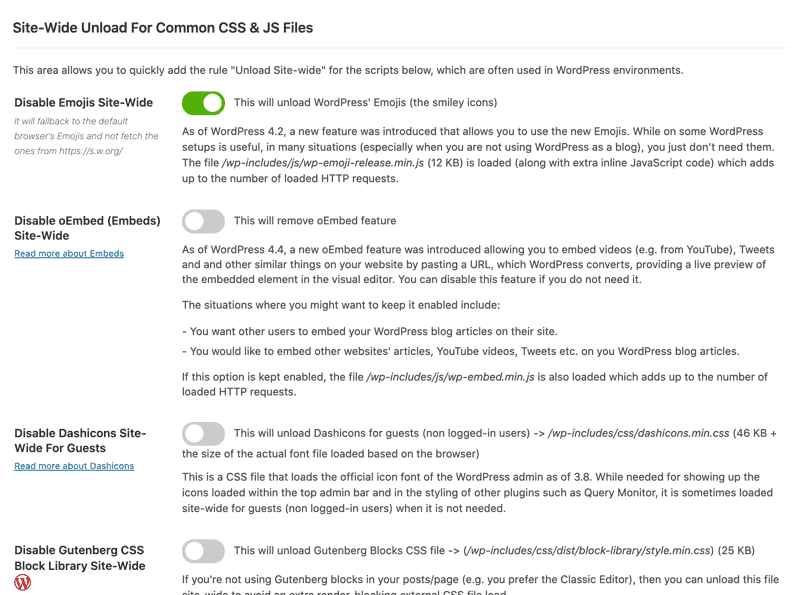
Dalle impostazioni di Asset CleanUp > Settings > Site-Wide Unload possiamo disattivare il caricamento di alcuni script e CSS sull’intero sito.

Per esempio possiamo disattivare embed, emoji, commenti. Ovviamente dobbiamo andare a disattivare solo le funzioni che non ci servono sul sito.
Nota: un’altra cosa che si può fare è il merge e minify dei CSS e dei JavaScript. Tuttavia, visto che con HTTP/2 le risorse vengono caricate in simultanea, si recupera poco tempo.
Trovare plugin e temi che rallentano il sito
Ai fini di questa guida stiamo andando a vedere come capire cosa sta effettivamente rallentando il nostro sito.
Ad ogni modo per velocizzare WordPress, potrai fare anche altri passaggi, come controllare che non ci siano plugin inutili.
Per esempio due plugin che hanno la stessa funzione, oppure plugin che hai attivato, ma che non stai usando e che quindi dovresti eliminare. Ci sono plugin che in generale sarebbe meglio evitare, come abbiamo visto nella guida ai plugin che rallentano WordPress.
Adesso, invece, andiamo a vedere come capire quanto incidono plugin e temi sul caricamento.
Per trovare rapidamente temi e plugin che rallentano il sito, possiamo usare un plugin gratuito chiamato Query Monitor.

Questo plugin serve a monitorare le chiamate al database e ci permette di capire se ci sono plugin o temi che stanno facendo tante richieste.
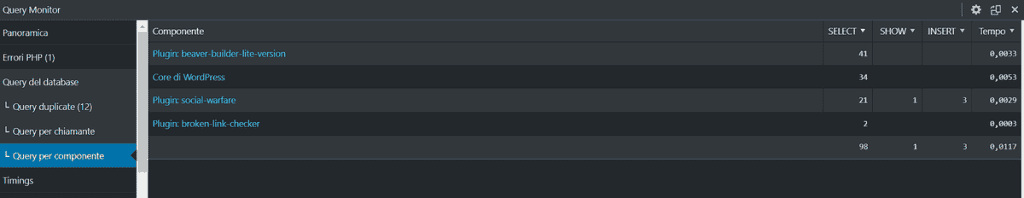
Dopo aver installato il plugin possiamo cliccare su Query per Componente per individuare le richieste al database eseguite da un singolo plugin o tema. In questo modo possiamo vedere quali plugin eseguono il maggior numero di query o le query che impiegano più tempo.
Questo ci permette di capire quali sono i plugin critici.
In questo esempio ho creato un sito di prova con l’hosting gratuito di SupportHost e aggiunto tre plugin:
- Beaver Builder, un builder per costruire le pagine;
- Social Warfare, per aggiungere le icone social;
- Broken link checher, che identifica i link rotti che rimandano a errori.
Come vedi possiamo ordinare i plugin in base al numero di query che fanno al database.

Riporto il risultato:
Plugin/Tema/Componente | N° di query |
|---|---|
Beaver builder | 41 |
Core | 34 |
Social Warfare | 21 |
Broken Link Checker | 2 |
A questo punto possiamo decidere se vale la pena sostituire il plugin con uno più leggero, oppure se possiamo eliminare il plugin se magari non è essenziale per il nostro sito.
In questo caso specifico, la prima cosa che potremmo fare sarebbe eliminare il plugin Social Warfare e aggiungere le icone social in modo da ridurre al minimo l’impatto sulle prestazioni, come abbiamo spiegato nella nostra guida.
Conclusioni
Abbiamo visto come capire se un sito WordPress è lento effettuando un test sulla velocità in modo da paragonare il tempo di caricamento attuale a quello ideale.
Il metodo consiste nell’analizzare i risultati del report in modo da trovare quali elementi stanno effettivamente rallentando il sito.
Dopodiché bisogna passare alla pratica e andare a intervenire sugli elementi critici che possono essere:
- immagini non ottimizzate;
- font inutili o non utilizzati;
- script che vengono caricati in pagine in cui non servono;
- plugin o temi che effettuano chiamate al database rallentando il sito.
Abbiamo visto come individuare questi problemi e come risolverli per migliorare la velocità del nostro sito WordPress.
Questa guida ti è stata utile? Che miglioramenti hai avuto dopo aver ottimizzato il sito? Faccelo sapere nei commenti.






Lascia un commento