Ti sarà capitato di cliccare su un link all’interno di un sito web e vedere che alcuni link si aprono nella stessa scheda del browser, mentre altri in una nuova scheda.
Come si ottiene l’apertura in una nuova scheda?
Semplice: usando l’attributo target=”_blank”.
Non sai esattamente come si usa? Bene, in questo articolo trovi proprio le informazioni che stai cercando.
Ti spiegherò:
- cos’è l’attributo target;
- come si usa;
- a cosa fare attenzione;
- quando è meglio usarlo.
Iniziamo!
Table of Contents

A cosa servono i link?
Per capire cos’è l’attributo target=”_blank” dobbiamo partire dall’importanza dei link in un sito web.
I link sono collegamenti ipertestuali che permettono di collegare due pagine dello stesso sito, collegare siti web diversi, scaricare un determinato contenuto e così via.
Questa calzante definizione di Wikipedia ci aiuta a capire subito come funzionano i link:
Nel World Wide Web i collegamenti ipertestuali uniscono come una miriade di fili gli innumerevoli siti della rete.
Wikipedia
I link sono quindi una componente importante del web perché consentono di navigare nel sito e approfondire con altre risorse.
Inoltre sono anche importanti per trasmettere autorevolezza da una pagina all’altra come abbiamo visto in maniera dettagliata quando abbiamo parlato di link building e di link juice.
Ma come è fatto un link?
Andiamo a vederlo nella prossima sezione.
Cos’è un link dal punto di vista tecnico
Un link è un elemento HTML che viene creato utilizzando il tag <a>. Questo tag permette di mostrare nel browser una porzione di testo che contiene un collegamento su cui si può cliccare per arrivare alla risorsa specificata.
Un semplice tag <a> è quello che riporto in questo esempio:
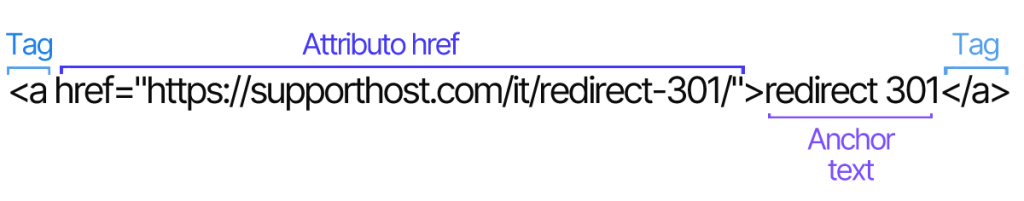
<a href="https://supporthost.com/it/">Vai al sito di SupportHost</a>All’interno del tag <a> deve essere specificato tramite attributo href l’indirizzo di destinazione del collegamento.
Mentre racchiuso tra il tag a di apertura (<a>) e quello di chiusura (</a>) viene inserito l’anchor text vale a dire la porzione del testo su cui si potrà cliccare.

Attenzione, però: in questo caso ci stiamo riferendo all’esempio più semplice, quello in cui il link è applicato a una porzione di testo. Tuttavia i link possono anche essere inseriti su sezioni delle pagine, pulsanti e immagini.
Quello che abbiamo visto prima è l’esempio basilare di un link, ci sono però anche altri attributi che possiamo usare per modificare le caratteristiche di un link. Alcuni esempi sono title, rel e, appunto, target.
Ora te li spiego meglio.
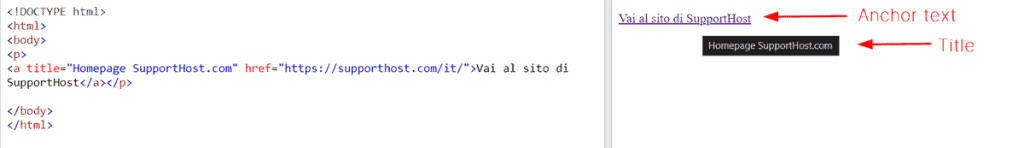
Title, con questo attributo si può aggiungere una descrizione testuale del link che viene mostrata quando si posiziona il cursore del mouse sull’anchor text.

Esempio di utilizzo:
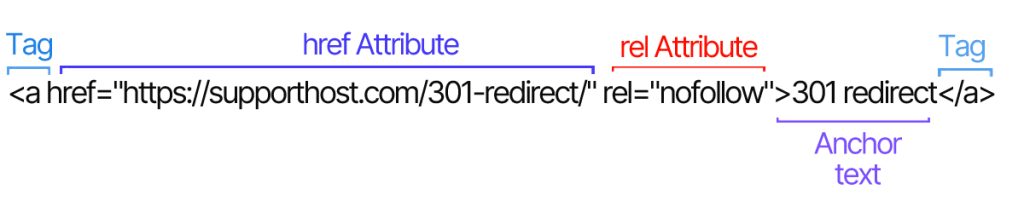
<a title="Homepage SupportHost.com" href="https://supporthost.com/it/">Vai al sito di SupportHost</a></p>Rel è un attributo che permette di specificare la relazione tra le risorse collegate. Questo attributo viene usato dai motori di ricerca per acquisire informazioni importanti sui link.

Per esempio aggiungere l’attributo rel=”nofollow” significa non voler trasmettere autorevolezza alla pagina di destinazione. Puoi approfondire questo argomento leggendo le best practice di Google sulla SEO.
E l’attributo target?
Lo vediamo nel prossimo paragrafo.
Cos’è l’attributo target?
Ora che abbiamo compreso meglio la struttura di un link e parlato di alcuni dei suoi attributi, passiamo all’argomento di questo articolo, l’attributo target.
Target è un attributo specifico per i link che ci permette di scegliere dove verrà aperto il link.
Cosa succede se non specifico l’attributo target?
Dal punto di vista tecnico è come se venisse utilizzato il valore di default: target="_self".
Mentre, il risultato è che il link viene aperto nella scheda attuale del browser.
Quando si vuole che il link venga aperto in una nuova scheda (o in una nuova finestra in base alle impostazioni del browser) si può utilizzare l’attributo target=”_blank”.
Target=”_blank” serve quindi a far aprire i link in una scheda separata.
Prima di HTML5, l’attributo target veniva utilizzano anche per definire specifici frame usando i valori parent, top o framename. Con HTML5, l’unico utilizzo che devi conoscere è target=”_blank”.
Andiamo avanti.
Abbiamo capito a cosa serve target=”_blank”, ma non abbiamo ancora visto la parte fondamentale:
come si usa?
Come si utilizza l’attributo target=”_blank” in HTML
Se stai modificando il codice HTML, per usare l’attributo target=”_blank” basta aggiungerlo nel tag <a>.
In questo modo potremo far sì che i link a cui è applicato l’attributo vengano aperti in una nuova scheda del browser invece che in quella corrente.
Ecco un esempio che ti mostra come si inserisce target=”_blank” in un link:
<a href="https://supporthost.com/it/" target="_blank">Visita SupportHost</a>Come usare target=”_blank” su WordPress
Se utilizzi WordPress non hai bisogno di aggiungere manualmente l’attributo per far sì che i link si aprano in una nuova scheda, ma ti basta attivare un’opzione.
Vediamo come fare nei vari casi.
Aggiungere target blank con Gutenberg
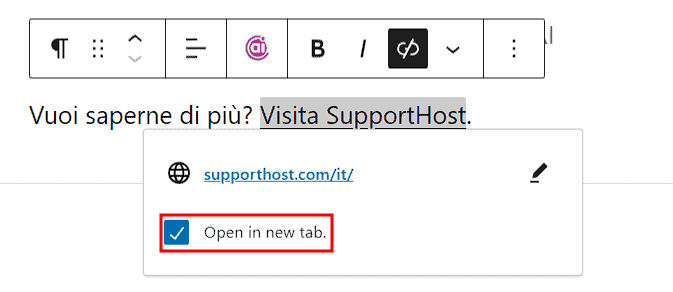
Quando modifichi o crei una pagina o un articolo su Gutenberg e inserisci un link, ti basta spuntare l’opzione “Open in new tab”, come ti mostro qui:

In questo modo ottieni lo stesso risultato che avresti avuto aggiungendo manualmente target=”_blank”.
Di fatto, se poi ispezioni il codice della pagina dopo aver impostato il link, vedrai che viene aggiunto proprio l’attributo.
Aggiungere target blank con l’editor classico
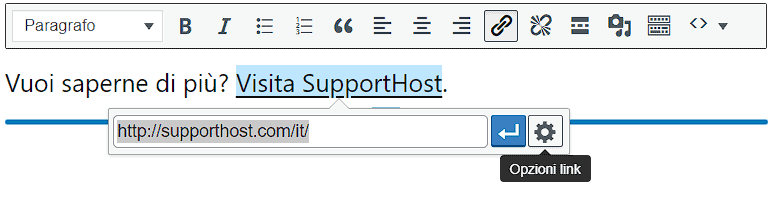
Se stai usando l’editor classico, la procedura è leggermente diversa. Per prima cosa devi cliccare su “Opzioni link”:

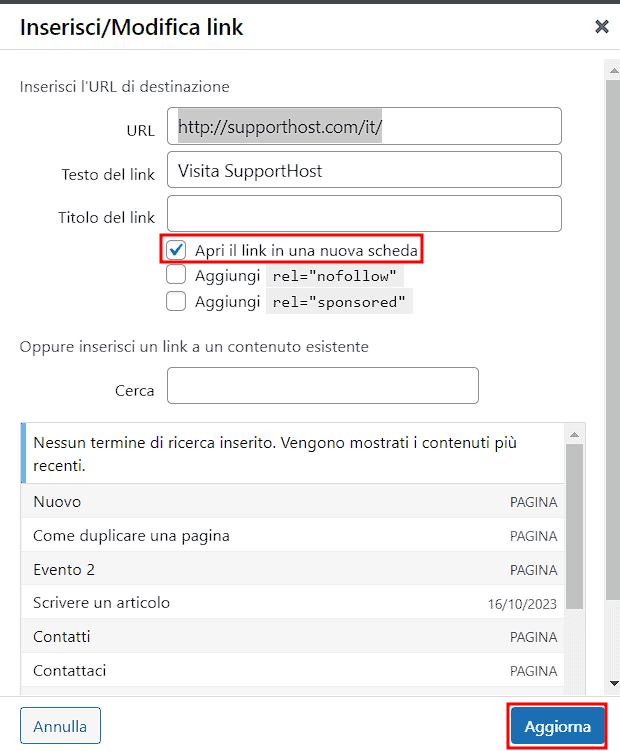
Dopodiché puoi spuntare l’opzione “Apri il link in una nuova scheda” e cliccare su aggiorna.

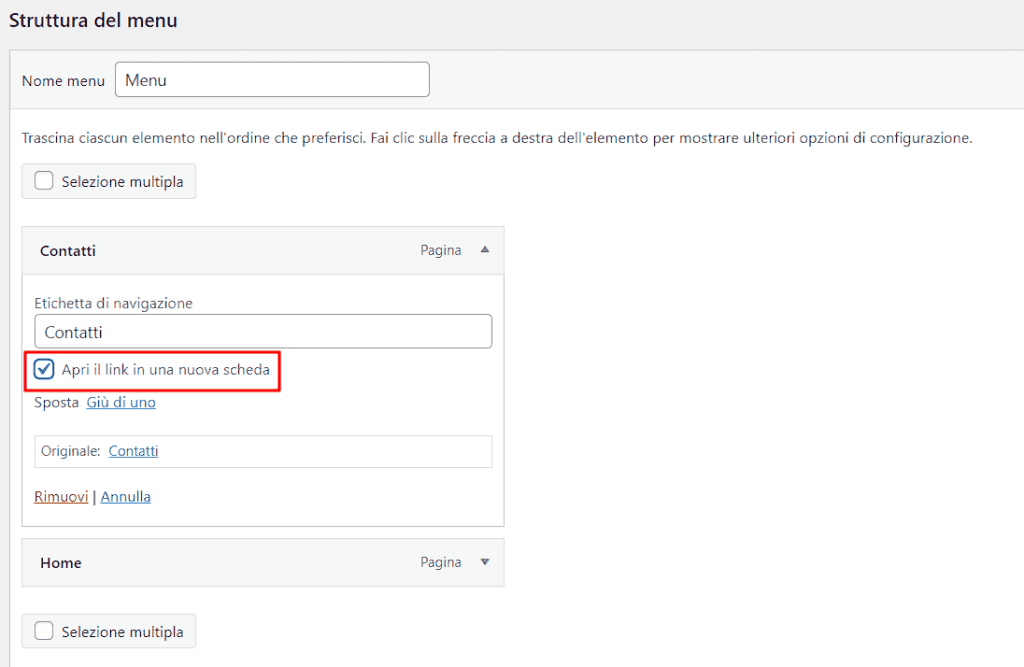
Aggiungere target blank ai link di un menu di WordPress (temi classici)
Abbiamo appena visto come fare ad inserire l’attributo target=”_blank” in pagine e articoli.
Puoi anche aggiungere l’attributo target=”_blank” ai link del menu del tuo sito WordPress.
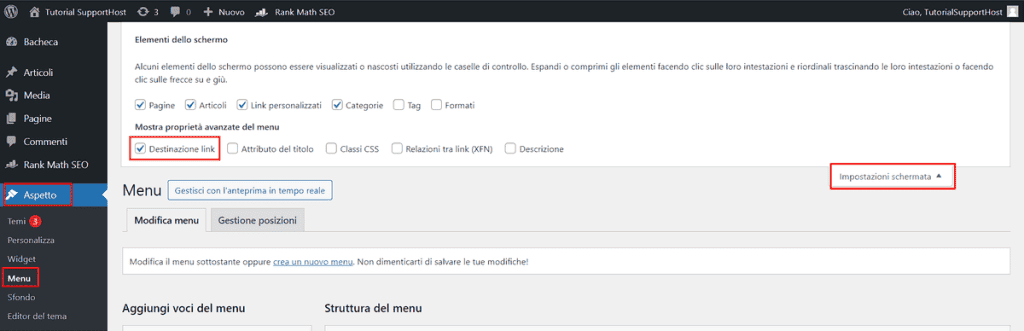
Per prima cosa clicca su Aspetto > Menu per modificare il menu che hai creato.
A questo punto devi espandere la sezione “Impostazioni schermata” e attivare la spunta su “Destinazione link” dalla sezione proprietà avanzate del menu:

Dopo averlo fatto potrai cliccare sugli elementi del menu per modificarli e vedrai l’opzione “Apri il link in una nuova scheda”. Potrai quindi attivare questa opzione per i collegamenti che vuoi aprire in una nuova scheda.

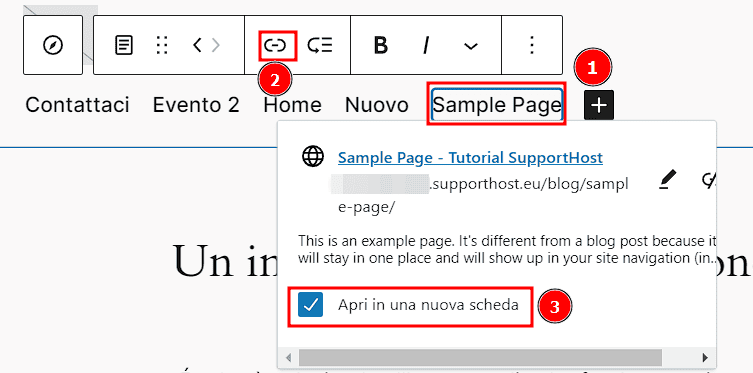
Aggiungere target blank ai link di un menu di WordPress (temi a blocchi)
Se stai usando un tema a blocchi come Twenty Twenty-Four, per modificare il menu devi accedere all’editor a blocchi andando su Aspetto > Editor.
Se hai già creato il menu ti basta cliccare sull’elemento “Navigazione” e poi sulla voce che vuoi modificare, quindi fai click sull’icona del link e poi potrai attivare l’opzione “Apri in una nuova scheda”.
Ecco i passaggi evidenziati in questa schermata:

Nota: anche in questo caso WordPress aggiunge in automatico al link gli attributi target=”_blank” e rel=”noopener”.
Perché aggiunge due attributi? Nel prossimo capitolo ti spiego l’importanza del rel=”noopener”.
Prima, però, vediamo come fare a rendere più automatico il processo.
Come applicare l’attributo target=”_blank” in automatico
Se vuoi modificare tutti i link del tuo sito WordPress, puoi usare una funzione che ti permette di modificare tutti i link o tutti i link esterni aggiungendo gli attributi target=”_blank” e rel=”noopener”.
Puoi usare la funzione che abbiamo spiegato nella guida su come aggiungere l’attributo rel in automatico. Questo metodo è valido per aggiungere questi attributi ai link:
- rel=”nofollow”
- rel=”sponsored”
- rel=”noopener”
- target=”_blank”.
Suggerimento: se non vuoi usare questa funzione, tieni presente che ci sono plugin che ti permettono di attivare una funzione che applica in automatico il target=”_blank” a tutti i link esterni. Nella guida a Rank Math abbiamo visto come attivare questa opzione.
Target=”_blank” e problemi di sicurezza
Torniamo ora al rel=”noopener”.
Come accennavamo prima, utilizzando l’attributo target=”_blank” stiamo esponendo il sito a un potenziale rischio per la sicurezza.
Perché?
Quando utilizziamo target=”_blank”, la nuova pagina aperta può essere in grado di interagire con la proprietà window.opener e riuscire così a reindirizzare la pagina di origine del link verso una pagina malevola.
Per evitare questo rischio basta aggiungere ai link con il target=”_blank” anche l’attributo rel=”noopener”. In questo modo la pagina aperta non può accedere alla proprietà window.opener e non può reindirizzare la pagina verso altre risorse dannose.
Quando aggiungiamo l’attributo target=”_blank”, quindi, la soluzione migliore è aggiungere anche rel=”noopener”, come in questo esempio:
<a href="https://supporthost.com/it/" target="_blank" rel="noopener">SupportHost</a>
Nota: i nuovi browser applicano direttamente noopener anche se non viene indicato in maniera esplicita. Tuttavia aggiungere l’attributo può essere utile come misura di sicurezza per gli utenti che utilizzano versioni datate del browser.
Come ti dicevo prima, se usi WordPress non hai questo problema, visto che WordPress aggiunge l’attributo rel=”noopener” in automatico ogni volta che imposti che i link si aprano in una nuova scheda.
Bene. Adesso sai esattamente come usare target=”_blank”.
La domanda ora è: quando dovresti usarlo?
Quando usare target=”_blank”
Quando inseriamo l’attributo target=”_blank” su un link del nostro sito web, stiamo forzando il lettore ad aprire la risorsa in una nuova scheda.
Prendiamo l’esempio di un post di un blog.
Da una parte c’è chi preferisce aprire i link in un’altra scheda perché:
- apre risorse di approfondimento che vuole leggere solo dopo aver terminato la lettura del post;
- preferisce non perdere il filo del discorso e rimandare la lettura di altre risorse a dopo.
Dall’altra c’è chi preferisce aprire i link nella scheda corrente, magari perché:
- non ama aprire molte schede;
- associa questo comportamento ai fastidiosi pop-up.
Il dubbio quindi se scegliere di utilizzare target=”_blank” oppure no, si riduce a una scelta personale:
puoi decidere se lasciare il comportamento di default e lasciare che sia l’utente a decidere se aprire il link in una nuova scheda, o puoi forzare inserendo l’attributo.
Aldilà della scelta personale, c’è un caso in cui sicuramente è sensato e raccomandabile inserire l’attributo target=”_blank”.
Ecco quale:
Quando l’utente si trova su una pagina in cui sta facendo delle modifiche che potrebbero andare perse nel caso in cui si cambi pagina.
In questa situazione è sicuramente meglio inserire i link in modo che si aprano in una nuova scheda.
Conclusioni
Ti ho spiegato cos’è l’attributo target=”_blank”, come fare a usarlo sul tuo sito e soprattutto, in quali casi è meglio usarlo.
Ora ho una domanda per te.
Sul tuo sito preferisci impostare l’attributo target=”_blank” o lasciare che sia il lettore a scegliere se e quando aprire i link in una nuova scheda? Facci sapere nei commenti.






Lascia un commento