Gestire le prenotazioni o fissare una riunione direttamente dal sito web è una delle funzionalità più richieste e comuni, con cui automatizzare un’azione semplice come quella di prendere un appuntamento. Calendly fa esattamente questo, e in questo articolo scopriremo come integrarlo sul tuo sito WordPress.
Table of Contents
Cos’è Calendly
“Facciamo martedì? – No, martedì non posso, che ne dici di giovedì? – Va bene, io posso alle 9 o alle 11.30. – Ah, io però ci sono solo di pomeriggio, tu potresti?” Di certo ti sarà capitata una situazione simile a questa, in cui anche un’azione così semplice come quella di fissare un appuntamento fra due persone si trasforma in una missione impossibile, che può far perdere tempo prezioso.

Calendly è uno strumento che nasce proprio per automatizzare e velocizzare il processo di prendere un appuntamento attraverso alcune funzionalità:
- configuri i tuoi giorni e orari generali di disponibilità;
- sincronizzi il software con il tuo calendario Google, in modo da segnalare automaticamente solo le fasce orarie in cui non hai altri impegni;
- definisci la durata standard degli appuntamenti;
- puoi anche aggiungere automaticamente un link a software come Meet o Zoom per le videochiamate.
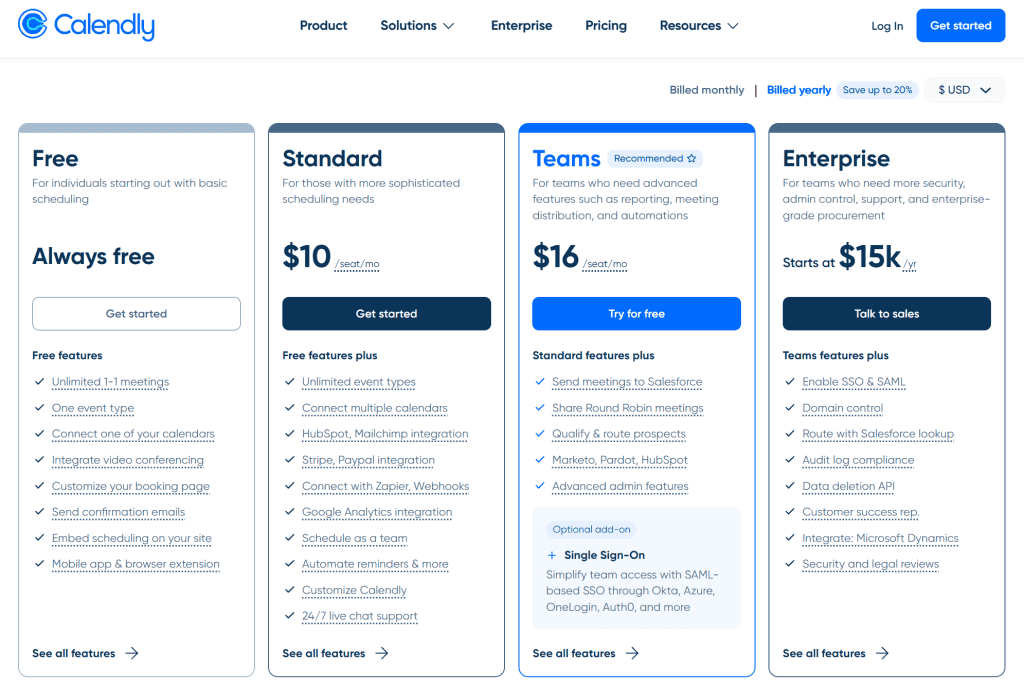
Calendly ti offre un piano gratuito con il quale puoi già realizzare tutto questo, oppure accedere a funzionalità extra con diversi piani a pagamento a partire da 10€ al mese.

Una volta attivato il tuo profilo e completato il setup impostando tutti i dettagli che abbiamo visto nel precedente elenco, avrai a disposizione il tuo calendario, pronto per raccogliere per te gli appuntamenti.
Forse ti starai domandando come le persone potranno accedere a questo calendario. Niente di più semplice: Calendly ti fornirà un link che potrai copiare e condividere con i tuoi contatti. Oltre a condividerlo sui tuoi social o via mail (o addirittura fornirlo tra le risposte del tuo chatbot attraverso tools come Manychat o Chatfuel) potresti anche inserirlo sul tuo sito come voce di menu, come vedremo dopo.
In alternativa, potrai anche scegliere di aggiungere una sezione dedicata o un pulsante sul tuo sito web.
A questo proposito vediamo ora come integrare Calendly su WordPress.
Calendly e WordPress: come integrarlo in un sito web
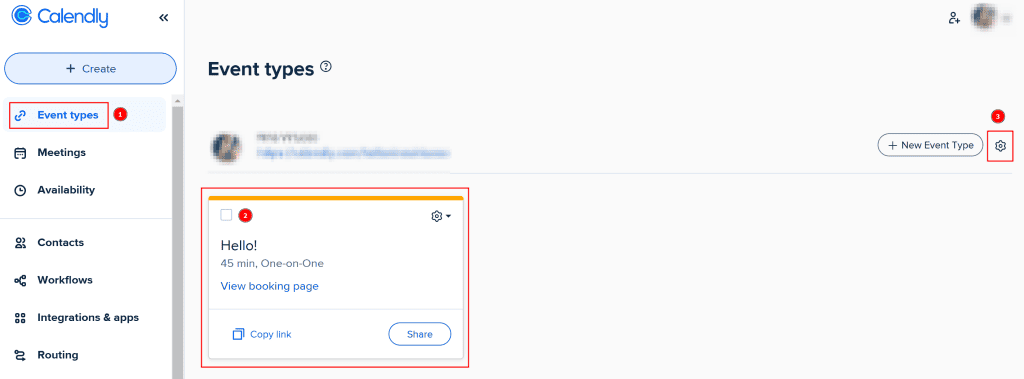
La prima cosa da fare è accedere su Calendly nella sezione dedicata al tuo account ed entrare in “Event types”.

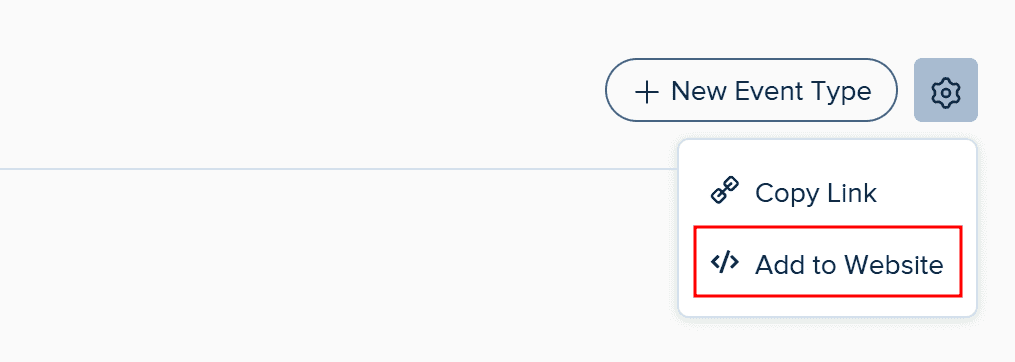
Qui dovrai selezionare la pagina di prenotazione e il calendario che vuoi rendere accessibili sul tuo sito web flaggando la casella di testo, e poi un ultimo click sull’ingranaggio che si trova tutto a destra della pagina: si aprirà un menu a tendina, da cui potrai cliccare su “Add to Website”.

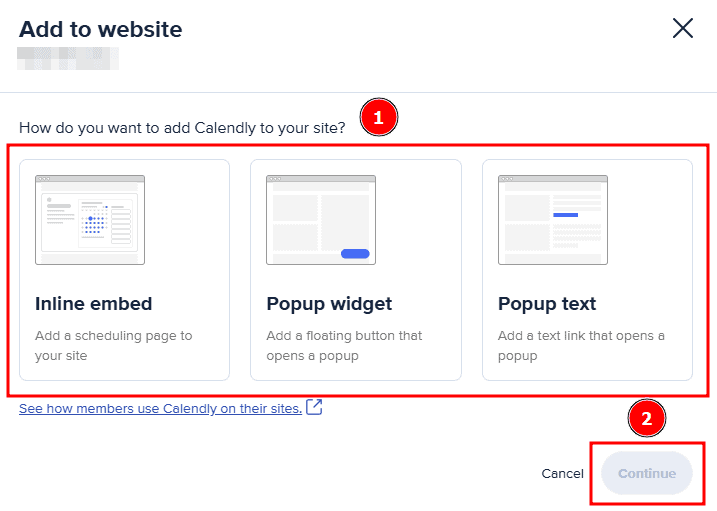
Nella finestra che ti comparirà troverai tre differenti opzioni di visualizzazione fra cui poter scegliere, per poi cliccare su “Continue”:
- Inline Embed
- Popup text
- Popup widget

Modalità Inline Embed
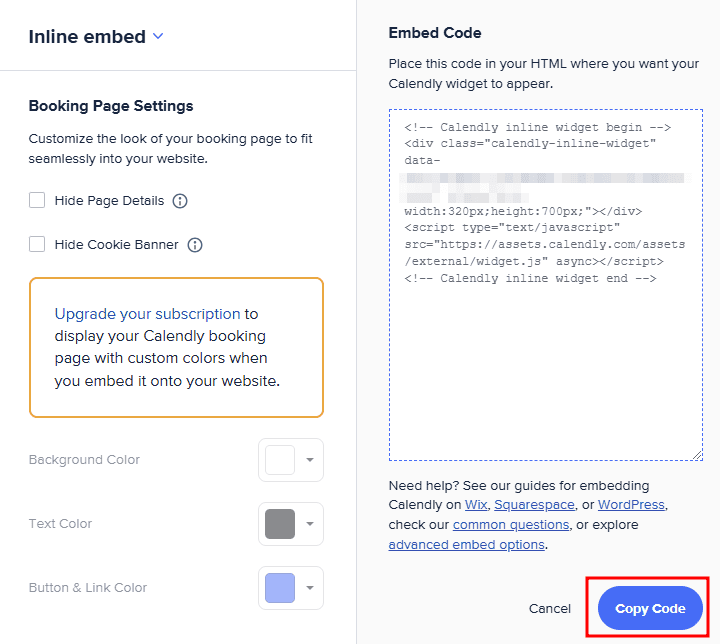
Selezionando questa opzione potrai inserire un blocco all’interno delle tue pagine web.

Calendly ti fornirà un codice da embeddare e la possibilità di personalizzare alcune opzioni:
- rimuovere i dettagli della pagina di prenotazione e mostrare solo il calendario;
- rimuovere i riferimenti alla cookie policy (ma dovrai aggiornare la policy generale del tuo sito con i riferimenti specifici a Calendly e al suo utilizzo dei dati);
- nella versione a pagamento potrai anche personalizzare il colore dello sfondo, del testo e del pulsante.

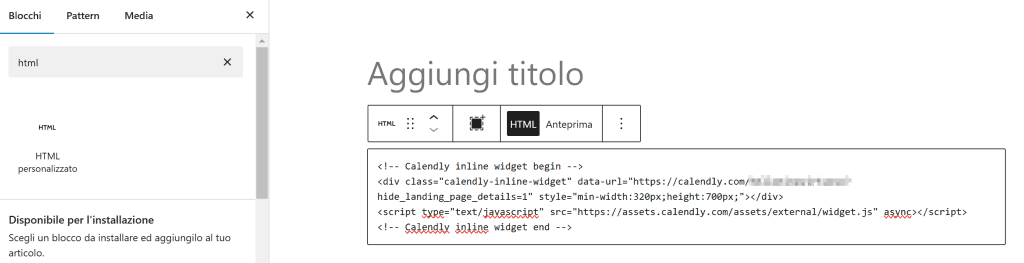
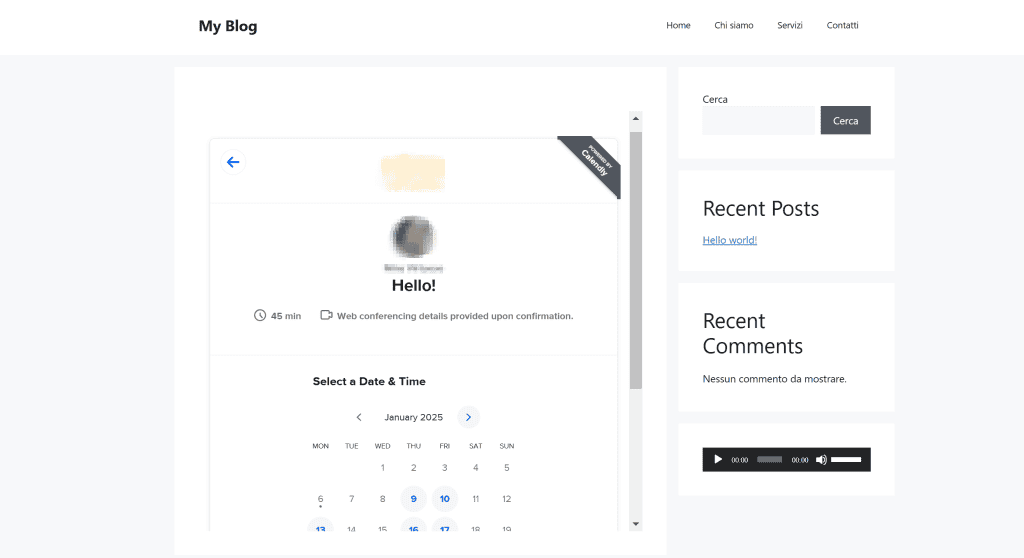
Dal backend della tua pagina scegli il blocco HTML personalizzato e incolla il codice di Calendly. Il calendario sarà subito disponibile nelle pagine di tuo interesse.

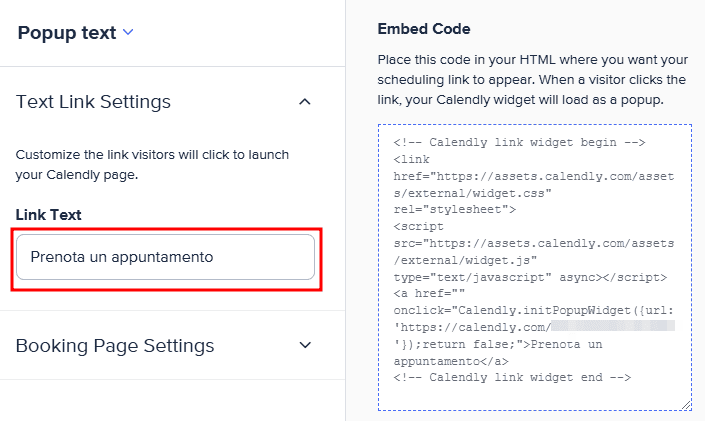
Modalità Popup text
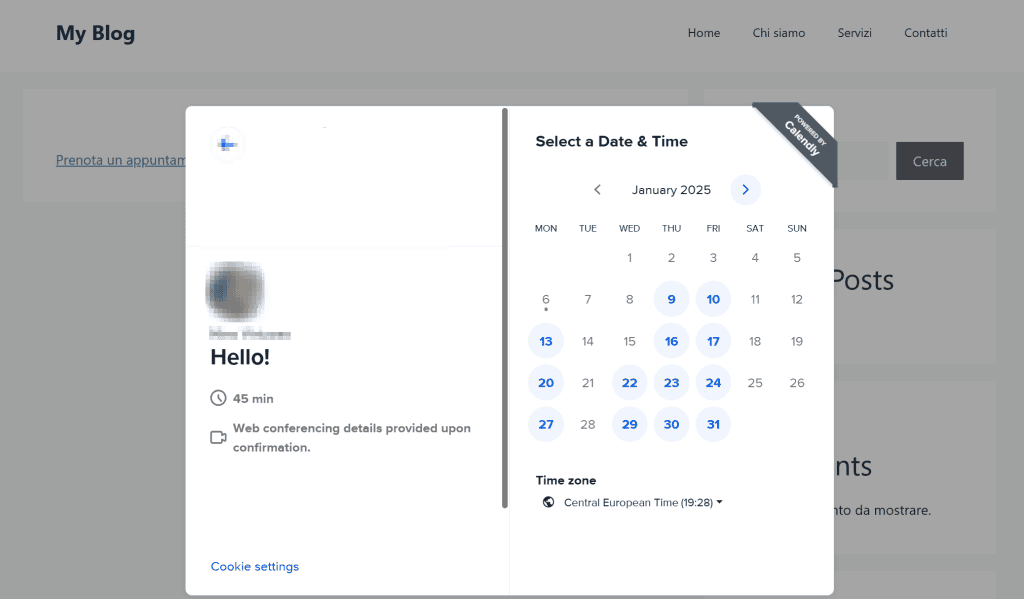
Con questa visualizzazione potrai aggiungere nelle pagine che vuoi una frase di call to action con un link che rimanderà a un popup.

Qui oltre alle varie personalizzazioni che abbiamo visto nel paragrafo precedente, potrai personalizzare anche il testo del pulsante.

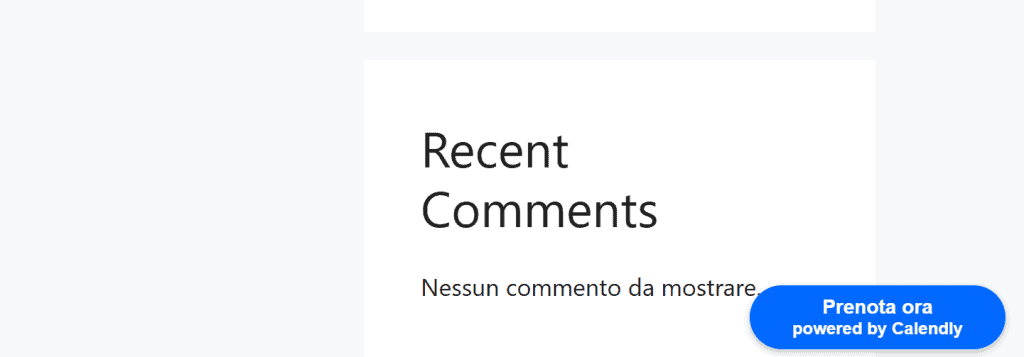
Modalità Popup widget
Questa modalità funziona esattamente come quella precedente, incollando però il codice in un widget. Il pulsante flottante comparirà in basso a destra, in tutte le pagine del tuo sito web.

Come inserire il link nel menu
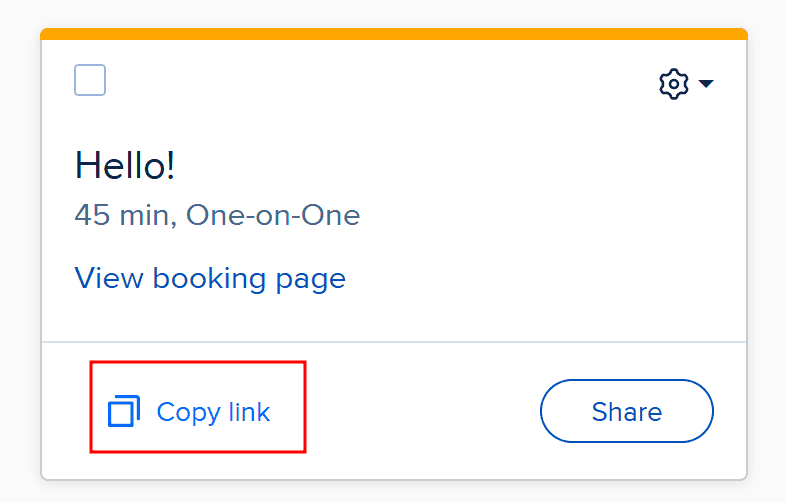
In questo caso il primo passaggio è quello di copiare il link che rimanda al tuo calendario di prenotazione di Calendly.

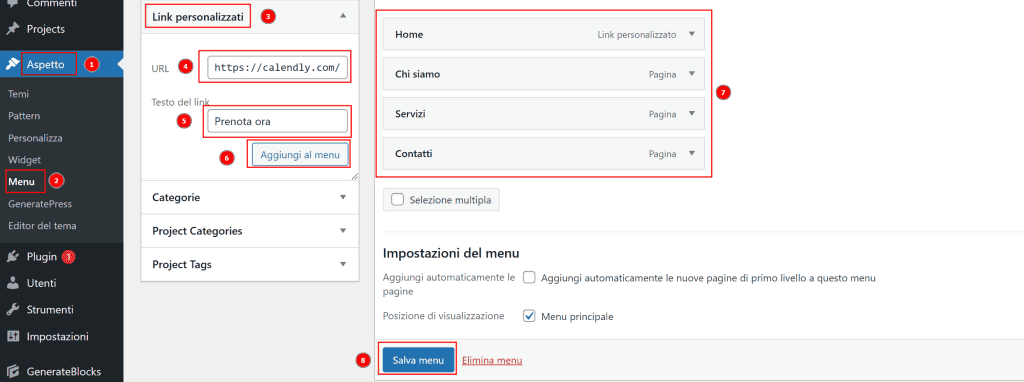
Dal backend di WordPress vai su “Aspetto” ed entra nella sezione “Menu”. Qui dovrai selezionare “Link personalizzati” e incollare il link copiato da Calendly e il testo che vuoi far apparire nel menu. Dopo aver cliccato su “Aggiungi al menu” questa nuova voce ti comparirà nell’elenco a sinistra, e potrai cliccarla e trascinarla in modo da riorganizzare le voci secondo l’ordine che più preferisci.

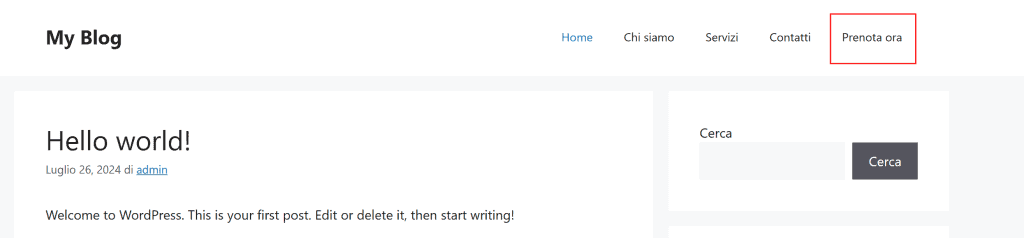
Completate tutte queste operazioni, con un ultimo click su “Salva menu” avrai inserito il link di prenotazione di Calendly nel menu del tuo sito WordPress.

Conclusioni
Come avrai notato l’integrazione di Calendly su WordPress è davvero molto veloce e semplice, e non richiede grandi conoscenze di codice o approfondimenti particolari. Se ti interessa valutare altre soluzioni più articolate, ti consigliamo di dare un’occhiata anche al nostro articolo dedicato ai migliori plugin per la gestione delle prenotazioni online.
Tornando a Calendly, è doveroso segnalarti che tutta la configurazione di questo straordinario strumento non è disponibile in italiano, il che potrebbe essere problematico per alcune persone. Dall’altra parte però ci sentiamo di dire che le impostazioni sono così semplici e visivamente chiare che potrebbe comunque risultare uno strumento valido anche per chi non conosce l’inglese.





Lascia un commento