In questa guida ti mostrerò tutti i passi da seguire per creare un sito WordPress.
Ti basterà seguire tutti gli step per capire come:
- modificare le impostazioni di base;
- dare un aspetto al tuo sito;
- creare la struttura e le pagine;
- aggiungere funzioni usando i plugin.
Per seguire tutta la procedura, il sistema migliore è iniziare a metterti subito all’opera sul tuo sito.
Se hai già le idee chiare, il sistema più facile è scegliere un hosting WordPress. Così non dovrai preoccuparti dell’installazione perché avrai la piattaforma già pronta all’uso.
Non ti è ancora chiaro di cosa stiamo parlando?
Non preoccuparti, vediamo subito di cosa hai bisogno per iniziare a realizzare il tuo sito WordPress.
Table of Contents

Cosa ti serve per creare un sito WordPress
Tieni presente che in questa guida quando parleremo di WordPress ci riferiamo alla versione self hosted, anche conosciuta come WordPress.org.
Perché usare WordPress e non un’altra piattaforma?
WordPress è un sistema di gestione dei contenuti (CMS) gratuito e open source. Grazie alla presenza di plugin, temi pronti all’uso e builder per modificare l’aspetto del sito con semplicità, WordPress è flessibile e facile da usare.

Come si crea un sito web con WordPress?
Ci servono due elementi indispensabili:
- un piano hosting adatto a WordPress che ti permetta di creare almeno un database;
- un dominio, sarà l’indirizzo che permetterà agli utenti di raggiungere il tuo sito.
Scegliere un hosting per WordPress
Tieni conto che puoi creare anche il tuo sito WordPress in locale e poi acquistare un servizio di hosting successivamente.
Ai fini di questa guida per spiegarti tutti i passi per creare un sito da zero e portarlo online, ti mostrerò anche come scegliere un servizio di hosting.
Il primo passo da fare per la creazione di un sito WordPress è scegliere un hosting adatto a questa piattaforma.

Di cosa ha bisogno un sito WordPress per funzionare?
WordPress è un software e, come tale, ha bisogno di requisiti minimi sul server per funzionare.
- Versione PHP: 7.4 o superiore.
- Database MySQL (versione 5.7) oppure MariaDB (versione 10.3).
- Server web come Apache o Nginx.
- Supporto al protocollo HTTPS.
Questa è la base indispensabile per il tuo sito.
Troverai tanti provider che offrono pacchetti hosting per WordPress, come fare a orientarsi? Non guardare solo il prezzo del piano e non puntare al risparmio: un hosting di qualità può fare la differenza.
Il modo migliore per capire se un servizio fa al caso tuo è provarlo.
Se la prova non fosse disponibile, ci sono comunque altre caratteristiche che possono aiutarti a valutare il servizio: abbiamo raccolto dei consigli pratici per guidarti a scegliere un hosting WordPress di qualità.
Come provare un hosting WordPress gratis
Con SupportHost puoi attivare subito una prova gratuita del piano hosting che avrà una durata di 14 giorni.
In questo modo hai tutto il tempo per decidere: se il servizio è all’altezza delle tue aspettative, puoi ordinare un piano a pagamento, altrimenti ti basta lasciare scadere il servizio in prova.
Attivare un piano gratuito con WordPress già installato è facilissimo.
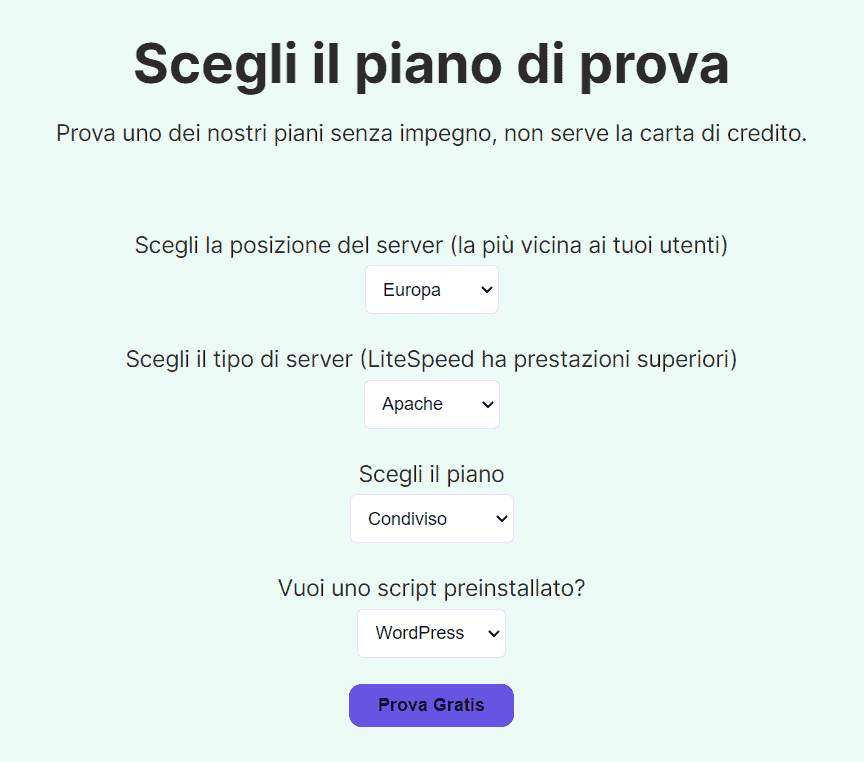
- Collegati alla pagina hosting gratuito e clicca su Prova adesso.
- Scegli le caratteristiche del piano (posizione dei server, server web e piano) e seleziona “WordPress” come script.

Nella pagina successiva potrai il nome del sottodominio che vuoi usare.
Tieni presente che si tratta di un piano gratuito che puoi usare per valutare la qualità del servizio. Al termine del periodo di prova i dati saranno eliminati.
Se vuoi puoi usare il piano gratis per iniziare a creare il tuo sito WordPress. In questo caso ricordati di esportare un backup prima del termine della prova per poterlo poi importare sul nuovo account.
Scegliere un dominio
Per realizzare un sito WordPress è importante scegliere un dominio. Un dominio è l’indirizzo associato al tuo sito, vale a dire il nome che dovrà essere digitato per visitare il tuo sito web.
Per esempio per visitare “Google” ti basta collegarti al dominio “google.com”.

Se hai un’azienda il nome di dominio potrebbe essere proprio il nome della tua azienda.
Stai costruendo un sito personale? Allora potresti usare il tuo nome e cognome per creare un dominio riconducibile a te.
Quando ordini un servizio di hosting potrai scegliere se:
- registrare il dominio con lo stesso provider che ti vende il servizio di hosting;
- trasferire il dominio che hai registrato altrove;
- associare il dominio al tuo piano hosting (se lo hai registrato altrove e non vuoi trasferirlo).
Se è la prima volta che crei un sito, la soluzione più facile è registrare il dominio direttamente con il provider hosting.
Questo ti permette anche di ottenere dei vantaggi: ad esempio con SupportHost se registri o trasferisci il dominio non dovrai mai pagarlo. Il tuo dominio sarà incluso nel costo del piano per tutti i rinnovi.
Puoi scegliere tra alcune delle estensioni più popolari tra cui: .com, .eu e .it.
Installare WordPress
In base al servizio di hosting che scegli, le modalità per installare WordPress cambiano.
Con SupportHost ti basta ordinare un piano WordPress o hosting WooCommerce per avere WordPress preinstallato.
Se scegli un piano VPS cloud hosting o uno dei nostri server dedicati, potrai aggiungere all’ordine Softaculous: un auto-installatore che ti permetterà di installare WordPress e centinaia di altri script con un click.
Primi passi con WordPress: una panoramica del back end
Questa guida è molto corposa, inizieremo dalle impostazioni di base di WordPress, per arrivare alla creazione del sito. Nella seconda parte della guida ti mostreremo la personalizzazione delle pagine usando un tema che supporta l’editor a blocchi (o FSE). Se, invece, vuoi usare un tema classico, ti consiglio di seguire questo video in cui Ivan mostra come creare un sito usando come tema “Astra“.

Tornando a noi: hai attivato un piano e installato WordPress (o lasciato che il tuo hosting lo installasse per te).
Adesso la prima cosa da fare è effettuare l’accesso al pannello di amministrazione di WordPress.
Per raggiungerlo ti basta collegarti su:
www.dominio.com/wp-admin/Dovrai sostituire “dominio.com” con il nome che hai scelto.
Ti troverai davanti alla schermata di accesso e per procedere ti basterà inserire username e password.

Il pannello di amministrazione viene anche definito bacheca o back end del sito. In breve è la sezione da cui puoi modificare le impostazioni, gestire l’aspetto e creare le pagine del tuo sito WordPress.
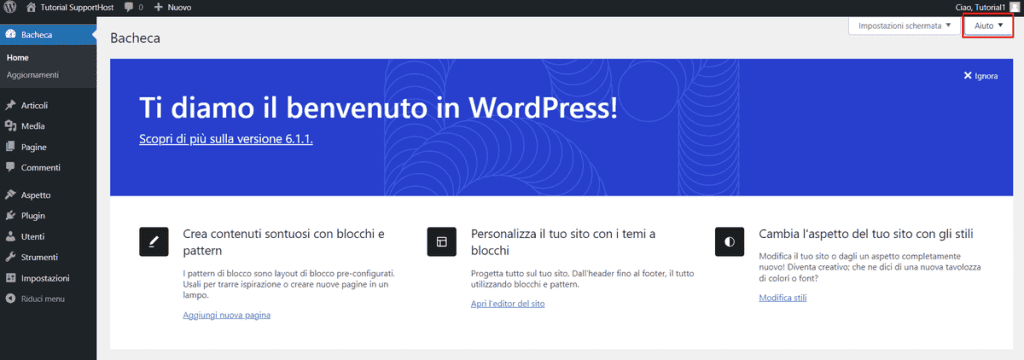
Appena effettui l’accesso ti troverai nella home page della bacheca. In questa pagina viene mostrato un messaggio di benvenuto con le note sulla versione attuale di WordPress e sotto ti verranno mostrati dei riquadri predefiniti.
Ogni elemento della bacheca si spiega da sé. Ad ogni modo anche se prendere familiarità con il pannello non è difficile, puoi sempre richiamare una guida cliccando su “Aiuto” in alto a destra.

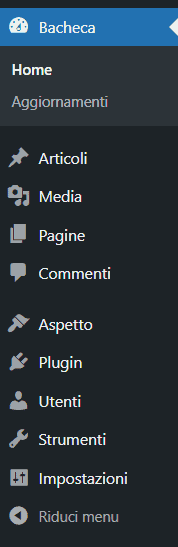
A sinistra puoi vedere il menu di navigazione. Questo menu ti permette di accedere a diverse sezioni che ti spiego brevemente.

- Articoli: crei articoli nuovi e gestisci quelli esistenti. Puoi creare e modificare categorie e tag.
- Media: puoi visualizzare la galleria dei media (immagini, video, documenti e così via), e caricare nuovi file.
- Pagine: gestisci e crei nuove pagine del sito.
- Commenti: per attivare, disattivare e moderare i commenti.
- Aspetto: accedi alla gestione dei temi.
- Plugin: puoi installare nuovi plugin o gestire quelli esistenti (aggiornarli, attivarli, disattivarli e così via).
- Utenti: puoi aggiungere altri utenti o accedere alle impostazioni del tuo profilo.
- Strumenti: accedi agli strumenti predefiniti come importazione da altre piattaforme oppure tool per la privacy.
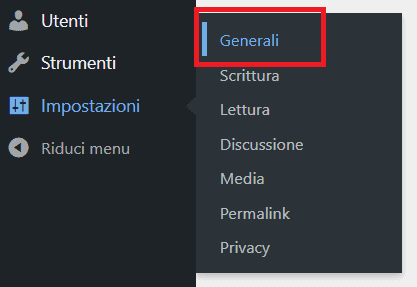
- Impostazioni: modifichi la configurazione del sito.
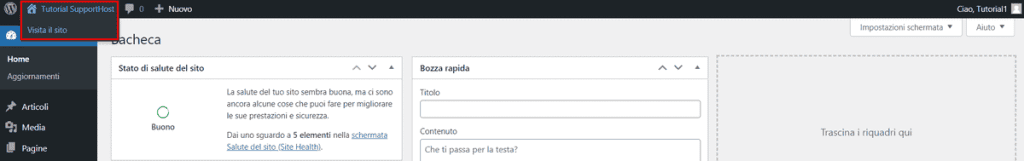
In alto puoi vedere la barra degli strumenti.

Da qui puoi compiere delle azioni rapide.
Visualizzare il sito: passa il mouse sopra al nome del sito, nel nostro esempio qui sopra “Tutorial SupportHost”, dopodiché clicca su Visita il sito.

Andare alla sezione dei commenti: cliccando sull’icona del messaggio puoi passare rapidamente alla sezione dei commenti. Se sono presenti commenti da moderare vedrai il numero.
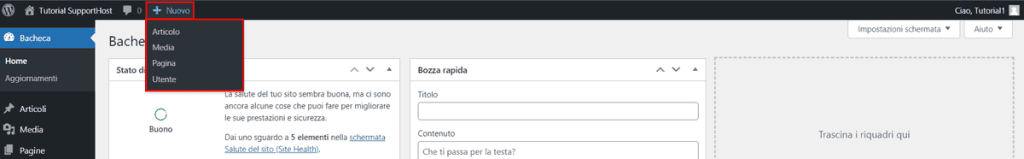
Creare un nuovo articolo, media, pagina o utente: passa il mouse sopra “Nuovo” e vedrai comparire un menu a tendina.

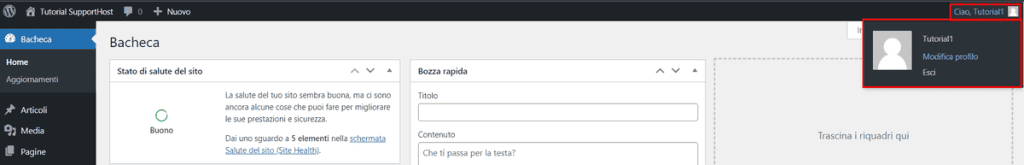
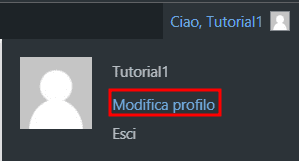
Modificare il profilo: posiziona il cursore sopra il nome utente in alto a destra e vedrai un menu a tendina. Da qui puoi modificare il profilo utente oppure disconnetterti cliccando su “Esci”.

Modificare le impostazioni di base del sito
Quando si crea un sito web con WordPress, una delle prime cose da fare è verificare che le impostazioni basilari del sito siano corrette.
Durante l’installazione hai stabilito il nome del sito, scelto la lingua da utilizzare e così via. È importante però sapere come modificare un sito WordPress e andare a cambiare queste preferenze.
Impostare titolo e motto del sito WordPress
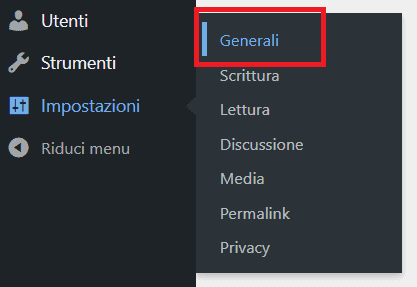
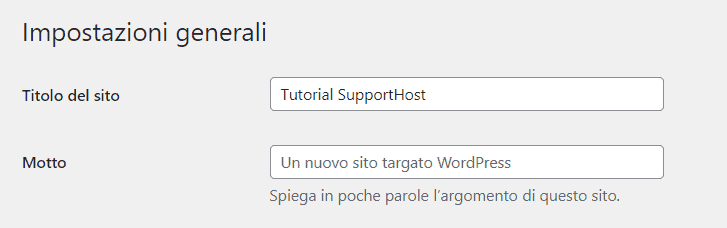
Per modificare queste impostazioni vai su Impostazioni > Generali.

Da qui potrai modificare il titolo del sito e il motto, tieni presente che il motto potrebbe essere mostrato o meno in base al tema. La cosa più importante è scegliere il titolo, che invece verrà mostrato sempre.

Modificare la lingua di WordPress
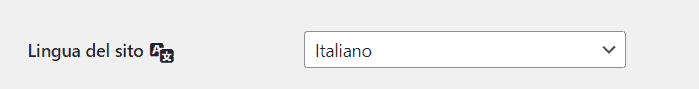
Se vuoi modificare la lingua del sito ti basta andare su Impostazioni > Generali.

Qui troverai l’opzione Lingua del sito e potrai selezionare dal menu a tendina la lingua che vuoi usare.

Tieni conto che da queste impostazioni modifichi le opzioni di lingua globali.
I singoli utenti iscritti alla piattaforma possono cambiare la lingua in cui verrà loro mostrata la bacheca. In questo caso bisogna seguire un altro procedimento che ti spiego ora.
Modificare le impostazioni di lingua per singoli utenti del sito
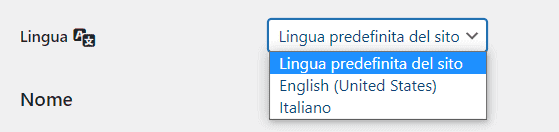
Passa il mouse sul nome dell’utente in alto a destra nella barra degli strumenti e clicca su Modifica profilo.

Alla voce Lingua vedrai selezionato in genere l’opzione “Lingua predefinita del sito”. Se vuoi utilizzare una lingua differente di basta impostarla da qui e poi cliccare sul pulsante in fondo alla pagina “Aggiorna profilo”.

Come vedi le lingue che puoi scegliere sono solo quelle installate. Se vuoi che gli utenti possano impostare una lingua dovrai prima installarla come abbiamo visto prima.
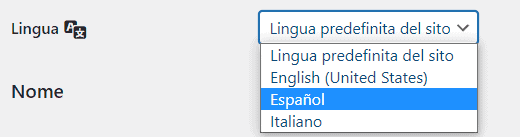
Per esempio se vuoi usare come lingua principale sul sito l’italiano, ma vuoi mettere a disposizione degli utenti anche lo spagnolo dovrai seguire questi passi:
Vai su Impostazioni > Generali e imposta la lingua in spagnolo. Questo serve a installare il nuovo pacchetto di lingua.
Clicca su Salva le modifiche.
Reimposta la lingua in italiano e salva di nuovo le modifiche.
A questo punto lo spagnolo sarà tra le lingue installate e selezionabili da parte degli utenti, come ti mostro qui.

Impostare la struttura degli URL di un sito WordPress
Una delle prime cose da fare quando si crea un sito web con WordPress è quella di scegliere la struttura degli URL.
Ogni pagina, articolo, categoria e tag che creerai nel tuo sito WordPress sarà associata a un URL univoco.
È importante stabilire la struttura di questi URL all’inizio anziché modificarla in seguito.
Ti spiego subito perché.
Se conosci già l’uso dei redirect puoi saltare questo paragrafo e passare al successivo in cui ti spiego come modificare i permalink.
Breve parentesi sull’importanza dei permalink e dei redirect
Facciamo un esempio con un articolo.
Quando crei un nuovo articolo su WordPress, la struttura che viene usata è questa:
nome-del-sito.com/2023/02/01/titolo-articolo/Come vedi tra il titolo dell’articolo e il dominio (il nome del tuo sito), viene inserita la data di pubblicazione.
Puoi pensare all’URL come un vero e proprio indirizzo: dopo aver pubblicato l’articolo, l’URL che hai visto sarà il modo per raggiungere quell’articolo.
Se in seguito decidi di modificare la struttura dell’URL dovrai collegare l’indirizzo vecchio a quello nuovo. È come se decidessi di trasferirti e avessi bisogno di comunicare a chi ti conosce il tuo nuovo indirizzo.
Nel caso dei link c’è un modo più rapido chiamato reindirizzamento. Questa funzione, detta anche redirect, ti permette di dirottare un indirizzo verso un altro, in questo modo chi conosceva il vecchio indirizzo riesce a raggiungere l’articolo anche se il suo indirizzo nuovo è cambiato.
Modificare le impostazioni dei permalink per gli articoli
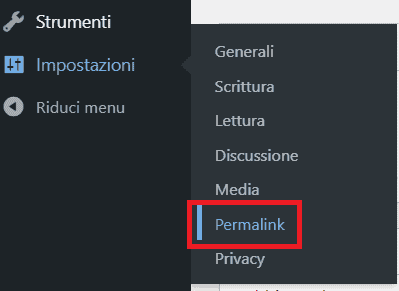
Per cambiare la struttura degli URL su WordPress, bisogna andare su Impostazioni > Permalink.

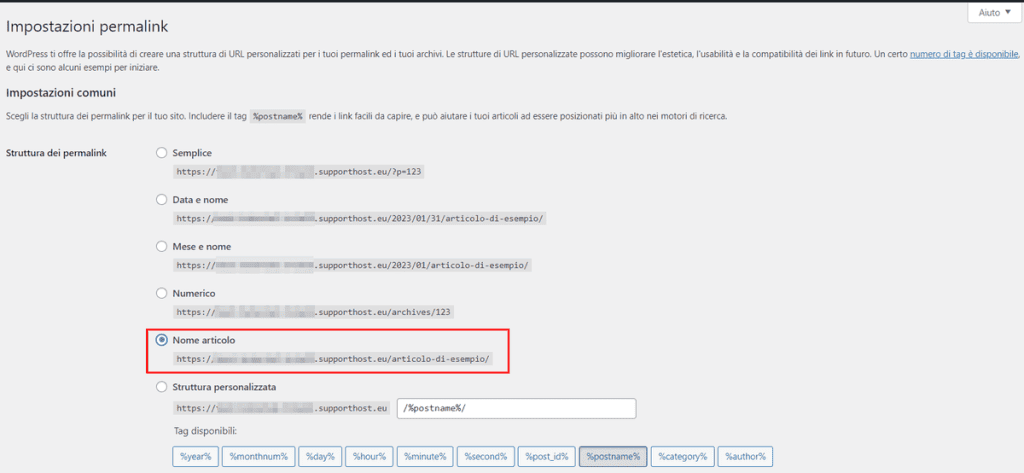
In questa sezione vedremo le diverse strutture disponibili.
Come ti spiegavo prima, la struttura usata per impostazione predefinita è quella Data e nome. La struttura più consigliata, invece, è quella Nome articolo.
In questo modo possiamo mantenere una struttura più snella e accorciare la lunghezza dell’indirizzo. Questo tipo di impostazione inoltre ci permette di creare degli indirizzi leggibili, in cui viene mostrato il titolo dell’articolo o della pagina che è sempre preferibile rispetto ad altre opzioni come quella di usare un ID numerico.
Per impostarla ci basta selezionarla, come ti mostro qui sotto e poi cliccare sul pulsante blu in basso nella pagina “Salva le modifiche”.

Tieni conto che quando andrai a creare pagine e articoli potrai scegliere la porzione finale (chiamata slug) dell’URL delle singole pagine.
Si tratta di una funzione molto utile soprattutto quando utilizzi titoli molto lunghi per le pagine e vuoi accorciare lo slug in modo che sia più breve e leggibile.
Creazione sito WordPress: scelta e installazione del tema
È arrivato il momento di iniziare a dare forma al nostro sito web. Per farlo partiamo dall’aspetto.
Per gestire l’aspetto di un sito WordPress si utilizzano i temi.
Partiamo quindi dal capire di cosa si tratta.
Cosa sono i temi di WordPress?
I temi ci permettono di definire l’aspetto e il layout del sito. Tieni conto che quando scegli un tema molti aspetti come i colori e i font potranno essere modificati a tuo piacere.
Un’altra cosa importante da sapere è che potrai cambiare tema quante volte vuoi senza rischiare di perdere i contenuti (intesi come testi, immagini e così via).
In sintesi: il tema modifica il modo in cui i contenuti del sito vengono mostrati, ma non va a modificare i contenuti stessi.
Quanti temi esistono?
Devi sapere che ci sono diversi tipi di temi.
La prima differenza sta nel costo:
- esistono temi gratuiti che puoi installare direttamente dalla bacheca o cercare nel repository ufficiale;
- ci sono temi premium che puoi acquistare dal sito degli sviluppatori o da marketplace di terze parti.
Di recente WordPress ha introdotto un nuovo tipo di temi, possiamo quindi fare una distinzione tra:
- temi a blocchi (o block themes)
- temi classici.
Un tema a blocchi è un tema in cui tutti gli elementi sono costituiti da un blocco, questo significa che potrai costruire anche i menu di navigazione e il footer del sito come se fossero dei blocchi.
Se non ti è chiara al momento questa definizione, perché non conosci ancora i blocchi di WordPress, non preoccuparti, ti sarà più comprensibile man mano che ti mostrerò come fare a usarli.
Con un tema classico invece potrai gestire le impostazioni del tema, ma per creare menu di navigazione, sidebar e footer dovrai usare altri strumenti (sempre integrati in WordPress). Dopo vedremo meglio quali sono le differenze di personalizzazione usando questi due tipi di temi.
Come scegliere un tema
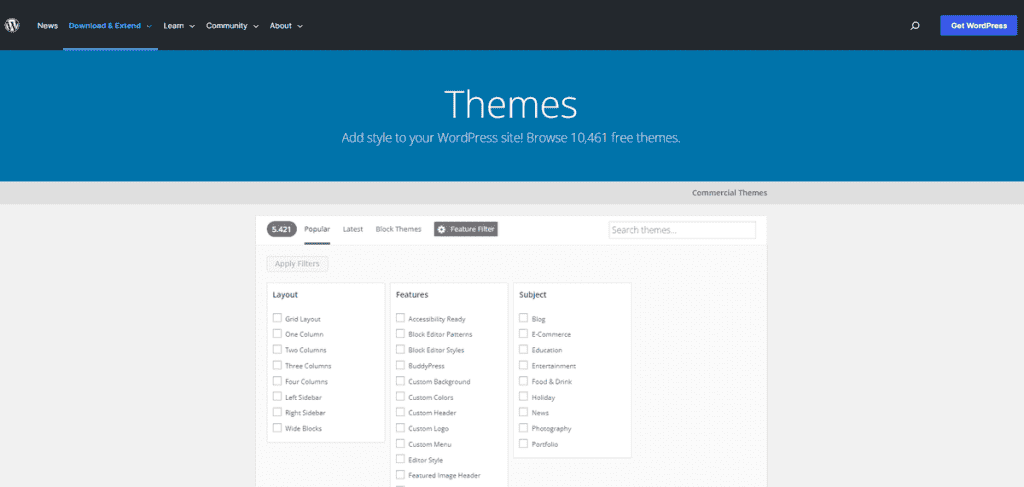
Il modo più pratico per scegliere il tema è collegarsi alla directory di WordPress.org e fare una ricerca sfruttando i filtri.

In questo modo possiamo individuare il tema in base al layout, le caratteristiche oppure in base alla tematica del sito per esempio cercando un tema adatto a un sito di notizie.
Altri elementi che possono facilitarci in questo compito li troviamo all’interno delle schede dei singoli temi:
- la data dell’ultimo aggiornamento;
- il numero di installazioni attive;
- la valutazione da parte degli altri utenti.
Questi non sono criteri assoluti, ma ci aiutano a farci un’idea e a eliminare dalla nostra lista i temi meno affidabili.
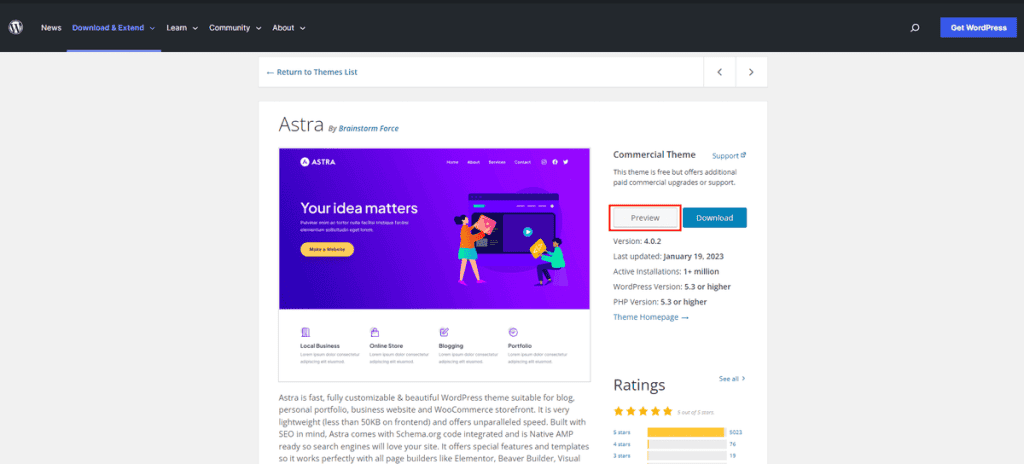
Suggerimento: quando apri la scheda di un tema, come ti mostro qui di seguito, puoi cliccare sul pulsante Preview per vedere subito un’anteprima. Questo ti aiuta a farti un’idea più precisa del layout che puoi creare con quel tema.

E se invece vuoi scegliere un tema premium?
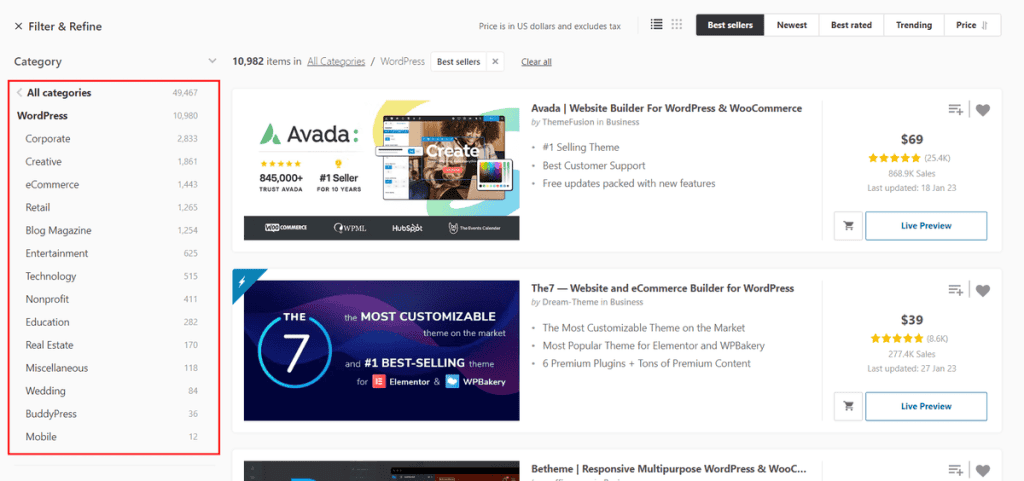
Puoi usare anche i filtri di ricerca per trovare il tema più adatto sui diversi marketplace come ad esempio Themeforest.

Ora passiamo all’installazione vera e propria.
Ti spiego nelle prossime due sezioni come fare a installare un tema gratuito e uno premium.
Come installare un tema gratuito
Dopo aver trovato il tema che vogliamo provare, possiamo installarlo direttamente dalla bacheca di WordPress.
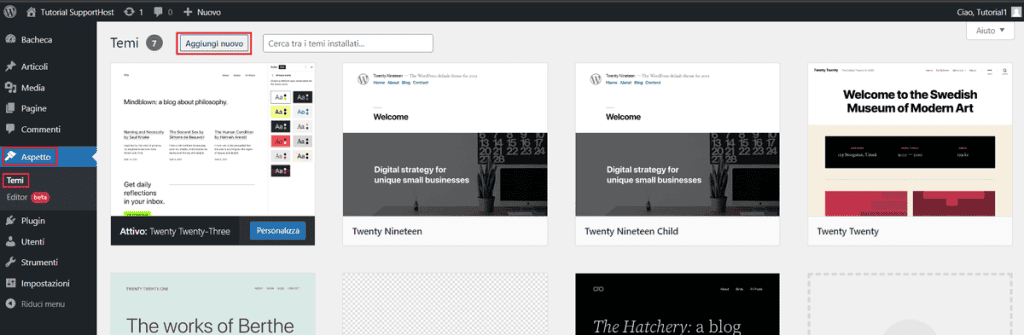
Vai su Aspetto > Temi e poi clicca sul pulsante in alto “Aggiungi nuovo“.

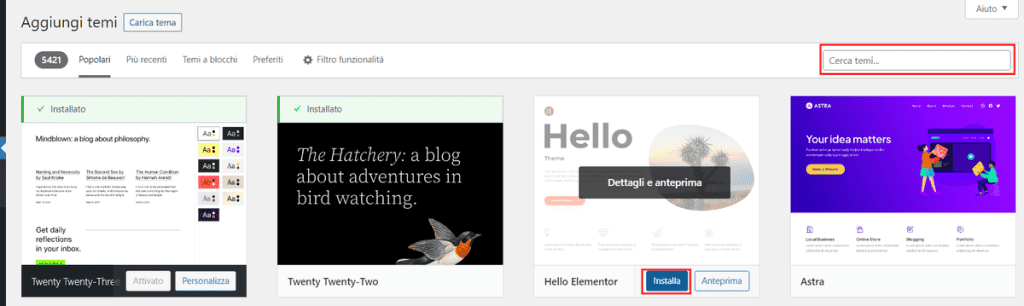
Da qui possiamo usare la barra in alto a destra per ricercare il tema che abbiamo scelto.
Vediamo un esempio con il tema Hello Elementor.
Ci basta selezionare il tema con il mouse e vedremo comparire il pulsante “Installa“.

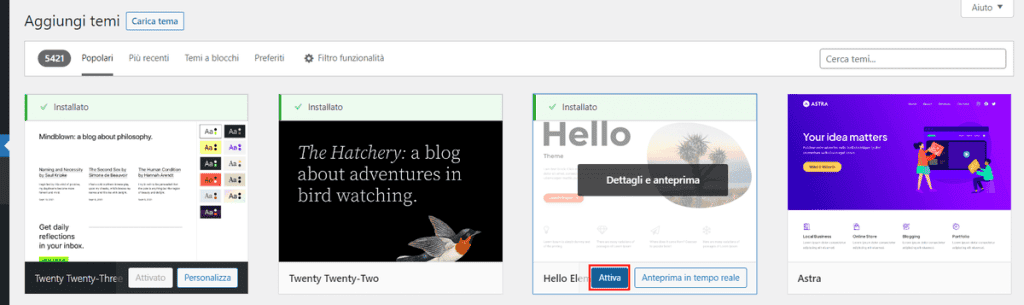
Dopo che l’installazione sarà completata, potremo cliccare sul pulsante “Attiva“.

Nota: puoi avere più temi installati, ma un solo tema attivo alla volta.
Come installare un tema premium
Se hai acquistato un tema premium, nella maggior parte dei casi ti sarà stato fornito un file .zip con all’interno tutti i file del tema.
In questo caso per installarlo dobbiamo seguire una procedura leggermente diversa da quella che ti ho appena mostrato.
Vai su Aspetto > Temi e clicca su “Aggiungi nuovo“.
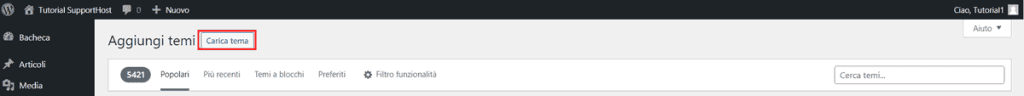
A questo punto clicca sul pulsante “Carica tema” che vedi in alto.

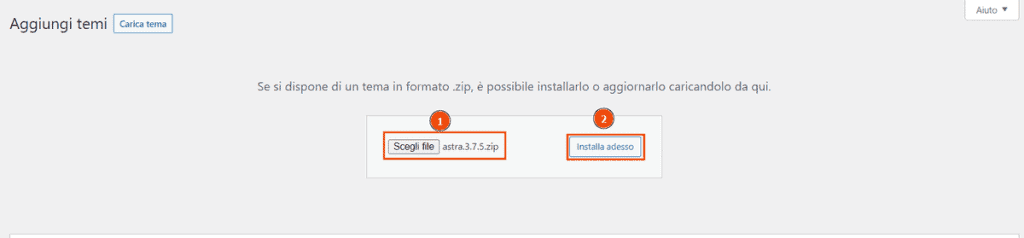
Dopodiché dovrai trascinare il file zip nell’area evidenziata e poi cliccare sul pulsante Installa adesso.

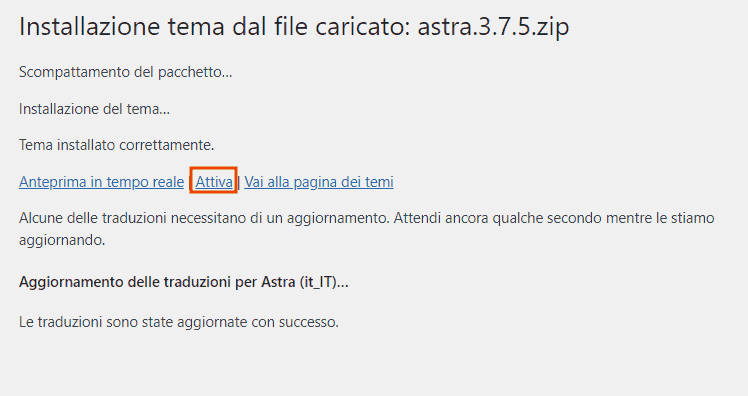
Dopo aver installato il tema, potrai attivarlo direttamente cliccando sul link “Attiva“, come ti mostro qui.

Oppure potrai attivarlo dalla pagina dei temi (Aspetto > Temi).
Come personalizzare un tema classico
Come ti spiegavo prima, ci sono principalmente due tipi di temi. In base al tipo di tema che hai installato per modificare l’aspetto del tuo sito WordPress dovrai seguire dei passaggi differenti.
Se il tema che hai installato è uno di quelli classici, potrai cambiare l’aspetto in questo modo.
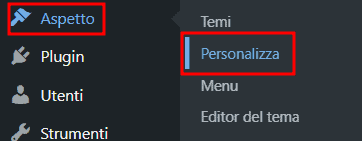
Clicca su Aspetto > Personalizza.

In questo modo potrai modificare le impostazioni del tema.
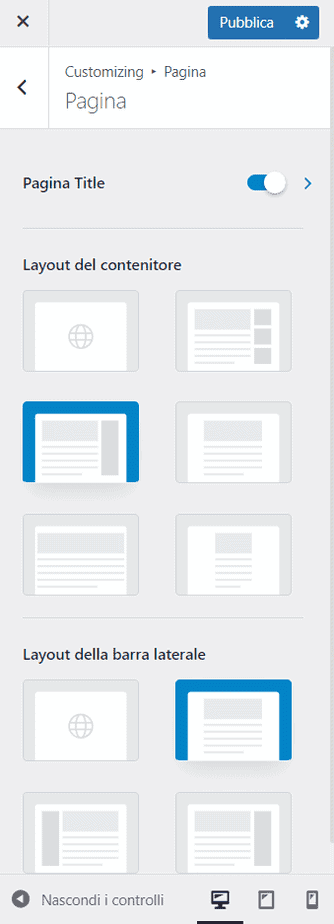
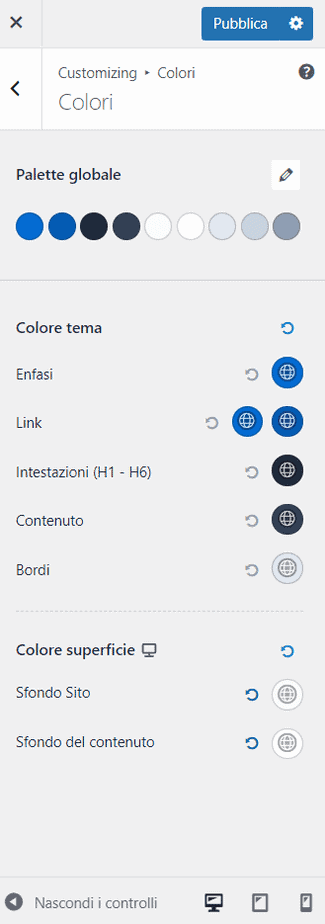
Nota che le impostazioni dipendono dal tema che hai scelto. Per esempio scegliendo il tema Astra potrai modificare molti elementi, ti mostro alcuni esempi.
Puoi selezionare il layout della pagina.

Dalle impostazioni globali puoi cambiare i colori principali del tema.

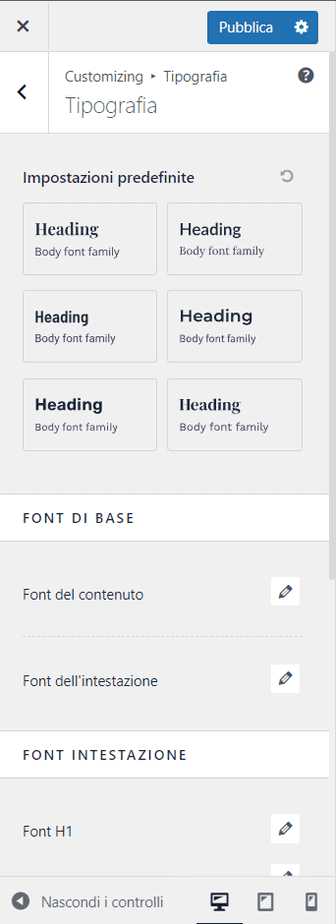
Potrai modificare le opzioni di tipografia andando a scegliere i font sia delle intestazioni che del contenuto.

Come personalizzare un tema a blocchi
Se hai scelto di usare un tema a blocchi per creare il tuo sito WordPress, allora per modificare l’aspetto del sito dovrai usare un metodo differente da quello che abbiamo appena visto.
Vediamo un esempio pratico con il tema di default di WordPress, Twenty Twenty-Three.
Dopo aver attivato il tema, vedremo che le opzioni nella sezione Aspetto cambiano. In questo caso, infatti, troviamo solo la voce “Editor”.

All’interno dell’editor sono stati integrate tutte le opzioni che per un tema classico trovavamo in diverse sezioni: menu, widget e personalizzazione.
Tramite l’editor possiamo modificare il sito, i singoli template o parti del template.
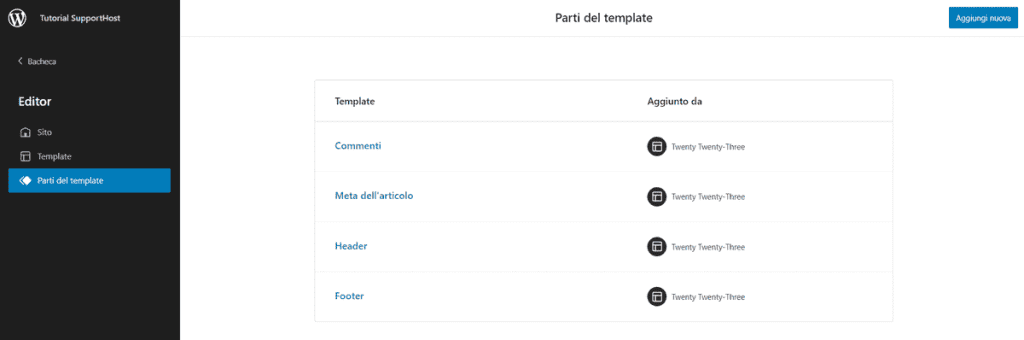
Attraverso le parti del template possiamo andare a personalizzare ad esempio header, footer e sezione dei commenti.

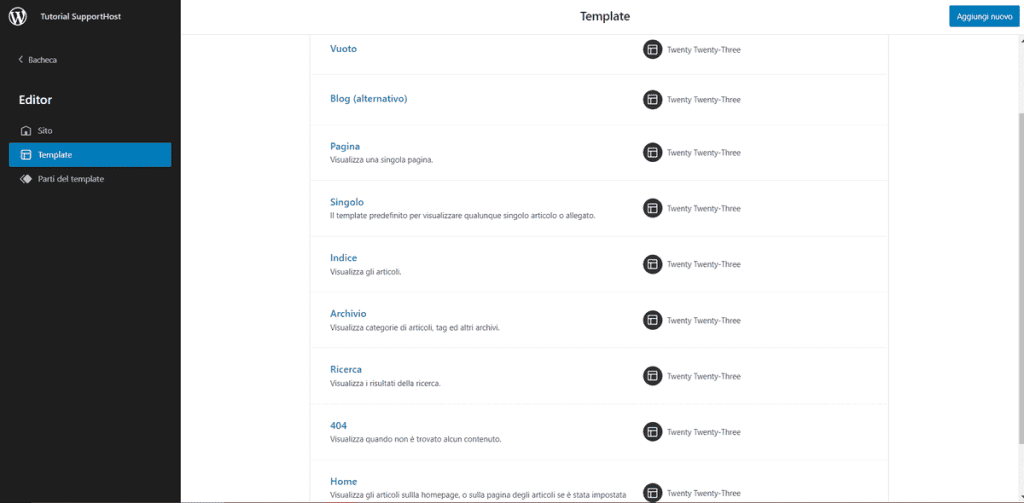
Cliccando su Template, invece, andiamo a modificare i template di articoli, pagine, pagine di errore del sito e così via.

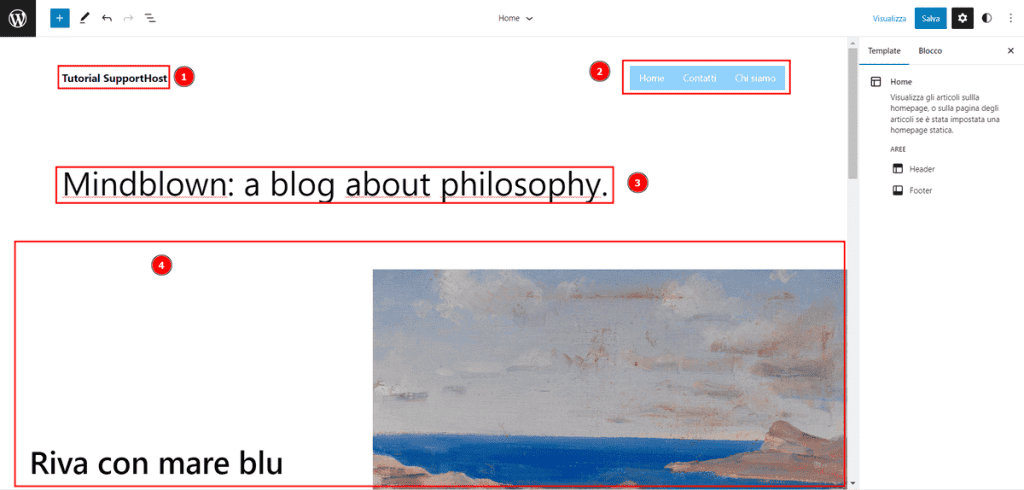
Quando andiamo a modificare il sito o il template, per esempio come ti mostro qui sotto quello della home page, possiamo andare a modificare ogni singolo elemento della pagina come se fosse un blocco.

In questo esempio qui sopra gli elementi che ho evidenziato sono in realtà questo tipo di blocchi:
- Titolo del sito;
- Navigazione;
- H1;
- Media e testo.
In aggiunta a questi elementi, puoi anche inserire un blocco “Icona del sito” per aggiungere la favicon su WordPress.
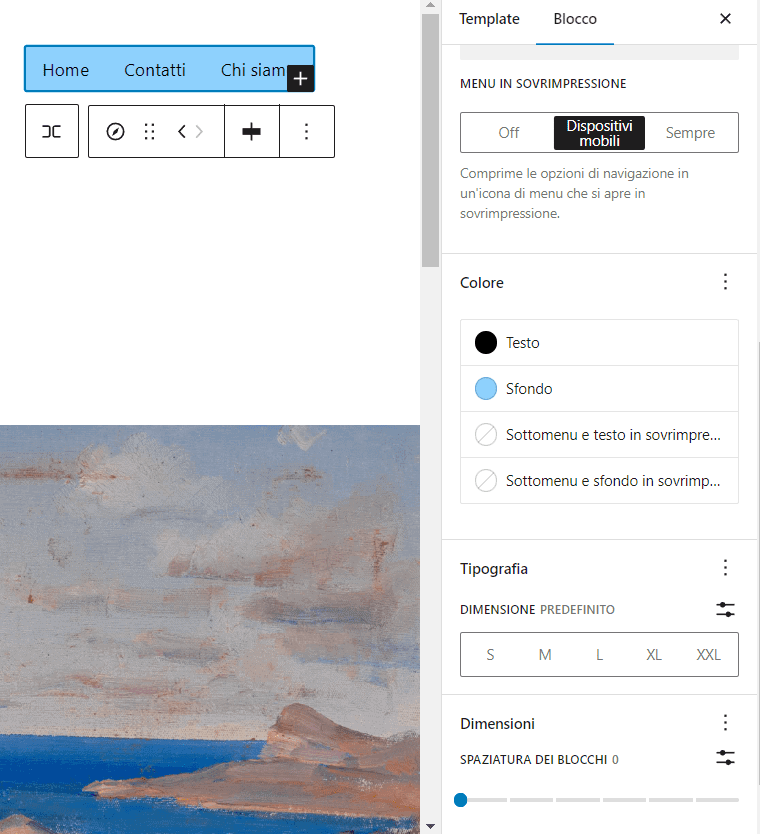
Selezionando ogni singolo blocco potrai modificare le impostazioni dalla sezione laterale di destra, ti basterà aprire la scheda “Blocco”, come ti faccio vedere in questo esempio per il blocco “Navigazione”, ovvero un menu.

A proposito di menu: se hai in mente di realizzare un sito molto articolato (come un ecommerce, un portale informativo o un prodotto digitale ricco di pagine e categorie), ti invitiamo a leggere anche il nostro approfondimento dedicato ai mega menu di WordPress.
Creare la struttura del sito e l’home page
In questo capitolo ti mostrerò come:
- impostare una pagina come home page;
- creare la struttura di un sito WordPress: header e footer;
- creare la tua prima home page;
- inserire una sidebar nelle pagine o articoli.
Nota sulla procedura da seguire: per questa guida utilizzeremo l’editor a blocchi, è necessario scegliere un tema a blocchi per seguire questi passaggi.
Impostare una pagina come home page del sito
Ora che abbiamo scelto il tema, è il momento di scegliere come impostare l’home page.
WordPress ci mette davanti due alternative. Di default in home page verranno mostrati gli articoli più recenti, se stai creando un sito e non un blog, potresti voler utilizzare una pagina statica come home del tuo sito web.
In questo secondo caso, la prima cosa da fare è creare una nuova pagina per poi impostarla come home.
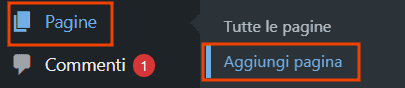
Vai su Pagine > Aggiungi pagina.

A questo punto ci basta inserire solo il titolo della pagina, per esempio “Home” e pubblicarla.
Dopodiché dobbiamo impostare la pagina appena creata come pagina principale del sito.
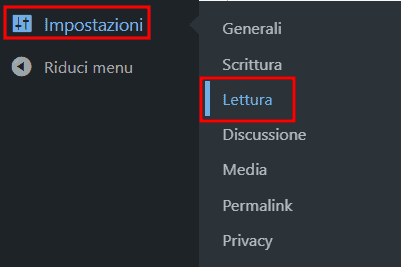
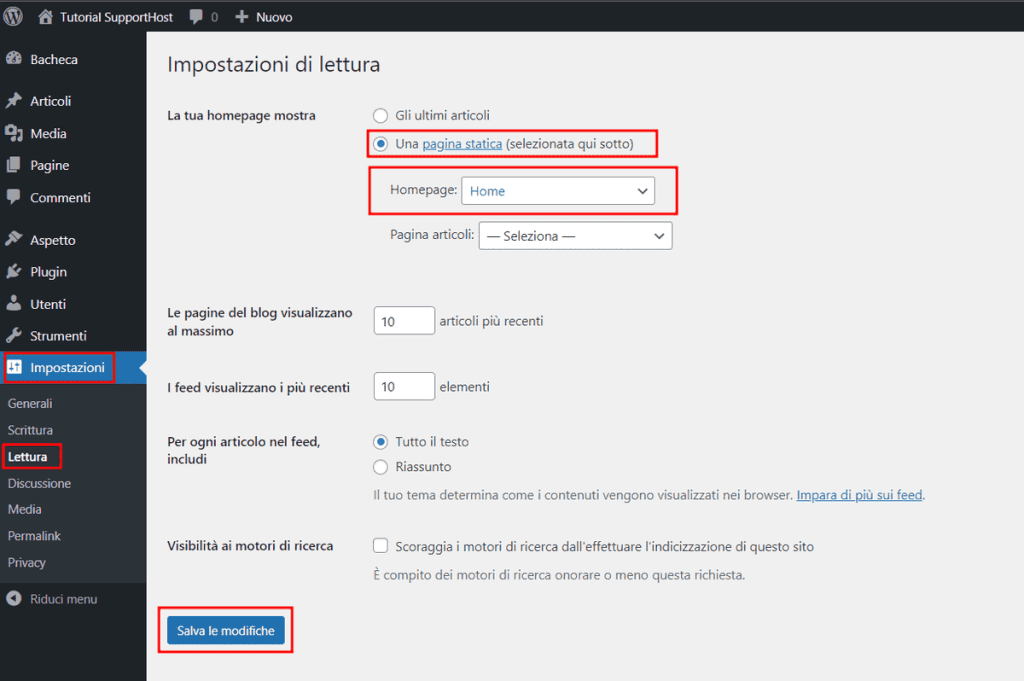
Per farlo vai su Impostazioni > Lettura.

Da qui dovrai selezionare le opzioni che ti mostro qui:
- La tua homepage mostra > una pagina statica.
- Scegli da menu a tendina accanto a “Homepage” la pagina che vuoi mostrare.
Alla fine salviamo.

Così facendo abbiamo selezionato la pagina da usare come Home del sito.
Nota: da queste stesse impostazioni, possiamo impostare la pagina del blog. Ci basta selezionare la pagina dall’elenco accanto a “Pagina articoli”.
Allo scopo di questa guida ci concentreremo solo sulla creazione del sito, in seguito faremo una guida dedicata a come creare un blog con WordPress in cui ti mostreremo tutti i passi da seguire.
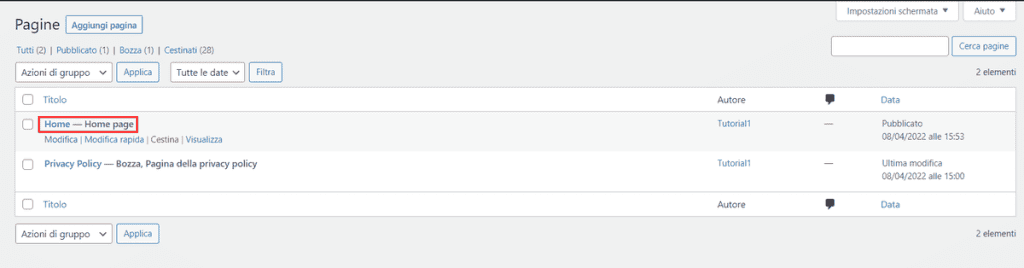
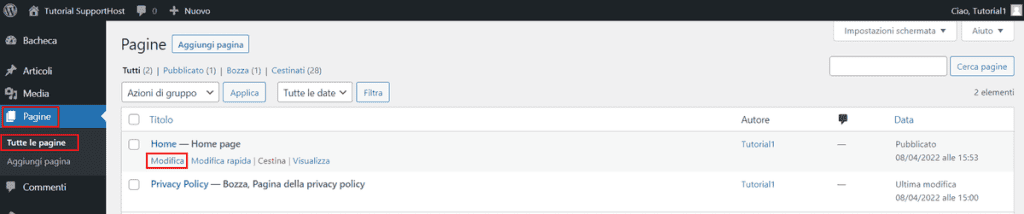
Quindi andiamo nuovamente all’elenco delle pagine (Pagine > Tutte le pagine). Nell’elenco vedremo che la pagina che abbiamo impostato come home, avrà accanto la dicitura “Home page”.

Prima di creare la nostra home page vera e propria, dobbiamo creare la base del nostro sito. Ci servono quindi due elementi fondamentali: l’header e il footer.
Nota sull’utilizzo dei temi a blocchi e dei pattern
In questa guida andiamo a vedere come crearli usando un tema a blocchi, nel nostro caso abbiamo scelto quello di default Twenty Twenty-Three.
Considera che la procedura da seguire è uguale anche se scegli un tema a blocchi diverso da questo.
Perché un tema a blocchi e non uno classico?
Usando un tema a blocchi potrai creare le pagine del sito con Gutenberg: l’editor a blocchi integrato con WordPress.
Uno dei metodi più semplici per costruire un sito web con WordPress in questo modo è utilizzare i pattern. Si tratta di elementi già pronti che possiamo utilizzare nel nostro sito.
Possiamo usarli per creare la struttura del nostro sito, vediamo quindi come fare.
Tieni conto che ci sono anche altri metodi per creare le pagine e la struttura del sito per esempio potresti usare un page builder come Elementor e WpBakery o un site builder come Oxygen Builder. All’interno del nostro blog trovi due guide su come usare questi strumenti.
Creare l’header
Andiamo su Aspetto > Editor.
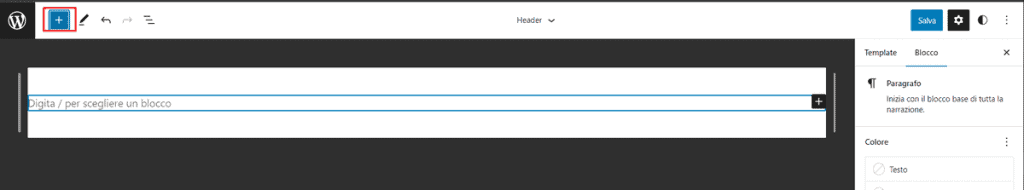
Per prima cosa clicchiamo sull’icona “+” in alto a sinistra per aprire l’inserter dei blocchi.

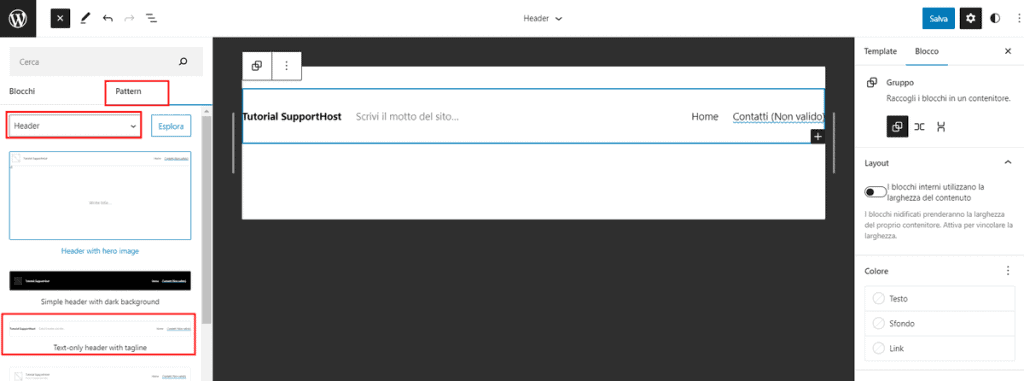
Passiamo alla scheda “Pattern” e scegliamo “Header” dal menu a tendina.
Ci verranno mostrati una serie di elementi che possiamo utilizzare come header: si tratta di combinazioni di titolo del sito e menu oppure header con una hero image.
Per inserire un pattern ci basta fare un semplice click su di esso.

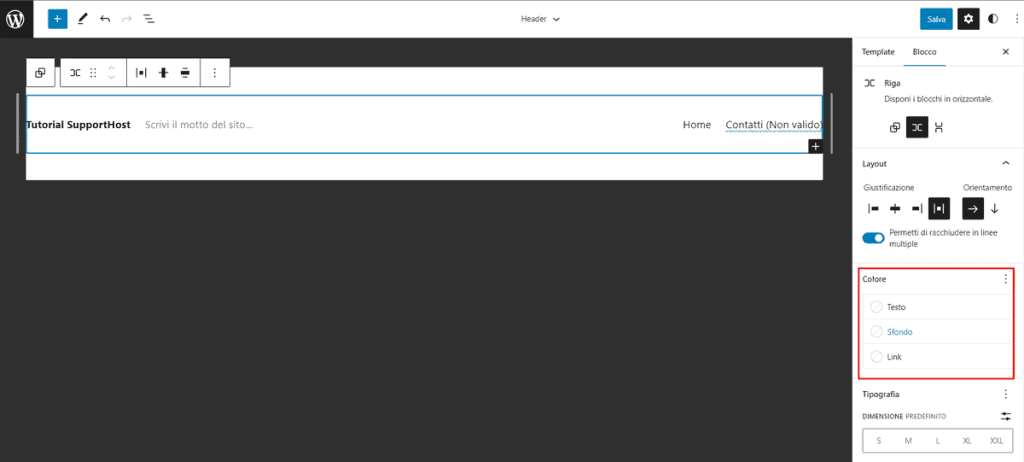
Dopo aver inserito il blocco, possiamo modificare le varie impostazioni di quel blocco tramite il menu di destra. Per esempio dalla sezione che ho evidenziato qui sotto, potrai modificare il colore di sfondo, testo e link.

Creare il footer
Ora possiamo modificare il footer. Ci basta seguire il procedimento analogo a quello che ti ho appena mostrato.
Possiamo aprire l’editor e poi modificare la pagina oppure le singole parti del template.
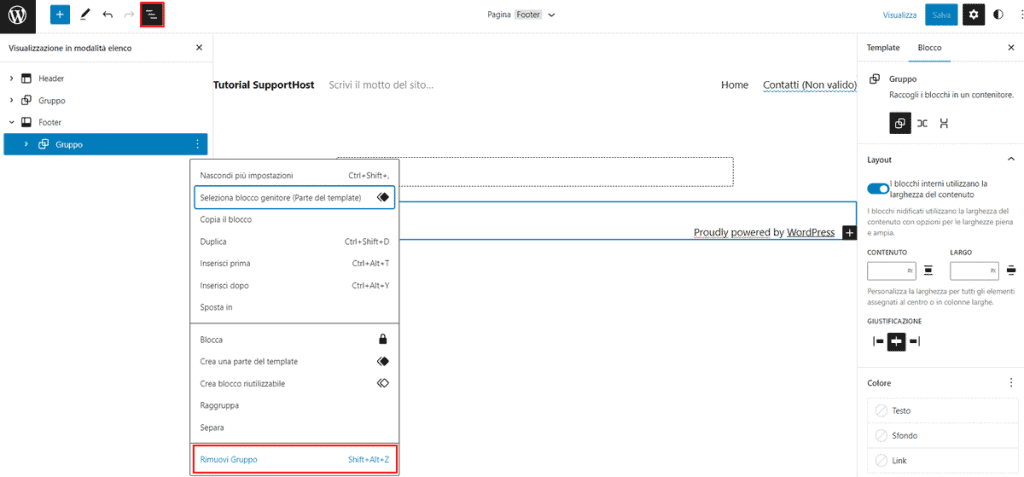
Se vogliamo possiamo rimuovere il gruppo già presente e inserire un nuovo footer usando un pattern. Per farlo, clicchiamo sul pulsante con le tre linee per mostrare la modalità elenco. Quindi rimuoviamo il gruppo all’interno della sezione Footer, come ti faccio vedere qui:

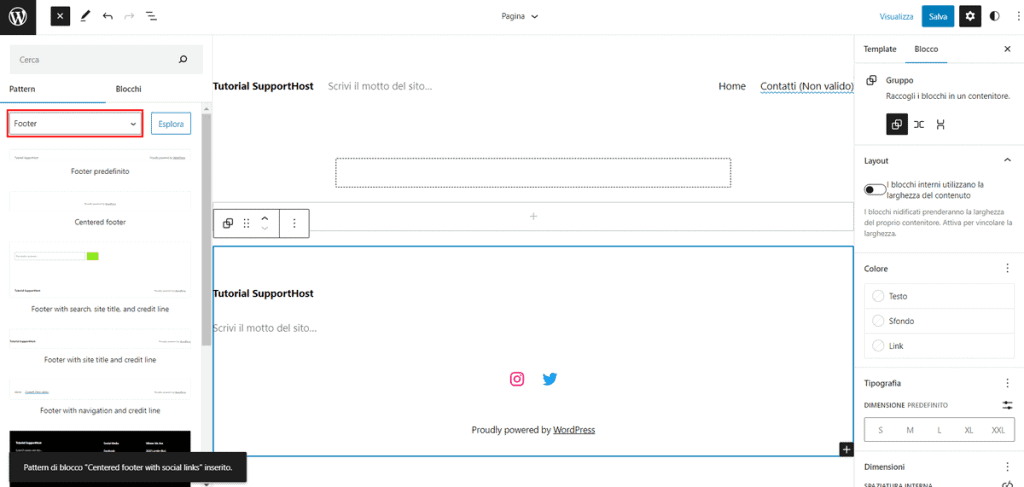
Attraverso l’inserter dei blocchi come ti ho mostrato prima, inseriamo un pattern. In questo caso impostiamo dal menu a tendina “Footer” e scegliamo quello che preferiamo. Qui ne ho scelto uno con le icone social.

Anche in questo caso possiamo fare le modifiche che vogliamo, per esempio cambiare il colore dello sfondo del footer o aggiungere altre icone social.
Suggerimento: se inserisci le icone social come in questo caso, ricorda di inserire il link che rimanda alle relative pagine per ogni icona che hai inserito. Altrimenti avrai inserito solamente delle icone non cliccabili se non includi il link.
Ora che abbiamo creato gli elementi del nostro template possiamo salvare la pagina cliccando sul pulsante “Salva” in alto a destra.
Creare il contenuto dell’home page
Adesso andiamo a creare il contenuto vero e proprio delle pagine del nostro sito WordPress, partendo proprio dalla home page.
Vai su Pagine > Tutte le pagine e modifica la pagina che hai impostato come home.

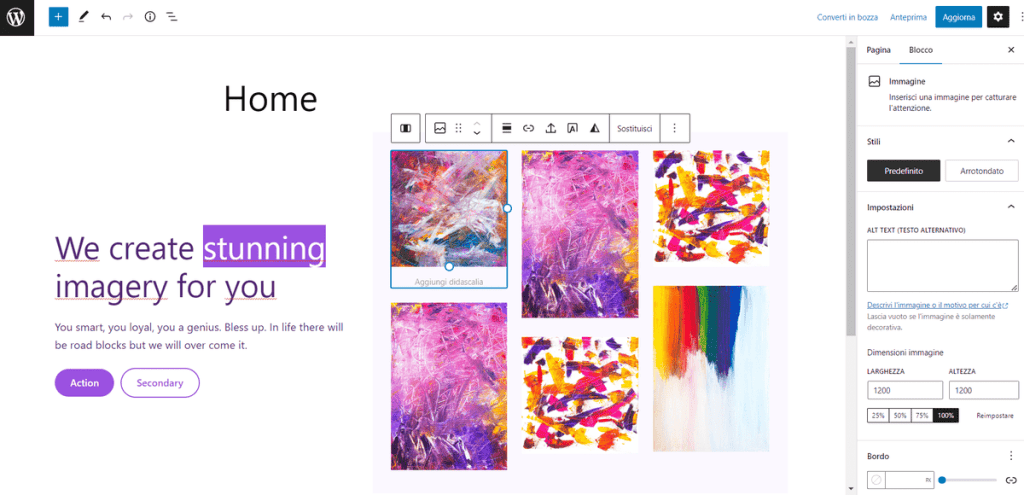
Anche in questo caso ci possono venire in aiuto i pattern. Visto che i pattern a cui puoi accedere direttamente da WordPress sono limitati, puoi anche andare nella directory dei pattern di WordPress e copiare gli elementi direttamente nel tuo editor.
Dopodiché potrai personalizzare il blocco che hai aggiunto modificando i testi e le immagini usate.

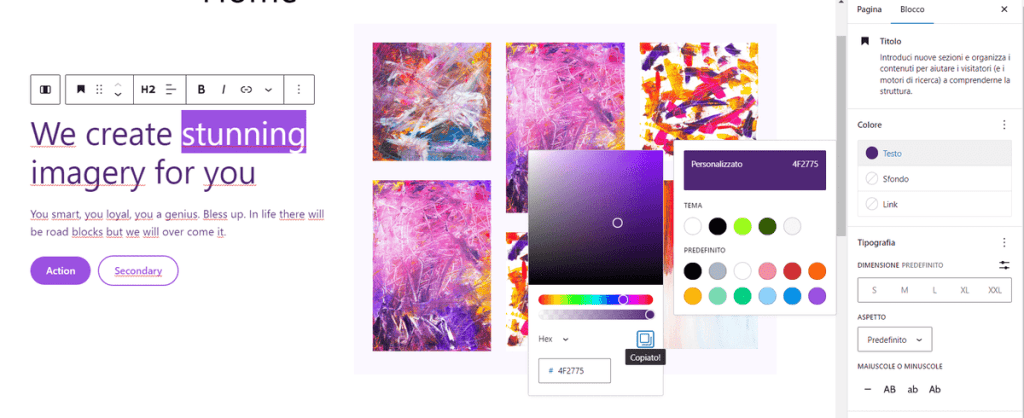
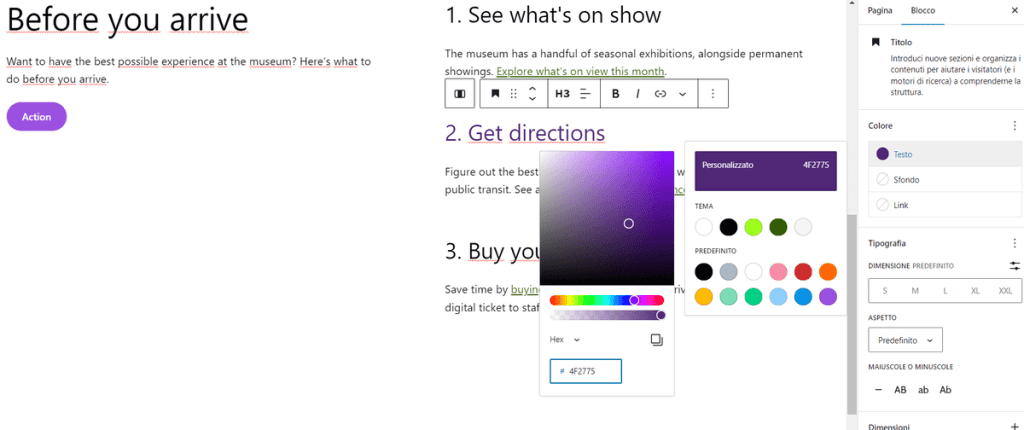
Quando aggiungi altri elementi, soprattutto se utilizzi i pattern, dovrai poi personalizzarli in modo da mantenere lo stesso stile per tutta la pagina. Per esempio puoi copiare il colore del testo usato in un blocco per utilizzarlo anche nel successivo, come ti faccio vedere in questo caso.
Per prima cosa copiamo il colore del testo:

E poi lo applichiamo al paragrafo successivo:

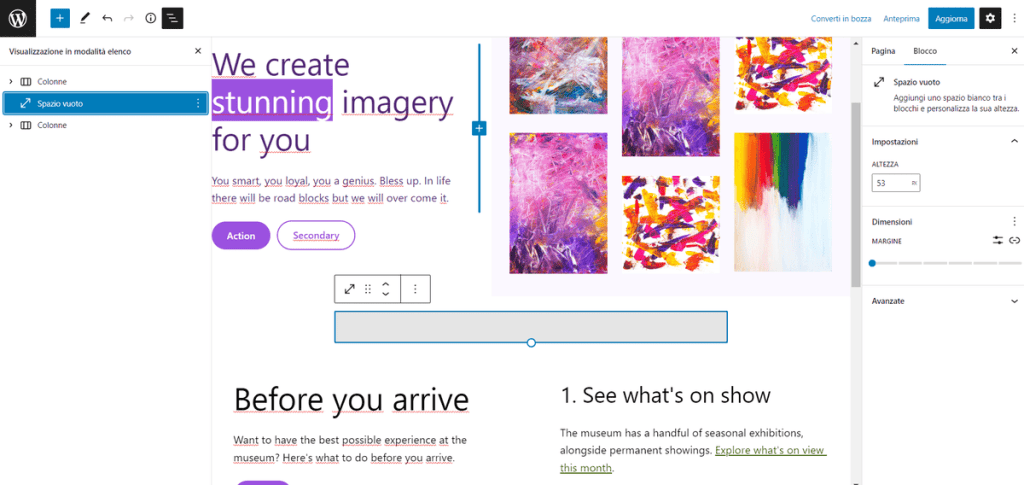
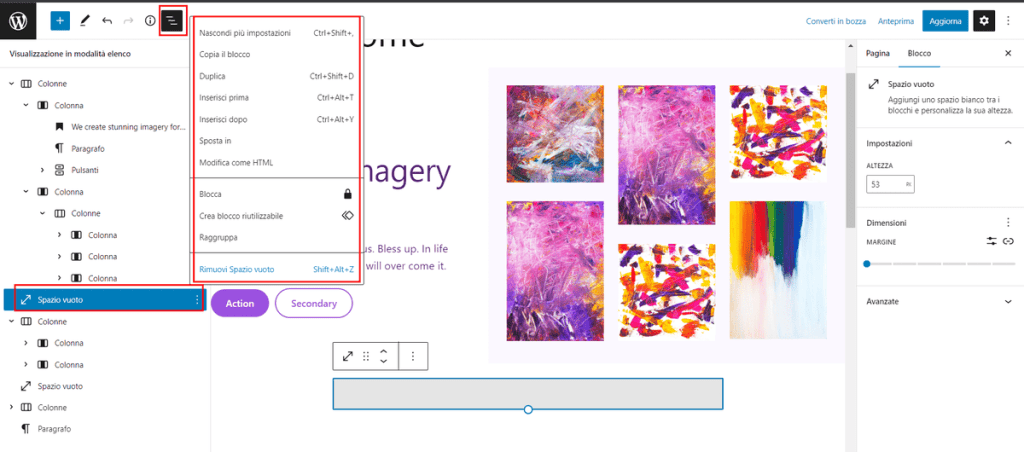
Suggerimento: puoi aggiungere un blocco “Spazio vuoto” per creare una spaziatura tra i diversi blocchi nella pagina.

La modalità elenco ci aiuta a navigare tra gli elementi che abbiamo inserito nella pagina e a duplicare un elemento già creato.

Per esempio potremmo voler duplicare un pulsante per inserirlo più volte nella pagina e mantenere lo stesso stile senza modificare più volte i singoli elementi. Oppure potremmo voler inserire il blocco “Spazio vuoto” più volte senza dover modificare la dimensione e mantenere così la stessa spaziatura in tutta la pagina.
Selezionando uno dei blocchi dall’elenco possiamo poi cliccare sull’icona con i tre punti per copiarlo, duplicarlo o anche eliminarlo.

Modificare il template delle pagine
Dopo aver creato la home page possiamo modificare ulteriormente il template delle pagine.
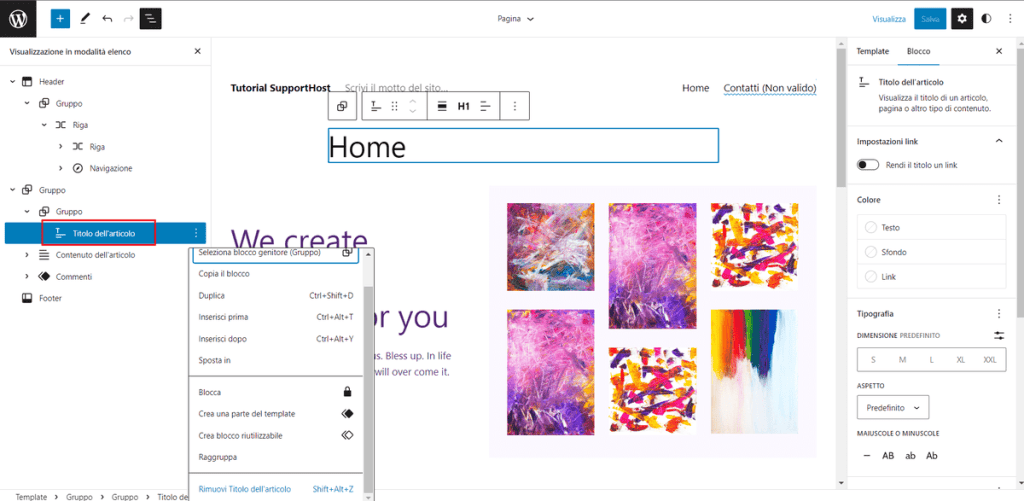
Per esempio potremmo voler rimuovere il titolo dell’articolo o della pagina, in modo che il titolo “Home” non compaia nella nostra home page.
In questo caso ci basta andare su Aspetto > Editor, aprire la visualizzazione in modalità elenco e rimuovere il blocco “Titolo dell’articolo” come ti mostro in questa schermata.

Creare una sidebar
La sidebar è un altro elemento che con i temi a blocchi possiamo creare direttamente dall’editor del sito.
Così come abbiamo visto prima per header e footer, vediamo come fare a creare una sidebar da utilizzare su tutte le pagine del nostro sito WordPress.
Per prima cosa accedi all’editor andando sempre su Aspetto > Editor.
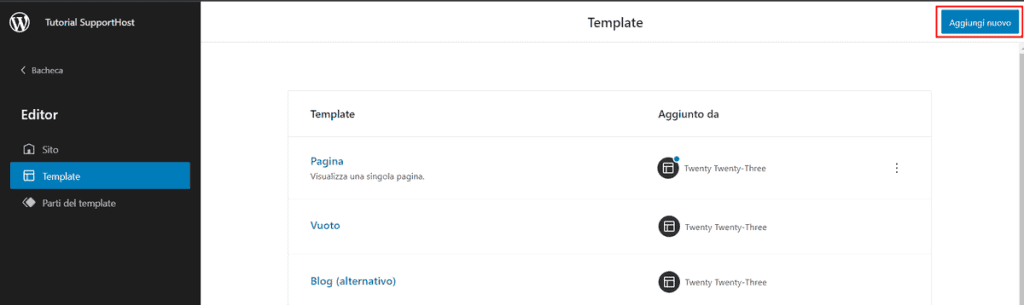
Adesso devi scegliere il template che vuoi modificare.
In questo caso se vogliamo aggiungere la sidebar a tutte le pagine, andremo a modificare il template “Pagina”. Se invece volessimo andare ad aggiungerla solo ai post, ci basterà modificare il template “Singolo” che si applica gli articoli.
Puoi anche creare un nuovo template per applicarlo solo alle pagine in cui vuoi usare la sidebar.

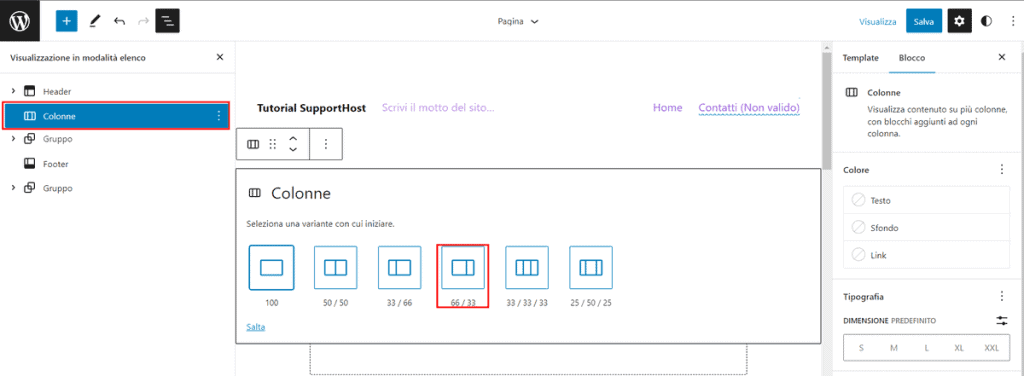
Dopo aver selezionato il template, andiamo a inserire un nuovo blocco “colonne” tra header e gruppo (il blocco che contiene tutto il contenuto delle nostre pagine), come ti mostro qui.

Possiamo creare una sidebar sul lato destro, in questo caso scegliamo un layout come 66 / 33 per suddividere in due aree. Se vogliamo crearla sul lato sinistro ci basta scegliere il layout 33 / 66.
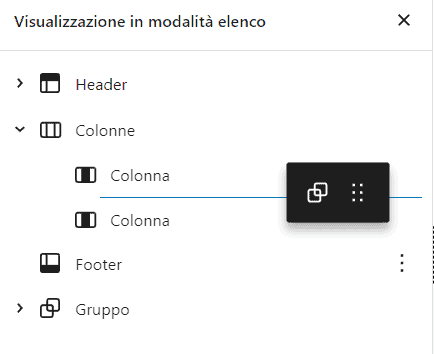
Dobbiamo quindi spostare il gruppo che contiene il contenuto della pagina nella colonna più grande, nel nostro caso quella di sinistra. Ci basta trascinarlo sotto la colonna desiderata usando la visualizzazione modalità elenco, come vedi qui:

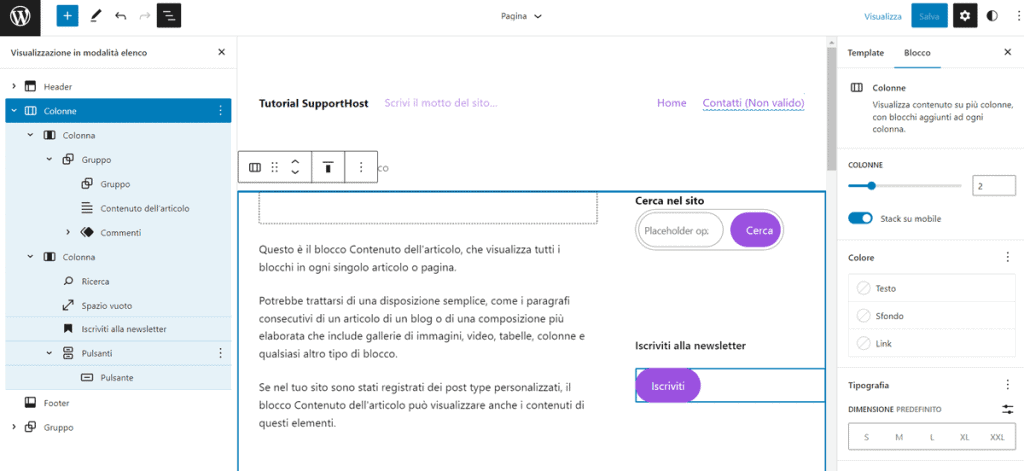
Ora usiamo la colonna di destra per creare la nostra sidebar. Per esempio possiamo inserire una barra di ricerca usando il blocco “ricerca“, oppure inserire un invito a iscriversi alla nostra newsletter, come in questo caso con un’intestazione e un pulsante.
Anche qui, come abbiamo visto prima possiamo inserire altri blocchi come “Spazio vuoto” per creare una spaziatura tra gli elementi.

Come installare i plugin su WordPress
Questo passo in realtà può essere svolto in contemporanea a quello che abbiamo appena visto: la creazione delle pagine del sito.
In base al sito web che vuoi creare con WordPress potresti aver bisogno di uno o più plugin.
In WordPress i plugin sono delle estensioni che ti permettono di aggiungere nuove funzioni.
Per farti qualche esempio:
- puoi usare un plugin come “Under Construction” per creare una pagina di cortesia e avvisare gli utenti che il tuo sito sarà presto disponibile;
- puoi utilizzare “Contact Form 7” per creare in pochi passi un form di contatto per permettere ai visitatori del sito di contattarti;
- puoi installare “MemberPress” se vuoi creare un’area riservata sul tuo sito WordPress.
Questi sono solo alcuni semplici esempi. Esistono plugin per ogni funzione, ti basta pensare che mentre sto scrivendo sulla directory ufficiale si possono trovare ben 60.241 plugin.
Esattamente come abbiamo visto per i temi, esistono principalmente due tipi di plugin:
- gratuiti, che puoi installare direttamente dalla dashboard come ti mostrerò tra poco;
- premium, che puoi acquistare dal sito degli sviluppatori o da siti di terze parti.
Come si installa un plugin dalla dashboard
Con WordPress puoi installare i plugin facilmente.
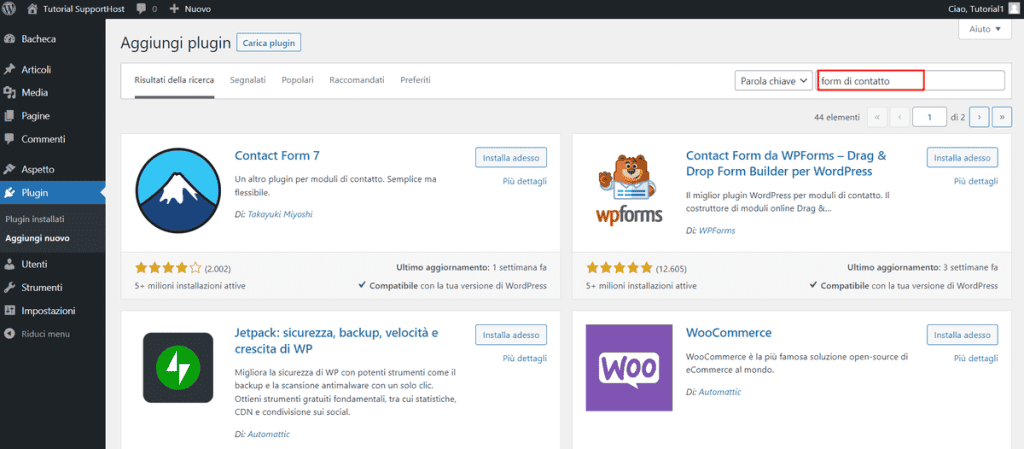
Vai su Plugin > Aggiungi nuovo.

Usa la barra di ricerca in alto a destra per trovare il plugin che ti serve. Se non conosci il nome esatto del plugin puoi fare una ricerca in base alla funzione, per esempio “form di contatto”.

Tieni conto che la ricerca viene effettuata nella directory dei plugin. Alcuni dei plugin che vedrai sono freemium vale a dire che sono disponibili in versione gratuita, ma hanno anche una versione a pagamento che ti permetterà di sbloccare funzioni più avanzate.
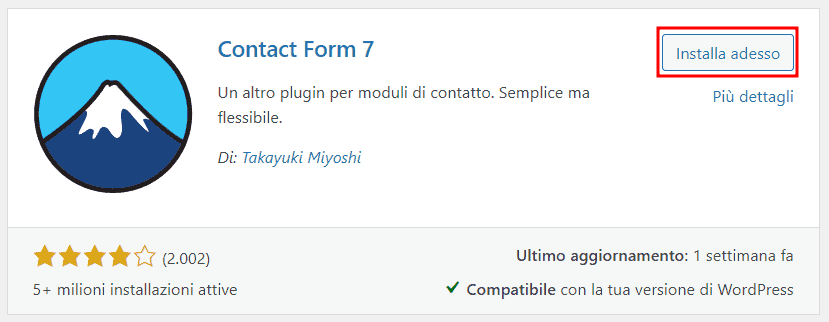
Dopo aver trovato il plugin che ti interessa fai così.
Clicca sul pulsante “Installa adesso” e aspetta che venga completata l’installazione.

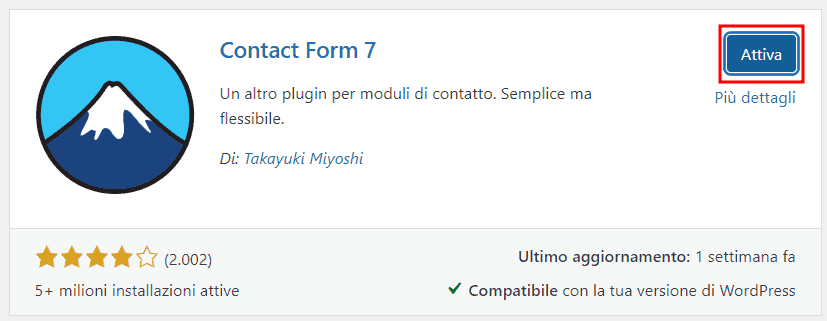
Clicca su “Attiva” per abilitare il plugin.

A questo punto, in base al plugin che hai installato, potrai accedere alla pagina di configurazione o iniziare subito a utilizzarlo nelle tue pagine.
Come si installa un plugin da file zip
Il procedimento che ti ho appena mostrato ti mostra come installare un plugin WordPress dalla dashboard. Se, invece, hai acquistato un plugin da un marketplace di terze parti e ti è stato fornito il file zip, dovrai seguire una procedura leggermente diversa per poterlo installare.
Ti spiego subito come.
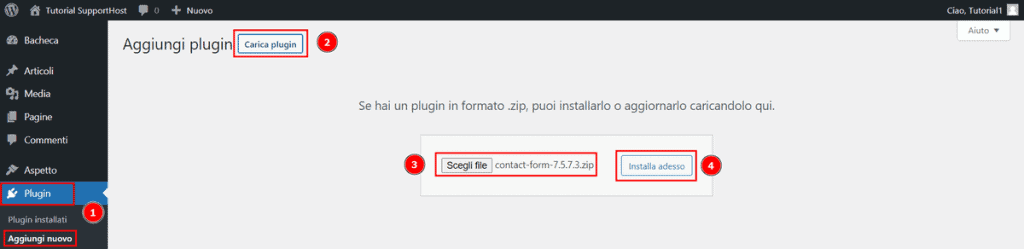
- Vai su Plugin > Aggiungi nuovo.
- Clicca sul pulsante in alto “Carica plugin”.
- Trascina il file nell’area evidenziata.
- Poi clicca sul pulsante “Installa adesso”.
In questa schermata ho evidenziato tutti i passaggi appena descritti.

Dopo aver installato il plugin, dovrai attivarlo per poterlo utilizzare.
Conclusioni
In questa guida ti ho spiegato come creare un sito WordPress.
Siamo partiti dalla base andando a vedere come iniziare ad acquisire familiarità con la piattaforma. Per poi entrare man mano nelle impostazioni più importanti del sito come la lingua e la struttura degli URL.
Dopodiché siamo entrati nel vivo con la scelta del tema e la sua personalizzazione: abbiamo iniziato a dare un aspetto al nostro sito. Il passo successivo è la creazione delle pagine vere e proprie, per cui ti ho mostrato con esempi pratici come fare a creare l’intera struttura.
Il tuo lavoro è finito? No! Ora che sai come si fa un sito con WordPress, ti servono solo tempo e pazienza per creare tutti i contenuti e ottenere l’aspetto che desideri.
Questa guida ti è stata utile? Hai già iniziato a creare il tuo sito? Commenta per farcelo sapere.





Lascia un commento