Perché la velocità è determinante per il successo di un negozio online? E come possiamo misurarla e migliorarla?
In questa guida su come velocizzare PrestaShop vedremo innanzitutto cosa significa per un ecommerce essere veloce, cioè quali parametri dobbiamo valutare, e quali strumenti di misurazione abbiamo a disposizione.
Qui troverai tutti i metodi gratuiti e a pagamento che puoi sfruttare per rendere il tuo sito PrestaShop efficiente e piacevole da navigare per i tuoi utenti. Hanno a che fare col database, l’hosting, i moduli e i temi, la versione del CMS e di PHP.
Iniziamo!
Table of Contents
Perché un sito PrestaShop deve essere veloce?
Per qualsiasi sito web la velocità è un elemento chiave da cui dipendono il posizionamento SEO, quindi il numero di visite al sito, e l’esperienza utente: un sito veloce significa una frequenza di rimbalzo minore, un numero di pagine viste maggiore e un miglior tasso di conversione.
È noto che se il sito impiega più di tre secondi a caricarsi, il tasso di rimbalzo raggiunge livelli critici. Secondo uno studio di Google, quando il tempo di caricamento passa da 1 a 3 secondi la probabilità di abbandono sale del 32%; a 5 secondi si arriva al 90%.
Per gli ecommerce come PrestaShop la velocità è ancora più importante. Già nel 2009 Akamai affermava che la pazienza degli utenti dei negozi online era scesa a 2 secondi, dopo i quali il 14% passava a un altro sito, il 23% a un’altra attività.
Secondo lo stesso studio, dopo un’esperienza d’acquisto spiacevole il 79% dei visitatori è poco propenso a tornare sul sito; il 27% tenderà a evitare persino i negozi fisici del marchio.
Secondo uno studio di Akamai del 2017, un ritardo di 1 secondo ridurrebbe la soddisfazione dei visitatori del 16%; un ritardo di 100 millisecondi ridurrebbe le conversioni del 7%.
Circa metà delle persone che comprano online inizia la ricerca con lo smartphone ed è più propensa ad abbandonare in caso di ritardo rispetto a chi fa shopping dal pc; tant’è che solo 1 su 5 completa l’acquisto dal telefono. Il 53% dei visitatori da cellulare abbandona una pagina che impiega più di tre secondi a caricare.
I tassi di conversione più alti venivano ottenuti, da desktop, dai siti che caricavano in meno di 2.7 secondi; da cellulare, da siti che caricavano in meno di 1.8 secondi.
D’altra parte diversi casi studio hanno mostrato un legame significativo tra aumento della velocità del sito e aumento delle conversioni.
Cosa significa sito PrestaShop veloce?
Per misurare la velocità di un sito PrestaShop possiamo usare una serie di parametri standard. Tra i più importanti ci sono INP, LCP, CLS, che fanno parte dei Core Web Vitals, le metriche che Google usa per valutare l’esperienza utente su una pagina web.
INP (Interaction to Next Paint): misura la reattività complessiva della pagina attraverso il tempo necessario per completare tutte le interazioni utente (clic, tap, input da tastiera), i gestori degli eventi e il rendering della pagina. È ottimale se sotto i 200 millisecondi, pessimo sopra i 500.
Nel 2024 ha sostituito FID (First Input Delay) nei Core Web Vitals.
LCP (Largest Contentful Paint): misura il tempo impiegato per caricare l’elemento più grande visibile nella finestra, ad esempio un’immagine, un video, il titolo principale. Un buon LCP è inferiore ai 2.5 secondi; sopra i 4 è pessimo.
CLS (Cumulative Layout Shift) misura la stabilità visiva del sito, valutando se gli elementi si spostano durante il caricamento. È buono sotto 0.1, pessimo sopra 0.25.
Un’altra metrica importante per la misura della velocità di un sito è TTFB (Time to First Byte), il tempo che impiega il server a rispondere alla prima richiesta dell’utente. È buono sotto i 200 millisecondi.
Come si misura la velocità di un sito PrestaShop?
Anche nel caso di un sito PrestaShop, la velocità si può misurare con strumenti come PageSpeed Insight, GTmetrix, Pingdom, che permettono anche di individuare i punti critici da risolvere per migliorare le prestazioni.
Sai quanto è veloce il tuo negozio online? Se la risposta è no, ora puoi scoprirlo.
Google PageSpeed Insights
Google Pagespeed Insights (PSI) è uno strumento gratuito di Google che offre una valutazione dettagliata delle prestazioni dei siti e suggerisce come migliorarle.
Per rendere più facile l’individuazione dei problemi, PageSpeed Insights unisce dati di laboratorio e dati raccolti sul campo, da utenti reali, come ci spiega Google stesso. Inoltre mostra in due viste separate le performance su dispositivi mobili e quelle su computer.
Qui puoi analizzare l’URL di qualsiasi contenuto del tuo sito PrestaShop senza bisogno di loggarti.

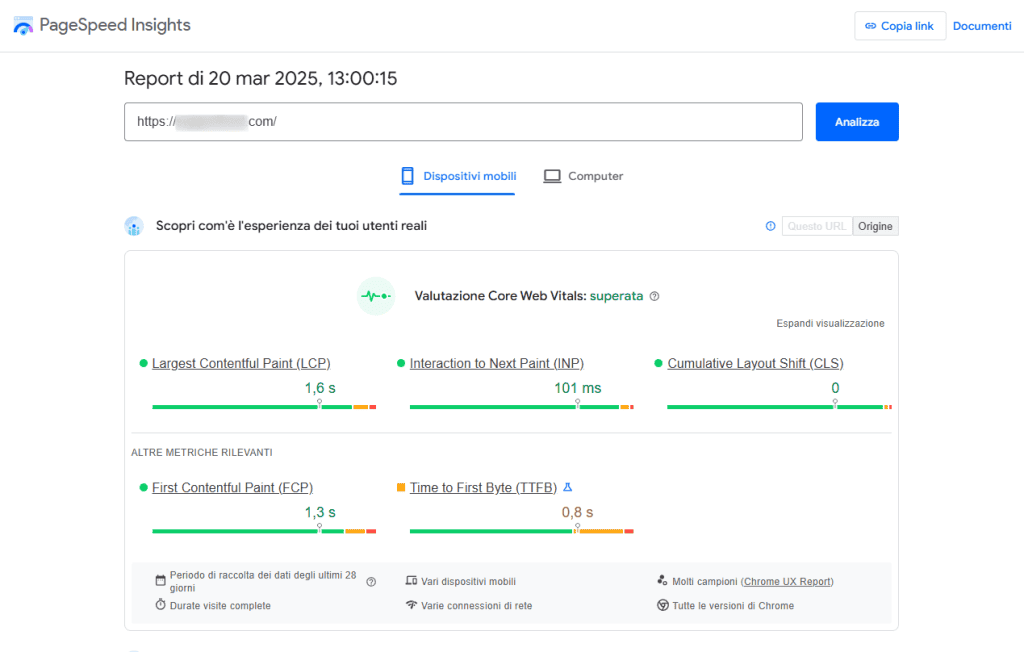
Vedrai prima di tutto un quadro con le metriche che rappresentano l’esperienza dei tuoi utenti – LCP, INP, CLS – e saprai se hai superato la valutazione dei Core Web Vitals per gli ultimi 28 giorni. In più avrai accesso alle misurazioni di FCP e TTFB.
Se ci sono abbastanza dati relativi a utenti reali, vedrai dati che riguardano quel contenuto specifico; altrimenti Google ti mostrerà i dati relativi a tutto il sito (Origine), come nell’immagine sotto.
Grazie ai colori puoi farti un’idea delle prestazioni a colpo d’occhio: il verde indica i risultati positivi, l’arancio quelli ‘migliorabili’ e il rosso quelli da correggere assolutamente.

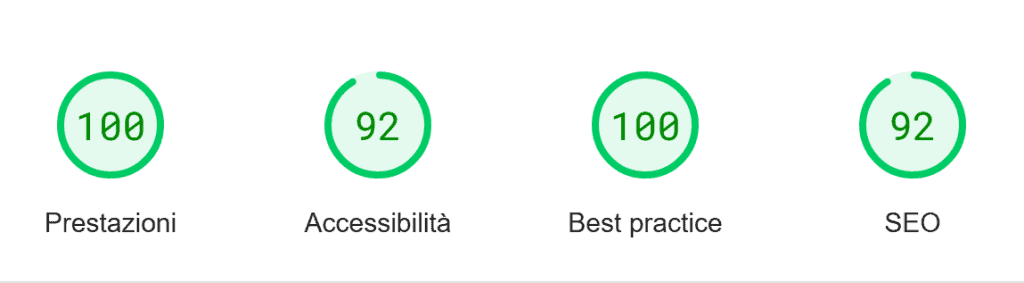
C’è poi la valutazione della pagina in base a dati di laboratorio, con un punteggio da 0 a 100 per ognuno di questi aspetti: prestazioni, accessibilità, best practice, SEO.

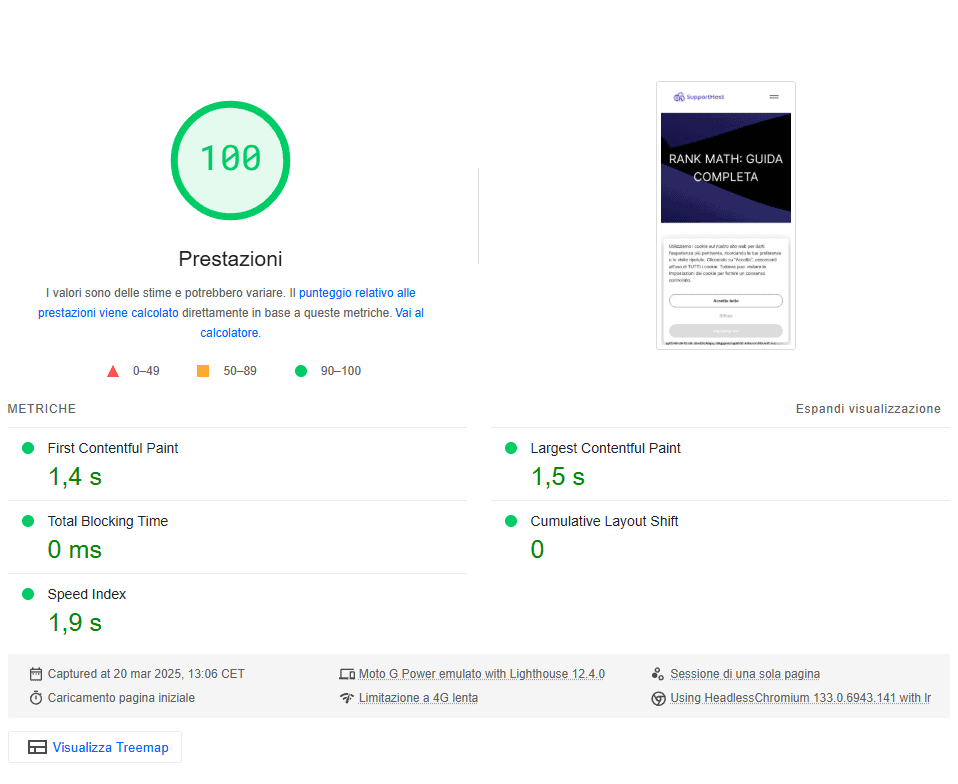
In Prestazioni trovi le metriche FCP, LCP, TBT, CLS, e puoi vedere il dettaglio di ognuna espandendo la vista.

Per ciascun aspetto – Prestazioni, Accessibilità, Best practice e SEO – il tool ti dice in modo dettagliato quali ottimizzazioni sono state fatte e quali restano da fare per rendere il sito più efficiente.
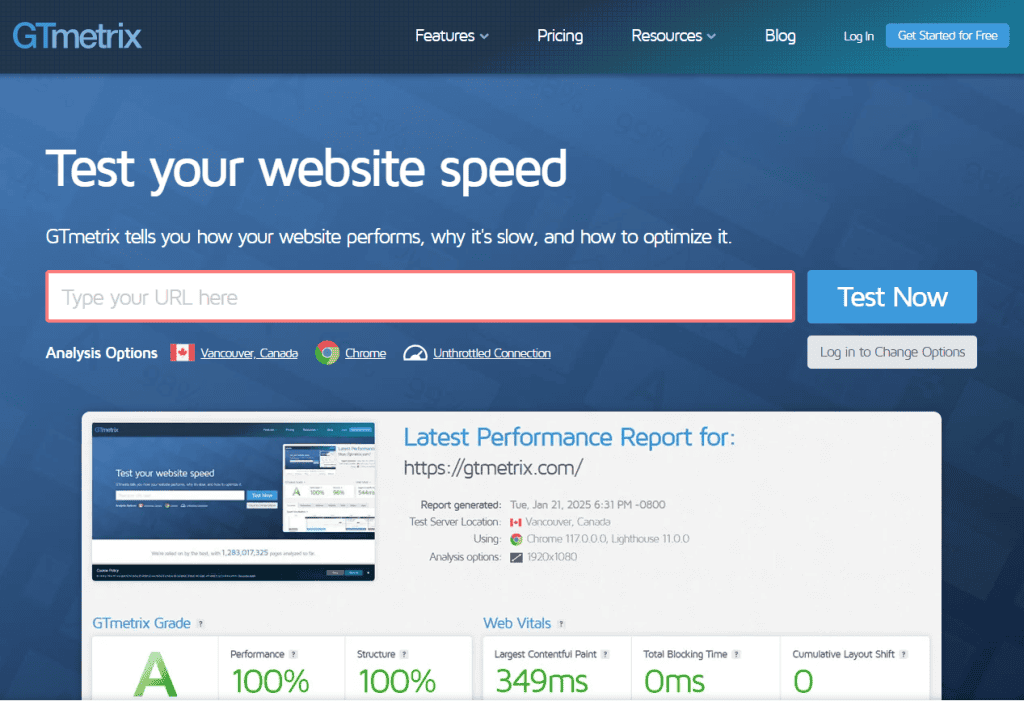
GTmetrix
GTmetrix offre un’analisi approfondita delle prestazioni del sito web che può integrare quella di PageSpeed Insight, grazie a funzionalità diverse, come i video e i grafici, e alla possibilità di scegliere la località su cui si effettua il test. Qui però alcune funzioni sono riservate a chi crea un account gratuito o sottoscrive un abbonamento.

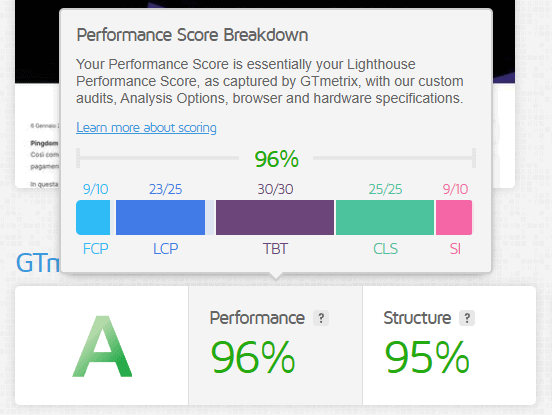
GTmetrix dà una sua valutazione (GTmetrix grade) basata sulla media dei punteggi per performance e struttura.

L’indice Performance è la media pesata di una serie di metriche calcolate su dati Google e considera tre componenti:
- Caricamento, valutato in base a:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Speed Index (SI)
- Interattività, calcolata come Total Blocking Time (TBT)
- Stabilità visiva, calcolata come Cumulative Layout Shift (CLS)

L’indice Struttura valuta se il sito è costruito in modo ottimale, ossia se sono state applicate una serie di best practice.
GTmetrix mostra anche gli Web Vitals, che misurano la qualità dell’esperienza utente:
- Largest Contentful Paint (LCP)
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS)
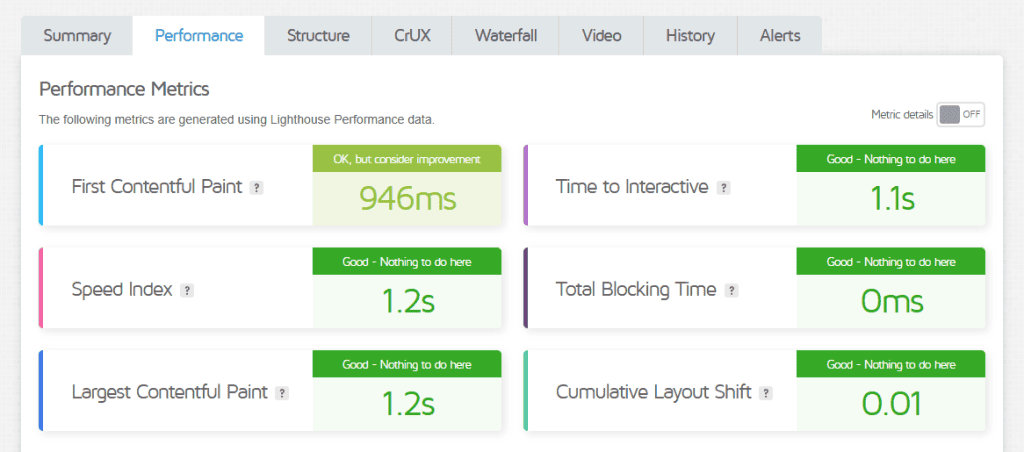
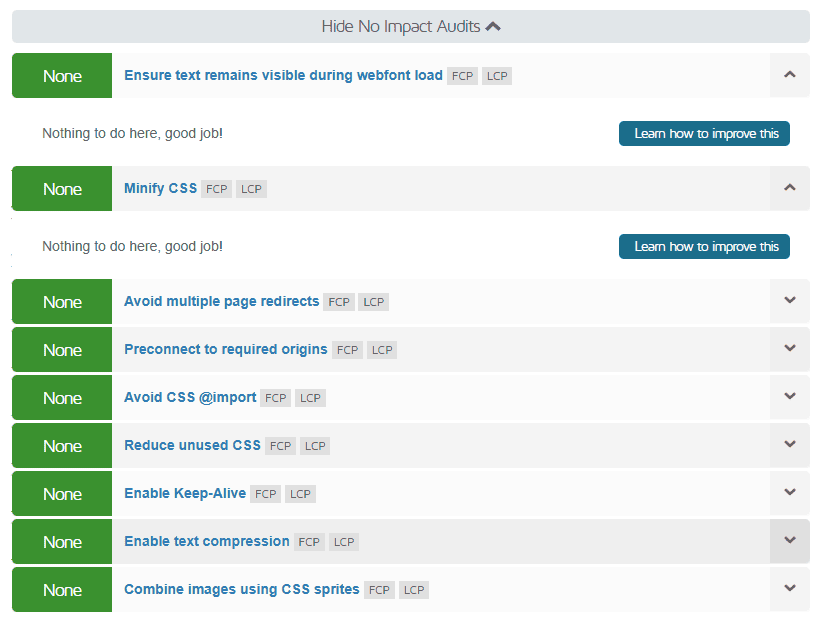
Anche questo tool suggerisce azioni per migliorare le prestazioni del sito, ad esempio:

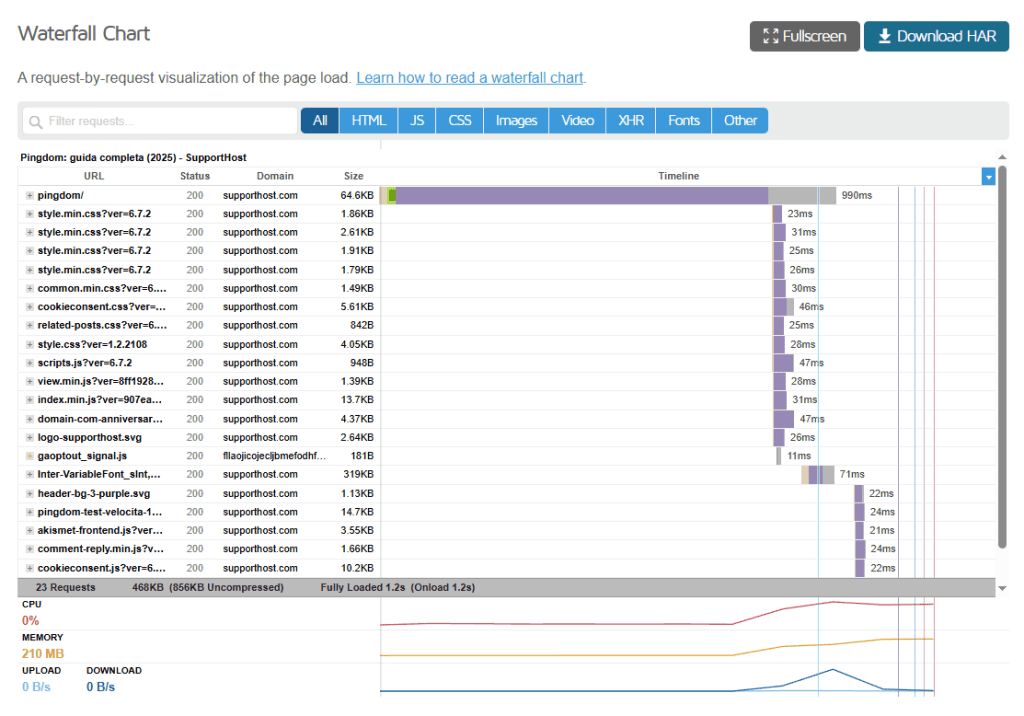
In più fornisce grafici a cascata per visualizzare il processo di caricamento delle pagine richiesta per richiesta, aiutando a identificare le risorse che rallentano il sito.

Un’altra funzionalità interessante di GTmetrix è quella per registrare video del processo di caricamento della pagina e mostrartelo al rallentatore, permettendoti di scoprire i punti critici da risolvere.
Chi si abbona può pianificare le analisi per monitorare le prestazioni del sito, e ricevere report e segnalazioni di problemi via email.
Il tool consente di eseguire test di velocità su diverse località nel mondo – 7 per gli utenti loggati e 22 per gli utenti premium –, utile per i negozi online attivi su diversi paesi.
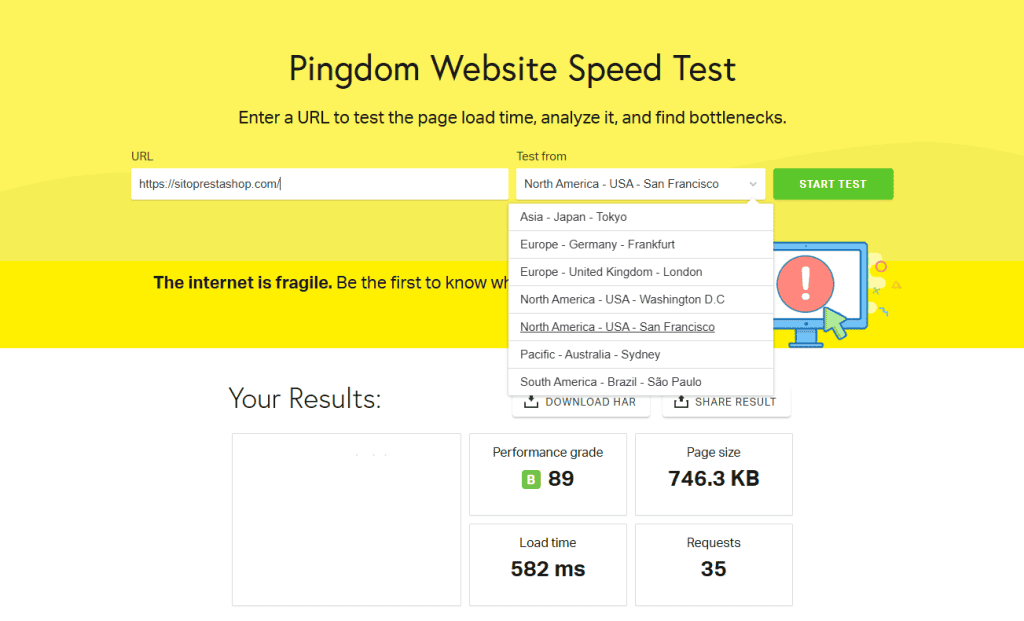
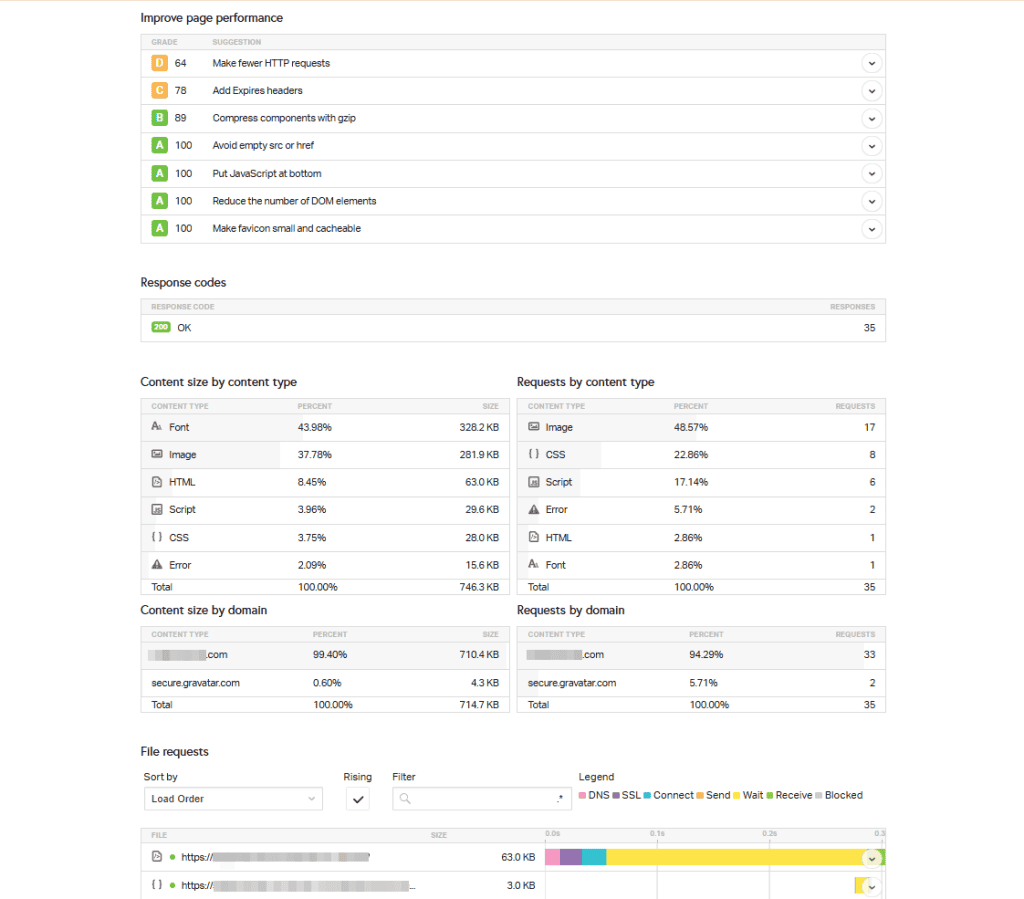
Pingdom
Pingdom è un altro strumento per misurare la velocità dei siti web, che fornisce un’analisi simile a quella di GTmetrix ma meno dettagliata.

Pingdom tende a mostrare tempi di caricamento più bassi rispetto a GTmetrix, perché considera l’onload time – tempo necessario a elaborare i contenuti principali della pagina –, anziché il fully loaded time – momento in cui tutti i contenuti sono stati caricati, compresi quelli gestiti in modo asincrono.
Perché il caricamento di una pagina sia considerato completo, l’attività di rete deve essere cessata da almeno 2 secondi; per questo il fully loaded time spesso è molto più alto dell’onload time. Ad esempio per un e-commerce, potremmo avere un onload time di 3 secondi – con layout e prodotti principali visibili –, e un fully loaded time di 7 secondi – con immagini aggiuntive, script pubblicitari o widget social caricati.
Tra i vantaggi di Pingdom abbiamo la comodità di testare un URL da 7 diverse località sparse per il mondo senza bisogno di creare un account, e un report compatto e facile da consultare per chi non vuole dedicarci troppo tempo.

Se vuoi saperne di più su questi strumenti, puoi consultare la nostra guida su come misurare e migliorare la velocità di un sito web.
Vediamo adesso quali azioni possono rendere il tuo ecommerce più efficiente, risolvendo le criticità che possono rendere un sito lento.
Scegliere un hosting efficiente
Per velocizzare PrestaShop serve un hosting efficiente. Per questo è importante sceglierne uno adatto al proprio progetto e basato su un server web ad alte prestazioni.
Server web
La velocità dell’hosting dipende in larga misura dal server web, il software che gestisce le richieste e serve i contenuti memorizzati sul server di hosting. I web server più usati sono Apache, Nginx o Microsoft IIS e LiteSpeed.
Apache HTTP Server è il web server più utilizzato al mondo; flessibile e ampiamente personalizzabile tramite i tanti moduli disponibili.
Nginx è un server web ad alte prestazioni, progettato per gestire un elevato numero di connessioni simultanee con un basso utilizzo di risorse.
Microsoft IIS (Internet Information Services), sviluppato azienda dall’omonima, si integra perfettamente con altri strumenti Microsoft come .NET e ASP ed è spesso usato su piattaforme Windows.
LiteSpeed gestisce in modo ottimale carichi di lavoro elevati e contenuti dinamici, anche senza particolari configurazioni – grazie all’uso efficiente delle risorse di server, memoria e CPU. È compatibile con i software e le configurazioni di Apache, come cPanel e i file .htaccess, per cui è possibile passare da Apache a LiteSpeed in modo fluido, senza stravolgere la configurazione del server.
Per il massimo delle prestazioni SupportHost offre un hosting PrestaShop basato su LiteSpeed insieme a un modulo per la cache che lavora in sinergia col web server. Ne riparleremo tra poco.
Tipologie di hosting e velocità
A parità di server web, la velocità del sito PrestaShop può cambiare in base alla tipologia di hosting, a seconda che si tratti di un servizio condiviso, dedicato, semidedicato o di VPS cloud hosting.
L’hosting condiviso è un servizio in cui un unico server fisico ospita più siti web. Lo svantaggio è che possono esserci momenti di picco per il server in cui il tuo sito sarà rallentato, un po’ come succede per strada quando c’è molto traffico.
Nonostante questo, è la soluzione più adatta a progetti appena nati e piccoli negozi online, perché è più economica e semplice. In più noi di SupportHost forniamo tutto l’essenziale per partire senza complicazioni, a un prezzo bloccato.
Un server dedicato significa invece massima velocità e prestazioni: è come guidare un’auto sportiva su una strada privata. Per via dei costi più alti, è l’ideale per grandi ecommerce.
L’hosting semidedicato è una via di mezzo tra condiviso e privato, sia in termini di prestazioni che di spesa, e può essere una buona soluzione per i negozi online in crescita, per chi vuole gestire più siti da un solo account o per sviluppare con Node.js.
Il VPS cloud hosting è un server virtuale privato basato sul cloud, che si trova su un server fisico condiviso ma dispone di risorse esclusive. È una soluzione davvero flessibile perché per passare a un piano superiore basta un clic – adatta a negozi online di medie dimensioni con traffico in crescita.
Altre opzioni lato server
Server-Side Rendering (SSR)
Il Server-Side Rendering (SSR) è una tecnica per generare le pagine web direttamente dal server, a differenza del più comune Client-Side Rendering (CSR), in cui il contenuto viene costruito lato utente, dal browser tramite JavaScript.
L’SSR può ridurre il tempo di caricamento ma va valutato con attenzione perché comporta più lavoro per il server.
Compressione Gzip
La compressione Gzip riduce la dimensione dei file inviati dal server al browser – HTML, CSS e JavaScript mantenendo tutti i dati.
Su PrestaShop puoi attivarla installando moduli per velocizzare il sito, modificando il file .htaccess, oppure in modo molto semplice da cPanel – come abbiamo spiegato nella guida alla compressione Gzip.
Doppio server web
Una possibilità per aumentare ulteriormente le prestazioni e la scalabilità del proprio sito PrestaShop è configurare due server web che lavorino insieme.
Può trattarsi di due software identici, usati in modalità di load balancing (bilanciamento dei carichi), o di due software che svolgono ciascuno un compito specifico – ad esempio uno dedicato a gestire le richieste di contenuti statici, l’altro i contenuti dinamici.
Attivare la cache
Se non l’hai ancora fatto, per velocizzare PrestaShop devi attivare la cache: un sistema che memorizza in locale copie di dati e risorse – come pagine HTML, immagini e file CSS – in modo che alla visita successiva dell’utente non sia necessario ri-scaricarli dal server.
In generale ha senso impostare regole per memorizzare a lungo termine file statici – come immagini, fogli di stile e script – e aggiornare costantemente i contenuti dinamici.
PrestaShop offre alcune funzionalità di caching native – Smarty e l’opzione CCC –, così come la possibilità di installare moduli appositi. Inoltre, come per gli altri CMS, puoi attivare opzioni di caching anche lato server.
Attivare le opzioni per la cache di PrestaShop
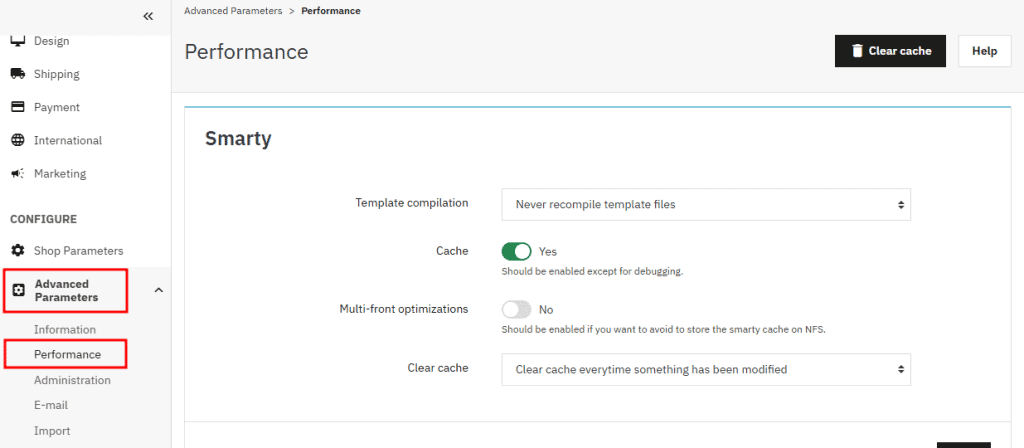
Per attivare le funzionalità per la cache incluse in PrestaShop, accedi al pannello di amministrazione del tuo sito e vai alla sezione Parametri Avanzati > Prestazioni.

Nella sezione Smarty, assicurati che la cache sia abilitata.
Poi scegli una delle tre opzioni:
- Non ricompilare mai i file del template – la più veloce, da attivare quando il design dell’ecommerce è definitivo;
- Obbliga la ricompilazione – la più lenta, da usare solo se si sta controllando il funzionamento dell’ecommerce;
- Ricompila il template se i file sono stati modificati – l’opzione intermedia, utile a chi modifica spesso il design del sito.
È una buona idea anche attivare la funzionalità Pulisci la cache ogni volta che qualcosa è stato modificato.
In Parametri Avanzati > Prestazioni trovi anche la sezione CCC (Combina, Comprimi, Cache), dove puoi attivare le opzioni di smart cache per CSS e JavaSCript e l’ottimizzazione Apache (consigliata solo per tema recenti, compatibili con PrestaShop 1.7 o successivi).
Sistemi per la cache lato server
La cache si può attivare anche lato server, ad esempio implementando tecnologie come Memcached e OPcache.
Memcached riduce il tempo necessario per recuperare dati frequentemente richiesti, memorizzandoli temporaneamente nella RAM del server.
OPcache riduce il tempo di esecuzione degli script PHP, salvando sul server versioni precompilate del codice, che così non dovrà essere eseguito ogni volta.
Entrambe queste tecnologie sono integrate nell’hosting PrestaShop di SupportHost.
Installare moduli PrestaShop per la cache
Un’alternativa per attivare la cache su PrestaShop è installare moduli a pagamento come Page Cache Pro o JPresta Page Cache Ultimate.
Questi componenti aggiuntivi offrono funzionalità avanzate come la cache HTML dinamica e più possibilità di personalizzazione, come regole di caching diverse in base alle sezioni del sito. D’altra parte hanno un costo, intorno ai 100 dollari, e per configurarli servono più competenze.
Per chi usa LiteSpeed come web server è invece disponibile un modulo per la cache gratuito: LiteSpeed Cache.
LiteSpeed Cache
LiteSpeed Cache è un modulo che lavora in simbiosi col server web omonimo, e può migliorare i tempi di caricamento di un sito PrestaShop sino a dimezzarli.
Offre un sistema di caching avanzato, sia pubblico che privato, che consente di mantenere la maggior parte della pagina in cache anche quando una parte dei contenuti è dinamica, insieme a funzionalità per ottimizzare le immagini e il database. Inoltre viene aggiornato di frequente, ed eventuali bug vengono risolti nel giro di poche ore.
Per configurarlo puoi farti aiutare dalla nostra guida su LiteSpeed e i suoi plugin.
Sia il server web LiteSpeed che il suo modulo per la cache sono inclusi nel nostro hosting PrestaShop.
Ottimizzare le immagini dei prodotti
Come saprai, le immagini non gestite nel modo corretto possono rallentare molto un sito. Questo è un punto critico per PrestaShop e per tutti gli ecommerce, che ospitano una gran quantità di foto, indispensabili per illustrare i prodotti.
Vediamo quali sono le caratteristiche delle immagini su cui possiamo intervenire per ridurne al minimo l’impatto negativo senza rinunciare all’estetica.
Per una compressione ottimale le immagini andrebbero convertite in formato WebP, il più efficiente per il web, intorno al 75% più leggero rispetto al PNG a parità di dimensioni e qualità. Lo si può fare in automatico con il modulo Image Optimization.
È importante anche comprimere le immagini con moduli PrestaShop che lo fanno senza alterarne la qualità, ad esempio TinyPNG o OptiPic.
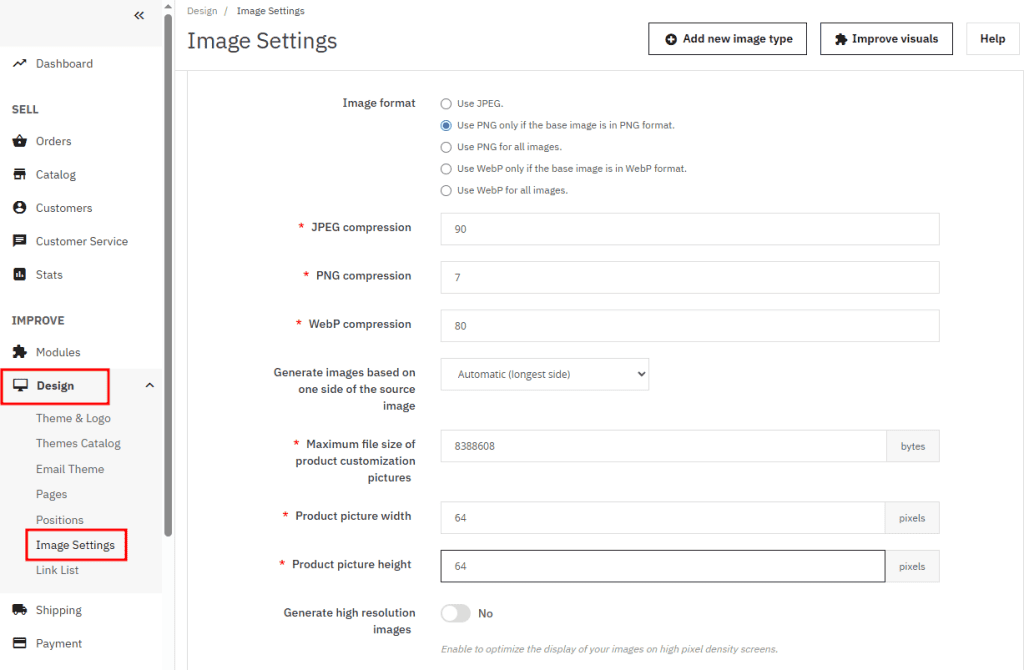
PrestaShop offre una funzione per comprimere le immagini in base al formato ma senza controllo sulla qualità finale. La trovi andando su Design > Impostazioni immagini.

Le immagini devono essere delle dimensioni corrette: ad esempio un’immagine destinata a occupare una casella di 300×200 pixel dovrà essere caricata in quelle dimensioni per non appesantire inutilmente il sito. Esistono moduli PrestaShop per ridimensionare le immagini in modo automatico, come Resizing photos.
Un altro modo per accelerare il caricamento delle immagini è attivare il lazy loading, funzionalità che fa sì che le immagini della pagina vengano caricate solo nel momento in cui diventano visibili nella finestra del browser. Puoi attivarlo con un modulo, ad esempio PrestaShop WebP & Lazy Load.
Usare una CDN
Una CDN (Content Delivery Network) è una rete di distribuzione dei contenuti formata da server collocati in diversi paesi. Con questo sistema si possono inviare all’utente i dati di un sito dal server più vicino, e anche gli ecommerce con un target internazionale possono offrire sempre una buona velocità di caricamento.
La CDN ha anche il vantaggio di prevenire i problemi legati ai picchi di traffico perché il server principale può contare sulla collaborazione delle altre macchine.
Per attivare una CDN sul tuo sito PrestaShop, devi scegliere un fornitore che supporta l’integrazione col CMS – come CloudFlare, Bhoost, Keliweb o MaxCDN – e poi configurarla dal pannello di amministrazione di PrestaShop.
Oppure puoi installare un modulo apposito, ad esempio Cloudflare CDN Cache (a pagamento).
Ottimizzare il database
Ottimizzare il database velocizza PrestaShop perché migliora i tempi di risposta del sito e riduce il carico sul server, che può così gestire più utenti in contemporanea senza rallentamenti.
Un sito dinamico va a cercare nel database le informazioni che servono a comporre le pagine, per cui più il database è grande e disordinato, più tempo ci vorrà a mostrarle all’utente. Ecco perché è importante eseguire periodicamente le operazioni che lo mantengono snello, compatto e ben strutturato.
Cancellare dati inutili
Col tempo nel database di un sito PrestaShop si accumulano dati obsoleti – carrelli abbandonati, ordini falliti, sessioni scadute –, che vanno cancellati regolarmente, in modo che a ogni richiesta il server abbia meno informazioni da elaborare.
Idealmente la pulizia andrebbe fatta una volta al mese, o più spesso per siti con molti ordini e prodotti, poiché all’aumentare delle dimensioni del sito e del traffico che riceve, gli elementi superflui si generano più in fretta.
Come puoi eliminare i dati obsoleti?
Innanzitutto, prima di qualunque modifica al database, fai un backup.
Suggerimento: per un backup completo, segui la nostra guida al backup di PrestaShop.
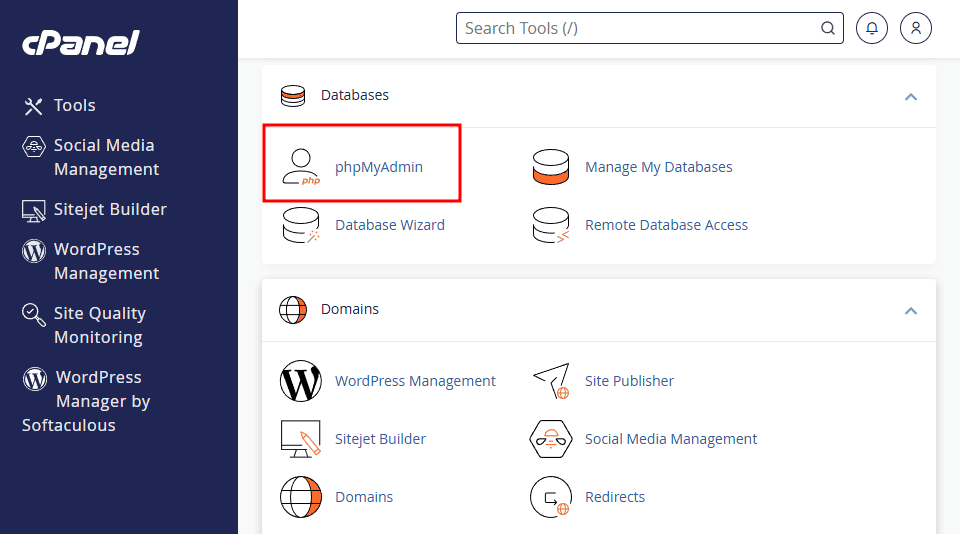
Vai sul cPanel e poi su phpMyAdmin.

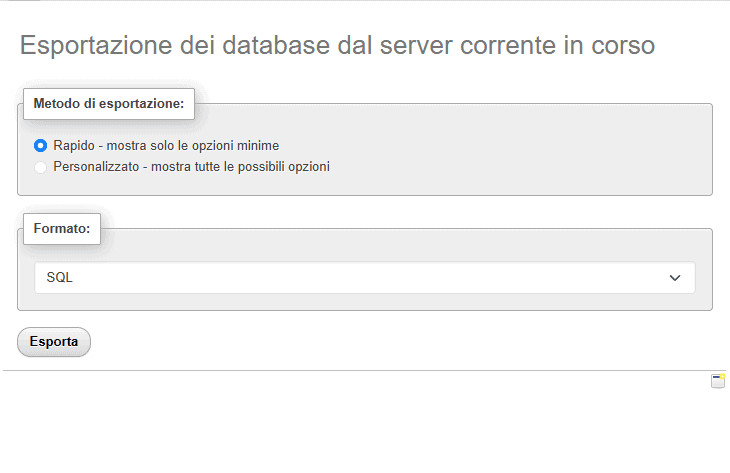
Vai sulla tab Esporta, scegli il formato SQL e poi clicca sul pulsante Esporta.

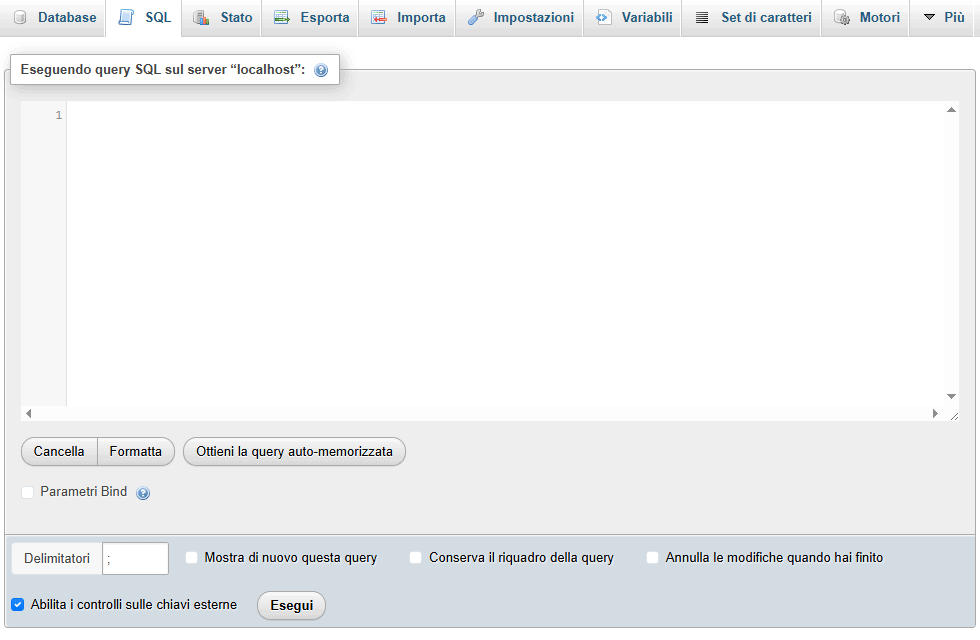
Ora puoi iniziare a eliminare gli elementi inutili, andando sulla tab SQL. Qui, per ciascun tipo di elemento da cancellare, inserirai nel box ed eseguirai delle query specifiche.
Per le statistiche delle connessioni:
TRUNCATE TABLE ps_connections;
TRUNCATE TABLE ps_connections_source;
TRUNCATE TABLE ps_connections_page;
Ora, allo stesso modo, puoi eliminare tutti gli altri elementi superflui; devi solo modificare le query.
Per i log:
TRUNCATE TABLE ps_log;Per il log della posta:
TRUNCATE TABLE ps_mail;Per svuotare la tabella ps_pagenotfound:
TRUNCATE TABLE ps_pagenotfound;Per il rapporto statistico per i referrer:
TRUNCATE TABLE ps_referrer;
TRUNCATE TABLE ps_referrer_shop;
TRUNCATE TABLE ps_referrer_cache;Per le statistiche di ricerca del negozio:
TRUNCATE TABLE ps_statssearch;Per i prezzi dei prodotti scaduti:
DELETE FROM PREFIX_specific_price
WHERE to != '0000-00-00 00:00:00' AND to < NOW();DELETE FROM PREFIX_specific_price_rule
WHERE to != '0000-00-00 00:00:00' AND to < NOW();Dove PREFIX è il prefisso effettivo del tuo database PrestaShop, ad esempio ‘ps_’.
Per svuotare il database della cache di Smarty:
TRUNCATE TABLE ps_smarty_cache;
TRUNCATE TABLE ps_smarty_last_flush;
TRUNCATE TABLE ps_smarty_lazy_cache;Invece per eliminare le immagini temporanee accedi al gestore file dall’hosting o via FTP, vai alla cartella PrestaShop_ROOT/img/tmp e cancella il contenuto.
Deframmentare le tabelle
Col tempo la modifica ed eliminazione di elementi del database crea dei vuoti che frammentano i dati e rallentano l’esecuzione delle query. Per questo è importante riorganizzare periodicamente le tabelle avviando la deframmentazione.
Per farlo vai su cPanel > phpMyAdmin > SQL e inserisci il comando:
OPTIMIZE TABLE nome_tabella;Ottimizzare le query
Se hai familiarità con le le query SQL, puoi ottimizzarle con qualche accorgimento.
Crea indici sulle colonne più usate, senza esagerare perché anche indicizzare troppe colonne appesantisce il sistema.
Seleziona solo le colonne necessarie invece di usare SELECT *.
Usa solo le JOIN necessarie e assicurati che le colonne nelle JOIN abbiano un indice.
Salva in cache i risultati delle query più frequenti in modo che non vengano ri-eseguite ogni volta.
Usare un tema veloce
Tra i tanti temi PrestaShop è importante sceglierne uno leggero e veloce, accertandosi che il codice sia pulito, cioè privo di elementi superflui.
In alcuni casi è possibile provare le demo dei temi prima di acquistarli e misurarne la velocità con gli strumenti che abbiamo visto. In caso contrario puoi fare delle ricerche online: se il tema è popolare riuscirai a trovare molti pareri imparziali nei forum.
Se il tema è gratuito, puoi installarlo su un sito di staging e fare i test da lì.
Ovviamente quando fai modifiche ai temi rischi di alterarne le prestazioni, quindi cerca di mantenere il design semplice; limita le personalizzazioni, soprattutto se non sai come evitare che producano codice superfluo, ad esempio se usi un builder.
Puoi comunque testare la velocità del tema personalizzato e dei tuoi template, prima di renderli definitivi, inserendo l’URL del sito di staging su PageSpeed Insights o simili.
Aggiornare PHP
Con la versione 8 di PHP le prestazioni e la velocità sono migliorate grazie a nuove funzionalità come la compilazione just-in-time. Per questo aggiornare PHP può contribuire a rendere il sito PrestaShop più veloce, e più protetto da attacchi informatici.
Prima di installare l’ultima versione di PHP, verifica che sia compatibile con la versione di PrestaShop che stai usando consultando la documentazione ufficiale del CMS, così come col tema e i plugin installati.
Prima di qualsiasi modifica alla configurazione del server, soprattutto se il tuo host non offre un servizio di backup automatico, salva i dati per poterli ripristinare in caso di problemi. Inoltre, se puoi, testa le modifiche sullo staging del sito prima di applicarle al sito live.
Se cerchi un servizio di staging gratuito, con SupportHost è compreso nel piano di hosting.
Messi al sicuro i dati, di solito è possibile passare a una versione successiva di PHP tramite il pannello dell’hosting, ma se così non fosse, chiedi assistenza al tuo fornitore.
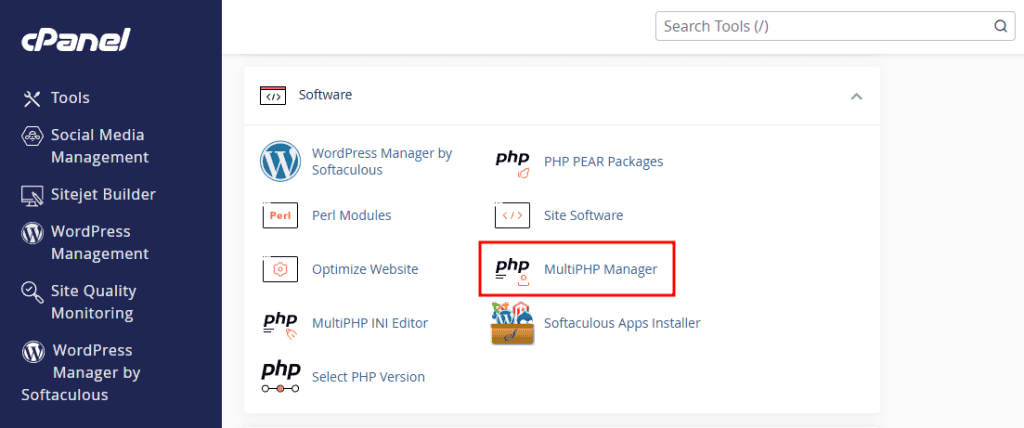
Se hai cPanel, l’aggiornamento è davvero veloce. Vai su Software > Gestione MultiPHP.

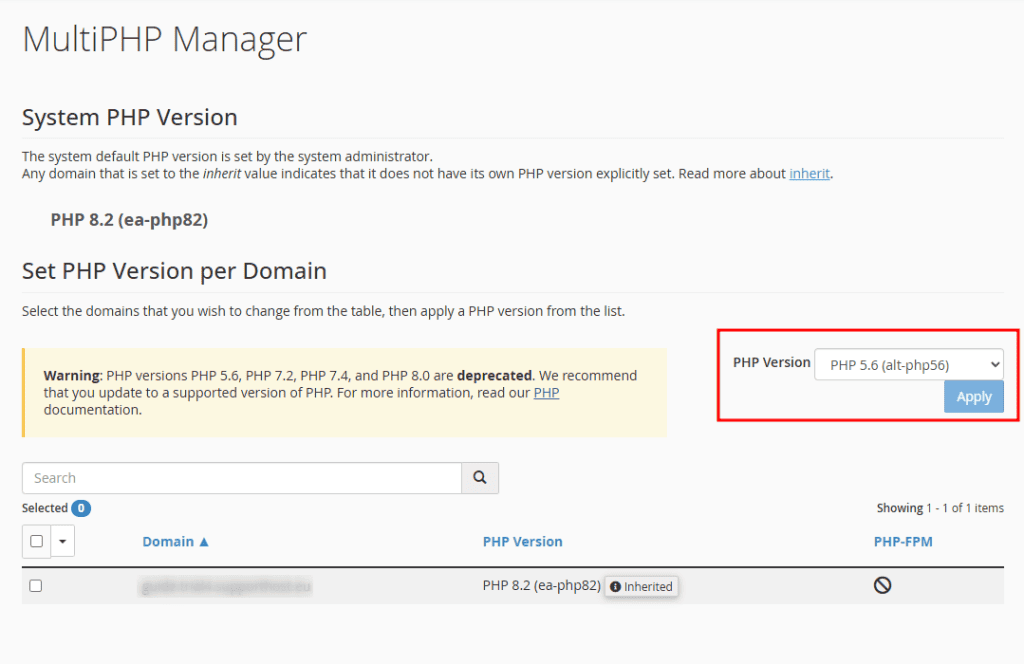
A questo punto usa il menù a tendina per scegliere la nuova versione di PHP.

Ora dedica un po’ di tempo ad assicurarti che sul sito PrestaShop tutto funzioni: controlla la home, le pagine di prodotto, le pagine di categoria, testa il procedimento d’acquisto e qualunque funzione interattiva per assicurarti che non ci siano problemi di compatibilità – prima di rendere definitivo l’aggiornamento di PHP.
Aggiornare PrestaShop
Aggiornare il CMS, così come i temi e i moduli aggiuntivi, è una buona pratica per mantenere il sito PrestaShop veloce, efficiente e sicuro, anche perché solo le ultime versioni di PrestaShop sono compatibili con le versioni più recenti di PHP e dei plugin.
Purtroppo però aggiornare PrestaShop è un’operazione molto delicata, che in molti casi richiede la migrazione del sito. Per questo, se non sai bene come procedere, è probabile che sia meglio consultare un professionista.
Quando è possibile eseguire l’aggiornamento di PrestaShop senza trasferire il sito, hai due possibilità: eseguirlo a mano, con i passaggi che abbiamo spiegato nella guida – oppure farti assistere dal modulo 1-Click Upgrade; è comodo ma devi verificare che supporti il cambio di versione che ti serve.
Attualmente è disponibile PrestaShop 8.2.1 ma il 9 è già in beta e sarà rilasciato presto.
Disinstallare moduli non necessari
Come saprai, più componenti aggiuntivi installi sul tuo ecommerce più rischi di rallentarlo; quindi per velocizzare PrestaShop, assicurati di disinstallare tutti i moduli non necessari.
Come puoi procedere?
Osserva l’elenco dei moduli installati in Moduli > Gestione Moduli nel tuo pannello di amministrazione PrestaShop.
Controlla le funzionalità di ogni modulo e valuta se sono necessarie per il tuo negozio. Se non lo sono, disinstallalo; se invece ti servono ancora, verifica se puoi ottenerle con moduli più leggeri.
Per conoscere l’impatto di ciascun componente aggiuntivo sulle prestazioni del sito, hai diverse possibilità.
Quando si tratta di ottimizzare un sito WordPress lento abbiamo a disposizione strumenti specifici per trovare i plugin che rallentano il sito; su PrestaShop no, però possiamo ricavare informazioni simili usando la modalità di debug del CMS.
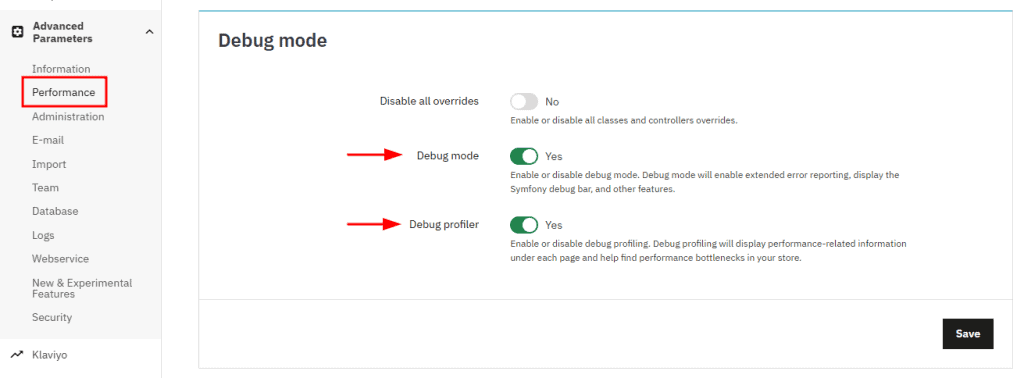
Puoi attivarla andando sul pannello di amministrazione e poi su Parametri avanzati > Prestazioni > Modalità di debug e attivare le opzioni.

La modalità di debug mostra messaggi di errore più dettagliati, aiutandoti a identificare i problemi da risolvere. Puoi visualizzare informazioni sulle query SQL eseguite, come il tempo di esecuzione e il numero; sui tempi di caricamento delle pagine e sulle risorse usate in termini di memoria e CPU. Così puoi trovare gli eventuali colli di bottiglia: moduli lenti e query da ottimizzare.
Un altro modo, manuale ma efficace, per scoprire l’impatto di un modulo consiste nel misurare la velocità con e senza componente aggiuntivo con uno degli strumenti che abbiamo visto; basta disattivarlo per la durata del test.
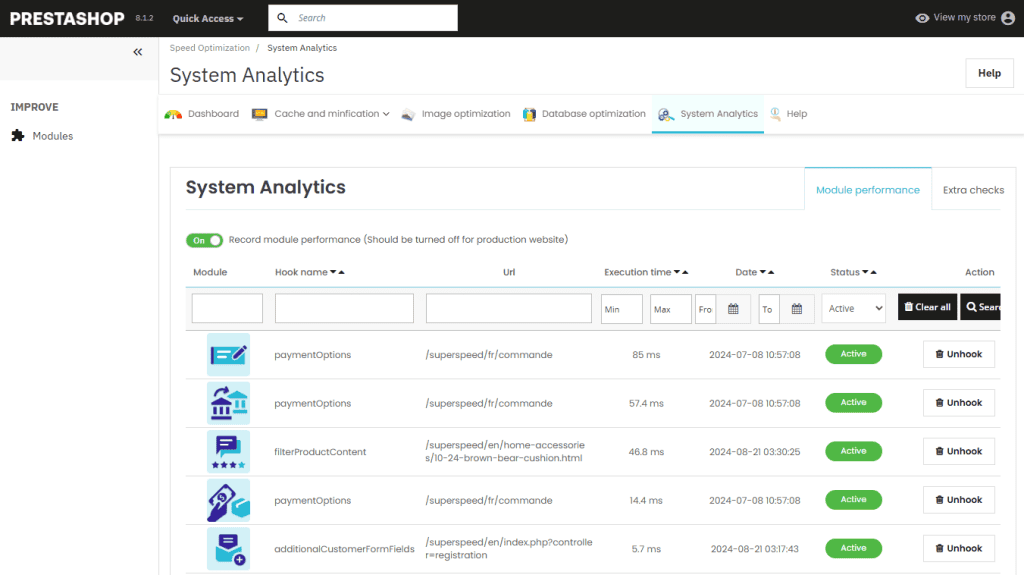
Una terza opzione per valutare i moduli è sfruttare una funzionalità del plugin Super Speed, di cui puoi farti un’idea andando sulla sua demo.
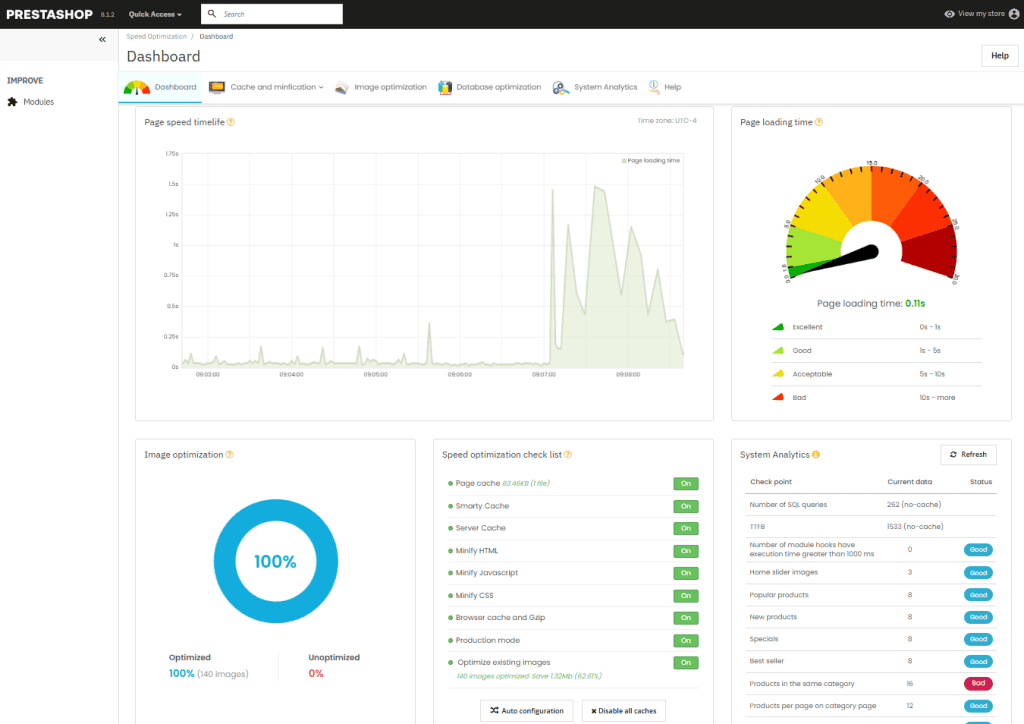
Dopo aver effettuato l’accesso, in System Analytics, trovi il tempo di esecuzione di ogni modulo installato.

Super Speed è un modulo a pagamento per velocizzare PrestaShop con diverse funzionalità interessanti, di cui parleremo tra poco.
Installare moduli per velocizzare PrestaShop
Ovviamente esistono moduli per velocizzare PrestaShop: tanti che svolgono azioni specifiche e qualcuno che lavora su più fronti. Per la maggior parte sono a pagamento, soprattutto quelli più completi; ma vedremo anche una combinazione gratuita di plugin e funzionalità native del CMS.
Moduli specifici
Diversi moduli agiscono su uno solo degli elementi che influiscono sulla velocità di un sito PrestaShop. Ci sono moduli per:
- la cache, come Page Cache Ultimate, Express Cache, LiteSpeed Cache – gratuito con LiteSpeed;
- il caricamento asincrono, ad esempio Defer JavaScript, che rinvia il caricamento degli script JS per migliorare la velocità percepita;
- ottimizzare le immagini, come WebP – per cambiarne il formato, o Image Optimization di reSmush, gratuito – per comprimerle mantenendo la qualità;
- attivare il lazy loading: puoi usare WebP o altri specifici;
- ottimizzare il codice (CSS, JavaScript e HTML), ad esempio Advanced Speed Optimization;
- mantenere pulito il database: puoi farlo con PrestaShop Cleaner, modulo ufficiale e gratuito, o con Advanced Database Cleaner;
- attivare la compressione Gzip: è un’opzione disponibile nei moduli per ottimizzare PrestaShop più completi.
Moduli per velocizzare PrestaShop completi
Esistono diversi moduli per velocizzare PrestaShop che agiscono a trecentosessanta gradi, e sono tutti a pagamento.
Speed Pack offre cache, ottimizzazione immagini, lazy load e pulizia database.
JPresta Speed Pack ottimizza JavaScript e CSS, gestisce la cache e attiva il lazy load.
Easy Speed Optimization unisce cache, minificazione del codice, lazy load e ottimizzazione immagini.
PrestaShop Performance Pro offre cache, compressione Gzip, ottimizzazione file e immagini.
Vediamo più in dettaglio uno di questi moduli: Super Speed.
Super Speed
Super Speed mette insieme molte funzionalità per migliorare le prestazioni del tuo negozio online.
Ecco cosa può fare oltre a valutare la velocità dei moduli PrestaShop installati.
Esamina le prestazioni del sito e te le mostra nella dashboard.

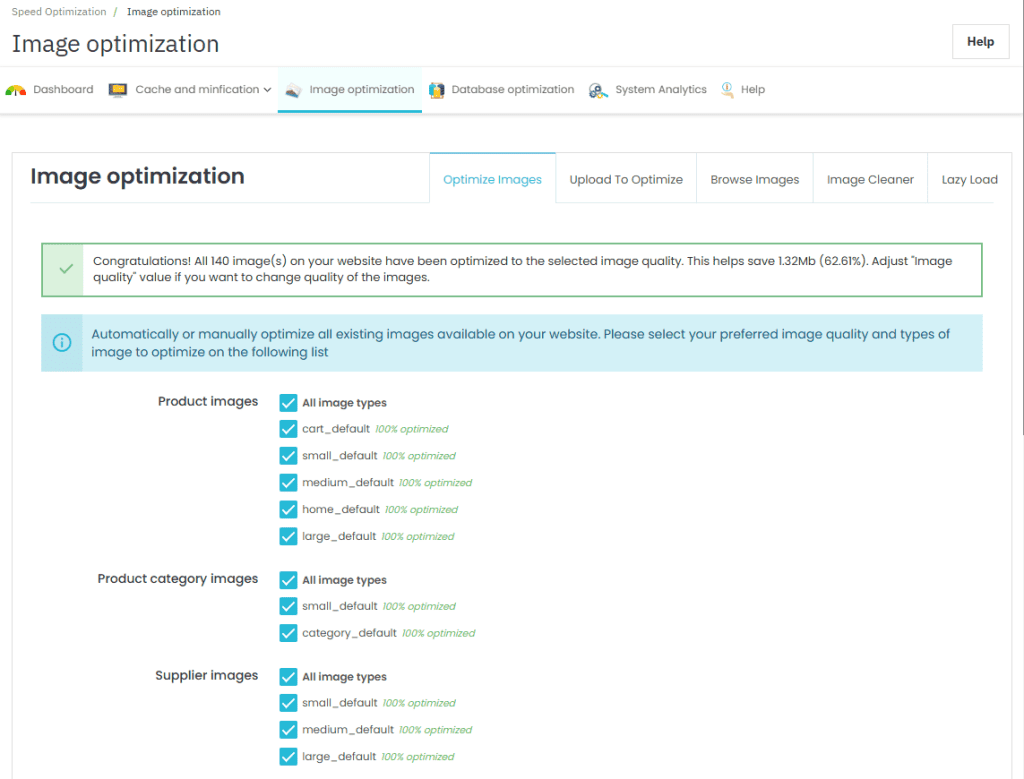
Ottimizza le immagini lasciandoti scegliere il metodo – Google WebP image optimizer, reSmush, TinyPNG o script PHP – e la percentuale di compressione. Inoltre puoi decidere a quali gruppi di immagini applicare le modifiche: immagini di prodotto e categoria, di produttori, fornitori e altre.
Ti segnala anche immagini inutilizzate che occupano spazio sul server.
Permette di attivare il lazy loading.

Con Super Speed puoi implementare una cache di pagina, configurarne la durata e gestire eccezioni per pagine dinamiche.
Minimizzare il codice HTML, CSS e JavaScript e attivare la compressione GZIP.
Mantenere il database pulito rimuovendo in automatico i dati inutili.
Soluzione gratuita
Purtroppo non esiste un unico modulo gratuito che svolga tutte le ottimizzazioni necessarie a velocizzare un sito PrestaShop, ma se cerchi una soluzione gratuita puoi combinare alcuni tool con funzioni native del CMS:
- LiteSpeed Cache – per la cache, se il tuo hosting usa LiteSpeed come SupportHost – oppure la funzione Smarty Cache del CMS;
- reSmush – per le immagini;
- PrestaShop Cleaner – per la pulizia del database;
- la funzione CCC di PrestaShop – per minimizzare CSS/JS.
Conclusioni
In questa guida per velocizzare PrestaShop abbiamo visto come misurarne prestazioni ed esperienza utente attraverso metriche standardizzate – tra cui i Core Web Vitals –, con strumenti come PageSpeed, GTmetrix, e Pingdom.
Poi abbiamo parlato di tutte le strategie disponibili per migliorare le prestazioni di un sito PrestaShop: da un hosting efficiente e adatto al progetto, alla cache, alla CDN, sino all’ottimizzazione del database, delle immagini e delle query. Abbiamo visto come capire quali moduli è meglio disinstallare e quali invece possono essere utili per rendere il negozio online più veloce.
E tu hai già provato a mettere in atto qualcuno di questi metodi per velocizzare il tuo sito PrestaShop? Hai ottenuto i risultati sperati? Se ti va, raccontacelo nei commenti.






Lascia un commento