Non sai quale plugin di cache usare per il tuo sito? Grazie a questo confronto LSCache vs WP Rocket capirai quali sono le caratteristiche di questi due famosi sistemi di cache.
Confronteremo i due plugin per facilità d’uso, prezzi, impatto sulle performance del sito e funzioni. Ovviamente con un occhio di riguardo alla compatibilità.
Tieni presente già da ora che per sfruttare le funzioni di LiteSpeed Cache bisogna avere un hosting con LiteSpeed web server.
Iniziamo subito rispondendo a queste domande: A che servono questi plugin? Come funziona la cache?
Table of Contents

Come funziona la cache delle pagine web?
Per capire a cosa ci servono i sistemi e i plugin di cache, bisogna fare un passo indietro. Per prima cosa dobbiamo comprendere come funziona la memorizzazione delle pagine web nella cache.
Cosa succede quando apriamo una pagina web?
Se non c’è nessun sistema di cache, quando una persona visita una pagina web, sta inviando una richiesta al server su cui è ospitata quella pagina. Il server dovrà generare la pagina web e poi mostrarla in formato HTML al visitatore.
Ogni volta che una pagina web viene visitata, quindi, il server ripete la stessa azione generando la pagina. Il processo di generazione delle pagine richiede l’utilizzo di risorse da parte del server. Di conseguenza può essere necessaria una quantità di tempo variabile in base alle risorse a disposizione.

E se invece c’è un sistema di cache?
In questo caso la situazione cambia.
Quando una persona visita la pagina, il sistema di cache (il plugin o il web server) controlla se ha già memorizzato la pagina in una copia statica in HTML.
Se la pagina non è ancora memorizzata, la richiesta viene inviata al server che elabora la pagina e ne crea una copia statica, dopodiché la mostra al visitatore.
In questo caso però, a differenza della situazione di prima in cui non c’era un sistema di cache, la pagina in formato HTML viene memorizzata nella cache. In questo modo le prossime persone che visiteranno la pagina non dovranno attendere che la pagina venga generata nuovamente.
Se la pagina è stata memorizzata, la preleva e la mostra al visitatore. Non avendo bisogno di elaborare nessuna richiesta, impiega meno tempo.
Come vedremo successivamente, ci sono delle funzioni (precaricamento della cache) che permettono di eliminare il tempo di attesa anche per la prima volta in cui la pagina viene visitata.
Come si fa ad ottenere un sistema privo di errori?
Perché l’utilizzo della cache funzioni correttamente, ci deve essere un sistema che consenta di verificare se la pagina memorizzata nella cache è ancora valida o se deve essere considerata obsoleta e quindi rimpiazzata.
Per farlo si utilizzano dei sistemi di validazione: se la pagina viene modificata, la sua copia cache non è più valida (il suo stato non è più “fresh” ma “stale“) e di conseguenza viene richiesta nuovamente al server di origine.
In parole semplici quando lo stato è “stale” o potremmo dire obsoleto, il sistema si comporta come se la pagina non fosse memorizzata nella cache e dà una risposta cache miss.
Se, invece, lo stato è “fresh” vale a dire la pagina è valida, il sistema dà una risposta cache hit e può mostrare la pagina memorizzata nella cache.
La validazione non si basa solo sulle modifiche, ma ci sono anche altri sistemi come la possibilità di impostare una vera e propria data di scadenza per le pagine memorizzate nella cache.
Cos’è LSCache
LSCache anche chiamato LiteSpeed Cache è un plugin gratuito per WordPress.

LiteSpeed ha realizzato anche altri plugin e moduli gratuiti, per cui se il CMS che usi non è WordPress, ma vuoi usare ugualmente un plugin per gestire facilmente la cache, puoi usare moduli e plugin per diverse piattaforme tra cui:
- Magento,
- Joomla,
- Drupal,
- PrestaShop,
- OpenCart.
Per utilizzare LSCache, è necessario che il server utilizzi LiteSpeed come web server.
LiteSpeed, infatti, a differenza di altre soluzioni, è un sistema di cache lato server. Questo significa che il corretto funzionamento del plugin e soprattutto della funzione di cache dipendono dal web server.
Se vuoi usare questo plugin assicurati che il web server in uso sul server su cui è ospitato il tuo sito web sia LiteSpeed e non un altro come Apache o Nginx.
Cos’è WP Rocket
WP Rocket è un plugin per generare la cache di un sito WordPress e avere così un miglioramento nelle prestazioni.

Si tratta di un plugin premium che non è disponibile in versione gratuita né freemium. Quando parleremo dei costi entreremo nel dettaglio dei piani. Per il momento ti anticipo già che non esiste una versione di prova per testare il plugin prima dell’acquisto.
A differenza di LSCache, in questo caso la cache viene gestita dal plugin. Quando scegli il tuo hosting WordPress, quindi, non devi assicurarti che abbia LiteSpeed come web server, un hosting con Apache o Nginx andrà benissimo con questo plugin.
LSCache vs WP Rocket: facilità d’uso, prezzi e performance
Prima di andare a vedere un confronto più dettagliato sul sistema di cache utilizzato e sulle funzioni aggiuntive, vediamo le caratteristiche di base.
Risponderemo a queste domande su LSCache e WP Rocket:
- Quale dei due è più facile da usare?
- Qual è il più conveniente?
- Che tipo di prestazioni possiamo aspettarci?
Facilità d’uso
In genere lo scopo di tutti i plugin di WordPress è rendere le funzioni accessibili a tutti gli utenti, anche ai meno esperti.
È anche vero che non tutti i plugin sono uguali e in alcuni casi il numero elevato di opzioni e configurazioni può rendere difficile il processo iniziale.
Questo è proprio il caso di questi due plugin.
Da una parte abbiamo WP Rocket che è semplice e veloce da configurare.
Sul sito stesso gli sviluppatori evidenziano che gli vogliono solo 3 minuti per la configurazione. Il maggiore vantaggio è che si possono utilizzare le impostazioni predefinite per avere già dei risultati.
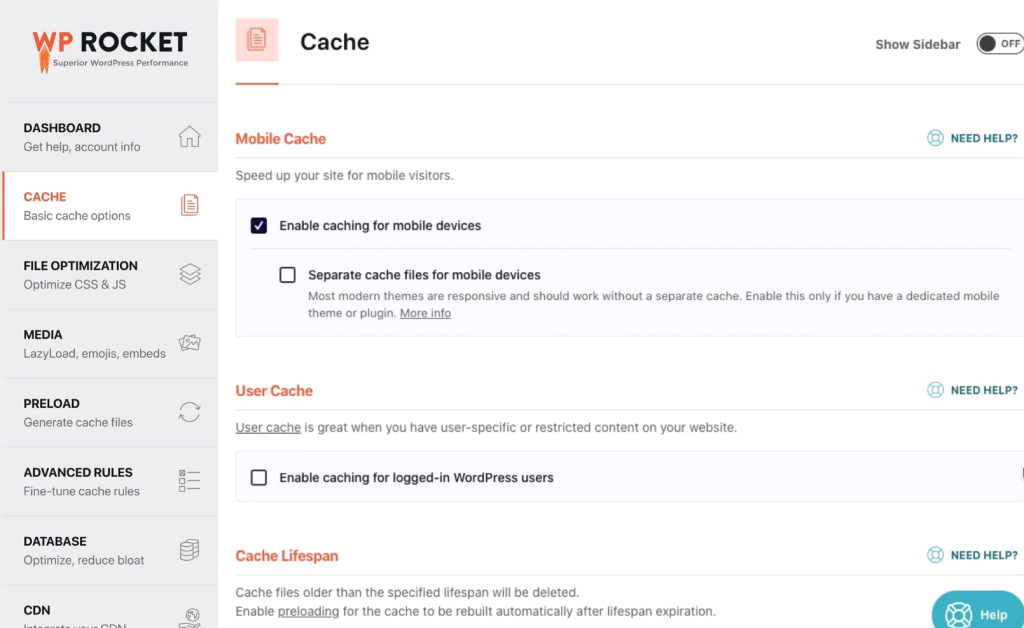
Dall’altra c’è LiteSpeed Cache che mette a disposizione molte più opzioni di configurazione. In questo caso ci sono per esempio:
- più opzioni per il pre-caricamento delle pagine nella cache (anche diverse versioni in base agli utenti loggati),
- funzioni aggiuntive per ottimizzare le immagini,
- un sistema di memorizzazione della cache privata per le pagine degli eCommerce,
- opzioni per ospitare localmente i file di terze parti (per esempio i font),
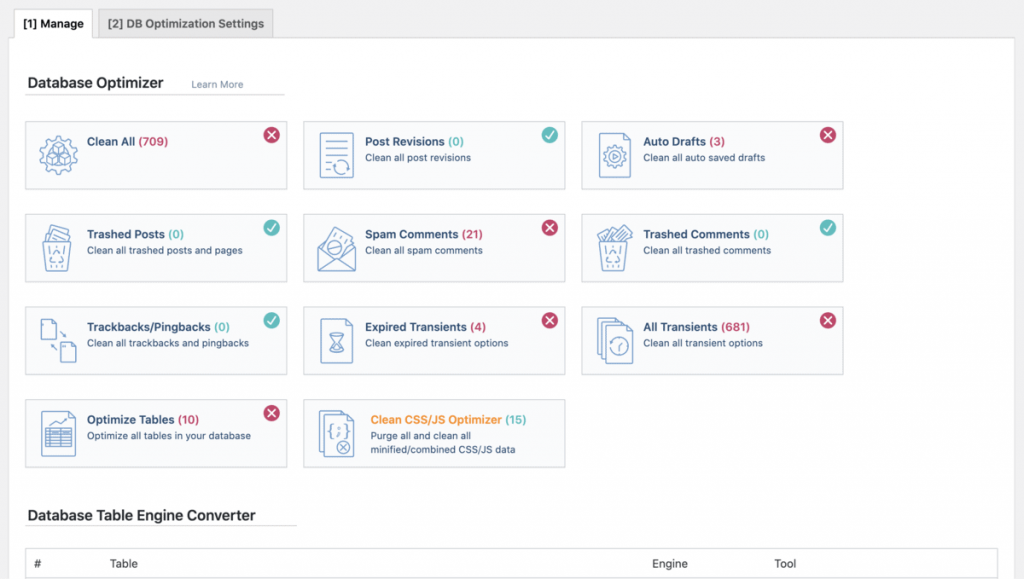
- la possibilità di ottimizzare il database.

Tutte queste opzioni di configurazione vanno a discapito della semplicità d’uso. Ad ogni modo, come vedremo quando parleremo di performance, puoi ottenere ottimi risultati anche con le impostazioni predefinite.
Per la configurazione controlla la nostra guida dettagliata a LiteSpeed e LSCache.
Prezzi
WP Rocket è un plugin premium e offre tre tipi di licenze.
Single: ha un prezzo regolare di 59€. Può essere usata per un solo sito web e include il supporto e l’aggiornamento per 1 anno.
Plus: ha un prezzo regolare di 119€. Può essere usata per 3 siti web e include il supporto e l’aggiornamento per 1 anno.
Infinite: ha un prezzo regolare di 299€. Non ci sono limiti per il numero di siti su cui può essere usata la licenza e include il supporto e l’aggiornamento per 1 anno.
Tieni conto che sul sito troverai sconti periodici, qui sopra ho riportato il costo delle licenze senza sconti.

Purtroppo attualmente non è prevista una versione trial di WP Rocket, per cui non si può provare il plugin prima dell’acquisto. Ad ogni modo c’è una garanzia soddisfatti o rimborsati che copre gli acquirenti per i primi 14 giorni dopo l’acquisto.
LiteSpeed cache (LSCache) è un plugin gratuito. Per poter usare la funzione di cache offerta dal plugin ci deve essere LiteSpeed come web server sul tuo servizio di hosting.
Questo significa che ti basta scegliere un piano hosting con LiteSpeed. Per darti un’indicazione sui costi, ad esempio i nostri piani hosting con LiteSpeed partono da 44€ all’anno.
In alternativa puoi acquistare una licenza e installarlo se hai un servizio hosting dedicato. Con SupportHost puoi aggiungere LiteSpeed al tuo piano VPS o server dedicato direttamente durante l’ordine.
Performance
Le performance di un plugin di cache non dovrebbero essere valutate misurando solo il tempo di caricamento della pagina.
Di fatto utilizzare un sistema di cache ci permette di ridurre il tempo di caricamento. Questo succede indipendentemente dal tipo di sistema utilizzato.
Se ci pensiamo alla fine dei conti un plugin di cache come WP Rocket e uno come LSCache che sfrutta la tecnologia di LiteSpeed fanno la stessa cosa:
creare una copia statica di una pagina web.
Per esempio ecco dei test su GTmetrix eseguiti con lo stesso sito con WP Rocket e LSCache (con le impostazioni predefinite):
Fully loaded time | TTFB | |
|---|---|---|
Sito senza plugin di cache | 6.4 s | 1.5 s |
Sito con WP Rocket attivo | 4.2 s | 126 ms |
Sito con LiteSpeed e LSCache | 4.1 s | 105 ms |
Come vedi le prestazioni sono molto simili.
La differenza sostanziale, però, risiede nel metodo utilizzato per generare la cache.
LSCache non funziona da solo, ma utilizza LiteSpeed: la cache in questo caso viene generata a livello del server. Questo garantisce in linea di massima delle performance maggiori rispetto ai sistemi che lavorano solo a livello di PHP.
L’impatto reale sulle prestazioni, quindi, non può essere considerato solo in base a uno speed test, ma diventa evidente all’aumentare del numero di richieste al server.
Per avere un’idea delle differenze tra LiteSpeed e altri web server come Apache e Nginx puoi fare riferimento ai benchmark con un sito WordPress: LiteSpeed è 84 volte più veloce di Apache e 12 volte rispetto a Niginx. Per la metodologia e i dettagli, puoi controllare i benchmark sul sito di LiteSpeed.
LSCache vs WP Rocket: confronto delle caratteristiche
Ora che abbiamo visto cosa offrono queste due soluzioni, andiamo a vedere nel dettaglio quali sono le funzioni per la cache che possiamo sfruttare con LiteSpeed Cache e WP Rocket.
Sistema di cache utilizzato
WP Rocket crea un file HTML con la copia cache delle pagine del sito. Ci permette di memorizzare nella cache anche le pagine per gli utenti che effettuano il login al sito e per chi visita il sito da dispositivi mobili.
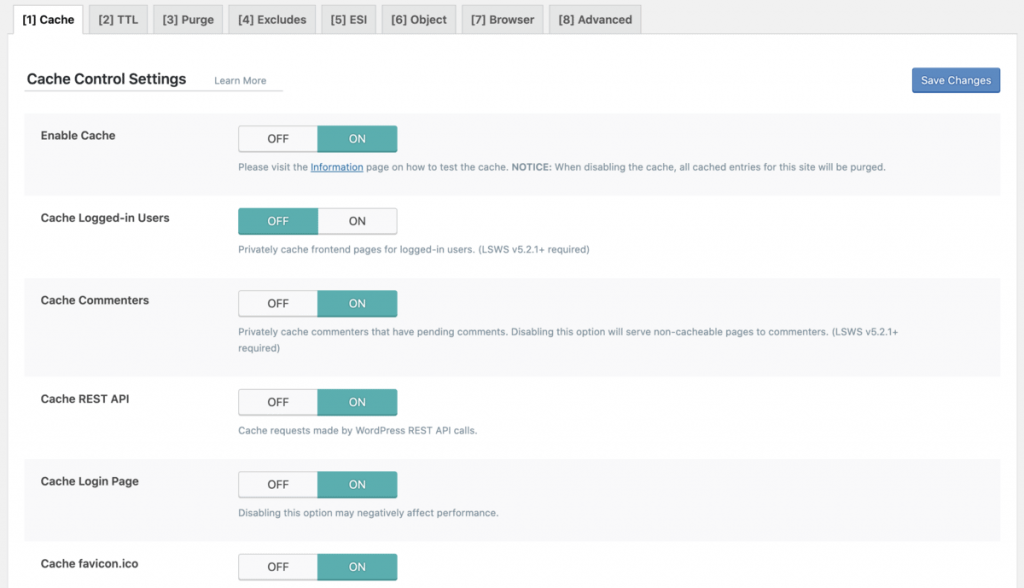
LSCache crea una copia completa della pagina e la memorizza nella cache. La prima differenza tra LSCache e WP Rocket sta proprio nella funzione di generazione della cache. Con WP Rocket la cache è generata dal plugin, con LSCache, invece, la cache è generata dal modulo integrato in LiteSpeed e quindi viene creata a livello del server.
Questo porta anche ad un’ulteriore differenza: i file di cache nel caso di LSCache non vengono memorizzati insieme agli altri file che compongono la struttura di WordPress.
LSCache utilizza una tecnologia chiamata “tag-based Smart Purge” che permette di eliminare dalla cache gli elementi che devono essere rimossi perché sono cambiati rispetto alla versione memorizzata nella cache.
In particolare questo sistema è in grado di verificare quando un contenuto è stato modificato e deve essere rimosso dalla cache e trovare tutti gli altri contenuti correlati ad esso che devono essere ugualmente rimossi.
Per l’eliminazione della cache viene utilizzato un sistema efficiente che non va ad eliminare istantaneamente i file, ma viene rimandato in modo da essere eseguito solo quando il server è meno occupato. Questo tipo di eliminazione “intelligente” permette di avere performance migliori.
Versioni diverse della cache per dispositivi o utenti loggati
Con WP Rocket possiamo attivare un’opzione che ci permette di creare una versione separata della cache per i dispositivi mobili rispetto alla versione desktop.
Anche nel caso degli utenti loggati, c’è una funzione che ci permette di creare dei file di cache separati per le versioni delle pagine visibili agli utenti che hanno effettuato il login. La funzione può tornare utile per tutti quei siti che richiedono agli utenti di accedere per visualizzare il contenuto per esempio contenuti che vengono visualizzati in aree riservate solo ai membri.

Il sistema di caching utilizzato da LiteSpeed permette di memorizzare copie multiple della cache in modo da adattarsi ai diversi dispositivi e in modo da fornire contenuti diversi in base agli utenti loggati e a gruppi di utenti.

Pre-caricamento della cache
WP Rocket include anche un sistema di pre-caricamento della cache delle pagine del sito. Questa opzione è attiva già di default ed è molto utile perché permette di simulare la visita da parte di un utente per poter generare la cache delle pagine.
Ti spiego meglio con un esempio pratico.
Caso 1: il precaricamento della cache non è attivo. In questo caso quando visito la pagina per la prima volta, non mi viene mostrata la versione memorizzata nella cache perché quella pagina non è ancora stata memorizzata.
Caso 2: il precaricamento è attivo. Quando visito una pagina per la prima volta mi viene mostrata direttamente la versione della cache perché era già stata creata in automatico dal plugin. Questo significa che il tempo di caricamento sarà lo stesso sia per la prima visita che per le successive.
Il sistema di cache di LiteSpeed supporta la funzione di precaricamento della cache. Il procedimento è analogo a quello che abbiamo appena visto: il crawler di LiteSpeed serve a simulare una visita di un utente reale.
Per impostazione predefinita viene simulata la visita di un utente che apre la versione desktop. Con LiteSpeed si possono però fare ulteriori configurazioni rispetto a WP Rocket.
Possiamo infatti impostare un crawler anche per pre-caricare nella cache:
- la versione mobile del sito;
- la versione in base a un gruppo di utenti (per esempio la versione della pagina che viene vista da un utente loggato);
- la versione che viene mostrata in base al cookie.
In casi particolari in cui si vuole memorizzare nella cache una versione specifica della pagina, per esempio quella vista da un utente che ha effettuato il login, LiteSpeed ci permette di farlo.
Versioni diverse della cache in base al paese
Quando si gestisce la cache, un problema può essere dato dalle versioni geolocalizzate delle pagine.
Se il sito utilizza dei cookie per mostrare le pagine in lingue diverse in base alla posizione del visitatore, ci possono essere dei problemi quando è attiva la cache.
Con WP Rocket si possono impostare dei filtri che permettono di creare una copia della cache differente in base al cookie. Di conseguenza verrà mostrata la pagina nella lingua corretta e con tutte le informazioni corrette per la valuta in base al paese.
Nota: se si utilizzano plugin diversi per la geolocalizzazione bisogna assicurarsi che WP Rocket sia compatibile, per esempio funziona senza problemi con GeoTargetingWP.
Con LiteSpeed Cache è possibile fornire versioni diverse della pagina in base alla posizione geografica e in base ai cookie.
Cache per le pagine di un eCommerce
I contenuti dinamici possono andare in conflitto con la cache.
Un discorso a parte va fatto in particolare negli eCommerce. Quando una persona visita un negozio online vedrà degli elementi nella pagina che possono andare in conflitto con la cache. Un chiaro esempio è dato dalle pagine del carrello.

Per questi tipi di pagine, un plugin come WP Rocket non può memorizzare la cache e quindi in questo caso ci dovremo limitare a escludere quelle pagine dalla cache.
Non a caso WP Rocket è già configurato con i plugin per gli eCommerce (tra cui, ma non solo, WooCommerce) ed è impostato per escludere dalla cache:
- le pagine del carrello;
- la pagina di checkout;
- la pagina dell’account utente.
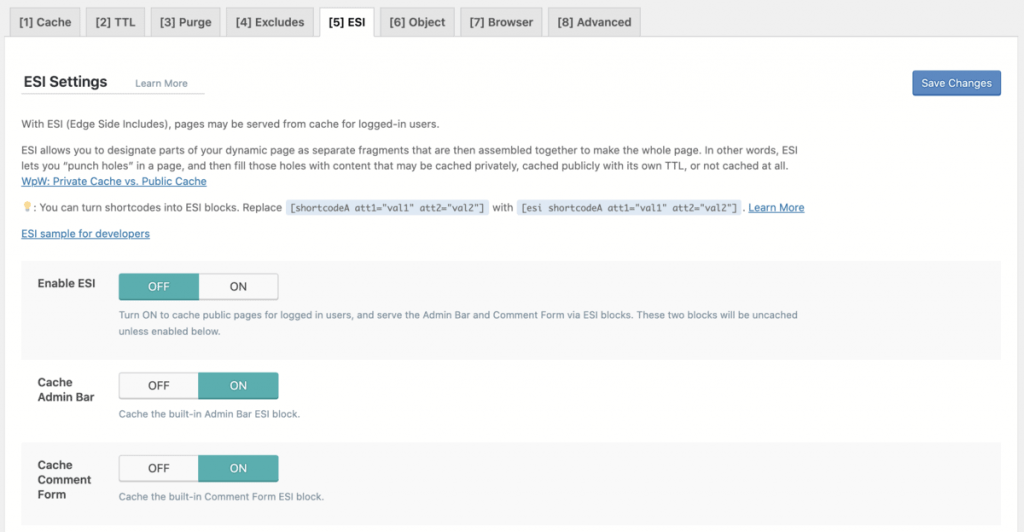
Con LSCache e LiteSpeed, invece, si può sfruttare la compatibilità con ESI (Edge Side Includes). Questo sistema tratta gli elementi della pagina in maniera separata:
- la pagina ha degli elementi che possono essere memorizzati nella cache pubblica, da questa vengono esclusi gli elementi che devono essere memorizzati privatamente;
- dopodiché il sistema ri-assembla la pagina usando la cache pubblica e quella privata per ottenere la pagina intera completamente servita dalla cache.

Altre funzioni di ottimizzazione di LSCache e WP Rocket
Abbiamo visto le principali caratteristiche dei due plugin focalizzandoci sul sistema di cache, ora passiamo alle funzioni aggiuntive.
È importante notare che alcune delle funzioni offerte da LiteSpeed Cache come la generazione dei placeholder per le immagini e la generazione dei CSS critici, si appoggiano ai servizi di QUIC.cloud. Questo significa che c’è una certa quota gratuita su base mensile, se si termina la propria soglia e si vuole continuare a utilizzare il servizio bisogna poi acquistarlo separatamente.
Leggi anche le differenze tra QUIC.cloud e Cloudflare.
Funzioni per le immagini: ottimizzazione e lazy loading
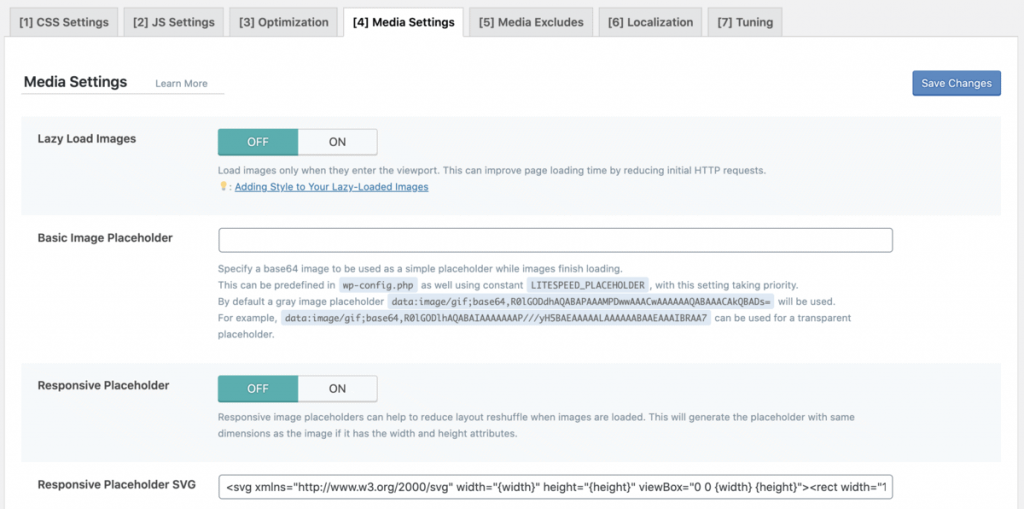
Oltre alla possibilità di utilizzare il lazy load per il caricamento delle immagini nella pagina web, LiteSpeed Cache include anche altre opzioni per le immagini:
- la possibilità di generare placeholder,
- l’integrazione di un sistema di ottimizzazione.
È importante sottolineare che i placeholder che vengono generati sono responsivi, questo permette di evitare spostamenti del layout quando i placeholder vengono sostituiti dall’immagine definitiva durante il caricamento completo della pagina.

Per quanto riguarda l’ottimizzazione delle immagini con LSCache ci sono diverse funzioni ad esempio:
- puoi scegliere la compressione lossless,
- gestire la qualità delle immagini,
- convertirle in formato compresso WebP.
Queste funzioni non sono disponibili con WP Rocket che ci permette solamente di abilitare il lazy load delle immagini. Se vuoi ottimizzare le immagini dovrai usare un altro sistema per esempio un plugin come ShortPixel (disponibile in versione gratuita limitata o a pagamento).
Generazione dei CSS critici
Parliamo di una funzione inclusa sia con il plugin di LiteSpeed che con WP Rocket.
La generazione dei CSS critici consiste nel prelevare solo i CSS del contenuto above the fold e poterli inserire in linea. Così facendo i CSS che servono subito, quelli critici, vengono caricati più rapidamente e invece il file completo verrà caricato successivamente (si parla quindi di un caricamento asincrono).
Il contenuto above the fold è la porzione della pagina che viene vista appena la pagina è aperta, senza che sia necessario scorrere.

Questo processo deve essere eseguito in modo da renderizzare correttamente il contenuto della pagina che è subito visibile all’utente e poi caricare il resto dei fogli di stile in modo che l’aspetto della pagina non cambi durante la visualizzazione. Questa funzione può essere utile soprattutto per i visitatori che utilizzano connessioni più lente.
Se ci sono problemi durante il caricamento si parla di FOUC (Flash Of Unstyled Content), un fenomeno che si verifica quando i contenuti vengono visualizzati senza stile perché non è ancora stato caricato il CSS. In questo caso bisogna rivedere le impostazioni che si stanno utilizzando o talvolta disattivare l’opzione dei CSS critici.
Conclusioni
In questo confronto abbiamo visto le caratteristiche principali di LSCache e WP Rocket. Si tratta di due sistemi molto apprezzati per gestire la cache di un sito WordPress.
Entrambi hanno dei punti di forza:
- LSCache con LiteSpeed è un sistema di cache a livello di server;
- WP Rocket è più facile da usare ed è più compatibile (non richiede un web server specifico, quindi può essere usato sempre).
E i suoi difetti:
- LSCache ha bisogno di un server con LiteSpeed come web server;
- WP Rocket manca di molte funzioni come l’ottimizzazione delle immagini e un sistema di cache specifico per gli eCommerce.
Come vedi, quindi, non si può decretare un “vincitore”, ma in base alla situazione del singolo sito, devi anche capire quale sistema è più pratico da usare.
Il confronto tra LSCache vs WP Rocket è chiaro? Se hai usato uno dei due sistemi di cache, ti invitiamo a lasciare le tue considerazioni nei commenti. Che miglioramenti hai avuto? È stato facile configurare il plugin?






Lascia un commento