Gli editor HTML ti aiutano a scrivere codice in maniera più semplice e rapida.
Grazie alle loro integrazioni, alla possibilità di individuare gli errori e di vedere le modifiche in anteprima, sono uno strumento indispensabile anche per chi si approccia per la prima volta a imparare l’HTML.
Abbiamo selezionato per te i migliori HTML editor evidenziando le loro caratteristiche chiave. Dai anche un’occhiata alla tabella per vedere a colpo d’occhio i prezzi e la compatibilità con i sistemi operativi.
Iniziamo!
Table of Contents

Cos’è un editor HTML
Rispetto a un editor di testo, gli editor HTML sono pensati proprio per la scrittura di codice.
Questo comporta molti vantaggi, ad esempio la possibilità di distinguere facilmente la sintassi e riuscire a individuare gli errori più velocemente.
In base all’editor che scegliamo, possiamo avere anche molte altre funzioni. Per esempio l’integrazione con Git che ci permette di avere uno storico delle modifiche effettuate.
Quando parliamo di editor HTML in realtà ci riferiamo a due tipi diversi di editor.
Da una parte abbiamo gli editorche vengono definiti testuali. Si tratta di programmi che ci permettono di agire direttamente sul codice e non ci permettono di vedere subito le modifiche effettuate.
Dall’altra, invece, troviamo gli editor WYSIWYG (What You See Is What You Get, che potremmo tradurre come “quello che vedi è quello che ottieni”). In questo caso possiamo vedere in anteprima il risultato che avremo nella pagina.
C’è poi una via di mezzo che è quella che in genere si tende a preferire. Vale a dire utilizzare un editor di testo che abbia anche la funzione integrata per visualizzare l’anteprima del codice che abbiamo scritto.
Diversi strumenti che abbiamo selezionato per te in questa lista, dispongono di questa funzionalità.
Perché usare un HTML editor e non un editor di testo?
Per scrivere codice HTML è sufficiente usare un qualsiasi editor di testo.
Perché allora cercare un editor HTML?
Semplice, perché nasce proprio per questo motivo e offre funzioni fantastiche che ci aiutano a risparmiare tempo ed errori.
Ecco, infatti, alcune caratteristiche che accomunano i migliori editor HTML.
Evidenziano la sintassi: attraverso i colori evidenziano i tag rendendo il codice molto più leggibile.
Completano automaticamente il codice: gli editor HTML hanno un sistema di completamento automatico che ci aiuta a risparmiare tempo.
Ricerca e sostituzione rapida: oltre a strumenti per trovare e sostituire del testo, spesso gli editor includono una funzione chiamata multi-cursor editing che ci permette di effettuare modifiche in più punti del codice contemporaneamente.
Visualizzazione a fronte: gli editor HTML ci permettono di visualizzare diversi file contemporaneamente in modo da confrontare le modifiche in maniera più veloce.
Integrazione con altri strumenti: la maggior parte degli editor include estensioni che ci permettono di aggiungere nuove funzionalità o integrazioni, come ad esempio la possibilità di collegarsi ai repository Git.
Migliori HTML editor
Ora che abbiamo visto quali sono le funzioni principali degli editori HTML, passiamo alla nostra lista.
Non esiste un editor perfetto per tutti, ma puoi trovare l’editor più adatto a te partendo da queste semplici caratteristiche.
Piattaforma che userai: come vedrai purtroppo non tutti gli editor sono multi-piattaforma. Per prima cosa dovrai quindi restringere la ricerca in base al tuo sistema operativo. La tabella qui di seguito ti aiuta a farlo in due minuti.
Funzioni: se non ti servono molte funzioni, non complicarti la vita con uno strumento complesso da usare. Parti da uno degli editor più semplici, come ad esempio Notepad++.
Editor HTML | Windows | macOS | Linux | Versione web | Versione gratuita | Versione Pro | Prezzo |
|---|---|---|---|---|---|---|---|
Visual Studio Code | Gratis | ||||||
Notepad++ | Gratis | ||||||
Sublime Text | 99$ | ||||||
Brackets | Gratis | ||||||
CoffeeCup | 29$ | ||||||
Zed | Gratis |
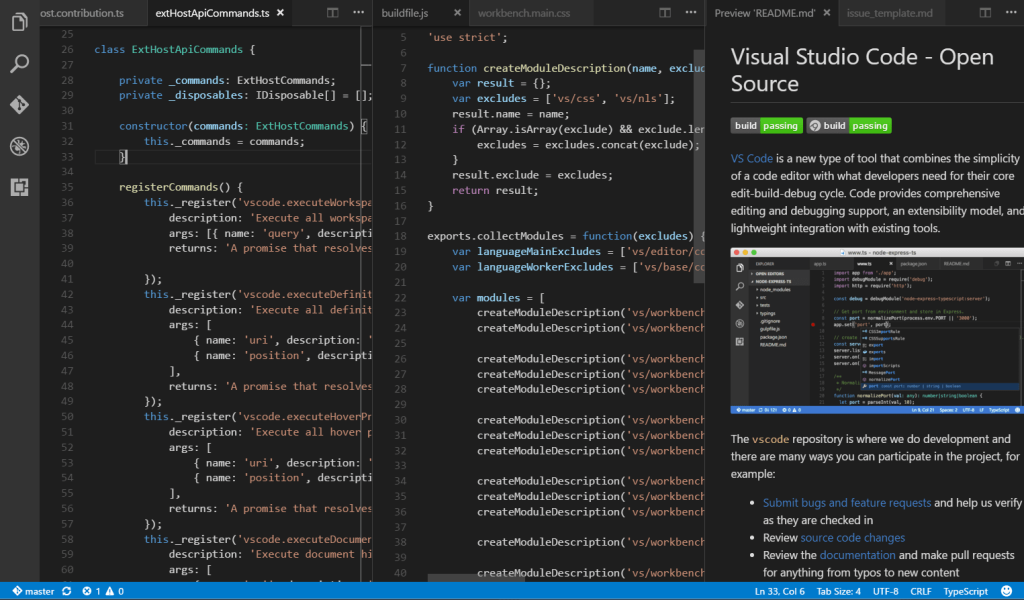
Visual Studio Code
Visual Studio Code è uno degli editor di codice open source più utilizzati.

Il programma è disponibile in versione scaricabile per Windows, macOS e Linux, inoltre si può anche accedere alla versione web. La versione web è altamente personalizzabile: si può modificare il tema e l’interfaccia e si possono aggiungere le estensioni.
Visual Studio Code funziona con Git o altri SCM-manager e permette di eseguire rapidamente push o pull delle modifiche del codice.
La maggior parte degli editor HTML che vedremo in questa lista, include la funzione di previsione e completamento automatico. Visual Studio Code, però, fa un ulteriore passo avanti grazie alla funzione IntelliSense. Si tratta, infatti, di un sistema di completamento automatico intelligente che offre suggerimenti specifici in base a variabili, funzioni e moduli.
Tra le altre caratteristiche è interessante notare la possibilità di affiancare due finestre per confrontare due versioni di codice.
Sistema operativo: Windows, macOS, Linux e versione web.
Connessione remota: via SSH o SFTP (con un’estensione).
Integrazioni: Git.
Documentazione: si può fare riferimento alla dettagliata documentazione.
Prezzo: gratuito.
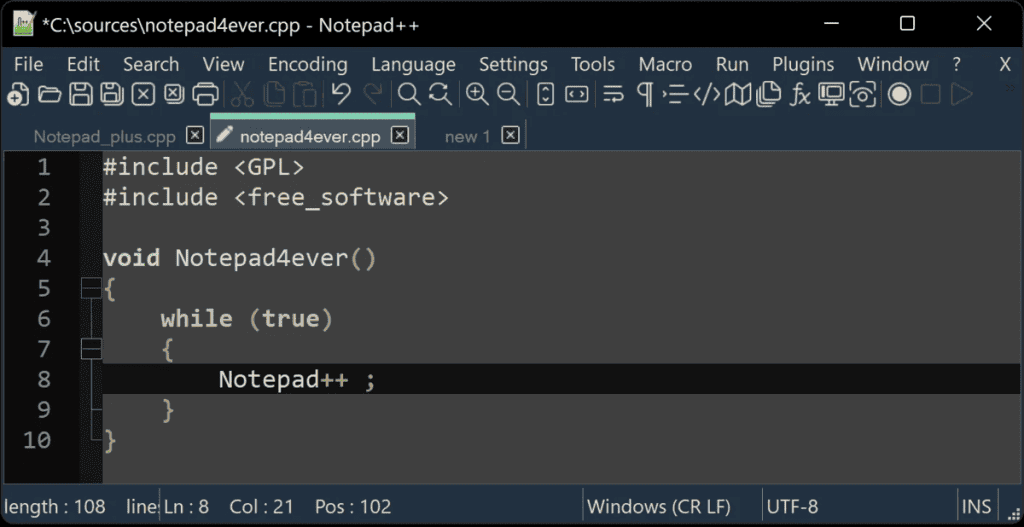
Notepad++
Notepad++ è un editor di codice che può essere usato su Windows.

Si tratta di un editor facile da usare, ma che include anche molte funzioni utili tra cui la possibilità di evidenziare la sintassi, utilizzare il completamento automatico e sfruttare la funzione trova e sostituisci per delle modifiche rapide.
Va evidenziata anche la possibilità di ampliare le funzioni grazie ai plugin esterni. Per esempio è possibile integrare la funzione FTP/SFTP per collegarsi a un server remoto oppure aggiungere un’estensione che ci aiuti a individuare facilmente le differenze tra due file mettendoli a confronto uno di fianco all’altro.
Sistema operativo: Windows.
Connessione remota: FTP o SFTP (con un’estensione).
Documentazione: il manuale d’uso e la community per chiedere aiuto ad altri utenti.
Prezzo: gratuito.
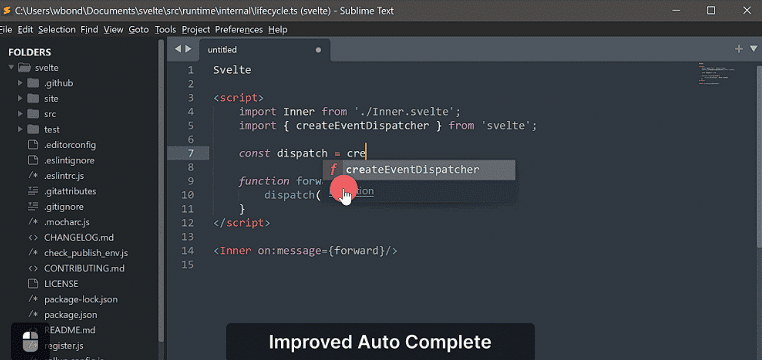
Sublime Text
Sublime Text è un editor multi-piattaforma che può essere utilizzato su Windows, Linux e macOS.

Tra le sue funzioni vale la pena menzionare la possibilità di attivare la modalità side-by-side per affiancare le finestre, il completamento automatico in base al contesto e la funzione di selezione multipla che permette di rinominare le variabili più rapidamente.
Un’altra caratteristica interessante è la modalità zero distrazioni che permette di nascondere l’interfaccia e visualizzare l’editor a schermo intero.
Sistema operativo: Windows, macOS e Linux.
Integrazioni: Git.
Documentazione: sul sito c’è la documentazione di base e si rimanda anche a risorse aggiuntive.
Prezzo: versione gratuita o si può acquistare la licenza per uso personale (senza limite di dispositivi su cui si può installare) a 99$.
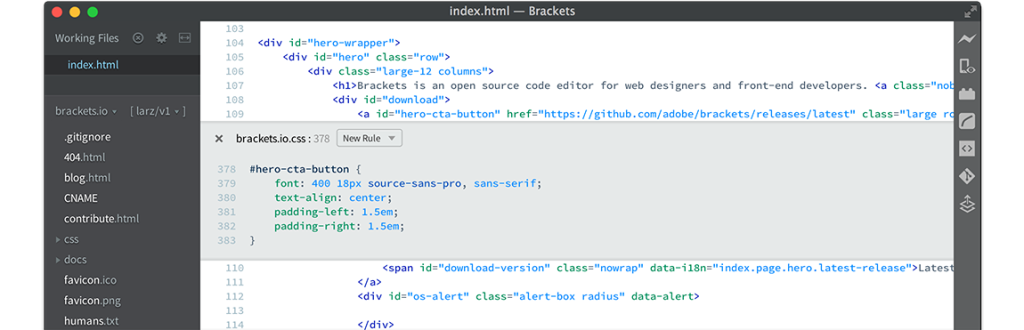
Brackets
Brackets è un editor di codice gratuito disponibile per Windows e macOS.

L’editor è stato inizialmente sviluppato da Adobe, che però nel 2021 ha cessato il supporto. Al momento Brackets è un progetto portato avanti dalla community su GitHub.
I punti di forza di questo editor sono il supporto ai preprocessori e la possibilità di vedere l’anteprima live delle modifiche. L’anteprima non è integrata nel programma, ma utilizza il browser.
Oltre alla funzioni di base, si possono integrare diverse estensioni tra cui l’integrazione con Git.
Sistema operativo: Windows, macOS e Linux (in sviluppo).
Integrazioni: Git (con un’estensione).
Documentazione: sul sito c’è una documentazione tecnica.
Prezzo: gratuito.
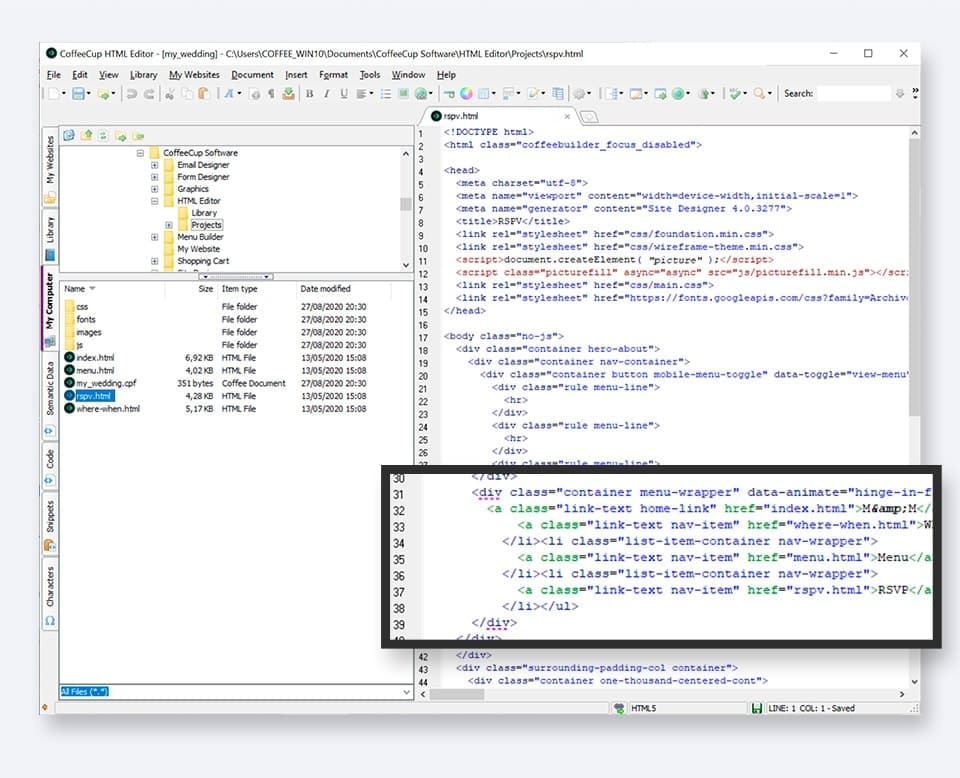
CoffeeCup HTML Editor
L’editor di CoffeeCup è disponibile in versione di prova gratuita o a pagamento. Si tratta di un editor HTML che ci permette di evidenziare la sintassi e sfruttare il completamento automatico.

Tra le funzioni più interessanti è da notare la presenza di un’anteprima live che permette di scegliere se mostrare l’anteprima a schermo diviso (codice e anteprima a fronte) oppure aprire l’anteprima in un’altra finestra (soluzione che può essere ideale con più monitor).
Sistema operativo: Windows.
Connessione remota: FTP integrato.
Documentazione: sul sito troviamo la guida rapida e altri tutorial.
Prezzo: prova gratuita, licenza a 29$.
Zed
Zed è un editor di codice realizzato dai creatori di Atom, il famoso editor che è stato dismesso nel 2022.

Quest’editor è stato ottimizzato per avere migliori performance durante l’utilizzo oltre che tempi di avvio notevolmente più ridotti rispetto ad altri editor.
Tra le funzioni include la possibilità di modificare rapidamente in più punti del codice con il multi-cursor editing. È presente un terminale integrato e si può passare alla “modalità Vim“.
Permette di creare dei canali per collaborare con altri membri del team e condividere i file. In aggiunta include la possibilità di vedere le modifiche degli altri collaboratori e di sfruttare la condivisione dello schermo integrata.
Sistema operativo: macOS.
Documentazione: documentazione ufficiale.
Prezzo: gratuito.
Conclusioni
In questa lista abbiamo raccolto i migliori editor HTML disponibili ad oggi. Per aiutarti nella scelta abbiamo evidenziato le caratteristiche di ogni editor.
Inoltre, abbiamo aggiunto informazioni utili sul prezzo e la compatibilità con il sistema operativo e i link alle documentazioni di tutti i software.
Ora tocca a te dirci qual è l’editor HTML che preferisci usare e quali sono le caratteristiche che ritieni indispensabili. Facci sapere nei commenti.





Lascia un commento