L’HTML è un linguaggio che ci permette di creare la struttura di una pagina web. Tutti gli elementi visibili di una pagina e le informazioni aggiuntive (i cosiddetti metadati) sono contenuti nel codice HTML.
Per imparare l’HTML è importante capire come si fa a strutturare una pagina di base, che cosa sono i tag HTML e come si utilizzano quelli basilari.
L’HTML è solo la base per capire cosa c’è dietro un sito web e costituisce in generale il tipico punto di partenza per imparare di più sullo sviluppo. Per aver un quadro completo sarà poi necessario anche studiare altri linguaggi: imparare CSS ci permette di dare uno stile al documento HTML, mentre il linguaggio di programmazione JavaScript ci permette di rendere le pagine interattive.
Table of Contents

Cos’è l’HTML
L’HTML è un linguaggio di markup che viene utilizzato per creare le pagine web. L’acronimo HTML sta per Hyper Text Markup Language.
Le pagine HTML sono create grazie ad elementi gerarchici, gli elementi HTML. Questi elementi o tag servono al browser per capire in che modo mostrarci la pagina.
Quando apriamo una pagina con il browser, quindi, non vedremo i tag, ma solo il risultato finale.
Per vedere la versione HTML di una pagina possiamo cliccare con il tasto destro sulla pagina e poi su Visualizza sorgente pagina.
Puoi anche visualizzare il codice delle pagine usando lo strumento ispeziona del browser, in questo modo puoi modificare tag e valori e vedere le modifiche nella pagina caricata.
Come creare una pagina HTML
Per creare una pagina HTML si può usare anche un semplice editor di testo come Blocco Note per Windows. Dopodiché potrai salvare il tuo file con estensione .html e per visualizzarlo ti basterà aprirlo con un qualsiasi browser.
Tuttavia per vedere i tag evidenziati di colore diverso e individuare più facilmente gli errori può essere utile scegliere un editor HTML un po’ più avanzato come:
- Notepad++ (Windows);
- Sublime Text (disponibile per Windows, Mac e Linux);
- Visual Studio Code (Windows, Mac e Linux).
Se non vuoi scaricare nessun programma puoi usare il code editor online di w3school. Questo editor ha anche il vantaggio di mostrarti da un lato la versione HTML e dall’altro l’anteprima e vedere i risultati in tempo reale è essenziale per imparare l’HTML.
Gli esempi che vedrai in questa guida all’HTML sono creati proprio con l’editor di w3school.
Cos’è un elemento HTML
Alla base di questo linguaggio ci sono gli elementi HTML, chiamati anche tag HTML, ognuno dei quali è composto da:
- tag di apertura;
- contenuto;
- tag di chiusura.
I tag di apertura e di chiusura contengono il tipo di elemento per esempio per un paragrafo utilizzeremo il tag “p”. I tag sono racchiusi da parentesi angolate “<>”.
Per aggiungere un paragrafo dovremo usare quindi tutte le componenti dell’elemento:
tag di apertura – contenuto – tag di chiusura
In questo modo:
<p> Contenuto del paragrafo. </p>Come vedi il tag di chiusura è uguale al tag di apertura, ma contiene anche una barra.
Ogni elemento HTML condivide la stessa struttura, ci sono però delle eccezioni.
I tag vuoti
Esistono elementi HTML, come il tag br, che sono composti solo da un tag di apertura e non hanno un contenuto, questi tag vengono chiamati vuoti (empty tag) o tag html senza chiusura.
Esempio di tag br:
<p> Il tag br <br> si usa per inserire un'interruzione di riga. </p>Questo tag br (sta per “break”, interruzione) viene usato appunto per inserire interruzioni nella riga e mandare a capo un paragrafo in un punto preciso, si può usare per impaginare una poesia o un indirizzo.
Gli attributi
In alcuni casi nel tag di apertura possono essere presenti degli attributi come succede per esempio nei link in cui si usa l’attributo href per indicare l’URL di destinazione.
Gli attributi hanno in genere questa struttura:
nome=”valore”
Esempio di tag a con attributo:
<a href="https://supporthost.com/">Home page di SupportHost</a>Come puoi vedere in questo esempio l’attributo href viene inserito all’interno del tag di apertura “a”.
Tieni presente che non tutti gli attributi seguono questa struttura, ci sono ad esempio gli attributi booleani che non richiedono che il valore venga specificato, un esempio è dato dall’attributo hidden.
<p hidden>Questo paragrafo non è visibile.</p>Come vedremo quando esamineremo i vari elementi HTML, ci sono attributi indispensabili, per esempio in un link è necessario includere l’attributo href altrimenti cliccando sull’ancora (il testo visibile nella pagina) non succederà niente se non è stato specificato il contenuto dell’attributo href.
Lo stesso vale per i tag img che devono sempre presentare l’attributo src che rimanda al percorso in cui è possibile reperire l’immagine e che fa sì che il browser possa mostrare quell’immagine.
Ci sono però anche attributi opzionali come l’attributo “target” che si può usare nel tag “a” per specificare come deve essere aperta la pagina. Vediamolo con un esempio:
<a href="https://supporthost.com/" target="_blank">Home page di SupportHost</a>In questo caso utilizzando l’attributo target blank stiamo facendo sì che il link venga aperto in una nuova scheda del browser.
Come puoi vedere in questo esempio all’interno del tag di apertura “a” sono inseriti due attributi, un singolo tag può quindi contenere più attributi, separati l’uno dall’altro semplicemente da uno spazio.
Come dicevamo questo è un esempio di attributo opzionale, questo significa che può essere omesso. Quando non utilizziamo l’attributo target per specificare il comportamento come nell’esempio che abbiamo appena visto, il collegamento verrà aperto nella stessa scheda. Il valore di default infatti è “_self”.
La struttura di una pagina HTML
Una pagina HTML deve avere degli elementi di base per poter essere letta correttamente dal browser.
In questa sezione del nostro tutorial su HTML andiamo a scomporre la struttura di un documento HTML per capire il ruolo di ogni elemento.
Doctype
Ogni pagina HTML (per lo standard di HTML5) inizia così:
<!DOCTYPE html>Questo non è un vero e proprio elemento HTML, ma una dichiarazione che ci serve a dare informazioni al browser riguardo al tipo di documento. Con questa riga si sta indicando al browser di utilizzare la modalità standard. In assenza di questa dichiarazione, invece, il browser andrà in modalità quirks una sorta di modalità di retrocompatibilità per adattarsi pagine web sviluppate per browser più datati.
Visto che la modalità quirks potrebbe non essere compatibile con alcuni elementi, è importante dichiarare sempre il tipo di documento per evitare problemi.
Note sull’utilizzo di questo elemento: la dichiarazione <!DOCTYPE html> non richiede un tag di chiusura, viene inserita all’inizio prima del contenuto vero e proprio del documento. In genere viene scritta in questo modo, ma in realtà non è case sensitive, quindi può essere scritta anche non in maiuscolo, ad esempio:
<!doctype html>Tag HTML
Eccoci al primo elemento del nostro documento HTML. Il tag <html> è anche chiamato la radice della pagina HTML, questo tag, infatti, è quello che conterrà al suo interno tutti gli altri elementi HTML che costituiscono il documento.
Nota che l’elemento che abbiamo visto prima, doctype, è l’unico a non essere incluso nel tag <html>.
In pratica quindi, dopo la dichiarazione del doctype, il contenuto del nostro documento sarà compreso tra il tag di apertura <html> e il tag di chiusura </html>.
All’interno del tag <html> possiamo specificare la lingua del documento usando l’attributo lang.
Il valore da dare all’attributo lang è il codice ISO (a due o tre lettere) per le lingue, come valore opzionale si può inserire la lingua seguita dal paese, come in questi tre esempi:
<html lang="it-IT">
<html lang="en-US">
<html lang="en-GB">Tag head
All’interno del tag radice (<html>) possiamo posizionare due tag “figli”: <head> e <body>. Iniziamo a capire a cosa serve il tag head.
Subito dopo il tag html, troviamo il tag head che ci permette di inserire i metadati della pagina HTML.
È importante capire che questi dati non vengono mostrati a chi visita la pagina, ma contengono informazioni importanti.
Tra questi elementi ci sono il titolo, il set di caratteri e i metadati.
Meta tag charset
Il primo elemento da inserire nel tag <head> è charset che ci permette di scegliere quale codifica deve essere utilizzata per i caratteri.
Per la precisione charset non è un tag HTML, ma un attributo del tag <meta>.
Nota: è consigliabile inserire questo elemento prima del titolo in modo che i caratteri del titolo stesso siano mostrati correttamente.
In genere lo standard utilizzato è UTF-8 e si dichiara in questo modo:
<head>
<meta charset="utf-8">
</head>Tag title
Il tag <title> ci permette di stabilire quale sarà il titolo del documento. Il titolo è quello che verrà mostrato nella scheda del browser, che comparirà nei risultati dei motori di ricerca e che verrà mostrato quando aggiungiamo la pagina ai preferiti del browser o nella cronologia.
<title>Come imparare l'HTML</title>Meta tag viewport
La viewport è l’area di visualizzazione che viene gestita dal browser in base al dispositivo e quindi alle dimensioni dello schermo.
Con il meta tag viewport si possono dare delle istruzioni per far sì che la pagina sia responsiva e si adatti quindi alle dimensioni del dispositivo.
L’istruzione di base è questa e ci permette di adattare la larghezza del contenuto alla larghezza dello schermo:
<meta name="viewport" content="width=device-width">Altri metadati
Con il tag <meta> possiamo anche usare l’attributo name per specificare altri metadati della pagina HTML.
Proprio come abbiamo appena visto per definire la viewport, possiamo anche inserire delle informazioni aggiuntive nella pagina come la descrizione e l’autore.
Ecco un esempio specifico:
<meta name="description" content="Una guida per imparare le basi di HTML">
<meta name="author" content="Maria Grazia">Nota che in particolare il meta name description è importante perché ci permette di inserire una descrizione della pagina e questa descrizione può essere usata dai motori di ricerca per mostrarla nei risultati di ricerca sotto al titolo. Titolo e meta description sono due tag HTML importanti per la SEO, nella guida all’analisi SEO trovi diversi spunti di approfondimento su questo argomento.
Fogli di stile CSS
I fogli di stile associati al documento HTML possono essere dichiarati sempre nel tag <head>.
Ci sono diversi modi per farlo:
- Collegare un foglio di stile esterno usando il tag link. (CSS esterno)
- Usare l’elemento style per definire lo stile della pagina. (CSS interno)
- Usare l’attributo style per un singolo elemento della pagina. (CSS inline)
Allo scopo di questa guida HTML ti mostro brevemente come incorporare i fogli CSS, per maggiori informazioni puoi fare riferimento alla guida CSS che trovi negli articoli correlati in fondo a questa pagina.
Tag link per richiamare fogli di stile esterni
Il tag <link> (che va inserito nel tag head) può essere usato per richiamare un foglio di stile esterno in questo modo:
<head>
<link rel="stylesheet" href="styles.css">
</head>Con l’attributo rel=”stylesheet” stiamo dicendo che l’oggetto collegato deve essere considerato il foglio di stile della pagina HTML. Nell’attributo href dobbiamo specificare il file CSS.
Ci sono diversi vantaggi nell’utilizzare fogli di stile esterni, per esempio un unico file può essere richiamato da diversi documenti HTML.
Tieni presente che il tag link ha diversi scopi, ad esempio con l’attributo rel canonical ci permette di indicare la versione canonica di una pagina.
Tag style
Possiamo utilizzare il tag style (che va inserito nel tag head) per definire lo stile (CSS) della pagina come in questo semplice esempio in cui stabiliamo un colore fisso per tutti gli elementi h1 della pagina:
<head>
<style>
h1 {color:purple;}
</style>
</head>Stili inline
Nel nostro documento HTML possiamo anche specificare lo stile CSS per un singolo elemento, in questo caso possiamo usare il CSS in linea aggiungendo l’attributo style all’interno del tag che vogliamo modificare.
Facciamo sempre un esempio semplice con un tag h1:
<h1 style="color:purple">Questo è un titolo.</h1>Nota: se dichiariamo proprietà diverse per lo stesso elemento, la proprietà che verrà applicata sarà l’ultima che viene letta o la più specifica. Per esempio se dichiariamo un colore globale da usare per i titoli h1 nella sezione head del documento (come abbiamo visto nel metodo di prima) e poi impostiamo una regola inline con il metodo appena visto, il colore utilizzato sarà quello specificato nell’attributo style dell’elemento.
Per approfondire controlla anche la guida ai colori HTML in cui parliamo in maniera approfondita delle diverse notazioni.
Esempio di documento HTML con tag head
Ora che abbiamo visto i tag che possiamo inserire nel tag head, andiamo a vedere un esempio di documento HTML con alcuni dei tag menzionati finora.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Come imparare l'HTML</title>
<meta name="viewport" content="width=device-width">
<meta name="description" content="Una guida per imparare le basi di HTML">
<meta name="author" content="Maria Grazia">
<style>
h1 {color:purple;}
</style>
</head>
</html>Tag body
Ora che abbiamo capito quali informazioni di base andare a inserire nel tag <head>, passiamo al tag body.
All’interno di questa sezione possiamo inserire il contenuto vero e proprio della pagina HTML vale a dire tutti gli elementi che costituiranno la nostra pagina e che verranno visualizzati: intestazioni, paragrafi, link, immagini, elenchi, tabelle e così via.
Tutti gli elementi della pagina andranno quindi inseriti tra il tag body di apertura e quello di chiusura. Vediamo un esempio semplice di una sezione body con all’interno un titolo h1 e un paragrafo:
<body>
<h1>Questo è un titolo</h1>
<p>Questo è un paragrafo</p>
</body>Div e span
Il tag <div> ci permette di racchiudere più elementi in un’unica sezione.
Suddividere il nostro documento HTML in sezioni ci facilita il lavoro quando vogliamo modificare lo stile, è infatti possibile applicare uno stile a tutta la sezione oppure assegnare una classe a un div e poi definire uno stile o delle regole specifiche per quella classe.
Il tag <span> è simile a div, solo che in questo caso invece di funzionare a livello di blocco e quindi di racchiudere più elementi, il tag span ci permette di creare un “contenitore” in linea.
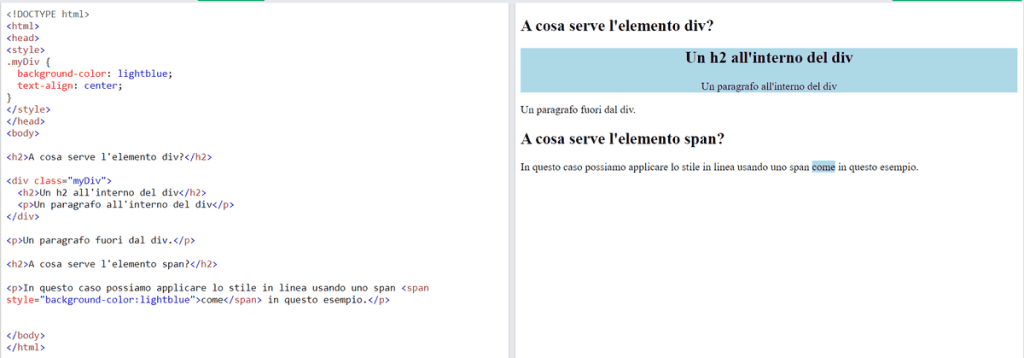
Ecco un esempio che ci permette di capire meglio le differenze tra div e span:

Come vedi nel primo caso abbiamo inserito un intestazione e un paragrafo all’interno di un div per poi applicare uno stile a tutto il div (in questo caso specifico alla classe associata al div). Nel secondo invece abbiamo utilizzato uno span per cambiare lo stile di una parte del paragrafo lasciando il resto inalterato.
Commenti
All’interno di un documento HTML possiamo inserire dei commenti. I commenti non verranno mostrati nel browser, ma sono solo a uso interno, possiamo usarli per inserire delle note per noi o per altre persone che modificheranno il codice sorgente della pagina.
I commenti HTML si scrivono in questo modo:
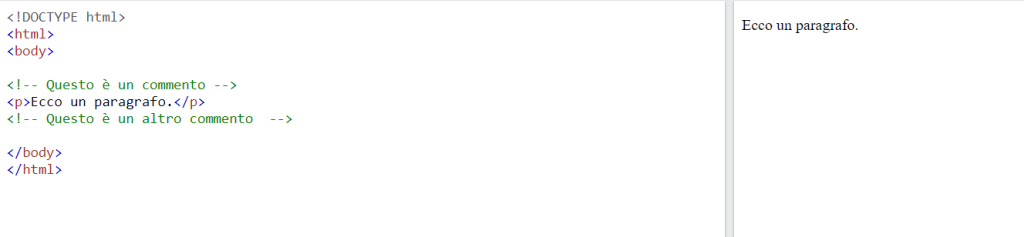
<!-- Questo è un commento -->Ecco un esempio, come vedi nell’anteprima non vengono mostrati i commenti che abbiamo inserito.

Apriamo quindi un nuovo capitolo per vedere i principali tag HTML che possiamo usare per creare la nostra pagina HTML.
Nota che ci sono più di 100 tag HTML per cui non sarà possibile spiegarli tutti in questa guida HTML, vedremo quindi quelli principali.
Tag HTML per i testi
Una delle conoscenze basilari per chi vuole imparare l’HTML è sapere quali sono i tag che si possono usare per i testi.
Titoli
Ci sono sei tipi di titoli HTML che possiamo usare. I titoli vanno in ordine di importanza da H1 ad H6, H1 rappresenterà quindi il titolo principale della pagina (in genere si usa un solo h1). H2 sarà il sottotitolo, H3 il sotto-sottotitolo e così via.
Tieni presente che di default il browser mostrerà i titoli meno importanti via via di dimensioni più piccole.

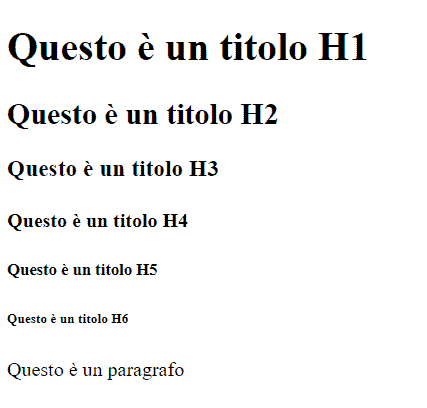
Inserendo nel body i vari tag h possiamo vedere come variano le dimensioni come nell’esempio di sopra:
<h1>Questo è un titolo H1</h1>
<h2>Questo è un titolo H2</h2>
<h3>Questo è un titolo H3</h3>
<h4>Questo è un titolo H4</h4>
<h5>Questo è un titolo H5</h5>
<h6>Questo è un titolo H6</h6>Paragrafi
Per creare un paragrafo ci basta utilizzare il tag <p> in questo modo:
<p>Questo è un paragrafo</p>Ogni paragrafo viene preceduto e seguito da una riga bianca.
Se volessimo creare due paragrafi e andare a capo tra uno e l’altro, ci basterebbe quindi inserire più tag p, in questo modo:
<p>Questo è un paragrafo.</p>
<p>Questo è un altro paragrafo.</p>Nota che il browser non considera gli invii, per cui se noi scriviamo la sezione in questo modo:
<p>Questo è
un paragrafo.</p>Il browser la mostrerà sempre per esteso (su una sola riga), ignorando l’invio e non mandando a capo. Per farlo dobbiamo creare due paragrafi o in alternativa usare il tag <br> per andare a capo nello stesso paragrafo senza lasciare una riga bianca tra un paragrafo e l’altro.
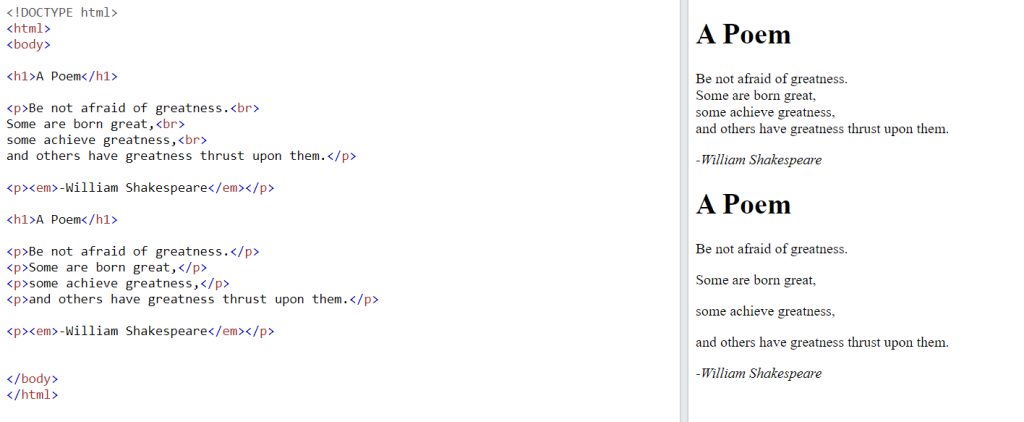
Ecco un esempio che ci fa capire la differenza dell’uso di più tag p o del tag br.

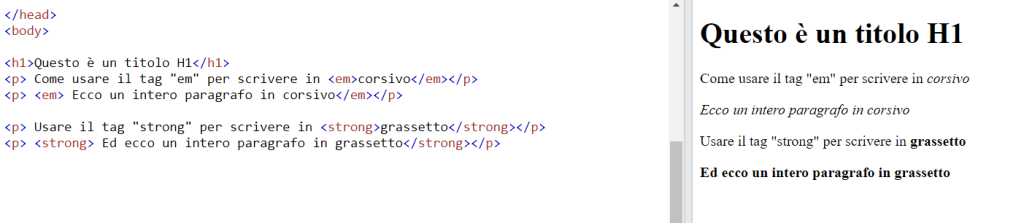
Formattazione
All’interno di un documento HTML possiamo evidenziare alcuni elementi utilizzando i tag <em> e <strong>.
Il tag <em> serve a dare enfasi a una parola o a una frase e viene visivamente reso in corsivo.
Il tag <strong> ci permette di evidenziare frasi o parole importanti che verranno visualizzati in grassetto.
Ecco un esempio dell’uso di questi due tag.

Come vedi l’utilizzo è molto semplice, ci basta inserire la parola o la frase all’interno del tag.
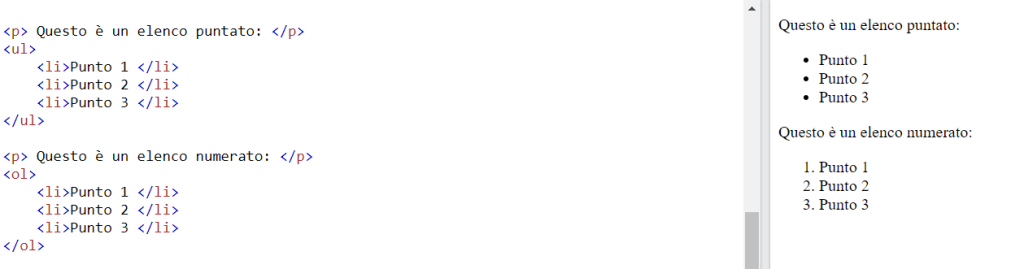
Elenchi
Il linguaggio HTML ci permette di creare degli elenchi in diverso modo ad esempio possiamo creare un elenco puntato semplice o un elenco numerato.
Per creare un elenco puntato possiamo usare il tag <ul> e contrassegnare ogni elemento della lista con il tag <li>.
Invece per creare un elenco numerato possiamo usare il tag <ol>, e poi inserire ogni elemento della lista all’interno di un tag <li>.
Ecco i due esempi:

Usando gli elenchi numerati abbiamo anche altre opzioni grazie agli attributi. Ti mostro qui degli esempi.
L’attributo reversed ci permette di cambiare l’ordinamento degli elementi numerati e averli così in ordine decrescente.
Ecco un esempio di utilizzo:
<ol reversed>
<li>... </li>
<li>... </li>
</ol>Possiamo anche cominciare a numerare da un numero diverso da 1 impostandolo con l’attributo start in questo modo:
<ol start="3">Inoltre possiamo utilizzare elementi diversi per contrassegnare gli elementi della lista, ad esempio lettere anziché numeri oppure numeri romani. Per farlo ci basta usare l’attributo type, ecco alcuni esempi:
<ol type="A">, per usare lettere invece di numeri (A, B, C, ecc).<ol type="I">,per usare numeri romani (I, II, III, ecc).
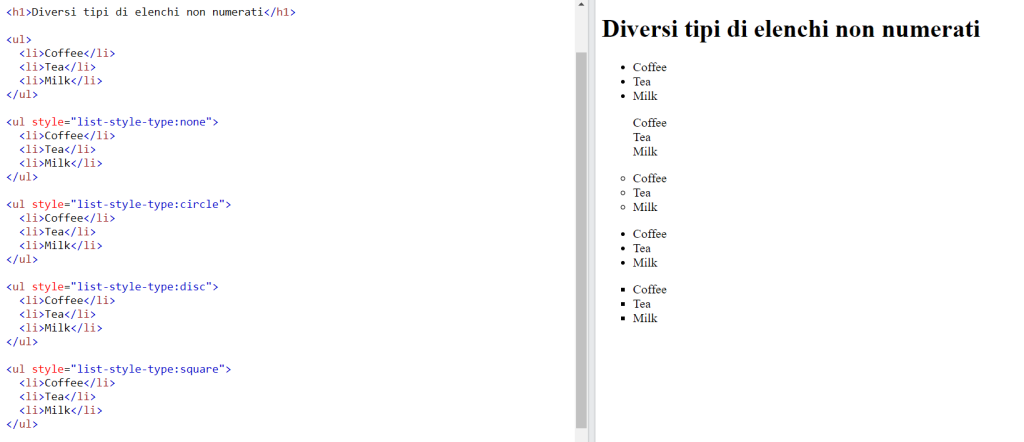
È possibile anche cambiare l’aspetto degli elenchi puntati (non numerati) attraverso l’attributo style. Vediamo alcuni esempi:

In questi esempi abbiamo creato degli elenchi puntati con diversi stili.
In particolare per creare una lista HTML senza punti possiamo aggiungere questo attributo:
<ul style="list-style-type:none">Se vogliamo cambiare lo stile dei punti, possiamo usare:
“circle” (<ul style="list-style-type:circle">) per dei cerchi vuoti,
“square” per dei quadrati (<ul style="list-style-type:square">),
“disc” (<ul style="list-style-type:disc">) ci permette di creare i cerchi pieni come quelli che abbiamo di default (vale a dire senza specificare nessun attributo style).
Tabelle HTML
Attraverso le tabelle HTML è possibile organizzare delle informazioni in colonne e righe.
Per creare una tabella in linguaggio HTML abbiamo bisogno di conoscere gli elementi che ne costituiscono la struttura:
<table>il tag table è il tag che ci permette di creare la tabella.<td>è il tag che ci permette di inserire i dati della tabella, vale a dire il contenuto che andremo a inserire nella singola cella.<tr>è il tag che ci permette di creare la riga, ogni elemento “td” all’interno del tag tr sarà una cella che farà parte della stessa riga.<th>con questo tag possiamo inserire un’intestazione, tieni presente che come “td” anche questo tag andrà inserito all’interno di un tag tr per formare correttamente la riga.
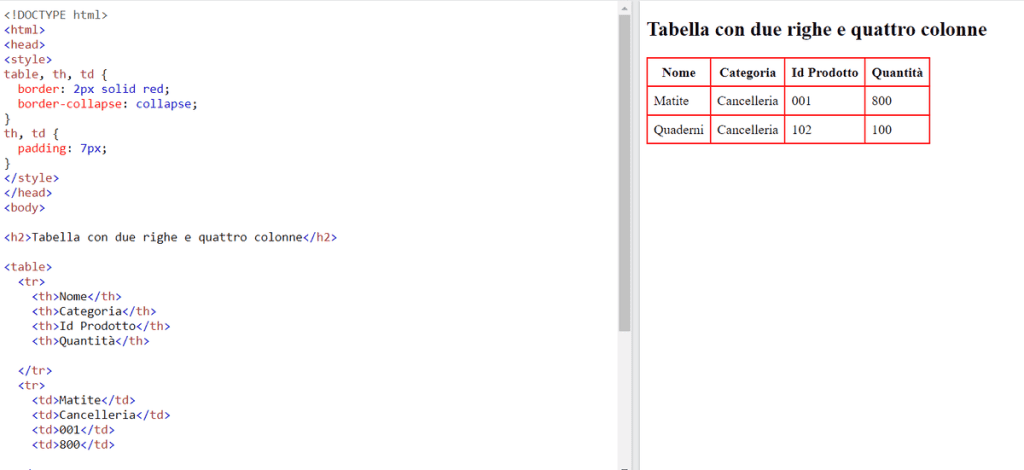
Come esempio per questa guida HTML andiamo a creare una semplice tabella HTML con le intestazioni.

Riporto qui il codice HTML usato per creare la tabella a titolo di esempio:
<table>
<tr>
<th>Nome</th>
<th>Categoria</th>
<th>Id Prodotto</th>
<th>Quantità</th>
</tr>
<tr>
<td>Matite</td>
<td>Cancelleria</td>
<td>001</td>
<td>800</td>
</tr>
<tr>
<td>Quaderni</td>
<td>Cancelleria</td>
<td>102</td>
<td>100</td>
</tr>
</table>Come vedi la creazione della tabella avviene per righe, questo significa che dovrai inserire nello stesso tag <tr> i contenuti delle celle della stessa riga, per esempio nella riga dell’intestazione: Nome, categoria, ID prodotto e quantità.
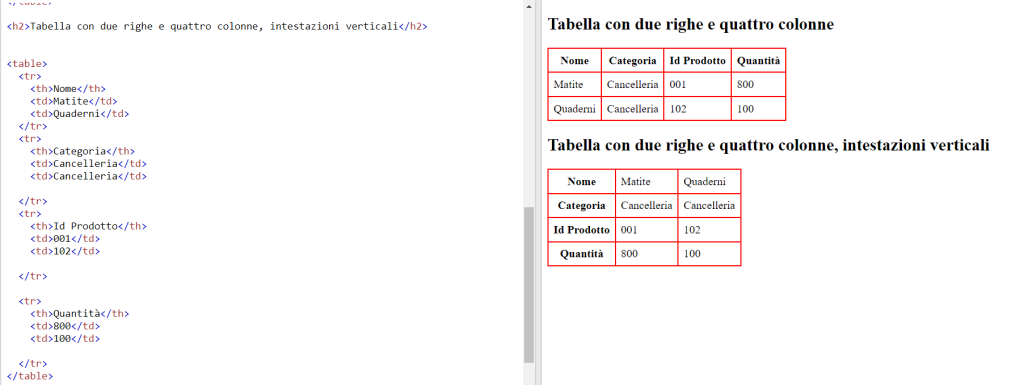
Se invece volessi inserire le intestazioni in verticale, ad esempio nella prima colonna dovrai modificare la struttura della tabella in modo da inserire l’elemento <th> come primo elemento di ogni riga, come in questo esempio:

Ecco il codice della tabella con le intestazioni verticali:
<table>
<tr>
<th>Nome</th>
<td>Matite</td>
<td>Quaderni</td>
</tr>
<tr>
<th>Categoria</th>
<td>Cancelleria</td>
<td>Cancelleria</td>
</tr>
<tr>
<th>Id Prodotto</th>
<td>001</td>
<td>102</td>
</tr>
<tr>
<th>Quantità</th>
<td>800</td>
<td>100</td>
</tr>
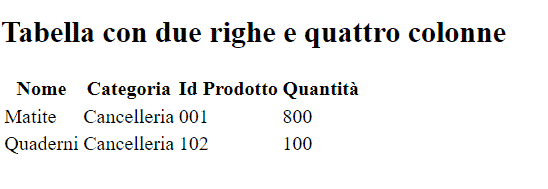
</table>Tieni presente che se non inserisci uno stile la tabella apparirà senza bordi e avrà un aspetto come questo:

Negli esempi di sopra abbiamo dato uno stile in questo modo:
<style>
table, th, td {
border: 2px solid red;
border-collapse: collapse;
}
th, td {
padding: 7px;
}
</style>Inoltre possiamo cambiare la dimensione della tabella con le proprietà “width” e “height” per definire altezza e larghezza e usare le altre proprietà CSS per cambiare colore di sfondo, creare tabelle con righe a colori alternati e così via.
Link
In HTML i link si inseriscono utilizzando il tag <a>.
Usare questo tag è molto semplice: all’interno del tag a dobbiamo inserire l’attributo href e dargli come valore il link di destinazione, mentre compreso tra il tag di apertura e chiusura andremo a inserire il testo cliccabile che verrà visto nel front end della pagina.
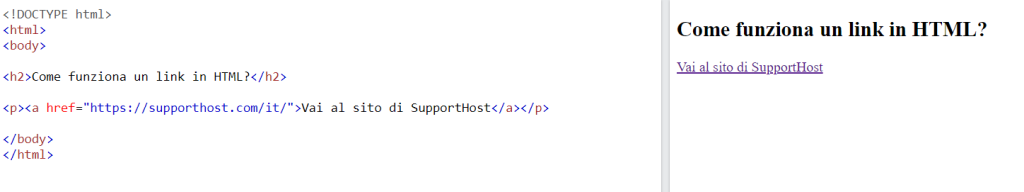
<a href="https://supporthost.com/it/">Vai al sito di SupportHost</a>Ecco un esempio:

Possiamo utilizzare l’attributo target per specificare che vogliamo che la nuova pagina si apra in una nuova scheda del browser, aggiungendo target=”_blank” in questo modo:
<a href="https://supporthost.com/it/" target="_blank">Vai al sito di SupportHost</a>Un altro attributo che è utile conoscere è l’attributo rel che ci permette ad esempio di aggiungere l’attributo nofollow (rel=”nofollow”) o sponsored ai link.
Possiamo anche usare il parametro mailto per creare dei link mailto, vale a dire dei collegamenti che permettono di inviare un’email preimpostata.
Usando le proprietà CSS possiamo modificare il colore del link (di default è sottolineato e blu), rimuovere la sottolineatura o anche trasformare i nostri link in pulsanti.
Immagini
Per inserire delle immagini in una pagina HTML ci basta usare il tag img.
Questo tag ha due attributi principali:
- src ci permette di indicare l’url dell’immagine;
- alt ci consente di inserire un testo alternativo per quell’immagine.
Possiamo poi usare anche le proprietà CSS width e height per specificare la dimensione dell’immagine, ecco un esempio:
<img src="upload/coffee.jpg" alt="tazza di caffè" width="500" height="600">Tieni presente che se vuoi inserire un’immagine esterna, vale a dire ospitata su un altro sito, devi inserire il percorso assoluto come in questo esempio:

Conclusioni
Se hai letto la guida fin qui e seguito tutti gli esempi, sei sulla buona strada per imparare l’HTML.
Questo tutorial su HTML non ha la pretesa di essere completo, ma abbiamo cercato di riassumere tutte le informazioni basilari che possono servirti per capire come funziona l’HTML e come si usano i tag principali.
La nostra guida ti è stata utile? Se hai domande o dubbi, puoi usare la sezione dei commenti qui sotto.





Lascia un commento