Vuoi imparare a usare Node.js sul tuo piano di hosting? Puoi eseguire applicazioni in Node.js con SupportHost a partire dai piani di hosting semidedicato.
In questo tutorial su Node.js vedremo esattamente come utilizzarlo sia attraverso l’interfaccia di cPanel che da terminale.
Iniziamo.
Table of Contents

Cos’è Node.js
Node.js è un ambiente di sviluppo che consente di eseguire codice JavaScript e ci permette di utilizzare linguaggi e framework come Sass, Angular, Vue e React.
Creato nel 2009 da Ryan Dahl, Node.js viene lanciato inizialmente solo per Linux e macOS. In seguito alla sponsorizzazione da parte di Joyent, il progetto viene implementato anche su Windows nel 2011.
Dal 2019 la Node.js Foundation che gestiva il progetto e la JS Foundation si sono unite nella OpenJS Foundation.
Dopo questa breve introduzione, vediamo cosa ci serve per usare Node.js sul piano hosting.
Come usare Node.js
Per usare Node.js sul tuo piano hosting, devi assicurarti che Node.js sia installato.
In genere è possibile usare Node.js solo nei piani dedicati, come VPS cloud o server dedicati.
Per venire incontro a tutti, su SupportHost abbiamo aggiunto Node.js anche ai piani hosting semidedicati.
In questo modo ti diamo la possibilità di sfruttare Node.js anche senza avere un piano dedicato e quindi con un notevole risparmio.
Ci sono due modi per usare Node.js:
- Da cPanel tramite la funzione Setup Node.js App.
- Da terminale.
In questa guida ti mostreremo entrambi i metodi.
Come seguire il tutorial per Node.js
Se non hai ancora un piano hosting che supporta Node.js, puoi attivare subito un piano hosting in prova gratuita scegliendo il piano hosting semidedicato. In questo modo potrai mettere subito in pratica questa guida passo passo.
Puoi seguire la versione video e leggere la spiegazione in questa guida.

Come usare Node.js da cPanel
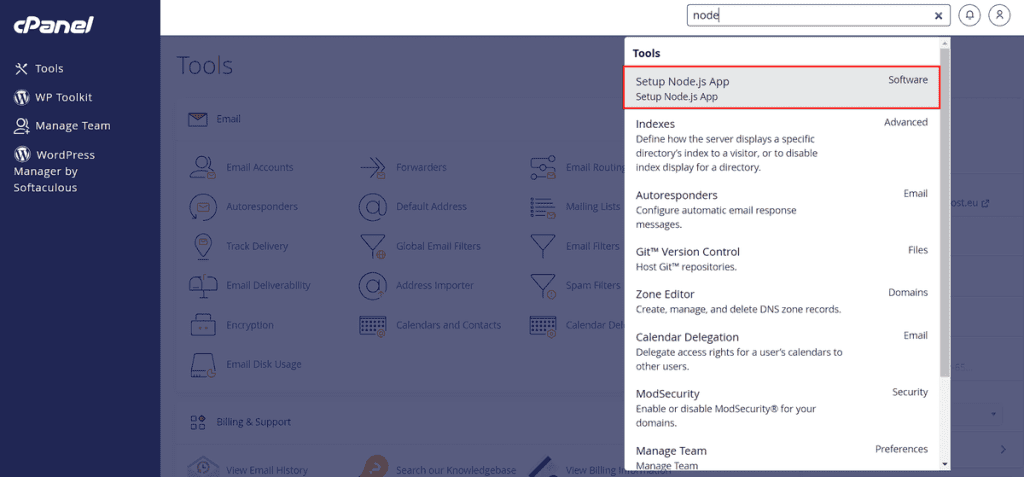
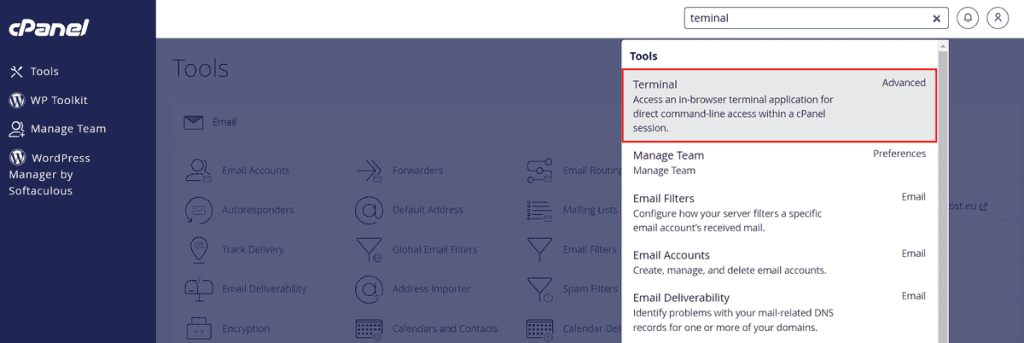
Per prima cosa effettua l’accesso a cPanel e apri lo strumento Setup Node.js App.

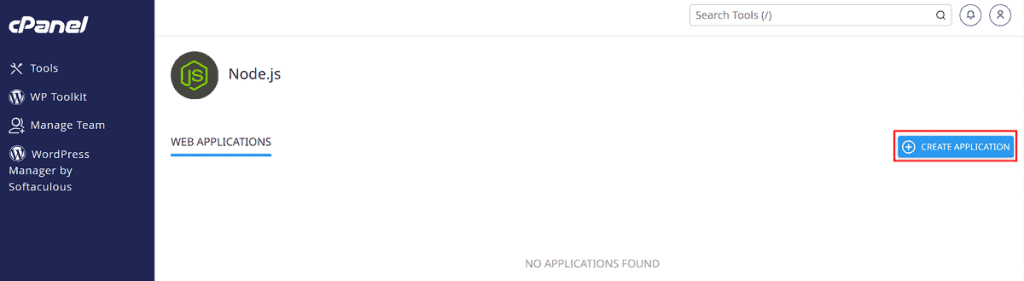
Clicca sul pulsante “Create Application”.

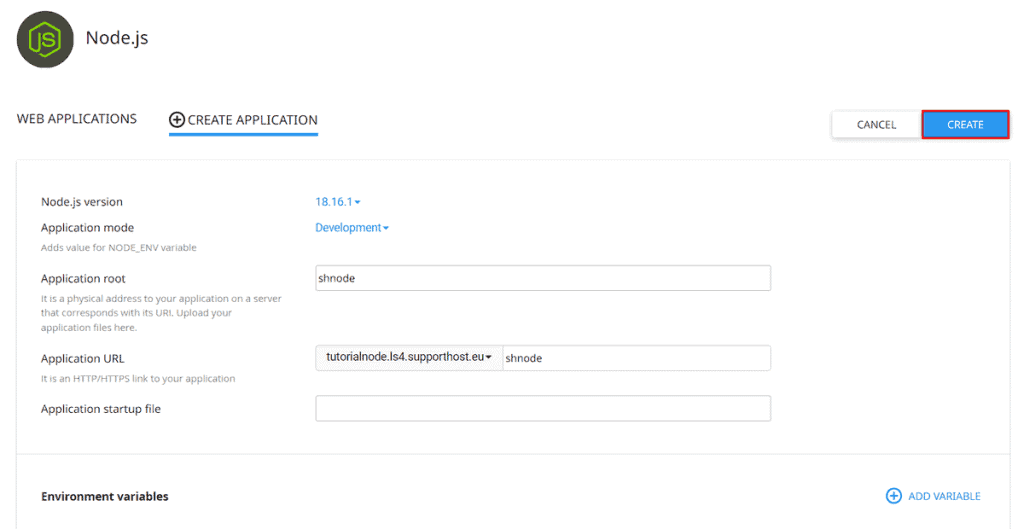
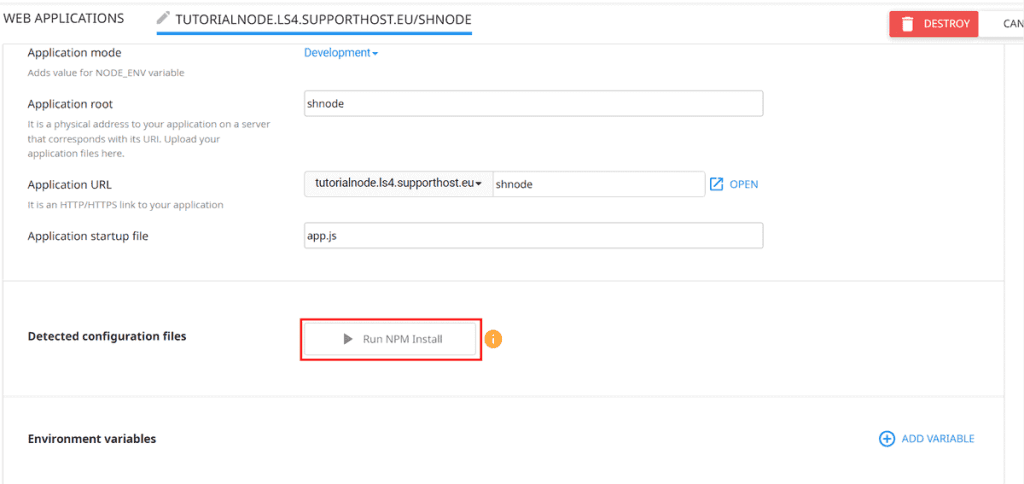
A questo possiamo compilare le informazione necessarie per creare l’applicazione.
Node.js version: scegliamo quale versione di Node.js utilizzare tra quelle disponibili.
Application mode: possiamo scegliere tra Development (In sviluppo) e Production (In produzione).
Application root: qui possiamo inserire il nome della cartella della nostra applicazione.
Application URL: in questo campo ci viene mostrano il nostro dominio, possiamo aggiungere nel campo vuoto il nome dell’applicazione se vogliamo che sia raggiungibile da una sottocartella.
Dopodiché ci basta cliccare sul pulsante “Create“.

Dopo aver avviato l’applicazione, se il sistema trova un file di configurazione potremo installare i pacchetti necessari cliccando sul pulsante “Run NPM Install”.

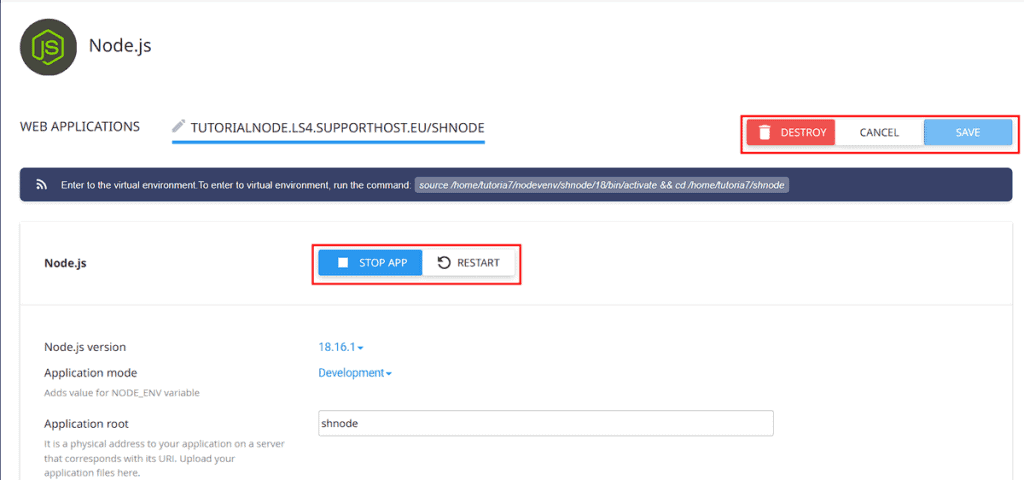
Attraverso i pulsanti in alto possiamo fare diverse azioni.
- Destroy: elimina l’applicazione;
- Cancel: torna indietro senza apportare le modifiche;
- Save: salva le modifiche che abbiamo effettuato;
- Stop APP: interrompe l’esecuzione dell’applicazione;
- Restart: riavvia l’applicazione.

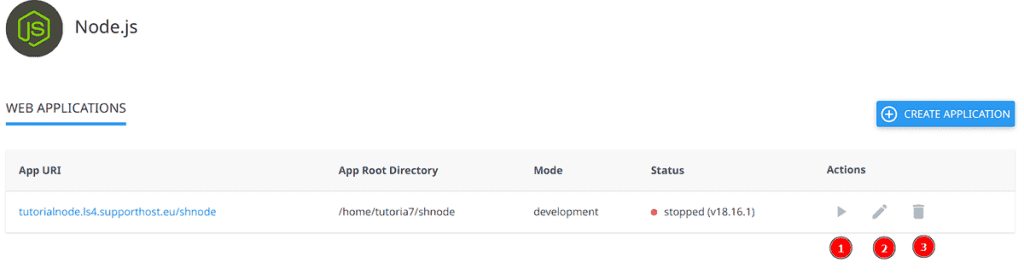
Possiamo accedere a queste azioni anche dalla pagina principale. Andando su Setup Node.js App vedremo la lista delle applicazioni e potremo:
- avviare o interrompere l’applicazione
- modificarla
- eliminarla.

Quando creiamo l’applicazione in questo modo da cPanel, il sistema crea in automatico delle cartelle. Se accediamo al file manager, possiamo vedere la cartella creata nella root e in public_html, nel nostro esempio abbiamo chiamato entrambe le cartelle “shnode”.
Importante: la cartella nella root sarà quella in cui potremo caricare i file della nostra applicazione.
Adesso passiamo all’utilizzo da terminale che ci consente di sfruttare tutte le potenzialità di Node.js.
Come usare Node.js da terminale
Possiamo usare Node.js direttamente da terminale sia connettendoci dal terminale del computer con la connessione SSH che usando il terminale del cPanel.
Se non hai familiarità con il terminale, può esserti utile imparare prima i principali comandi Linux.

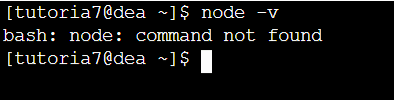
Se proviamo a usare direttamente Node.js, per esempio cercando di vedere quale versione è installata, vedremo un errore come questo:

La prima cosa da fare per poter utilizzare Node.js, infatti, è fare un export del path in modo da aggiungere Node.js al path.
A cosa serve?
Aggiungendo Node.js al path potremo richiamarlo usando solo “node” e senza dover inserire tutto il suo percorso.
Andiamo a vedere come fare nella prossima sezione.
Scegliere la versione di Node.js da utilizzare
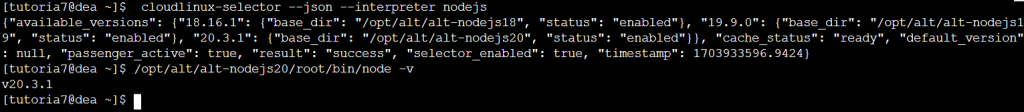
Per vedere quali sono le versioni disponibili usiamo questo comando:
cloudlinux-selector --json --interpreter nodejsQuesto comando ci mostra le versioni disponibili e le rispettive directory.
Usiamo il comando:
/opt/alt/alt-nodejs20/root/bin/node -vAbbiamo aggiunto alla directory di una delle versioni “/root/bin/node -v” per vedere la versione di Node.js.

Esportare il path
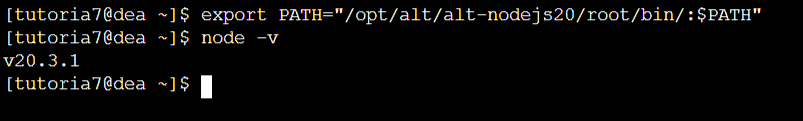
Per non dover utilizzare ogni volta tutto il path per intero, come nell’esempio precedente, dobbiamo fare un export con questo comando:
export PATH="/opt/alt/alt-nodejs20/root/bin/:$PATH"
Dopo aver dato questo comando possiamo usare direttamente il comando node senza dover inserire tutto il path che abbiamo usato prima.
Il problema è che in questo modo l’export funziona solamente per la sessione corrente del terminale. Se chiudiamo il terminale e ne apriamo uno nuovo, dovremo di nuovo ripetere l’export.
Per non dover ripetere ogni volta questa operazione, dobbiamo salvare l’export.
Vediamo come fare.
Creare un file bashrc
Per rendere Node.js sempre disponibile, ci basta andare a usare il file .bashrc.
Il file .bashrc è un file di configurazione che ci permette di impostare alias o altre funzioni che verranno eseguite ogni volta che eseguiamo il terminale.
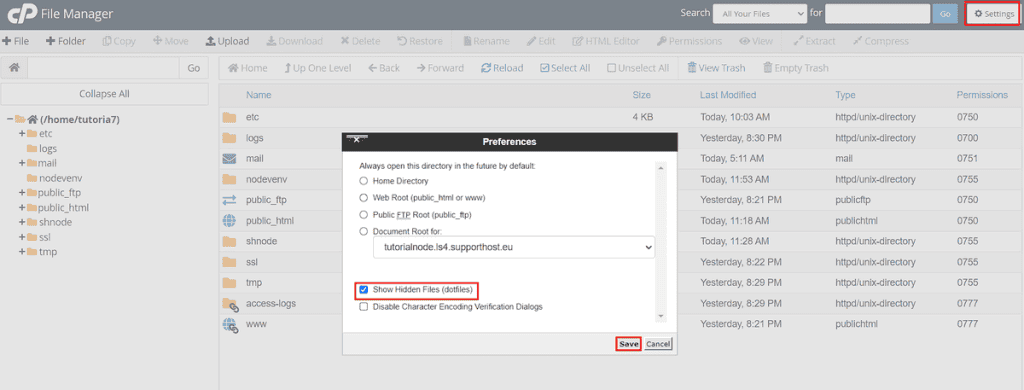
Apriamo il file manager, clicchiamo su Settings, attiviamo l’opzione “Show Hidden Files (dotfiles)” e clicchiamo su “Save” per mostrare i file nascosti.

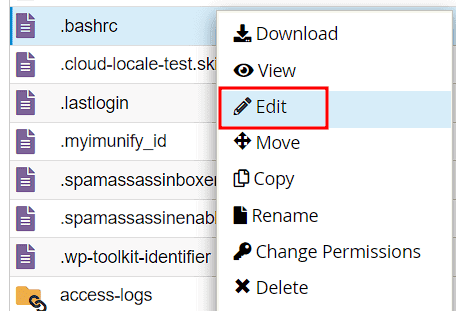
Nella root troviamo il file .bashrc e lo modifichiamo.

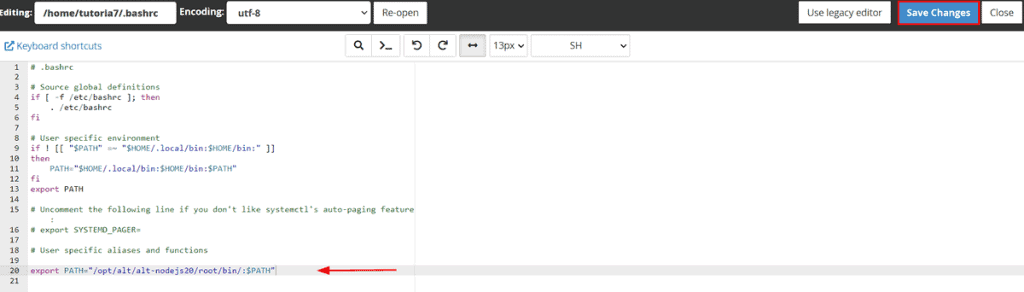
Ci basta aggiungere alla fine del file la riga che abbiamo usato prima nel terminale per esportare il path:
export PATH="/opt/alt/alt-nodejs20/root/bin/:$PATH"
A questo punto clicchiamo su “Save Changes” per salvare le modifiche al file.
Dopo aver modificato il file .bashrc chiudiamo il terminale che abbiamo usato prima e apriamo un nuovo terminale.
Ecco fatto. Adesso possiamo usare Node.js usando direttamente il comando node.
Passiamo a vedere utilizzi pratici di Node.js.
Usare Sass
Con Sass possiamo definire un foglio di stile poi compilarlo con Node.js per andare a creare il file CSS.
Per prima cosa dobbiamo installare Sass con il comando seguente:
npm install sassnpm (Node Package Manager) è uno strumento da linea di comando che viene utilizzato per gestire i pacchetti per Node.js.
Possiamo usare npm per installare Sass perché in questo modo l’installazione avviene automaticamente, visto che lo strumento scarica e installa tutte le dipendenze richiese da Sass.
Ora che Sass è installato, apriamo il file manager.
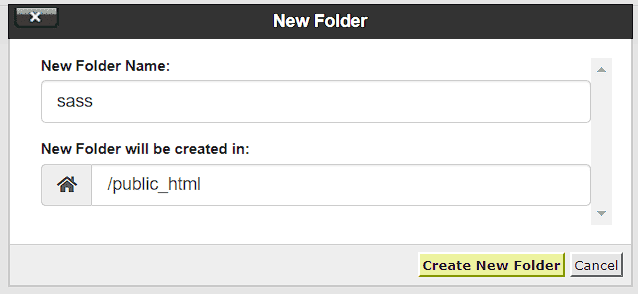
In public_html creiamo una nuova cartella, nel nostro caso la chiamiamo sass.

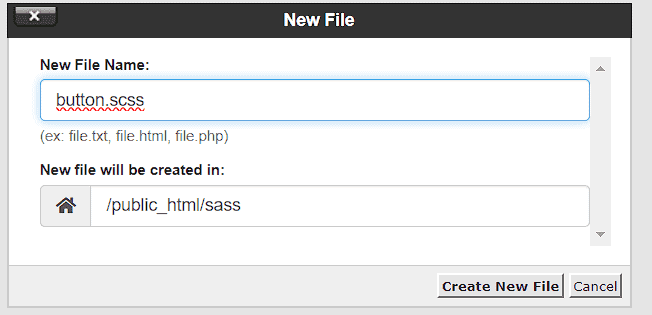
Apriamo la cartella e al suo interno creiamo un file, ad esempio button.scss.

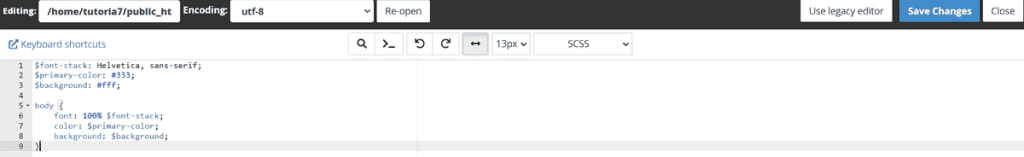
Modifichiamo il file e inseriamo questo codice d’esempio:
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
$background: #fff;
body {
font: 100% $font-stack;
color: $primary-color;
background: $background;
}In questo caso abbiamo dato dei valori a delle variabili e creato il body con quelle variabili. In questo modo se ad esempio volessi poi cambiare il primary-color invece di fare cerca e sostituisci su tutto il css, mi basterebbe ricompilare Sass.

Dopo aver salvato il file, possiamo tornare al terminale.
Per prima cosa entriamo nella cartella in cui abbiamo appena creato il file:
cd public_html/sass/Dopodiché lanciamo il comando per eseguire sass e controllare le modifiche al file button.scss e compilare il file style.css:
npx sass --watch button.scss style.css
npxè il comando che ci permette di eseguire il pacchetto installato, in questo caso di eseguire sass.--watchcontrolla se sono state effettuate modifiche al file, nell’esempio button.scss, e riavvia l’applicazione quando ci sono cambiamenti al file. Quindi in questo caso ricompila il file style.css se ci sono state modiche al file scss.
Se adesso andiamo a controllare da file manager la cartella sass che abbiamo creato prima, vedremo che è stato creato il file style.css con le variabili che avevamo inserito nel file scss.
Se facciamo delle modifiche al file scss, queste modifiche verranno applicate automaticamente al file style.css da Node.js.
Quando abbiamo finito con le modifiche possiamo ritornare al terminale e usare Ctrl+C per interrompere il comando.
Creare un’app React
Da terminale possiamo lanciare un’app react con questo comando:
npx create-react-app my-appCi chiede se procedere per installare i pacchetti necessari.

Dopo che l’installazione viene completata, il terminale ci suggerisce di entrare nella cartella dell’app e avviare l’app:
cd my-app
npm startDopodiché posso iniziare a programmare.
Creare lo scaffold di un blocco Gutenberg
Facendo riferimento alla documentazione di WordPress per la creazione dei blocchi, possiamo usare lo strumento create-block per creare lo scaffold di un blocco di Gutenberg personalizzato con Node.js.
Questo processo ci permetterà di creare la struttura iniziale del nostro blocco.
Da terminale diamo questo comando:
npx @wordpress/create-block@latest todo-listConfermiamo di voler installare i pacchetti richiesti. Il comando creerà una cartella “todo-list” con all’interno tutti i file iniziali che ci servono per iniziare a personalizzare il nostro blocco.
Dopo che l’installazione viene completata usiamo i comandi seguenti:
cd todo-list
npm startCon il primo entriamo nella cartella in cui abbiamo creato il blocco, mentre con il secondo avviamo l’esecuzione.
A questo punto possiamo personalizzare il blocco. Se è la prima volta che creiamo un blocco di WordPress, può esserci utile seguire questa documentazione.
Conclusioni
In questa guida ti abbiamo mostrato come eseguire applicazioni Node.js sul tuo piano hosting. Con SupportHost puoi sfruttare Node.js anche con un piano hosting semidedicato oltre che con i piani dedicati.
Seguendo il metodo da terminale avrai maggiore controllo, ma per avviare un’applicazione puoi anche utilizzare direttamente l’interfaccia messa a disposizione da cPanel.
Hai altre domande? Facci sapere con un commento.






Lascia un commento