Imparare CSS ci permette di modificare l’aspetto e il layout di una pagina web. In questa guida partiremo dalla sintassi di base e impareremo come inserire i fogli di stile in un documento HTML.
Dopodiché vedremo una panoramica delle proprietà CSS più usate con degli esempi.
Table of Contents

Cos’è il CSS
CSS è l’acronimo di Cascading Style Sheets che in italiano vengono chiamati fogli di stile a cascata.
Il CSS è un linguaggio che viene utilizzato per stabilire la formattazione delle pagine web, può essere quindi utilizzato per definire l’aspetto delle pagine HTML.
Nella guida su come imparare HTML abbiamo già anticipato che questi due linguaggi lavorano in stretta cooperazione, di fatto per riuscire a imparare CSS si devono avere almeno le nozioni di base sui tag HTML.
La sintassi di base del CSS
All’interno del foglio di stile le regole CSS seguono tutte la stessa struttura: viene indicato il selettore e poi la dichiarazione tra parentesi graffe.
Facciamo un esempio con un paragrafo.
p {
color: blue;
text-align:center;
}Che possiamo semplificare in questo modo:
selettore {
proprietà1: valore1;
proprietà2: valore2;
}Vediamo cosa rappresentano questi elementi.
- Il selettore, nell’esempio qui sopra “p“, rappresenta l’elemento HTML a cui vogliamo applicare lo stile.
- Color è una proprietà CSS a cui abbiamo assegnato il valore blue.
- Text-align è un’altra proprietà CSS, mentre center è il valore che gli abbiamo assegnato.
In pratica questo esempio di codice molto semplice ci permette di assegnare a tutti gli elementi del tipo paragrafo questo stile: testo di colore blu e allineamento centrato.
Alcune regole da tenere a mente:
- alla fine di ogni coppia proprietà: valore dobbiamo inserire un punto e virgola;
- il selettore può essere rappresentato, oltre che dagli elementi HTML come in questo esempio, anche da un ID (per essere applicato a uno specifico elemento), oppure da una classe (in modo che lo stile venga applicato a tutti gli elementi che hanno quella classe come attributo). Questi sono solo alcuni esempi, in realtà ci sono molti altri tipi di selettori tra cui le pseudo-classi che non tratteremo in questa guida a CSS.
Se vogliamo applicare la stessa regola a più elementi, possiamo evitare di ripetere la regola e raggrupparli in questo modo:
h2, h3, p {
color: blue;
text-align:center;
}Vale a dire semplificando:
selettore1, selettore2, selettore3 {
proprietà1: valore1;
proprietà2: valore2;
}Abbiamo visto il tipo di selettore più semplice, ora facciamo un esempio per capire come si usano i selettori di id e di classi.
Usare i selettori ID
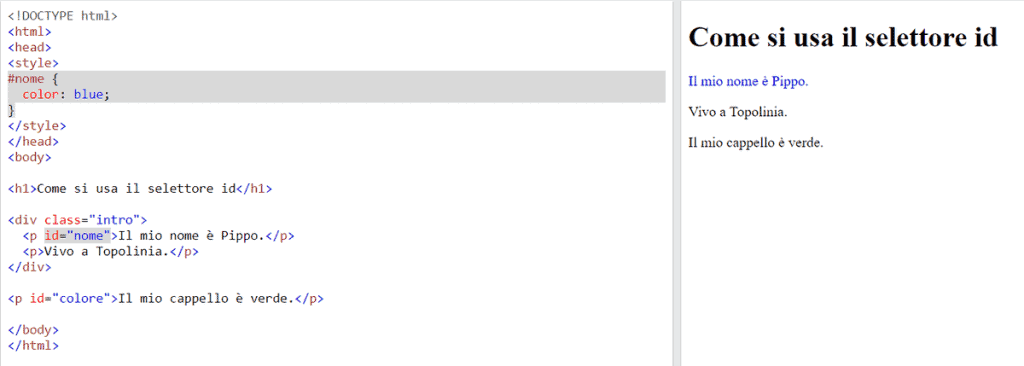
Il selettore id ci permette di assegnare uno stile a uno specifico elemento. Per utilizzarlo dobbiamo prima assegnare l’attributo id all’elemento HTML e poi possiamo richiamare il selettore in questo modo:

Nel tag style inseriamo:
#nome{
color: blue;
}La sintassi da usare è quindi:
#nome-selettore{
proprietà: valore;
}Mentre per assegnare l’ID a un elemento, in questo esempio a un paragrafo, lo inseriamo nel tag di apertura, così:
<p id="nome"> testo del paragrafo </p>Usare i selettori di classe
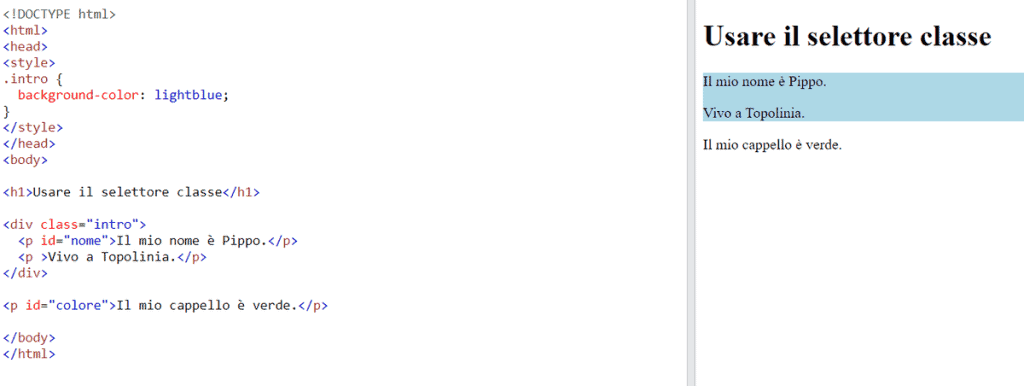
Possiamo usare le classi in maniera simile a quanto abbiamo appena visto per i selettori id. In questo caso dobbiamo prima assegnare l’attributo class a un elemento, per esempio a un div, e poi possiamo richiamarla in questo modo:
.class {
proprietà: valore;
}Andiamo a vedere un esempio.

In questo caso lo stile viene applicato a tutti gli elementi che hanno classe “intro”.
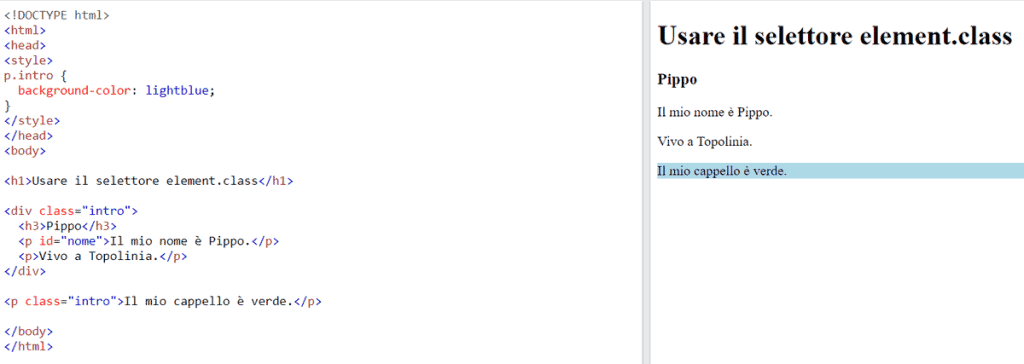
Invece, possiamo anche definire uno stile in modo che venga applicato agli elementi di un determinato tipo (esempio paragrafi) che abbiano una determinata classe, in questo modo:
element.class {
proprietà: valore;
}Ecco un esempio:

In questo caso applicando lo stile a “p.intro” stiamo andando a modificare solo gli elementi paragrafo che hanno la classe “intro”, nell’esempio l’ultimo paragrafo. Come vedi il div che ha la classe “intro” non viene considerato perché è un elemento diverso e non un paragrafo.
Selettore universale
C’è anche un selettore universale che ci permette di applicare una regola a tutti gli elementi di una pagina. Ecco un esempio:
* {
text-align: center;
}In questo caso l’allineamento di tutti i testi sarà centrato.
Commenti CSS
I commenti nei file CSS così come quelli inseriti nei documenti HTML non influenzano il modo in cui la pagina viene mostrata dal browser, ma ci permettono di inserire delle note per documentare il codice che stiamo scrivendo.
Ecco un esempio:
/* questo è un commento */Il commento può essere anche su più righe così:
/* questo è
un commento */L’importante è utilizzare:
- /* per aprire il commento
- */ per chiuderlo.
I commenti in questo modo si possono utilizzare nei file css o nel tag <style> di un documento HTML. Per inserire un commento in un’altra sezione di un documento HTML, invece, bisogna usare la notazione dei commenti HTML:
<!-- Questo è un commento -->Come si inserisce il CSS in HTML
Dagli esempi che abbiamo visto ti sarai già fatto un’idea di come si inseriscono le regole CSS in un documento HTML. Ad ogni modo un passaggio fondamentale per imparare CSS è sapere che ci sono tre modi per inserire i nostri fogli di stile.
CSS esterno
Questo sistema consiste nel creare un foglio di stile separato rispetto al documento HTML e richiamarlo all’interno di quest’ultimo.
Per richiamare il foglio di stile ci basterà usare il tag HTML link e inserirlo nel tag head.
<head>
<link rel="stylesheet" href="style.css">
</head>Ovviamente in href dovremo inserire l’indirizzo del file CSS.
Possiamo creare il file css con qualsiasi editor ed è sufficiente rispettare queste due semplici regole:
- non inserire tag HTML all’interno del file css;
- salvare il file con estensione .css.
Ecco un esempio di contenuto di un semplice file css:
.intro {
background-color: black;
}
p {
color: white;
}Come vedi da questo semplice esempio, i fogli CSS sono dei semplici insiemi di regole.
CSS interno
Usare il CSS interno consiste nell’inserire le regole CSS direttamente nel documento HTML. Possiamo farlo proprio come nei primi esempi che abbiamo visto in questa guida a CSS.
Le regole vanno inserite nel tag HTML style che deve essere inserito nella sezione head.
<!DOCTYPE html>
<html>
<head>
<style>
.intro {
background-color: black;
}
p {
color: white;
}
</style>
</head>CSS in linea (CSS inline)
Possiamo applicare le regole CSS anche ai singoli elementi usando l’attributo style. In questo caso dovremo inserire l’attributo style singolarmente nell’elemento che vogliamo modificare.
Ecco un esempio con un paragrafo:
<p style="color:blue">Questo è un paragrafo.</p>Questo ci permette di impostare il colore del testo di quel singolo paragrafo.
Tieni presente che le regole applicate inline hanno una priorità maggiore rispetto alle altre.
Vediamo in questo esempio:

Abbiamo impostato una regola per l’elemento p in modo che il colore sia rosso. Dopodiché per un singolo paragrafo abbiamo inserito un CSS inline per impostare il colore del testo in blu. Come vedi il risultato è che tutti i paragrafi sono in rosso a eccezione del paragrafo per cui è stata definita una regola più specifica.
Colori
Come vedremo in questa guida, alcune proprietà ci permettono di impostare un colore specifico per sfondi, testi, bordi e così via.
Curiosità: I colori per il web vengono chiamati in genere colori HTML.
Bisogna sapere che ci sono diverse notazioni per specificare un colore con i CSS:
- Nome predefinito (puoi trovare su w3schools la lista dei nomi predefiniti per i colori);
- Notazione RGB o RGBA;
- Notazione esadecimale;
- Notazione HSL o HSLA.
Ecco un esempio in cui lo stesso colore, verde, viene impostato con le diverse notazioni possibili.
<h1 style="color: green">Verde</h1>
<h1 style="color: #008000">Verde</h1>
<h1 style="color: rgb(0, 128, 0)">Verde</h1>
<h1 style="color: hsl(120, 100%, 25%)">Verde</h1>
<h1 style="color: rgba(0, 128, 0, 0.5)">Verde con trasparenza</h1>
<h1 style="color: hsl(120, 100%, 25%, 0.5)">Verde con trasparenza</h1>Come puoi vedere rgba e hsla ci permettono di impostare la trasparenza con l’ultimo valore.

Background
Con la proprietà CSS background possiamo definire uno sfondo per gli elementi o per l’intera pagina.
Vediamo brevemente quali sono le proprietà che possiamo usare e cosa ci permettono di fare per poi vedere degli esempi di quelle più importanti.
Background-color: ci permette di assegnare un colore di sfondo.Background-image: possiamo usare questa proprietà per usare un’immagine come sfondo.Background-repeat: per impostazione predefinita, se inseriamo un’immagine come sfondo questa verrà ripetuta sia orizzontalmente che verticalmente. Con questa regola invece possiamo scegliere di ripetere l’immagine solo in un senso (ad esempio solo verticalmente).Background-attachment: ci permette di definire il comportamento dell’immagine di sfondo e scegliere se deve essere fissa o seguire lo scroll della pagina.Background-position: serve a posizionare l’immagine di sfondo.
Vediamo come fare a impostare lo sfondo di un elemento o di una pagina usando queste proprietà. Iniziamo da un semplice sfondo colorato.
Background-color
Background-color ci permette di impostare lo sfondo per l’intera pagina o per un singolo elemento.
Per impostare uno sfondo per l’intera pagina ci basta applicare la proprietà a tutto il tag body, come in questo esempio:
<style>
body {
background-color: rgba(153, 204, 255, 0.4);
}
</style>Così come abbiamo fatto per il body, possiamo anche impostare un colore di sfondo per un tipo di elemento ad esempio per tutti i paragrafi, specificandolo nell’head così:
<style>
p {
background-color: #ffccff;
}
</style>Possiamo anche specificare la proprietà per un singolo elemento tramite l’attributo style come in questo esempio:
<p style="background-color:white">
Questo è un paragrafo di colore bianco
</p>Ecco i tre esempi appena riportati e l’anteprima. In questo caso abbiamo impostato una regola per lo sfondo della pagina (body), poi una regola per lo sfondo degli elementi paragrafo e per finire cambiato lo sfondo di uno solo dei paragrafi.

Background-image
Con la proprietà background-image possiamo impostare un’immagine come sfondo di un elemento o di una pagina.
Proprio come abbiamo visto prima nel caso del colore di sfondo, per impostare l’immagine come sfondo per tutta la pagina ci basta inserire la proprietà nel tag body.
Con questa proprietà possiamo impostare una o più immagini di sfondo, oppure creare dei gradienti di colore. Vediamo alcuni esempi.

In questo caso abbiamo impostato uno sfondo diverso per i due paragrafi. Nel primo abbiamo inserito un’immagine di sfondo in questo modo:
background-image: url("paper.gif");Nel secondo paragrafo abbiamo creato uno sfondo con un gradiente lineare:
background-image: linear-gradient(#0066ff, #00ffff);Proprietà dei testi
Ci sono diverse proprietà CSS che ci permettono di modificare la formattazione dei testi delle pagine web. In particolare andremo a vedere come modificare colore, allineamento e stile decorativo (ad esempio le sottolineature), parleremo inoltre dei font.
Non parleremo invece dei tag strong (che ha come risultato il grassetto) ed em (che viene reso in corsivo) visto che si tratta di tag HTML che abbiamo già spiegato nella guida su come imparare HTML.
Colore dei testi
Via CSS possiamo impostare il colore del testo delle nostre pagine HTML.
La proprietà che bisogna usare è color. Come per le altre proprietà che si usano per specificare un colore (ad esempio per gli sfondi), possiamo utilizzare la notazione che preferiamo dal nome del colore al valore RGB o esadecimale.
Vediamo cosa ci permette di fare questa regola con degli esempi pratici.
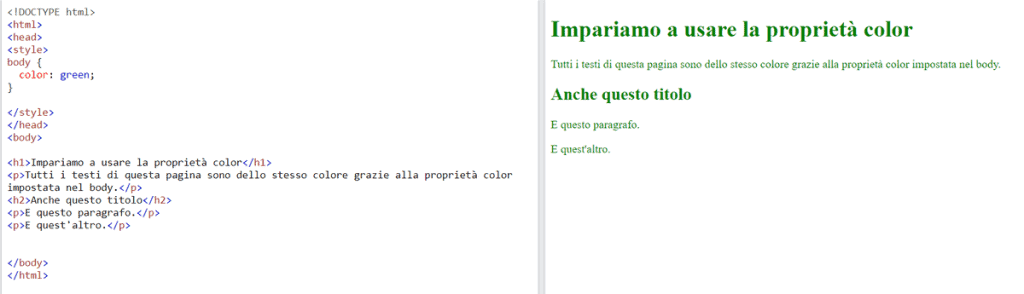
Per impostare il colore di tutti i testi della pagina possiamo applicare la proprietà color nel body, in questo modo:

Ci basta inserire la proprietà nel body e specificare il colore:
<style>
body {
color: green;
}
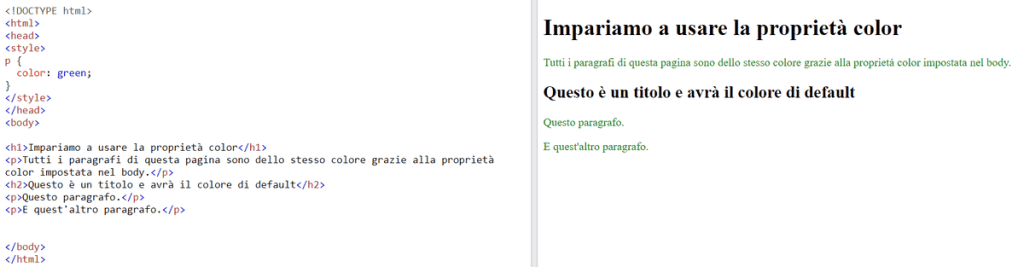
</style>Possiamo definire il colore per una tipologia di elemento come in questo esempio. Allo stesso modo possiamo applicare la proprietà anche per uno specifico ID o per una classe (puoi fare riferimento all’utilizzo dei selettori che abbiamo visto all’inizio di questa guida a CSS).

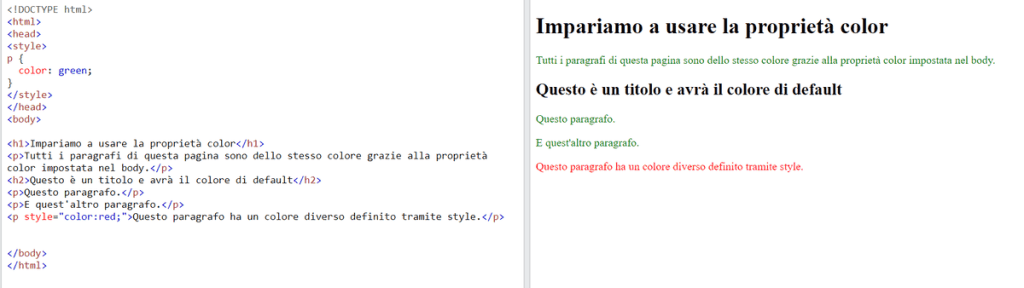
Per impostare il colore di uno specifico elemento possiamo anche usare l’attributo style e la proprietà CSS color come in questo esempio:

Il colore viene definito nell’attributo style in questo modo:
<p style="color:red">Testo del paragrafo.</p>Allineamento dei testi
Tramite CSS possiamo modificare l’allineamento del testo.
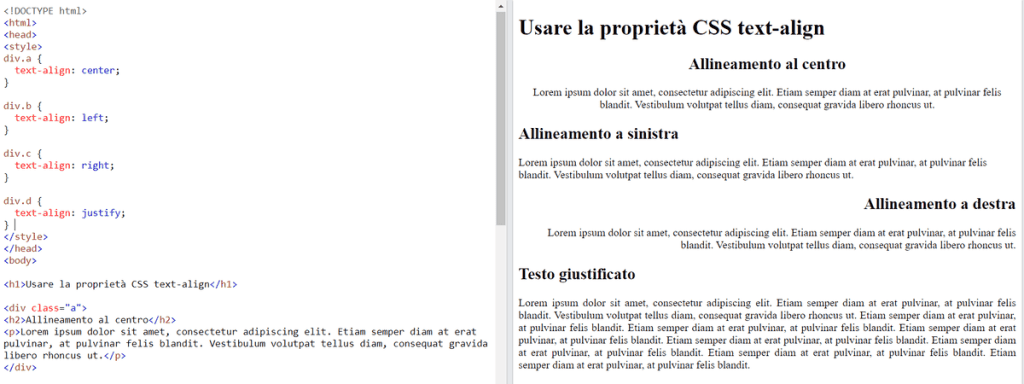
La proprietà più importante da conoscere è text-align che ci permette di modificare l’allineamento orizzontale del testo. Prima di vederla con un esempio, ecco una panoramica delle principali proprietà che possiamo usare.
Text-align: ci permette di impostare l’allineamento orizzontale dei testi (a sinistra, destra, centrato o giustificato), lo vedremo dopo con degli esempi.
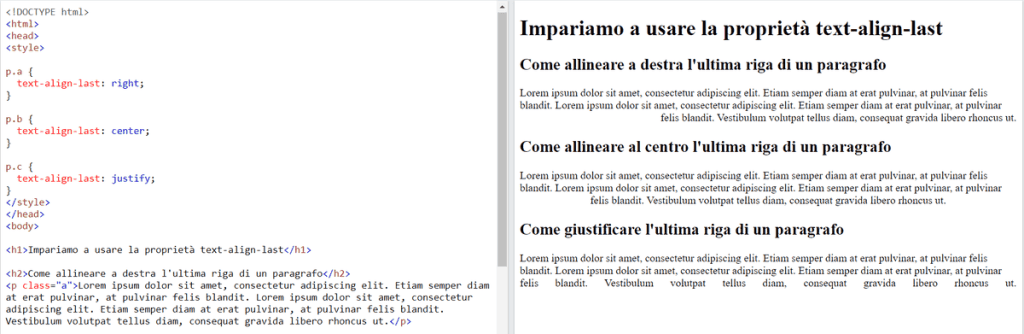
Text-align-last: modifica solo l’allineamento dell’ultima riga di un testo e non dell’intero paragrafo. Il valore che possiamo dare a questa proprietà è center, right o justify, come ti mostro in questo esempio.

Direction: con questa proprietà possiamo invertire la direzione del testo e mostrarlo da destra a sinistra (direction: rtl;).
Unicode-bidi: si usa insieme alla proprietà direction per cambiare la direzione del testo di uno specifico elemento.
Vertical-align: ci permette di modificare l’allineamento verticale di un elemento.
Con la proprietà text-align possiamo cambiare l’allineamento del testo di un elemento ad esempio un paragrafo o un div in questo modo:
p { text-align: center; }Facciamo un esempio pratico con i diversi valori: left, right, center e justify.

Sottolineatura dei testi
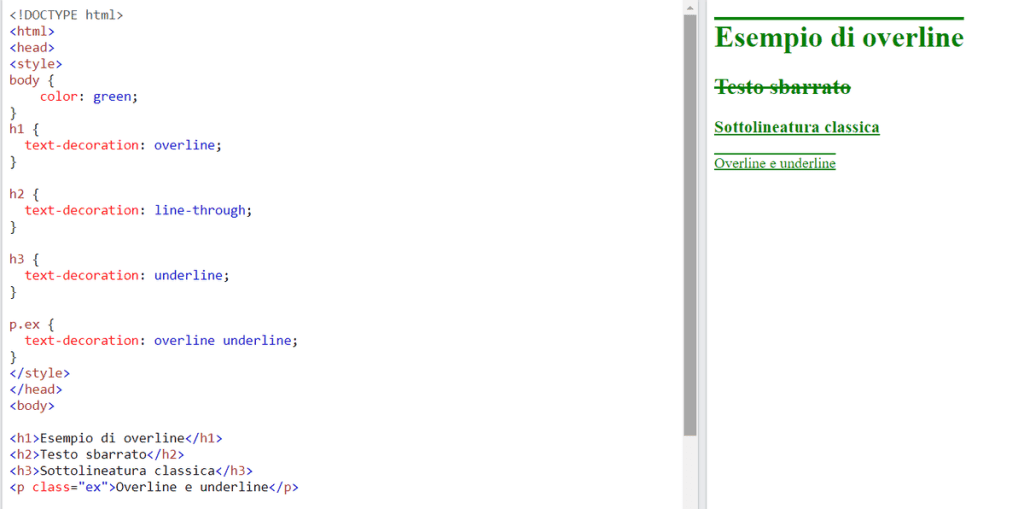
Un’altra proprietà CSS per i testi è text-decoration, attraverso cui possiamo definire lo stile della sottolineatura.
Questa proprietà può essere utilizzata per tutti gli elementi di testo per esempio paragrafi o titoli, ma si utilizza maggiormente per i link.
Ecco degli esempi dell’utilizzo della proprietà text-decoration applicata a titoli e paragrafi. Come vedi nell’esempio dell’ultimo paragrafo, possiamo anche combinare diversi tipi di decorazione.

Per ricapitolare andiamo a vedere i valori che possiamo impostare per la proprietà text-decoration:
text-decoration: underline;è una sottolineatura classica con la riga sotto il testo.text-decoration: overline;inserisce una riga sopra al testo (sopralineatura).text-decoration: line-through;aggiunge una riga al centro del testo per creare l’effetto barrato.text-decoration: none;ci permette di rimuovere la sottolineatura, per esempio può essere utilizzato per quegli elementi che per impostazioni predefinita sono già sottolineati come i link.
Ad esempio per rimuovere la sottolineatura da tutti i link di una pagina ci basterà aggiungere nell’head:
<style>
a {
text-decoration: none;
}
</style>Nota: la proprietà text-decoration che abbiamo visto in questi esempi è una proprietà abbreviata che ci permette di impostare tutte le proprietà CSS di text decoration in una sola regola. La proprietà corrispondente per definire il tipo di sottolineatura è text-decoration-line.
Ci sono poi delle proprietà opzionali che ci permettono di definire il colore, lo stile e lo spessore della decorazione.
Text-decoration-color
Text-decoration-color seguito dal colore ci permette di definire il colore della sottolineatura.
Per esempio per aggiungere una sottolineatura blu dovremmo scrivere:
text-decoration-line: underline;
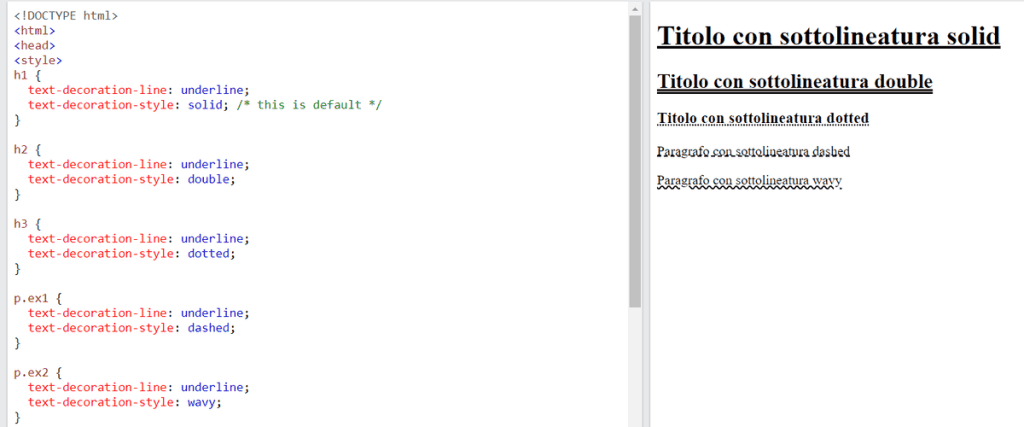
text-decoration-color: blue;Text-decoration-style
Con la proprietà text-decoration-style possiamo modificare lo stile della sottolineatura come in questi esempi:

Come vedi bisogna prima usare la proprietà text-decoration-line per impostare la sottolineatura e poi si può modificare lo stile utilizzando uno dei seguenti valori:
text-decoration-style: solid;è la sottolineatura predefinita;text-decoration-style: double;crea una sottolineatura doppia;text-decoration-style: dotted;la riga di sottolineatura è formata da puntini;text-decoration-style: dashed;la sottolineatura è tratteggiata;text-decoration-style: wavy;la sottolineatura è ondulata.
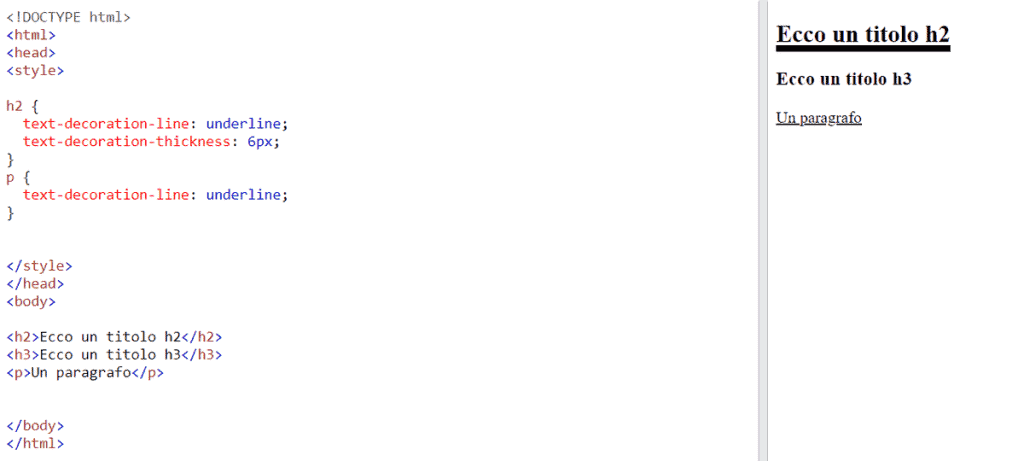
Text-decoration-thickness
Possiamo modificare lo spessore della sottolineatura con la proprietà text-decoration-thickness come in questo esempio:
text-decoration-thickness: 6px;Nell’esempio che abbiamo riportato in questa guida a CSS si può vedere la differenza tra lo spessore predefinito (quello della sottolineatura del paragrafo) e lo spessore impostato a un valore personalizzato (per il titolo h2 di questo esempio).

Proprietà dei font
Ci sono diverse proprietà CSS per i font, le più importanti sono:
font-family: ci permette di definire il font da utilizzare e di scegliere quali sono i font di fallback da utilizzare per la compatibilità.font-styleefont-weight: per cambiare lo stile e il peso del font.font-size: per le dimensioni.
Vediamo come si usano queste proprietà CSS e un’anteprima di quello che ci permettono di ottenere.
Font-family
La prima cosa da fare quando vogliamo cambiare il font di una pagina web è scegliere il font da usare.
Quando definiamo il font da utilizzare è importante specificare anche una famiglia di font generica da utilizzare, in questo modo se il browser non supporta il font che abbiamo specificato ne può utilizzare uno simile. Per approfondire leggi anche perché è importante usare i font web safe.
In genere infatti si usa specificare un font principale, un font alternativo e una famiglia generica. Ecco un esempio:
p{
font-family: Arial, Helvetica, sans-serif;
}Le famiglie generiche di font più importanti sono:
- serif (la famiglia di font che presentano le grazie, a questa appartiene il font Times New Roman ad esempio);
- sans-serif (famiglia di font senza le grazie, a questa appartengono font tra cui Arial ed Helvetica);
- monospace (font a spaziatura fissa come ad esempio Courier New).
Font-style e font-weight
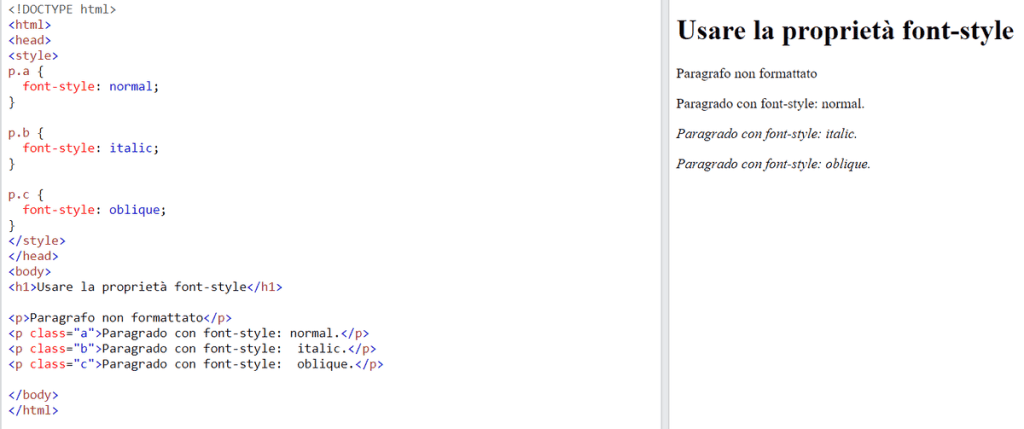
La proprietà font-style si può usare per modificare lo stile del testo e impostarlo come corsivo (italic) o obliquo in questo modo:
p { font-style: italic; }Ecco degli esempi:

Come puoi vedere il valore normal equivale al paragrafo non formattato, mentre italic e oblique sono molto simili, in genere si utilizza italic perché è più supportato dai browser.
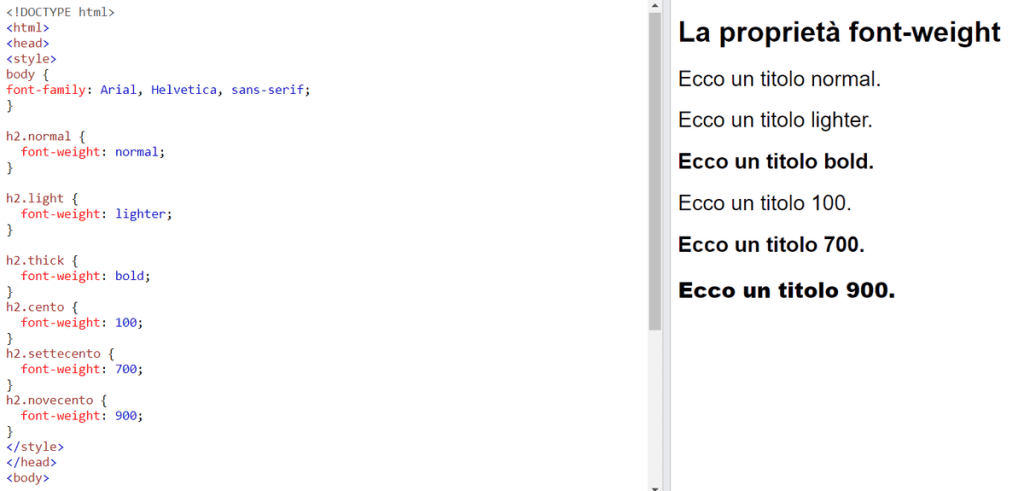
Invece tramite font-weight possiamo definire lo spessore con diversi stili e anche in termini numerici per ottenere uno stile intermedio tra normal e bold.
Per esempio:
font-weight: 100;Possiamo inserire valori da 100 a 900 (100, 200, 300 ecc), 400 corrisponde allo spessore predefinito, mentre 700 allo spessore del grassetto (bold).
Vediamo degli esempi per capire meglio come funziona.

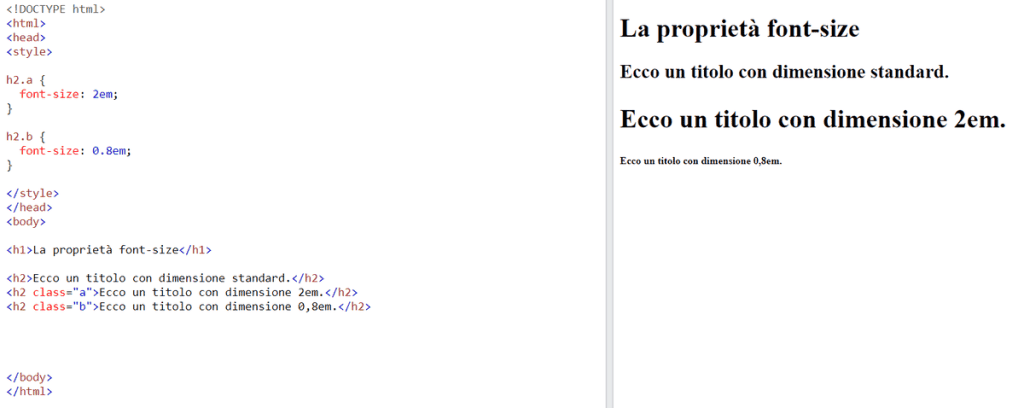
Font-size
Gli elementi di testo HTML come paragrafi e i titoli (h1, h2, ecc) hanno una dimensione predefinita. Per esempio i paragrafi hanno una dimensione standard di 16px.
Tuttavia è possibile modificare la dimensione del testo usando la proprietà CSS font-size.
La dimensione del testo può essere specificata in pixel (px) o in em.
Em è un’unità di misura che funziona come moltiplicatore della dimensione relativa dell’elemento genitore. Se non è stata definita una dimensione per l’elemento genitore, la dimensione di default utilizzata dal browser è generalmente di 16px.
Vediamo un esempio pratico di conversione tra px e em.
h2 {
font-size: 2em;
}In questo caso avremo una dimensione di 32 px (16px *2). Di conseguenza se abbiamo scelto una dimensione in pixel e vogliamo convertirla in em ci basta dividere la dimensione in pixel per 16 (pixel/16 = em).

Nota: la dimensione del font può influire sulla leggibilità dei testi del sito e degli articoli dei blog.
Border
La proprietà CSS border ci permette di creare dei bordi attorno agli elementi della pagina HTML.
Questa proprietà viene usata soprattutto per le tabelle, ma si può applicare anche a paragrafi, titoli, immagini e così via.
Le proprietà più importanti da conoscere sono:
border-style: ci permette di definire il tipo di bordo (doppio, a puntini o a trattini, ecc).border-width: serve a stabilire l’estensione dei bordi.border-color: ci permette di definire il colore.border-radius: serve a creare bordi arrotondati.
Vediamo con degli esempi come creare dei bordi per dei paragrafi e come personalizzarli.
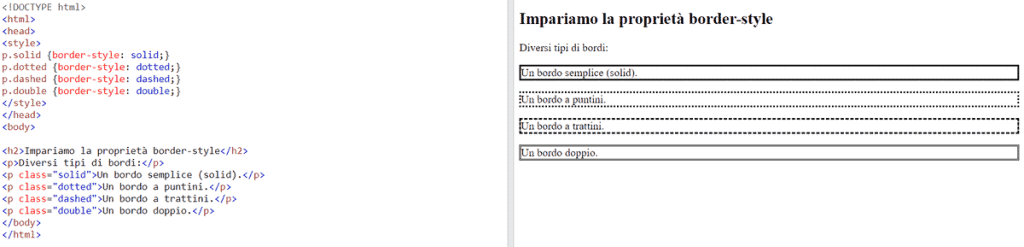
Border-style
Per creare dei bordi attorno a un elemento la prima cosa da fare è definire la proprietà border-style.
Nota che se non definiamo lo stile del bordo, ma proviamo ad esempio solo a dare la dimensione (con la proprietà border-width, il bordo non sarà visibile).
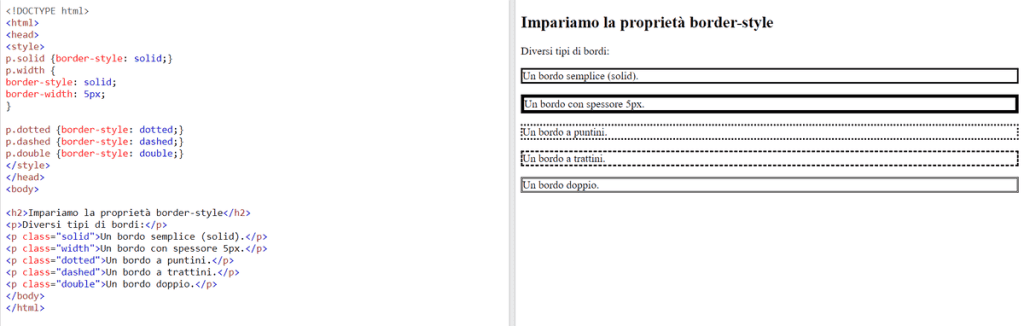
Ecco degli esempi dell’uso di border style per creare diversi tipi di bordi:

Gli stili usati nell’esempio sono:
- border-style: solid; ci permette di creare un bordo semplice;
- border-style: dotted; crea un bordo a puntini;
- border-style: dashed; crea un bordo tratteggiato;
- border-style: double; crea un bordo doppio.
Tieni presente che ci sono anche altri stili, questi sono solo alcuni esempi.
Border-width
Adesso duplichiamo il primo paragrafo con bordo dell’esempio precedente per cambiare le dimensioni del bordo, ecco il risultato che avremo aggiungendo questa proprietà:
border-width: 5px;
Possiamo anche definire uno spessore diverso per ogni lato del bordo, per farlo dobbiamo inserire le dimensioni dei lati in questo ordine:
bordo superiore – destro – inferiore – sinistro
p.a {
border-style: solid;
border-width: 0.5px 2px 3.5px 5px;
}Se, invece, vogliamo cambiare le dimensioni di un solo lato dovremo usare:
- border-top-width per impostare lo spessore del lato superiore;
- border-left-width per il lato sinistro;
- border-right-width per il destro;
- border-bottom-width per quello inferiore.
Dopo aver visto come modificare i colori dei bordi, vedremo un esempio in cui modificheremo lo stile di un singolo lato del bordo cambiando colore e spessore.
Border-color
La proprietà border color ci permette di modificare il colore dei bordi che di default saranno neri come abbiamo visto negli esempi di prima.
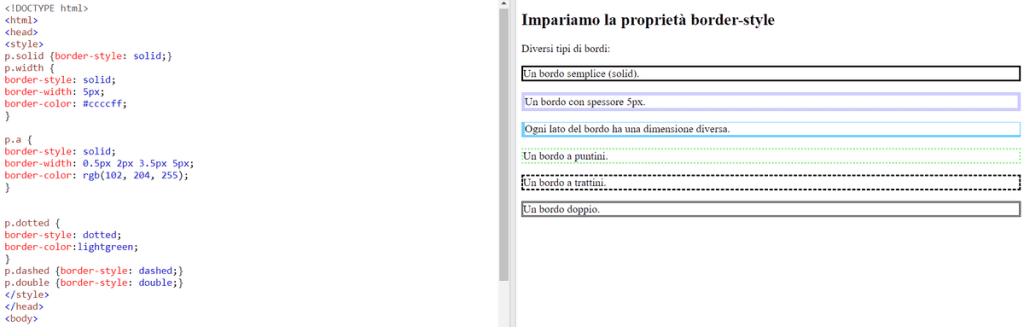
Ecco degli esempi di bordi colorati:

Come vedi puoi inserire il colore con diverse notazioni, in questo esempio abbiamo impostato un colore in esadecimale, uno in RGB e uno scrivendo il nome corrispondente al colore che volevamo usare.
Anche in questo caso possiamo usare la proprietà border color per colorare ogni lato del bordo di un colore diverso. Ci basta specificare i colori nel giusto ordine:
bordo superiore – destro – inferiore – sinistro
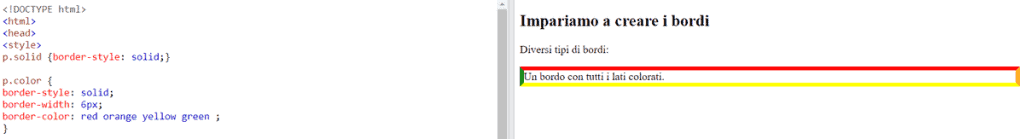
Come in questo esempio:
p.color {
border-style: solid;
border-width: 6px;
border-color: red orange yellow green ;
}

Stile bordo specifico per lato
Possiamo applicare le proprietà come spessore (width) e colore a uno solo dei bordi in questo modo:
- border-top-color / border-top-width, per il bordo superiore
- border-left-color / border-left-width, per il bordo sinistro
- border-bottom-color / border-bottom-width, per il bordo inferiore
- border-right-color / border-right-width, per il bordo destro.
Tieni presente che anche in questo caso devi aver dichiarato prima la proprietà border-style per tutti i bordi o almeno per il lato che vuoi mostrare. Ecco un esempio:

Nell’esempio qui sopra abbiamo:
- usato border-left-style per creare il bordo di sinistra, un bordo semplice con il valore solid;
- dato un colore specifico a questo bordo con border-left-color;
- impostato uno spessore con border-left-width.
Border-radius
La proprietà border radius ci permette di impostare un raggio in modo da creare bordi arrotondati.
Ci basta definire la dimensione del raggio in pixel, per esempio così:
p { border-radius: 8px; }
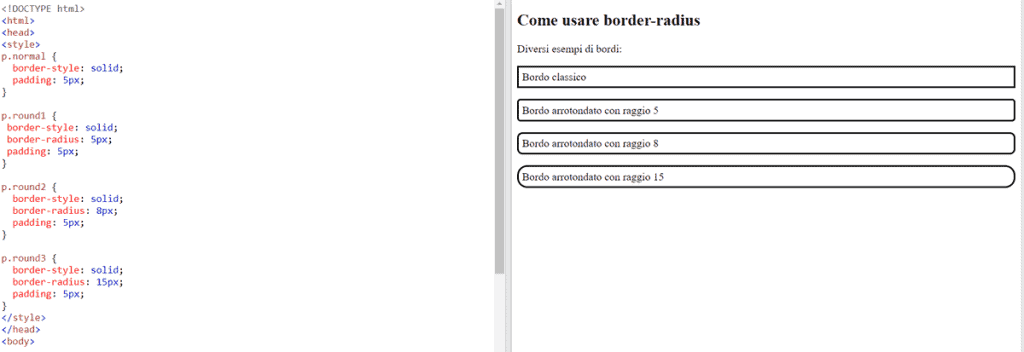
Ecco degli esempi per mostrarti come cambia l’aspetto dei bordi al variare del raggio:

Possiamo anche impostare un raggio specifico per ogni angolo, in questo modo:
- border-top-left-radius, per l’angolo in alto a sinistra;
- border-top-right-radius, angolo in alto a destra;
- border-bottom-left-radius, angolo in basso a sinistra;
- border-bottom-right-radius, angolo in basso a destra.
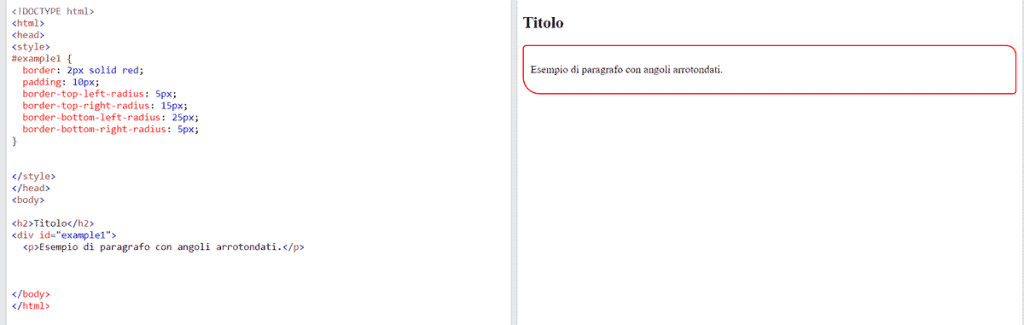
Ecco un esempio:

Il codice usato nell’esempio è questo:
p {
border: 2px solid red;
padding: 10px;
border-top-left-radius: 5px;
border-top-right-radius: 15px;
border-bottom-left-radius: 25px;
border-bottom-right-radius: 5px;
}Spaziatura
Con le proprietà CSS possiamo creare una spaziatura tra gli elementi sfruttando due tipi di margini. Possiamo infatti modificare la dimensione dei margini interni con la proprietà padding e quella dei margini esterni con la proprietà margin.
Margin
Per impostare tutti e quattro i margini della stessa dimensione ci basta usare la proprietà margin in questo modo:
div {
margin: 40px;
}Possiamo definire individualmente i margini usando queste proprietà:
- margin-top
- margin-right
- margin-bottom
- margin-left
Oppure usare la proprietà scorciatoia per definire in una sola dichiarazione i margini rispettando questo ordine:
superiore – destro – inferiore – sinistro.
Per esempio:
margin: 5px 10px 20px 30px;Imposterà un margine superiore di 5px, destro di 10, inferiore di 20 e sinistro di 30.
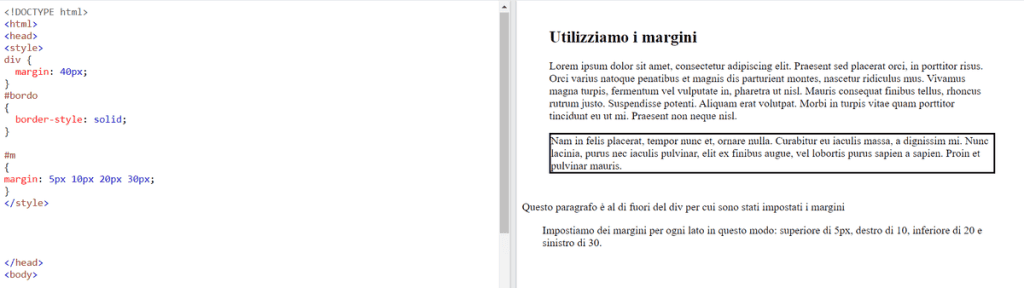
Ecco diversi esempi:

Padding
La proprietà CSS padding ci permette di impostare un margine interno vale a dire all’interno dei bordi dell’elemento.
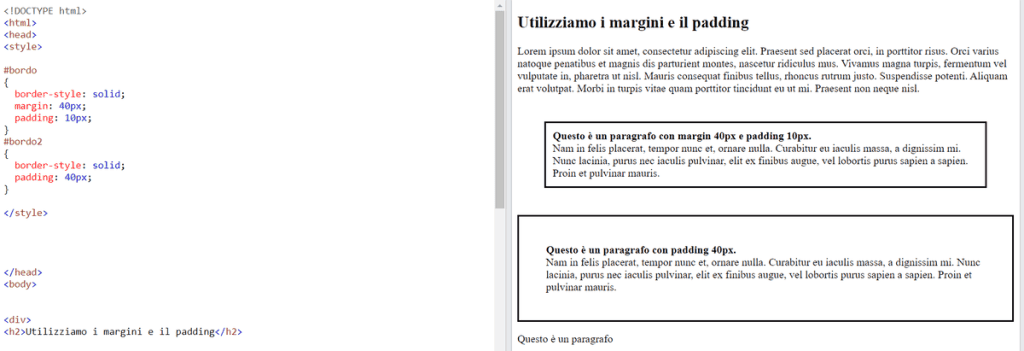
Per capire bene la differenza nell’uso di margin e padding, vediamo questo esempio:

Nel primo paragrafo con bordo abbiamo impostato un margin di 40px, questo significa che tutti i margini laterali del paragrafo sono stati impostati a 40px. In questo caso il padding è stato impostato a 10px e come vedi c’è un margine tra il testo e il bordo.
Nel secondo paragrafo, invece, il padding è stato aumentato a 40px, come vedi il margine interno tra il bordo e il paragrafo è aumentato rispetto al paragrafo precedente. In questo caso non abbiamo impostato un margin.
Anche in questo caso come per la proprietà margin, possiamo impostare il padding per uno specifico lato dell’elemento, in questo modo:
- padding-top
- padding-right
- padding-bottom
- padding-left
Oppure possiamo usare la proprietà abbreviata
padding: 5px 10px 20px 30px;In cui vale sempre lo stesso ordine:
superiore – destro – inferiore – sinistro.
Questa regola imposterà un margine interno superiore di 5px, destro di 10, inferiore di 20 e sinistro di 30.
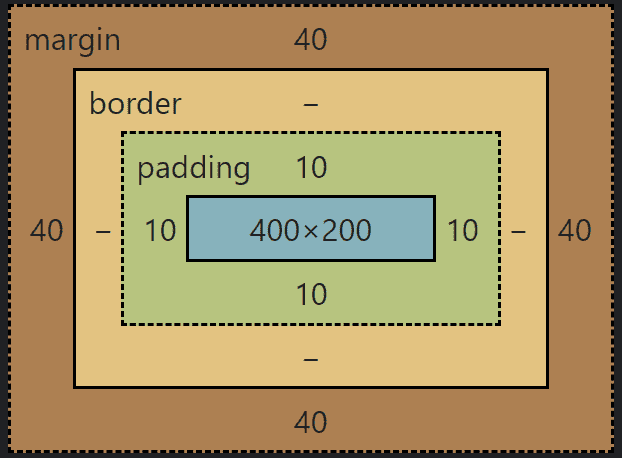
Altezza e larghezza
Per ogni elemento HTML possiamo definire altezza e larghezza tramite le proprietà CSS height e width.
È importante capire che questi due valori si riferiscono esclusivamente alle dimensioni dell’elemento e non comprendono eventuali bordi, padding o margini.
In questo esempio l’elemento ha una larghezza di 400px e un altezza di 200px come ci può notare dall’area centrale azzurra, eventuali margini e padding non sono conteggiati in quest’area ma sono definiti separatamente.

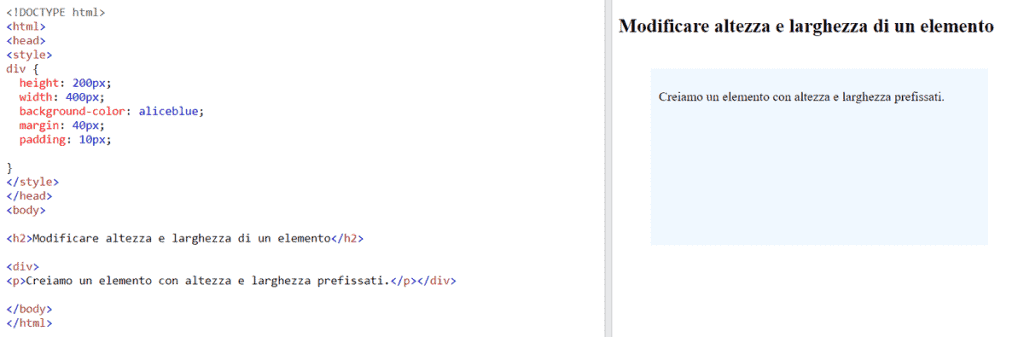
Usando heigth e width possiamo impostare le dimensioni in pixel come in questo esempio:

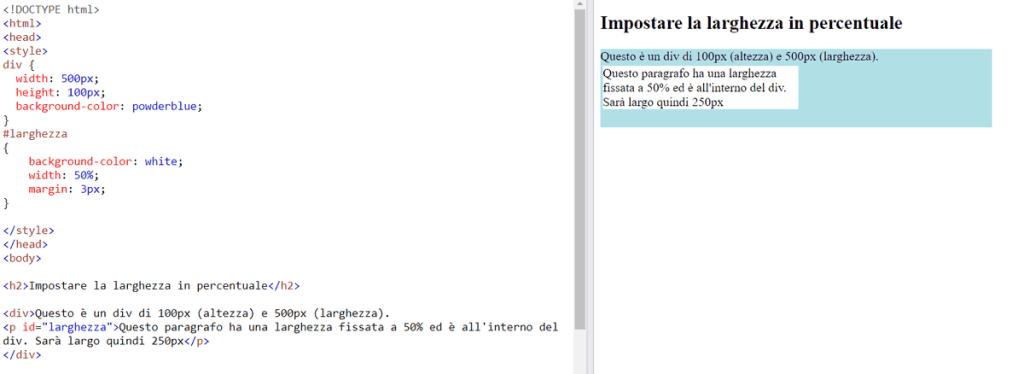
Possiamo anche impostare le dimensioni in percentuale così:
height: 100%;
width: 25%;In questo caso la percentuale si riferisce all’elemento superiore che contiene l’elemento per cui stiamo impostando la dimensione. In questo esempio scegliendo una larghezza del 50% per il paragrafo, la sua larghezza effettiva sarà la metà di quella del div che lo contiene:

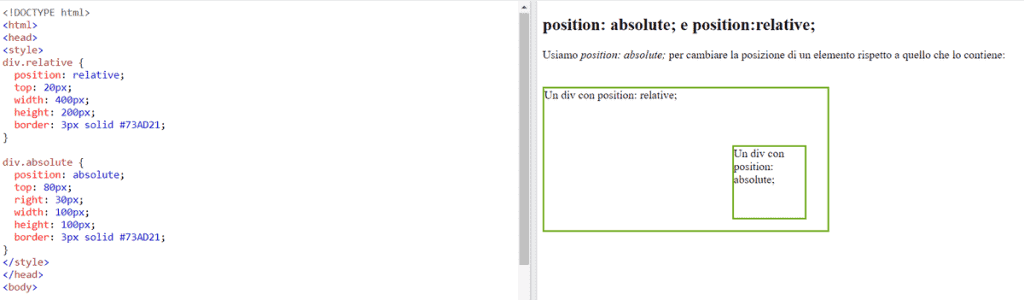
Position
La proprietà position: relative ci permette di modificare la posizione di un elemento rispetto alla sua posizione di origine. Per esempio se vogliamo spostare in basso di 20px un div, ci basterà fare in questo modo:
div.relative {
position: relative;
top: 20px;
}Con la proprietà position: absolute possiamo definire la posizione di un elemento rispetto all’elemento che lo contiene. In questo caso il div su cui abbiamo applicato la posizione assoluta sarà 80px più in basso rispetto al lato superiore del div che lo contiene e 30px a sinistra rispetto al lato destro.

Le proprietà da conoscere sono quindi:
- position: ci permette di definire il tipo di posizione (relativa, assoluta, ecc);
- top: imposta il margine superiore, nel caso di position absolute rispetto all’elemento che contiene quello che stiamo modificando.
- right: imposta la posizione rispetto al margine di destra.
- left: imposta la posizione rispetto al margine di sinistra.
- bottom: imposta la posizione rispetto al margine inferiore.
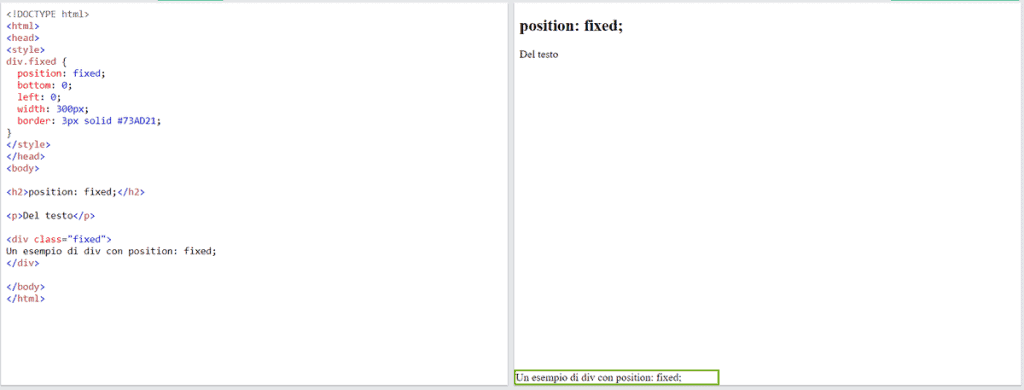
Attraverso la proprietà position: fixed possiamo definire la posizione di un elemento in relazione alla finestra del browser. Per esempio possiamo scegliere come posizione di un elemento l’angolo in basso a sinistra dello schermo, in questo caso, anche scrollando la pagina l’elemento resterà fisso nella stessa posizione.

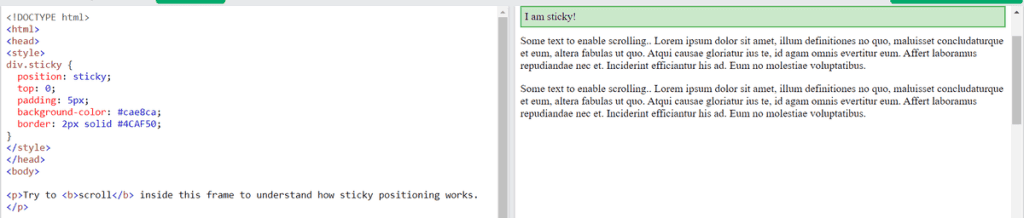
La proprietà position: sticky fa sì che l’elemento si comporti come un position: relative finché è nel campo visivo, per poi fissarsi in un determinato punto che se avesse position: fixed. Questa proprietà si può usare ad esempio per fissare in alto o in un punto della pagina un avviso, un menu, un elemento della sidebar.
In questo esempio l’elemento con sfondo e bordo verde ha la proprietà position: sticky e resta quindi fissato in alto nella pagina durante lo scroll.

div.sticky {
position: sticky;
top: 0;
}Display
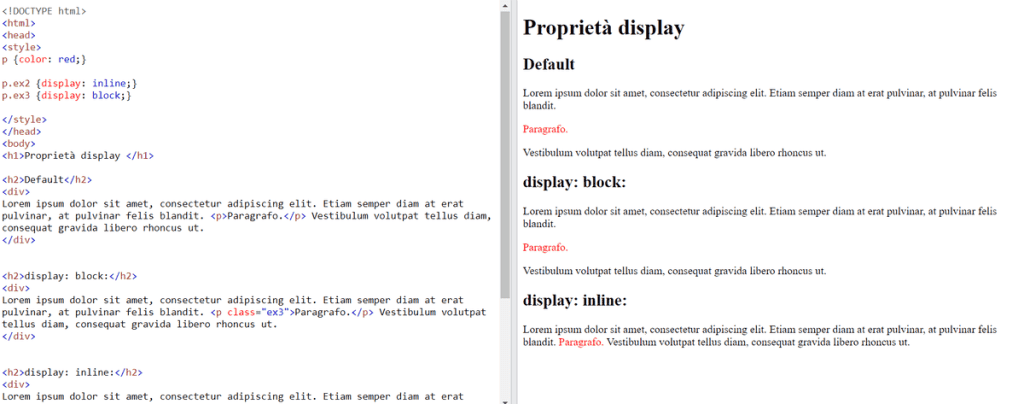
La proprietà display permette di definire due tipi di elementi principali.
Da una parte troviamo gli elementi blocco (display = block), si tratta di elementi che vengono disposti uno per riga e non accettano quindi altri elementi sulla stessa riga. Di default elementi come paragrafi, div e intestazioni hanno questa proprietà CSS.
Ci sono poi gli elementi inline (display = inline) vale a dire elementi che possono essere mostrati in riga con altri, alcuni esempi sono i link (<a>), le immagini (<img>) e gli span (<span>).
Utilizzando la proprietà display possiamo cambiare il comportamento predefinito e attribuire ad esempio la proprietà inline a un elemento che di solito si comporta come blocco. Ecco un esempio con un paragrafo.

Nel primo caso non abbiamo assegnato nessuna proprietà e l’elemento paragrafo si comporta come un blocco posizionandosi su una nuova riga. Nel secondo caso abbiamo lo stesso risultato attribuendo al paragrafo la proprietà display: block cioè quella predefinita. Nell’ultimo esempio assegnando la proprietà display: inline al paragrafo riusciamo ad avere tutti gli elementi sulla stessa riga.
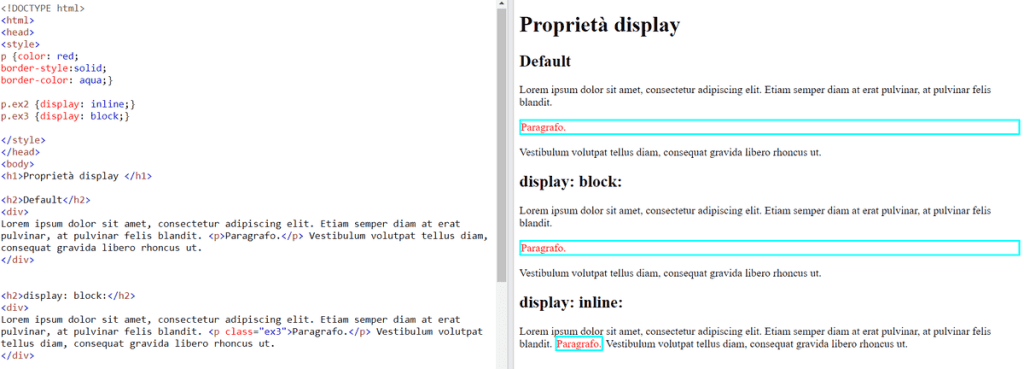
Tieni presente che elementi block e inline si distinguono anche per la larghezza: gli elementi block occupano tutta la larghezza disponibile, mentre la larghezza degli elementi inline dipende dal loro contenuto. Aggiungendo i bordi ai paragrafi dell’esempio precedente si capisce meglio la dimensione degli elementi block e inline.

Float
La proprietà CSS float può essere utilizzata per definire il layout di una pagina e ad esempio per distribuire il testo attorno ad un’immagine. Questa proprietà ci permette di definire la posizione dell’immagine (per esempio sinistra o destra) e di conseguenza il contenuto si posizionerà sul lato opposto rispetto alla posizione delle immagini.
Per utilizzare questa proprietà ci basta definirla nel tag style, per esempio per applicarla a tutti gli elementi immagine scriveremo:
img { float: left; }Vediamo degli esempi pratici per capire meglio il funzionamento di questa proprietà.

Qui invece vediamo quale sarebbe stata l’anteprima della pagina senza utilizzare la proprietà float, in questo caso l’immagine viene inserita nel punto in cui compare nel testo.

Tieni presente che quello delle immagini è solo un esempio, la proprietà float può essere applicata anche ad altri elementi come pulsanti, div e così via.
Conclusioni
Con questa guida su come imparare CSS abbiamo voluto offrirti una panoramica delle funzioni dei fogli di stile, della sintassi da utilizzare e di come puoi aggiungere i CSS ai documenti HTML.
Ora hai le basi per iniziare a modificare l’aspetto delle pagine web e potrai approfondire man mano le regole che non abbiamo trattato in questo tutorial.
Se hai dubbi, domande o vuoi farci sapere che questa guida a CSS ti è stata utile, ti invitiamo a lasciare un commento.






Lascia un commento