Con più di 300mila installazioni attive e un punteggio di 4.7 su 5 nelle recensioni, Neve è uno dei temi WordPress più popolari, accanto ad Astra, Divi, OceanWP e GeneratePress.
Quali sono i motivi di questo successo?
Scopriamo insieme perché Neve potrebbe essere il prossimo tema che vorrai installare sul tuo sito – dopodiché avrai a disposizione questa guida passo passo per personalizzarlo in ogni sua parte.
Qui esploriamo tutte le funzionalità della versione gratuita, completa e adatta alla maggior parte dei siti, e andiamo anche a sbirciare cosa offre in più il tema premium.
Iniziamo col capire cosa spinge le persone a scegliere proprio Neve tra tutti i temi WordPress.
Table of Contents
Perché Neve si distingue tra i temi WordPress?
Neve è un tema WordPress lanciato da Themeisle nel 2018, noto per essere leggero e facile da usare, con molte opzioni eppure intuitivo e adatto ai principianti. Qualcosa di simile a Neve è Kadence Theme, una soluzione analoga che punta tutto sulla velocità, ed è completo di un builder compatibile, Kadence Blocks.
È davvero così?
Leggerezza e velocità
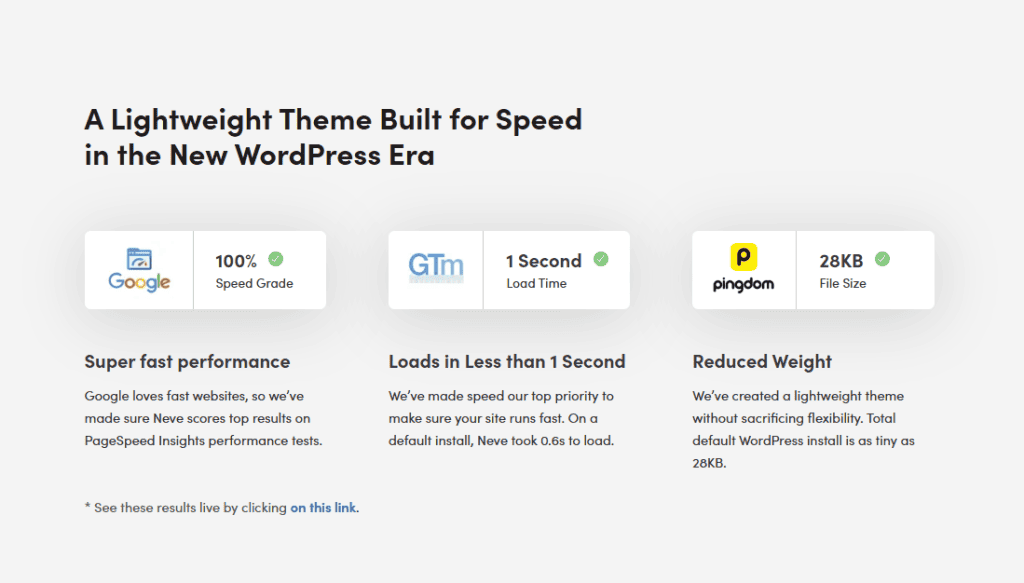
L’intento dichiarato dagli sviluppatori di Neve è offrire un tema che permetta ai siti WordPress di rispettare senza sforzo gli standard previsti dai Core Web Vitals e ottenere un migliore posizionamento SEO.
Con un codice scritto in nome della pulizia e della compattezza, Neve ha effettivamente tempi di caricamento superveloci per un tema WordPress. Sul sito di Themeisle leggiamo che l’installazione di default si carica in meno di un secondo (0.6s) nel test di GTmetrix, e non c’è da stupirsi visto che il file ZIP pesa solo 28KB.

Se ti va, puoi verificare personalmente inserendo l’URL dell’installazione di default – tests.themeisle.com – nello strumento online che preferisci.
Sul sito ufficiale trovi anche una panoramica di siti realizzati col tema, che può darti un’idea di cosa puoi fare con Neve.
Ampie possibilità di personalizzazione
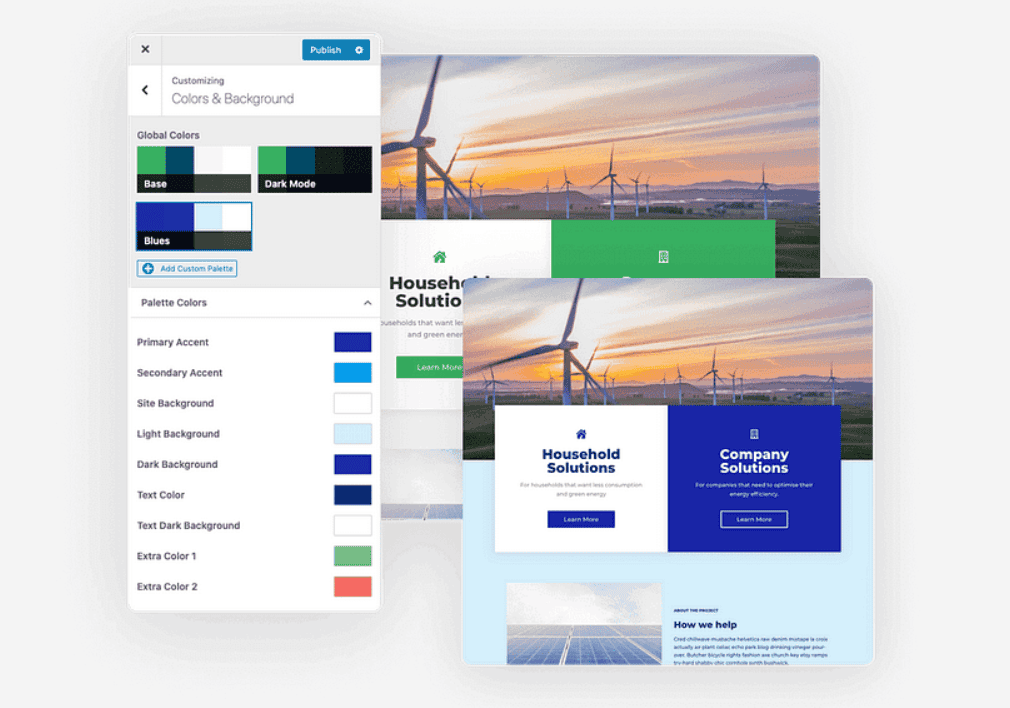
Nonostante la leggerezza, Neve è un tema molto flessibile che consente di adattare alle proprie esigenze quasi ogni aspetto che lo definisce, attraverso la funzione Personalizza di WordPress. Anche nella versione gratuita e senza bisogno di modificare il codice.
In più funzionalità come le palette di colori globali permettono di modificare tutti i colori del sito da un unico punto e ottenere un design coerente in pochi clic.

Tanti modelli predefiniti per iniziare
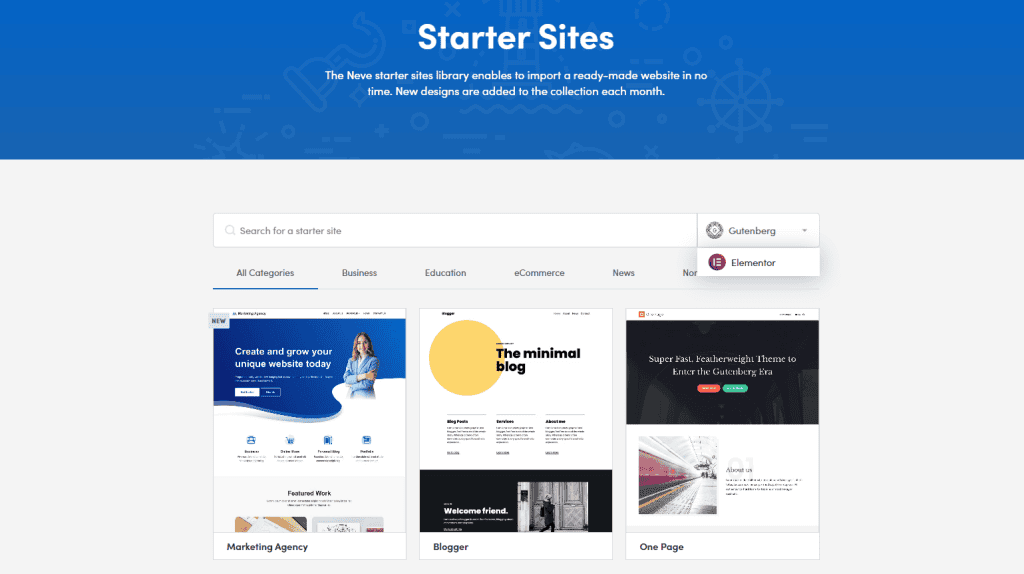
Neve comprende tanti modelli già pronti o Starter Sites per siti di ogni tipo: blog, portfolio, agenzie, ecommerce, ristoranti, ecc., facili da personalizzare.
La versione a pagamento ti permette addirittura di importare singoli template da più modelli di sito e combinarli in modo unico sul tuo, scegliendo ad esempio il layout della homepage da un sito, quello degli archivi da un altro e lo schema dei colori da un altro ancora.

Compatibilità con i page-builder
Neve è capace di lavorare in sinergia con l’editor a blocchi di WordPress (Gutenberg) e con i più diffusi page builder: significa che hai la possibilità di partire da un tema predefinito e modificarlo con un page-builder per costruire il tuo sito in modo ultra-rapido anche se non conosci il codice. In particolare, tra i template di siti premium di Neve, tanti sono già costruiti con Elementor.
Compatibilità con WooCommerce
Oltre a essere compatibile con WooCommerce, Neve offre alcuni Starter Sites pensati per negozi online anche nella versione gratuita, mentre Neve Pro dà accesso a più template e funzionalità specifiche per l’ecommerce e per il plugin WordPress.
Accessibilità e multilingua
Neve rispetta le linee guida sull’accessibilità web (WCAG), caratteristica non scontata in un tema gratuito, e supporta le lingue RTL – come l’arabo o l’ebraico – adattando in automatico il layout per la lettura da destra a sinistra.
È già stato tradotto in oltre 50 lingue ed è compatibile con i principali plugin per la creazione di siti WordPress multilingua, ad esempio TranslatePress, e plugin di traduzione come Loco Translate.
Quanto costa Neve?
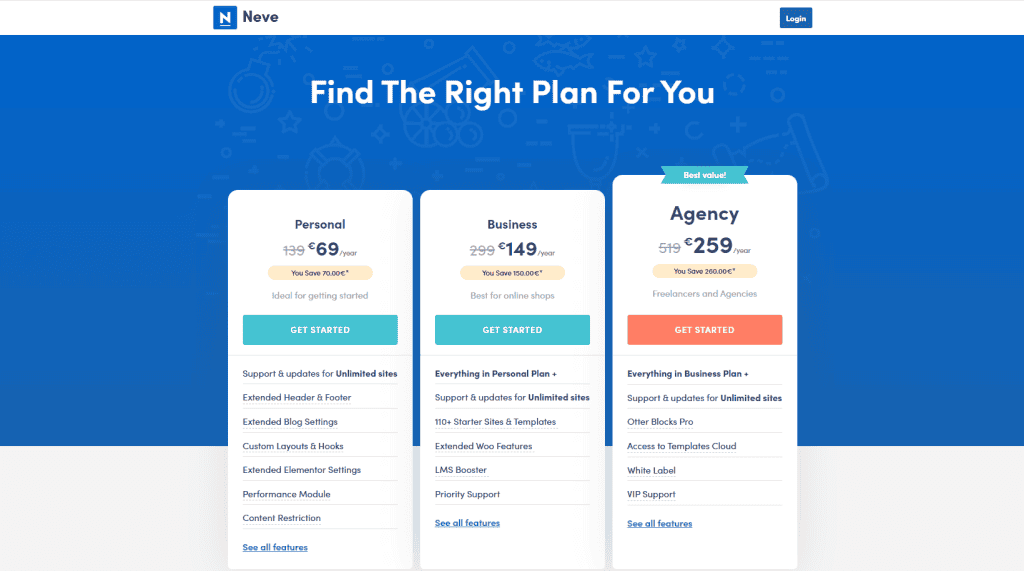
Neve è un tema WordPress gratuito disponibile anche in versione premium con funzionalità aggiuntive. A chi non si accontenta della versione gratuita, Neve Pro offre diversi piani:
- Personal – 69€ all’anno – permette di sfruttare le funzionalità avanzate di Neve Pro su un numero di siti illimitato;
- Business – 149€ all’anno – dà accesso a più di 110 siti starter, ulteriori funzionalità per WooCommerce e per LifterLMS and LearnDash, e accesso prioritario all’assistenza clienti;
- Agency – 259€ all’anno – include tutte le funzionalità degli altri piani e aggiunge i blocchi Otter, la possibilità di riutilizzare i template creati su più siti attraverso il cloud, il white label e il supporto clienti VIP.
In Themeisle sono così certi che Neve ti piacerà da offrirti una garanzia soddisfatti-o-rimborsati di 30 giorni.

Cosa offre in più la versione pro?
Neve Pro contiene un maggior numero di opzioni e funzionalità più avanzate per personalizzare il blog, gli header e i layout avanzati, e diversi strumenti per WooCommerce.
Ti consiglio comunque di sperimentare le possibilità offerte dalla versione gratuita e poi tornare qui per vedere le differenze.
Layout del blog
La versione premium ti permette di personalizzare il layout del tuo blog in ogni dettaglio e di sfruttare più configurazioni predefinite (presets).
Tra le funzionalità aggiuntive c’è la possibilità di gestire più layout e stili e lo stile della sezione commenti, mostrare il tempo di lettura dei post e la sezione articoli correlati, la biografia dell’autore, i pulsanti per la condivisione sui social.

Header e footer
Neve Pro aumenta le possibilità di personalizzazione di header e footer grazie a un maggior numero di componenti, tra cui Carrello e Social, e a componenti avanzati come i megamenù e i menu sticky e trasparente. I piani a pagamento offrono più opzioni di stile e la possibilità di costruire header personalizzati in base alla pagina.
Layout Personalizzati
In Neve Pro è più facile creare sezioni personalizzate e aggiungere codice o contenuti custom in qualsiasi posizione tramite hook o componenti già pronti. Ad esempio potresti personalizzare la pagina 404, inserire annunci all’interno dei post, visualizzare un contenuto in posizioni multiple.
Integrazione con Elementor
La versione a pagamento del tema prevede widget per Elementor, come:
- Pulsanti di condivisione;
- Flip Card – scheda che al passaggio del mouse mostra le informazioni sul retro;
- Content Switcher – interruttore per passare a un contenuto diverso nello stesso spazio;
- Animazioni – allo scorrere della pagina;
- Feed Instagram – galleria automatica che mostra le ultime foto del profilo Instagram;
- Progress Circle – cerchio animato che mostra percentuali;
- Layout personalizzato – per crea sezioni speciali del sito da mostrare dove vuoi;
- Protezione contenuti – per nascondere parti del sito a chi non ha i permessi richiesti.
Integrazione con Gutenberg
Neve Pro comprende blocchi Gutenberg pensati per aumentare traffico e vendite (blocchi Otter), tra cui ci sono:
- Orari di apertura
- Aggiungi al carrello
- Confronta recensioni
- Recensioni prodotto
- Blocchi per WooCommerce
- Blocchi che aprono finestre modal
- Condizioni di visibilità per sezioni del sito.
Integrazione con WooCommerce
Alcune funzionalità a pagamento possono aiutarti a configurare il tuo negozio online, ad esempio permettendoti di aggiungere un pulsante per mostrare i dettagli del prodotto nel catalogo, oppure un pulsante Aggiungi al carrello in tutte le pagine dei prodotti; rendere possibile il salvataggio dei prodotti preferiti per acquistarli in seguito, ottimizzare l’aggiunta al carrello o creare elenchi di prodotti esclusivi.
Se ti ho incuriosito, puoi confrontare tutti i vantaggi della versione premium rispetto a quella gratuita sul sito di Themeisle.
Come installare Neve
Vuoi installare la versione gratuita o quella a pagamento del tema Neve?
In entrambi i casi, sarà molto semplice: si tratta di procedure standard che probabilmente avrai già applicato tante altre volte per temi o plugin WordPress o altri software.
Installare la versione gratuita di Neve
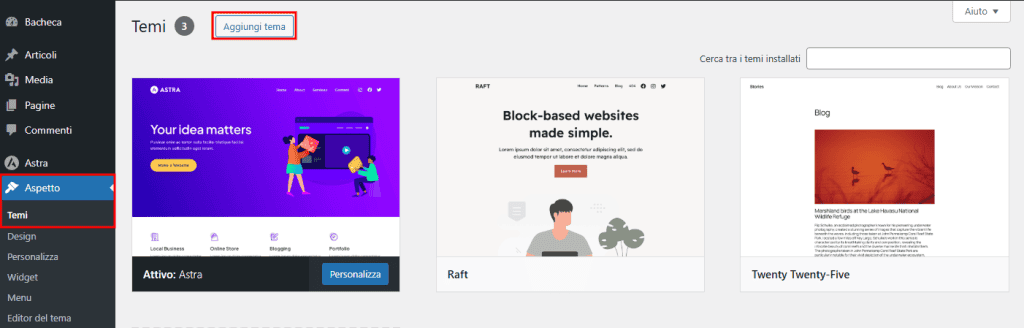
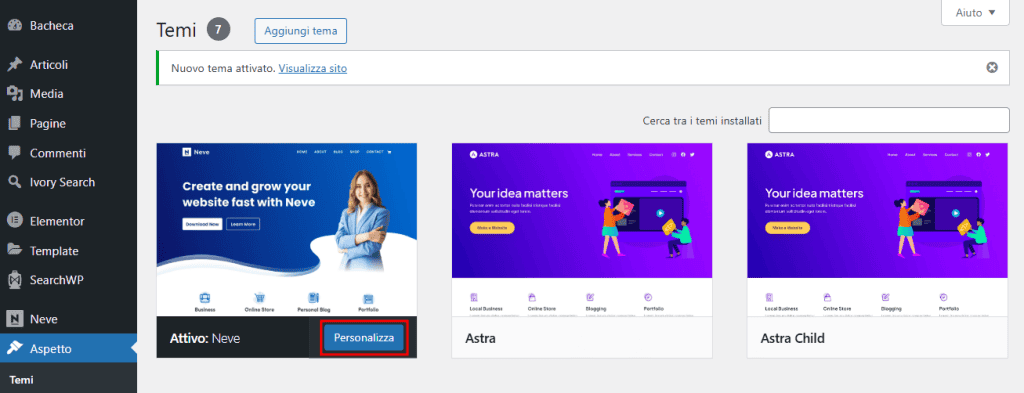
Se hai già installato WordPress, o scelto un hosting con WordPress preinstallato, ti basterà usare la barra laterale per spostarti su Aspetto > Temi e fare clic su Aggiungi un nuovo tema.

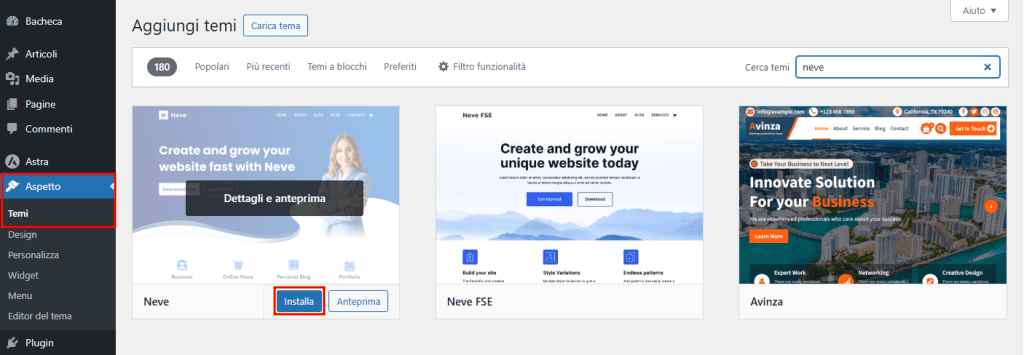
Dopo aver cercato Neve, fai clic su Installa poi, non appena compare, su Attiva.

Installare la versione Pro di Neve
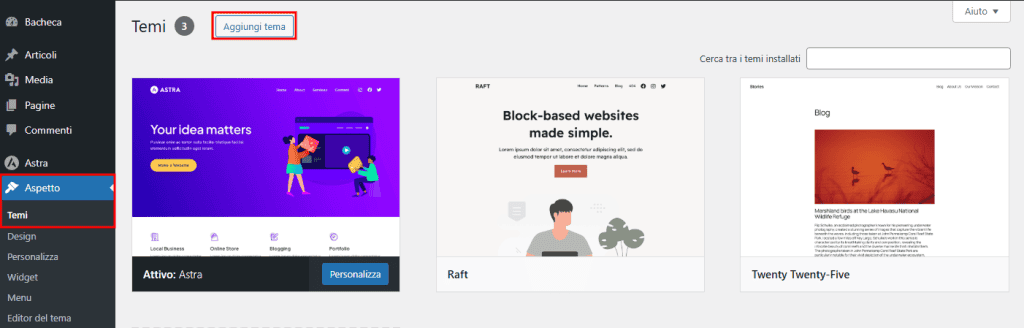
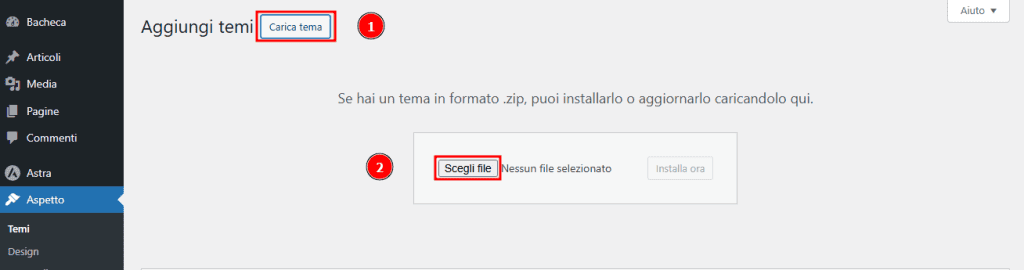
In questo caso, dopo aver acquistato il piano che preferisci dal sito ufficiale, riceverai un link per scaricare il file di Neve Pro. Dopodiché potrai installarlo selezionando come sempre Aspetto > Temi e poi Aggiungi un nuovo tema.

La differenza è che ora dovrai cliccare su Carica tema > Scegli file e Installa ora; e dopo qualche secondo potrai attivarlo.

Installare il tema child di Neve
Non ci stancheremo mai di ripetere che le modifiche ai temi WordPress vanno fatte sul tema child per non rischiare di perderle durante gli aggiornamenti. In Themeisle sono stati così gentili da dedicare a questo una pagina di istruzioni che contiene anche il link per scaricare il tema child di Neve già pronto.
In caso di dubbi: non ne hai bisogno se intervieni sul tema solo attraverso la sezione Personalizza di WordPress.
Iniziare da un template o da zero
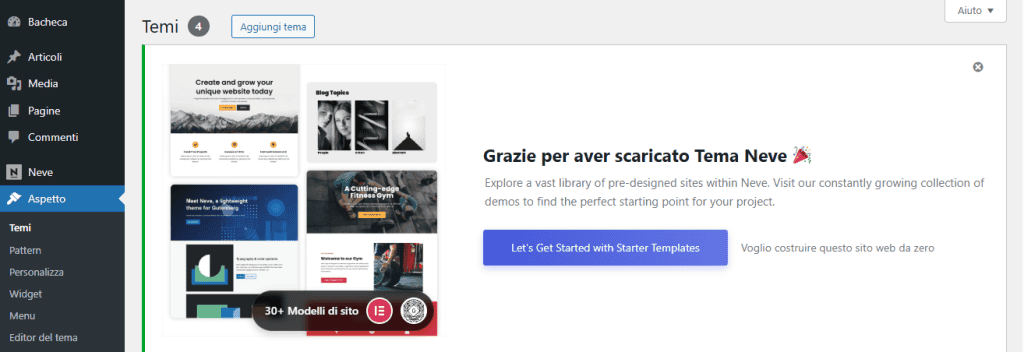
Dopo aver attivato il tema, puoi scegliere se costruire il sito da zero o usare i template starter di Neve. In ogni caso, nessuna delle due decisioni è irreversibile.
Se vai su Aspetto > Temi, trovi il pulsante Let’s Get Started with Starter Templates, che ti porta alla procedura guidata per scegliere il modello, mentre in automatico verrà installato il plugin che li contiene.

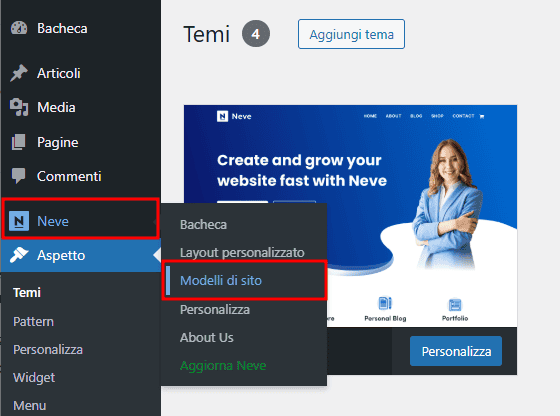
In qualsiasi momento potrai cambiare idea; per passare a un altro template ti basta portare il cursore sul menù di Neve nella barra laterale di WordPress e cliccare su Modelli di siti.

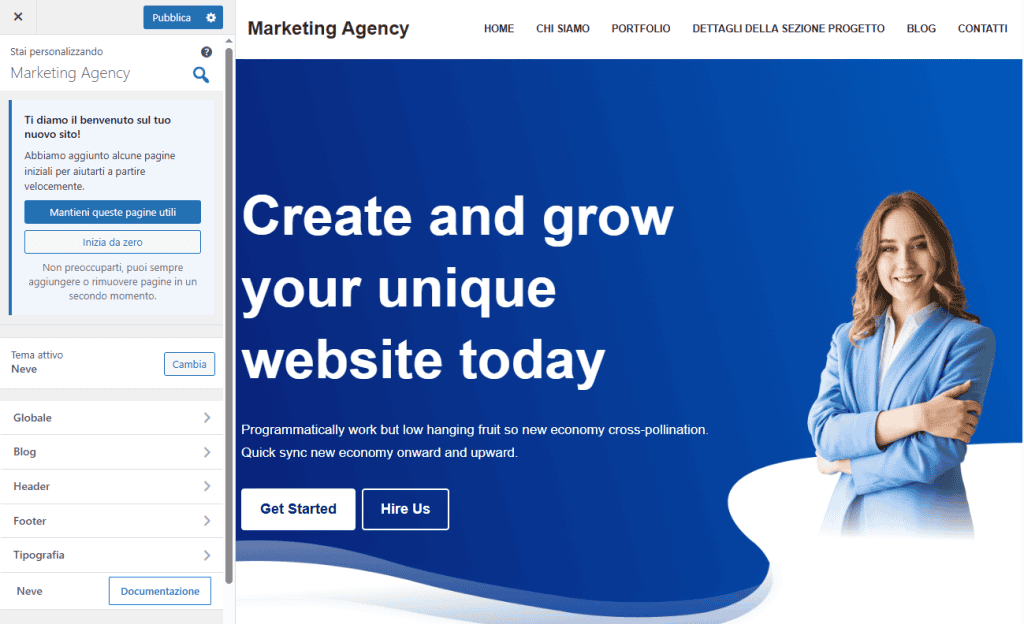
Se non scarichi i template Starter, potrai comunque scegliere di avviare la personalizzazione dal modello Marketing Agency – quello che vedi nella miniatura di Neve in Temi.

Personalizzare il tema Neve
È tutto pronto per iniziare ad adattare il nuovo tema WordPress al tuo sito. Fai clic su Personalizza per accedere alla sezione apposita di WordPress.

Se vuoi farlo in un secondo momento, puoi sempre accedere da Aspetto > Temi > Personalizza oppure da Neve > Personalizza.
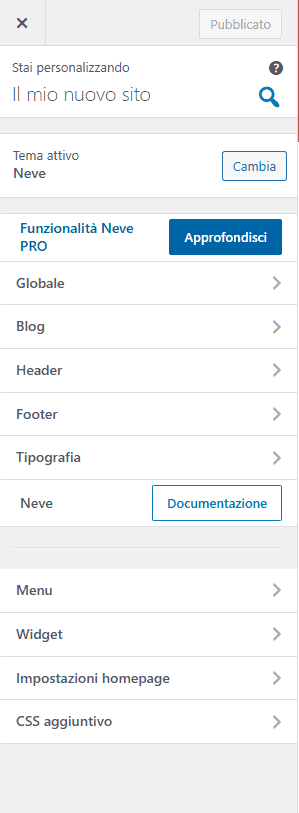
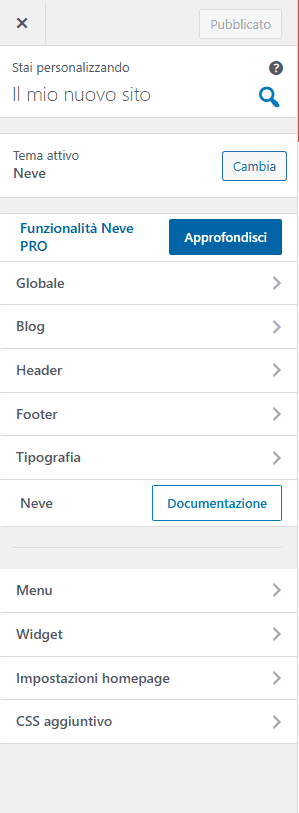
Eccoci così dentro al ‘Customizer’ di WordPress per il tema Neve.

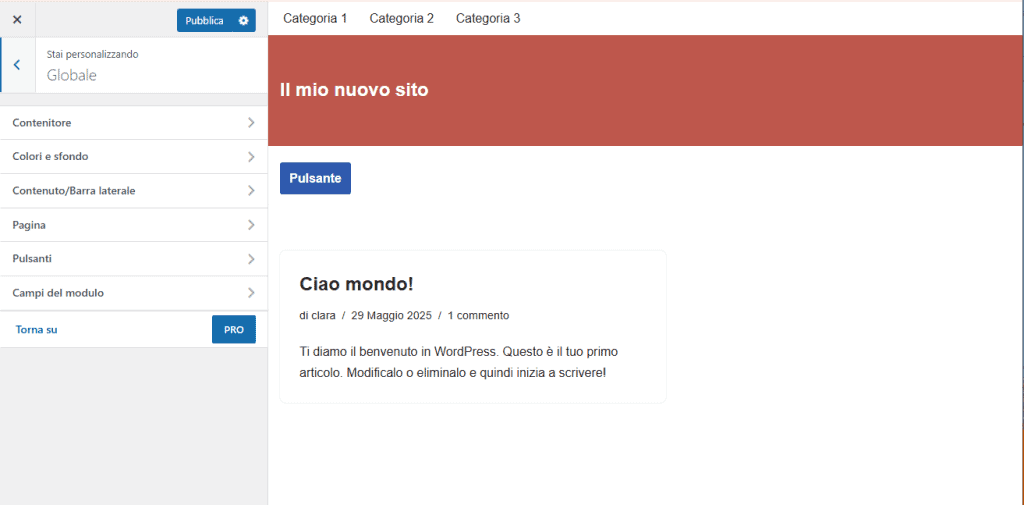
In ogni sezione, sulla destra troverai l’anteprima in tempo reale delle modifiche sulle pagine, differenziata per dispositivo. Puoi navigare all’interno dell’anteprima proprio come faresti sul sito e cercare le pagine interessate dai cambiamenti che che stai facendo.
Vediamo una per una tutte le sezioni e le sottosezioni.
Globale
Qui trovi le impostazioni globali per:
- Contenitore
- Colori e sfondo
- Contenuto/Barra laterale
- Pagina
- Pulsanti
- Campi del modulo.

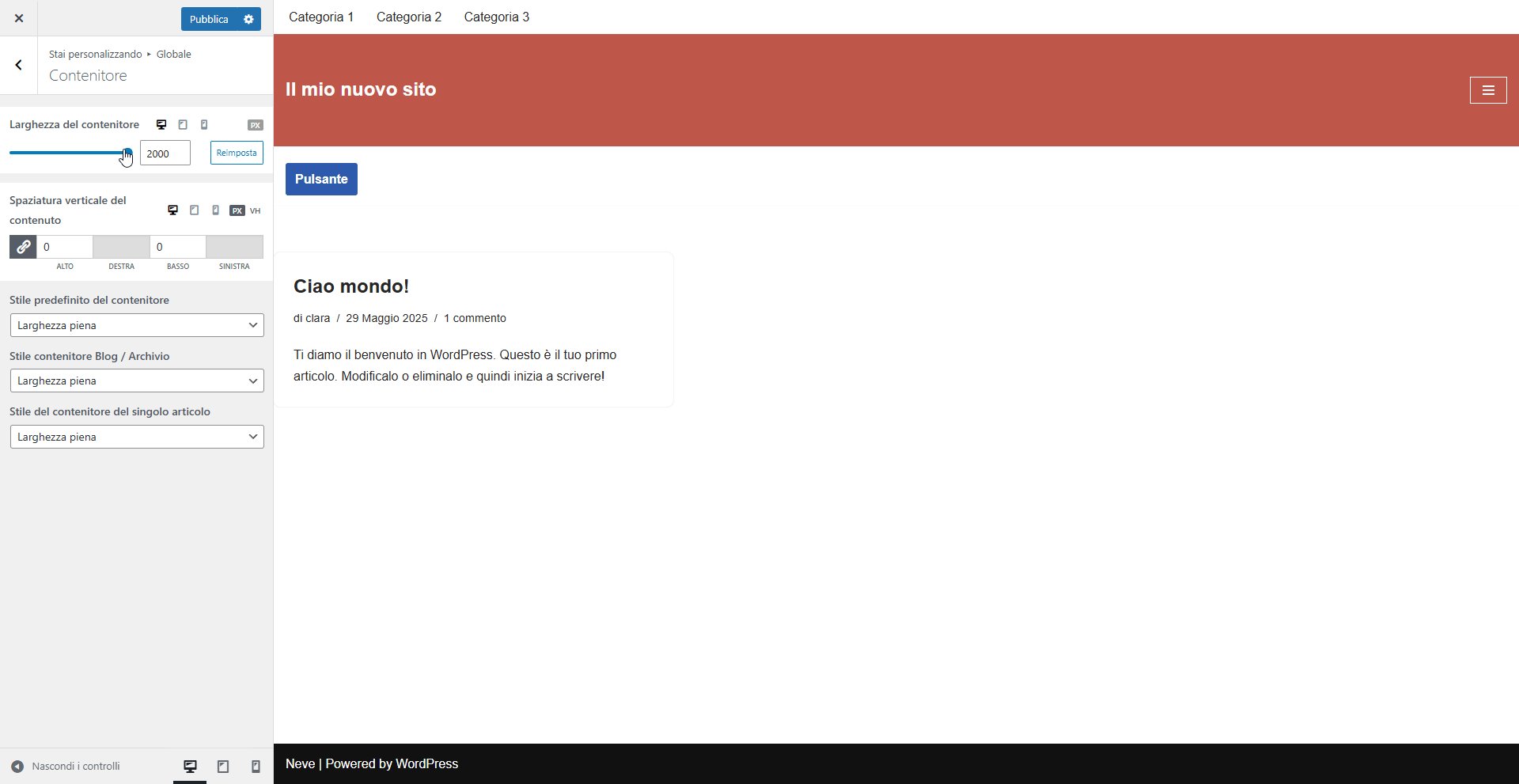
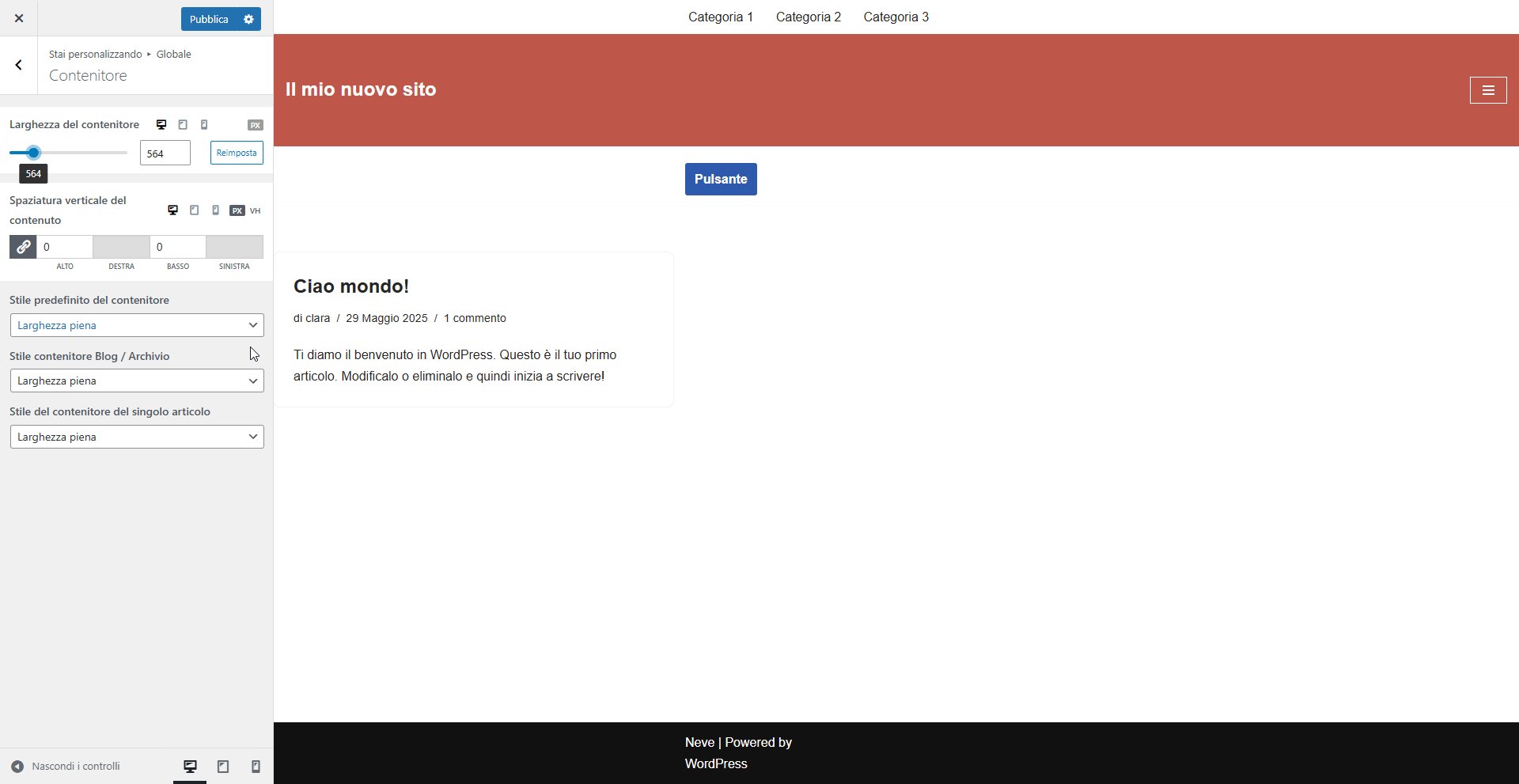
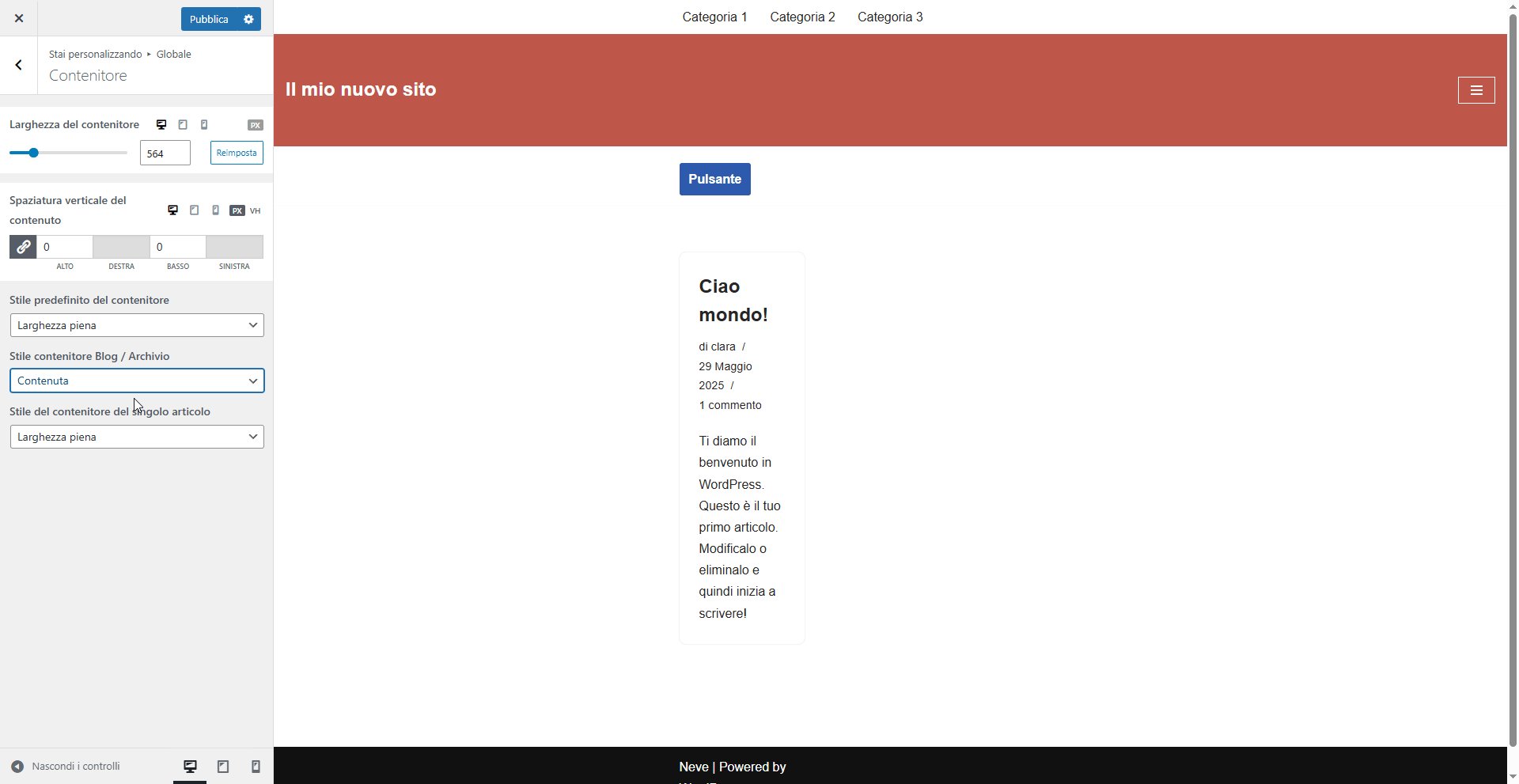
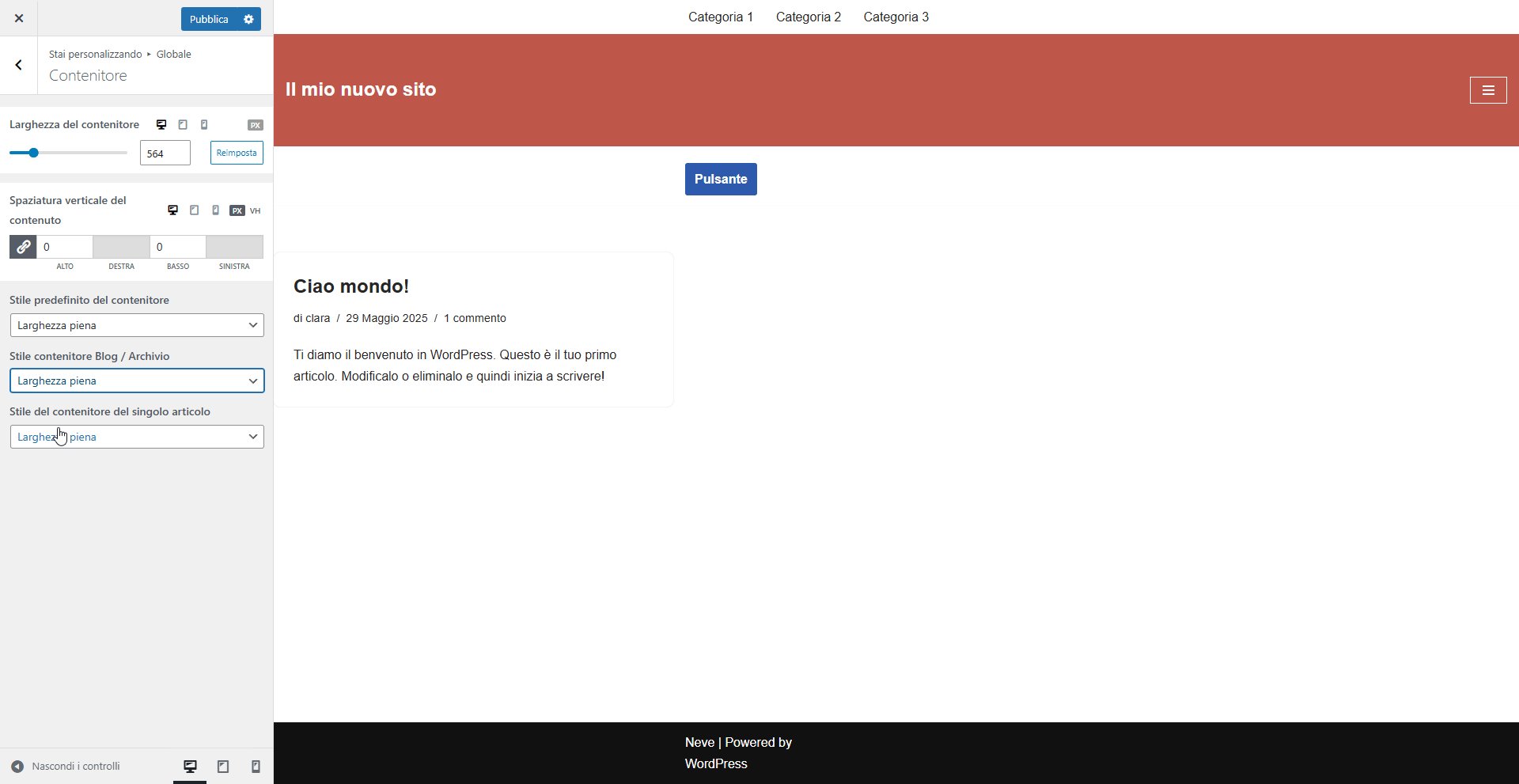
Contenitore
Qui modifichiamo la larghezza del riquadro immaginario che delimita il testo, anche scegliendo tra piena e contenuta, e possiamo differenziare tra pagine archivio e articoli.

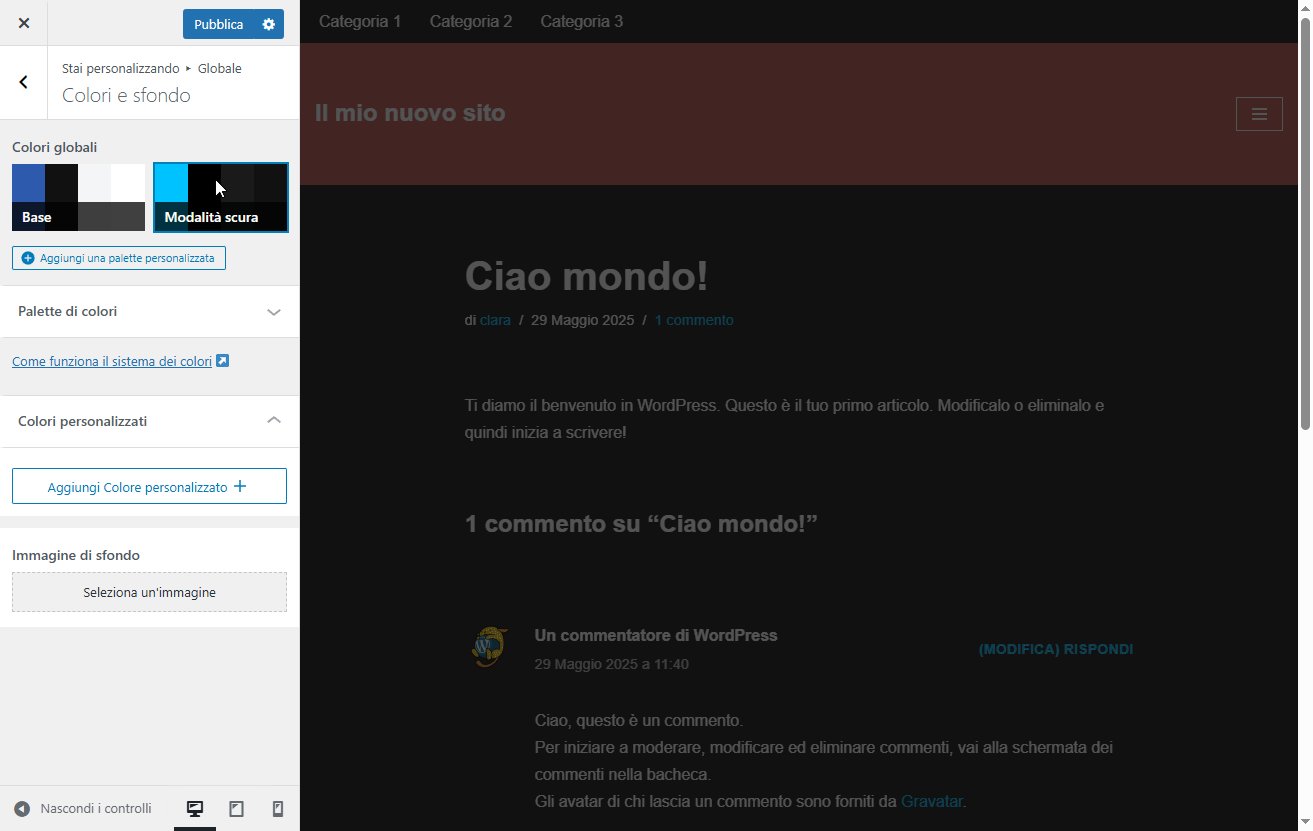
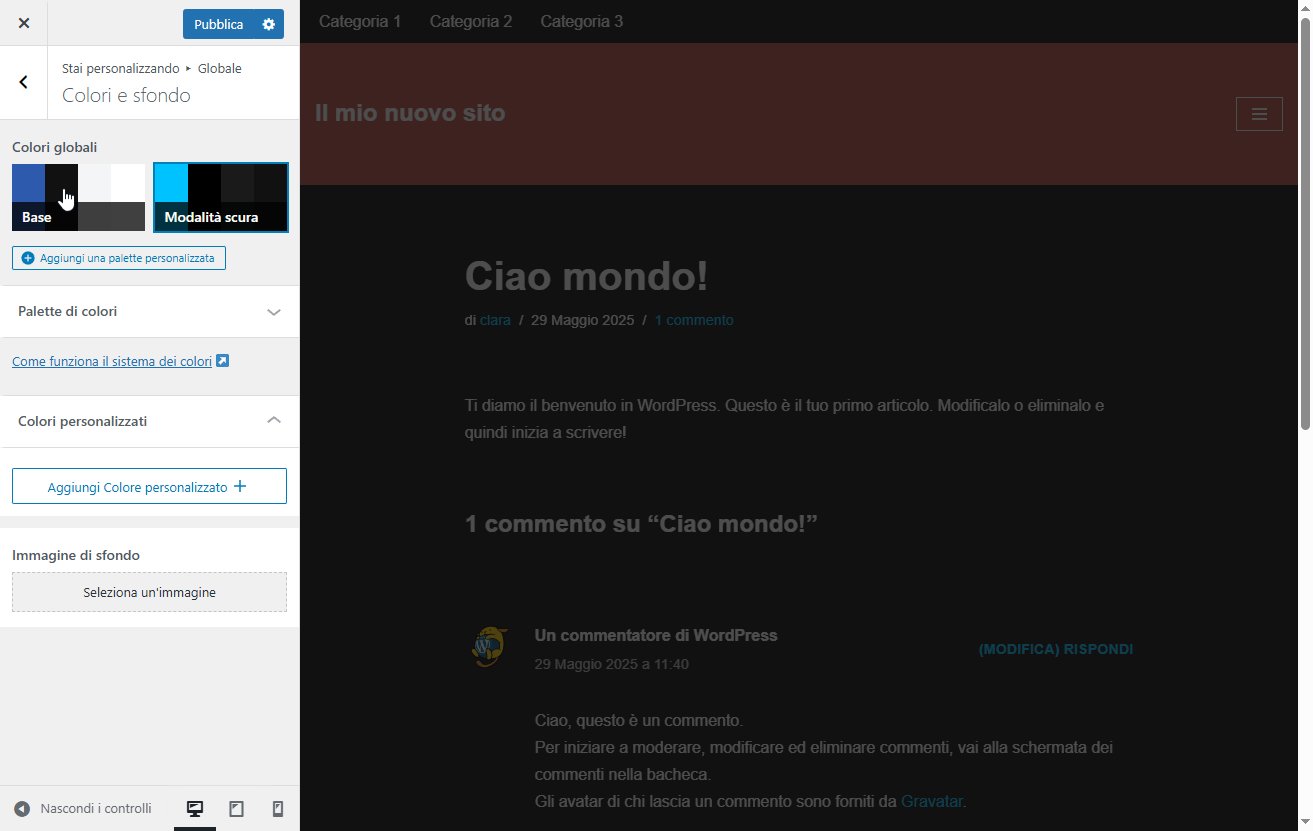
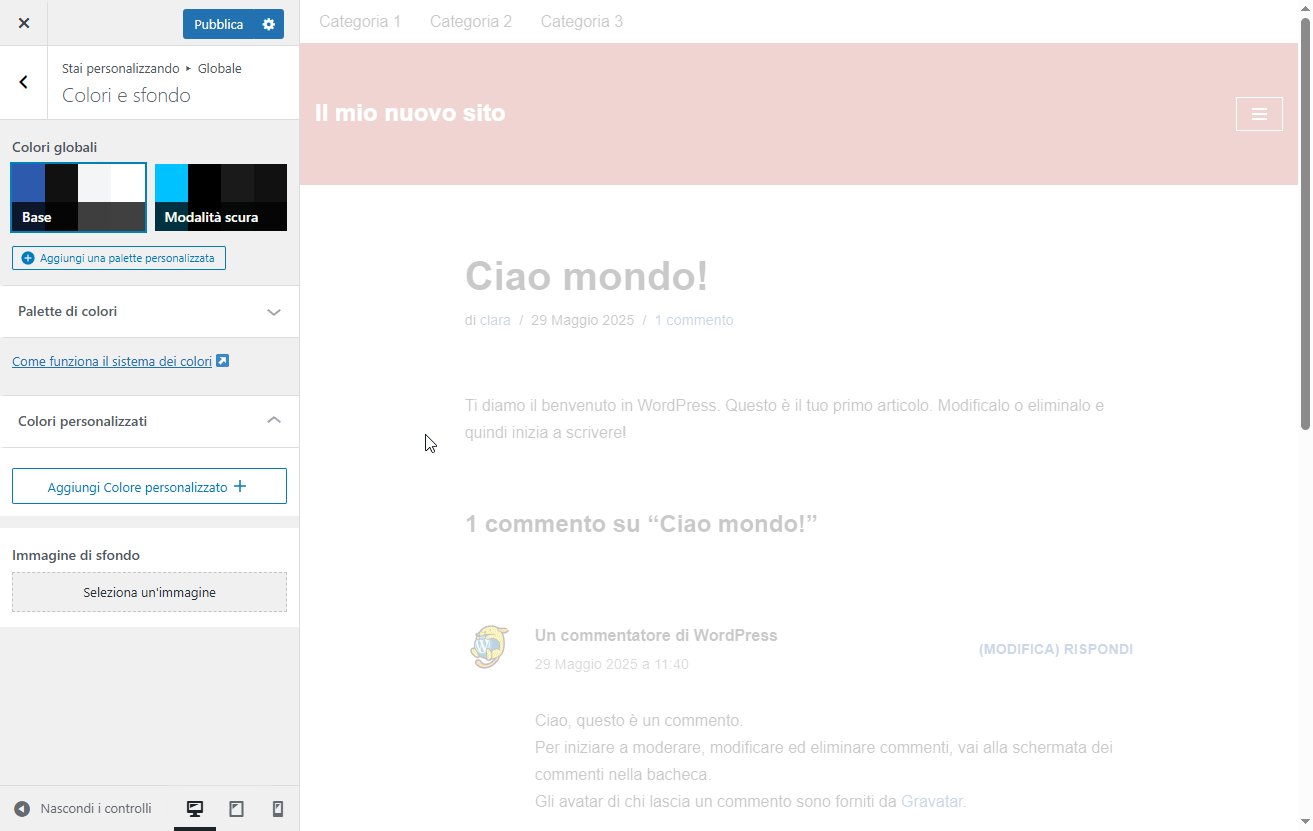
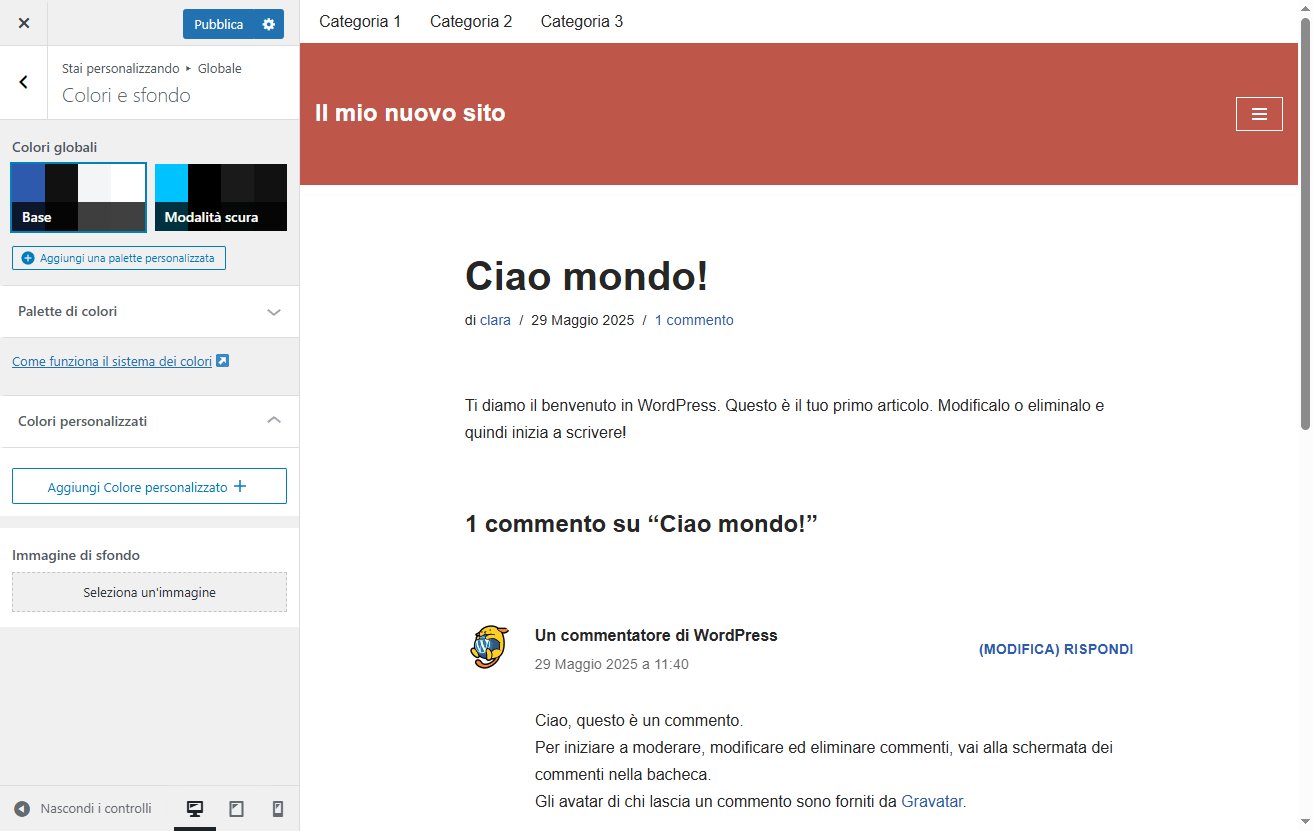
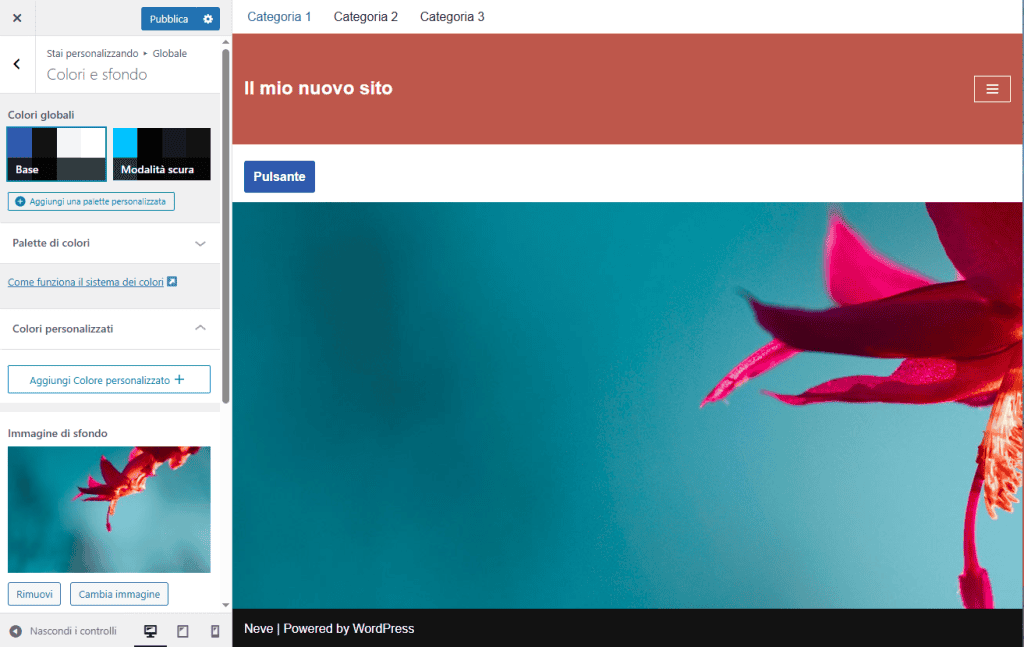
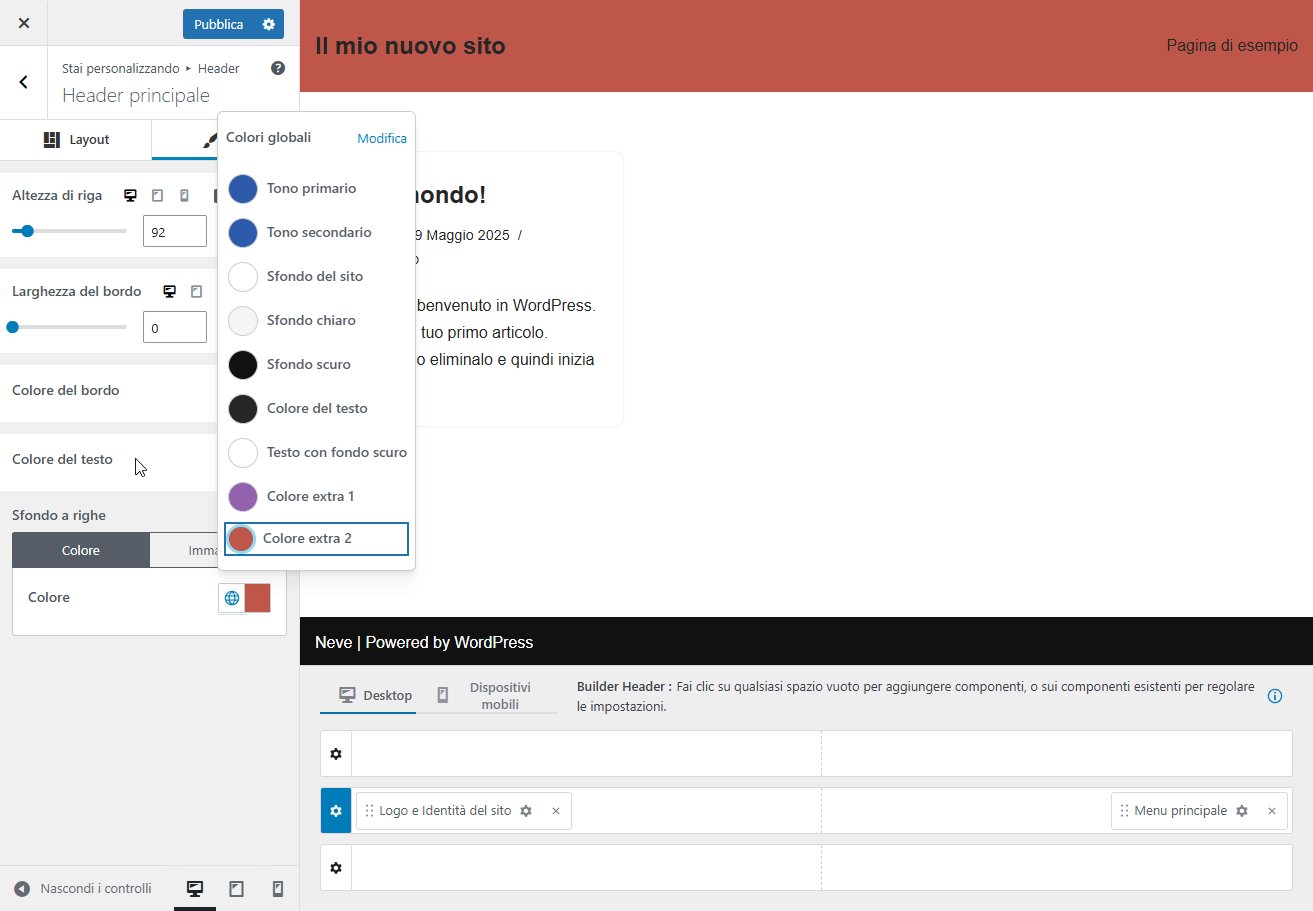
Colori e sfondo
In questa sezione puoi creare la tua palette di colori per tutto il sito e aggiungere colori personalizzati. Come palette Base probabilmente vedrai quella del template di default Marketing Agency, e accanto a questa la Modalità scura.

Da questa pagina è possibile anche impostare un’immagine di sfondo.

Trovi anche un link per approfondire come funziona il sistema dei colori nella documentazione del tema.
Contenuto/Barra laterale
La sezione Contenuto/Barra laterale ti serve a posizionare la sidebar nelle pagine e definirne la larghezza, anche se non riuscirai a vederla nell’anteprima finché non l’avrai configurata in Widget.
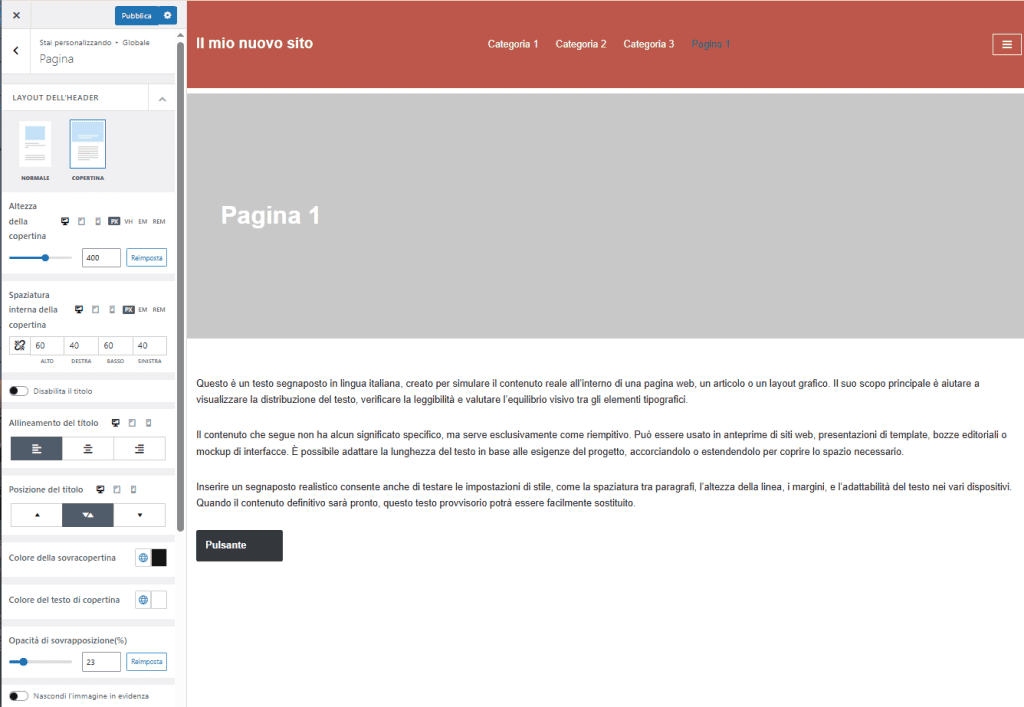
Pagina
Qui puoi modificare il layout e altre impostazioni delle pagine WordPress.
Prima di tutto puoi inserire una copertina sotto l’header e modificarne tutti gli aspetti grafici.

Se imposti un’immagine in evidenza nella singola pagina quando la crei, il risultato della sovrapposizione dipenderà dalla modalità di fusione che hai scelto qui.
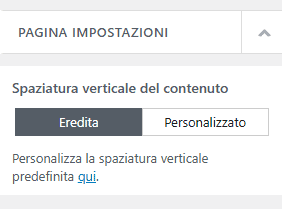
In fondo alla pagine ci sono opzioni per la spaziatura:
- Eredita fa sì che le pagine mantengano le impostazioni definite a monte;
- Personalizza serve a specificare caratteristiche diverse per le pagine.
Il link in fondo alla pagina ti porta alla sezione Contenitore per personalizzare la spaziatura verticale predefinita.

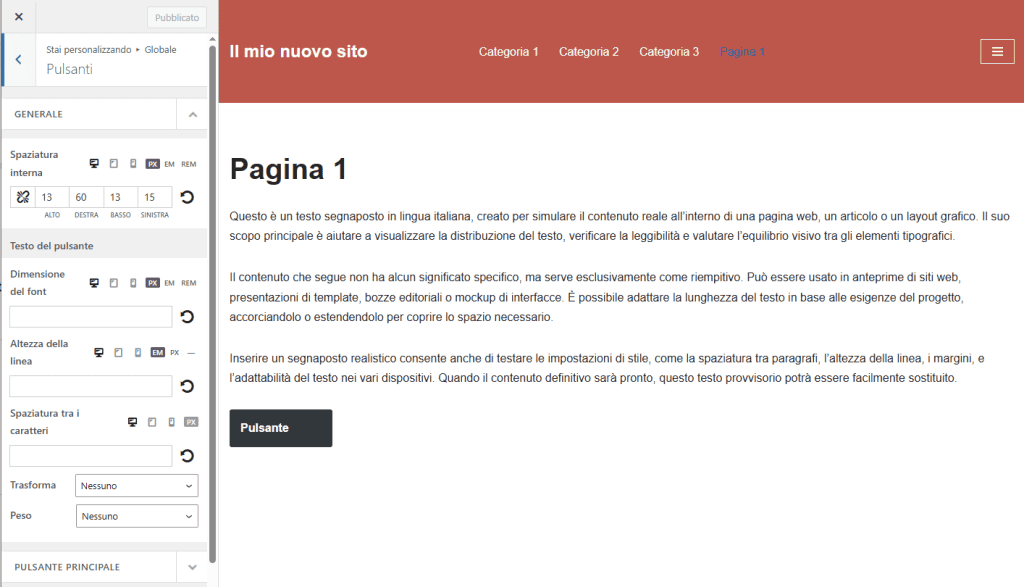
Pulsanti
Qui trovi tutte le impostazioni dei pulsanti di Gutenberg.
Riguardo allo stile predefinito dei pulsanti, puoi definire le caratteristiche generali di spaziatura, dimensione e caratteristiche del testo.
In aggiunta hai la possibilità di configurare lo stile di altri due tipi di pulsanti: principale e secondario.

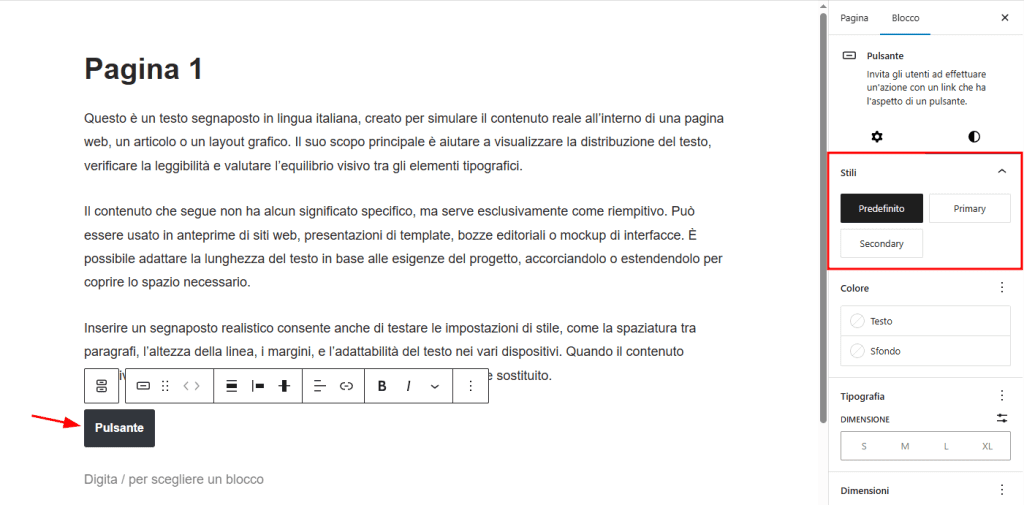
Quando inserisci un pulsante in Gutenberg ricordati di selezionare anche lo stile per ritrovare le caratteristiche impostate nel tema.

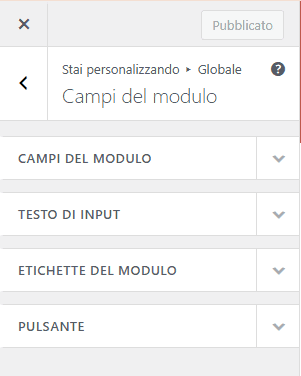
Campi del modulo
Nel tema Neve trovi anche impostazioni che riguardano aspetti dei moduli creati con plugin per i form tipo Contact Form 7 o Ninja Forms.
Come per la maggior parte degli elementi, puoi modificarne la spaziatura, i colori e lo stile dei testi, la grafica di etichette e pulsanti.

Blog
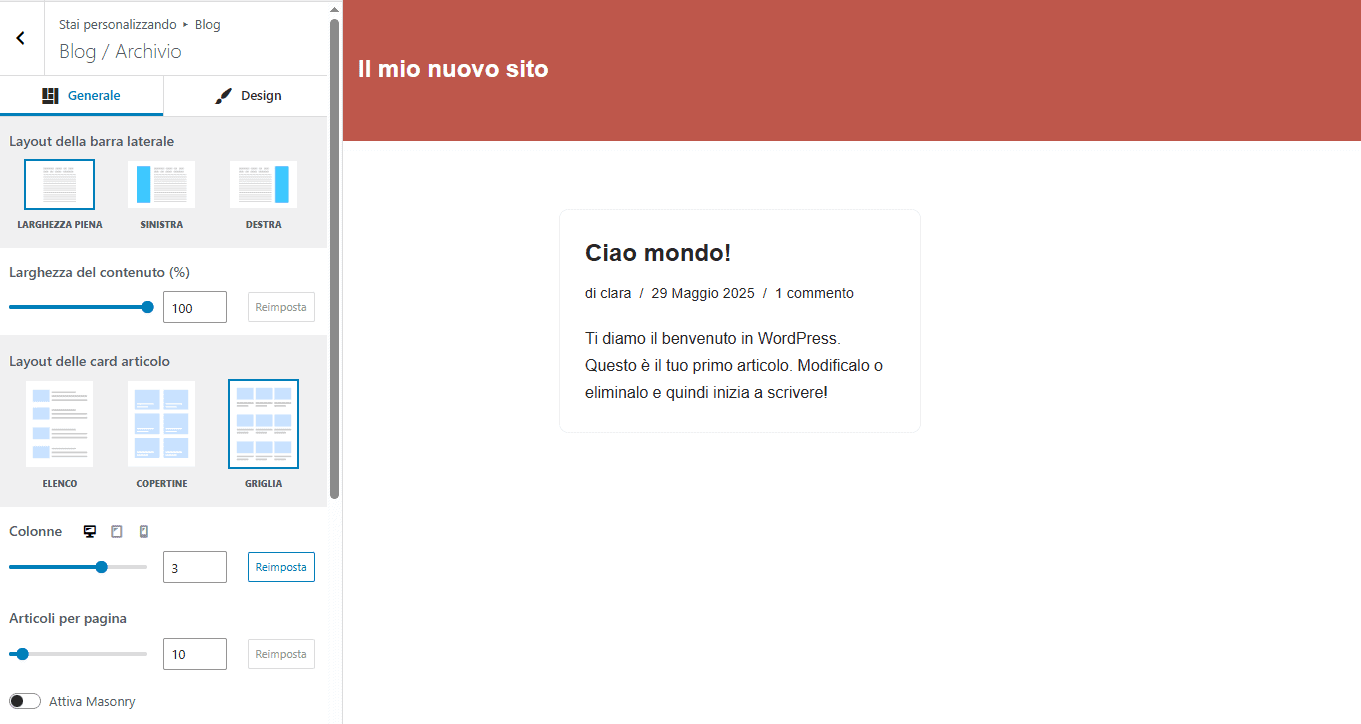
Per quanto riguarda la barra laterale, la prima sezione di Blog ci permette di definirne la posizione e la proporzione rispetto al contenuto.
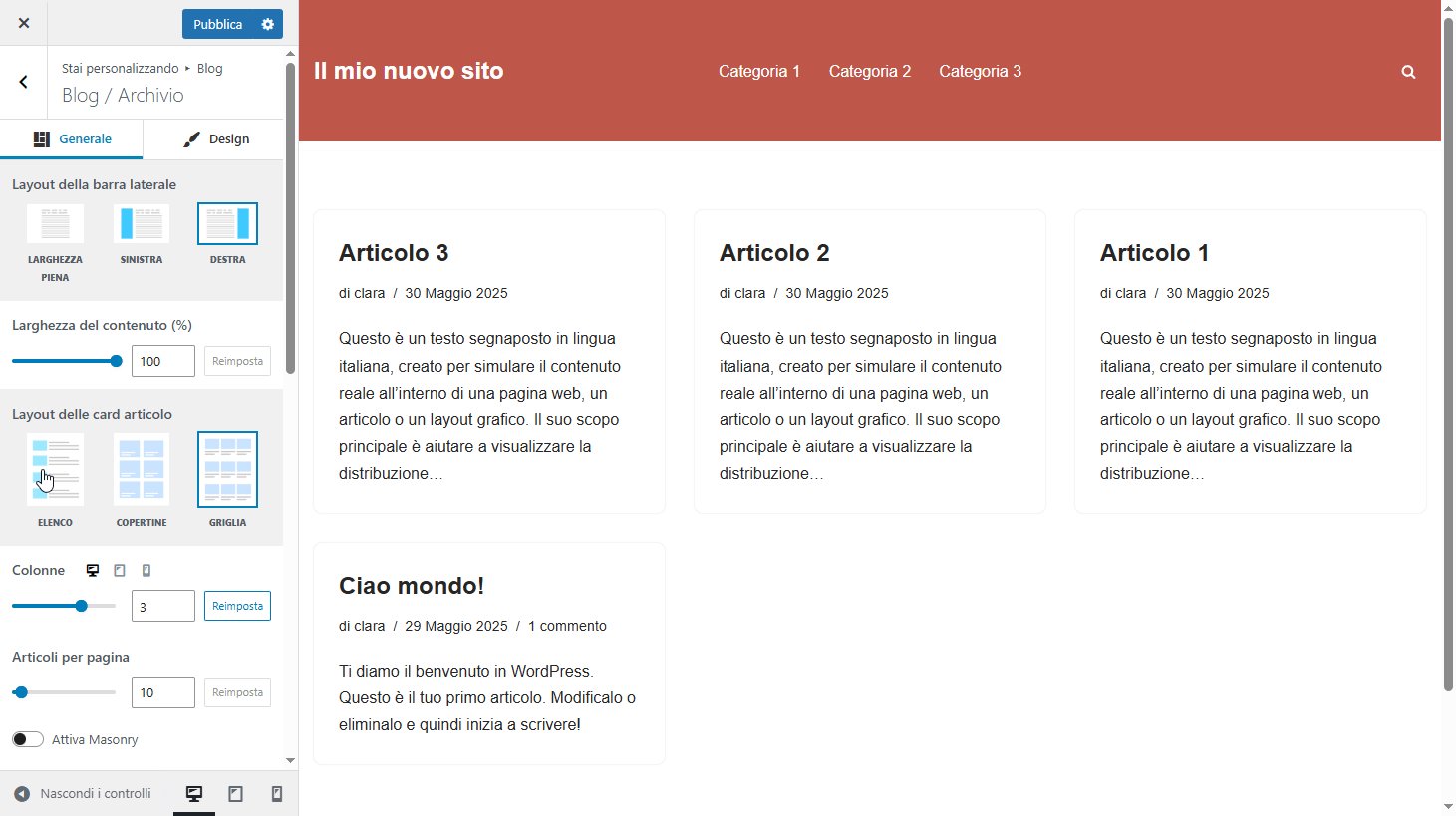
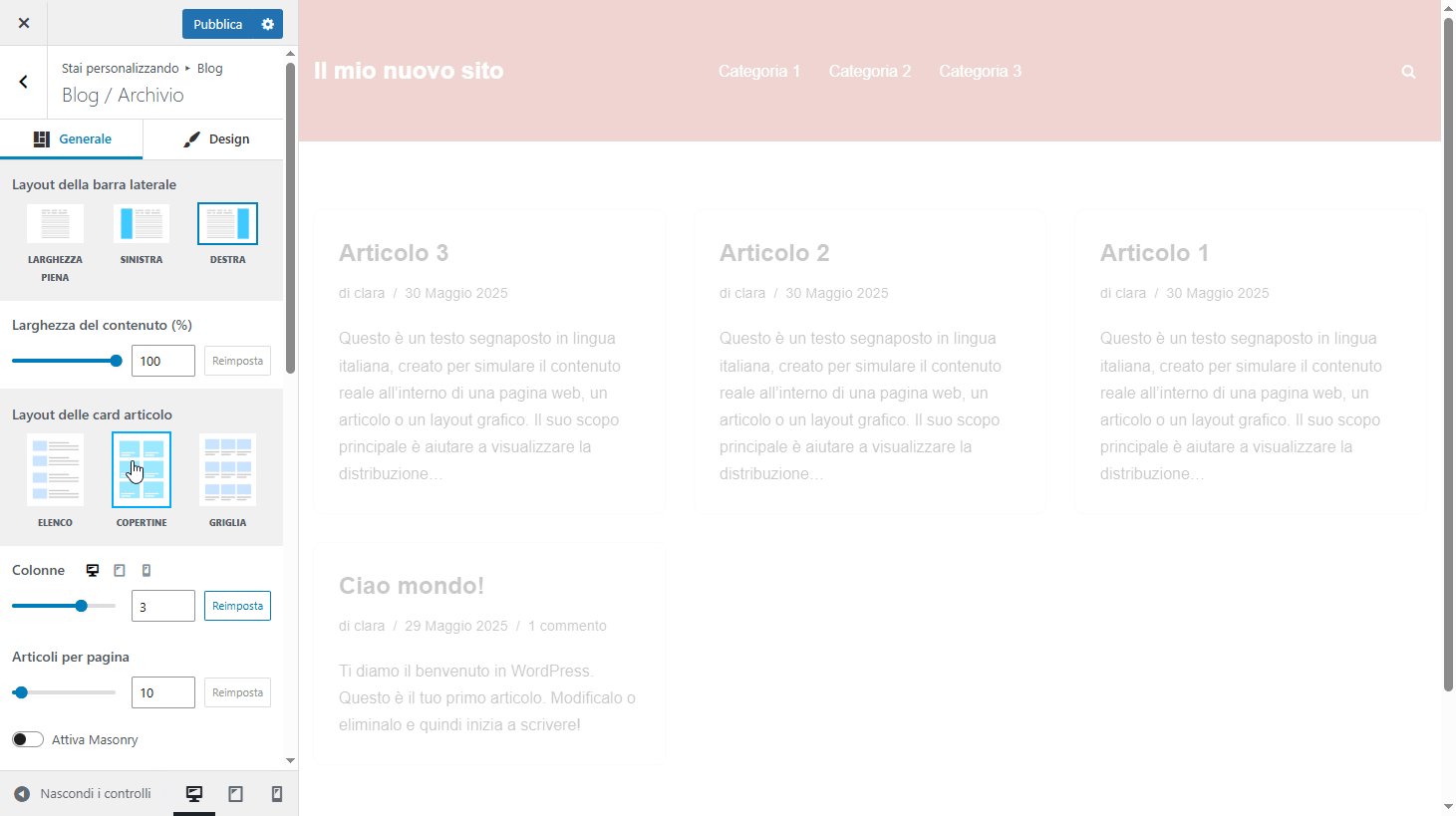
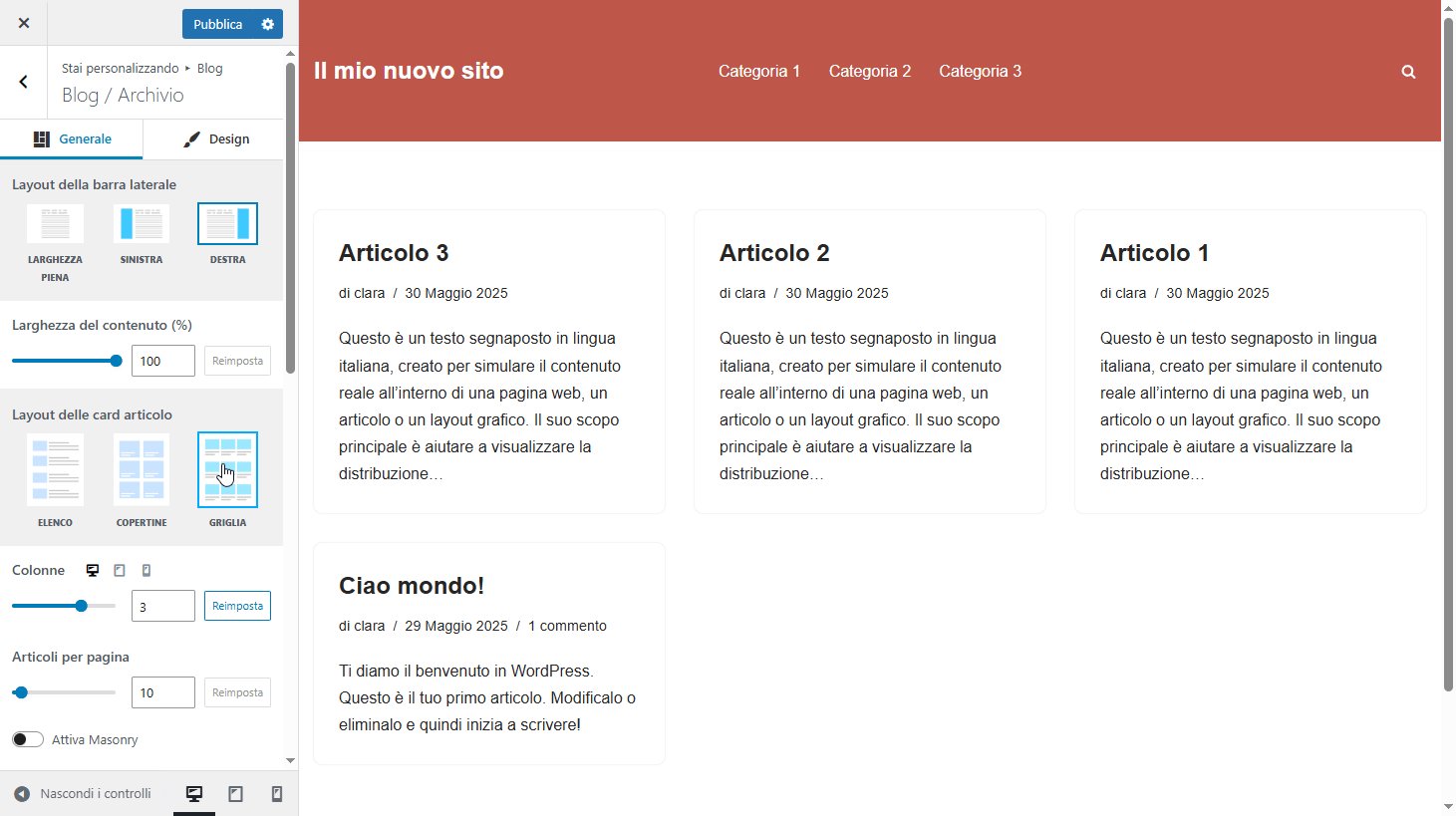
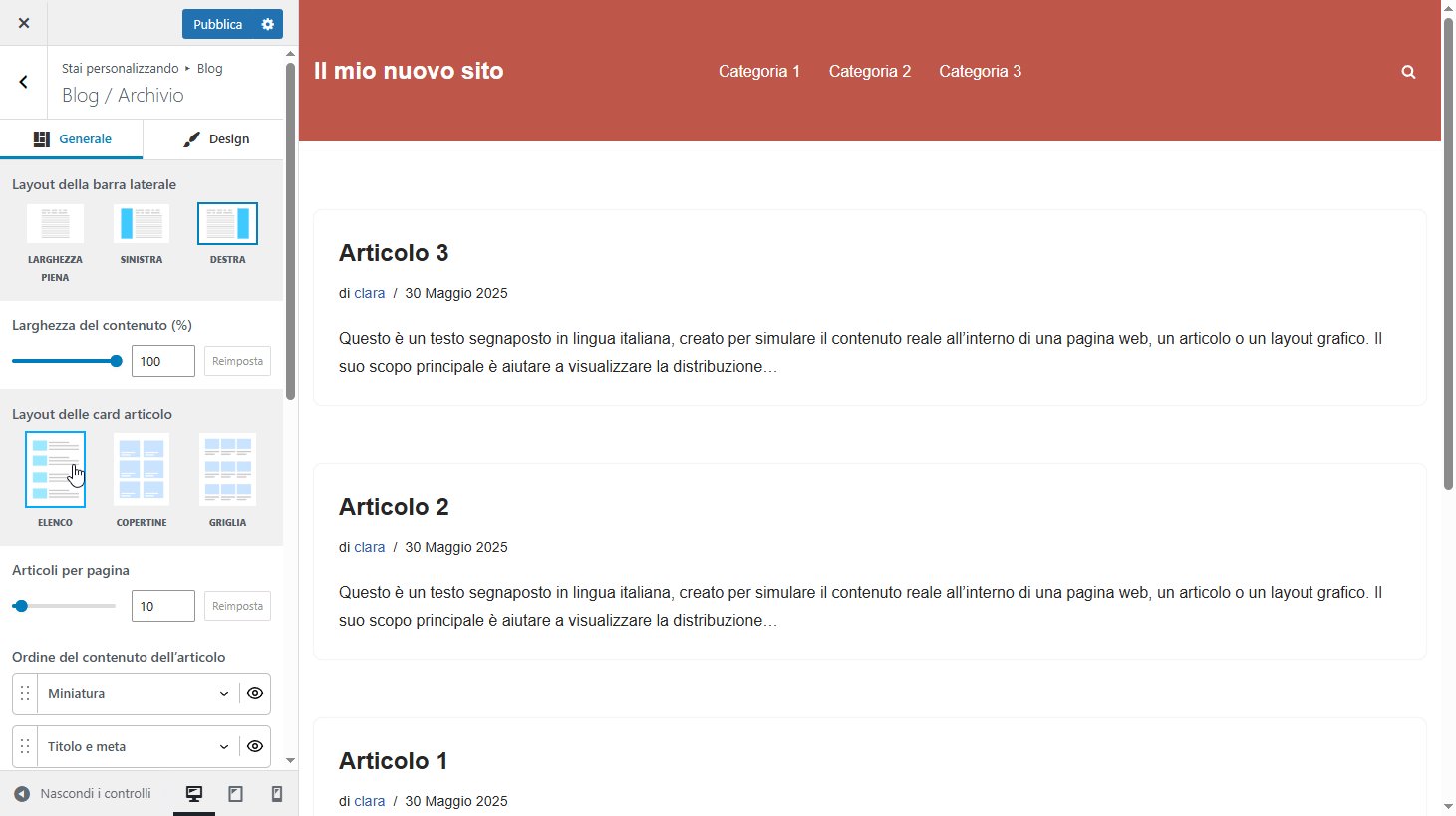
Per le pagine archivio invece, da qui puoi scegliere layout delle card degli articoli, numero di colonne e di articoli per pagina.

Guarda come può cambiare la visualizzazione della pagina di categoria a seconda delle opzioni selezionate:

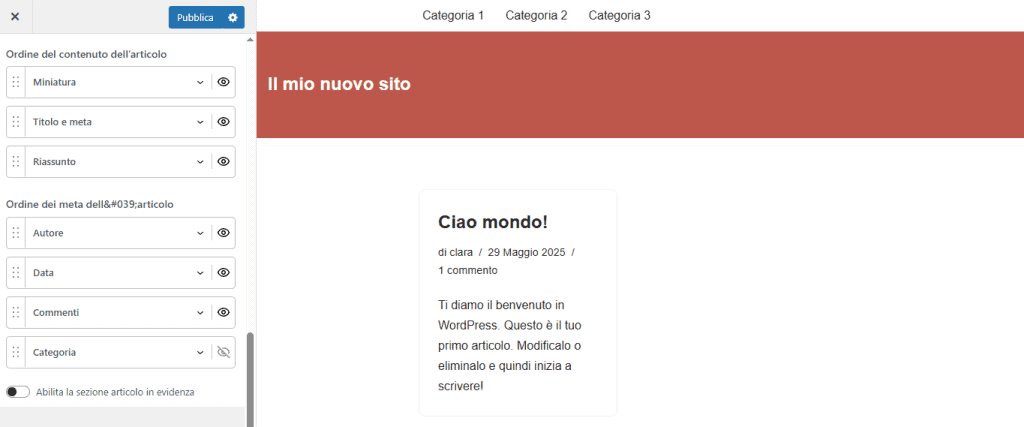
Hai anche la possibilità di decidere se visualizzare, e in che ordine, i dati relativi all’articolo – come miniatura, titolo e meta, ecc.

Header
Da qui puoi costruire la testata del tuo sito da zero oppure sfruttando le configurazioni già impostate nei Preset dell’header, di cui parliamo poco più avanti.
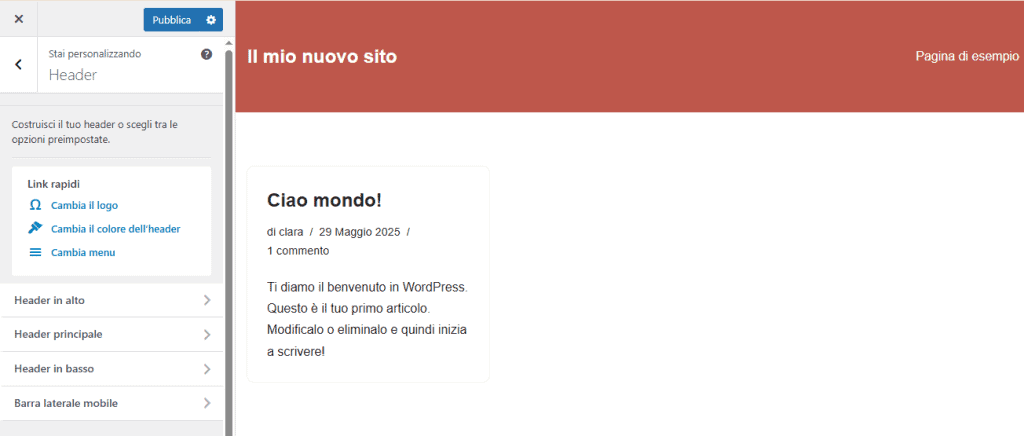
Link rapidi
Entrando in Header trovi prima di tutto dei link rapidi per andare a configurare:
- logo
- colore dell‘header
- menù.
Ti consiglio di approfittarne per andare subito a creare il Menù principale, se non ne hai uno, altrimenti non riuscirai a visualizzarlo nell’anteprima della testata mentre la configuri, e non è il massimo.
Potresti impostare subito anche il logo – altro elemento che di solito si vede nell’header –, da Logo e Identità del sito.
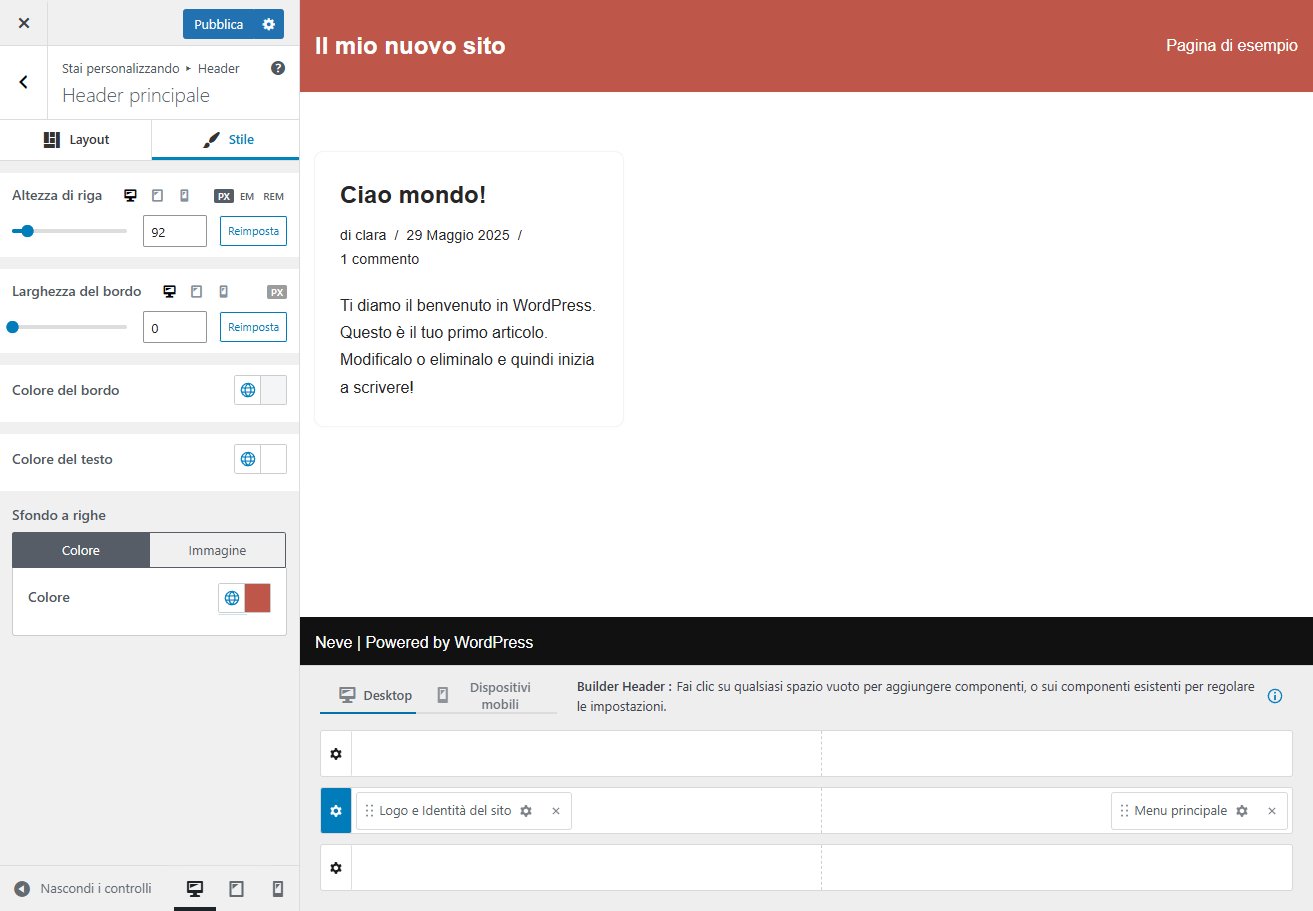
Le impostazioni relative al colore dell’header, invece, le vedremo insieme tra poco.
Quando avrai fatto, torna qui per continuare a personalizzare gli header.
Tipi di header
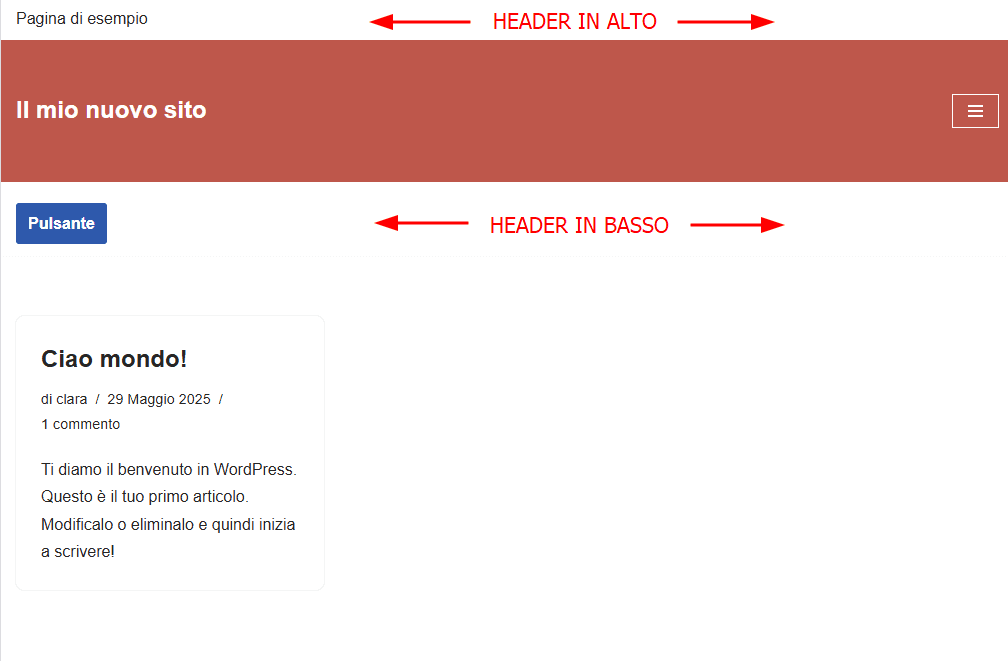
In Neve la testata del sito è divisa in tre parti – in pratica tre fasce orizzontali:
- Header in alto
- Header principale
- Header in basso.
In più c’è la barra laterale mobile, che non è una vera e propria testata ma può svolgere un ruolo simile su cellulari e tablet, ospitando il menù principale.
Puoi configurare ognuna di queste aree separatamente.
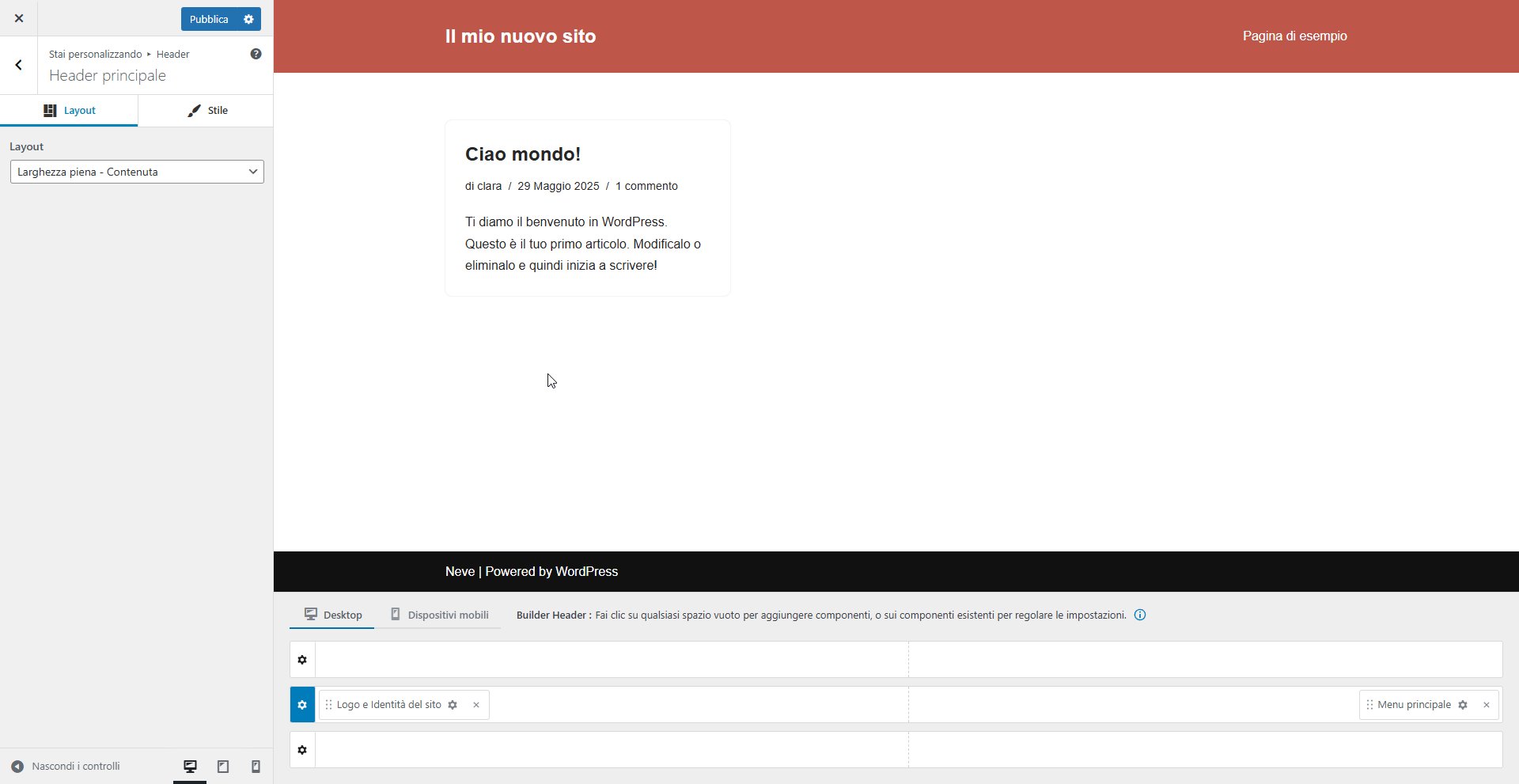
In questa immagine vedi solo l’header principale, come avviene nella maggior parte dei siti:

Ecco come potrebbe apparire, invece, se avessi configurato anche gli altri due header:

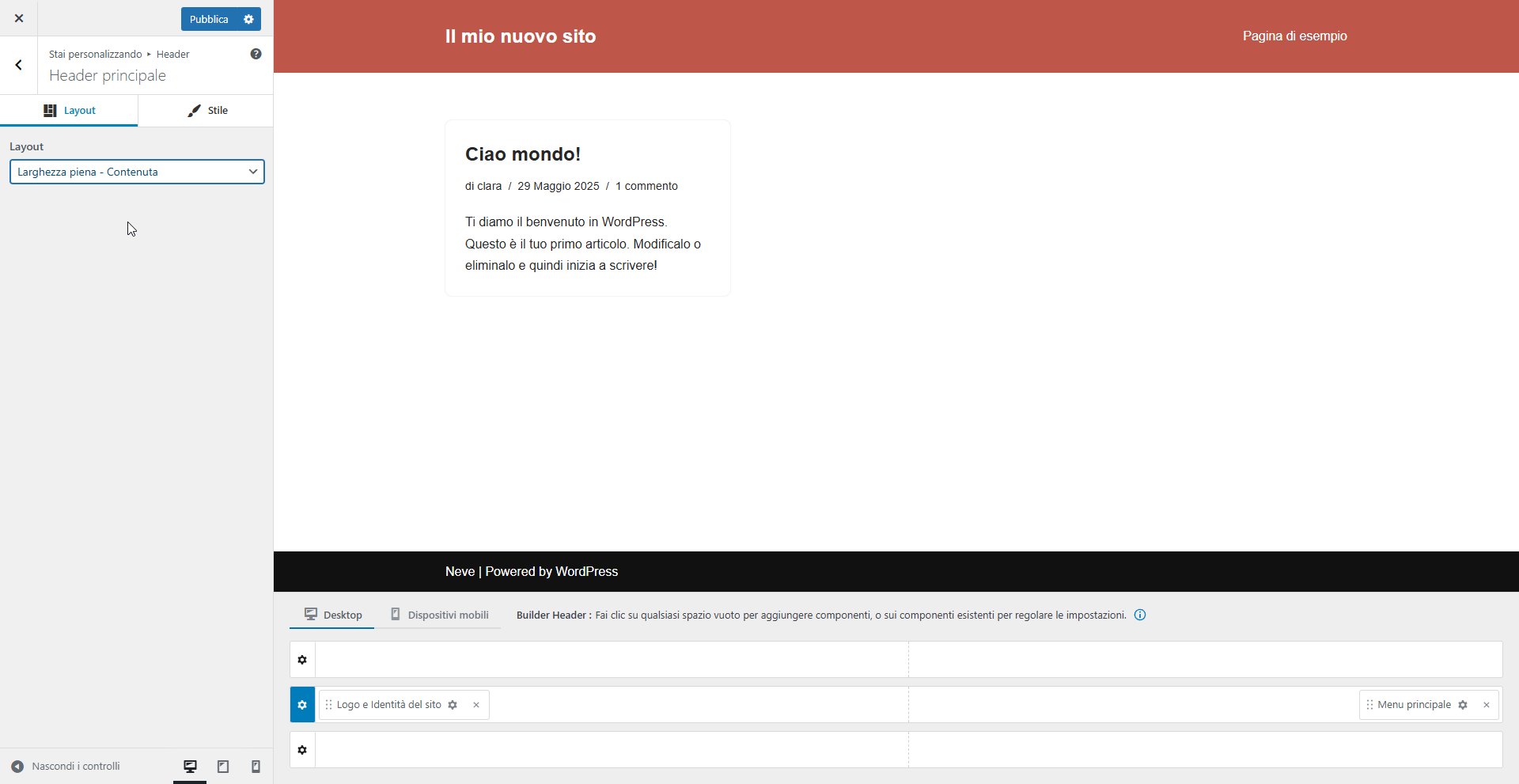
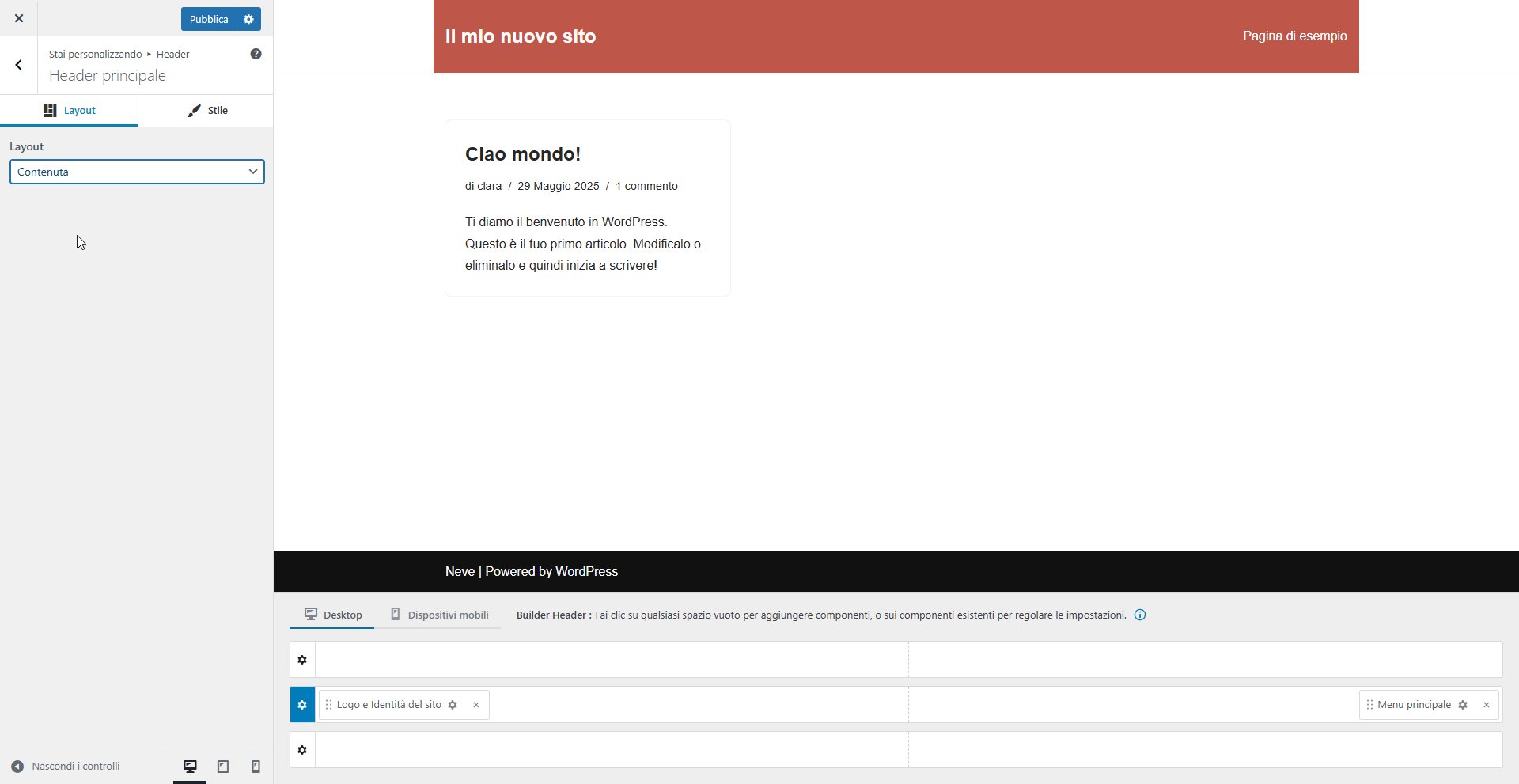
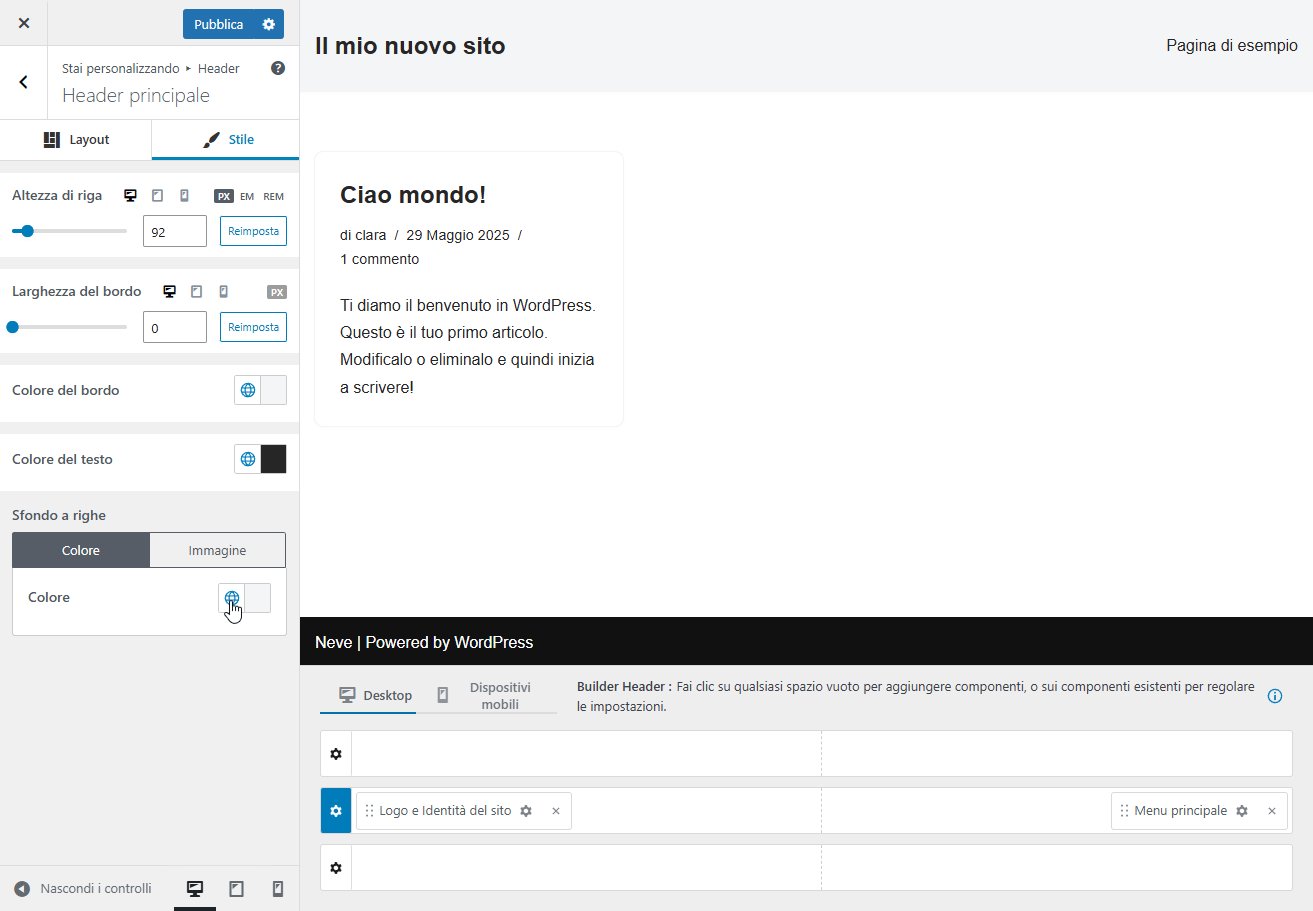
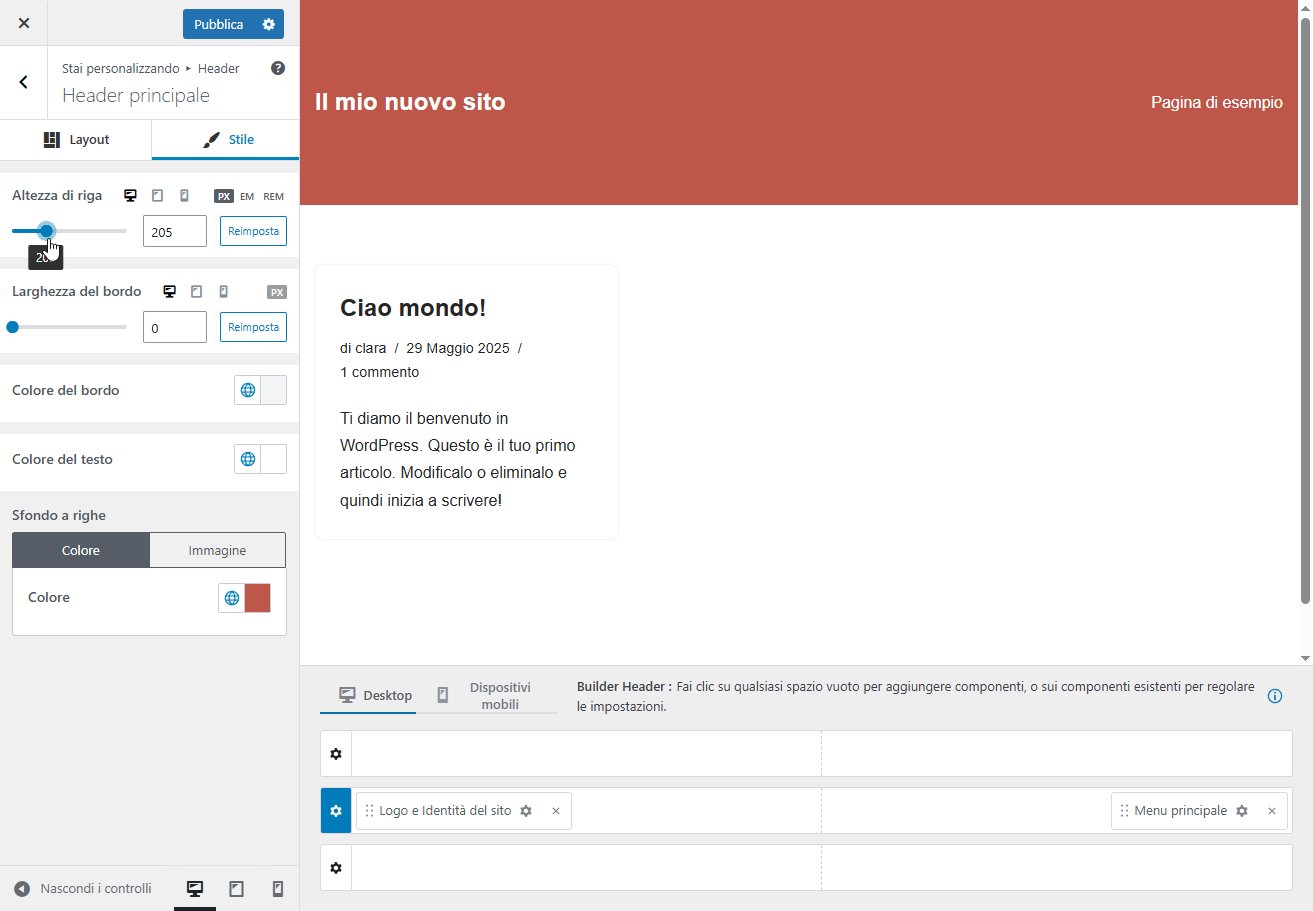
Per ciascuno dei tre header – alto, basso e principale –, le impostazioni sono divise in due sezioni: Layout e Stile.
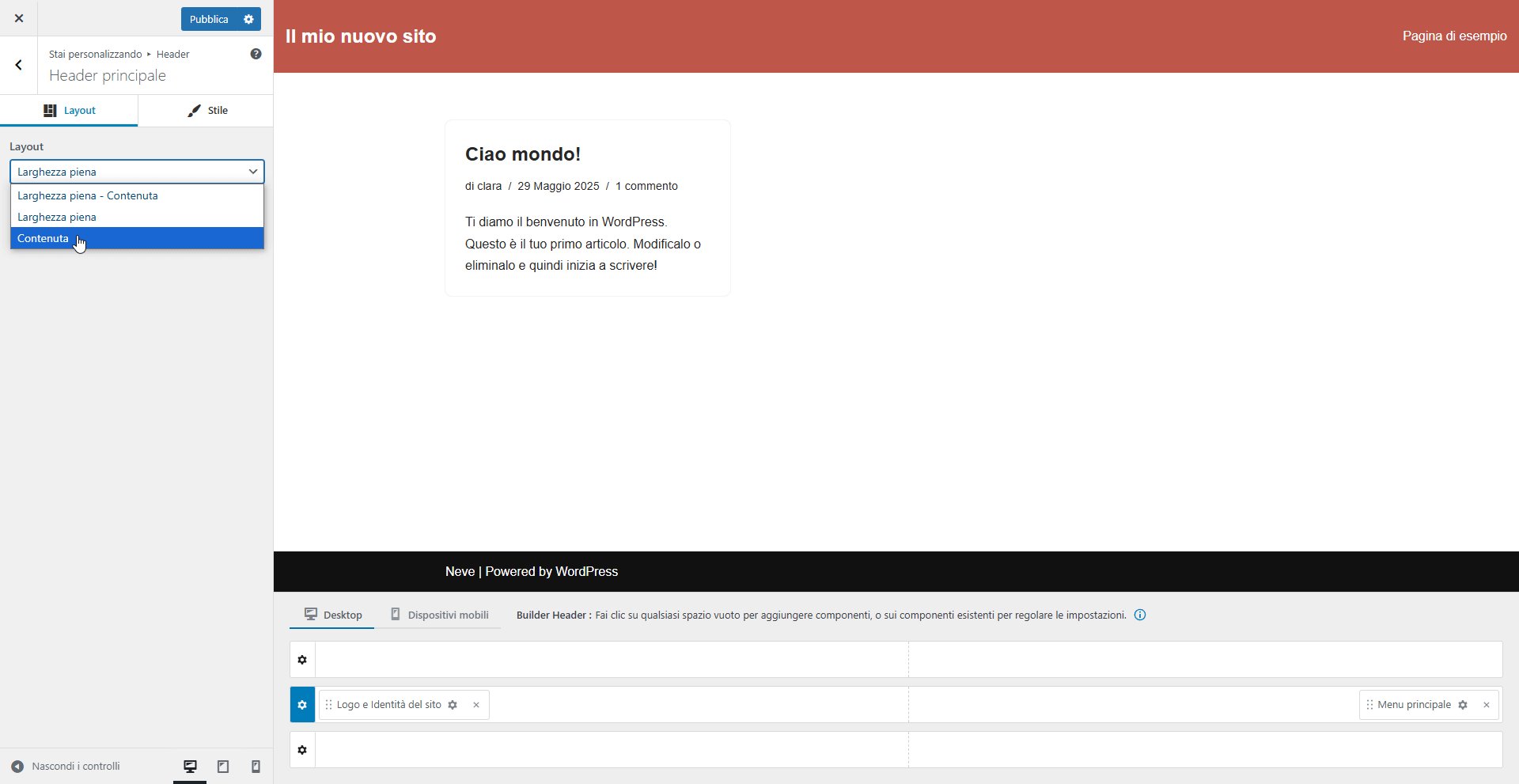
In Layout puoi scegliere tra larghezza piena, contenuta o un ibrido tra le due.

In Stile possiamo definire l’altezza, il bordo – che determina la distanza dal testo sottostante – e i colori: del bordo, dello sfondo e dei caratteri.

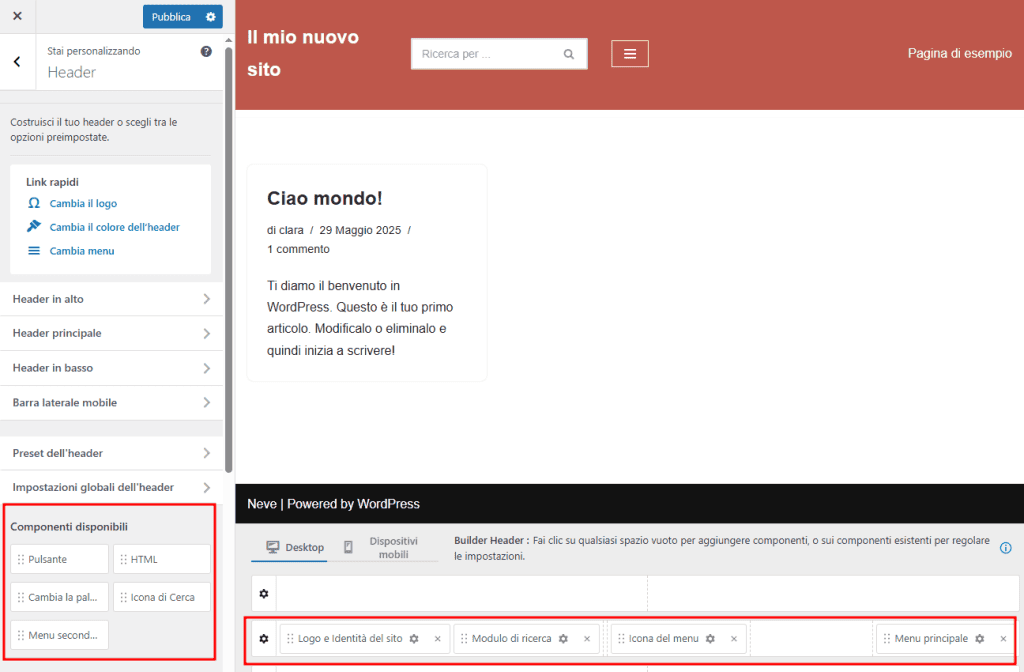
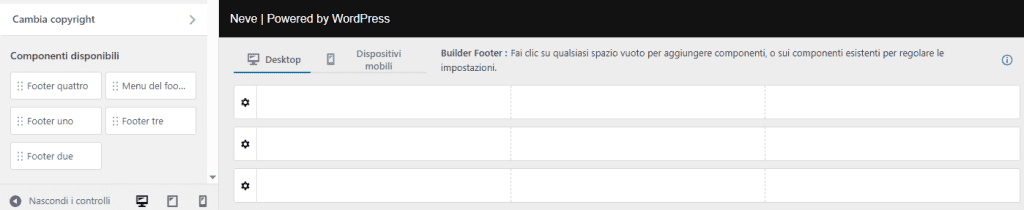
Più in basso trovi il Builder Header per configurare i componenti della testata col drag-and-drop, e inserire ad esempio menù di navigazione classici, campi per la ricerca WordPress o icone. Come vedi, il builder è diviso in 3 fasce che corrispondono ai 3 header, e in corrispondenza di ciascuna trovi l’icona ‘ingranaggio’ che ti porta alle impostazioni grafiche già viste.
Sulla destra trovi alcuni componenti di base, che puoi posizionare nella fascia e nell’area che preferisci.

Non dimenticare di assicurarti che la testata per i dispositivi mobili sia ugualmente efficace e usabile.

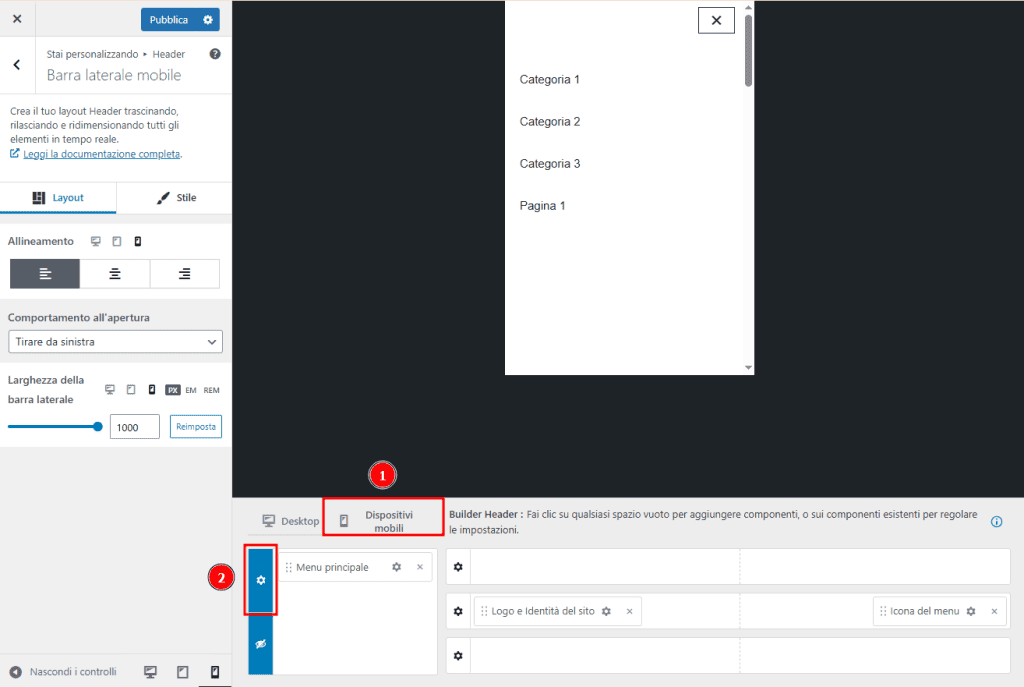
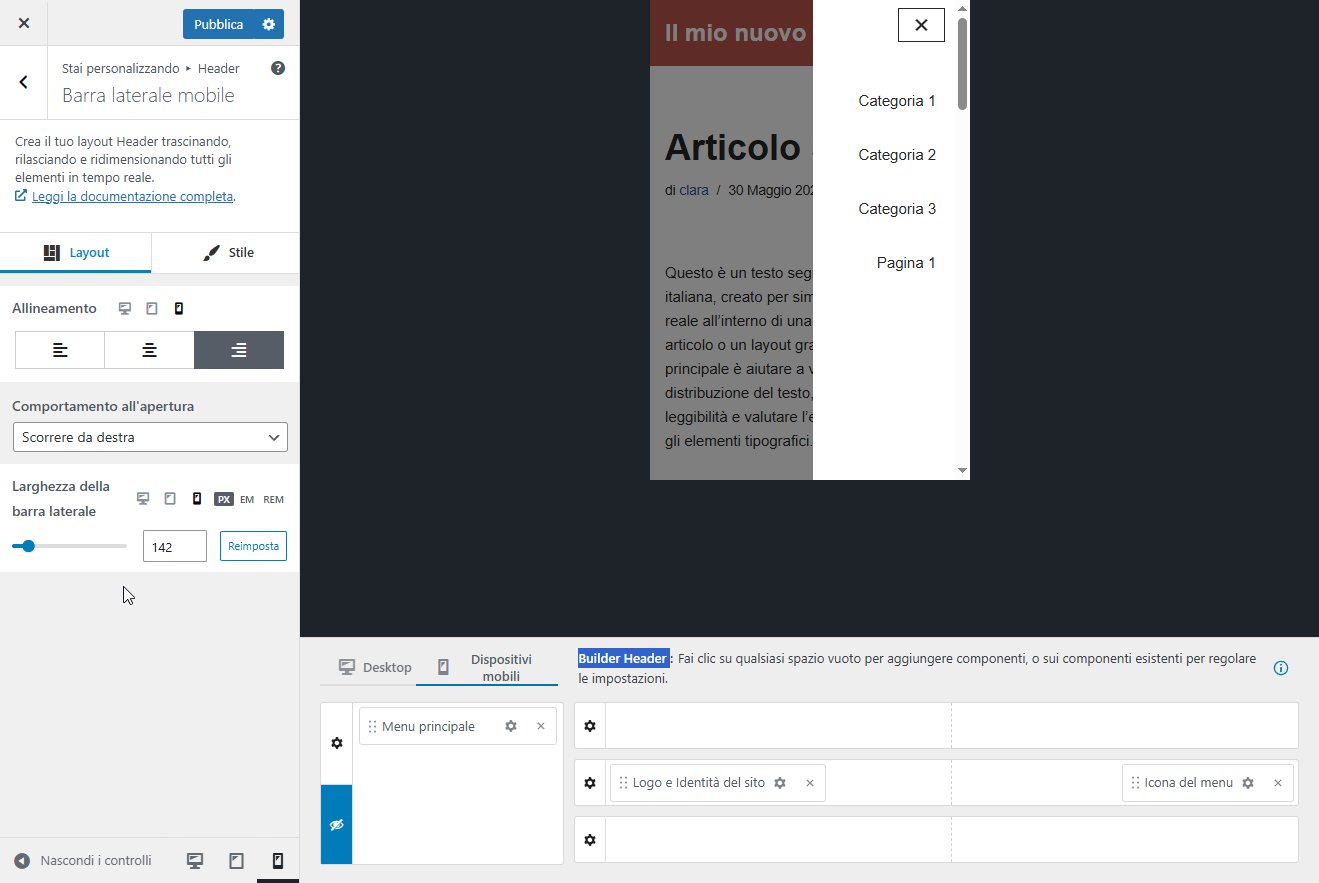
Barra laterale mobile
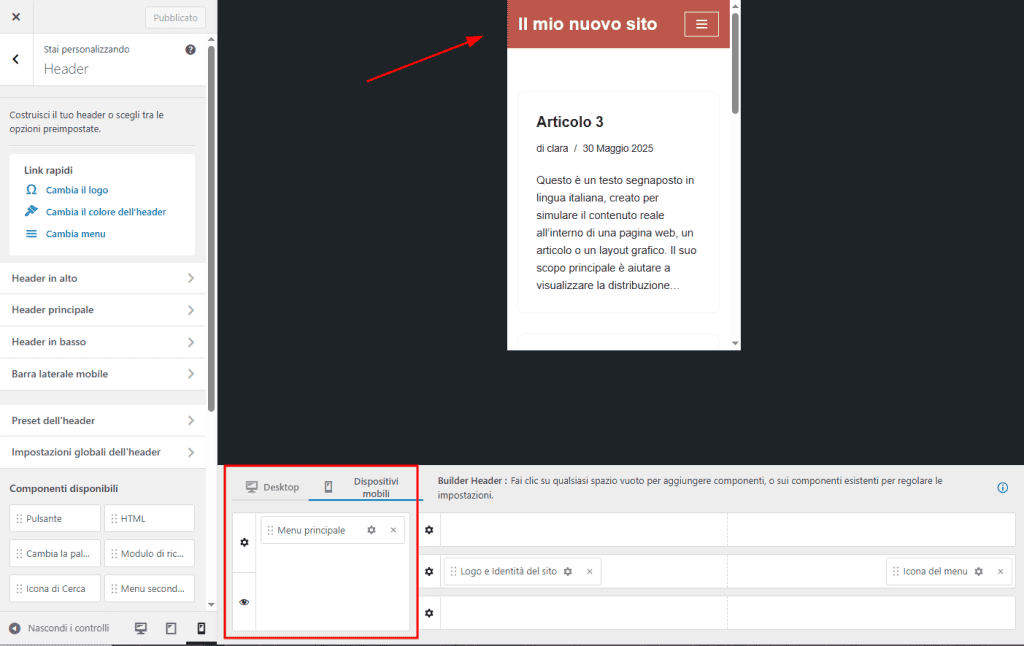
La barra laterale mobile è quella che si apre quando fai clic sull’icona del menù da un cellulare o da un tablet, infatti in altre sezioni del tema Neve è chiamata Menù mobile. In realtà puoi decidere di mostrarla anche su pc.

Se vuoi modificare la sidebar mobile, devi prima di tutto selezionare la vista tablet o telefono usando le icone, e poi cliccare sull’ingranaggio accanto al menù nella sezione Dispositivi mobili che è comparsa all’interno del builder.

Ora che è attiva la visualizzazione per dispositivi mobili, puoi spostarti da mobile a tablet e viceversa attraverso le icone che trovi accanto ad Allineamento e Larghezza della barra laterale.
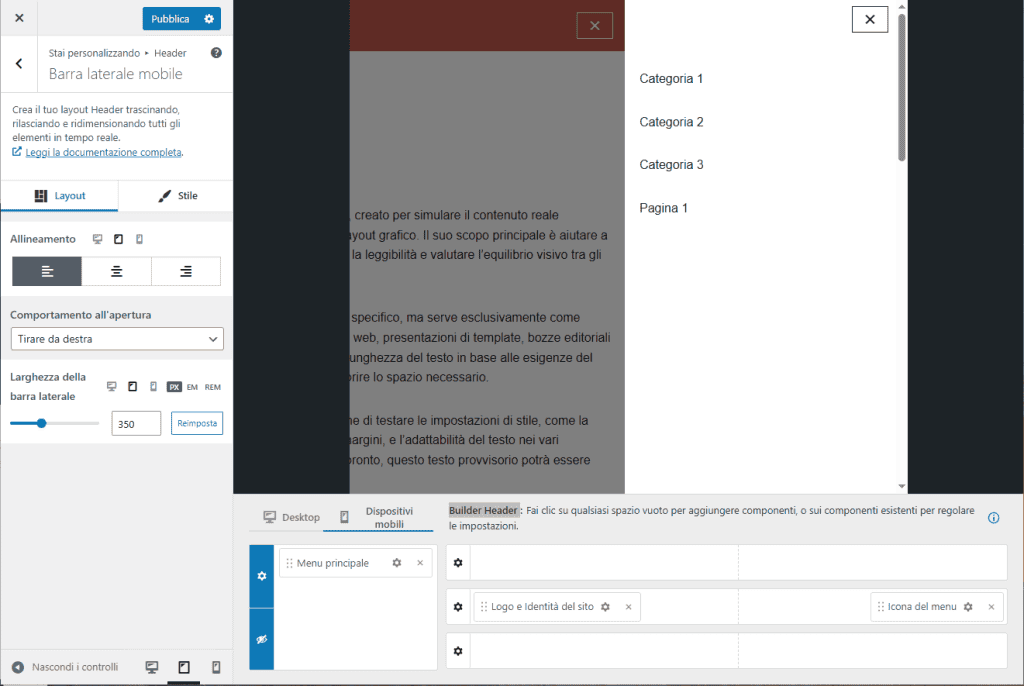
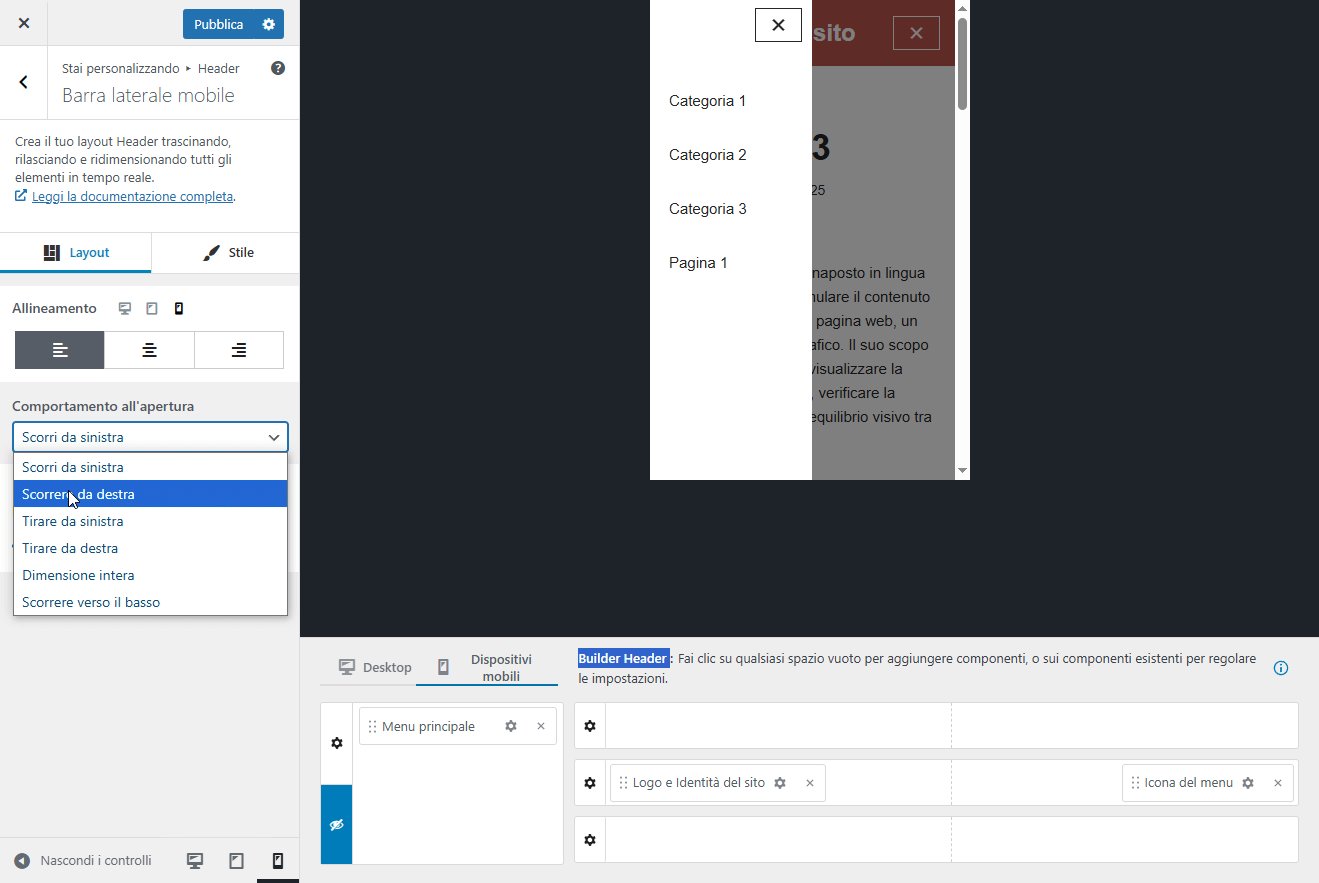
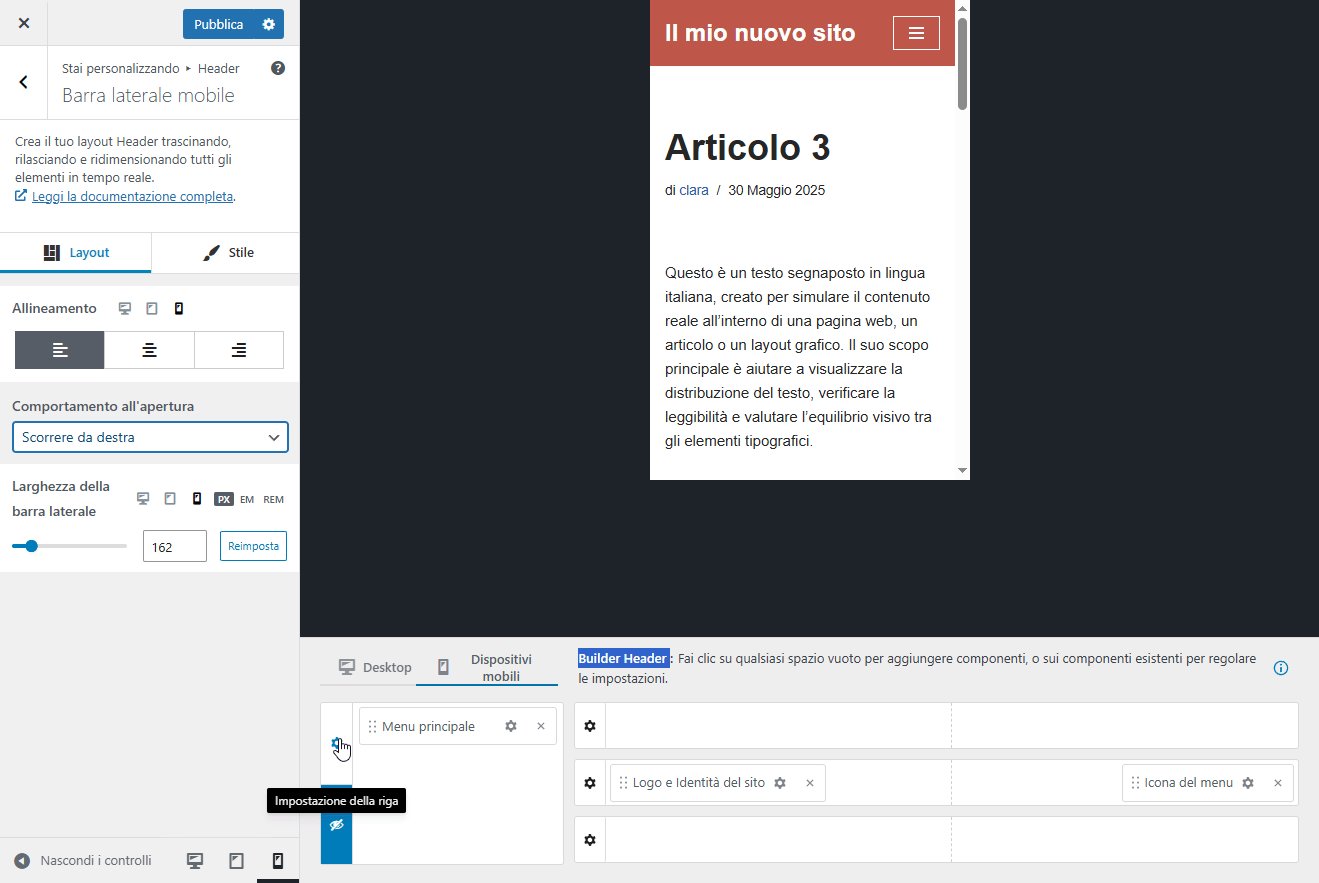
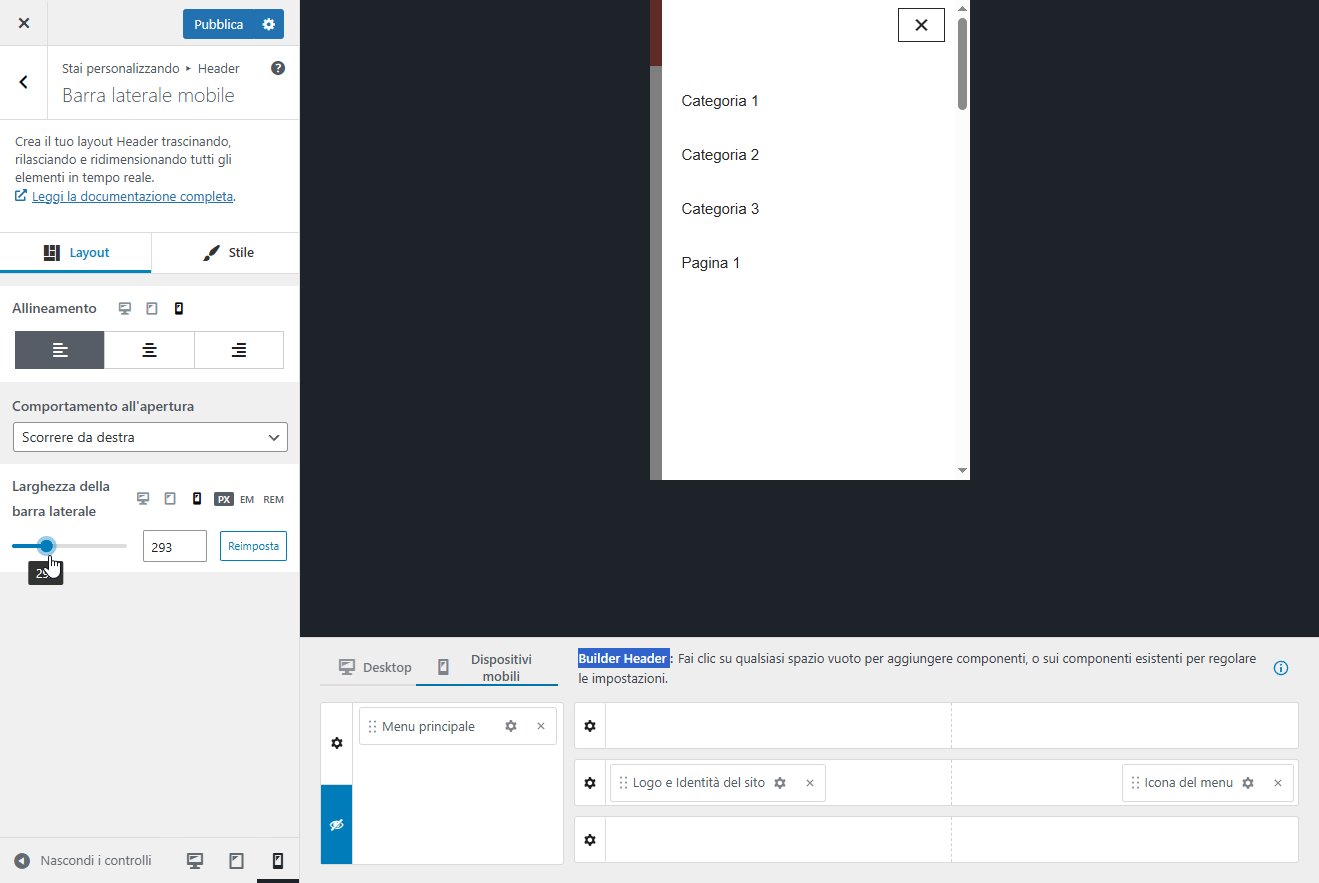
Dopodiché puoi modificarne il layout – allineamento del testo, la modalità di ingresso, ad esempio con scorrimento, da destra o sinistra o verso il basso, e la larghezza. Ogni volta che fai una di queste modifiche, dovrai riaprire la barra laterale mobile con clic sull’icona del menù nell’anteprima o sull’ingranaggio – perché si chiuderà.

In Stile hai la possibilità di cambiare il colore del carattere e dello sfondo, oppure inserire un’immagine.
Se vuoi approfondire, nella documentazione di supporto trovi più info su come usare Builder Header per creare testate e barre laterali per dispositivi mobili.
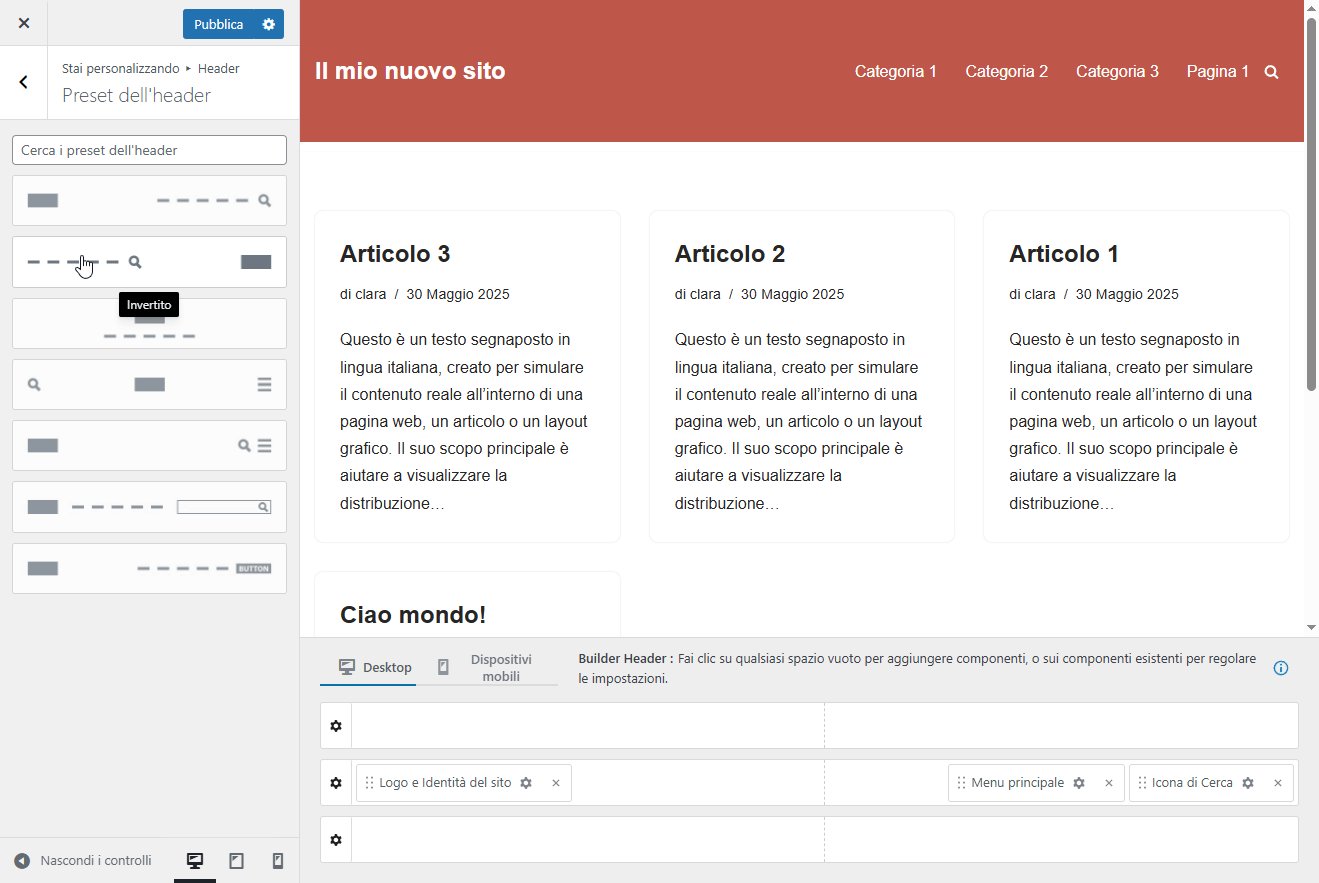
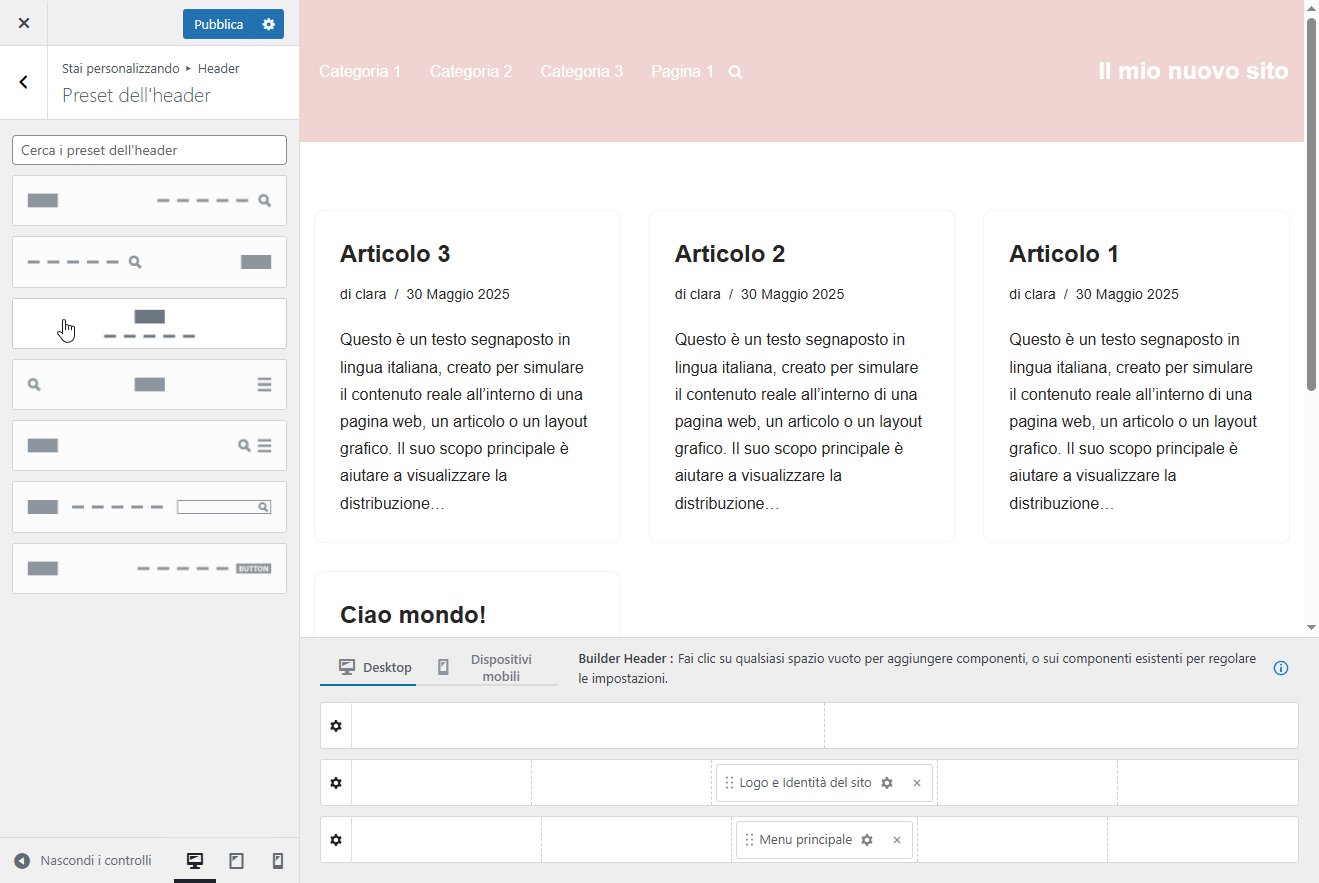
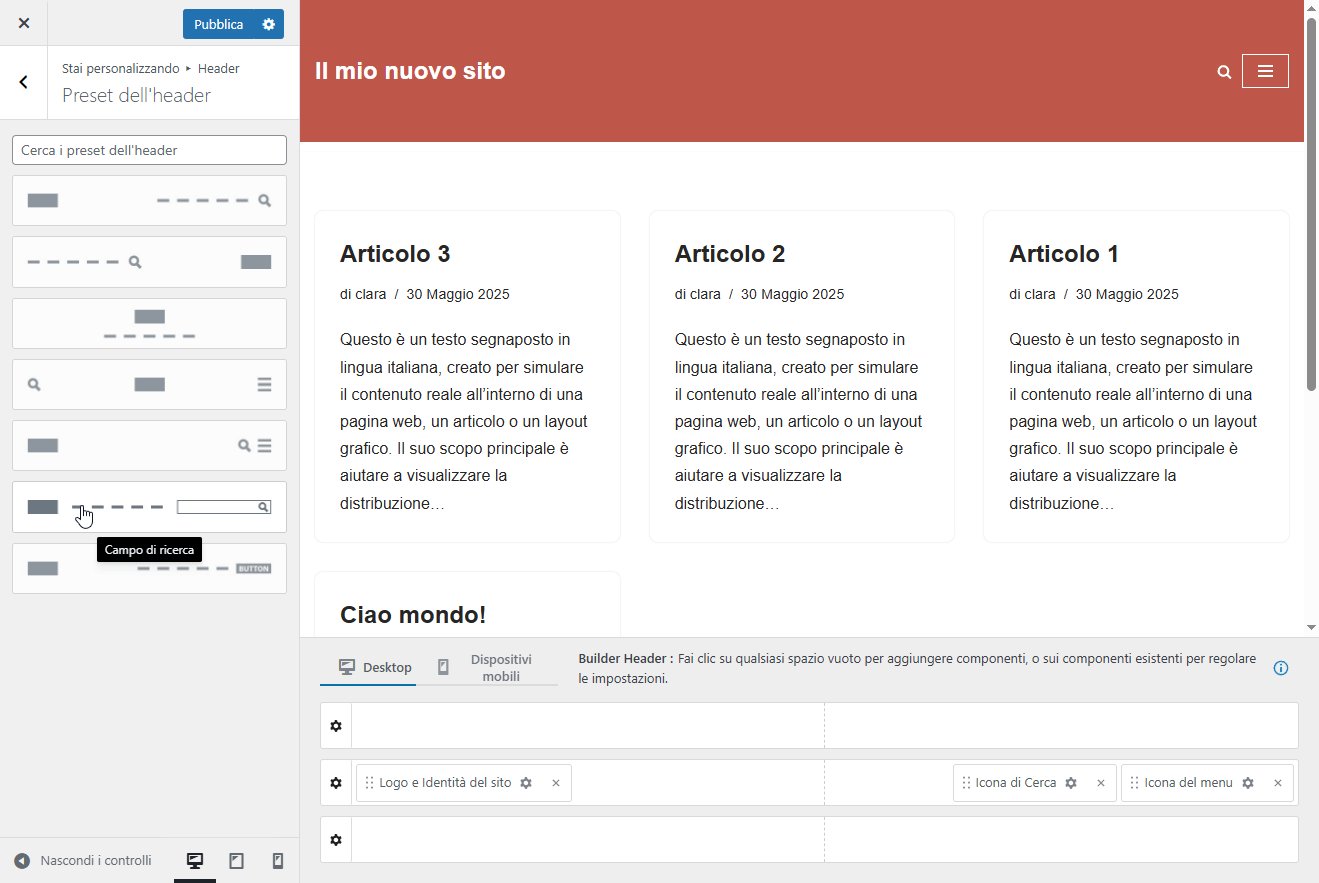
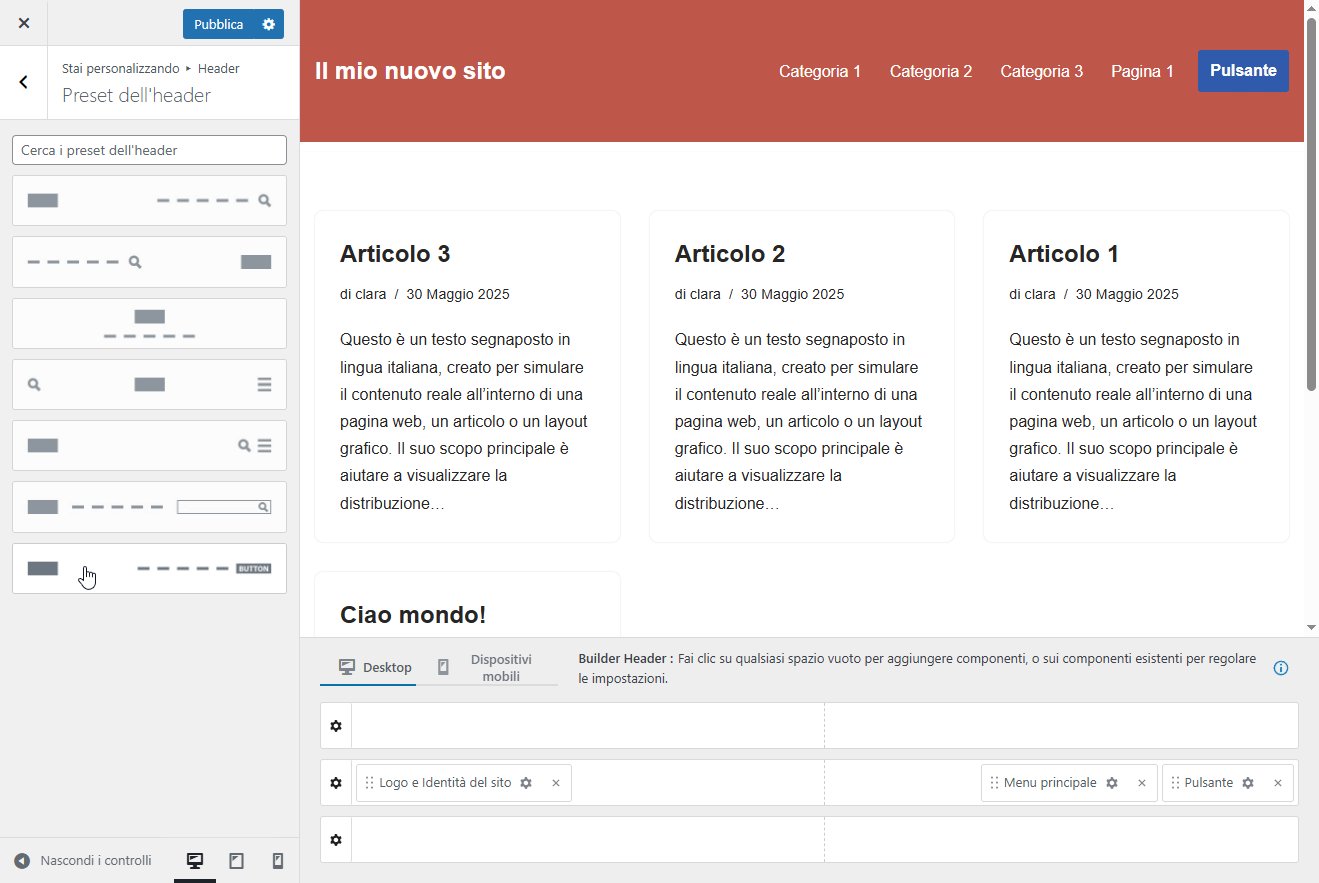
Preset dell’header
I preset dell’header sono delle configurazioni dell’header già pronte da riutilizzare nel tuo sito WordPress. Molto comode per partire con la creazione della testata e poi, casomai, fare degli aggiustamenti nel Builder Menù sottostante.

Impostazioni globali dell’header
Questa vista contiene i collegamenti alle impostazioni grafiche delle tre parti della testata – Header in alto, Header principale, Header in basso –, che abbiamo già incontrato in Header.
Logo e Identità del sito
Logo e Identità del sito è un’ulteriore sottosezione di Header, un po’ nascosta, raggiungibile da Header > Link rapidi > Cambia il logo.
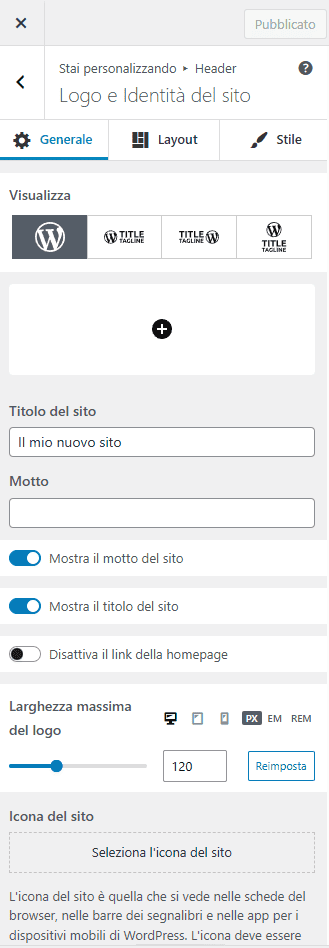
Puoi sfruttarla per impostare titolo, motto (tagline), logo e icona del sito (la favicon, quella che appare nelle schede del browser).

Potresti partire dalle configurazioni già pronte per questi tre elementi che trovi in Generale > Visualizza.
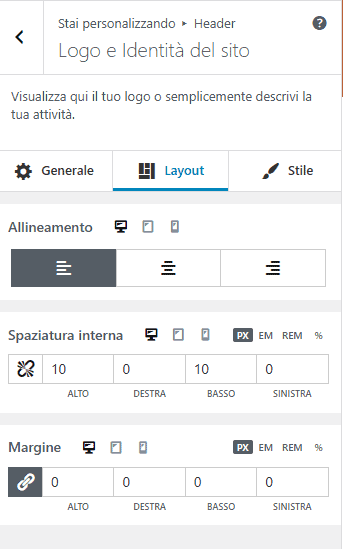
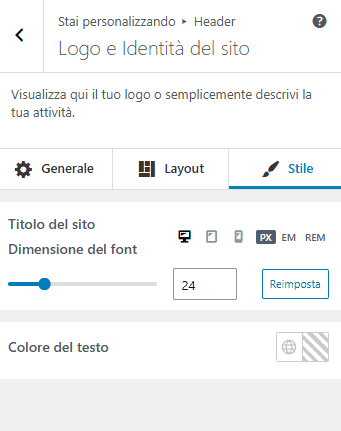
Dopo averli inseriti puoi passare alle sezioni Layout e Stile per modificarne i dettagli.
In Layout sono disponibili opzioni per allineamento, spaziatura e margini del testo.

In Stile, invece, hai la possibilità di modificare le dimensioni e il colore del titolo.

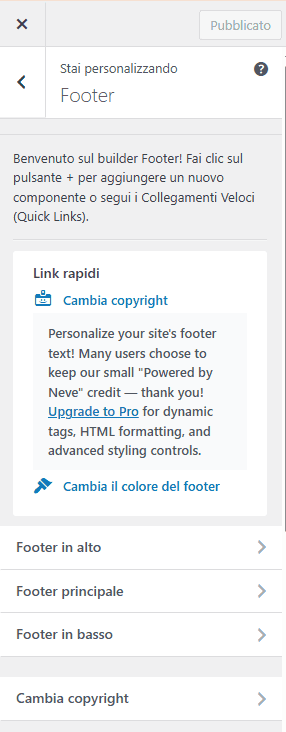
Footer
In Neve il Footer funziona proprio come l’header: comprende tre fasce – Footer in alto, Footer principale e Footer in basso –, che possono essere personalizzate nella grafica dalle rispettive sottosezioni.

E come nel caso della testata, in fondo alla pagina c’è il Builder Footer, dove si può costruire quest’area del tema trascinando i componenti nella barra a sinistra.

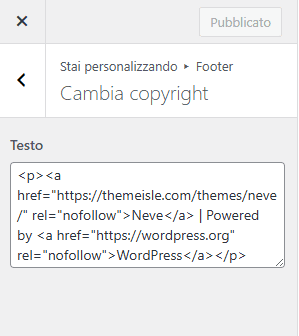
In più qui trovi la funzionalità Cambia copyright, che permette di modificare il testo html predefinito, attraverso un campo apposito.

Riguardo ai link rapidi della sezione Footer, puoi ignorarli perché sono repliche di due collegamenti che si trovano subito sotto.
Tipografia
La sezione Tipografia si apre con una serie di link rapidi alle funzionalità che servono a cambiare:
- Font principale
- Font dei titoli
- Dimensione H1
- Dimensione font negli archivi.
Il più utile di questi collegamenti è l’ultimo, perché aiuta a raggiungere un’impostazione dei caratteri che si trova da tutt’altra parte (in Blog).
Più in basso ci sono le 3 sottosezioni:
- Font predefiniti
- Generale
- Intestazioni.

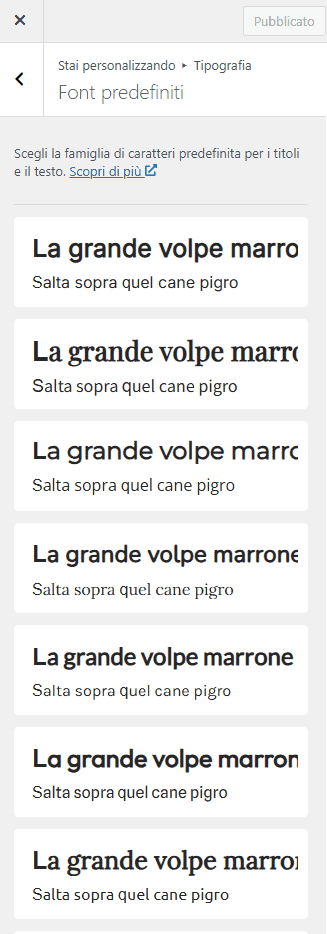
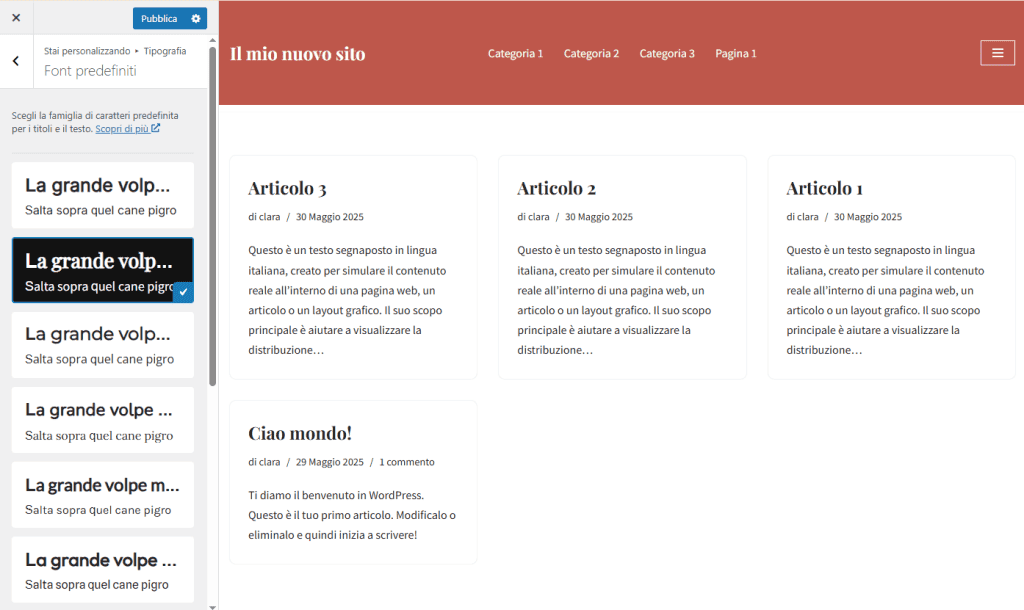
Font predefiniti
Qui è dove si impostano i caratteri che compariranno sul sito di default; la scelta è facilitata dalle anteprime che mostrano una combinazione di due font, uno per il testo normale e uno per le intestazioni.

Per scoprire di più sulle famiglie di caratteri predefinite puoi sfruttare la documentazione di supporto di Neve.
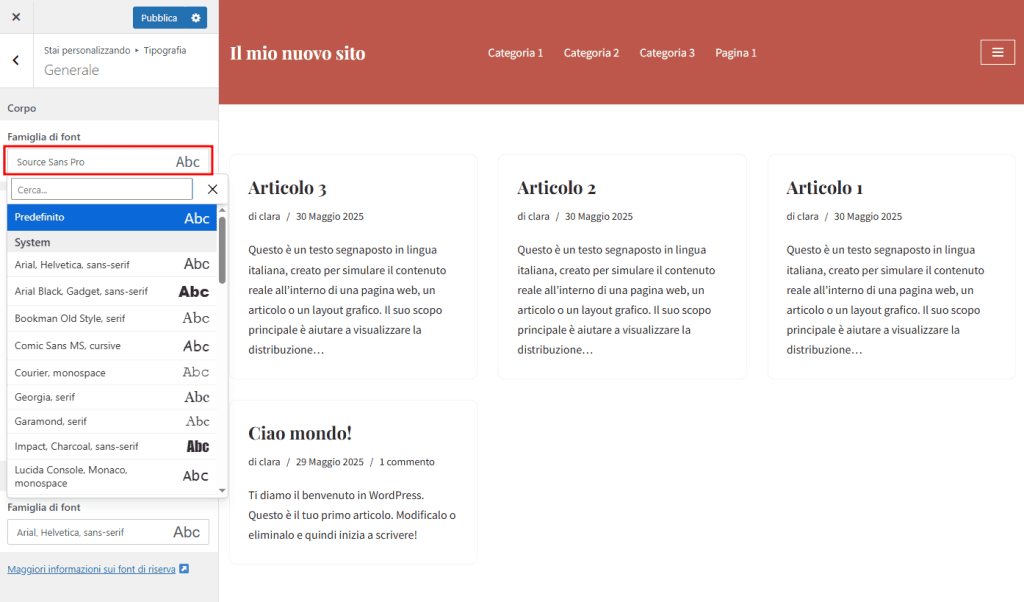
Generale
In Generale puoi personalizzare il testo presente in ogni parte del sito.
Questa schermata si apre con le impostazioni del Corpo del testo, prima di tutto la famiglia di caratteri che hai scelto in Font predefiniti, modificabile da qui (localmente).

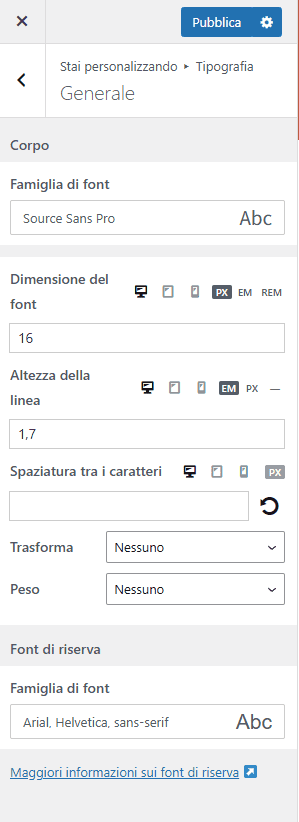
Seguono le impostazioni tipografiche classiche:
- Dimensione
- Altessa della riga
- Spaziatura dei caratteri
- Trasformazione in maiuscolo o minuscolo (eventuale)
- Peso.
Infine puoi impostare un font di riserva per sostituire quelli di default quando non sono caricabili.

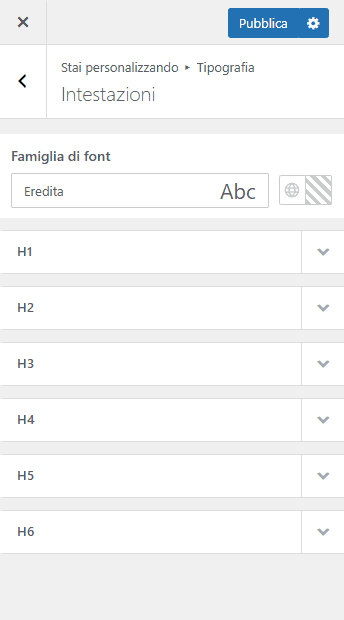
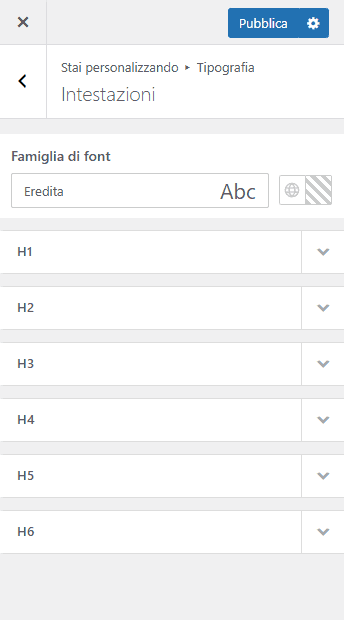
Intestazioni
Questa vista ti sarà utile se vuoi modificare lo stile dei titoli.
Per prima cosa puoi scegliere se mantenere la famiglia di font impostata su Eredita in modo da mantenere le impostazioni definite a monte.
Proseguendo puoi accedere alle opzioni per tutti i tipi di intestazioni, dall’H1 all’H6.

Per ciascuno sono configurabili tutti gli aspetti del carattere:
- Famiglia
- Dimensione
- Altezza della riga
- Spaziatura dei caratteri
- (Eventuale) trasformazione automatica in maiuscolo o minuscolo
- Peso.

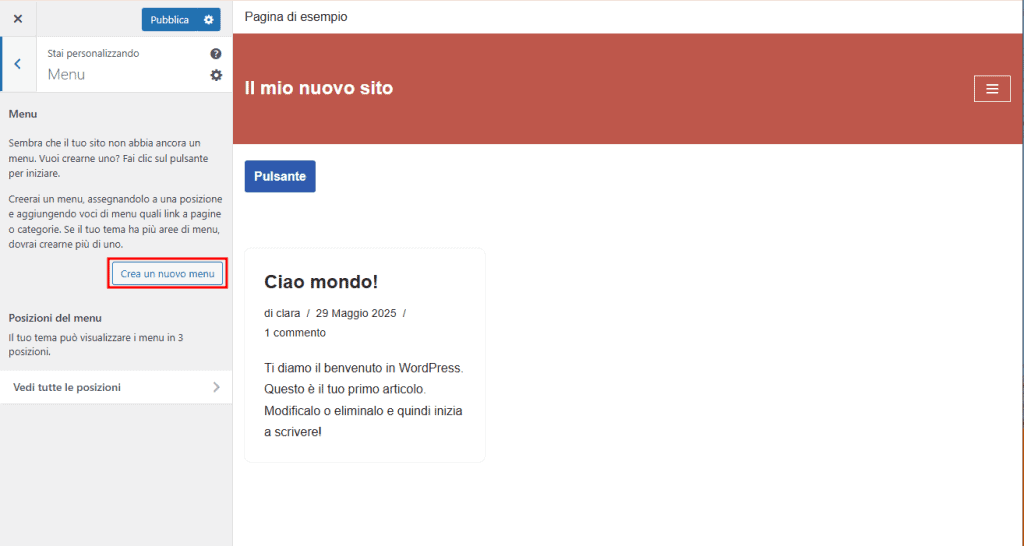
Menù
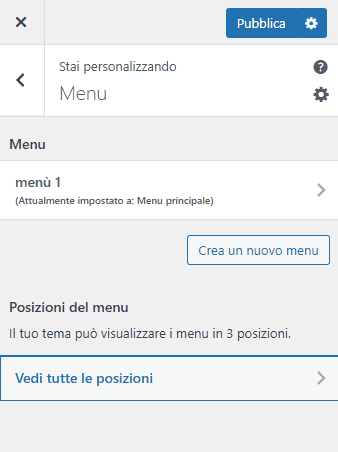
Se non ne hai ancora uno, quando entri nelle impostazioni del menù ti viene chiesto di crearlo, e se ti serve una mano può dartela la nostra guida ai menù di navigazione.

Per procedere con la personalizzazione ti basta comunque inserire un nome per il menù e scegliere la posizione:
- Menù principale – nell’header;
- Menù del footer – in fondo alle pagine;
- Menù secondario – ulteriore menù che puoi mettere in testata o nella sidebar.

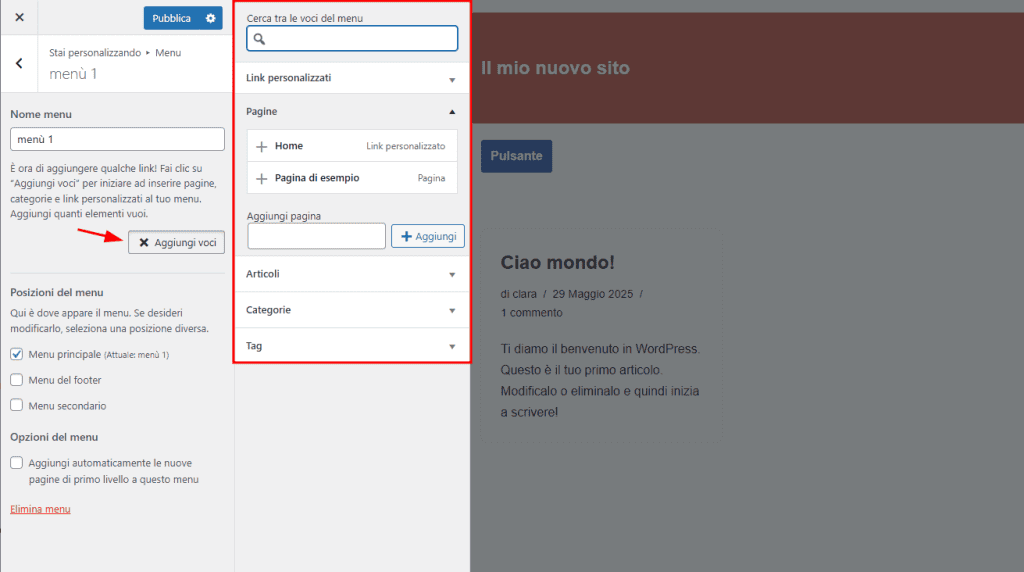
Quando avrai un menù, vai su Aggiungi voci e cerca nel sito gli elementi che vuoi inserire, come categorie, tag o pagine importanti. Fai clic sul pulsante ‘+’ per inserirli.

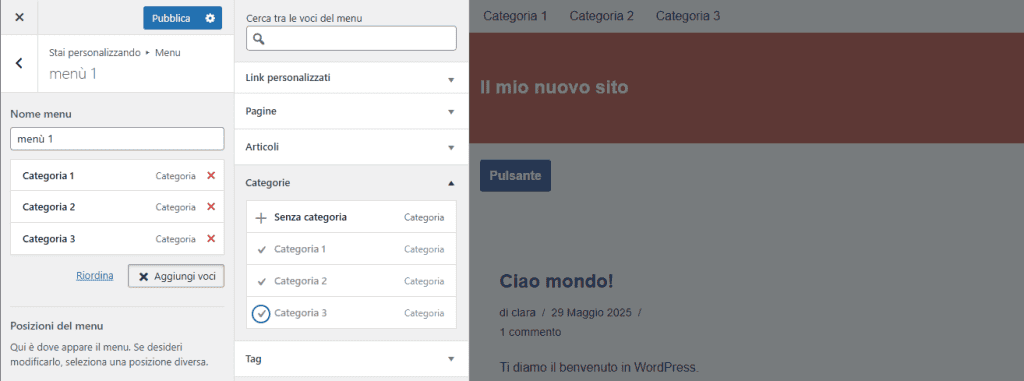
Ad esempio, qui ho aggiunto le categorie, che si vedono nell’anteprima in tempo reale.

Com’è ovvio, puoi personalizzare in questo modo qualunque menù che aggiungi.
Vedi tutte le posizioni
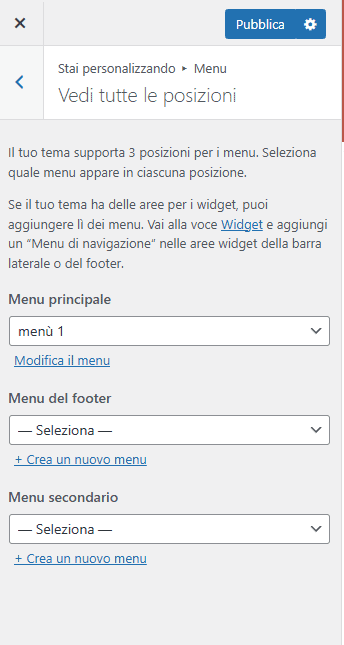
In qualsiasi momento puoi cambiare il ruolo e la posizione dei menù spostandoti col pulsante alla sezione Vedi tutte le posizioni.

Dopodiché i menù del tema vanno assegnati alle diverse aree del sito selezionandoli da un menù a discesa. Qui però si possono gestire solo i menù di header e footer, mentre eventuali menù della barra laterale devono essere inseriti nella sezione Widget.

Menù principale
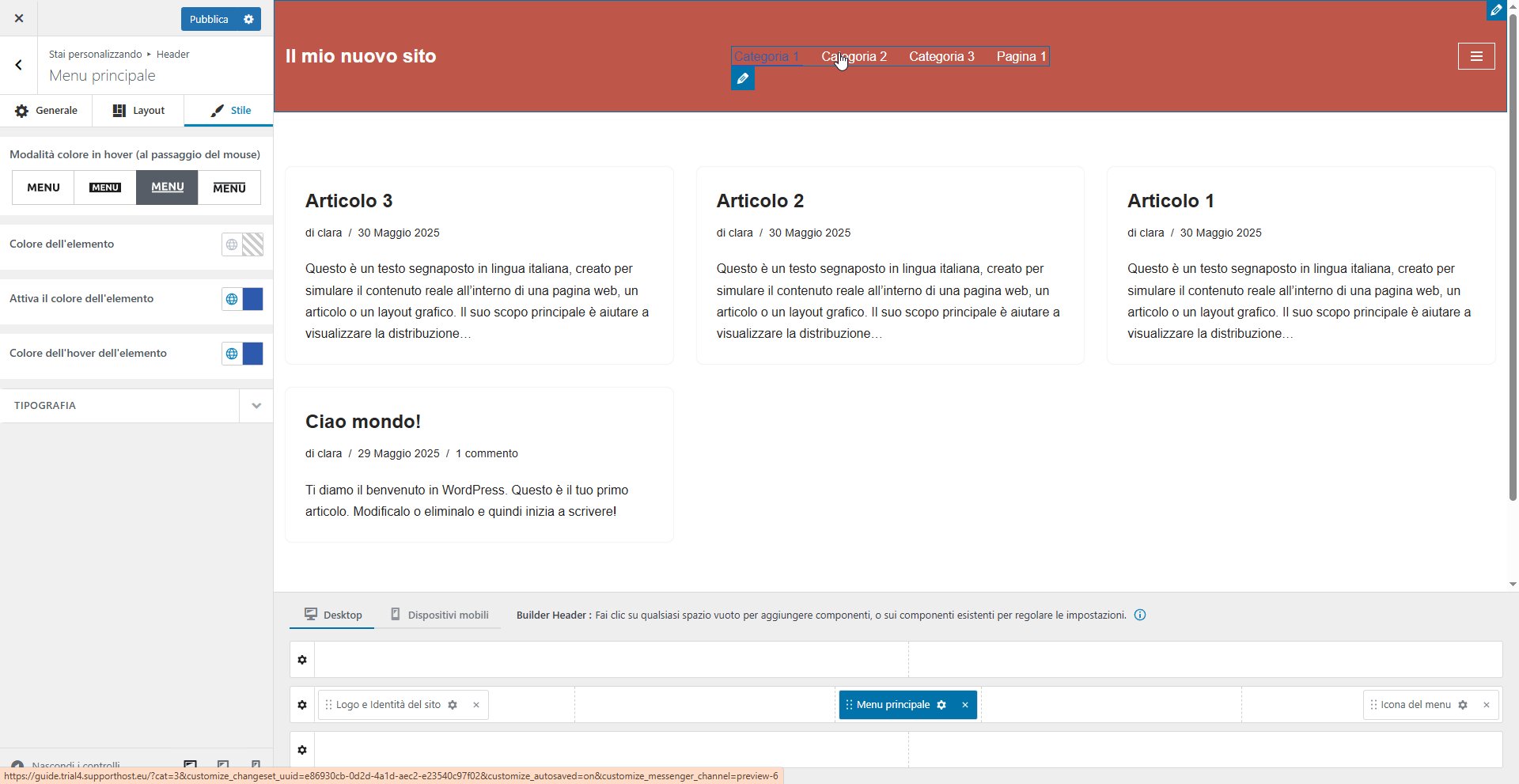
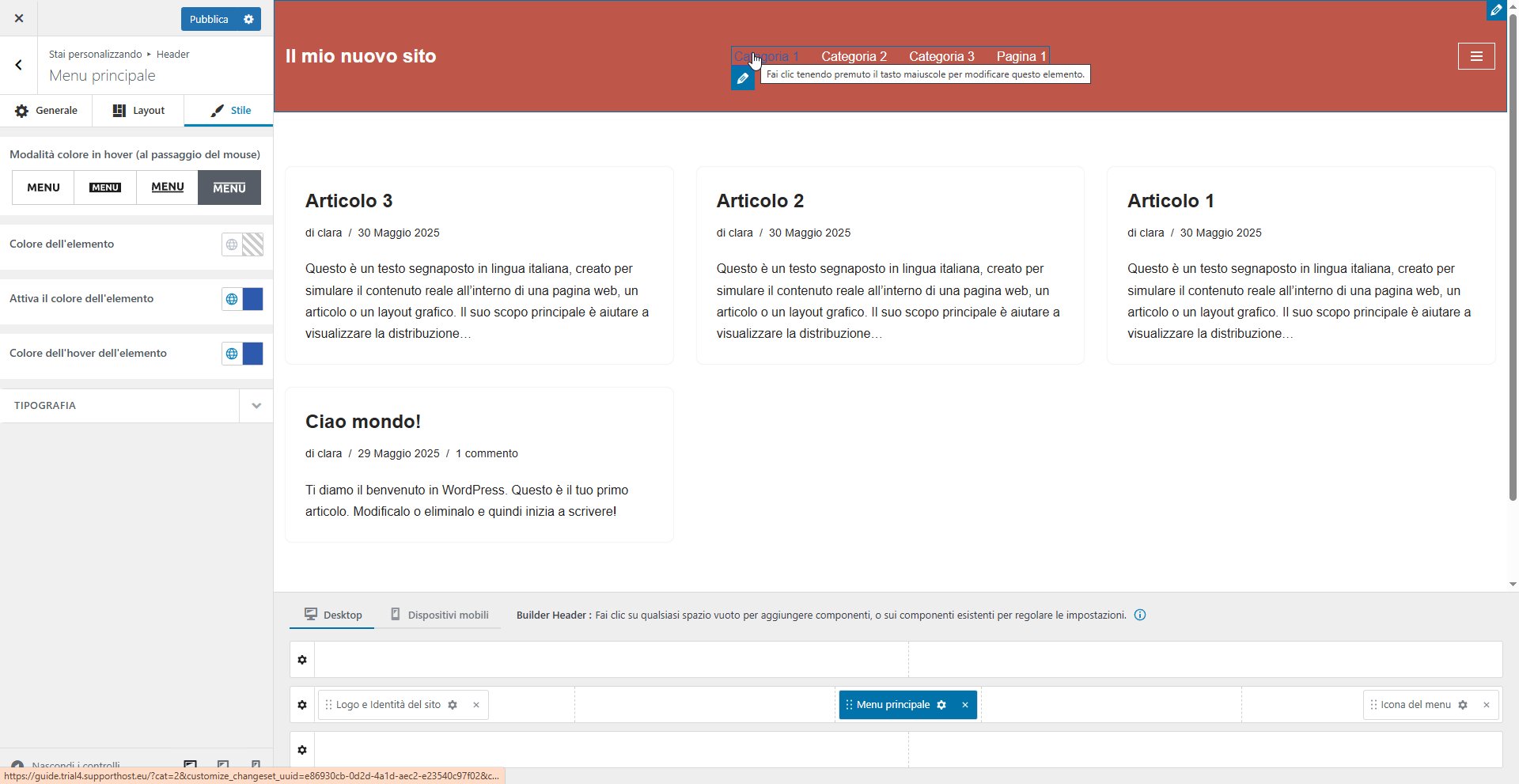
Un po’ nascosta, c’è una vista che contiene le impostazioni del menù principale, cioè quello che va nella testata. Nonostante riguardi il menù, la trovi seguendo il percorso Header > Link rapidi > Cambia menù.

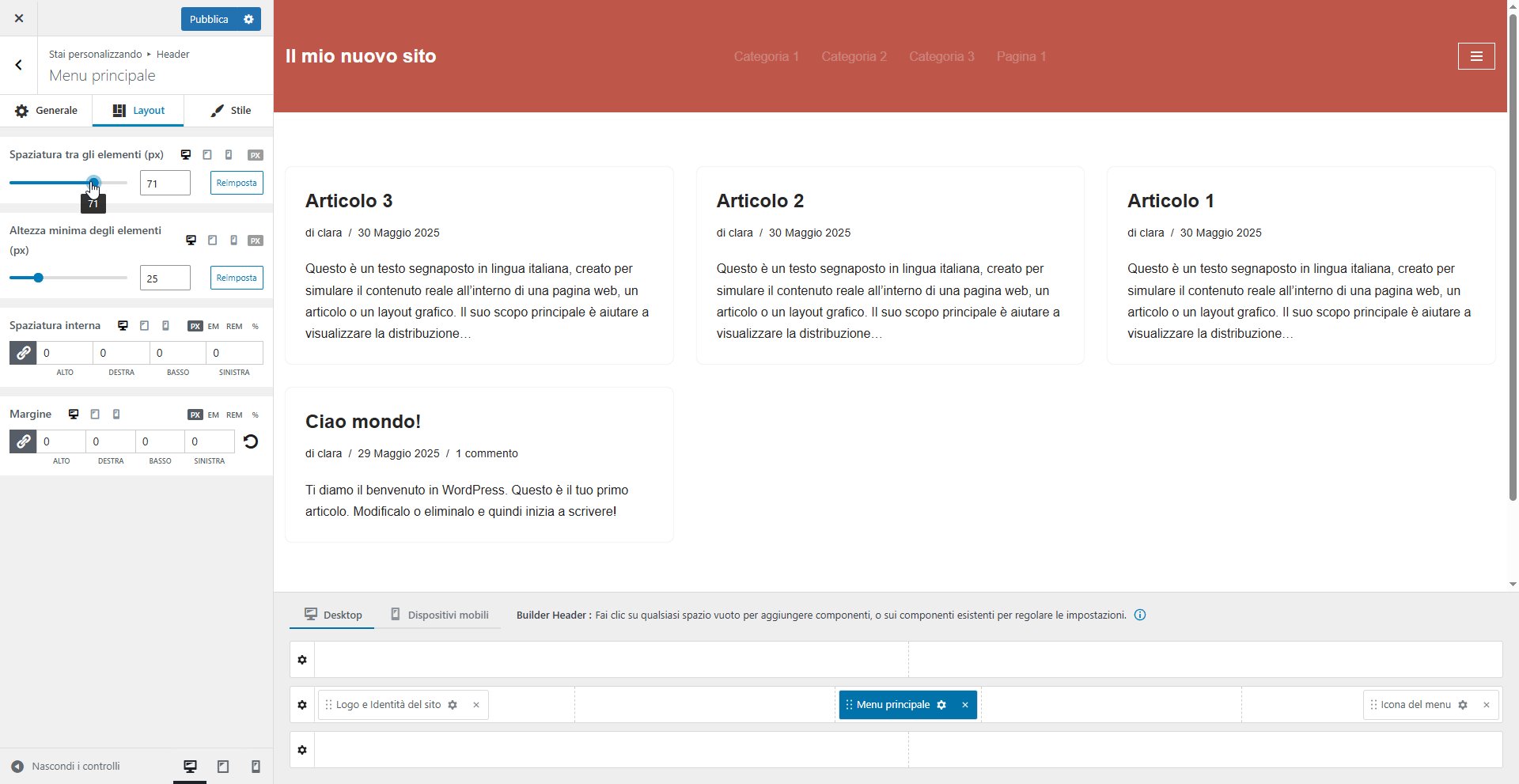
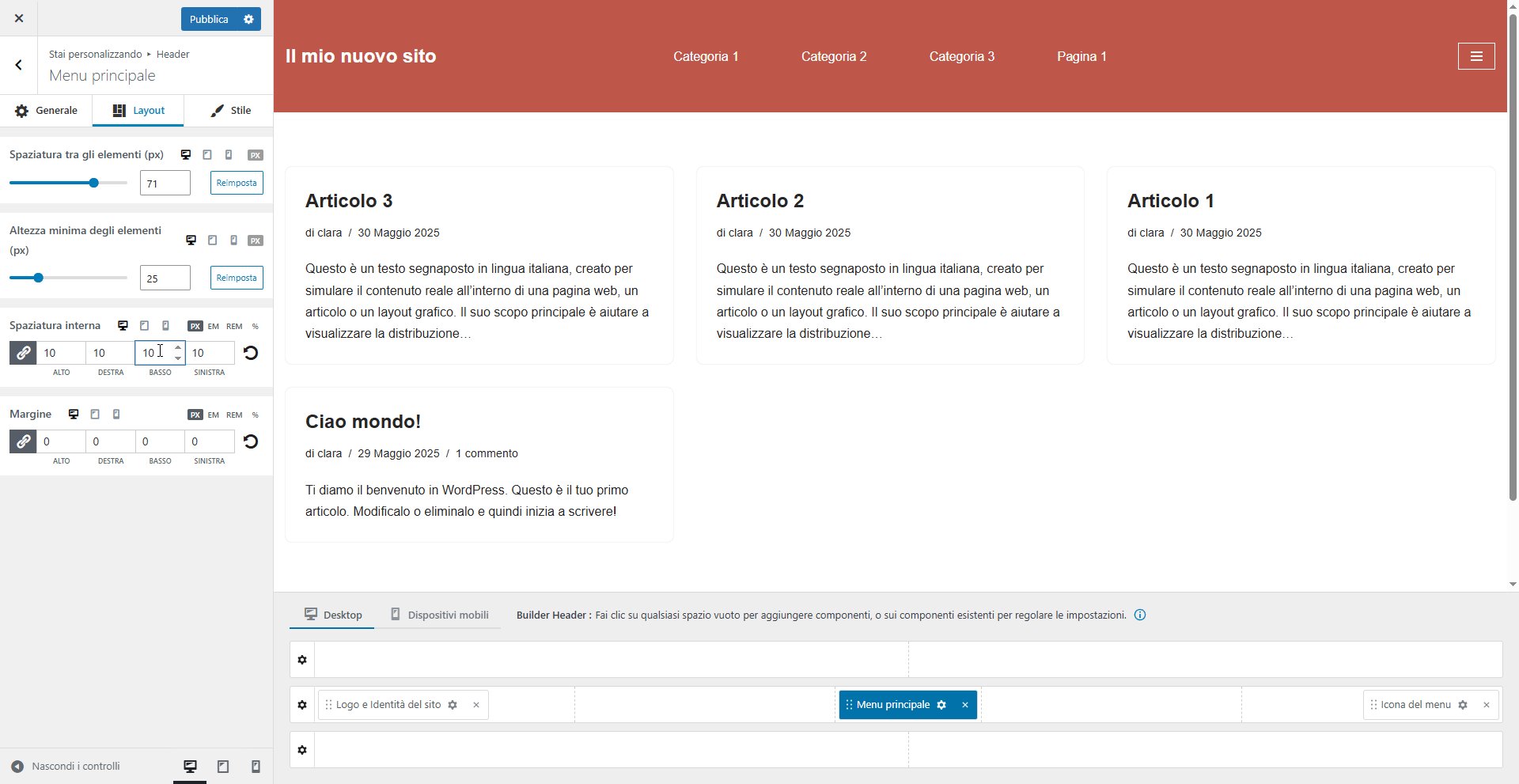
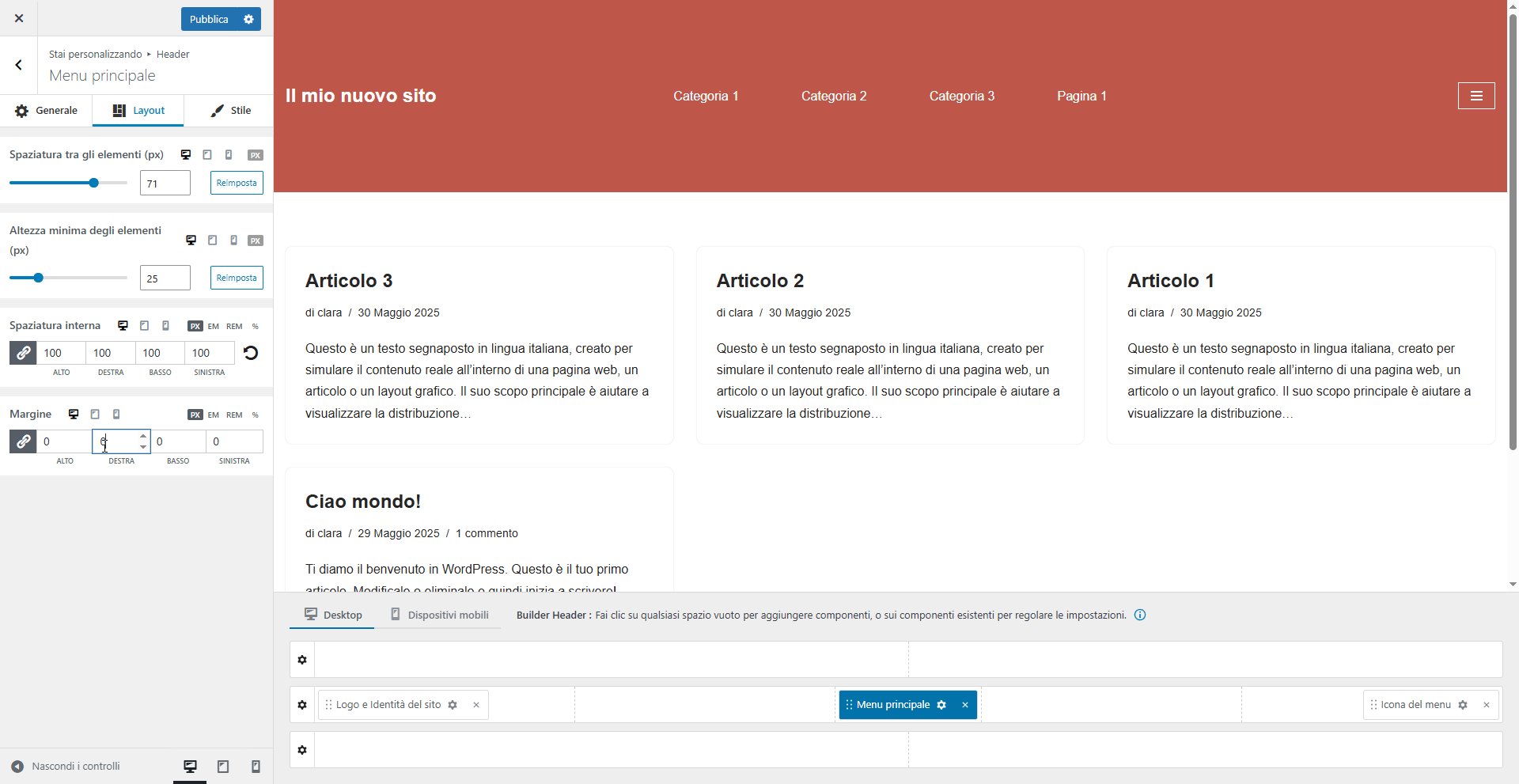
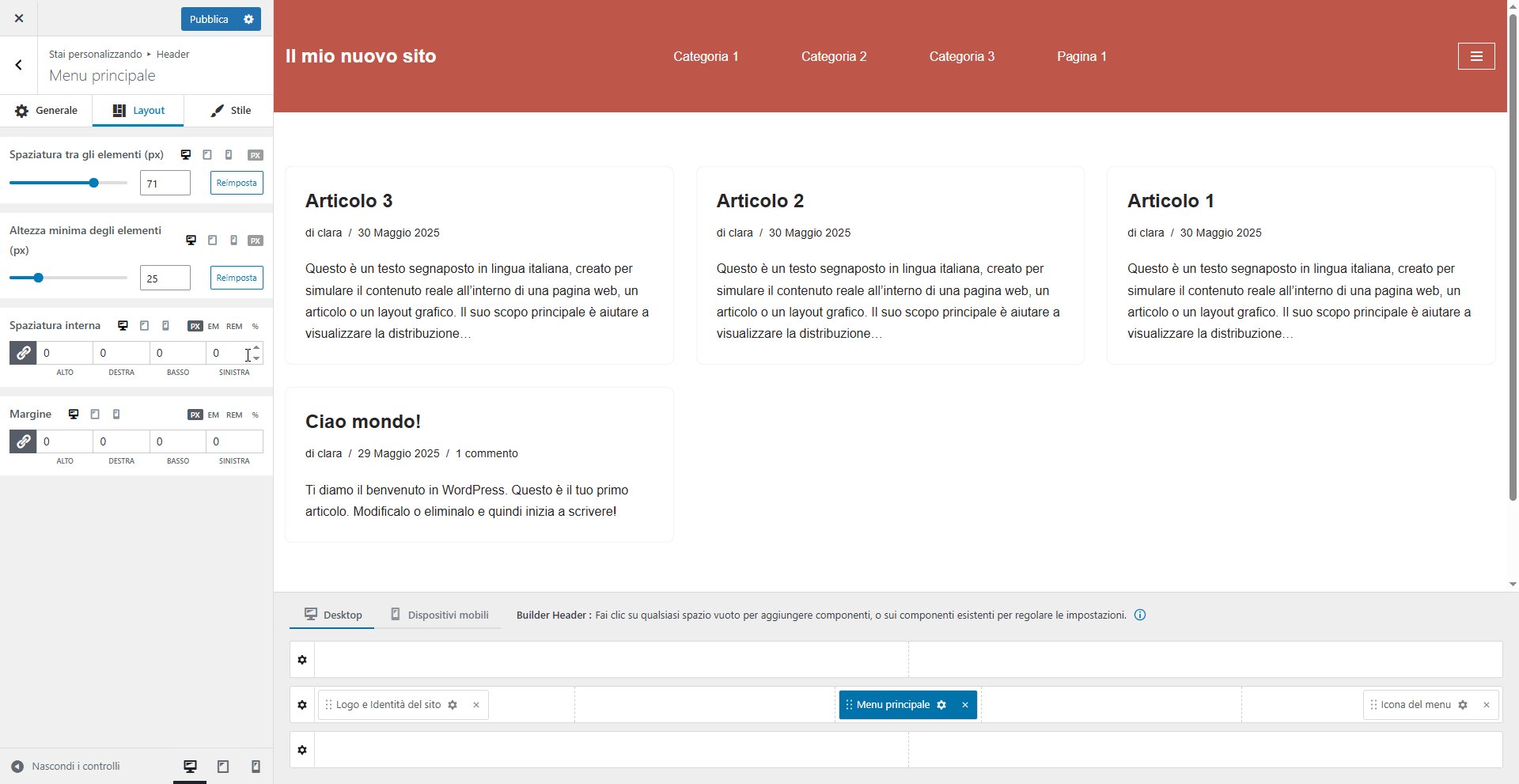
Layout ti permette di regolare spaziatura, altezza minima, margini.

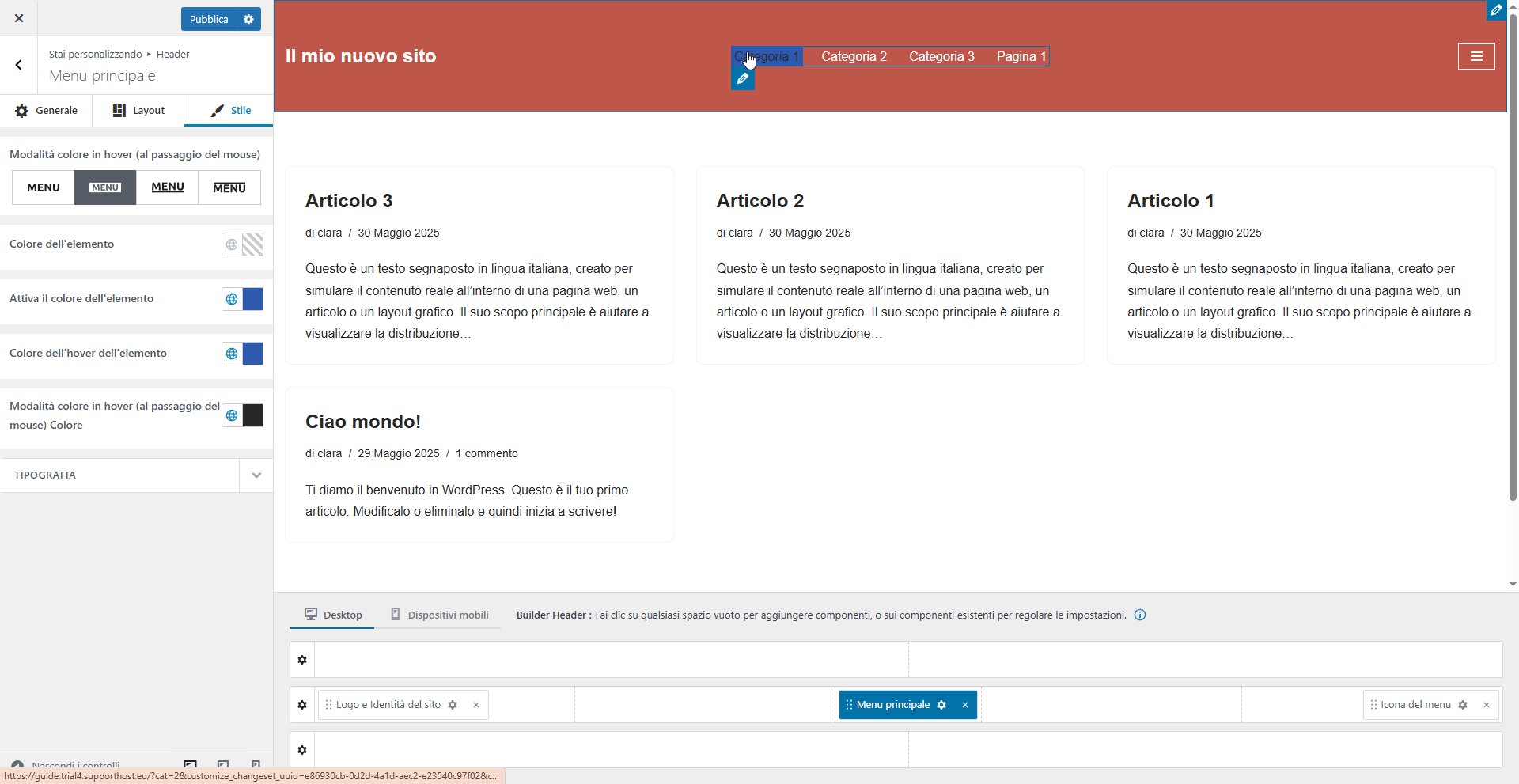
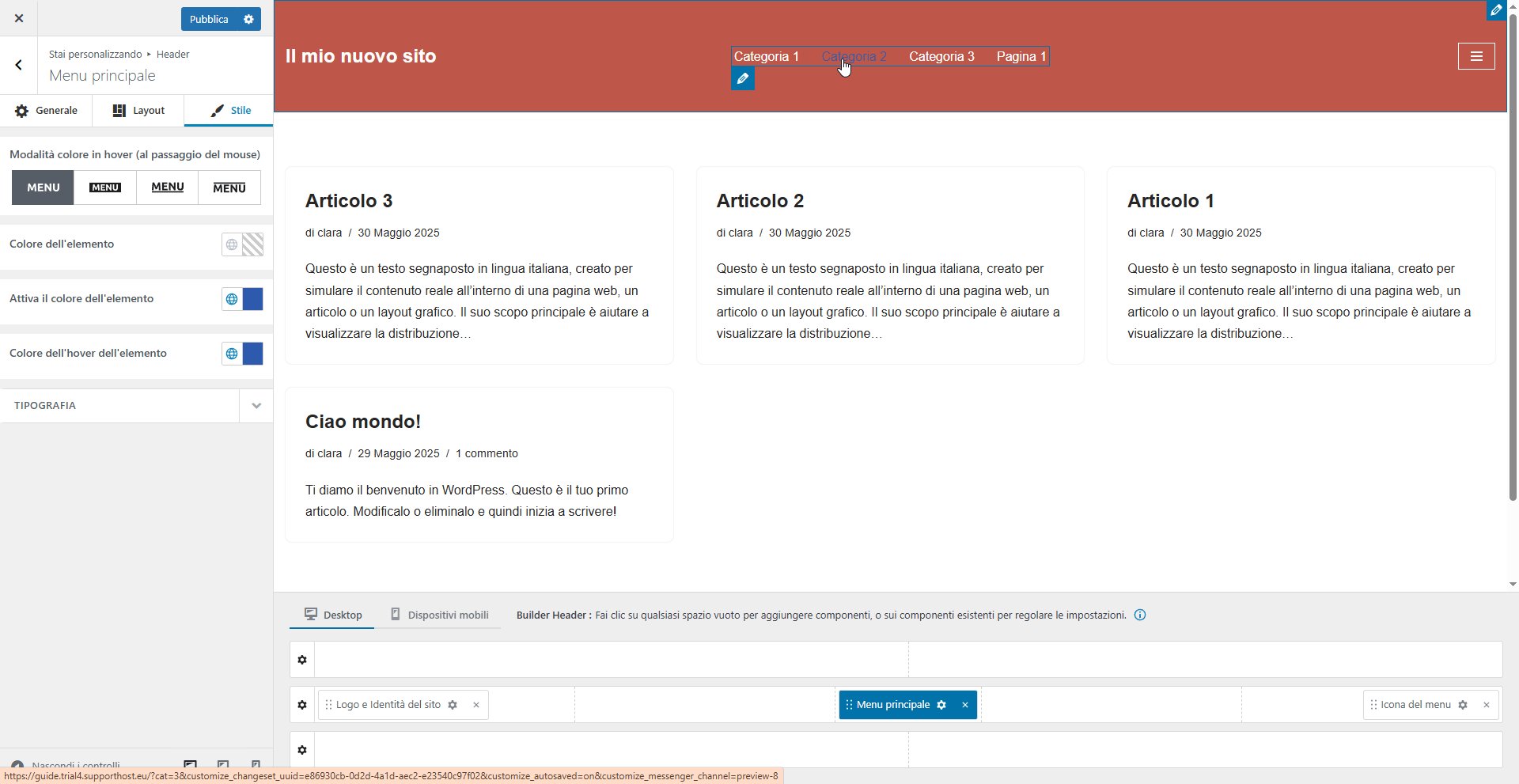
In Stile puoi personalizzare l’hover, cioè il comportamento del menù al passaggio del mouse, nella modalità e nel colore.

In Generale il pulsante Menù principale ti porta alla vista Vedi tutte le posizioni, che abbiamo già incontrato in Menù.
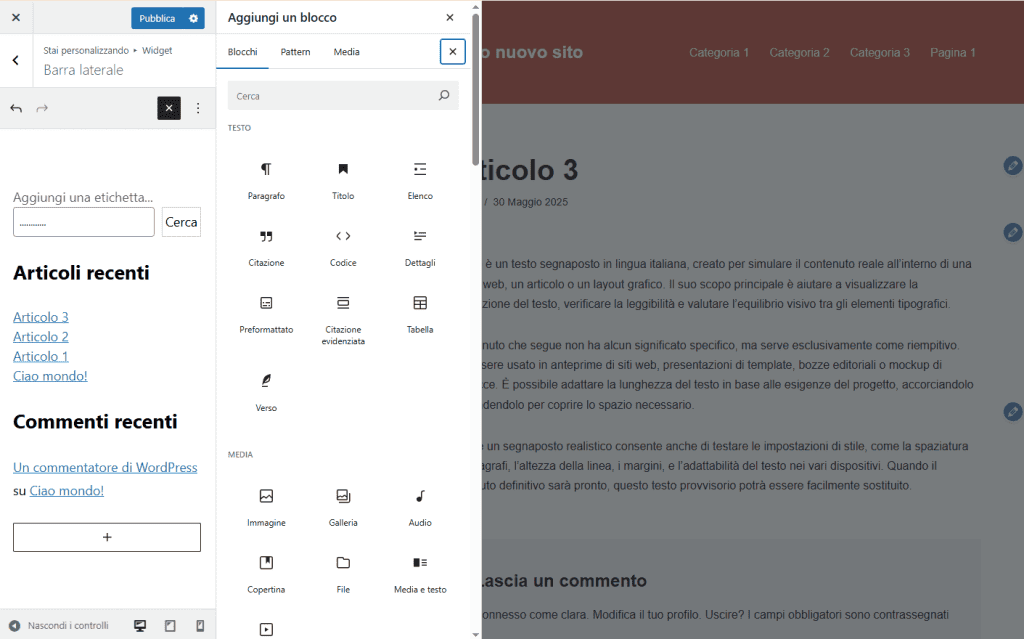
Widget
Come in tutti i temi WordPress, per vedere l’anteprima delle aree widget devi usare la navigazione per portarti sulle pagine che le contengono. A seconda della pagina, vedrai diverse impostazioni.
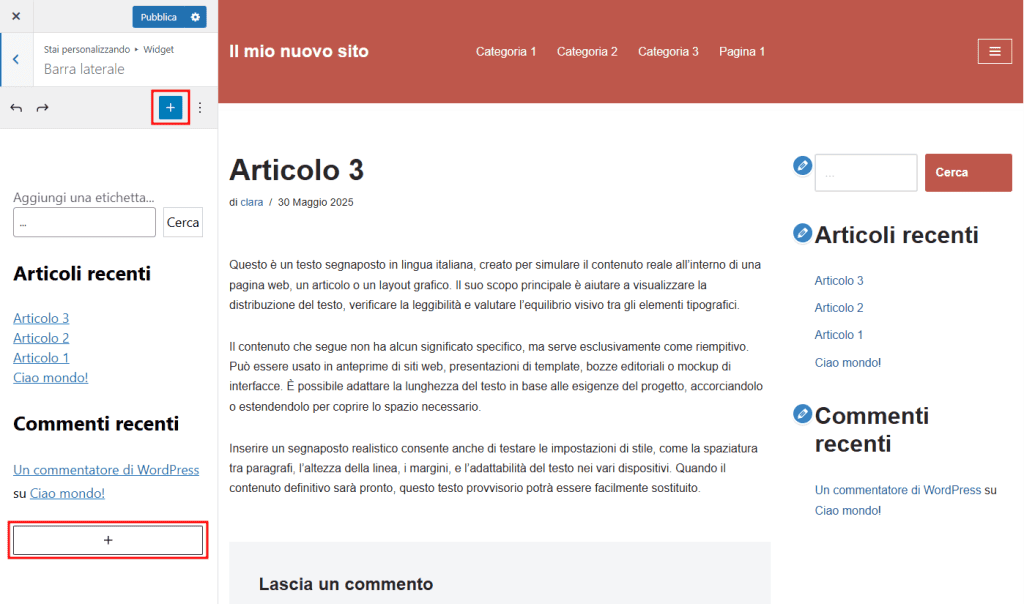
Se anche il tuo sito contiene la barra laterale – ad esempio nella pagina articolo –, potrai configurarla da qui, aggiungendo, spostando ed eliminando componenti (widget) col drag-and-drop. Per inserire un nuovo elemento basta cliccare su uno dei pulsanti ‘+’.

Si aprirà la barra dei componenti predefiniti di WordPress, da cui potrai selezionare quello che ti serve – ad esempio Cerca, Elenco categorie, ecc. Dopodiché sarà possibile fare modifiche agli elementi inseriti, nel pannello più a sinistra.

Su mobile, gli widget della barra laterale saranno visualizzati a fondo pagina, sotto il contenuto e prima dei commenti.
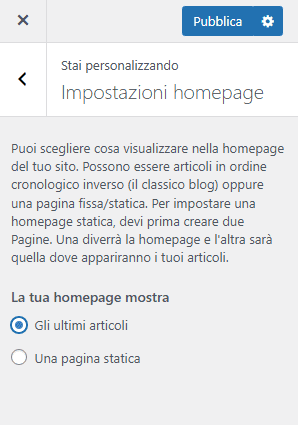
Impostazioni homepage
In questa schermata ti viene chiesto di decidere se vuoi che la tua homepage mostri gli ultimi articoli stile blog (impostazione di default), oppure una pagina statica.

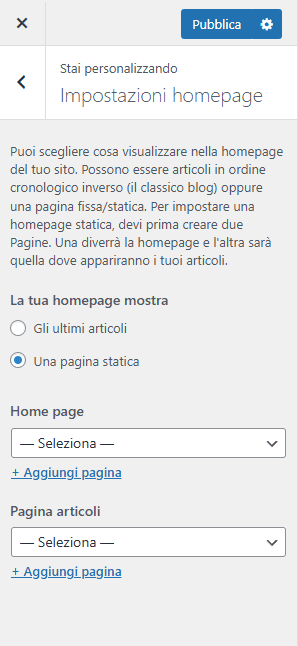
Come in altri temi, anche in Neve se vuoi rendere la homepage statica devi creare una pagina statica apposita e poi associarle, dal menù a discesa sotto Homepage.
Inoltre devi creare una pagina per l’archivio degli articoli e selezionarla nel menù sotto Pagina articoli.

CSS aggiuntivo
Questa è la sezione dove modificare l’aspetto del tema attraverso i fogli di stile. Se senti che è arrivato il momento di imparare a usare il CSS, dai un’occhiata alla nostra guida per iniziare in modo facile.
Altre funzionalità
Alcune funzionalità di Neve non sono semplici da individuare perché non compaiono nel menù di Personalizza, per intenderci questo:

E neanche tra le sottosezioni o tra i link rapidi.
Vediamo quelle più utili.
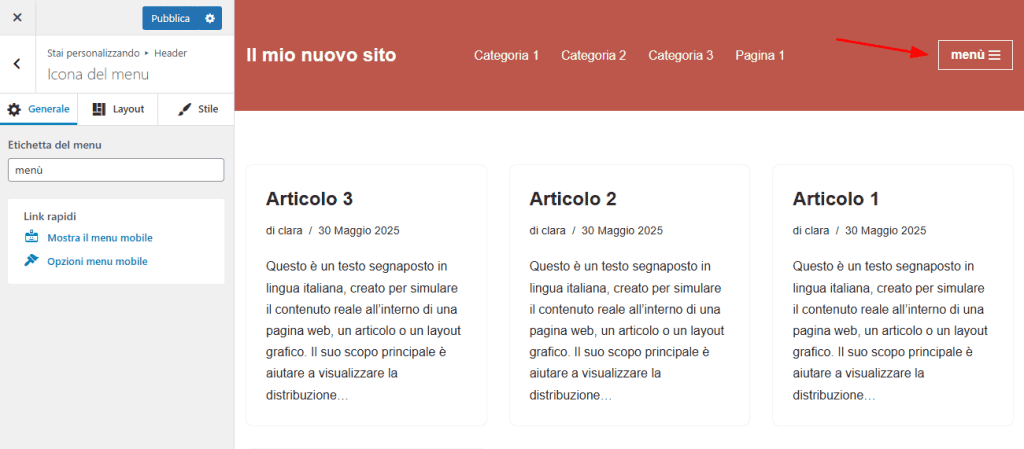
Icona del menù
Per aprire queste impostazioni devi navigare nell’anteprima e aprire una pagina che contiene l’icona del menù – più facile da trovare in modalità mobile – e selezionarla.
Dalla vista che si apre puoi personalizzare l’icona del menù, il cosiddetto hamburger, anche aggiungendo un’etichetta. In più come sempre trovi le opzioni di layout e stile.

I link rapidi qui ci portano alle impostazioni del menù mobile – quello che più su era chiamato Barra laterale mobile.
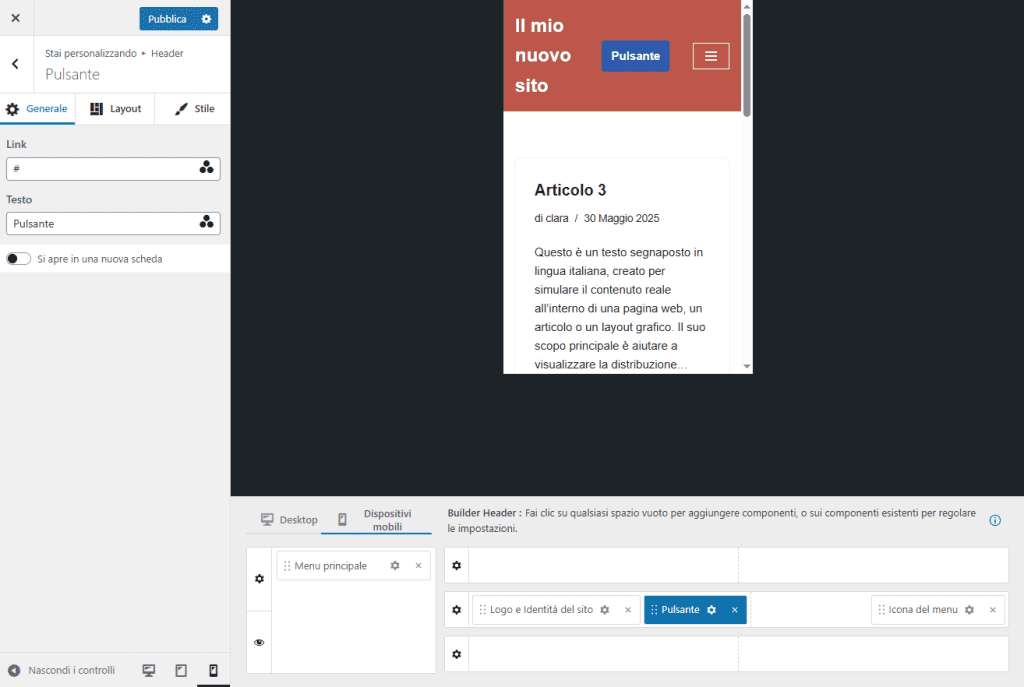
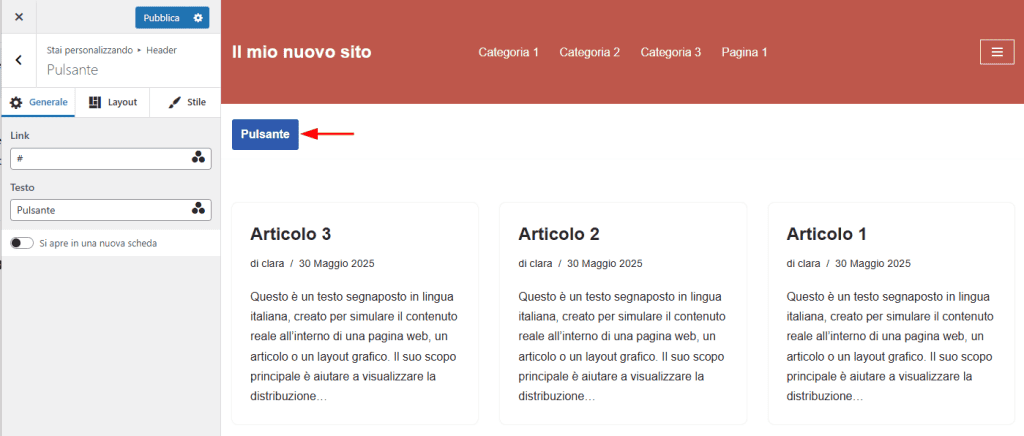
Pulsanti dell’header
Da dove si personalizzano i pulsanti dell’header, cioè quelli che inseriamo come blocchi dal builder della testata?
Anche in questo caso, la strada migliore che ho trovato è selezionarli nell’anteprima – la cosa più semplice è farlo subito dopo averli inseriti nella sezione Header di Personalizza – per aprire in automatico la vista Pulsante.

Qui possiamo impostare il testo e il link, il layout e lo stile.

Altre sezioni del tema
Oltre a Personalizza, nel menù di Neve nella barra laterale di WordPress trovi anche le voci:
- Bacheca – che ti aiuta a iniziare indicandoti cosa personalizzare e da dove;
- Modelli di sito – per selezionare i template;
- Layout personalizzato – che ti suggerisce di passare a Pro per avere più funzionalità.
Personalizza resta insomma l’unica sezione che permette di lavorare sull’aspetto del sito.
Conclusioni
Oltre a offrire tante opzioni di personalizzazione anche nella versione gratuita, leggerezza e modelli pronti all’uso, Neve ha un’interfaccia abbastanza semplice.
La sezione Informazioni utili – accessibile con clic sul punto interrogativo posizionato in alto nella barra delle personalizzazioni – è particolarmente curata.
L’ordine del menù non è sempre quello più ovvio per chi sta creando un sito da zero, ma i link rapidi aiutano a orientarsi.
Neve ci risparmia in parte la fatica di cercare in giro le impostazioni – e di ricordare dove le abbiamo viste – raccogliendole tutte nel Customizer, la sezione Personalizza familiare a chi usa WordPress. Grazie a questa accortezza, passare a Neve da un altro tema WordPress potrebbe essere davvero semplice e fluido.
Tra l’altro la documentazione di supporto è chiara e approfondita, anche per le funzionalità gratuite, con una veste grafica piacevole e non seriosa.
E tu hai già provato Neve? Sei d’accordo con le recensioni strapositive che si leggono in giro? Parliamone nei commenti.






Lascia un commento