Eliminare le immagini non utilizzate su WordPress ci permette di risparmiare una notevole quantità di spazio sul disco. In un sito è inevitabile che si accumulino in libreria immagini non utilizzate sul sito o anche più copie della stessa immagine. Per non parlare delle copie che WordPress crea in automatico.
In questo articolo vedremo come eliminare le immagini manualmente e come rendere più semplice la ricerca delle immagini non utilizzate e duplicate con l’aiuto di alcuni plugin. Scopriremo poi come evitare che WordPress crei delle copie aggiuntive delle immagini che carichiamo e quanto sia importante ottimizzare le immagini per il tuo sito. In questo modo vedremo non solo come ripulire WordPress dai media inutili, ma anche come ridurre lo spazio occupato dalle immagini essenziali.
Table of Contents
Eliminare le immagini non utilizzate manualmente
Ricordati che se elimini definitivamente i file della libreria non avrai modo di recuperarli. Prima di procedere è bene, quindi, creare una copia di backup del sito, in modo da ripristinare in caso di errori.
Se vogliamo fare una pulizia manuale della libreria di WordPress possiamo procedere direttamente dalla dashboard. Clicchiamo su Media → Libreria per vedere tutti i file caricati sul sito.

Cliccando sul menu a tendina dove vedi scritto Tutti gli elementi media puoi selezionare Non allegato.

In questo modo vedrai solo le immagini che non sono state allegate a post o pagine e potrai eliminare le immagini non utilizzate.
Fai attenzione perché in questa lista potrebbero esserci anche immagini effettivamente presenti nei post o nelle pagine. Se hai caricato le immagini in libreria e dopo le hai aggiunte all’interno di un articolo o in un altro punto del sito risulteranno Non allegate. Lo stesso vale per il logo o per immagini utilizzare da alcuni temi che potrebbero non comparire.
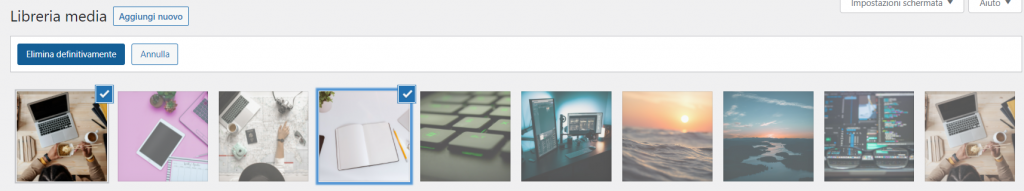
Possiamo eliminare le immagini non utilizzate singolarmente facendo click su un’immagine e poi su Elimina definitivamente.

Se, invece, vogliamo eliminare più di un file alla volta clicchiamo su Selezione multipla.

Clicchiamo poi sulle immagini che vogliamo cancellare e per finire sul pulsante in alto Elimina definitivamente.

In un sito con centinaia o migliaia di immagini è impensabile procedere a mano nell’eliminazione delle immagini non utilizzate e diventa anche difficile individuare eventuali immagini duplicate.
Inoltre per seguire questo metodo si presume che tu sappia già quali immagini sono usate e quali no all’interno dei post e delle pagine del sito. Se, però, vuoi essere sicuro di eliminare soltanto i media non utilizzati, senza doverli cercare uno ad uno, la soluzione migliore è procedere con un plugin.
In questa guida vedremo come utilizzare Media Cleaner per individuare le immagini non utilizzate su WordPress. Vedremo poi come usare Media Deduper per trovare immagini duplicate e liberare spazio su WordPress.
Usare Media Cleaner per eliminare le immagini non utilizzate
Media Cleaner è disponibile in una versione gratuita e una a pagamento.
La versione pro oltre a rilevare e permetterti di eliminare le immagini non utilizzate tra quelle presenti nella libreria di WordPress, analizza anche gli file permettendoti di rimuovere anche quelli che non appaiono nella libreria. In questo caso utilizzeremo la versione gratuita del plugin per eliminare le immagini non utilizzate.
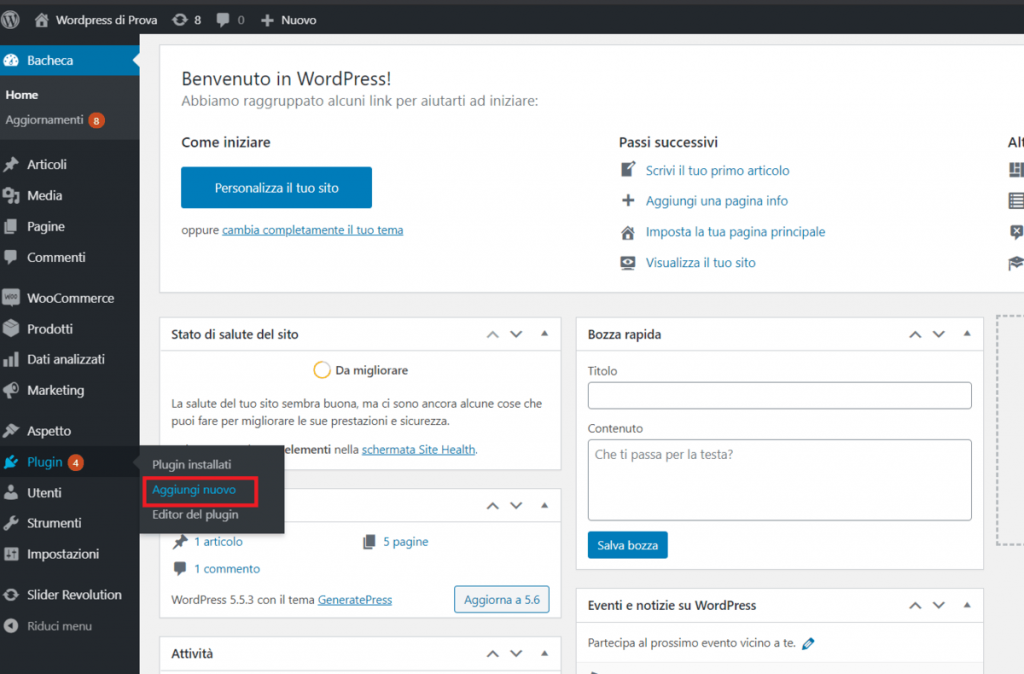
Per prima cosa dobbiamo installare il plugin Media Cleaner. Dalla dashboard di WordPress facciamo click su Plugin → Aggiungi nuovo.

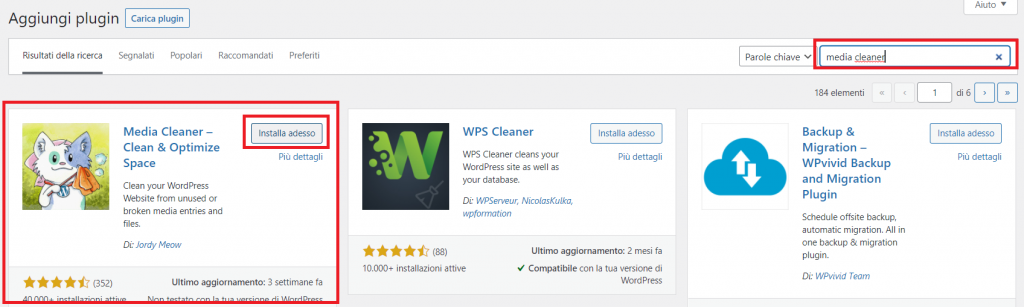
Cerchiamo il plugin, quindi installiamolo e attiviamolo.

Ti ricordo che il plugin elimina i file definitivamente, per cui prima di utilizzarlo assicurati di avere un backup del sito per evitare problemi.
Media Cleaner: impostazioni
Dopo l’attivazione nel menu laterale di sinistra apparirà una nuova voce Meow Apps, facendo click su Cleaner possiamo accedere alle impostazioni del plugin.

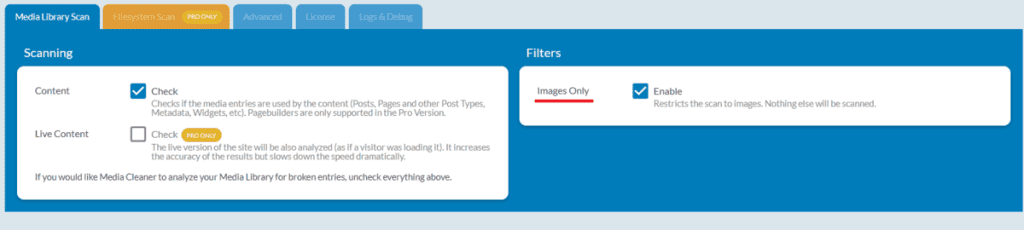
Da qui possiamo verificare le impostazioni della scansione della libreria dei media e di tutti i file (queste ultime saranno accessibili solo nella versione pro). Di default vengono ricercati tutti i media non in uso, ma possiamo anche restringere il campo anche solo alle immagini non utilizzare selezionando l’opzione Images Only nei filtri.

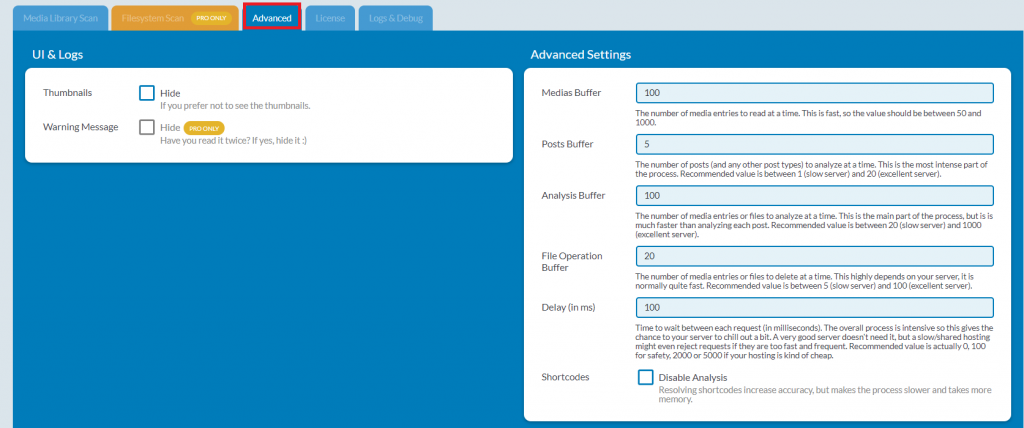
Cliccando sulla scheda Advanced possiamo modificare le impostazioni per la scansione. Questi solo i valori predefiniti:

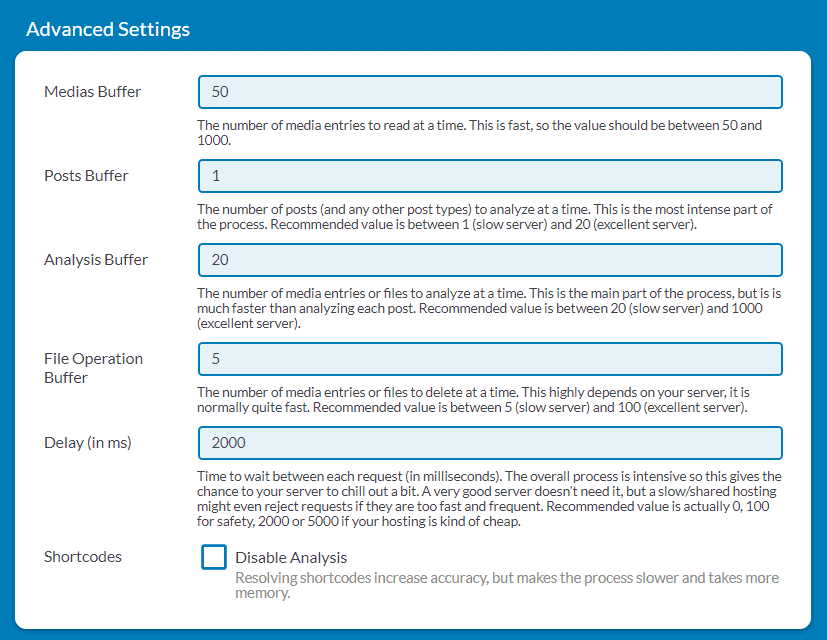
Di norma non dovrebbe servirti, ma se dovessi riscontrare una scansione dei media troppo lenta ti conviene ridurre i valori in modo da fa analizzare un numero minore di file alla volta usando questi valori:

Trovare ed eliminare le immagini non utilizzate
Clicchiamo su Media → Cleaner per accedere alla dashboard del plugin da cui dare avvio alla scansione che analizzerà la libreria dei media di WordPress.
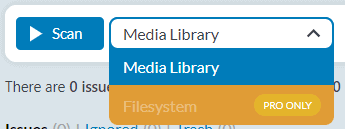
Come ti ho anticipato prima, se stai utilizzando la versione gratuita del plugin potrai analizzare solo la libreria dei media. Con la versione Pro si può avviare la scansione di tutti i file scegliendo dalle opzioni Filesystem.

Nel nostro caso abbiamo la possibilità di analizzare solo i media per cui clicchiamo direttamente su Scan per avviare l’analisi dei file della libreria.

Dopodiché aspettiamo che la scansione sia completata, in base al numero di file in libreria ci potrà volere un po’ di tempo. Una volta finita l’analisi, il plugin ci restituisce una lista di file che non sono attualmente in uso in nessun post o pagina.
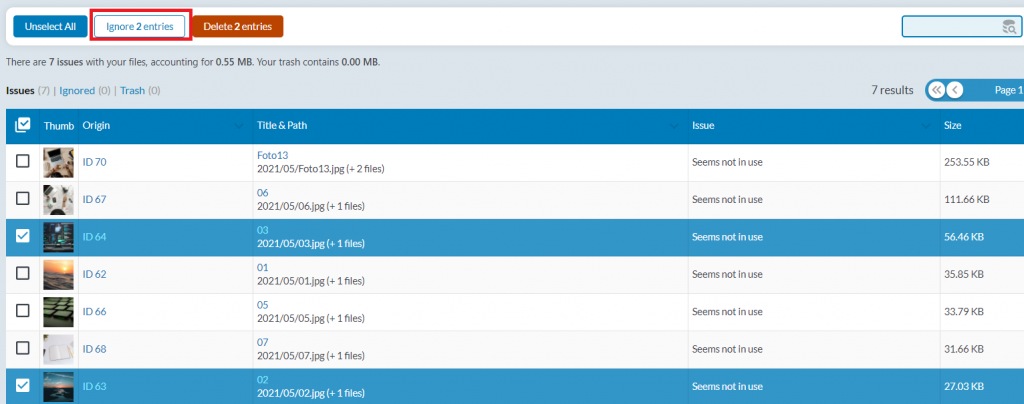
Prima di procedere ed eliminare le immagini non utilizzate è meglio assicurarsi che nella lista non ci siano file che vogliamo mantenere. Se nell’elenco troviamo uno o più file che non vogliamo eliminare spuntiamo le caselle accanto ai file e clicchiamo su Ignore entries.

Abbiamo anche la possibilità di cancellare solo alcuni file dell’elenco, ci basta selezionarli e poi fare click su Delete entries.

Se, invece, vogliamo cancellare tutti i file presenti nell’elenco clicchiamo sul pulsante Delete All.

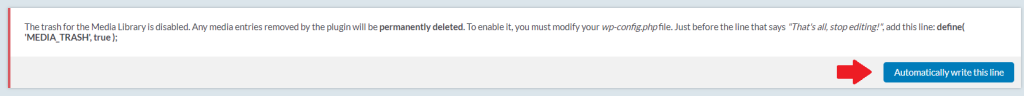
Il plugin ci ricorda che l’eliminazione delle immagini è permanente. Di default, infatti, WordPress non utilizza il cestino per i file media, ma li elimina definitivamente. Se vuoi abilitare la funzione di cestino puoi aggiungere questa linea di codice al file wp-config.php:
define( 'MEDIA_TRASH', true );
Assicurati di aggiungere il testo prima della chiusura, in genere That’s all, stop editing! Happy publishing.
Media Cleaner ti permette di attivare automaticamente il cestino, ti basta cliccare su Automatically write this line nell’avviso che vedrai accedendo alla dashboard del plugin (Media → Cleaner).

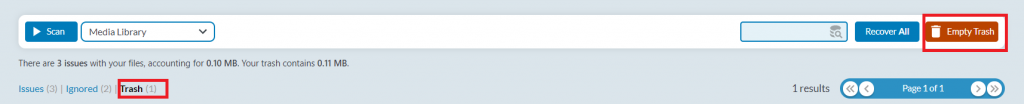
Dopo averlo fatto ricarica la pagina. A questo punto se eliminiamo i file del risultato di scansione, anziché essere eliminati definitivamente saranno spostati nel cestino.
Questo ci dà la possibilità di controllare il sito e verificare che non siano state cancellate immagini importanti. Dopo aver controllato che non ci siano errori possiamo fare click su Trash e poi eliminare i file presenti nel cestino cliccando sul pulsante Empty Trash.

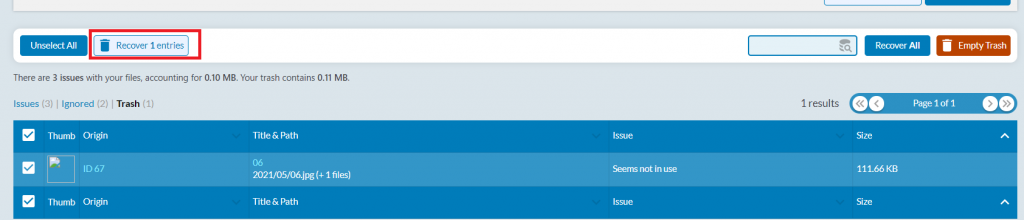
Se, invece, ci rendiamo conto di aver eliminato un file importante possiamo ripristinarlo. Selezioniamo l’immagine che ci interessa e clicchiamo su Recover entries.

Quando si vogliono eliminare le immagini non utilizzate può succedere di eliminare per sbaglio immagini importanti come ad esempio i loghi del sito. Per evitare che questo accada è utile attivare il cestino e fare sempre un controllo prima di eliminare tutto.
Nella peggiore delle ipotesi dovrai ricorrere al ripristino di un backup.
Eliminare le immagini duplicate con Media Deduper
Media Deduper è un plugin WordPress che ci permette di identificare immagini duplicate nella nostra libreria di WordPress.
Spesso può capitare di caricare la stessa immagine due o più volte, magari anche rinominandola in maniera differente dalla prima volta.
Il vantaggio di questo plugin è proprio quello di scovare i duplicati senza tenere conto dei nomi dei file o della data del caricamento, ma confrontando le diverse immagini tra loro paragonando gli hash univoci di ogni immagine. In questo modo il limite di spazio su disco sul tuo hosting WordPress o hosting condiviso non sarà più un problema!
È possibile utilizzare la versione gratuita di Media Deduper o la versione premium.
Media Deduper Pro ci avvisa nel caso in cui stiamo eliminando delle immagini presenti nei post e nelle pagine in modo da evitare che ci siano media mancanti. La versione free evita che questo accada solo con le immagini in evidenza.
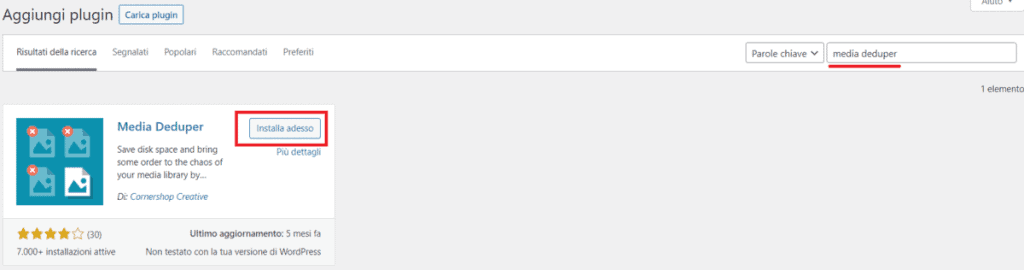
Per prima cosa dobbiamo installare il plugin. Dalla bacheca del nostro sito WordPress clicchiamo su Plugin → Aggiungi nuovo e cerchiamo “media deduper”. Quindi installiamo e attiviamo il plugin.

Non appena attiviamo il plugin un avviso ci comunica che dobbiamo generare la lista dei media.

Possiamo cliccare direttamente sull’avviso o andare su Media → Manage Duplicates.

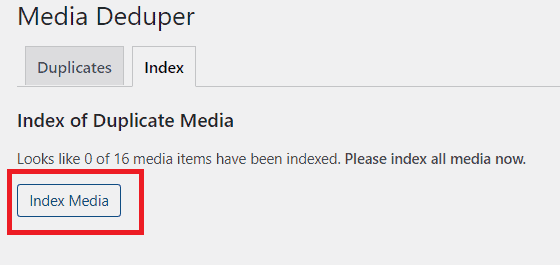
Facciamo click su Index Media per analizzare tutti i media presenti nella libreria.

Clicchiamo sulla scheda Duplicates per esaminare l’elenco dei media duplicati identificati dal plugin.

Quando Media Deduper identifica più copie della stessa immagine le riporta tutte nella lista. Sta a te individuare quale delle diverse copie che hai caricato vuoi mantenere.
Fai attenzione al fatto che tutte le copie di un’immagine sono presenti nella lista, se le elimini tutte non avrai più l’immagine in libreria e i tuoi post o le pagine resteranno sprovvisti dell’immagine.
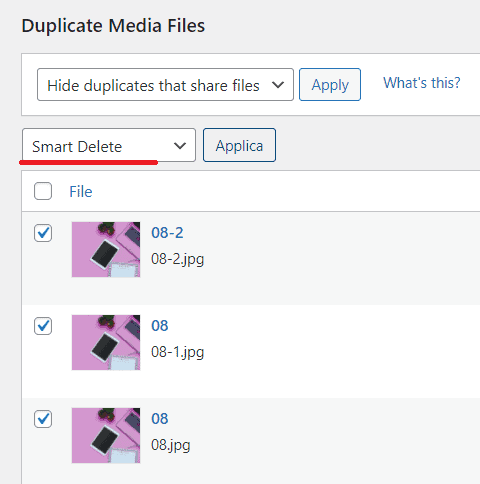
Per fortuna la funzione Smart Delete del plugin ci permette di evitare l’eliminazione di tutte le copie della stessa immagine.
Nel nostro caso abbiamo tre copie della stessa immagine, vediamo cosa succede se proviamo ad eliminarle tutte scegliendo dal menu Azioni di gruppo l’opzione Smart Delete.

In questo caso dopo aver confermato di voler eliminare i file, il plugin ci avvisa che due elementi sono stati cancellati e uno è stato ignorato.

Visto che l’eliminazione è definitiva, questa funzione previene la cancellazione accidentale di tutte le copie dell’immagine.
Quali copie sono state cancellate?
Se una copia dell’immagine era utilizzata in un articolo o una pagina, dopo aver eliminato i duplicati potresti non vedere più l’immagine nei post. Per evitare che la rimozione dei duplicati causi il problema delle immagini mancanti bisogna usare la versione pro del plugin. In questo modo sarai sicuro di eliminare le immagini non utilizzate e mantenere quelle allegate ai post.
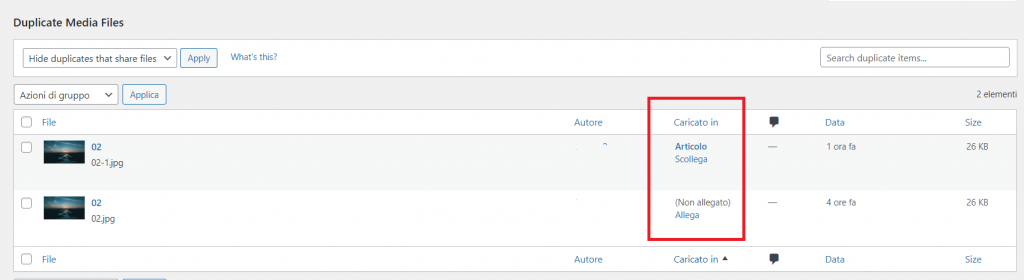
In alternativa, quando vai a selezionare le immagini da cancellare puoi assicurarti che i media non siano collegati ai post. Per ogni file vedrai infatti la voce Caricato in che ti indica il post in cui è presente quell’immagine.

Nel nostro caso però, ho notato che caricando i file direttamente in libreria e poi inserendoli successivamente negli articoli, le immagini non risultano essere allegate a nessun post. In questo caso non ci resta che eliminare i duplicati e poi controllare a mano i post per vedere se mancano immagini.
Se il numero di post e di media da controllare è elevato ci conviene acquistare la versione Pro per semplificare le cose.
Vantaggi di Media Deduper
Oltre a permetterci di eliminare i duplicati, Media Deduper impedisce che vengano caricate le stesse immagini più volte. Se proviamo a caricare un’immagine già presente in libreria, veniamo infatti avvertiti con un messaggio come questo:

Il sistema funziona anche se il file non ha lo stesso nome di quello già presente in libreria, questo ci permette di evitare duplicati inutili e di risparmiare spazio.
Se vogliamo disattivare quest’opzione possiamo farlo dalle impostazioni del plugin. Clicchiamo su Impostazioni → Media Deduper.

Quindi spuntiamo la casella Disable duplicate upload blocking per disattivare la funzione che impedisce di caricare file duplicati.

Ridurre ulteriormente lo spazio occupato sul disco
Eliminare le immagini non utilizzate o duplicate presenti in libreria è un ottimo metodo per fare pulizia del disco, ma non è l’unico modo per risparmiare spazio sul server.
Devi sapere, infatti, che WordPress crea in automatico delle copie delle immagini che carichi sul sito, ma c’è un modo per evitare di farlo, che ti mostrerò tra poco.
Un altro metodo efficace per ridurre lo spazio occupato dalle immagini è fare attenzione in fase di caricamento, ovvero ottimizzare le immagini prima di caricarle sul sito.
Puoi seguire le nostre guida su come ottimizzare immagini WordPress e su Optimizilla per capire come ottenere il massimo dalla compressione senza però perdere qualità. L’ottimizzazione delle immagini non ti aiuta soltanto a risparmiare spazio occupato, ma ti permette anche di avere un sito veloce.
WordPress e la gestione delle immagini
Quando carichiamo un’immagine su WordPress il sistema crea in automatico diverse versioni della stessa immagine, generando a tutti gli effetti copie multiple della stessa immagine. Nello specifico vengono create le versioni in dimensioni differenti: miniatura, media e grande. Versioni che si aggiungono al file in dimensioni originali.
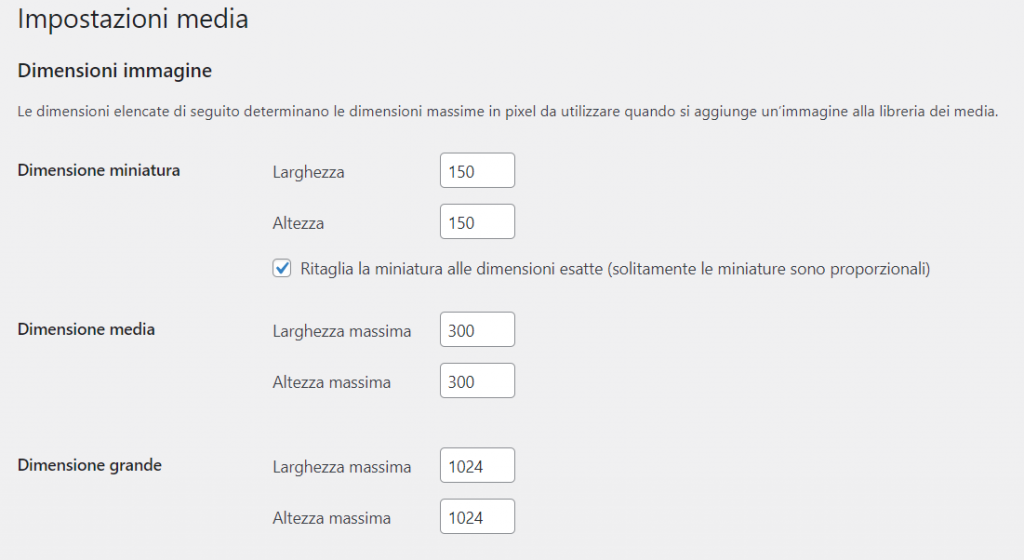
Ognuna di queste versioni viene creata in dimensioni standard che corrispondono in genere a queste:

Puoi vedere le dimensioni esatte o cambiarle accedendo a Impostazioni → Media.

Se non hai modificato le impostazioni predefinite le dimensioni saranno queste:
- Miniatura: 150 px x 150 px
- Immagine media: 300 px x 300 px
- Immagine grande: 1024 px x 1024 px.
Questo significa che ad ogni immagine caricata corrisponderanno almeno 4 file sul server.
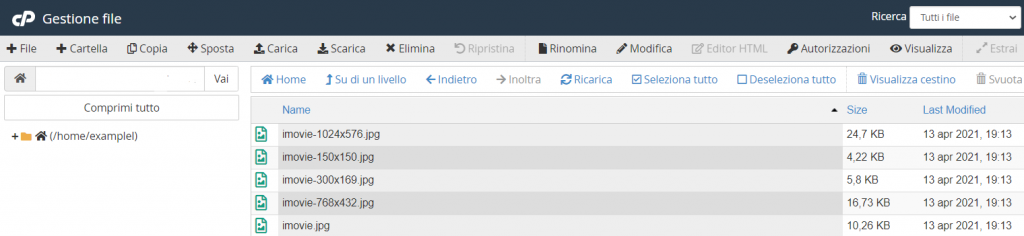
Se accediamo alla cartella uploads all’interno di wp-content, troviamo infatti l’immagine originale, i 3 file immagine ridimensionati in base alle dimensioni appena viste e un quinto file con una larghezza fissa a 768px, ovvero una dimensione intermedia tra il formato medio e quello grande.

Questi file vengono generati in automatico e finché si tratta di centinaia di immagini non influiscono in maniera rilevante sulla quantità di spazio occupata sul disco.
Se la quantità di immagini aumenta, può diventare necessario evitare che vengano create queste le versioni multiple. Vediamo come impedire a WordPress di generare in automatico più copie delle stesse immagini.
Evitare che WordPress crei duplicati delle immagini
Possiamo impedire che WordPress crei i file in diverse dimensioni di una stessa immagine. Prima di farlo dovresti assicurati che il tema che stai usando non utilizzi le immagini in queste dimensioni.
Accediamo alla Dashboard e andiamo su Impostazioni → Media.

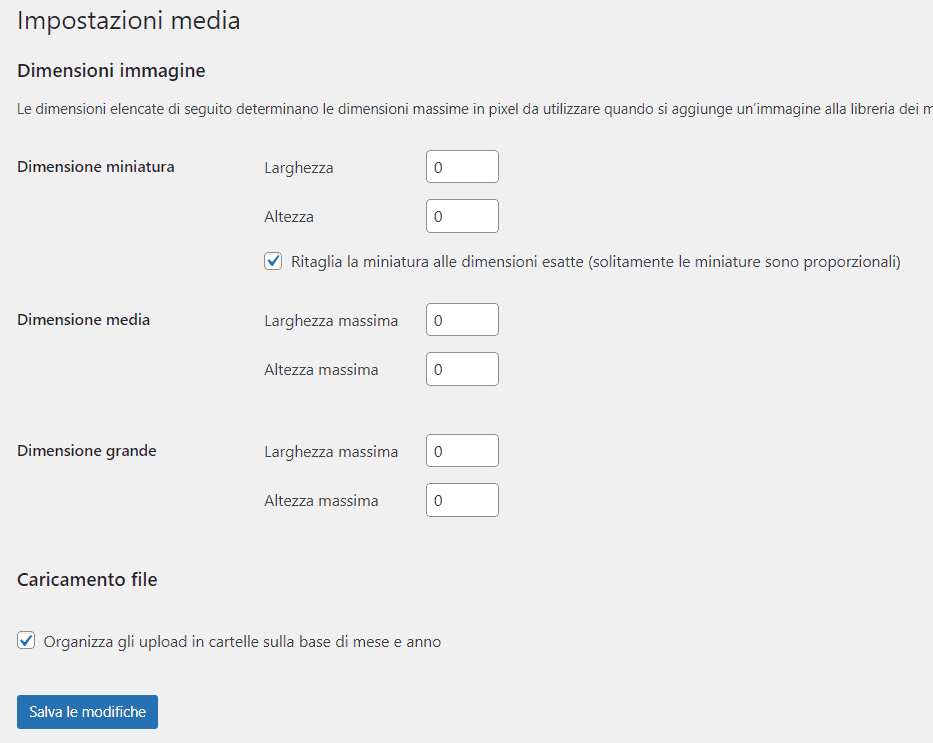
Ora impostiamo a 0 i valori di larghezza e altezza per ognuna delle versioni (miniatura, media e grande) come vedi qui sotto e facciamo click su Salva le modifiche.

Carichiamo quindi una nuova immagine nella libreria e vediamo cosa succede. Se andiamo a controllare la cartella in cui vengono caricati i file media di WordPress (wp-content/uploads) troviamo il file originale e un solo ridimensionamento, quello a 768 px.
In questo modo abbiamo evitato che venissero create le altre tre versioni dell’immagine: miniatura, media e grande.
Dopo la versione 4.4 WordPress genera anche una versione larga 768 px per ogni immagine caricata. Tieni conto che le diverse versioni servono a garantire che le immagini siano responsive, per cui in base al dispositivo su cui viene visualizzata la pagina verrà scaricata la versione più appropriata dell’immagine.
Conclusioni
In questo articolo abbiamo visto come ripulire WordPress andando a eliminare le immagini non utilizzate. L’eliminazione dei media non usati nel sito può essere fatta manualmente o utilizzando dei plugin che ci permettono di automatizzare le operazioni e risparmiare tempo. Oltre alle immagini non usate nel sito, possiamo eliminare anche i duplicati e liberare spazio su WordPress, sempre con l’aiuto di un plugin.
Sei riuscito ad eliminare le immagini non utilizzate sul tuo sito seguendo questa nostra guida? Quanto spazio hai risparmiato cancellando duplicati e file inutili? Fammi sapere i risultati che hai ottenuto.





Lascia un commento